간단한 애니메이션풍 채색

애니메이터 Nicca 씨의 애니메이션풍 채색 강좌입니다. 셀 셰이딩 채색과 가우시안 흐리기와 같은 편리한 기능을 사용하여 눈길을 끄는 일러스트를 그려봅시다!
목차
1. 애니메이션풍 채색을 이해하기
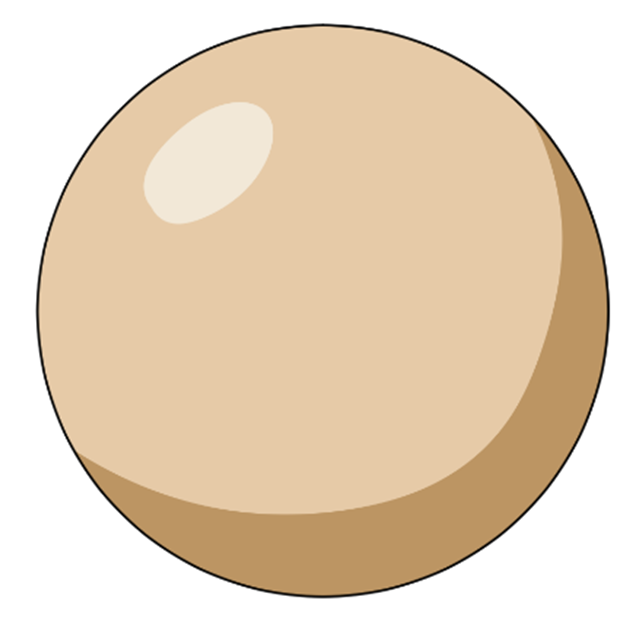
애니메이션풍 또는 셀 셰이딩 채색은 전통적인 애니메이션이 어떻게 애니메이션화되었는지를 모방한 스타일입니다. 애니메이션을 더 쉽게 만들기 위해 혼합하지 않고 간단한 음영을 적용했습니다.

이러한 종류의 채색 스타일을 향상시키기 위해 그라데이션 또는 효과와 같은 다른 도구를 사용할 수 있습니다. 필터를 사용하여 일러스트에 특정한 분위기나 느낌을 줄 수도 있습니다. 이 채색 스타일은 눈길을 사로잡기 때문에 애니메이션뿐만 아니라 일러스트에도 사용됩니다.

장점
- 낮은 난이도
- 많은 시간이 소요되지 않음
- 쉽게 적용 및 변경
- 다른 채색 스타일에 쉽게 적용
2. CLIP STUDIO PAINT(클튜) 도구 및 설정 방법
CLIP STUDIO PAINT(클튜)에서 도구는 유형별로 구성되어 있습니다. 각 도구에는 보조 도구들이 있습니다. 그리기 도구는 모두 보조 도구 팔레트에서 동일한 범주에 있습니다.
요령: 다양한 펜 및 연필 도구를 사용하여 자신에게 적합한 도구를 찾으세요. 스케치에는 연필 도구를, 선화에는 펜 도구를 사용할 수 있습니다. 간단한 그라데이션용 에어브러시와 패턴용 데코레이션 브러시와 같이 사용할 수 있는 다른 브러시도 많이 있습니다. 또한 CLIP STUDIO ASSETS에서 더 많은 브러시를 다운로드할 수도 있습니다.

펜 선 따기가 끝나면 펜 도구와 채우기 도구를 사용하여 색칠하세요. 이 강좌에서는 G펜과 같이 보다 견고하고 불투명한 선을 생성하는 펜 도구를 사용합니다. 채우기 도구로 주로 편집 레이어만 참조 및 다른 레이어 참조 옵션을 사용합니다.

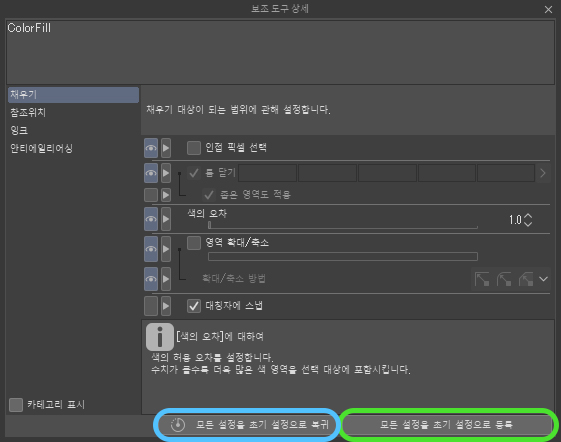
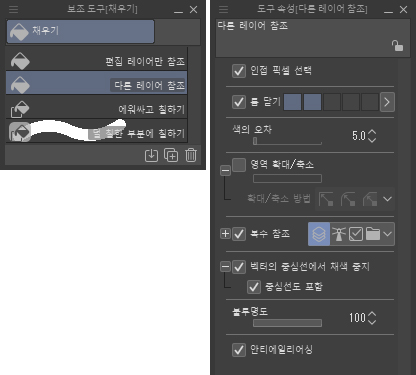
채우기 도구의 설정을 살펴보겠습니다.
인접 픽셀 선택: 체크 박스를 선택하면 인접 영역을 채웁니다. 그러나 선택을 취소하면 인접 영역을 채우는 것이 아니라 해당 레이어에서 동일한 색인 모든 영역을 채웁니다. 예를 들어 파란색 영역을 클릭하면 선택한 색으로 레이어 내 모든 파란색 영역이 채워집니다.
틈 닫기: OFF로 설정 시 채우기 도구로 영역을 채우려고 할 때 선화가 끊어져 있으면 그 틈을 통해 선화 밖의 영역도 채워집니다. 그러나 수치를 높이면 선화의 작은 틈도 닫힌 것으로 인식되어 채운 색이 틈을 벗어나지 않습니다. 너무 높게 설정하면 작은 영역을 고르게 채우지 않습니다.
영역 확대/축소: 이를 사용하면 영역의 폭을 조정하여 선의 외곽에 가깝게 채울 수 있고 채우기와 선화 사이의 둘레를 채울 수 있습니다. 하지만 너무 높게 설정하면 선화를 벗어나 채워지므로 주의하세요.
확대/축소 방법: 여기에는 많은 옵션이 있습니다. 여러모로 시도하여 자신의 작업에 가장 적합한 것을 확인할 수 있습니다.
복수 참조: 채울 때 다른 레이어를 참조할 수 있습니다. 선화와 색을 별도의 레이어에 유지하려는 경우 이 설정을 사용합니다.
여기에는 4가지 옵션이 있습니다.
- 모든 레이어: 캔버스의 모든 레이어를 참조합니다.
- 참조 레이어: 참조로 설정한 레이어만 참조합니다.
- 선택된 레이어: 현재 선택된 레이어만 참조합니다.
- 폴더 내 레이어: 현재 폴더의 레이어만 참조합니다.
필요에 따라 사용하세요.
CLIP STUDIO PAINT(클튜)가 제공하는 기본 도구에서 편집 레이어만 참조와 다른 레이어 참조의 유일한 차이점은 복수 참조의 사용입니다. 이러한 도구의 차이점을 이해하면 사용하기가 더 쉬워집니다. 따라서 매번 설정을 변경할 필요가 없습니다. 대신 작업에 적합한 도구를 선택할 수 있습니다.
불투명도: 채우기의 불투명도를 설정합니다.
안티에일리어싱: 선의 윤곽이 매끄러워지고 덜 들쭉날쭉해 보입니다.
자동 선택: 마법봉 도구로도 알려져 있습니다. 이 도구를 사용하면 같은 색의 특정 영역을 선택할 수 있습니다. 자동 선택 설정은 채우기 도구와 유사합니다.

커스텀 도구 만들기
이번에는 임계값을 무시하는 채우기 및 색 선택 도구를 만드는 것이 목표입니다. 예를 들어 전체 이미지의 특정 색을 변경하거나 그릴 특정 색을 선택하려는 경우입니다.
커스텀 도구를 만들려면
-
- 먼저 기본으로 사용할 도구를 선택합니다.
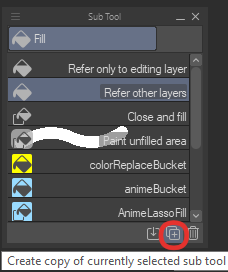
- 현재 선택된 보조 도구의 복사를 작성합니다(하단의 두 개의 겹친 사각형 위에 + 기호가 그려진 작은 아이콘)를 클릭하면 새 도구를 만들 수 있습니다.
- 쉽게 찾을 수 있도록 아이콘과 색 이름을 바꿉니다.

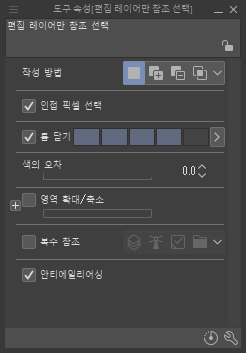
이제 새 도구의 기본 설정이 완성되었습니다. 도구 속성 탭의 하단에 있는 공구 아이콘을 클릭하여 설정을 변경할 수 있습니다.
이번에는 이미지의 특정 색을 모두 채우려고 하므로 인접 픽셀 선택을 해제합니다.
도구 설정에 대한 변경 사항을 저장하려면 보조 도구 상세 팔레트에서 모든 설정을 초기 설정으로 등록을 클릭합니다. 저장 후 실수로 설정을 변경한 경우 모든 설정을 초기 설정으로 복귀를 클릭하여 쉽게 되돌릴 수 있습니다.
3. 연습
(1) 아이디어 스케치

(2) 음영 가이드에 채색

스케치 단계는 아이디어의 대략적인 개요일 뿐이므로 많은 시간을 할애할 필요가 없습니다. 이 단계에서는 빛의 방향과 음영을 넣을 위치에 집중할 시간을 줍니다. 지금은 색에 대해 신경 쓰지 마세요.
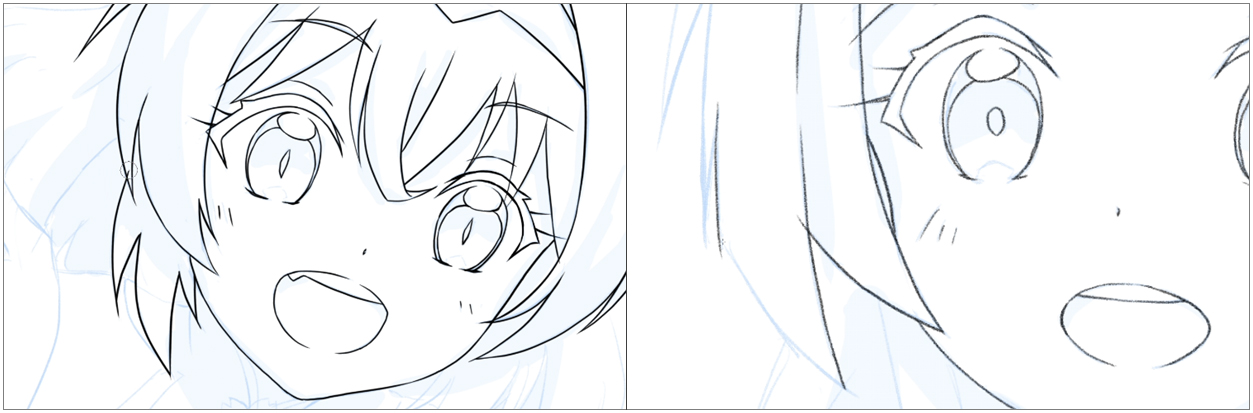
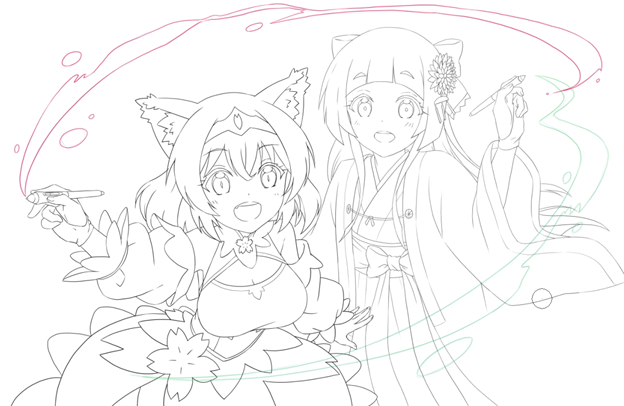
(3) 펜 선 따기
선화는 벡터 레이어를 사용합니다. 벡터 레이어는 래스터 레이어와 다릅니다.
다음 글에서 차이점에 대해 잘 설명하고 있으니 참조하세요. https://tips.clip-studio.com/ko-kr/articles/600
선화를 그릴 때 좋아하는 펜, 연필 또는 브러시를 사용할 수 있습니다. 이번에는 G펜과 리얼 연필을 사용했습니다.
손그림 느낌을 내고 싶다면 연필 도구를 사용하면 좋습니다.
하지만 애니메이션처럼 선명한 효과를 내려면 G펜이 적합합니다.


(4) 바탕색
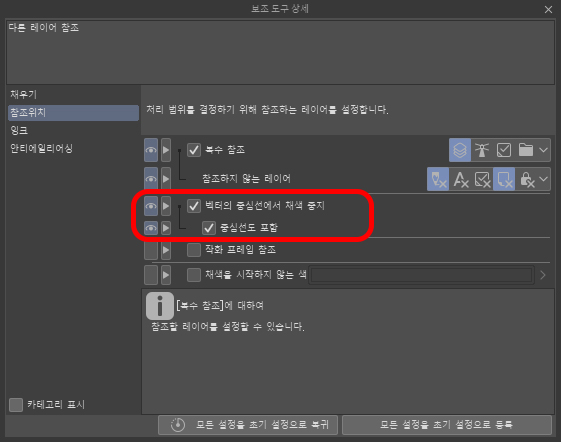
래스터 레이어를 만들어 선화 레이어 아래에 배치합니다. 그런 다음 채우기 도구를 사용하여 바탕색을 배치합니다. 다른 레이어 참조 보조 도구를 사용하여 선화 레이어를 채웁니다. 선과 바탕색 사이에 흰색 픽셀이 나타나지 않도록 하려면 도구 속성 팔레트에서 벡터의 중심에서 채색 중지 옵션을 사용합니다. 선의 외곽까지 채우는 대신 벡터선을 고려하여 선의 안티에일리어싱 부분도 채웁니다. 도구 설정 팔레트에는 중심선도 포함 옵션도 있습니다. 이 옵션을 선택하면 벡터선의 중심까지 채워집니다.

참조 이미지에서 캐릭터를 그리는 경우 서브 뷰를 사용하여 참조 이미지와 스포이트(자동으로 스포이트 전환)를 표시하여 참조 이미지와 동일한 색을 사용하고 있는지 확인할 수 있습니다.

이것은 여러 참조 이미지를 열고 전환하는 대신 사용할 수 있는 매우 편리한 기능입니다.
특정 색을 변경하려면 새로 만든 채우기 도구를 사용하여 쉽게 색을 변경할 수 있습니다.

(5) 음영(명암)
스케치할 때 광원을 결정하면 그에 따라 음영을 처리할 수 있습니다. 먼저 새 래스터 레이어를 만듭니다. 그런 다음 G펜과 같은 불투명 펜 도구를 선택하여 그림자를 고르게 채우세요. 그리고 스케치에 따라 그림자 모양을 만들기 위해 선을 그립니다.
스케치를 참조로 사용하고 있지만 그림자를 그릴 때 개선의 여지가 있다면 적절하게 조정하세요. 또한 새로 만든 선택 도구를 사용하여 선화에서 벗어나지 않도록 하십시오.
이제 원하는 색을 찾은 다음 펜을 사용하여 그림자의 윤곽선을 그립니다. 또는 완전히 색칠할 수 있는 영역은 색칠합니다.

이 단계에서 채우기 도구를 사용할 수도 있습니다. 스케치 레이어, 선화 레이어 및 채우기 레이어는 별도의 폴더로 나누어 작업하는 것이 좋습니다. 채우기 도구 설정을 복수 참조에서 폴더 내 레이어로 바꿉니다. 이는 색을 채우는 데 매우 유용합니다!

(6) 하이라이트
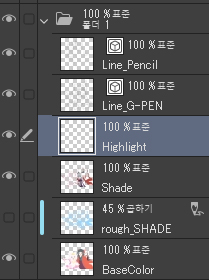
이 과정은 음영 처리와 동일하지만 편집하기 쉽도록 하이라이트에 대한 새 레이어를 만듭니다.

(7) 레이어 관리
애니메이션풍 채색은 복잡하지 않습니다. 따라서 레이어가 너무 많아서는 안 됩니다. 그래도 레이어를 쉽게 찾을 수 있도록 정리하고 이름을 지정하는 것이 좋습니다.
너무 많은 레이어를 다룰 필요 없이 색으로 구분하면 되므로 선택 도구를 사용하여 조정하려는 영역을 쉽게 선택할 수 있습니다.
좀 더 세밀하게 작업하고 싶다면 나중에 언제든지 더 많은 레이어를 만들 수 있습니다. 그러나 여기에서는 간단히 작업하겠습니다.

(8) 일러스트에 디테일 추가
예를 들어 뺨에 약간의 홍조를 추가하세요!

이 단계에서는 피부색을 선택한 다음 새 레이어를 만들고 뺨에 에어브러시를 가볍게 사용하여 분홍색을 더합니다.
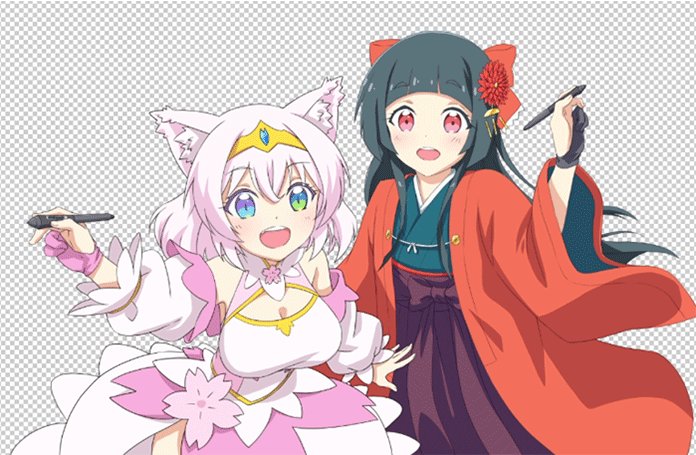
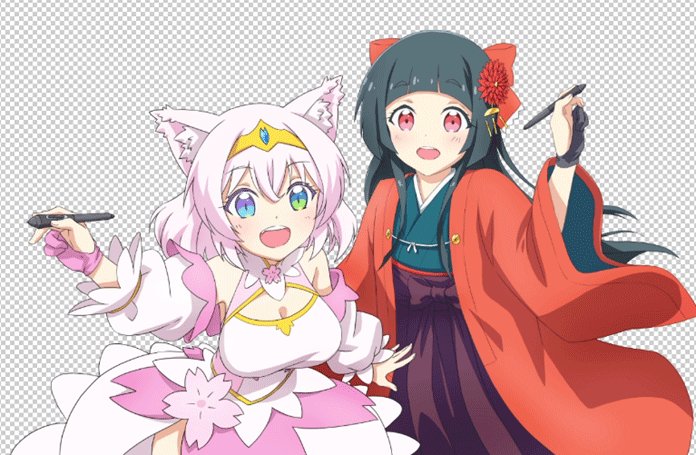
아래 예제를 보면 알 수 있듯이 머리카락이나 옷과 같은 캐릭터의 다른 부분에 에어브러시를 사용하여 그라데이션으로 그림자를 넣는 경우 너무 두드러지지 않게 가볍게 색칠하세요.
▼ GIF 애니메이션

(9) 배경
배경을 그리는 방법에 익숙하지 않거나 잘 모르겠다면 간단하고 효과적인 방법은 패턴이나 장식 브러시를 사용하는 것입니다.

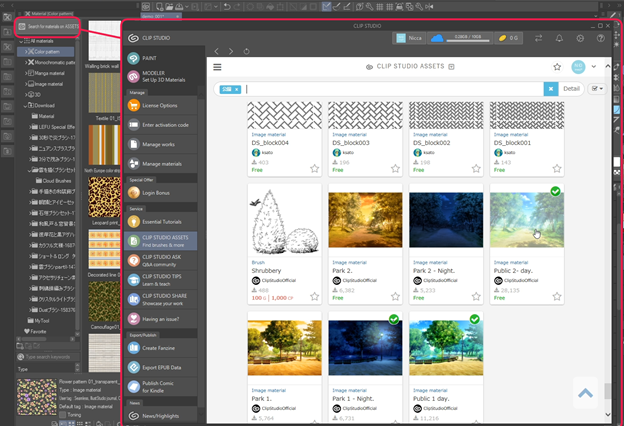
CLIP STUDIO PAINT(클튜)의 소재 팔레트에 기본 소재가 탑재되어 있습니다. CLIP STUDIO ASSETS에서 더 많은 소재를 다운로드할 수도 있습니다.

소재 팔레트의 다운로드 폴더에서 다운로드한 소재를 찾을 수 있습니다.
배경 또는 패턴 소재를 사용하려면 소재 팔레트에서 캔버스로 드래그 앤 드롭합니다.
그런 다음 오브젝트 도구를 사용하여 원하는 만큼 조정합니다.
브러시 소재는 원하는 보조 도구 팔레트에 드래그 앤 드롭으로 추가하여
사용할 수 있습니다.

(10) 데코레이션
배경을 추가하는 것 외에 반짝임, 꽃잎, 무늬 등 이미지의 전면에 다른 디테일을 추가할 수 있습니다.

(11) 색 조정
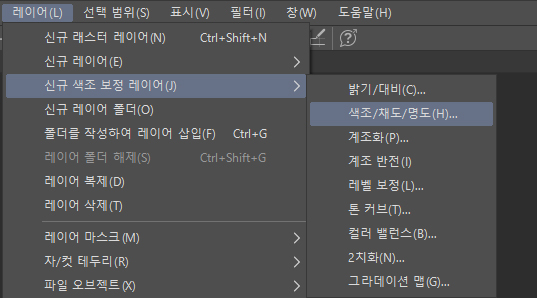
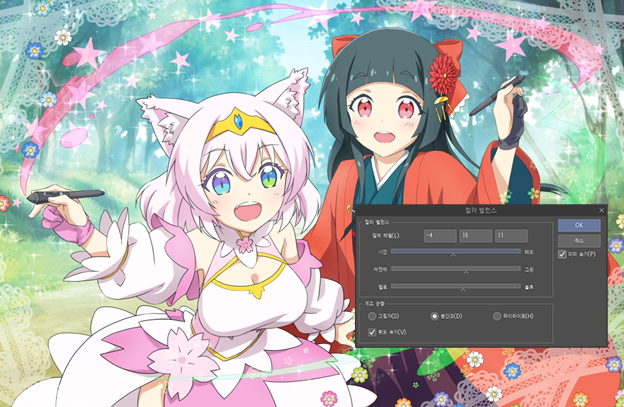
배경을 추가할 때 캐릭터를 보완하기 위해 색을 조정해야 할 수도 있습니다. 전체 배경을 다시 칠하는 대신 색조 보정 레이어를 사용할 수 있습니다.

일반적으로 사용되는 옵션은 톤 커브, 컬러 밸런스, 색조/채도/명도 등입니다. 이번에는 배경과 너무 많이 대조되지 않도록 약간 조정합니다.

색조 보정 레이어 이외에 클리핑 레이어를 사용하여 캐릭터의 색을 쉽게 조정할 수 있습니다
또한 오버레이 또는 소프트 라이트와 같은 레이어 합성 모드(레이어 팔레트의 드롭 다운 메뉴)로 색을 조정할 수 있습니다. 그런 다음 에어브러시 도구를 사용하여 그림을 더 부드럽게 보이게 합니다.

기타 요령: 확산 및 발광
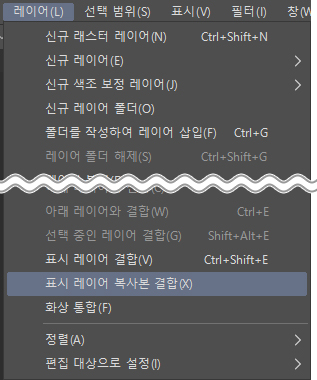
표시 레이어 복사본 결합을 사용하여 모든 레이어를 새 레이어로 결합합니다. 그런 다음 복제합니다.

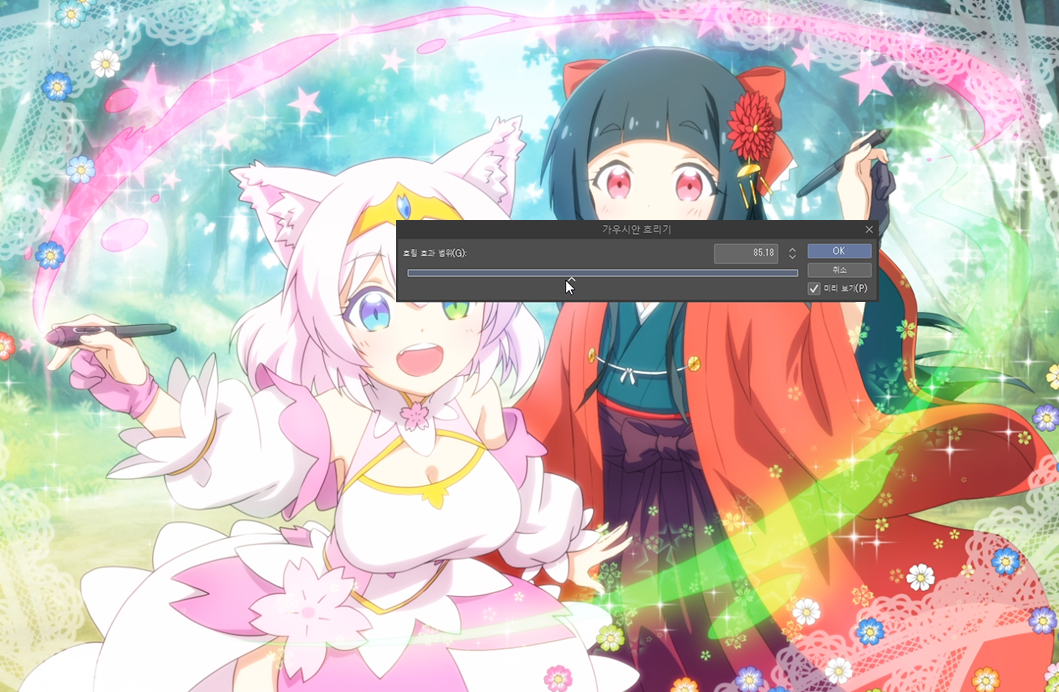
가우시안 흐리기를 맨 위 레이어에 적용하고(일러스트에 어울리도록 설정하는 데 시간을 할애함) 불투명도를 약 20~40%로 낮추면 일러스트를 더욱 부드럽게 만들 수 있습니다.

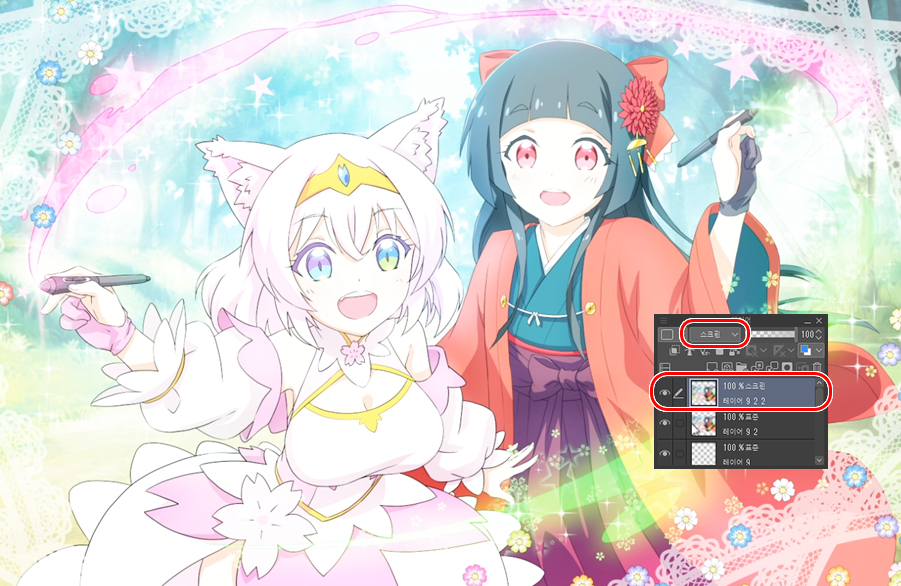
발광 효과를 내려면 복제된 레이어를 선택하고 합성 모드를 스크린으로 바꿉니다.

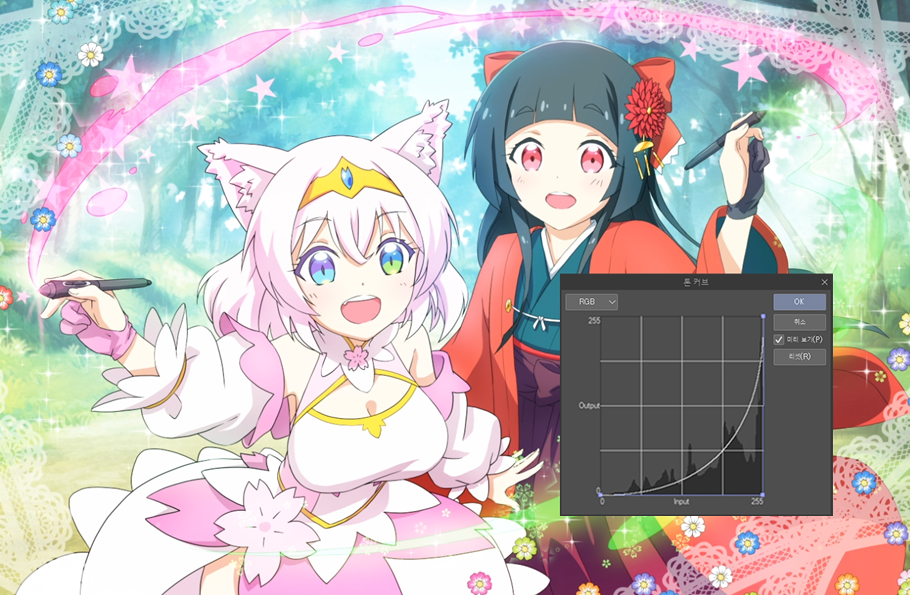
톤 커브를 사용하여 곡선을 아래로 조정합니다.

앞서 설명한 가우시안 흐리기를 적용하고 불투명도를 약 20~40%로 줄였습니다. 지금까지 간단한 애니메이션풍 채색에 대해 살펴보았는데 잘 이해하셨나요?

일러스트의 느낌을 밝게 하기 위해 마지막 비결을 하나 알려드리겠습니다. 다른 모든 레이어 위에 새 레이어를 만들고 합성 모드를 스크린으로 변경하고 에어브러시를 사용하여 캔버스 외곽에 밝은 색을 추가하면 마치 공기를 통해 빛이 비치는 것처럼 이미지가 밝게 반짝입니다!

최종 일러스트를 감상하고 여기에서 파일을 다운로드하세요.
아티스트 소개
Nicca는 프리랜서 2D 애니메이터입니다.
과거 작품
- 게임 오프닝 애니메이션 <Light Fairytale>
- 뮤직 비디오 Jordan Sweeto의 <Shooting Star>
- 게임 오프닝 애니메이션 <Ethereal Enigma>
- 애니메이션 <사랑하는 소행성(4, 9화)> 애니메이터
- 애니메이션 <예스터데이를 노래하며(4, 9화)> 애니메이터
소셜 미디어