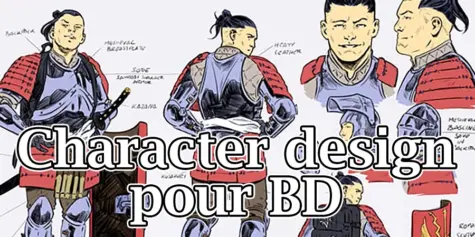
Créer un webtoon avec un style fait main

Stephinni montre comment créer un webtoon et dessiner dans un style artisanal avec bulles de dialogue et matériaux 3D pour un rendu organique et amusant.
Introduction
Bonjour tout le monde !
Je suis Stephinni et cette fois je veux partager avec vous le processus du style de peinture que j’utilise pour mon Webtoon : Pyxis.
Trouver un bon style a été un peu difficile, car je voulais quelque chose de différent, quelque chose de plus « organique », mais cela devait rendre les choses plus faciles pour travailler très vite. Heureusement, CLIP STUDIO PAINT EX dispose de nombreux outils utiles pour le processus de dessin.
De plus, je vais parler un peu du processus général. Allons-y !
Cliquer ici pour agrandir l’image
Sommaire
Avant de commencer à dessiner :
– Pinceaux, textures et leur utilisation
– Créer des effets avec ces pinceaux
Partie principale :
- Colorisation dans le style « artisanal »
- Matériaux 3D et comment les utiliser pour s’adapter au style
- Configuration des calques et des dossiers
- Comment utiliser l’outil de remplissage pour ce style
- Conseils pratiques pour l’outil de dialogue et de texte
- Effets spéciaux
- Matériaux supplémentaires
- Exporter le Webtoon
Histoire et miniature
Ici, je veux vous donner quelques conseils sur la façon d’écrire l’histoire :
- Il est très important d’enquêter sur les sujets que vous souhaitez inclure dans la bande dessinée, par exemple, j’ai beaucoup recherché sur l’astronomie et l’astrologie pour l’histoire. Ce n’est pas comme si vous deviez être un expert, mais cela vous aide vraiment à construire le contexte et à donner une certaine logique à certains détails lors de la narration.
- N’ayez pas peur du script. Je sais que c’est difficile, mais le format Webtoon est très convivial pour la narration visuelle, donc le script n’a pas besoin d’être très long. J’essaie de garder le dialogue résumé pour les choses importantes.
Lors de l’écriture, je vous suggère de le faire par case. Une case correspond à chaque scène que vous dessinez. Donc, il vaut mieux que vous le fassiez comme ceci pour compter le nombre de cases que vous allez dessiner pour ce chapitre. Et essayez d’être aussi précis que possible pour pouvoir déjà imaginer ce qui va se passer. Walter Ostie a une vidéo où il explique le processus.
Je fais ça comme ça :

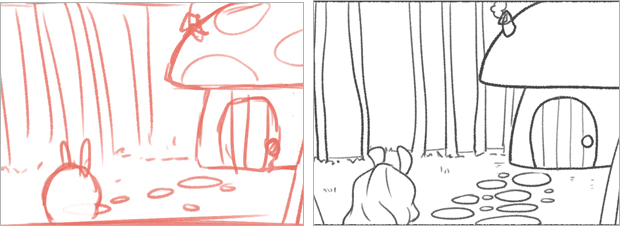
- Pour la miniature, j’aime garder la toile verticale, comme si vous lisiez le chapitre terminé. De cette façon, cela m’aide à garder un bon timing avec la narration. Les croquis sont très simples, juste pour que je comprenne ce qui se passe. Vous pouvez être aussi détaillé que nécessaire avec le dessin au trait plus tard. J’aime ajouter les bulles de texte ou la narration ici pour organiser la lecture au cas où je devrais ajouter plus de cases. J’ajoute également des nombres à chaque case pour savoir combien j’ai dessiné et pour garder le même ordre que dans le script.

Taille et résolution de la toile
CLIP STUDIO PAINT EX est extrêmement facile à utiliser.
Il existe deux façons de l’utiliser :
1. Longue toile sans divisions (ma préférée)
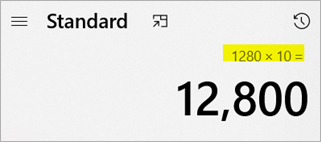
Configurez une seule page pour conserver le format Webtoon. J’aime calculer la hauteur exacte de la longue toile. L’écran moyen d’un téléphone portable est de 800 × 1280, et c’est la taille que vous devez avoir à l’esprit lorsque vous divisez le Webtoon, vous pouvez donc multiplier 1280 par le nombre de pièces que vous souhaitez avoir sur la toile. Ensuite, lorsque vous le divisez, vous aurez la taille exacte de chaque division.
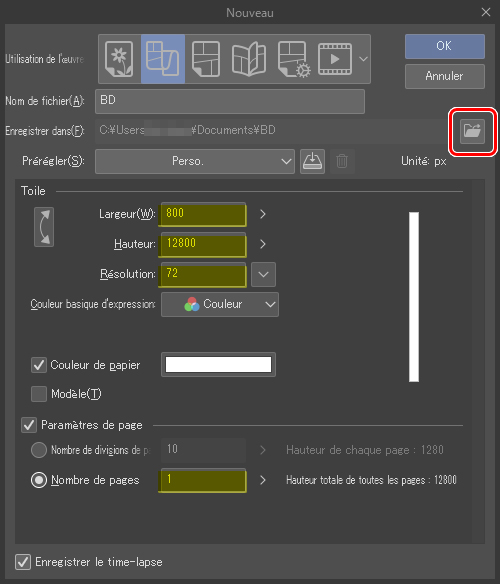
Exemple : J’ai besoin que la toile soit petite, mais je veux garder une bonne taille pour recadrer chaque partie. Disons 10 divisions pour une hauteur de 800 x 12.800 px est la taille.

Dans ce cas, la configuration sera comme ceci :

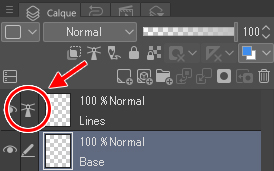
NOTE :
- Vous devez appuyer sur « parcourir » (cercle rouge) pour créer le dossier dans lequel enregistrer toutes les différentes divisions.
- J’aime travailler en 72 ppp pour les webtoons.
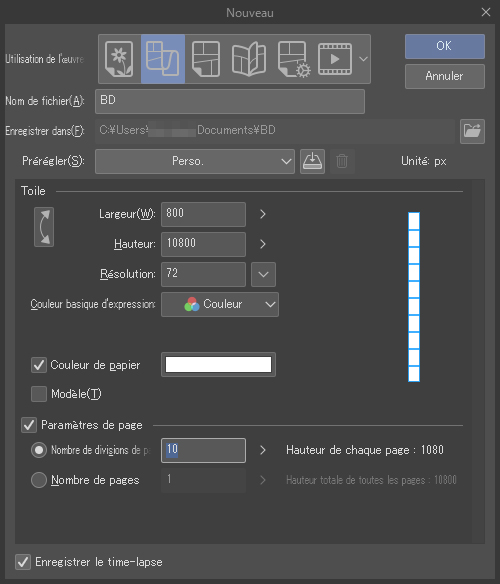
2. Diviser la toile :
Je fais le même calcul pour la hauteur afin que les divisions correspondent à la hauteur de 1080 pour chacune.

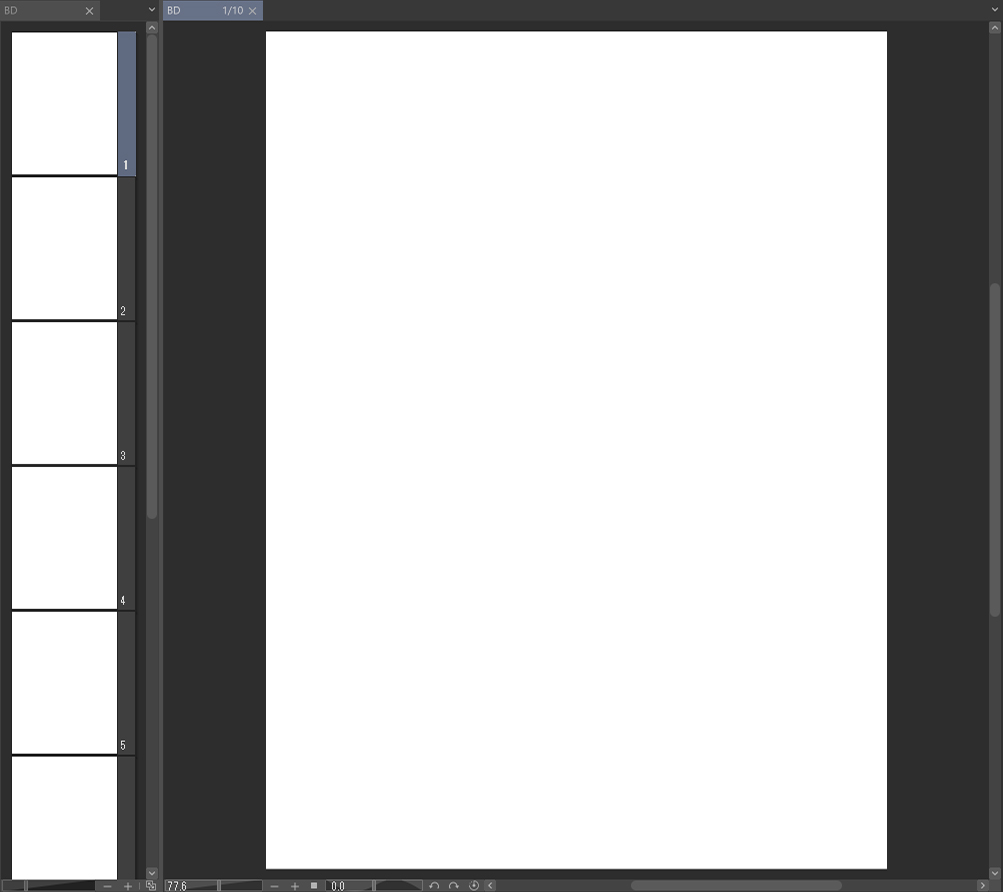
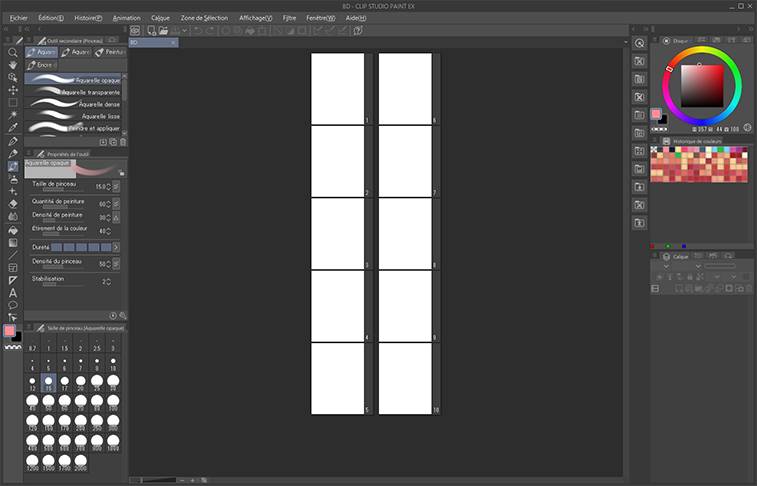
Vous aurez cette vue.

Choisissez celui sur lequel vous souhaitez travailler et cela se produira.
CRÉER UN WEBTOON AVEC UN STYLE FAIT MAIN
Les pinceaux que j’utilise sont des pinceaux à huile que j’ai téléchargés il y a de nombreuses années et modifiés jusqu’à ce que j’aie les paramètres qui me conviennent. Je suggère vraiment de trouver le pinceau qui vous convient et de le modifier, mais je vais vous montrer le type de pinceau et de configuration que vous devez garder à l’esprit pour aborder ce style particulier. Les pinceaux que j’utilise ne sont pas fabriqués par moi, je suggère donc de rechercher des pinceaux similaires sur CLIP STUDIO ASSETS.
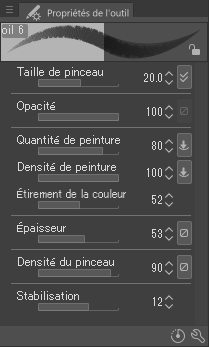
Pinceaux pour l’huile
Les caractéristiques les plus importantes sont celles-ci.

Ensuite, la configuration peut être ajustée à votre guise. J’aime que le pinceau soit aussi solide que possible, tout en conservant un peu du mode de mélange pour le pourcentage de la quantité de peinture. Comme vous pouvez le voir, la stabilisation est élevée ici car j’utilise le pinceau pour le dessin au trait également.

– Pinceaux, textures et leur utilisation
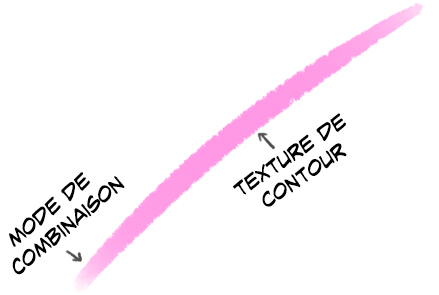
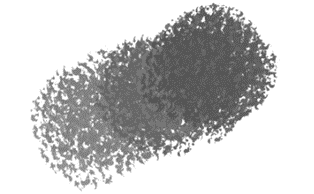
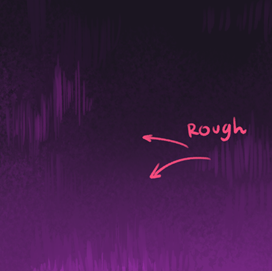
Pinceau rugueux : Ce pinceau a son propre mode de combinaison et il est déjà texturé. J’ai seulement modifié la densité. Comme vous pouvez le voir, vous pouvez le mélanger en peignant sur plusieurs couches de couleurs.

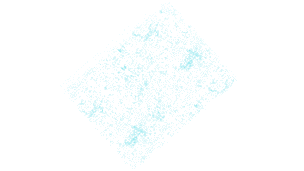
Texture dure : Celui-ci est un pinceau qui utilise une texture spécifique.

– Créer des effets avec ces pinceaux
Un des meilleurs exemples que je puisse vous montrer est la façon dont je crée des arrière-plans étoilés de base pour la bande dessinée.

Le pinceau à huile peut mélanger les couleurs pour créer un mode de fusion unique avec de nombreux traits comme celui-ci.

Le pinceau rugueux est utile pour donner de la texture à une surface comme celle-ci. L’opacité du pinceau créera différentes nuances de peinture texturée.

Ensuite, le pinceau dur donnera la touche finale à toute la scène.

Maintenant, commençons à dessiner et à coloriser le webtoon ! Je présenterai également des techniques pour unifier les modèles 3D et les outils de bulles pour ce style artisanal.
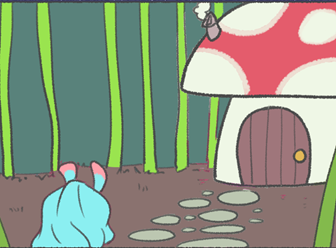
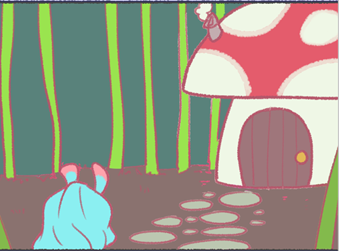
1. Colorisation dans le style « artisanal »
C’est très simple ! Allons étape par étape :
- Traits : Utilisez le pinceau à huile pour faire le travail en ligne. Assurez-vous que la stabilisation est activée. Essayez de compléter chaque ligne.

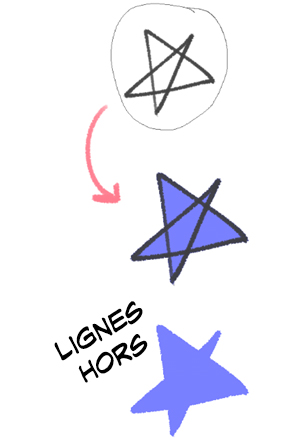
- Utilisez l’outil de remplissage ou le pinceau pour remplir les lignes avec la couleur de base. Il peut s’agir de blanc ou de toute autre couleur que vous souhaitez. J’ai utilisé de nombreuses couleurs pour savoir quel calque contient l’objet car il y a différents objets dans la scène.

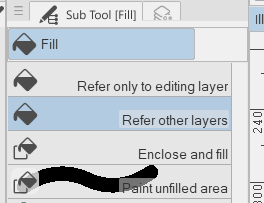
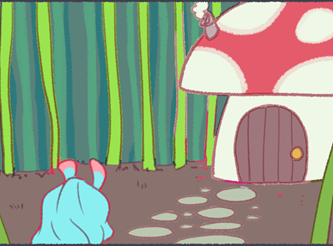
- Utilisez l’outil de remplissage et reportez-vous aux « autres calques ». De cette façon, vous pouvez remplir des sections du travail de ligne que vous avez déjà effectué.


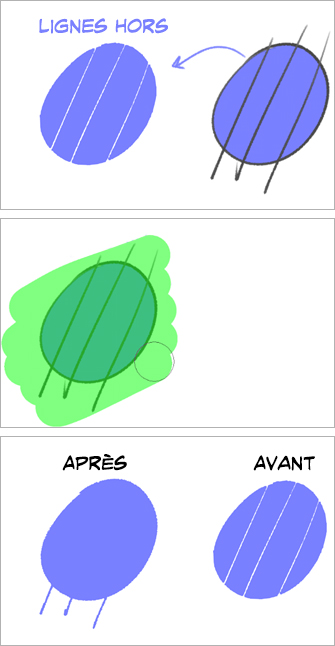
- Colorisez les lignes avec n’importe quelle couleur correspondant à la palette que vous utilisez.

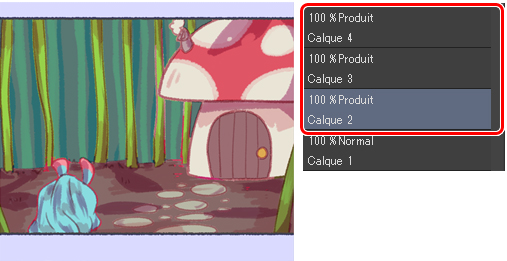
- Utilisez « Produit » comme mode de combinaison, puis « fusionner » les calques.

- Je règle le mode de combinaison de ce nouveau calque sur [Produit]. Puis fusionnez à nouveau et commencez à le nettoyer.

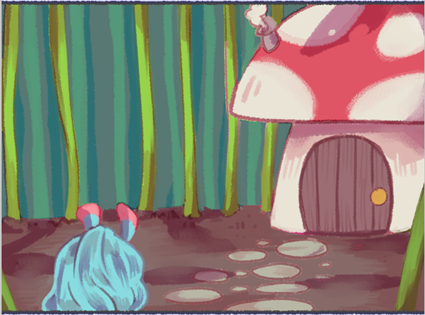
- Si vous le souhaitez, vous pouvez utiliser un pinceau texturé pour créer des effets ou un mélangeur texturé. De cette façon, vous pouvez toujours revenir en arrière.

- N’oubliez pas d’ajouter de l’éclairage là où c’est nécessaire.
2. Matériaux 3D et comment les utiliser pour les adapter à votre style
Cette étape est assez complexe. Parfois, il est nécessaire d’utiliser des matériaux 3D pour vous aider et terminer les chapitres avec des dessins de bonne qualité et à un rythme rapide.
Le style que nous utilisons n’est pas très adapté à la 3D sans le modifier pour qu’il corresponde. Voyons comment nous pouvons y parvenir.
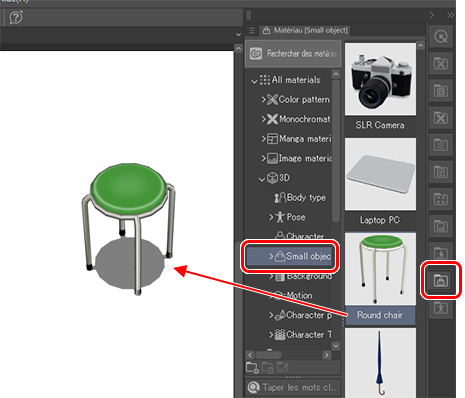
- Choisissez le matériau 3D dont vous avez besoin.

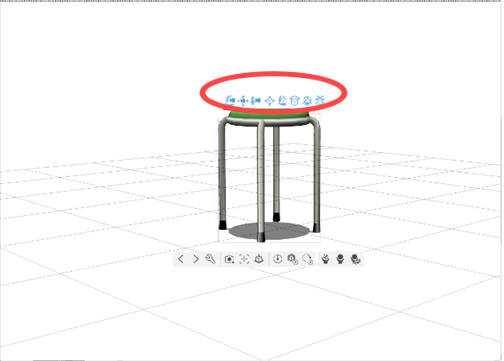
- Jouez jusqu’à ce que vous trouviez la position et l’angle dont vous avez besoin, en utilisant les commandes.

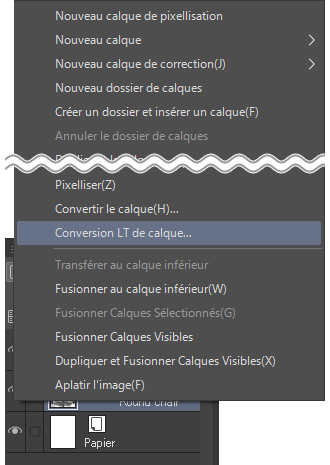
- Cliquez avec le bouton droit de la souris sur le calque de l’objet 3D et sélectionnez [Conversion LT de calque].

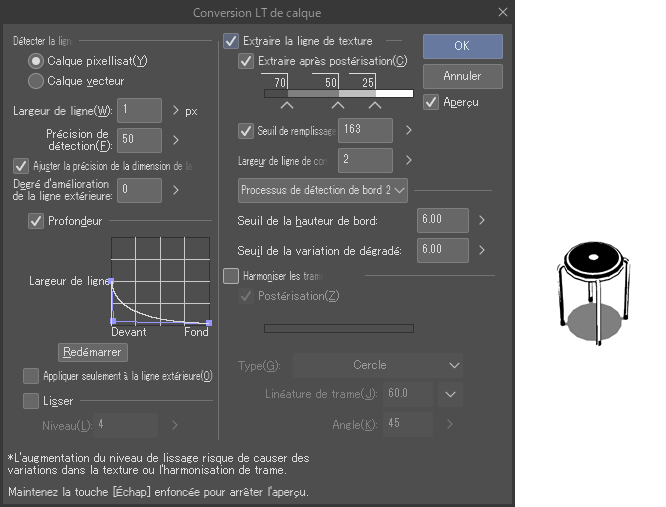
- Définissez l’aperçu et modifiez les paramètres jusqu’à ce que vous ayez des lignes pleines sur lesquelles peindre.

- Peignez dessus en utilisant la même technique que nous avons apprise auparavant.
3. Configuration des calques et des dossiers
Pendant que vous travaillez sur votre histoire, vous remarquerez que vous devez organiser vos calques et vos dossiers pour le rendre plus facile. Je suggère d’avoir autant de dossiers que nécessaires pour compléter un chapitre dans la taille que vous choisissez.
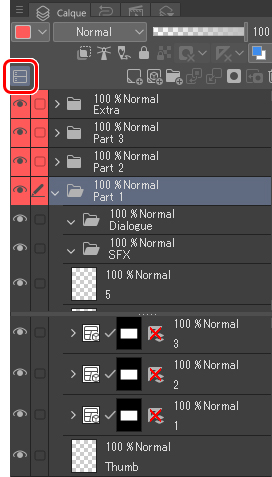
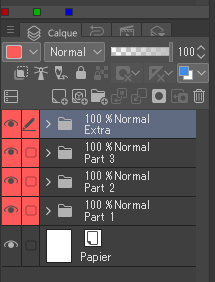
Ceci est un exemple de son apparence lorsque le chapitre est terminé. J’aime ajouter des couleurs aux dossiers principaux pour les identifier tout en travaillant.

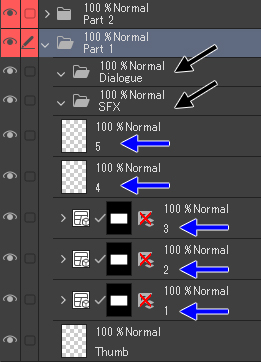
Et c’est ainsi que j’organise habituellement chaque dossier à l’intérieur.

J’utilise la bordure de cadre pour créer ces panneaux « bande dessinée / manga » que vous voyez comme 1, 2 et 3, mais je supprime le calque d’arrière-plan à l’intérieur, puis je désactive les règles. Cet outil est le meilleur pour vos webcomics.
Il existe également des couches normales pour les panneaux qui n’ont pas besoin de cadre.
Je crée des dossiers supplémentaires pour SFX et Balloons, afin qu’ils ne se perdent pas dans d’autres dossiers. Chaque dossier peut avoir plus de 30 panneaux, il est donc nécessaire de s’organiser. J’essaie de nommer le calque de la même manière que j’utilise le numéro du panneau sur lequel je travaille.
Gardez à l’esprit que vous devrez examiner les dossiers et les calques, donc diviser la palette de calques en deux parties vous aidera.
4. Comment utiliser l’outil de remplissage pour ce style ?
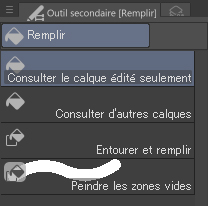
Vous pouvez utiliser cet outil de remplissage de base pour travailler votre Webtoon.

- Pour la couleur de base : Utilisez l’outil « Entourer et remplir ».
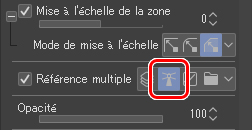
Assurez-vous que cette fonctionnalité est activée : le « Calque de référence »

Assurez-vous que le calque de référence est celui que vous avez utilisé pour le travail au trait.

Exemple :

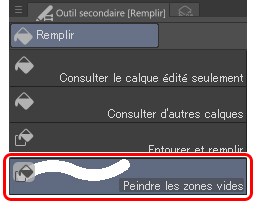
- S’il y a des espaces vides dans la zone remplie : Utilisez la fonction « Peindre les zones vides », qui fonctionne comme un pinceau ordinaire.

5. Conseils pratiques pour l’outil de dialogue et de texte

La peau est l’une des parties les plus importantes d’un dessin !
- Ajoutez le texte lors de la création des vignettes / croquis. Vous pourrez mieux organiser la quantité de texte et de bulles dont vous avez besoin par panneau.
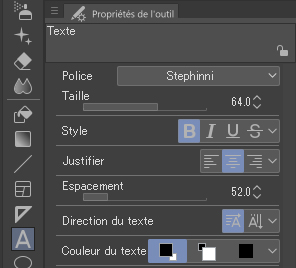
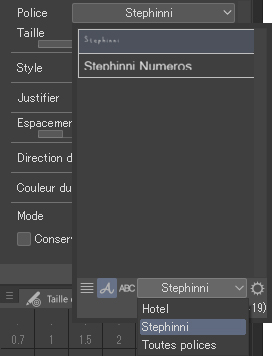
- Configurez l’outil texte. Si vous avez plus d’une police comme moi, vous pouvez créer une section. J’ai deux polices différentes parce que j’ai créé la mienne, donc il y en a une pour le texte et une autre pour les nombres.

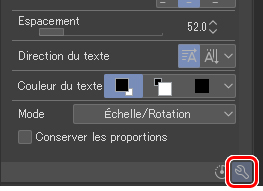
Appuyez ensuite sur l’icône des paramètres. Le menu apparaîtra et vous pourrez vérifier comment vous voulez qu’il soit par défaut, espacement, style, transformation… Toutes ces préférences peuvent être modifiées et enregistrées pour les utiliser comme paramètres par défaut.

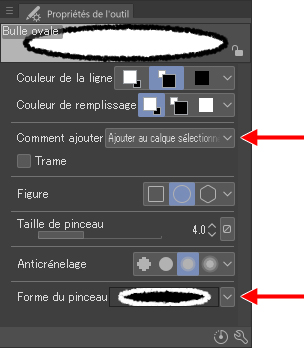
- Dans l’outil Bule, il y a des choses intéressantes à explorer.

« Comment ajouter » : Vous pouvez choisir entre créer un nouveau calque pour cette bulle ou l’ajouter au calque sur lequel vous travaillez. Je n’ai pas de préférence ici, vous devez ajuster les préférences à votre guise.
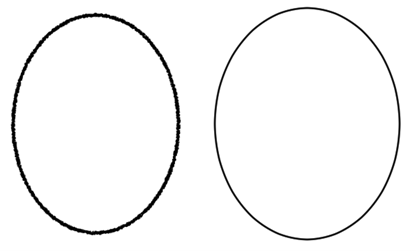
La « Forme du pinceau » est très agréable, vous pouvez ajouter un look différent aux bulles. J’aime le « Pulvéris », car il convient bien au style que nous recherchons ici. Voici un exemple entre la forme du pinceau « Pulvéris » et « Stylo ».

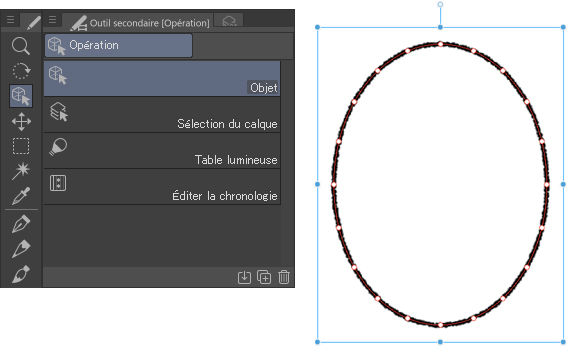
Si vous cliquez sur l’outil « Opération », vous pouvez ajuster la bulle déjà présente sur la toile. Cela fonctionne comme un vecteur.

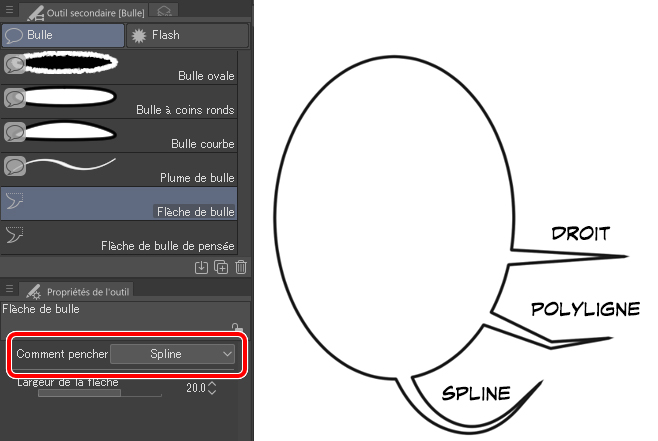
Sélectionnez la forme pour la Flèche de bulle. Je préfère toujours « Spline ».

Ceci est un exemple de la ligne texturée et d’une queue Spline.
6. Effets spéciaux
Les effets sonores sont très importants dans une histoire. Cela créera une sensation supplémentaire pour votre public de comprendre pendant la lecture. Cela peut être des actions ou des onomatopées.

C’est très facile à faire, en utilisant le même pinceau à huile que nous utilisons pour peindre.
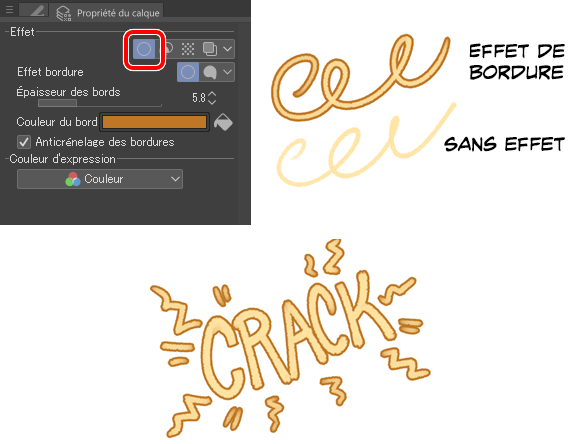
À l’aide de la fenêtre « Propriété du calque », vous pouvez sélectionner « Effet de bordure » où vous pouvez définir l’épaisseur et la couleur du contour.
7. Matériaux supplémentaires
Je suggère fortement de rechercher des textures supplémentaires, des pinceaux, des outils et d’autres matériaux sur CLIP STUDIO ASSETS, vous trouverez des milliers de ressources qui peuvent vous aider à travailler plus rapidement en fonction de l’intrigue et du style général de votre bande dessinée.
N’oubliez pas que ce style utilise principalement des couleurs de base, de sorte que des matériaux et des textures supplémentaires lui apporteront un aspect spécial.
Où trouver les matériaux ? Facile :
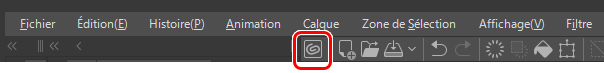
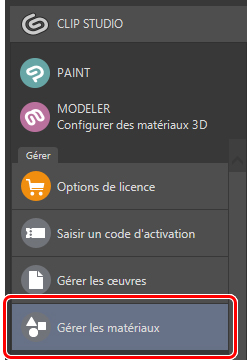
- Ouvrez CLIP STUDIO PAINT, puis cliquez sur cette icône.

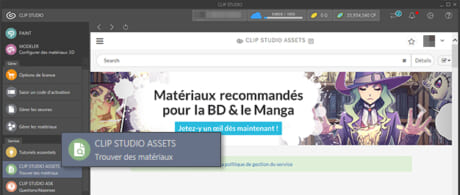
- Cette fenêtre s’affiche, et vous pouvez accéder à la section Matériaux.
Utilisez des mots spécifiques pour rechercher les outils dont vous avez besoin. C’est très facile.
- Les matériaux téléchargés apparaîtront ici pour les installer dans CLIP STUDIO PAINT.


8. Exporter le webtoon
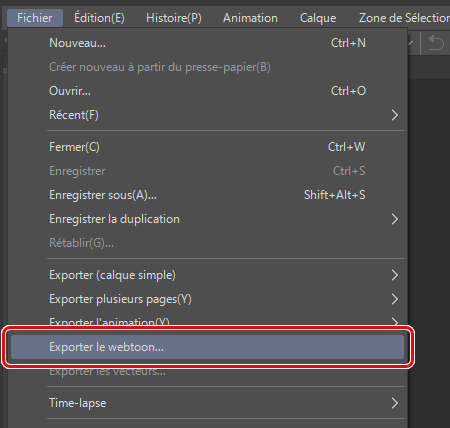
Vous devez vous demander pourquoi j’ai gardé une longue toile pour y travailler alors que je peux le faire déjà divisé. J’utilise beaucoup d’espace sur la toile pour faire des panneaux sans cadres, donc je ne peux pas le diviser dès le début. Heureusement, il existe une option appelée « Exporter le webtoon » qui n’est activée que lorsque vous avez choisi le format Webtoon au début.

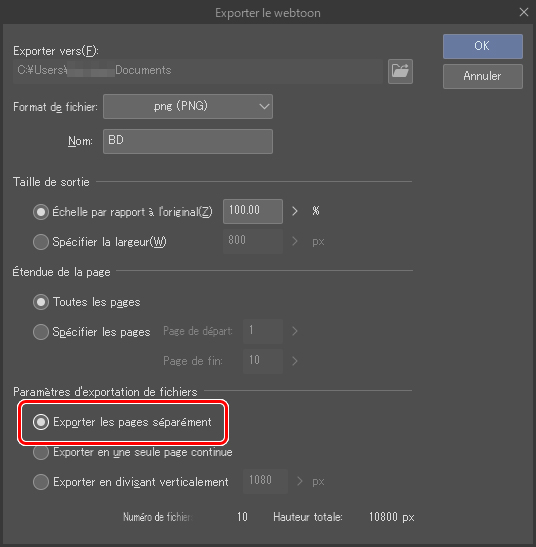
Là, vous pouvez diviser la longue toile. Et comme vous pouvez le voir, j’ai calculé 10 divisions au début, vous pouvez maintenant exporter le fichier divisé au format dont vous avez besoin. Je vais garder la même configuration, en passant simplement à l’option de division.

Pour exporter, c’est encore plus facile, il suffit d’aller dans la même option que dans la première option et ceci apparaîtra.

Exportez les pages séparément et configurez d’autres besoins, alors vous êtes prêt à partir !
Fin
C’est tout pour cette fois !
Merci beaucoup d’être passé et j’espère que cela vous donnera de l’inspiration ou de la motivation pour travailler sur votre webtoon.
Ce n’est pas aussi difficile qu’on le pense, et tout le travail acharné en vaut la peine quand on voit les résultats.
Si vous avez des questions, n’hésitez pas à me contacter !
Mes réseaux sociaux :
- Facebook : facebook.com/stephinni
- Instagram : instagram.com/stephinni
- Twitter : twitter.com/stephinni
- Mon Patreon où je donne des mini-tutoriels mensuels : patreon.com/stephinni
- Retrouvez mon travail ici : www.stephinni.com
Bonne chance !
Stephinni