Comment dessiner des explosions

L'artiste Dani Puente montre comment dessiner des explosions réalistes pour vos illustrations et paysages avec des effets numériques tels que le flou et l'éclat.
Sommaire
1. Introduction
Bonjour à tous, et bienvenue dans mon nouveau tutoriel ! Cette fois, je vais vous donner les clés pour développer pas à pas une illustration d’une explosion pour augmenter le dynamisme et le réalisme de votre œuvre.
Veuillez également lire mes tutoriels sur les films, les bandes dessinées, les livres et les photographies. Analysez les formes de la fumée, du feu et des objets affectés. Je vous encourage également à créer votre propre version de mes explosions et à les partager avec les autres artistes de la communauté CLIP STUDIO PAINT.
2. Brouillon
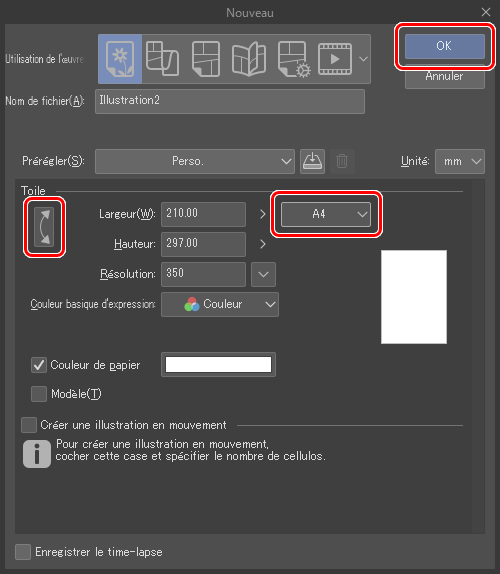
Tout d’abord, ouvrez CLIP STUDIO PAINT (CSP à partir de maintenant) et créez un nouveau fichier. Dans mon cas, j’ai ouvert un fichier portrait au format A4.
Fichier > Nouveau > A4 vertical > OK

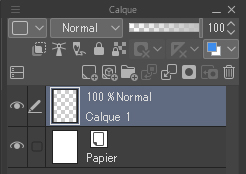
Une fois que vous êtes devant votre toile vierge, accédez à la palette des calques et placez votre souris dans le calque vide juste au-dessus du calque d’arrière-plan (papier). Ce calque est généralement présent par défaut dans CSP ; vous ne devriez pas avoir besoin de le créer.
Commençons !

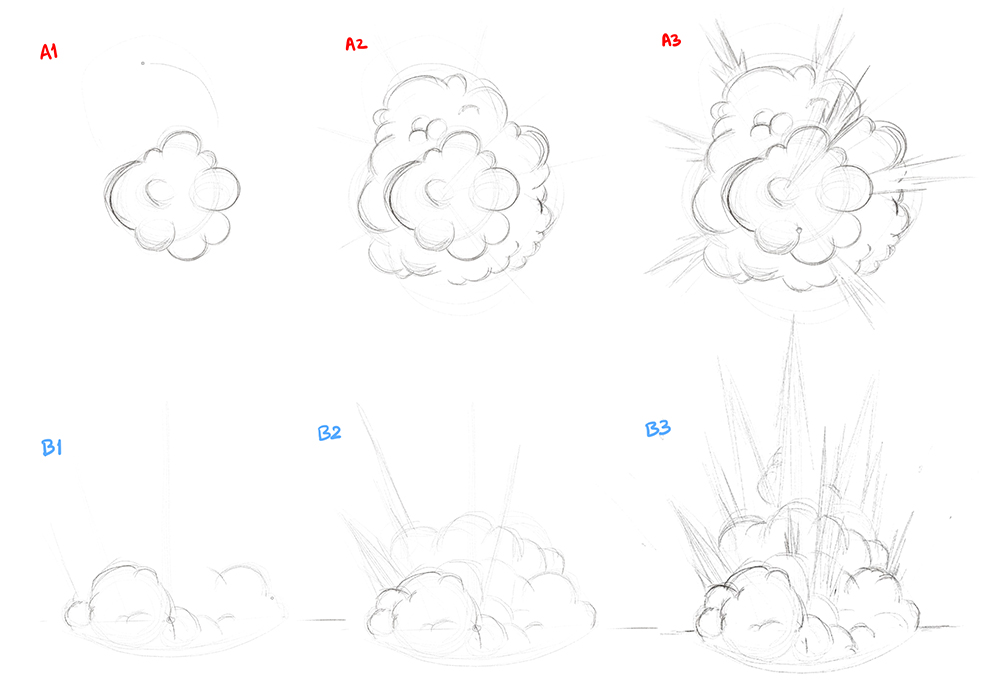
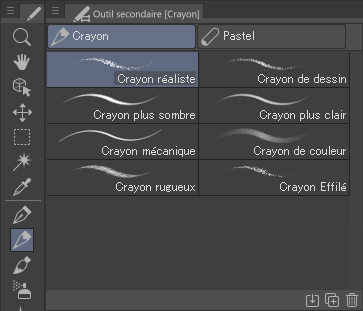
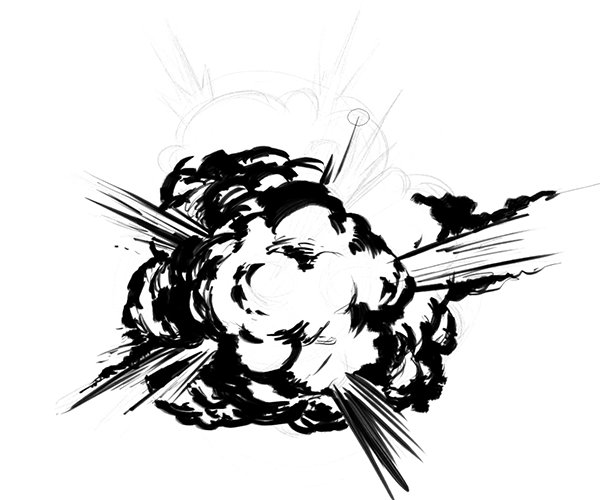
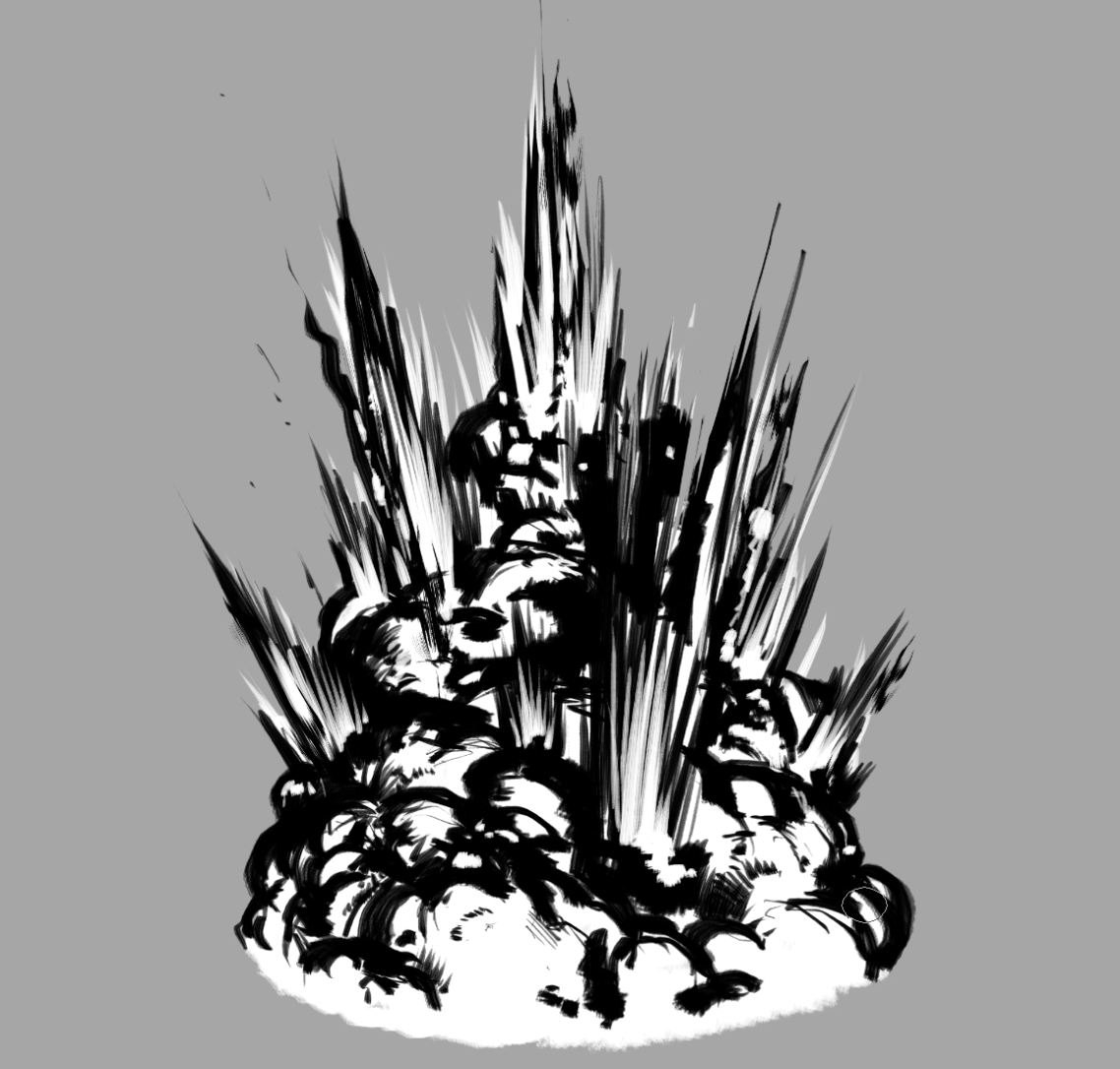
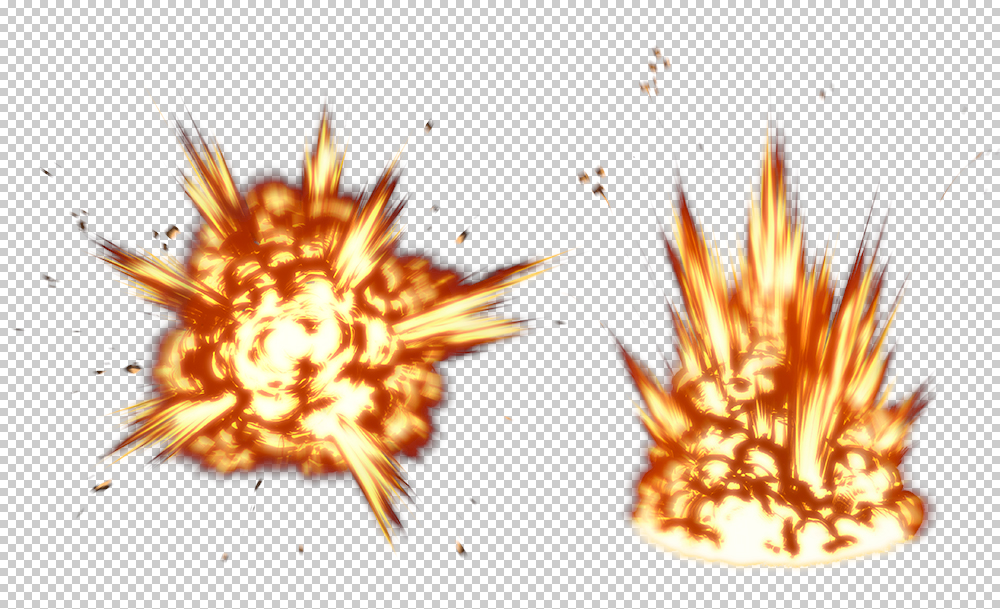
La première étape consiste à esquisser légèrement la forme de l’explosion avec des courbes et des lignes simples. J’utilise pour ça Crayon > véritable crayon. Faites attention à votre tableau d’atmosphère ou de référence pour donner à l’explosion une forme crédible. Je vais faire deux formes différentes, une explosion aérienne (A) et une autre se produisant au sol (B). Ceux-ci devraient vous donner suffisamment de variété pour commencer dans vos dessins.

3. Encrage
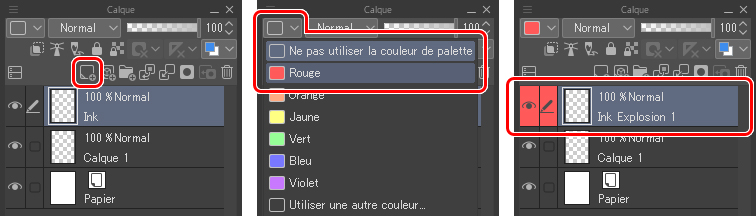
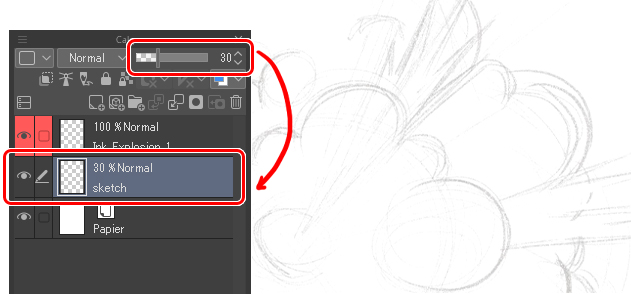
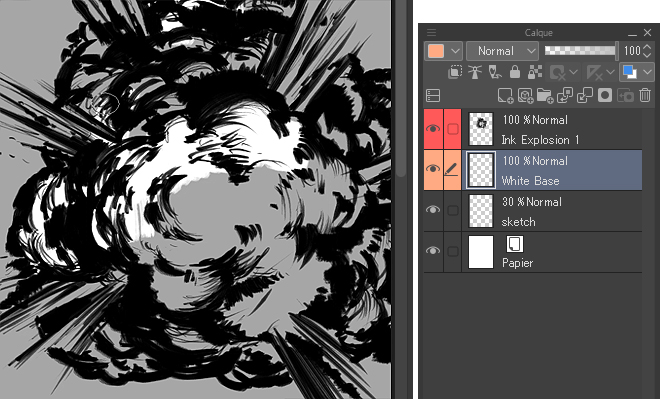
Une fois cette brève esquisse terminée, je crée un nouveau calque au-dessus du calque Brouillon, je le renomme Ink Explosion 1 et lui donne une couleur rouge pour le localiser rapidement dans les étapes ultérieures. Sur ce calque, j’encre et crée le volume du feu et de la fumée.

Si les lignes d’esquisse sont trop grasses ou gênantes, réduisez l’opacité du calque.

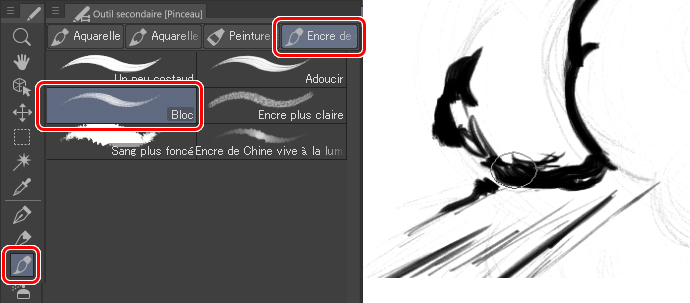
Dans le nouveau calque, j’utilise un stylo de taille moyenne, le Crayon rugueux, en noir pour commencer à dessiner le volume de l’explosion.

▼ GIF animé

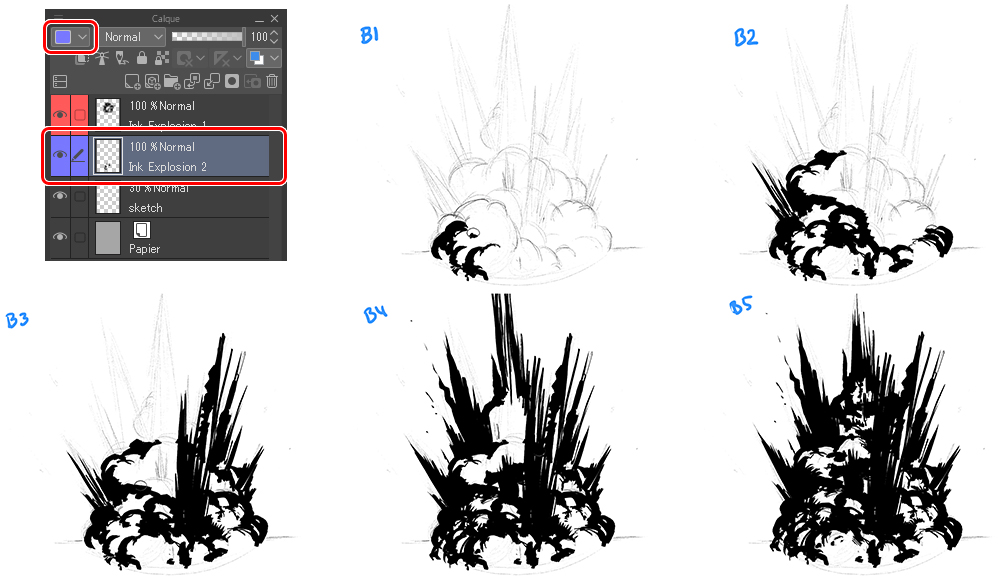
Je suis le même processus pour la deuxième explosion. Je crée un nouveau calque, que je nomme Ink Explosion 2 et je le change en couleur bleue.
Regardez l’image suivante :

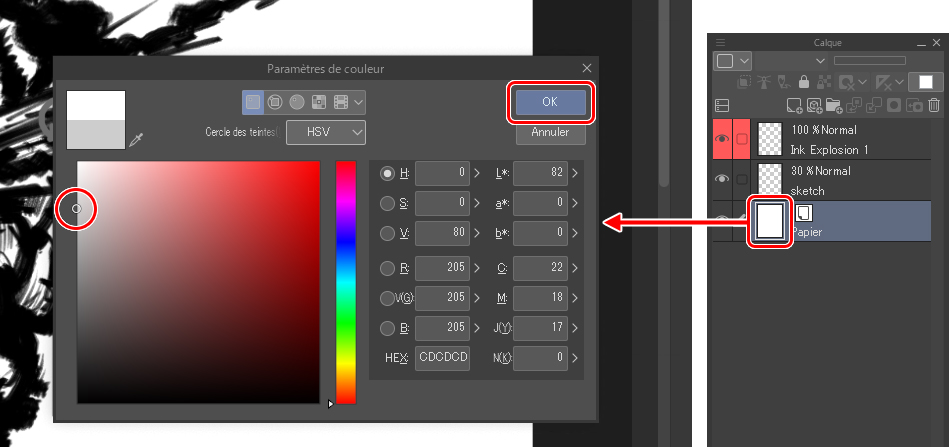
En cliquant sur la vignette, j’ai changé la couleur de fond de la toile en gris. Cela me permet d’ajouter du blanc à l’étape suivante :

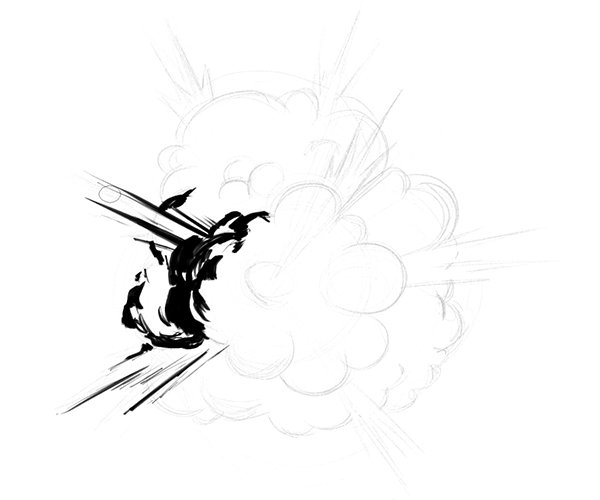
Dans un nouveau calque placé sous le calque d’encre, j’utilise du blanc pour créer une base plate. De cette façon, mon explosion est un objet solide sans aucun trou lâche. Je change nom de calque en « White Base ».


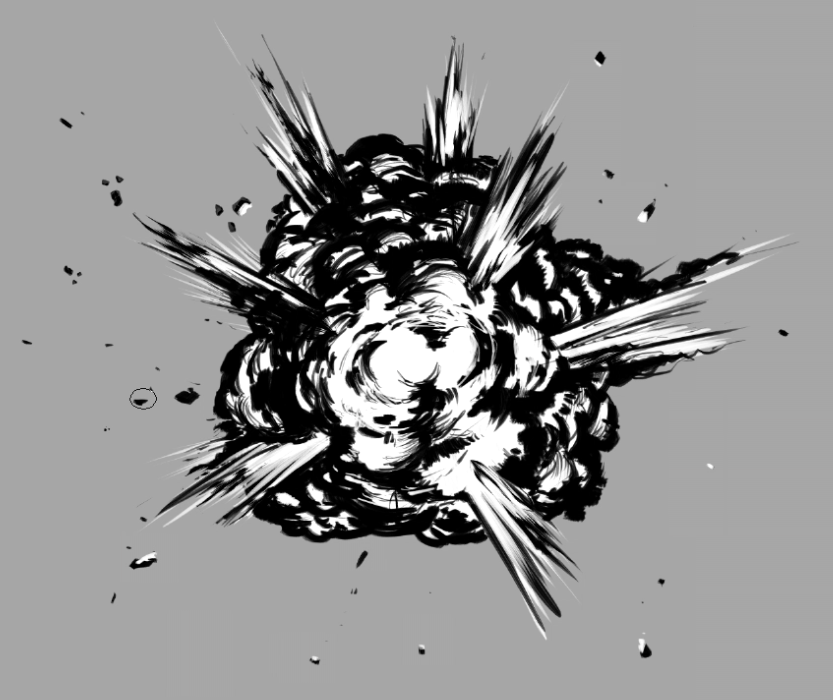
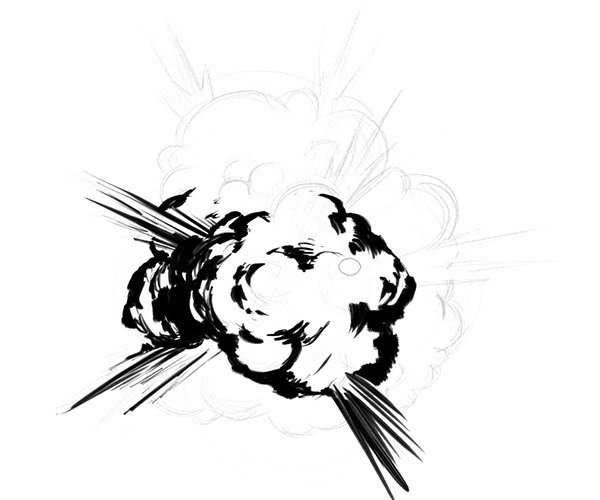
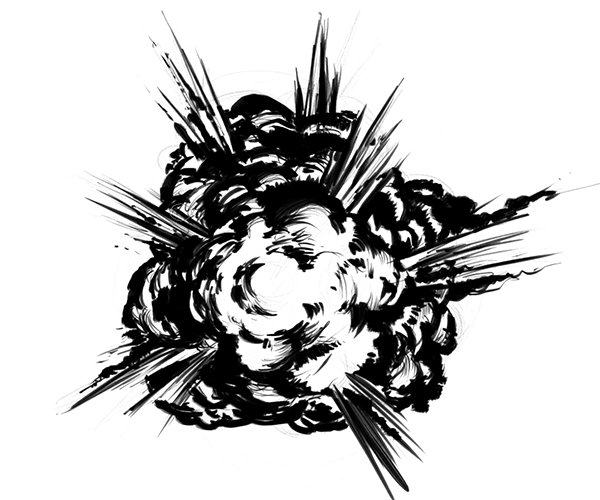
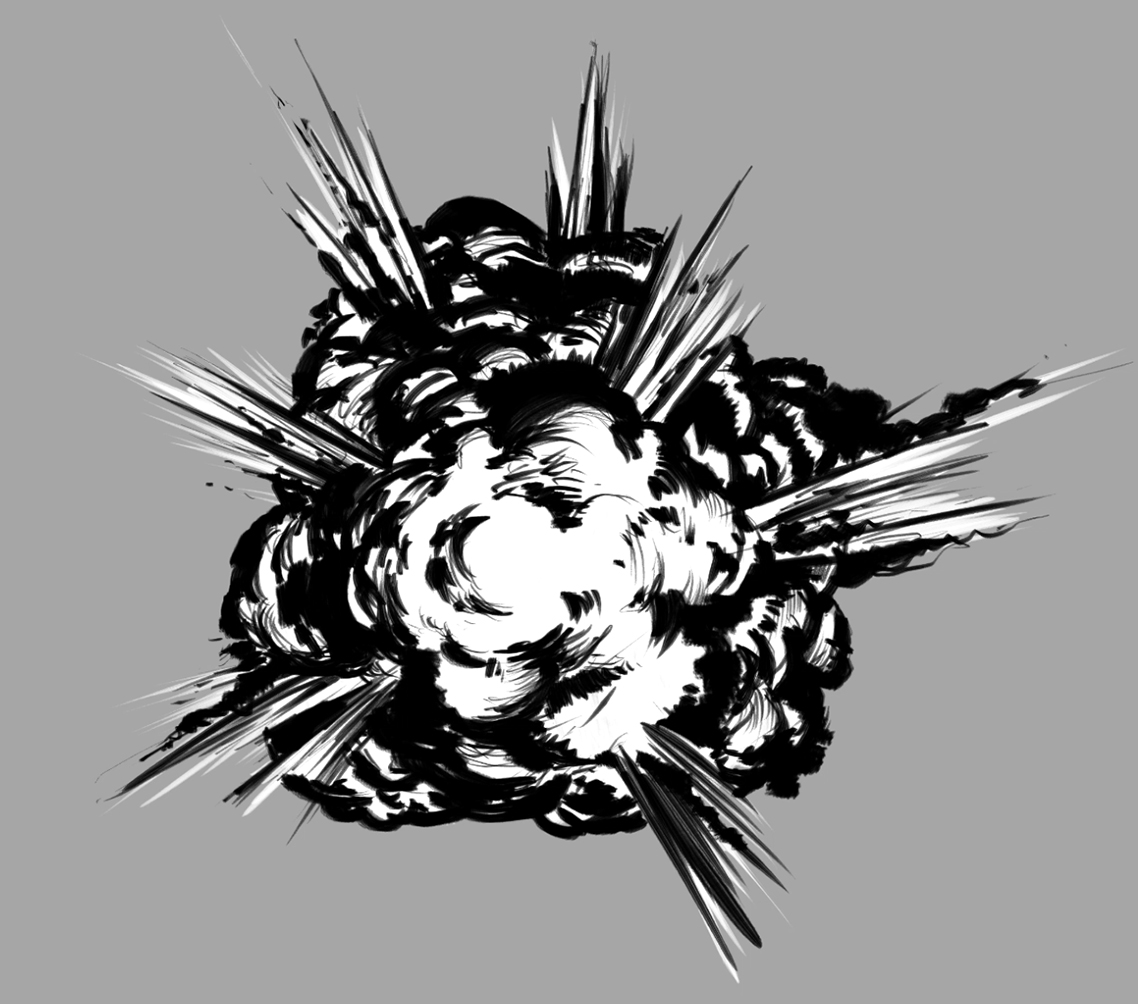
Pour finir d’encrer cette explosion, je fusionne les calques Ink Explosion 1 et White base. Je sélectionne les deux calques, je clique avec le bouton droit de la souris et je choisis Fusionner Calques Sélectionnés dans le menu contextuel. Dans le calque qui en découle, je reviens sur les détails en noir et blanc pour finir de construire le volume de l’explosion.
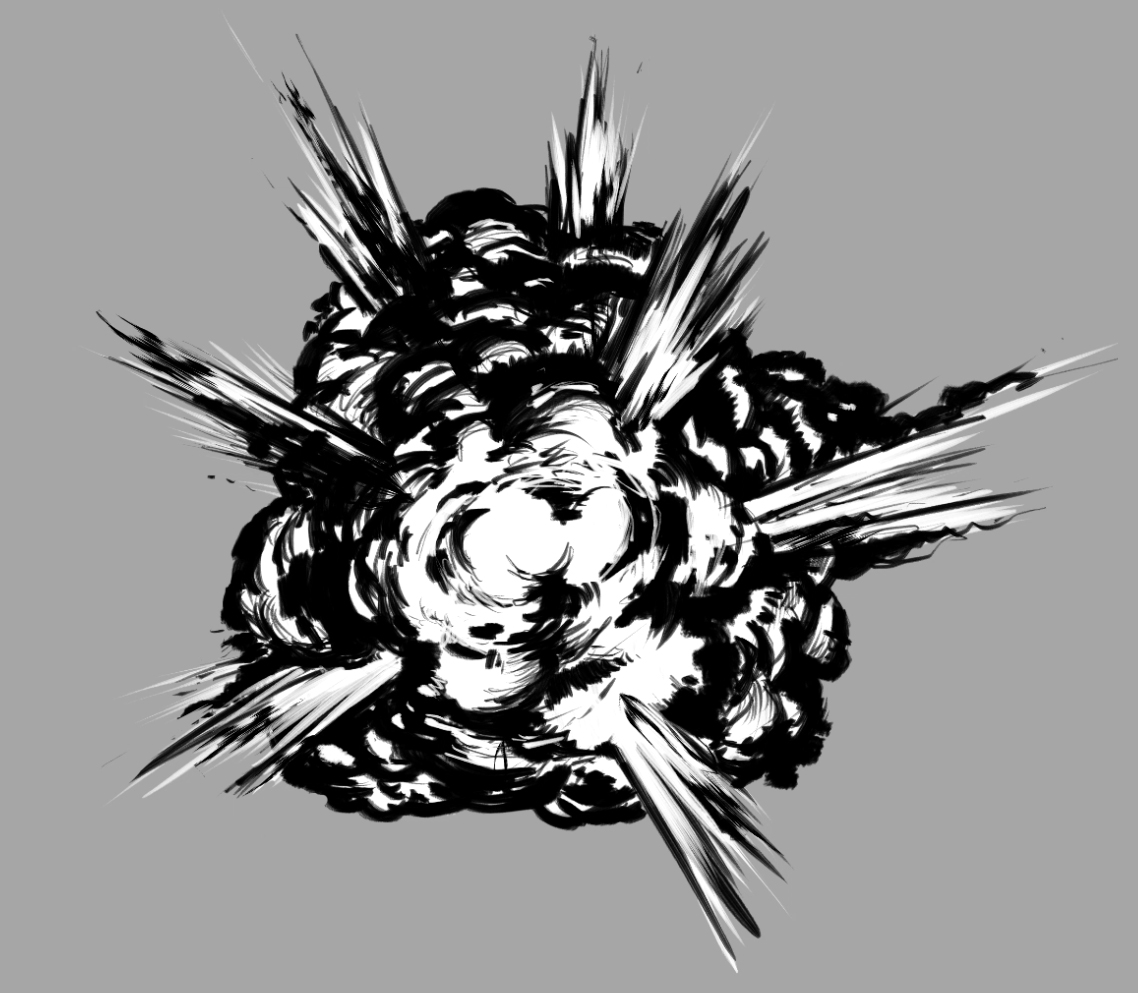
Notez que les projections et le centre sont plus blancs que les autres. Maintenant que les calques noir et blanc vont de pairs, nous avons une image solide et sans espace, exactement ce dont nous avons besoin pour l’étape suivante.

N’oubliez pas de répéter ces étapes sur l’autre explosion !
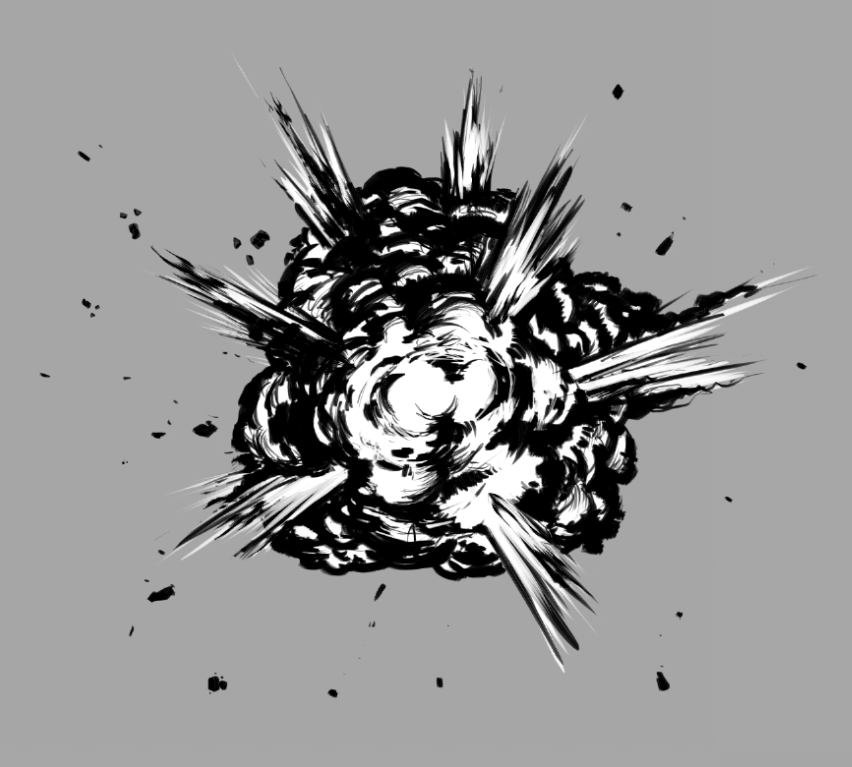
Et voilà, le dessin est fini.

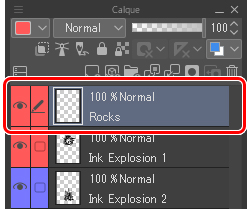
Avant de passer à l’étape 4, je vais ajouter des débris pour renforcer et simuler une véritable explosion. Vous pouvez effectuer cette étape directement sur le calque actuel ou en créer un nouveau juste pour les débris. Je conseille la deuxième option. Je crée un nouveau calque, je le renomme et je lui attribue une nouvelle couleur. Ensuite, je dessine des rochers de différentes tailles autour du feu.
Consultez cet article pour en savoir plus !


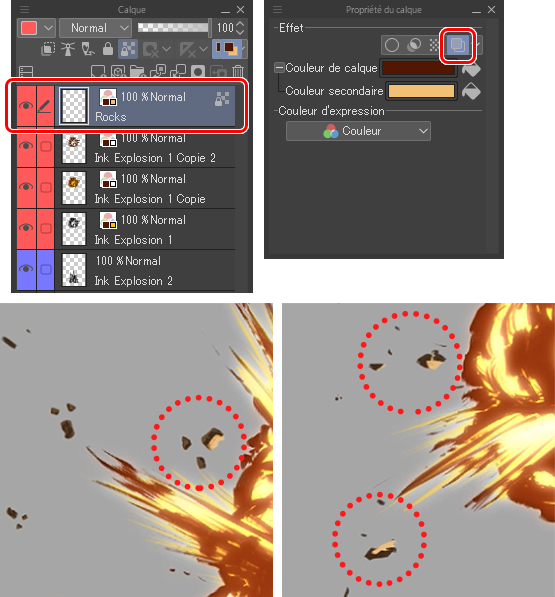
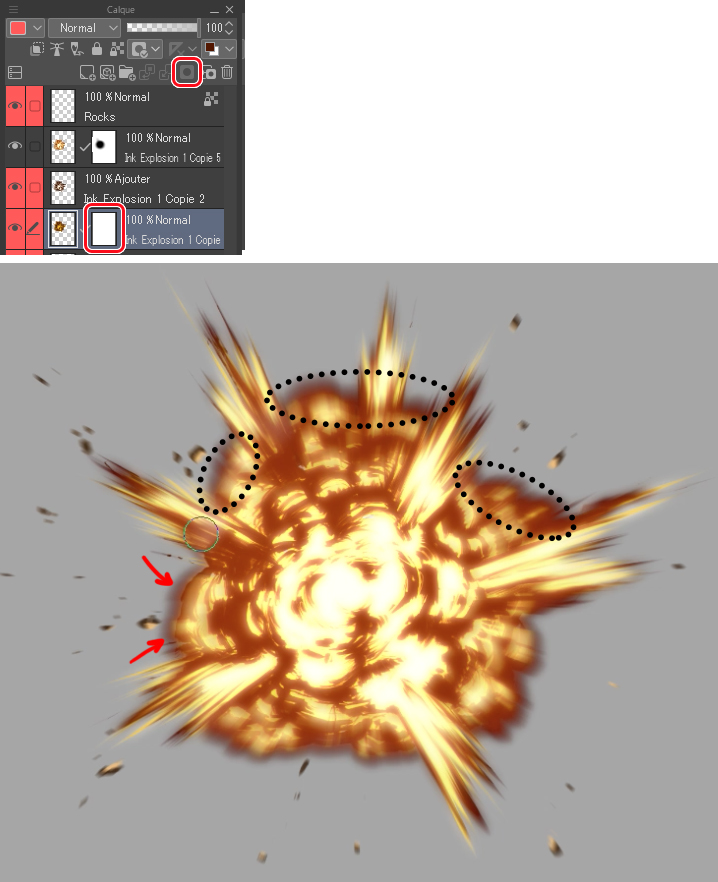
Enfin, j’ajoute des reflets aux débris. Pour ce faire, je verrouille les pixels transparents en cliquant sur le bouton suivant (voir image ci-dessous). Cela vous permet d’ajouter des reflets sans dépasser les formes déjà dessinées sur le calque. Gardez à l’esprit que la source de lumière est l’explosion elle-même, alors créez les reflets sur le côté faisant face au feu.

4. Colorisation
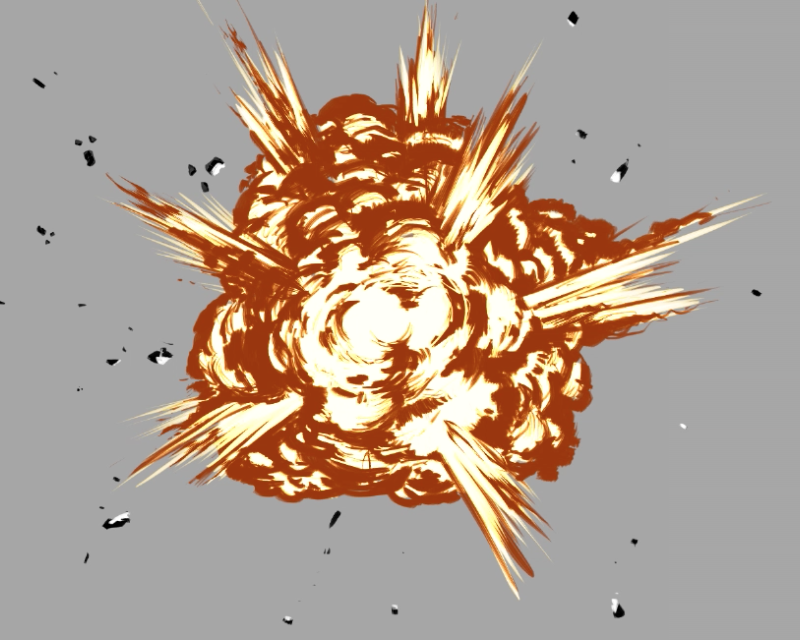
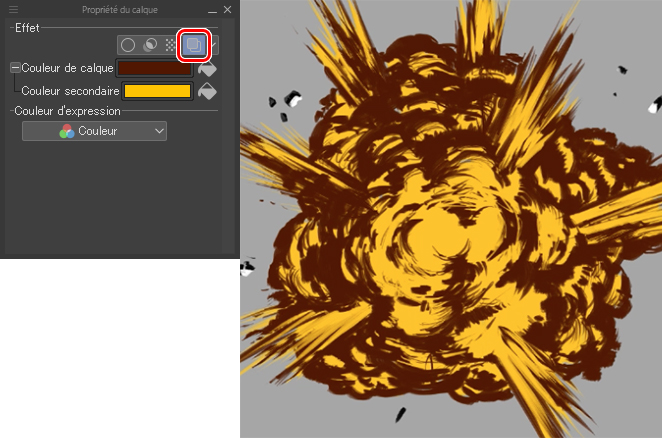
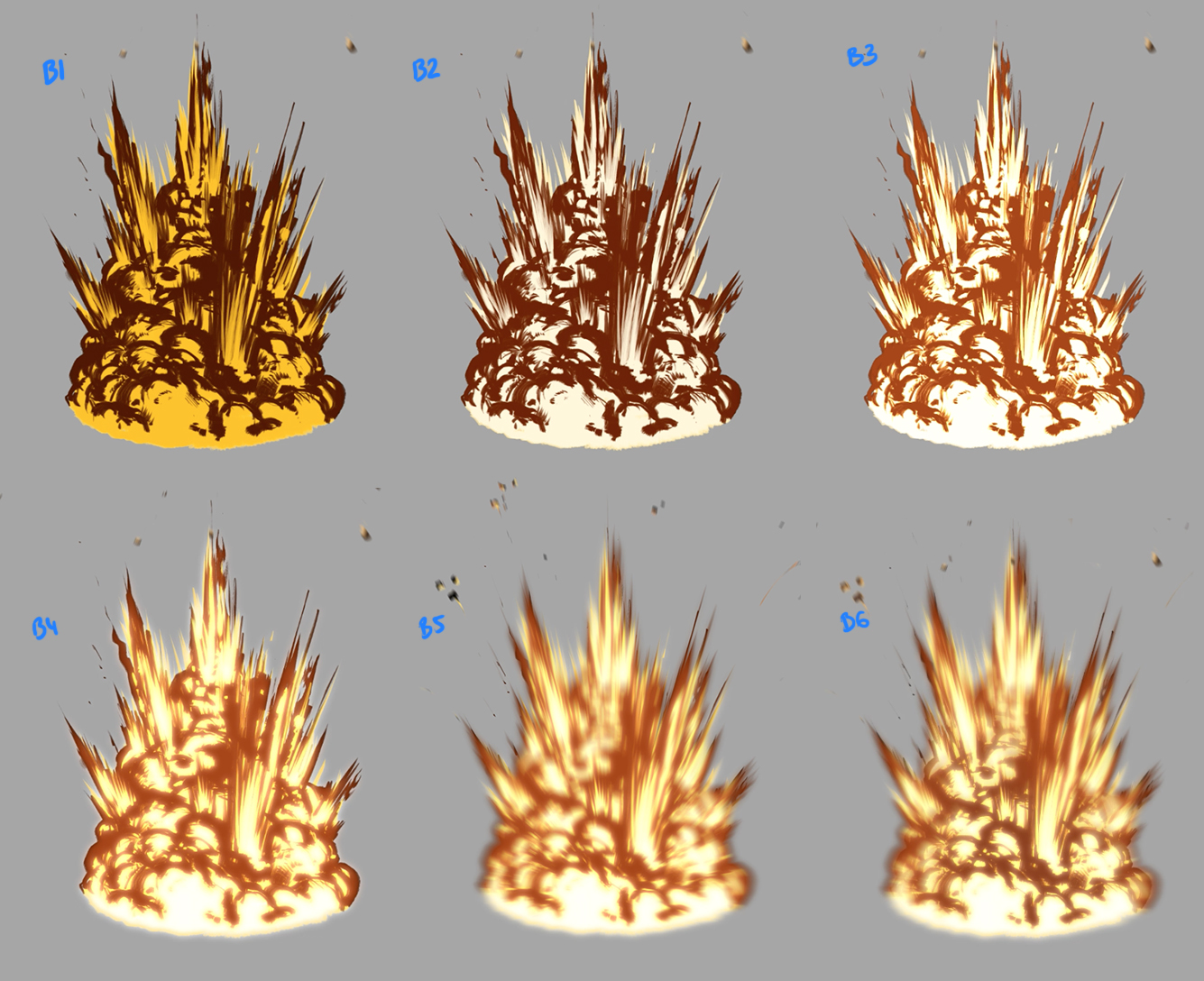
Pour appliquer la couleur, appuyez d’abord sur la Couleur de calque dans la palette des propriétés du calque (il est situé à droite par défaut). Dans ce cas, j’ai défini un brun foncé (# 511900) comme couleur principale et un jaune (# FFC21C) comme couleur secondaire.

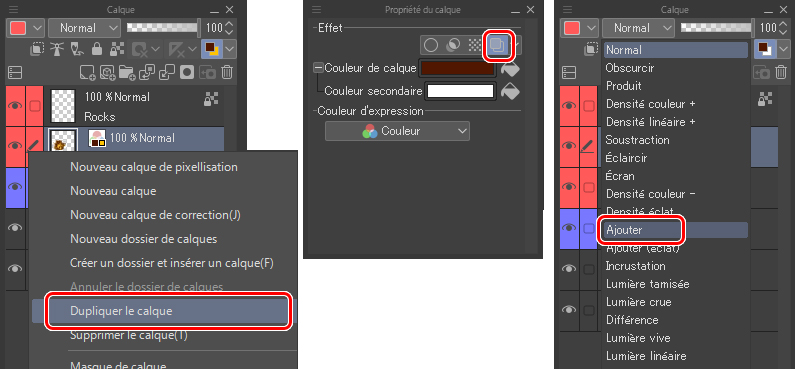
Ensuite, je duplique le calque (Cliquez avec le bouton droit > Dupliquer le calque) et appliquez les couleurs suivantes : # 481C08 (principal) et # FFF5DA (secondaire). Enfin, j’ai défini le mode de combinaison des calques sur Ajouter.

5. Floutage
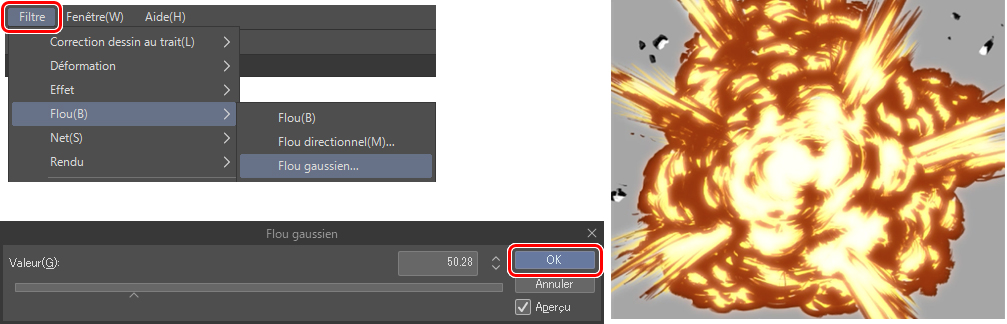
Dans cette étape, je vais appliquer un flou gaussien et sur le dernier calque que j’ai créé à environ 50 pixels pour la force.
Menu filtre > Flou > Flou gaussien

Une fois que la couleur a été ajoutée aux débris (en utilisant les mêmes couleurs que l’explosion à l’étape 4), j’ajoute un deuxième flou, puis dans les propriétés du calque, je règle les couleurs principale et secondaire sur # 412B1A et # EEBD7A, respectivement.

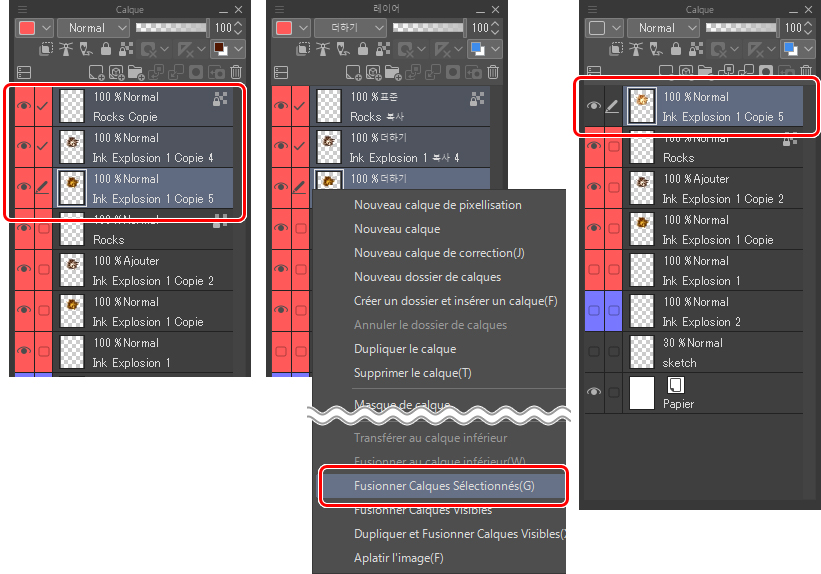
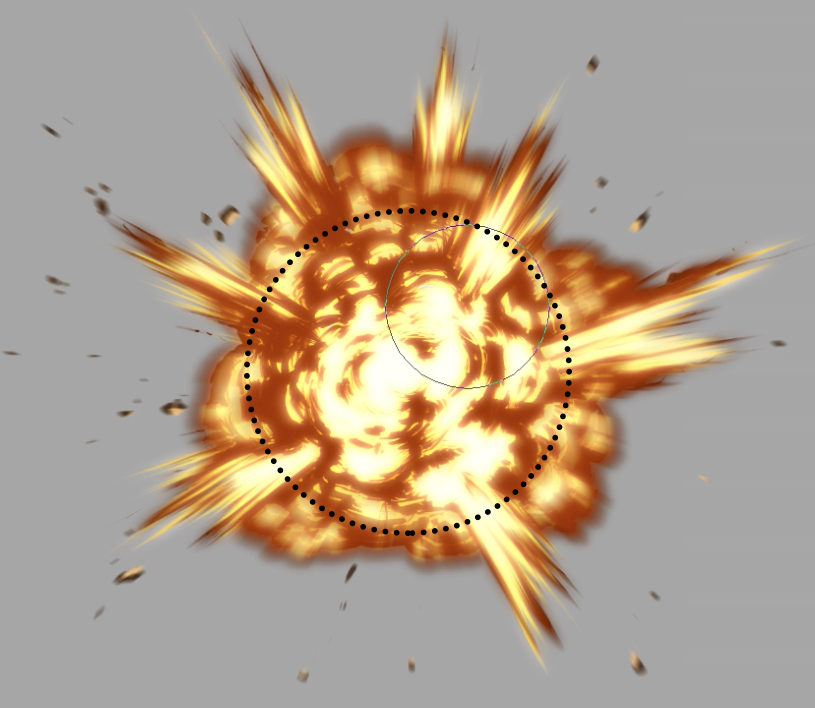
Pour obtenir l’effet suivant, vous devez combiner les calques en un seul, mais comme vous souhaitez conserver les calques d’origine, il est préférable de les dupliquer d’abord, puis de les fusionner. Je vais mélanger les trois calques que j’ai de Explosion 1. Pour ce faire, sélectionnez les trois calques avec le Cmd / Ctrl et sélectionnez Dupliquer le calque. Une fois dupliqués, fusionnez-les en un seul calque.

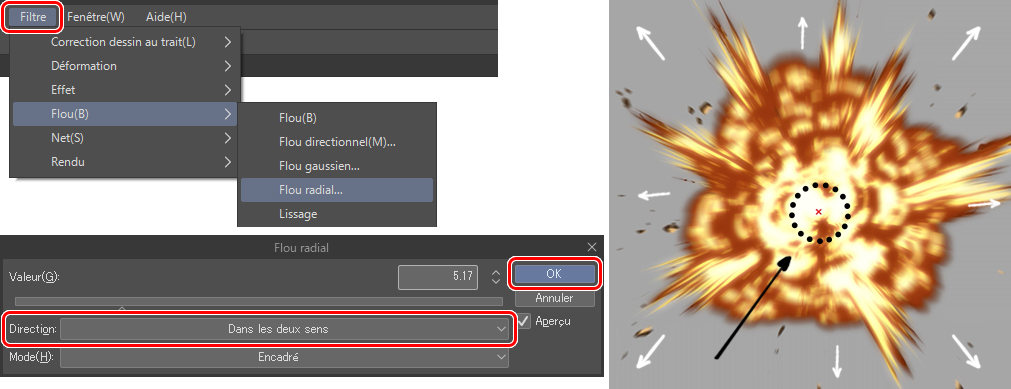
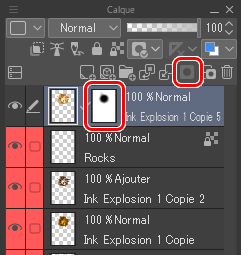
C’est maintenant que j’applique le nouveau flou. Cette fois, j’utilise Flou radial. J’ai défini une distance d’environ 5px dans une direction vers l’extérieur. Gardez à l’esprit que la croix rouge qui apparaît sur la toile doit être située au centre de l’explosion. Cliquez dessus et faites-le glisser vers la position souhaitée.

Ensuite, je crée un masque de calque, où j’utilise le la gomme pour effacer une partie du flou que je viens de créer.


Puis je crée encore un autre masque de calque, mais cette fois sur le premier calque, pour effacer les bords durs qui restent en arrière-plan.
Jetez un œil à l’image suivante :


Passez aux étapes 4 (couleur) et 5 (flou), avec la deuxième explosion.

6. Intégrez votre explosion
L’objectif de ce tutoriel est de pouvoir faire une explosion ; cependant, laissez-moi vous montrer quelques astuces pour incorporer ces explosions dans vos illustrations. Dans ce cas, je vais faire un montage rapide avec les outils CSP (Matériaux) sans entrer trop dans les détails.
Tout d’abord, enregistrez vos explosions au format PNG, un format similaire au JPG bien connu, mais avec la fonctionnalité qui enregistre les images avec transparence.
Note : Avant d’enregistrer une illustration avec des zones transparentes au format PNG, n’oubliez pas de masquer d’abord le calque de papier (Papier).
Ensuite, dans un nouveau fichier, ouvrez le dossier 3D dans la bibliothèque gratuite CSP.

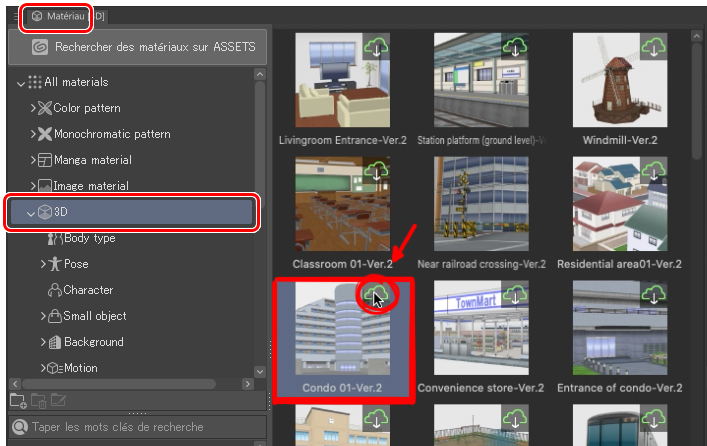
Pour ce faire, accédez à la palette Matériau (3D) et faites vos recherches dans les matériaux de CLIP STUDIO, sélectionnez une scène que vous aimez et cliquez dessus pour la télécharger gratuitement.

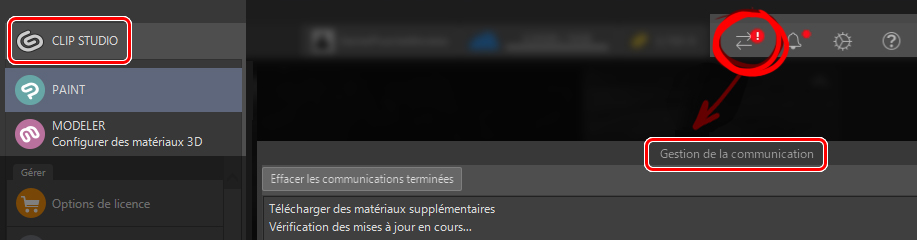
La fenêtre CLIP STUDIO s’ouvre automatiquement. Une fois que vous êtes connecté (au cas où vous ne l’auriez pas été), une notification apparaîtra sous l’écran Gestion de la communication, et vous verrez que votre matériau 3D a été téléchargé avec succès.

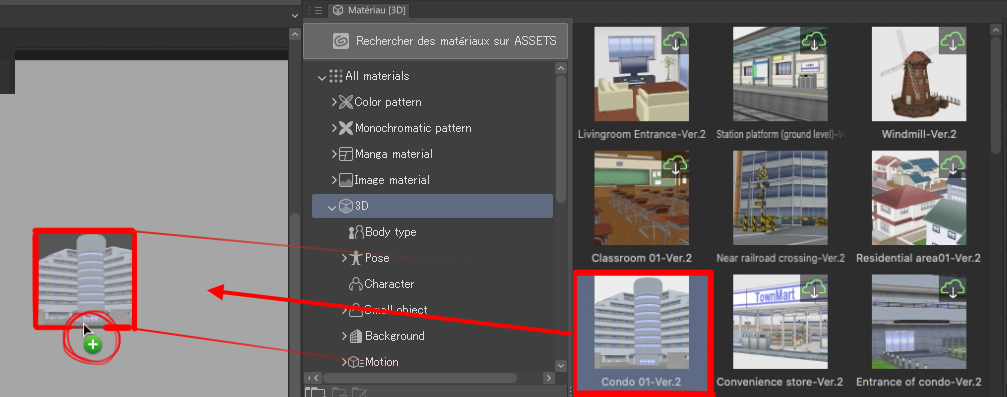
De retour dans CSP, il vous suffit de faire glisser le matériau sur la toile pour l’utiliser.

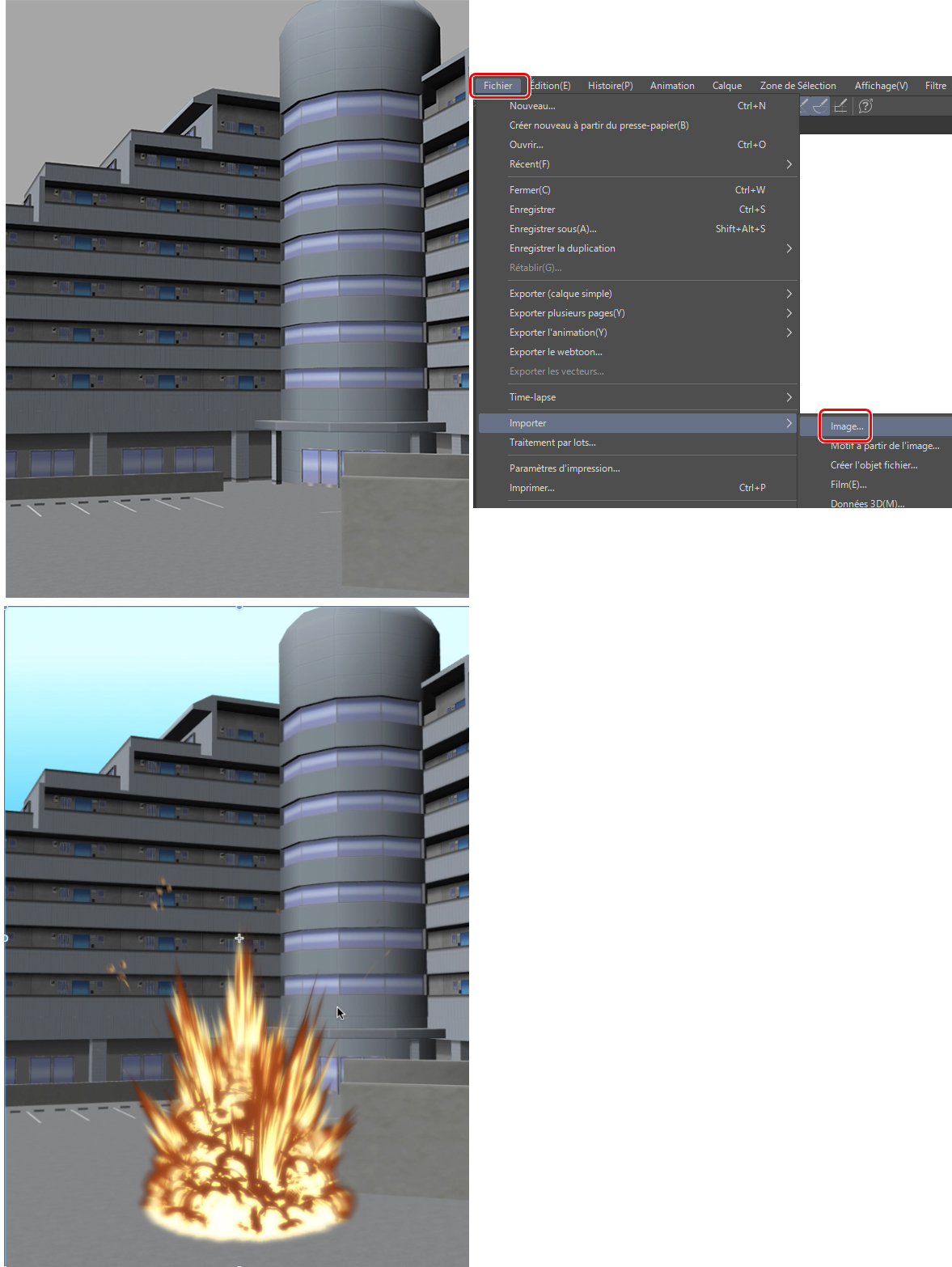
Placez l’environnement dans une perspective que vous aimez et importez (Modifier > Importer) le PNG de l’explosion que vous avez enregistrée précédemment.

Une fois l’image importée, placez-la où vous le souhaitez. Maintenant, intégrons-la mieux dans l’environnement.
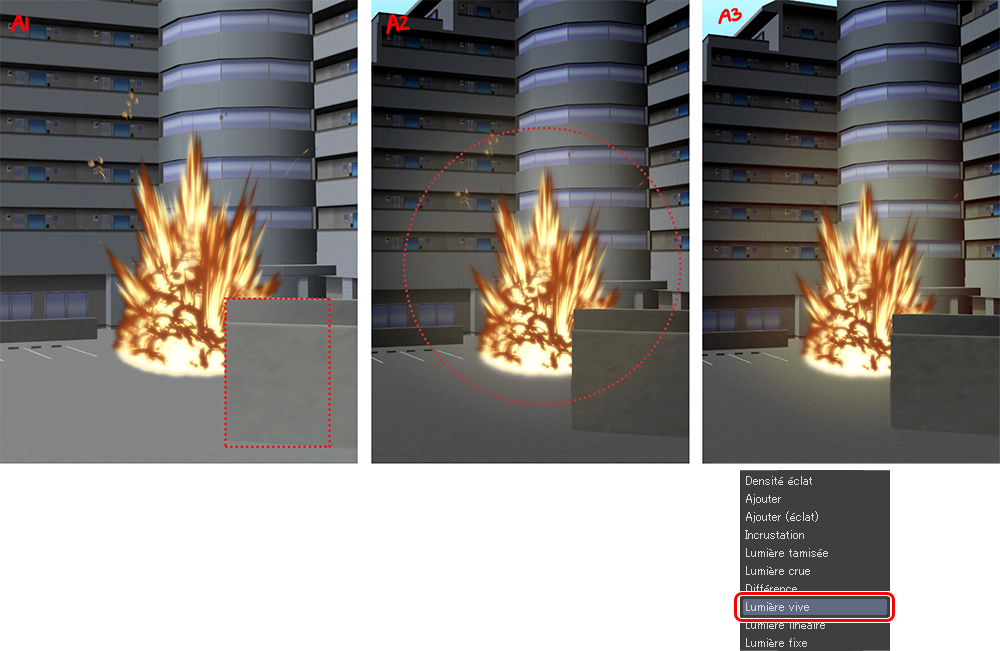
Dans ce cas, je l’ai placé à l’intérieur du parking. J’ai effacé la partie de l’explosion qui est cachée derrière la paroi avant (A1). Dans un nouveau calque, j’ai ajouté de la lueur avec l’outil Aérographe doux (A2) pour simuler la lumière du feu. Après cela, j’ai changé le mode de combinaison des calques en Lumière vive (A3).

Et voilà, le dessin est fini. J’ai ajouté quelques éléments à l’illustration, comme cette voiture, pour la rendre plus réaliste.

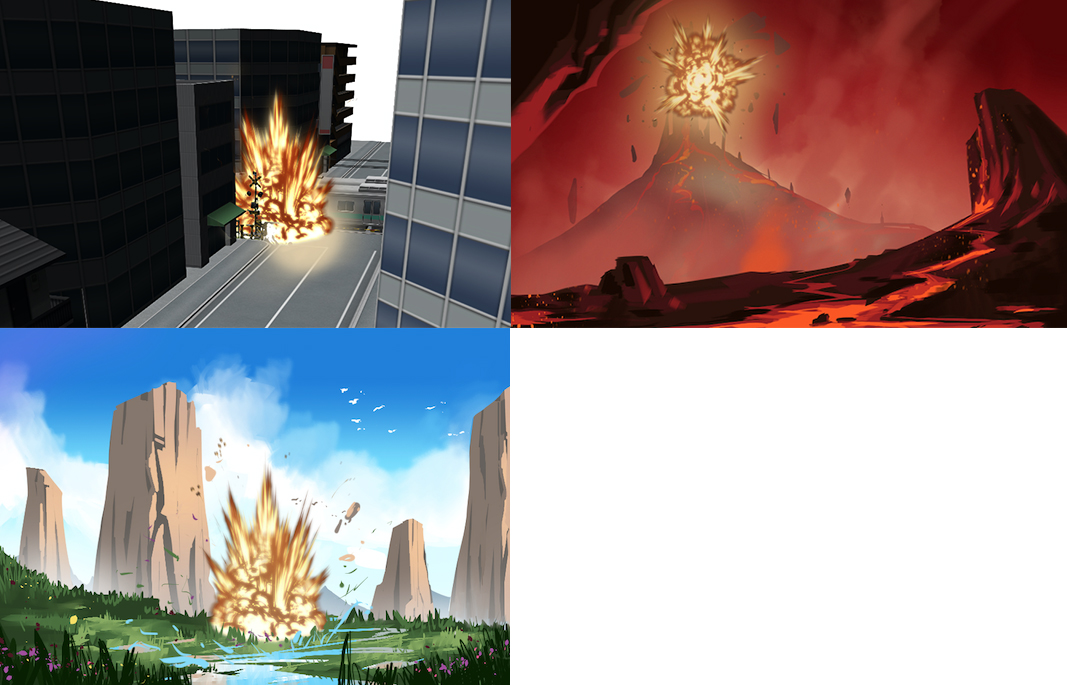
Ce n’est qu’une des nombreuses façons d’intégrer nos explosions dans une illustration, mais il y en a bien d’autres. Laissez-moi vous montrer d’autres exemples d’inspiration.

J’espère que mes conseils et ma vidéo vous aideront et que vous pourrez bientôt créer des illustrations dynamiques avec de grosses explosions.
L’explication sur l’utilisation de base d’un masque de calque est terminée. Je vous encourage à partager sur Instagram (@Danipuente_conceptart) les notes et illustrations que vous avez réalisées suite à ce tutoriel. J’aimerais beaucoup les voir !
Si vous avez des questions, je suis à votre disposition : danielpuentemorales@gmail.com.
Ce fut un plaisir de dessiner pour vous tous !
– Daniel Puente
Instagram.com/danipuente_conceptart/
Vous êtes intéressé par le concept art ou par ce qu’il faut pour devenir un concept artist ?
Consultez les liens ci-dessous !