머리말

여기에서는 코믹, 만화, 웹툰의 스토리보드를 만들고 각 컷의 레이아웃 구상에 대해 설명합니다.
컷을 활용한 스토리텔링을 비롯해 투시법 등을 활용한 배경, 말풍선을 포함한 타이포그래피(식자) 연출법 등 독자의 눈길을 사로잡기 위한 기법을 배웁니다. 마지막으로 작품을 독자에게 선보이기 위한 커버 디자인 팁을 소개합니다.
연속, 비주얼, 내레이션 아트: 액션, 컷 레이아웃, 스토리보드
여기에서는 코믹, 만화, 웹툰 제작 시 효과적인 컷 레이아웃이나
액션과 움직임의 표현 등을 소개합니다.
역동적인 액션과 움직임을 포착하는 연속 예술 기법
코믹, 만화, 웹툰은 정지 화면이지만 매력적인 액션을 표현할 수 있습니다. 여기에서는 역동적인 액션과 움직임을 포착하는 방법을 소개합니다.
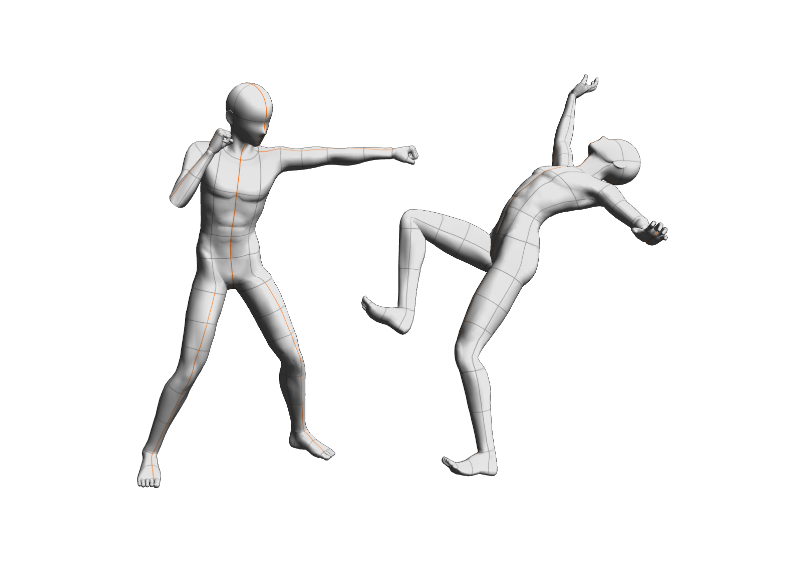
두 캐릭터가 싸우는 장면을 여러 개의 연속 컷에 그릴 경우 어떻게 구도를 잡으면 좋을까요?
움직임을 포착할 뿐이라면 라이브 카메라처럼 두 사람의 움직임을 포착하면 됩니다. 이 경우 두 사람의 위치도 파악할 수 있습니다. 하지만 그것만으로는 박진감이 없습니다.

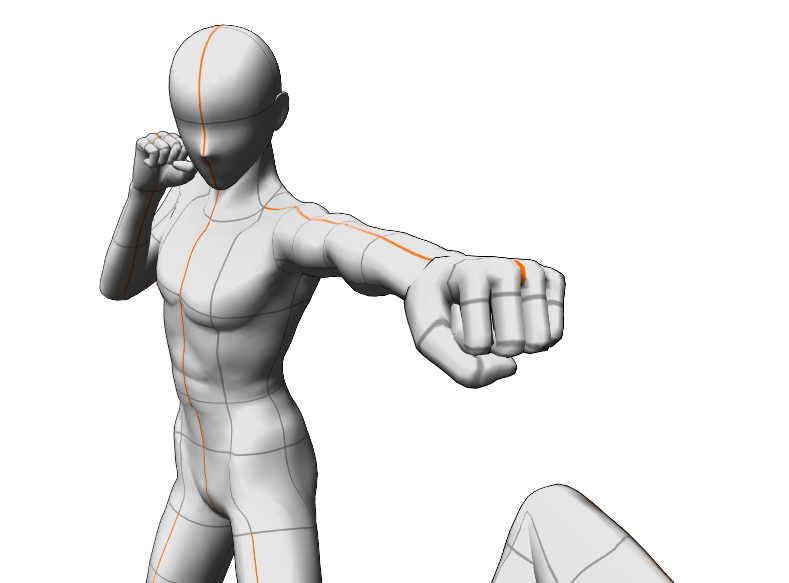
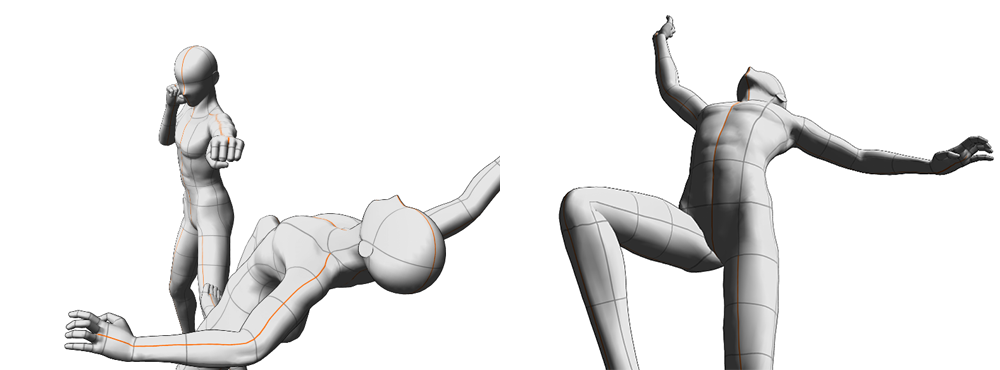
연속 컷에서 액션을 표현한다면 앵글을 바꾸면 효과적입니다. 공격하는 캐릭터를 보여주고 싶다면 공격하는 캐릭터를 정면으로 포착하면 역동적인 구도가 됩니다.

공격의 위력을 실감나게 표현해 현장감을 실리려면 공격 받은 캐릭터가 튀어나가는 구도로 그리거나 다음 컷에 공격 받은 캐릭터를 크게 그립니다.

이와 같이 액션 장면을 그릴 때 전달하려는 내용에 따라 앵글을 바꾸면 인상이 크게 달라집니다.
한층 더 캐릭터의 감정 등을 표현하려면 캐릭터의 클로즈업 컷을 넣으면 효과적입니다.
실제로 컷 편집할 때 컷마다 크기를 바꾸거나 다양한 앵글로 전환하여 완급을 조정합니다. 컷 편집에 대해서는 역동적인 컷 레이아웃: 스토리 연출을 위한 캔버스 구성을 참조하세요.
스토리텔링의 흐름과 시각적 임팩트를 향상시키기 위한 효과적인 컷 레이아웃 디자인
스토리텔링의 흐름을 독자에게 이해시키려면 캐릭터만 그려서는 안 됩니다. 배경과 구도를 구상합시다.
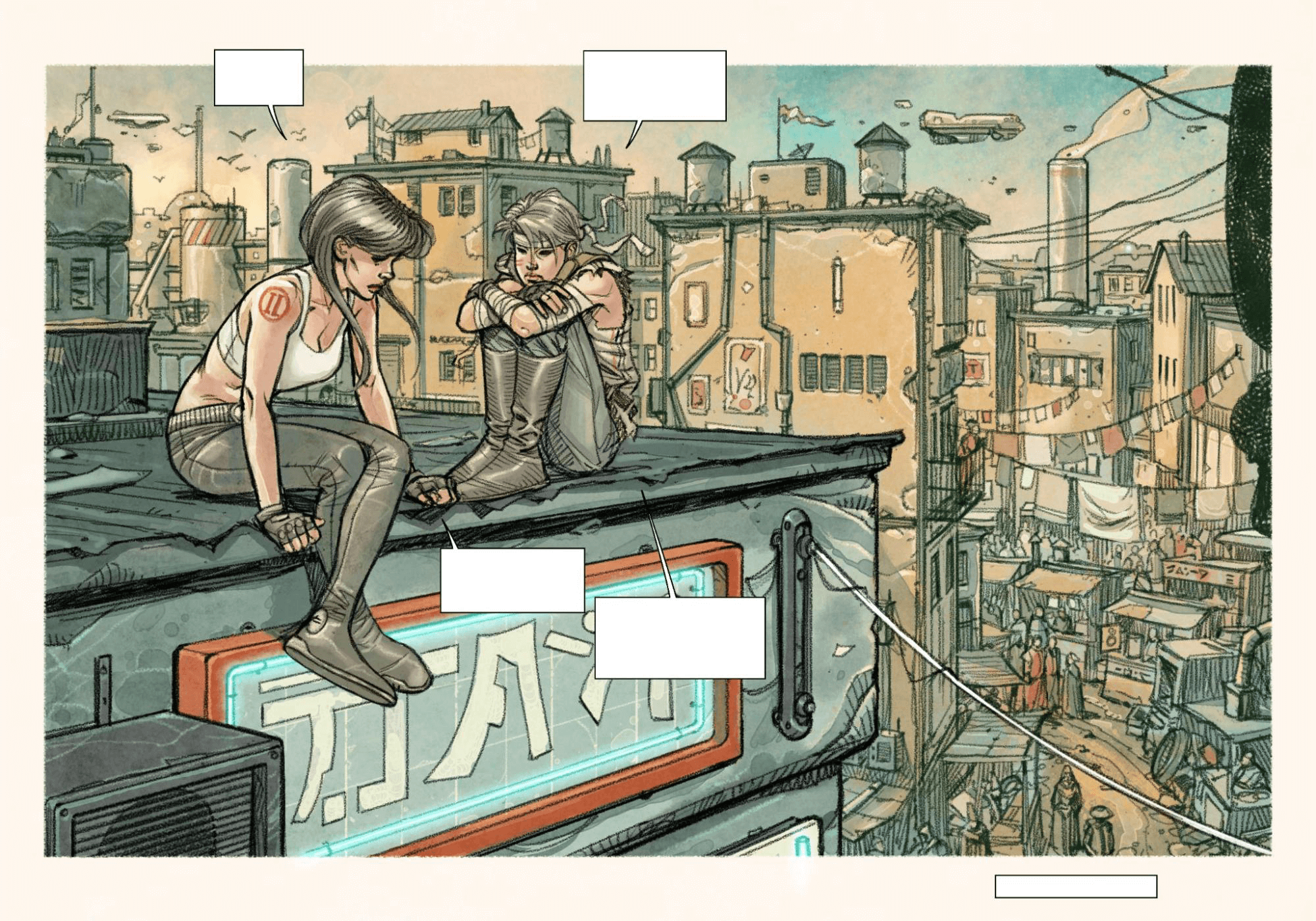
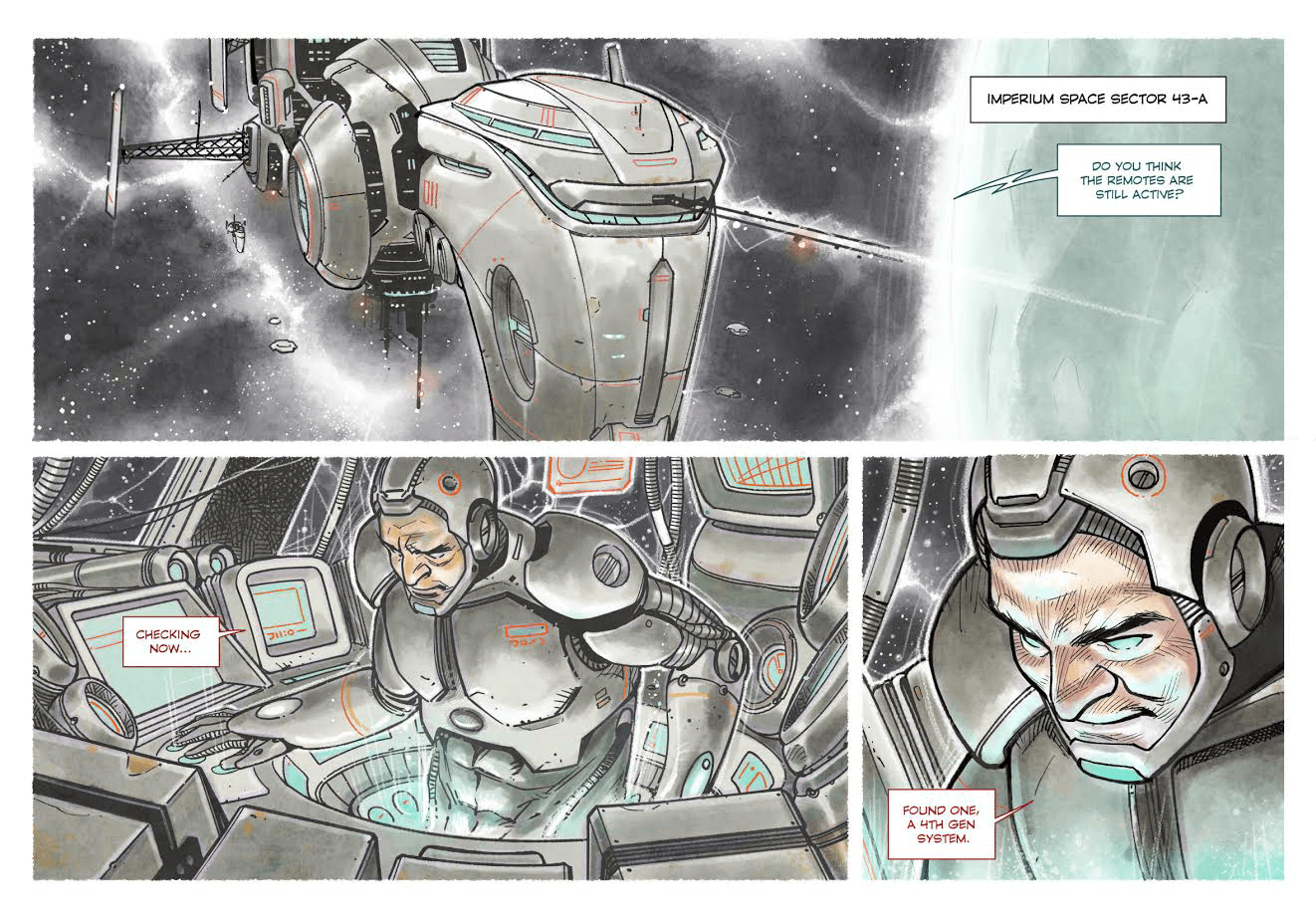
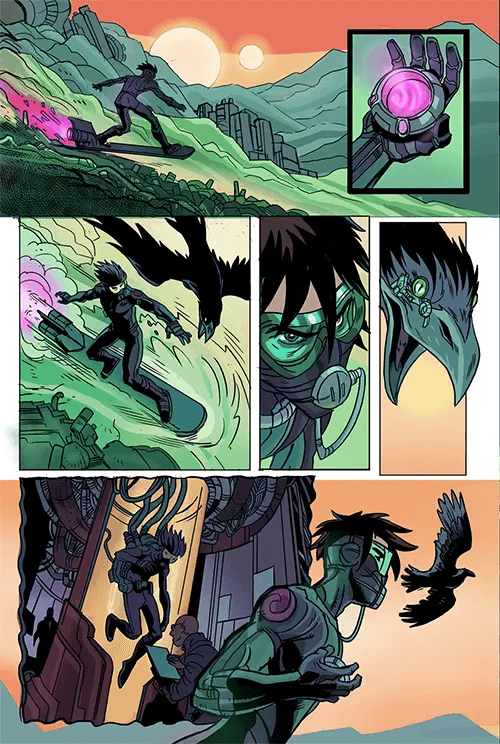
아래 작품을 살펴봅시다. 단계적으로 컷으로 정보를 보여주고 독자에게 상황을 설명합니다.
먼저 우주공간과 우주선을 보여주면서 이 스토리의 무대가 우주임을 독자에게 보여줍니다. 그 다음 우주선의 조종석에 있는 캐릭터를 보여주고 그 위치와 상황을 설명합니다. 마지막은 캐릭터의 표정을 보여줌으로써 그 감정을 설명합니다.

대사로 설명하는 것보다 우주 공간을 먼저 보여주면 작품의 임팩트가 커지고 작품에 대한 독자의 이해도도 깊어집니다.
그 후 캐릭터의 상황을 보여줌으로써 작품에 대한 몰입감을 높입니다.
매력적인 구도를 만드는 다양한 컷 기법과 전략
구도란 그림을 보는 사람의 시선을 화면 내에서 유도하고 모종의 감정을 환기시키기 위한 유도 경로를 말합니다.
먼저 독자에게 보여주려는 것을 정합시다.
캐릭터만으로도 여러 가지를 고려할 수 있습니다. 캐릭터의 표정, 캐릭터의 액션, 여러 캐릭터의 위치 관계 등입니다. 그 밖에도 작품의 무대를 보여주기 위한 배경이나 작품 속의 중요한 소품 등도 생각할 수 있습니다.
다 정해지면 보여주고 싶은 것을 강조하기 위한 구도를 생각합니다.
역동적인 액션과 움직임을 포착하는 연속 예술 기법에서 설명한 바와 같이 동일한 장면에서도 앵글을 바꾸면 다른 인상을 줄 수 있습니다.
선이나 색으로도 강조 표현을 할 수 있습니다. 강조하려는 것만 디테일하게 그리거나 선명한 색으로 하면 거기에 시선이 집중됩니다.
스토리의 흐름과 페이스를 계획하고 시각화하기 위한 스토리보드 만들기
스토리보드란 코믹, 만화, 웹툰을 제작할 때 스토리의 일련의 흐름을 간단한 일러스트로 그려 시각화한 것입니다.
이 단계에서 그리려는 장면의 구도를 잡거나 대화를 씁니다.
스토리보드는 4컷 만화처럼 균등한 컷으로 그려갑니다. 스토리보드를 바탕으로 강조하려는 장면을 골라 컷을 나눕니다.
작가에 따라 스토리보드의 시점에서 보통 컷 분할을 병행하기도 합니다.

역동적인 컷 레이아웃: 스토리 연출을 위한 캔버스 구성
스토리보드나 구도가 정해지면 스토리를 연출하기 위한 컷 레이아웃을 검토합니다.
이번에는 Steve Ellis 씨의 예를 참고하여 컷 레이아웃 만드는 법을 소개합니다.
컷 구성 및 페이스 배분
작품의 스토리를 전하기 위해 컷 구성과 페이스(속도) 배분을 고려해야 합니다.
독자가 다음 컷, 다음 페이지를 읽을 수 있게 다음 사항을 생각해 둡시다.
- 페이지의 시작과 끝은 스토리의 어느 지점인가?
- 시작부터 끝까지의 경과를 전하기 위해 그 두 지점 사이에 무엇이 필요한가?
- 그 진행 과정을 가장 잘 전하려면 몇 단계가 필요하며 각 단계에 무엇을 포함해야 하는가?
- 각 단계를 컷으로 만든다.
- 한 컷에서 다음 컷으로 독자는 어떻게 이동하는가?
- 마지막 컷은 어떻게 다음 페이지로 이어지는가?
이와 같은 점을 감안하여 다음 작업을 진행합시다.
장면을 컷으로 분할
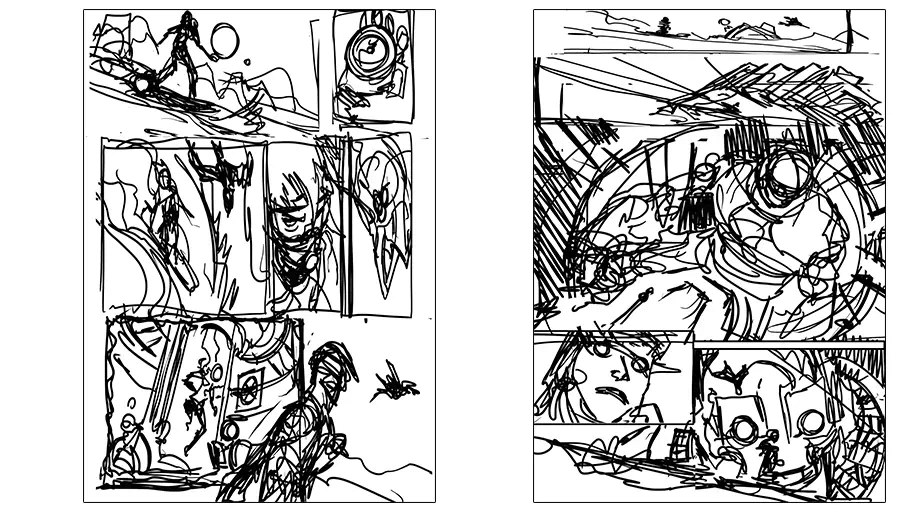
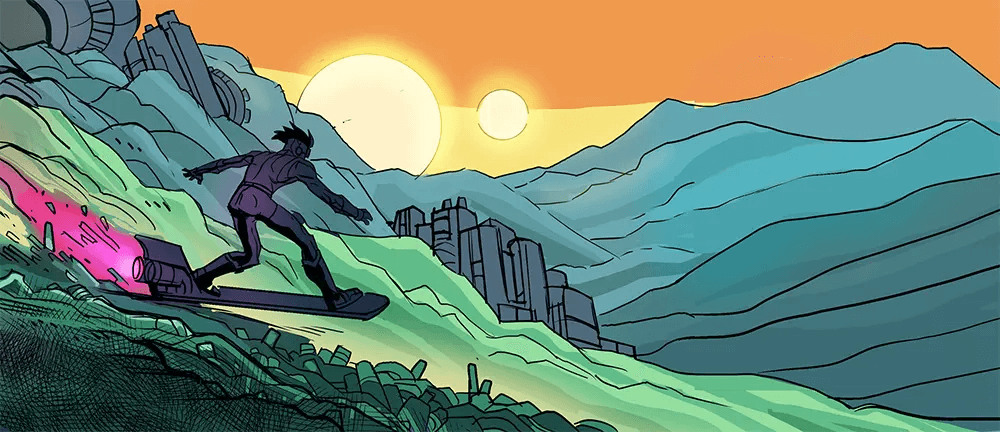
먼저 페이지 스토리를 진행하는 섬네일을 그립니다. 여기에서 소개한 스토리보드가 완성된 상태입니다. 거의 균등한 상태의 컷에서 크기, 분할, 여백 등을 조정하여 컷 레이아웃을 결정해 갑니다.

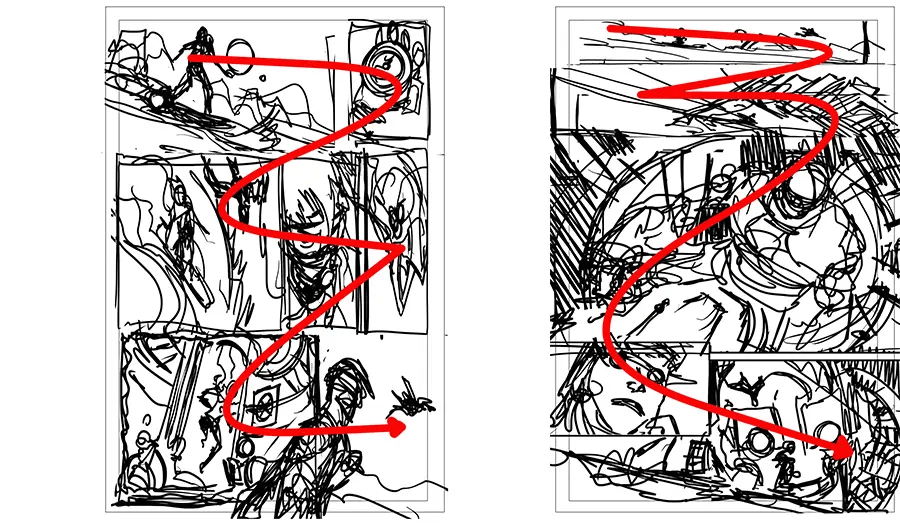
서양풍 코믹에 맞게 독자가 왼쪽에서 오른쪽의 페이지로 읽어가도록 컷 레이아웃과 구도로 스토리를 이끌어 갑니다. 페이지 내에서는 위에서 아래로 읽어가도록 구성되어 있습니다.

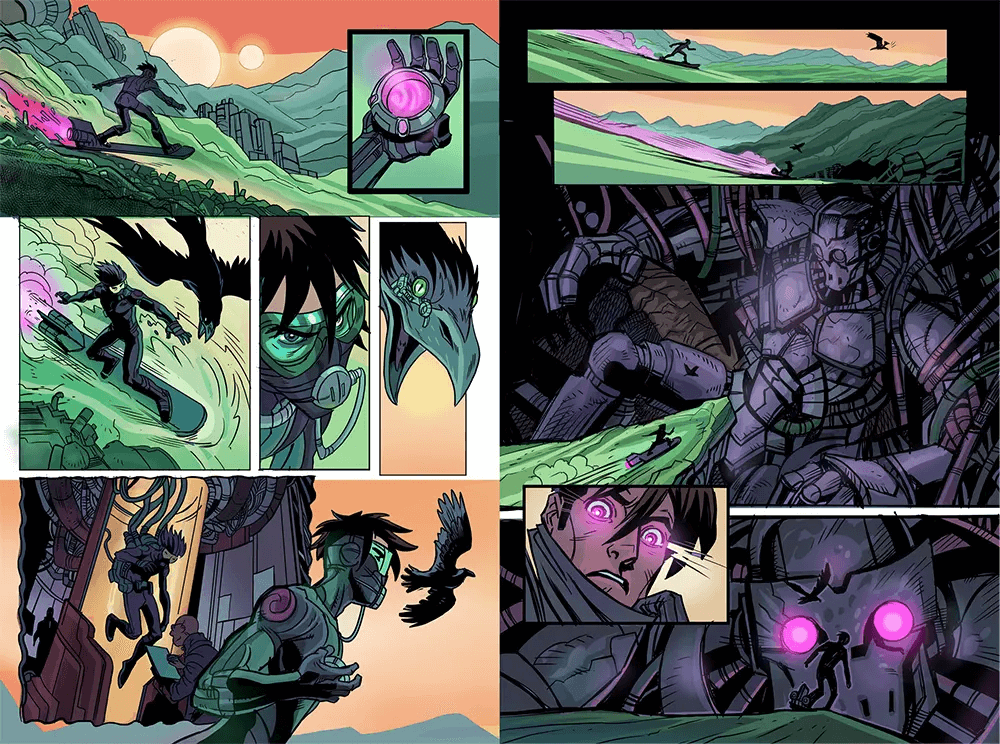
완성된 페이지는 다음과 같습니다.

다양한 컷 레이아웃 만들기
스토리텔링에 알아두면 편리한 다양한 컷 구도가 있습니다. 이러한 구도는 매우 표준적인 것이지만 다양한 방법과 조합을 통해 스토리를 드라마틱하게 만들 수 있습니다. 액션에 여러 컷을 추가하면 시간을 끌거나 디테일을 보여주거나 다른 방법으로는 나타나지 않는 액션 단계를 표현할 수 있습니다. '줌 인' 등의 진행 표현을 사용하면 스토리에 흥분이나 긴장감을 줄 수 있습니다.
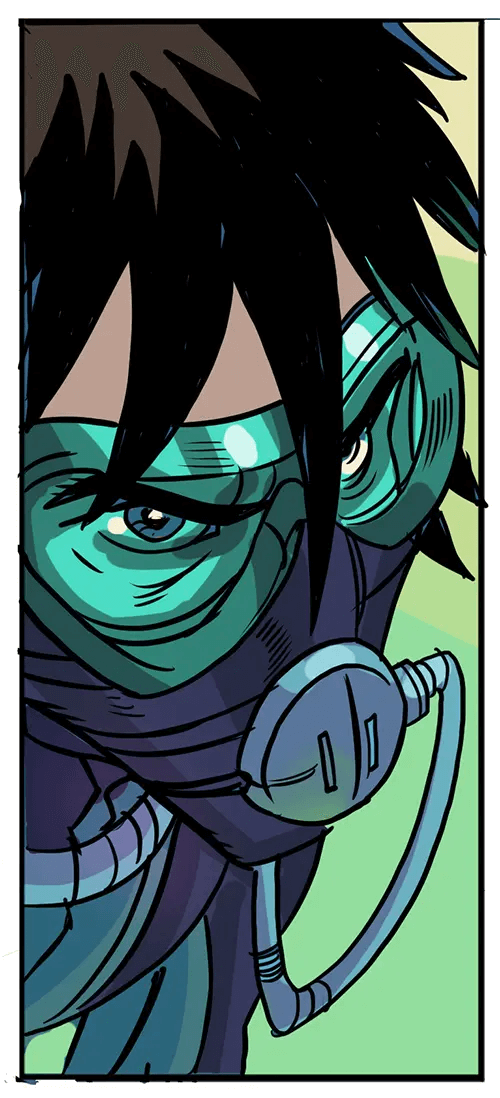
얼굴 클로즈업
캐릭터의 표정을 보여줌으로써 캐릭터의 감정을 표현합니다.

캐릭터 또는 사물 클로즈업
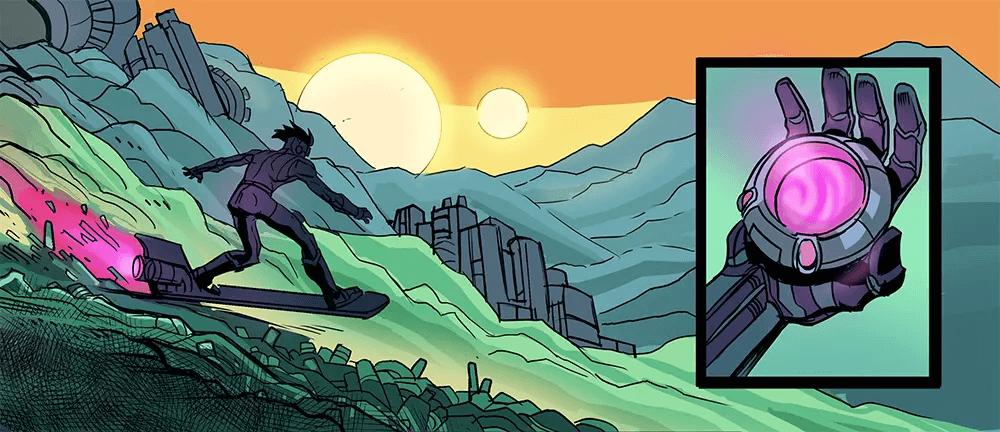
전체 이미지를 전달하는 동시에 강조하려는 부분을 다른 컷에서 클로즈업합니다.

원거리 장면
장면을 설정하거나 폭넓은 액션을 보여줍니다.

독자의 눈길을 끄는 시각적 단서 사용
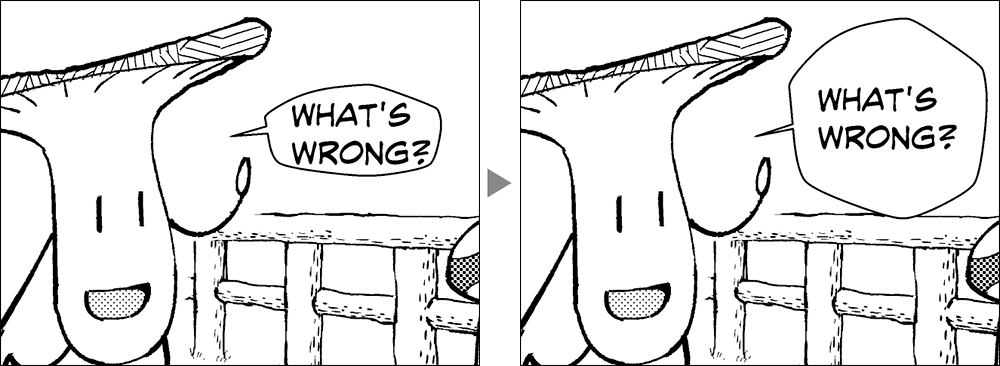
컷 모양과 컷 테두리를 사용하면 스토리를 전달할 수 있습니다.
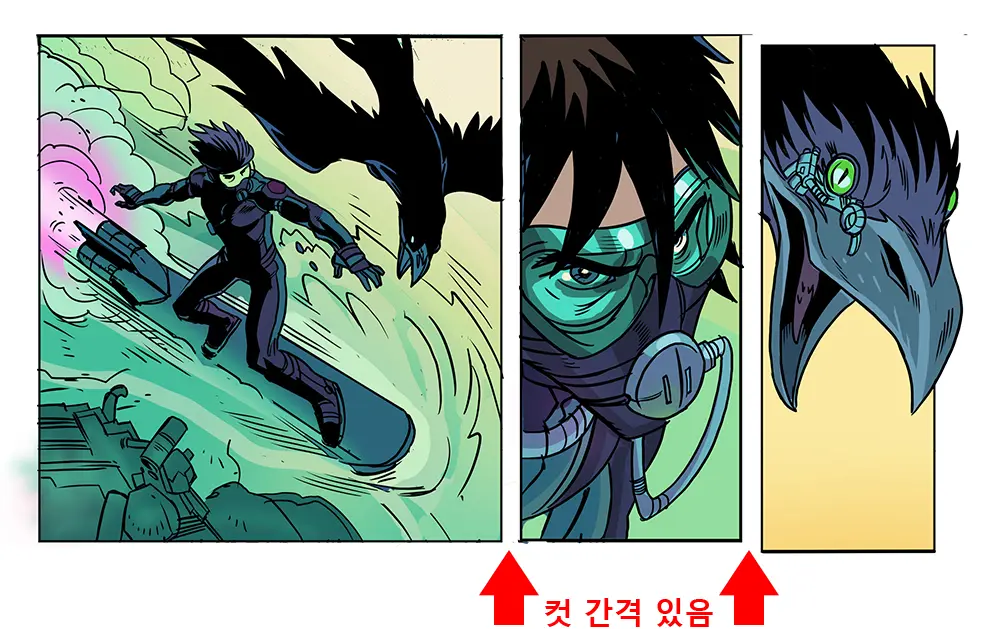
컷 사이의 여백
컷 사이의 여백을 컷 간격이라고 합니다. 이는 첫 번째 컷 내용을 다음 컷 내용으로 연결하기 전에 독자에게 첫 번째 컷 내용을 이해하는 시간을 줍니다.
일반적으로 컷 간격은 항상 폭이 동일하므로 읽은 내용에 대해 강조나 변화 없이 컷에서 컷으로 상당히 매끄럽게 전환됩니다.
컷 테두리를 넓게 하면 독자가 스토리를 더 이해할 수 있도록 더 많은 시간과 공간을 확보할 수 있습니다.

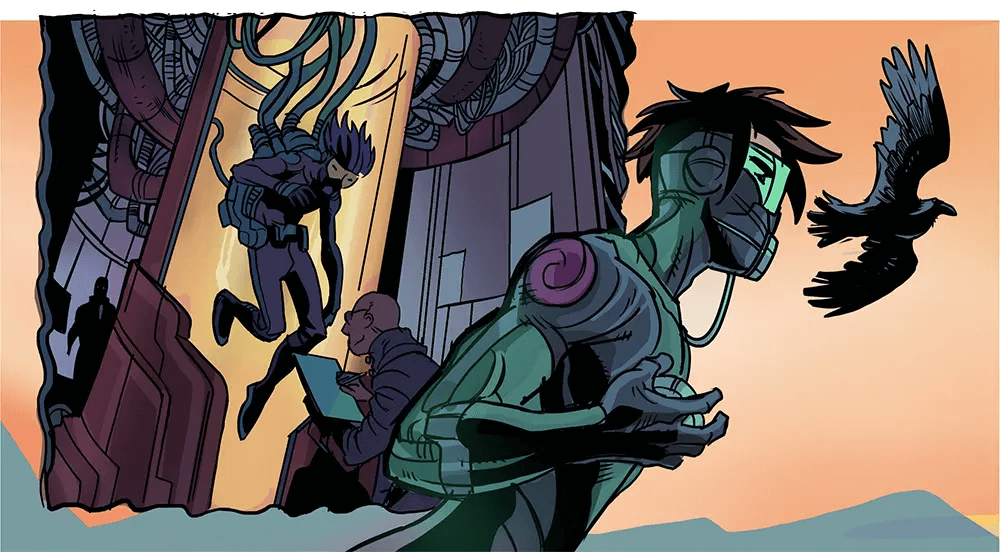
컷 테두리 구상
장면을 전환할 때 다른 스타일의 컷 테두리를 사용하면 독자가 다른 장면을 읽고 있음을 이해할 수 있습니다.
컷이 겹치는 장면입니다. 왼쪽 컷은 컷 테두리에 물결선을 사용하여 기억 또는 예감 등의 시간 변화나 캐릭터가 새로운 세계에 존재함을 나타냅니다.
또한 컷을 겹쳐서 독자를 다른 장면으로 이끕니다. 컷을 겹치는 기법은 너무 많이 사용하면 이해하기 어려워집니다.

페이지 가장자리까지 그리기
특정 사물과 액션을 강조하는 역동적인 컷 레이아웃으로 만들려면
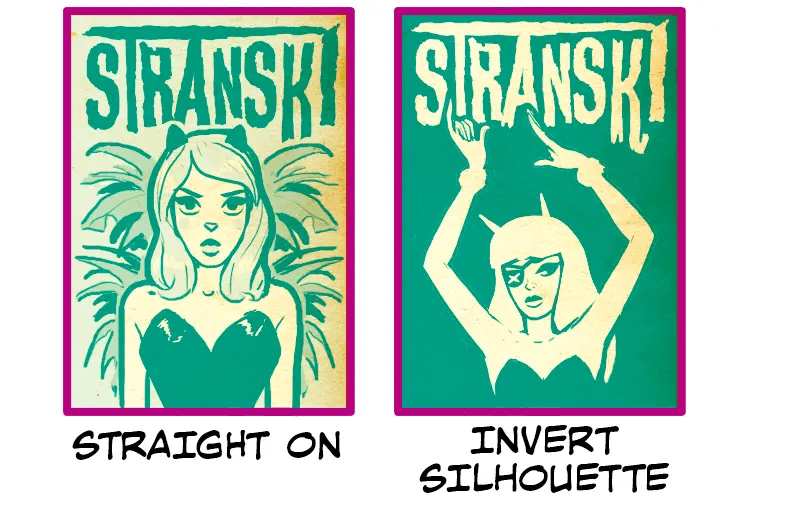
페이지 가장자리까지 컷을 그립니다. 독립적인 사물과 실루엣과 잘 어울립니다.

매력적인 배경: 코믹, 만화, 웹툰 속 무언의 화자
코믹, 만화, 웹툰에서 배경은 중요한 요소입니다. 대사를 사용하지 않아도 장면이 바뀌었거나 캐릭터가 있는 곳을 나타낼 수 있습니다.
여기에서는 배경 디자인을 위한 조사를 비롯해 설득력 있는 구도를 잡는 투시법, 텍스처 활용, 캐릭터를 돋보이게 하는 배경 기법, 웹툰에서 3D 소재를 활용하는 법에 대해 소개합니다.
환경 디자인 및 조사
만화, 만화, 웹툰으로 배경을 그릴 때는 미리 설정을 정해둡시다. 예를 들어 방의 배치를 제대로 설정하지 않으면 같은 방이라도 컷마다 문이나 가구의 배치가 다를 수도 있습니다. 이것은 집이나 성에서도 마찬가지입니다.
이를 위해 필요한 것이 환경 디자인입니다. 환경 디자인은 사람 주위의 모든 외부 및 내부 공간을 디자인하는 것입니다. 여기에서는 캐릭터 주위의 모든 공간 디자인으로 대체될 수 있습니다.
환경 디자인에는 조사도 필요합니다. 방에 문을 배치하는 경우 문을 여는 방향을 고려해야 하며 열 수 있는 공간도 필요합니다. 그냥 배치하는 것뿐만 아니라 움직이는 방법도 생각합시다. 올바른 작동과 디자인의 조화를 고려해야 진정한 환경 디자인이라고 할 수 있습니다.
그 밖에도 색이나 재질 등 여러 가지를 고려해야 합니다.
배경 투시도 및 깊이
배경에 투시법을 사용하면 깊이를 표현할 수 있습니다. 투시법은 가까울수록 크게 멀수록 작게 그려 원근감을 나타내는 기법입니다.
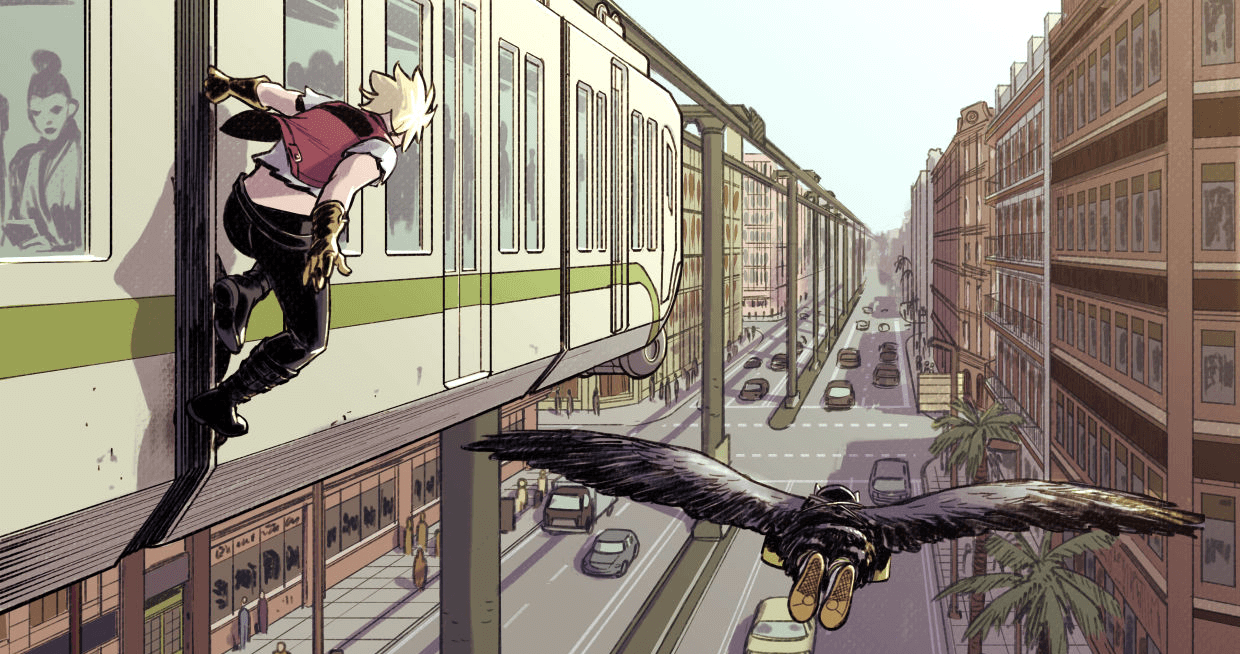
다음 그림은 투시법을 사용한 역동적인 구성의 예입니다. 투시법의 특징을 살려 전철이나 빌딩의 깊이를 표현했습니다. 또한 아이 레벨을 앞쪽 주역에 맟추어 도로나 차를 아래에 작게 그려 높낮이를 표현했습니다.
투시법에 대해서는 원근법의 기초도 참조하세요.

텍스처 및 패턴 그리기
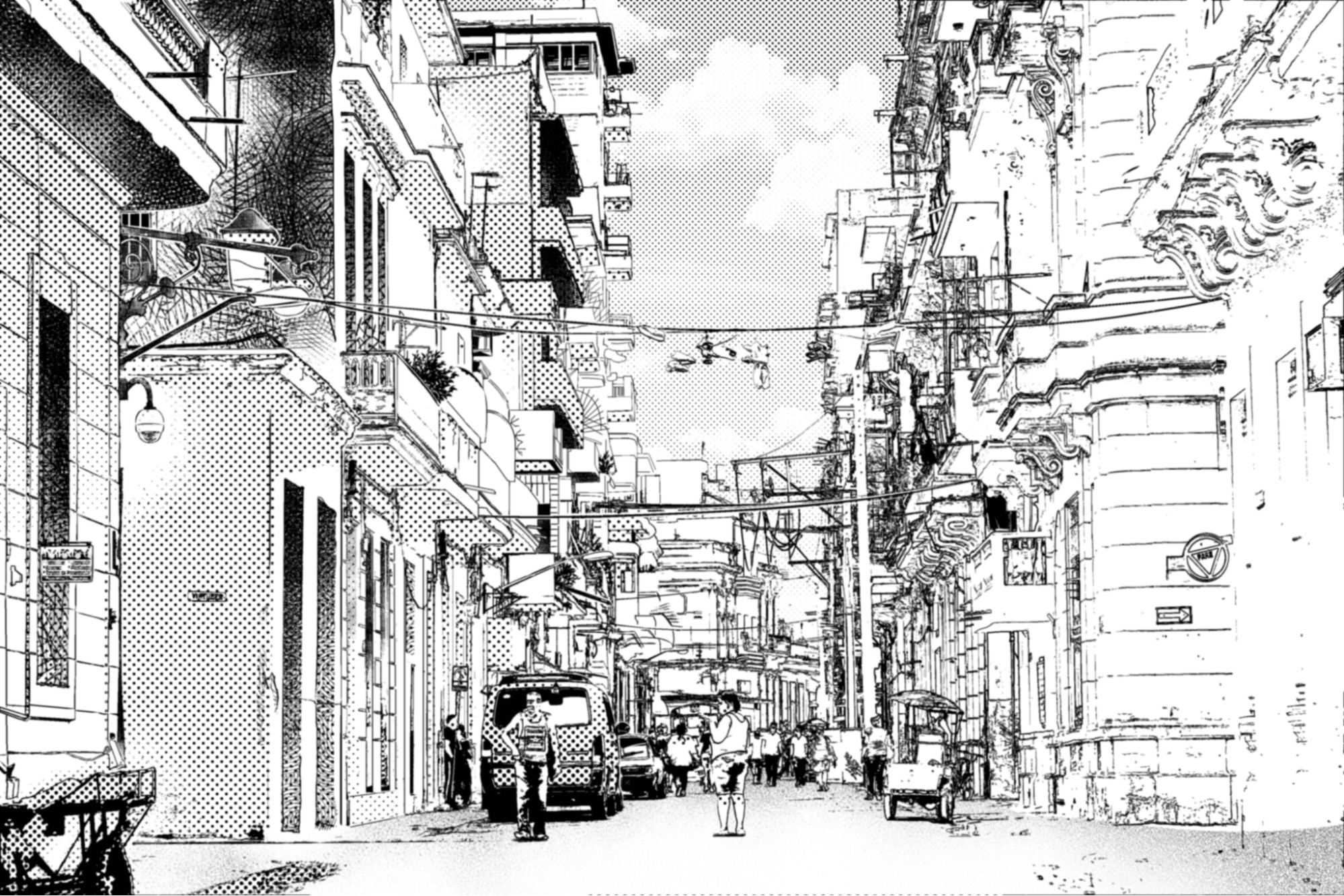
배경 텍스처를 만드는 방법에는 여러 가지가 있습니다. 여기에서는 코믹이나 만화 등의 흑백 작품을 예로 합니다.
다음 그림에서는 도트나 그라데이션의 톤도 사용했는데 왼쪽의 벽 등 어두운 곳을 선을 겹쳐 패턴을 그리는 해칭으로 표현했습니다. 선의 겹침 상태로 그림자를 표현할 수 있습니다.
이는 수작업으로 그릴 수 있는 텍스처입니다. 해칭에 대해서는 다른 유형의 펜 터치 스타일도 참조하세요.

수작업으로 텍스처와 패턴을 그리는 것도 즐겁지만 귀찮을 수도 있습니다. 디지털 아트 도구를 사용하면 한 번 그린 배경을 패턴으로 등록할 수 있습니다. CLIP STUDIO PAINT라면 그린 레이어를 선택하고 소재 등록을 하면 다시 동일한 배경을 사용할 수 있습니다.
캐릭터와 대화 배경의 균형
장면이 바뀌어 한 컷에 배경만 그려진 장면이라면 배경이 주역이므로 상황을 알 수 있도록 디테일하게 그리면 좋습니다.
그러나 캐릭터에 초점을 맞춘 컷을 그리는 경우는 다릅니다. 이러한 컷에서는 캐릭터와 대사가 주역이 됩니다.
배경을 디테일하게 그리면 컷 안의 정보가 너무 많아 어디를 읽으면 좋을지 모릅니다. 캐릭터와 대사라는 필요한 정보를 보여주기 위해 배경을 절제하여 그립니다.
디지털 아트 소프트웨어라면 배경을 그린 후 캐릭터나 대사가 눈에 띄도록 조정할 수도 있습니다.
캐릭터나 말풍선보다 배경선을 가늘게 하거나 그 수를 줄입니다. 게다가 캐릭터의 주위를 하얗게 하면 캐릭터가 돋보입니다. 자세한 방법은 이 글을 참조하세요.

캐릭터나 대사가 보기 힘들다면 꼭 이 기법을 사용해 보세요.
웹툰 원작 배경 만들기
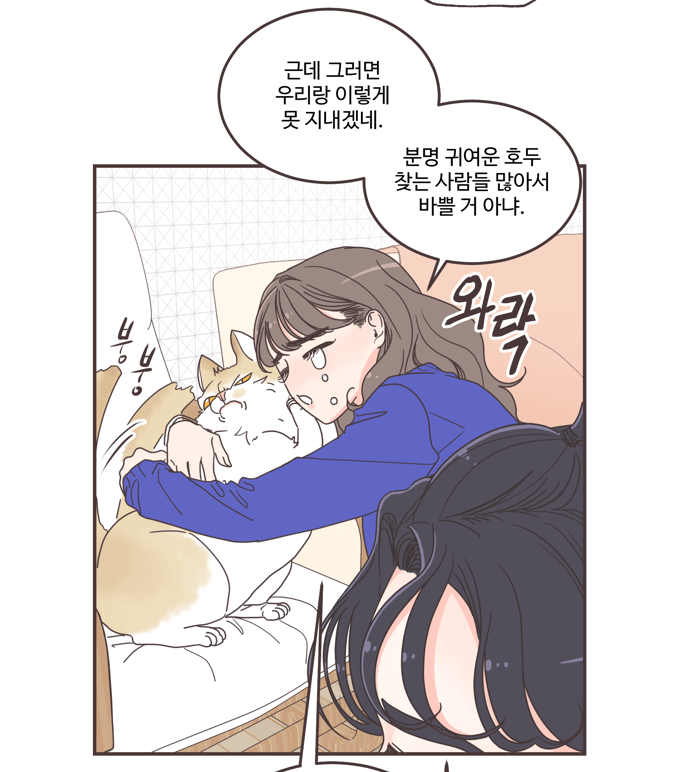
웹툰은 주로 스마트폰의 작은 화면에서 읽기 때문에 디테일한 배경보다는 깔끔한 배경이 많습니다.

흑백 작품과 마찬가지로 웹툰에서도 캐릭터를 돋보이게 할 필요가 있습니다. 따라서 배경 조정이 필요합니다.
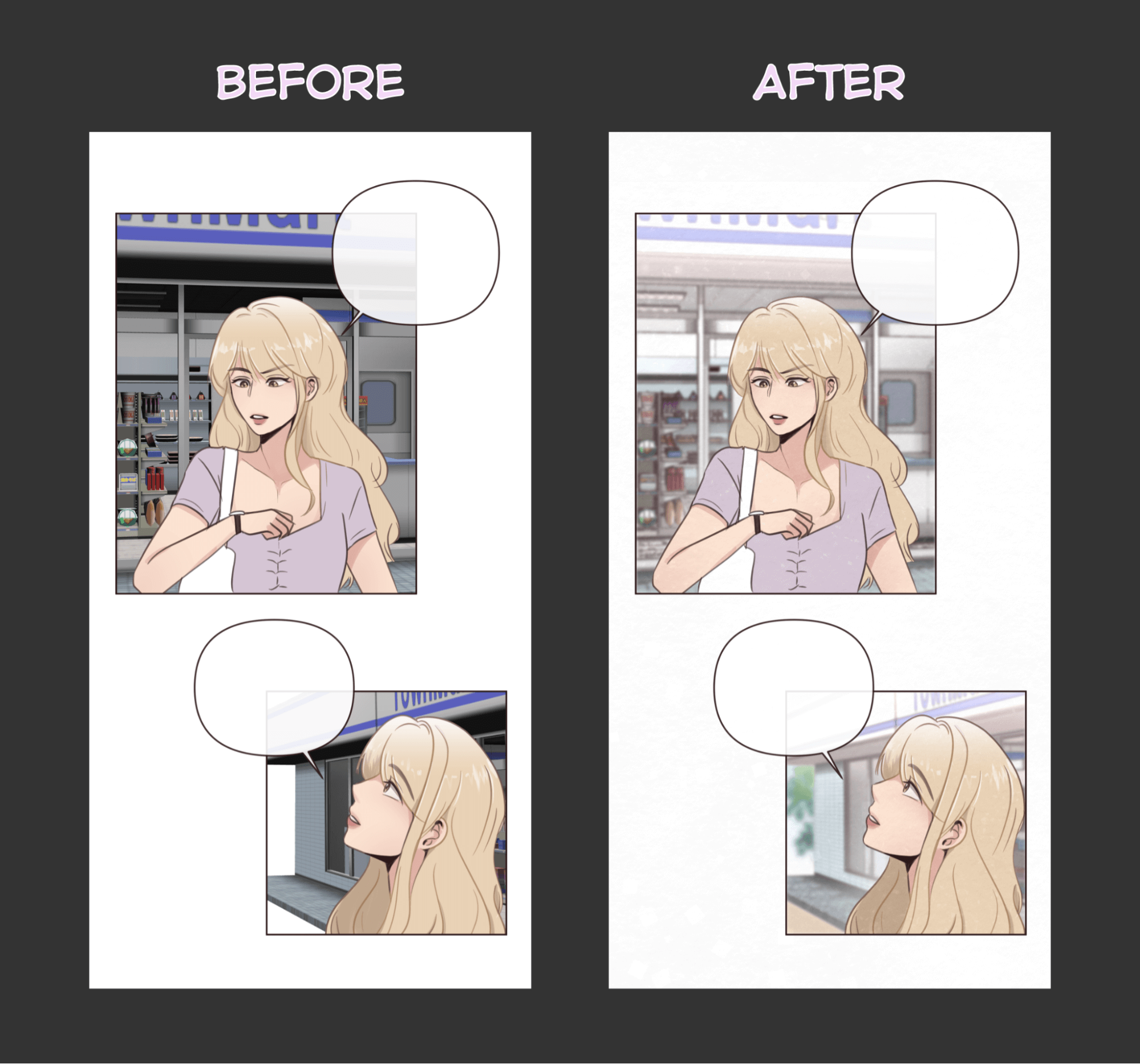
웹툰의 경우 배경선을 가늘게 하거나 배경색을 옅게 하면 캐릭터를 돋보이게 할 수 있습니다.
다음 그림은 CLIP STUDIO PAINT에서 3D 소재를 가져왔지만 배경색이 강해 캐릭터와 어울리지 않습니다. 캐릭터와 조화를 이루면서 캐릭터가 돋보이도록 배경색을 조정한 예입니다. 자세한 방법은 이 글을 참조하세요.

웹툰에서 3D 배경 사용하기
웹툰 배경에서는 3D 모델을 사용하는 경우가 많습니다. 3D 모델을 사용하여 다양한 앵글로 표현할 수 있습니다.

3D 모델을 사용하면 환경 디자인에서도 예로 든 방 배치와 같은 모순을 해결할 수 있습니다.
CLIP STUDIO PAINT에서는 직접 3D 모델을 가져와 앵글 변경 등의 조작을 할 수 있습니다. 3D 모델의 위치를 확정하면 레이어를 겹쳐서 디테일하게 그릴 수도 있습니다. 색조 보정 등을 통해 색감도 변경할 수 있습니다.
3D 모델의 텍스처 채우기가 작풍에 맞지 않으면 3D 모델에서 선화만 추출하여 다시 채울 수 있습니다.
CLIP STUDIO PAINT 소재 사이트 CLIP STUDIO ASSETS을 사용하면 20,000개 이상의 3D 소재를 다운로드할 수 있습니다. 건물의 외관, 실내 레이아웃, 소품 등 다양한 종류의 소재를 작품에 활용할 수 있습니다.
타이포그래피 및 텍스처: 작품 및 스토리텔링 향상
코믹, 만화, 웹툰 독자의 관심을 끌기 위해서는 타이포그래피가 중요합니다. 작품과의 균형을 고려한 배치나 작품에 몰입감을 더하는 효과음의 넣는 방법 등을 여기에서 소개합니다.
적절한 글꼴 선택
옛날 코믹에서는 작가가 수작업으로 대사를 그렸습니다. 이로 인해 코믹에서는 손그림풍 글꼴이 선호됩니다. 효과음 등은 다양한 글꼴을 사용하는데 말풍선 안의 대사는 읽기 쉬운 정통 글꼴을 선호합니다.
다만 나라마다 선호하는 글꼴이 다릅니다. 다음 그림은 동일한 작품에 대해 다른 글꼴을 사용했습니다. 왼쪽 글꼴명은 영어로 CCJoeKubert이고, 오른쪽은 독일어로 CCMarian Churchland입니다.

최근 코믹 트렌드와 마찬가지로 웹툰이나 만화에서도 읽기 쉬운 정통 글꼴을 사용하고 있습니다.
작품과 타이포그래피의 균형
작품을 제작할 때 타이포그래피와의 균형은 중요합니다.
코믹이나 만화라면 페이지당 문자수, 웹툰이라면 한 화면에 표시되는 문자수를 생각해 봅시다.
그리고 잘못된 타이포그래피로 작품을 읽기 어렵게 해서는 안 됩니다. 타이포그래피를 고려할 때 다음 사항에 유의하세요.
- 대사의 글꼴 유형을 너무 늘리지 마세요. 어수선해서 읽기 어려워집니다.
- 여러 줄의 대사는 줄 간격을 충분히 넓힙니다.
- 글꼴 주위에 여백을 넣습니다. 이와 관련해서 문자와 말풍선도 참조하세요.
- 대사에는 읽기 쉬운 글꼴을 사용합시다. 특이한 글꼴도 멋지기는 하지만 가급적 효과음 등에 사용하세요.
타이포그래피를 사용하여 스토리텔링 강화
스토리를 더 쉽게 읽을 수 있도록 타이포그래피를 활용하는 방법이 있습니다.
코믹, 만화, 웹툰에서 사용하는 말풍선은 캐릭터가 말하는 대사를 표현하는 것과 캐릭터의 마음 속의 목소리를 표현하는 독백, 상황 설명 등의 내레이션 등의 종류가 있습니다.
종류별로 타이포그래피를 구분하는 규칙을 작성해 두면 독자도 그 규칙을 이해하고 스토리를 읽을 수 있게 됩니다.
타이포그래피를 바꾸는 것 외에도 문자색을 바꾸는 등의 표현 방법도 있습니다. 그러나 규칙을 너무 늘리면 오히려 읽기 어려워집니다. 글꼴 규칙은 세 가지 정도로 정해 두면 좋습니다.
디지털 만화 및 웹툰 타이포그래피 팁
보통 웹툰은 스마트폰의 작은 화면에서도 볼 수 있도록 만들어집니다. 따라서 몇 가지 독자적인 규칙이 있습니다.

타이포그래피는 읽기 쉬운 글꼴을 사용하는 것이 좋습니다. 또한 글꼴 크기는 종이 만화책보다 커야 합니다. 제작하는 캔버스의 크기에 따라 달라지지만 대략 12px에서 30px 정도의 글꼴을 사용합니다.
웹툰에서는 스마트폰의 작은 화면에 한 번에 표시할 수 있는 말풍선 수를 고려하는 것도 중요합니다. 많아야 한 화면당 3개 정도가 적합합니다.
디지털 만화를 만들 때도 스마트폰에서 본다는 점을 염두에 둡시다. 가급적 글꼴을 크게, 대사는 짧고 간결하게 해 주세요.
CLIP STUDIO PAINT로 작품을 제작하는 경우 컴패니언 모드를 사용하면 스마트폰으로 작품 미리 보기가 가능합니다.
문자와 말풍선
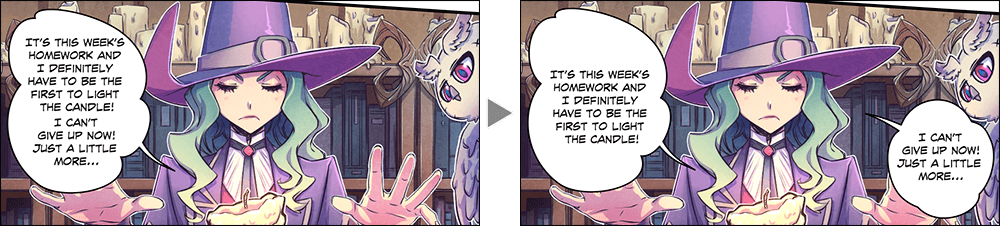
작품을 쉽게 읽을 수 있도록 대사 텍스트와 말풍선의 균형은 중요합니다.
말풍선 안의 대사 텍스트 크기를 크게 하는 것도 중요하지만 말풍선에 여백을 넣는 것도 중요합니다.
말풍선은 배경이나 캐릭터와 겹쳐 배치되는 경우가 많습니다. 말풍선에 여백을 만들면 겹쳐서 그려진 배경이나 캐릭터와 문자 사이에도 여백이 생겨 대사를 읽기 쉬워집니다.

긴 대사를 말풍선에 넣는 경우 말풍선을 나누면 읽기 쉬워집니다.

깊이, 임팩트, 몰입감을 추가하는 효과음 조합
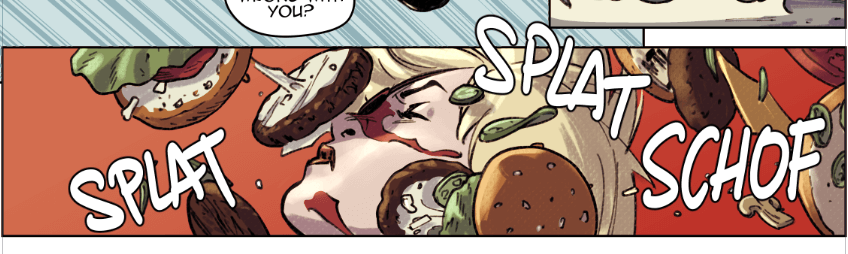
효과음은 손으로 그리거나 다채로운 글꼴을 사용할 수 있습니다. 깊이, 임팩트, 몰입감이 느껴지는 효과음을 그리려면 그림이나 작품을 읽는 방향 등이 중요합니다.
다음 그림은 떨어진 햄버거가 얼굴에 부딪히는 장면입니다. 흩어진 햄버거의 위치에 맞게 효과음을 따로따로 넣었습니다.
사물 위치에 효과음을 맞추면 깊이나 몰입감이 생깁니다.

웹툰에서는 세로로 읽을 수 있도록 세로 방향으로 효과음을 넣습니다. 컷에서 크게 효과음이 벗어나면 임팩트를 줍니다.
빨간색으로 문자를 그릴뿐만 아니라 문자에 텍스처를 사용하여 화면에 박진감이 넘칩니다.

눈길 끌기: 매력적인 커버 디자인 만들기
눈길을 사로잡는 커버의 중요성
코믹, 만화, 웹툰을 제작한다면 커버 디자인이 눈길을 사로잡을 수 있어야 합니다. 독자가 작품을 볼 때 처음 보는 것은 커버입니다.
작품 자체의 훌륭함도 중요하지만 먼저 사람들이 작품을 볼 수 있게 하는 노력이 필요합니다. 이를 위한 매력적인 커버 디자인입니다.
관심을 얻으려면 표지가 눈길을 끌어야 하는데 시각적인 임팩트가 돋보이는 커버만으로는 부족합니다. 커버에 관심이 있더라도 작품에 관심이 없을 수도 있습니다. 이를 피하기 위해 작품의 세계관을 표현하는 일러스트와 제목 로고가 있어야 합니다.
사람들로 하여금 시간과 돈을 내고 작품을 읽게 하려면 작품의 장점을 전할 수 있는 매력적인 디자인이 필요합니다.

디자인 요소 및 구성
커버 디자인은 작품의 세계관을 표현하는 일러스트, 제목 로고, 저자명으로 구성됩니다.
이를 배치하기 위한 그래픽 디자인의 기초 지식으로 다음 7가지의 디자인 요소에 대해 알아둡시다.
선
선은 굵기, 길이, 각도, 색을 바꾸면 다른 인상을 줄 수 있습니다. 선 자체는 단순하지만 문장 구분 등 시선 유도 효과를 내는 데 사용할 수 있습니다.
색
색은 아름다움뿐만 아니라 메시지를 명확하게 표현하는 역할을 합니다. 색을 효과적으로 다루기 위해서는 색채 심리학과 색채 이론을 알아두면 편리합니다. 다음 절에서 설명합니다.
형상
선이나 채색으로 구성된 형상은 디자인의 인상을 크게 바꿀 수 있습니다. 예를 들어 곡선이 많은 디자인은 부드러운 분위기, 직선과 모서리가 많은 디자인은 딱딱한 분위기가 납니다.
텍스처
종이 재질 등을 가리킵니다. 예를 들어 거친 종이와 반짝이는 종이는 느낌이 다릅니다. 독자적인 패턴을 그려서 시각적으로 텍스처를 표현할 수 있습니다.
공간
디자인으로 표현하고자 하는 선이나 타이포그래피 등을 포지티브 스페이스, 그 이외의 배경을 네거티브 스페이스라고 합니다. 디자인은 네거티브 스페이스를 활용하여 포지티브 스페이스에 관심을 집중시킬 필요가 있습니다.
타이포그래피
문자는 정보를 구체적으로 전달하는 방법입니다. 타이포그래피 기초에 대해서는 다음 절에서 설명합니다.
타이포그래피 및 브랜딩
표지에서 타이포그래피의 요소는 작품 제목과 저자명입니다. 작품을 알리기 위한 것이므로 작품명을 크게 배치합니다.
작품 브랜딩의 일환으로 제목 로고를 디자인하고 비주얼 아이덴티티(시각적 정체성)를 확립합니다.
로고를 디자인할 때 다음 사항에 유의하세요.
- 타이포그래피를 지나치게 변형하지 마세요. 제목을 읽을 수 있을 정도라면 충분합니다.
- 색을 너무 많이 사용하지 마세요. 배경과 조화를 이루지 못해 보기 불편해집니다.
- 베벨과 엠보싱, 드롭 섀도 등의 효과는 지나치게 사용하지 않도록 합시다. 작품의 분위기에 맞지 않을 수도 있습니다.
또한 로고를 제작할 때 함께 제작하는 일러스트도 고려합시다.
눈길을 끄는 커버 만들기
독자의 눈길을 끄는 효과적인 커버 디자인을 하기 위해 다음과 같은 점을 염두에 둡시다. 그 순서는 정해져 있지 않지만 먼저 전체적인 아이디어를 생각해 두면 원활하게 작업을 진행할 수 있습니다.
색
일러스트와 로고에 사용할 색을 정합시다. 작품의 분위기에 맞는 색을 선택합시다. 색채 이론과 색채 심리학을 활용하면 독자에게 이미지를 전달하기 쉬워집니다. 선택한 색 중에서 강조색을 정합시다. 강조색은 특정 요소를 강조할 수 있으므로 그 부분에 관심을 집중시킬 수 있습니다.
또한 전체 대비에도 주의를 기울여야 합니다. 다음 그림과 같이 동일한 글꼴색이라도 배경색이 바뀌면 가시성이 바뀝니다. 제목이 읽기 쉬운 배색을 사용합시다.

커버 일러스트
캐릭터나 작품을 매력적으로 보여주는 일러스트의 구도를 생각해 봅시다. 커버는 작품을 소개하기 위한 것입니다.
예를 들어 액션을 보여주고 싶은 영웅이라면 전신을 보여 액션 장면을 잘라낸 듯한 역동감 넘치는 포즈의 일러스트로 그립니다. 영웅과 악역의 대결을 표현하려면 두 사람을 나란히 배치하는 구도로 그립니다.
이와 같이 캐릭터의 특성에 맞춘 구도로 그리면 효과적입니다.
캐릭터의 버스트 업의 구도로 캐릭터의 표정을 크게 그리는 것도 좋습니다. 표정을 보여주면 인상에 남는 작품을 만들 수 있습니다. 캐릭터가 독자와 마주보는 듯한 구도는 기억에 남는 커버 아트가 될 것입니다.
요소 배치
작품 로고와 커버 일러스트 배치를 고려합니다. 독자의 시선은 왼쪽에서 오른쪽, 페이지의 가운데에서 아래로 이동합니다. 이를 감안하여 배치합니다.
작품의 로고와 커버 일러스트의 배치 예는 이 글에서 볼 수 있습니다. 꼭 참고하세요.

요즘에는 대개 전자 서점이나 웹툰을 통해 작품을 전달합니다. 이 사이트에서는 서점에서 실물을 보았을 때보다 커버가 작게 표시됩니다.
커버를 디자인할 때 축소해도 보기 좋게 하면 독자의 눈에 띌 기회가 많아집니다.
PRO
EX
한 페이지 일러스트/만화
여러 페이지 일러스트/만화
움직이는 일러스트와 짧은 애니메이션 *최대 24프레임
풀 애니메이션
자연스러운 필기감의 커스터마이즈 가능한 펜과 브러시
벡터 레이어
10,000점 이상의 무료 다운로드 가능한 콘텐츠와 브러시
3D 모델과 3D 데생 인형 활용
Photoshop 등의 소프트웨어와 호환
RGB 및 CMYK 호환
macOS와 Windows에 대응
-
여러 페이지 책 인쇄와 내보내기
-
3D 모델과 2D 화상 데이터의 선화와 톤을 몇 단계로 분리시켜 표현하는 포스터리제이션을 사용하여 만화 같은 표현으로 변환
무상 기술 지원
무상 웹 서비스 및 커뮤니티
CLIP STUDIO ASK/ASSETS/TIPS/SHARE