スマホアプリでプロフィールアイコンを加工しよう!

Twitter・pixiv・LINE・Instagram・YoutubeなどのSNSのプロフィールアイコンに自作のイラストを使う人は多いですよね。 アイコンはSNS上の自分の顔!きれいに表示させて、見栄えをよくしたいものです。 この記事ではアイコン用のイラストを用意するアイデアをご紹介します!
SNSのプロフィールアイコン
SNSのプロフィールでは、ユーザーを示すために小さなアイコンが使われていますね。
アイコンは写真やイラストから一部をトリミングして使うことが一般的です。
アイコンに使うために、イラストを描き下ろす場合もあります。
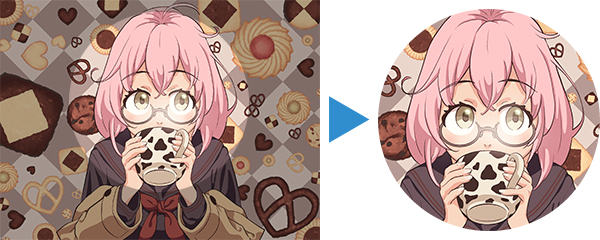
一時期は正方形に表示するものが一般的でしたが、現在は下の図で示すように、円形になっているものが主流です。

プロフィールアイコンのサイズとファイル形式
各SNSで公式に推奨されている画像のサイズや、ユーザーがよく基準にしているサイズを紹介します。
ここに記載するのは記事公開時の仕様です。
各サービスの仕様変更により、推奨アイコンサイズや対応ファイル形式が変更される場合があります。
アイコンを作成する前に、各サービスのヘルプセンターの参照をおすすめします。
※サービスによっては具体的な数字を公式で明記していない場合もあります。
- 画像のサイズ:400×400px
- 対応ファイル形式:JPEG形式・GIF形式(アニメーションGIF不可)・PNG形式
- ファイルサイズ:2MB以下
LINE
- 画像のサイズ:480×480px
- 対応ファイル形式:JPEG形式・GIF形式・PNG形式・TIFF形式
- ファイルサイズ:3MB以下
pixiv
- 画像のサイズ:170×170px
- 対応ファイル形式:JPEG形式(推奨)・GIF形式(プレミアム会員のみアニメーションGIF対応)・PNG形式
- ファイルサイズ:5MB以下
- 画像のサイズ:320×320px以上
- 対応ファイル形式:JPEG形式(推奨)・PNG形式
- ファイルサイズ不明
Youtube
- 画像のサイズ:98 X 98 px以上
- 対応ファイル形式:JPG、GIF(アニメーション GIF は不可)、BMP、PNG
- ファイルサイズ:4MB以下
- 画像のサイズ:170×170px以上
- 対応ファイル形式:JPEG形式・PNG形式(推奨)
- ファイルサイズ:25MB以下、ただし100KB未満推奨
ニコニコ動画
- 画像のサイズ:128×128px
- 対応ファイル形式:JPG / PNG / GIF形式
- ファイルサイズ:3MB以下
プロフィールアイコン用にイラストを作る
キャンバスの作成
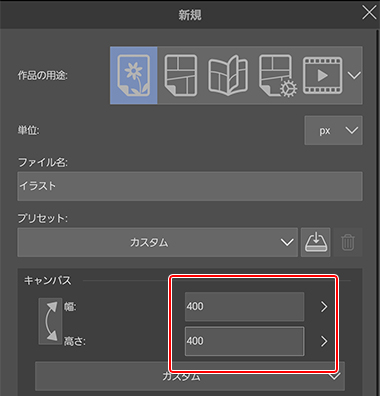
アイコン用にイラストを作る場合は、利用するSNSの規定に合わせて新規にキャンバスを作成します。
たとえば、Twitter用のアイコンを作成するには、[幅]と[高さ]が400pxの画像になるように、新規キャンバスを作成します。
複数のSNSで同じアイコンを使う場合は、一番大きなサイズを推奨しているサービスに合わせましょう。

今回は主にスマートフォン版のCLIP STUDIO PAINTを使用して解説していますが、他のペイントアプリでも同じような操作が可能です。
※スマートフォン版のCLIP STUDIO PAINTは、誰でも月間30時間無料で使用できます。
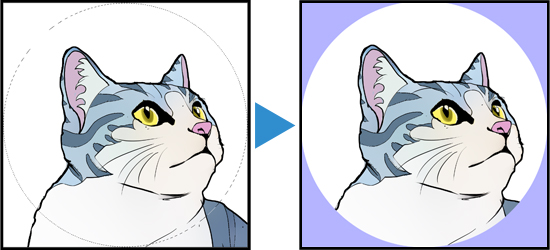
円を意識して描く
SNS上では円形にトリミングされることを意識して描きましょう。
あらかじめ円形のマスクをかけたキャンバスで作業すると、仕上がりのイメージがわかりやすいですよ。

CLIP STUDIO PAINTでのレイヤーマスクの使用方法はこちらの記事をご覧ください。
表示されるときの大きさ
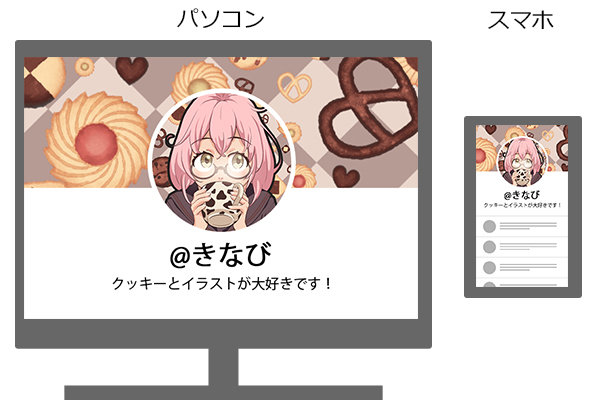
表示されるディスプレイのサイズによって、アイコンの見た目の大きさは変わります。
スマホのような小さなディスプレイで表示されても見えやすいイラストにしましょう。

構図
キャラクターにどれくらい寄せた構図にするかで印象が変わります。
引いてバストアップにすると、シルエットや服装の印象が強くなります。
一方、寄せて顔にアップすると、表情の印象が強くなります。
キャラクターの見せたい要素を考えてバランスを決めましょう。

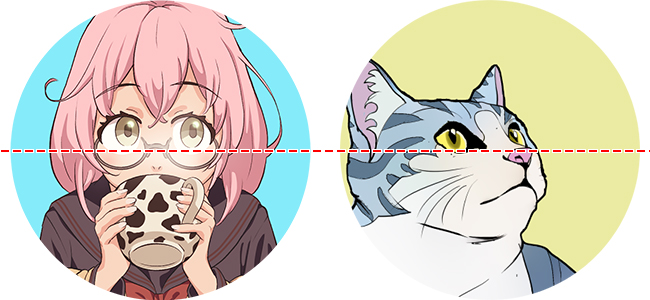
目線
目線はキャンバス中央よりやや上側にあるほうが、構図のバランスがとりやすいですよ。

トリミング
すでにイラストが準備できている場合は、SNSアカウントに画像を登録する時にトリミングの工程があるので、そのまま使用できます。

MEMO
SNSによってはプロフィール画像登録の時に、トリミングできる範囲が制限されている場合があります。
その場合は、あらかじめ正方形にトリミングした画像を用意しましょう。
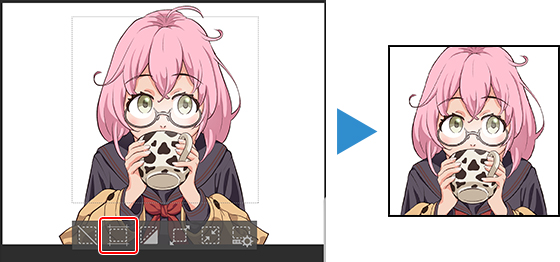
CLIP STUDIO PAINTを使用する場合、[選択範囲]ツール→[長方形選択]で好きな範囲を選択します。
この際、[ツールプロパティ]の[縦横指定]→[比率指定]にチェックを入れていると、簡単に正方形で選択範囲を作成できます。
好きな範囲を選択した後、選択範囲の下に表示される[選択範囲ランチャー]の[キャンバスサイズを選択範囲に合わせる]を選択すると、ワンタップで選択範囲に合わせた大きさにキャンバスをトリミングできるので便利です。

元の画像の解像度が足りない場合
SNSが推奨するサイズより小さい画像を登録すると、ジャギーが目立って、画面上でぼやけて見えてしまいます。
トリミングして画像が小さくなる場合も同様にぼやけてしまうので、気を付けましょう。

もし画像が小さくなってしまう場合は、PhotoshopやCLIP STUDIO PAINTのようなグラフィック系のアプリを使って、次の手順で対応します。
- 画像サイズをSNSが推奨するサイズまで拡大する
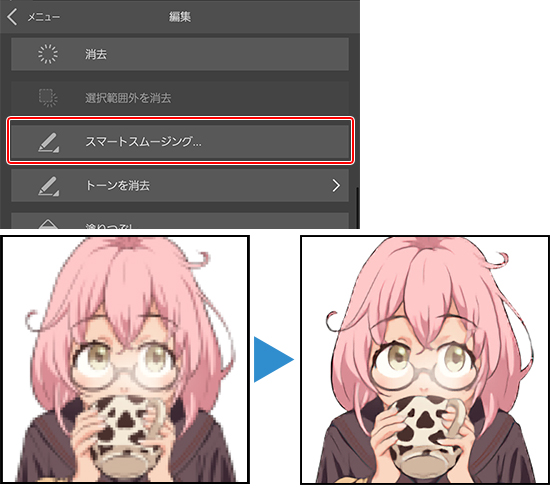
- 「シャープ」や「スムージング」などのフィルターでくっきりさせる
CLIP STUDIO PAINTには画像の拡大などにより発生したジャギーを軽減する、[スマートスムージング]という機能があります。小さい画像を大きくして使いたいときにおすすめです!

アイコンの加工テクニック
ペイントアプリを使って、イラストをアイコン向けに加工します。
ここではスマートフォン版のCLIP STUDIO PAINTを使った、すぐに役立つ便利なテクニックを解説します。
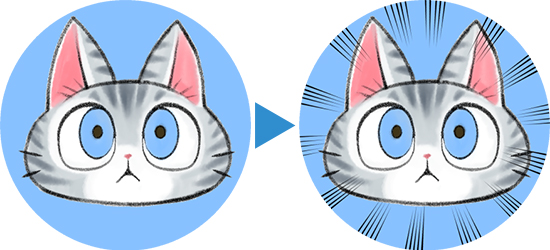
縁どり
元のイラストの線が細いと、アイコンのサイズに縮小されたときにキャラクターのシルエットがわかりにくい場合があります。
そんな時はシルエットを強調するように縁取りをしましょう。

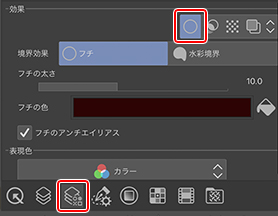
CLIP STUDIO PAINTの、[レイヤープロパティ]パレット→[境界効果]→[フチ]で、好みの太さと色の縁取りができます。

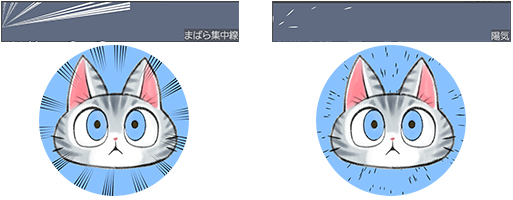
集中線
集中線を入れると、漫画っぽいおおげさな雰囲気になりますね。

CLIP STUDIO PAINTの[集中線]ツールを使うと、様々な種類の集中線が引けます。
形や色は後から自由に修正できます。

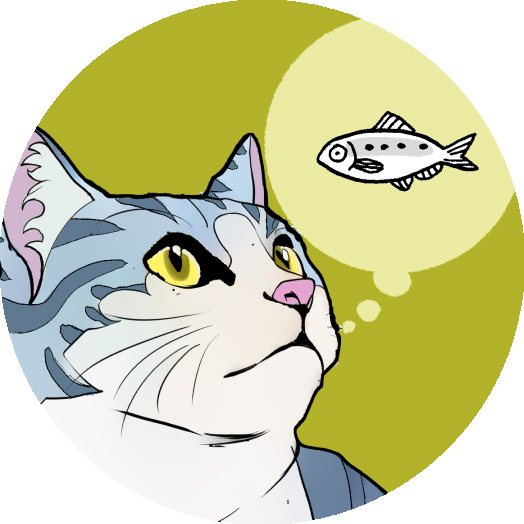
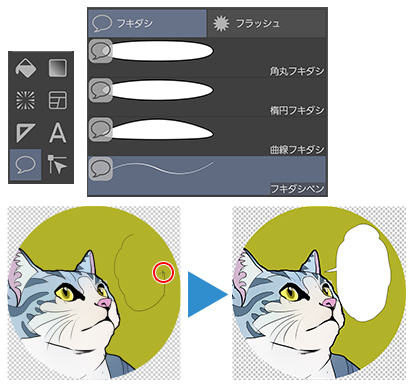
フキダシ
フキダシの中に、セリフや画像を入れて感情や好きなものを表現します。

CLIP STUDIO PAINTの[フキダシ]ツールは様々な形のフキダシを手軽に作れます。
[フキダシペン]を使えば、なぞるだけでフキダシの形になります。

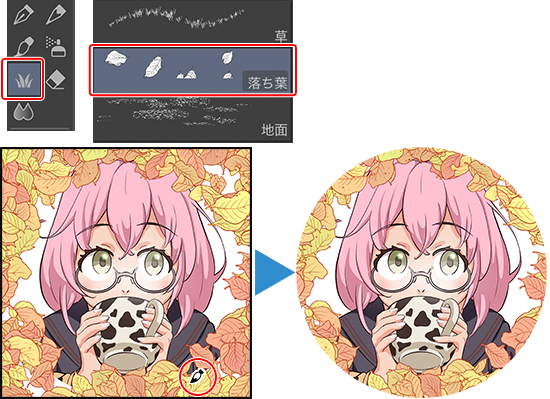
画像のふちを飾る
キャンバスの中心を丸く残すように飾りつけすると、円でトリミングされたときに飾り枠になります。
ペイントアプリに入っているブラシを使えば、模様やイラストが簡単に付け足せますよ。
例えばCLIP STUDIO PAINTの[落ち葉]ブラシを使うと、秋のリースのような飾りつけができます。

背景を飾る
背景の色や画像を差し替えると、アイコンの雰囲気がかわります。
壁紙のように、気分やイベントに合わせて差し替えてみてもいいですね。

MEMO
飾りつけに使うブラシ素材や画像素材を探すには、ネット上のダウンロードが便利ですが、必ず使用できる範囲の権利を確認してから使いましょう。
CLIP STUDIO ASSETSなら、個人用でも商業用でも使用可能な素材がたくさん投稿されています。
もちろん、SNSのプロフィールアイコンの加工にも使えますよ。

上級テクニック:月加工に挑戦!
プロフィールアイコン作りに慣れてきたら、凝ったテクニックにもチャレンジしてみましょう。
中でも特に装飾が華やかなテクニックが月加工です。
月加工は、アイコンがSNS上で円形にトリミングされるのを活かして、三日月のシルエットで飾るテクニックです。

1.円形にマスクする
正方形のキャンバスに、ぴったり収まる円形のレイヤーマスクを作成します。

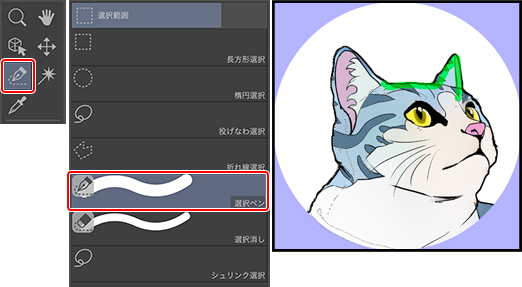
2.キャラクターを切り出す
用意したファイルがレイヤー分けされていない場合は、選択範囲ツールでキャラクターを切り抜きましょう。
クイックマスクや選択範囲ブラシのあるアプリなら、指でも操作しやすいですよ。

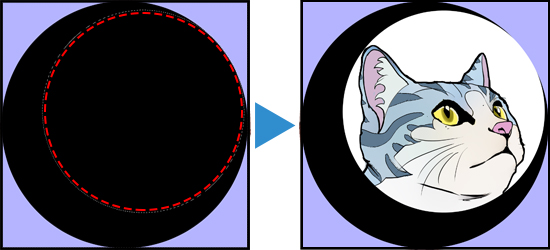
3.三日月形を作る
黒いベタで三日月のシルエットを作ります。
- キャラクターの上に新規レイヤーを作成して、全体を黒く塗りつぶし。
- 中心から少しずらした位置に円形の選択範囲を作って削除。

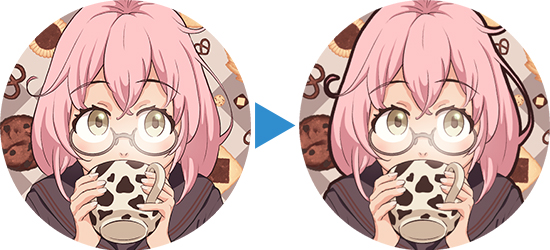
4.画像を合成する
模様となる画像を合成します。
- 模様となる画像を、三日月、キャラクターより上のレイヤーに配置。
- 合成する画像のレイヤーモードを[比較(明)]にする。
模様の明るい色が、三日月とキャラクターの色が暗い部分に合成されたら、基本の形の出来上がりです。

好みで模様の色を調整したり、文字や飾りを描き足して完成です!

いかがでしたか?
自作のイラストをアイコンにすれば、きっとSNS上で印象強く自分を表現できますね。
ぜひ、楽しいSNSの利用に役立ててください。