iPad로 연재만화 그리는 법

아티스트 Antoine 씨가 iPad로 연재만화 그리는 법을 설명합니다. 스케치, 펜 터치, 말풍선 및 대사 넣기 등의 순서로 디지털 페인팅 도구를 사용하여 완성합니다. 완성한 그림은 인스타그램 등 SNS에 공개할 수 있습니다!
목차
- 연재만화의 개념
- CLIP STUDIO PAINT(클튜) for iPad 소개
- 아티스트를 위한 기본 기능 소개: 레이어
- 아티스트를 위한 기본 기능 소개: 선택 도구
- 연재만화 그리는 단계
- 스케치
- 컷 준비
- 컷에 그리기
- 펜 터치
- 대사 넣기
- 채색
- 게시
1. 연재만화의 개념
요즘 인스타그램은 세계에서 가장 인기있는 소셜 미디어 사이트 중 하나가 되었습니다. 많은 아티스트들이 작품을 게시하기 위한 주요 플랫폼으로 사용합니다. 여러분이 이 글을 읽고 있다면 ‘나도 할 수 있지 않을까’하고 궁금해질 것입니다. 이 강좌에서는 여러분이 첫 번째 만화를 CLIP STUDIO PAINT(클튜)로 제작하여 소셜 미디어로 공유하도록 단계별로 설명합니다.

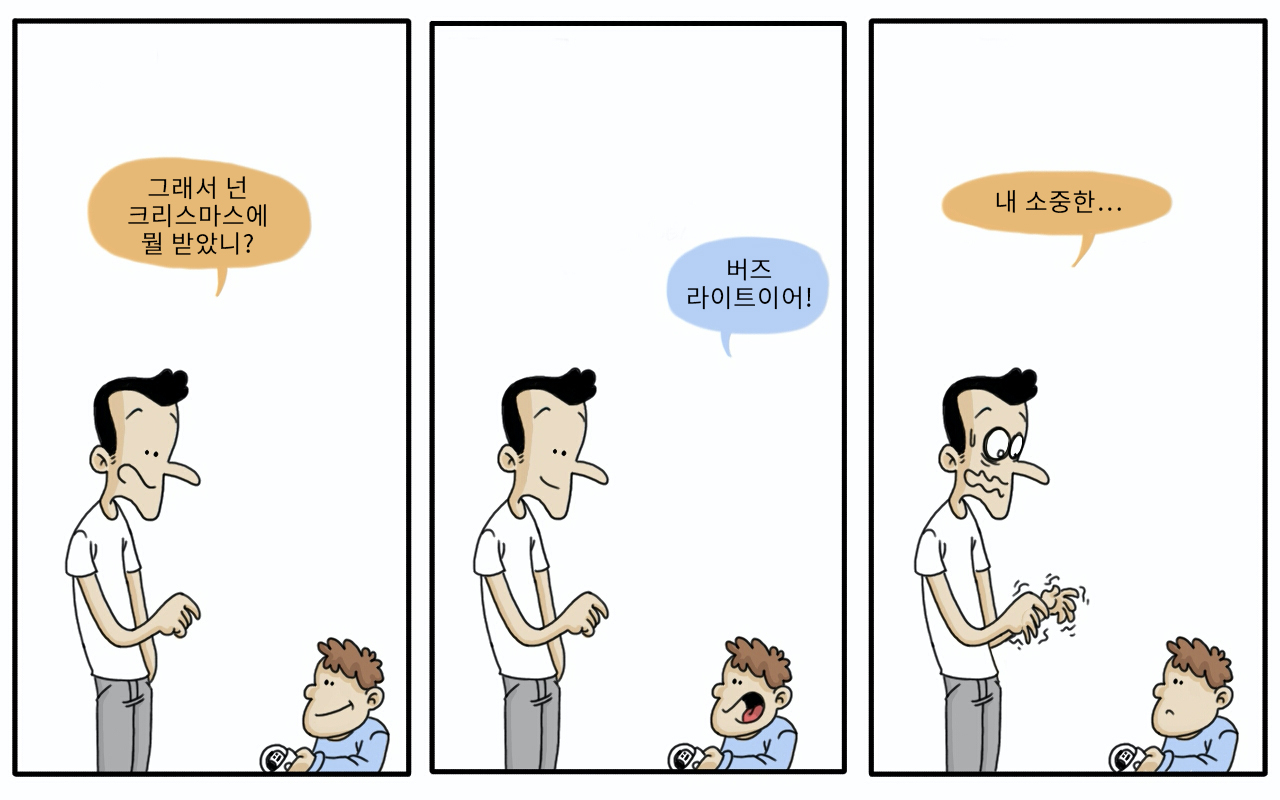
연재만화를 그리려면 먼저 시나리오를 준비해야 합니다. 연재만화는 사람들을 웃게 하기 위한 일련의 짧은 그림입니다. 연재만화는 ‘상황을 기막힌 구절로 나타내는 몇 개의 컷’이라고 정의할 수 있으며 바로 본론으로 들어가야 합니다.
2. CLIP STUDIO PAINT for iPad 소개
인스타그램용 연재만화를 그리기 위해 CLIP STUDIO PAINT for iPad 앱을 사용하겠습니다. 이 앱은 처음부터 끝까지 만화를 만들 수 있습니다. CLIP STUDIO PAINT PRO 버전은 초당 최대 24프레임의 애니메이션을 만들 수 있으며 EX 버전의 경우 풀 애니메이션 제작도 가능합니다.
또한 이 앱에는 아티스트가 창작 작업을 할 때 소중한 시간을 절약할 수 있는 많은 기능이 있습니다. 이 강좌에서는 현재 가장 완벽한 버전인 EX 버전의 기능을 보여드리겠습니다.
이 앱을 구입하여 만화를 제작하고 싶다면 PRO 버전도 좋습니다.
3. 아티스트를 위한 기본 기능 소개: 레이어
디지털 도구의 등장으로 디지털 아티스트는 작업을 관리하는 데 중요한 기능인 레이어를 사용할 수 있게 되었습니다. 요컨대 레이어는 디지털 그림에서 겹쳐진 층입니다. 각 레이어는 다른 레이어와 독립적이며 커스터마이즈할 수 있습니다. CLIP STUDIO PAINT(클튜) for iPad를 사용하면 연재만화의 모든 레이어를 생성, 수정, 결합 또는 변형할 수 있습니다. 또한 아래에서 볼 수 있듯이 여러 레이어에서 동시에 작업하기 위해 레이어 그룹을 만들 수 있습니다.
레이어란?
레이어는 투명한 종이와 같습니다. 그리기, 쓰기, 3D 오브젝트 사용 등이 가능합니다. 레이어는 CLIP STUDIO PAINT(클튜) for iPad와 같은 소프트웨어로 작업할 때 간과해서는 안 되는 필수 요소입니다.
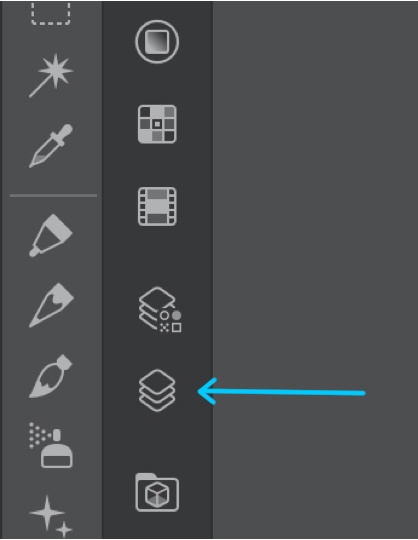
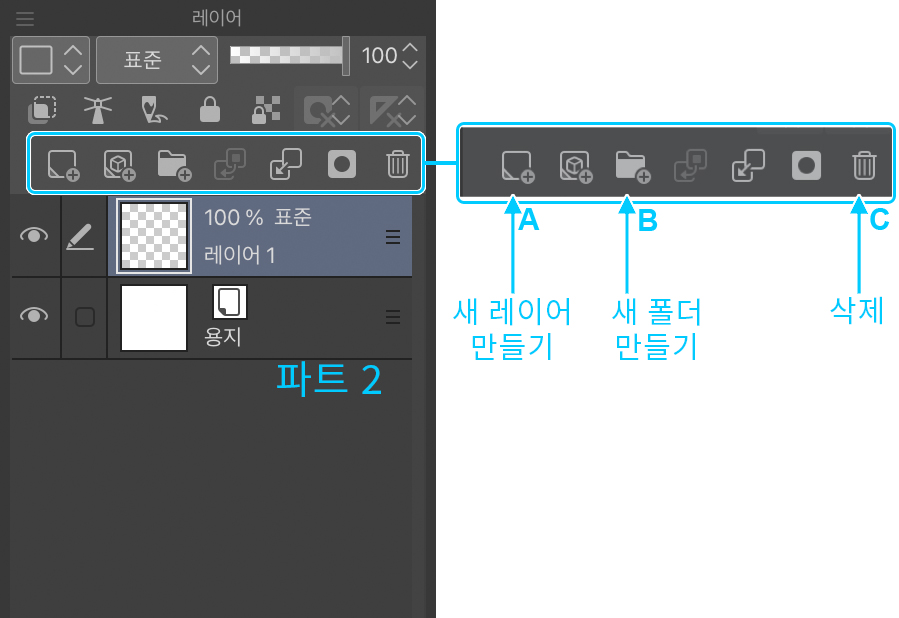
CLIP STUDIO PAINT(클튜) for iPad에서는 레이어 관리가 레이어 메뉴를 통해 이루어집니다. 레이어 아이콘을 눌러 열 수 있습니다.

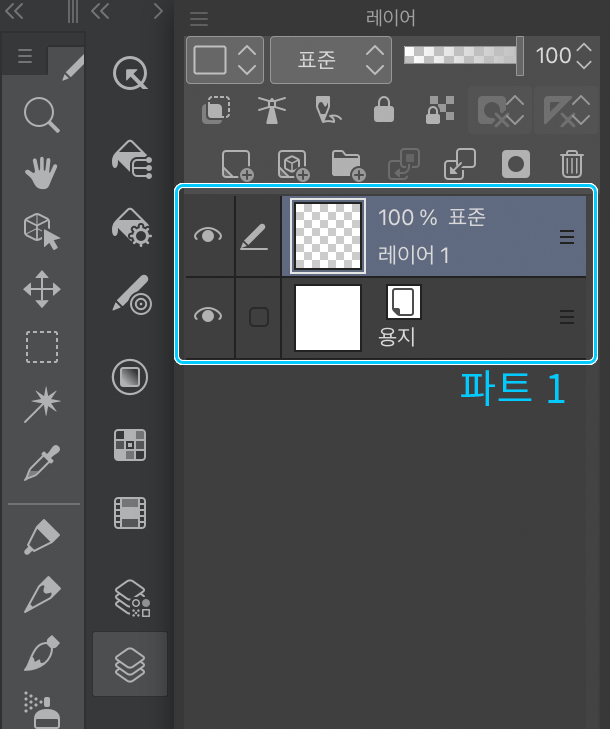
이 메뉴를 열면 다른 많은 옵션을 사용할 수 있습니다. 아래에서 이 메뉴를 자세히 살펴보겠습니다.
파트 1은 만들려는 모든 레이어로 구성됩니다. 이 창에서 레이어를 배치할 순서를 관리합니다. 오른쪽에 있는 햄버거 아이콘이라고도 하는 삼선 메뉴 아이콘을 눌러 레이어를 이동할 수 있습니다.

기본 레이어 관리는 파트 2(옵션에 추가, 폴더, 삭제 등 포함)에서 수행됩니다. 여기서는 새 레이어를 만들고 폴더를 만들고 마지막으로 레이어를 삭제할 수 있는 옵션에 주목합시다.
새 레이어를 만들려면 A를 누릅니다.
새 폴더를 만들려면 B를 누릅니다.
레이어를 삭제하려면 C를 누릅니다.

파트 3에서는 레이어 색을 변경하고 (주의: 이 옵션은 그림의 색을 변경하지 않고 구성을 위한 것임) 레이어 설정(합성 모드) 및 불투명도를 변경할 수 있습니다.

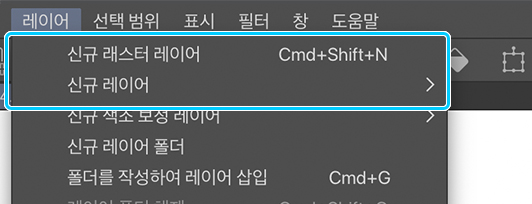
새 레이어를 만드는 방법에는 세 가지가 있습니다. 레이어 메뉴에서 아이콘을 클릭하거나 상단의 드롭 다운 메뉴에서 레이어 > 신규 래스터 레이어를 선택합니다. 또는 톤 레이어와 같은 다른 유형의 레이어를 만들려면 드롭 다운 메뉴에서 레이어 > 신규 레이어 > 톤을 선택합니다.
4. 아티스트를 위한 기본 기능 소개: 선택 도구
CLIP STUDIO PAINT(클튜) for iPad에는 많은 기능이 있습니다. 아티스트들이 일반적으로 사용하는 것은 선택 도구입니다. 이 도구는 특정 영역 선택, 모양 그리기, 전체 레이어 선택, 그리기 영역 정의 등에 매우 편리합니다. 이 강좌에서는 선택 도구를 사용하여 말풍선을 빠르고 쉽게 그릴 수 방법과 채색 시 유용한 방법을 보여드리겠습니다.
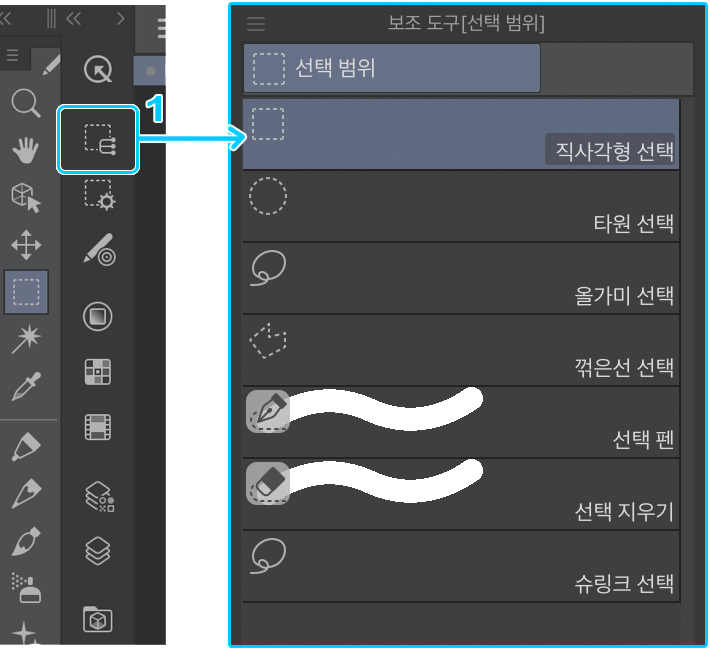
선택 도구를 선택하려면 도구 사이드 바에서 해당 아이콘을 터치합니다. 기본적으로 이 도구는 점선 사각형으로 표시됩니다. 이 도구를 선택하면 이제 몇 가지 옵션을 사용할 수 있습니다. 처음 두 아이콘은 이 강좌에서 가장 주목해야 할 아이콘입니다.

1을 누르면 다른 선택 도구에 액세스할 수 있습니다. 기본 도구를 사용하면 정사각형 또는 직사각형을 만들 수 있습니다. 다음 도구를 사용하여 타원, 자유 형태(올가미), 다각형 영역을 만들 수도 있습니다. 선택 펜을 사용하면 선택하려는 항목에 색을 지정하여 영역을 선택할 수 있습니다. 선택 취소를 사용하면 이전 도구의 색 또는 선택한 영역을 지워 선택을 구체화할 수 있습니다. 마지막으로 슈링크 선택을 사용하면 그린 영역 내에서 단일 선의 픽셀만 선택할 수 있습니다. 단, 픽셀이 속한 전체 선 또는 영역을 포함하지 않으면 이 도구로 픽셀을 선택할 수 없다는 점에 주의하세요.
5. 연재만화 그리는 단계
- 요약하면 연재만화를 그리는 단계는 준비 스케치 > 컷 스케치 > 해당 컷에 그리기 > 펜 터치 > 채색 > 대사 넣기 > 내보내기로 구성되는데 단계별로 설명하겠습니다.
- 사용 브러시 및 도구
브러시: 데생 연필, 진한 연필, G펜, 둥근 펜
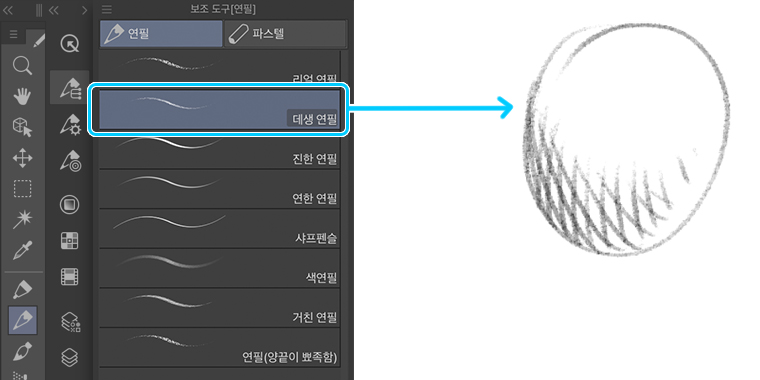
데생 연필
저는 컷에 스케치할 때 데생 연필을 사용합니다. 처음에 디테일을 그리지 않아도 될 만큼 충분히 큰 연필 크기를 선택합니다. 불투명도는 그대로 둡니다. 이 연필은 그림의 기준선을 그리는 데만 사용됩니다.
해상도가 350dpi인 1080x1080px 이미지의 경우 브러시 크기를 8로 설정했습니다.
도구 위치: 연필 도구 > 연필 > 데생 연필

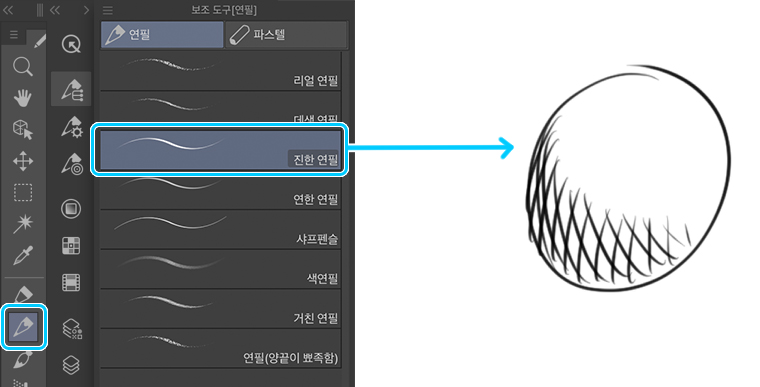
진한 연필
이 브러시를 사용하여 그림의 디테일을 그립니다. 다시 한 번 불투명도를 그대로 두고 브러시 크기를 5로 설정했습니다.
도구 위치: 연필 도구 > 연필 > 진한 연필

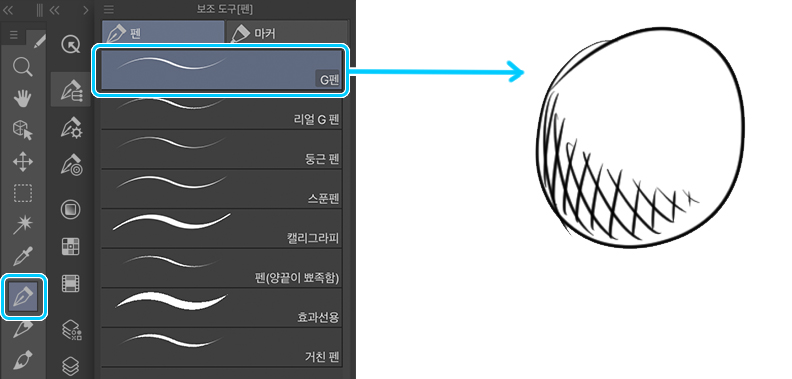
G펜
저는 펜 터치를 할 때 브러시를 사용하여 거의 모든 특징을 그립니다. 여기에서는 불투명도를 최대로, 브러시 크기를 5로 설정했습니다. 이 크기 및 해상도의 그림인 경우 선이 충분히 굵은 것이 좋습니다. 이 작품을 인터넷에 게시할 예정이며 주로 스마트폰에서 보게 될 것이므로 선이 선명할 정도로 굵어야 합니다.
도구 위치: 펜 도구 > 펜 > G펜

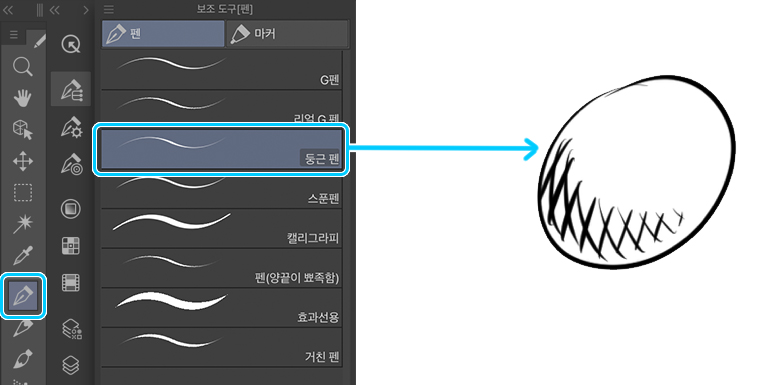
둥근 펜
둥근 펜은 옷주름, 눈, 머리카락, 장식의 디테일 등 마지막 디테일을 그릴 때 매우 유용합니다. 브러시 불투명도는 항상 최대값으로 설정하고 크기는 5로 유지합니다.
도구 위치: 펜 도구 > 펜 > 둥근 펜

이 단계별 강좌에 사용한 연재만화는 제 인스타그램 계정에서 볼 수 있습니다.
6. 스케치
고품질의 연재만화를 그리려면 독자에게 보여주고 싶은 캐릭터의 디자인을 마스터하는 것이 중요합니다. 이를 위해서는 먼저 몇 가지 스케치를 그려야 합니다. 컨셉을 잡을 때 디자인 연필을 사용합니다. 그림이 컷마다 다르지 않게 하려면 캐릭터 그리기 연습을 많이 해야 합니다.
기억해야 할 것은 CLIP STUDIO PAINT(클튜) for iPad는 태블릿용으로 설계되었다는 것입니다. 앱을 보다 편하게 사용할 수 있도록 태블릿 터치 제스처가 구현되었습니다. 예를 들어 선을 그릴 때 두 손가락으로 동시에 화면을 한 번 탭하여 선을 취소할 수 있습니다. 따라서 취소하기 위해 백스페이스 아이콘을 누를 필요가 없습니다. 마찬가지로 세 손가락으로 동시에 두드리면 마지막 실행 취소 작업이 복원됩니다. 마지막으로 키보드로 작업하는 사용자를 위해 Mac에서 일반적으로 사용되는 커맨드(cmd+z, cmd+c 등)는 호환되는 블루투스 키보드를 통해 완벽하게 작동합니다.
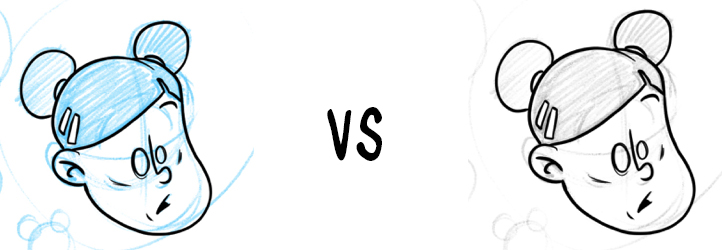
이 단계에서 브러시의 기본색을 변경합니다. 정리하기 위해 스케치와 구상 단계에서는 항상 파란색으로 그립니다. 따라서 펜 터치 시 연필의 파란색이 거슬리지 않습니다. 검은 선이 최종 선화입니다.
7. 컷 준비
캐릭터 그리기 연습을 마치고 컷 그리기로 넘어갑니다. 제 그림을 인스타그램에 게시하려 하므로 컷당 하나의 그림을 그리겠습니다.
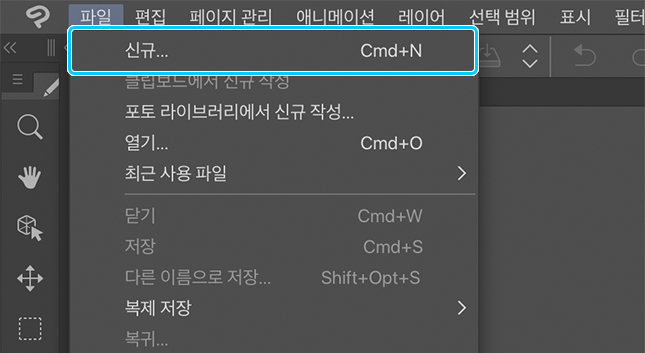
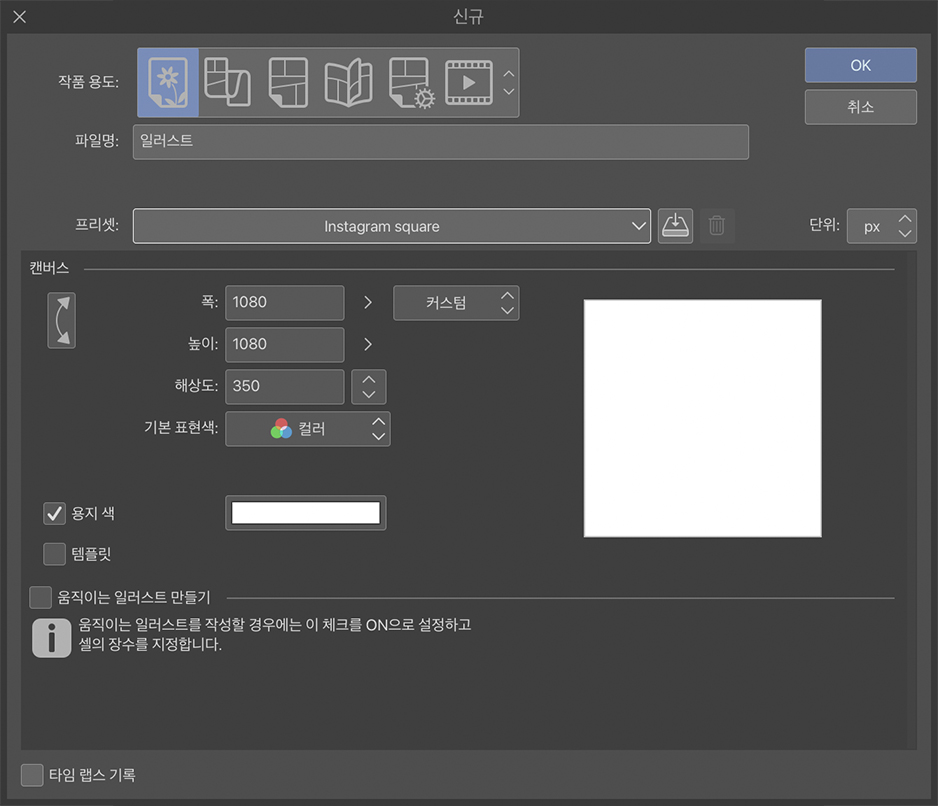
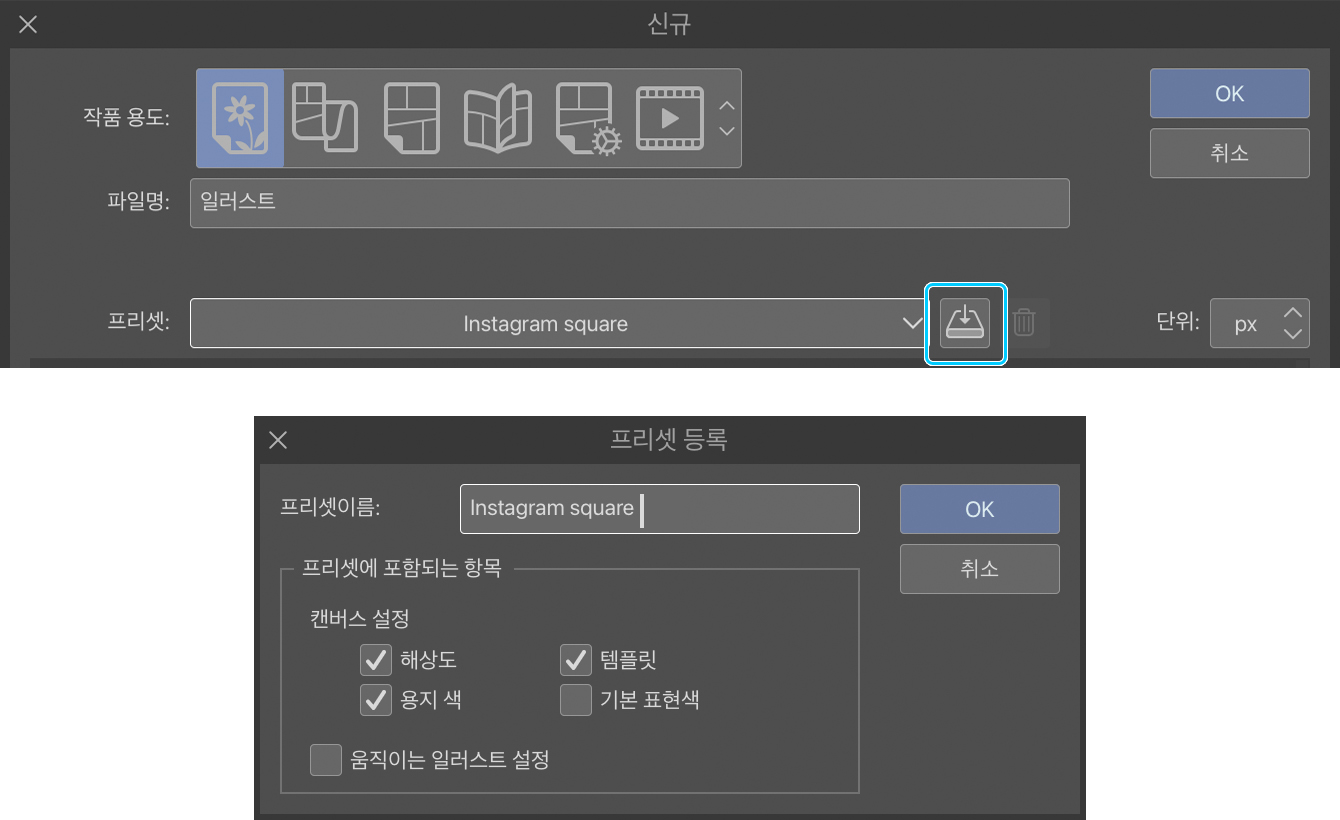
시작하려면 파일 > 신규(또는 cmd+n)를 선택하여 새 문서를 만듭니다. 다이얼로그의 작품 용도에서 일러스트를 선택합니다. 이 설정을 사용하면 흰색 배경(용지 레이어)을 사용하면서 투명한 그리기 레이어에 그릴 수 있습니다.


해상도 350dpi, 크기 1080x1080px인 캔버스를 설정했습니다. 이 정도면 충분합니다.
컷을 그리기 전에 이 일러스트 설정을 다음과 같이 저장하면 재설정하지 않아도 됩니다. 나타나는 다이얼로그에서 이 설정명을 Instagram Square로 지정하고 템플릿 및 용지 색을 선택한 다음 확인을 클릭합니다. 이제 이 설정이 프리셋 드롭다운 메뉴에 나타납니다.

8. 컷에 그리기
컷 그리기 위해 캐릭터 및 풍경의 일반적인 모양을 배치하는 것으로 시작합니다. 작업을 정리하기 위해 스케치를 그릴 레이어의 이름을 변경합니다. 이런 종류의 일러스트에는 스케치, 펜 터치, 채색, 대사, 말풍선 등 이미지 당 5개의 레이어가 필요합니다. 작업을 구성하기 위해 그림의 각 레이어를 분리하는 것이 중요합니다. 이렇게 하면 필요에 따라 각 레이어에서 독립적으로 작업할 수 있습니다.
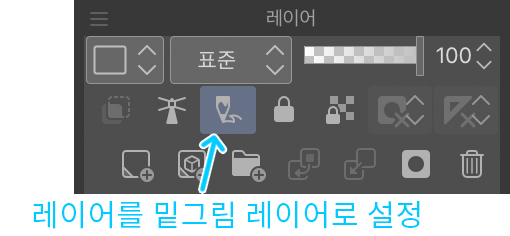
레이어 설정을 완료하기 위해 레이어를 밑그림 레이어로 지정합니다. 이를 위해 사이드 바에서 레이어 아이콘을 누릅니다. 레이어 메뉴에서 레이어를 길게 누른 다음 나타나는 팝업 메뉴에서 레이어 설정 > 밑그림 레이어로 설정을 선택합니다. 더 간단한 방법은 밑그림 레이어 아이콘을 누르기만 하면 됩니다.

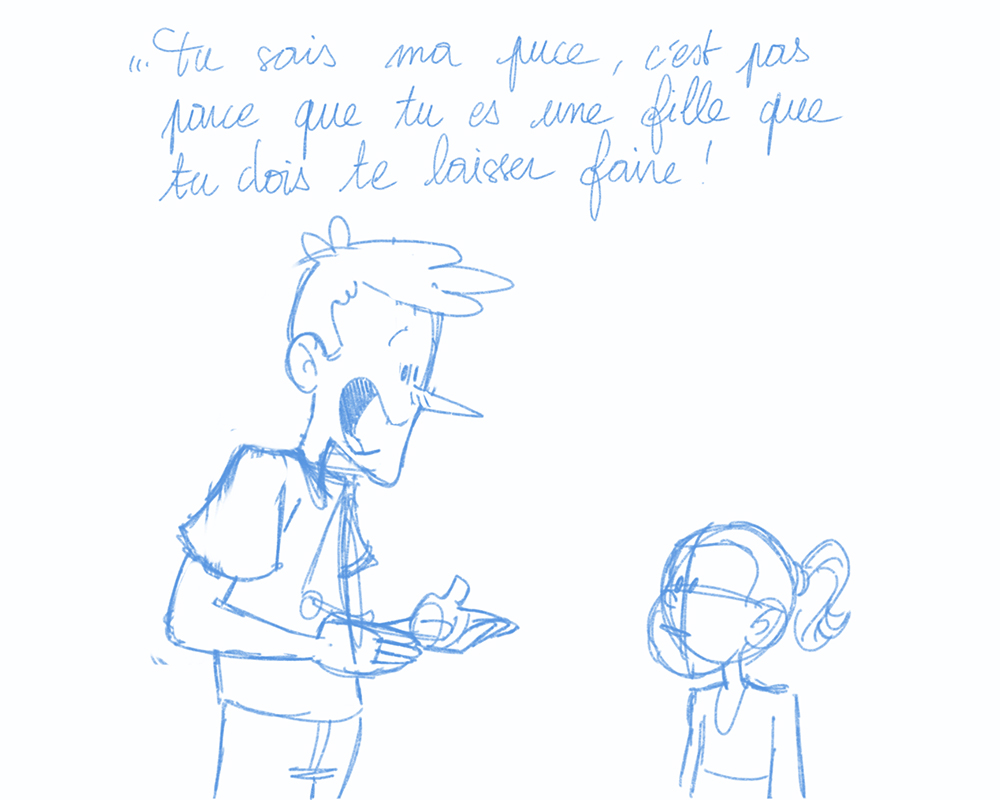
캐릭터 구상 단계와 마찬가지로 데생 연필 도구를 클릭하고 파란색을 선택합니다. 먼저 캐릭터와 표정의 대략적인 모양을 배치하고 가능한 한 역동적으로 표현합니다.
또한 말풍선을 그려 최종 그림에서 차지할 공간에 따라 그림을 정리할 수 있습니다. 이 단계는 만화책을 그릴 때 중요합니다. 스토리보드라고 합니다. 이 단계에서는 나중에 컷에 표시될 모든 디테일을 배치합니다. 이는 나머지 창작 과정을 위한 견고한 기반을 확보하는 데 필요한 만큼만 작업할 수 있습니다.
디테일을 추가하기 위해 진한 연필을 사용합니다. 눈, 입, 손가락, 옷의 디테일을 그립니다. 이 단계에서는 캐릭터를 최대한 표현하려고 노력합니다. 이를 위해 눈썹, 눈빛, 눈의 모양, 얼굴의 방향을 다양하게 그려봅니다. 손은 캐릭터가 전달하는 표현에서도 큰 역할을 합니다.

“너도 알다시피, 네가 여자라고 해서 사람들한테 이래라저래라 할 수 없어!”
9. 펜 터치
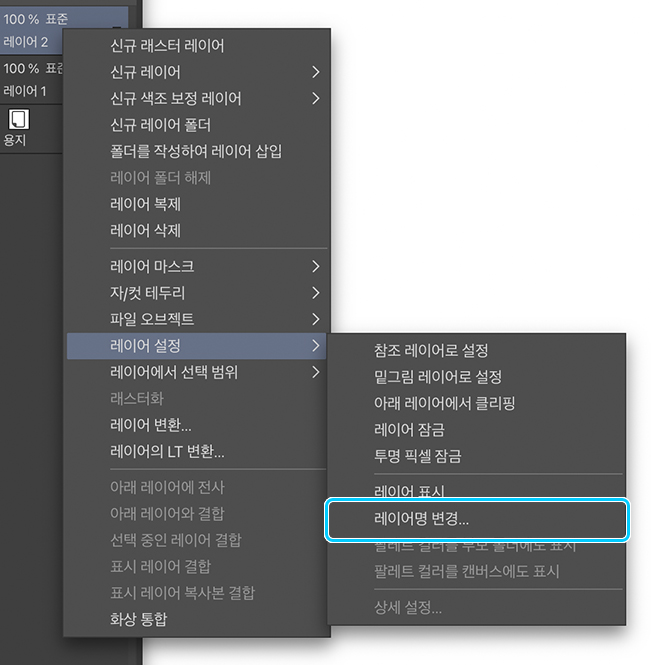
스케치에 펜 터치를 하기 위해 위에서 언급한 팔레트에서 이러한 목적으로 제공된 버튼을 눌러 새 레이어를 만듭니다. 방금 만든 레이어를 선택한 다음 길게 누르기 > 레이어 설정 > 레이어 이름 변경을 선택하여 이 레이어 이름을 바꿉니다. 레이어 이름을 펜 터치로 바꿨습니다.

밑그림 레이어를 다시 선택하고 불투명도를 25로 낮추었습니다. 이렇게 하면 선화의 품질을 쉽게 제어할 수 있습니다. 펜 터치 단계는 매우 중요하므로 간과해서는 안됩니다. 이 단계에서 최종 선화를 그립니다.
G펜 도구를 사용하여 펜 터치를 시작합니다. 처음에는 스케치 단계와 마찬가지로 주요 모양을 배치합니다. 캐릭터에 최대한 생동감을 주기 위해 위에서 아래로 스트로크를 그립니다. 실제 G펜처럼 G펜 도구는 선 끝에서 두꺼워지는 경향이 있습니다. 필요하다면 생각한 대로 특정한 스트로크를 수정합니다.
그 다음 둥근 펜으로 바꿉니다. 디테일을 그릴 때 사용합니다. 선이 더 미세하고 눈이나 머리카락과 같은 디테일을 더 정확하게 그릴 수 있습니다.
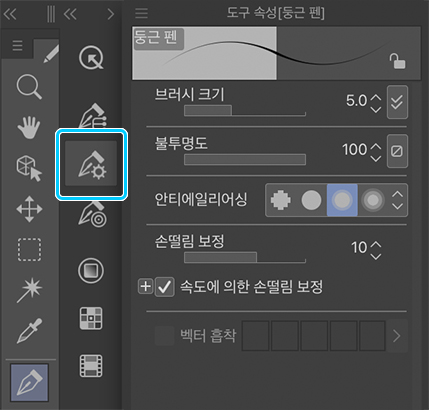
필요하다면 스타일과 그리는 방식에 맞게 브러시 설정을 변경할 수 있습니다. 이를 위해 도구 속성 창에서 브러시 설정을 조정합니다.

10. 대사 넣기: 도구 선택
펜 터치 후 말풍선에 대사를 넣습니다. 먼저 대사를 입력하기 위해 텍스트 도구를 사용합니다. 도구 아이콘을 터치한 다음 쓰려는 스타일러스로 두 번 탭합니다. 필요할 때마다 텍스트 크기를 조정합니다. 또한 텍스트를 입력한 후 방금 작성한 텍스트 영역 아래의 연필 아이콘을 터치하여 글꼴을 선택합니다. 열린 다이얼로그에서 원하는 글꼴, 크기, 색 등을 선택합니다.
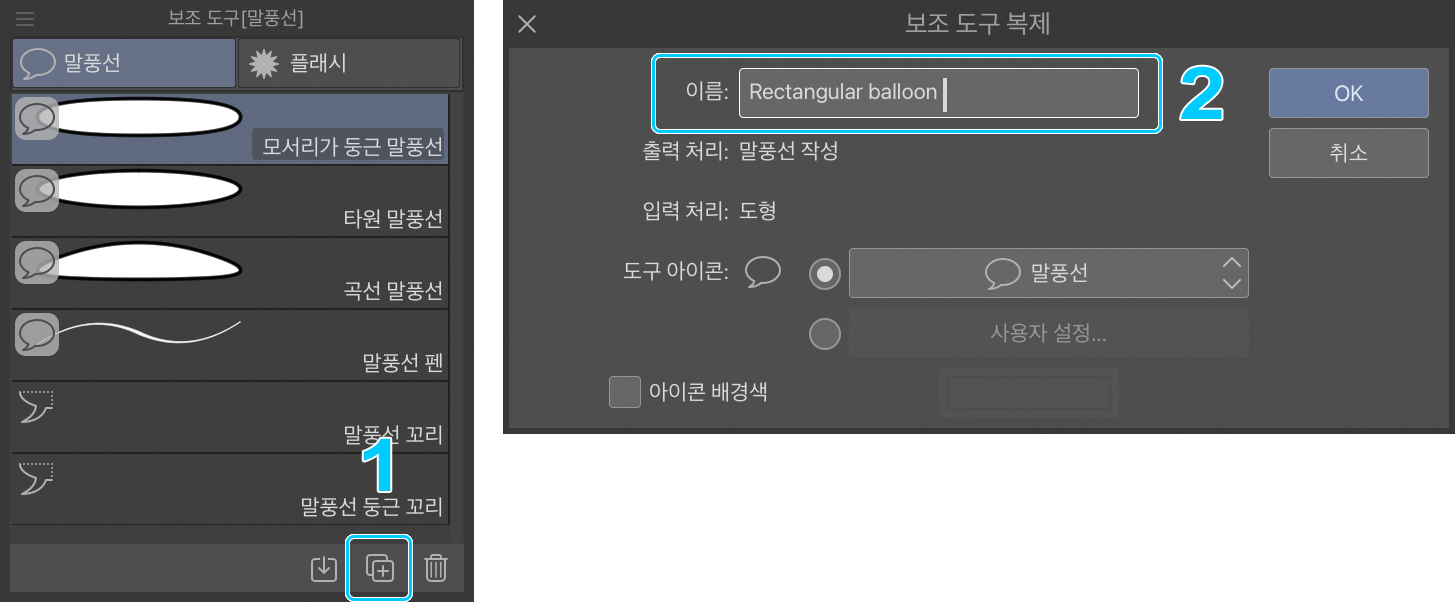
그 다음 말풍선 보조 도구를 선택하고 설정 탭을 열어 말풍선 모양을 변경합니다. 여기에서는 타원 말풍선을 선택했습니다. 저는 인스타그램에서 정사각형 또는 직사각형 모양의 풍선을 자주 사용합니다. 새 모양을 만들려면 도구 창 하단에 있는 아이콘(1)을 누르기만 하면 됩니다. 그 다음 이름(2)을 변경하고 OK를 눌러 도구 설정을 변경합니다. 이제 스타일러스를 사용하여 말풍선을 그릴 수 있습니다.


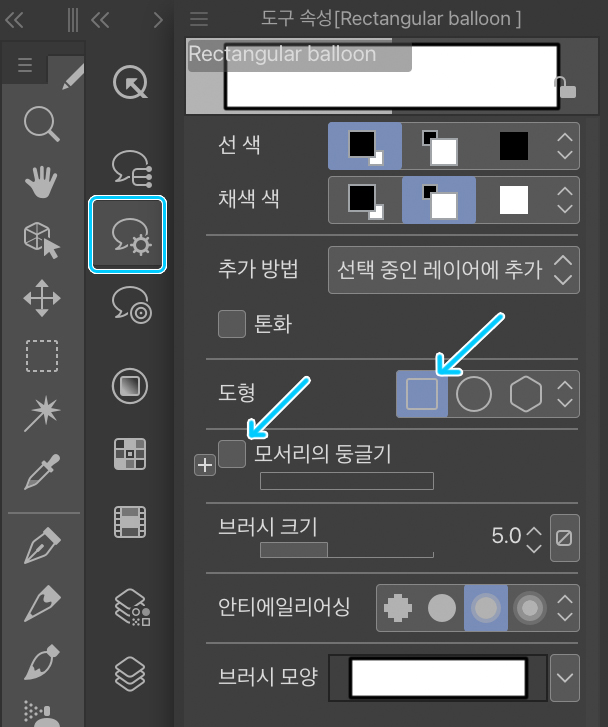
사각형 말풍선을 원한다면 모서리의 둥글기 체크 박스의 선택을 해제합니다.
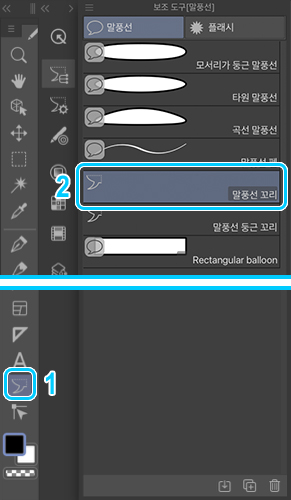
마지막으로 말풍선 도구 설정에서 말풍선 꼬리 보조 도구를 선택하여 어떤 캐릭터가 말하고 있는지 표시할 꼬리를 만듭니다. 전형적인 말풍선 꼬리 또는 생각을 표현하는 구름 말풍선 꼬리를 선택할 수 있습니다. 저는 스타일러스로 꼬리를 그립니다.
[POINT] 말풍선을 만들면 대상 레이어라는 특수 레이어에 배치됩니다. 이 레이어에는 여기에서 다루지 않은 특별한 설정이 있습니다.
11. 채색
그림의 컨셉 단계에서 단순한 채색 스타일을 사용하기로 했습니다. 이 단계는 훨씬 더 복잡할 수 있지만 깊이 들어가려면 또 다른 강좌가 필요합니다. 이 연재만화에서는 간단한 바탕색 기법을 사용합니다.
이를 위해 채색 레이어를 새로 만듭니다. 그런 다음 채우기 펜 보조 도구를 사용하여 그림의 다른 부분을 색칠하기 시작합니다.

그림의 배경은 선택 도구의 직사각형 보조 도구를 사용하여 파란색으로 칠하기로 했습니다. 다른 모든 레이어 아래에 배치한 새로운 레이어인 배경에서 스타일러스로 직사각형을 그립니다. 그 다음 채우기 도구를 사용하여 선택한 영역을 스타일러스로 다시 터치합니다. 영역을 터치하기 전에 어울리는 색을 선택합니다. 가독성을 방해하지 않도록 채도가 너무 높지 않은 색을 선택하세요.
12. 게시: 그림 내보내기
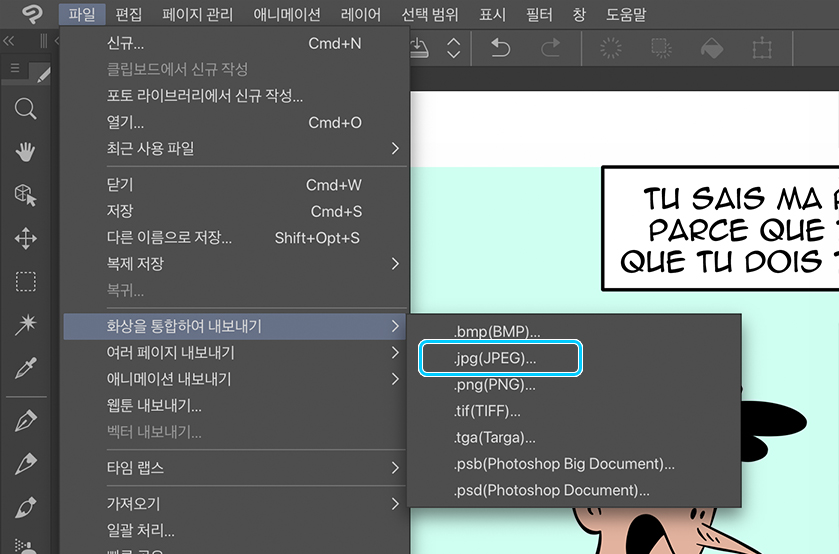
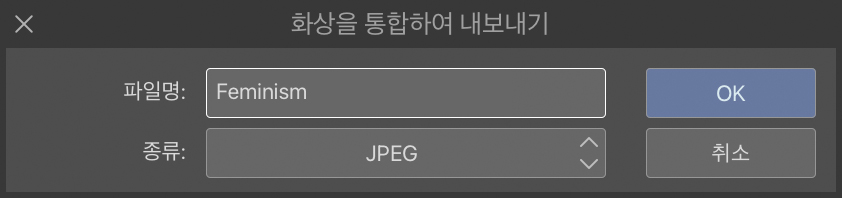
마지막으로 제 그림을 내보내 인터넷에 게시합니다. 이를 위해 파일 > 화상을 통합하여 내보내기 > .jpg (JPEG)를 선택합니다.
그림을 iPad 이미지 갤러리로 내보냅니다. 그리고 CLIP STUDIO PAINT(클튜)를 종료하기 전에 작업을 저장합니다.


이제 소셜 미디어에 제 작품을 게시하기만 하면 됩니다.
제 인스타그램에서 이 연재만화를 보려면 다음 링크를 클릭하세요.
https://www.instagram.com/enattendantlesvacances/

제 이름은 Antoine으로 늘 그림을 그리고 있습니다. 2012년부터 인터넷에 만화를 그리기 시작했고 지금은 교사로서의 일상에서 영감을 받은 이야기를 출판하고 있습니다. Mangadraft에 게시하는 일본 만화풍의 만화도 정기적으로 작업합니다.
– Antoine
컨셉 아트에 관심이 있나요? 혹은 컨셉 아티스트가 되려면 무엇이 필요한지 알고 싶나요?
아래 링크에서 확인해 보세요!