Comment coloriser dans un style animé simple

Un tutoriel de colorisation de style animé par l'animateur Nicca. Profitez des fonctionnalités pratiques pour l'ombrage des cellules et le flou gaussien pour créer des illustrations accrocheuses !
Contenu
- Se familiariser avec la colorisation dans le style animé
- Les outils de CLIP STUDIO PAINT et comment les configurer
- Procédure pas-à-pas
Partie 1 : Se familiariser avec la colorisation de style animé
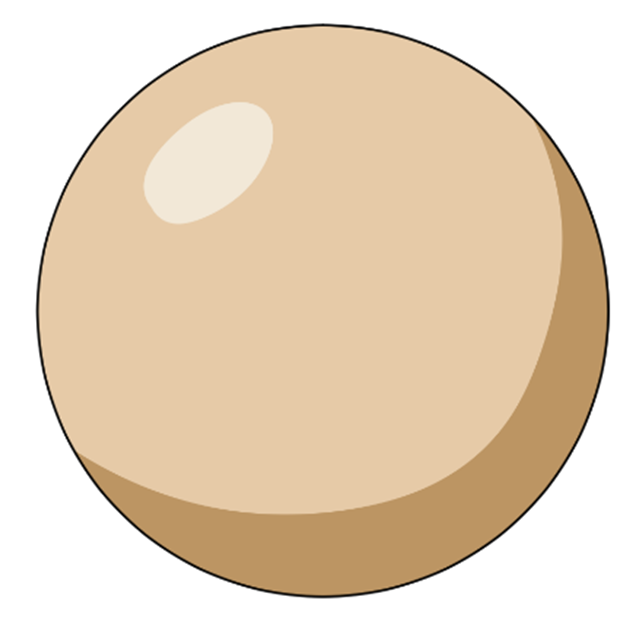
La colorisation de style animé ou l’ombrage de celluloïd est un style qui imite la façon dont les animations traditionnelles étaient animées. C’est à dire comment appliquer les ombres de manière simple sans les mélanger pour faciliter l’animation.

Pour embellir ce type de style de colorisation, vous pouvez utiliser d’autres outils tels que des dégradés ou des effets. Vous pouvez même utiliser des filtres pour changer l’allure de votre illustration. Comme ce style de colorisation est très accrocheur, il n’est pas seulement utilisé dans l’animation mais aussi dans l’illustration.

Avantages :
- Facile à apprendre
- Ne prend pas beaucoup de temps
- Peut être facilement appliqué et modifié
- S’adapte facilement à d’autres styles de colorisation
Partie 2 : Les outils de CLIP STUDIO PAINT et comment les configurer
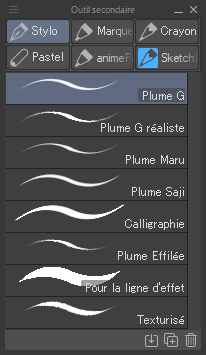
Dans CLIP STUDIO PAINT, les outils sont organisés par type. Pour chaque outil, plusieurs outils secondaires sont installés par défaut. Les outils de dessin sont tous rangés dans la même catégorie dans la palette d’outils secondaire.
Astuce : Essayez différents outils Stylo et Crayon pour trouver ceux qui vous conviennent. Vous pouvez utiliser les outils Crayon pour le brouillon et les outils Stylo pour le dessin au trait. Il existe également de nombreux autres pinceaux que vous pouvez utiliser, tels que des aérographes pour des dégradés simples et des pinceaux de décoration pour créer des motifs. Vous pouvez également télécharger plus de pinceaux depuis CLIP STUDIO ASSETS.

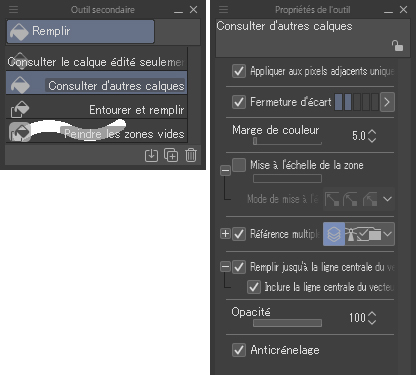
Une fois que vous avez terminé l’encrage, utilisez l’outil Plume et l’outil Remplissage pour coloriser. Pour ce tutoriel, je vais utiliser les outils de stylo qui produisent une ligne solide et opaque, comme le Stylo G, par exemple. Avec l’outil Remplir, j’utiliserai principalement les options Consulter le calque édité seulement et Consulter d’autres calques.

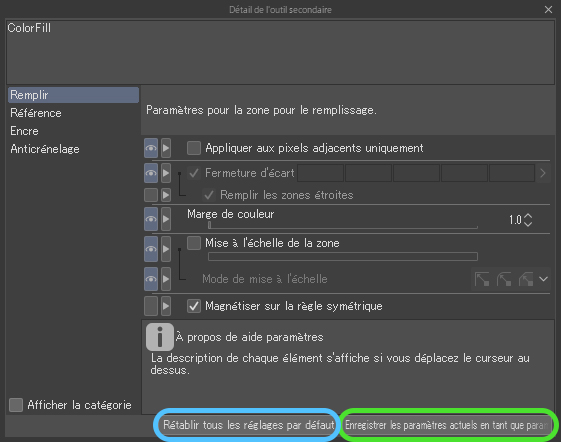
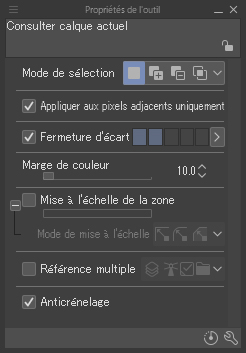
Jetons un coup d’œil aux paramètres de l’outil de remplissage :
Appliquer aux pixels adjacents uniquement : si cette option est cochée, la zone connectée sera remplie. Mais si vous la décochez, l’outil ne remplira pas la zone connectée, mais à la place, il remplira toutes les zones de la même couleur sur ce calque. Par exemple, si vous cliquez sur une zone bleue, il remplira chaque zone bleue du calque avec la couleur que vous avez choisi.
Fermeture d’écart : si l’option est défini sur 0, si vous essayez de remplir une zone et qu’il y a des espaces dans le dessin au trait, la couleur remplira les zones qui ne sont pas délimitées. Cependant, si vous augmentez la valeur, il portera moins attention aux petites lacunes dans le dessin au trait et ne dépassera pas des limites aussi facilement. Cependant, si la valeur est réglée trop haute, vous ne pourrez pas remplir pas uniformément les petites zones.
Mise à l’échelle de la zone : cette option vous permet de remplir la couleur un peu plus près de votre dessin au trait et de couvrir les bords entre le remplissage et le dessin au trait. Mais si vous définissez la valeur trop haute, l’outil dépassera le dessin au trait, alors soyez prudent.
Mode de mise à l’échelle : il existe de nombreuses options ici. Vous pouvez expérimenter pour voir ce qui convient le mieux à votre travail.
Référence multiple : cela vous permettra de vous référer à d’autres calques lors du remplissage. Utilisez ce paramètre lorsque vous souhaitez conserver le dessin au trait et les couleurs sur des calques séparés.
Il y a 4 options ici :
- Tous les calques : fera référence à tous les calques de la toile.
- Calque de référence : fera uniquement référence au calque que vous avez défini comme référence.
- Calque sélectionné : fera uniquement référence au calque que vous avez sélectionné.
- Calque dans le dossier : fera référence uniquement aux calques du dossier actuel.
Utilisez les différentes options selon vos besoins.
Avec les outils par défaut fournis par CLIP STUDIO PAINT, la seule différence entre Consulter le calque édité seulement et Consulter d’autres calques est l’utilisation de Référence multiple. Leur utilisation deviendra plus claire une fois que vous maîtriserez ces outils. Vous n’avez pas besoin de modifier les paramètres à chaque fois si vous comprenez quel outil choisir pour votre travail.
Opacité : vous permet de contrôler l’opacité ou la transparence de la couleur lorsque vous remplissez.
Anticrénelage : cela adoucira les bords des lignes et les rendra moins irrégulières.
Sélection auto : autrement connu comme l’outil Baguette magique. Cet outil vous permet de sélectionner une zone spécifique de la même couleur. Les paramètres de Sélection auto sont similaires à ceux l’outil Remplir.

Créer des outils personnalisés
Cette fois, l’objectif est de créer un outil de sélection de remplissage et un outil de sélection de couleur qui ignore le seuil. Par exemple, si vous souhaitez modifier une couleur spécifique dans toute l’image ou sélectionner une couleur spécifique pour dessiner.
Pour créer votre propre outil personnalisé :
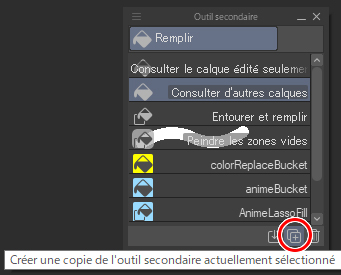
- Commencez par sélectionner un outil par défaut à utiliser comme base.
- Cliquez sur Créer une copie de l’outil secondaire actuellement sélectionné (la petite icône avec deux carrés et le symbole + situé en bas du menu des outils secondaires) pour créer un nouvel outil.
- Renommez et modifiez l’icône ainsi que la couleur pour pouvoir retrouver facilement vos outils.

Vous avez maintenant la base de votre nouvel outil ; vous pouvez modifier ses paramètres en cliquant sur l’icône de la clé à molette en bas de l’onglet Propriétés de l’outil.
Cette fois, je souhaite remplir toutes les couleurs spécifiques de l’image, je décoche donc Appliquer aux pixels adjacents uniquement.
Pour enregistrer les modifications que vous avez apportées aux paramètres de l’outil, cliquez sur Enregistrer les paramètres actuels en tant que paramètres par défaut pour cet outil secondaire dans la boîte de dialogue Détail de l’outil secondaire. Après l’enregistrement, si vous modifiez accidentellement le paramètre, vous pouvez facilement revenir en arrière en cliquant sur Rétablir tous les réglages par défaut.
Partie 3 : Procédure pas-à-pas
1. Esquissez votre idée

2. Placer les ombres

Parce que l’étape de l’esquisse n’est qu’une ébauche de mon idée, je n’y passe pas beaucoup de temps. Cela me laisse le temps de me concentrer sur la direction de la lumière et où placer les ombres. Pour l’instant, je ne m’inquiète pas des couleurs.
3. Encrage
Pour le dessin au trait, j’utilise un calque vectoriel. Les calques vecteurs sont différents des calques de pixellisation.
Consultez cet article pour comprendre la différence : https://tips.clip-studio.com/fr-fr/articles/600
Vous pouvez utiliser n’importe quels stylo, crayon ou pinceau que vous souhaitez pour votre dessin au trait. Cette fois, j’ai utilisé le Stylo G et Crayon réaliste.
Si vous voulez un look dessiné à la main, il est préférable d’utiliser l’outil Crayon .
Mais si vous voulez que vos traits soient nets comme dans un animé, l’outil Plume G vous aidera à atteindre cet effet.


4. Couleurs de base
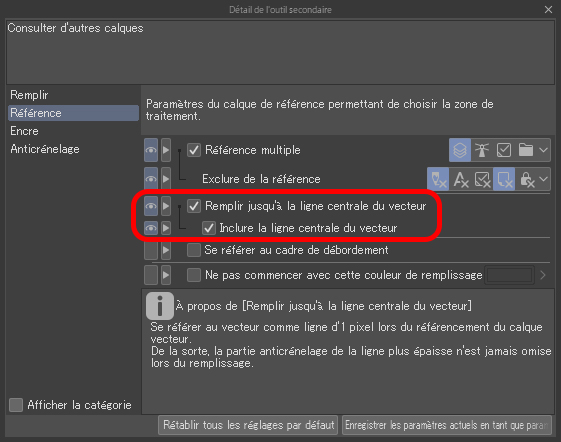
Je commence par créer un calque pixellisation et le place sous le calque de dessin au trait. Ensuite, j’utilise l’outil de remplissage pour définir mes couleurs de base. J’utilise l’outil secondaire Consulter d’autres calques pour remplir à l’intérieur du calque de dessin au trait. Pour empêcher les pixels blancs d’apparaître entre mes lignes et les couleurs de base, j’utilise l’option Remplir jusqu’à la ligne centrale du vecteur dans l’onglet Propriétés de l’outil. Au lieu de remplir jusqu’au bord de la ligne, il prendra en compte la ligne vectorielle, ce qui signifie qu’il remplira également toutes les parties anticrénelage de la ligne. Si vous allez plus loin dans les paramètres de l’outil, vous trouverez également la case Inclure la ligne centrale du vecteur. Si la case est cochée, les couleurs se rempliront jusqu’au centre de la ligne vectorielle.

Si vous dessinez un personnage à partir d’une image de référence, vous pouvez utiliser l’affichage secondaire pour afficher l’image de référence et utiliser la pipette pour vous assurer que vous utilisez les mêmes couleurs que votre référence.

C’est une fonctionnalité très pratique que vous pouvez utiliser au lieu d’ouvrir plusieurs images de référence et de les parcourir.
Si vous souhaitez modifier une couleur spécifique, vous pouvez utiliser l’outil de remplissage nouvellement créé pour changer facilement la couleur.

5. Ombrage
Si vous déterminez votre source de lumière lors de l’esquisse, vous pouvez alors faire appliquer les ombres en suivant cette source. Tout d’abord, je crée un nouveau calque de pixellisation. Je sélectionne ensuite un outil de plume opaque tel que la Plume G afin de pouvoir coloriser uniformément. Ensuite, je trace des lignes pour créer la forme des ombres selon mon croquis.
Bien que j’utilise mon croquis comme référence, si je vois que je peux apporter des améliorations en dessinant les ombres, alors je fais des ajustements comme bon me semble. Je veille également à utiliser l’outil de sélection nouvellement créé afin de ne pas dépasser les bords du dessin au trait.
Maintenant, je sélectionne la couleur que je veux, puis utilise un stylo pour tracer les contours de l’ombre. Ou si je vois des zones qui peuvent être complètement colorisées, je le fais.

Vous pouvez également utiliser l’outil Remplir pour cette étape si vous le souhaitez. Je recommande de garder le calque d’esquisse, le calque du dessin au trait et le calque de remplissage dans des dossiers séparés. Modifiez également le paramètre de l’outil de remplissage de Référence multiple à Calque dans le dossier. Ce sera super utile pour remplir les couleurs !

6. Reflets
Le processus est le même qu’avec l’ombrage, mais je veille à créer un nouveau calque pour les reflets afin qu’ils soient plus faciles à modifier.

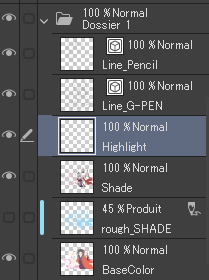
7. Gestion des calques
La colorisation de style anime n’est pas compliquée. Même si vous ne devriez pas avoir trop de calques, il est judicieux de garder vos calques organisés et de les nommer afin qu’ils soient faciles à trouver.
Étant donné que vous n’avez pas beaucoup de calques et que vous utilisez essentiellement la technique de blocage de couleur, vous pouvez utiliser l’outil de sélection pour sélectionner facilement les zones que vous souhaitez ajuster.
Si vous voulez créer une œuvre avec plus de détails, vous pouvez toujours créer plus de calques plus tard. Aujourd’hui, cependant, je vais y aller doucement pour ce tutoriel.

8. Ajouter plus de détails à son illustration
Par exemple, ajoutez un peu de rougeur sur les joues !

Pour cette étape, je sélectionne la couleur de la peau, puis crée un nouveau calque et utilise légèrement l’aérographe sur les joues pour ajouter une touche de rose.
Si je veux ajouter des dégradés d’ombres avec l’aérographe sur d’autres parties du personnage comme les cheveux ou les vêtements, j’essaie de ne pas en faire trop et les ajoute de manière légère. Moins, c’est plus !
▼ GIF animé

9. Arrière-plan
Si vous ne savez pas comment dessiner des arrière-plans, un moyen simple et efficace consiste à utiliser des motifs ou des pinceaux de décoration.

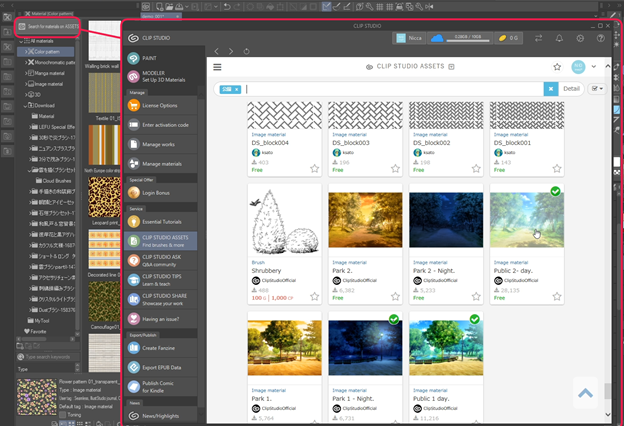
Certains matériaux sont disponibles dans la palette Matériau de CLIP STUDIO PAINT. Vous pouvez également télécharger plus de matériaux depuis CLIP STUDIO ASSETS.

Après le téléchargement terminé, vous trouverez vos matériaux dans le dossier Download de l’onglet Matériau.
Si vous souhaitez utiliser des matériaux d’arrière-plan ou de motif, faites-les simplement glisser de l’onglet Matériau et déposez-les sur la toile.
Utilisez ensuite l’outil objet pour les ajuster autant que vous le souhaitez.
Dans le cas des matériaux de pinceau, faites-les simplement glisser et déposez-les dans l’onglet de l’outil secondaire de votre choix.
Ensuite, vous pouvez les utiliser comme n’importe quel autre pinceau.

10. Décorations
En plus de l’arrière-plan, j’ajoute également d’autres détails au premier plan de l’image, comme des étincelles, des pétales ou des motifs.

11. Ajuster les couleurs
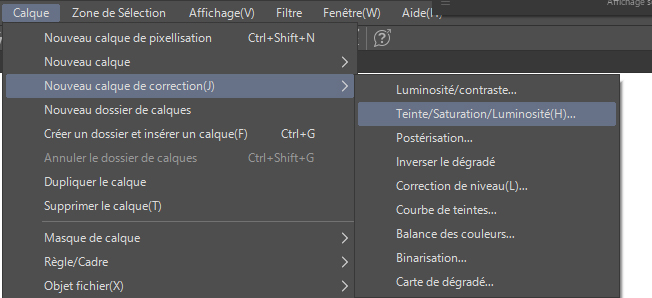
Lors de l’ajout d’un arrière-plan, il est parfois nécessaire d’ajuster les couleurs afin que les personnages collent avec le reste de l’illustration. Au lieu de recoloriser tout l’arrière-plan, j’utilise des Calques de correction.

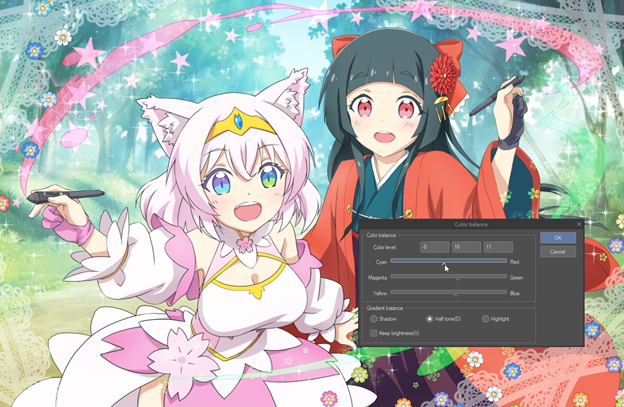
Les options couramment utilisées sont Courbe de teintes, Balance des couleurs, Teinte / Luminosité / Saturation, etc. Cette fois, je vais ajuster un peu les personnages pour qu’ils ne contrastent pas trop avec l’arrière-plan.

En plus des Calques de correction, je peux facilement ajuster la couleur de mes personnages en utilisant l’option Calques écrêtés.
En outre, je peux également modifier les modes de combinaison (le menu déroulant de la palette Calque) tels que sur Incrustation ou Lumière tamisée, pour ajuster la couleur. Ensuite, j’utilise l’outil aérographe pour lisser les choses et donner à l’illustration un aspect plus doux.

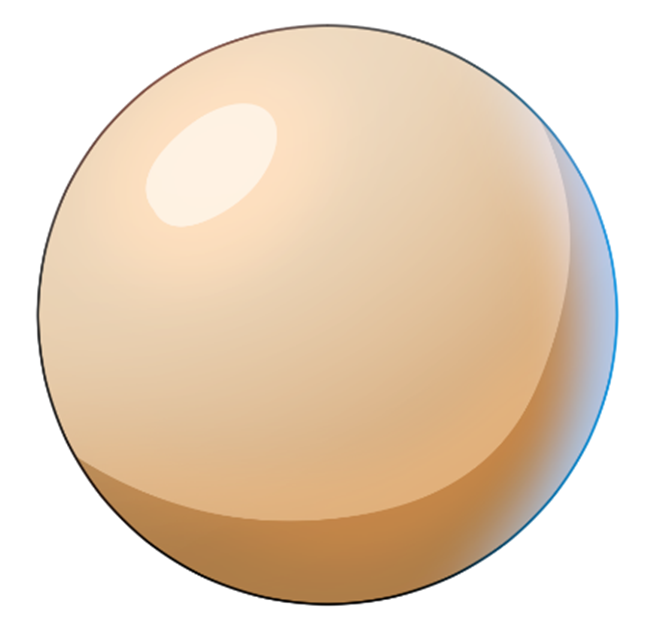
Plus d’astuces : Diffusion et éclat
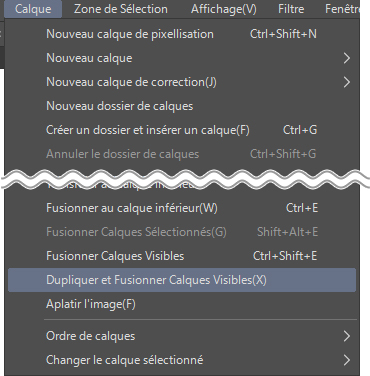
J’utilise la commande Dupliquer et Fusionner Calques Visibles pour fusionner tous les calques en un nouveau calque. Ensuite, je fais une copie.
]
En appliquant le Flou gaussien sur le calque supérieur (je passe du temps à jouer avec les paramètres pour trouver un bon résultat pour mon illustration) et en diminuant l’opacité d’environ 20 à 40 %, je peux encore plus adoucir l’apparence de l’illustration.

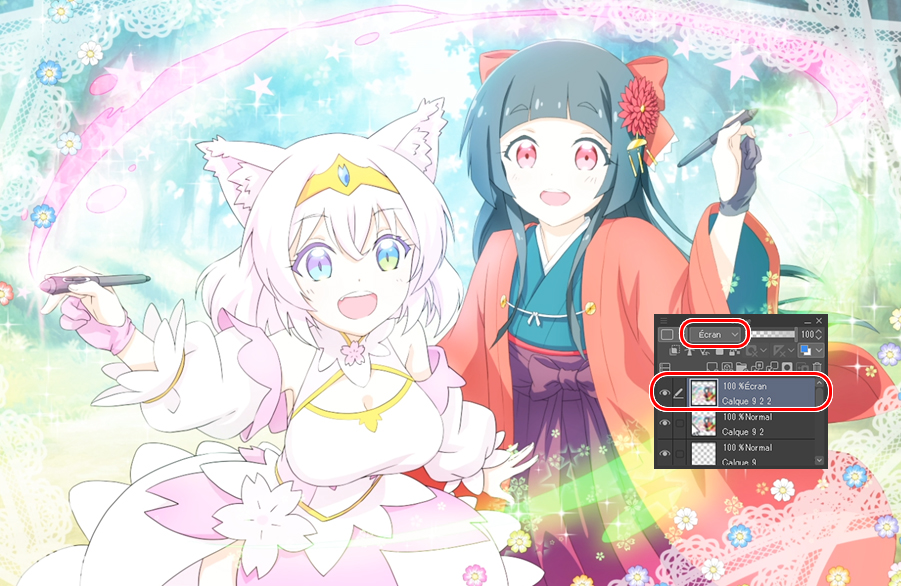
Pour obtenir un effet lumineux, je sélectionne le calque dupliqué et change son mode de combinaison sur Écran.

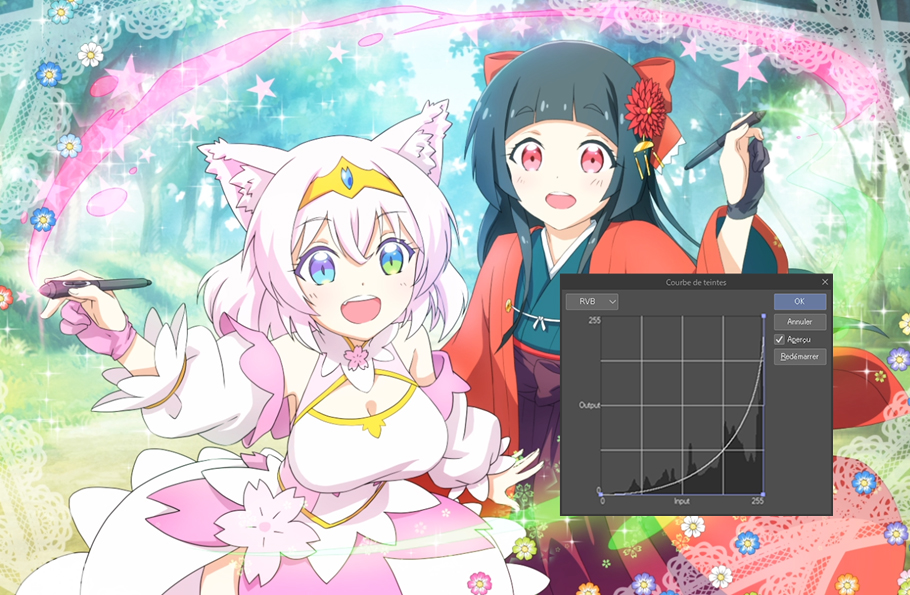
J’utilise la Courbe de teintes et ajuste la courbe vers le bas.

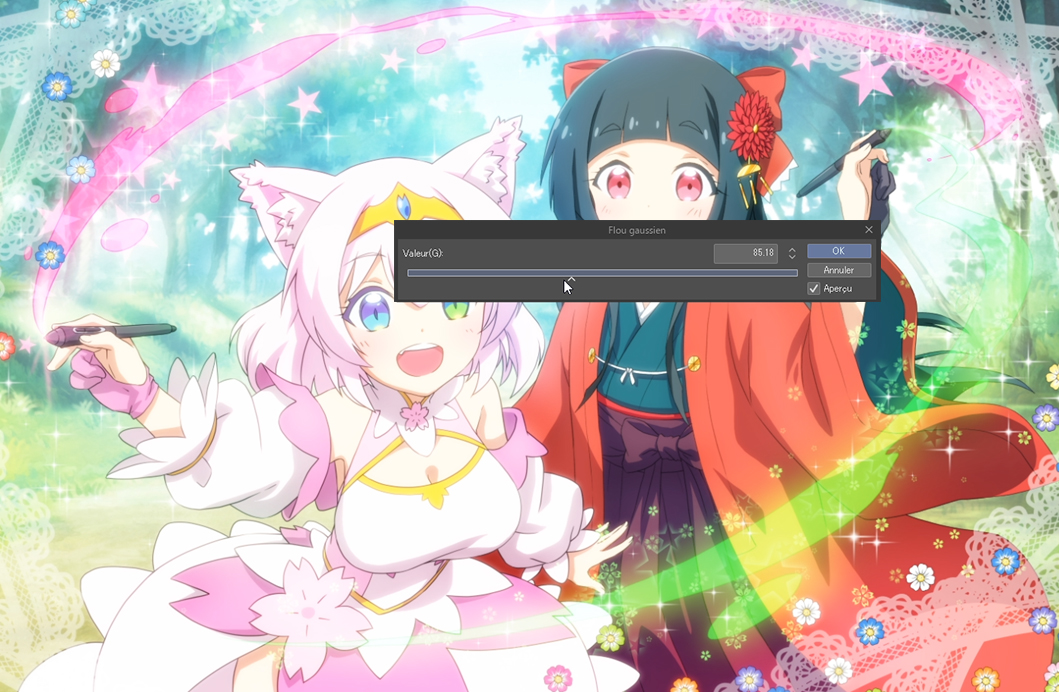
Ensuite, j’applique le Flou gaussien que j’ai mentionné plus tôt et je diminue l’opacité d’environ 20 à 40 %. Et voilà !

Je vais partager un dernier secret avec vous pour égayer l’atmosphère de votre illustration. Si vous créez un nouveau calque au-dessus de tous vos autres calques et changez le mode de combinaison sur Écran, puis utilisez l’aérographe pour ajouter une couleur claire tout autour de la toile, cela rendra l’image lumineuse et brillante comme s’il y avait de la lumière qui brille dans les airs !

Jetez un coup d’œil à l’illustration finale et téléchargez le fichier ici !
À propos de l’artiste
Nicca est un animateur 2D freelance.
Précédents travaux :
- Générique d’ouverture pour le jeu « Light Fairytale »
- Clip vidéo « Shooting Star » de Jordan Sweeto
- Générique d’ouverture pour le jeu « Ethereal Enigma »
- Animateur pour l’anime « Asteroid in Love (ep. 4, 9) »
- Animateur pour l’anime « Sing « Yesterday » for Me (ep. 8) »
Réseaux sociaux :
- Twitter : https://twitter.com/KidNicca
- Facebook : https://www.facebook.com/PocketKidNicca
- Pixiv : https://www.pixiv.net/en/users/1732903
- YouTube : https://www.youtube.com/user/Niccakun