【初心者向けLINEスタンプの作り方】自作・写真加工・アニメーションまで徹底解説

LINEでよく使われているスタンプ。好みのスタンプを探すのも楽しいですが、自分でオリジナルのスタンプを作ってみようか…と思ったことはありませんか? 今回はLINEスタンプ作り方(絵を描く、写真加工、アニメーションスタンプ、絵文字)について、初心者向けにわかりやすく解説します!
目次
LINEスタンプを作ってみよう
LINEで友達とやり取りしていると、ついつい使いたくなるのがスタンプですね。
魅力的なスタンプはたくさんあるけれど、思ったものが見つからない、自分でオリジナルのLINEスタンプを作ってみようかな……と思ったことはありませんか?
どうせ作るなら、多くの人に使ってもらえるものを作ってみたいですよね。
LINE Creators Marketで登録すれば、世界中の人に自分のスタンプを使ってもらうことができます。
今回はLINEスタンプを描くところから登録手順まで、まとめて紹介します!
スマートフォンでスタンプを作りたい方は、こちらの記事をご覧ください。
自作スタンプのアイデア出し
LINEスタンプは複数の画像を1セットで申請します。
必要数
8個/16個/24個/32個/40個(選択式)

はじめに、スケッチをしてスタンプにするアイデアをそろえましょう。
スケッチするときは次の2点を意識します。
- 会話で使いやすいか
- 感情が伝わるか
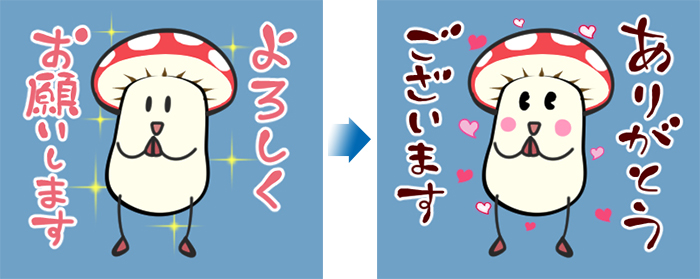
セリフを入れる
スタンプは会話のきっかけや弾みをつけるために使われます。
挨拶など、会話で使いやすいセリフをいれましょう

カスタムスタンプやメッセージスタンプを作る場合は、セリフの部分を余白にします。
感情をはっきり伝える
スタンプはテキストでは伝わりにくい表情やジェスチャーの代わりに使われます。
キャラの表情やしぐさで感情が簡潔に伝わるスタンプにしましょう。
中にはシュールな雰囲気を狙ったものがあってもよいですね。

<POINT>効率よくバリエーションを増やす
ちがう絵をたくさん用意するのが大変な場合は、セリフや表情の一部を変えてバリエーションを増やしてもよいでしょう。

アイデアがそろったら、スタンプ画像の作成に入ります。
お絵描きアプリを使って制作する
LINEスタンプ用の画像作成に使うツールを選びます。
LINEスタンプは公式のガイドラインに沿った画像を用意すれば登録が可能です。
LINE公式のアプリを使えば、スマホだけでも作成できます。
■LINE Creators Studioアプリ
https://creator.line.me/ja/studio/
ですが、より凝ったものを作りたい場合は、お絵描きアプリの使用をお奨めします。
代表的なお絵描きアプリ
- Adobe Photoshop CC
- CLIP STUDIO PAINT(クリスタ)
- GIMP
今回はCLIP STUDIO PAINT(クリスタ)を使用します。
イラストやマンガを絵を描く基本的な機能はもちろん、セリフや効果線などを入れるための機能が豊富なため、スタンプのバリエーションを作るときに活躍します。
パソコン版(Windows/macOS)、iPad、iPhone、Android版があります。
- パソコン版(Windows/macOS)は、公式サイトの無料体験版ページよりダウンロード。最大3ヶ月全機能(※試用登録が必要)を使用できます。
- iPad版は、AppStoreからダウンロード後、EX(月額版)の申込手続きをすると、6か月無料で全機能を使用できます。
- iPhone版は、AppStoreからダウンロード。月間30時間はすべての機能が無料で使用でき、App内課金で時間制限なく使用できます。
- Androidタブレット版は、GooglePlayもしくはGalaxyStoreからダウンロード後、EX(月額版)の申込手続きをすると、6か月無料で全機能を使用できます。
- Androidスマートフォン版は、GooglePlayもしくはGalaxyStoreからダウンロード。月間30時間はすべての機能が無料で使用でき、App内課金で時間制限なく使用できます。
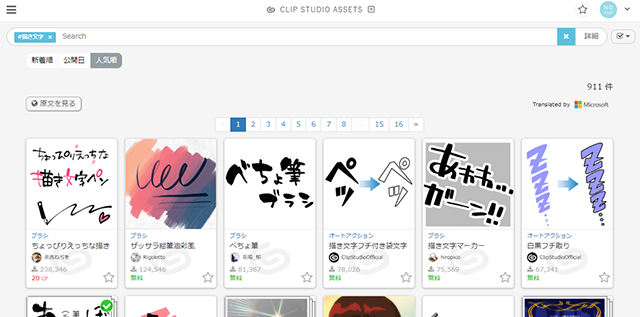
CLIP STUDIO PAINTでは、素材をダウンロードできるCLIP STUDIO ASSETSというサービスも利用できます。
例えば”#描き文字”と検索すれば手描きの文字に向いた素材が見つかるのでとても便利です。

キャンバスを作る
お絵描きアプリを用意したら、スタンプ画像を作成するキャンバスを用意します。
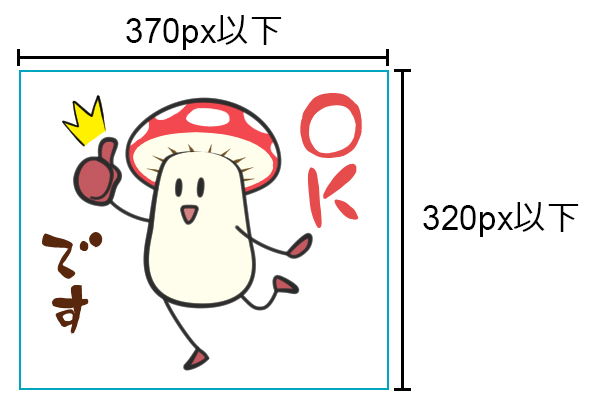
画像の大きさ
LINEスタンプに使う画像の大きさは次のように決まっています。
・W 370 × H 320 px(最大)
・寸法の数値は必ず偶数
・72dpi以上

既定の寸法以内なら、画像の大きさは自由ですが、極端な縦横比にならない方が使いやすいでしょう。
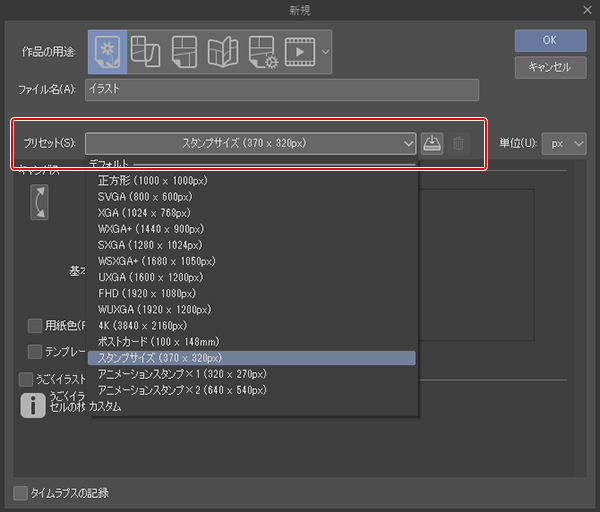
CLIP STUDIO PAINTには最大サイズと同じ370×320のキャンバスサイズが用意されています。

余白
画像の端とコンテンツの間には10px程度の余白が必要です。
スタンプの種類によっては、余白を付けずに登録できるものもありますが、通常のスタンプやカスタムスタンプはLINE公式のガイドラインで余白が推奨されています。

余白に絵が入ると、審査に通らない場合があります。
レイヤーマスクを作って余白に絵が入らないようにしましょう。
レイヤーマスクは次の手順で作成します
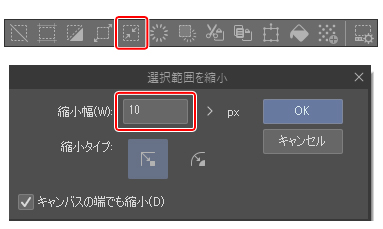
キャンバスをすべて選択してから、[選択範囲ランチャー]>[選択範囲を縮小]を選択して選択範囲を10px縮小します。

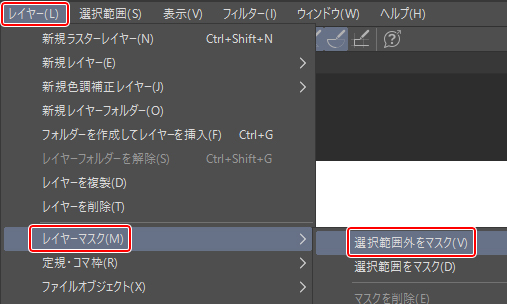
マスクしたいレイヤーを選んだ状態で、[レイヤー]メニュー>[レイヤーマスク]>[選択範囲外をマスク]を選択します。

他のお絵描きアプリでも同様の手順でレイヤーマスクを作成します。
Adobe Photoshop CCの場合はキャンバスすべてを選択してから[選択範囲]メニュー>[選択範囲を変更]>[縮小]を選んで、選択範囲を10px縮小します。
次に[レイヤー]メニュー>[レイヤーマスク]>[選択範囲外をマスク]を選択します。
レイヤーマスクに対応していないお絵描きアプリの場合は、絵が入った後にキャンバスのサイズを変更して、外側に余白を作る方法もあります。
LINEスタンプ用の画像を作るコツ
これからスタンプ画像作りのコツを押さえていきます。
スタンプの内容が伝わりやすいように次の点に気を付けましょう。
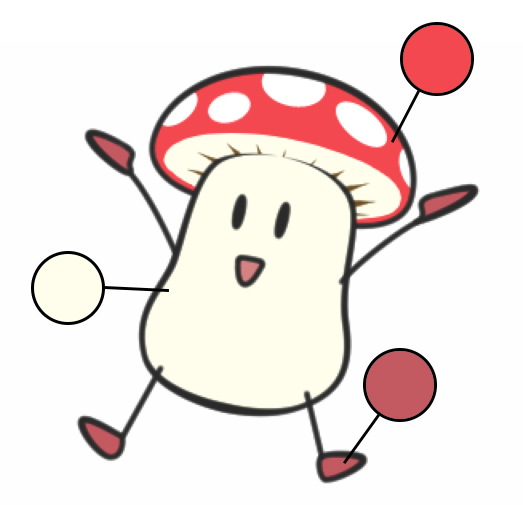
文字に白フチを付ける
セリフは読みやすさが第一です。
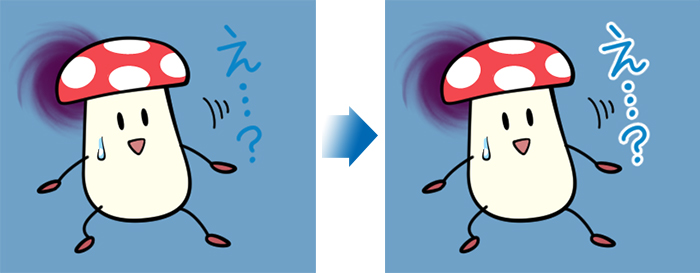
イラストや背景と重なって読みづらくならないように、文字には白フチを付けておきます。

CLIP STUDIO PAINT(クリスタ)には画像にフチを付ける機能が備わっています。

色数はおさえる
色の数が多すぎると画像が見えづらくなってしまいます。
基本の色は3色ほどに収めたほうがすっきりした印象になるでしょう。

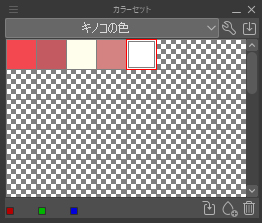
カラーセット
使う色が決まったらカラーセットを作成します。
他の画像を塗るときにすぐに色を選ぶことができます。

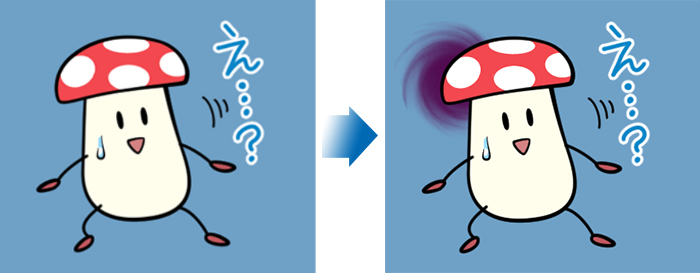
背景素材で感情を伝える
画像の絵をすべてを自分で描く必要はありません。
利用可能な素材を貼り付けるだけで、さまざまな感情を表現できます。

CLIP STUDIO PAINT(クリスタ)ならプリインの素材や、CLIP STUDIO ASSETSからダウンロードした素材を利用することもできます。
素材を利用するときは規約を十分に確認しましょう。

写真を加工してLINEスタンプにする
手描きにこだわらず、スマホで撮った写真をスタンプにしたい人もいるのではないでしょうか。
写真を加工してフキダシや効果を入れるとスタンプらしくなりますよ。
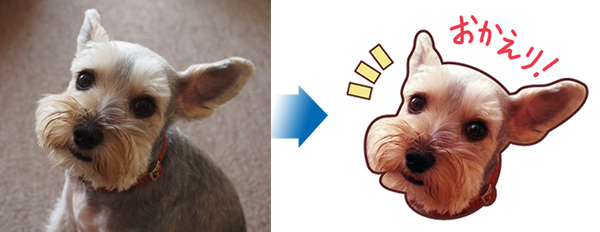
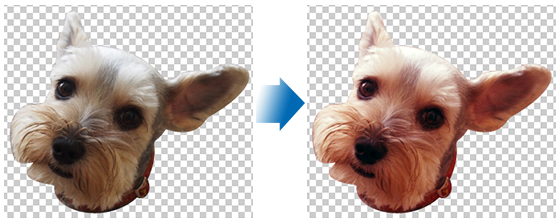
今回は犬の写真を例に簡単に工程をご紹介します。

写真をスタンプ画像用に加工する主な工程は
- 切り抜き
- 色と明るさの調整
- フチと表情の描き足し
の3ステップです。
1.切り抜き
作例では犬の輪郭に沿って選択範囲を作って切り抜いています。
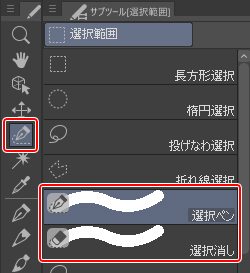
今回は[選択ペン]と[選択消しゴム]ツールで選択範囲を作りました。

[選択ペン]ツールでなぞった部分が選択範囲になります。
選択範囲を修正したい場合は[選択消しゴム]で消します。
ペンで塗りつぶす感覚なので、写真の加工に慣れていない人でも使いやすいツールです。
![[選択ペン]ツールで選択したい部分を範囲](https://www.clipstudio.net/wp-content/uploads/2021/06/9863_016c_002.jpg)
2.色と明るさの調整
元の写真の明るさや色味を調整します。
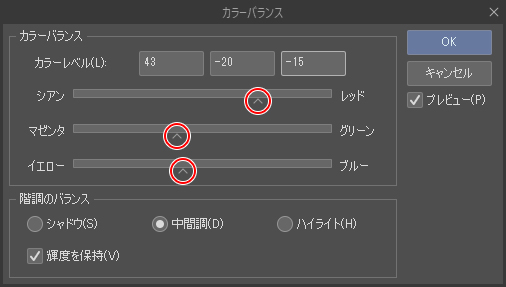
今回は[編集]メニュー→[色調補正]→[カラーバランス]で調整しました。

作例では生き生きした印象になるように赤みを足しています。
[シアン/レッド]を右に寄せて、さらに[マゼンダ/グリーン]・[イエロー/ブルー]のスライダーを左に寄せます。

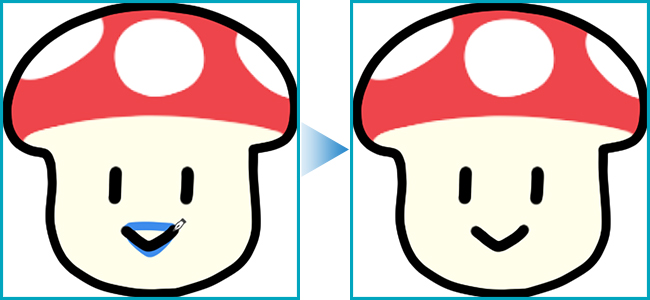
3.フチと表情の描き足し
切り抜いた犬の輪郭にフチを入れます。
先ほどご紹介した描き文字と同じフチを付ける機能を使いました。
さらに、目線を強調するために、[Gペン]ツールで目にハイライトを描き足しています。
セリフや効果を加えて完成です。

カメラアプリのデコレーションみたいに、かわいい表情を描き入れてもいいですね。
アニメーションスタンプを作成する
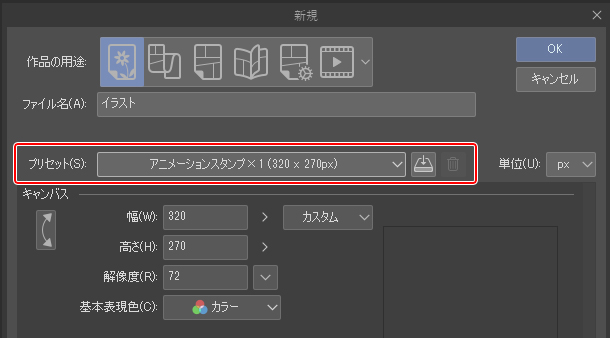
アニメーションスタンプに挑戦したい人はCLIP STUDIO PAINTのキャンバスプリセットを利用しましょう。
[ファイル]メニュー>[新規]で[新規]ダイアログを開いたら、[プリセット]の「アニメーションスタンプ×1(原寸)」を選択します。

アニメーションスタンプ用のキャンバスサイズと、動画用のフォルダーが作成されます。
パラパラ漫画のように一枚ずつ絵を描いてアニメーションを作ります。
このプリセットを使ったアニメーションスタンプの詳しい作り方はこちらの講座に掲載されています。
一部のパーツだけ動けばよい場合はキーフレームを使うと便利です。
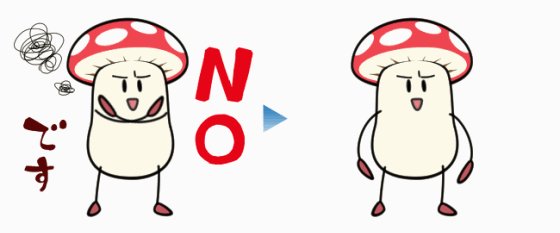
今回はすでに作ったスタンプ画像にキーフレームで動きを付ける工程をご紹介します。

キーフレームで画像の一部に動きを付ける主な工程は
- パーツ分けする
- キーフレームで動きをつける
- 文字をポップアップさせる
の3ステップです。
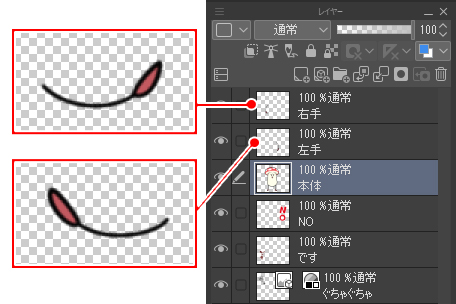
1.パーツ分けする
動かしたいパーツをひとつのレイヤーにします。
元の画像が「線画」や「色」でレイヤー分けされているときは、それぞれのレイヤーからパーツを切り取って統合します。

描き文字や記号も動かしたいパーツごとにひとつのレイヤーにします。
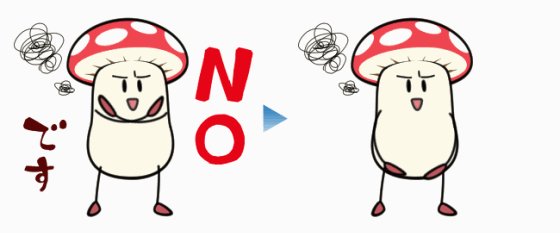
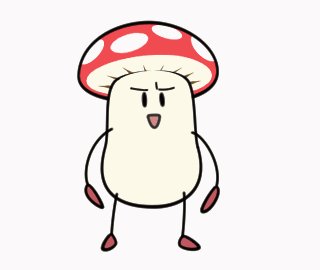
2.キーフレームで動きをつける
[タイムライン]パレットで手のレイヤーに動きをつけます。
「右手」レイヤーのトラックを選択して[レイヤーのキーフレームを有効化]ボタンを押します。
![レイヤーのキーフレームを有効化]ボタンを使用する例](https://www.clipstudio.net/wp-content/uploads/2021/06/9863_016j_002.jpg)
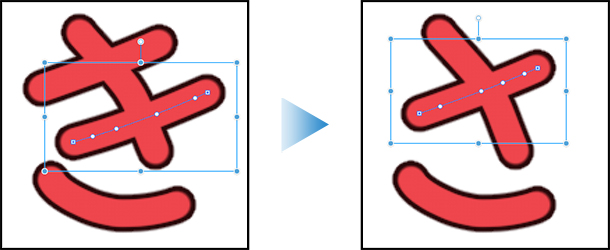
[オブジェクト]ツールで右手の回転の中心を手のつけ根に移動します。
![[オブジェクト]ツールを使ってパーツを動かす例](https://www.clipstudio.net/wp-content/uploads/2019/06/9863_016k.jpg)
右手を動き始めの位置に回転させてから、[タイムライン]パレットの[キーフレームを追加]ボタンを押します。
![[タイムライン]パレットの[キーフレームを追加]ボタンの場所](https://www.clipstudio.net/wp-content/uploads/2021/06/9863_016l_002.jpg)
つづいて、動きの終わりにしたいフレームを選択します。
その後、[オブジェクト]ツールで右手を動き終わりの位置まで回転させます。
キーフレームが自動的に作成されて、右手のアニメーションが作成されます。

左手も同様にキーフレームを設定します。
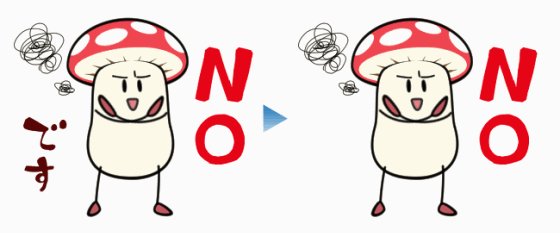
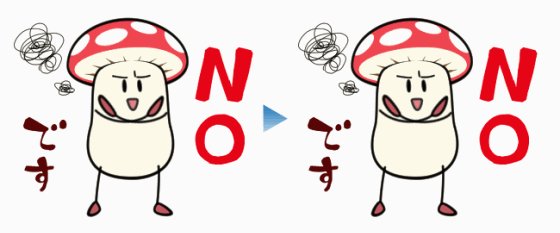
3.文字をポップアップさせる
[タイムライン]パレットで文字をポップアップさせます。
ポップアップさせるレイヤーのトラックを選択します。
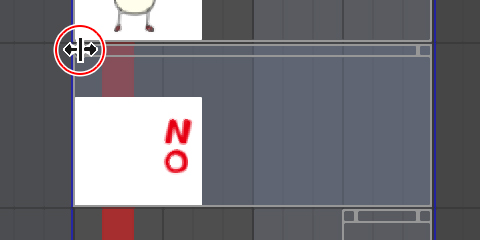
クリップの左端にある□にカーソルを合わせると、カーソルが下の画像のように切り替わります。
そのままドラッグして、文字をポップアップさせたいフレームまでドラッグします。

ドラッグしたフレームからレイヤーが表示されるので、文字がポップアップされたようになります。

アニメーションスタンプも背景を透明にして作成します。
ただし、普通のスタンプと違って余白はつけません。
すべてのフレームに共通する余白がある場合は、キャンバスをトリミングしましょう。

その他、CLIP STUDIO PAINTの機能はこちらを参考にしてみてください。
自作のスタンプ画像の書き出し
画像を作成したら、登録用の形式に書き出します。
書き出す前に以下の点に気を付けて見直しをしておきます。
見栄えを確認する
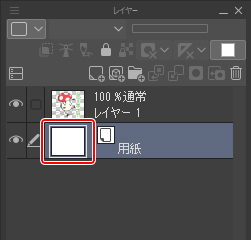
設定によって背景デザインが受け手と送り手で違う場合があります。
背景の色味が違う場合も、事前に確認するとよいでしょう。

CLIP STUDIO PAINTでは用紙レイヤーのアイコンをダブルクリックすると、背景の色を変更できます。

背景を透過する
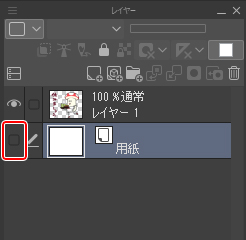
書き出された画像の背景は透明でなくてはなりません。
ほとんどのお絵描きアプリでは、透明な部分を白とグレーの市松模様で表示します。

CLIP STUDIO PAINTではレイヤーパレットの一番下にある、用紙レイヤーを非表示にすると、背景が透明になります。
画像を書き出す前に、非表示にしておきましょう。

画像の書き出し
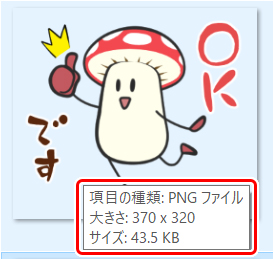
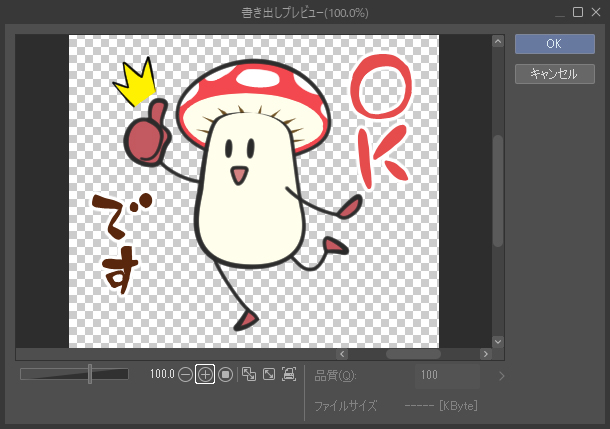
画像はpng形式のファイル、1MB以内になるように書き出しましょう。

[ファイル]メニュー>[画像を統合して書き出し]>[.png]で書き出します。
書き出す前にプレビューできるので、背景が透明になっているか確認しましょう。

アニメーションの書き出し
アニメーションスタンプの場合は[ファイル]メニュー>[アニメーション書き出し]>[アニメーションスタンプ(APNG)]を選択します。
[アニメーションスタンプ出力設定(APNG)]ダイアログを次の条件に合う設定で出力しましょう。
- [ループ回数]:4回まで
- [再生時間]:4秒以内(1、2,3,4秒のいずれかにする)
- [画像枚数]:5~20フレーム
- [余白を削除する]をオフ
![アニメーションの書き出し画面 [余白を削除する]をオフ](https://www.clipstudio.net/wp-content/uploads/2021/06/9863_022a_002.jpg)
POINT
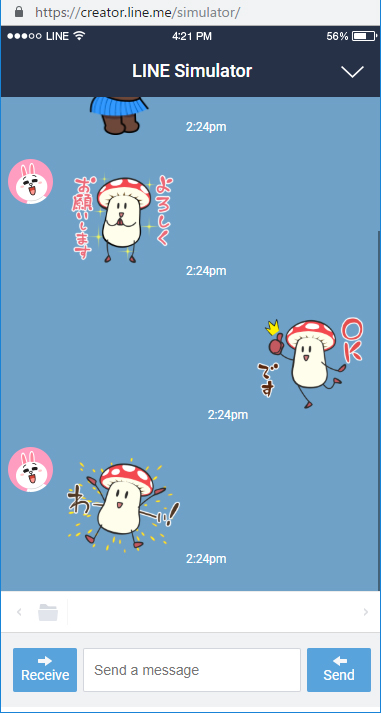
実際にLINEスタンプを使うとどう見えるか確認する、スタンプシミュレータがLINE公式からリリースされています。png形式で画像を書き出したらこちらに読み込んで最終的な確認を行いましょう。

その他、登録に必要な画像
スタンプ画像を用意したら次の二つの画像を作ります。
- メイン画像
- トークルームタブ画像
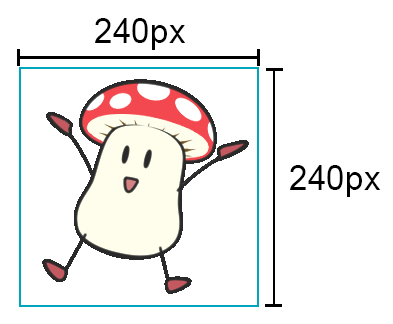
メイン画像
メイン画像はスタンプがストアに並んだ際に表示される画像です。
サイズは幅(W)240 × 高さ(H)240pxで作成します。

スタンプ画像の中から選んでトリミングしてもかまいません。
これからスタンプを購入する人に向けた画像なので、できるだけ見栄えが良く、インパクトのある画像にしましょう。
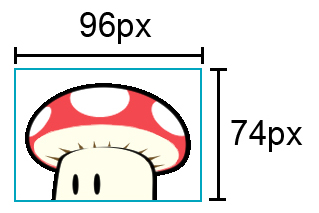
トークルームタブ画像
トークルームタブ画像はスタンプを選ぶ時にアイコンとして表示される画像です。
サイズは幅(W)96 × 高さ(H)74pxで作成します。

こちらもスタンプ画像の中から選んでトリミングしてもかまいません。
他のグループのスタンプと区別できるように工夫しましょう。
この2つもスタンプ画像と同様に、背景を透明にしたpng形式で書き出します。
絵文字にもチャレンジ!
スタンプの作り方を覚えたら、絵文字にもチャレンジしてみてはどうでしょうか?
スタンプづくりと共通することころも多いので、すぐにはじめられますよ!
絵文字作りに知っておくと便利な知識やテクニックをいくつかご紹介します。
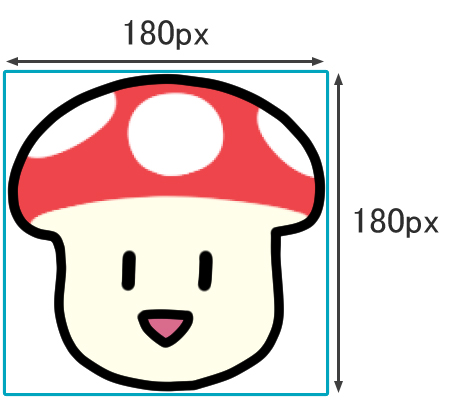
大きさ
180×180pxの正方形にイラストを収めます。
スタンプの半分ほどの大きさです。
小さくても形がはっきりわかるように、太めの線でシンプルに描くとよいでしょう。

CLIP STUDIO PAINTでベクターレイヤーに線画をかけば、後から線の形を修正できるので、スマホを使って指で描いた場合でも思い通りの形にしやすいですね。

組み合わせて使う
絵文字はフキダシの中で組み合わせて使います。
一つの絵で完結させず、組み合わせてメッセージを飾りつけします。

キャラの表情だけでなく、飾りや記号も入れておくと使いやすいセットになりますね。
余白はいらない
絵文字は余白を作らずに作成します。
余白がないことで、絵文字をつなげる遊び方ができます。

ただし、テキスト絵文字の場合は上下左右に少しだけ余白を付けて読みやすくしておくと良いでしょう。

必要数が多い
絵文字は8~40個そろえて1セットとなります。
できれば数をたくさんそろえて、組み合わせの幅を広げたいですよね。
絵文字は画像が小さいので、ほとんどがキャラクターの表情の絵になるでしょう。
顔の輪郭のレイヤーを一つ作って、別のレイヤーに顔のパーツを描き分けると、効率よく枚数を増やせますよ。

一方、デコ文字(文字型の絵文字)は必要な数がかなり多いので根気が必要です。
-
- デコ文字(かなカナ/英数字):265個
- デコ文字(かなカナ):161個
- デコ文字(英数字):104個
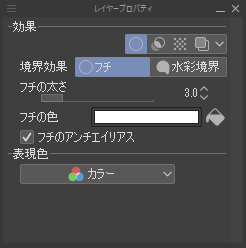
CLIP STUDIO PAINTで袋文字をたくさん作る場合は、次のテクニックが役に立ちますよ!
ベクターレイヤーを新規作成して、[レイヤープロパティ]パレットの[境界効果]の[フチ]と[レイヤーカラー]をONにします。
![[レイヤープロパティ]パレットの[境界効果]の[フチ]と[レイヤーカラー]をONする方法](https://www.clipstudio.net/wp-content/uploads/2021/06/9863_036.jpg)
描いた線にそのまま色がついて縁取りされます。
ベクターを操作して、文字のバリエーションを簡単に増やせますよ。

LINEスタンプの登録
必要な画像がそろったらスタンプの登録です。
LINEスタンプの登録はLINE Creators Marketで行います。
すでにお持ちのLINEアカウントでログインしましょう。

LINEスタンプを登録するときの注意点を紹介します。
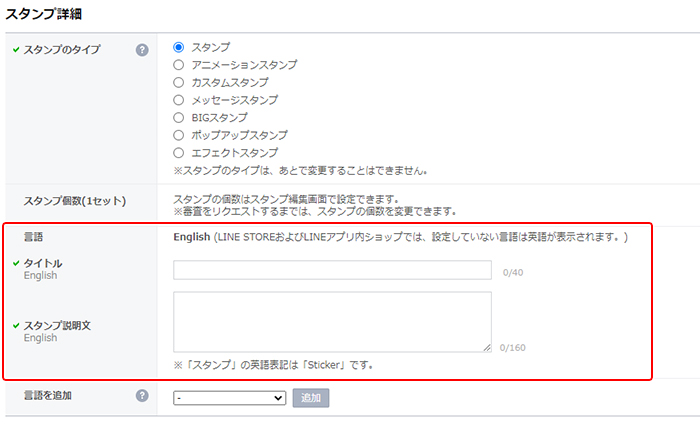
テキスト情報の入力
タイトルや説明文など、テキストには必ず英文が必要になる項目があります。
販売が日本国内のみの場合でも、英文は必要です。
英語に自信がない場合はgoogle翻訳などを使って記入するとよいでしょう。
英文は必ず半角英数で入力しましょう。

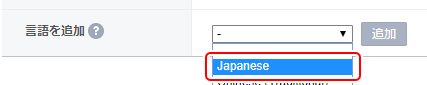
日本語を入力する場合は「言語を追加」から「Japanese」を選択して日本語を入力します。

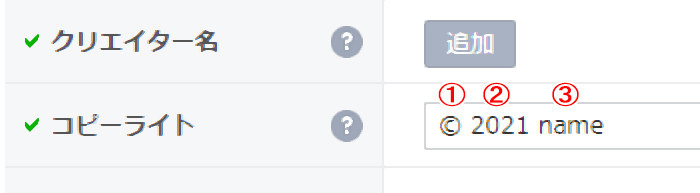
コピーライト
コピーライトは著作権の所在を示すために必要です。
最低限以下の三つを記入しましょう。
①コピーライトマーク。(C)でもOK
②発行した年
③著作者の名前。クリエイター名の英字を使います。

価格の設定
LINEスタンプの価格は決められた値段から選択することができます。
人気のあるスタンプのほとんどが120円で販売されてますので、同じように120円に設定するのが無難でしょう。
https://store.line.me/stickershop/showcase/top_creators/ja
プライベート(非公開)設定
スタンプが承認されたらLINE STOREにクリエイターズスタンプとして出品されます。
スタンプはLINE STOREへの販売目的でなければ登録できません。
「友達や家族と自分用にだけ使いたい」
という人はスタンプの登録画面からプライベート設定を調整しましょう。
プライベート設定を「LINE STORE/ショップ非公開」にしておくと、スタンプが検索やランキングに表示されなくなり、URLを知っている人だけが購入できるようになります。
https://help2.line.me/creators/web/?contentId=20005478
<POINT>NGな内容
入力した情報の内容や書式がガイドラインにふさわしくないと審査を通らない場合があります。よくあるNGの例を取り上げたので、該当しないか登録前に確認しましょう。
・スタンプの内容と一致しない文章
・「〇月×日発売」など、宣伝や告知になっているもの
・URLが表示されているもの
・顔文字など、機種依存文字が入っているもの
他にも、誤字脱字がないかよく確認しましょう。
以上でLINEスタンプの登録は完了です。
いくつか守らなければならない決まりがありますが、一度作り方を覚えてしまえば、アイデア一つでどんどんスタンプを公開できます。
「LINEスタンプ作りに挑戦したい!」という人はぜひ参考にしてください。