【質感】イラスト・ゲーム向け金属の塗り方【基本から応用まで】

初心者のうちは、色や影を塗ることだけに意識が向いてしまって忘れてしまいがちですが、 木や金属、革などの「質感」を意識して描くことで、グッと絵の魅力と説得力がアップします。今回は数ある質感の中でも特に描く機会の多い「金属」の塗り方について、初心者でもわかりやすいように解説します!
【基礎編】基本的な形状を描いてみよう
まずは、シンプルな形状で金属の塗り方のポイントを抑えていきましょう。
なお、この講座ではCLIP STUDIO PAINTやPhotoshopを使用して画像を制作していますが、基本的な機能しか使いませんので、作画ソフトはなんでも大丈夫です。
STEP1 円柱(曲面)
円柱状のモノの曲面は、金属の特徴が現れやすく、いちばん金属っぽく塗りやすい形状と言えます。
アニメ塗りのようなシンプルな塗り方でもそれらしく描けますので、まずはかなりシンプルな塗り方から紹介していきましょう。
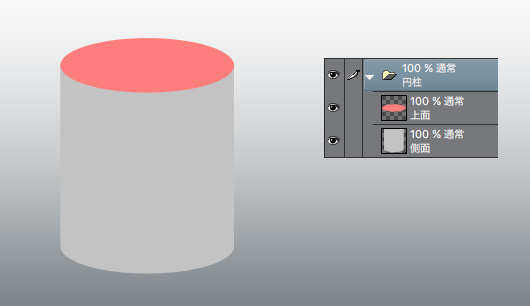
まずは金属のベースになる色でシルエットを塗ります。
ここではスチールをイメージして、灰色にしてみました。
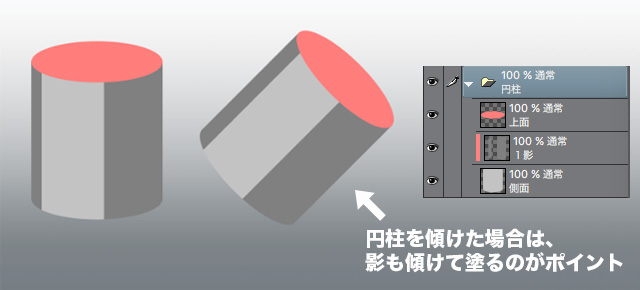
側面と上面でレイヤーを分けておくと、この後の工程で、それぞれの面の影とハイライトを塗りやすくなります。
下図では、わかりやすいように上面の色を赤く変更しています。

では、側面を塗っていきましょう。
「1影」レイヤーを新たに作成し、ベースの色よりもやや濃い色で影を塗ります。
影レイヤーを下地レイヤーにクリッピングしておけば、塗った影がはみ出すことはありません。
影を円柱の軸と平行になるようにまっすぐ塗るのがポイントです。
円柱が傾いている場合は、それに合わせて影も傾けるようにすると良いでしょう。
なお、光源は左上手前側を想定しています。

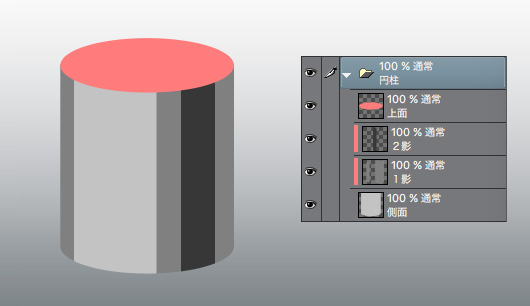
次に、「2影」レイヤーを作成し、もっと濃い色で影を塗ります。

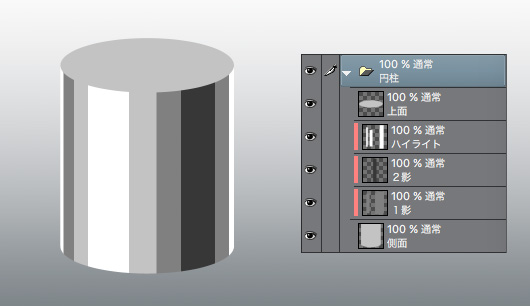
さらにハイライトレイヤーを作成し、白色でハイライトを塗ります。
光源方向からだけではなく、周囲からの照り返しを想定して、側面のふちにもハイライトを入れるのがポイントです。
なお、上面を区別できるようになってきたので、側面と同じ灰色に直しています。

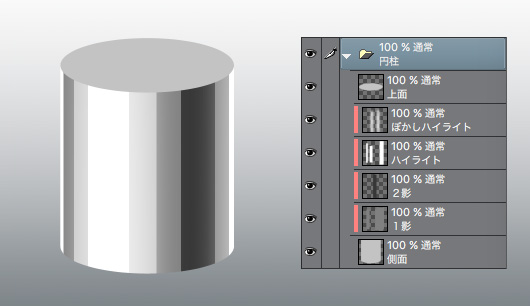
最後に、金属感を強調するためにぼかしたハイライトを入れます。

曲面のシンプル塗りはこれで完了です。
上面側のような平面の塗り方はSTEP2で解説しますね。
このように、かなりシンプルな塗り方でも曲面は金属らしくなります。
テレビアニメのキャラクターの金属鎧などはこのような仕上がりになっていることが多い印象です(アニメの場合は、AfterEffectsなどで加工しているため、塗り方は異なります)。
とは言え、静止画でこの塗り方は少々シンプルに見えすぎる印象もありますので、もう少し手の込んだ塗り方も紹介しておきましょう。
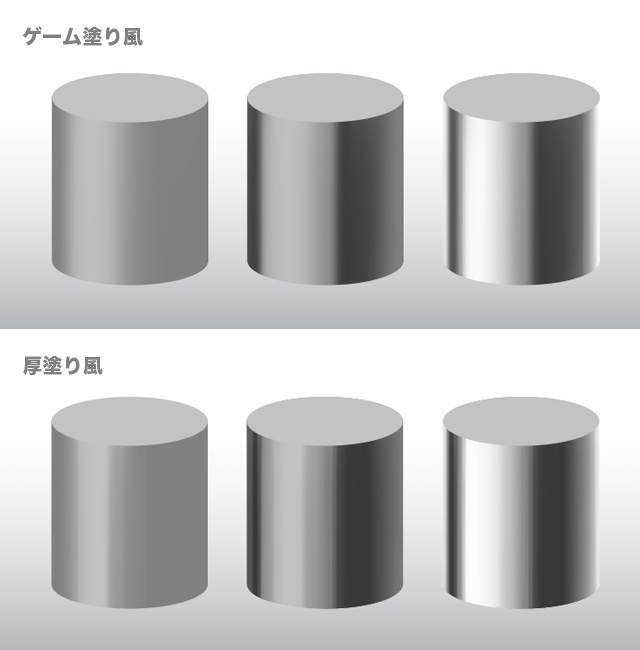
影やハイライトをぼかして塗ると、いわゆるゲーム塗り(CG塗りとも言いますね)のようになります。
全体的に均一にぼかしてしまうよりは、光源から離れた側の影やハイライトをより強くぼかすと、いっそう金属らしくなります。
また、水彩ブラシのようなツールで筆致が残るように塗ると、厚塗りのような雰囲気を出すこともできます。

というわけで、円柱のような曲面を描くときのポイントをまとめると、次のようになります。
・影とハイライトは、円柱の軸と平行になるように塗る
・周囲からの照り返しを想定して、ハイライトは側面のふちにも入れる
・影とハイライトは、光源から離れた側をぼかして塗ると効果的
この円柱の塗り方は、シンプルな円柱以外にも様々なものを描くときに使えます。
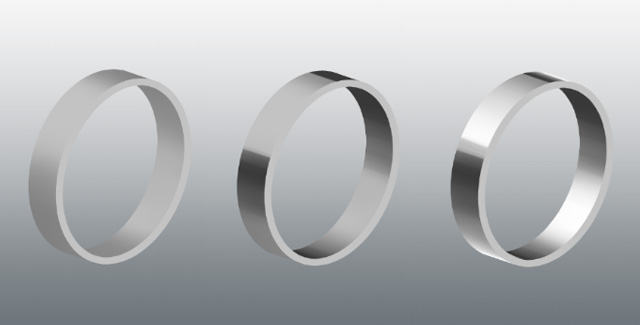
例えば、指輪や腕輪、鎖など。応用として、それらのものも描いてみましょう。
指輪や腕輪のような形状は、短い筒状の円柱として捉えます。
内側の面の影とハイライトも、外側の面と同じ様に軸に平行に塗りましょう。

鎖は円柱が曲がり、円状になったものとして捉えます。
指輪とは面の膨らみ方が違う=光の当たり方が違いますので、影とハイライトを塗る方向に気をつけましょう。

STEP2 立方体(平面)
では次に、立方体も塗ってみましょう。
STEP1では曲面を塗りましたが、今度は平面を描く時のポイントを紹介します。
まずは、曲面の時と同様に灰色の下地レイヤーを用意しておきます。
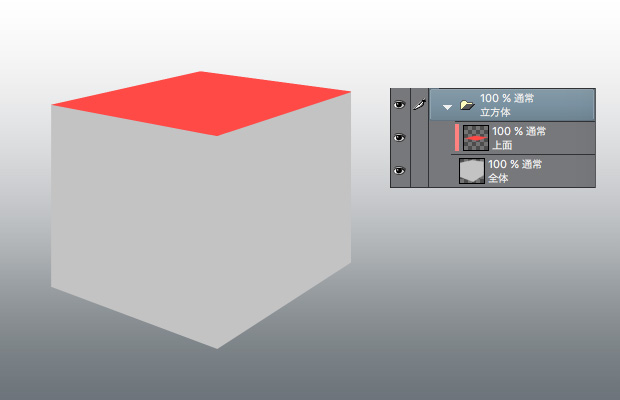
各面の影やハイライトを塗りやすいように、ここでは上面のみ別レイヤーにしています。
下図では、分かりやすいように上面の色を赤く変更しています。

「1影」レイヤーをそれぞれの面ごとに作成し、影を塗っていきます。
面ごとにレイヤーマスクを設定しておくと、影を塗りやすくなります。
なお、アニメ塗りでの立方体の金属は案外難しい部分があるので、ここではゲーム塗りっぽく描きます。
光源は円柱と同様に左上を想定しています。

次にもっと濃い影を塗りますが、光源が左上にあるので、上面と左側の側面はあまり暗くはなりません。
右側の側面のみに2影レイヤーを作成し、濃い色で影を塗ります。
接地している床や地面からの照り返しを想定して、底面側をやや明るめに残しておくと良いでしょう。

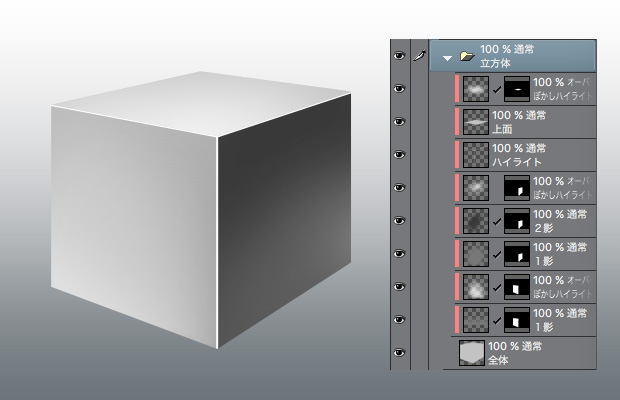
面のふちと角に強めのハイライトを入れると、金属らしさを表現できます。

最後に、ぼかしたハイライトを入れます。
ここでも床からの照り返しを想定し、接地している面は下から光が当たるようにすると、金属らしさが表現できます。
また、隣り合う面とのコントラストを強くすると、より金属らしさが出ます。

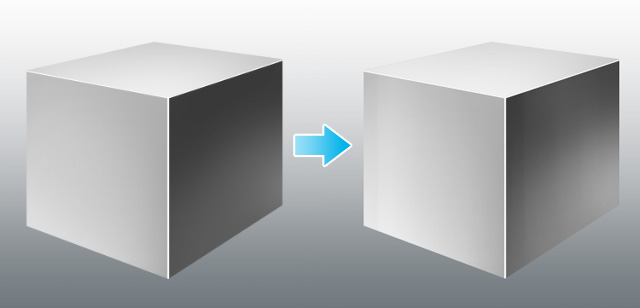
さて、一応はこれで完成なのですが、立方体のように平らな部分の面積が多い金属の場合、このような塗り方だけではプラスチックのように見えたり、しっくりこないことがよくあります。
アニメ塗りでの立方体の金属が塗りづらい理由も同様です。
そこで、もう少し手を入れた塗り方も紹介しましょう。
金属は、鏡のように周囲のものが映り込んでいます。
映り込みを描くことで、金属らしさを表現することができます。
どの程度鮮明に周囲のものが映り込むかは、その金属の加工次第ですが、あまり細かく映り込むを描いてしまうと、全体の絵の中でそこだけ浮いて見えたり、かえって立体感がわかりづらくなったり、そもそも描くのがとても大変だったりします。
そのため、特別な狙いがない場合は、簡易的な方法で映り込みを表現するのが良いでしょう。
平面の場合の映り込みは、薄いハイライトや影を面の軸に沿って入れるのがポイントです。
ここでは、ハイライトのみを追加しています。

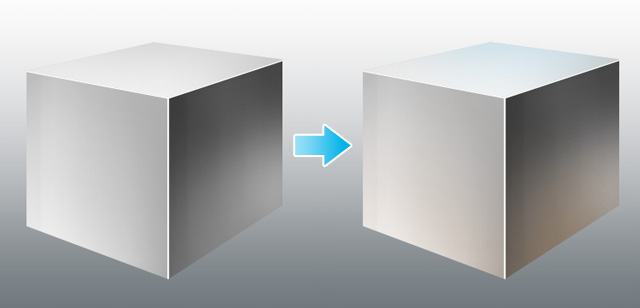
また、周囲のものが映り込むと言うことは、周囲の色も映り込むと言うことでもあるので、それぞれの面の近くにあるものの色を薄く入れるのも効果的です。

と言うわけで、平面を描くときのポイントは以下の通りです。
・面のふちと角には強めのハイライトが入る
・隣り合う面は明暗のコントラストを高めにしておくと、金属らしさが出る
・面に沿って薄く影を入れることで、周囲のものの映り込みを簡易的に表現
・周囲のものの映り込みを表現するために、各面に周囲の色を薄く入れるのも効果的
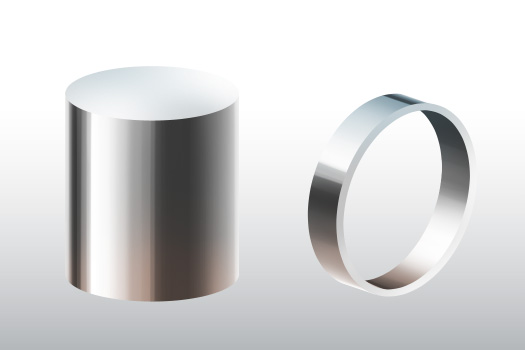
この平面の塗り方を、STEP1の円柱や指輪に適用すると下図のようになります。
これでようやく円柱と指輪が完成しましたね。

STEP3 球
最後に、球を描いてみましょう。
球も、きちんとした映り込みを表現しようとすると大変ですので、この講座では簡易的な塗り方で描いていきます。
なお、球に関しては円柱や立方体のように面ごとに塗り分ける必要がなく、工程もシンプルですので、レイヤー構成に関しては省略しつつ説明しますね。
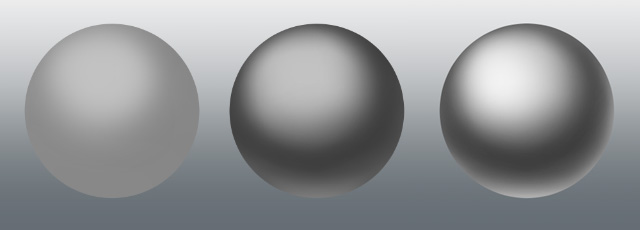
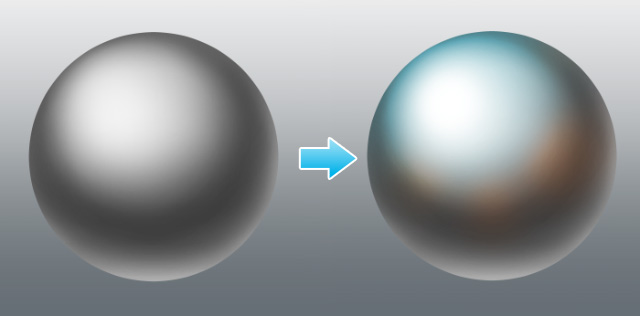
まずは、普通に球を塗ります。
底面への光の映り込みを、やりすぎない程度に強調することで金属らしさが出ます。

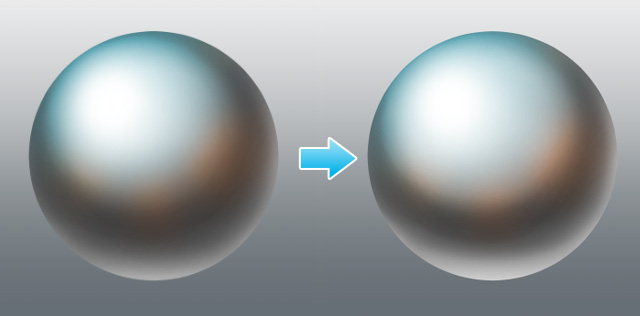
シンプルに描く場合はこの段階で完成としても良いのですが、立方体と同じように、周囲の色の映り込みをプラスしても良いでしょう。

また、光の反射を強調したいという場合は、「1影」レイヤーを非表示にする(もしくは元から作成しない)と明暗のコントラストが強調されて、より金属らしくなる場合もあります。

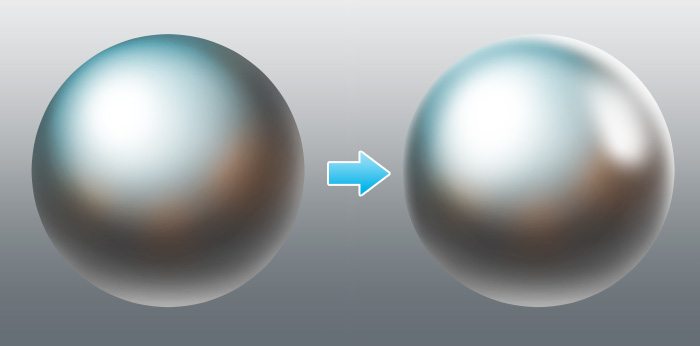
もっと反射を強調したい場合は、別の光源からのハイライトを加えるのも効果的な方法です。

と言うわけで、球を描くときのポイントは以下の通りです。
・底面への光の照り返しをやりすぎない程度に強調すると、金属らしさが出る
・周囲の色の映り込みで金属らしさを表現する
・明暗のコントラストを強調したり、複数の光源からのハイライトを加えると、より反射する金属感を表現できる
【応用編】使い古した金属も描きたい!
ここまで、光沢のある一般的な金属の塗り方を紹介してきましたが、ツルツル&ピカピカではない金属を塗りたいという人もいるでしょう。
そこで、あまりピカピカしていない金属と、サビてしまった金属についての塗り方も紹介します。
ピカピカしていない金属に変更する
ピカピカしていない金属は、作画用のソフトに入っているテクスチャ画像を使用すると、簡単に表現できます。
1.テクスチャ画像の配置
まずは、これらの画像をキャンバスに配置してみましょう。
Photoshopの場合
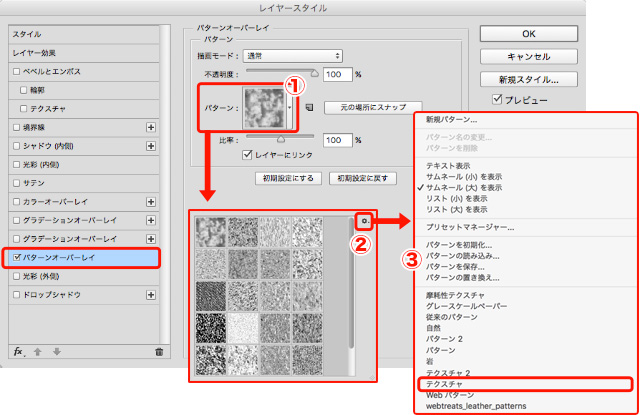
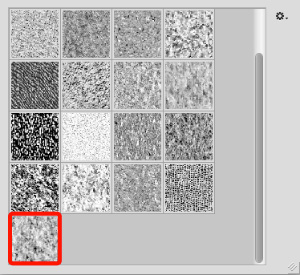
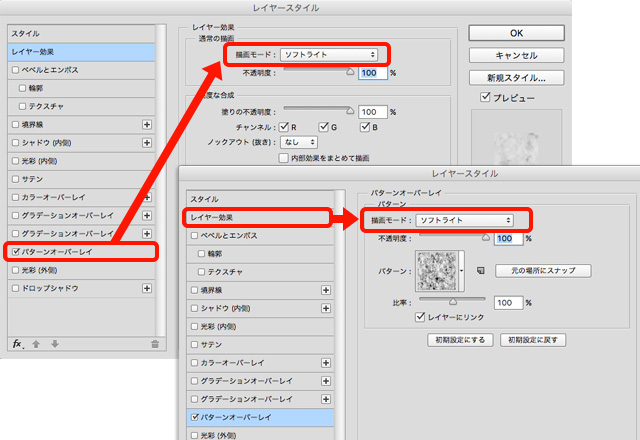
「レイヤースタイル」の「パターンオーバーレイ」の「パターン」の項目(下図①)で読み込めるパターン画像に、「テクスチャ」というものがあります。
①をクリックすると開くダイアログの②のボタンをクリックすると、③のメニューが表示されるので、「テクスチャ」を選びましょう。
「テクスチャ」は、岩や木のような質感が収録されているセットです。
③のメニューにあるように、他にも様々なパターン画像のセットがPhotoshopには収録されています。

新規レイヤーを作成し、白く塗りつぶしておきます。
「マットテクスチャ」と命名したこのレイヤーに、先ほど説明したようにパターンオーバーレイのレイヤースタイルを適用します。
好みのテクスチャ画像を選んでおきましょう。
ここでは、下図のパターンを選択しました。

パターンオーバーレイの描画モードの項目を「ソフトライト」にし、レイヤー効果の描画モードの項目(もしくはレイヤーパネルの描画モード)も「ソフトライト」にしておきましょう。

CLIP STUDIO PAINTの場合
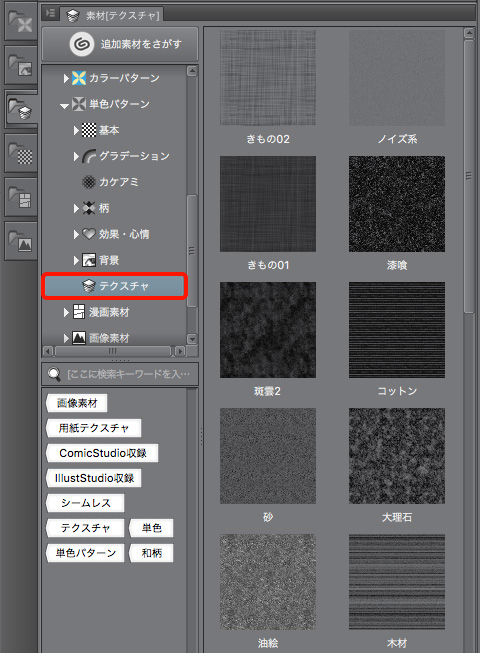
「素材」ウィンドウの「単色パターン」>「テクスチャ」の場所にテクスチャ画像がずらりと収録されています。

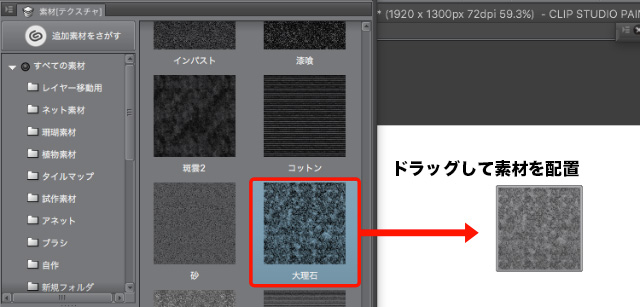
CLIP STUDIO PAINTの場合は、素材ウィンドウから好みのテクスチャ画像をキャンバスにドラッグし、描画モードを「ソフトライト」にするだけでOKです。
ここでは説明上、配置したレイヤー名をこちらも「マットテクスチャ」としておきます。

2.テクスチャ画像を金属のレイヤーにクリッピングする
ここからは、どちらのソフトでも同じ処理となります。
「マットテクスチャ」レイヤーを、金属を描いたレイヤーにクリッピングします。
ここでは例として、立方体を描いたレイヤー全部が入ったフォルダにテクスチャ画像のレイヤーをクリッピングします。
その後、表現したい金属の感じに応じて、「マットテクスチャ」レイヤーの不透明度を10〜30%くらいに下げます。
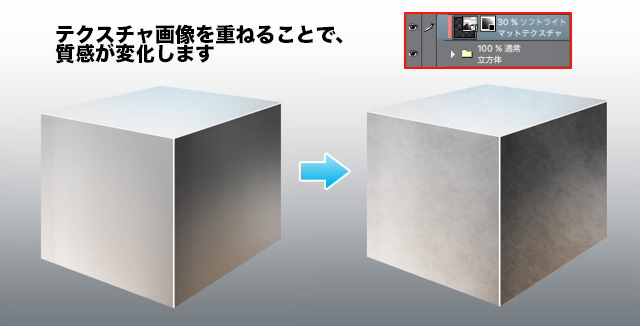
すると、画像の質感が変化するのがわかると思います。

3.仕上げ
この段階でもそれなりにピカピカしていない金属に見えますが、使用するテクスチャ画像によっては、パターンが目立ちすぎて平面的に見えることもあります。
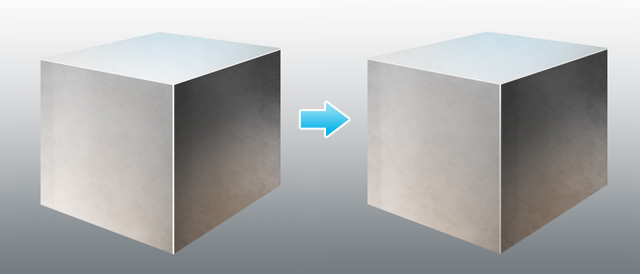
その場合は、「マットテクスチャ」レイヤーにレイヤーマスクを追加し、不要な部分をぼかしたブラシなどで消して、良い感じに調整しましょう。
最後に、ピカピカ感を抑えるために、金属のハイライトの不透明度を少しだけ下げます。
これで簡易的な方法ではありますが、ピカピカしていない金属の完成です。

サビを追加する
金属のサビは、数枚のサビ用のレイヤーを追加して表現します。
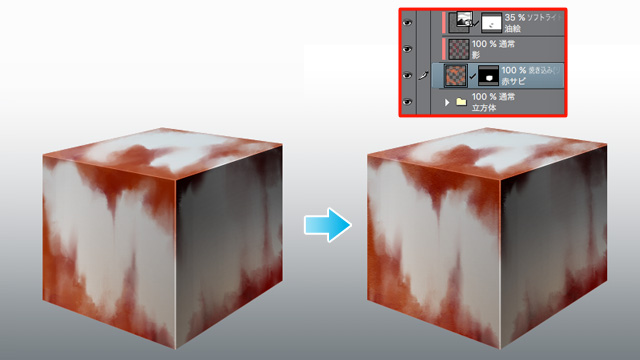
例として立方体にサビを追加してみましょう。
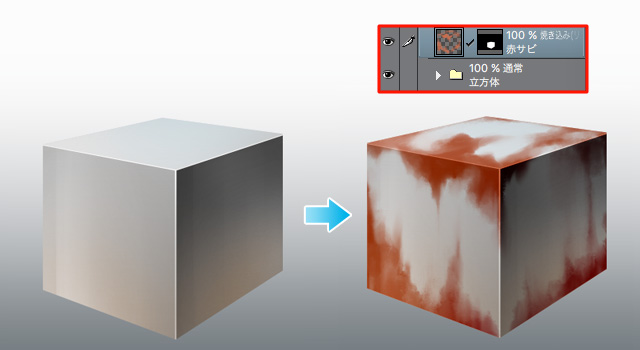
まず、立方体のレイヤーがまとまっているフォルダの上に、サビを描くためのレイヤーを追加します。
立方体フォルダにクリッピングしても良いのですが、「赤サビ」レイヤー自体にもクリッピングレイヤーを作成したいので、ここでは立方体フォルダの形状のレイヤーマスクを追加しています。
「赤サビ」レイヤーにサビを描画し、すでにある立方体の陰影とマッチするように、レイヤーの描画モードを「焼き込みカラー(リニア)」に設定しました。
金属の色合いによっては、別の描画モードの方がしっくりくる場合もありますので、色々と試してみると良いでしょう。

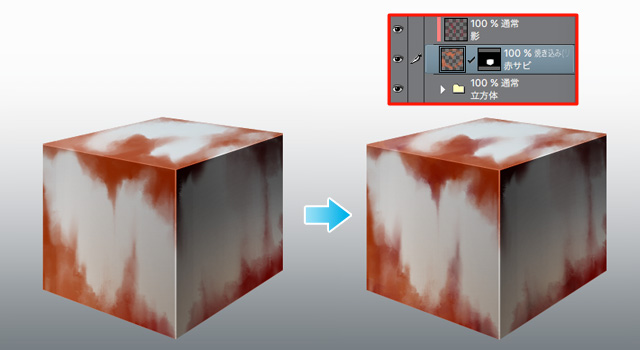
次に、赤サビの暗い部分を塗ります。
クリッピングしたレイヤーを追加して、描画します。

最後に、赤サビの浸食によって発生している細かい凸凹を表現するために、テクスチャ画像を追加します。
ここでは、CLIP STUDIO OAINTの「油絵」テクスチャを使用しました。
テクスチャの描画モードを「ソフトライト」に変更し、不透明度も低めに設定します。
テクスチャのパターンが悪目立ちするようなら、レイヤーマスクを追加して調整しましょう。
これで、サビてしまった金属の完成です。

【実践編】ファンタジー風の兜を描こう!
さて、基本的な金属の塗り方は身についたでしょうか?
シンプルな形状の塗り方ばかりでは、実際に絵を描く際にどう活かせば良いのかピンと来ないという人もいそうですね。
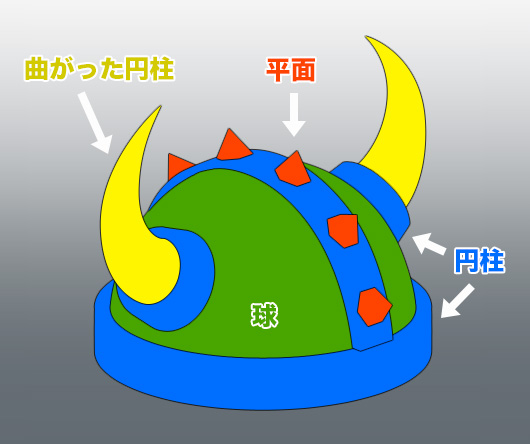
そこで最後に実践編として、シンプルな形状を組み合わせたファンタジー風の兜を描いてみましょう。
まずは下書きを用意し、パーツごとに下地レイヤーを作成します。
下図ではパーツごとに線画を用意していますが、ここまでのシンプルな形状の塗り方同様に、線画を用意しない塗り方でも問題ありません。

パッと見た感じの印象だとなんだか難しそうですが、先述の通り、シンプルな形状の組み合わせです。

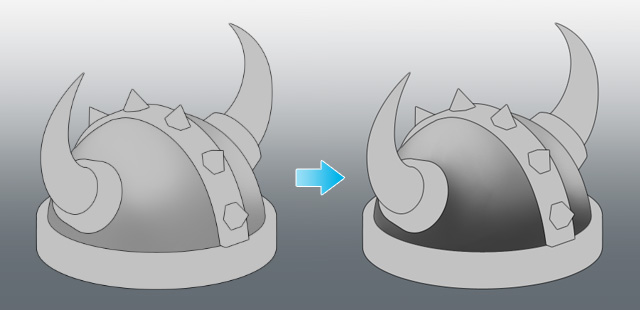
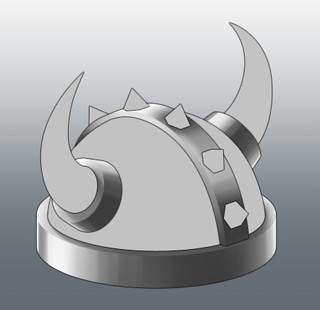
最初に、兜の大部分を占めている頭を覆う部分を塗っていきましょう。
ここは球体の塗り方を適用できますね。
ちなみに、光源は左上のやや奥側に一つと右側に一つの、合計二つを想定しています。
あまり厳密には考えなくても良いので、ほんのりと光源を意識しつつ影を塗ります。

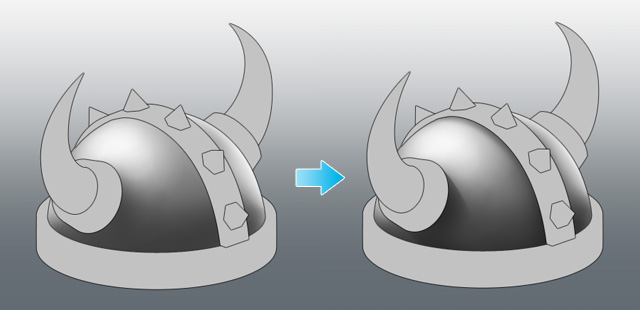
影まで塗り終えたら、ハイライトを追加し、光源によってできる影も追加しておきます。
これで頭を覆う部分は完成です。

次は、円柱の塗り方を適用できる箇所を塗っていきましょう。
先ほどと同じように、光源をなんとなく意識しつつ塗っていきます。
厳密に光源を考えすぎると、全体の明暗のバランスや立体感のまとまりがなくなりがちなので、光源の位置や影の入り方はほどほどに考えるのが良いでしょう。

こちらも影まで塗り終えたらハイライトを追加します。
くっきりとした明暗のコントラストを意識しつつ塗ると良いでしょう。
これで、これらのパーツは完成です。

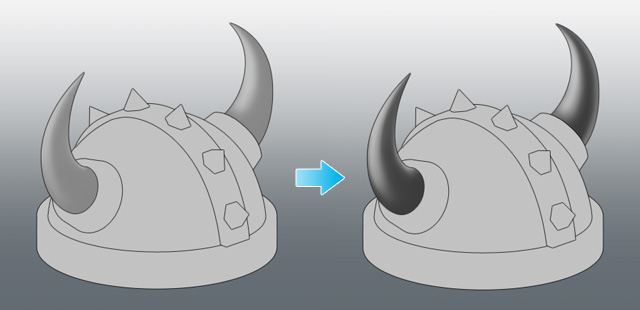
さて、曲がってはいるものの、兜のツノも円柱の塗り方を適用できますね。
これも同様に塗り進めていきます。

曲がっていて、さらに先細りしていくので影の入り方が難しい部分もありますが、影まで塗り終えたらハイライトを追加し、ツノの完成です。

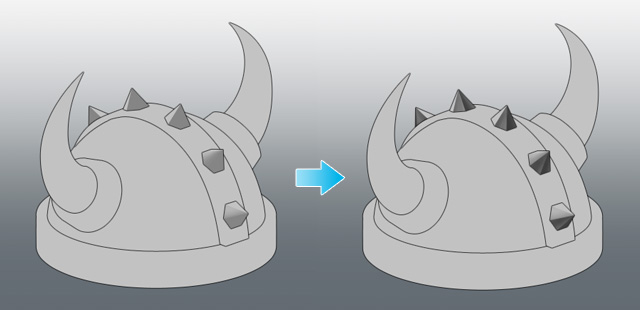
では最後に、平面の塗り方を適用できる、突起状の飾りを塗りましょう。
コントラストの差を意識しつつ、2影まで塗り進めます。

その後、ハイライトを追加すれば全パーツの完成です。

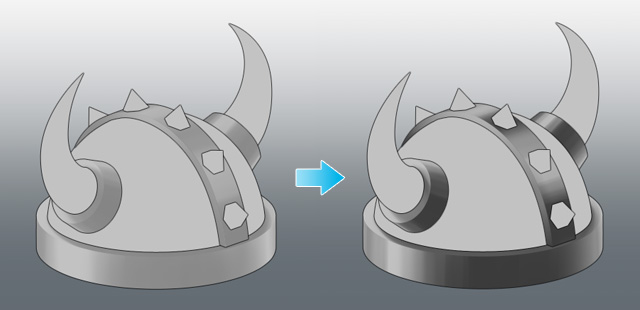
最後に、全体を見ながら明暗の微調整を行います。
ここでは、突起の部分の明暗の調整が必要かなと思いましたので、ハイライトと影をそれぞれ追加しています。

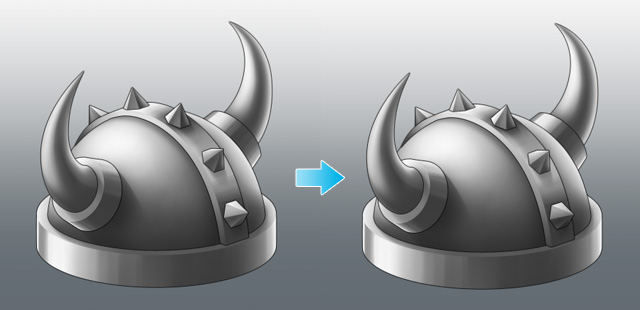
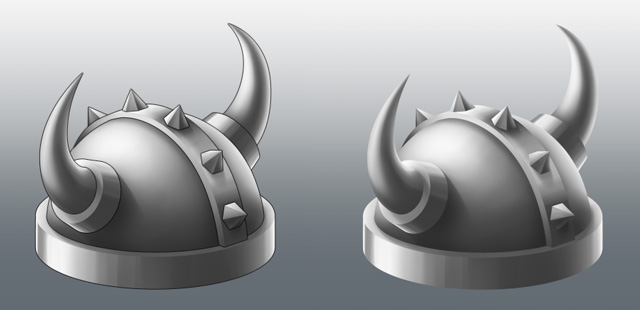
これで兜の完成です。
ちなみに、線画をなしにすると下図右のようになります。
初心者のうちは線画に重点を置きたくなるかと思いますが、線画なしで描くことで立体感を掴みやすくもなりますので、一度チャレンジしてみるのもオススメです!

【おまけ】グラデーションマップを使って金属の種類を変更!
最後に、ちょっとしたおまけとして、PhotoshopやCLIP STUDIO PAINTなどで使用できる「グラデーションマップ」という機能を紹介しておきましょう。
この機能を使うことで、 例えば金銀銅の三種類のメダルの絵が必要という場合、白黒のメダルの絵を描くだけで金銀銅のメダルの絵も簡単に作り出すことができます。
グラデーションマップって?
グラデーションマップというのは、適用したい画像の明暗に合わせて、あらかじめ設定しておいた別の色に置き換えるという機能を持った、特殊なレイヤーのことです。
ここからはPhotoshopを使用して解説します。
まずは、簡単な例を見てみましょう。
Photoshopで新規キャンバスを作成し、白黒のグラデーションで塗りつぶしておきます。

次に、グラデーションマップを作成します。
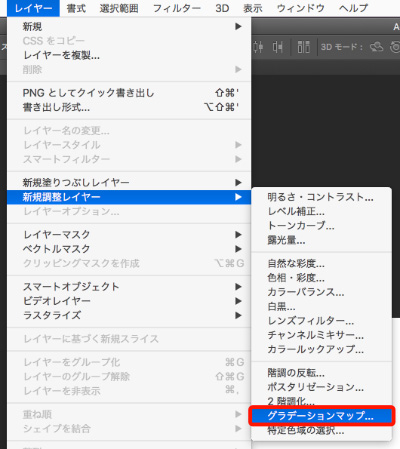
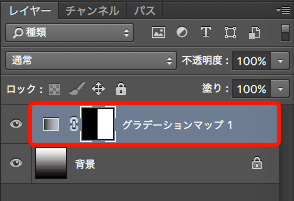
[レイヤー]メニュー>[新規調整レイヤー]>[グラデーションマップ]を選択して、グラデーションマップレイヤーを作成します。

自動的にレイヤーマスクが付いていますので、効果がわかりやすいようにここではキャンバスの半分をマスクで非表示にしておきます。

グラデーションマップの設定は「属性」パネルから行います。
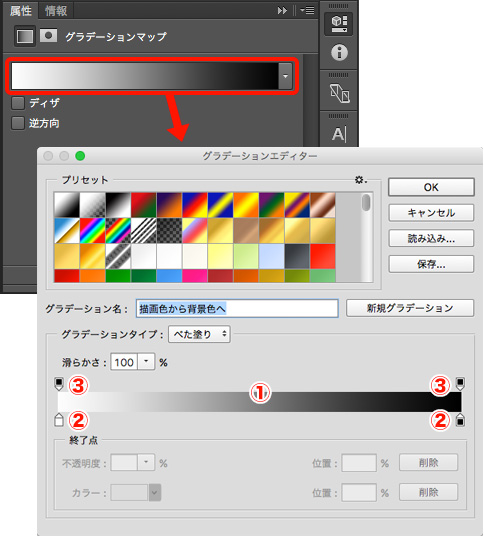
グラデーションマップレイヤーを選択して、「属性」パネルに表示されているグラデーションをクリックすると、「グラデーションエディター」が表示されます。

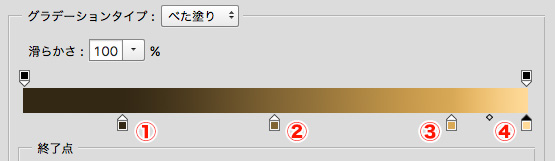
「グラデーションエディター」の①の部分が、設定したグラデーションの色です。
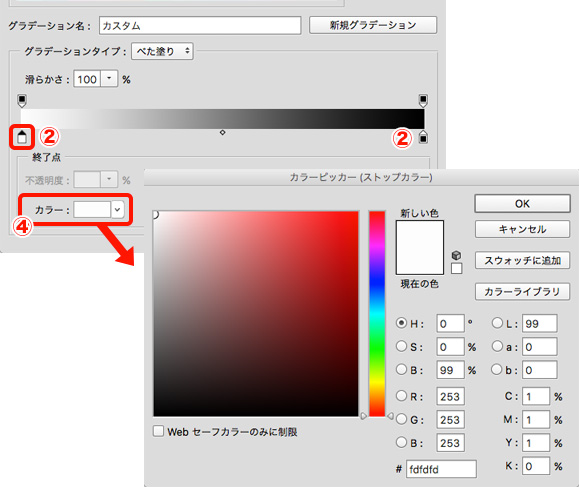
②のつまみがグラデーションの色を設定する部分で、似たような形状の③のつまみは、色の不透明度を表しています。
②のつまみのいずれかをクリックし、④の[カラー]をクリックすると、「カラーピッカー」が表示され、つまみに設定する色を選択することができます。

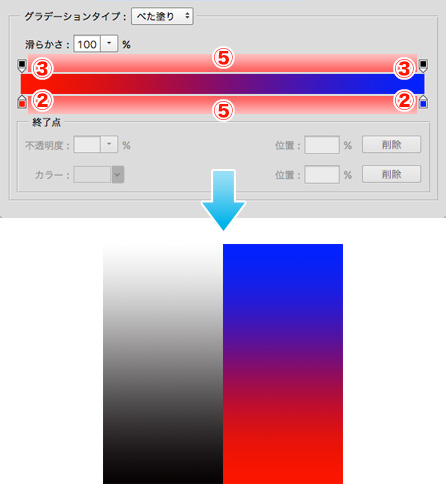
ひとまず、左の②のつまみを赤、右の②のつまみを青に設定してみました。
すると、キャンバスの画像のグラデーションマップを表示している部分だけ、色が変更したのがわかると思います。

すでにピンと来てる人もいるかと思いますが、先ほどのグラデーションの設定の、左側が暗い色を置換する色、右側が明るい色を置換する色の設定となっています。
ちなみに、②と③のつまみは、⑤のエリアをクリックすると追加できて、ドラッグして移動させることもできます。
また、⑤のエリアの外にドラッグするとつまみを消去することができます。
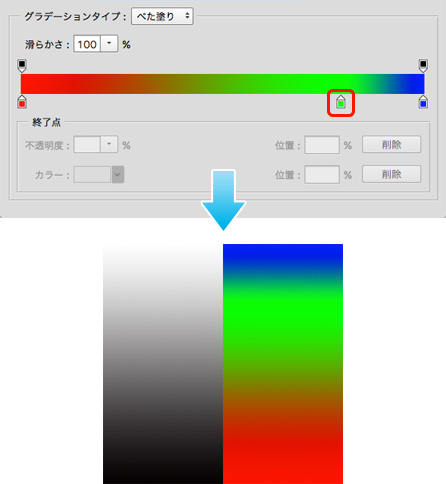
例えば、②のつまみを追加し、緑色を設定することによって、先ほどの画像を下図のように変化させることもできます。
グラデーションのやや明るい部分の色を緑にしたことで、白黒画像の明るいグレーの部分も変化していますね。

メダルの色を変えてみよう
では、グラデーションマップの機能を使用して、白黒のメダルを金銀銅に変更してみましょう。
まずは、白黒で描いたメダルを用意しておきます。

ここから、グラデーションマップを使用していきます。
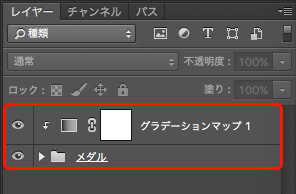
グラデーションマップレイヤーを作成し、メダルのレイヤーがすべて入っているフォルダにクリッピングします。

その後、グラデーションの色設定を行い、金銀銅の色を作成します。
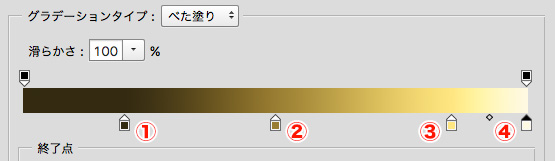
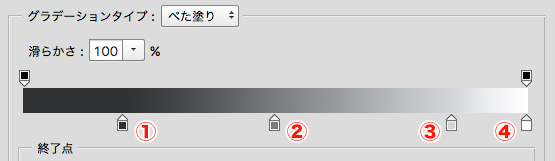
ここでは、下図のような設定で各色のグラデーションを作成しました。
メダルの白黒の明暗によって、ピタリとはまるつまみの位置は違ってきますが、色の参考にはなるかと思います。

金のグラデーション
①R51 G42 B17/位置20%
②R153 G126 B50/位置50%
③R255 G230 B130/位置85%
④R255 G249 B227/位置100%

銀のグラデーション
①R48 G49 B51/位置20%
②R121 G124 B128/位置50%
③R210 G213 B217/位置85%
④R255 G255 B255/位置100%

銅のグラデーション
①R51 G40 B20/位置20%
②R128 G99 B51/位置50%
③R217 G169 B87/位置85%
④R255 G218 B153/位置100%
このグラデーションマップの設定を3枚に増やした白黒のメダルにそれぞれ適用すると、下図のようになります。
メダルの色を塗り替えることなく、金銀銅のメダルへ変更することができました。

グラデーションマップの色設定は、もちろん通常のグラデーションとしても使用することもできます。
普段から、気に入ったグラデーションの設定を保存しておくと、グラデーションマップに役に立つ機会があるかもしれません。
また、グラデーションの色設定はフリー素材として公開されているものも多いので、それぞれの素材の規約に気をつけつつ利用してみるのも良いでしょう。
構成・執筆・イラスト:杉山ゆずき(すぎやま ゆずき)
フリーのイラストレーター。
お仕事では主にスマートフォン用ゲームのアイテムや建築物などの
Twitter:@yuzuki