【メイキング】デジタルでアニメ塗り講座【アイビスペイント】

スマホやタブレットで本格的なお絵かきができる大人気アプリ、アイビスペイント ( ibisPaint X )を使った「アニメ塗りイラスト」の描き方を、公式How to 動画の手順を追いながら基本的な使い方とともにメイキング形式で詳しく解説します!
How to paint in Impasto:アニメ塗りのやり方
アニメ塗りとは?
髪や肌などのパーツごとに、ベースの色と影の色などを「べた塗り」で塗り分ける方法です。最近はアニメ自体の塗り方のバリエーションが増えたため、グラデーションや演出効果を使った塗り方も「アニメ塗り」と呼ばれるようになっています。
アニメ塗り以外の塗り方も以下の記事で詳しく解説しています!
1.キャンバスの作成・基本的な使い方
キャンバスの作成
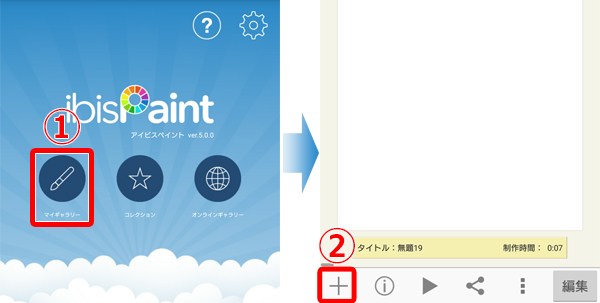
アイビスペイントを起動します。タイトル画面で①マイギャラリーをタップし、次の作品一覧画面で②「+」ボタンをタップして新しい作品を追加します。

キャンバスサイズの選択シートが表示されます。
今回は、3:4(768×1024px)のキャンバスを選択します。

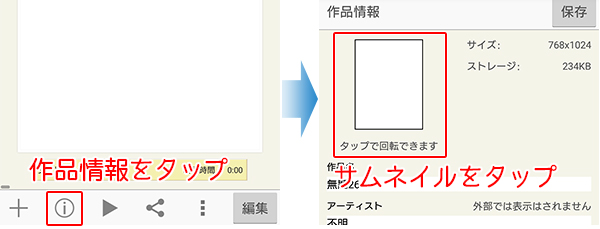
POINT キャンバスを横向きにする
新規キャンバスで選択したサイズは縦長ですが、以下の操作で横長のキャンバスに変更できます。

描画操作
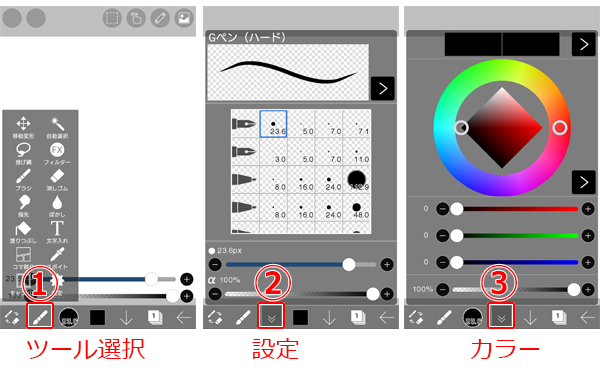
①ツール選択:線を描くブラシツールや消しゴムツールを選択する場合は、ここでまずツールを選択します。
②設定:選択したツールの設定を調整します。②でブラシや消しゴムツールを選択した場合は、ここでさらにブラシの種類を選択します。
③カラー:描画する色を調整・選択できます。

レイヤーの作成
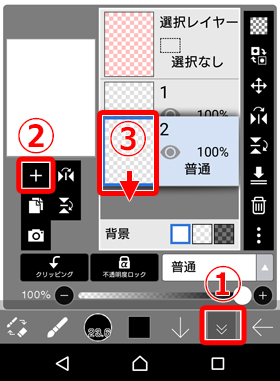
画面下部メインツールバーの右から2番目にある①「レイヤー」をタップし、表示された画面の②「+」マークをタップすると新規レイヤーが追加されます。
レイヤーの順番を入れ替える場合は③サムネイル部分をドラッグします。

デジタルのお絵かきアプリ(ソフト)では、アナログの紙と違い、レイヤーという透明の層を使い分けることによってイラストを作成していきます。線画、色塗り、など工程ごとや、髪、肌などのキャラクターパーツごとに別のレイヤーに描くことが多いです。
2.塗る前の準備(下描き・ペン入れ・塗り分け)
キャンバス上に、好きなペン・ブラシで下描きを描くか、または紙に描いたアナログの線画を写真で撮った画像などを取り込みます。
(1)大まかに形をとる
まずは全体の大きさやバランスが把握できるように、大きく形をとりましょう。
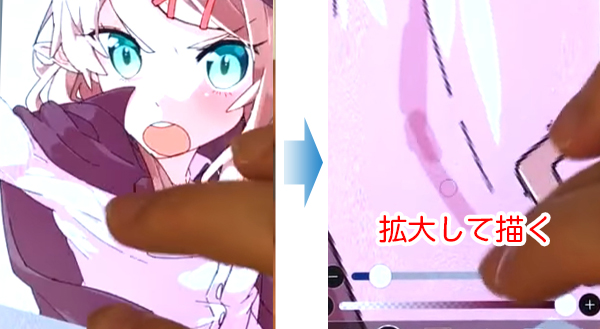
特にスマホの場合は画面が小さく、細部を描くときに拡大するため全体を見ながら描くことができません。
細部ばかりを見ながら描いていくとどうしても構図やデッサンが狂ってしまうため、はじめにしっかり決めておくことが大切です。
(2)下描き
(1)の線を参考に下描きをします。(1)よりも細かく、このあとペン入れをするときに迷わない程度に描き込んでおきます。
(3)ペン入れ
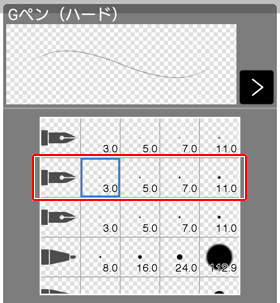
(2)のレイヤーの上に新規レイヤーを作成し、ペン入れをします。ブラシの種類は「Gペン(ハード)」など、はっきりした輪郭で描けるブラシを使うと、この後の塗り分けの工程が楽になります。

(4)塗り分け
肌、目、口、髪、帽子・服など、色や質感などが違うパーツごとにレイヤーを分けます。

これで色塗りの前準備ができました。
3.着色
(1)髪にグラデーションをかける
髪にグラデーションをかけて色に変化を付けます。
グラデーション用のレイヤーを作成し、塗り分けした髪のレイヤーの上に重ねたら「クリッピング」をオンにしします。

POINT クリッピングとは?
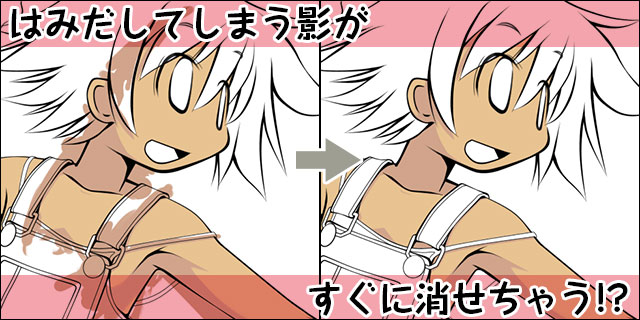
下のレイヤーなどの色が塗られた部分を参照して、その範囲からはみ出さないようにする機能です。
主なお絵かきソフトで設定することができます。
クリッピングについては以下の動画で詳しく解説されています。
また、色をはみ出さないように塗る方法、クリッピングの方法については以下の記事をご覧ください。
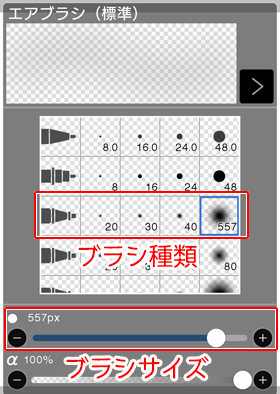
ブラシツールからエアブラシ(標準)を選択します。
また、選択したブラシのサイズを大きなサイズ(557px)に変更します。

ブラシサイズを大きくすると、筆跡の目立たない、なめらかなグラデーションがかけられます。

暗い部分のグラデーションをかけたら、下部ツールバーの「カラー」から明るい色を選択し、暗くなり過ぎた部分を明るく塗って調整します。

影や光に沿ってグラデーションを入れていきましょう!

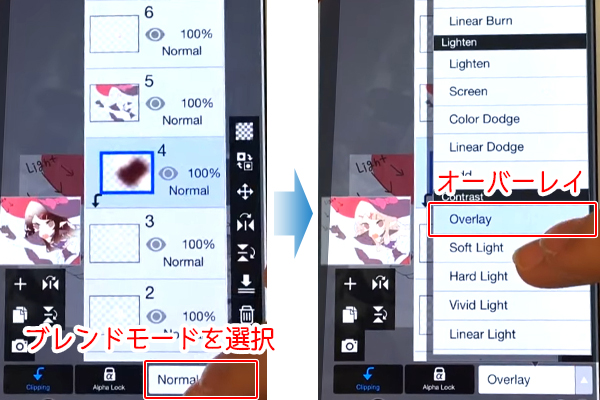
グラデーションをかけ終わったら、下部ツールバーの「レイヤー」を開き、グラデーションを描画したレイヤーのブレンドモードを「普通」から「オーバーレイ」に変更します。「オーバーレイ」は、明るい部分はより明るく、暗い部分はより暗く表示するモードです。
レイヤーの左側に表示される用紙の全体画面で変化が確認できます。

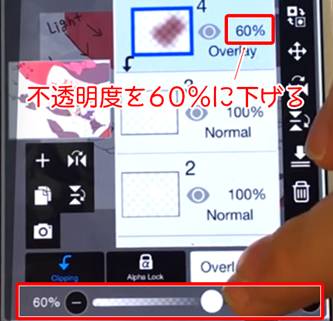
レイヤーの不透明度スライダーを調整し、60%にします。

(2)影を入れる
髪に影を入れていきます。
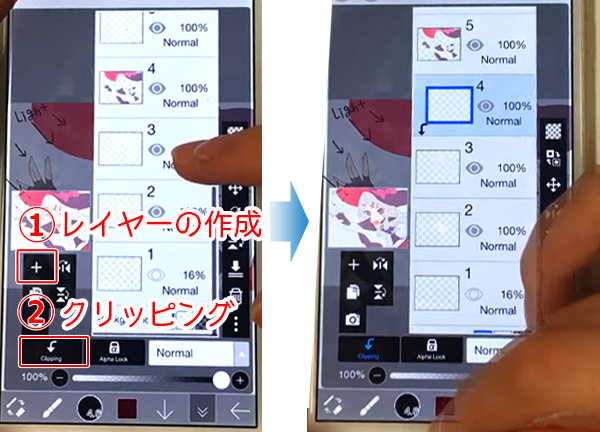
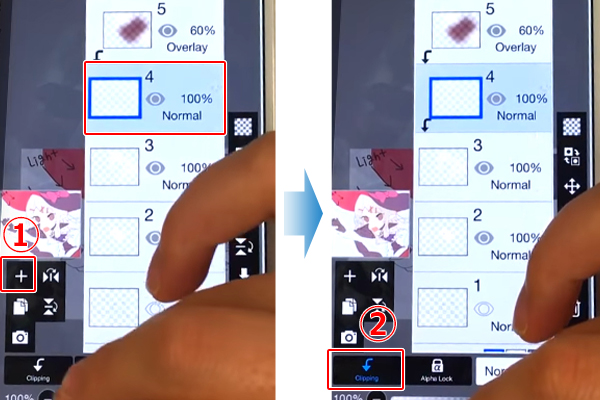
グラデーションのレイヤーの下に①新規レイヤーを追加して、②クリッピングします。

影の輪郭はアニメ塗り特有のはっきりとした輪郭にするため、「ブラシ」ツールの「ペン(ハード)」などを使って影を描いていきます。
ペンで影を描き、消しゴムで消して形を調整していきましょう。

この繰り返しで、髪の影が描けました!
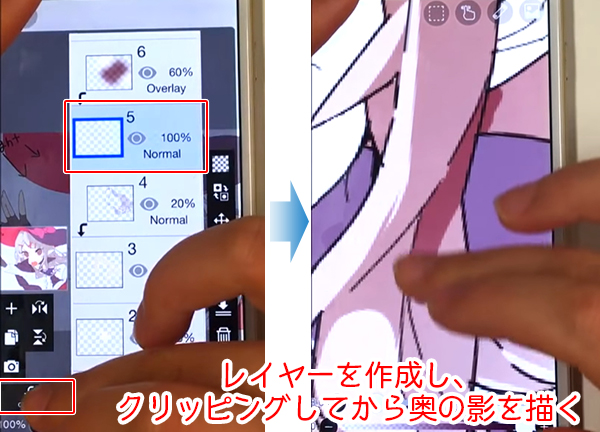
(2)奥の影を入れる
ここから、さらに奥の影を入れていきます。これをやることによって、より立体感がでます!
新規レイヤーを作成し、髪のレイヤーにクリッピングをかけ、塗っていきます。

服にも同じように、影を入れていきます。

同様に他のパーツにも影を入れて以下のように全体を着色します。

POINT 炎はどうやって描く?
一見描くのが難しく感じる炎ですが、描き方がわかれば誰でも簡単にそれらしく描くことできます!
炎の描き方については、こちらの動画で紹介されています。
3.光の表現
イラストに光を入れていきます。
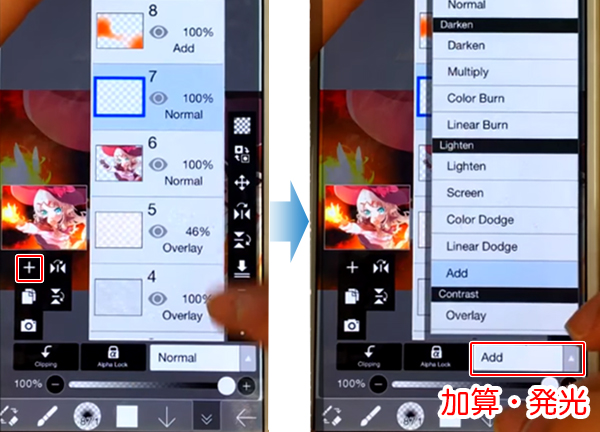
新規レイヤーを追加して「ブレンドモード」から「加算・発光」を選択します。

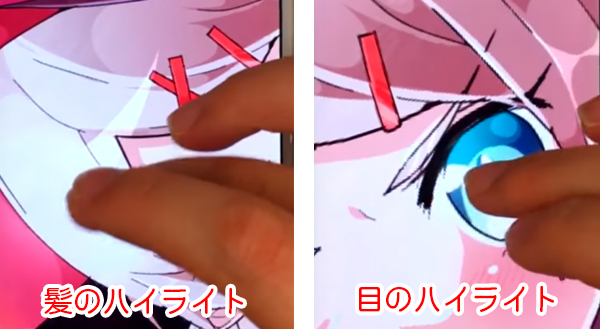
ハイライトの上にエアブラシで光を乗せると、まぶしいハイライトになります。
髪や目にハイライトを入れます。

魔法の効果などもハイライトを追加して表現しています(目の色を青から赤紫に変えました)

4.全体にグラデーションをかける
全体にグラデーションを乗せることでイラストの印象が変わります。
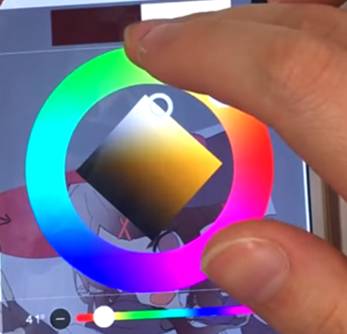
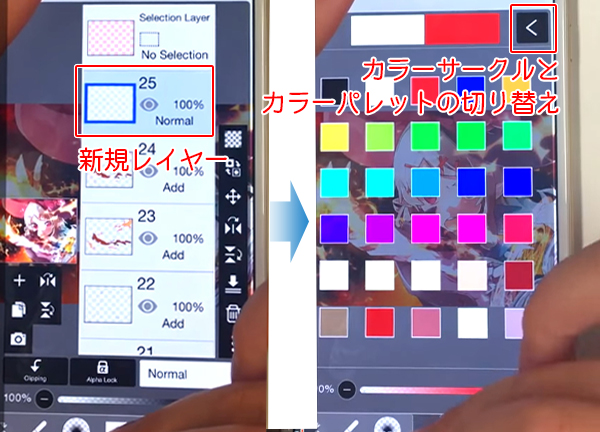
一番上に新規レイヤーを追加し、下部ツールバーの「カラー」から色を選択します。
初期状態では「カラーサークル」が表示されますが、右上のアイコンをクリックするとカラーパレットに切り替えられます。

ブラシサイズを大きくしたエアブラシで、グラデーションになるよう塗っていきます。
今回は、赤、紫、黄色で斜め方向のグラデーションを描きます。

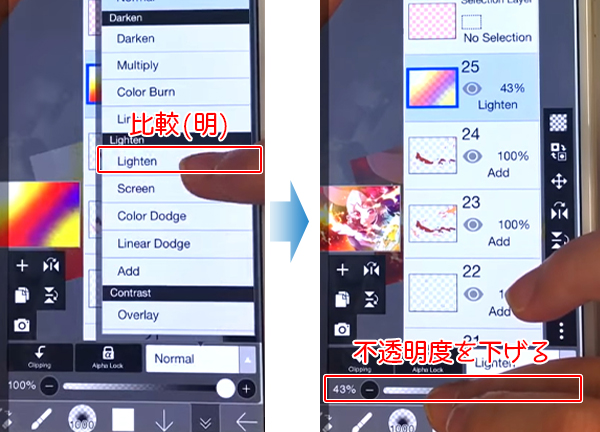
グラデーションができたら、グラデーションのレイヤーの「ブレンドモード」を「比較(明)」に変更し、不透明度を30%に下げます。

5.仕上げ
4.までの工程でイラストが完成しましたが、さらに仕上げとしてグロー効果を付けます。
仕上げのために、完成したイラストをいったん保存します。
(1)完成イラストの保存と読み込み
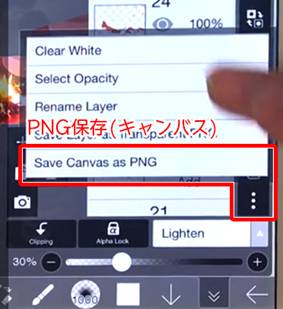
「レイヤー」の右下にある「…」をタップして表示されるメニューから「「PNG保存(キャンバス)」を選択してイラストをスマートフォンのカメラロール(アルバム)に書き出します。

保存ができたら、カメラマークの「画像読み込み」をタップしてカメラロールからイラストを読み込みます。
読み込んだイラストは、レイヤーの重ね順の一番上に置きます。
イラストを貼りつけたあと、「線画抽出を行いますか?」とダイアログが出ますが、今回は不要なので、キャンセルします。

(2)ガウスぼかしをかける
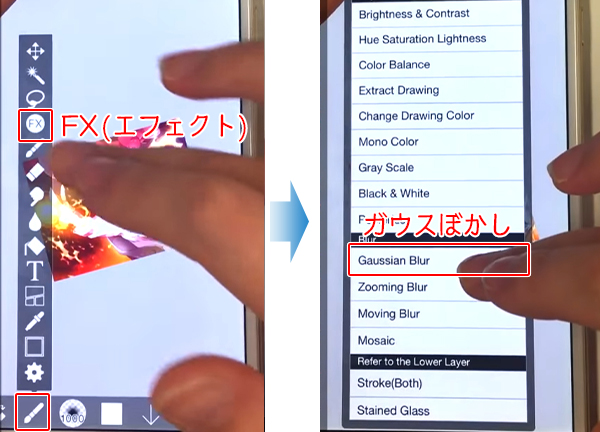
下部ツールバーの「ツール」を開いて、「FX(エフェクト)」から「ガウスぼかし」を選択します。

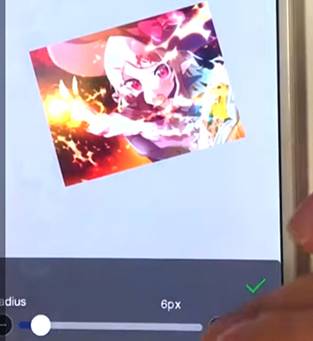
貼りつけたイラストを全体的にぼかしていきます。

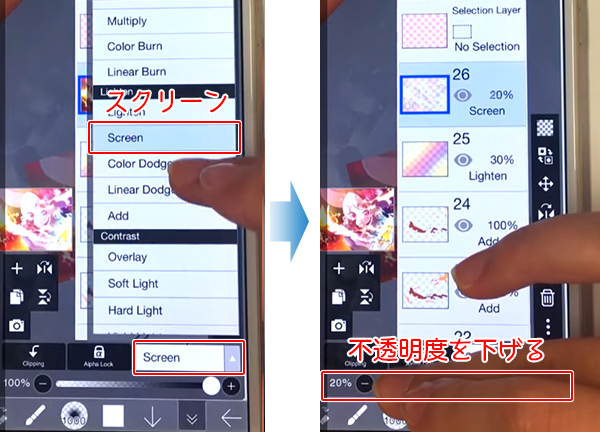
下部ツールバーの「レイヤー」に戻り、ぼかしをかけたイラストのレイヤーのブレンドモードを「スクリーン」に変更します。さらに、不透明度をスライダーで調整して20%まで下げます。

これで完成です!

アイビスで描いたイラストの続きはパソコンでもできる
スマートフォン(スマホ)・タブレットでで描いたイラストをもっと描き込みたい、細かい演出にもこだわりたいという場合は、パソコンソフトで続きの作業を行うこともできます。
たとえば、仕上げのグロー効果など、パソコンソフトでは一旦画像を保存・読み込みすることなくソフト内で作業できます。
Photoshop、CLIP STUDIO PAINT、SAIでグロー効果をかける方法について詳しくは、こちらをご覧ください。
簡単にイラストをランクアップ!ぼかしを使った仕上げ技[グロー効果]
また、Photoshop、CLIP STUDIO PAINTに搭載されているグラデーションマップ機能での仕上げも面白い効果が生まれますよ。
アイビスペイントは、定番のお絵かきソフトCLIP STUDIO PAINT(クリップスタジオ)と連携しているため、スマートフォン(スマホ)・タブレットで描いたイラストをレイヤー構成やブレンドモードを維持したまま続けてパソコンで作業ができます。
CLIP STUDIO PAINTの一か月無料体験版は、こちらからダウンロード!
https://www.clipstudio.net/ja/purchase/trial
※本記事は、アイビスペイントの開発元:株式会社アイビスよりご許可いただき編集・掲載しています。