Einleitung

In diesem Artikel erfährst du, wie du 2D-Animationen erstellen kannst und welche Techniken sich für einen effektiveren Ablauf eignen. Du kannst dich hier über Software und ihre Funktionen informieren, die für die Erstellung von 2D-Animationen empfohlen werden, sowie über Communitys und Ressourcen, um diese optimal zu nutzen.
Techniken für 2D-Animationen
Es gibt zwei Hauptarten von 2D-Animationen: Frame-by-Frame-Animation und Keyframe-Animation. Beide Arten sind eng miteinander verbunden und spielen sich auf der Zeitleiste der Animationssoftware ab.
Die Tool-Namen und Definitionen können je nach verwendeter Animations-App leicht abweichen.
Frame-by-Frame-Animation
Hierbei werden die Bilder einzeln (Bild-für-Bild oder Frame-by-Frame) gezeichnet. In seiner einfachsten Form ist dies einem Daumenkino ähnlich, bei dem du jede kleine Veränderung in einer Bewegung auf ein einzelnes Blatt Papier zeichnest.
Anstelle von vielen Blättern Papier, wird inzwischen meist Animationssoftware wie CLIP STUDIO PAINT verwendet.
Die einzelnen Bilder (Frames) werden auf unterschiedliche Ebenen in der Software gezeichnet und dann wird festgelegt, wann, wie lange und in welcher Reihenfolge sie gezeigt werden.

Mit dem Prinzip der Frame-by-Frame-Animation kannst du die folgenden Animationstypen erstellen.
Stop-Motion-Animation
Bei Knetanimationen oder Puppenanimationen macht man häufig einzelne Fotos von einer Puppe, während man sie nach und nach bewegt, und ordnet die Fotos dann auf der Zeitleiste an, um die Bewegung gesammelt wiederzugeben.
Digitaler Flachfigurenfilm
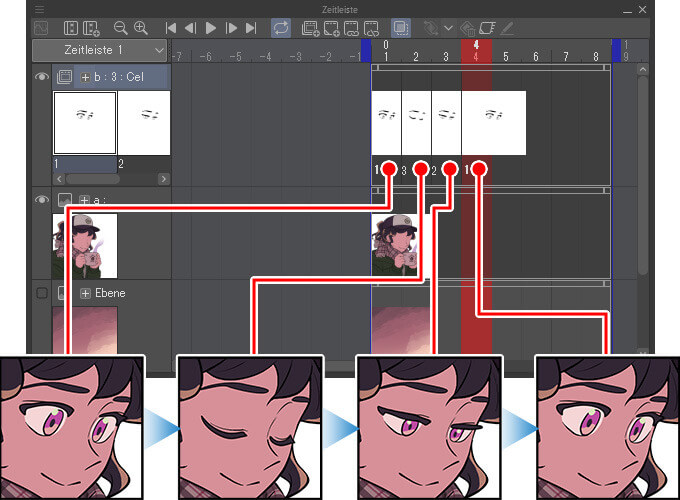
Hierbei handelt es sich um eine gängige Technik in der Animation, bei der die Elemente in Teile aufgeteilt und einzeln bewegt werden. Du kannst beispielsweise die Augen der Figur auf separaten Ebenen zeichnen und ein Blinzeln animieren, um dem Bild Bewegung zu verleihen, ohne das gesamte Bild neu zeichnen zu müssen. Dies ist ein großer Vorteil des digitalen Animierens.

Keyframe-Animation
Dies ist eine digitale Animationstechnik, die mit automatischer Berechnung von Bewegungen zu tun hat.
Der Status eines Objekts wird auf einem Keyframe festgehalten. Danach wird das Objekt verschoben oder anderweitig manipuliert und auf einem weiteren Keyframe aufgenommen. Der Computer berechnet unter Berücksichtigung der festgelegten Parameter auf jedem Keyframe, wie das Objekt animiert werden muss, um von einem Status in den anderen zu wechseln.
Die Geschwindigkeit der Animation und die Art der Bewegung kann mit der so genannten „Interpolation“ angepasst werden. Die Veränderung des Objekts in der Animation wird oft als „Tween“ bezeichnet. Durch dieses „Tweening“ entsteht der Eindruck, dass dich das Objekt bewegt. Da der Computer hier die Berechnung der Zwischenschritte übernimmt, ist es nicht notwendig das Objekt in mehr Zwischenstadien darzustellen. Je nach Software können unterschiedliche Manipulationsmethoden für ein Objekt „getweent“ werden. Je nach festgelegter Interpolation kann dazu eingestellt werden, wie gleichmäßig oder plötzlich sich ein Objekt verändert.
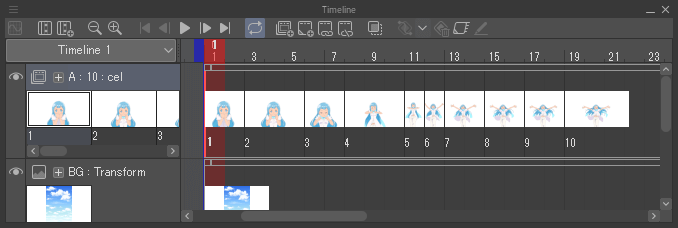
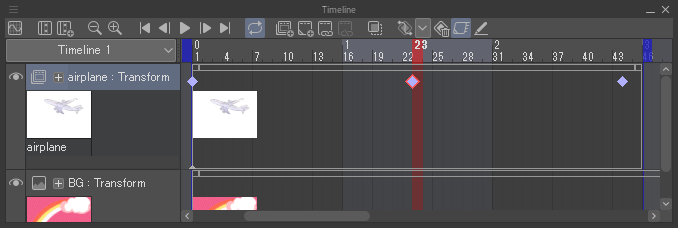
In der folgenden Animation wird die Position des Flugzeugs verschoben und in drei Keyframes gespeichert. Mit diesen Keyframes ist diese Animation mit nur einem einzigen gezeichneten Bild möglich.


Keyframe-Animationen eignen sich auch zum Erstellen von Effekten und Animationen für Typografie. Bewegter Text und Grafiken, die Illustrationen und Audio kombinieren, haben viel Potential die Aufmerksamkeit des Betrachters auf sich zu lenken.
Auch in der 3D-Animation kommen Keyframes zum Einsatz. Genau wie bei der Version in 2D, wird die Berechnung der Bewegung zwischen zwei Keyframes vom Computer übernommen und automatisch dargestellt. Es ist daher nicht erforderlich, für jede einzelne Pose und Position einen Keyframe zu erstellen. Dies ist ein großer Unterschied zur Stop-Motion-Animation.
Techniken meistern
Neben Frame-by-Frame-Animationen und Keyframe-Animationen gibt es noch einige anderen Techniken für 2D-Animationen. Mit den nachfolgenden Methoden lassen sich Bewegungen besser einfangen.
Squash and Stretch (Stauchung und Streckung)
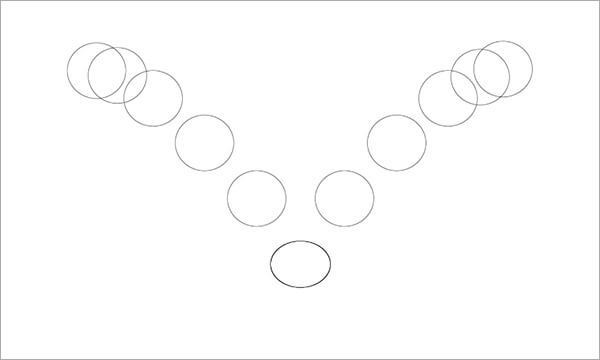
Diese Technik wird genutzt, um die Bewegung einer Figur oder eines Objekts aussagekräftiger zu machen, indem sie gestreckt oder gedrückt werden. Das folgende Bild zeigt die Frames eines springenden Balls. Indem man den Ball so zeichnet, dass er beim Auftreffen auf den Boden gequetscht wird, kann man die Wucht des Aufpralls auf den Bodens verdeutlichen.

Anticipation (Ausholen oder Vorwegnehmen)
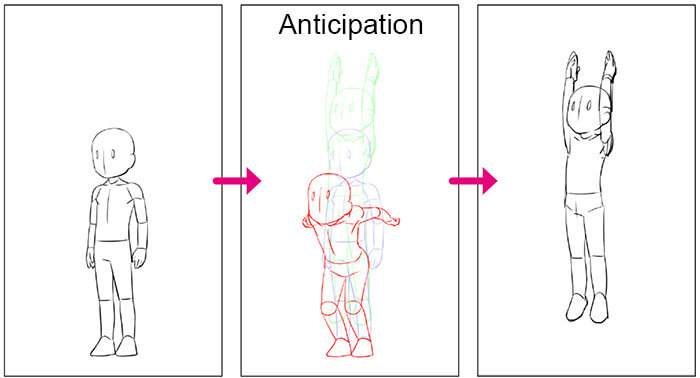
Als „Anticipation“ wird die Aktion eines Charakter genannt, die er vor einer Hauptaktion ausführt. Wenn Menschen beispielsweise springen, gehen sie zunächst in die Hocke und beugen die Knie. In der Animation ist dies die „Anticipation“ oder das „Ausholen oder Vorwegnehmen“. Durch hinzufügen dieser oft kleinen Geste, wirken Bewegungen realistischer. Dies ist eine wichtige Technik für Charakteranimationen.

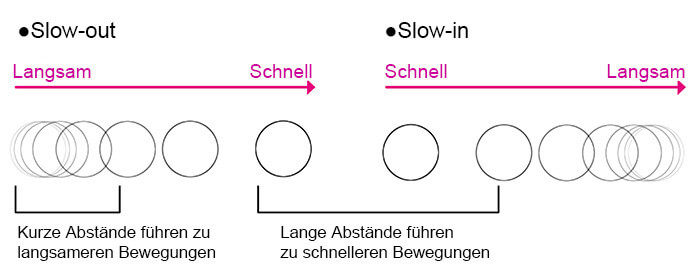
Einleiten und Abbremsen
Achte beim Bewegen von Objekten auch auf das Timing und den Abstand in deiner Animation. Eine Technik dafür sind „Slow-Ins and Slow-Outs“ oder „Einleiten und Abbremsen“. Wenn ein sich bewegendes Objekt beim Anhalten allmählich langsamer wird, spricht man vom Abbremsen. Wenn sich dagegen ein Objekt allmählich beschleunigt, während es sich zu bewegen beginnt, spricht man von einer Einleitung (in die Bewegung).
Wenn sich etwas schneller bewegen soll, dann muss der Abstand der Bewegung zwischen zwei Bildern vergrößert und auf weniger Frames dargestellt werden. Bei Keyframes in Software gilt jedoch, Je weiter zwei Frames von einander getrennt sind, desto mehr Zeit vergeht zwischen den beiden Bewegungsstadien.

Mit ein wenig mehr Aufwand lassen sich Bewegungen realistischer gestalten und die Qualität einer Animation verbessern. Die hier vorgestellten Techniken sind nur einige Beispiele. Weitere Animationsprinzipien findest du unter „Die 12 Animationsprinzipien“.
Software und Funktionen
Betrachten wir nun ein paar Tools zum Erstellen von Animationen.
Es gibt verschiedene Animationstools, mit denen man 2D-Animationen erstellen kann. CLIP STUDIO PAINT ist bei vielen sehr beliebt. In CLIP STUDIO PAINT kannst du nicht nur Frames zeichnen, sondern auch Einstellungen für Kameraführung vornehmen und Audio hinzufügen. Auch Keyframe-Animationen können erstellt werden, wie unter „2D-Animationstechniken“ beschrieben.
Als nächstes gehen wir auf ein paar nützliche Funktionen bei Animieren in CLIP STUDIO PAINT ein.
Zeichnen mit Leichtigkeit
Animationen erfordern viele Zeichnungen. Mit CLIP STUDIO PAINT kannst du nehmen eignen und den Standardpinseln zusätzlich Materialien aus CLIP STUDIO ASSETS verwenden, sodass du immer Pinsel parat hast, die zu deinem persönlichen Stil passen.
Du kannst auf Vektorebenen zeichnen, und damit Linien im Nachhinein frei anpassen und transformieren. Auch die Linienqualität bleibt erhalten, wenn Linien in ihrer Form und Größe angepasst werden. Zusätzlich ist der Vektorradierer praktisch, um Linien bis zu einem Schnittpunkt zu löschen. Hier findest du praktische Verwendungsmöglichkeiten für Vektorlinien.

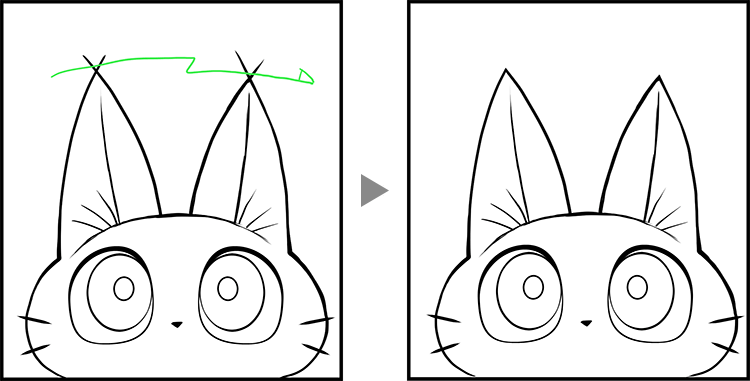
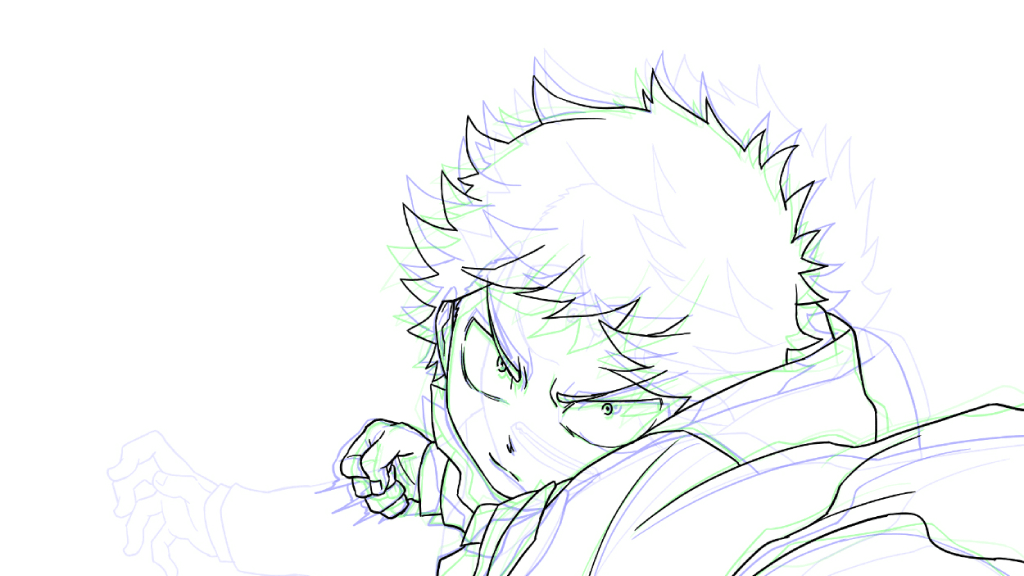
Zwiebelschicht-Prinzip
Die sogenannte „Zwiebelschicht“ in der Animation ist eine Funktion, bei der neben dem aktuellen Frame auch die Zeichnung auf den folgenden und vorangegangenen Frames angezeigt wird. Diese sind meist schwächer und nur halbtransparent angezeigt, und dienen als Richtlinien für den aktuellen Frame.
Der Name rührt daher, dass im Zeitalter des traditionellen Zeichentrickfilms Zeichnungen auf Papier angefertigt wurden, das so dünn wie eine Zwiebelschale war. Die dünnen Blätter wurden auf einem Leuchttisch übereinander gelegt und als Referenz zum Zeichnen verwendet.
Durch die Verwendung der Zwiebelschicht-Funktion kannst du die Konsistenz deiner Zeichnungen verbessern und effizienter arbeiten.

Digitales Kolorieren
Mit dem „Fläche füllen“-Tool kannst du geschlossene Bereiche mit nur einem Klick füllen. Selbst wenn kleine Lücken übrig sind, kann man in CLIP STUDIO PAINT Flächen ohne Probleme ausfüllen. Wenn du mehrere geschlossene Bereiche mit derselben Farbe füllen möchtest, ziehe das Tool einfach über die Bereiche, sie nacheinander mit Farbe zu füllen.
Vielfalt praktischer Ebeneneffekte
Mit Ebeneneffekten kannst du Effekte in deiner Szene anwenden. Farben sind ein wichtiges Element, um die Atmosphäre zu schaffen.
Mit Farbkorrektur-Ebenen kannst du die Farben anpassen oder auch ganz veeränderin, ohne die ursprüngliche Ebene zu ändern. Durch die Verwendung von Ebenenmasken zusammen mit Korrektur-Ebenen kannst du ganz bestimmte Bereiche für den Effekt eingrenzen.
Ebenen verwalten
Bei der Animationsproduktion sind viele Bilder und Frames erforderlich, sodass die Anzahl der Ebenen oft in kürzester Zeit auf tausende ansteigen kann. Preiswerte Zeichen-Apps, wie sie beispielsweise zum Erstellen einfacher GIF-Animationen verwendet werden, schränken möglicherweise die Anzahl der Ebenen ein, die du verwenden kannst, sodass deine Animation möglicherweise gekürzt oder geteilt werden muss.
In CLIP STUDIO PAINT gibt es eine Obergrenze von 10,000 Ebenen pro Datei, sodass auch lange Animationen problemlos erstellt werden können. Die Funktion „Ebenen durchsuchen“ bietet dir dazu die Möglichkeit die Vorhandenen Ebenen nach Namen und Art zu durchsuchen. Mit CLIP STUDIO PAINT EX kannst du auch durch Eingabe des Ebenennamens suchen.
CLIP STUDIO PAINT wird vor allem für Personen empfohlen, die normalerweise Illustrationen zeichnen und das Animieren ihrere Zeichnungen ausprobieren möchten. Du kannst Animationsebenen mit derselben Ebenenpalette wie für normale Illustrationen verwalten und so Animationen mit einer vertrauten Benutzeroberfläche erstellen.
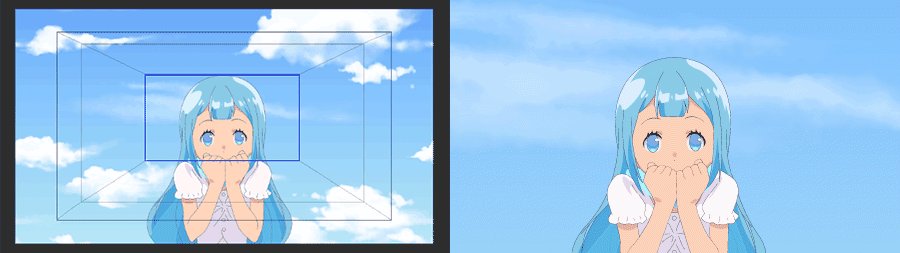
Kamerabewegung
Im 2D-Kameraordner kannst du die Bewegung der Kamera mit Keyframes festlegen. Es gibt mehrere Interpolationsoptionen, sodass du abrupte oder sanfte Bewegungen ausführen und gleichzeitig die Bewegung im Kamerapfad anzeigen kannst.
So lassen sich Effekte, wie das Schwenken der Kamera, das Zoomen oder horizontale Verschieben ausdrücken.

Audio
CLIP STUDIO PAINT kann Audiodateien wie MP3-Daten importieren. So kannst du deinen Animationen Hintergrundmusik, Dialoge und Soundeffekte hinzufügen. Der Ton kann durch Ziehen des Cursors auf der Zeitleite überprüft und an die Bewegung des Bildes angepasst werden. Du kannst die Wiedergabelautstärke auch mithilfe von Keyframes einstellen.
Viele Exportformate
Mit CLIP STUDIO PAINT erstellte Animationen können als animierte GIFs exportiert und auf Social Media geteilt werden. Du kannst Videodateien auch mit Formaten wie MP4 exportieren, die die Audioinformationen mit wiedergeben. Die verfügbaren Exportformate hängen von deinem Betriebssystem ab. Weitere Informationen findest du in den Einstellungen deiner Betriebsumgebung.
Du kannst jeden Frame auch als sequentielle Bilder exportieren, um sie in anderen Apps zu bearbeiten, oder sie z. B. im OpenToonz-Format exportieren.
Communitys und Ressourcen
Die Animations-Community ist eine Fundgrube an Wissen und Ressourcen. Animationsgemeinschaften und Foren online bieten Anfängern und erfahrenen Animationskünstlern die Möglichkeit, Kontakte zu knüpfen und Wissen auszutauschen. Nutze diese Gelegenheit um andere Künstler um Rat zu fragen und deine Arbeit zu teilen.

Die offiziellen Tutorials und die Community sind hilfreich, um die Verwendung von CLIP STUDIO PAINT zu erlernen.
CLIP STUDIO TIPS
CLIP STUDIO TIPS bietet nicht nur Animations-Tutorials für Anfänger, sondern auch viele schrittweise Aufschlüsselungen des Animationsprozesses durch CLIP STUDIO PAINT-Benutzer. Diese sind hilfreich, wenn du zum ersten Mal mit CLIP STUDIO PAINT animierst.
Es gibt auch Kurse, die von professionellen Animationsdesignern angeboten werden. In „Japanese Animation Style“ stellt ein japanisches Animationsstudio den grundlegenden digitalen Animationsworkflow mit CLIP STUDIO PAINT vor.
CLIP STUDIO ASK
CLIP STUDIO ASK ist die offizielle CLIP STUDIO-Community, in der Benutzer Fragen stellen und beantworten können. Dies ist eine hilfreiche Community, wenn eine Funktion schwer verständlich ist, oder du andere um Tipps bitten möchtest.
Beispieldaten
CLIP STUDIO PAINT bietet kostenlos Beispieldaten an, die von professionellen Künstlern erstellt wurden. Durch das Betrachten eines vollständigen Projekts in deiner App, kannst du sicher viele Details erfahren. Jeder, der mindestens über die Testversion von CLIP STUDIO PAINT verfügt, kann die Dateien öffnen, um zu sehen, wie sie erstellt wurden.
Offizieller YouTube-Kanal
Auf dem offiziellen YouTube-Kanal von CLIP STUDIO PAINT kannst du anhand von Videos lernen, wie du CLIP STUDIO PAINT für Animationen und vieles mehr verwendest.
Alle genannten Dienste können kostenlos genutzt werden. Durch die Nutzung dieser kostenlosen Ressourcen können selbst Anfänger die Grundlagen des Animierens erlernen, ohne viel Geld auszugeben.
Neben offiziellen Tutorials verfügt YouTube über viele Kanäle, die sich dem digitalen Zeichnen und Animieren widmen. Suche einfach auf YouTube nach „Clip Studio Paint Animation“, um Videos zu finden, die dir zeigen, wie du Animationen erstellen kannst.
Indem du deine Suchbegriffe eingrenzt, kannst du eine Vielzahl an Animationen auf YouTube und auf Social Media finden, die von Profis und solchen, die es werden wollen, erstellt wurden. Bevor du mit deiner eigenen Animation beginnst, ist es evtl. eine gute Idee, sich die von Hobbykünstlern anzusehen. Diese sind meist etwas einfacher und bieten Inspiration für Dinge, die du am Anfang ausprobieren kannst. Starte mit etwas Einfachem um deine Erwartungen zu regulieren und am Ball zu bleiben. Wenn du danach noch mehr erfahren möchtest, kannst du auch kostenpflichtige Kurse in Betracht ziehen. Manchmal bieten sich auch Workshops von professionellen Künstlern aus dern Animationsbranche an.
CLIP STUDIO PAINT PRO
Ideal für Concept Art, Illustrationen & Design
CLIP STUDIO PAINT EX
Ideal für Comics, Manga, Webtoons & Animationen
PRO
EX
Illustrationen und Comics (einzelne Seiten)
Mehrseitige Illustrationen, Comics und Manga
GIFs und kurze Animationen mit bis zu 24 Frames
Professionelle Animationen mit unbegrenzten Frames
Natürliche, anpassbare Stifte und Pinsel
Vektorebenen
Über 10.000 Pinsel und Materialien zum kostenlosen Download
3D-Objekte und Zeichenfiguren
Kompatibel mit Photoshop
Kompatibel mit RGB und CMYK
Für macOS und Windows
-
Mehrseitige Werke exportieren und drucken
-
Umwandlung von Bildern und 3D-Objekten in Linien und Rastermuster
Kostenloser Kundendienst
Kostenlose Online-Services und Community
CLIP STUDIO ASK / ASSETS / TIPS / SHARE