【質感】適合插圖・遊戲的金屬塗色方法【從基本到應用】

在身為初學者的階段,畫圖時很容易太過單一專注於塗抹顏色和陰影,其實只要留意去繪製木頭、金屬和皮革等「質感」,就能一口氣提高圖像的魅力和說服力。這次會用初學者也能馬上理解的說明,為大家介紹在眾多質感中特別常用到的「金屬」上色方法。
【基礎篇】
【應用篇】
變更為粗糙的金屬
加上鐵鏽
什麼是漸層對應?
嘗試變更獎牌的顏色
【基礎篇】試著繪製基本形狀
首先需要掌握基礎形狀的金屬塗色方法。
雖然這篇講座使用CLIP STUDIO PAINT和Photoshop來製作圖像,但因為只會用到最基本的功能,所以不管選擇什麼繪圖軟體都沒有關係。
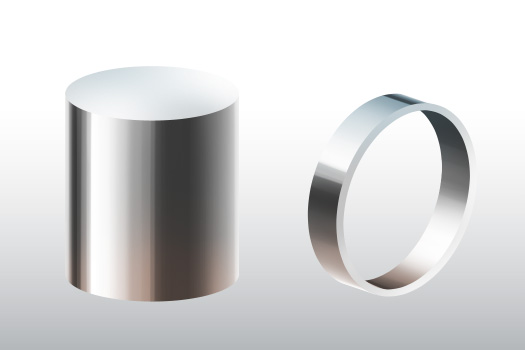
STEP 1 圓柱(曲面)
圓柱狀物體的曲面非常容易表現出金屬的特徵,可以說是最容易塗抹出金屬質感的形狀。
就算是動畫風上色這種單純的塗色方法也能繪製出看來像是金屬的質感,首先就從特別單純的塗法開始介紹起吧。
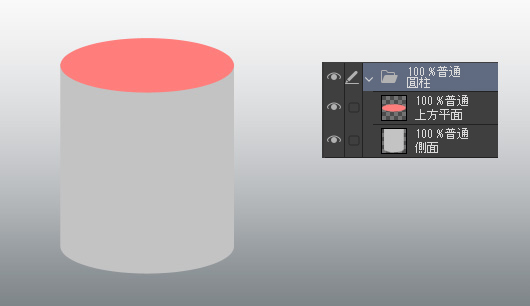
一開始要先用金屬的底色塗抹出輪廓。
這邊將材質預設為鋼鐵,塗成灰色。
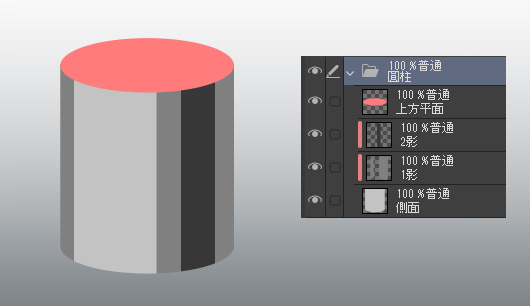
把側邊的面和上方的面區分到不同的圖層裡,這樣在之後的步驟中塗抹不同平面的陰影和亮部時會比較輕鬆。
在下圖中,為了方便辨識而把上方的面變成了紅色。

那麼就動手來塗抹側面吧。
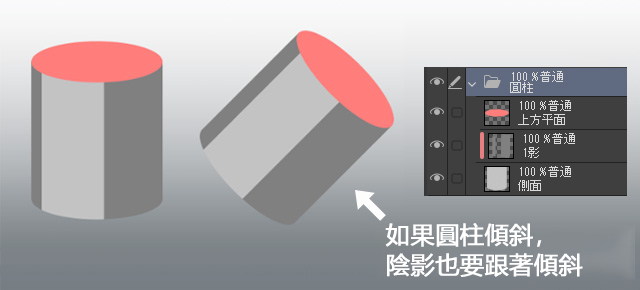
新建「1影」圖層,用比底色稍微深一點的顏色塗抹陰影。
將陰影圖層剪裁至底色圖層上,塗抹時就不會溢出底色範圍。
塗抹陰影時的重點在於方向要平行於圓柱的軸心,筆直地塗抹。
如果圓柱本身呈現傾斜的狀態,塗抹陰影時就要配合它的角度,同樣斜斜地繪製。
這邊的光源預設為從左上的前方照射。

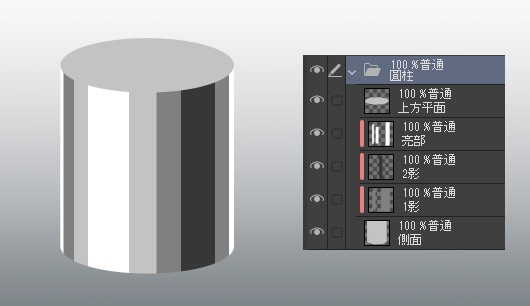
接著建立「2影」圖層,塗上更深的陰影顏色。

接著建立亮部圖層,用白色畫上亮部。
不只是面向光源的方向會出現亮部,還要留意去預想周圍的反射光,幫側邊的邊緣也加上亮部,這點相當重要。
另外,因為目前已經能區別上方的平面,所以就把它變成和側邊相同的灰色。

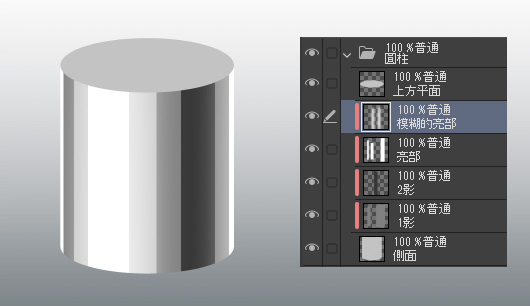
最後,加上稍微模糊過的亮部來強調金屬質感。

這樣曲面的簡易上色版就完成了。
上方面這種平面的塗法會在STEP 2裡進行解說。
像這樣使用非常單純的上色方式,還是能讓曲面呈現出金屬的質感。
電視動畫角色身上的金屬鎧甲在完成時看來多半給人這樣的印象(實際繪製動畫時,金屬的上色方法和這邊解說的並不相同,會使用AfterEffect等進行加工)。
不過作為靜止的圖像,這樣的塗色方法可能會讓人覺得有些太過簡略,所以接著會介紹要再多花一點心思的塗色方式。
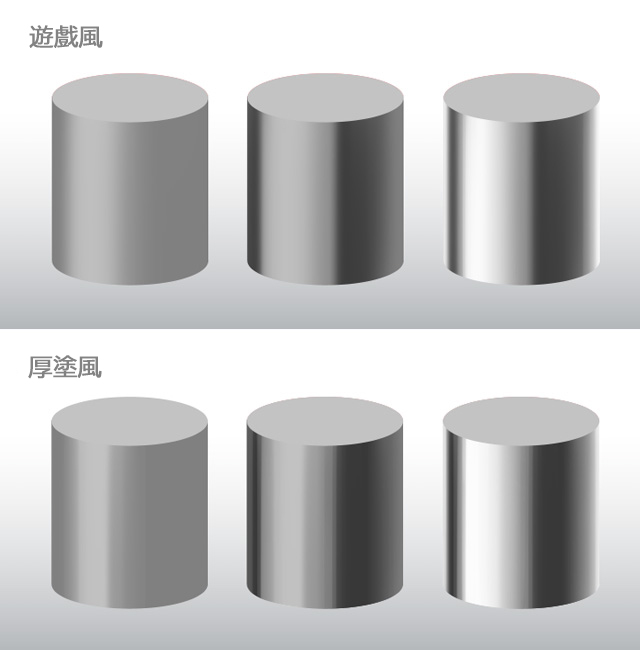
塗色時稍微模糊陰影跟亮部,就會變成所謂的遊戲風上色(也稱為CG風上色)。
比起均勻地模糊整體,有重點地模糊離光源較遠側的陰影和亮部,看來就會更有金屬的感覺。
另外,如果使用水彩筆刷等工具,在塗抹時稍微留下筆觸,就可以呈現出厚塗的氛圍。

接著來總結一下,繪製圓柱狀的曲面時,要注意下述這些重點。
- 塗抹陰影和亮部時,方向要和圓柱的軸心平行
- 要考慮到周圍的反射光,幫側面的邊緣也畫上亮部
- 塗抹陰影和亮部時,模糊離光源較遠處的邊緣,可以得到更好的效果
這種圓柱的塗法,除了單純的柱體外,還能應用在繪製各種物體時。
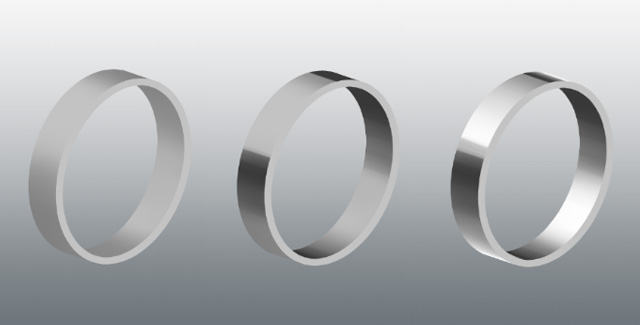
例如戒指、手環或鎖鍊等。作為應用,來試著畫畫看這些東西吧。
戒指和手環等可以視為短的空心圓柱。
和塗抹外側的面一樣,內側的陰影、亮部也要和圓柱的軸心平行。

可以把鎖鏈想像成將圓柱體彎曲並連接成環狀的物體。
因為表面的弧度跟戒指不一樣,所以受光的狀態也會不同,需要注意陰影和亮部的塗抹方向。
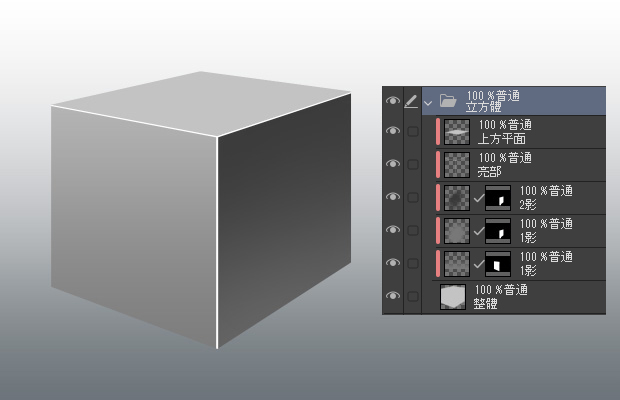
STEP 2 立方體(平面)
接著來塗塗看立方體吧。
STEP 1介紹了曲面的塗抹方法,接著要解說的是繪製平面的重點。
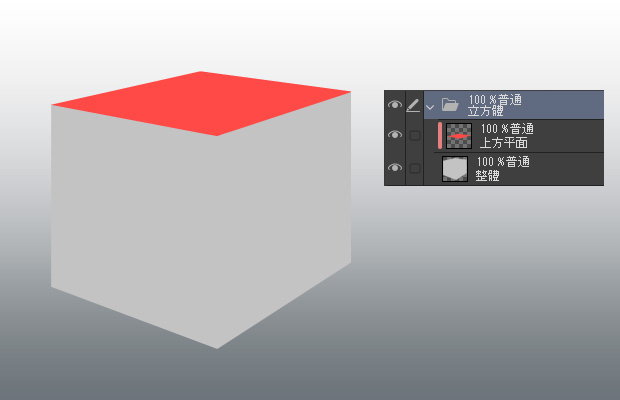
首先準備一個灰色的底色圖層,這點和繪製曲面時相同。
為了讓塗色作業輕鬆一點,這邊也把上方的平面區分到別的圖層裡。
在下圖中,為了方便辨識,把上方的面變成了紅色。

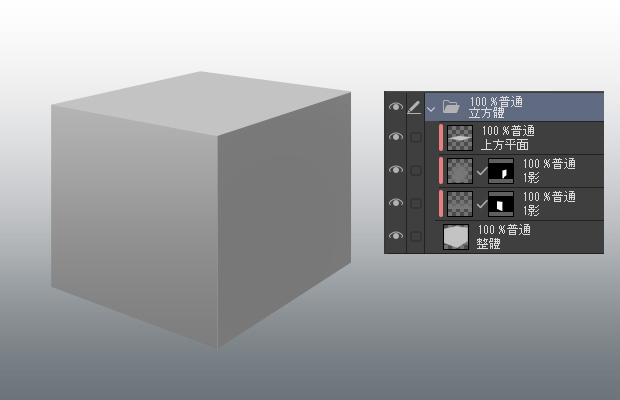
幫各個平面建立「1影」圖層,塗上陰影。
如果幫各個面設定圖層蒙版,塗起來會比較輕鬆。
因為在動畫風的塗法裡立方體金屬意外地難畫,所以這邊就先塗成遊戲風格。
光源和圓柱相同,預設在左上方。

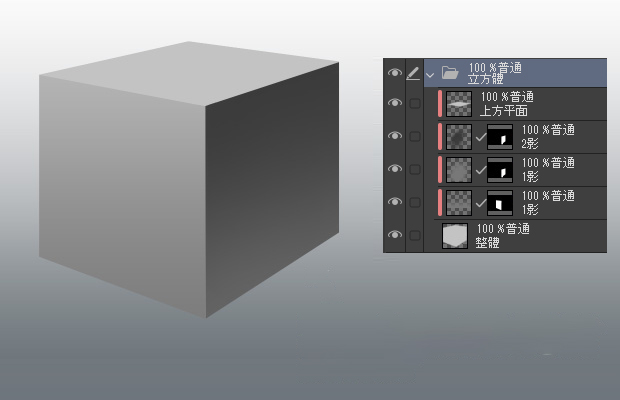
接著要塗抹更深的陰影,因為光源在左上,所以上方和左側的面看來不會太暗。
只幫右側的面建立「2影」圖層,塗上較濃的陰影色。
也要考慮到放置金屬的平面所造成的反射光,在底面的側邊稍微留下一點明亮的感覺。

幫平面的邊緣和角加上亮部,就能呈現出金屬質感。

最後再加上模糊的亮部。
這邊也考慮到地面的反射光,在與地面相接的平面上,從下方加上一些亮光,更能表現出金屬的感覺。
另外,提高相鄰面的對比度,也能強調金屬質感。

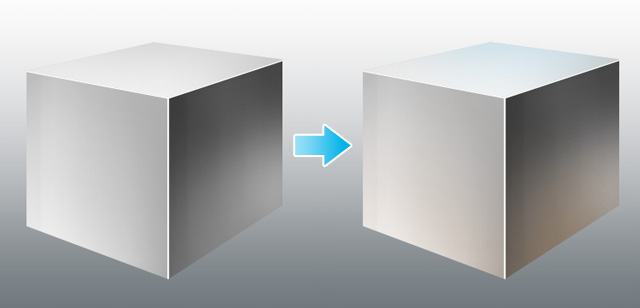
這樣就大致完成了,但像立方體這種平面面積較大的金屬,如果只畫到這個步驟,看來可能會有點像是塑膠材質,讓人感覺不大對勁。
使用動畫風上色很難塗抹金屬也是出於相同的理由。
這邊要介紹再稍微細緻一點的塗色方法。
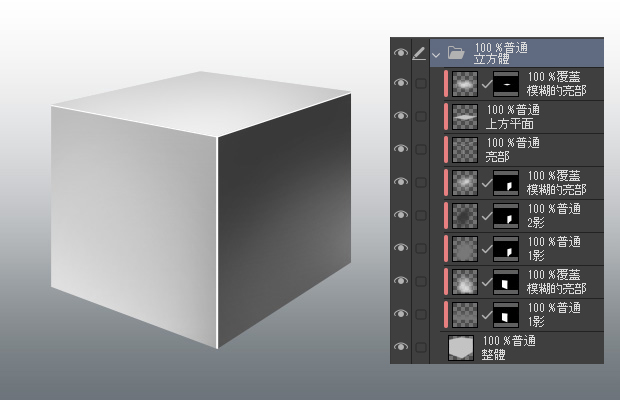
金屬會像是鏡子一樣映照出周圍的景色。
只要畫出這種反射,就能呈現金屬的感覺。
該把反射畫得多清晰,要視那塊金屬的加工而定,但如果把反射畫得太細緻,那個部分在圖中可能會顯得有點突兀,甚至讓立體感變得不明確,而且畫起來也很麻煩。
因此,如果沒有特殊的用意,建議選擇簡單的方法來繪製反射。
繪製平面的反射時,重點在於沿著面的軸心加上淡淡的亮部和陰影。
這邊只加上了單純的亮部。
另外,如果會反射周圍的景色,就表示會映照出周圍的色彩。幫不同的面分別淡淡加上附近物體的顏色,能得到很好的效果。

總結來說,繪製平面時的重點如下。
- 幫面的邊緣和角加上較強的亮部
- 提高相鄰面的對比度,就能營造金屬質感
- 沿著面淡淡加上陰影,能簡單表現周圍物體的反射
- 為了呈現反射,可以幫不同的面淡淡加上周圍物體的顏色
把這邊的平面塗色方法應用到STEP 1的圓柱和戒指上,可以畫出像下面這樣的圖。
這樣就終於完成了圓柱和戒指。
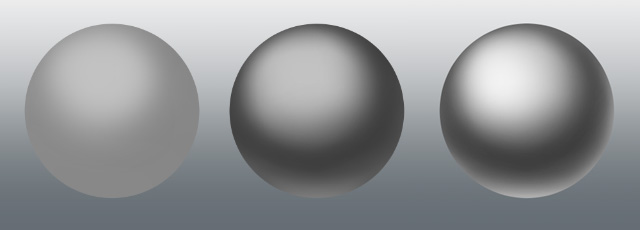
STEP 3 球
最後要試著繪製球體。
要正確繪製球體的反射非常困難,所以這篇講座選擇比較簡單的方法來進行塗色。
跟圓柱和立方體不同,塗抹球體時不需要區分不同的面,步驟相當簡單,所以說明的時候會省略圖層構成的部分。
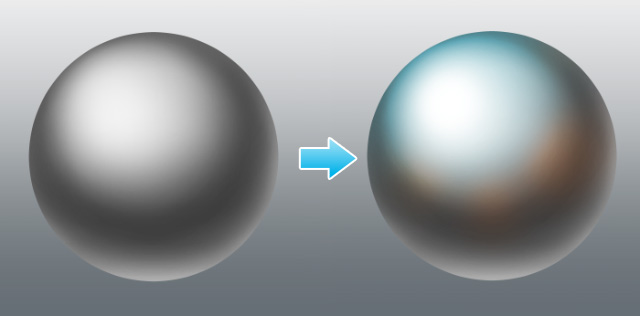
首先普通地畫出一個圓球。
在不至於塗抹過頭的狀態下稍微強調底部的反射光,就能營造出金屬的感覺。

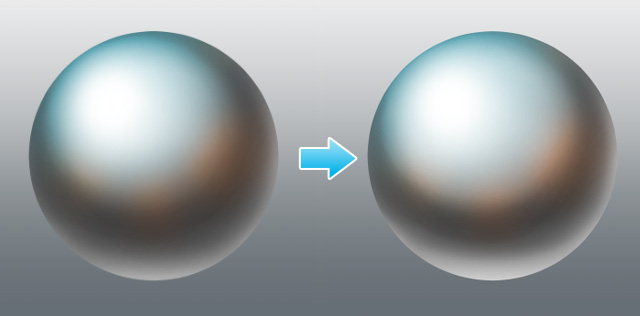
如果想畫得簡單一點,可以做到這個步驟就結束,但也能像繪製立方體那樣,額外加上周圍顏色的反射。

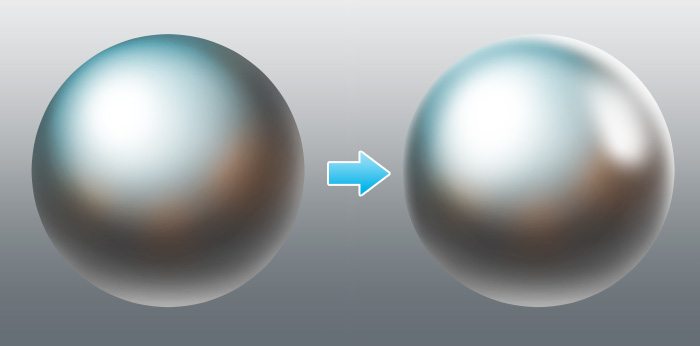
另外,如果想要強調反射光,可以隱藏「1影」圖層(或是本來就沒有建立這個圖層),這樣能讓明暗差異變得更加明顯,看來可能會更有金屬的感覺。

如果想要更強調反射,可以選擇再加上其他光源所造成的亮部,這樣能得到很好的效果。

總結一下,繪製球體時的重點有以下這些。
- 在不過頭的情況下強調底面的反射光,可以帶出金屬質感
- 加上周圍顏色的反射,能表現出金屬的感覺
- 強調明暗對比度、加上來自複數光源的亮部,可以呈現反射較強的金屬質感
【應用篇】繪製老舊金屬!
到這邊為止介紹了如何繪製帶有光澤的普通金屬,但有時應該也需要幫比較不光滑晶亮的金屬塗色吧。
接下來要介紹粗糙和生鏽金屬的塗色方法。
變更為粗糙的金屬
使用繪圖軟體裡的材質圖像,可以輕鬆呈現不光滑晶亮的金屬。
1.配置材質圖像
首先試著把這些圖像安排到畫布上。
●使用Photoshop
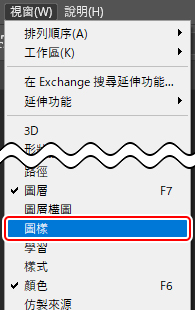
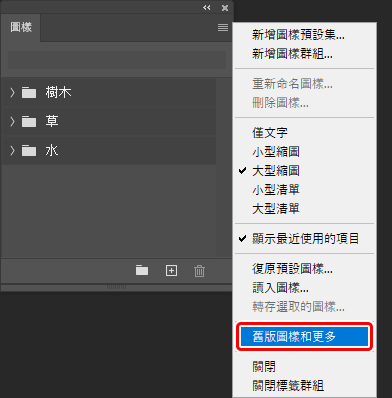
在[視窗]中選擇[圖樣],開啟[圖樣]面板。

在[圖樣]面板選單中點選[舊版圖樣等項目],就能讀取追加的圖樣圖像。

建立新圖層,填充成白色。
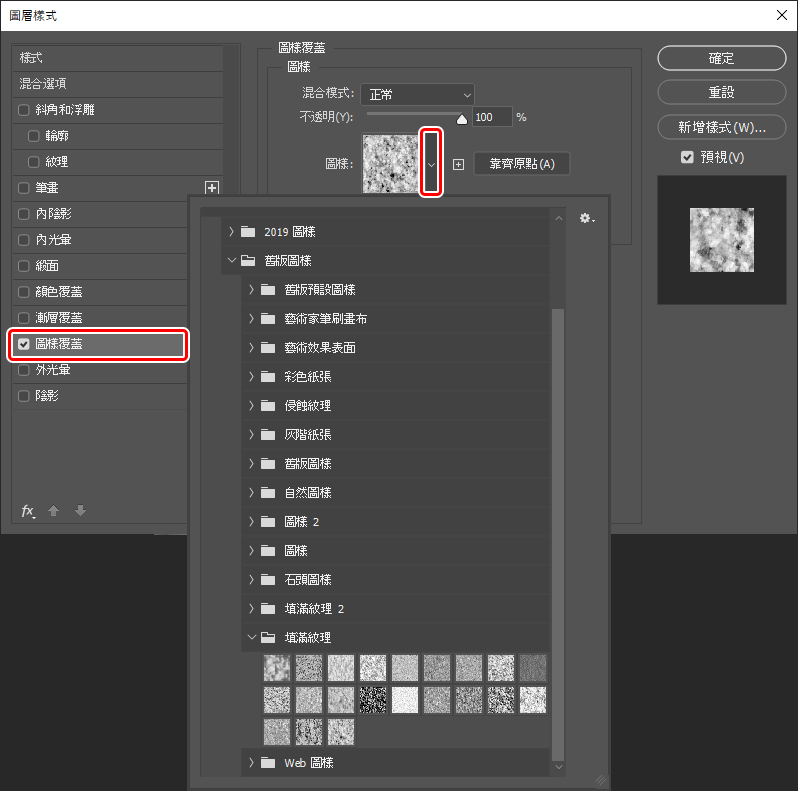
選擇[圖層樣式]→[圖樣覆蓋],將圖層樣式套用至被命名為「霧面材質」的圖層上。
開啟[圖層樣式]→[圖樣覆蓋]→[圖樣]的項目,從先前讀取的[舊版圖樣等項目]群組中選擇[舊版圖樣]→[填滿紋理]群組。

[填滿紋理]中收錄了岩石和木質風格質感的圖樣。
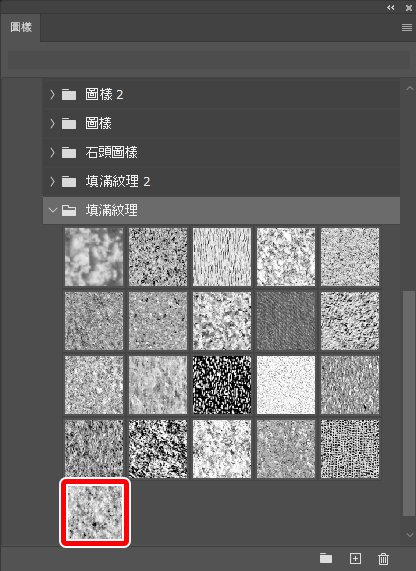
這次的範例選擇使用下圖的圖樣。

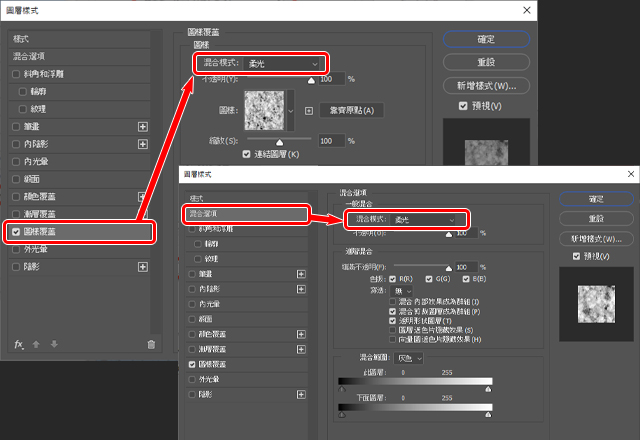
將圖樣覆蓋和混合選項的混合模式項目(或圖層面板的混合模式)都設定為「柔光」。

●使用CLIP STUDIO PAINT
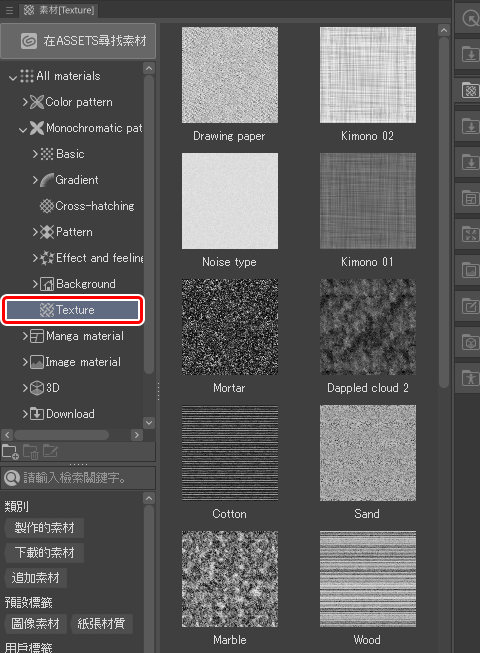
「素材」視窗的「Monochromatic pattern」>「Texture」中收錄了大量的材質圖像。

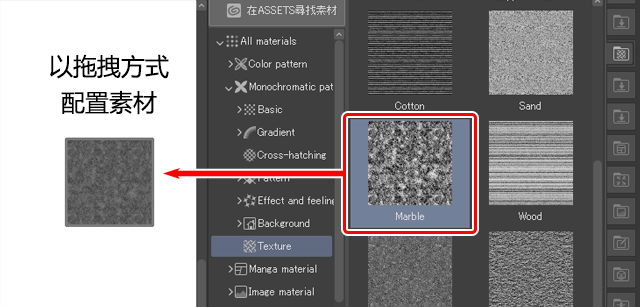
如果是使用CLIP STUDIO PAINT的話,只要從素材視窗中把喜歡的材質圖像拖拽到畫布上,再將混合模式設定為「柔光」就行了。
為了方便說明,這邊把配置好的圖層名稱也變更為「霧面材質」。

2.將材質圖像剪裁至金屬圖層上
從這個步驟開始,不論使用哪個軟體,處理的步驟都相同。
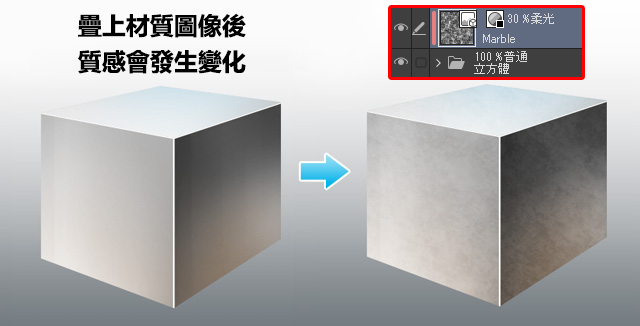
要把「霧面材質」圖層剪裁到繪有金屬的圖層上。
作為範例,這邊把用來繪製立方體的所有圖層全部都收納進資料夾裡,再將材質圖像的圖層剪裁到整個資料夾上。
之後配合想要呈現的金屬質感,把「霧面材質」圖層的不透明度調降到10〜30%左右。
這樣一來,應該就能感受到圖像的質感變化了吧。

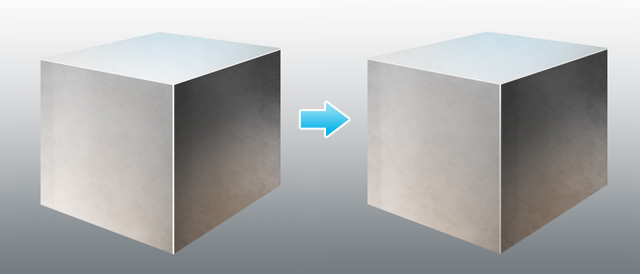
3.完稿
在這個狀態下已經很像有點粗糙的金屬了,但依據使用的材質圖像,有可能因為圖樣太過顯眼而讓圖看來有點扁平。
如果發生這種狀況,可以在「霧面材質」圖層上追加圖層蒙版,用邊緣模糊的筆刷清除不需要的部分,調整成自己喜歡的感覺。
最後,為了抑制晶亮的感覺,要稍微調降金屬亮部的不透明度。
這樣就完成了有點粗糙的金屬,做起來很簡單。

加上鐵鏽
接下來要追加幾張圖層,呈現生鏽的金屬。
這邊以立方體為例,說明要如何繪製鐵鏽。
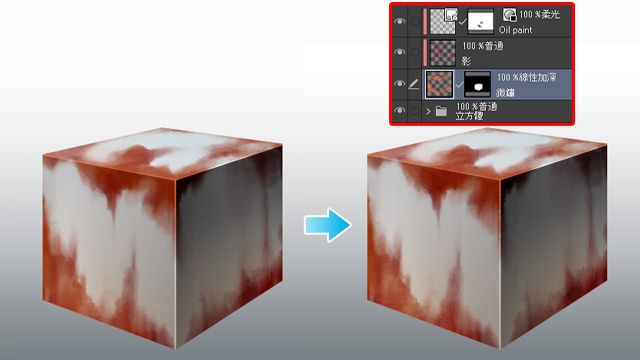
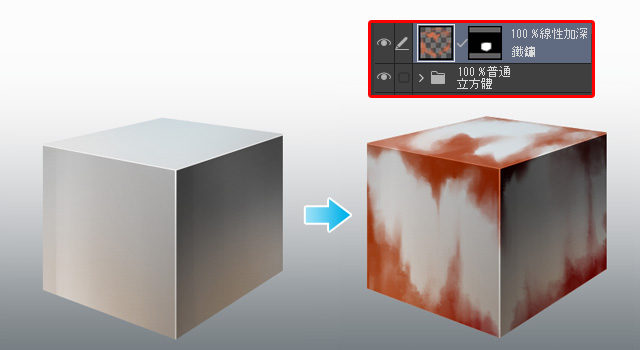
首先,在收納了所有立方體圖層的資料夾上,追加用來繪製鐵鏽的圖層。
雖然也能把「鐵鏽」圖層剪裁到立方體資料夾上,但因為想要另外在「鐵鏽」圖層上建立剪裁圖層,所以這邊選擇追加立方體資料夾形狀的圖層蒙版。
在「鐵鏽」圖層上繪製鐵鏽。為了配合立方體整體的陰影,這邊把鐵鏽圖層的混合模式設定為「線性加深」。
依據金屬顏色的不同,有時候使用其他混合模式看來會比較適合,可以自己多嘗試看看。

接著塗抹鐵鏽顏色較深的部分。
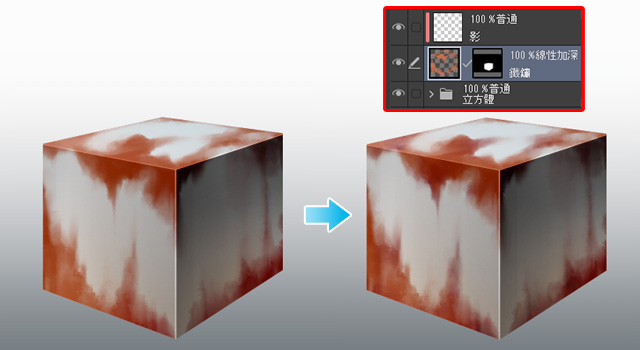
追加進行了剪裁的圖層,繼續繪製。

最後加上材質圖像,用來呈現金屬被鐵鏽腐蝕後產生的細緻凹凸。
這個部分使用CLIP STUDIO PAINT的「Oil paint」材質。
把材質的混合模式變更為「柔光」,並調降不透明度。
如果材質的圖樣看來太過顯眼,就追加圖層蒙版進行調整。
這樣就完成了生鏽的金屬。
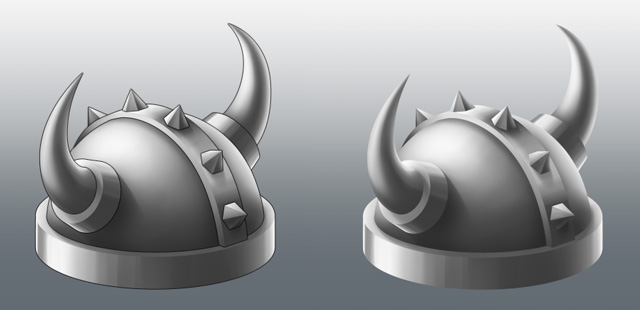
【實踐篇】試著繪製奇幻風格的頭盔吧!
看到這邊,你學會基本的金屬上色方法了嗎?
因為目前只用單純的形狀來介紹塗色方法,所以可能會有點難以想像要怎麼把它們活用到實際的繪圖作業裡。
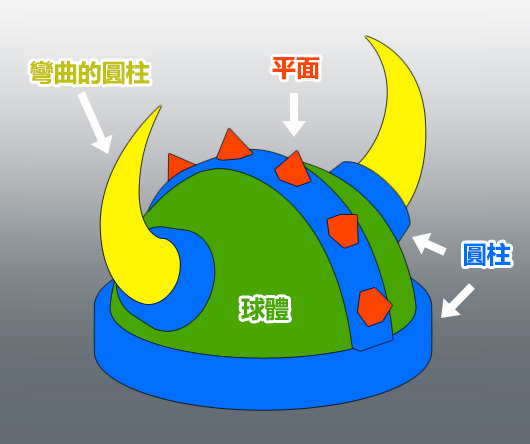
作為實踐篇,最後就一起來試著繪製用單純的形狀組合而成的奇幻風頭盔吧。
首先準備底稿,幫每個元件建立底色圖層。
雖然下圖中幫所有的元件都繪製了線稿,不過不準備線稿而直接使用之前單純形狀的塗法也沒有問題。

乍看之下感覺好像有點難畫,但就像之前說的,這是很多單純形狀的組合。

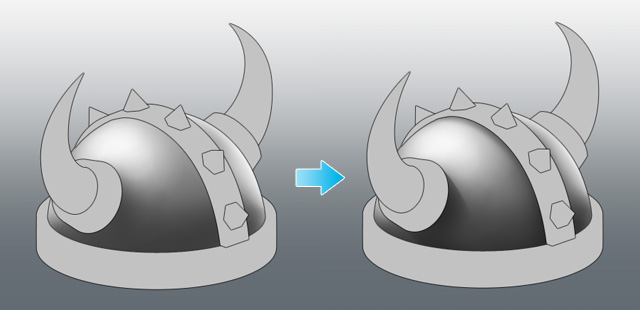
首先要塗抹佔頭盔最大比例的覆蓋頭部的部分。
這邊可以使用球體的塗色方法。
順帶一提,這張圖裡預設的光源總共有兩個,一個在左上偏遠景處,另一個在右側。
不用想得太嚴謹,塗抹陰影時留意大致的光源就可以了。

塗好陰影之後就加上亮部,然後再追加光源所產生的陰影。
這樣覆蓋頭部的部分就完成了。

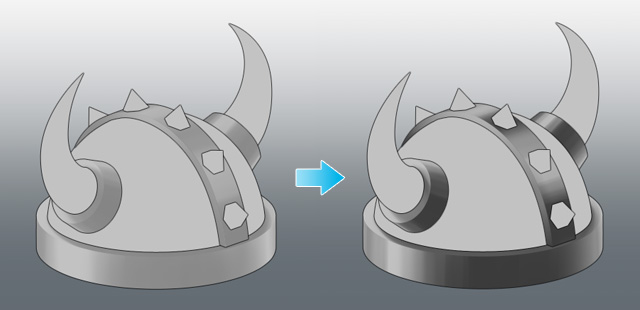
接著塗抹能使用圓柱塗法的部分。
和剛才相同,粗略留意光源來進行塗色作業。
如果想的太嚴謹,反而不容易統合整體明暗的視覺平衡跟立體感,所以光源的位置跟陰影的畫法只要稍微抓個大概就好。

這邊也同樣在塗好陰影之後追加亮部。
可以留意較明顯的明暗對比度來塗色。
這樣這些元件就完成了。

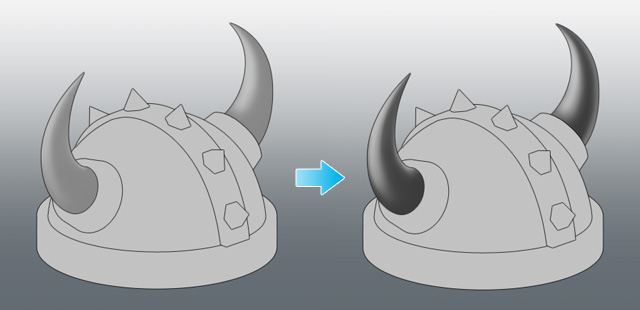
接著,雖然有些彎曲,但頭盔的角也適用圓柱的塗色方式。
這邊就用同樣的方法繼續畫下去。

因為帶有弧度而且前端尖細,所以陰影可能會有點難畫,但還是在塗好陰影後追加亮部,完成了角的部分。

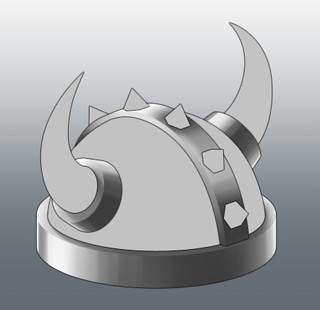
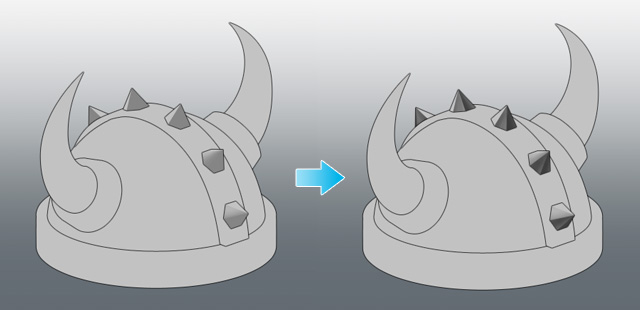
最後要繪製的是使用平面塗法的突起狀裝飾部分。
邊留意對比度邊塗抹到2影的步驟。

接著再追加亮部,完成了所有的元件。

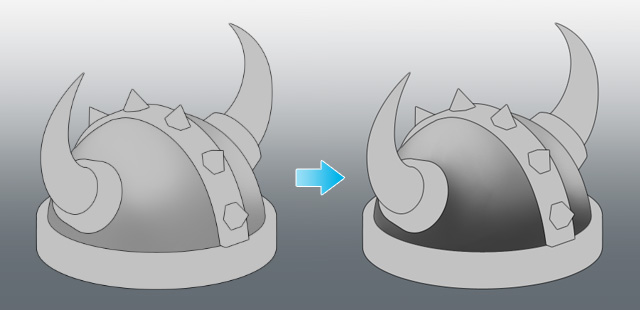
最後邊確認整體的狀態邊進行明暗的微調。
因為發現需要調整突起部分的明暗,所以在這個步驟裡分別追加了亮部和陰影。

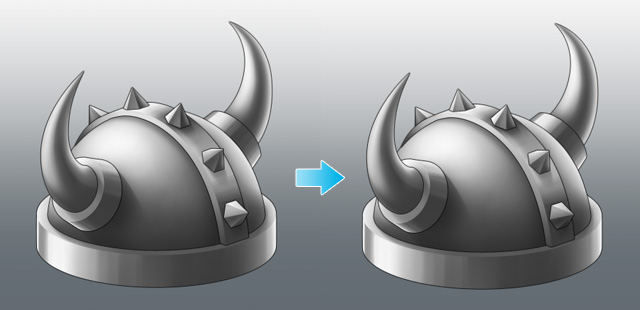
這樣頭盔就完成了。
順帶一提,如果拿掉線稿的話,看來會呈現右下圖的樣子。
在還身為初學者的階段可能比較容易把重點放在線稿上,但是在沒有線稿的狀態下繪製其實比較容易掌握立體感,建議大家試著挑戰看看!
【附錄】使用漸層對應變更金屬的種類!
作為小附錄,最後要介紹能在Photoshop和CLIP STUDIO PAINT等軟體上使用的「漸層對應」功能。
要繪製金銀銅三種獎牌時,善用這個功能,只要畫好一個黑白獎牌,就能用它輕鬆製作出金銀銅三個版本。
什麼是漸層對應?
漸層對應功能可以配合套用的圖像明暗,把顏色替換成事先設定好的其他顏色,是一種特殊的圖層。
這邊使用Photoshop進行解說。
首先來看個簡單的例子吧。
用Photoshop建立新畫布,填滿黑白漸層。

接著建立漸層對應。
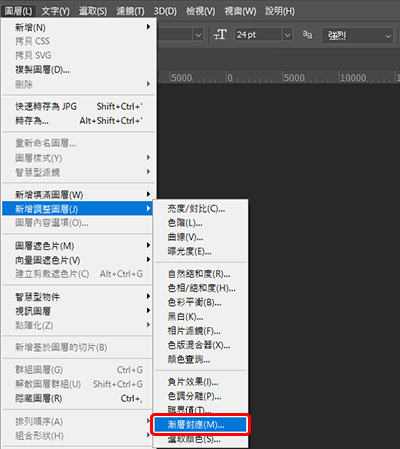
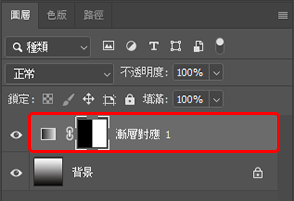
選擇[圖層]選單>[新增調整圖層]>[漸層對應],建立漸層對應圖層。

漸層對應上會自動加上圖層蒙版,為了比較效果,這邊先把畫布上的半張蒙版隱藏起來。

使用「內容」面板可以進行漸層對應的設定。
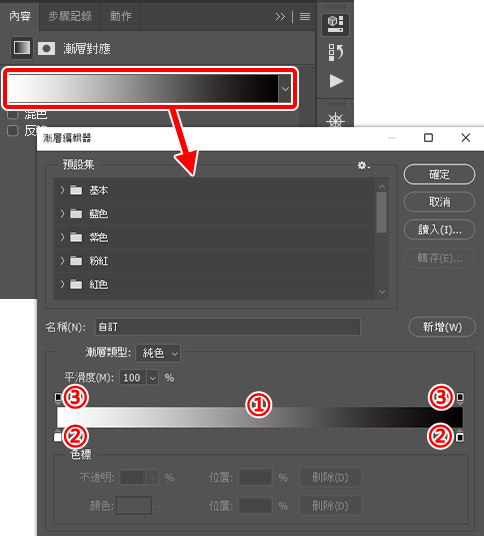
選擇漸層對應圖層,點選「內容」面板中的漸層,就會顯示「漸層編輯器」。

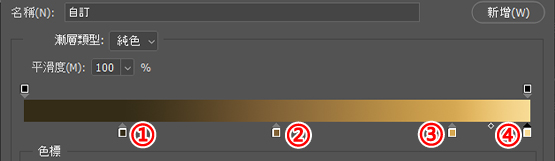
「漸層編輯器」的①部分是已經設定的漸層顏色。
②的色標部分可以用來變更漸層的顏色,形狀相似的③則能調整顏色的不透明度。
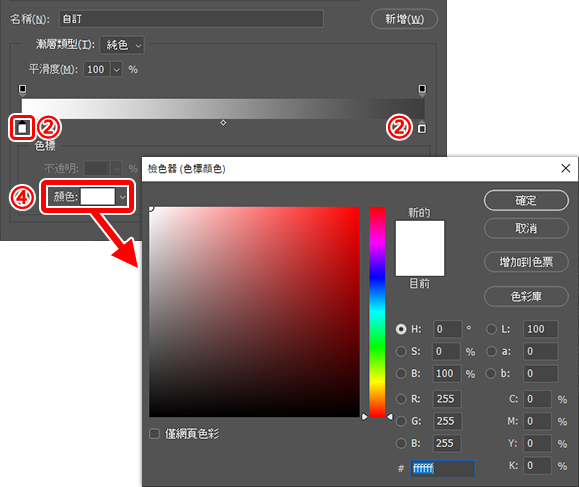
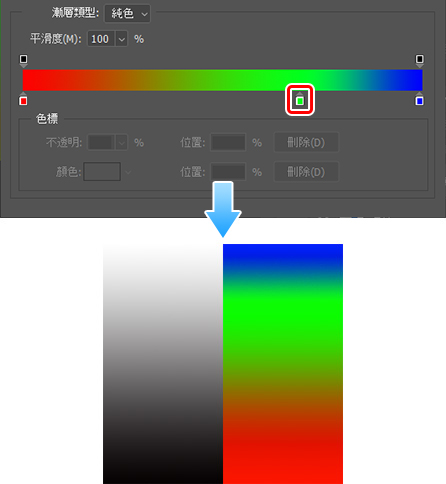
點選其中一個②的色標部分,再點選④的[顏色],就會顯示「檢色器」,能選擇要設定在色標上的顏色。

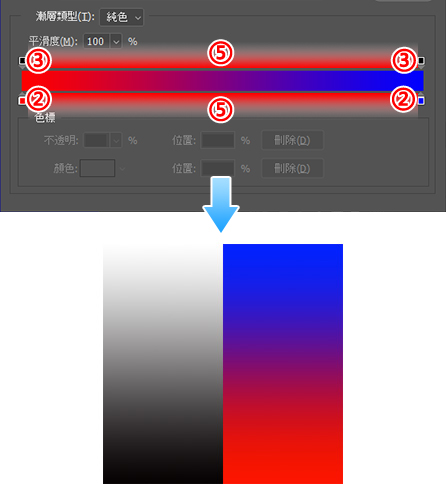
總之先把左邊的②色標設定成紅色,右邊的②色標設定成藍色。
這樣一來就能看出畫布圖像上顯示漸層對應的部分發生了顏色變化。

應該有些人馬上就發現了吧?剛才在漸層上進行的設定,左側替換了較深的顏色,右側替換了較淡的顏色。
順帶一提,②和③色標可以點選⑤的範圍進行追加,也能以拖拽方式移動。
另外,如果把色標拖拽到⑤的範圍外,就可以刪除色標。
舉例來說,追加②的色標並設定成綠色,剛才的圖像就會變成下圖的樣子。
把漸層中偏淡的部分設定成綠色,黑白圖像中偏亮的灰色部分就會跟著發生變化。

嘗試變更獎牌的顏色
那麼就讓我們使用漸層對應功能,試著把黑白獎牌變成金銀銅三種版本吧。
首先準備一個用黑白繪製的獎牌。

接著使用漸層對應功能。
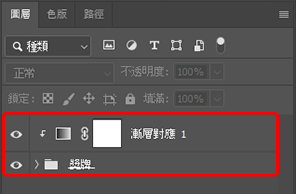
建立漸層對應圖層,將它剪裁到收納所有獎牌圖層的資料夾上。

之後進行漸層的設定,製作金銀銅三色。
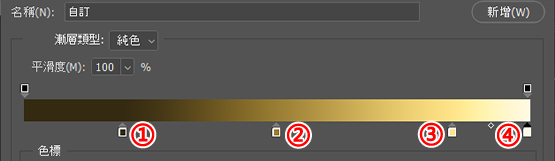
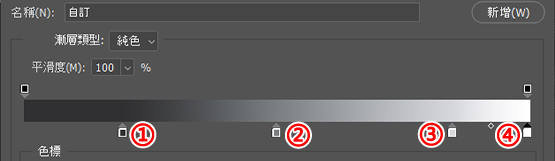
這邊使用下圖的設定製作了不同顏色的漸層。
因為黑白明暗的差異,所以色標設定的位置也會有些不同,但應該還是能當作參考。

金的漸層
①R51 G42 B17/位置20%
②R153 G126 B50/位置50%
③R255 G230 B130/位置85%
④R255 G249 B227/位置100%

銀的漸層
①R48 G49 B51/位置20%
②R121 G124 B128/位置50%
③R210 G213 B217/位置85%
④R255 G255 B255/位置100%

銅的漸層
①R51 G40 B20/位置20%
②R128 G99 B51/位置50%
③R217 G169 B87/位置85%
④R255 G218 B153/位置100%
把這個漸層對應的設定追加為三張,並分別套用至黑白獎牌上之後,就會呈現下圖的樣子。
這樣就不需要重塗獎牌的顏色,能直接變更為金銀銅三個獎牌。

漸層對應的顏色設定當然也能作為普通的漸層來使用。
平時隨手保存喜歡的漸層設定,或許會有機會用在漸層對應上也說不定。
另外,應該有不少漸層的顏色設定被公開為免費素材,可以留意它們的使用規範來多多進行運用。
關於作者
構思・撰文・插圖:杉山ゆずき(SUGIYAMA YUZUKI)(自由接案插畫家)
主要的工作是負責手機遊戲的道具和建築物等物品和小配件的繪製。以個人社團「orange girl」的名義進行同人活動,製作漫畫和遊戲。
Twitter:@yuzuki