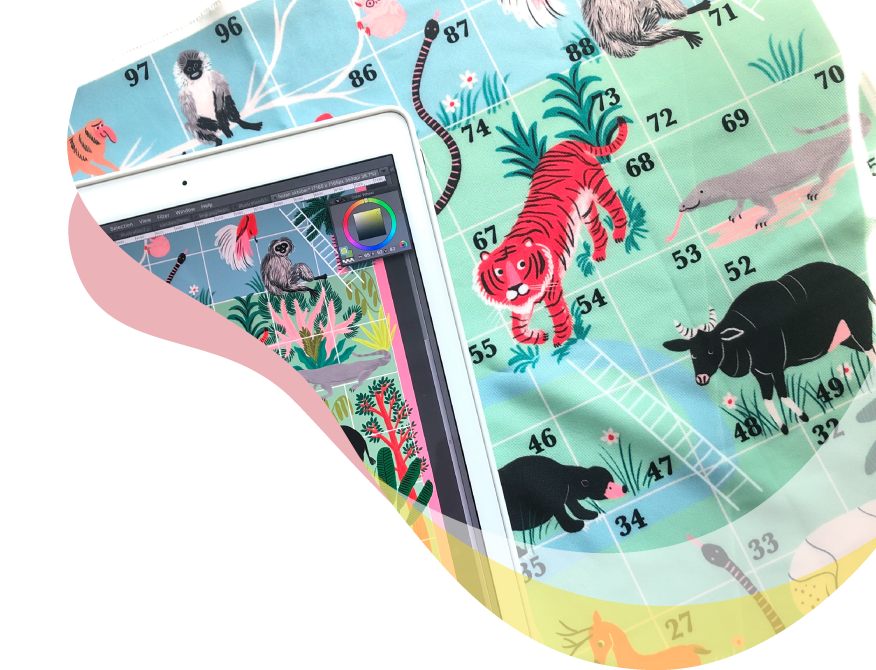
CLIP STUDIO PAINT 소개
CLIP STUDIO PAINT는 벡터 데이터를 처리할 수 있는 다기능 일러스트 소프트웨어입니다. 디지털 아트 제작에 필수적입니다. 페인팅 앱으로 유명하지만 그래픽 디자인에도 활용할 수 있으며 경험이 풍부한 디자이너도 애용하고 있습니다.
여기에서는 작업 공간을 커스터마이즈하고 벡터 드로잉에 사용하는 도구를 소개합니다.
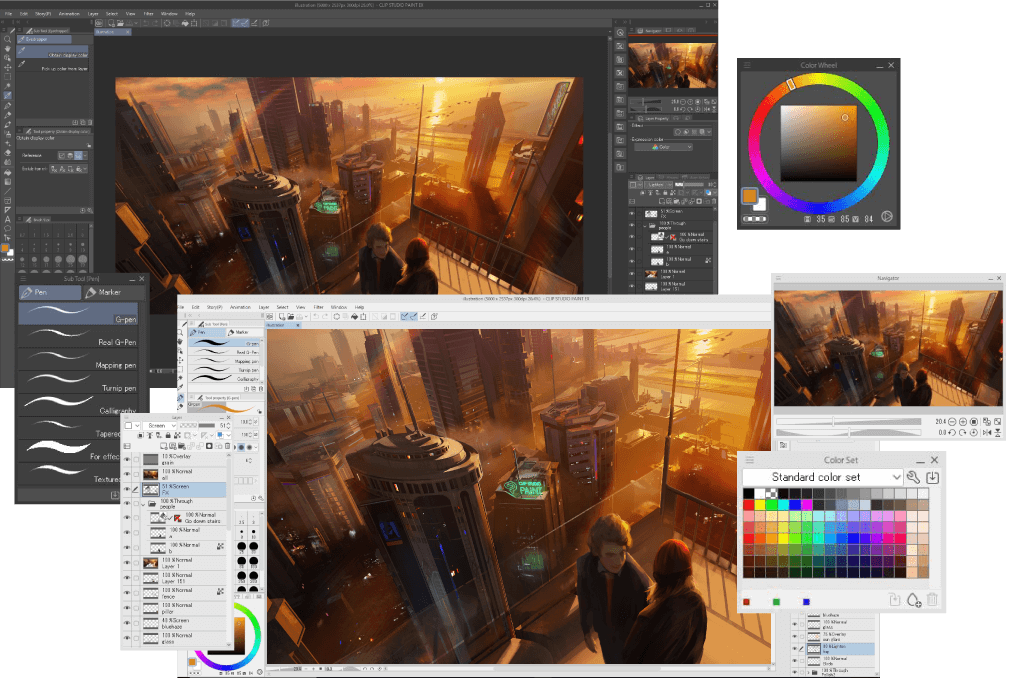
자유롭게 커스터마이즈할 수 있는 작업 공간
CLIP STUDIO PAINT는 인터페이스를 검은색과 회색으로 바꿀 수 있고 색 농도를 조정할 수 있으므로 보기 편한 인터페이스로 조정할 수 있습니다.
인터페이스 변경 방법은 환경 설정의 확인을 참조하세요.

아울러 워크스페이스를 커스터마이즈할 수 있습니다. 작업 책상에 다양한 도구를 사용하기 쉽도록 배치하는 것처럼 사용하기 편한 사용자 인터페이스로 설정할 수 있습니다.
워크스페이스는 저장하거나 다른 사용자가 만든 워크스페이스를 사용할 수 있습니다. 또한 CLIP STUDIO ASSETS에서는 사용자가 제작한 1,700종 이상의 워크스페이스 중에서 원하는 것을 선택하여 사용할 수 있습니다.
벡터 데이터를 처리할 수 있는 벡터 레이어
벡터 레이어를 만들면 페인팅 앱처럼 그린 선화도 벡터 데이터로 저장할 수 있습니다.
벡터 데이터로 저장된 선화는 선 굵기와 모양을 변경할 뿐만 아니라 수채화나 에어브러시풍 스트로크로 변경할 수도 있습니다. 그래픽 디자인에 일러스트를 활용할 때 편리합니다.
또한 벡터 레이어는 확대하거나 축소해도 선화가 거칠어지지 않아 웹용 저해상도 데이터뿐 아니라 인쇄물용 고해상도 데이터도 처리할 수 있습니다.
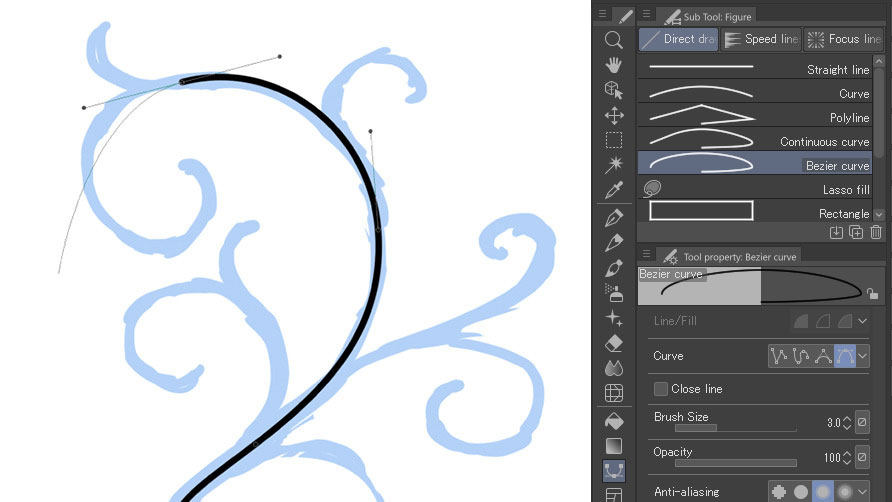
베지에 곡선 도구
일반적인 벡터 드로잉 앱과 마찬가지로 도형이나 베지에 곡선을 그릴 수 있습니다. 로고 마크나 아이콘 제작에 필요한 선화를 그리는 기능을 갖추고 있습니다.

디자인 원칙 및 요소
그래픽 디자인은 원칙 및 요소로 구성된 비주얼 언어로 보는 사람에게 메시지를 전달하기 위한 것입니다. 포스터 등의 광고라면 광고하는 제품의 매력을 메시지로 전달해야 합니다.
이를 위해서는 원칙에 따라 색, 타이포그래피 등 디자인 요소를 배치해야 합니다.
디자인 요소
디자인 요소에는 선, 색, 모양, 텍스처, 공간, 타이포그래피가 있습니다.

선
선은 굵기, 길이, 각도, 색을 바꾸면 다른 인상을 줄 수 있습니다. 선 자체는 간단하지만 문장 구분 등 시선 유도 효과에도 사용할 수 있습니다.
색
색은 아름다움뿐만 아니라 메시지를 명확하게 표현하는 역할을 합니다. 색을 효과적으로 다루기 위해서는 색채 심리학과 색채 이론을 알아두면 편리합니다. 다음 절에서 설명합니다.
형상
선이나 채색으로 구성된 형상은 디자인의 인상을 크게 바꿀 수 있습니다. 예를 들어 곡선이 많은 디자인은 부드러운 분위기, 직선과 모서리가 많은 디자인은 딱딱한 분위기가 납니다.
텍스처
종이 재질 등을 가리킵니다. 예를 들어 거친 종이와 반짝이는 종이는 느낌이 다릅니다. 독자적인 패턴을 그려서 시각적으로 텍스처를 표현할 수 있습니다.
공간
디자인으로 표현하고자 하는 선이나 타이포그래피 등을 포지티브 스페이스, 그 이외의 배경을 네거티브 스페이스라고 합니다. 디자인은 네거티브 스페이스를 활용하여 포지티브 스페이스에 관심을 집중시킬 필요가 있습니다.
타이포그래피
문자는 정보를 구체적으로 전달하는 방법입니다. 글꼴 종류나 크기를 조정하기만 해도 디자인의 인상이 바뀝니다. 타이포그래피 기초에 대해서는 다음 절에서 설명합니다.
디자인 원칙
디자인 요소를 배치하는 규칙으로 디자인을 효과적으로 보여줄 수 있습니다. 강조, 계층, 대비, 반복, 비율, 리듬, 여백 등 7가지 유형이 대표적입니다.
강조
가장 알리고자 하는 중요한 정보를 강조하여 주목시킬 수 있는 디자인입니다. 예를 들어 인기 캐릭터의 장난감 광고라면 제품명보다 캐릭터를 크게 배치하여 타겟 사용자를 주목시키는 방법입니다. 제품명을 기억에 남게 하려면 제품명을 크게 하는 등 목적에 따라 디자인을 바꿉니다.
계층
시각적 정보의 계층화는 웹사이트처럼 긴 문장을 보여줄 때 사용됩니다. 모든 문장을 강조하면 매우 읽기 어려워집니다. 돋보이게 하려는 부분만 강조하도록 디자인으로 계층을 만들어 둡시다. 제목은 크게 강조된 글꼴로 위쪽에 배치하고 본문은 제목보다 작은 글꼴을 사용하면 정보가 정리되어 웹사이트가 읽기 쉬워집니다.
대비
중요한 부분을 돋보이게 하는 기법으로 강조나 계층을 소개했는데 대비도 중요합니다. 예를 들어 흰색 배경에 옅은 색의 문자를 배치하면 일부 색의 경우 문자가 눈에 띄지 않으므로 읽기 어렵습니다. 접근성 측면에서도 좋지 않은 디자인입니다.
배치된 요소를 알아볼 수 있도록 요소별 대비가 중요합니다.

반복
관련 요소에 사용하는 색과 글꼴 등을 통일하고 반복 사용하여 통일감과 안정감을 줄 수 있습니다.
기업의 팜플렛이나 웹사이트에는 기업 컬러를 모든 페이지에 사용해 통일감을 부여하여 기업 브랜드를 인식시킬 수 있습니다.

비율
비율은 여러 요소의 관계를 고려하여 효과적으로 보여주기 위해 시각적 크기를 조정하고 보여주는 디자인입니다. 강조나 계층에도 영향을 줍니다.
강조하려는 부분을 크게 보이게 하기 위해서는 다른 요소를 작게 하거나 배경 여백을 작게 하는 등 여러 요소를 조정합니다.
리듬
여러 요소의 배치와 간격을 반복하면 리듬이 생깁니다. 무작위로 배치한 것과 규칙적으로 배치한 것은 같은 반복이라도 인상이 바뀝니다.
리듬에는 특정 방향으로 진행되고 있음을 알 수 있는 흐름, 요소가 진행됨에 따라 변화하는 프로그레시브, 인식할 수 있는 패턴이 없는 랜덤 등이 있습니다.
여백
디자인에서 여백은 디자인 요소가 포함되지 않는 영역입니다. 공간의 네거티브 스페이스에 해당합니다.
디자인 요소를 알아볼 수 있어야 합니다. 요소만 집중되어 있어도 각 요소는 눈에 잘 띄지 않습니다. 여백을 요소 사이에 배치하면 요소가 쉽게 인식되고 디자인도 개선됩니다.
타이포그래피와 컬러 이론의 기초
타이포그래피와 색채 이론은 그래픽 디자인 요소로 매우 중요합니다. 여기에서는 타이포그래피와 색채 이론의 기초에 대해 배웁니다.
디자인을 통해 효과적으로 메시지를 전달하는 방법을 알아보세요.
타이포그래피 기초
글꼴 패밀리, 스타일, 페어링과 같은 기본적인 타이포그래피 지식을 배우면 디자인에 효과적인 글꼴을 사용할 수 있습니다.
서체와 글꼴
서체는 같은 콘셉트로 통합된 서체 그룹 전체를 가리킵니다. 글꼴 패밀리라고도 합니다. 글꼴은 서체 굵기 등을 변경한 것을 가리킵니다.
Helvetica를 예로 들면 Helvetica가 서체, Helvetica Light, Helvetica Bold 등이 글꼴에 해당합니다.
글꼴 스타일
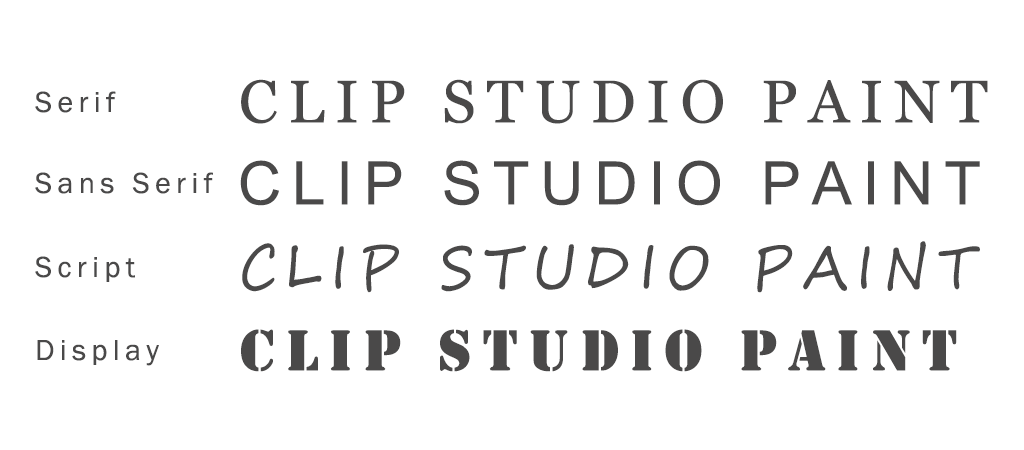
기본적인 글꼴 스타일에는 Serif, Sans Serif, Script, Display 등이 있습니다.
Serif는 문자 아래위에 가로로 나 있는 가는 선이 특징인 서체입니다. 전통적이고 차분한 느낌을 줍니다. Sans Serif는 가는 가로 선이 없는 서체입니다. 현대적이고 세련된 인상을 줍니다. Script는 손으로 그린 스타일의 서체입니다. 따뜻한 느낌을 줍니다. Display는 위 세 가지에 해당하지 않는 장식이 많은 서체입니다. 독특한 것이 많이 있습니다.

글꼴 페어링
글꼴을 페어링하는 방법에는 여러 가지가 있습니다. Serif나 Sans Serif는 간단하고 읽기 쉬운 글꼴이 많아 문장에 가장 적합합니다.
같은 서체를 조합하여 제목에는 Bold, 본문에는 Light와 같이 구분하면 통일감을 줄 수 있습니다.
또한 제목이나 캐치프레이즈와 같이 남의 주의를 끌기 위한 문구에는 Script나 Display가 적합합니다. 디자인의 용도에 따라 분위기에 맞는 글꼴을 선택할 수 있습니다.
글꼴에 따라 어울리거나 어울리지 않을 수 있습니다. 다양한 시도를 통해 최적의 조합을 찾아보세요.
색채 이론의 기초
디자인 메시지를 쉽게 전달할 수 있도록 디자인 원칙도 중요하지만 색 조합도 중요합니다.
색채 이론은 디자인에서 효과적인 배색을 만드는 기본적인 가이드라인입니다. 또한 각 색이 주는 인상을 잊어서는 안 됩니다. 배색에 따라 디자인의 의도가 달라집니다. 색채 이론을 배우면 제대로 메시지를 전달할 수 있습니다. 여기에서는 색채 이론의 기초 중 일부를 소개합니다.
색조/채도/명도
먼저 색을 선택하기 위해 색조, 채도, 명도에 대해 알아둡시다. 색조는 빨강, 파랑, 노랑과 같은 색 자체가 갖는 고유의 특성입니다. 그래픽 소프트웨어의 색조를 선택하는 화면에서는 주위색을 선택하는 원에 해당합니다.
채도는 색의 선명도입니다. 채도를 높이면 색조로 선택한 색이 선명해집니다. 채도를 낮추면 명도가 높을수록 흰색에 가깝고 명도가 낮을수록 검은색에 가까워집니다.
명도는 색의 밝기입니다. 색조나 채도에 영향을 받지 않는 검은색인 경우 명도를 높이면 흰색으로, 명도를 낮추면 검은색이 됩니다. 중간 계조는 회색입니다.
명도는 색조와 상관없이 각 색의 밝기에 의해 결정됩니다. 예를 들어 빨간색과 노란색을 비교하면 노란색이 반사율이 높은 색이므로 빨간색에 비해 명도가 높습니다.

배색
그래픽 디자인에서 색 구성표는 매우 중요합니다. 그러나 많은 색을 선택해서는 안 됩니다. 많은 색을 선택하면 산만한 인상을 주고 디자인에 담은 메시지가 전해지지 않을 수 있습니다.
여기에서는 색상환을 사용한 기본적인 색 선택법을 소개합니다.
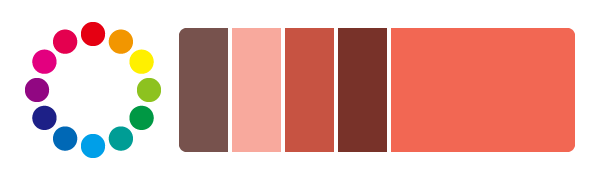
단색은 색상환에서 주가 되는 색(주색)을 선택하는 배색입니다. 선택한 색을 바탕으로 명도와 채도를 변경한 색을 조합합니다. 전체적으로 톤이 차분해집니다.

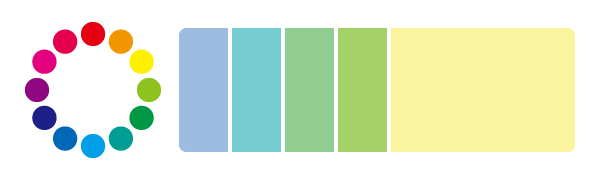
유사색은 색상환에서 주색을 선택하고 색상환에서 선택한 색에 인접한 색을 조합합니다. 색차가 적어 톤이 일정해집니다.

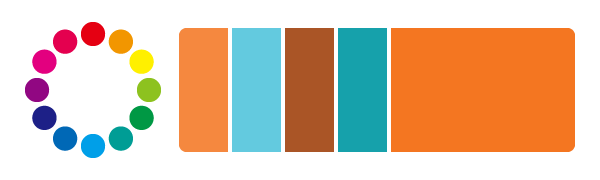
보색은 색상환에서 주색을 선택하고 색상환에서 서로 마주보는 색을 조합합니다. 가장 대비가 강한 조합입니다. 돋보이게 하려는 부분을 강조하는 데 적합합니다.

트라이어드 배색은 색상환에서 주색을 선택하여 색상환을 삼분할한 위치에 있는 색을 조합합니다. 대비를 강하게 하면서 균형을 이루는 톤입니다.

색채 심리학
색채 심리학은 색을 이용하여 심리와 행동을 분석하는 학문입니다. 색채 심리학을 바탕으로 색의 의미나 효과도 고려하여 색을 선택하는 것도 중요합니다.
예를 들어 디자인에 밝은 분위기를 주려면 빨강, 주황, 노랑 등 난색을 사용합니다. 이 색은 기분을 좋게 하는 효과도 있습니다. 또한 빨강과 노랑은 관심을 집중시키는 효과가 있으므로 주의 환기에도 사용할 수 있습니다.
반대로 디자인을 정적이고 차분한 분위기로 만들려면 파랑, 초록, 보라 등 한색을 사용합니다. 특히 파랑은 마음을 진정시키는 효과가 있으며 신뢰를 나타내거나 안정감 있는 디자인에 사용할 수 있습니다.
PRO
EX
한 페이지 일러스트/만화
여러 페이지 일러스트/만화
움직이는 일러스트와 짧은 애니메이션 *최대 24프레임
풀 애니메이션
자연스러운 필기감의 커스터마이즈 가능한 펜과 브러시
벡터 레이어
10,000점 이상의 무료 다운로드 가능한 콘텐츠와 브러시
3D 모델과 3D 데생 인형 활용
Photoshop 등의 소프트웨어와 호환
RGB 및 CMYK 호환
macOS와 Windows에 대응
-
여러 페이지 책 인쇄와 내보내기
-
3D 모델과 2D 화상 데이터의 선화와 톤을 몇 단계로 분리시켜 표현하는 포스터리제이션을 사용하여 만화 같은 표현으로 변환
무상 기술 지원
무상 웹 서비스 및 커뮤니티
CLIP STUDIO ASK/ASSETS/TIPS/SHARE