Einführung in Clip Studio Paint
CLIP STUDIO PAINT ist eine vielseitige Illustrationssoftware, die auch Vektordaten verarbeiten kann. Die Software findet weitreichende Anwendung beim Erstellen digitaler Zeichnungen. Sie ist vor allem als Mal-App bekannt, kann aber auch für Grafikdesign verwendet werden und ist bei erfahrenen Designern beliebt. Hier erfährst du mehr über die Tools, mit denen du deinen Arbeitsbereich und deine Vektorzeichnung personalisieren kannst.
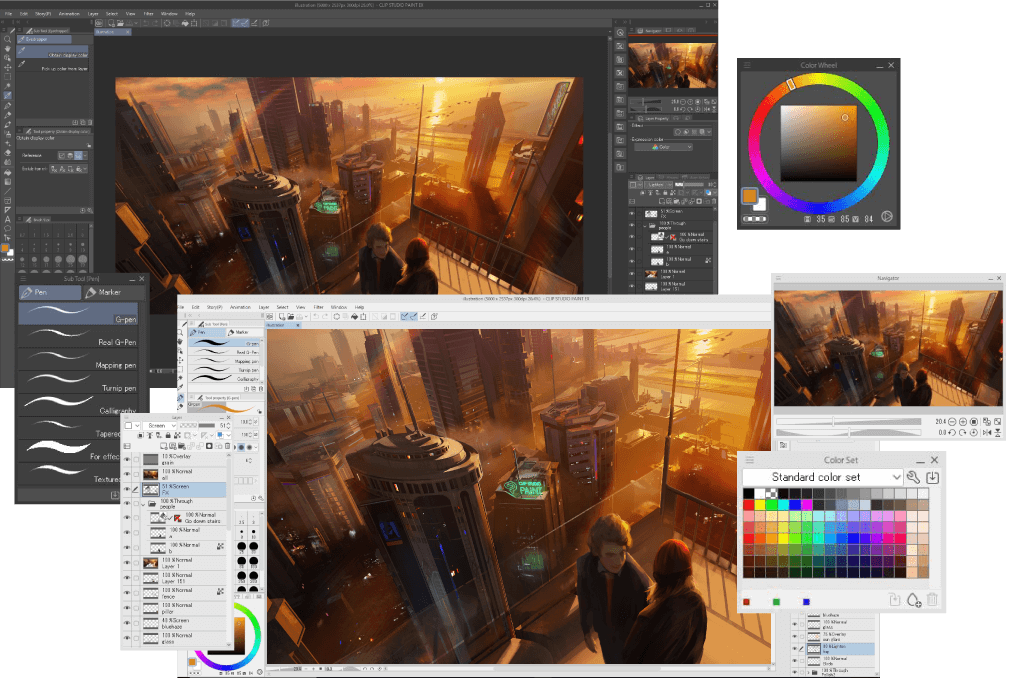
Dein optimierter Arbeitsbereich
Die Farben der Benutzeroberfläche in CLIP STUDIO PAINT können zwischen Schwarz und verschiedenen Grautönen umgeschaltet werden. Darüber hinaus kannst du die Farbintensität anpassen, um die Benutzeroberfläche für Augen angenehmer zu machen.
Siehe: Präferenzen zum Ändern der Benutzeroberfläche.

Darüber hinaus kannst du deine Arbeitsbereich individuell anpassen. Du kannst die intuitive Benutzeroberfläche so einrichten, dass die verschiedenen Tools wie auf einem echten Schreibtisch angeordnet und in Reichweite platziert sind.
Speichere deine eigenen Arbeitsbereiche oder verwende die von anderen Benutzern. Auf CLIP STUDIO ASSETS findest du über 1.700 Arbeitsbereiche, aus denen du dir den besten für dich aussuchen kannst.
Vektorebenen für Vektordaten
Auf Vektorebenen lassen sich gezeichnete Linien als Vektordaten speichern, selbst wenn diese eine gemalte Form und Textur haben.
Linien, die als Vektordaten erstellt und gespeichert wurden, können im Nachhinein in ihrer Form und Dicke angepasst werden. Das geht sogar mit Linien, die mit einem Airbrush oder Aquarellpinsel gezeichnet wurden. Dies ist nützlich, wenn du Illustrationen als Teil deines Designs verwenden möchtest.
Ein weiterer Vorteil von Vektorebenen besteht darin, dass Linienzeichnungen auch beim Vergrößern oder Verkleinern nicht unscharf werden, so dass du sowohl kleine Dateien für die Verwendung online, sowie große Dateien für den Druck in Einem hast.
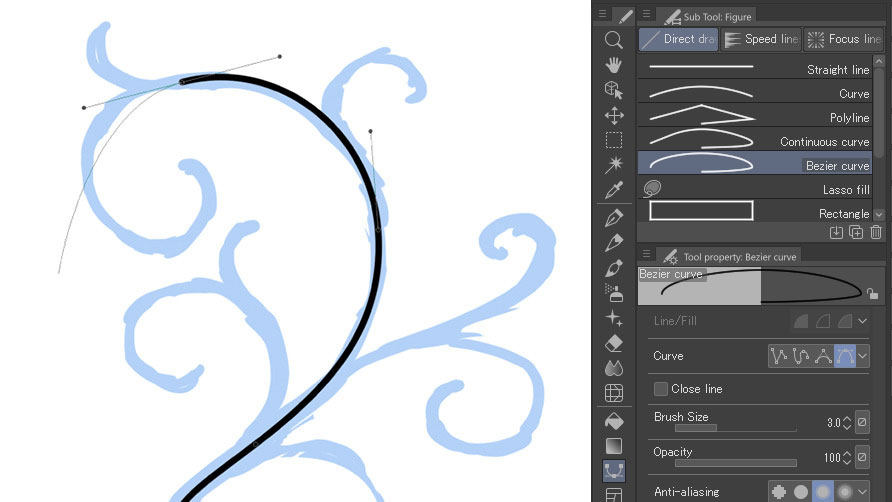
Bezier-Kurve
Du kannst auch geometrische Formen und Bezier-Kurven zeichnen, die man auch oft in anderen Vektorzeichen-Apps findet. Die Software verfügt über alle Funktionen, die zum Zeichnen von Logos und Symbolen erforderlich sind.

Designprinzipien und -elemente
Grafikdesign ist eine visuelle Sprache aus Prinzipien und Elementen, die zusammenkommen, um dem Betrachter eine Botschaft zu vermitteln. Anzeigen wie Plakate müssen die beworbenen Produkte ansprechend vermitteln.
Farben, Typografie und andere Elemente müssen daher nach Prinzipien angeordnet werden, die die gewünschte Botschaft am besten vermitteln.
Designelemente
Zu den grundlegenden Designelementen gehören Linien, Farben, Formen, Texturen, Räume und Typografie.

Linie
Linien können unterschiedliche Eindrücke hervorrufen, indem man ihre Dicke, Länge, Winkel und Farbe ändert. Linien als solche sind einfache Elemente, können aber als Orientierung für das Auge verwendet werden, beispielsweise beim Trennen von Sätzen.
Farbe
Farben sind nicht nur schön, sondern dienen auch dazu, die beabsichtigte Botschaft deutlich zum Ausdruck zu bringen. Um Farben effektiv einzusetzen, ist es hilfreich, Farbpsychologie und Farbtheorie zu kennen. Dies wird in einem späteren Abschnitt erläutert.
Formen
Formen, die aus verschiedenen Linien und Ebenen bestehen, können den Eindruck eines Designs stark verändern. Beispielsweise vermittelt ein Design mit vielen Kurven ein weicheres Gefühl, während ein Design mit vielen geraden Linien und Kanten einen starren Eindruck vermittelt.
Textur
Wenn es auf Papier gedruckt ist, bezieht es sich auf das Material des Papiers. Beispielsweise erzeugen raues Papier und Glanzpapier unterschiedliche Eindrücke. Texturen können auch visuell zum Ausdruck gebracht werden, indem man eigene Muster zeichnet.
Leerraum
Linien und Typografie, mit denen ein Design vermittelt werden soll, werden als positiver Raum bezeichnet, Elemente darum herum und Teile des Hintergrunds werden als negativer Raum bezeichnet. Beim Design ist es vorteilhaft, bestehenden negativen Raum zu nutzen, um die Aufmerksamkeit auf den positiven Raum zu lenken.
Typografie
Text ist eine direkte Art Informationen zu vermitteln. Schon das Anpassen der Schriftart und -größe kann den Eindruck eines Designs verändern. Die Grundlagen der Typografie werden in einem späteren Abschnitt behandelt.
Was sind Design-Richtlinien?
Die Anordnung von Elementen auf der Grundlage von gegebenen Regeln kann dein Design effektiver machen. Sieben wichtige Gestaltungsprinzipien sind Betonung, Hierarchie, Kontrast, Wiederholung, Proportion, Rhythmus und Leerraum.
Betonung
Betonte Elemente heben die wichtigsten Informationen hervor und lenken die Aufmerksamkeit auf sich. Wenn du beispielsweise eine Anzeige für ein Spielzeug mit einem beliebten Charakter erstellen würdest, würde dieser größer dargestellt werden als der Produktname, um die Aufmerksamkeit des Betrachters auf sich zu ziehen. Wenn der Produktname jedoch im Gedächtnis bleiben soll, muss das Design je nach Zweck angepasst und Produktnamen größer dargestellt werden.
Hierarchie
Die Schichtung visueller Informationen wird verwendet, wenn viel Text dargestellt wird, wie beispielsweise auf Webseiten. Jedes Satzes hervorzuheben, würde den Text schwer lesbar machen. Erstelle in deinem Design daher eine Hierarchie, um die wichtigsten Teile hervorzuheben. Schon die Verwendung einer größeren, kräftigeren Schriftart für die Überschriften und einer kleineren Schriftart für den Fließtext sorgt dafür, dass eine Webseite übersichtlicher und leichter lesbarer wird.
Kontrast
Neben der Betonung und Hierarchie als Techniken, gilt auch Kontrast als wichtiger Aspekt in einem Design. Wenn du beispielsweise hellen Text auf einem weißen Hintergrund platzierst, fällt der Text je nach Farbe möglicherweise nicht auf und ist schwer lesbar. Dies wirkt sich auch negativ auf die Zugänglichkeit eines Design aus.
Der Kontrast zwischen verschiedenen Elementen ist wichtig, damit diese erkennbar und von einander abgrenzbar sind.

Wiederholen
Durch die Vereinheitlichung verwandter Elemente, z. B. der Farben und Schriftarten, kann ein Gefühl von Einheit und Stabilität geschaffen werden.
In einer Broschüre oder auf einer Website kannst du die Unternehmensfarbe auf allen Seiten verwenden, um ein Gefühl von Einheitlichkeit zu schaffen und die Marke zu stärken.

Proportionen
Proportion ist ein Designprinzip, das die Beziehung zwischen mehreren Elementen berücksichtigt und die visuelle Größe nutzt, um sie effektiv darzustellen. Es ist ein Konzept, das auch die Betonung und Hierarchie beeinflusst.
Dazu werden mehrere Elemente angepasst, z. B. in ihrer Größe, den Abständen im Hintergrund, um die Elemente zu betonen, die als erste Aufmerksamkeit erregen sollen.
Rhythmus
Rhythmus entsteht durch die wiederholte Platzierung mehrerer Elemente. Zufällige Platzierung vermitteln unterschiedliche Eindrücke, auch wenn sie wiederholt werden.
Der fließender Rhythmus kann sich auf eine bestimmte Richtung beziehen. Bei einem progressiven Rhythmus verändern sich Elemente nach und nach. Es kann jedoch auch sein, dass kein Rhythmus vorhanden ist.
Leerraum im Design
Leerraum in einem Design ist jeder Bereich, der keine Designelemente enthält. Dies wird auch Negativraum genannt.
Designelemente müssen gesehen werden. Wenn du eine Reihe von Designelementen gequetscht unterbringst, sticht keines davon hervor. Durch die Nutzung von Leerräumen, werden Elemente leichter erkennbar und das Design besser.
Grundlagen der Typografie und Farbtheorie
Typografie und Farbtheorie sind sehr wichtige Elemente des Grafikdesigns. Hier findest du die Grundlagen für beides.
Entdecke, wie du deine Botschaft mit effektivem Design besser vermittelst.
Typografie-Grundlagen
Das Erlernen grundlegender typografischer Kenntnisse wie Schriftfamilien, Schriftstile und Schriftpaarungen kann dabei helfen, Schriftarten effektiver in ein Designs einzubauen.
Typeface und Font
Eine Typeface bezieht sich auf eine ganze Gruppe von Schriftarten (Fonts), die durch dasselbe Konzept verbunden sind. Diese werden auch als Font-Familie bezeichnet. Ein Font bezieht sich auf eine Schriftart, deren „Gewicht“ geändert wurde.
Helvetica ist zum Beispiel eine Typeface, Helvetica Light und Helvetica Bold sind Fonts.
Font-Styles
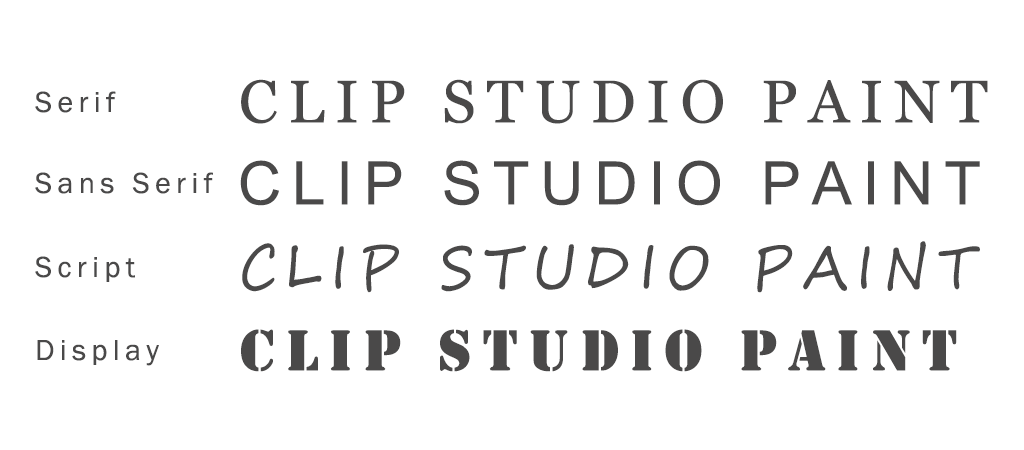
Zu den grundlegenden Font-Styles gehören Serifen und Serifenlose Typefaces, sowie Script und Display Typefaces.
Serifen sind Typefaces mit erweiterter Darstellung am Ende eines Buchstaben. Sie vermitteln einen traditionellen und ruhigen Eindruck. Serifenlose Typefaces haben diese Erweiterung nicht. Dadurch entsteht meist ein modernerer Look. Script Typefaces vermitteln einen handgeschriebenen Eindruck. Auch diese werden meist als warm und einladend wahrgenommen. Display (auch: Dekorativ) ist ein Typeface mit vielen Verzierungen, die nicht unter die oben genannten drei Typen fällt. Vieler Typefaces dieser Art sind einzigartig.

Fontpaarung
Es gibt viele Möglichkeiten, Fonts zu paaren. Serifen- und Serifenlose Typefaces sind leicht zu lesen und eignen sich ideal, wenn viel Text gelesen werden soll..
Durch die Verwendung der gleichen Typefaces jedoch mit unterschiedlichen Fonts entsteht ein Gefühl von Einheitlichkeit; fettgedruckter Text für die Überschrift, regulärer Text für den Fließtext.
Darüber hinaus eignen sich Script und Display Typefaces für Bereichte, auf die aufmerksam gemacht werden soll, wie zum Beispiel Überschriften und Slogans. Je nach Zweck des Designs kannst du Typefaces wählen, die zur Atmosphäre passen.
Einige Fonts passen zusammen, andere nicht. Experimentiere, um die perfekte Kombination zu finden.
Grundlagen der Farbenlehre
Designprinzipien sind wichtig, um die Botschaft eines Designs zu vermitteln. Vergiss jedoch nicht, wie sich die Kombination von Farben auswirkt.
Die Farblehre ist eine grundlegende Richtlinie für effektive Farbschemata im Design. Sei dir des Eindrucks bewusst, den jede Farbe hervorruft. Die Absicht eines Designs ändert sich je nach Farbgebung. Durch das Erlernen der Farbtheorie kannst du deine Botschaft besser vermitteln. Im Folgenden findest du einige Grundlagen der Farbenlehre
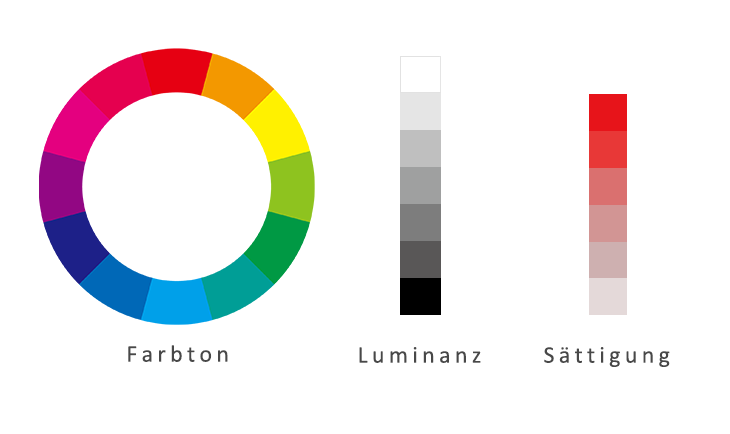
Farbton/Luminanz/Sättigung
Lass uns zunächst kurz etwas über Farbton, Sättigung und Luminanz lernen, um eine Farbe auszuwählen. Farbtöne sind Abstufungen von Farben wie Rot, Blau und Gelb. Bei der Auswahl von Farben in Grafiksoftware entsprechen sie dem Farbkreis.
Sättigung ist die Lebendigkeit einer Farbe. Je höher die Sättigung, desto leuchtender ist die Farbe des Farbtons. Wenn die Sättigung verringert wird, nähern sich helle Farben dem Weiß und dunkle Farben dem Schwarz an.
Luminanz ist die „Leuchtkraft“ einer Farbe. Schwarz wird nicht durch den Farbton oder die Sättigung beeinflusst, aber durch Erhöhen der Luminanz wird es zu Weiß. Zwischentöne sind grau.
Die Leuchtkraft wird auch durch die Helligkeit jeder Farbe bestimmt, unabhängig von ihrem Farbton. Wenn man beispielsweise Rot und Gelb vergleicht, ist Gelb eine stärker reflektierende Farbe und daher „leuchtender“ als Rot.

Farbschemata
Farbschemata sind im Grafikdesign sehr wichtig. Aber achte darauf, es nicht mit zu vielen Farben zu übertreiben. Die Auswahl zu vieler Farben kann ablenken und die Botschaft des Designs beeinträchtigen.
Hier zeigen wir dir, wie du mithilfe des Farbkreises eine Basisfarbe auswählen kannst.
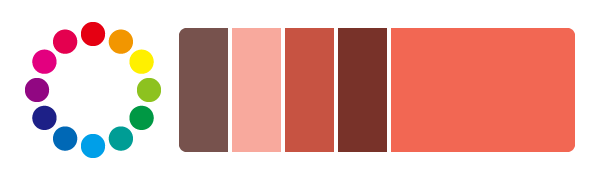
Ein monotones Farbschema hat eine Schlüsselfarbe aus dem Farbkreis. Kombiniere auf der Grundlage der ausgewählten Farbe unterschiedliche Luminazen und Sättigunger. Dieses Farbschema macht einen gedämpften Eindruck.

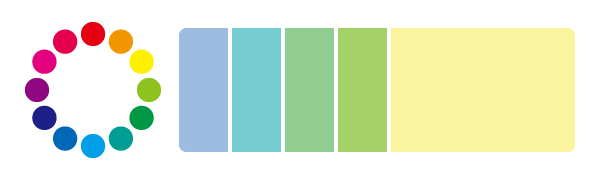
Für ein analoges Farbschema wähle eine Schlüsselfarbe und kombiniere Farben, die an die im Farbkreis an die ausgewählte Farbe angrenzen. Da es kaum Farbunterschiede gibt, wird der Eindruck gleichmäßiger.

Für ein komplementäres Farbschema wähle eine Schlüsselfarbe und kombiniere Farben, die im Farbkreis gegenüber davon liegen. Diese Kombination erzielt den höchsten Kontrast. Die ist besonders geeignet um wichtige Bereiche hervorzuheben.

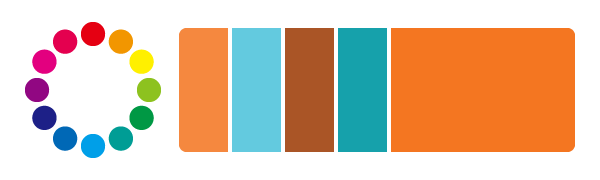
Für ein triadisches Farbschema wähle eine Schlüsselfarbe und kombiniere Farben, die im Farbkreis ca. je ein Drittel um den Kreis von einander entfernt liegen. Es erhöht den Kontrast und sorgt gleichzeitig für einen ausgewogenen und stabilen Eindruck.

Farbpsychologie
Unter Farbpsychologie versteht man das Studium der Psychologie und Verhaltensanalyse unter Verwendung von Farben. Bei der Farbauswahl ist es wichtig, die Wirkung von Farben auf den Menschen zu berücksichtigen.
Wenn dein Design beispielsweise freundlich wirken soll, verwende warme Farbtöne, die im Bereich Rot, Orange und Gelb liegen. Diese Farben haben auch eine positive Wirkung. Rot und Gelb als Grundfarben sind gut geeignet, um Aufmerksamkeit zu erregen, daher finden sie oft Anwendung in Straßenzeichen und Warnhinweisen.
Wenn dein Design hingegen ruhig wirken soll, verwende kühle Farben wie Blau, Grün und Lila. Besonders Blau wirkt beruhigend und kann in Designs eingesetzt werden, die ein Gefühl von Vertrauen und Stabilität vermitteln.
Künstlerkommentare zu CLIP STUDIO PAINT
CLIP STUDIO PAINT PRO
Ideal für Concept Art, Illustrationen & Design
CLIP STUDIO PAINT EX
Ideal für Comics, Manga, Webtoons & Animationen
PRO
EX
Illustrationen und Comics (einzelne Seiten)
Mehrseitige Illustrationen, Comics und Manga
GIFs und kurze Animationen mit bis zu 24 Frames
Professionelle Animationen mit unbegrenzten Frames
Natürliche, anpassbare Stifte und Pinsel
Vektorebenen
Über 10.000 Pinsel und Materialien zum kostenlosen Download
3D-Objekte und Zeichenfiguren
Kompatibel mit Photoshop
Kompatibel mit RGB und CMYK
Für macOS und Windows
-
Mehrseitige Werke exportieren und drucken
-
Umwandlung von Bildern und 3D-Objekten in Linien und Rastermuster
Kostenloser Kundendienst
Kostenlose Online-Services und Community
CLIP STUDIO ASK / ASSETS / TIPS / SHARE