Introducción a Clip Studio Paint
Clip Studio Paint es un programa de ilustración muy versátil capaz de trabajar con datos vectoriales. Es una aplicación esencial para crear arte digital. Aunque es más conocida como una aplicación de dibujo y pintura, también es adecuada para tareas de diseño gráfico y es una de las favoritas entre los diseñadores experimentados.
Aquí encontrarás información útil sobre las herramientas que puedes usar para personalizar tu espacio de trabajo y dibujo vectorial.
Espacio de trabajo totalmente personalizable
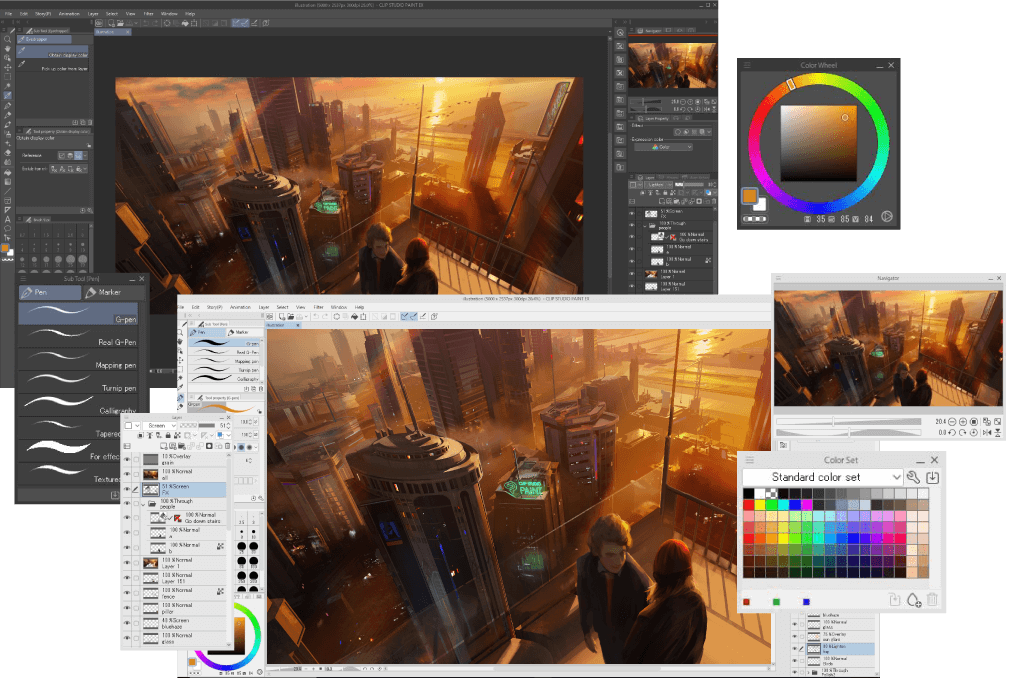
Puedes cambiar el color de la interfaz de Clip Studio Paint entre negro y gris. Además, puedes ajustar la densidad del color, adaptándola a la mayor comodidad para tu vista. Consulta el manual para saber cómo cambiar la interfaz.

Personaliza al máximo tu espacio de trabajo. Puedes configurar una interfaz de usuario fácil de usar y colocar las herramientas que más utilices a tu alcance, como si fuera un escritorio de trabajo real.
Puedes guardar tus propios espacios de trabajo o utilizar espacios de trabajo creados por otros usuarios. Además, en Clip Studio Assets, puedes encontrar y descargar tu espacio de trabajo favorito entre más de 1700 espacios de trabajo creados por usuarios.
Capas vectoriales para manejar vectores
Al crear una capa vectorial, puedes guardar líneas como datos vectoriales, incluso líneas pictóricas creadas en una aplicación de pintura.
Podrás cambiar no solo el tamaño, forma y grosor de las líneas que guardes como vectores, sino también el tipo de pincel con el que las hayas trazado. Algo que te resultará especialmente útil en tus ilustraciones de diseño gráfico.
Otro de los muchos atractivos de las capas vectoriales es que los dibujos de línea no se pixelan o pierden calidad incluso al ampliarlos o reducirlos, por lo que puedes manejar sin problema desde pequeños datos para web hasta datos de alta resolución para materiales de impresión.
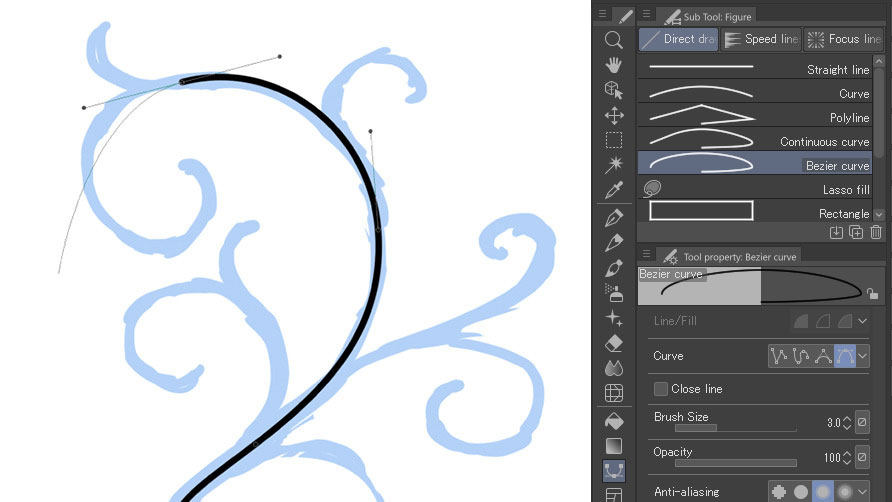
Herramienta Curva de Bézier
También puedes dibujar formas y curvas de Bézier, al igual que con otras aplicaciones de dibujo vectorial. Con todas las funciones necesarias para dibujar logotipos e iconos.

Principios y elementos del diseño
El diseño gráfico es un lenguaje visual basado en ciertos principios y elementos combinados para transmitir un mensaje determinado al espectador. Los anuncios, como los de carteles y pósteres, deben transmitir el atractivo del producto anunciado.
Los colores, la tipografía y otros elementos de diseño deben organizarse de acuerdo con estos principios para lograr transmitir adecuadamente el mensaje que pretenden.
Los elementos del diseño
Los elementos del diseño incluyen líneas, colores, formas, texturas, espacios y tipografía.

Línea
Las líneas pueden dar diferentes impresiones al cambiar su grosor, longitud, ángulo y color. Las líneas en sí mismas son simples, pero se pueden usar para guiar la vista y, por ejemplo, para separar oraciones.
Color
Los colores no solo son algo vistoso, sino que también cumplen un papel en la expresión del mensaje. Para usar el color de manera efectiva, es útil conocer tanto la psicología del color como la teoría del color. Lo explicaremos más adelante.
Inclinación
Las formas compuestas con diferentes líneas y colores pueden cambiar mucho la impresión de un diseño. Por ejemplo, un diseño con muchas curvas da una sensación más suave, mientras que un diseño con muchas líneas rectas y esquinas da una sensación más rígida.
Textura
En caso de imprimir tu diseño, deberías tener en cuenta el material del papel. Por ejemplo, el papel rugoso y el papel brillante contribuyen a dar impresiones diferentes. También puedes expresar texturas visualmente dibujando tus propios patrones.
Espacio
Las líneas y la tipografía con las que deseas transmitir un diseño se denominan "espacio positivo", y las otras partes y el fondo se denominan "espacio negativo". En el diseño, es necesario hacer uso del espacio negativo para llamar la atención sobre el espacio positivo.
Tipografía
El texto es una forma concreta de transmitir información. Incluso el simple hecho de ajustar el tipo y el tamaño de la fuente puede cambiar la impresión del diseño. En un apartado posterior hablaremos más en detalle de los conceptos básicos de la tipografía.
¿Qué son los principios del diseño?
Organizar los elementos de diseño en base a las reglas puede hacer que tu diseño sea más eficaz. Los siete principios principales del diseño son el énfasis, la jerarquía, el contraste, la repetición, la proporción, el ritmo y el espacio en blanco.
Énfasis
Elemento que resalta y llama la atención sobre la información más importante que deseas transmitir. Por ejemplo, si creas un anuncio para un juguete con un personaje popular, colocar el personaje más grande que el nombre del producto es más efectivo para atraer la atención del público. Si deseas que se recuerde el nombre del producto, debes cambiar el diseño según el objetivo y ampliar el nombre del producto.
Jerarquía de elementos
La estratificación visual de la información se utiliza cuando se muestra una gran cantidad de texto, como en las páginas web. Si pusiéramos el énfasis en todas y cada una de las frases, el texto sería tremendamente difícil de leer. Crear una jerarquía en tu diseño para enfatizar las partes que deseas resaltar ayudará a transmitir mejor el mensaje. Incluso el simple uso de una fuente más grande o en negrita para los encabezados y una fuente más pequeña para el cuerpo del texto hará que la página web resulte más organizada y sea más fácil de leer.
Contraste
Además del énfasis y la jerarquización de elementos, el contraste también es importante. Por ejemplo, colocar un texto de color claro sobre un fondo blanco, según el color, hará que sea muy difícil de leer. Además, algunas personas podrían tener dificultades añadidas para identificar el texto.
El contraste entre elementos es importante para hacer que estos sean reconocibles.

Repeticiones
Unificando colores y fuentes utilizados entre los elementos relacionados y mediante la repetición de estos, crearás una sensación de unidad y estabilidad en tu diseño.
En un folleto o sitio web de una empresa, puedes utilizar el color corporativo predeterminado en todas las páginas para crear una sensación de unidad y que la marca de la empresa sea inmediatamente reconocible.

Proporción
La proporción es un principio del diseño que considera la relación entre múltiples elementos y ajusta su tamaño visual para mostrarlos de manera efectiva. La proporción también implica el énfasis y la jerarquía.
Por medio del ajuste de varios elementos, haciendo que algunos elementos y los márgenes de fondo sean más pequeños, el resto de elementos parecerán más grandes lo que hará que se destaquen del resto.
Ritmo
El ritmo se crea mediante la repetición de la colocación y el espaciado de varios elementos. La ubicación aleatoria y la ubicación medida dan impresiones diferentes incluso si se repiten.
El ritmo puede ser fluido, indicando cierta dirección; progresivo, donde los elementos cambian a medida que avanzan, y aleatorio, donde no hay un patrón perceptible.
Espacio en blanco en diseño
El espacio en blanco en un diseño es cualquier área que no contiene ningún elemento de diseño. También se conoce como espacio negativo.
Cada elemento de diseño tiene una función, por lo tanto deben ser vistos. Amontonar muchos elementos de diseño sin lógica alguna hará que ninguno de ellos destaque. Colocando espacios en blanco entre los elementos los hace más fáciles de reconocer y mejora el diseño en general.
Fundamentos de tipografía y teoría del color
La tipografía y la teoría del color son elementos muy importantes en el diseño gráfico. Ahora veremos por qué.
Estas explicaciones te ayudarán a comunicar tu mensaje de manera efectiva a través del diseño.
Tipografía básica
Aprender sobre los aspectos básicos de la tipografía, como familias de fuentes, estilos y combinaciones, te ayudará a usar las fuentes de manera efectiva en tus diseños.
Tipos de letra y fuentes
Un tipo de letra se refiere a todo un grupo de fuentes unificadas por el mismo concepto. También se denomina familia tipográfica o familia de fuentes. Las fuentes son las diferentes variaciones de un tipo de letra concreto.
Por ejemplo, Helvetica es un tipo de letra, y Helvetica Light y Helvetica Bold son fuentes.
Estilo de Fuente
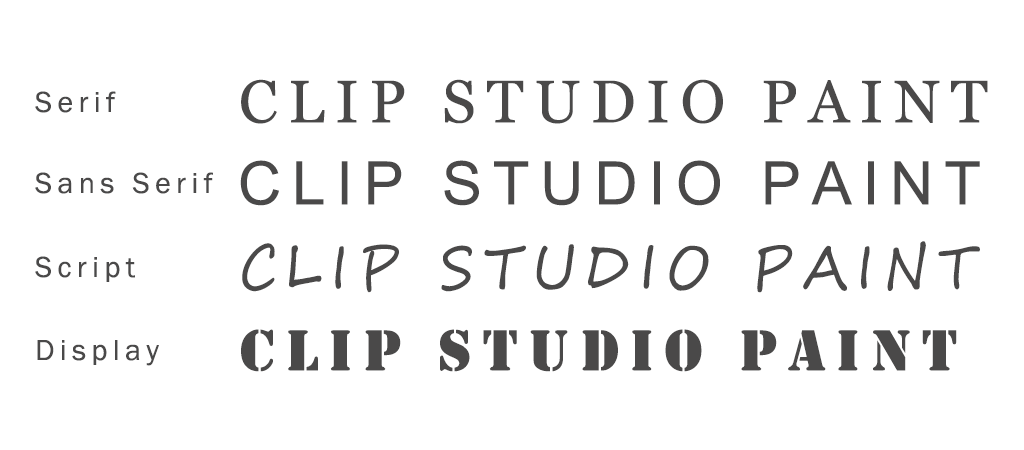
Los estilos de fuente básicos incluyen serif, sans serif, script y display.
Las serifas o letras romanas son tipos de letra con decorados o remates (llamados serifas o patines) en los extremos. Dan una impresión tradicional de seriedad, formalidad y sofisticación. Sans-serif es un tipo de letra sin serifas. Da un aspecto más contemporáneo y moderno. Script es un tipo de letra caligráfico. Da una impresión más cálida. Display es un tipo de letra muy decorado que no se incluye en los tres tipos anteriores. Hay muchas tipografía únicas.

Combinación de fuentes
Hay muchas maneras de combinar fuentes. Las fuentes Serif y Sans-serif son simples y fáciles de leer, ideales para crear un texto que quiera resultar muy inteligible.
Puedes crear una sensación de unidad combinando el mismo tipo de letra, incluyendo la negrita para los títulos y la redonda (o normal) para el cuerpo del texto.
Además, familias de fuentes como las script son adecuadas para las partes sobre las que se desee llamar la atención, como titulares o eslóganes. Escoge una fuente apropiada para el propósito de su diseño. Y recuerda que algunas fuentes combinan y otras no.
Con lo cual debes experimentar para encontrar la combinación perfecta.
Introducción a la teoría del color
Los principios de diseño son importantes para ayudar a transmitir el mensaje de tu diseño, pero no debes olvidar la importancia del color.
La teoría del color es una guía básica que te ayudará a encontrar esquemas de color efectivos en el diseño. Además, ten en cuenta la impresión que implica cada color y que la percepción del diseño puede cambiar según el esquema de color. Al aprender la teoría del color, podrás transmitir mejor tu mensaje. Aquí tienes los principios básicos de la teoría del color.
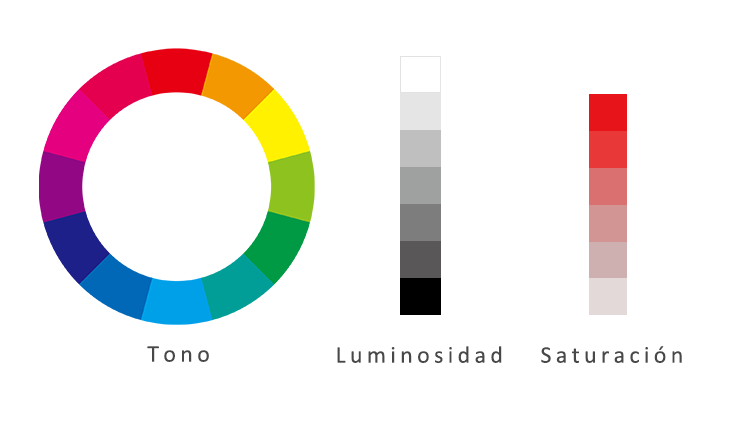
Tono/Luminosidad/Saturación
Primero, aprendamos brevemente sobre el tono, la saturación y la luminosidad para elegir un color. Los tonos se refieren a tonalidades de color, como rojo, azul, amarillo... En la pantalla de selección de color de tu software gráfico, corresponde al círculo de color.
La saturación es la viveza de un color. Cuanto mayor sea la saturación, más vívido será el matiz de ese color. Cuando se reduce la saturación, los colores claros se acercan más al blanco, y los colores oscuros, al negro.
La luminosidad es el brillo de un color. El negro no se ve afectado por el tono o la saturación, pero aumentar la luminosidad lo convertirá en blanco y disminuir la luminosidad del blanco lo convertirá en negro. Los tonos intermedios son grises.
La luminosidad está determinada por el brillo de cada color independientemente de su tono. Por ejemplo, al comparar rojo y amarillo, el amarillo es un color más reflectante, por lo que es más luminoso que el rojo.

Esquema de color
Los esquemas de color son muy importantes en el diseño gráfico. Pero ten cuidado de no exagerar incluyendo demasiados colores, ya que puedes distraer y no transmitir el mensaje de tu diseño.
Aquí te presentaremos cómo elegir un color básico usando el círculo de colores.
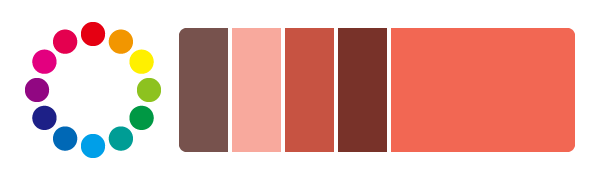
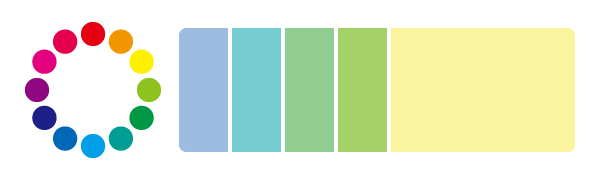
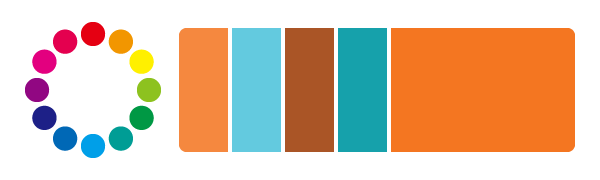
El Monocromático es un esquema de color que selecciona un color clave del círculo de colores. Según el color seleccionado, combina colores con diferente luminosidad y saturación. El tono general de este esquema de color será tenue.

Para un esquema de color analógico , selecciona un color clave del círculo de colores y combínalo con colores adyacentes. Debido a que hay poca diferencia de color, el tono resulta uniforme.

Para trabajar con colores complementarios selecciona un color clave del círculo de colores y combínalo con colores opuestos. Esta es la combinación con el mayor contraste. Adecuado para enfatizar áreas que desees resaltar.

Para crear un esquema de color triádico , selecciona un color clave del círculo de colores y combínalo con colores en las posiciones donde puedas dividir en tres el círculo de colores, lo cual aumenta el contraste a la vez que crea un tono equilibrado y estable.

Psicología del color
La psicología del color es un campo de estudio dirigido a analizar cómo percibimos y nos comportamos ante distintos colores, así como las emociones que suscitan en nosotros. Por ello es importante tenerla en cuenta a la hora de elegir los colores.
Por ejemplo, si deseas que tu diseño tenga un aspecto brillante, utiliza colores cálidos como el rojo, el naranja y el amarillo. Estos colores también tienen un efecto estimulante. El rojo y el amarillo son buenos para llamar la atención, por lo que también se pueden usar para alertar a la audiencia sobre algo.
Por otro lado, si deseas que tu diseño dé sensación de sosiego, usa colores fríos como azules, verdes y morados. El azul en particular tiene un efecto calmante y se puede utilizar en diseños que transmitan una sensación de confianza y estabilidad.
La voz de los artistas
CLIP STUDIO PAINT PRO
Lo mejor para concept artists, dibujantes y diseñadores
CLIP STUDIO PAINT EX
Lo mejor para dibujantes de cómics, manga, webtoon y animadores
PRO
EX
Ilustraciones y cómics de una página
Ilustraciones y cómics de varias páginas
24 fotogramas para animaciones cortas o GIFs
Fotogramas ilimitados para animaciones profesionales
Plumillas, lápices y pinceles naturales y personalizables
Capas vectoriales
Más de 10 000 pinceles y materiales descargables
Modelos y figuras 3D
Compatible con PSD
Compatible con RGB y CMYK
Para macOS y Windows
-
Exportación e impresión de archivos multipágina
-
Convierte imágenes y modelos 3D en líneas y tramas
Asistencia técnica gratuita
Servicios web gratuitos y comunidad de usuarios
CLIP STUDIO ASK / ASSETS / TIPS / SHARE