スイーツ×女の子のイラストを描こう!【水彩風デジタルメイキング】

イラストレーター/マンガ家の宮部サチさんによる、水彩風デジタルイラストメイキングです!CLIP STUDIO PAINT(クリスタ)を使って、デジタル作画で水彩風のイラストを描くテクニックや、実際に絵の具で描いたテクスチャを簡単にデジタルイラストと組み合わせる方法を、動画を交えて解説します。

今回は、CLIP STUDIO PAINTと、水彩絵の具で作成したテクスチャを使用して、スイーツと女の子を組み合わせたアナログ水彩風のデジタルイラストの描き方を紹介します。
キャラクターとスイーツをマッチさせるアイデアの出し方
1. アイディア出し
キャラクターとスイーツをマッチさせるイラストを描く際、大まかに2つの方向性があります。
A:リアルな表現
キャラクターが実際にスイーツを食べようとしているようなイラストです。
『カフェでスイーツを食べている』といったような、見る人に現実世界の延長である印象を与えることができます。

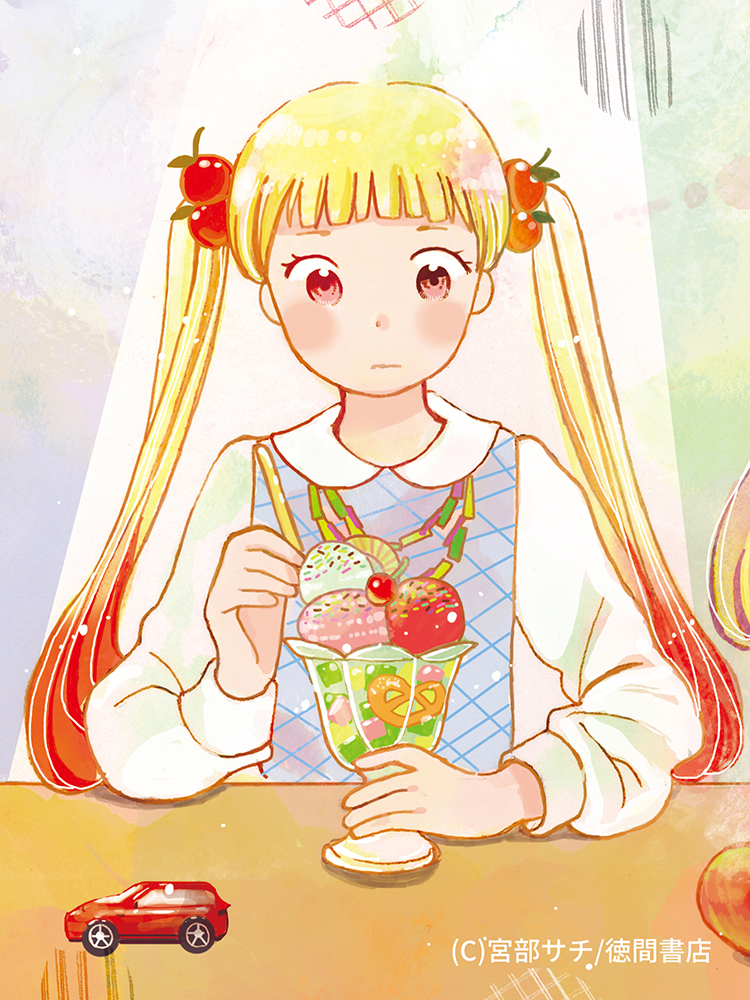
こちらの絵は、『まめコーデ』という著作の扉絵の一部です。
現実世界を舞台にした作品だったので、現実の尺度に合わせた扱いにしました。
B:ファンタジックな表現
キャラクターが小さくなり、スイーツの中に入ったり大きなスイーツを食べようとしているようなイラスト表現です。
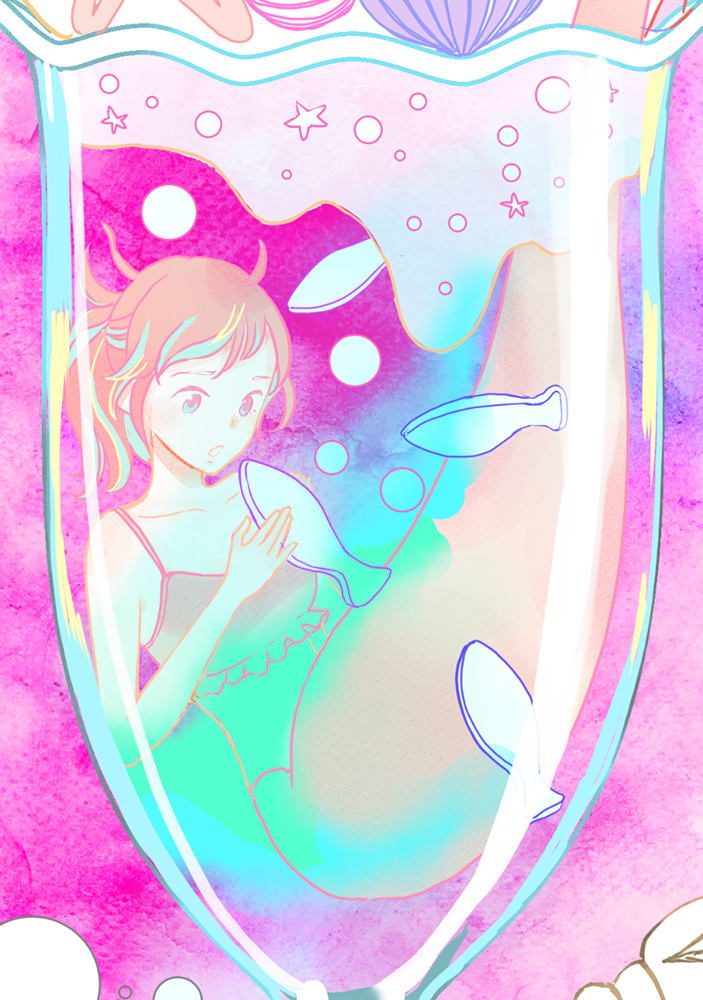
『妖精になって大きなスイーツを食べている』といったような、見る人にファンタジックな印象を与えることができます。

こちらは実際にある喫茶店のメニューを元に、小さくなったキャラクターがプールのように浮かんでいるイラストにしました。
今回はBのファンタジックな表現方法のイラストを作成しようと思います。
2. ラフの作成
まずは色々なスイーツの写真を見てインスピレーションを得ます。
その中で、人魚のひれ型のクッキーが乗った、海をモチーフにしたクリームソーダを見つけました。
そこから、人魚のひれが実際の人魚のひれになっていて、グラスの中に人魚が入っているイメージを着想しました。
スイーツとキャラクターを組み合わせたファンタジックなイラストの場合、スイーツの一部を何かに見立てたりすると組み合わせに意味のあるイラストになります。
イメージから以下のラフを作成しました。
ラフはざっくりとした線画で描き、色のイメージをふくらませていきます。

線画の作成
ここからは、CLIP STUDIO PAINTを使用して、イラストを作成する際の具体的な作業のポイントを説明します。
1. キャンバスサイズを設定する
キャンバスサイズはSNSなどに乗せることを想定し3:4の比率で作成します。
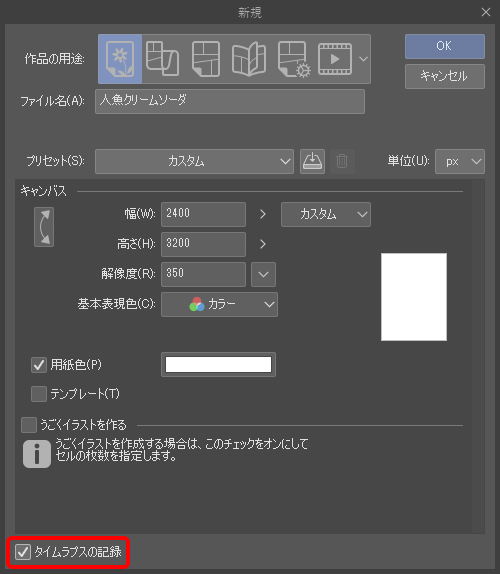
今後、印刷する可能性なども考え、少し大きめの2400×3200px、解像度は350dpiに設定します。
今回は[新規]ダイアログの下部にある[タイムラプスの記録]にチェックを入れたので、キャンバスに描画された内容が高速の動画で記録される設定になりました。
タイムラプスを記録しておくと、工程が早送りで再生されるので面白い動画が出来ます。
工程を振り返ったり、SNSに上げることもできるので、ぜひタイムラプスを記録してみてください。
今回記録したタイムラプスは、記事の最後で紹介します!

2. 素材を活かした線画作成
ラフを下敷きに、線画を作成します。
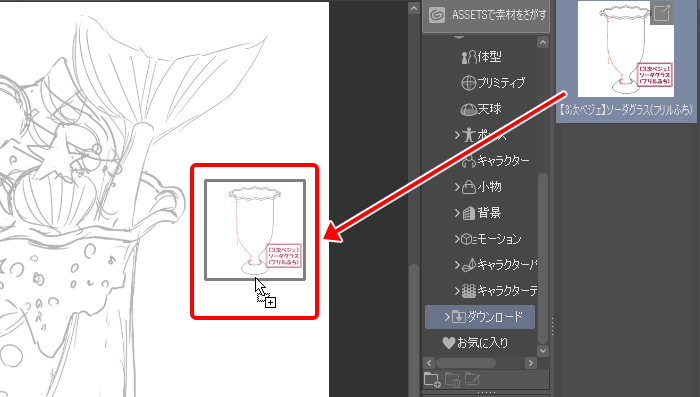
今回、グラスの線画にはCLIP STUDIO ASSETSにある無料の素材「【3次ベジェ】ソーダグラス(フリルふち)」を使用させていただきました。
[素材]パレットの[ダウンロード]から、ダウンロードした素材をキャンバスへドラッグ&ドロップで配置して使用します。

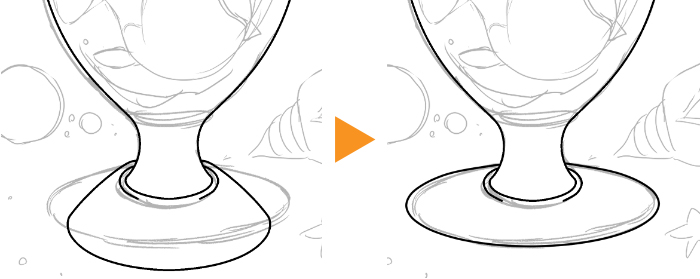
[オブジェクト]サブツールを使用して、ダウンロードした状態のグラスの形状から、底面の形を平たく変形させました。

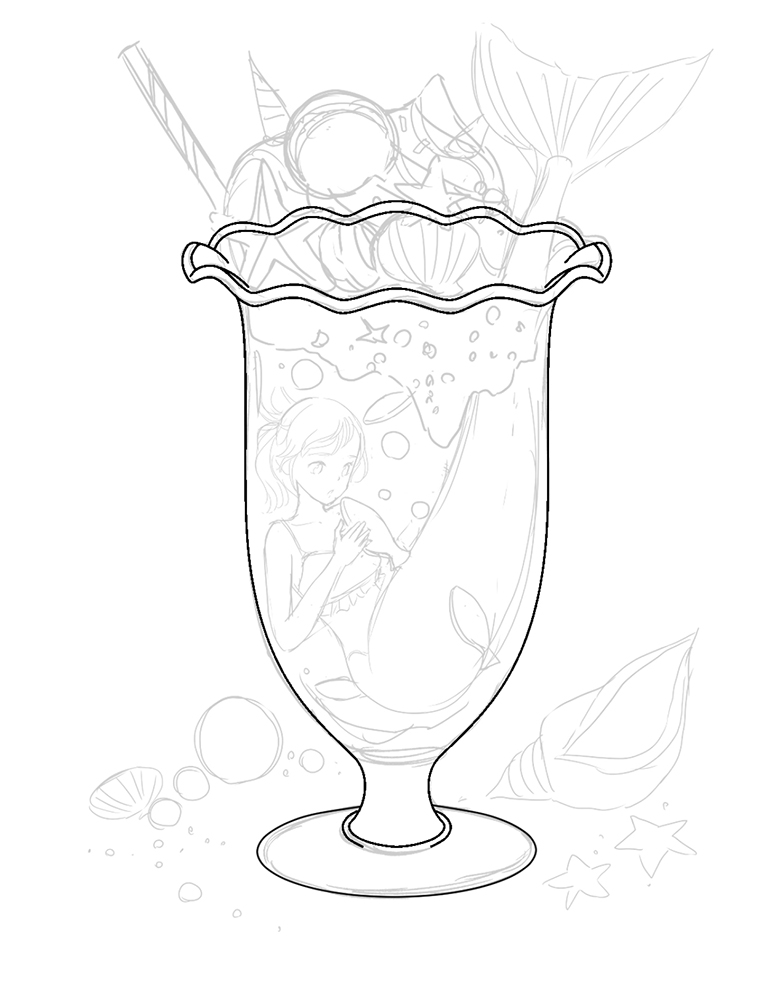
グラス全体の線画はこのようになりました。

3. ベクター線画作成
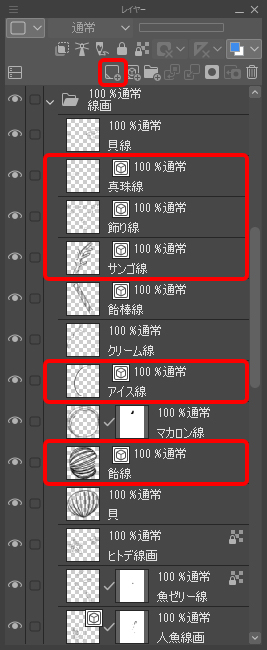
人魚の女の子や小物など、パーツごとに線画を作成していきます。
[レイヤー]メニュー→[新規レイヤー]→[ベクターレイヤー]を選択し、パーツごとにレイヤーを作り、ラフを元にそれぞれ描画していきます。
ベクターレイヤーで線画を作成すると、先ほどのグラスの底のように、後から線を修正しやすくなります。

ペンは初期サブツールの[Gペン]を使用し、ものによって太さを変えながらペン入れしていきます。

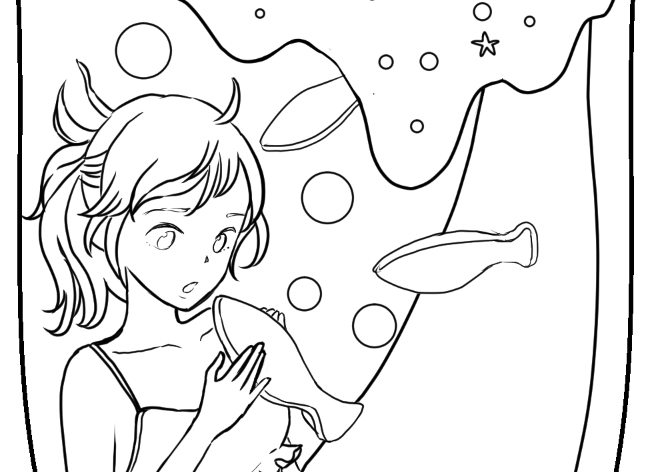
線画が完成しました!

人物の下塗り
1. バケツツールでの下塗り
水彩風に着彩する前に、[塗りつぶし]ツールを使って大まかなパーツごとにレイヤーを分け下塗りをしておきます。

この時、色はざっくりと淡い色を置いておきます。色が決まっていない場所などは白で塗っておきます。

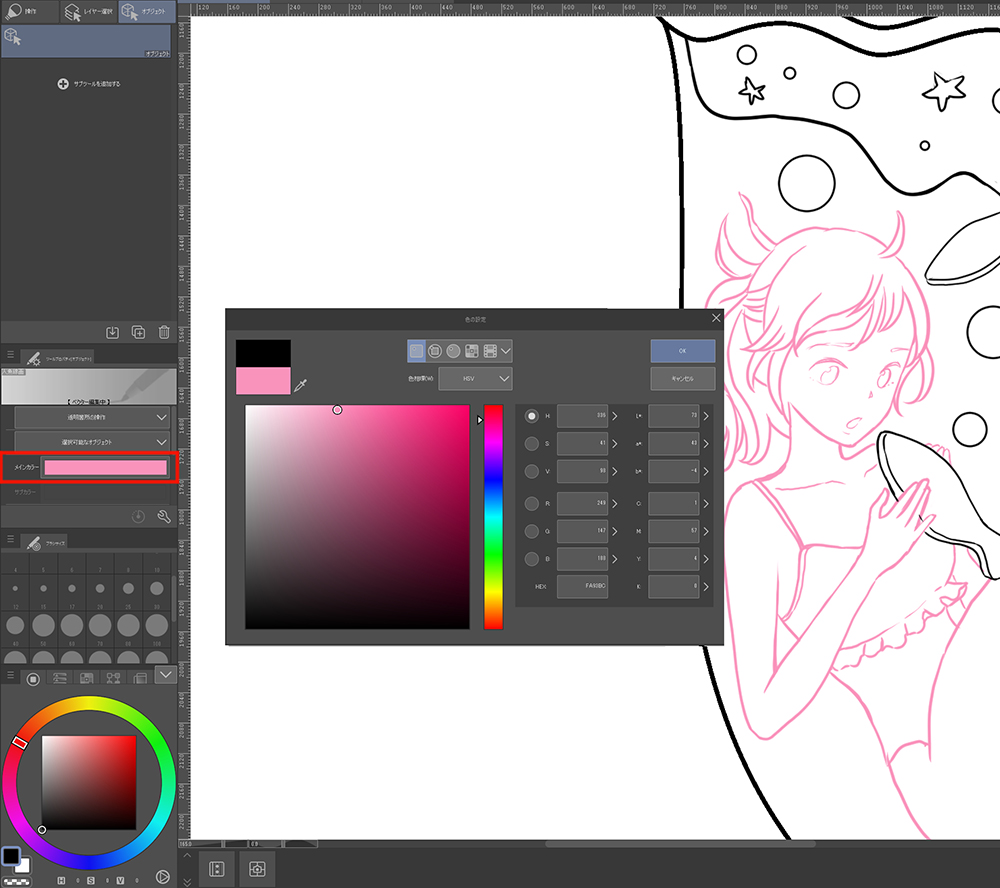
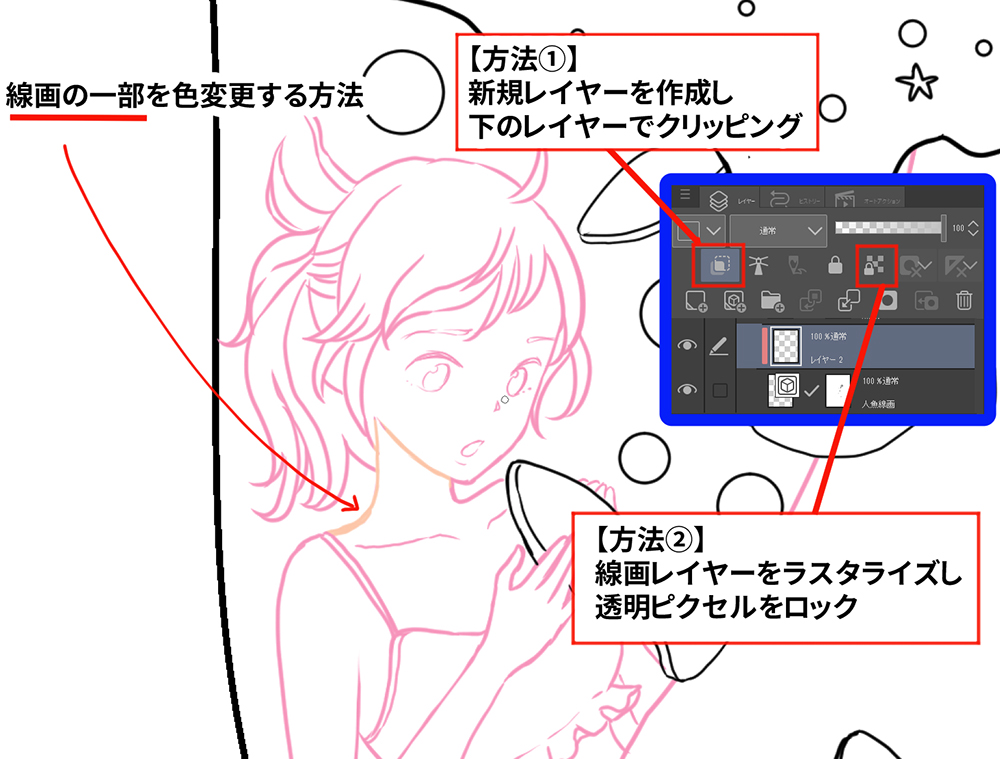
2. 線画の色を変更する
水彩風のふんわりした色合いにするため、線の色を変更します。
変更したい線画レイヤーを選んだ状態で[オブジェクト]サブツールを選択します。
[ツールプロパティ]パレットにある[メインカラー]をクリックして色を選択すると、ベクターレイヤー上の線画の色を一括で変更できます。

線画の一部の色を変更する場合は、
①線画レイヤーの上に新規レイヤーを作成し、[下のレイヤーでクリッピング]をするか、
②ベクターレイヤーの場合は、レイヤーを選択しながら[レイヤー]メニュー→[ラスタライズ]を実行し、[透明ピクセルをロック]をすると、作成した線画から色がはみ出さずに塗り分けができます。

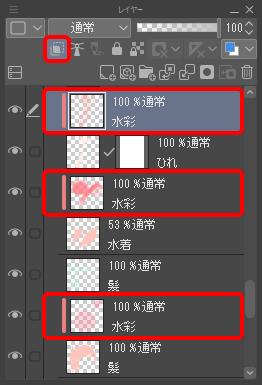
3. 水彩風に人物を塗る
1.で塗った下塗りレイヤーの上に新規レイヤーを作成し、[下のレイヤーでクリッピング]を設定します。
[下のレイヤーでクリッピング]を設定することで、下のレイヤー以外に色がはみ出しません。

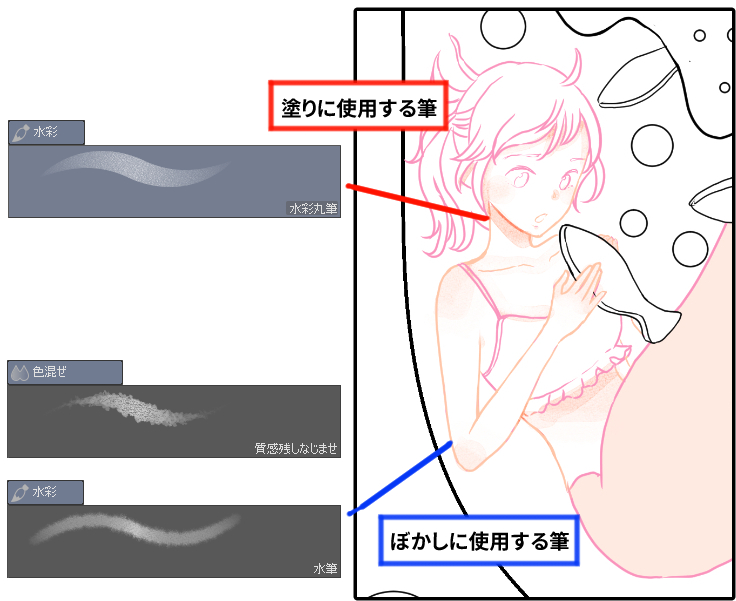
人物を塗る際のコツは、肌全体に色を置くのではなく、影や関節部分だけに色を置くと自然に塗ることができます。
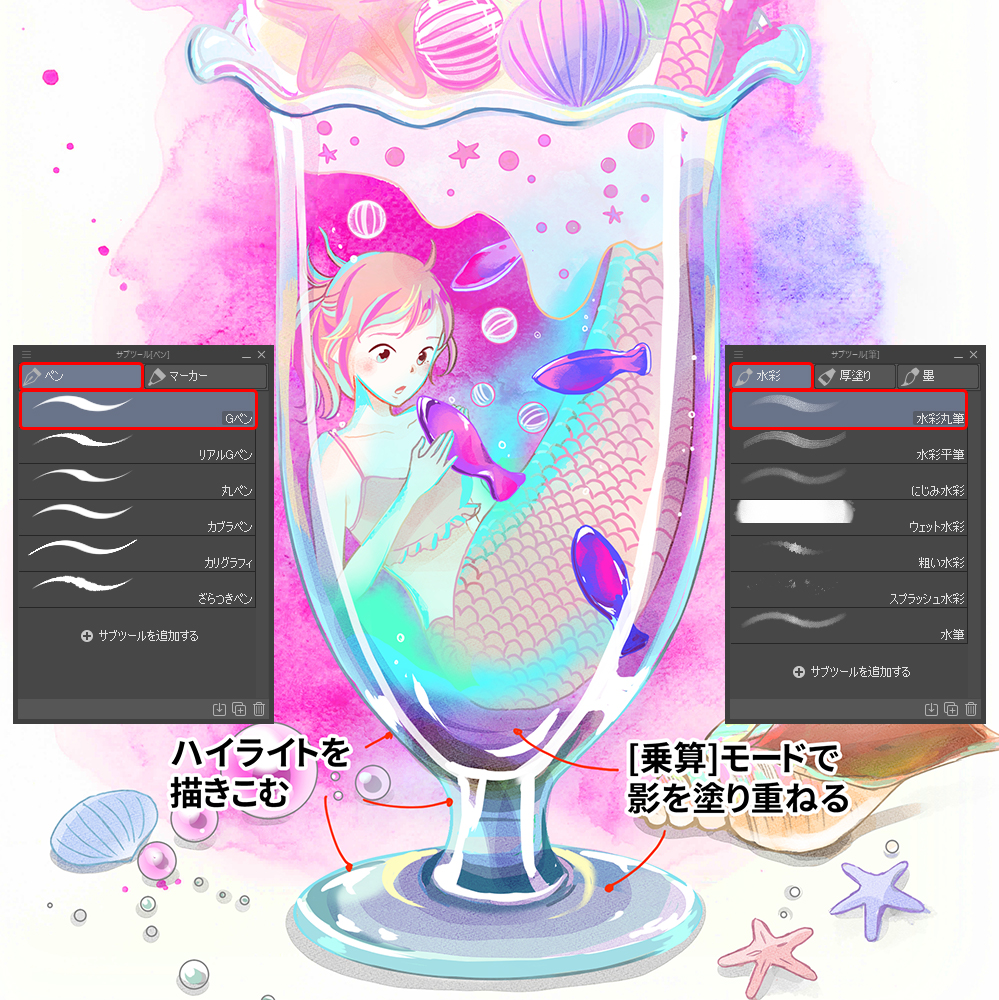
ここでは[筆]ツール→[水彩]→[水彩丸筆]を使用して塗っていきます。
[水彩丸筆]で塗った部分をぼかしたいときには、[色混ぜ]ツール→[質感残しなじませ]を使用するか、[筆]ツール→[水彩]→[水筆]でフチをぼかすと、実際に水彩絵の具で塗った時と同じような表現をすることができます。

[水彩丸筆]を使用すると、塗った部分に水彩紙の上に水彩絵の具を塗ったようなテクスチャができるため、これだけでアナログの水彩画のような風合いを出すことができます。
同じ要領でひれ・水着部分も着彩しました。
髪の一部は[Gペン]を使用して、新しいレイヤーにマットな髪の流れを描き足しました。


水彩テクスチャを活かした着彩
今回は、イラストのイメージに合わせて水彩テクスチャを自作します。
あくまで素材として使用するため、失敗しても良いという気軽な気持ちで何パターンか作成します。
水彩絵の具を使用するのが難しい場合は、CLIP STUDIO ASSETSで公開されている素材や、利用許諾内で使用できるフリー素材等を使用しても良いと思います。
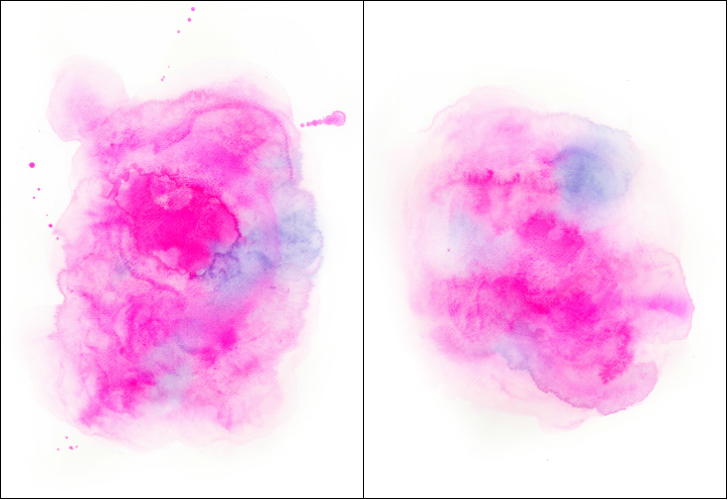
1. 水彩絵の具で滲みを作成する
画用紙の上に水で溶かした絵の具を塗り、周りを水でなじませていきます。
今回は、イラストのイメージに合わせ「オペラ」の絵の具を画面に置きます。
「コバルトブルーヒュー」や「コンポーズヒュー」をなじませながらどんどん広げていきます。
自由に、何通りかの滲みを作成します。乾いたらスキャンをして、PCに取り込んで使用します。
▽作成したテクスチャ

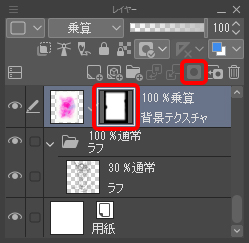
2. 水彩テクスチャを配置する
スキャンした水彩の画像をCLIP STUDIO PAINTのキャンバス上にドラッグ&ドロップするか、[ファイル]メニュー→[開く]で読み込みます。
このテクスチャは他のイラストでも使用する可能性があるので、人魚の女の子のイラストとは違うデータで調整をします。
[レイヤー]パレットにある→[レイヤーマスクを作成]アイコンをクリックします。
[レイヤーマスク]を作成した状態で消しゴムをかけると、描画された内容を消去することなく、表示上のイメージを消すことができます。
スキャンしたテクスチャの端のほうに紙の影が入ってしまっているので、不要な部分を[消しゴム]ツールで消しました。

[編集]メニュー→[コピー]を選択して、人魚の女の子のイラストにコピー&ペーストして、「ラフ」のレイヤーの上に配置します。
[自由変形]で大きさを調整し、グラスを中心に滲みが自然と馴染んでいくような背景として使用することにしました。

グラスの下塗り
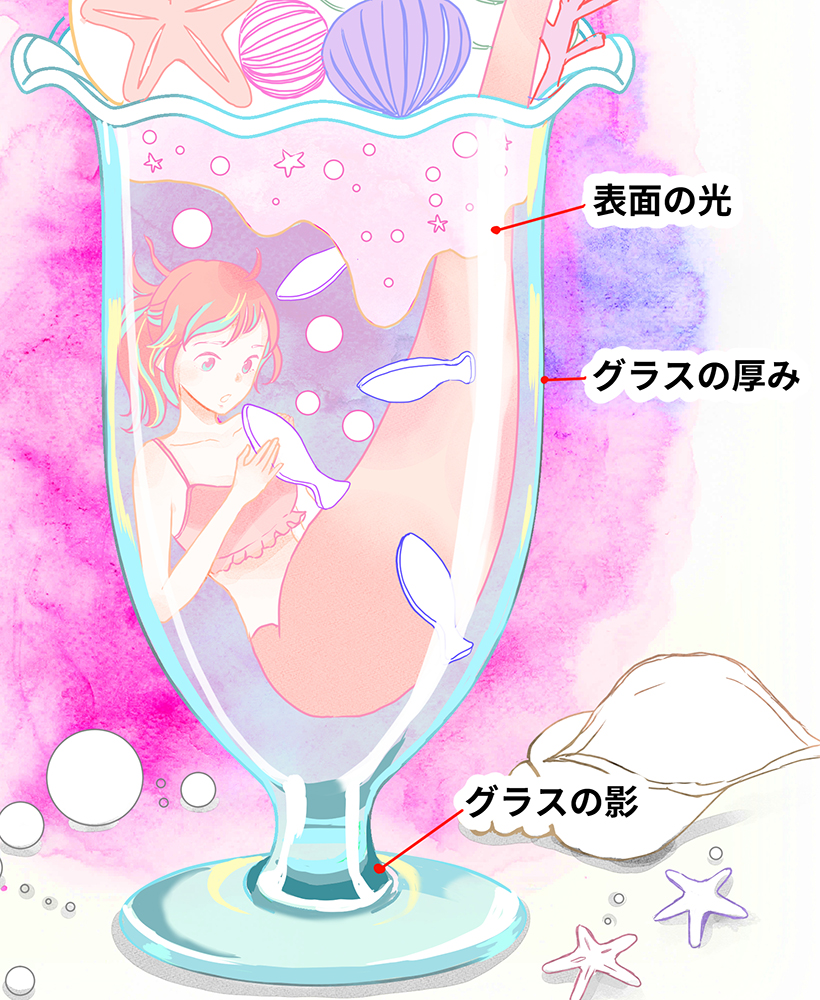
グラスなどのつるつるした質感のものは、アニメ塗りのように、ぼかしの無いはっきりとしたベタ塗りで光の部分と影の部分を描き込んでいきます。
1. 光と影を描き込む
人魚の女の子の線画レイヤーより上に新規レイヤーを作成し、不透明度100%の[Gペン]で、グラスの表面の光を白で描き込みます。
グラスの側面は厚みを意識して、水色と黄色でふち取るように塗っていきます。
レイヤーを分けて、先ほどの水色から、彩度と明度を下げた濃い色でグラスの影の部分を塗っていきます。

2. ジュースの色味を足す
ジュースなど液体の表現は、一色で塗るのではなく何色かが自然にまじりあい、なじんでいくように表現します。
人物の線画レイヤーの下に新規レイヤーを作成し、ベタ塗りで水色と緑色が混ざった色を塗ります。

色がまじりあった部分や端の部分を [質感なじませ]または [水筆]でなじませます。

スイーツの着彩
スイーツを描くときは、それぞれの質感を意識して塗っていきます。
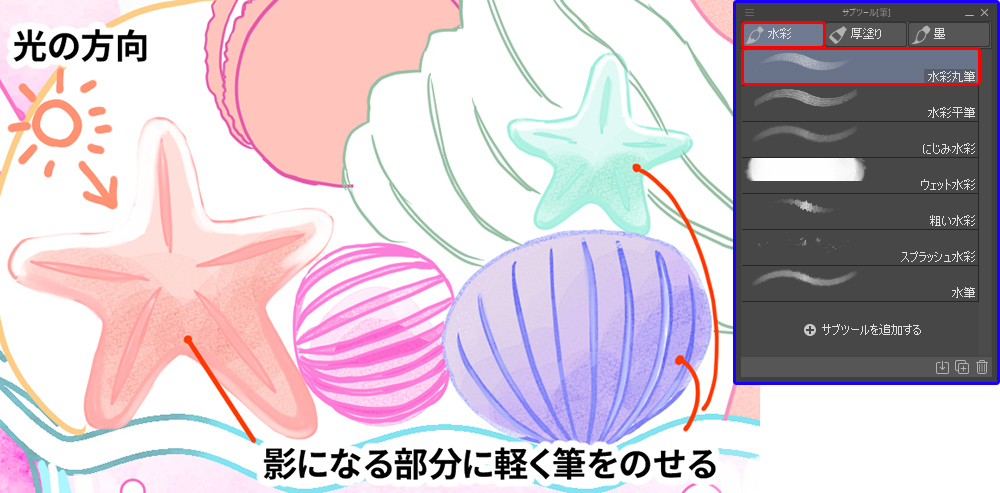
人物との塗り分け方のコツは、人物は影や関節にふわっと色をのせるのに対し、スイーツは一つのかたまりとしてとらえて、光の当たる方向を意識して影の部分に色をのせていくように塗っていきます。
1. お菓子類
・クッキー
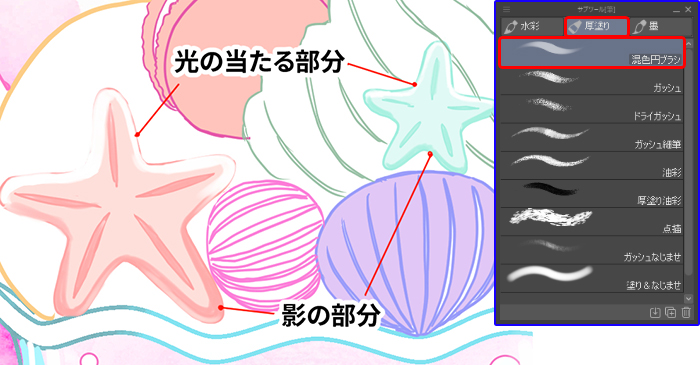
クッキー(ヒトデ・貝)はサクサクした質感を意識します。
クッキーの厚みの表現は、[筆]ツール→[厚塗り]→[混色円ブラシ]で厚塗りのように塗っていきます。
光の当たる部分を白で、影の部分は少し明度を落とした同系色で描きます。

表面は質感を出すため[筆]ツール→[水彩]→[水彩丸筆]で光の当たり方を意識しながら、影の部分に軽く筆をのせます。
ここは厚塗りのように何度も筆を重ねずに、軽いタッチで仕上げていきます。

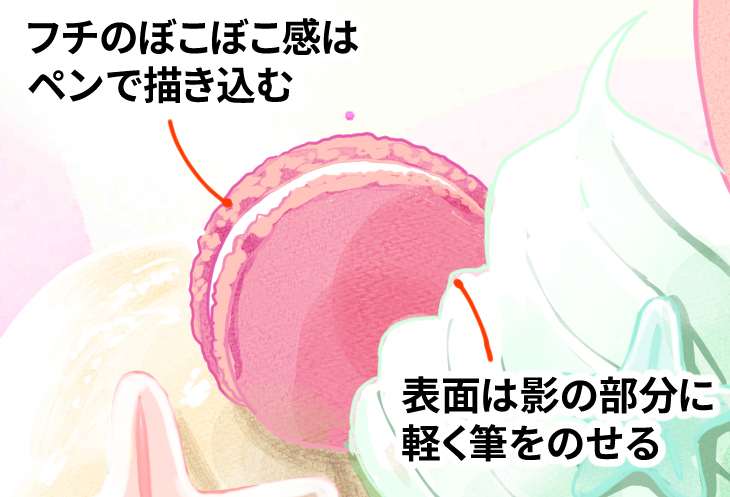
・マカロン
クッキーと同じように質感を意識しながら塗り、フチの部分は[Gペン]などの不透明なペンでぼこぼこ感を描き込みます。

・飴
飴はツルツルしているため、影部分に色を乗せたあと、表面に白でハイライトを描き込みます。

2. クリーム類
・クリーム
クリームは細かい凹凸に気を取られすぎず、クリームの折り重なる部分に濃い色を置いたら、全体を一つのかたまりと意識して、光の方向を意識して塗っていきます。
線画の下に新規レイヤーを作成し、[筆]ツール→[厚塗り]→[混色円ブラシ]で厚塗りのように塗り重ねていきます。

・アイスクリーム
クリームと同様、一つのかたまりを意識して、光の方向を意識して[混色円ブラシ]で厚塗りをします。
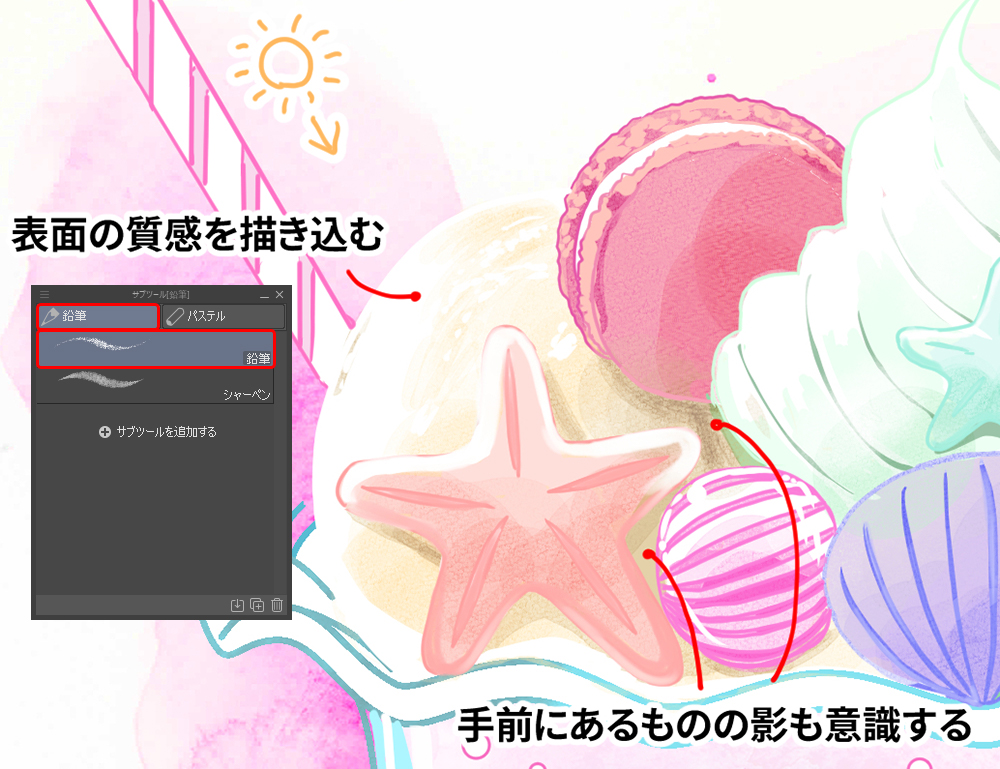
アイスクリームらしさを出すため、表面のざらざらとした質感を[鉛筆]で描き込みます。

3. ゼリー
ゼリーはツルツルした質感で、なおかつ透明であることを意識して着彩します。
光が強く当たる部分に白のハイライトを置き、ゼリーそのものの色(紫)と背景のテクスチャの色(ピンク)を意識して、アニメ塗りのようにはっきりとした色を塗ります。

その後、色と色の境目を[質感なじませ]、または [水筆]でなじませました。

全体の確認
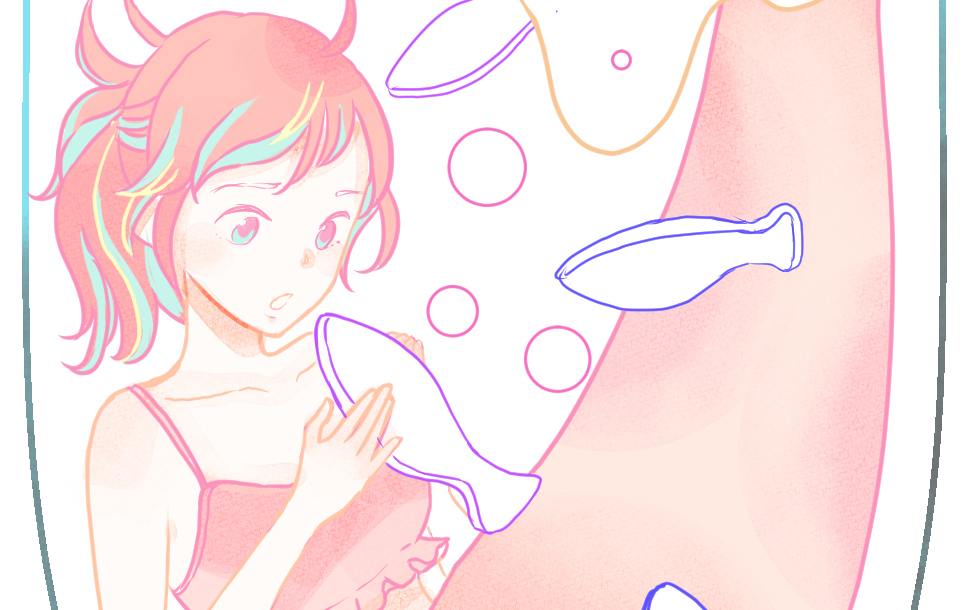
グラスの周りに置いてある小物を塗り、人魚のうろこを描き込んだところで、一旦全体に色を置いた状態になりました。

このタイミングで絵全体を確認します。
・全体の色味に統一感がない
・色がボヤっとしていてどこがメインかわからない
・クリームソーダの上段がスカスカしている
の3点を意識しながら、全体の調整と描き込みを行っていきます。
全体の色調整
主にクリームソーダ上部のスイーツ部分がそれぞれモチーフの色になってしまっているため、絵全体の色味に統一感がないと感じました。
作成していた別の水彩テクスチャを使用して調整します。

レイヤー最上部に配置し、上からテクスチャの色をかけたい部分以外に[レイヤーマスク]を適用します。
色を載せたくない部分は、下の画像のようにテクスチャが消えている状態になっています。

レイヤーの合成モードを[ピンライト]に変更します。
▽比較GIFアニメーション

スイーツ部分にピンク色がかかったことで、絵全体をなじませることが出来ました。
描き込み
1. 人物の描き込み
メインとなるキャラクターの見え方が弱かったため、目や輪郭線に濃い色を塗っていきます。
また、ジュースの色の反射を意識し、光の当たる身体の部分に、ジュースと同じ水色を置きました。

2. グラスの描き込み
グラスのハイライトのレイヤーの下に新規レイヤーを作成し、レイヤーの合成モード[乗算]に設定します。
[筆]ツール[水彩]→[水彩丸筆]で、グラスの影になる部分に色を足していきます。
ここで色を塗り重ねて、影色を濃くすると透明感が出ます。
影を塗ったら、不透明度100%の[Gペン]でハイライトも描き込みました。
影とハイライトが加わったことで、グラスに透明感が出ました。

3. 飾りの描き足し
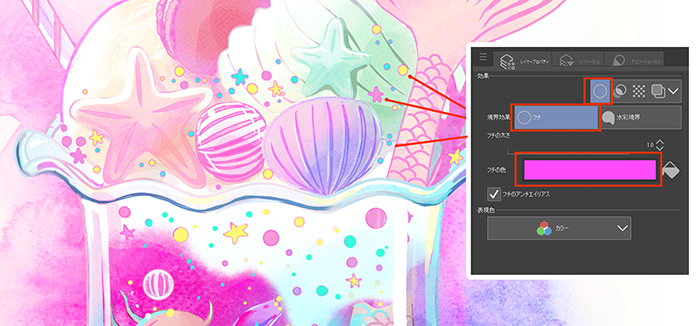
レイヤー最上部に新規レイヤーを作成し、[レイヤープロパティ]パレット→[効果]→[境界効果]を適用して、描画した内容にピンク色のフチがつくように設定します。
黄色や水色などカラフルな色を使って、星形や丸の飾りをクリームソーダの上部を中心に描き足しました。

4. 水中のキラキラの描き足し
CLIP STUDIO ASSETSからダウンロードした無料の素材「キラキラブラシ」を使用して、先ほどの星や丸の飾りの上からキラキラを描き足します。
白だけでは味気がないため、レイヤーの[透明ピクセルをロック]を使用して、一部のキラキラを、丸と星の飾りと同じ色の水色やピンクなどに変更しました。
また、レイヤーの合成モードを[覆い焼きカラー]に設定したレイヤーに、同じくASSETSからダウンロードした無料の素材「気泡ブラシ」で気泡を描き込みました。

5. 強調色の追加
クリームソーダ上部に乗っているパーツなどの接地面を、より濃い色で塗ります。
また、グラスのフチ部分にも背景に近い濃い色を入れます。

濃い色を入れることで、ものに存在感が増し、画面を引き締めることができます。
6. 全体の描き込み、調整
そのほか、小物などを描き込み、ソーダに溶けているクリームに違和感がないように調整しました。

仕上げ
1. アナログ風テクスチャの追加
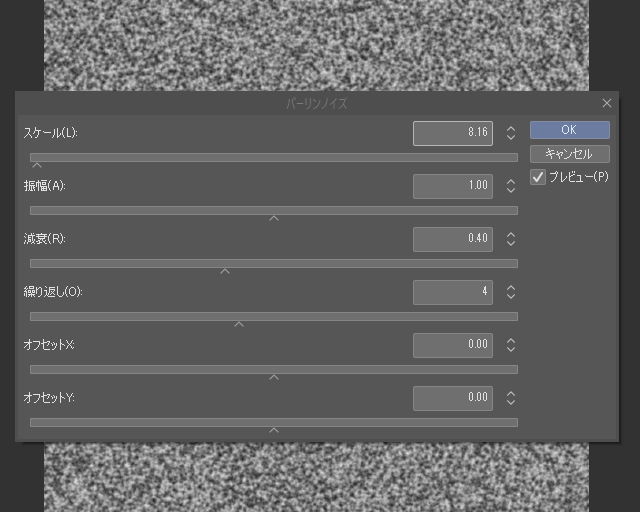
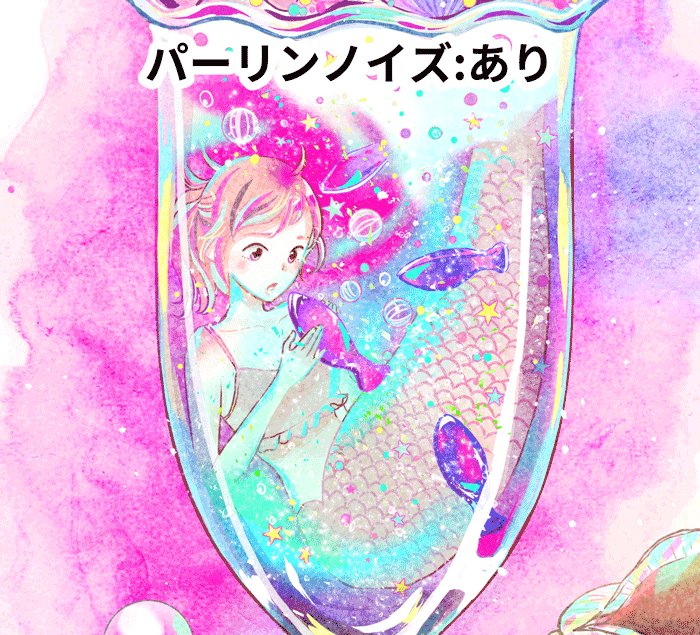
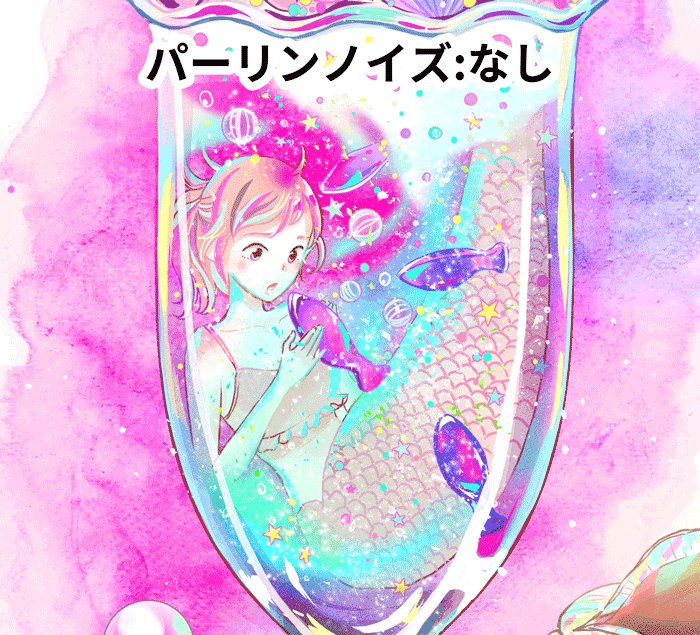
レイヤー最上部に新規レイヤーを作成し、[フィルター]メニュー→[描画]→[パーリンノイズ]
を使用して、画用紙風のテクスチャを作成します。

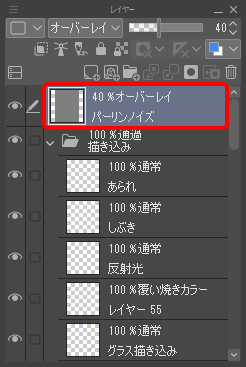
レイヤーの合成モードを[オーバーレイ]、不透明度を40%に設定します。

▽比較GIFアニメーション

パーリンノイズをかけることで、さらにアナログ風味を引き立たせることができます。
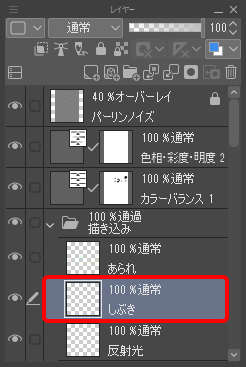
2. 色調整
[新規色調整レイヤー]を絵より上のレイヤー階層に作成し、[カラーバランス]、[色相・彩度・明度]で画面の色味を調整しました。
その後、色調補正レイヤーの下にしぶき用のレイヤーを作成し、CLIP STUDIO ASSETSでダウンロードした無料の素材「何でも使えるアナログ白しぶき」を使用して、しぶきを追加しました。

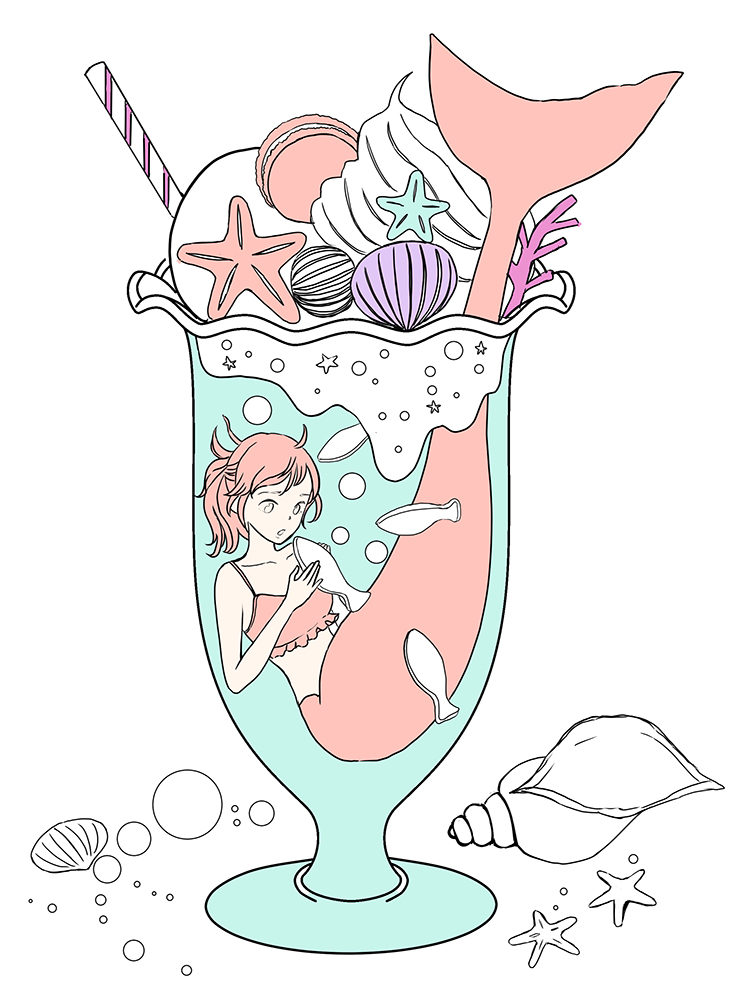
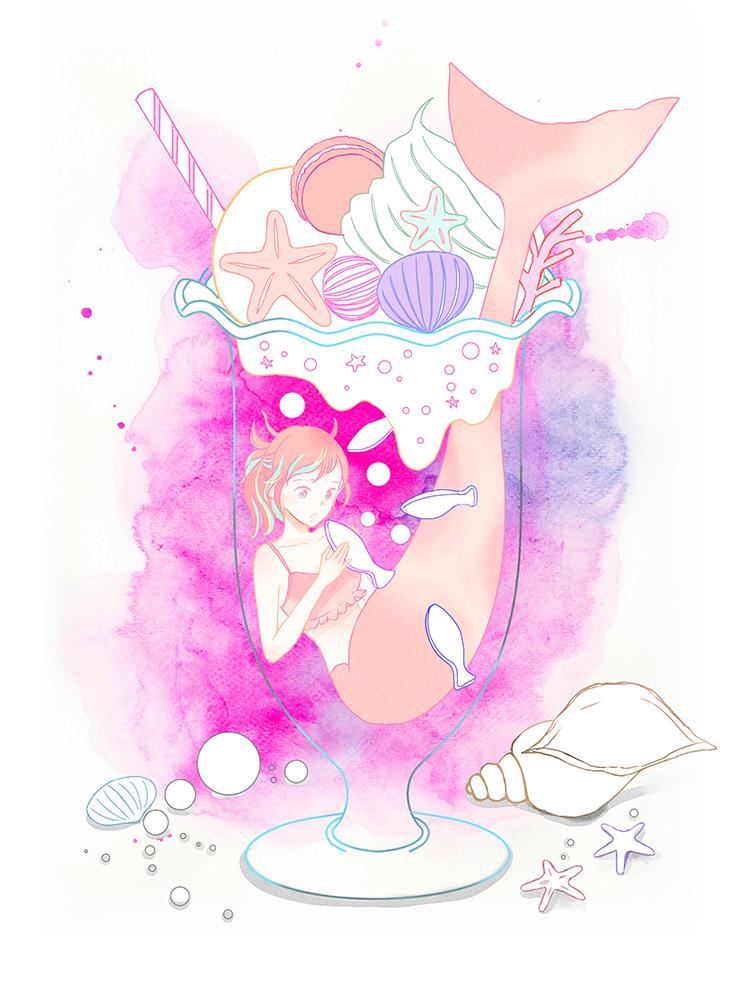
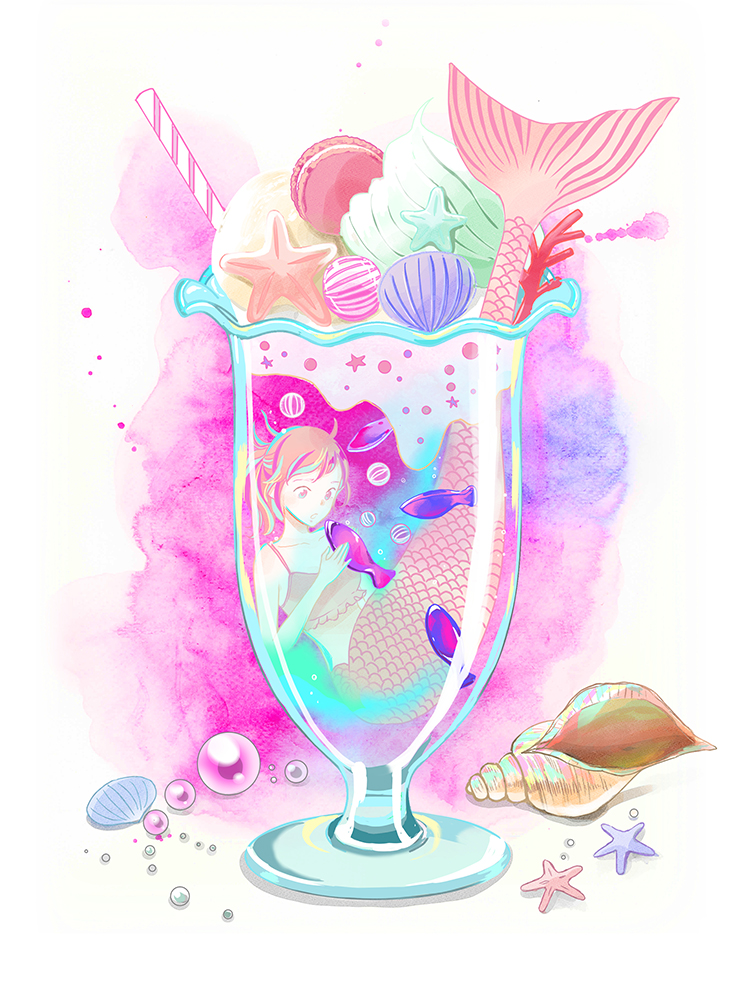
全体を見て細かい部分を描き足し・調整したら完成です!
▽クリックすると拡大表示できます
今回は、作成したイラストのタイムラプスを撮影しました。
工程が高速で記録されるので、面白い映像を残すことができます。
ご自分でイラストを作成する時も、タイムラプス記録をオンにして、SNSに上げたりして楽しんでみてください。
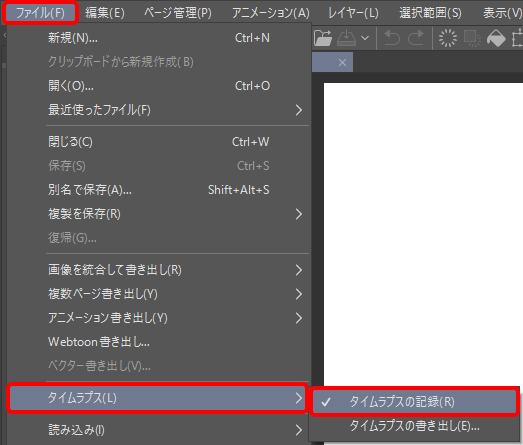
タイムラプスは、[新規]ダイアログの下部にある[タイムラプスの記録]にチェックを入れるか、作業中のファイルの場合は、[ファイル]メニュー→[タイムラプス]→[タイムラプスの記録]から設定ができます。

▽タイムラプス動画
ぜひみなさんもデジタル作画とアナログの水彩画を組み合わせて、スイーツと女の子のイラストを描いてみてください。
宮部サチ
(イラストレーター/マンガ家)
漫画を描いたり、カラーインクやCLIP STUDIO PAINT等を使用したイラストを描いています。
Twitter:@miyabe_s
[既刊コミックス]
徳間書店 RYU COMICS 「まめコーデ」(全4巻)、「満腹百合」(全1巻)
新潮社 BUNCH COMICS「友達100人切れるかな」(全2巻)

少年画報社「ほんわかごはん」(全1巻)等。
コミックシーモアにて「ぶった斬り婚活!~

[イラスト仕事]
東京創元社 松尾由美著「わたしのリミット」文庫版 カバーイラスト
誠文堂新光社 「背景イラストの描き方-アナログ編」メイキングイラスト 等。