スマホアプリを使って色を塗ってみよう!

カメラで撮影したアナログ線画を使ってスマホのお絵描きアプリで指を使って色を塗る方法、色調補正のテクニックなどを、イラストレーターのよー清水さんが解説します!人気のイラスト技法書『絵がふつうに上手くなる本 はじめの一歩×上手い絵の技術×安定して稼ぐ秘訣』から特別掲載です。
目次
イラストレーター・よー清水さんによるイラストメイキングです。
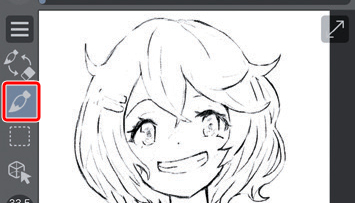
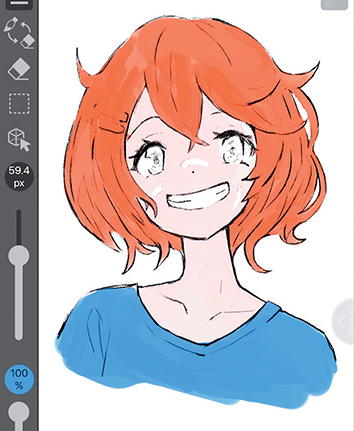
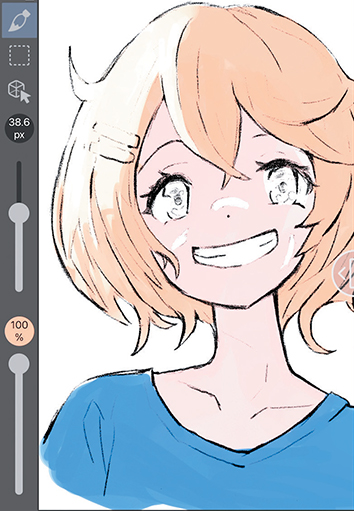
本記事では、スマートフォンアプリで下図のキャラクターの色を塗る方法を紹介します。
本記事は『絵がふつうに上手くなる本 はじめの一歩×上手い絵の技術×安定して稼ぐ秘訣』(SBクリエイティブ刊)からの特別抜粋記事です。
書籍では、本記事で紹介した色塗りの工程がわかる等速のメイキング動画も視聴できます。

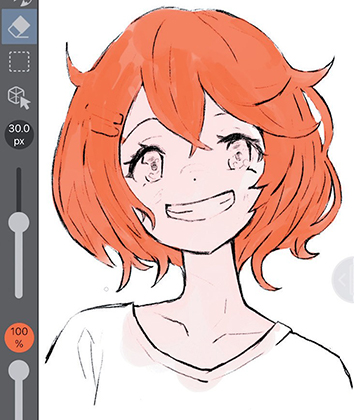
上のイラストはスマートフォンとアプリと指を使って、30分ほどで色をつけたイラストです。
この記事では線画をスマートフォンに取り込んで、色を付けていく手順を紹介します。
色選びのコツなどを解説しますので、皆さんも自由な配色で塗ってみましょう。
必要なのはスマートフォンとアプリ、あとは指だけです!
デジタルイラストの特徴と強みの「操作の取り消し」「レイヤー」「色調補正」を体験しましょう。
今回は、CLIP STUDIO PAINTというアプリを使います。
プロのイラストレーターやマンガ家が愛用している本格的なペイントソフトで、スマートフォン版でもパソコン版とほぼ同じ機能が使えます。スマホ版は、毎月30時間無料で利用できます。
解説ではiPhone版を使っていますが、Android版でも同じように使えます。
CLIP STUDIO PAINTのiPhone、Android版は毎月30時間、無料で利用できます。
それ以上使いたい場合は月額100円を支払う必要がありますが、デジタル未経験の方がデジタルの塗りを体験してみるにはうってつけのアプリです。
詳しくはこちらからご確認ください。
写真を読み込む
CLIP STUDIO PAINT ver.3.1.0以降では、線画抽出が簡単に!
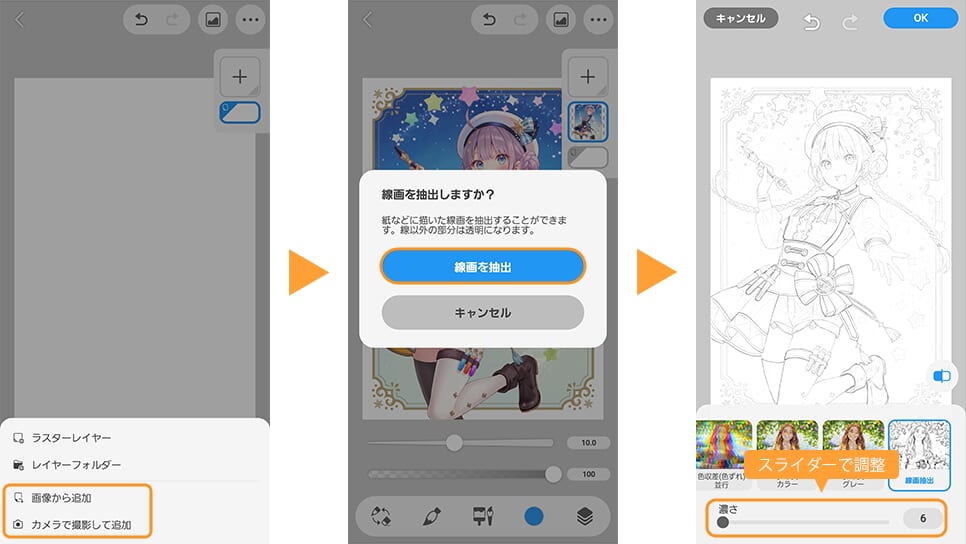
CLIP STUDIO PAINTのVer. 3.1.0以降、タブレット・スマホ版のシンプルモードでは簡単に線画を抽出できるようになりました。
①新しいキャンバスを作成します。
②[レイヤーを追加]を長押しし、撮影した画像やフォトライブラリから画像を追加します。
③[線画を抽出]のポップアップメニューをタップすると線画抽出が実行されます。
④線画の濃さを調整し、[OK]をタップします。
すると、画面には線画のみが残り、すぐに色塗りを始められる状態になります。
※すでにキャンバスに描かれたイラストの場合は、効果メニューから[線画抽出]を選択することで、同様に線画抽出が可能です。

1
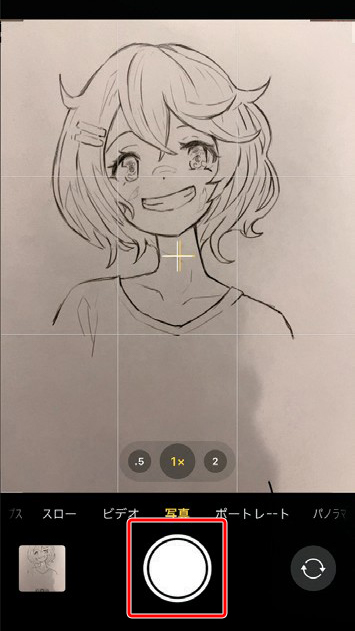
通常のカメラアプリを使って、線画を撮影します。

2
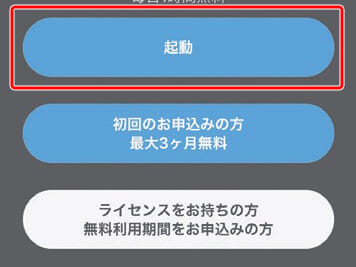
CLIP STUDIO PAINTのアプリを開いて、[起動]をタップします。
初回時はイントロダクションが出るので上部の[×]で閉じて進んでください。

3
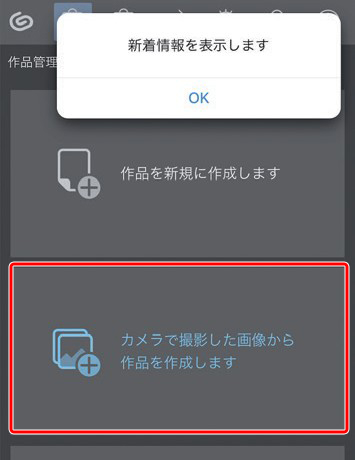
[カメラで撮影した画像から作品を作成します]をタップします。
Android版の場合は[ストレージから作品を作成します]をタップします。

4
これまで撮った写真が表示されるので、撮影した写真をタップします。

5
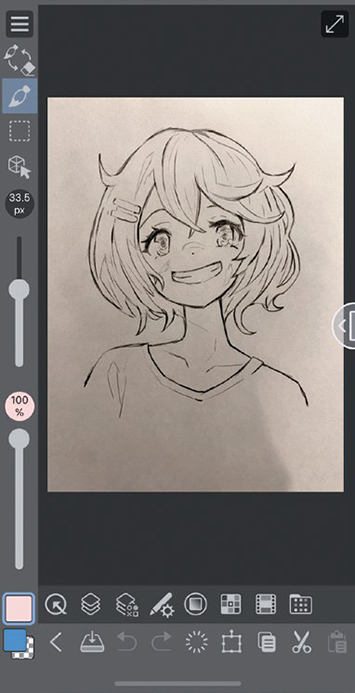
これでキャンバスに線画の写真が読み込まれました。

線画をくっきりはっきりさせる
1
線画をきれいにしましょう。
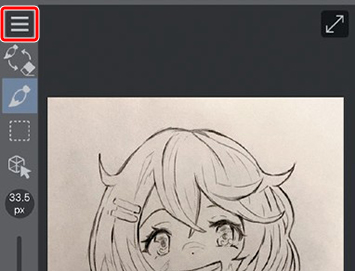
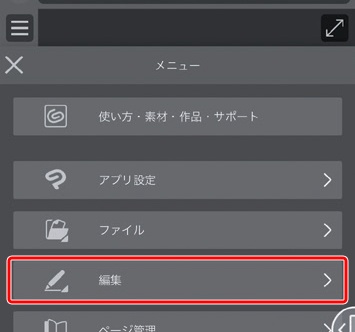
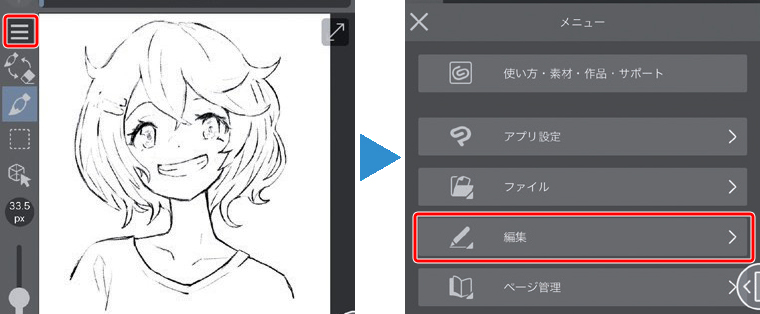
まず[メニュー]アイコンをタップします。

2
[メニュー]ウィンドウが開くので[ 編集] をタップします。

3
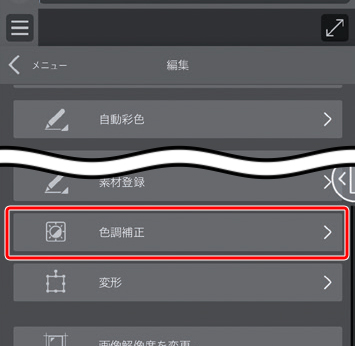
下にスクロールして、[色調補正]をタップします。

4
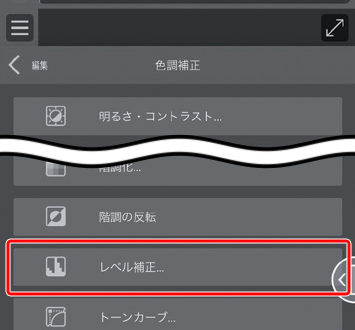
[レベル補正]をタップします。

5
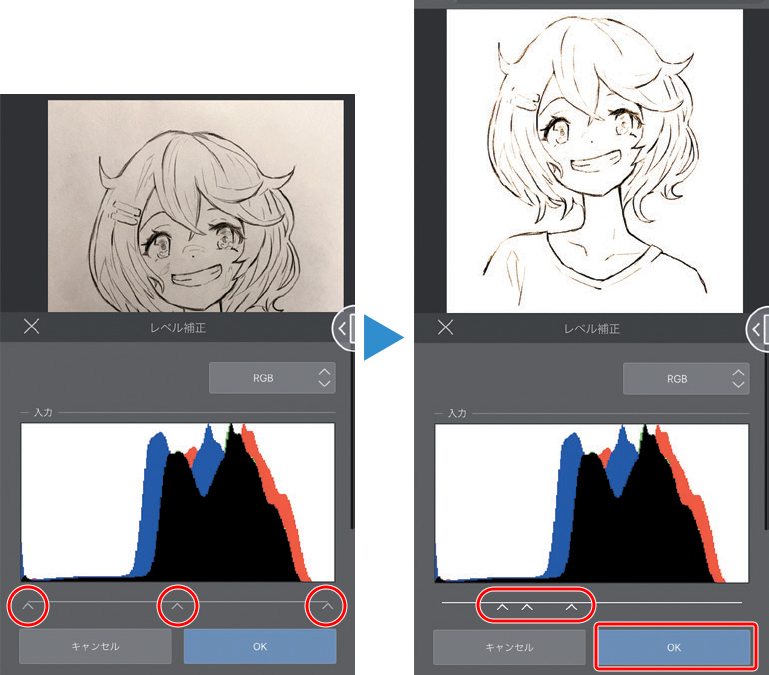
レベル補正のウィンドウが開きます。
レベル補正というのは、明るさやコントラストを調節できる便利な機能です。
スライダーを動かして紙の部分は真っ白に、線画部分は黒く、線画がくっきり、はっきりと見えるようにしましょう。
今回の写真では下図のようにスライダーを動かすときれいにできました。

調整が終わったら[OK]を押して閉じてください。
線画だけを抽出する
1
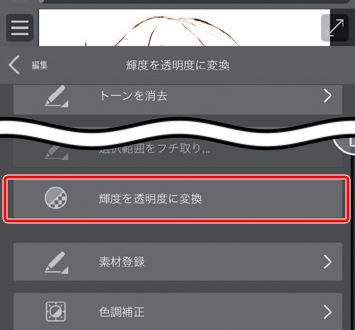
[メニュー]アイコン→[編集]をタップします。

2
[輝度を透明度に変換]をタップします。

3
ぱっと見わかりにくいと思いますが、これで線画抽出完了です。

輝度を透明度に変換というのは、白い(輝いている)部分を透明にする機能です。
前の段階でレベル補正で紙を白くしたのはここで線以外をきれいに透明にするためでした。
4
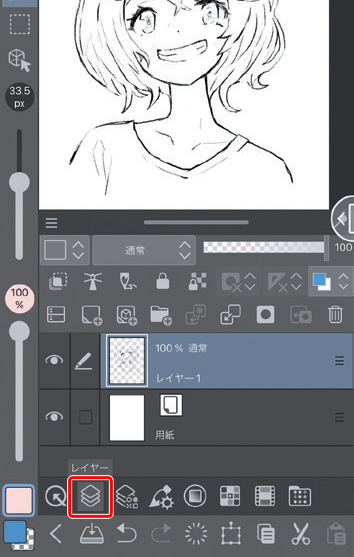
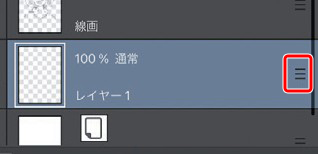
次にレイヤーアイコンをタップしてレイヤーの一覧を表示します。

「レイヤー1」というのが今絵を描いているレイヤーです。
5
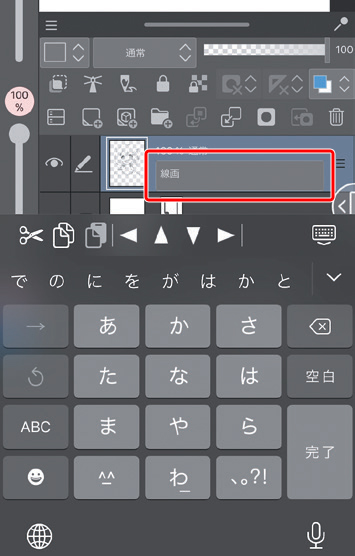
レイヤーの名前部分をダブルタップするとレイヤーの名前を変更できます。
「レイヤー1」を「線画」に変えてわかりやすくしておきましょう。

市松模様は透明レイヤー
レイヤー画面のサムネイルにはグレーの市松模様が見えますが、これはデジタルの「透明」を表しています。

他のお絵描きソフトでも市松模様は透明の意味なので覚えておきましょう。
色とブラシを選ぶ
1
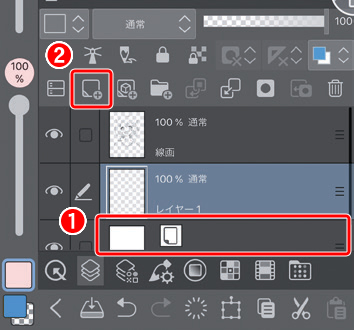
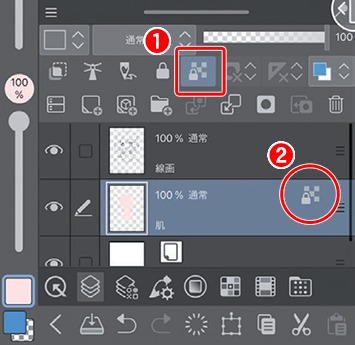
肌を塗るレイヤーを「線画」レイヤーの下に作ります。
「用紙」レイヤー①をタップした後にレイヤー作成アイコン②をタップしてください。

レイヤーの上下関係
レイヤーは上にあるほうが優先的に表示されます。
ここでは線画の下に肌のレイヤーを作ることで、肌を塗ったときに線画が隠れないようにしています。

レイヤーの順番は、レイヤー端のアイコンをタップしたまま上下に動かすことで変えられます。
2
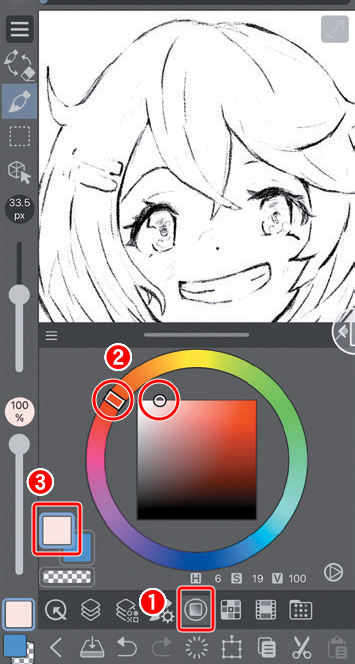
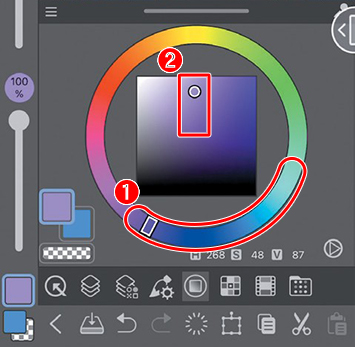
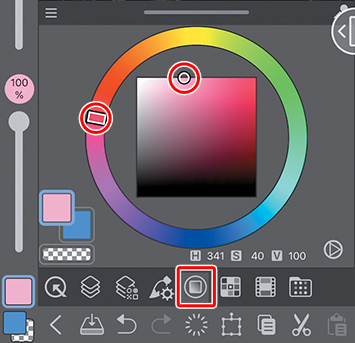
カラーサークルアイコン①をタップするとカラフルなリングと正方形が出てくるので、スライダー②を調整して色を選びます。
選んだ色は③に表示されます。今回は薄いピンクに近い肌の色を選択しました。

リングでは色相という赤青緑などの色の種類を選べます。
正方形部分では右にいくほど鮮やかに、下にいくほど暗くというように明るさと鮮やかさを調節できます。
3
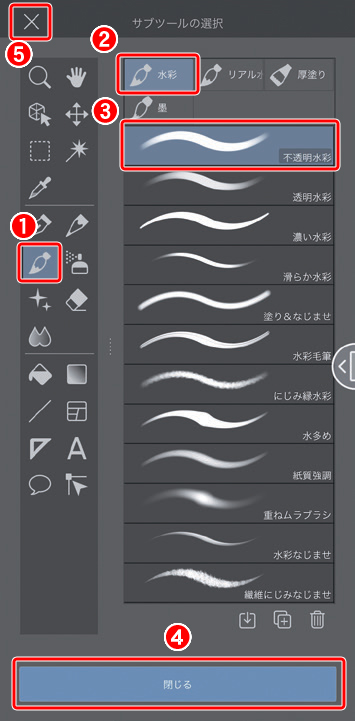
次はブラシを選びます。
ブラシアイコンをタップします。

その時選んでるツールによってアイコンが変わります。
ハケや鉛筆のアイコンでも、気にせずにタップしてください。
4
[サブツールの選択]ダイアログが開きます。
[筆]ツール①をタップして、[水彩]グループ②の[不透明水彩]③を選びます。
ブラシにはたくさんの種類がありますが、今回は[不透明水彩]ブラシだけを使って塗っていきます。
CLIP STUDIO PAINT Ver.1.10.10(2021年5月27日リリース)以降、初期収録のサブツールのラインアップが刷新されました。

選んだあとは[閉じる]④か[×]⑤をタップします。
肌を下塗りする
1
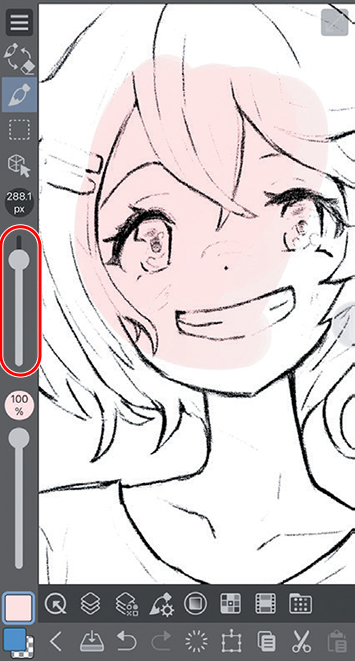
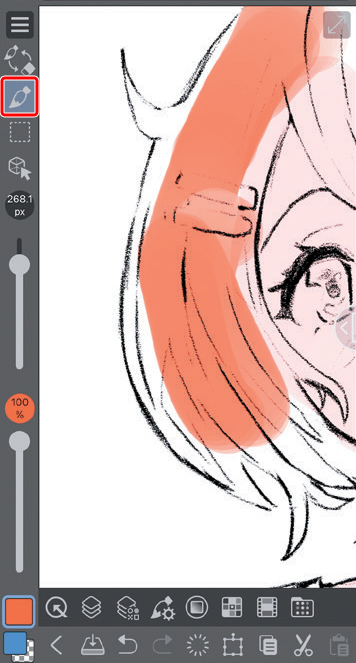
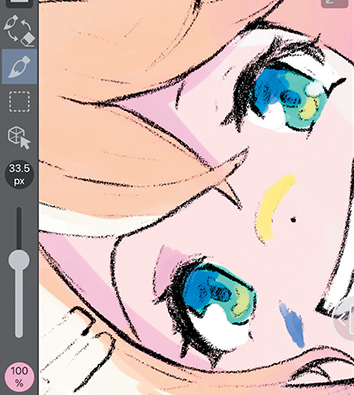
[不透明水彩]ブラシを使って肌の部分を下塗りします。
下塗りというのは、ベースとなる色を塗っていくことです。
ブラシのサイズはスライダーを動かすことで自由に調節できます。
ブラシは最初、かなり大きめにして、まず顔の中心あたりから指で塗っていきましょう。
髪の部分にははみ出してしまってOKです。

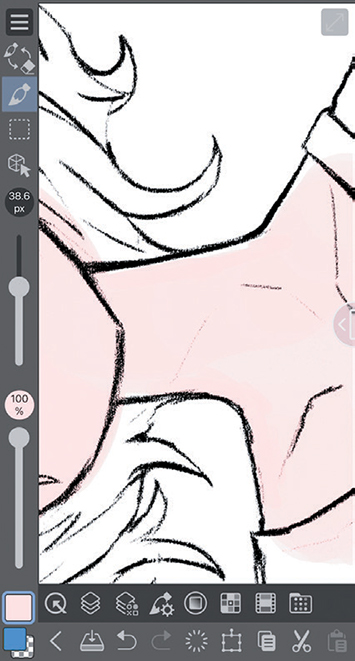
逆に首筋部分ははみ出しがないようにブラシを小さくして塗っていきましょう。

顔と首が塗れたら完了です。
キャンバスを指2本でつまんだり広げたり回したりすることで、拡大・縮小・回転の操作ができます。
塗りやすい角度に回したり、細かいところは拡大したりして描くと楽です。
塗りすぎたときは2本指で画面をタップしましょう。操作の「取り消し」ができます。
デジタルの特徴として紹介したとても便利な機能です。タップすればするだけ前に戻れます。
2
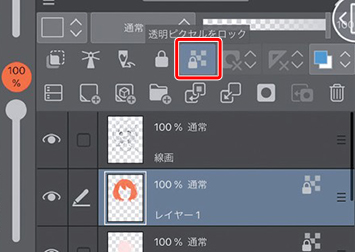
塗り終わったら線画のときと同じ方法でレイヤーの名前を「肌」に変えます。
次に[透明ピクセルをロック]①をタップします。「肌」レイヤーの右にアイコン②が出たらOKです。

[透明ピクセルをロック]という機能は、今塗ったところ以外の透明部分には色が塗れないようにできる便利な機能です。
髪を下塗りする
1
「肌」レイヤーの上に先ほどと同様に新規レイヤーを作成し、名前を「髪」にします。
色も肌と同様にカラーサークルを開いて選びます。
今回はオレンジに近い赤にしましたが、ここはみなさんの好きな色でOKです。
ブラシは[不透明水彩]のままでブラシサイズを調整しながら、線からはみ出さないように塗りましょう。
塗りがはみ出したときは2本指タップで全部取り消す以外にも、部分的に[消しゴム]ツールで消す方法もあります。

[消しゴム]ツール①の[硬め]②を選択して③で閉じます。

これで[消しゴム]ツールが使えます。
さらに[ツール切り替え]アイコンをタップすると、[不透明水彩]ブラシと[消しゴム]ツールをワンタッチで切り替えられるので、細かく描いたり削ったりしながら描き進められます。

2
慣れないうちははみ出さずに塗るのは大変だと思いますが、[消しゴム]ツールも活用してゆっくり丁寧に塗ってみてください。

塗り終わったら、「肌」レイヤーと同様に「髪」レイヤーの[透明ピクセルをロック]をタップすることを忘れないでください!

顔と服を下塗りする
1
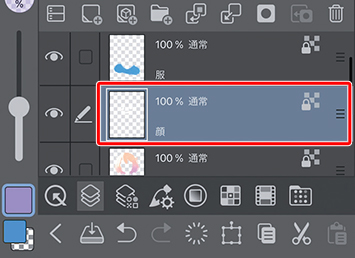
「髪」レイヤーの上に、同様に「顔」レイヤーを作成します。
目と口 、さらに顔についた絵の具部分を塗ります。色はすべて白を使うようにしましょう。
塗り終わったら、[透明ピクセルをロック]をタップします。

2
同様に「顔」レイヤーの上に「服」レイヤーを作成して服を塗ります。

色は好みの色を選んでOKです。今回は青にしました。
塗り終わったら、[透明ピクセルをロック]をタップします。
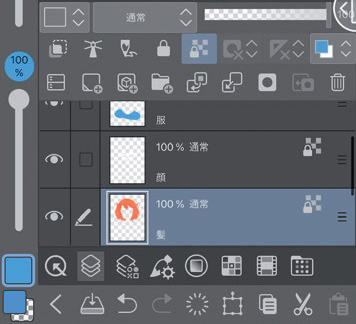
3
これでそれぞれのパーツの下塗りが終わりました。
レイヤーが上から「線画」「服」「顔」「髪」「肌」の順に並んでいればOKです。
それぞれのレイヤーの[透明ピクセルをロック]がオンになっているかどうか確認して
おきましょう。

色調補正で髪の色を変える
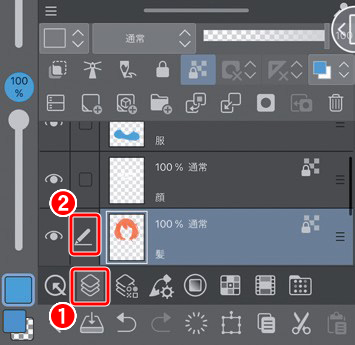
1
ここで髪の色を変えてみましょう。
①をタップしてレイヤー一覧を開き、「髪」レイヤーをタップします。
②のアイコンが表示されていたらOKです。

このアイコンは、これからこのレイヤーに描くよ、という意味です。
2
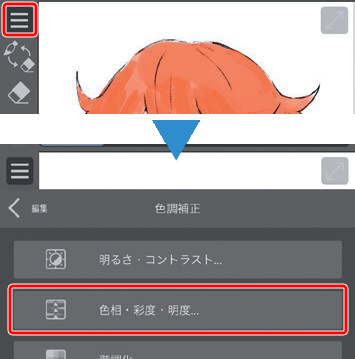
メニューアイコンをタップして、[ 編集]→[色調補正]→[色相・彩度・明度]をタップします。

3
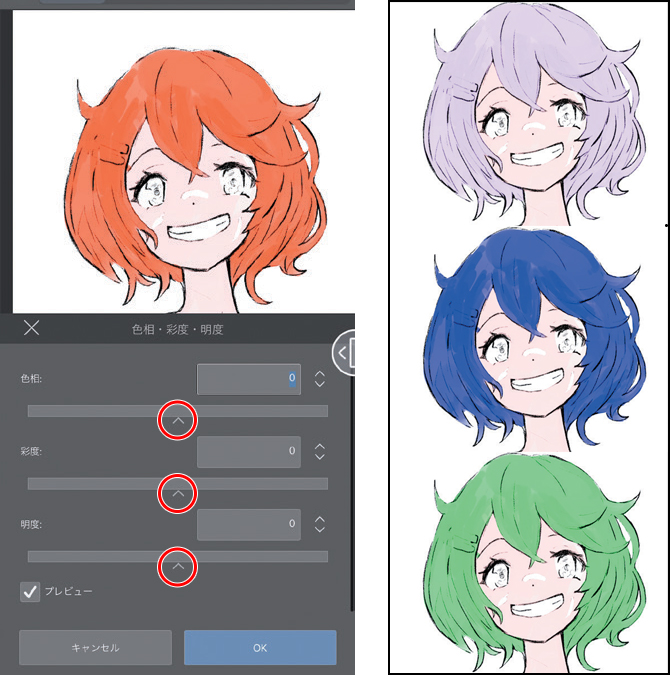
三つのスライダーを動かすことで、髪の色を自由自在に変えられます。自由に設定して遊んでみてください。
スライダーは上から「色相」「彩度」「明度」をそれぞれコントロールしています。

色相は色の種類、彩度は色の鮮やかさ、明度は色の明るさを意味します。
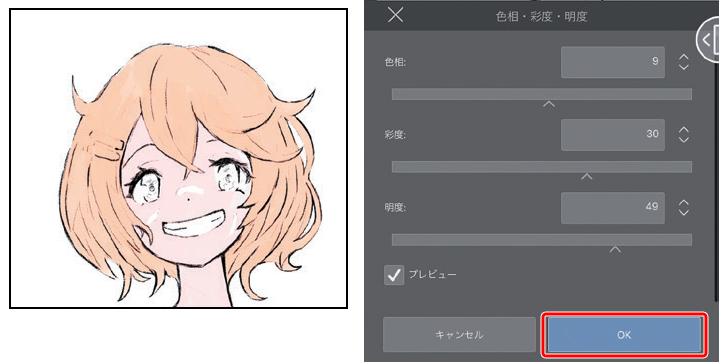
4
最終的には少しオレンジに近い金髪にしました。決めたら[OK]を押して確定しましょう。

色調補正はいつでも可能ですから、金髪に限らず好みの髪色にしてみてください。
この気軽さはデジタルならではと言えるでしょう。
髪のハイライトを描く
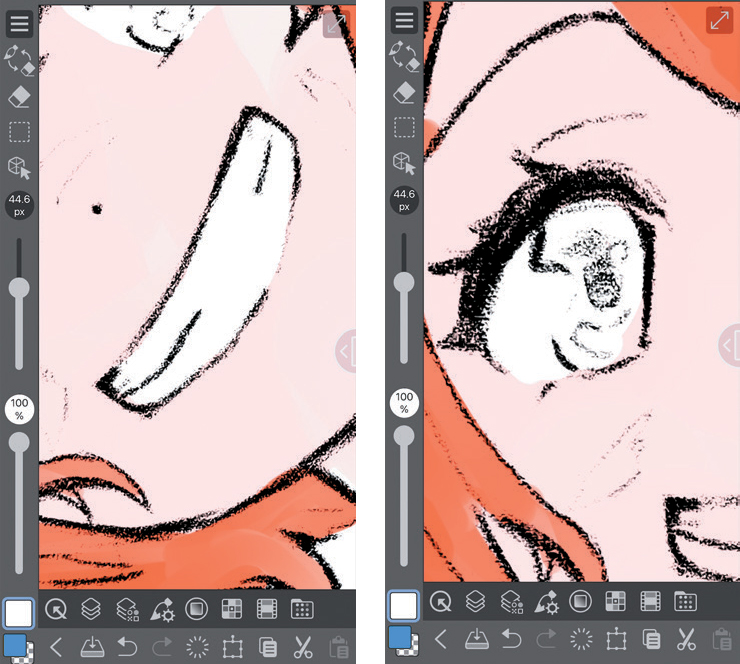
1
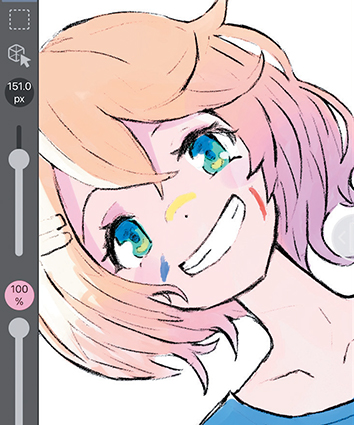
髪のハイライトの部分を描いていきます。
ハイライトとは、①のように光が当たって明るくなっている部分のことです。

2
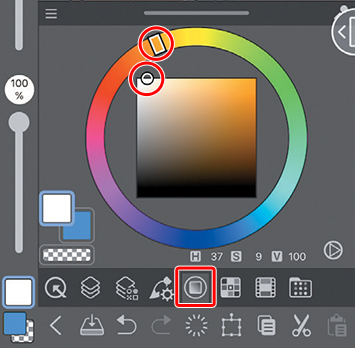
カラーサークルを開いて図のようにスライダーを動かし、「白に限りなく近い黄色」を選びます。

3
お手本を参考にしながら「髪」レイヤーに塗っていきます。
ハイライトを描いたら急にイラストっぽくなってきましたね。
ここからは少し描き込むだけでどんどんイラストっぽくなるお楽しみタイムです!
[透明ピクセルをロック]の効果で下塗りからの色のはみ出しを防ぐことができます。
すでに色を塗ってある場所だけに塗り重ねることができるのです。

髪の影を描く
1
髪の中で光があまり当たらない影になっている部分を描いていきましょう。
まずカラーサークルを開いて色を選びます。
選ぶ色はリングの①の範囲、正方形は②の範囲にしましょう。囲まれている範囲であればどこでも大丈夫です。

なぜ金髪の影なのに青紫色で塗るの? と思う人もいるでしょう。
その疑問は書籍の「第8章 光を感じる絵」で解説しています。
2
①のスライダーでブラシの不透明度を操作できます。
不透明度とはどのくらい透明ではないかをパーセンテージで表す値です。
不透明度を下げると薄くなっていき、0%で完全に透明になります。
これまではずっと100%にしてきましたが、影色を薄く塗るために40%くらいにします。
ブラシサイズは② のように上げて大きくします。

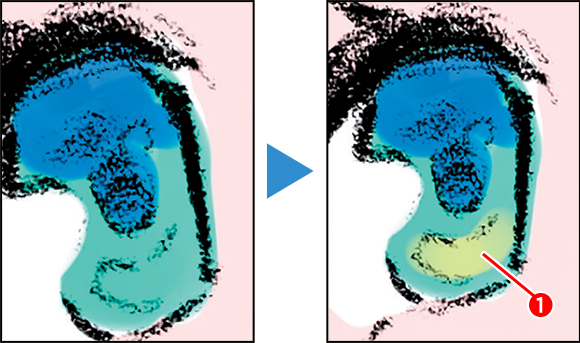
これらができたら、髪の下側のあたりを指でワンタップしてみましょう。
すると影の色が塗られることで、髪にボリュームが出てきます。
反対側も同じようにワンタップして影色をつけます。
もし影が気に入らなかったら2本指でタップして一つ前に戻ってください。
何度でも前に戻せるので、恐れずに気軽に描いてみましょう。
顔を塗る
1
次は顔を塗ります。
ここまでは「髪」レイヤーを使っているので、必ずレイヤー一覧から「顔」レイヤーを選択しましょう。

2
ブラシの不透明度のスライダーを100%に戻して、瞳の中を塗っていきます。
色は好きな色でOKです。

3
このままだと少し怖いので、瞳にハイライトを描きます。
指1本で画面を押し続けるとスポイトのガイドが出ます。
リングの先についた十字部分を白目に合わせると、白目の色を描画色にできます。

この画面の色を拾う機能を[スポイト]ツールと呼びます。
この白色で下図のように塗りつぶします。

4
瞳の上側の影色を塗り、次に下側の明るい部分の色を塗ります。

影色はまぶたやまつ毛の影が瞳に落ちていると考えて、髪の影の色の範囲から選ぶとよいです。
①は好きな色で大丈夫です。
5
最後に鼻上やほほの絵の具あとを好きな色で塗ったら顔は完成です。

瞳を描くとキャラクターらしさが出てきますね。
肌の影を塗る
1
肌の影を塗ります。まずレイヤー一覧で「肌」レイヤーに切り替えてください。
それからカラーサークルを開いて紫っぽい肌の影色を選びます。少しピンクっぽい肌の色+影の青色、つまりピンク+青=紫と考えます。
なぜ影が青になるかは書籍の「第8章 光を感じる絵」で解説しています。

2
まずは髪が肌に落とす影を描きます。

3
二重まぶたの線にも少し影を描くといいでしょう。
また、影と同じ色を使って、頬の赤らみも描きます。化粧でいう「チーク」ですね。

4
鼻の影はほんの少しだけで大丈夫です。
最後に首の影を描けば肌は完成です。髪の影、首の影が描かれるとぐっと立体感が出てきますね。

パーツごとに色を変える
1
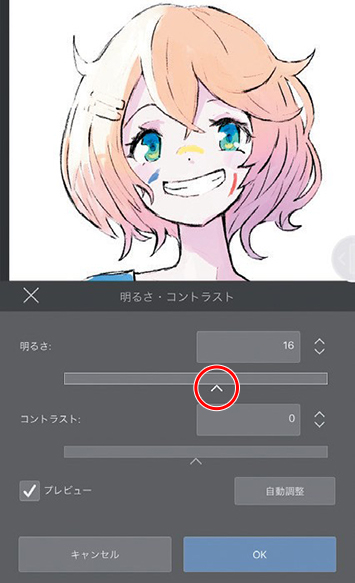
完成が見えてきたのでパーツごとに色を調整してみましょう。
まず髪色が明るいので肌はもう少し明るくしたいと思いました。
「肌」レイヤーのままで、メニューアイコンから[編集]→[色調補正]→[明るさ・コントラスト]を選択し、肌の色を少し明るめに調整しました。

2
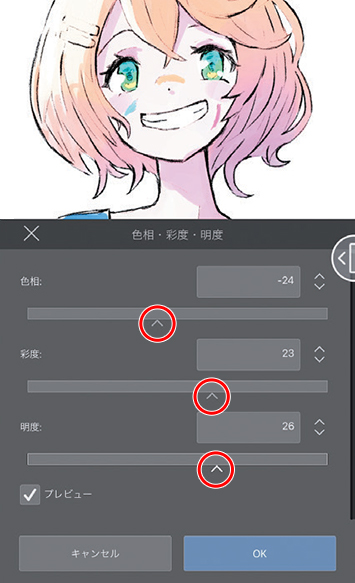
次は目の色を変えましょう。
今度は「顔」レイヤーに切り替えて、メニューアイコンから[編集]→[色調補正]→[色相・彩度・明度]を選択して、色相を少し変えつつ彩度と明度を高くしてみました。

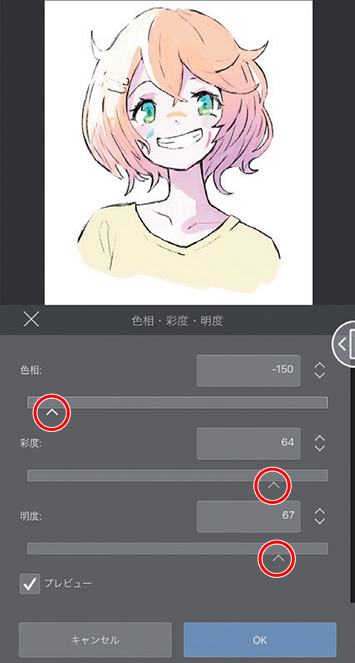
3
ここまでくると服の色も気になるので、「服」レイヤーに切り替えて、メニューアイコンから[編集]→[色調補正]→[色相・彩度・明度]を選択し、色相を大きく動かしつつ彩度と明度を高くして明るい黄色に変更します。

全体的に明るくなったので絵に透明感が出てきましたね。
このように、デジタルは後からいくらでも、好きなだけ色を操作できます。
色調補正レイヤーで全体の色を調整する
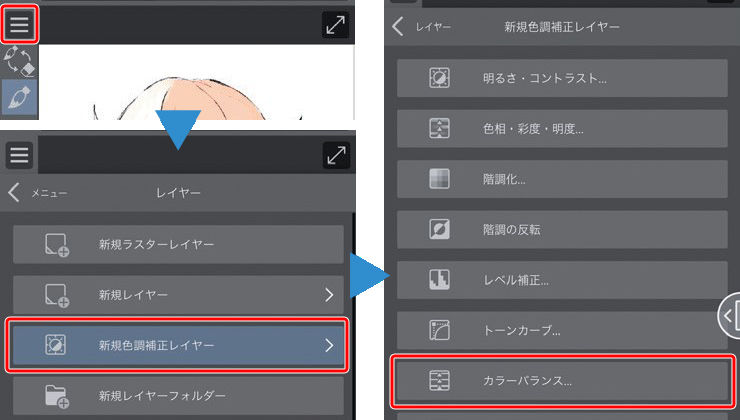
1
メニューアイコン→[レイヤー]→[新規色調補正レイヤー]→[カラーバランス]を選択してカラーバランスの色調補正レイヤーを作成します。

色調補正レイヤーを使うと一度に絵全体の色を調整できるので、仕上げでよく使われます。
このレイヤーは先ほど選択していた「服」レイヤーの上に作られます。
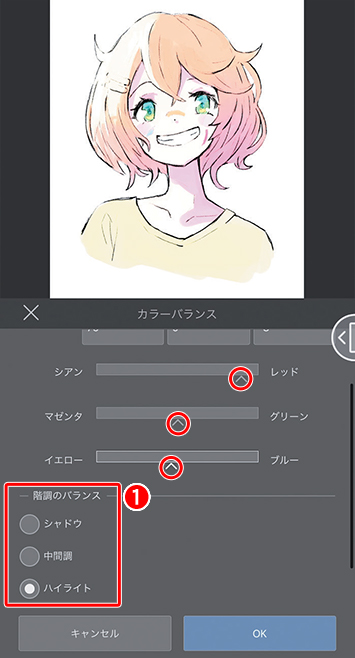
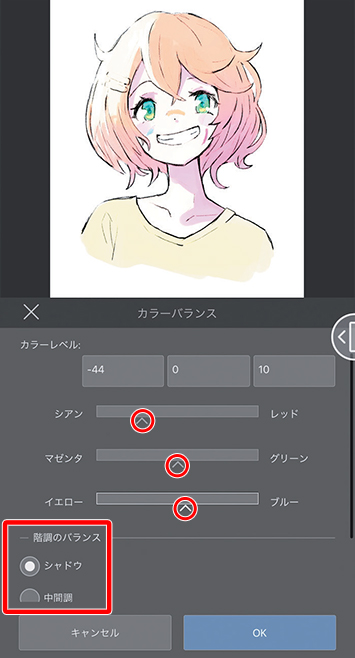
2
カラーバランスは色の配分を自由に変更できる機能です。
しかも①の[階調のバランス]を選択することでシャドウ(影の暗い部分)、中間調(ベースとなる色)、ハイライト(最も明るい色)それぞれの明るさを個別に調節できます。

最終的に、ハイライトを赤色(レッド)っぽく、シャドウを少し水色(シアン)多めにしてみました。

ヘアピンを塗る
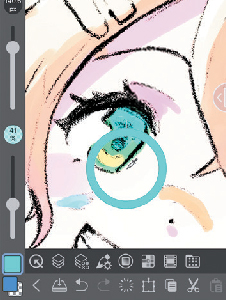
1
完成と言いたいところですが、ヘアピンを描き忘れていました。
「髪」レイヤーの上に新規レイヤーを作成し、ヘアピンを描きます。
ヘアピンは二つなので、瞳の上下の色を使うことにしました。
ここでも[スポイト]ツールを使います。
指1本で画面を押し続けて、出てきたリングの先の十字部分を瞳の上に合わせて色を拾います。

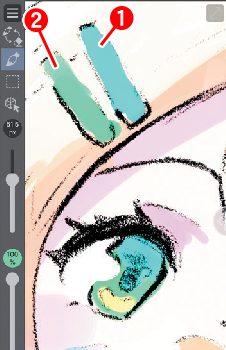
この色で①のヘアピンを塗り、同様に瞳の下の色を拾って②のヘアピンを塗ります。

2
ヘアピンは金属なので光沢があります。色を白に変えてから、ハイライトを描けばヘアピンの完成です。

3
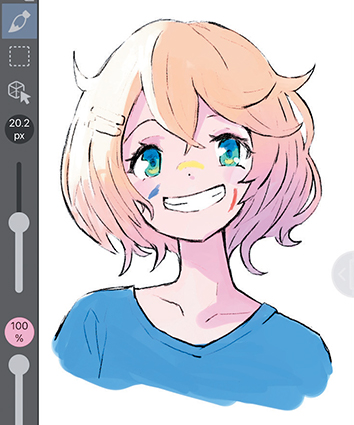
約30分でカラーイラストを完成させることができました。

「色を選び放題」「何度でもやり直せる」「レイヤーで効率的に描ける」「あとから色を補正できる」といったデジタルの色塗りの強みを体験できたと思います。
他にもデジタルには便利な機能がたくさんあります。
いろいろと試して遊んでみてください!
※本記事はSBクリエイティブ刊『絵がふつうに上手くなる本 はじめの一歩×上手い絵の技術×安定して稼ぐ秘訣』(SBクリエイティブ刊)から特別掲載しています。

『絵がふつうに上手くなる本 はじめの一歩×上手い絵の技術×安定して稼ぐ秘訣』(SBクリエイティブ刊)
【みんなが知りたい「ふつう」を深掘りします】
絵が上手い人や絵を仕事にしている人が「よく見て描いています」「絵で稼いでいます」などと一言で流してしまう、絵描きにとっての「ふつう」のこと。
これまで語られなかった、みんなが一番知りたい「ふつう」の部分を徹底的に解説します!
縦書きで手に取りやすいコンパクトサイズのイラスト技法書です。豊富な作例や挿絵を見ながらすらすらと読み進めることができます!
コンセプトアーティスト、イラストレーター、デザイナー。ゲーム、アニメを中心にエンターテインメント作品のコンセプトアーティストとして活躍。
近年では、広告、漫画、技法書、クリエイティブソフトの開発など、あらゆるメディアへ活動の場を広げている。