ごちゃっとした背景は図形で整理!生活感のある室内イラストを簡単に描く方法

アーティストのCarlesDalmauさんが、モチーフがたくさんある魅力的なイラストを作成するためのテクニックを解説します。今回は、生活感のある部屋の中でも、キャラクターにしっかり焦点が合うように、遠近法や簡単な図形を使いながら作品をまとめていく方法を紹介します。
1.はじめに
室内イラストを描くとき、たくさんのモチーフを盛り込みたくなってしまい、全体を見るとまとまりがなくなってしまう…といった経験はありませんか?
この講座では、イラストに多くのモチーフを盛り込みながらも、キャラクターなど最も見てほしい要素に視線を集める方法を紹介します。

この講座のイラストでは、2つの描画ソフトを使用しました。
- CLIP STUDIO PAINT
CLIP STUDIO PAINTには、線画を滑らかにする補正機能があります。イラストを描いたり彩色したりするのに理想的なソフトです。
- Photoshop(PSD)
着色と最終的なブラッシュアップに使用します。
Photoshopは写真編集用に設計されているため、画像加工や編集作業に役立つ機能が多く、デジタルでのカラーリングをより簡単に行えます。
2.要素を単純化し、遠近法で理解する
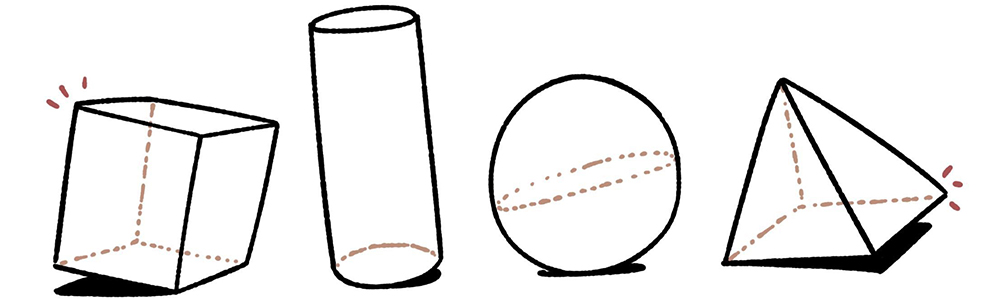
イラストに描かれる要素は、キャラクターでもオブジェクトでも、幾何学的な形に単純化できます。
これにより、透視図内の要素を見つけるときに多くの時間を節約できます。
描きたい要素を、立方体や円柱、球、三角形に置き換えてみましょう。

このタイプのラフを描くには、透視図法と遠近法の基本を理解することが大切です。
透視図法について詳しく知りたい方はこちらの記事もご覧ください。
ただし、多くの要素を盛り込んだイラストを描く際、プロセスを簡略化したいなら、透視図法の消失点にこだわらず感覚的に図形を配置してもかまいません。
次の図は、この感覚を磨くのに役立つ簡単な例です。
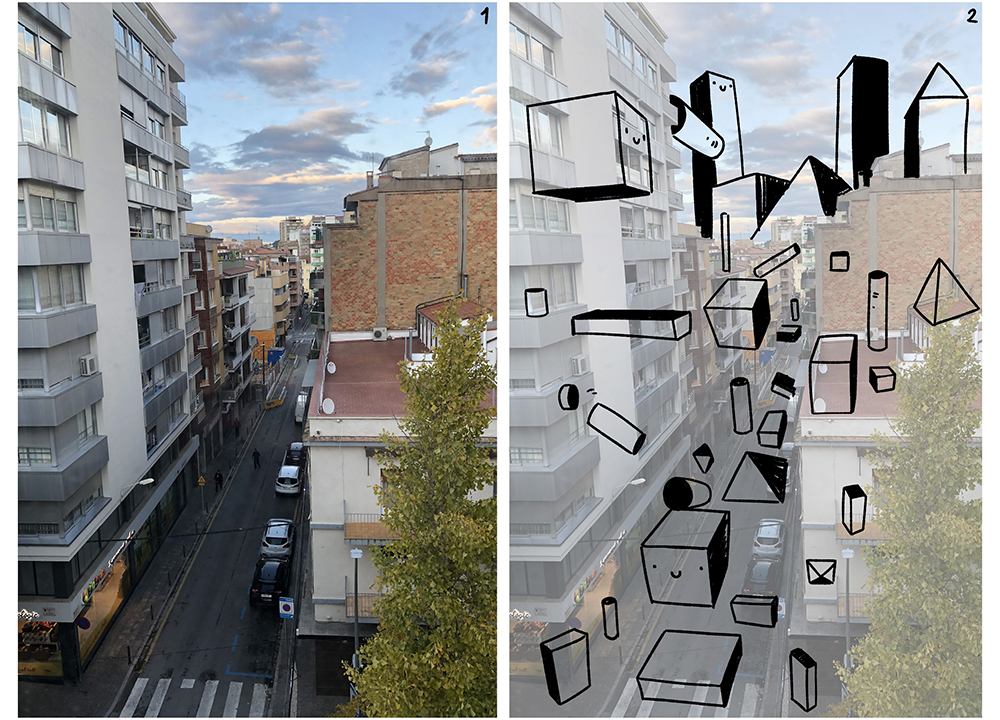
街並みまたは部屋など空間の写真を撮り、消失点を気にせずに画像内にさまざまな幾何学的形状を描き込んでみます。
写真の遠近法のみを図の配置の基準として考えてください。

この方法を、描きたいイラストに適用すると、構成のベースをとても簡単に作れますよ。
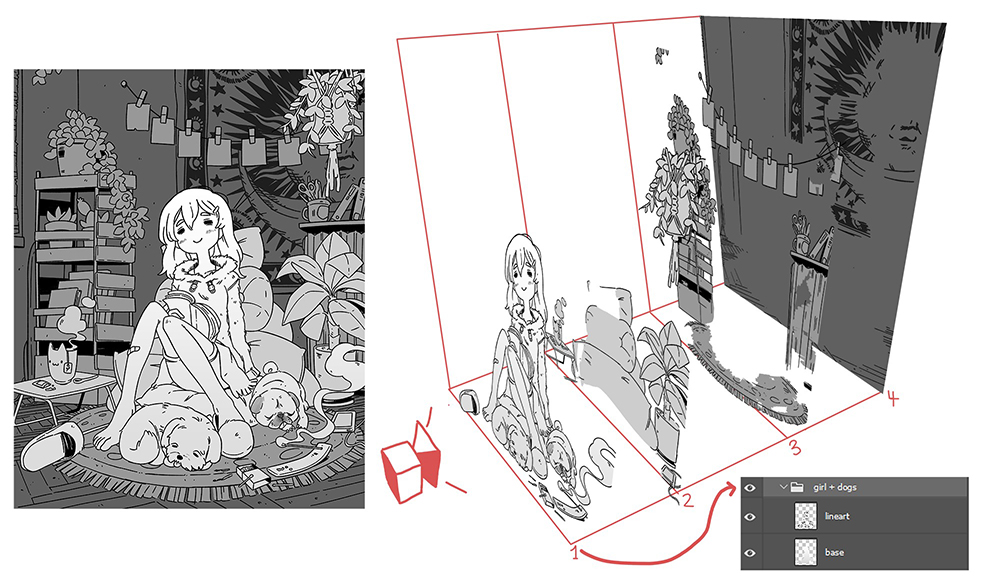
それでは、今回の作例にも感覚的に図形をあてはめてみましょう。

写真の遠近法を参照して幾何学的な図を作成した時と同じように、このイラストにある遠近法をもとに、さらに細かいモチーフを盛り込んでいきます。
シンプルに始めて、少しずつ複雑にしていくことがポイントです。

3.遠近(前景、中景、背景)
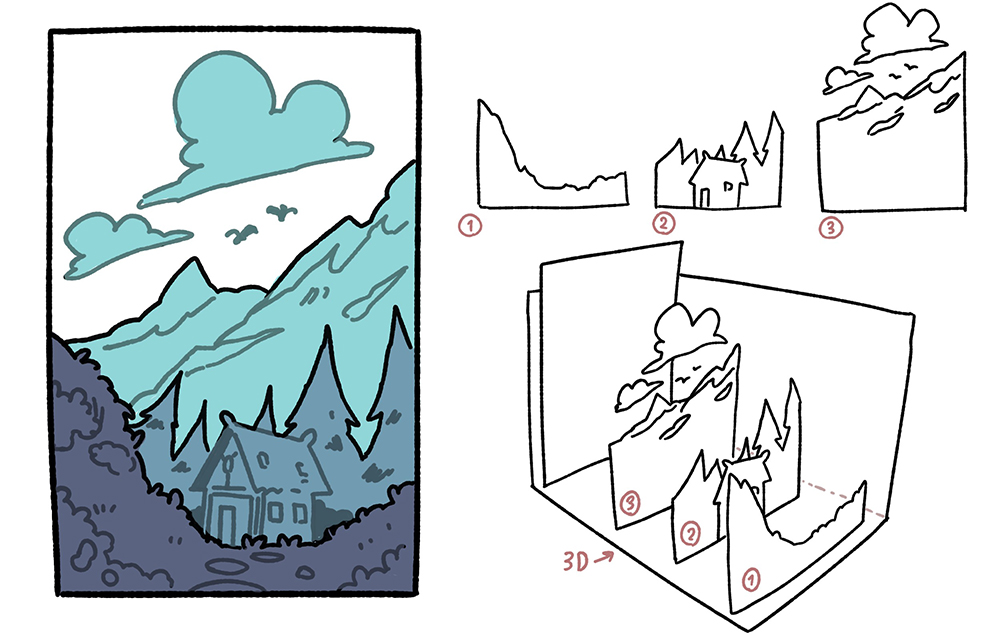
風景画などダイナミックで要素の多い構図を描くときは、前景、中景、背景を意識しましょう。
文字通り、視点からの距離によってイラストの要素を整理する考え方です。

①(前景)、②(中景)、③(背景)
絵が複雑になればなるほど、以下の図のように、中景を複数に分けることで整理しやすくなります。

要素ごとにブロック分けすると、すべての要素を整理して管理できるので、色塗りの時にも役立ちます。
4.ラフスケッチを作成する
次に、ラフスケッチを描く方法について説明します。
この絵では、「リラックスできる環境で動物と一緒に休んでいる女の子を見せたい」と思っていたので、納得できるものが見つかるまで落書きを続けました。
この時点では、最終的なイメージには焦点を当てていません。アイデアと、アタリの図形をイラスト全体にどのように分散させたいかについてのみ考えています。イラスト内の要素を見つけるのが簡単になるため、私は通常、特にインテリアに等角投影法を使用します。
気に入ったアイデアが浮かんだら、全体がどのような構図になるか、大まかにスケッチしていきます。ここでのポイントは、この場面の写真を撮る時に、カメラをどこに配置するかイメージすることです。
これらのラフスケッチは、作品の構成を理解するためだけのものなので、きれいに仕上げることにこだわる必要はありません。
ここでは、2と3の章で説明したことをより直感的な方法であてはめていきます。
ラフスケッチが終わったら、下描きを始めます。ラフスケッチをベースに、配置したいモチーフの参照画像を見ながら、すべての物がハッキリ見えるように描画します。
この時点で、完成時の照明をどうしたいかについても考えます。

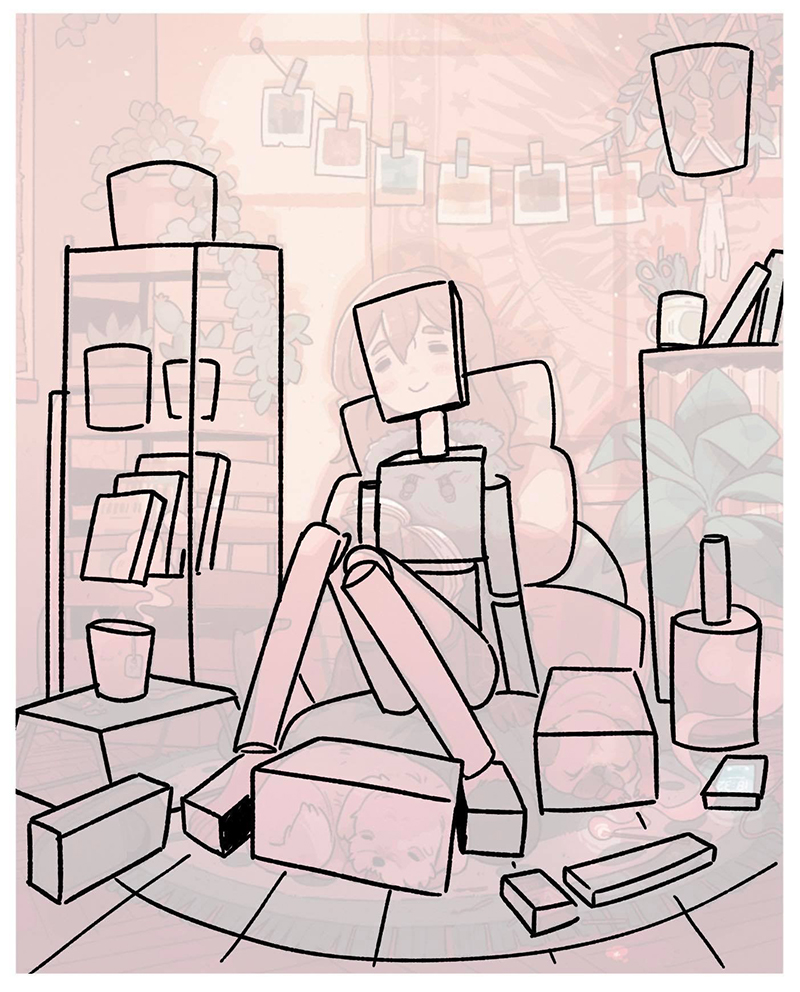
このイラストの焦点は休んでいる女の子なので、彼女を構成的に際立たせるには、周りのすべての要素を細かく描画することと、彼女の周りにスペースを残しておく必要があります。そうすると、見る人が顔を識別しやすくなります。
また、影を入れて構図を2つに「分割」すると、イラストの下部に視線が向きやすいため、見る人の焦点が女の子の顔に合いやすくなります。この影で、イラストのイメージに求めていた、リラックスした雰囲気を作り出すこともできました。
モチーフをどのように描いたらよいかわからない場合は、単純なものから始めて、徐々にディテールを加えていくと描きやすくなりますよ。
5.線画
下描きができたら、線画を描くのは簡単です。
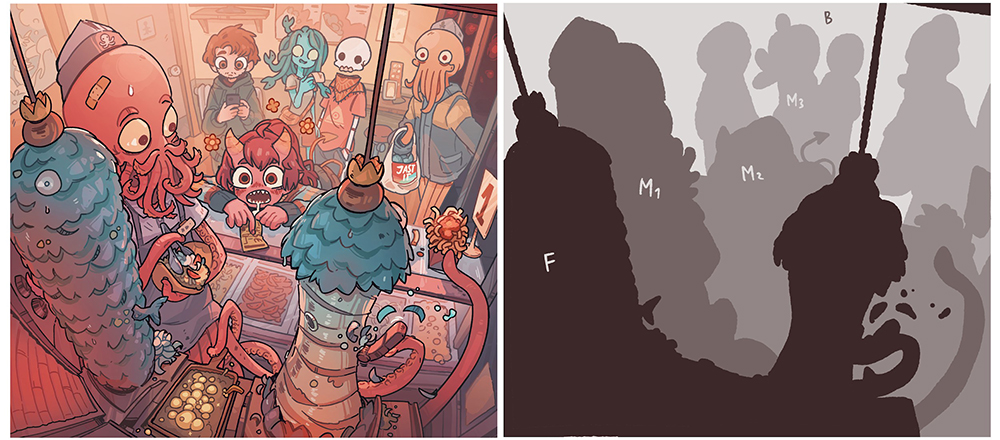
この工程は、着色を簡単にするために大切です。次の図のように、要素を位置ごとにブロック分けします。

各ブロックには、それぞれ線画とベースカラーがあり、ここでは、4つのフォルダーに分割しています。このようにイラストを整理すると、図面をいくつかのセクションに分割できるため、色塗りと陰影をつける作業がとても簡単になります。
6.色塗りと影
線画が完成したらPSDファイルに書き出し、影を描き込んでいきます。
このイラストでは光源が1つしかないため、1枚のレイヤーに[乗算]モードで影を描きました。
前章で線画をセクションに分割したおかげで、各セクションに個別に焦点を合わせることができ、彩色が速くなります。
この段階では、グループとしてではなく、個々のモチーフを何色にするかについて考え、細かい描き込みもしています。

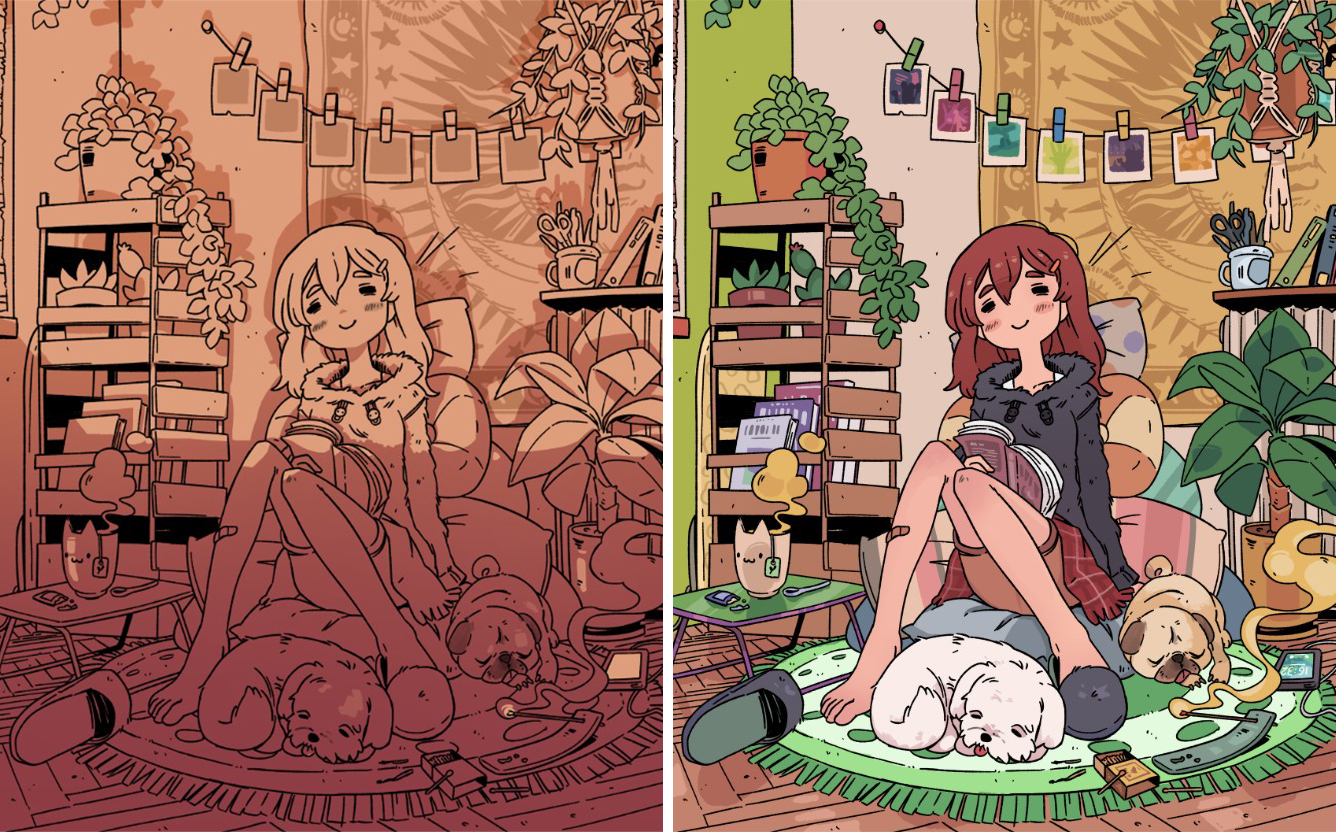
影(左)と着色後(右)
これは私がよく使うテクニックで制作スタイルの一部ですが、この薄い色の線が、画面がごちゃごちゃするのを軽減するのに役立ちます。
次のように作業をしています。
- 線画があるレイヤーの[透明ピクセルをロック]します。
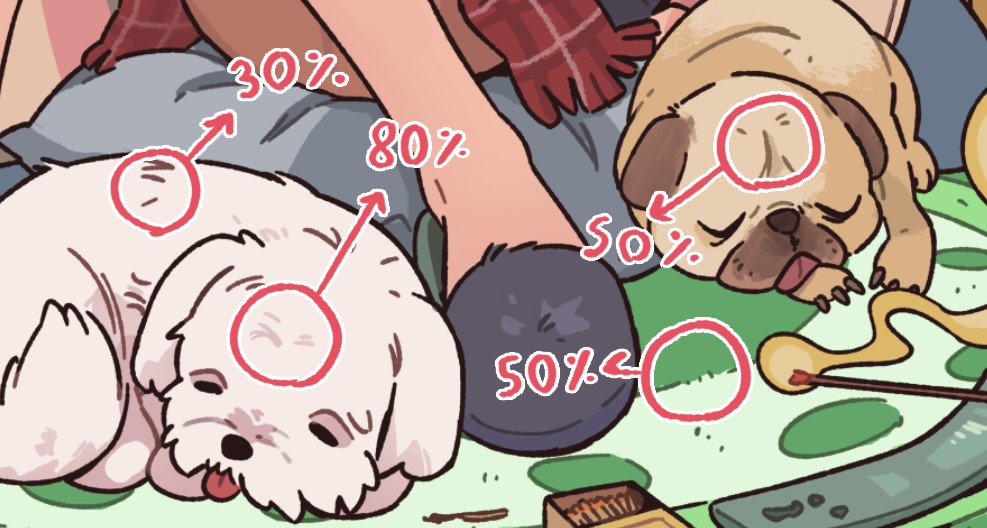
- 線画のメインカラーを選択するか、白い犬のように色がニュートラルすぎる場合は、似ている色でより彩度の高いもの(この場合は明るい赤)を選択します。
- 表現したい塗りに合わせてブラシの不透明度を調整します。下の画像のように、部分によって不透明度を変えるとよいでしょう。

影のレイヤーとベースカラーを組み合わせると、次のようになります。

7.仕上げ
この時点で、ひと通り描く作業は終わりました。
夕暮れ時の雰囲気を出すために、Photoshopのオレンジ色の写真フィルターと、[オーバーレイ]モードのレイヤーを使用します。
[オーバーレイ]レイヤーでは、明るい部分に黄色またはオレンジ色を使用して、画像の暖かい色みを強調します。影にはライラックなど赤みがかった色を使用しました。
【POINT】
最後の調整段階では、色の調整ができるレイヤーを使用すると、イラストの最終的な印象を大幅に改善できるためおすすめです。
イメージ通りの色と陰影をつけたら、図面に最後の仕上げを追加するだけです。
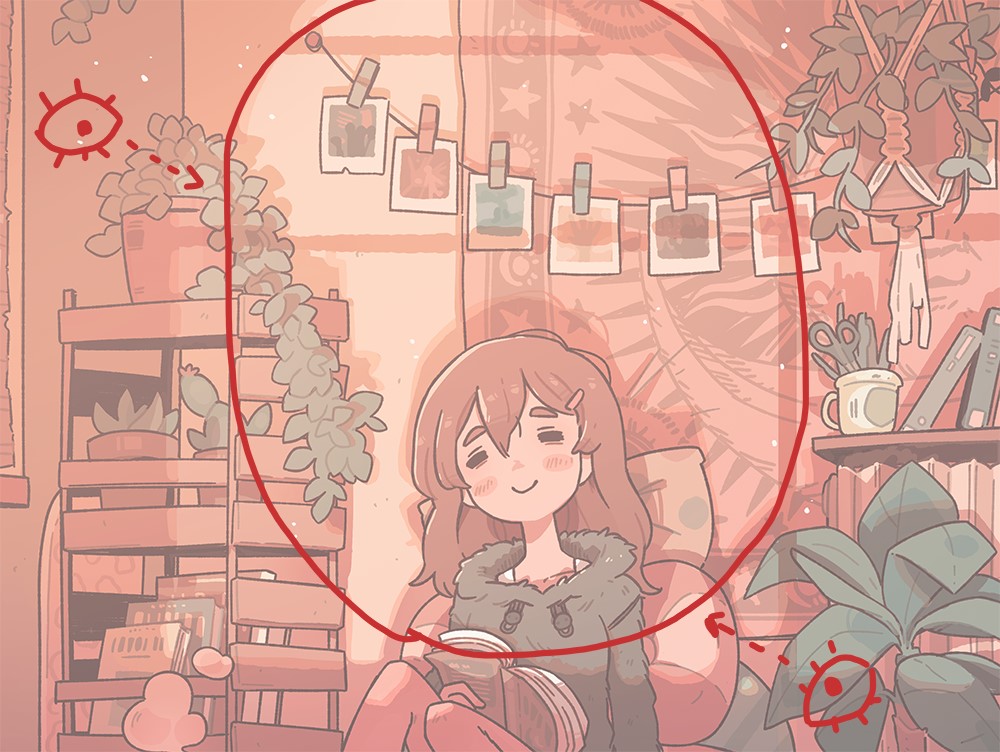
女の子にさらに焦点を合わせるために、影を少し広くすることにしました。ここで、室内に落ちる窓の影も付け加えています。
このようにして、女の子の周りを円をで囲むことで、視線をイラストの中心に向けることができます。

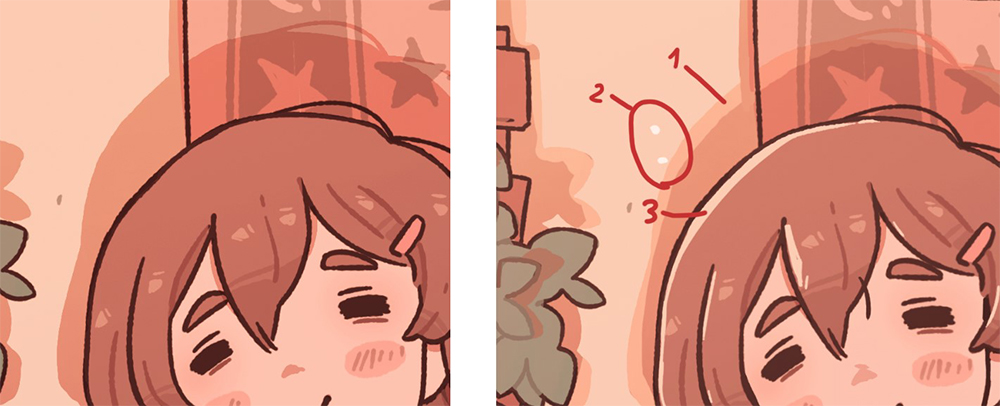
ほかに仕上げで工夫したポイントは次の3つです。
(1)強い光を表現するために、別の[オーバーレイ]レイヤーで影のフチを塗りました。
(2)強い光が部屋に入ると光沢のあるほこりの斑点が見えるので、白い斑点を描き加えました。
(3)髪の毛などにはリムライトを追加して、輪郭線を強調し立体感を出します。

イラストが完成しました!

8.画像フォーマットと書き出し
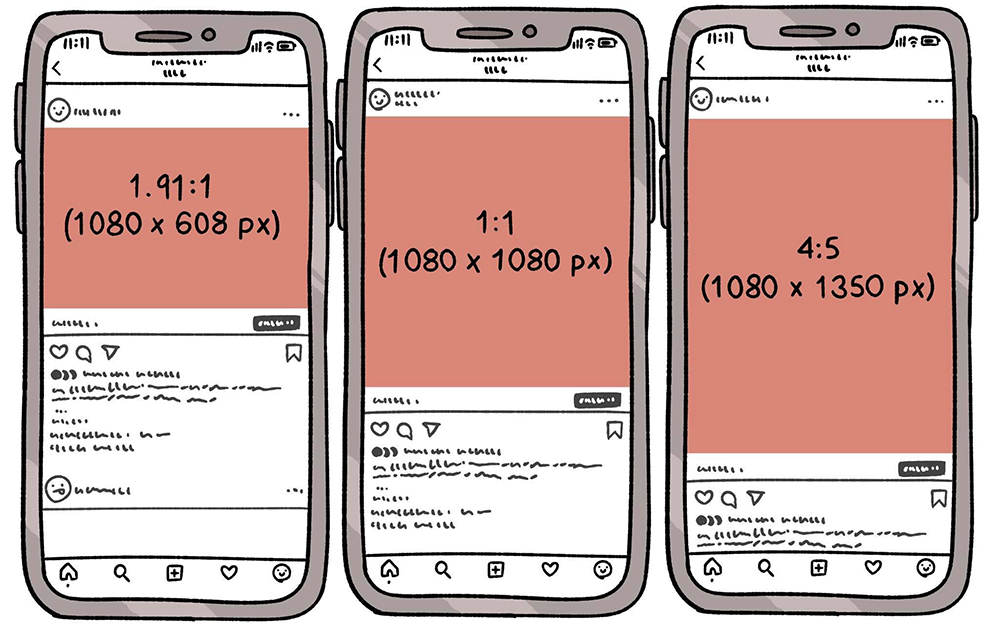
私は通常、Instagramの画像のフォーマットを念頭に置いてイラストを制作しています。
Instagramでは、次の3つの画像サイズが推奨されています。(横幅が最大1080pxで、アスペクト比が1.91:1~4.5の間)

キャンバスサイズを決める時は、3つのうちいずれかの画像サイズの3倍で設定します。
1080 x 1080 pxの画像を作成する場合は、キャンバスを3240 x 3240 pxにします。
これにより、解像度がはるかに高くなります。
PNG形式でInstagramにアップロードするときに覚えておくとよいでしょう。