【色もテーマの一部!】同系色・補色・無彩色を使いこなすイラスト配色講座

jimmyさんによる「カラーイラストの配色講座」です。イラストの配色について詳しく解説しています。配色を意識することで、ぐっとイラストにまとまりをだすことができますよ!
1.メインカラーを決める
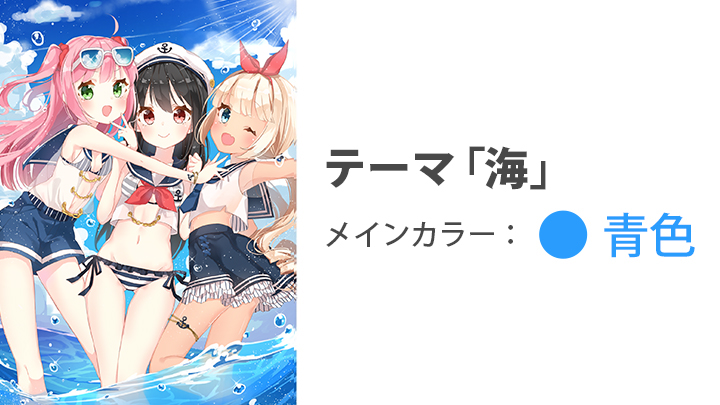
イラストを塗り始める前に、まず描きたいイラストのテーマとなる色を決めます。テーマ色を1、2色にしぼり、これをメインカラーにします。
メインカラーはイラストのテーマから連想して決めると良いでしょう。例えばこちらのイラストの場合、テーマは海です。海というワードから連想して、青をメインカラーとしました。

2.サブカラー、アクセントカラーを決める
続いてメインカラーを引き立たせるサブカラー、イラスト全体を引き締めるアクセントカラーを決めます。
決め方のポイントを3パターン紹介します。

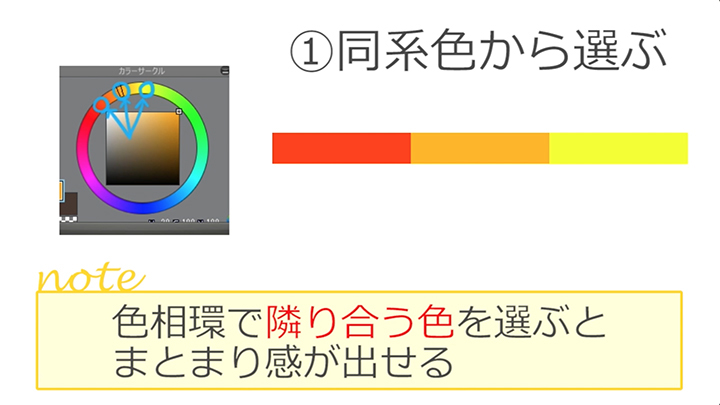
1.同系色から選ぶ
色相環で色を見た時に、メインカラーと隣り合った色や、メインカラーから近い色を選ぶことで、まとまりのある配色にすることができます。

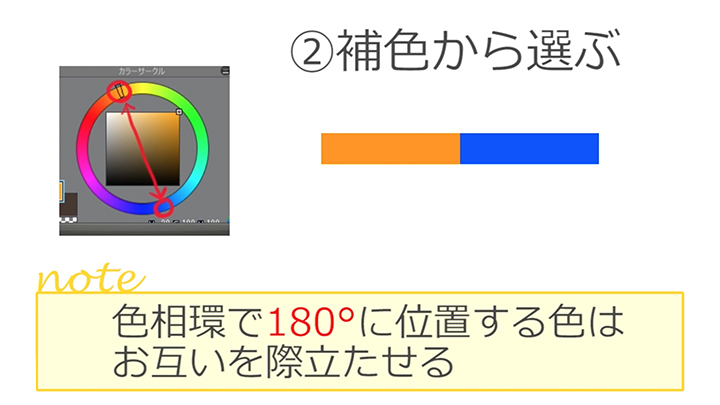
2.補色から選ぶ
補色とは色相環で見たときに、正反対に位置する色のことです。
メインカラーとは真逆に位置する補色を選ぶことで、メインカラーを際立たせる配色をつくることができます。

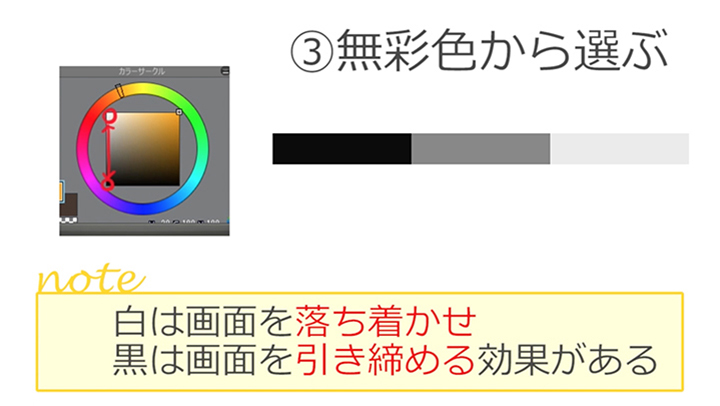
3.無彩色から選ぶ
無彩色とは、色味をもたない黒や灰色、白などをいいます。
白はイラスト全体を落ち着かせ、黒はイラストを引き締めることができます。

では実際にイラストで配色をみてみましょう。こちらのイラストで使用している色を、大きく4種類に分けて紹介します。

メインカラーは水色にしました。

サブカラーは、メインカラーと同系色になるよう寒色でまとめています。

アクセントカラーには、メインカラーの補色となる黄色を使っています。

また、無彩色を使うことでイラストが引き締まり、上品な印象になるようにしてみました。

色数を抑えてポイントに補色を使うことで、絵にまとまりがでやすくなりますので、ぜひ意識してみてください。
3.配色での注意
こちらではイラストの配色のNG例をあげながら配色のポイントを紹介します。
【NG例1 彩度が高い色が多い】
こちらの配色は、彩度の高い色が並び、メインカラーがどれなのかわかりづらく、散漫な印象を受けます。また、色のバランスがバラバラなので、イラスト全体のまとまりがなくなっています。

【NG例2 色数が多い】
こちらの配色は、服で使用する色の種類が多く、メインカラーがわかりづらいだけでなく、キャラクターが服の色に負けて印象に残りづらくなっています。

実際に塗る前に、テーマに沿った配色を考えることで、テーマや表現したい事が伝えやすくなります。
【彩度の高い色を使った配色】
では、彩度が高く、色数の多いモチーフを表現したい場合は、どのように配色したら良いのか、以下のイラストを見ながら考えてみましょう。

彩度の高い色の種類が多く使われていますが、キャラクターが色に負けることがなく、テーマも伝わりやすく感じます。
このように彩度の高い配色を使いたい時は、一点にまとめ、その他の部分をシンプルに統一すると、イラスト全体のバランスが保てます。

4.実際に配色をする
では実際にイラストを描きながら配色を考えていきましょう。
最初にイラストのテーマを決めます。
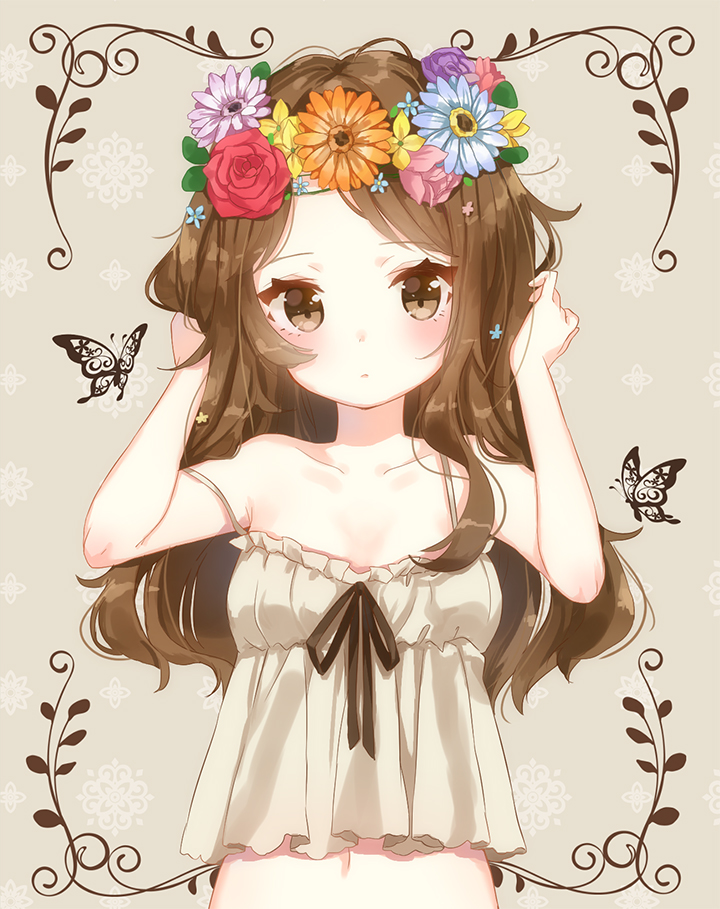
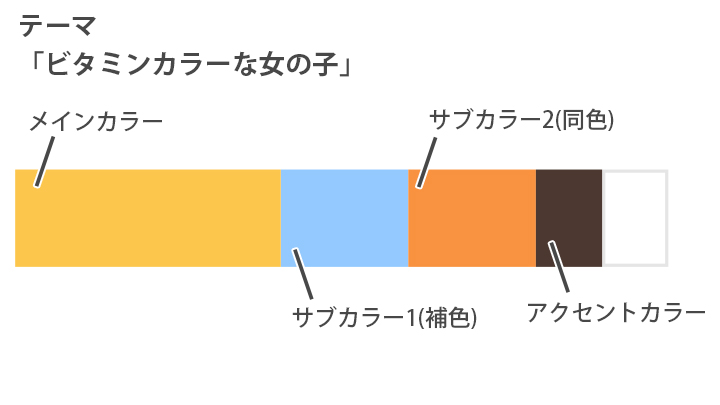
今回は「ビタミンカラーな女の子」をテーマにイラストを描いていきます。テーマから連想し、元気なイメージの「黄色」をメインカラーにしました。
サブカラーには同系色から「オレンジ」、補色の「水色」を選びました。また、アクセントカラーは「こげ茶」にしてみました。イラスト全体に落ち着きを持たせるために「白」も使用します。

それでは実際に、イラストに配色をしていきます。
メインカラーの「黄色」は、キャラクターの大部分を占めるようにすると伝わりやすいので、比較的面積の広いワンピースと大きなリボンに配色をしました。

続いて、サブカラーの「オレンジ」と「水色」は彩度が高めなので、メインカラーとぶつかり合わないように目や服のフリルなどの面積が狭い部分に配色をします。

アクセントカラーの「こげ茶」は、腰を細く見せたかったので腰あたりに配色をしました。
また、腰部分だけでは釣り合わないため、頭と足元にも配色することでバランスがでるようにしました。

おおまかな配色が終わりました。
少し単調な印象をうけたので、デザインを追加していきます。
イラストの配色テーマは「ビタミンカラー」のままで、今までに使った色のみでラインをひいてみたり、模様を描いてみました。

以上で配色は終了です。 あとは影などを入れ、背景を追加して完成です!

テーマの「ビタミンカラー」に沿ったフルーツを追加し、背景もメインカラーが映える補色のブルーを選びました。
配色を気にすることで絵のまとまり感をだせたり、イラストのテーマを伝える手助けにもなります。
ぜひ配色にも注目してみて、イラストを描いてみてくださいね。
最後に、Palmieの動画講座で講座内容をおさらいしてみましょう。
パルミーでは100種類以上の講座を7日間無料でお試し受講することができます!ぜひチェックしてみてくださいね!