Webtoonで漫画家デビューを目指そう!

タテ読みスタイルのWebマンガ『Webtoon(ウェブトゥーン)』について、特徴や描き方をまとめて紹介! 既存のマンガよりも自由なスタイルで発表できるため、まだマンガを描いたことがない、これからマンガ描いてみようかな?と考えている人にもオススメです。
Webtoonとは?
■発祥
Webtoonは、韓国が発祥のデジタルコミックです。
韓国、台湾、タイ、日本などのアジアをはじめ、北米にも人気が広がり、スマホで読むマンガのスタンダードな形式になりつつあります。
スマホ向けの縦読みスタイル(縦スクロール形式)が最大の特徴です。
有名な作品として、『六本木クラス』『俺だけレベルアップな件』『女神降臨』『喧嘩独学』『彼女が公爵邸に行った理由』『入学傭兵』『傷だらけ聖女より報復をこめて』などがあります。
■ポータル
Webtoonは、ポータルと呼ばれる掲載サイトで読むのが一般的です。
スマートフォンで作品を読むには各ポータルのアプリをダウンロードします。
ブラウザからも読めますが、途中からアプリのダウンロードが必要な作品もあります。
日本の主なWebtoonポータルには、以下があります。
ポータルサイトにはプロ作家の作品が定期的に更新されており、国内作家の作品以外に海外の人気作品も翻訳されて公開されています。
また、以下のようにプロでなくても作品を投稿できる場所が用意されているところもあります。
LINEマンガのLINEマンガインディーズ
comicoのcomicoチャレンジ
Webtoon(ウェブトゥーン)の特徴
ここではWebtoonの特徴を、従来のマンガと比べながら紹介します。
■縦スクロールして読む
Webtoonと従来のマンガの最大の違いはコマ割りにあります。
従来のマンガをスマホで読むには、紙の書籍用の絵を画面が小さいデバイスに表示するため、絵がつぶれてしまったり、細かい部分をピンチ操作などで拡大して読む必要がありました。
Webtoonではスマホのディスプレイに収まるように、縦方向にひとコマずつ配置することで、縦スクロールするだけで読め進められるようになっています。
そのため、原稿のサイズは極端な縦長サイズになります。

縦スクロールのコマの割り方には次のような特徴があります。
①キャラクターとセリフの配置は空間を意識する
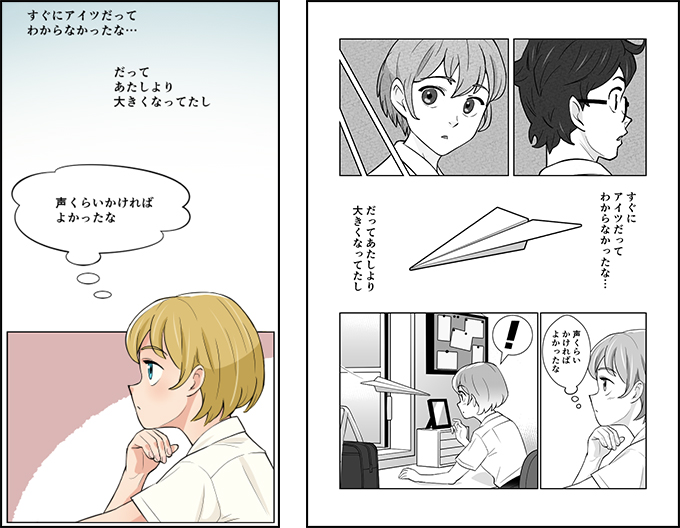
従来のマンガはコマの形に合わせてキャラとセリフを配置しますが、Webtoonは縦スクロールの空間をいかして配置します。
セリフをいくつか続けた後に人物の絵を並べると、キャラが物思いにふけったような表現ができます。

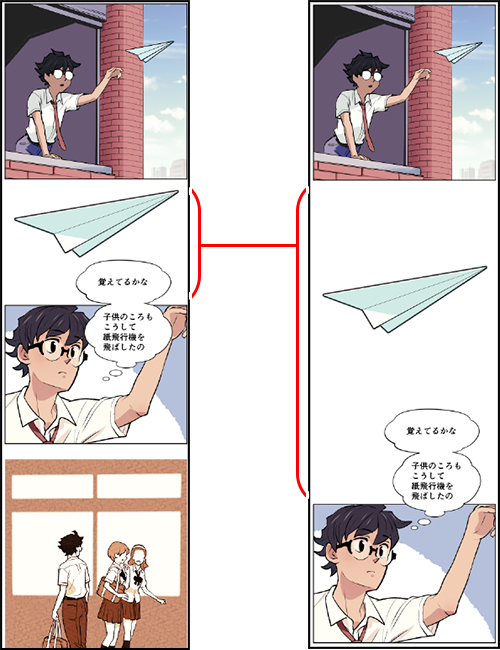
②コマとコマの間のスペースで演出する
コマとコマの間のスペースを調整して、空白を自由な大きさで作ることができます。
空白の大きさが、場面転換や心理描写の効果を出します。

■絵柄・構成
Webtoonは縦にスクロールして読み進めるためページをめくることがありません。ページをめくらない分、すいすい流れるように読み進められます。
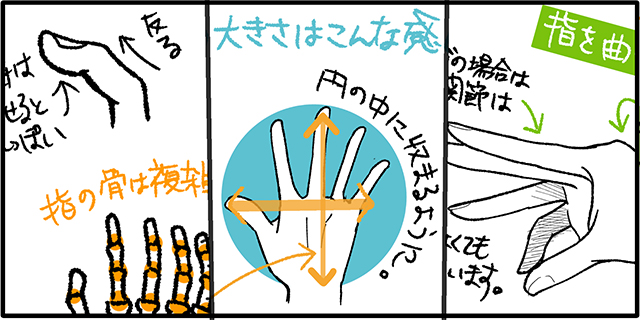
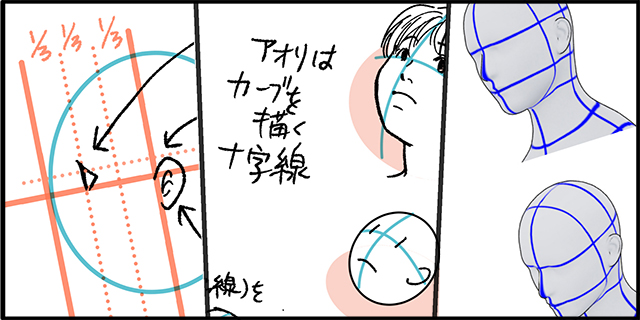
読む流れを止めないように、紙のマンガに比べて、文字が少なく、シンプルな絵柄の作品が多くなっています。
■色
スマホのディスプレイで読むため、カラーが基本です。
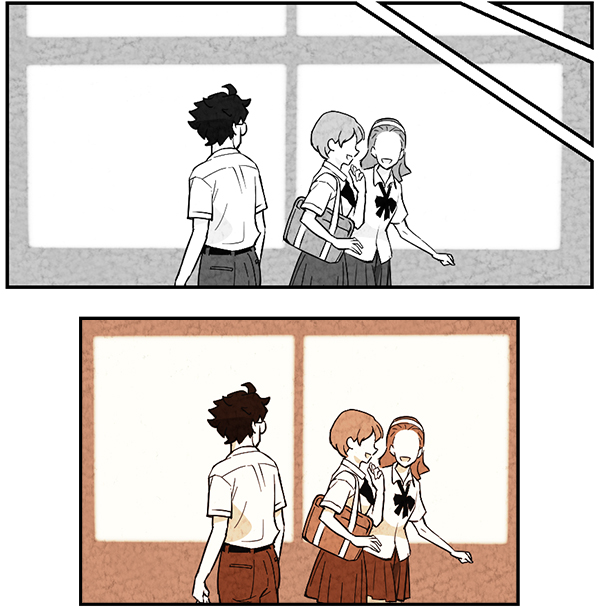
コマの外側は白色とは限らず、黒や作品のテーマカラーが使われる場合もあります。

モノクロのマンガでは、トーンやベタで心理や時間を演出しますが、Webtoonだとカラーコミック同様に色で表現できます。
例えば、回想シーンも、黒ベタやコマの分割だけでなく、色調をセピアにそろえて演出できます。

Webtoonの描き方
Webtoonを描いてみたいけど、縦長の原稿や、色を使った表現が難しそうと感じている方もいるかもしれませんが、絵を描いたことがある人であれば、意外と覚えることは少なく、紙のマンガに比べて表現の自由度が高いです。
イラストからのステップアップを考えている人も、ぜひチャレンジしてみてください!
ここではCLIP STUDIO PAINT(クリスタ)を使ったWebtoonを描くときのコツをご紹介します。
■縦長の原稿の作成
縦スクロール用の原稿に推奨されるサイズは掲載先のポータルで変わりますが、主に以下の二点でサイズが決まります。
- 横幅はスマホの画面解像度に納まるサイズ
- 縦幅はポータルが定めた範囲までなら自由
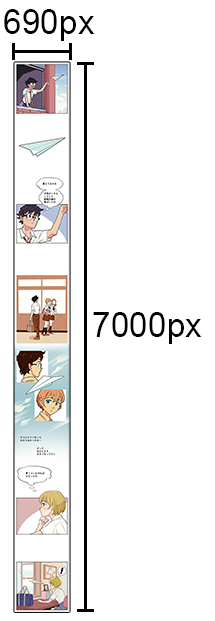
作例では
横: 690px
縦: 7000px
としています。

CLIP STUDIO PAINT(クリスタ)にはWebtoon用のキャンバス設定が用意されています。
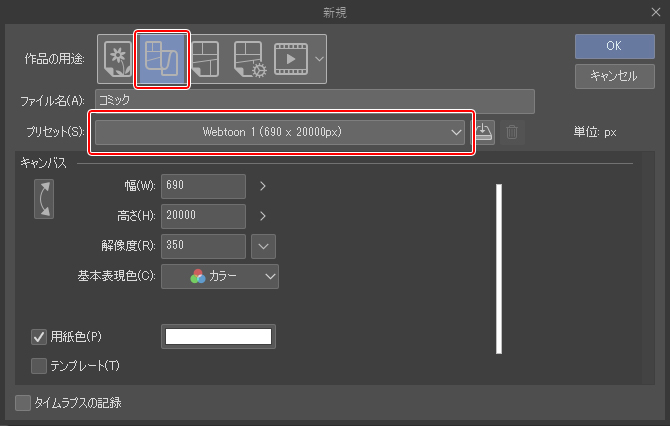
▼[新規キャンバス]ダイアログの[作品の用途]から「Webtoon」を選択すると、Webtoon用の項目がが表示されます。。
[プリセット]から、投稿するポータルに合った設定を選択します。
※ポータルによってキャンバスのサイズが異なります。また、[プリセット]にちょうどよい設定がない場合は、下の[幅][高さ]で自由に設定できます。

■スマートフォンの画面表示範囲を確認する
縦にスクロールして見るマンガの場合、1画面に表示される内容に合わせて、絵やセリフの間隔を調整すると、読者に効果的に作品を読ませることができます。。
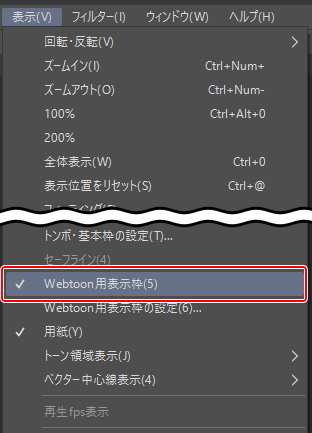
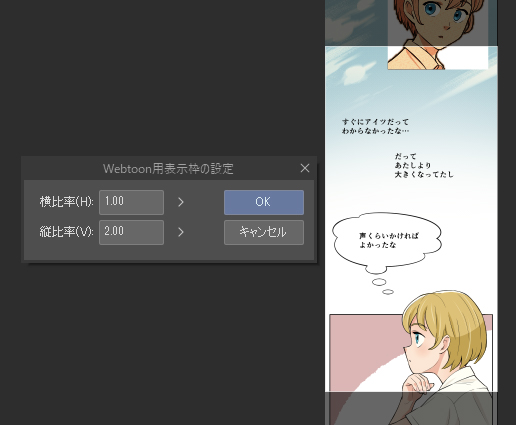
CLIP STUDIO PAINT(クリスタ)にはディスプレイの縦横比(アスペクト比)を入力して表示範囲を示す、[Webtoon用表示枠]という機能があります。

▼[表示]メニューからチェックを入れると、スマートフォンの1画面に表示される範囲以外にグレーの枠がかかり、範囲が確認しやすくなります。
絵のラフ・構成を決めるときや仕上げの段階で作品が表示される範囲を確認しておきましょう。

■複数のウィンドウで表示する
縦長の原稿は上下がディスプレイに納まらず、キャンバス全体の確認が難しくなります。
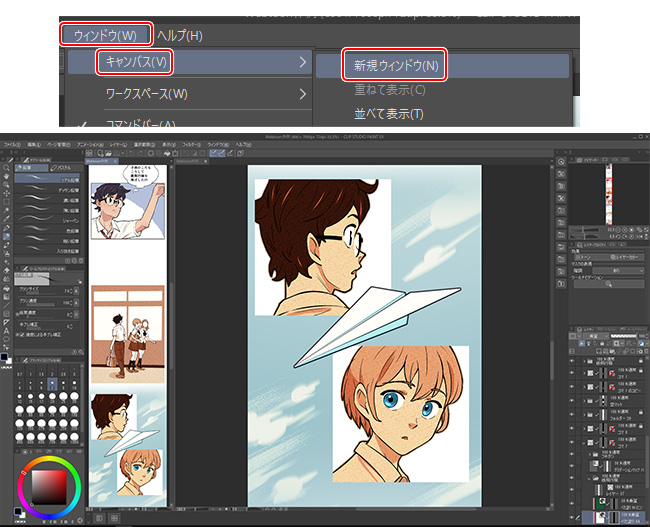
CLIP STUDIO PAINT(クリスタ)の新規ウィンドウを利用すれば、キャンバスを複数のウィンドウで表示して作業できるため、原稿の一部と全体を同時に確認できます。
▼[ウィンドウ]メニュー→[キャンバス]→[新規ウィンドウ]を選択すると同じキャンバスを複数のウィンドウで表示できます。

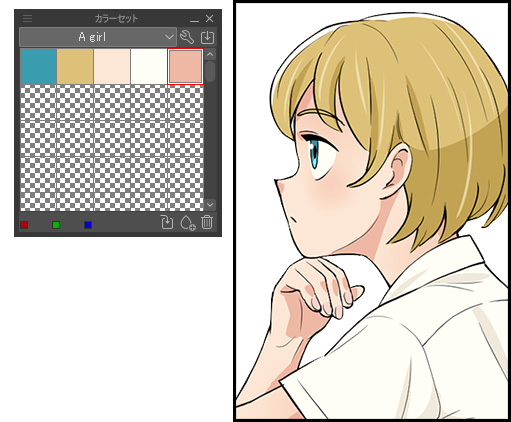
■よく使う色はカラーセットに登録する
キャラクターの配色を[カラーセット]に登録しておくと作業の効率が上がります。

■色調補正レイヤーで演出する
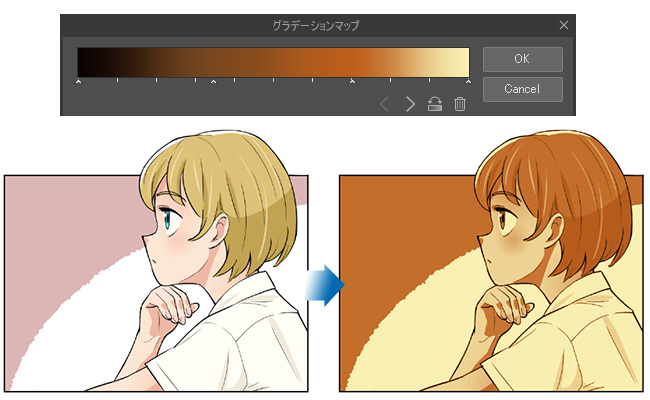
色を使った演出には色調補正レイヤーを活用しましょう。
例えば、[グラデーションマップ]を開いて、ダイアログから[効果]→[セピア]を選択すれば、手軽に回想シーンを作れます。

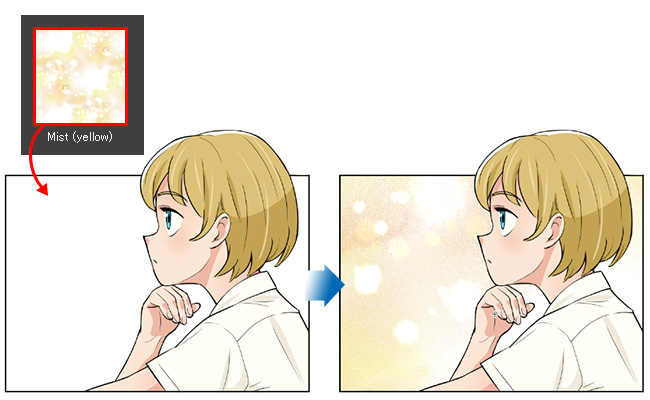
■素材を利用する
背景や効果には素材を活用しましょう。表現の幅が広がりますし、時短にもなります。
CLIP STUDIO PAINT(クリスタ)には、「CLIP STUDIO ASSETS」という素材サービスがあります。

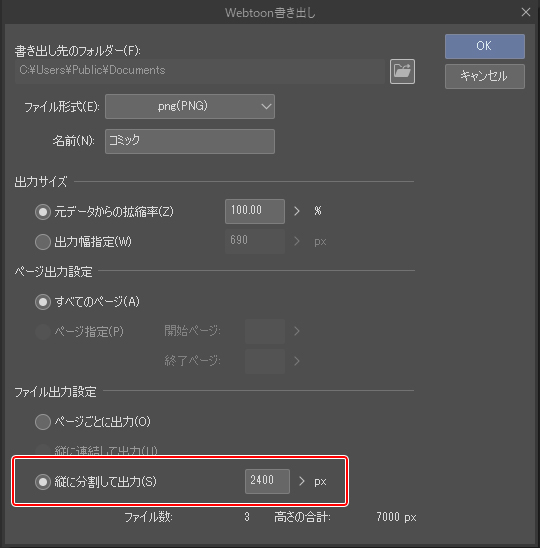
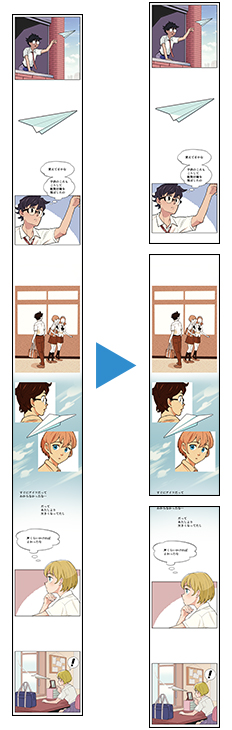
■画像を分割して書き出す場合
Webtoonは以下のような場合、作品を複数の縦長画像に分割して投稿する必要があります。
- ポータルで決められた規定サイズの高さよりも大きなサイズで作品を作っていた場合
- 投稿する画像のデータサイズが上限を超えてしまう場合
CLIP STUDIO PAINT(クリスタ)では、指定した長さに作品を分割して書き出すことができます。


作品をポータルへ投稿する
Webtoonを描いたら、イラストのように投稿してみましょう。
紙のマンガは本の形にするのが大変ですが、Webtoonなら、少ないコマ数から投稿して作品を届けられます。
日本で代表的なポータル、comicoとLINEマンガを例に、ポータルへの投稿で気を付けたい点を説明します。
■投稿フォームに会員登録する
LINEマンガならLINEマンガインディーズ、comicoならcomicoチャレンジというサービスに作品を投稿します。
サービスの利用にはメールアドレスなどの情報を登録して会員になります。
LINEマンガの場合はLINEアカウントを使用します。
■原稿の形式を確認する
つづけて、原稿作りのガイドラインを確認します。
キャンバスのサイズやファイルのサイズを後から変更するのは大変です。
できるだけ描く前に確認しましょう。
推奨サイズ:横800px
横400px以上10000px以下
縦600px以上10000px以下
設定可能数:1000枚まで
横690px
縦 ~20,000px
一話:1~100枚
どちらも原稿一枚から投稿できます。
■作品が読まれる
作品はできれば多くの人に読んでもらいたいものです。
人気作品や新作はポータルの上位に表示されます。
できるだけ作品を読んでもらえるように、次の点を意識してみましょう。
- 定期的な更新
- タイトル、タグ、キャッチ画像で読者を呼び込む
- 読者の反応を見て次回作を投稿する
■コンテストに参加する
新人賞としてコンテストを開催しているポータルもあります。
コンテストへの参加方法は大きく二通りです。
- コンテスト開催中にテーマにあった作品を投稿
- 編集部へ直接作品を投稿
comicoチャレンジはテーマにあった作品を、期間中に連続して投稿できるので、連載形式で読者の反応を見ながら賞に参加できます。
https://www.comico.jp/guide/contest.nhn
LINEマンガインディーズの場合は持ち込みに対応しているので、直接編集部に作品を見てもらうのもよいでしょう。
https://manga.line.me/original
■その他に確認したいこと
・スマホからの投稿に対応しているか
パソコンやiPadからの投稿を前提にしている場合があります。
スマホしか持っていない場合は、使える機器を確認しましょう。
・他のサイトにアップロードした作品も投稿できるか
・表現の規制
公序良俗に反する表現や営利目的の表現が禁止されています。実名や誹謗中傷が含まれないように配慮しましょう。
過激な描写が含まれる場合は、投稿作品の傾向を調べてポータルを選んでもいいかもしれません。