アナログっぽく仕上げる!主線なしイラストの描き方【メイキング】

線画を描かずに塗りだけで表現する「主線なしイラスト」にチャレンジしませんか?女の子とネコのイラストを主線なしで描くメイキングです。いつものイラストとは違った、アナログっぽい柔らかさやポップさを演出できます。ラフから効果的な色の選び方、ぐっとイラストを引き立てる主線なしならではの仕上げ方法を紹介します!
主線なしイラストは、線画を描かずにシンプルな彩色で表現するスタイルです。
うまく仕上げると絵本のようなかわいさや、ポップな印象を引き出せます。
今回は主線なしイラストの描き方を、順を追って解説していきます!

線画のないイラストはパーツの分割を着彩で見せる必要があるので、色に差をつけながら塗り分けます。
着彩は質感のあるブラシで、アナログ調のやわらかい雰囲気を出します。
1.ラフを描こう
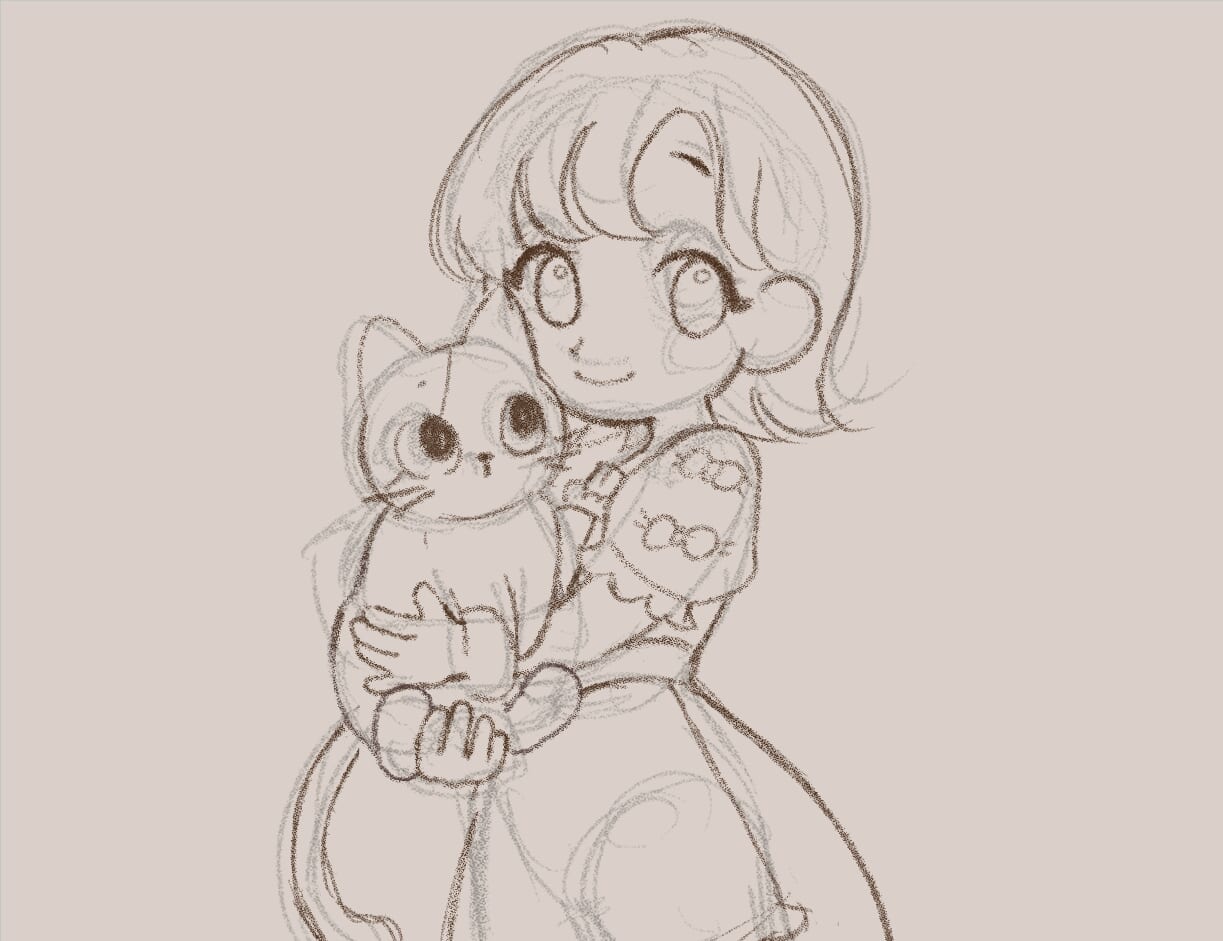
女の子とネコのラフを描いていきます。
まずはバランスをとるためのアタリを描きます。

キャラクターを明るめの色で塗っても見えやすいように、背景に色を入れます。
キャラの塗りが映えるようにするには、グレーがおすすめです。
今回はあたたかい雰囲気を出したいので、少し暖色に寄せたグレーにします。
主線なしイラストは、デフォルメキャラのような可愛いイラストの魅力を表現しやすいのが特長です。
今回のイラストもデフォルメして可愛い仕上がりを目指します。
デフォルメキャラは2〜3頭身くらいにすると可愛いバランスになりますが、動きをつけたいときや少し複雑なポーズは、少し頭身を大きくしたほうが描きやすくなります。
今回のイラストのキャラは大体3.5頭身です。
手足をある程度長く描けるので、無理なくネコを抱っこしたポーズをつけられます。
アタリのレイヤーを不透明度30%にして、新規レイヤーを作成します。

細部を詰めるようにラフを描き込みます。

ラフの線画は残らないので、きれいな線を描く必要はありません。
塗り分けがしやすいように、パーツの形は明確にしましょう。

ラフが完成しました!
2.色を決めよう
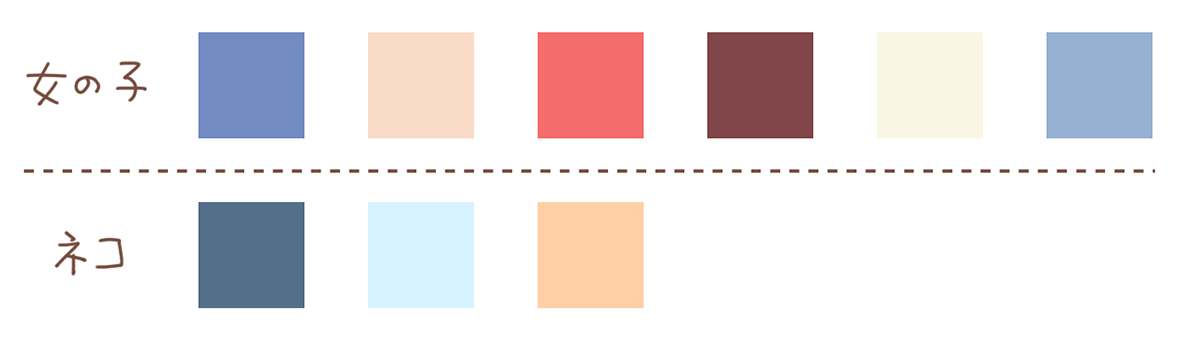
ラフを見て配色を考えていきます。
主線なしイラストはパーツの境目を色分けで表現するため、隣り合う色の差を出すのがポイントです。

仮に色を置いてみたカラーラフです。
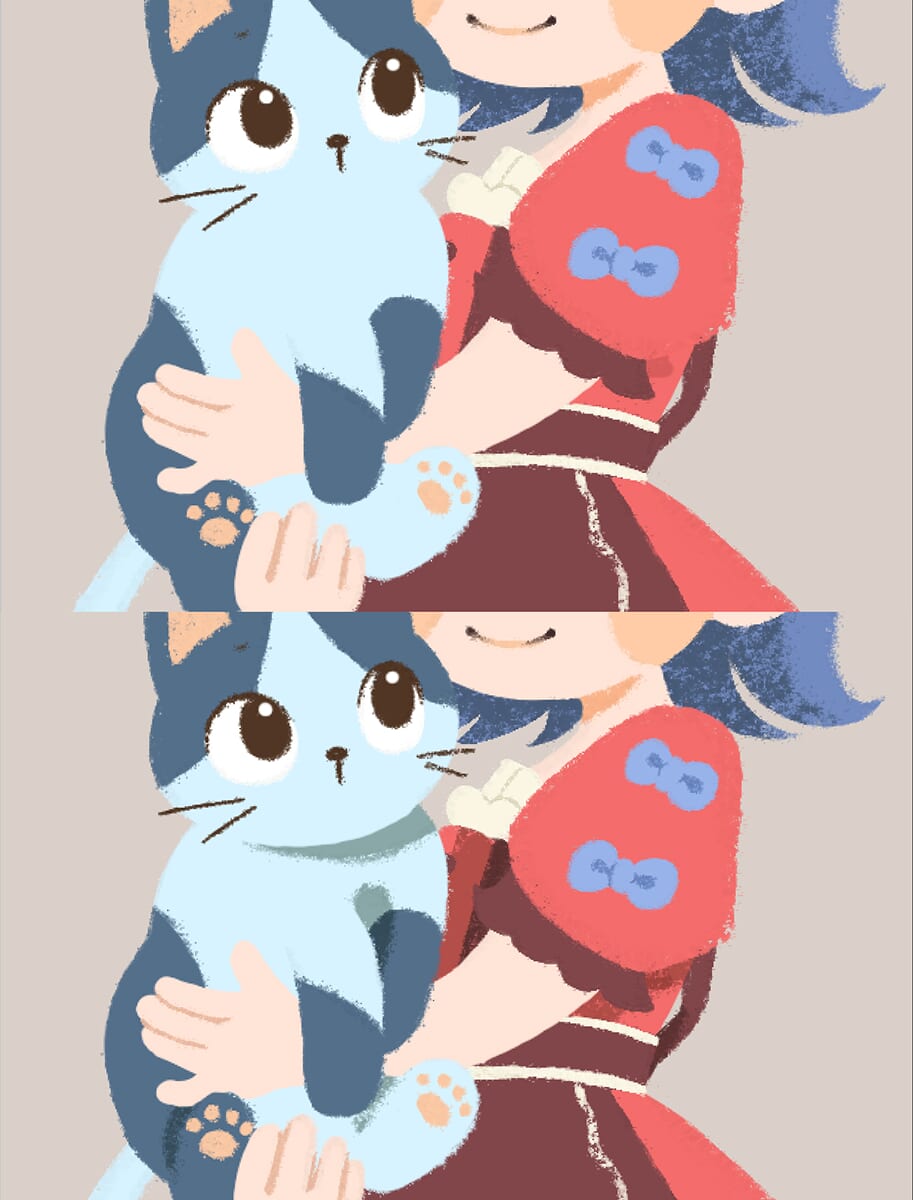
クラシックな色調ですが、顔の肌色とネコの色がベージュ系統で似ています。
また、赤・黄・オレンジなど暖色に偏っており、色の差が出ていません。

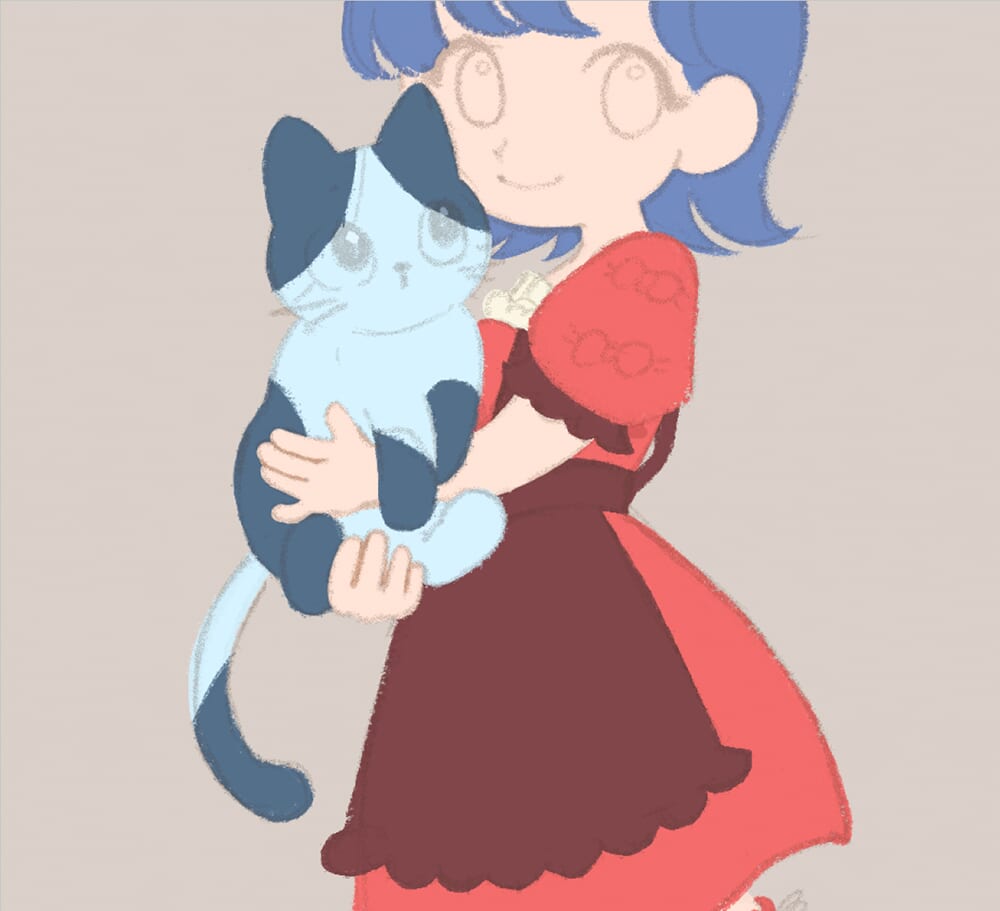
試しにラフの線を消すと、ネコと肌の色があいまいになっています。
服のリボンも目立たなくなってしまいました。

色の差を出すために、青系の寒色を使って色相に差をつけます。

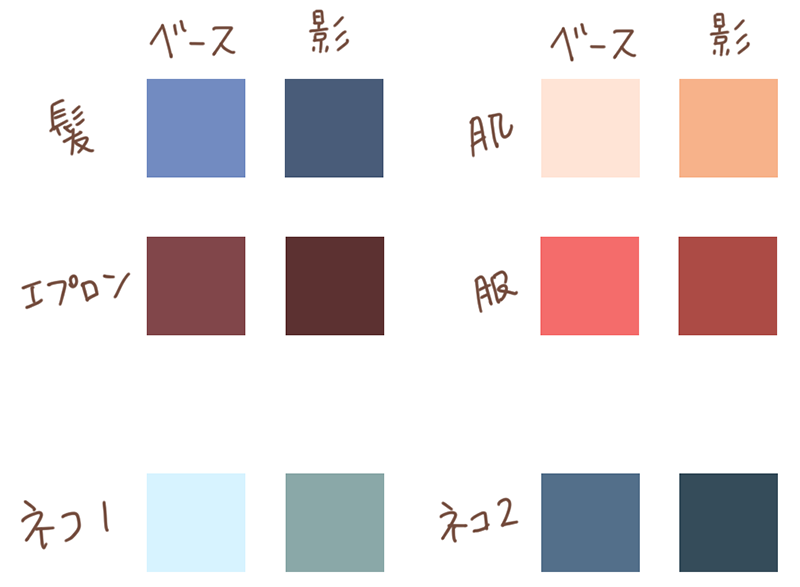
ネコやリボンなどを寒色にして、色相の差を大きくした配色にしました。
なるべく鮮やかで明るい色を使っています。

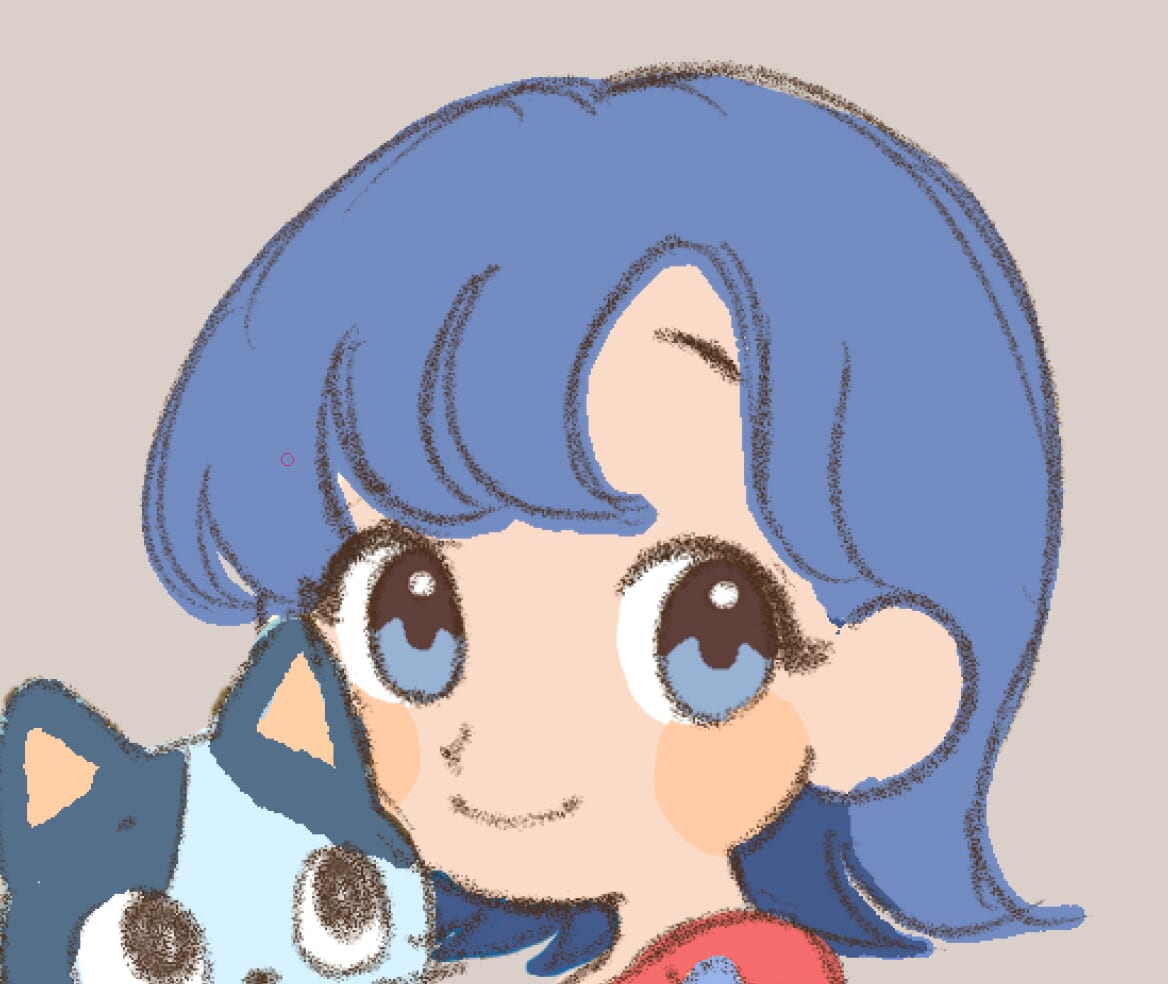
ラフの線を非表示にして、確認します。
ネコと肌の色、リボンと服など、境界がはっきり見分けられるようになりました。

配色については、補色の組み合わせを使うのも効果的です。
補色は最も色相の差が大きくなり、ネコとワンピースのように互いを際立たせます。

髪も黒から青に変え、カラフルな印象にしています。
肌のベージュと差を出しつつ、くすまない色を選びます。

焦げ茶だったエプロンや靴も、赤茶に変更しました。
隣接する衣装の赤と同じ系統の色ですが、明度の差を大きくすることで鮮やかな印象にしています。
これで色が決まりました!
配色をもっと極めるには
基本的な配色のバリエーションや、効果的な色の選び方についてはこちらの記事もご覧ください!

3.パーツごとに色を塗っていこう
配色を決めたら彩色に移ります。
平面的な塗りが基本になるので、アナログのようなブラシのタッチを入れて単調にならないようにします。

まずはラフを参考にざっくりとベタ塗りします。
ストロークにクセのない、均一に塗れるブラシを使いましょう。
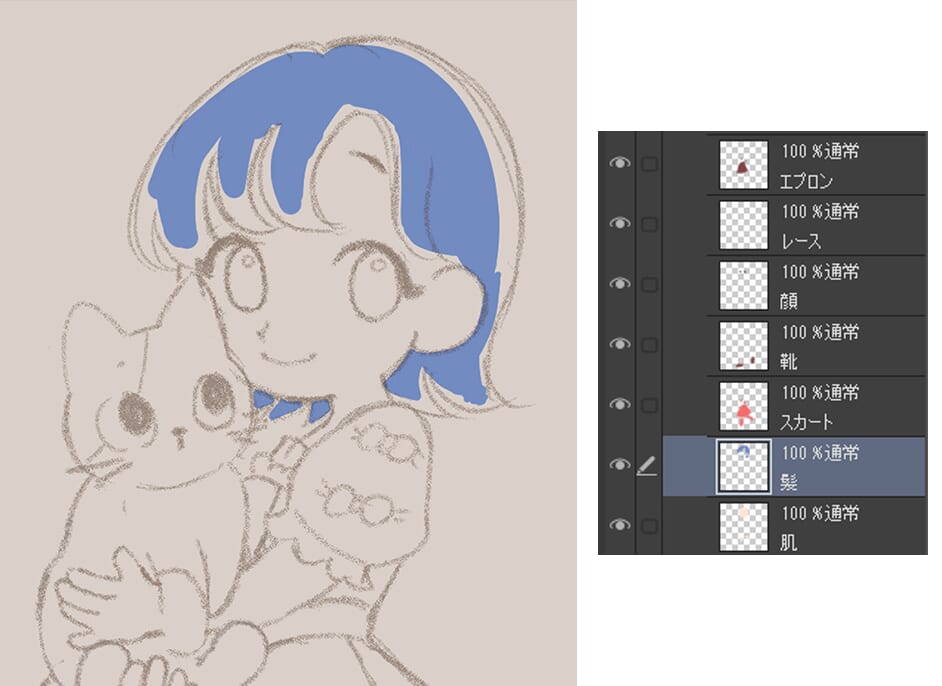
レイヤーはパーツごとに分けて作業します。

ここでは、CLIP STUDIO PAINTの[ミリペン]を使っています。
ざっくりとベタ塗りしたら、ブラシを変えます。

木炭、クレヨン、パステルなどのザラザラした質感を持つブラシは、アナログ感のあるやわらかい雰囲気を出すことができます。
今回はCLIP STUDIO PAINTの[木炭]を使っています。

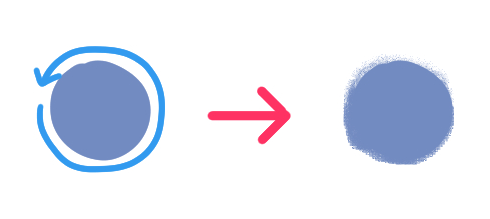
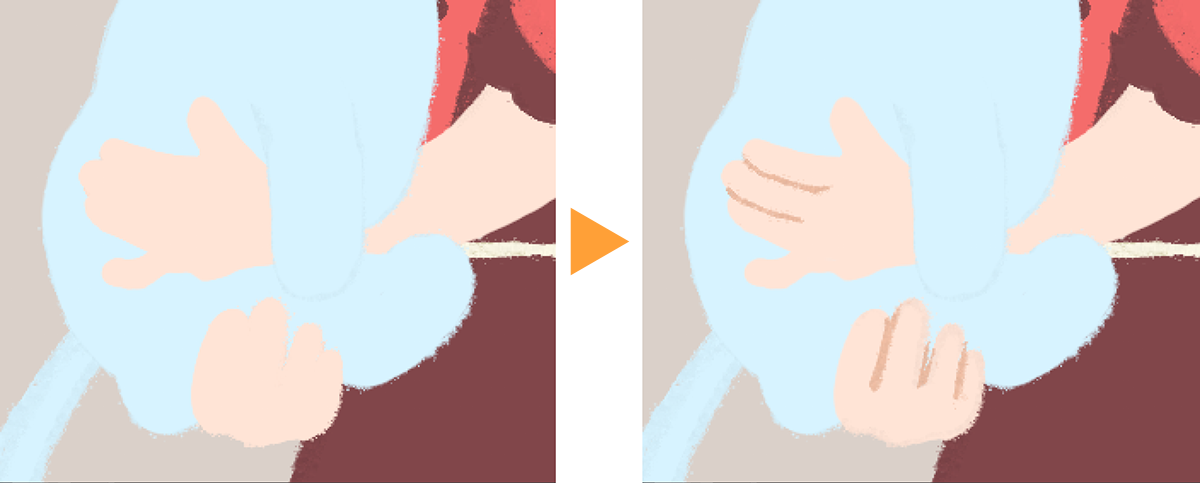
ザラザラしたブラシでベタ塗りしたパーツの周りを囲むように塗ります。

ざっくりとベタ塗りし、ザラザラしたブラシで質感をだしながら整える手順で各パーツを塗っていきます。

ベタ塗りの上にタッチを加えることで、単調さを薄めることができます。
この時点でパーツの形も整えます。

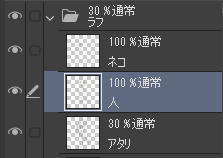
レイヤーフォルダーやレイヤー名の整理をして、パーツごとにレイヤー構成をわかりやすくします。
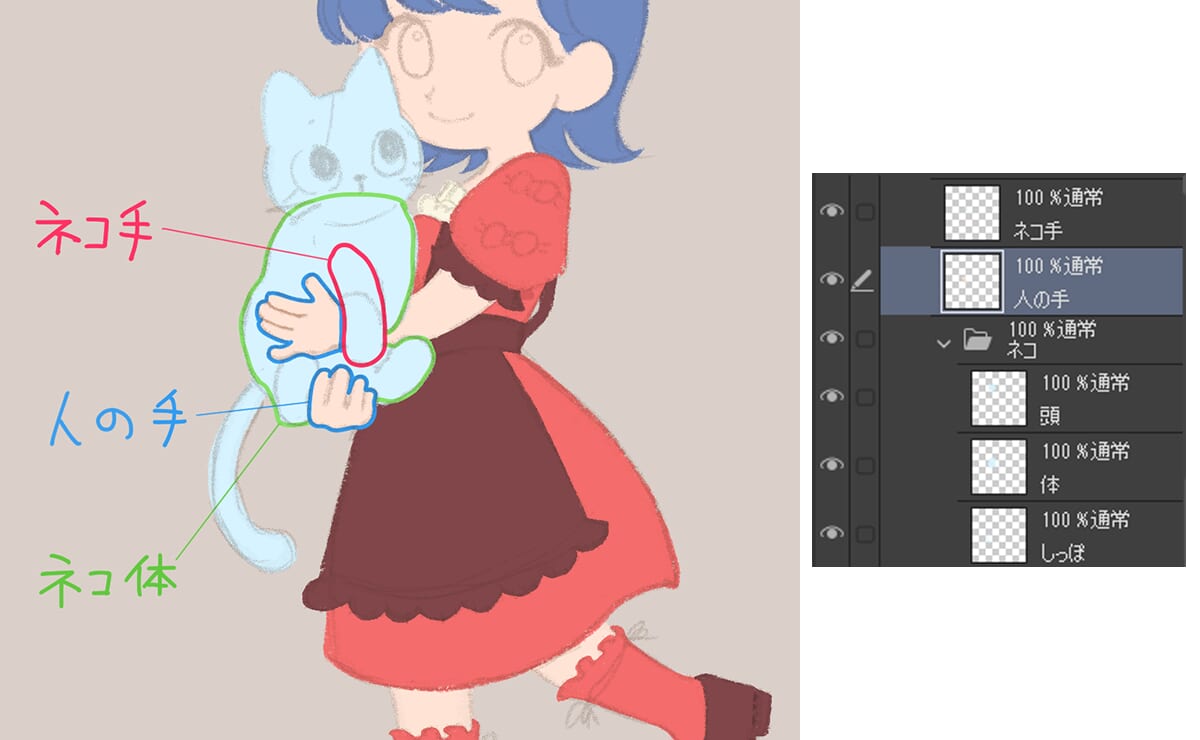
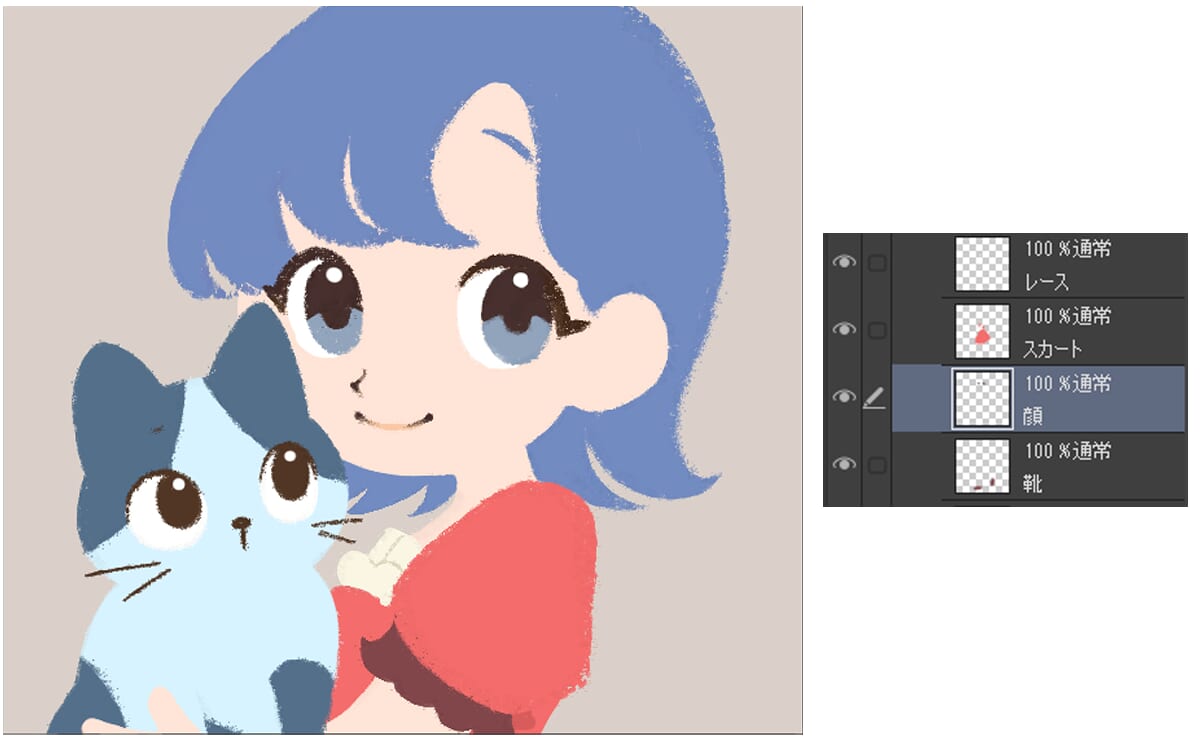
ネコの塗りは「ネコ」レイヤーフォルダーにまとめました。
女の子の手は「ネコ」レイヤーフォルダーの上に配置するなど、順番も整えます。
女の子の手にネコの手がかぶるので、「人の手」レイヤーの上に「ネコ手」レイヤーを作って塗っています。

女の子の手以外の塗りは「ネコ」フォルダーの下に配置しました。
肌・服・髪など色ごとに1つのレイヤーで分けています。
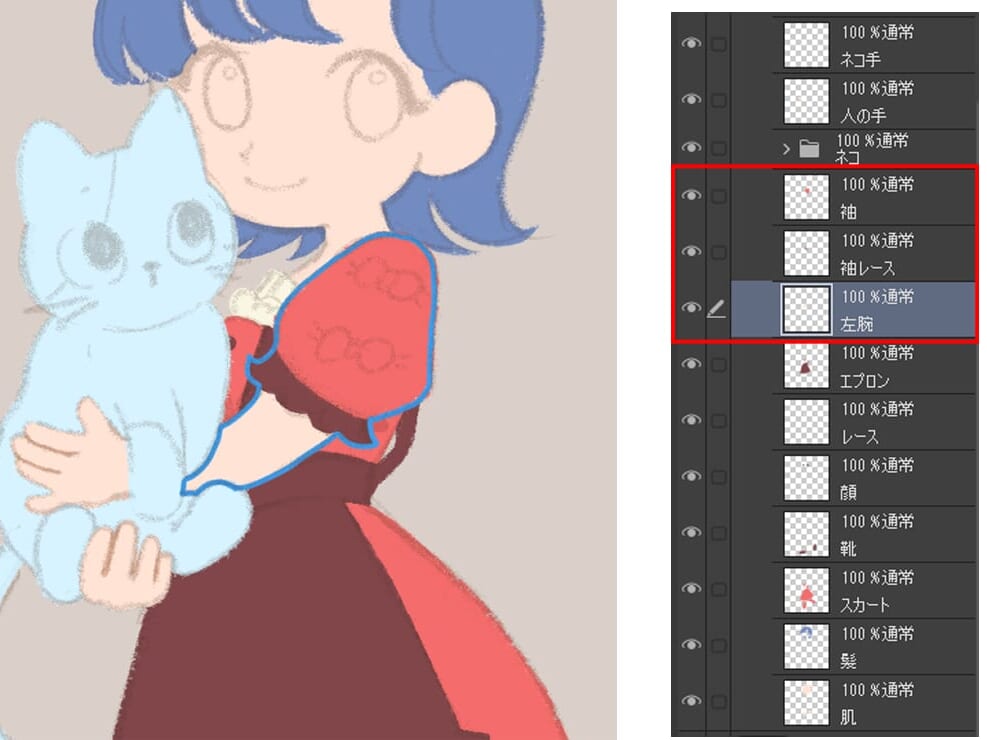
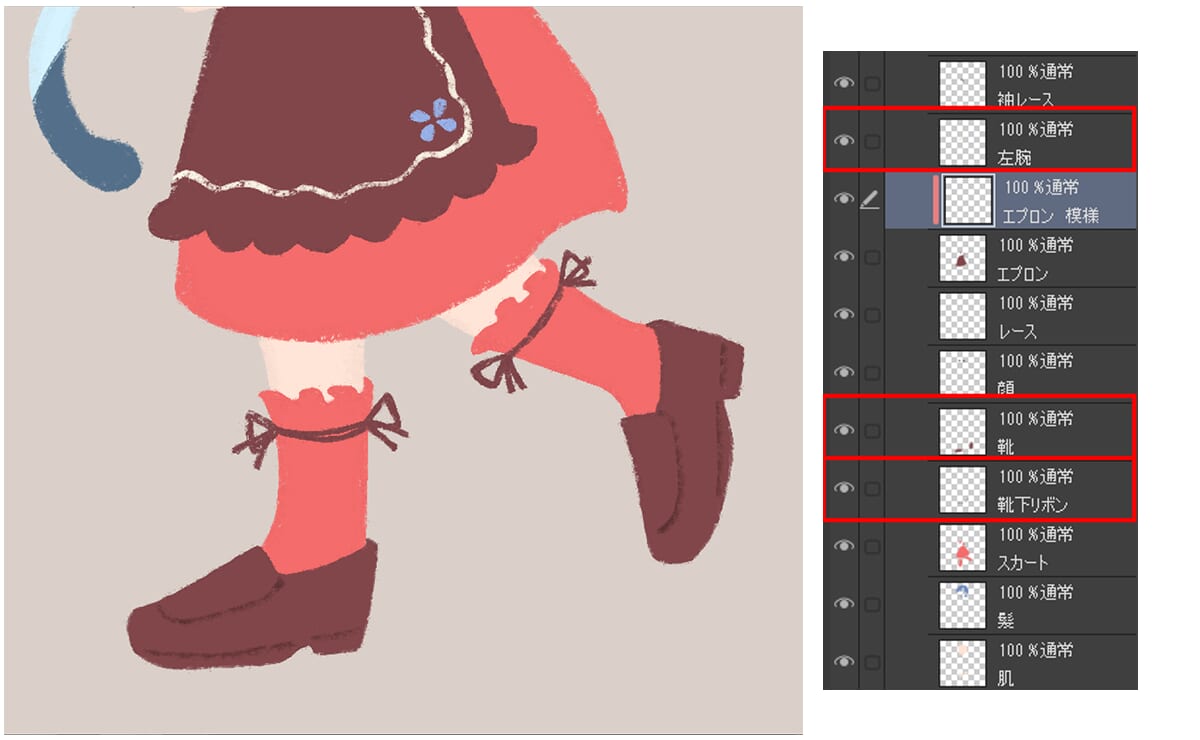
左腕は胴体の上に重なるので、左腕・袖・レースのレイヤーは分けています。

ネコの毛のように大きく模様が入るところは、地の色のレイヤーの上に新規レイヤーを作成し、[下のレイヤーでクリッピング]をオンにして塗ります。

[下のレイヤーでクリッピング]は下にあるレイヤーの描画部分からはみ出さないで塗ることができる機能です。

眉や目、口など、顔のディテールをザラザラしたブラシである[木炭]サブツールで描きます。

服の模様や靴下のリボン、靴もザラザラしたブラシで描きました。
ブラシのかすれ具合がよい味になって可愛い雰囲気を出してくれます。
4.影やハイライトを入れて仕上げよう
①影
パーツごとの色分けが終わったら影を入れます。
主線なしイラストでは、影によってパーツの分かれ目を表現することができます。

色分けだけでは表現できない細部の分かれ目なども、影で見せられます。
パーツのレイヤーにそれぞれ影用のレイヤーを作成し、[下のレイヤーでクリッピング]をオンにします。

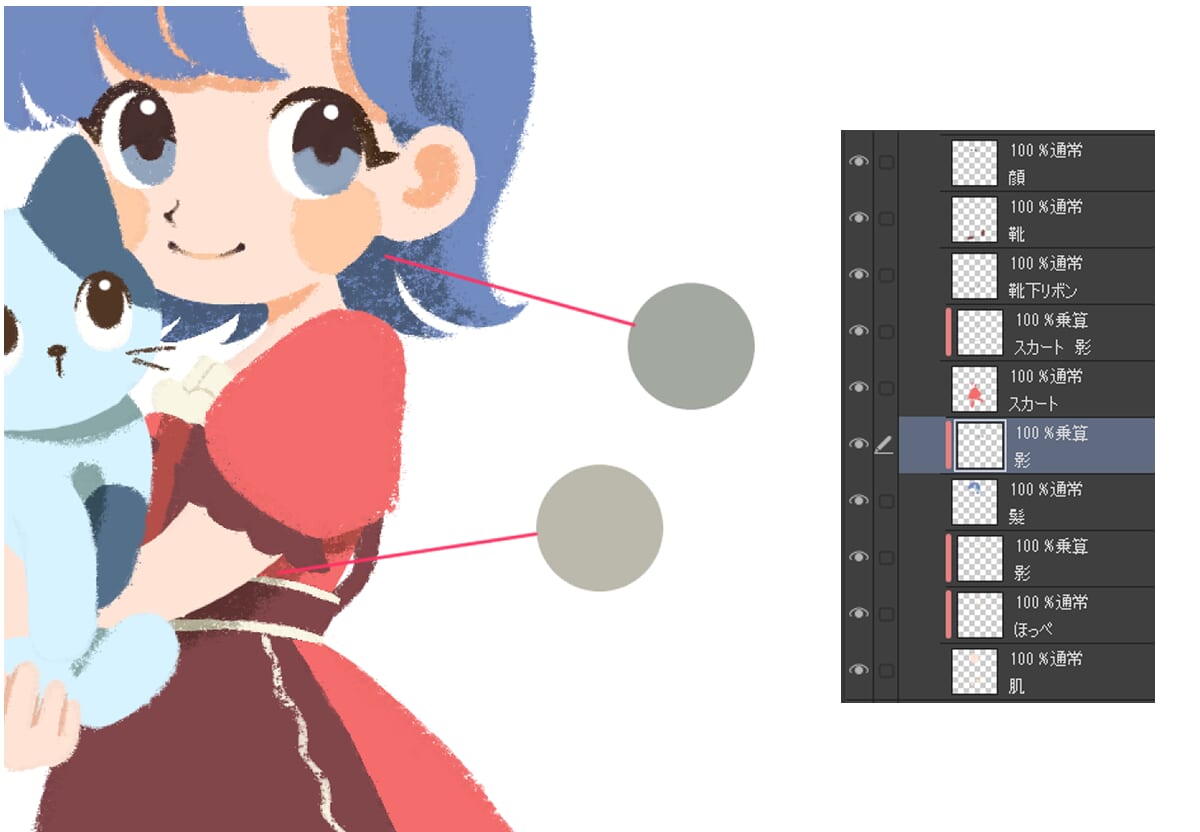
レイヤーの合成モードを[乗算]にして、寒色のパーツには緑がかったグレー、暖色のパーツには黄みがかったグレーを塗り重ねました。

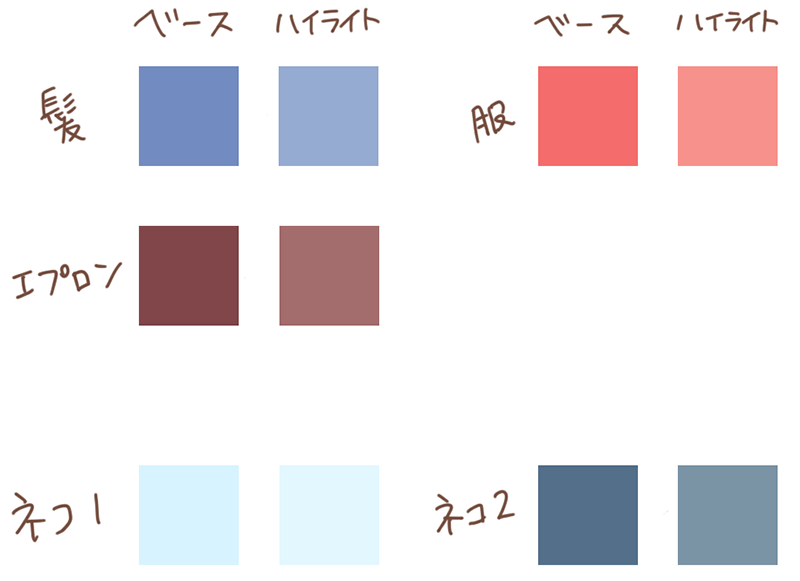
ベースの色と影を比べるとこのようになりました。
肌色は、より鮮やかに見せたかったので、黄みがかったグレーは使わず薄めのオレンジを[乗算]で重ねます。
合成モードを使わずに塗る場合は、ベースの色を基準にして明度を下げ、彩度は少し上げるくらいの感じにすると鮮やかな影の色になりやすいと思います。
2〜3段階の影色を入れるデジタルイラストもありますが、主線なしイラストの場合フラットさがポイントなので影は1段階だけにします。

パーツの分かれ目がわかりにくいところは、積極的に影を入れるようにします。
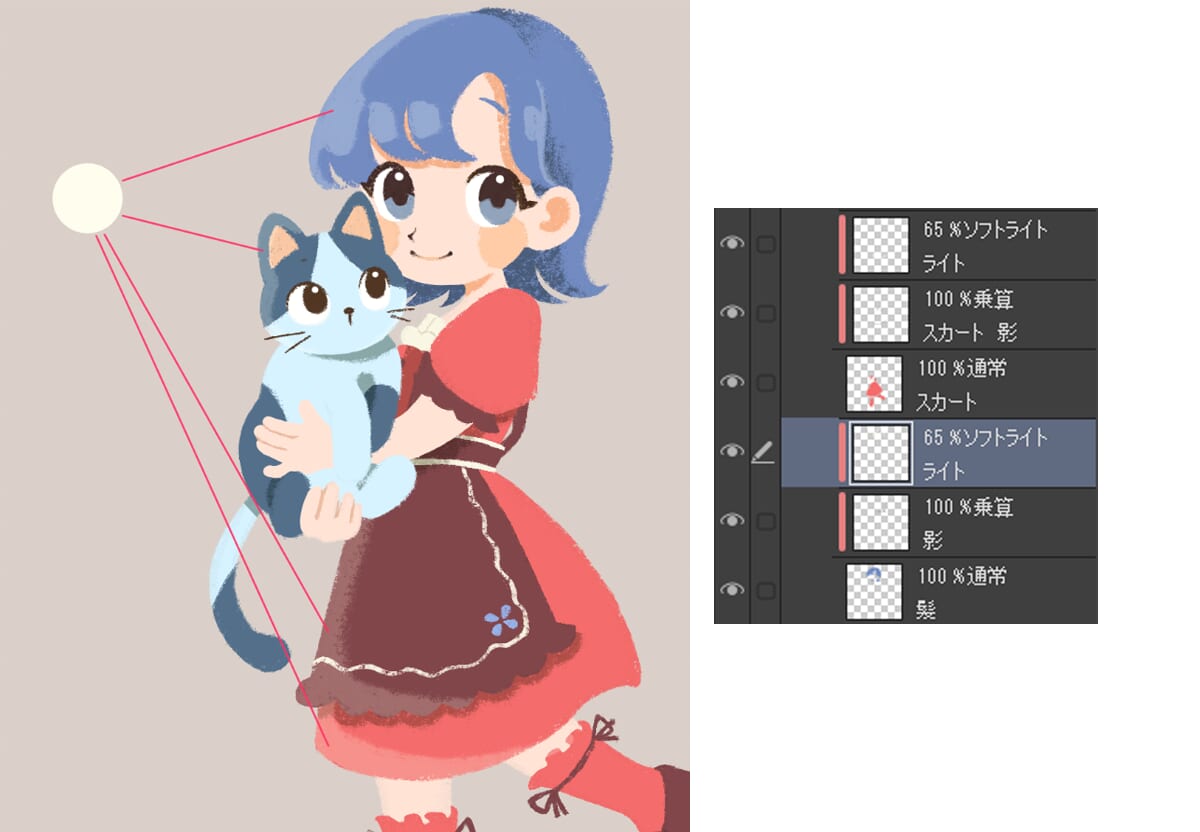
影の位置は、光源を基準に決めます。
今回の光源は左ななめ上を想定しています。
②ハイライト

影が塗り終わったら、ハイライトを塗ります。
今回は明るいクリーム色を、合成モード[ソフトライト]で重ねてハイライトを描きました。
レイヤーの不透明度を65%にして、明るさを調整しました。
影と同じように各パーツのレイヤーにクリッピングして作業します。
光が当たっている部分に、ザラザラしたブラシで塗っていきます。

ハイライトの色は、今回このように設定しました。
合成モードを使用しない場合は、ベースの色より薄い色を作るイメージで、明度は高くし、彩度は少し下げるのがポイントです。

ハイライトは面積の大きなところにシンプルに入れましょう。

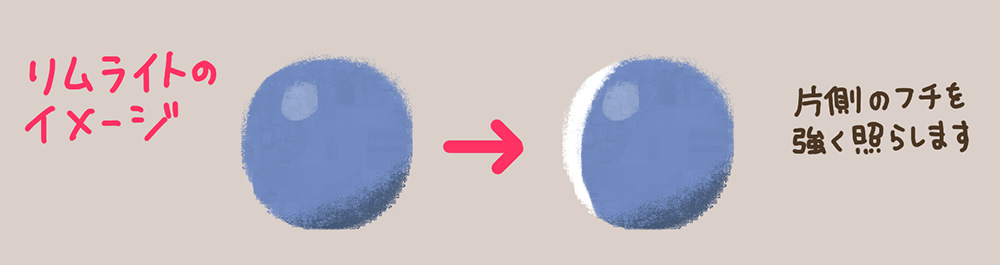
次に、斜め後ろからの光としてリムライトを入れます。
リムライトはドラマチックなライティングとして使用されますが、輪郭を強調してくれるので、主線なしイラストにはうってつけです。

明るく強い光をリムライトとして描くことで、キャラクターを背景から浮き上がらせるような効果がでます。
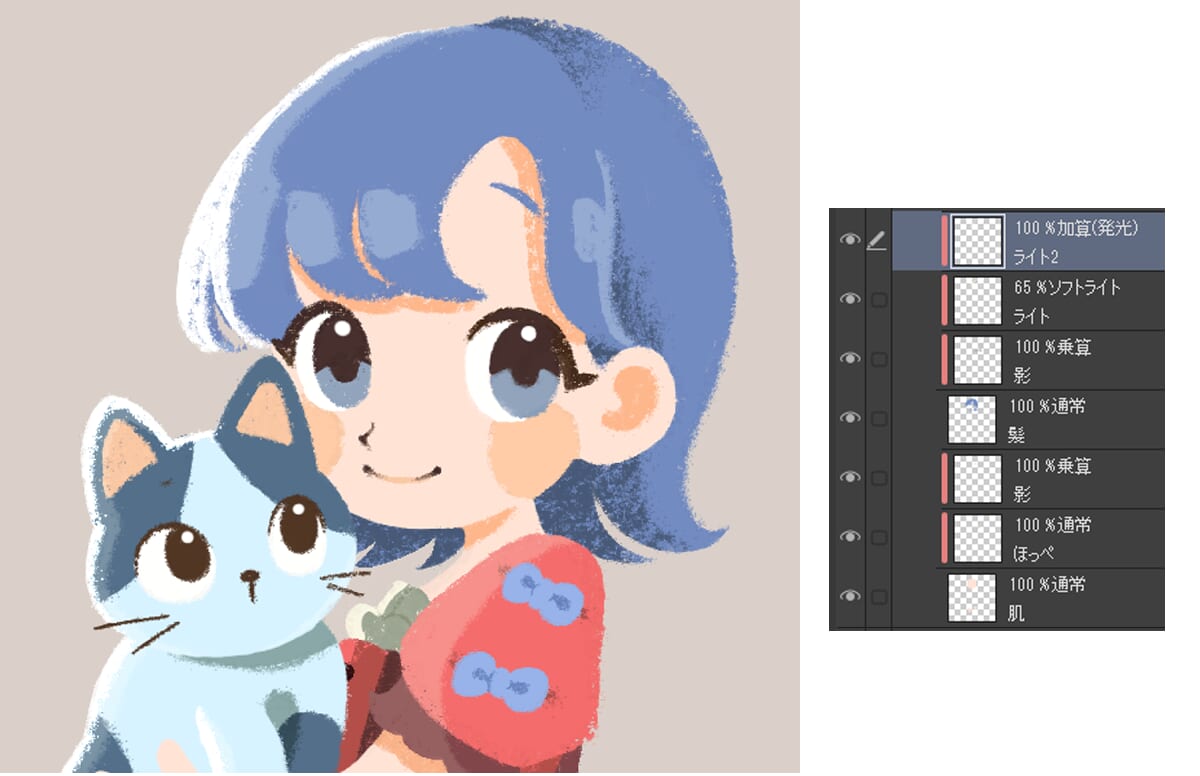
今回は強い光を表現するために、合成モード[加算(発光)]のレイヤーにリムライトを描きました。

主線なしイラストの彩色が完了しました!
③テクスチャ
お好みで紙を模したテクスチャを加えると、よりアナログ感が出ます。

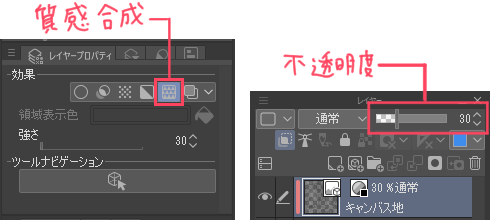
CLIP STUDIO PAINTでテクスチャ素材を重ねる場合[レイヤープロパティ]の[質感合成]をオンにすると、テクスチャがイラストになじみます。
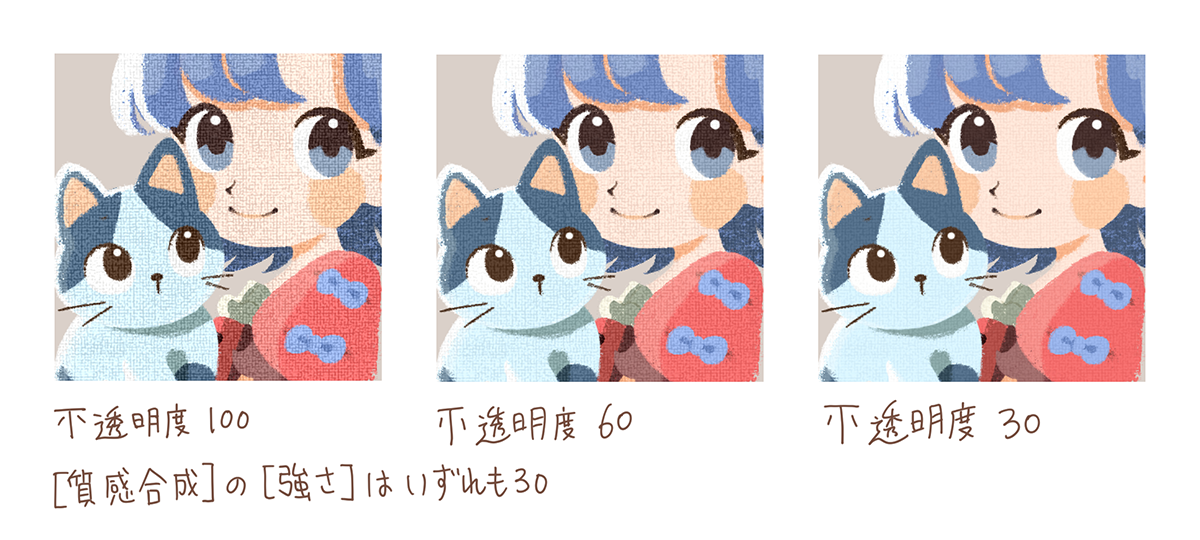
テクスチャの強さは、[質感合成]の[強さ]か、レイヤーの不透明度で調整します。
CLIP STUDIO PAINTのテクスチャ素材[細目]を適用すると、このようになります。


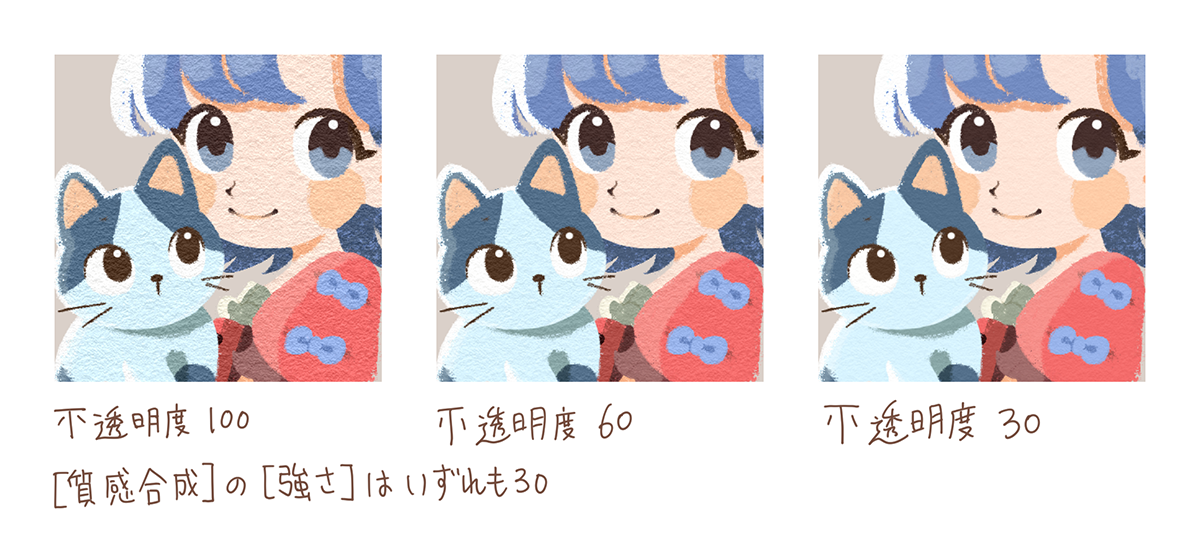
次に、CLIP STUDIO PAINTのテクスチャ素材[キャンバス地]を適用してみます。


キャンバス地のテクスチャも、同じようにざらっとした質感を加えられますが、少し雰囲気が変わります。
お好みのテクスチャを貼って、雰囲気の変化にチャレンジしてみてくださいね。
CLIP STUDIO ASSETSではCLIP STUDIO PAINTで使用できるテクスチャ素材がたくさん投稿されていますよ。
主線なしイラストの描き方、いかがだったでしょうか。
隣り合うパーツの境目を配色や影で分けるようにするなど、ちょっとコツが必要ですが、ポイントを押さえれば主線なしイラスト独特のやさしい魅力を出せると思います。
可愛いイラストが好きな方は、ぜひ挑戦してみてください!
(制作:株式会社サイドランチ)
(イラスト:飴屋やぎ太)