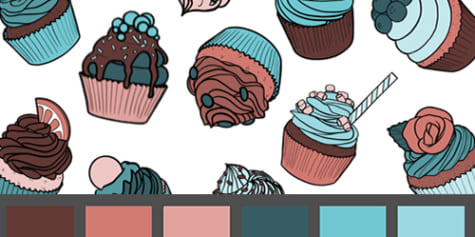
【上色的訣竅】彩度・明度・色相,不失敗的陰影選色方法!

你是否曾經在畫完一張圖後,覺得它顯得單調乏味、顏色有些黯淡呢? 在這種情況下,我們需要重新檢討的不是底色,而是陰影的顏色。陰影的顏色會大幅左右插畫整體給人的印象。本講座會解說陰影的顏色如何影響插畫在視覺上的差異!
應該有不少數位繪圖的初學者在幫插圖上色時會憑感覺想像「從這裡挑選顏色來用好像不錯?」,然後直接從色環上選色。
雖然憑感覺選色固然重要,但如果發生「顏色無論如何都看來單調」、「好像跟想像中的顏色不太一樣」之類的狀況,可以考慮參考下述的選色方式,調整一下自己的做法!
底色的選色方式
在塗抹陰影顏色前,先填上插圖的底色。

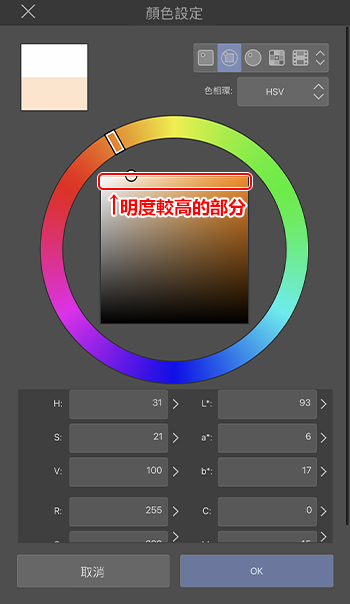
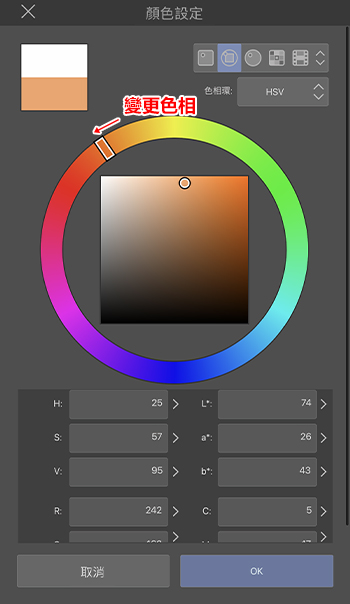
舉例來說,在塗抹皮膚底色時,如果想製造出晶瑩剔透的明亮膚色,可以點擊接近色環頂部、明度較高的部分來選擇顏色。

※在本篇文章中,使用隨時隨地都能用來繪圖的iPhone版CLIP STUDIO PAINT色板進行解說。
面板的組成會依智慧型手機的應用程式而異。
陰影色會大幅影響底色
接著要選擇陰影的顏色,為了比較陰影色對底色造成的影響,講座中會使用兩種不同的作法:【A】變更明度、【B】變更彩度。
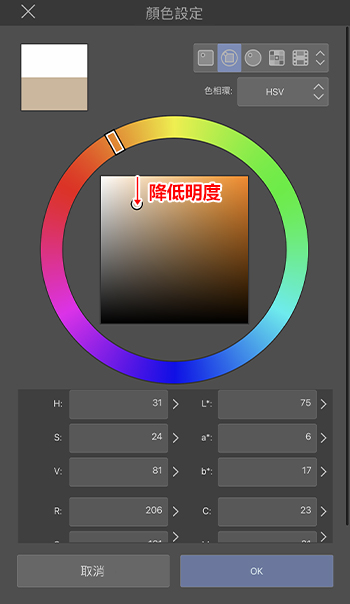
【A】變更明度:將挑選顏色的點往下方移動。

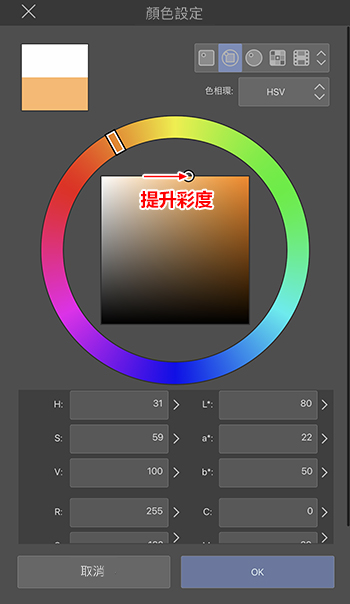
【B】變更彩度:將挑選顏色的點往右方移動。

幫原本的人物插畫分別加上【A】變更明度的陰影色、【B】變更彩度的陰影色。

插畫會受到【A】【B】兩種不同陰影色的影響, 使膚色看起來像是用不同顏色塗抹的樣子 。
【A】圖因為變更了明度,所以顏色看起來比較黯淡,不只皮膚,連插畫整體的印象都變得比較灰暗。
【B】圖因為選擇變更彩度,所以底色仍然給人明亮的印象。
我想這樣大家應該就能理解陰影色對插畫整體造成的影響了。
『陰影=變黑』這樣的想法是造成圖畫色調黯淡的原因!
加上「色相」進行調整的陰影色變化
這次就來試著調整「色相」製作陰影色吧!
在變更同彩度・明度的同時變更「色相」,將色相・彩度・明度調整成如下圖的樣子。

設定成比皮膚底色偏紅的色相,塗上陰影。

和先前「明度」、「彩度」的變化相同,插畫受到紅色陰影的影響,底色的皮膚看來會顯得氣色良好。
在插畫上只佔一部份的顏色能夠改變插畫整體給人的印象。
因此在選擇顏色的時候,多多留意「彩度」、「明度」、「色相」三個要素是非常重要的事情。
【POINT】
以數位方式繪製插畫時,只要事先區分底色圖層和陰影圖層,就能在後續自由地變更・調整顏色。嘗試各種顏色來確認變化會是個不錯的選擇。
繪製陰影的強力助手—色彩增值!
頭髮、衣服、皮膚等的顏色都不同,到底要怎麼樣選擇陰影色才好?沒有多餘的時間按元件一個一個塗上陰影了!抱有這種煩惱,或是會在選擇陰影色時感到猶豫的初學者,建議使用「色彩增值」圖層。
即便在同一個圖層幫所有元件塗上相同的顏色,「色彩增值」圖層還是能配合各部分的底色來顯示不突兀的色彩加成效果,是一種非常方便的混色效果。
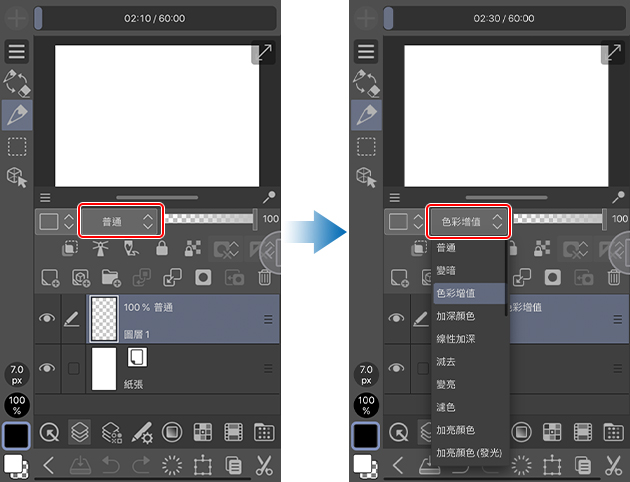
只要將圖層本身的混合模式變更成「色彩增值」圖層,即可完成設定。
在iPhone版CLIP STUDIO PAINT中,可以從[面板列]顯示的[圖層]面板中變更混合模式(初始狀態設定為[普通])。
只要輕鬆點擊一下就能進行設定,用起來一點也不困難,推薦大家多多嘗試!

【POINT】
這邊的文章詳細解說了CLIP STUDIO PAINT可以使用的圖層混合模式(描繪模式)。
接下來,試著把原本按元件塗好的陰影色替換成色彩增值圖層的陰影色。
原圖:按元件塗上各自的陰影色
雖然這是基本的陰影上色方式,但必須要按元件挑選顏色,還要注意不能讓陰影色太過突兀,非常地耗費時間。

▲[普通]混合模式的陰影
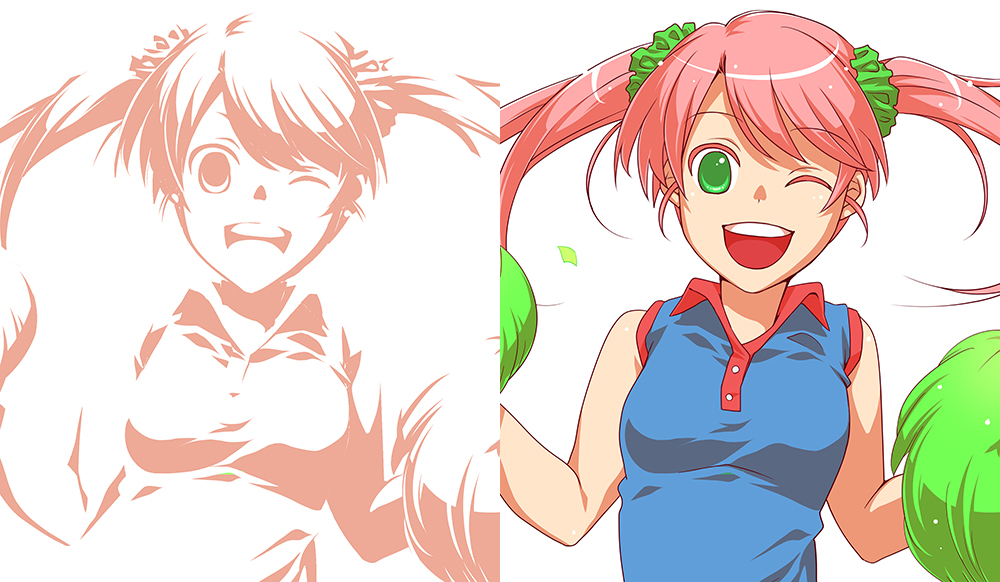
在色彩增值圖層上塗抹單一的膚色
幫底色疊上色彩增值圖層後,雖然塗上的是亮度固定的膚色,但綠色的部分會顯示為較濃的綠色,服裝的顏色則會受到膚色影響,呈現出帶點橘色的陰影,插畫整體給人有精神的印象。

▲[色彩增值]混合模式的陰影
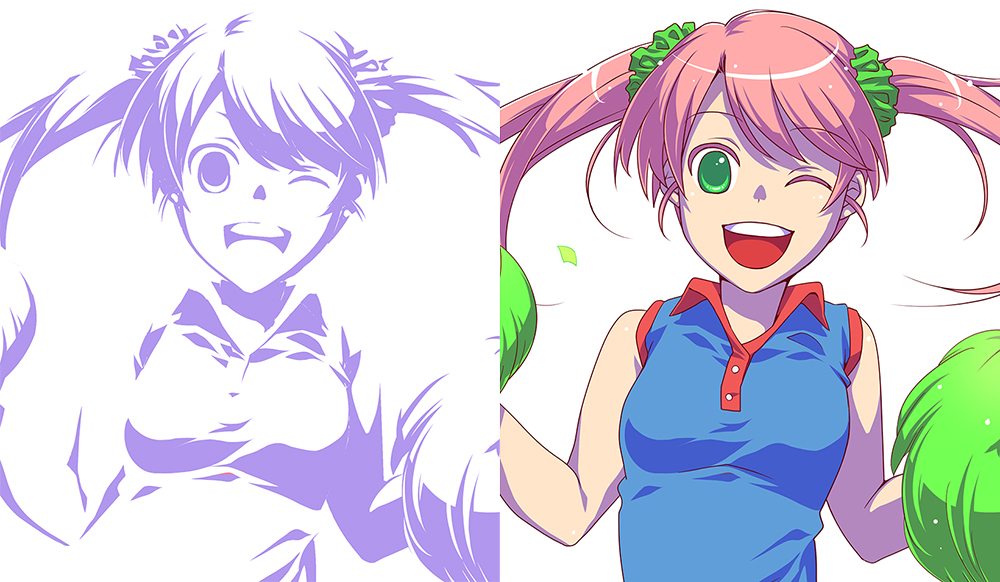
在色彩增值圖層上塗抹單一的紫色
接下來試著加上與膚色相對的紫色陰影,插圖多了一種透明感,呈現出像是反射光般的時髦感覺。

最後
這樣大家有沒有比較了解陰影色的變化所帶來的印象差異呢?
在觀賞喜歡的作家或是別人的作品時,可以試著多留意作品中的陰影色喔!