Twitterで目立ちたい!GIFアニメで作る簡単なうごくイラスト

TwitterなどのSNSで自分のイラストをみんなに注目してもらうにはどうしたらいいのかな? そんなときは、『GIFアニメ』を作ってみてはいかがでしょうか。
「普段描いているイラストをもっと目立たせたい!」
そう思ったときにピッタリな方法をご紹介します。ちょこっと工夫するだけでかんたんに目立つイラストを作ることができるんです。
ここではWebサイトの無料サービスを使用したGIFアニメの簡単な作り方を解説していきます。
制作工程のGIFアニメを作ってみよう
いつもの制作工程をGIFアニメにして、かんたんに目立つイラストを作ってみましょう。

画像の準備
いつも使用しているグラフィックソフトで、いつものようにイラストを描いていきます。
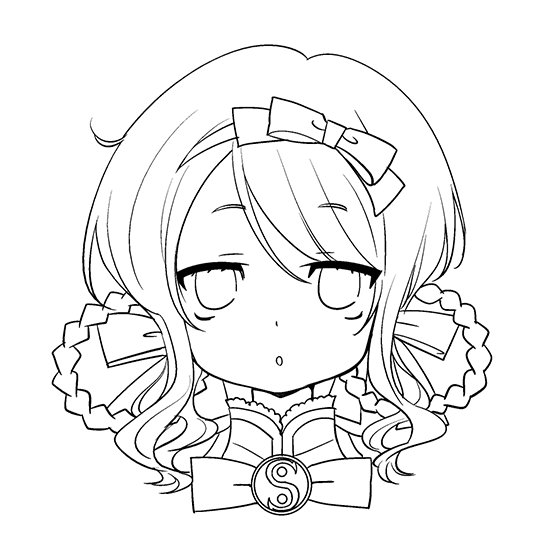
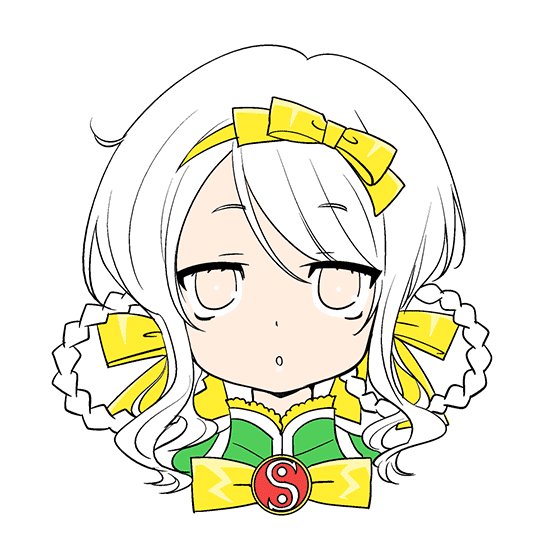
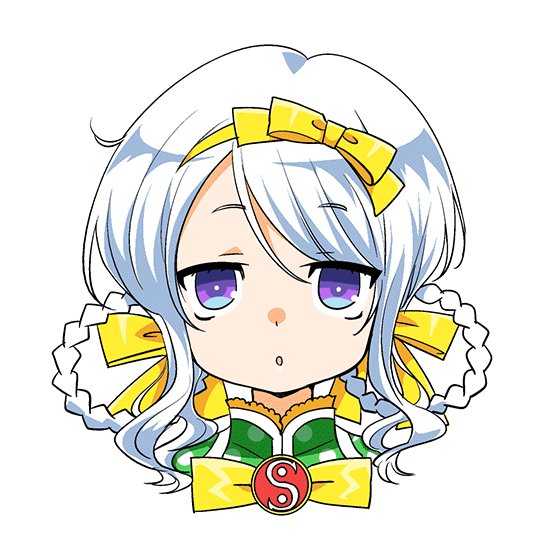
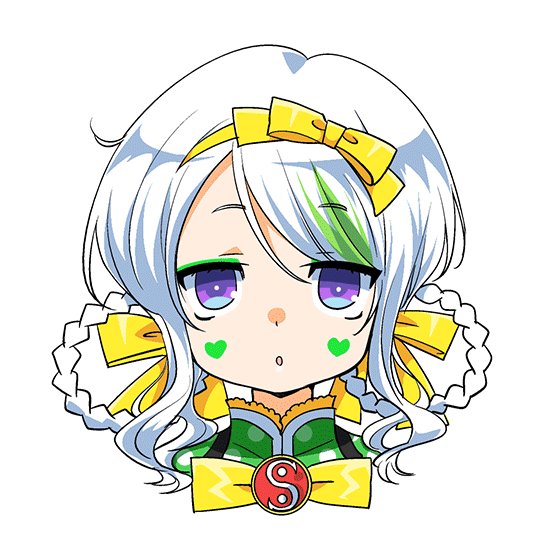
ただし、ラフ 下描き 線画 下塗り 彩色 影 仕上げ などの工程の際に作業途中のイラストをjpgやpng形式の画像に書き出しておきます。
今回の作例では、線画→下塗り→彩色→仕上げ で書き出した4枚の画像を使用します。
描きだす画像のサイズ
制作工程を書き出す画像のサイズは、作品そのままのサイズでもかまいませんが、Twitterのツイート画面では長辺が560pxで表示されるため、これより大きいサイズで書き出しておくようにします。
POINT
作業工程ごとにレイヤーを分けて描いている場合は、レイヤーの表示非表示を切り替えることで、あとから工程を再現して画像を描きだすことができます。
無料サイトでGIFアニメを作成する
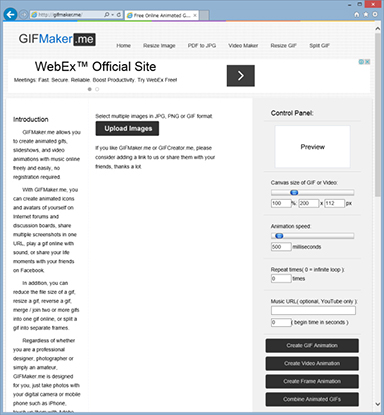
1.ブラウザを起動してhttp://gifmaker.me/へアクセスします
「http://gifmaker.me/」は無料で簡単にGIFアニメが作成できるサイトです。

2.制作工程画像をアップロードします
画面中央にある「Upload Images」をクリックします。

[開く]ウィンドウで画像をすべて選択し、ウィンドウ下部にある[開く]をクリックします。

画像のアップロードが開始されるので、終わるまでしばらく待ちます。
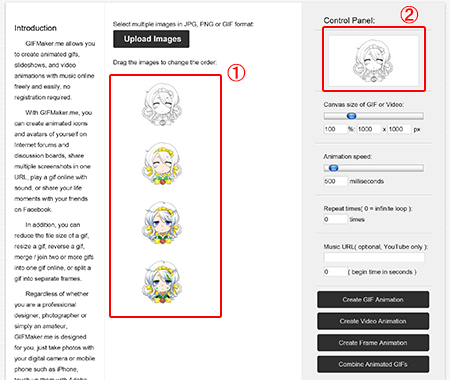
アップロードが終わると、①の部分にアップロードされた画像のプレビューが縦に並び、②の部分にGIFアニメのプレビューが表示されます。

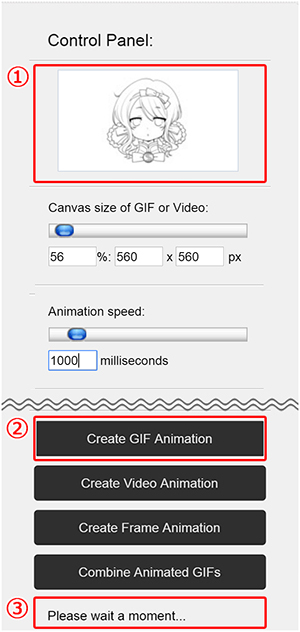
3. GIFアニメの設定を行います
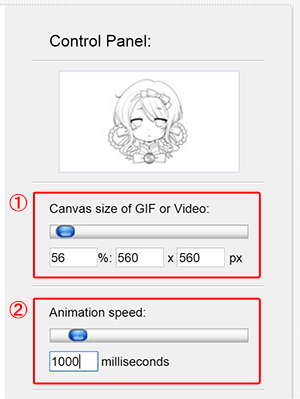
右側にある「Control Panel」で画像サイズや再生速度を設定できます。

①読み込んだ画像サイズが表示されています。560px以上の場合は「560px」と入力してサイズを調整します。
②「1000」と入力します。「1000」は連番画像を表示する速さです。今回は1秒間あたり1枚の画像を表示させたいので、1秒÷1枚=1000ミリ秒となります。
※早く動かしたい場合には「125(1秒間に8枚)」「250(1秒間に4枚)」等入力します。
4. プレビューを確認しGIFアニメを作成します。

①この部分のプレビューでGIFアニメの動きを確認します。
②動きに問題がなければ「Create GIF Animation」ボタンをクリックします。
③「Please wait a moment…」の表示が消えるまでしばらく待ちます。
5.GIFアニメのファイルサイズ確認と保存
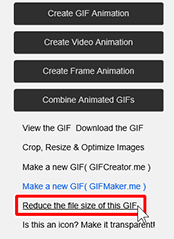
Please wait a moment…の文字が消えると各種メニューが表示されます。
TwitterでGIFアニメを投稿するにはファイルサイズが3MB(3,145,728bytes)以内でなければならないため、ファイルサイズを確認します。メニューの中の「Reduce the file size of this GIF」(下図赤枠部分)をクリックします。
※Twitterへ投稿できるGIFアニメファイルサイズの上限は3MBと決められています。

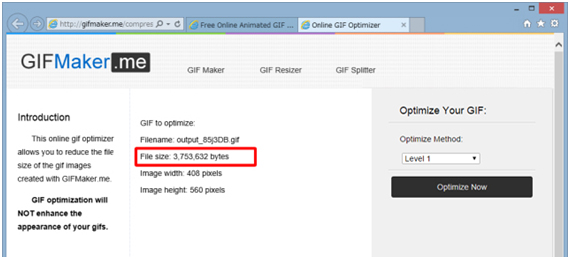
ブラウザの別タブにファイルサイズ調整ページが開きます。下図の赤枠部分に作成されたGIFアニメのサイズが表示されています。表示されている数値を確認します。

【A】GIFアニメファイルサイズが3MB(3,145,728bytes)以内に収まっている場合
ブラウザの前のタブに戻り、メニューの中の「Download
the GIF」(下図赤枠部分)をクリックして、作成されたアニメGIFファイルをダウンロードします。

ダウンロードできたら、「GIFアニメを Twitter へ投稿する」に進みます。
【B】GIFアニメファイルサイズが3MBを超えている場合
ブラウザの前のタブに戻り「3. GIFアニメの設定を行います」の手順に戻ります。
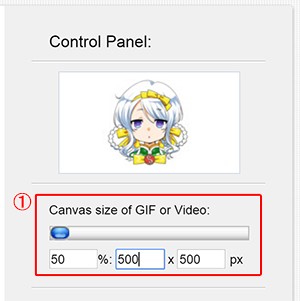
「Control Panel」の下図①部分で縮小率(%)の数値を小さく設定し直したあと、再び「Create GIF Animation」をクリックしてGIFアニメを作り直します。
※長辺が560pxを下回るほどツイッターで表示される際に拡大されてぼやけるため、大きく下回らないよう500px前後を目安に調整します。

作り直したGIFアニメで、「5.GIFアニメのファイルサイズ確認と保存」の手順を行い、GIFアニメファイルサイズが3MB(3,145,728bytes)以内に収まっているか確認します。
GIFアニメファイルサイズが3MBに収まるまで3~5の手順を繰り返します。
POINT 色数を下げてGIFアニメのファイルサイズを小さくする
縮小率(%)を下げる以外に、使用している色数(256色)を減らすことによってもGIFアニメのファイルサイズを小さくすることができます。ただし、元の画像によっては色数を減らすと極端に見栄えが悪くなることがあります。
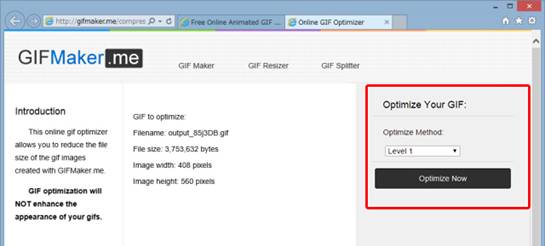
「5.GIFアニメのファイルサイズ確認と保存」の「Reduce the file size of this
GIF」をクリックして表示される画面の右側にある「Optimize Your GIF」(赤枠部分)で調整します。

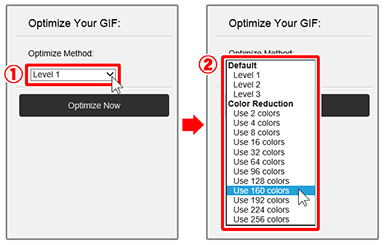
①の部分をクリックすると、②のプルダウンリストが表示されます。リストの「Use ● colors」は、「色数を●色にする」という意味です。ここで色数を何色にするか選択します。色数が少なくなるほどファイルサイズは小さくなります。

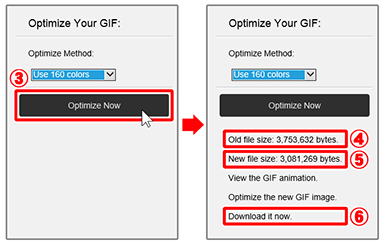
③色数を選択したら「Optimize Now」をクリックします。しばらくすると下部にメニューが表示されます。
④の部分に元のGIFアニメのファイルサイズが表示され、⑤の部分に調整されたGIFアニメのファイルのサイズが表示されています。
⑤の部分が3MB(3,145,728bytes)以下になっていることを確認したら、⑥「Download it now.」をクリックしてGIFアニメを保存します。

GIFアニメを Twitter へ投稿する
1. ブラウザでTwitterにアクセスし、新規でツイートを行います
新規のツイート枠にコメントを入力したら、枠下にある「メディア」ボタンをクリックします。
※Twitterに投稿するには、ログインまたは会員登録が必要です。

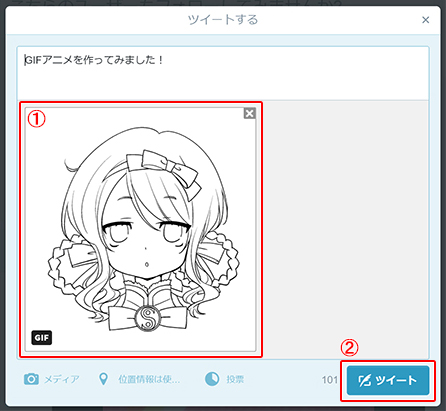
2. プレビューを確認し投稿します
少し待つと、①の部分にプレビュー表示されます。プレビューを確認後、②の「ツイート」ボタンをクリックしてツイートを投稿します。

これでGIFアニメを投稿できました!

おわりに
制作工程の他にも、目のパーツだけ変えてまばたきさせてみたり、服の色を変えてみたり、少し工夫するだけで楽しいGIFアニメが作れます。いろいろ試してみてくださいね。






















