初步了解

這篇文章中,我們將為美式漫畫、日系漫畫和條漫製作故事板,並解說面板佈局的概念。
可以學到能讓讀者輕鬆閱讀作品的技術,如活用面板的說故事技巧、應用透視法等的背景繪製、包含對白框在內的文字設計呈現方式等,最後還會介紹封面設計的訣竅,讓作品更吸引讀者。
連續視覺敘事的藝術: 動態動作、版面布局、故事板
這邊將針對美式漫畫、日系漫畫與條漫,介紹有效的版面布局
能展現動作躍動感的連續藝術技法
美式漫畫、日系漫畫和條漫的畫面是靜止的,卻能夠呈現富含魅力的武打動作。以下將解說該如何駕馭帶有動態的武打動作。
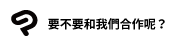
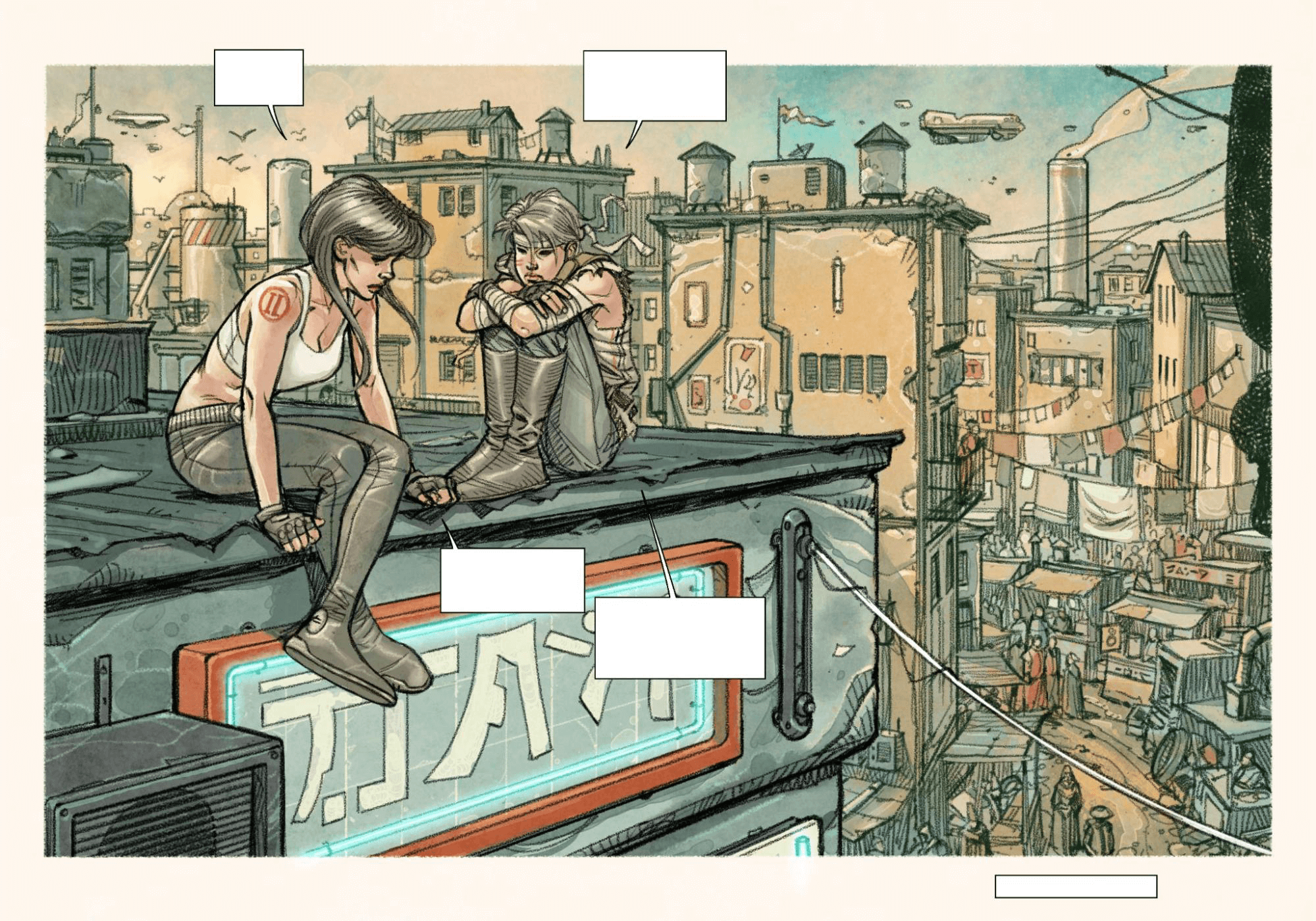
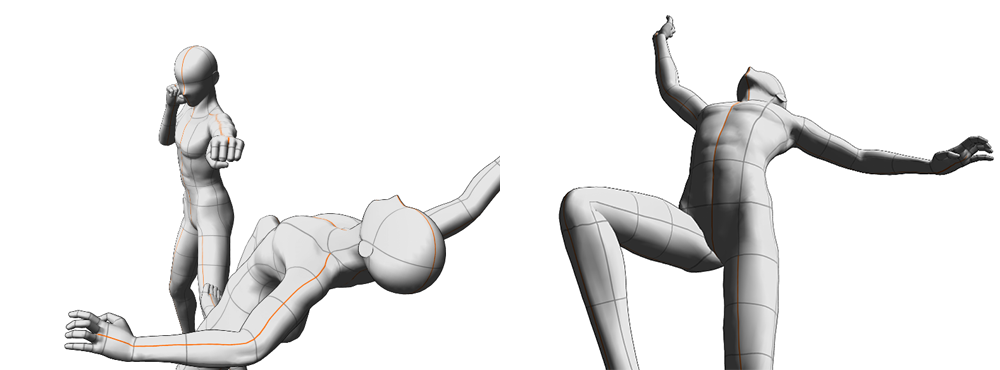
如果要以多個連續的分格描繪兩個角色打鬥的場景,你會怎麼設計構圖?
若只想呈現他們的動態,可以像定點相機一樣捕捉兩個人的動作,這樣就能掌握兩人的位置,但是,這麼做會稍嫌欠缺魄力。

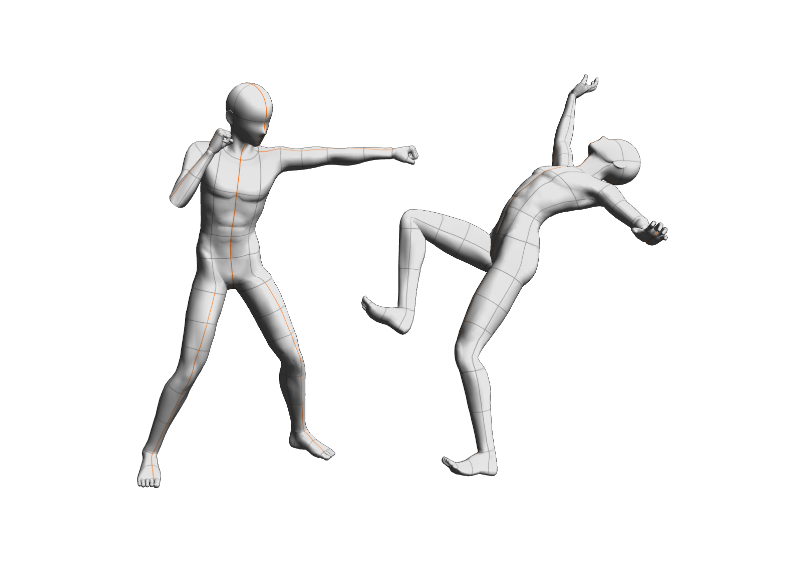
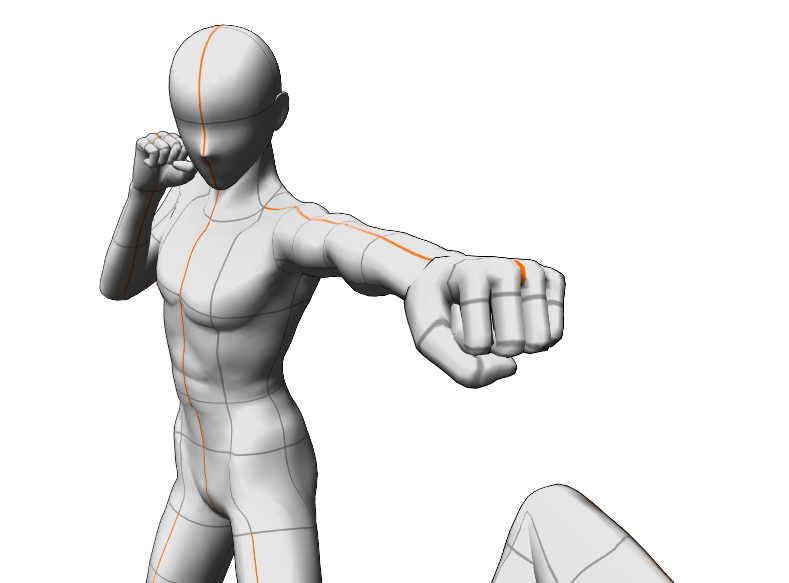
如果想用連續的分格來呈現武打動作,調整角度能獲得很棒的效果。若想呈現進行攻擊的角色,從該角色的正面取景,能創造出充滿動態的構圖。

如果想加強攻擊威力給人的印象並強調臨場感,可以繪製攻擊中角色彷彿跳出畫面般的構圖,或在下一個分格中大大描繪被攻擊的人物。

繪製動作場景時,像這樣根據想表現的內容調整取景角度,可以大大改變圖像給人的印象。
如果想進一步呈現角色的情感,插入特寫角色的分格會非常有效。
實際進行版面配置時,可以變更分格的大小和多種取景角度,為畫面增添變化。關於面板配置,請參考充滿動態的版面配置:適合敘事的藝術畫布。
設計有效的面板配置來改善敘事流程和視覺印象
如果想幫助讀者理解故事發展,就不能只顧著繪製人物,也必須為背景和構圖下一番功夫。
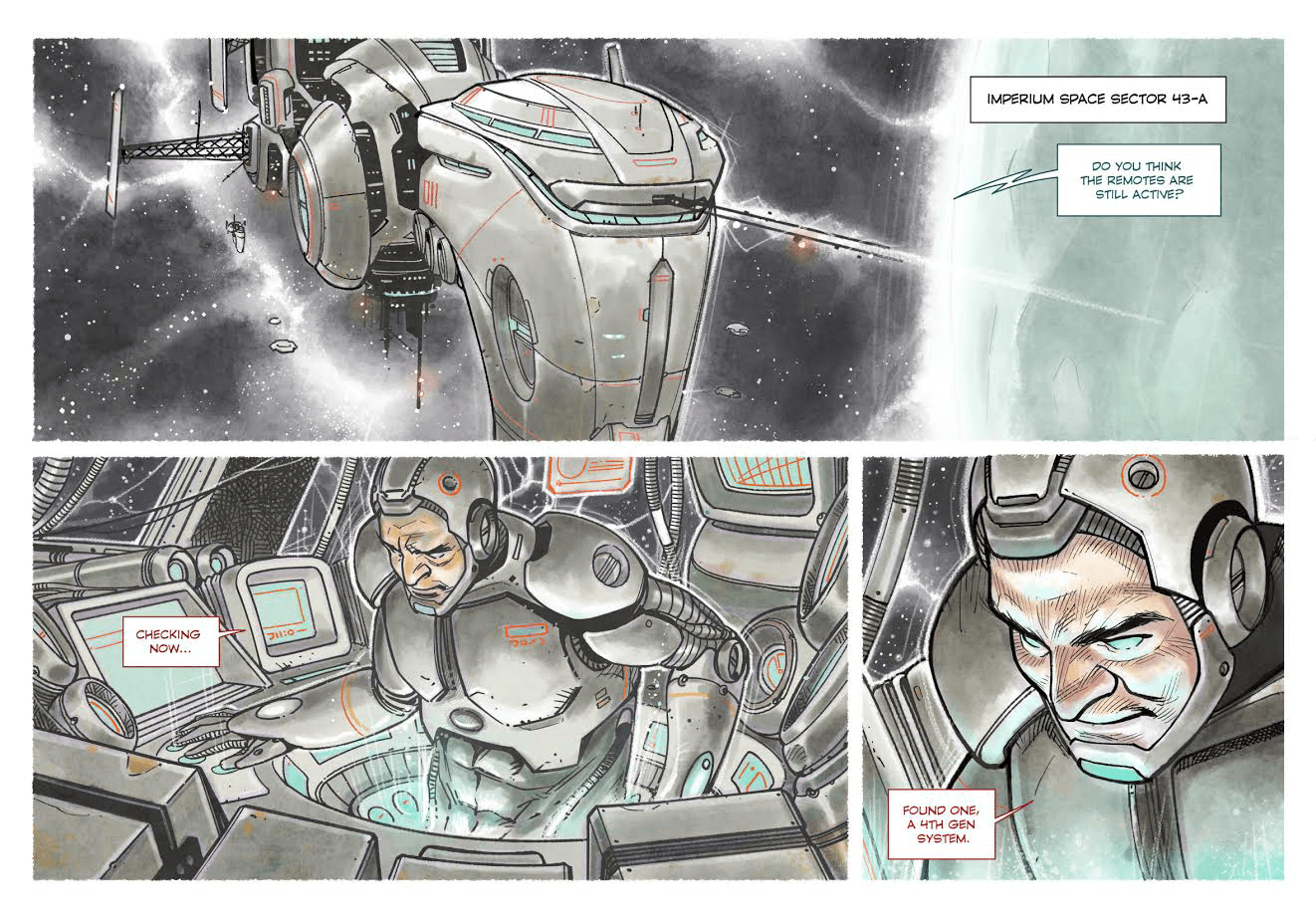
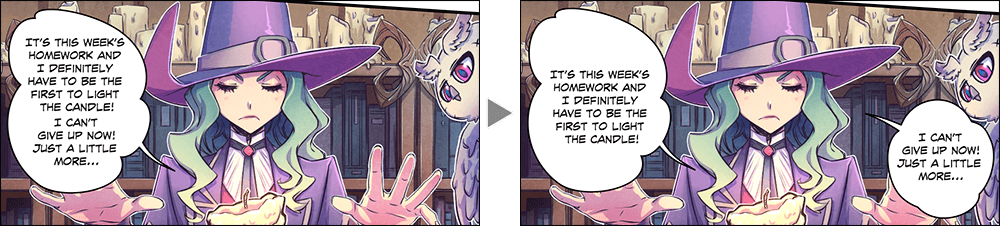
請觀察下圖的作品,分格畫面中逐步提供訊息,向讀者解釋情況。
開頭先描繪外太空和太空船,為讀者展示這個故事的背景是宇宙空間,接著讓角色出現在太空船的駕駛艙內,說明角色的位置和情況,最後再呈現角色的表情,來傳達角色的情感。

比起用對話進行說明,先呈現外太空能為作品營造更強烈的印象,加深讀者對作品的理解。
之後再呈現人物的處境,可以增加作品帶來的沉浸感。
能打造出魅力構圖的各種面板配置技法與戰略
我們所說的構圖,指的是在畫面中引領觀者視覺,並喚起各種情感的動線。
首先請決定自己想向讀者呈現的事物。
光是角色就有很多必須推敲的項目,包括角色的表情、動作,以及多個人物之間的位置關係,另外還有用來展示作品舞台的背景,以及漫畫中的重要道具等。
決定好這些之後,就可以開始研究構圖來強調想要呈現的內容。
就像在能展現動作躍動感的連續藝術技法中解說的一樣,即使是相同的場景,只要調整取景角度就能大幅改變作品的印象。
另外也可以使用線條和顏色來進行強調,為想重點呈現的部分追加細節,或使顏色更鮮豔以便吸引目光。
建立故事板來規劃、視覺化故事的發展和節奏
所謂的故事板,指的是製作美式漫畫、日系漫畫和條漫時,用簡單的插圖為故事發展進行可視化的面板。
在這個步驟中,要決定想繪製場景的構圖和照明方式。
故事板通常會用四格漫畫般的均一分格來進行描繪,接著再以此為基礎,選擇想要強調的場景來完成分鏡作業。
有些作家也可能會在製作故事板的同時繪製一般的分鏡。

充滿動態的版面配置:適合敘事的藝術畫布
確立故事板和構圖之後,就可以開始考慮適合用來向讀者呈現故事的版面架構。
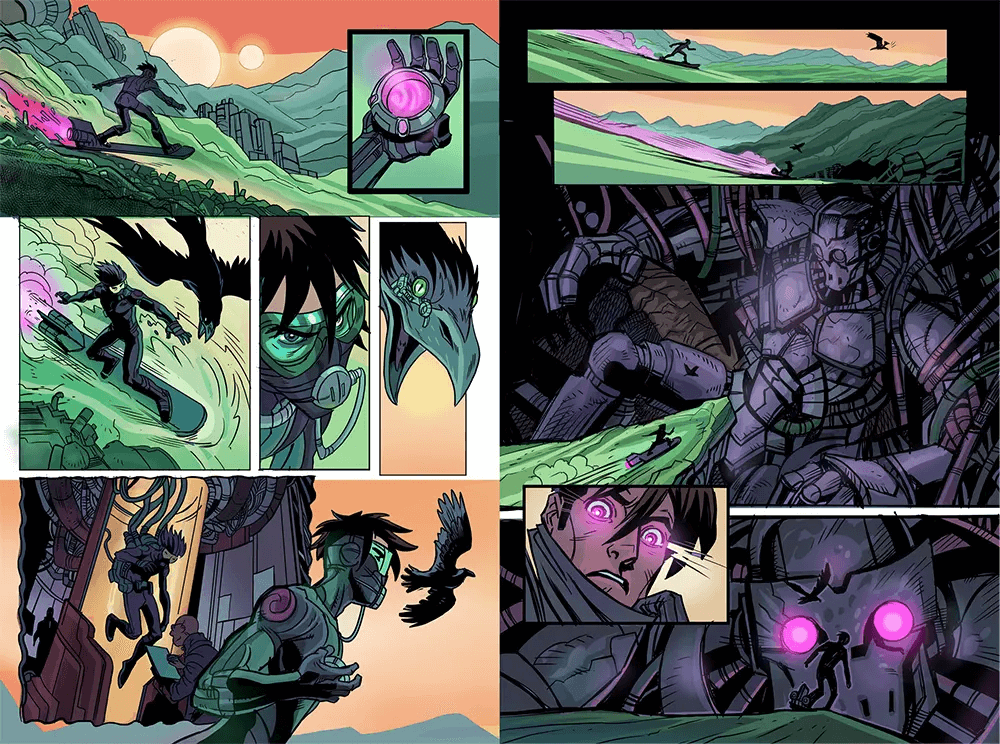
這次要以Steve Ellis的作品為範例,介紹該如何安排面板的結構。
面板架構和節奏分配
為了傳達作品中的故事,必須考慮版面架構和節奏分配。
為了讓讀者繼續閱讀下一個分格和下一頁,請仔細考慮以下項目:
- 頁面的起點和終點位於故事中的哪個位置?
- 如果想呈現從開始到結束的經過,這兩個點之間需要哪些東西?
- 充分展現這個過程需要幾個步驟?每個步驟中需要些什麼?
- 把這些步驟轉換為分格。
- 讀者會如何從一個分格閱讀到下一個分格?
- 最後的分格該怎麼連接到下一頁?
記住這些要點,讓我們推進到下一個步驟。
將場景配置到分格中
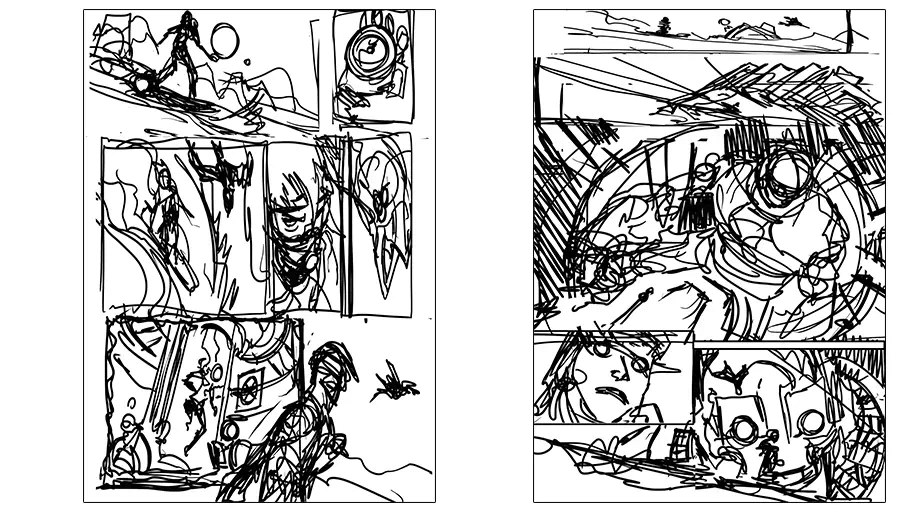
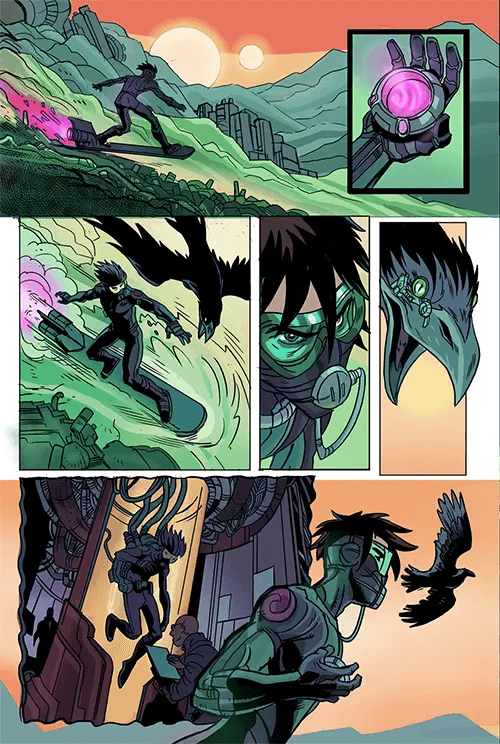
首先要繪製縮圖來推進頁面中的故事。這邊介紹的故事板是完成的狀態,參考幾乎均等的面板,決定該放大、縮小、插入哪些場景,或是否要填滿分格間的空白等,確立面板的配置。

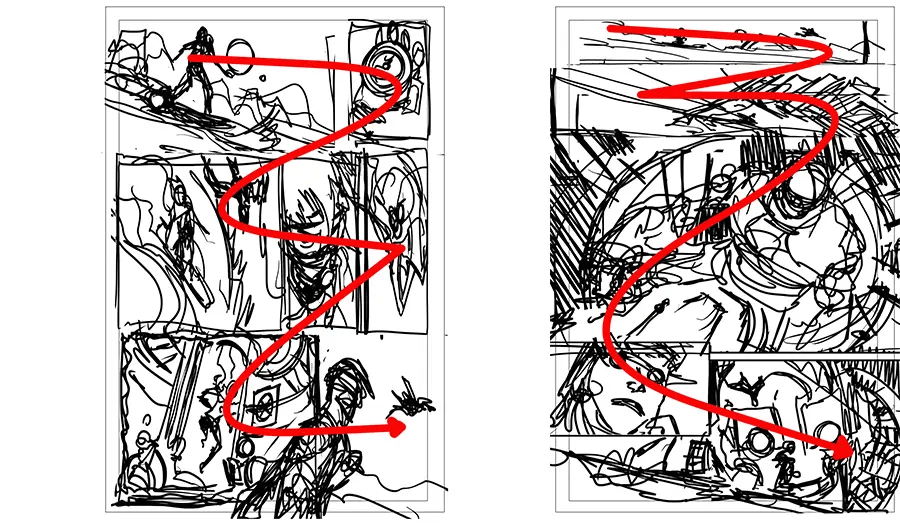
配合西式漫畫的格式,以面板配置和構圖來引導故事發展,讓讀者從左側閱讀到右側,在頁面中則是從上方閱讀到下方。

完成的頁面如下。

創造面板配置的多樣性
在敘事上,掌握各種分格構圖會非常方便,這些都是很標準的作法,但運各種技法與組合,能夠為故事營造出戲劇性。為武打場景追加複數分格,可以展示其他手法無法表現的動作過程,例如呈現其他時間點或詳細內容。使用「放大」等來表達劇情推進,能為敘事營造出興奮與緊張感。
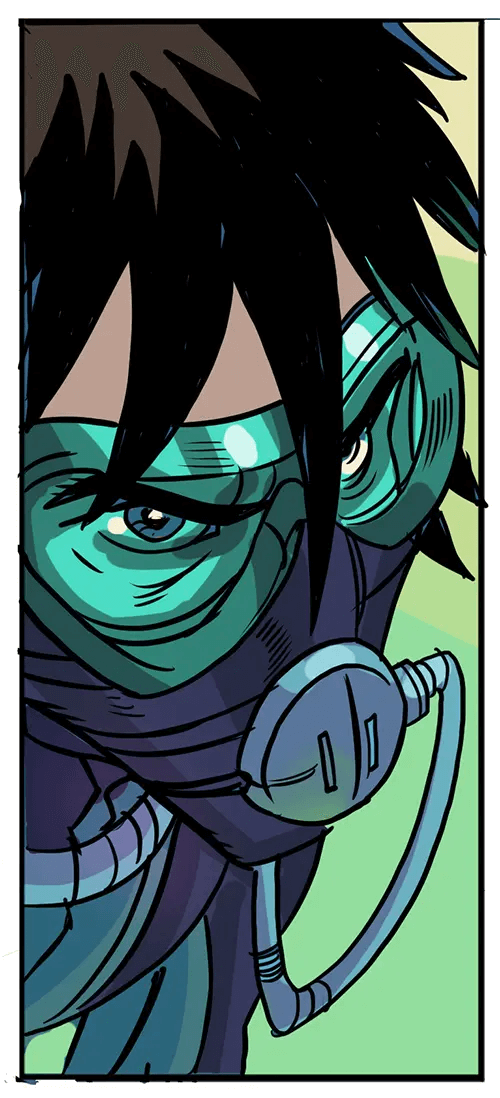
臉部特寫
向讀者展示人物的表情,可以呈現角色的情感。

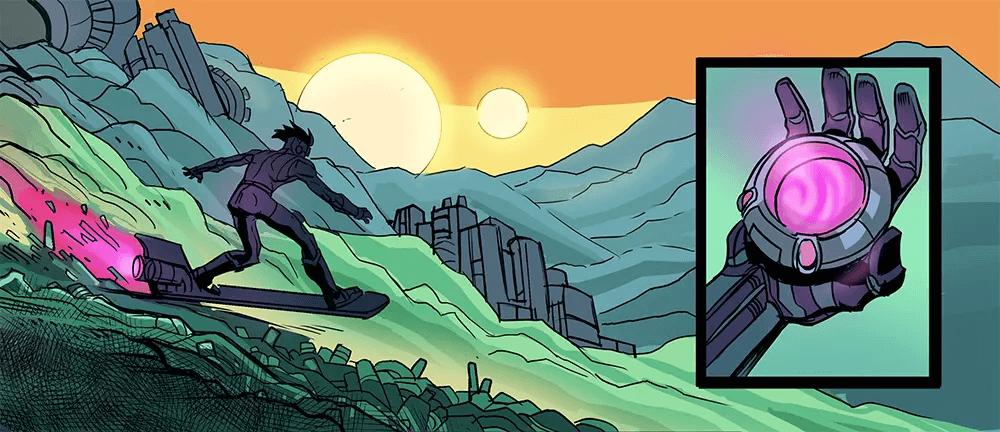
人物或物體的特寫
可以在展示畫面整體的同時,以其他分格呈現想強調的部分。

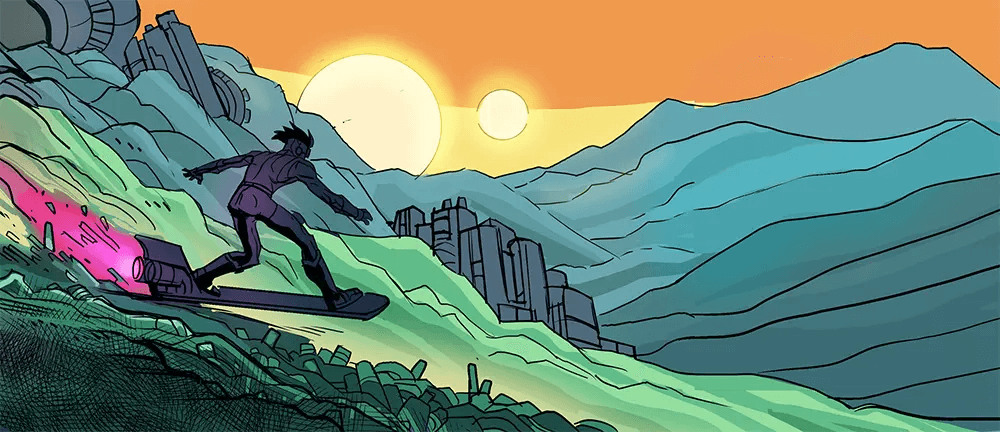
遠距離取景
能確立場景和呈現大範圍的動態動作。

使用視覺手法來引導讀者的視線
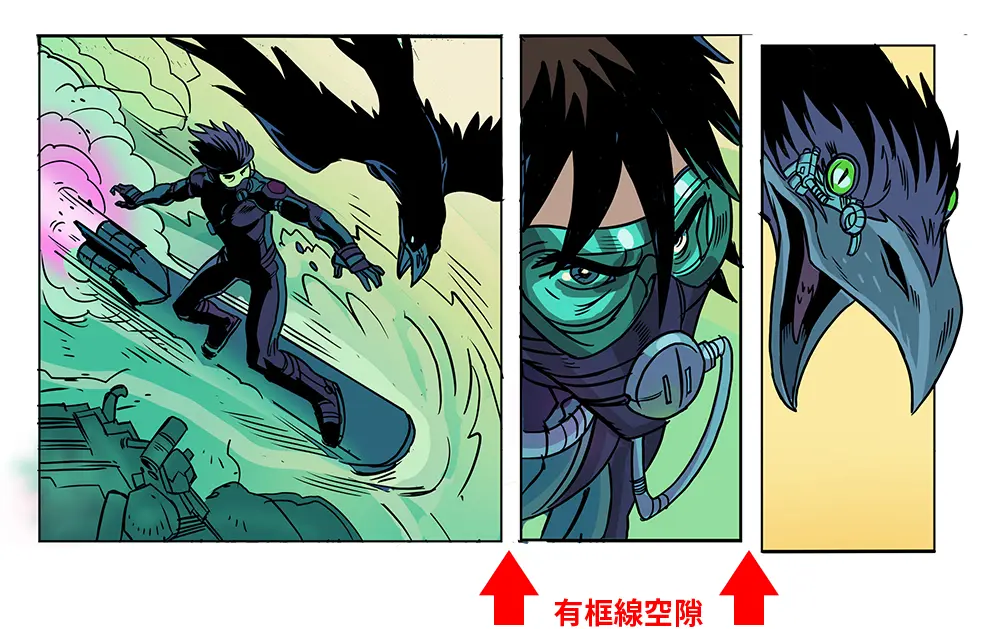
分格形狀和框線的使用方法可以用來講述故事。
分格之間的留白
分格間的留白被稱為間隙(gutter),它讓讀者有時間先吸收一個分格的內容,再銜接至下一個分格中的描寫。
在傳統做法中,間隙總是會維持相同的寬度,也不會變更進行強調和閱讀的方式,這代表不同分格之間的移動非常流暢。
加寬分格的邊界線,能為讀者確保小歇、思考劇情的時間和步調,非常適合用來創造餘白的時間。

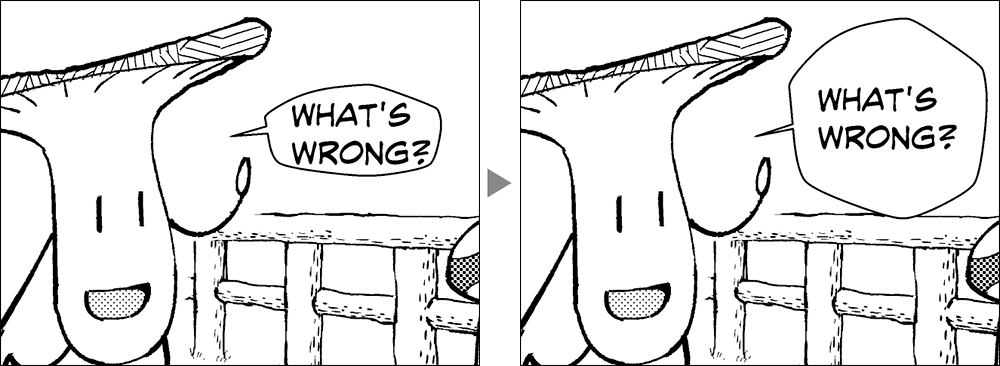
為框線投注心力
切換場景時,使用樣式不同的分格邊框,能幫助讀者理解自己正在閱讀不同的場景。
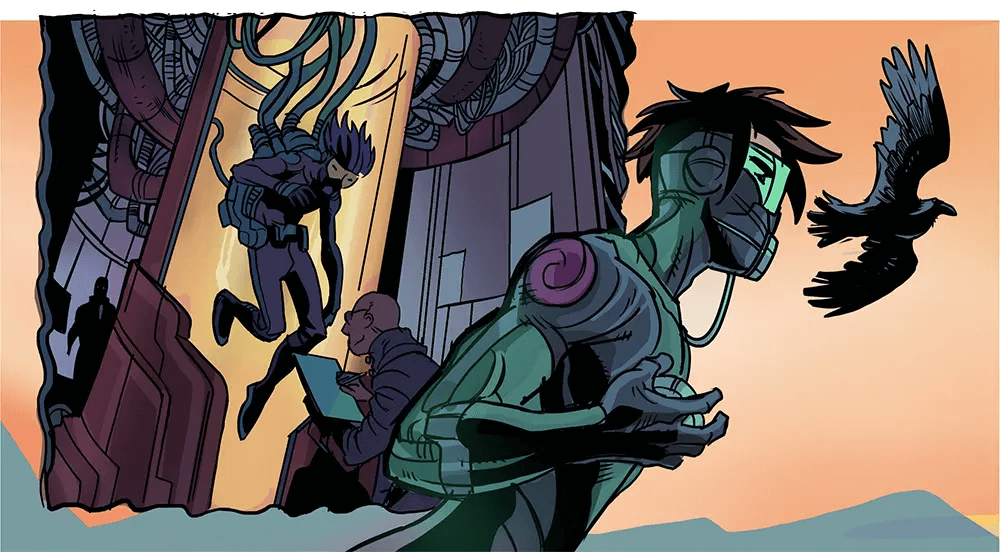
這是重疊使用分格的場景,使用波浪線描繪左側分格的框線,能夠表達記憶和預感等時間的變化、角色身處於新的世界這點,以及他的存在狀態。
此外,重疊分格會引導讀者進入不同的場景,如果過度使用疊加分格的技巧,可能會使漫畫變得難以閱讀。

繪製滿頁面邊緣
如果想以帶有躍動感的面板配置來強調特定的事物或動態,這個手法尤其適用於獨立的物體和輪廓。

充滿魅力的背景美式漫畫、日系漫畫、條漫中沉默的敘事者
在美式漫畫、日系漫畫、長條漫畫中,背景是非常重要的元素,即使沒有台詞,也能呈現場景的變化或展示角色身處的位置。
這邊將介紹設計背景所需的調查、為構圖增添說服力的的透視法和材質應用、讓角色更顯眼的背景技術、條漫中的3D素材活用等。
環境設計與調查
為美式漫畫、日系漫畫、條漫描繪背景前,請事先確立設定。舉例來說,如果沒有設計好房間的格局,可能會發生明明在同一個房間裡,每個分格中門窗和家具的配置卻不一樣的狀況。這點不論是在家裡還是在城堡裡都不會改變。
此時需要的正是環境設計,環境設計指的是人物周圍所有外部・內部空間的設計。在這篇文章中則特指角色身邊全部的空間設計。
製作環境設計時也需要進行調查,為房間安排門扉時,必須考慮門打開的方向,也必須設定開門用的空間,不光是進行配置,請一併推敲相關的運動狀態,環境設定需要考慮到正確運作與設計之間的和諧。
除此之外還有許多建議多加斟酌的項目,例如顏色和材質等。
背景的透視圖法與景深
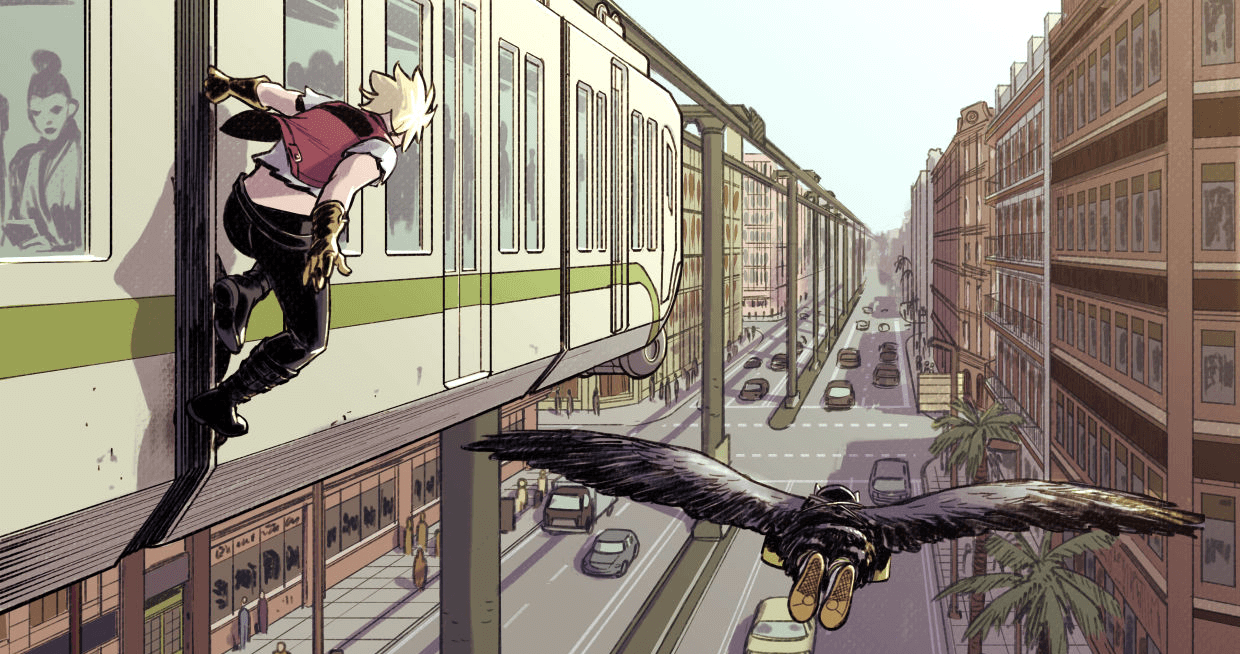
在背景中使用透視法,可以呈現出景深。透視法是能營造出遠近感的技術,會較大地呈現近處的事物,較小地呈現遠處的事物。
下圖是使用透視法來描繪動態構圖的範例,它活用透視法的特徵,呈現了電車和建築物的景深,另外,由於視平線符合前景的主角,因此下方的道路和汽車被畫得較小,能夠傳達高低差異。
關於透視法,請配合參考遠近法的基礎。

建立質感和圖樣
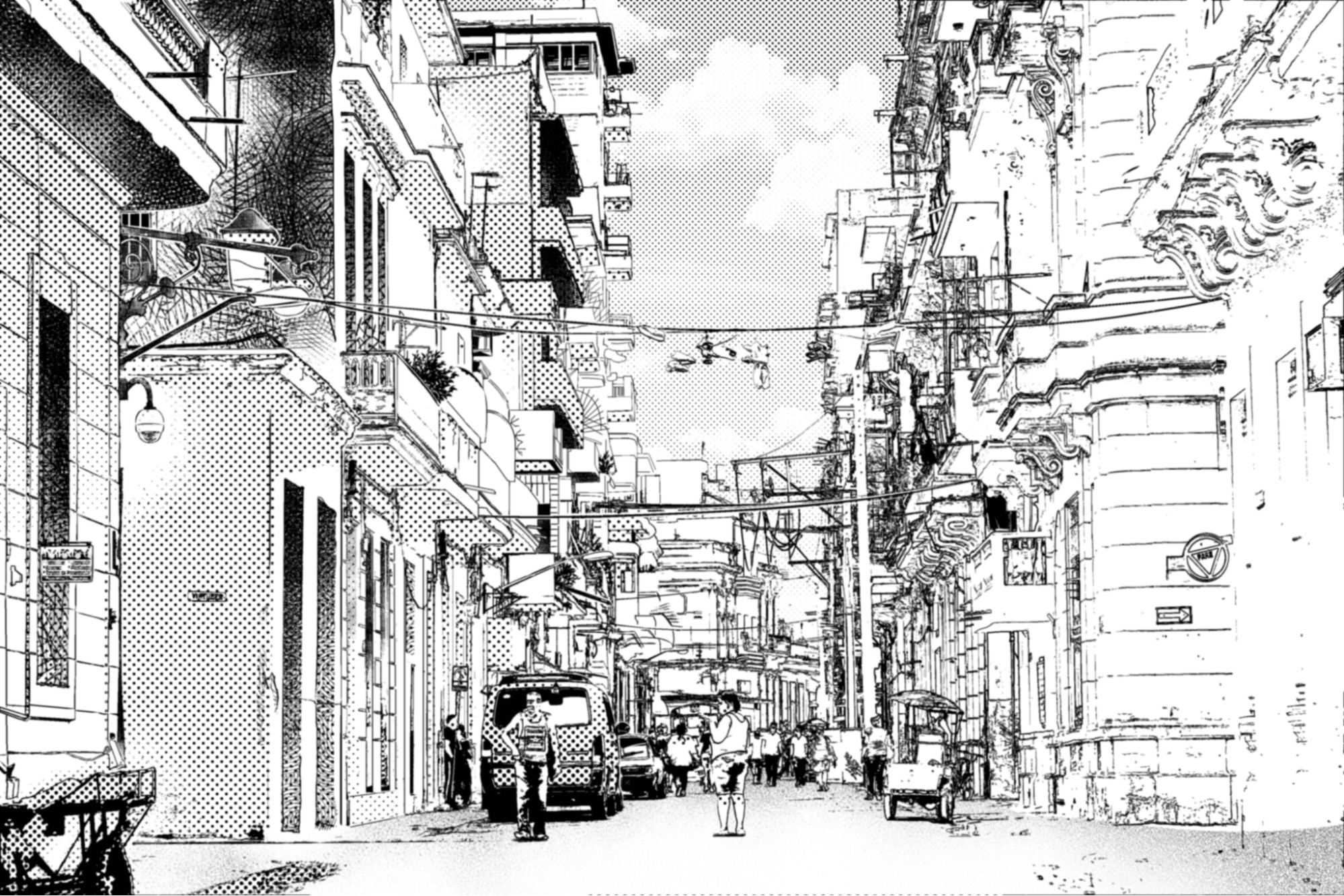
描繪背景的質感時,能夠使用的手法非常多樣化,這邊會以美式漫畫和日系漫畫的黑白作品為例。
下圖中使用了圓點和漸層的網點,同時,呈現左側牆壁等暗處時,還利用了重疊描繪線條圖樣的排線,以線條的重疊狀態來表達陰影。
這是一種能以手工繪製方式表現的質感,關於排線,也請配合參考不同類型的描線風格。

手工繪製材質和圖樣很有趣,但對有些人來說或許太過麻煩,如果使用數位藝術工具,可以把畫好的背景登記為圖樣。在CLIP STUDIO PAINT中,選擇繪製完的圖層進行素材登記,就能再次使用相同的背景。
角色與對話的背景平衡
轉換場景時,如果在一個分格中放入只畫有背景的場景,那麼背景就會成為主角,用於說明狀況時,如果能認真描繪細節來呈現詳細內容,可以讓作品看來更有說服力。
但這在以角色為重點的分格中就不一樣了。在這格分鏡中,角色和台詞才是主角。
如果把背景畫得太過細緻,反而會造成分格內資訊過多,讓人不知道該從哪裡開始讀起。為了呈現角色和台詞等必要資訊,建議稍微刪減背景的細節。
如果使用數位藝術軟體,可以於繪製背景後進行調整,使人物和台詞更加顯眼。
和角色、對白框相比,如果能在背景中使用較細的線條,或減少線條數量,並為人物周圍進行留白,會讓角色更容易辨識。詳細的使用方法請參考這邊的文章。

如果覺得角色和台詞不容易辨識,請務必嘗試運用這個技法。
製作適用於條漫的原創背景
長條漫畫一般會在智慧型手機等小型的螢幕上閱讀,所以背景通常較為簡潔,不會過於繁雜。

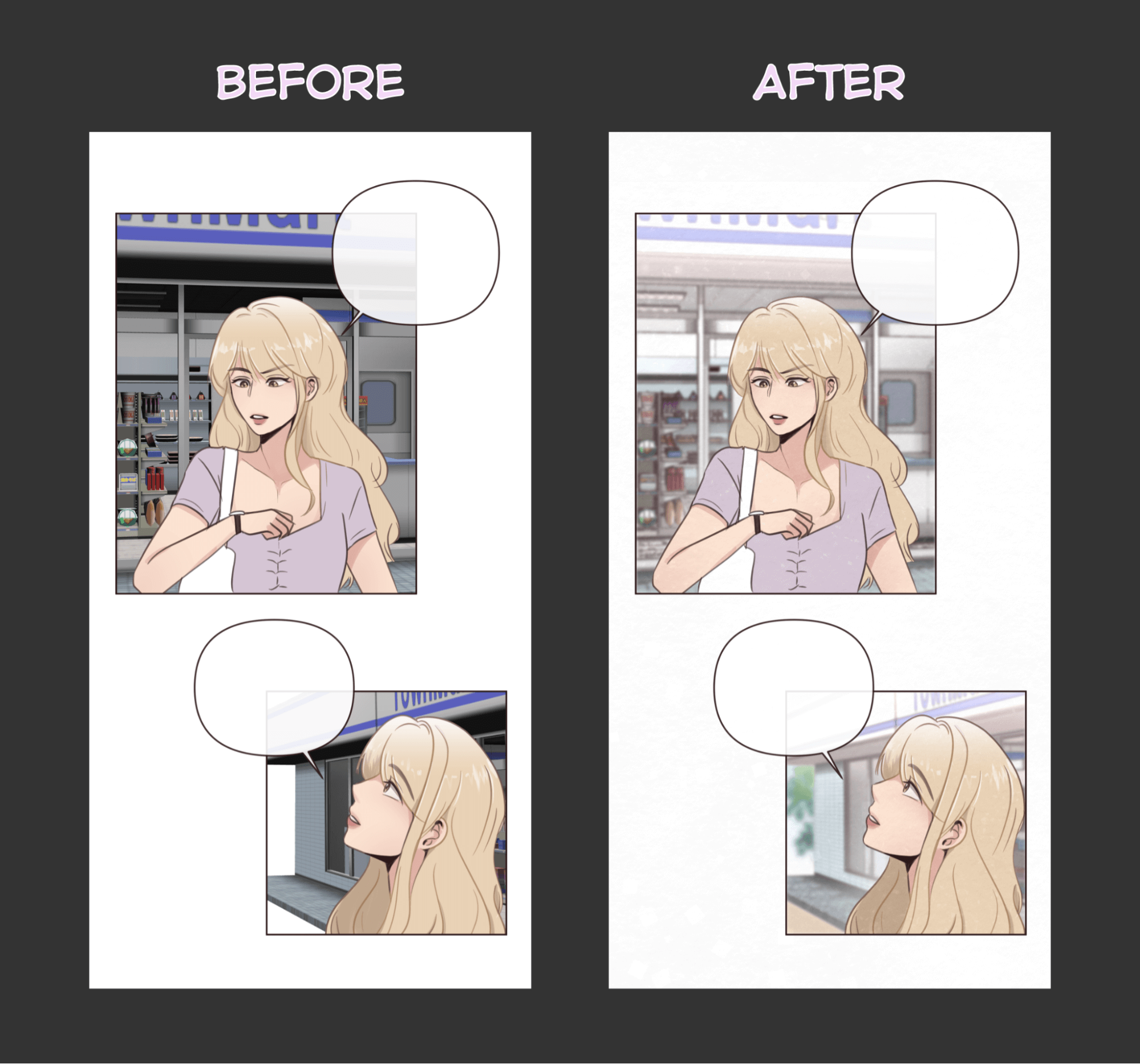
和黑白作品相同,繪製條漫時也需要顯眼地描畫角色,因此需要對背景進行加工。
製作條漫時,必須在背景中使用較細的線條和較淺的顏色,以便襯托角色。
下圖中以CLIP STUDIO PAINT讀取了3D素材,但背景的顏色太深,和人物並不相襯,為了讓背景和角色看來協調,下方的範例中調整了背景的顏色,讓角色更容易識別。詳細的使用方法請參考這邊的文章。

在長條漫畫中使用3D背景
條漫的背景常使用3D模組,利用3D模型,可以呈現多種不同的視角。

介紹環境設計時提及的房間格局矛盾的問題,能運用3D模組來解決。
使用CLIP STUDIO PAINT,可以直接讀取3D模組,並進行角度變更等操作,確定3D模型的位置後,還能重疊圖層補畫細節,並進行色調補償來變更顏色。
如果覺得3D模組質感的顏色不適合自己的風格,可以只提取3D模型的線稿,自由進行上色。
使用CLIP STUDIO PAINT的素材網站CLIP STUDIO ASSETS,能下載20,000款以上適用於CLIP STUDIO PAINT的3D素材,將建築物的外觀、室內格局、道具等各種素材活用在自己的作品中。
文字設計和質感:提升作品畫面和敘事的品質
如果想讓美式漫畫、日系漫畫、條漫更容易閱讀,文字設計非常重要。這裡將介紹有助於保持畫面平衡的文字配置,以及能增添作品沉浸感的效果音運用方式。
選擇適合的字體
傳統漫畫中會由作家親手書寫台詞,基於這樣的緣由,手寫風格的文字在美式漫中很受歡迎。效果音等會運用各式各樣的字體,但對白框中的文字還是建議使用容易閱讀的常見字體。
不過每個國家偏好的字型都不一樣,下圖是在相同作品中使用不同字體的範例。左邊是英文的CCJoeKubert,右邊是德文的CCMarianChurchland。

條漫、日系漫畫也和現今的美式漫畫相同,傾向使用主流而容易閱讀的字體。
作畫畫面和文字設計的平衡
繪製作品時,作畫畫面和文字設計的平衡非常重要。
製作美式漫畫和日系漫畫時,必須考慮每一頁中的文字數量,如果描繪的是條漫,也必須斟酌單一畫面中顯示的字數。
別讓錯誤的文字設計使你的作品變得難以閱讀,在考慮文字設計時,請留意以下幾點。
- 建議避免使用太多種不同的台詞字體,這會讓畫面顯得混亂、難以閱讀。
- 如果有多行台詞,推薦幫每行文字留下足夠的空間。
- 請為字體周圍留白,這部分可以配合參照文字與台詞的對白框。
- 台詞請使用容易閱讀的字型,稀奇花俏的字體當然也很棒,但請使用於效果音等。
適合敘事的文字設計運用
如果想讓故事更容易閱讀,可以活用一些文字設計的技巧。
美式漫畫、日系漫畫、長條漫畫中利用的對白框,包含呈現角色說話台詞的類型、人物內心獨白的類型、說明情況的旁白類型等。
依據不同種類來建立運用文字設計的原則,能幫助讀者理解這個法則,讓故事閱讀更加流暢。
除了變更文字設計之外,調整文字的顏色等也是一種呈現手法,但如果增加過多規則,反而會使作品不容易閱讀,建議把字體設計的原則控制在三種左右。
適用於數位漫畫和條漫的文字設計訣竅
長條漫畫預設會以智慧型手機的小尺寸螢幕進行瀏覽,所以有著條漫自己獨特的規則。

進行文字設計時,建議選擇容易瀏覽的字體,另外,請使用比紙本漫畫書籍更大的文字尺寸,尺寸需要配合製作的畫布大小進行調整,但通常會利用12~30px左右的字體。
繪製條漫的過程中,顧慮智慧型手機尺寸單次能顯示的對話框數量也很重要,每個畫面能呈現的對話框最多大約是三個。
如果要製作數位漫畫,也請留意在智慧型手機上進行閱覽的狀態,推薦使用比一般更大的文字尺寸,並讓台詞簡短有力。
如果以CLIP STUDIO PAINT製作作品,只要利用夥伴模式,就能在智慧型手機上預覽作品。
文字與台詞的對白框
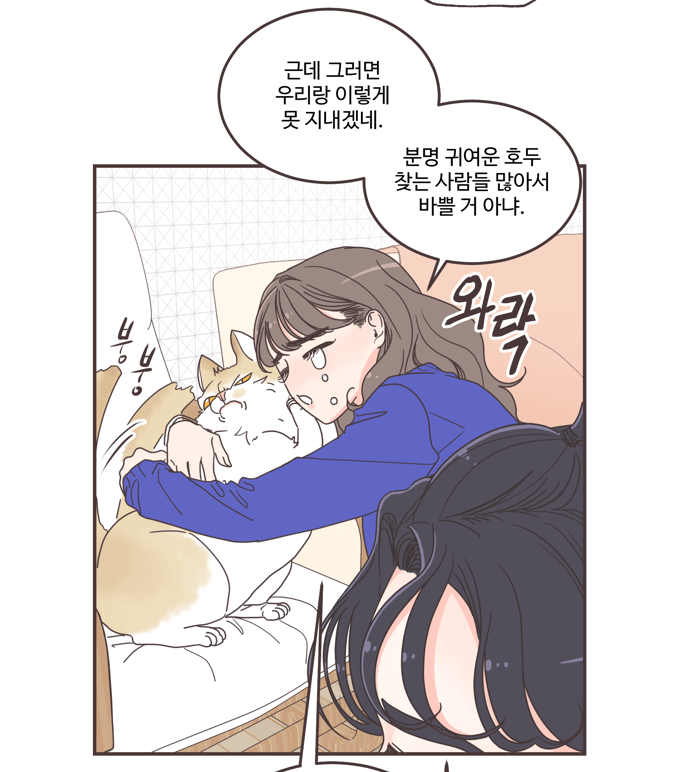
為了讓作品更容易閱讀,請仔細推敲台詞文字和對話框的平衡。
放大對白框中的台詞文字儘管重要,但也別忘記為它進行留白。
對話框通常會重疊配置在背景或角色的上方,對背景進行留白,能為重疊描繪的背景、人物確保與文字間的餘白,讓台詞更容易閱讀。

如果想在對話框中放入較長的台詞,分割對話框可以使閱讀更流暢。

追加有效的效果音來增加景深、衝擊力和沈浸感
效果音可以使用手繪文字和各種字體,為了描繪能展現景深、衝擊力與沉浸感的效果音,留意圖像和作品的閱讀方向非常重要。
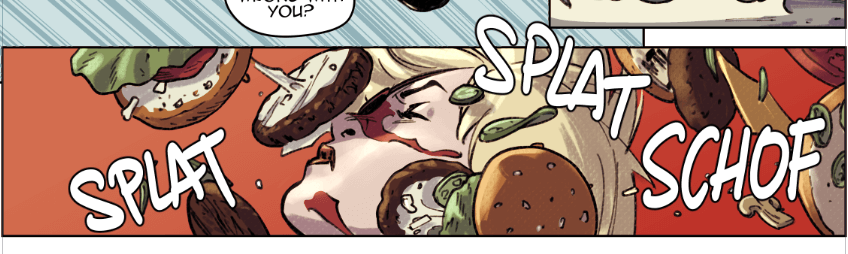
在下圖中,呈現了落下的漢堡掉到角色臉上的場景,配合漢堡四散墜落的位置,效果音也被繪製成了不規則的狀態。
依據物件的位置來添加效果音,能營造出景深與沉浸感。

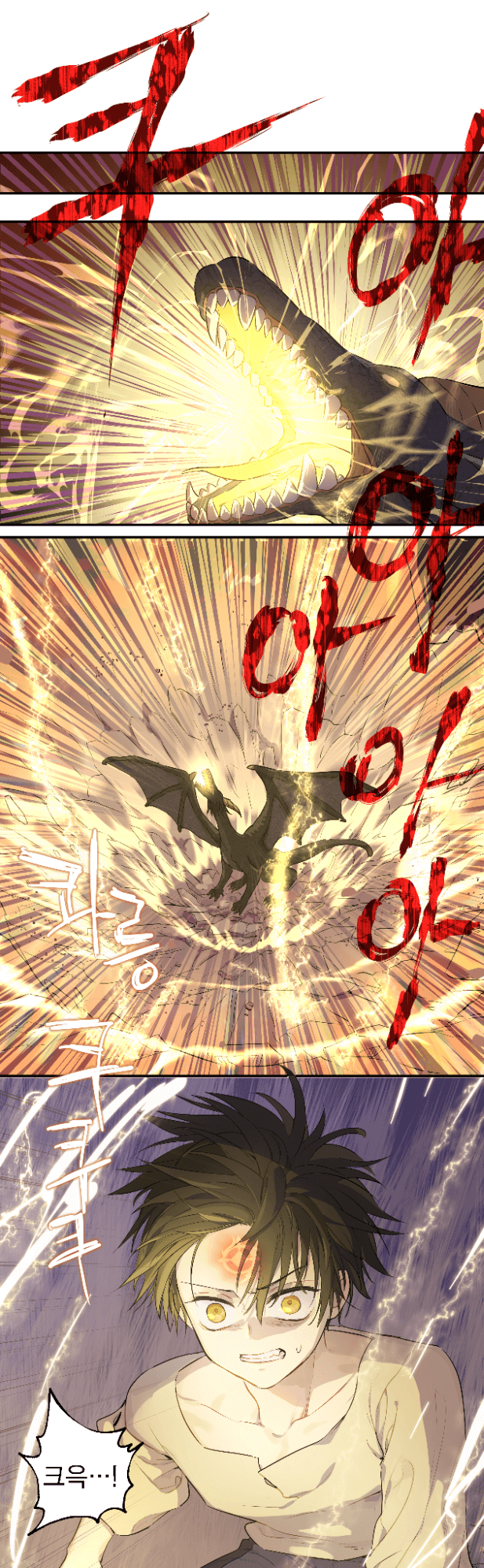
由於條漫會以垂直方向閱讀作品,所以效果音也要直向進行繪製,讓音效突出分格,能增添視覺上的魄力。
除了用紅色繪製之外,文字的質感也讓畫面充滿魄力。

打造充滿魅力的封面設計:擄獲人心的封面藝術製作方法
吸引人的封面的重要性
製作美式漫畫、日系漫畫、條漫時,請設法進行充滿魅力的封面設計。讀者在閱讀作品時,第一眼會看見的正是封面。
漫畫本身的品質固然重要,但首先需要努力讓自己的作品被看見,這時不可或缺的正是吸引人的的封面藝術。
為了挑起讀者的興趣,需要準備引人注目的封面,但封面光是顯眼、能帶來視覺衝擊是不夠的,因為這樣即使人們被封面吸引,也不會對作品本身產生興趣,如果想解決這個問題,就必須準備能夠傳達作品世界觀的插圖,以及標題LOGO。
為了讓人們花費時間和金錢閱讀你的作品,需要用充滿吸引力的設計來展現作品的品質。

設計要素與架構
封面設計由能展現作品世界觀的插圖、標題LOGO和作者名稱組成。
作為配置這些元素的平面設計基礎知識,請把握以下七種設計要素。
線條
改變線條的粗細、長度、角度和顏色,可以營造出不同的印象。線條本身很單純,但能夠用來引導視線,例如為文章分段。
顏色
運用顏色不僅僅是為了美觀,還有著清晰傳達資訊的作用。如果想要有效地使用顏色,了解色彩心理學和色彩理論會很有幫助,這部分將在之後進行解說。
形狀
由線條和填充組成的形狀,可以大幅度改變設計給人的印象。舉例來說,大量運用曲線的設計能給人柔和的感覺,而充滿直線和稜角的風格則會呈現出堅硬的氛圍。
材質
如果是印刷在紙上的產品,材質就是紙張。舉例來說,粗糙的紙張和光滑的面紙能給人不同的印象,描繪自己獨特的圖樣等,只要下一番功夫,就能呈現視覺的材質感。
空間
作為設計想呈現的線條和文字設計等稱為正空間,除此之外的背景則叫做負空間。在設計中,必須活用負空間,讓人能專注於正空間。
文字設計
運用文字是種具體傳遞資訊的方法。文字設計會在之後進行說明。
文字設計和品牌
封面中的文字設計要素包含作品標題和作者名稱,為了讓人認識作品,請放大安排作品名。
作為建立作品品牌的一環,需要設計標題LOGO來確立視覺上的識別度。
進行LOGO設計時,請留意以下的重點。
- 文字設計不能過度花俏繁雜,請確保標題能夠閱讀。
- 建議避免使用太多種顏色,過度添加色彩會造成LOGO融入背景,難以辨識。
- 請不要過度使用斜角和浮雕、陰影等效果,但如果效果符合作品氛圍則不受此限制。
另外,在製作LOGO時也請一併考量繪製的插圖。
製作引人注目的封面
如果想製作優秀的封面設計來吸引讀者的注意力,可以記住以下幾點。以下重點沒有優先順序,但先確立一個整體性的想法,能幫助你更順利地進行作業。
顏色
決定要使用於插圖和LOGO的顏色。請選擇符合作品氛圍的用色,應用色彩理論和色彩心理學,可以更輕鬆地向讀者展現作品形象。 從選擇的顏色中挑選出強調色。強調色能用來凸顯特定的要素,把目光集中到強調色的部分上。
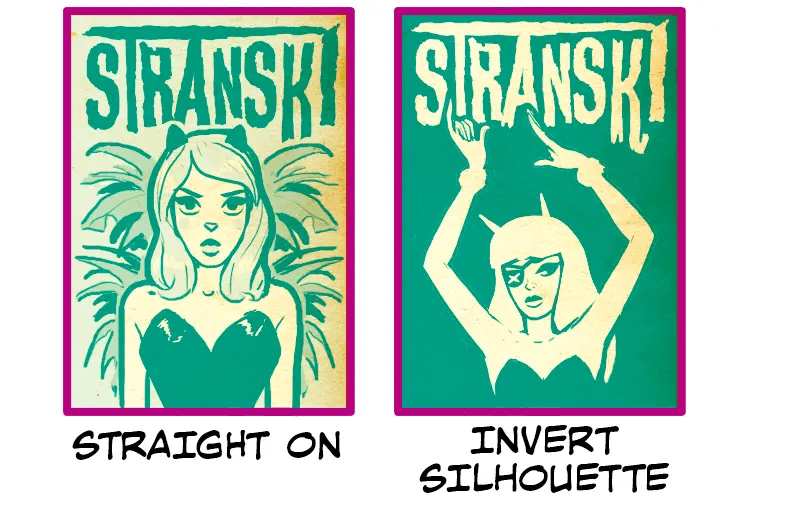
另外也需要斟酌整體的明暗對比。即使像下圖般使用相同顏色的字體,辨識度也會隨著背景顏色不同而發生變化,請留意運用容易辨識的標題配色。

封面插圖
請推敲該描繪什麼樣的構圖,才能以圖像呈現人物和作品的魅力。封面相當於作品的介紹。
舉例來說,如果要製作主打動作場面的英雄作品,插圖就適合繪製包含全身的戰鬥場景,來呈現充滿躍動感的姿態,而如果想展現英雄與反派之間的對決,可以設計兩人並列配置的的構圖。
像這樣配合人物的特質來進行畫面架構能得到很棒的效果。
將封面設計為角色胸口以上的構圖,清晰地呈現人物表情也是個好辦法,展示神態可以使作品給人留下深刻的印象,讓角色目光與讀者進行眼神交流的構圖,想必會是張讓人難以忘懷的封面。
要素的配置
請仔細琢磨作品LOGO和封面插圖的位置安排。讀者的視線會從左側看向右側,接著注視頁面中心,然後再向下移動, 請留意這點來進行配置。
關於作品LOGO和封面插圖的配置範例,在這篇文章中有進行介紹,請務必參考。

如今,大多數作品都會在電子書平台上進行販售,或作為長條漫畫發行,這些網站中,封面會比在書店看到實體書籍時小上許多。
設計封面時,如果能多留意封面縮小後的視覺效果,就可以增加讀者找到你的作品的機會。
PRO
EX
可製作單頁漫畫&插畫
可製作多頁漫畫&插畫
可製作最多24幀的短動畫
可製作不限幀數的專業動畫
筆觸自然且能自由進行設定的筆刷工具
向量圖層
可下載超過10,000種免費筆刷和素材
3D模組和素描人偶
支援PSD
支援RGB和CMYK
支援macOS和Windows
-
可輸出並印製多頁檔案
-
可將圖像和3D模組轉換為線稿和網點
免費技術支援
免費網頁支援&社群
CLIP STUDIO ASK / ASSETS / TIPS / SHARE