Introduction

This section covers the creation of storyboards for comics, manga, and webtoons, as well as layouts within panels.
You will learn techniques to keep readers engaged in your work. This includes storytelling using panels, backgrounds using perspective and the like, and how to show typography including balloons. Finally, you will be introduced to cover design tips to bring your work to the reader.
The Art of Sequential Visual Narration: Action, Panel Layouts, and Storyboarding
This section introduces effective panel layouts and expressions of action and movement in drawing comics, manga, and webtoons.
Capturing dynamic action and movement in sequential art for engaging storytelling
Comics, manga, and webtoons are still images, but they can be used to express action in fascinating ways. Here are some methods for capturing dynamic action and movement.
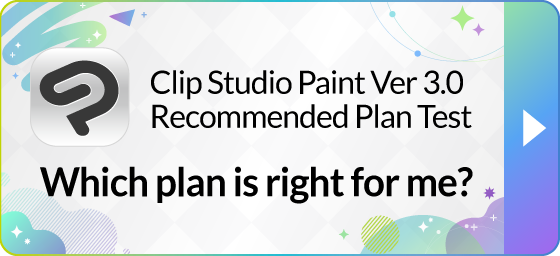
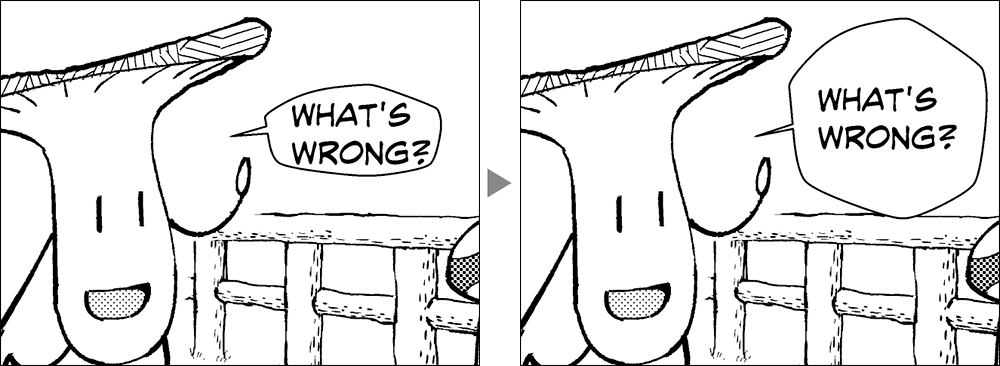
How do you compose a scene of two characters engaged in a fight in several consecutive panels?
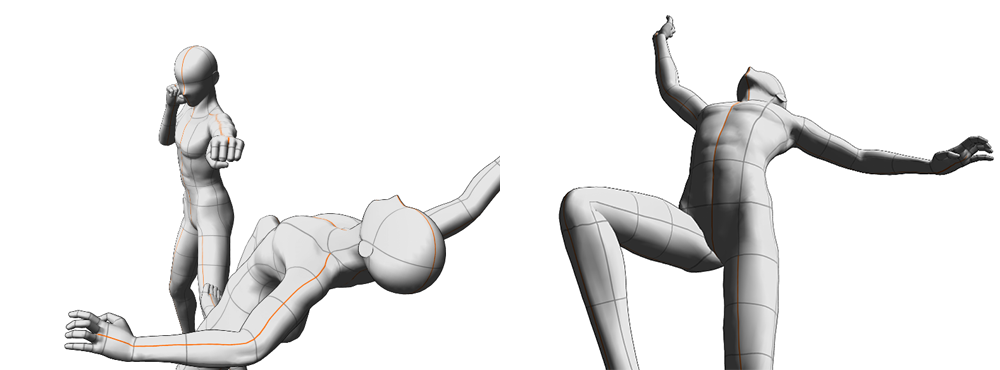
If you just want to capture movement, you can simply capture the movement of the two characters as if using a fixed-point camera. This way, you can grasp the positions of the two people. However, this alone is not powerful enough.

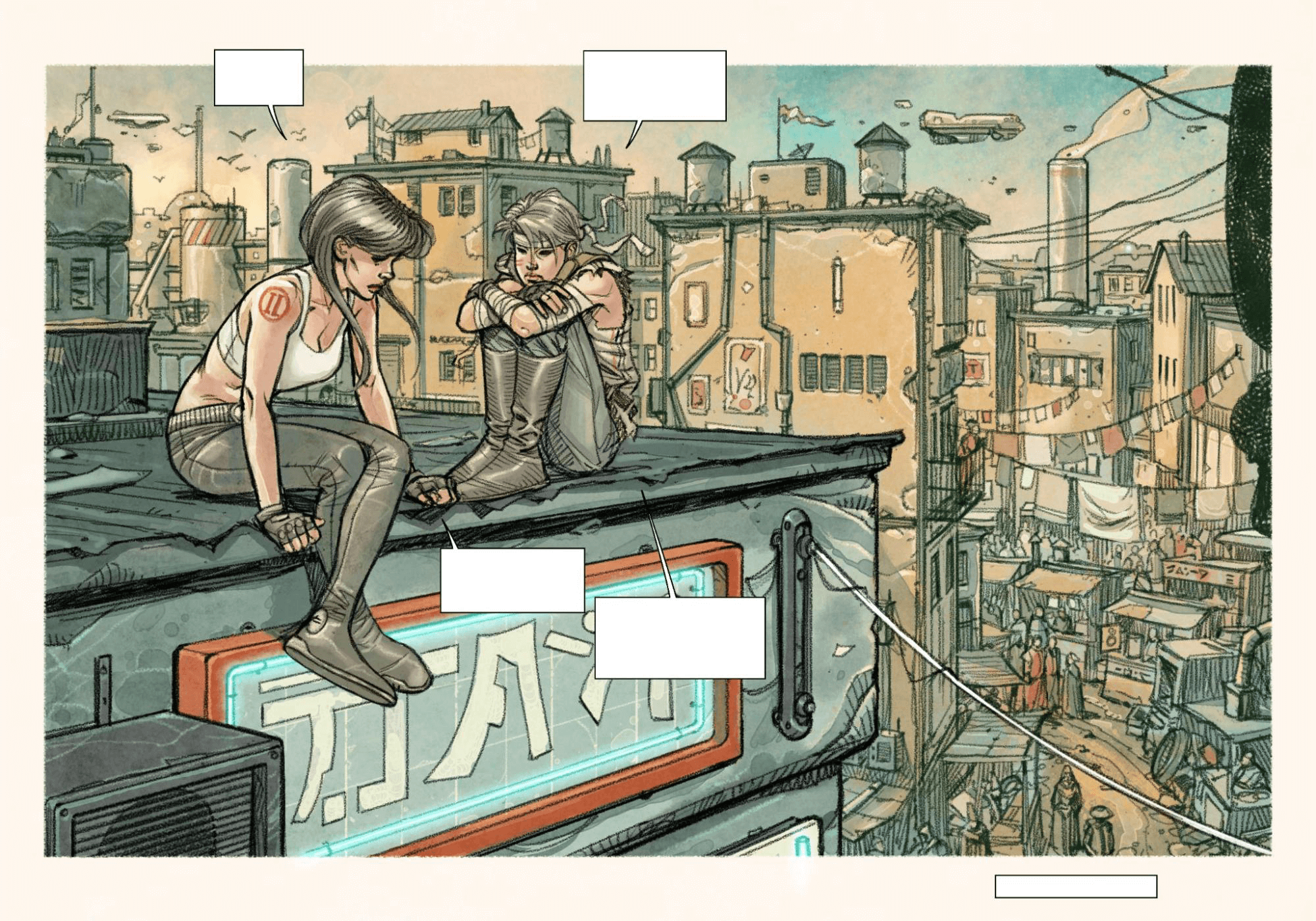
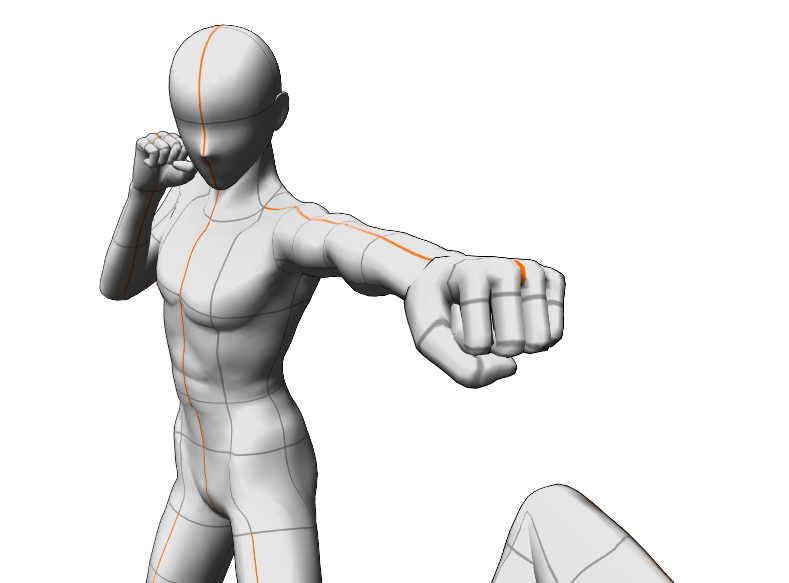
Changing the angle is effective for showing action in a series of panels. If you want to show an attacking character, capture the attacking character in front of the viewer to create a dynamic composition.

If you want to impress the power of the attack and emphasize realism, use a composition in which the attacked character seems to leap out, or place the attacked character in a large size in the next panel.

Use this technique to change the focus when drawing an action scene, changing the angle according to what you want to convey.
If you want to further express the emotions of the characters, inserting close-up panels of the characters can be effective.
When paneling the scene, change the size of each panel and switch between various angles to create different pacing. For more on paneling, see Dynamic Panel Layouts: An Artistic Canvas for Your Story
Designing effective panel layouts to enhance storytelling flow and visual impact
To help readers understand the flow of storytelling, don’t just draw characters. Be creative with your background and composition.
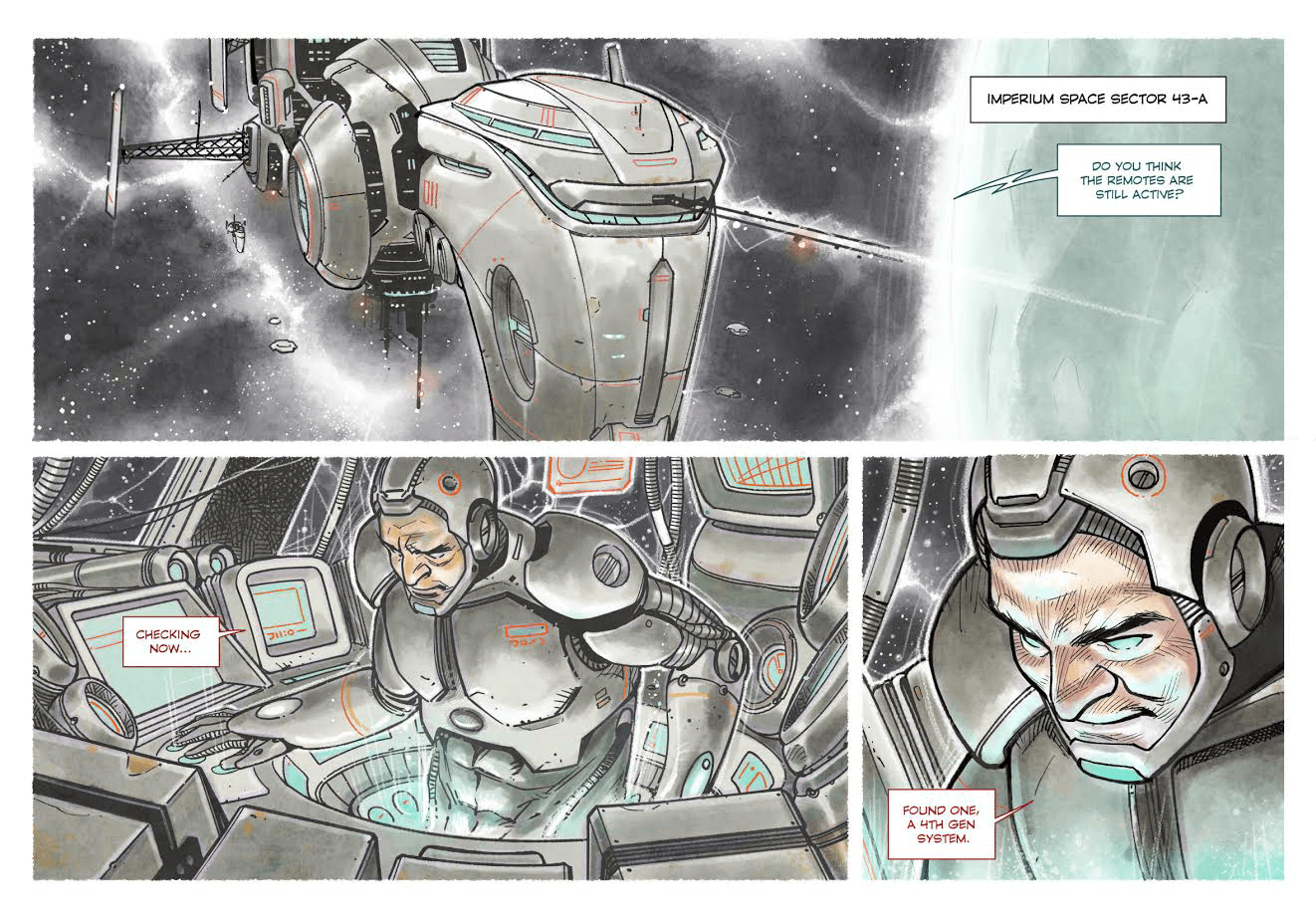
Take a look at the work in the figure below. It explains the situation to the reader by gradually showing information in panels.
First, by showing outer space and a spaceship, the reader is told that the story takes place in space. Next, the character is shown in the cockpit of the spaceship, explaining the character’s location and situation. Finally, the character’s emotions are explained by showing his facial expressions.

Showing outer space first, rather than explaining it, increases the impact of the work and the reader’s understanding of the work.
Showing the character’s situation after that enhances the reader’s immersion in the work.
Exploring various paneling techniques and strategies to create visually compelling compositions
What we call composition refers to the leading path that guides the viewer’s gaze through the picture and evokes certain emotions.
First, decide what you want the reader to see.
There are many things to consider, even if just for a character. These include character expressions, character actions, and the positioning of multiple characters. Other possible things include backgrounds to show the setting, or small objects that are important to the story.
Once that is decided, think about the composition for emphasizing what you want to show.
As explained in “Capturing dynamic action and movement in sequential art for engaging storytelling”, you can change the impression even in the same scene by changing the angle.
Lines and colors can also be used to express emphasis. By drawing more of what you want to emphasize, or by using bright colors, you can draw attention to those areas.
Developing storyboards as a crucial step in planning and visualizing the narrative flow and pacing
A storyboard is a simple illustration visualizing the sequence of events in a story when producing a comic, manga, or webtoon.
The composition and dialogue writing of the scenes are done at this stage.
The storyboard is drawn in equal frames, similar to a 4-panel comic. Based on the storyboard, the artist selects scenes to be emphasized and creates the panel layout.
Depending on the artist, normal panel layout may be done concurrently with storyboarding.

Dynamic Panel Layouts: An Artistic Canvas for Your Story
Once you have thought about your storyboard and composition, consider the panel layout that for best readability.
Here, we will use an example from Steve Ellis to show how to create a panel layout.
Panel composition and pacing
In order to tell your story you need to consider the panel composition and pacing.
To encourage readers to continue reading the next panel and the next page, consider the following.
- What are the beginning and endpoints of the page?
- What needs to happen between those two points to tell the progress from beginning to end?
- How many steps do you need and what needs to be included in each step?
- Translate those steps to panels.
- How is the reader expected to move from one panel to the next?
- How does the last panel lead to the next page?
Then, proceed to the next tasks based on those points.
Breaking down scenes into panels
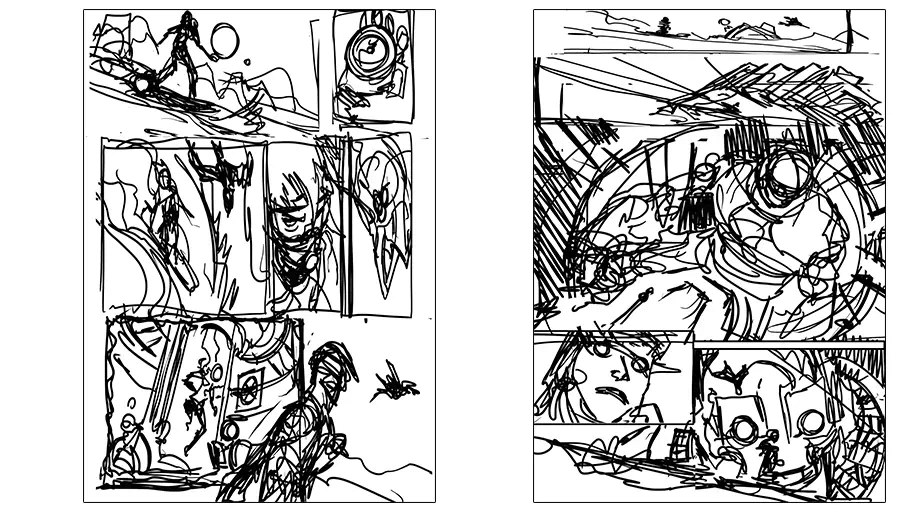
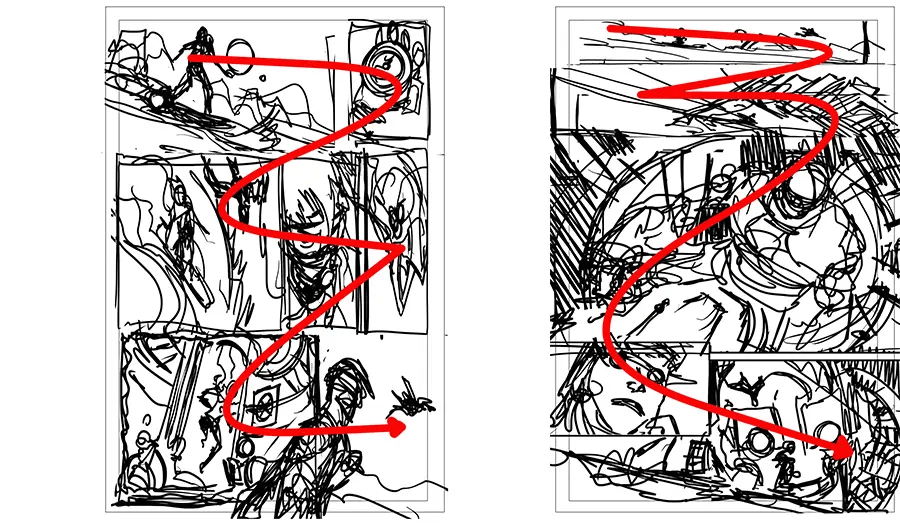
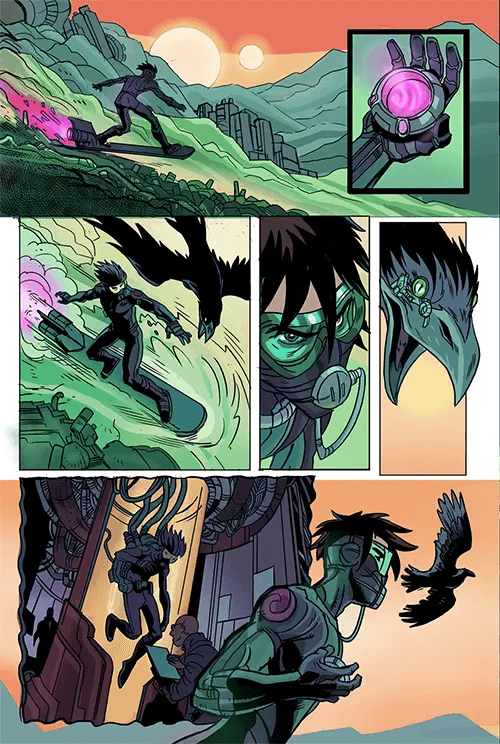
Begin with thumbnails that move through the story of a page. The storyboard shown here is in its completed form. Start with nearly uniform panels to decide on the panel layout. Which scenes should be larger, smaller or insets? You can also decide if borders between panels should be eliminated.

Make sure that the panels lead the reader from left to right and down to mimic the usual reading pattern of a western-style comic book. Within the page, the reader proceeds from top to bottom.

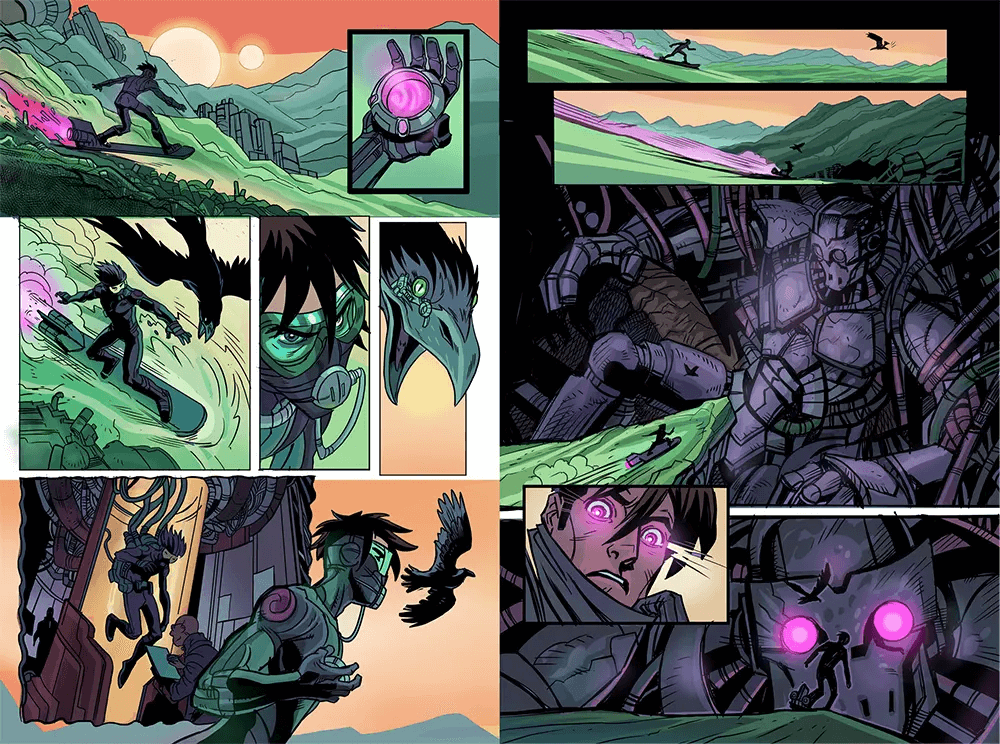
Here is the completed page.

Creating variety in panel layouts
There are different panel types which are useful tools for storytelling. They are pretty standard, but they can be used in different ways and combinations to create drama in your story. Adding multiple panels to an action can draw out time, show detail, or show the steps of the action, otherwise unseen. Using progressions like “zoom in” can create excitement or tension when telling a story.
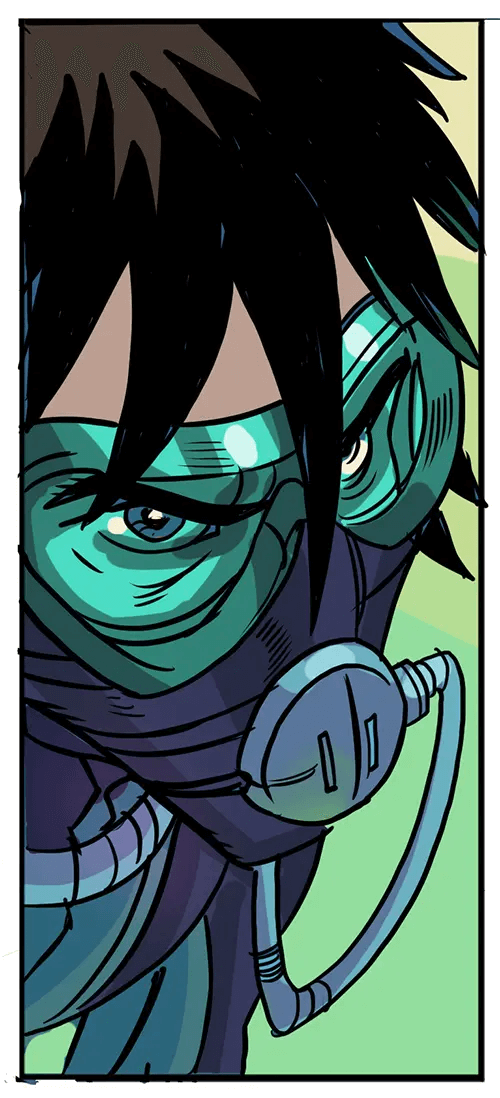
Close-up of face
Character emotions are expressed by showing facial expressions.

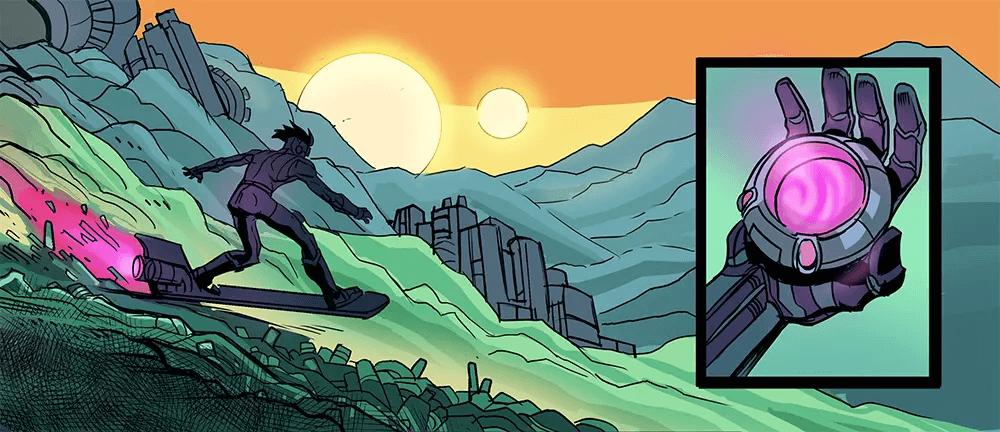
Close-up of character or object
Another panel provides a close-up of the area to be emphasized while conveying the overall picture.

Long-distance shot
The scene is established, and wide action can be shown.

Use of visual cues to guide the reader
The shape of the panels and the use of panel borders can help tell the story.
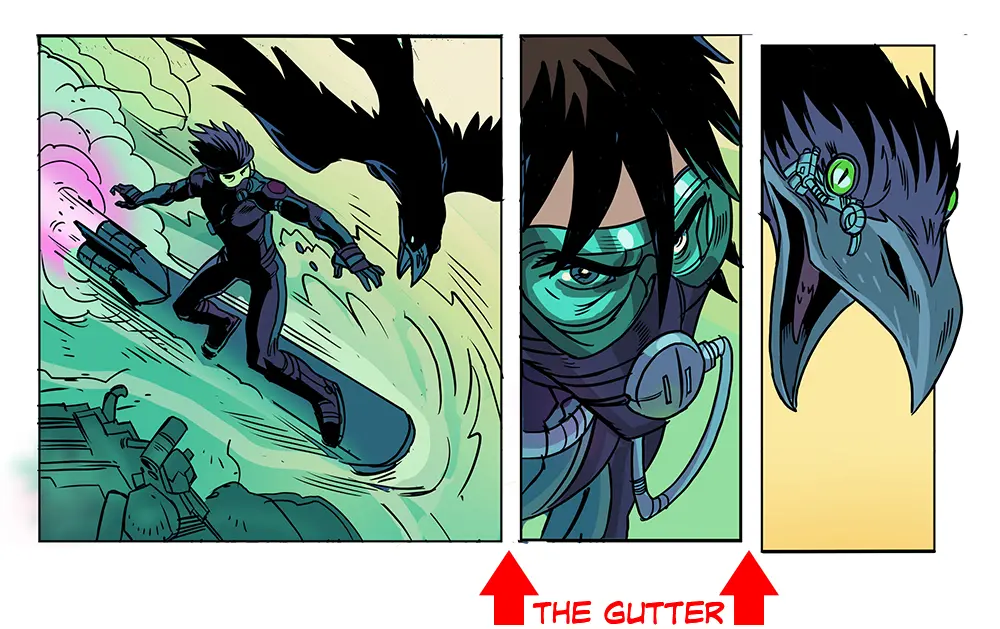
Whitespace between panels
The whitespace between the panels is called the gutter. It gives the reader a moment to absorb the contents of the first panel before connecting that idea with the contents of the next panel.
Traditionally a gutter is always the same width, which implies a fairly smooth transition from panel to panel with no change of pace in the reading.
A wider panel border leaves the reader more time and space to rest and think about the story. It can be a nice option for creating time in-between moments.

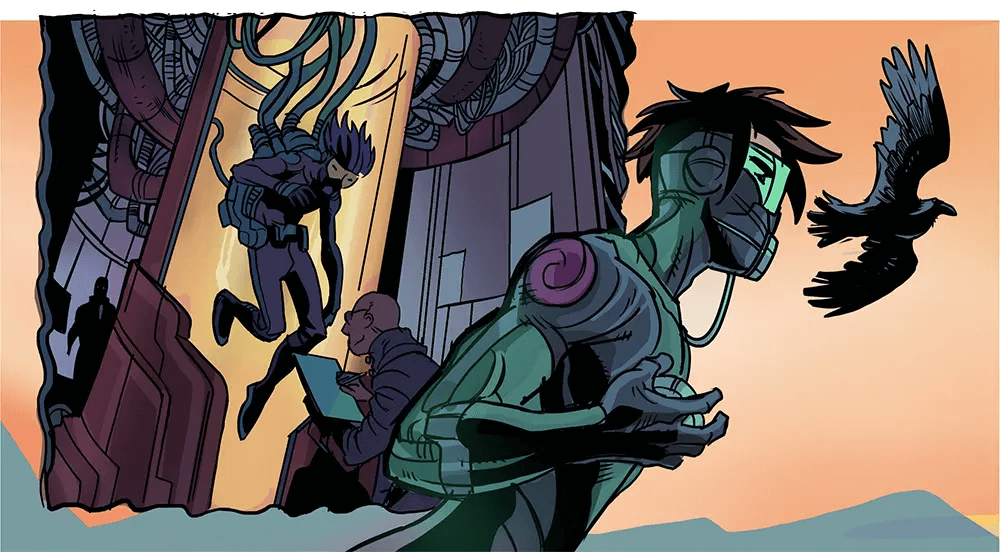
Innovative use of borders
Switching scenes can be done using different style panel borders to allow a reader to understand that we are now in a different place.
This is a scene with overlapping panels. The left panel uses wavy lines in the border to show that characters are in a new world, state of being, or even to represent a shift in time as in a memory or a premonition.
Overlapping panels also leads the reader to other scenes. The technique of overlapping panels can be confusing if overused.

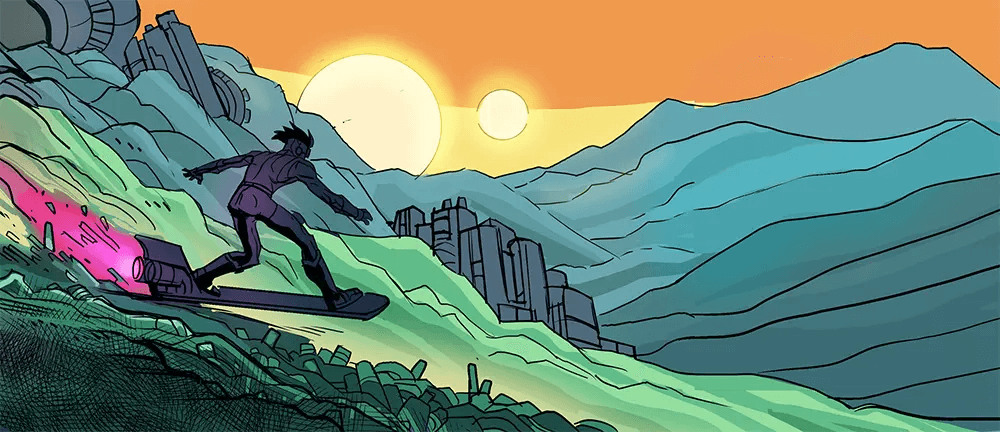
Drawing up to the edge of the page
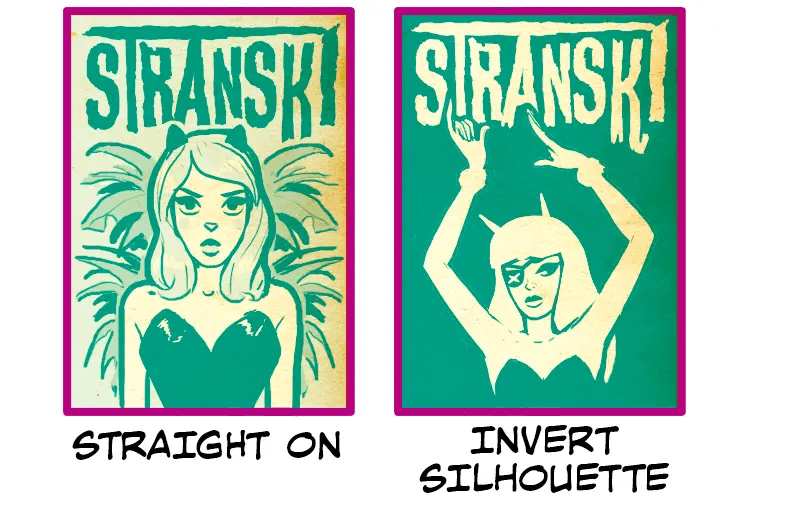
For a dynamic panel layout that highlights specific objects or actions, draw panels all the way to the edge of the page. This works well with stand-alone objects and silhouettes.

Engaging Backgrounds: The Silent Storytellers in Comics, Manga, and Webtoons
Backgrounds are important elements in comics, manga, and webtoons. They can indicate a change in scene or where a character is without the use of dialogue.
This section will cover research for background design, the use of perspective and textures to make a composition compelling, background techniques to make characters stand out, and the use of 3D materials in webtoons.
Environment design and research
When drawing backgrounds in comics, manga, and webtoons, you should decide on the environment in advance. If you have not set the room layout properly, it is possible that the door and furniture layouts differ per panel, even though they are supposed to be for the same room. This applies whether in a house or in a castle.
That is why environmental design is needed. Environmental design entails all external and internal spaces around a person. Here, it can be replaced by the design of all the spaces around the character.
Environmental design also requires research. When placing a door in a room, you need to consider the direction the door will open and the space it will take to open it. You also need to think about how they move, not just their layout. Environmental design is only possible when the correct movement and design are considered in harmony.
There are many other things to consider too, such as colors and materials.
Perspective and depth in backgrounds
Using perspective in backgrounds can help create a sense of depth. Perspective is a technique that creates a sense of distance by depicting objects closer to the viewer as larger and objects further away as smaller.
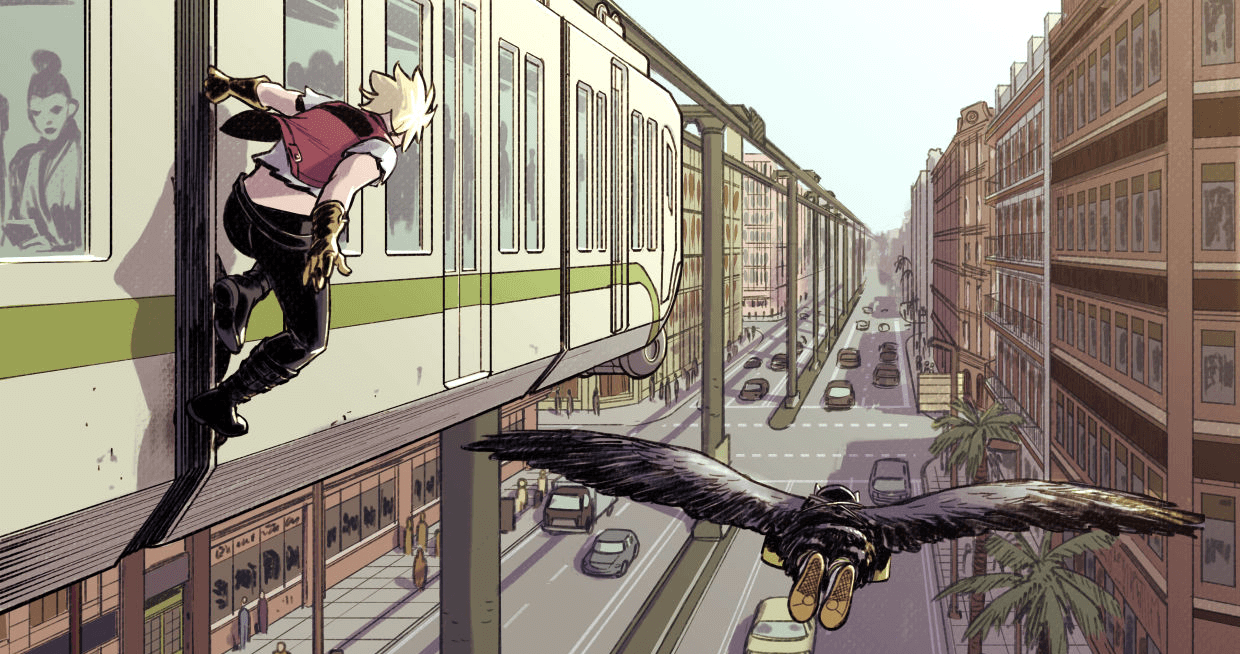
The following figure is an example of a dynamic composition using perspective. The depth of the train and buildings is expressed by taking advantage of the features of perspective. Furthermore, since the eye level is set to the main character in the foreground, the road and cars are drawn smaller below, expressing the difference in height.
Also see Perspective Basics for more information on perspective.

Creating textures and patterns
There are many different techniques for creating background textures. Here black-and-white works such as a comics or manga are used as examples.
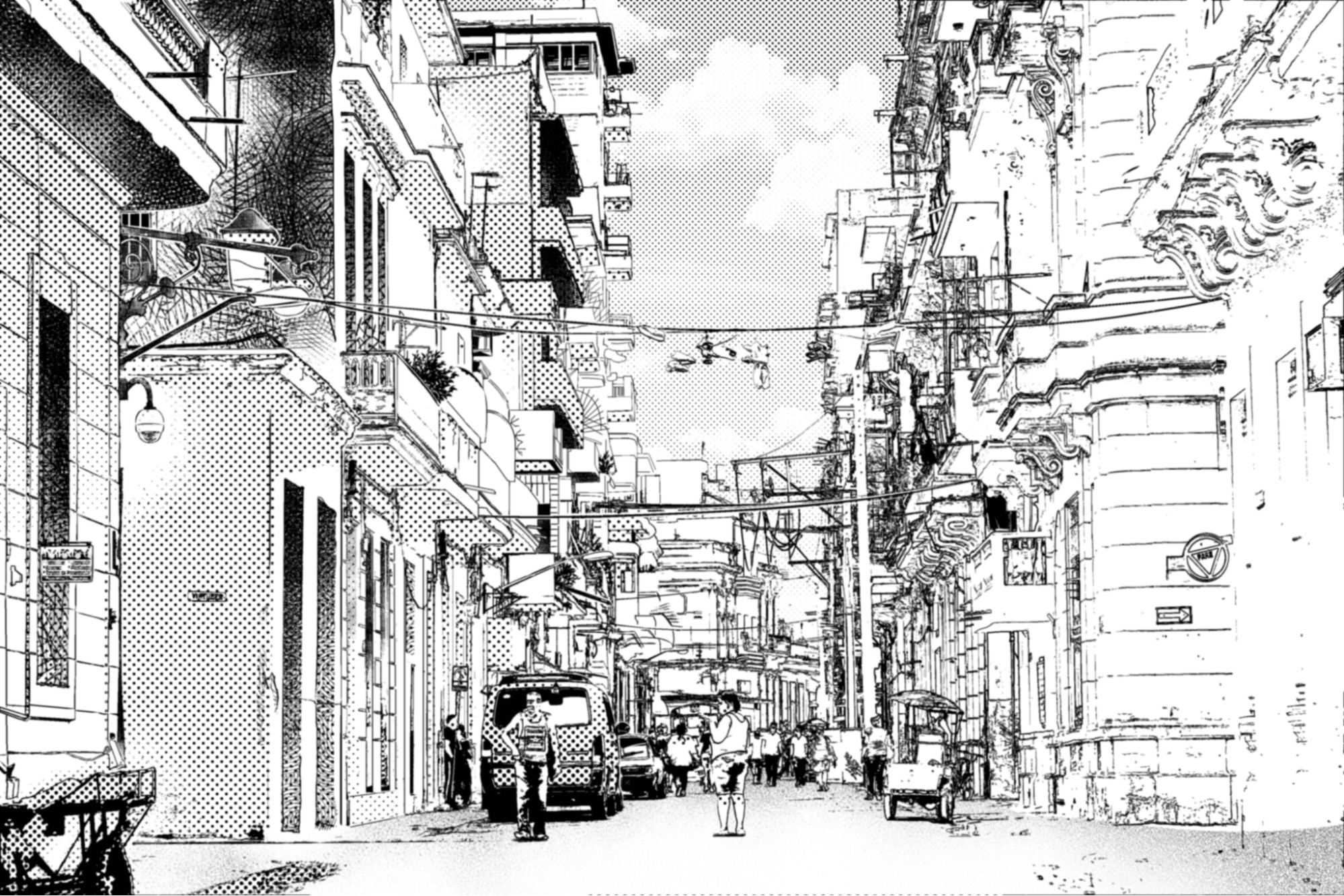
In the figure below, dots and gradient tones are used, but hatching, in which lines are overlapped to create a pattern, is used to represent dark areas, such as the wall on the left. Shadows can be expressed with line overlap.
This is a texture that can be expressed by hand-drawing. Also see Different types of inking styles for more information on hatching.

While the process of drawing textures and patterns by hand is fun, it can be tedious for some. Using digital art tools, you can register a background as a pattern once it is drawn. With Clip Studio Paint, you can use the same background again by selecting the layer where you drew and registering the material.
Balancing backgrounds with characters and dialogue
If the scene changes and only the background is depicted in a panel, it becomes the main subject of the scene. It then is better to draw it in detail to better explain the situation.
However, this is not the case for panels in which the main focus is on the characters. In such a panel, the characters and dialogue become the main subject.
If the background is drawn in detail, there will be too much information in the panel and it will be difficult to know where to read. In order to show the necessary information of characters and their lines, the background should be drawn in a more restrained manner.
With digital art software, you can draw the background and then adjust it so that the characters and their lines stand out.
Make the lines of the background thinner than those of the characters and balloons, or reduce the lines of the background. Additionally, whiten the area around the characters to make them more visible. See this article for details on how to use this technique.

Try this technique if characters and their dialogue are difficult to see.
Creating original backgrounds for webtoons
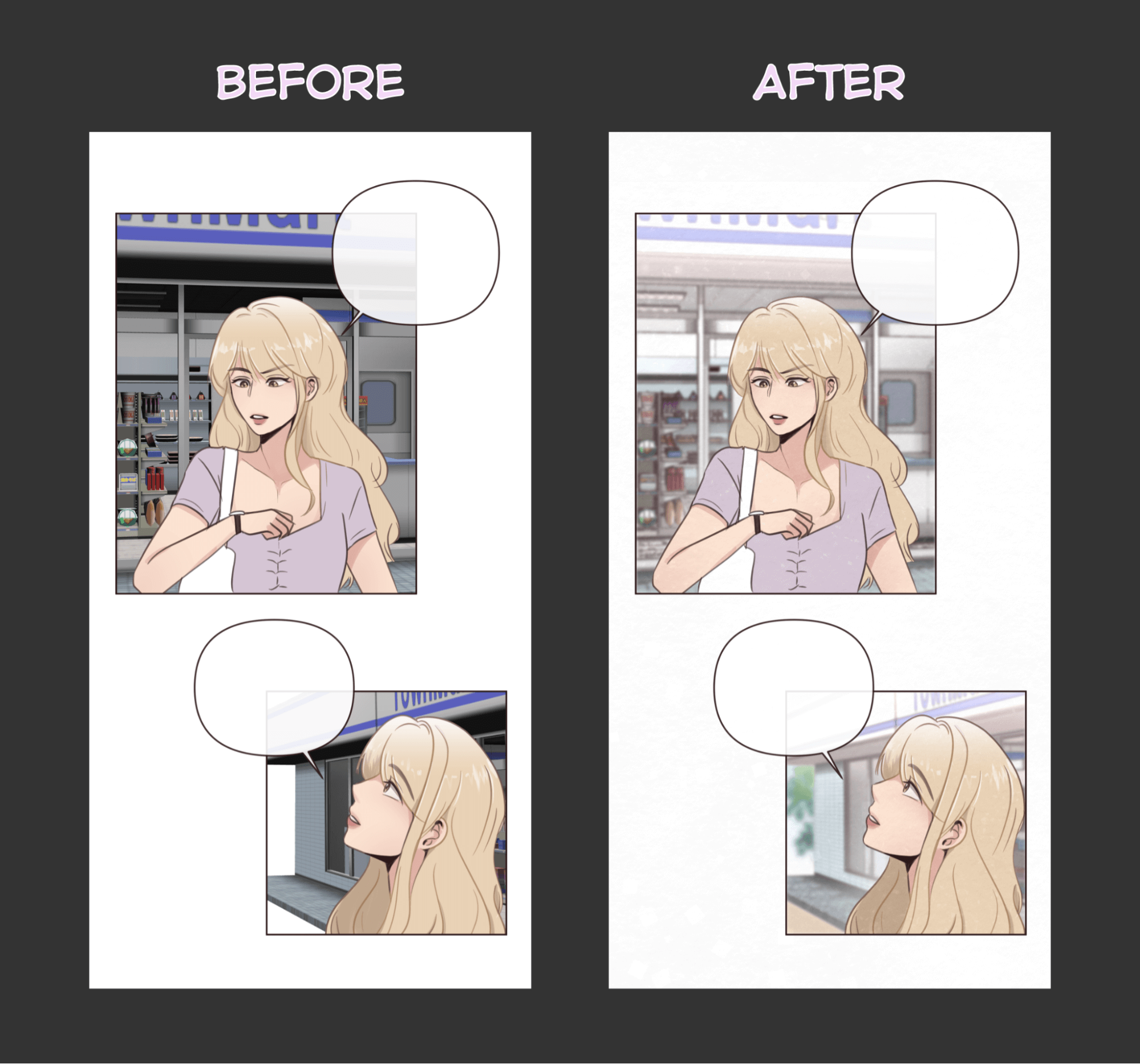
Webtoons are read on the small screens of smartphones, so the backgrounds are often drawn more plainly instead of in detail.

As with black-and-white works, the characters in a webtoon need to be made to stand out. Therefore, it is necessary to modify the background.
With a webtoon, thinning the background lines and lightening the background color can make the characters stand out.
In the following figure, 3D material was loaded to Clip Studio Paint, but the background color is strong and does not match the character. This is an example of adjusting the background color to make the character easier to see while blending the color to the character. See this article for details on how to use this technique.

Using 3D backgrounds in webtoons
3D models are often used for webtoon backgrounds. The use of 3D models allows a variety of angles to be drawn.

Using a 3D model can resolve inconsistencies in environmental design, such as with the room layout shown as the example.
With Clip Studio Paint, you can directly load a 3D model and perform operations such as changing angles. Once the position of the 3D model is decided, you can create more layers to add more detail. Color tones can also be changed by using tonal correction and the like.
If the texture fill on the 3D model does not match the style, you can extract just the line art from the 3D model and fill it again.
The Clip Studio ASSETS materials site for Clip Studio Paint gives you access to more than 20,000 3D materials that can be downloaded. You can use various types of materials for building exteriors, interior layouts, small objects, and the like for your works.
Typography and Texture: Enhancing Artwork and Storytelling
Typography is important in order to entice readers of comics, cartoons, and webtoons. This section introduces elements such as placement, taking into consideration balance with artwork and how to employ sound effects that add a sense of depth.
Choosing the right fonts
In comics of old, artists used to draw the dialogue by hand. Because of this, hand-drawn style fonts are preferred in comics. A wide variety of fonts are used for sound effects, etc., while orthodox, easy-to-read fonts are preferred for dialogue in balloons.
However, the fonts preferred vary from country to country. The figure below shows different fonts for the same work. On the left is CCJoeKubert in English, and on the right is CCMarianChurchland in German.

Webtoons and manga use orthodox, easy-to-read fonts in accordance to recent trends in comics.
Balancing typography with artwork
When creating artwork, it is important to balance your use of typography.
Consider the number of letters per page for comics and manga, or the number of letters per screen for webtoons.
And don’t make your artwork hard to read with incorrect typography. When considering typography, keep the following in mind.
- Don’t use too many types of serif font. It will make the work cluttered and difficult to read.
- If you have multiple lines of serifs, make sure there is plenty of space between lines.
- Leave margins around the text. Also see “Lettering and speech bubbles” regarding this.
- Use easy-to-read fonts for characters’ lines. Distinct fonts are nice, but they should be used for sound effects and the like.
Using typography to enhance storytelling
There are ways to use typography to make the story easier to read.
There are different types of balloons used in comics, manga, and webtoons: those that represent dialogue spoken by a character, monologues that represent a character’s feelings, narrations that explain a situation, and more.
If rules are created for using different typography for each type, readers will start to understand your rules, making it easier for them to read the story.
In addition to changing the typography, you can also try other styles like a different color of the text. However, too many rules can actually make it difficult to read. It is best to keep the number of font rules to about three.
Typography tips for digital comics and webtoons
Webtoons are intended to be viewed on smaller smartphone screens. As such, they have some unique rules.

For typography you’ll want to use a font that is easy to read. Also, the font size should be larger than that of a paper comic book. Depending on the size of the canvas you are working on, use a font that is roughly 12 px to 30 px.
With webtoons, it is also important to consider the number of balloons that can be displayed on a smartphone screen at one time. The maximum is about three balloons per screen.
You should also keep smartphone viewing in mind when creating digital comics as well. Use a larger font size than usual and keep dialogue short and concise.
If you are producing a work in Clip Studio Paint, Companion mode allows you to preview your work on a smartphone.
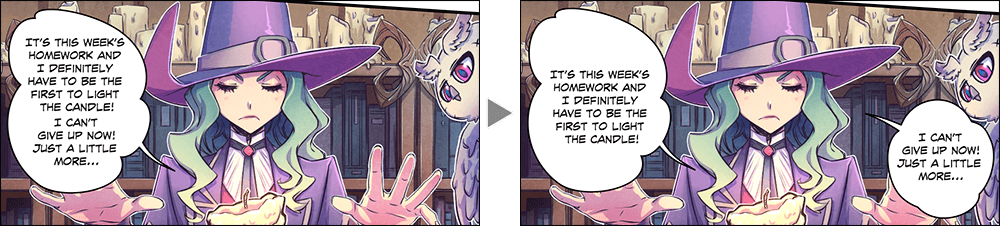
Lettering and speech bubbles
The balance between the text of the dialogue and the balloons is important in making the work easy to read.
While it is important to make the text of the dialogue in balloons large, it is also important to create margins in the balloons.
Balloons are often placed on top of the background or characters. If you create margins in the balloons, you can create whitespace between the text and overlapped background and characters, making it easier to read.

If you want to put long lines of dialogue in a balloon, divide the balloon into sections to make it easier to read.

Incorporating sound effects creatively to add depth, impact, and immersive experiences
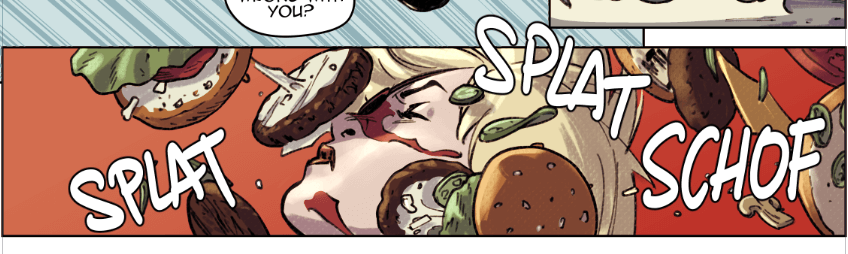
Sound effects can be hand-drawn or shown using a variety of fonts. In order to draw sound effects that add depth, impact, and immersive experiences, it is important to consider the direction in which the picture or artwork is read.
The following figure shows a scene where falling hamburgers hit a face. The sound effects are placed in a scattered manner to match the position of the scattered hamburgers.
By matching the sound effects to the positions of the objects, a sense of depth and immersive experience is added.

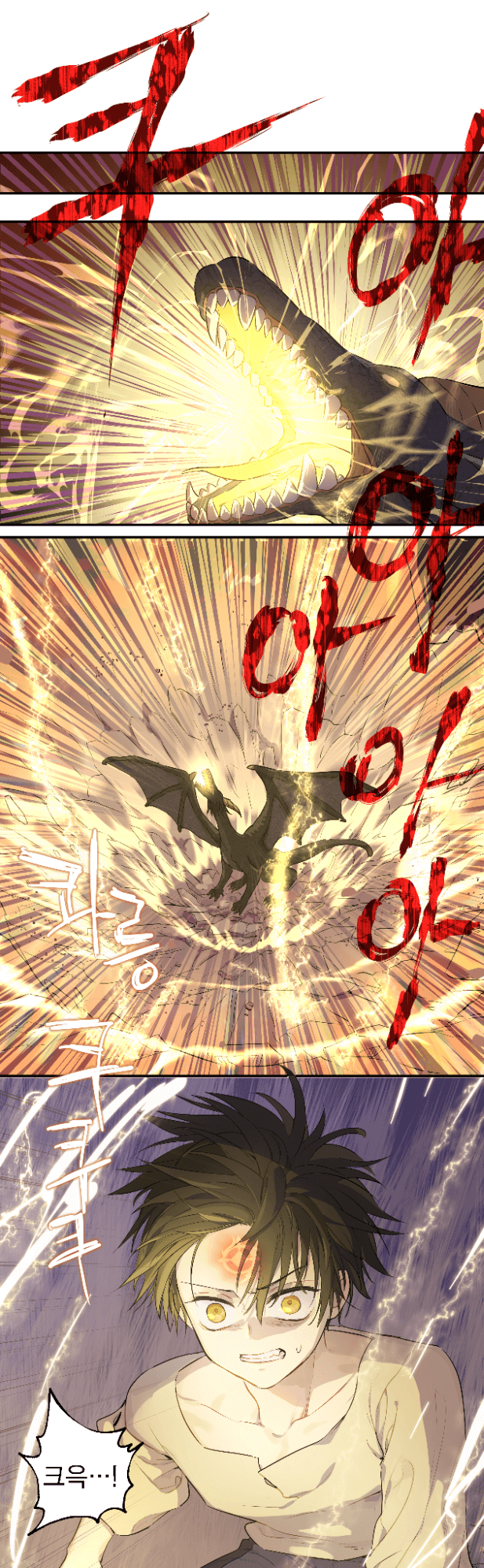
In a webtoon, the sound effects are added vertically because the work is read vertically. The sound effects protrude significantly from the panel, creating impact.
The use of textures on the letters, as well as drawing the letters in red, adds power to the screen.

Attracting Eyes: The Art of Creating Captivating Cover Designs
The importance of a compelling cover
When creating a comic, manga, or webtoon, make sure the cover design is compelling. The cover is the first thing readers see when they look at your work. While the excellence of the work itself is important, you first need to make an effort to get people to look at the work. This is what compelling cover art is for.
The cover needs to be eye-catching to attract interest, but just having a cover that stands out with visual impact is not enough. Even if people are interested in the cover, they may not be interested in the work. To avoid this dilemma, you need to provide an illustration or title logo that matches the work.
In order to get people to spend time and money to read your work, you need a compelling design that conveys the quality of the work.

Design elements and composition
Cover design consists of an illustration that expresses the setting of the work, the title logo, and the author’s name.
Get familiar with the following seven types of design elements as basic knowledge for graphic design.
Line
Lines can give different impressions by varying their thickness, length, angle, and color. Lines themselves are simple, but they can also be used to create eye-guiding effects, such as separating text.
Color
Color has a role not only in visual beauty, but also clearly expressing a message. To use color effectively, it is useful to know color psychology and color theory. Those are explained in later sections.
Shape
Shape, composed of lines and fill, can greatly change the impression of a design. For example, a design with lots of curves can create a soft atmosphere, while a design with lots of straight lines and corners can create a hard atmosphere.
Texture
If your work is printed on paper, texture refers to the material of the paper. For example, rough paper and glossy paper give different impressions. Texture can also be expressed visually by means such as drawing unique patterns.
Space
Lines, typography, and the like that you want to convey as a design are called positive space, and the rest of the background is called negative space. In design, it is necessary to make use of the negative space to draw attention to the positive space.
Typography
Text is a concrete way to convey information. Typography is discussed in a later section.
Typography and Branding
Typographic elements on the cover are the title of the work and the name of the author. The name of the work should be placed prominently, as it lets people know about the work.
As part of branding the artwork, design a logo for the title to establish its visual identity.
When designing a logo, keep the following points in mind.
- Do not play too much with typography. Keep the title readable.
- Do not use too much color. It will blend in with the background and be difficult to see.
- Do not overuse effects such as bevels and embossing or drop shadows. Use effects to the extent that they fit the mood of the work.
Also, when creating a logo, consider the illustrations that will be created at the same time.
Eye-catching Cover Design
To create an effective cover design that will catch the reader’s eye, keep the following points in mind. There is no set order in which to determine these points, but it will make the process better if you have an overall idea of what you want to do first.
Color
Decide on the colors you want to use for the illustration or logo. Choose colors that match the atmosphere of the work. Incorporate color theory and color psychology to help convey the image to the reader. Decide on an accent color out of the colors you have chosen. The accent color can emphasize certain elements. It can thereby draw attention to that area.
Also, pay attention to the overall contrast. As shown in the following figure, even with the same color of font, visibility changes when the background color changes. Try to use a color scheme that makes the title easy to read.

Cover Illustrations
Consider the composition of your illustration to showcase your characters and artwork in an attractive way. The cover's role is to introduce the work.
For example, to show the action of a hero, use an illustration that shows the whole body in a dynamic pose, as if it were cut out of an action scene. If you want to show a confrontation between a hero and a villain, design them while checking them placed side-by-side.
It is effective to use a composition that matches the character’s features.
It is also a good idea to use a bust-up composition of the character to show the expression on the character’s face clearly. Showing facial expressions will leave an impression on the viewer. A composition in which the character’s eyes seem to be making eye contact with the reader will also make for memorable cover art.
Element Placement
Consider the placement of the work's logo and cover illustration. The reader’s eyes move from left to right, to the center of the page, and then to the bottom. Place the elements with this in mind.
Examples of logo and cover illustration placement can be found in this this article. Please read this for more details.

Nowadays, most comics are distributed through e-bookstores and webtoons. On these sites, covers are displayed smaller than when viewed in person at a bookstore.
When designing a cover, keep in mind that it should look good even when reduced in size; increasing the chances that readers will find your work.
CLIP STUDIO PAINT PRO
for character art, concept art, illustration
CLIP STUDIO PAINT EX
for comics, manga, webtoons & animations
PRO
EX
Single-page illustrations & comics
Multi-page comics/manga & illustrations
Up to 24 frames for gifs or short animations
Unlimited frames for professional animation
Natural, customizable pen and brush tools
Vector layers
More than 10,000 free downloadable brushes and materials
3D models and drawing figures
PSD compatibility
RGB and CMYK compatible
For macOS and Windows
-
Export and print multi-page files
-
Convert images and 3D models into lines and dot shading
Free technical support
Free web services & community
Clip Studio Ask / Assets / Tips / Share