【Mika Pikazoさんデジタルイラスト講座】 人物の本体(肌・髪・目)を塗る

イラスト制作の最前線!人気イラストレーターMika Pikazoさんが魅力的な女の子の塗り方を披露。人物イラストの基本となる肌・髪・目の塗り方について解説します! 全国の書店にて絶賛発売中『表現したい世界を描く! CLIP STUDIO PAINT PRO イラストレーションテクニック』から特別掲載!
目次
- 1.線画の色を変更する
- 2.[サブビュー]パレットにラフを読み込む
- 3.彩色用のフォルダとレイヤーを準備する
- 4.肌の部分を色分けする
- 5.肌に赤みを足して表情を付ける
- 6.影を入れて奥行きを出す
- 7.塗り重ねて肌に立体感を出す
- 8.最後に全体を微調整して肌を仕上げる
- 9.髪の毛の地色を塗る
- 10.肌付近の髪の毛の色を明るくする
- 11.影を付け、髪の毛のしなやかな質感を表現
- 12.髪の毛にハイライトをプラスする
- 13.さらに髪の毛の影を描き込む
- 14.全体の見え方を確認して仕上げる
- 15.目の土台をざっくりと塗っていく
- 16.光など細部を描き込む
- 17.目の線画の色を調整する
- 18.線画の上から描き込みをする
- 19.肌や目の印象に合わせて、顔のパーツも最終調整する
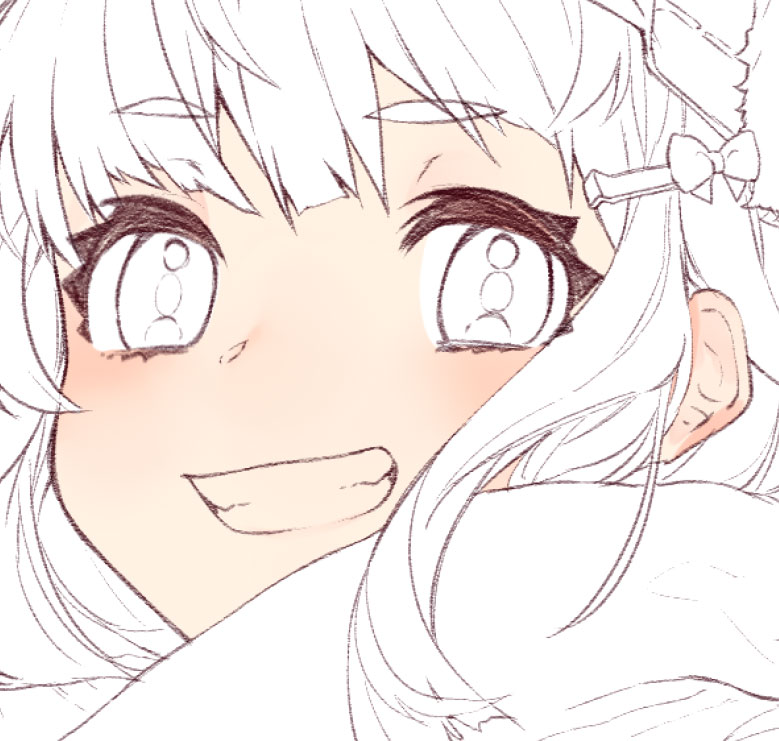
前回のラフ工程から作業を進め線画が完成したら、いよいよ塗りの作業です。
※ラフの工程については、「表現したい世界を描こう!Mika Pikazoさんがコンセプト&ラフ工程を解説!」をご覧ください。
ラフの段階である程度配色のイメージを固めているため、全体の塗り分けはせずに、パーツごとにじっくりと塗りの作業を進めていきます。
人物は、肌のやわらかさや丸みをイメージしながら塗り込んでいくのがポイントです。
1.線画の色を変更する
どんな線を引いたか見やすくするために、黒で線画を描いていましたが、黒のままだとイラストに硬い雰囲気が出てしまうため、彩色前に赤ワイン色に変更します。
人物と背景の線画レイヤーをそれぞれ[合成モード:通常]→[乗算]に変更し、[透明ピクセルをロック]をオンにします。
これにより、背景が透明の場合、線画のみ色を塗ることができるようになります。
[ペン]ツールの[Gペン]を選択し、[ブラシサイズ:2000]と大きく設定。カラーを赤ワイン色に設定して、線画をなぞりながら色を塗り変えていきます。
![[透明ピクセルをロック]をオンする方法 機能の設定 画面例](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-01.jpg)

2.[サブビュー]パレットにラフを読み込む
下塗りを施したラフ案を、[サブビュー]パレットに読み込み、線画の隣にウィンドウを表示させます。
![下塗りを施したラフ案を[サブビュー]で表示する例](https://www.clipstudio.net/wp-content/uploads/2016/06/9016_m3-02b.jpg)
[サブビュー]パレットからは[スポイト]ツールを使って色を抽出することができます。今後各パーツごとに塗り分けを行っていくときは、このラフ案から色を拾い、ベースの色として置いていきます。
![[スポイト]ツールの場所](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-2B.jpg)
今回は、アニメ塗りのようなパキッとした塗り込みと、柔らかい雰囲気のある水彩塗りの中間のような塗り方を採用してみたいと思います。
3.彩色用のフォルダとレイヤーを準備する
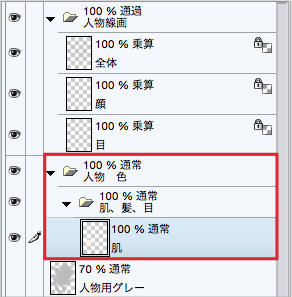
彩色用にフォルダーを準備していきます。まず、[人物線画]フォルダーの下に[人物 色]フォルダーを作成。
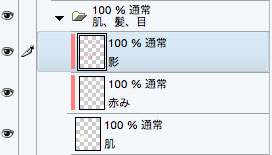
その中にさらにサブフォルダーとして[肌、髪、目]フォルダーを作成し、肌を塗る用のレイヤーとして、新規ラスターレイヤーを追加します。

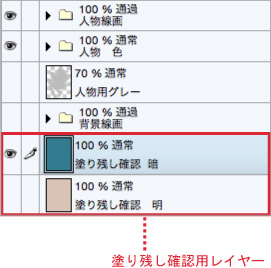
また、一番下の階層に、塗り残し確認用の色レイヤーを用意します。
明るい色を塗る際の確認用には暗い色のレイヤーを、暗い色を塗る際の確認用には明るい色のレイヤーを使いますので、2種類用意しました。

4.肌の部分を色分けする
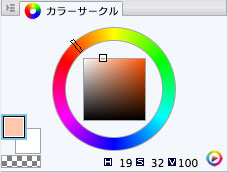
顔や足、手など、肌の部分を[塗りつぶし]ツールで色分けしていきます。
[サブビュー]パレットから[スポイト]を使って、下塗りラフの肌色を抽出したら、[塗りつぶし]ツールの[他レイヤーを参照]を選択。
先ほど準備した肌レイヤーを選択した状態で、肌にあたる部分を塗っていきます。
塗り残し確認用の色レイヤーしましょう。
白目や耳などのはみ出た部分は[消しゴム]ツールで丸く削り、まつ毛や髪の隙間などの塗り残し部分は[ペン]ツールの[Gペン]で[不透明度:100%]に設定し、塗りつぶしました。手や太ももも同様に色分けしておきます。

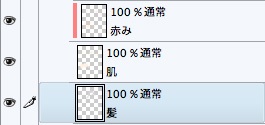
5.肌に赤みを足して表情を付ける
肌の塗り分けが終わったら、ほっぺたや耳、鼻の先の部分などに赤みを足し、やわらかな質感を表現していきます。
肌レイヤーの上に新規ラスターレイヤーを作成し、[下のレイヤーでクリッピング]をオンにします。これにより、肌のベース色からはみ出さずに赤みを付けていくことができます。
![新規ラスターレイヤーを作成し、[下のレイヤーでクリッピング]をオンする方法 機能の場所](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-06.jpg)
今後塗り込みを行っていくときは、このようにベースとなる塗り分けレイヤーの上に塗り込み用のレイヤーを作成し、クリッピング設定をオンにするレイヤー構成を基本とします。
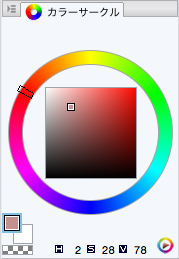
肌の赤みは、[筆]ツールの[水彩]→[水多め]で塗り、[色混ぜ]ツールの[色混ぜ]→[色混ぜ]を使って、色を薄めたりぼかしたりしていきます。カラーは薄い朱色に設定しました。


【MEMO】[筆]ツールの[水多め]
[筆]ツールの[水多め]は、線を引いた後が薄くなったりと独特な描き味があるため、個人的に愛用しています。
一筆塗るだけでも質感的な表現ができるのでおすすめです。
![[筆]ツールの[水多め]例 おすすめペンツール](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-09.jpg)
6.影を入れて奥行きを出す
赤みレイヤーの上に新規ラスターレイヤーを追加し、影を塗り込んでいきます。

カラーはピンク寄りの少し暗めな肌色に設定し、髪の毛がかかる部分やくぼみとなる部分、衣服の陰になる部分などを塗っていきます。目の印象を強くするため、上まつ毛にも影色を塗りました。


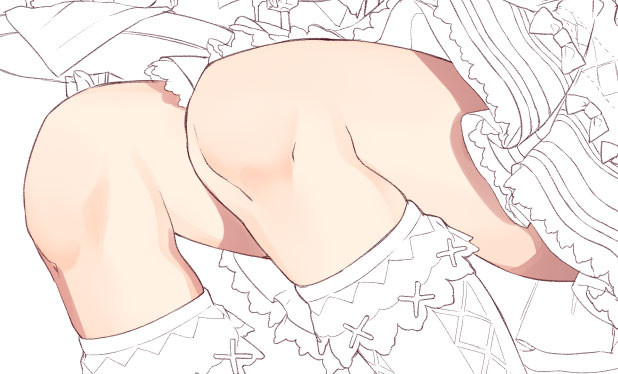
形状を意識しながら、奥まる部分には強く影を入れ、やわらかな質感を維持したいところには薄く影を入れるようにすると、より立体的な質感の演出ができます。顔周りが塗り終わったら、手や太ももなどにも同様に赤みと影を入れます。


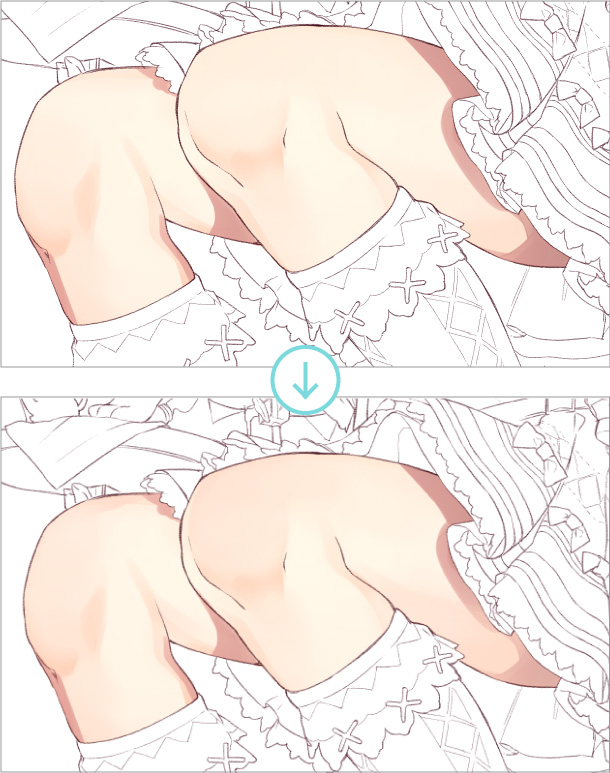
7.塗り重ねて肌に立体感を出す
少しの変化ではあるのですが、より肌に立体感を出すため、肌色を塗り重ねていきます。
影レイヤーの上に新規ラスターレイヤーを作成して[合成モード:加算(発光)]、[不透明度:30%]に設定します。
![新規ラスターレイヤーを作成して[合成モード:加算(発光)]、[不透明度:30%]に設定する画面](https://www.clipstudio.net/wp-content/uploads/2016/06/9016RE.jpg)
続いて、[エアブラシ]ツールの[エアブラシ]→[柔らか]を使って、立体感を加えたい顔や太ももの中心などに軽くブラシをかけます。
カラーはベースの肌色と同じものを使用します。
![[エアブラシ]ツールをかける場所 顔・手](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-07b.jpg)
![[エアブラシ]ツールをかける場所 足](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-07c.jpg)
8.最後に全体を微調整して肌を仕上げる
最後にハイライト用のレイヤーと、肌の色味調整用のレイヤーを追加して、それぞれ仕上げていきます。

鼻のハイライトと口の中の部分を[ペン]ツールの[Gペン]や、[筆]ツールの[水彩]→[水多め]で描きます。ほっぺたの赤みも、最後に少しだけ強くしています。

肌色もさらに塗り重ねるなどして、立体的になるよう調整しました。

9.髪の毛の地色を塗る
肌が塗り終わったら、髪の着彩に移ります。
肌レイヤーの下に、髪を塗る用の新規ラスターレイヤーを作成します。

[スポイト]ツールでラフ案から髪の色を拾い、[塗りつぶし]ツールの[他レイヤーを参照]を選択した状態で髪の地色を塗ります。
隣り合わせの色レイヤー(この場合は肌レイヤー)と線画の境界で塗り残しが出ないよう、境界部分からはみ出すように、[ペン]ツールの[Gペン]で塗り足しておきます。
肌の着彩時同様、塗り残し確認レイヤーを使って塗り忘れやはみ出しがないか確認し、[Gペン]や[消しゴム]ツールで調整します。

10.肌付近の髪の毛の色を明るくする
おでこや顔まわりの髪に肌色を薄く重ね、自然にほんの少し明るく見えるようにします。
髪レイヤーの上に新規ラスターレイヤーを作成し、[合成モード:加算(発光)]、[不透明度:20%程度]に設定。[下のレイヤーでクリッピング]をオンにしておきます。
[エアブラシ]ツールの[エアブラシ]→[柔らか]を使い、赤みのある肌色で肌まわりの髪にブラシをかけます。

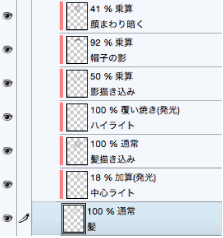
11.影を付け、髪の毛のしなやかな質感を表現
さらに新規ラスターレイヤーを上に重ね、髪の描き込みを行っていきます。
赤みがかった灰色で、髪の影を[筆]ツールの[水彩]→[水多め]で塗り、[色混ぜ]ツールの[色混ぜ]→[色混ぜ]でぼかします。

髪の質感を表現するため、影色は筆を叩き付けるようにして塗っています。奥まる部分は暗くなるよう塗り重ね、髪の毛が流れる部分はぼかして、しなやかな艶を表現しました。

12.髪の毛にハイライトをプラスする
前髪の中央にハイライトを入れます。
新規ラスターレイヤーを作成し、[合成モード:覆い焼き(発光)]に設定。[筆]ツールの[水彩]→ [ 水多め]を使い、白でハイライトを描きます。
髪の流れに沿って描き入れた後、上部を[消しゴム]ツールでカーブを描くようになぞり、消しています。
[透明ピクセルをロック]をオンにしたら、白の上に灰色がかったトーンの黄色や紫を塗り重ね、光具合を調整していきます。
女の子の銀髪にハイライトを入れたときに、白からピンクに変わる色を演出できるような色を選んで塗っていきました。

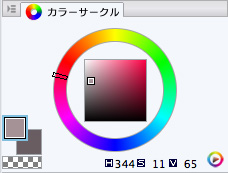
[合成モード:通常]で見たとき

[合成モード:覆い焼き(発光)]だと、
ハイライトが白からピンクに変わる色味になります
13.さらに髪の毛の影を描き込む
新規ラスターレイヤーを[合成モード:乗算]に設定し、遠近を付けるために髪の毛の奥まっている部分を青緑色で塗り足します。


次に同じく新規レイヤーを[合成モード:乗算]で追加し、帽子の影となる部分を髪の毛より濃い色で描きます。
髪の影よりも強めに大きく塗っていきました。
さらに、顔周りがもっと目立つように、前髪ともみあげ部分に少しだけ暗めの色を重ねました。
こちらも新規レイヤーを[合成モード:乗算]で作成して塗っています。それぞれ、不透明度を調整して見え方を確認します。
![[合成モード:乗算]で帽子の影となる部分を髪の毛より濃い色で描く 例](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-13cd.jpg)
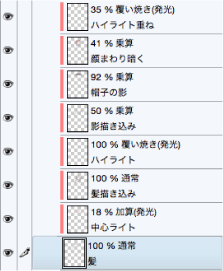
14.全体の見え方を確認して仕上げる
暗い色を重ねたことで髪の印象が重たくなってしまったので、工程12で作成した髪のハイライトのレイヤーを複製し、一番上に重ねます。
不透明度も見え方を確認しながら調整し、[35%]に設定しました。

漫画的な表現ではありますが、これできれいなハイライトが出来ます。髪の毛はひとまずこれで完成です。

15.目の土台をざっくりと塗っていく
人物の魅力を決める目を塗っていきます。
髪レイヤーの下に、目を塗る用の新規ラスターレイヤーを作成します。
[ペン]ツールの[Gペン]を使い、白で目の周りをざっくりとはみ出させながら塗ります。

次に目レイヤーの上に新規ラスターレイヤーを作成し、瞳を塗ります。
[下のレイヤーでクリッピング]を設定し、ラフ案で決めていた瞳の色と同じように、灰色と黄色の組み合わせで塗りました。
さらに新規レイヤーを[合成モード:乗算]で作成し、[スポイト]ツールで肌の影の色を拾って、まつ毛の影となる部分を書き込みます。
あまりに影の色が強いと目が浮き出たように見えてしまうので、[不透明度:50~60%程度]に設定して薄くしています。
![まつ毛の影を書き込む[不透明度:50~60%程度]例](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-15b.jpg)
16.光など細部を描き込む
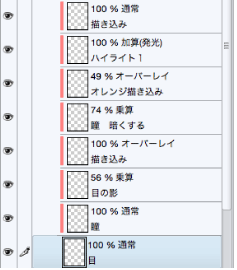
新規レイヤーを作成し、[合成モード:オーバーレイ]に設定。
[スポイト]ツールで瞳の色を拾いながら、目の中を描き込みます。
瞳を描き込むときは、灰色と黄色などのように配色の境界部分や、目のハイライト付近に強い色を置くと、目の印象が引き立ちます。
若干目の色が薄いように感じたので、[合成モード:乗算]の新規レイヤーを追加し、瞳の上半分に丸く濃い茶色を置きました。
さらに[合成モード:オーバーレイ]の新規レイヤーを作成し、オレンジ色を瞳の上部にプラス。
[合成モード:加算(発光)]の新規レイヤーをもう1つ追加し、瞳の中央と下の部分に点々とハイライトを描き足すことで目に輝きを加えています。
最後に通常の新規レイヤーを追加し、瞳の下部に黄色で三日月の形を描きました。


17.目の線画の色を調整する
瞳の部分をある程度描き込んだら、目の線画の色味を変更します。
[人物線画]フォルダー内の目のレイヤーを選択し、[透明ピクセルをロック]をオンにします。
![目のレイヤーを選択し[透明ピクセルをロック]起動画面](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-17a.gif)
[エアブラシ]ツールの[エアブラシ]→[柔らか]を使って、まつ毛の色などを変更していきます。
上まつ毛の中心部分には黒を置き、目尻や目頭に向かうにつれ赤や肌色に塗り替えています。下まつ毛は薄い赤色にしました。
さらに目元に合わせ、口元や眉毛などの線画も柔らかい印象の赤ワイン色に変更しています。
このように線画の色を変える工程は、顔の印象に変化を与えるために非常に重要な作業だと考えています。


18.線画の上から描き込みをする
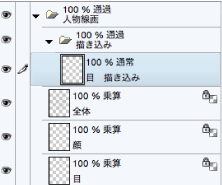
瞳にさらに細かい描き込みをしていくために、[人物線画]フォルダー内の一番上に、描き込み用のフォルダーとレイヤーを作成します。

目だけでなく、衣装や顔などで描き込みをしたいときにもこの[描き込み]フォルダーのなかにレイヤーを追加して描き込んでいくようにします。
さまざまな箇所の最終調整をこのフォルダー内で行っていくため、この中に作成したレイヤーには、[下のレイヤーでクリッピング]は適用しないことに注意してください。
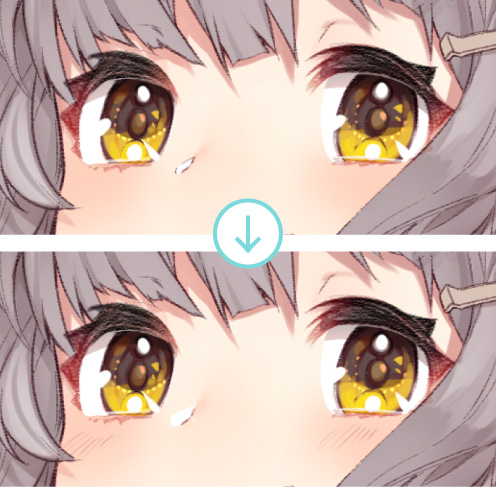
目の描き込みレイヤーには、白いハイライトや明るい黄色を描き足し、瞳のキラキラ感を高めました。
自分の気に入る目になるまで、試行錯誤の連続です。

【MEMO】線画フォルダー内に描き込み用フォルダーを作る理由
線画の下では埋もれてしまう部分も、線画の上から描き込むことで、さらにクオリティが上がったり、表情が豊かになることがあります。
線画に捕らわれることなく大胆に塗り込みができ、イラストの印象をガラッと変えることもできるため、「微細な最終調整ができる」フォルダーと考えるとよいかもしれません。
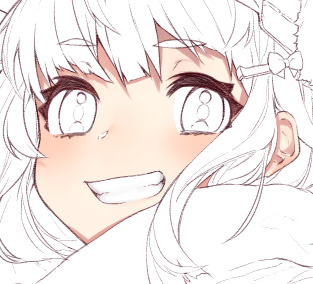
19.肌や目の印象に合わせて、顔のパーツも最終調整する
肌や目を塗ることでようやく女の子の顔の印象が見えてきたので、合わせて目以外のパーツも調整していきます。
工程18で作成した[描き込み]フォルダー内に新規レイヤーを追加します。
![[描き込み]フォルダー内に新規レイヤーを追加](https://www.clipstudio.net/wp-content/uploads/2016/06/9016-19a.gif)
目の印象に比べて鼻が小さく感じたため、白いハイライトを大きくし、線画のときに描いた鼻の線を少し潰しました。
また[ペン]ツールの[Gペン]でほっぺたにも斜線を追加して、強調的な表現にしてみました。


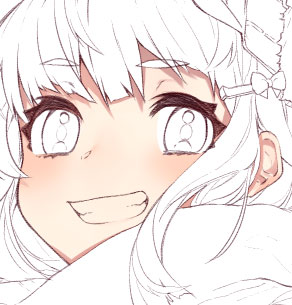
▼肌・髪・目を塗り終わったイラスト
※本記事は初級者からもう一段レベルアップしたい読者に向けたイラスト技法解説書、『表現したい世界を描く! CLIP STUDIO PAINT PRO イラストレーションテクニック』(ビー・エヌ・エヌ新社)のからの特別版抜粋記事です。
記事内の構想から、この後どのようにして完成イラストを仕上げていくか気になる方はぜひ実際の書籍をチェックしましょう!
Mika Pikazoさんをはじめ、各作家さんが試行錯誤しながら培った、“描きたい絵を思い描いたとおりに仕上げるためのコツ”が満載です!
『表現したい世界を描く!CLIP STUDIO PAINT PROイラストレーションテクニック』