Step by Stepで始めるメカデザイン-写真コラージュからロボットを描く!-

写真のコラージュを土台にすることで、メカデザインを迅速に完成させるチュートリアルです。重心やライティングを意識しながら、魅力的で説得力のある作品を仕上げていきます。エンバイロメントアーティストのScott Zentenoさんが解説します。
はじめに
本講座で紹介するプロセスは、洗練されたメカデザインをスピーディーに作る方法に焦点を当てています。
写真を色々な形に加工することで、3Dモデルにも匹敵するディテールや説得力を持ったデザインを短時間で作り上げられます。
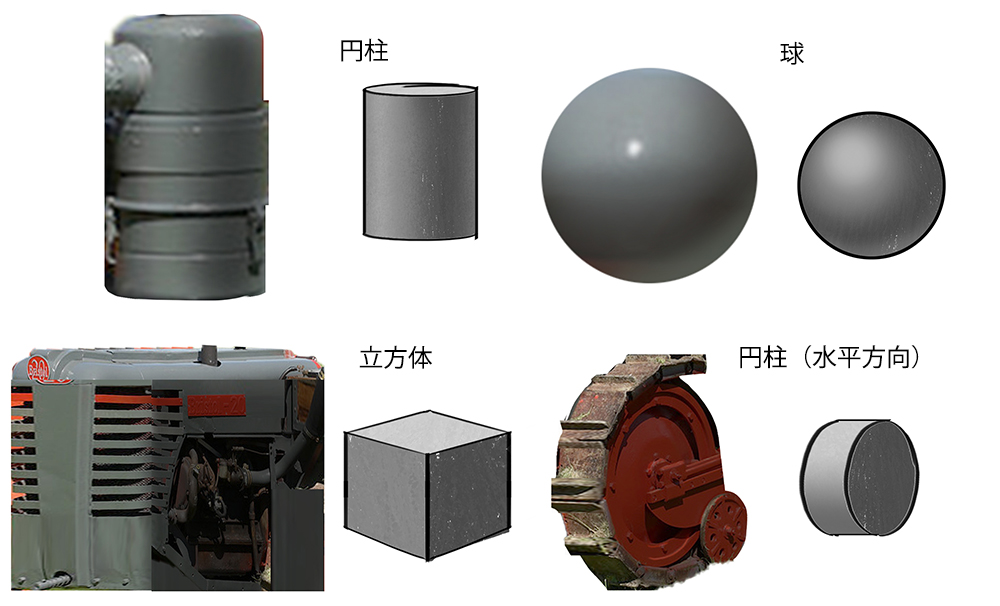
素材を取り出す
最初の準備として、陰影がはっきりとした物体の写真を撮り、画像を収集します。
その中から形がひとかたまりとなっている部分を取り出します。
物体を分解すると、それらがどのように組み合わされているかを理解できるでしょう。
一般的にメカは、機能的役割を持つ筐体と、その内部機構を保護する外殻から構成されています。

基本の形を描く
続いて、陰影を調整しながら基本の幾何学的な図形(直方体、円柱、球)を描きます。
ロボットに限らず、人間、車両など、どんな物体も、これらの単純な図形に分解できます。
これらの図形が、二足歩行ロボットを組み立てるための積み木になります。
選んだ写真によって、このステップは単純にも複雑にもなります。
一つ前のステップで陰影のはっきりした写真を撮ることが重要だったのは、それが理由です。

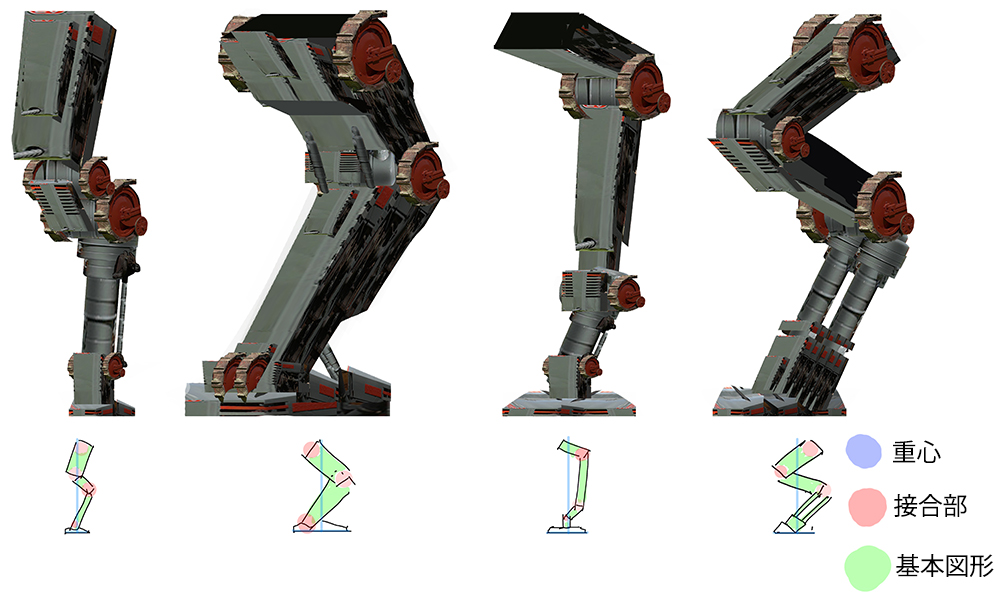
実験しながらデザインする
準備が終わったら、レゴブロックのようにパーツを組み合わせたり回転させたりして、より複雑な形状を組み立ててみます。
ロボットの脚部はどんな外見をしているか考え、色々なバリエーションを作ります。
前述した4つの形状のパーツを使い、アイデアを出していきます。
パーツを押しつぶしたり引き延ばしたりして、異なるパターンを作成します。
二足歩行ロボットのデザインは、接合部の角度のバランスが重要です。
幅の広い「足」を付けたり、小型肉食恐竜のヴェロキラプトルのように「ヒール」を付けて脚のバランスを取るのも良いでしょう。

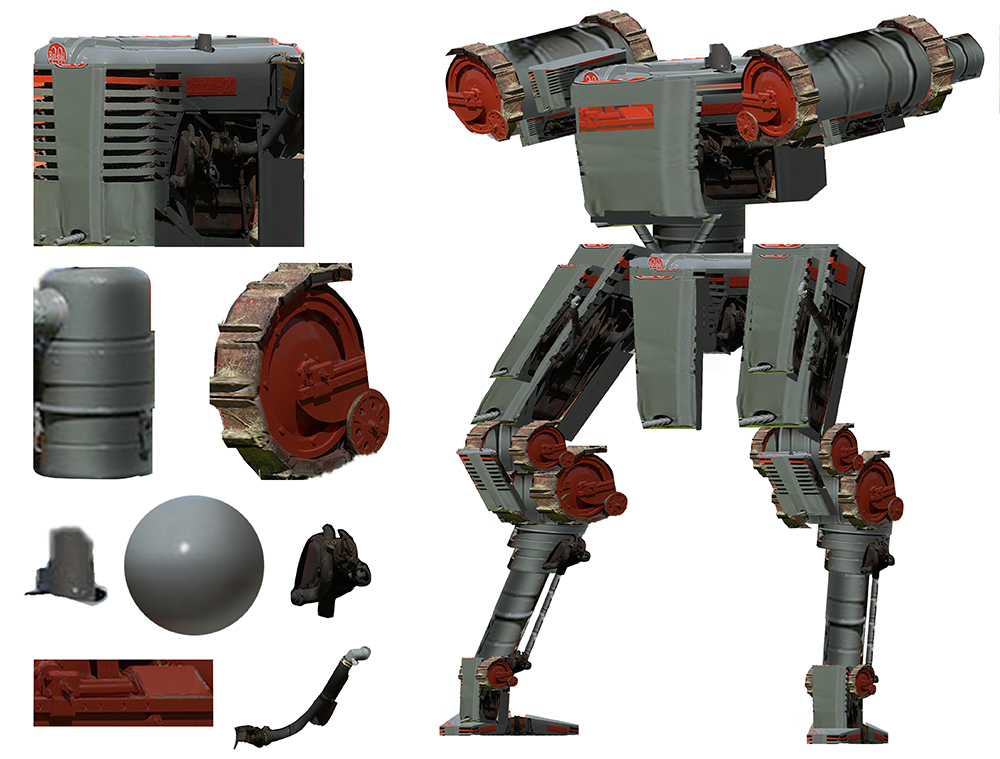
ロボットを組み立てる
脚部を基にして、ロボットの残りの部分を組み立てていきます。
それぞれの脚の重量と重心を考えた時と同様に、バランスが保てないくらい左右や前後を非対称にしないよう注意しながら、残りの部分を作っていきます。
ヴェロキラプトルに立ち戻って考えてみると、彼らは尻尾を持っているおかげで、どれだけ頭を前に突き出していてもバランスを崩さないでいられるのです。
一本の線を引くことすらなく、テクスチャに質感が備わったデザイン画ができました。
これが、ディテールすべてを描きこむことなく、スピーディーにデザインを可視化するこのやり方のメリットです。
分かりやすいシルエットにすることで、デザイン内部の探求へと観客の視線を誘えます。

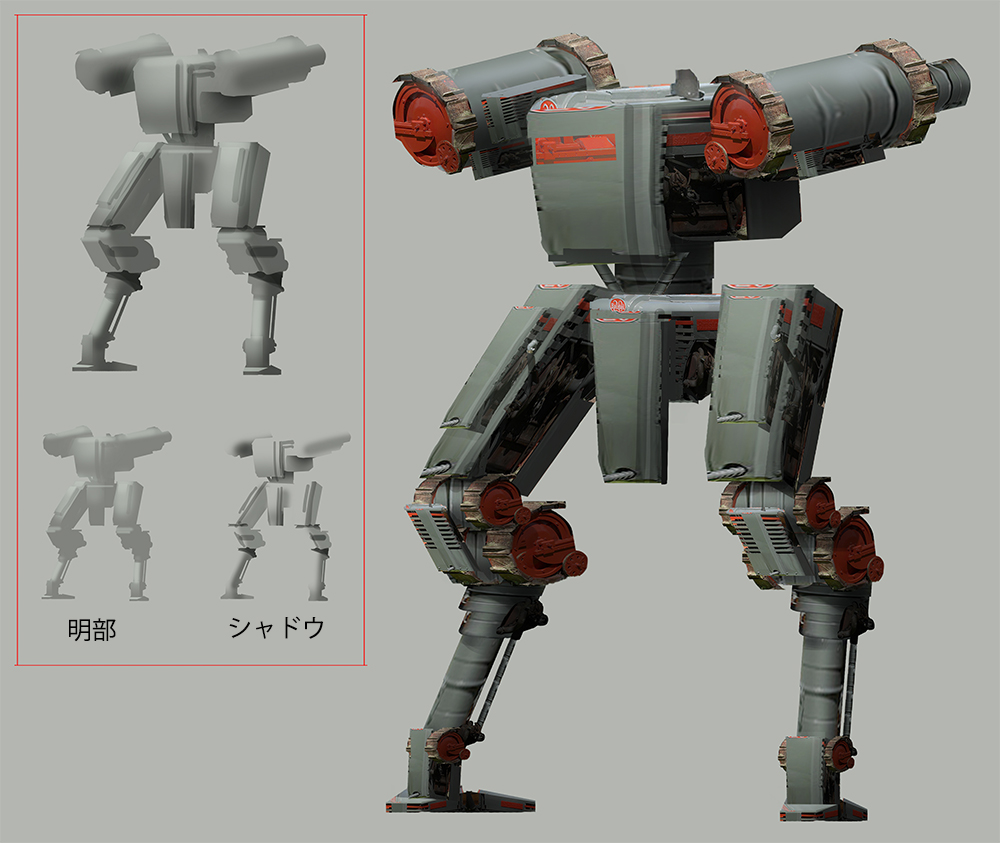
基本のライティング
下書きができあがったら、光を素早く描いてゆき、それぞれのテクスチャを一つの物体の中に落とし込んでいきます。
このステップでは、写真加工にありがちな「縫い合わされた」感を払拭してみようと思います。
写真の部分で、光が当たっていないと想定される場所すべてに影を置きます。
影を使うことで、デザインにそぐわないディテールやノイズを隠すこともできます。
ライティング用のレイヤーは各形状の質量感を浮き彫りにし、基本図形それぞれにどのように光が当たっているかを設定します。
前の段階では光源は何となく扱われていましたが、今ではその位置が確定し、ロボットの姿を確実に描き出しています。

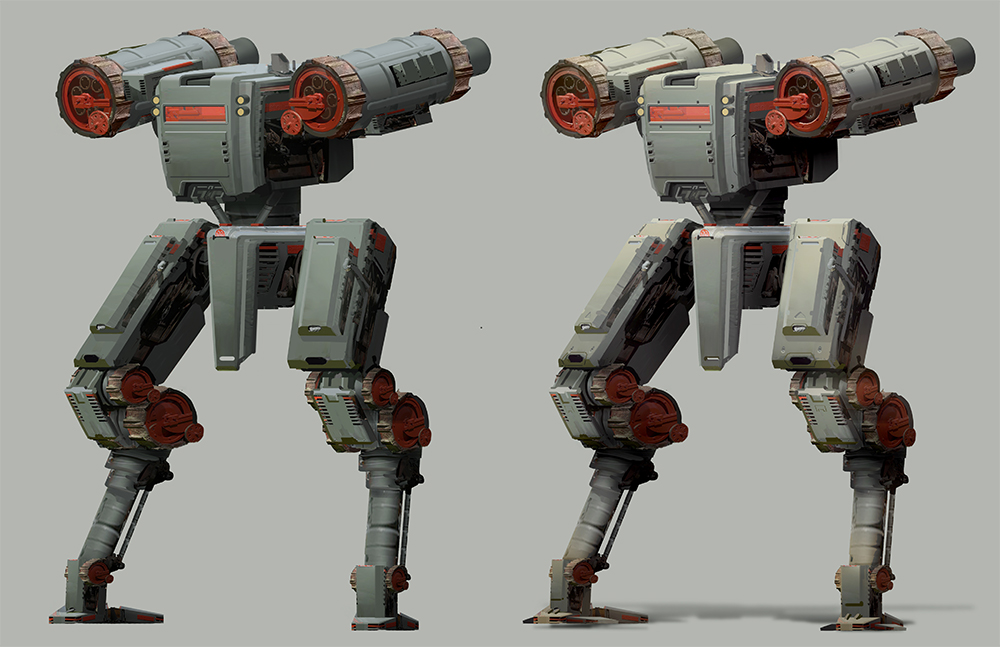
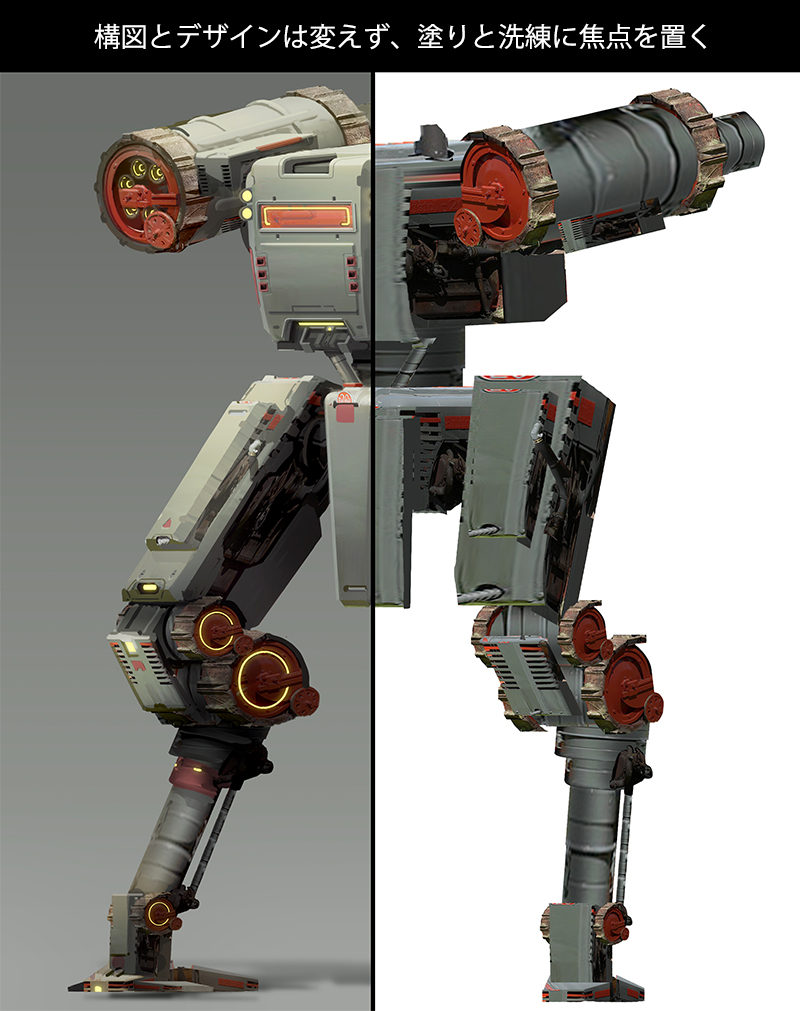
ライティングレイヤーを基に着色を始める
それでは本格的に塗り始めましょう!
ここでの目的は、形をより精錬させ、明瞭にしていくことです。
それぞれのパーツの輪郭について、それが(たとえば45度の角度で)尖っているか、なめらかに回り込むような丸みを帯びているかを考えます。
私は基のレイヤーから色を拾って、光の方向に従い、わずかな形の変化をつくります。
同時に、写真から取って来たものではないオリジナルなディテールも描き足し始めます。
このステップでは、光の温度が伝わるように暖色を使います。

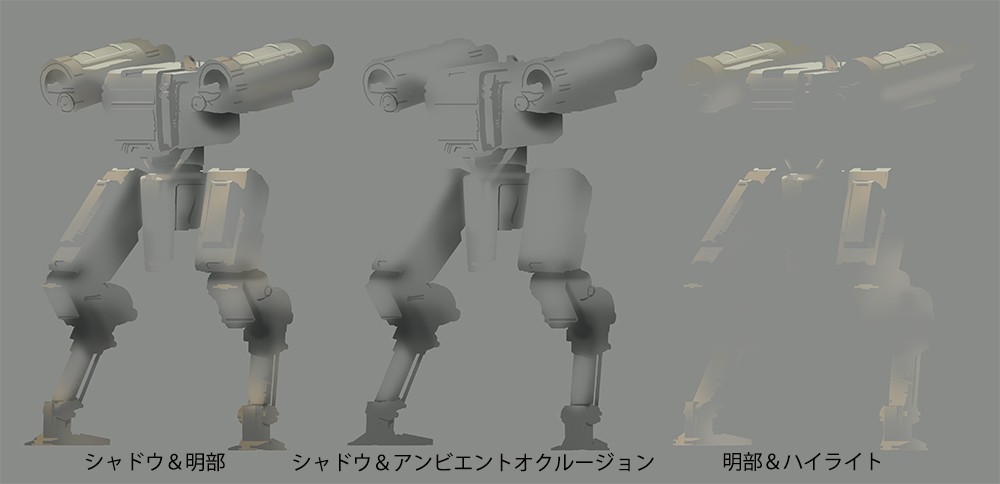
光と影を分解する
細かいパーツを描いたら、新しい要素をすべてをまとめるためにもう一度光と影を描きます。
影を描くときは、アンビエント・オクルージョン(※環境光の影響を表現する陰影)に注意します。
そして光を描くときは、純粋な白色ではなく色がついた白色を使います。
すべての光源にはわずかな色が含まれており、この作例では暖かめの黄色い光を使い、最初の青緑の配色を補うことにします。
これら光と影を加えるだけで、デザインはもっともらしく見えてくるようになります。
写真によってテクスチャが、光と単純な図形によって形状が、絵の中に現れます。

照明を加える
ロボットを格好よく見せるために、「躍動感」を出したいと思います。
電源が入っていることを示すため、デザインに発光する部分を加えて躍動感を出します。
注目を集めたい場所に照明を配置します。
たとえばコックピット周りの照明はより大きくし、他の部分に配置した光よりも目立つようにします。
より細かな光を、接合部と細部に設置して、ロボットの動きが分かりやすくなるようなデザインにします。


デザインを磨き上げる
ここまで来たら、あとはいかにこのデザイン画を素晴らしく見せるかを考えるだけです。
絵に磨きをかけるために光沢レイヤーを追加し、輝き、彩度、鮮やかさを画面に加えます。
さらに、さきほど追加した照明を柔らかい感じにすることで、ポップでより一層「活き活きした」デザイン画になります。



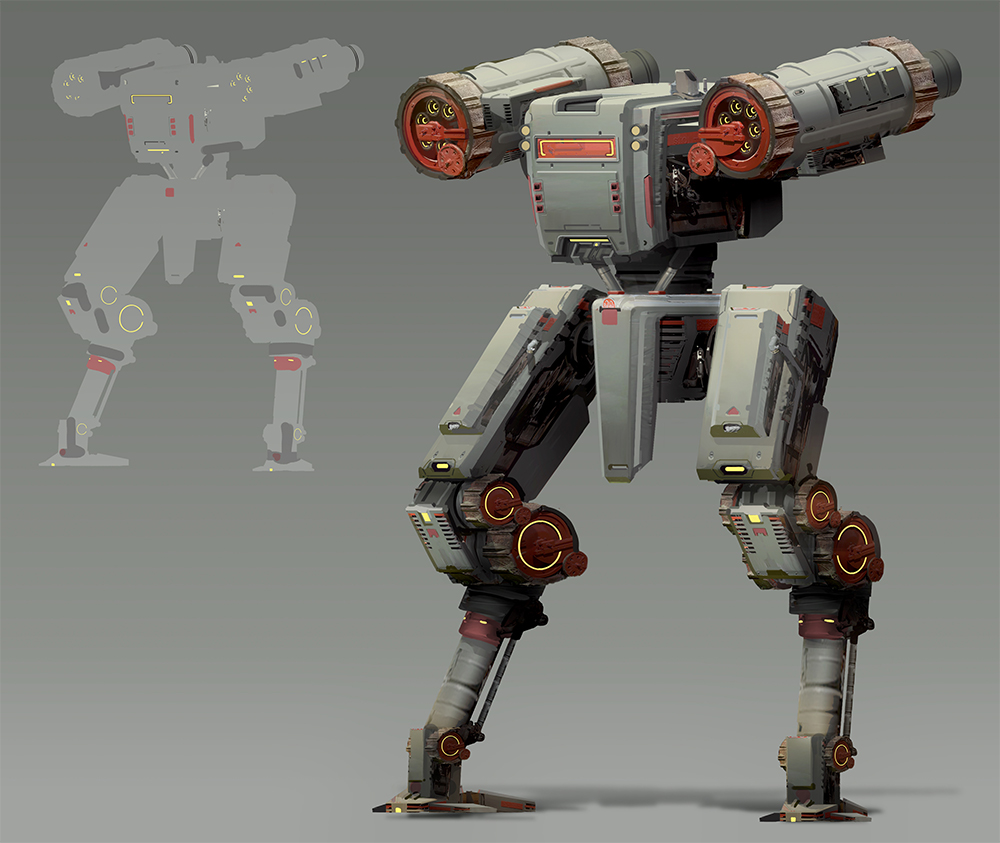
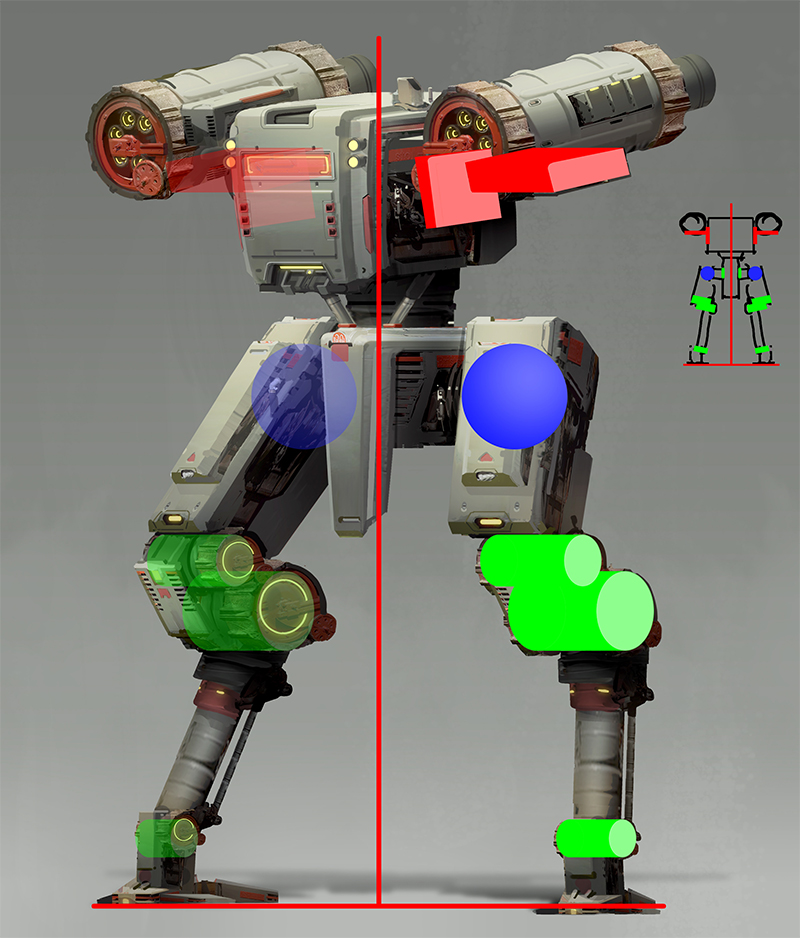
最後の仕上げ
最後に、コックピットを前にずらし、右側の脚を外側に向けバランスを取ります。
先程までの姿勢は後ろに傾いていて、全体の重さを正しく支えられません。
空間を暗示するために地面に当たる光を加えたので、キャンバス上側に向かってうすい影が掛かっています。
この背景にある影はデザイン画の上部に強いコントラストを作り出し、それによって絵に焦点が生まれます。
最後に、地面に影を描いてロボットを空間のなかに落とし込みます。
この影はロボットのシルエットから取り、足の位置に合わせて縦方向に圧縮して作りました。
そして影の境界をぼかすことでロボットの背の高さを表現します。

トラクターの写真だったイメージがあっという間に、モデラーに渡しても問題ない完成されたデザイン画へと進化しました。
このやり方を活用すれば、同じ素材を使って、さらに多くのロボットや車両を別のポーズで描いて増やせます。
また、単純な図形を再構成して、まったく異なるシルエットの新しいデザイン画も作れます。

プロフィール:Scott Zenteno
アニメーション制作会社、ゲーム会社でハードウェア&エンバイロメント(背景)アーティストとして活動しています。
ロボットものなど、アニメ的なプロジェクトに携わることを楽しんでいます。
ポートフォリオ: https://scottzenteno.artstation.com/
Instagram: https://www.instagram.com/scottzenteno_art/
Twitter: https://twitter.com/scottzenteno