Introduction

If you want to get started with comics, manga, or webtoons, this will help you prepare for the introduction of digital art tools and will explain useful features and techniques of digital art tools and the coloring and shading to utilize those.
The Artist's Guide to Digital Pen and Tablets for Digital Art
If you use digital art tools to draw comics, manga, or webtoons, you are probably using a digital pen or tablet.
These allow you to reflect things such as the pen pressure and tilt of the pen in your touch, expanding the expression of your strokes and coloring.
Types of digital pens and tablets
The following are the main types of pens.
Pen Tablets
These connect to Windows, macOS, ChromeOS, and Android devices to enable drawing.
Moving the dedicated digital pen on the tablet moves the digital art tools on the device. Although it takes some getting used to moving the pen while looking at the display, the advantage is that you can work with good posture and less fatigue since you are working while looking straight ahead. Pen tablets can be used on different devices and are available from a low price-point.
LCD Display Tablets
Similar to pen tablets, LCD display tablets can be connected to various devices to enable drawing. The tablet has a liquid crystal display (LCD), which shows the digital art tools while you are using them.
These are recommended for making the transition from analog to digital art, as it allows drawing while looking at the hand, just like when drawing on paper with a pen. However, the start-up cost is greater than that of pen tablets.
Tablets & Tablet PCs
Tablet devices may use an optional dedicated pen, sold separately, that supports pressure sensitivity. For example, the Apple Pencil is available for Apple’s iPad, the S-pen for Samsung’s Galaxy series, and the Surface Pencil for Microsoft’s Surface. If you already have one of these devices, you may only need to purchase an additional pen.
Windows tablet PCs and Chromebooks may also be compatible with Wacom digital pens. You should check pen and tablet compatibility.
Choosing the right pen and tablet for your needs
Consider the following when choosing a pen and tablet. Also see this article for recommended models.
Operating Environment
Check the system requirements for your digital art application. Conditions will vary depending on the environment.
If using on Windows or macOS, check to see if the pen tablet’s driver is compatible with the OS, and if you’re using an LCD tablet, check to see if the device is compatible with the video cable.
If using a tablet device, check to see if there is a pen that is compatible. The performance of the tablet device itself is also important as it will affect the drawing speed.
Where to Use
This will depend on whether you draw at home or carry your equipment outside.
If using a pen tablet or LCD tablet, you will need to place it on a stable surface such as a desk. Make sure you have enough space on your desk to place it.
If you want to draw while carrying it around, a tablet device and pen combination might be better.
Writing Pressure Level
This is the level of strength where pen pressure will be detected. For example, if there are 4096 levels, the pen pressure at input is recognized divided into 4096 levels. The standard number of pressure levels is 4096, but recently there are more and more products with 8192. For hobbyists, 2048 levels are fine.
Screen size and resolution
When purchasing a tablet device or LCD tablet, you should also check the screen size and resolution. Screen size is the area that can be drawn on. Resolution is the number of vertical and horizontal dots that can be displayed on the screen. Even if the screen size is the same, a finer display is possible with a higher resolution number.
Tips for using digital pens and tablets
When using a pen tablet or LCD tablet, you should check the driver settings for your tablet. That can improve the drawing feel. See here for more information on how to start using a pen tablet.
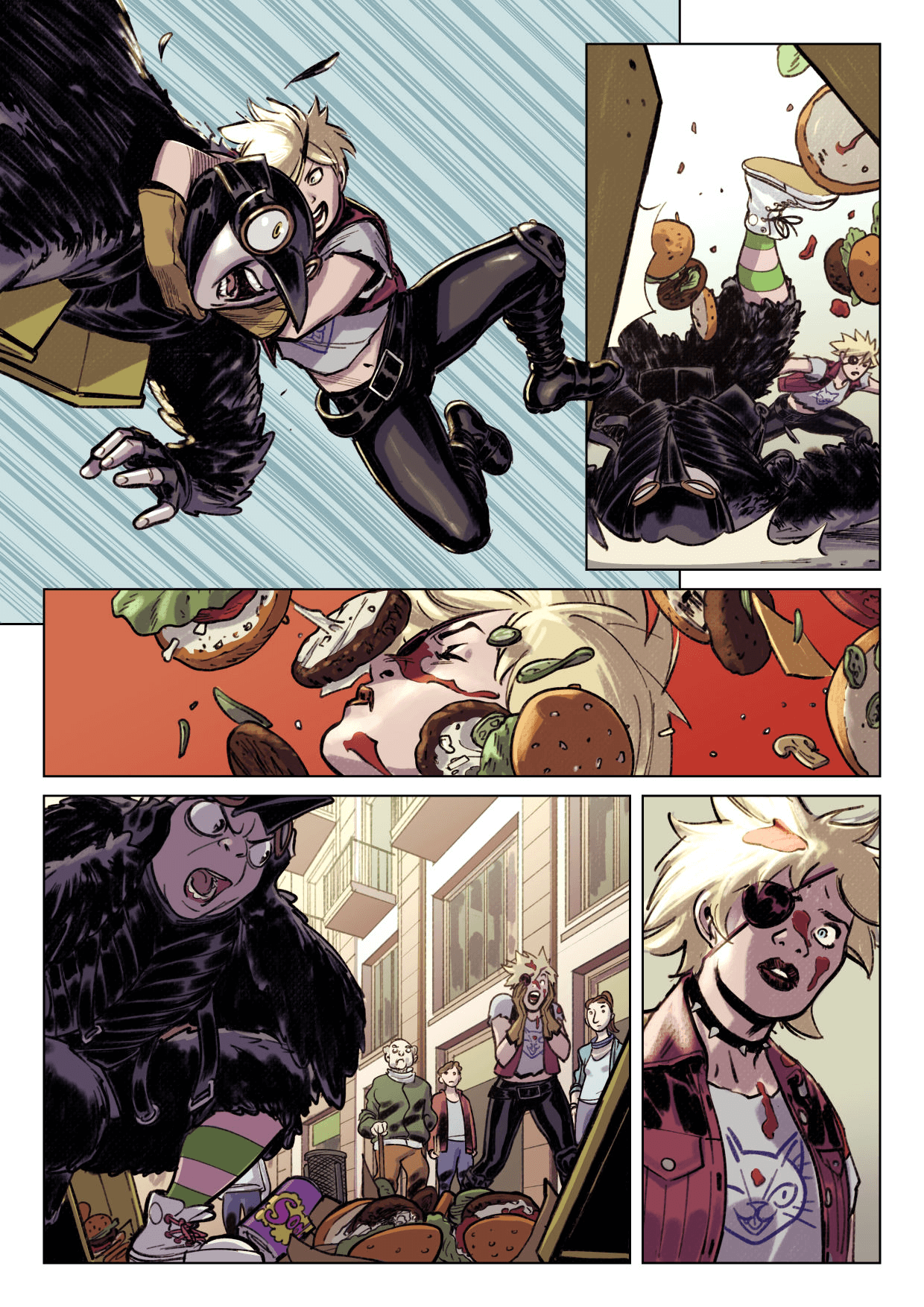
You can also check the settings of your digital art application to draw in it with the same pressure as drawing with a pen on paper. These settings can also be used with external tools, such as a pen dedicated for tablet devices.
With Clip Studio Paint, the pressure sensitivity can be adjusted after connecting the digital pen or pen tablet. The drawing feel can be adjusted by simply drawing a test sketch with your usual pen pressure. It is also possible to set how the pen pressure is reflected for each brush.
See here for more information on how to set pen pressure in Clip Studio Paint.

Mastering Brushes and Brush Settings in Digital Art
This section introduces brushes for drawing digital art, using Clip Studio Paint as an example. Learn here about the types of brushes included and drawing tips that can easily change the feel of your strokes.
Different types of brushes
Clip Studio Paint includes a wide variety of brushes. The brushes can be used for various types of digital art depending on the style, including pencil for rough sketches, pen for smooth line art, watercolor for a delicate touch, and oil color for a dignified feel. From the sketch/rough stage to line art, coloring, and finishing, you can select the brushes you need for each stage from the lineup.
Pencil
Pencils are used for rough sketches and for line art in watercolor style works. If using a pen tablet or digital pen that supports tilt detection, the lines become thicker like a pencil when the pen is tilted. The drawing feel is similar to that of a real pencil.
If the work is to be printed in color or published on the web, you can also utilize pencil techniques such as shading.

Pen
Analog dip ink pens and markers for line art in comics, manga, and webtoons are included in the app. Those are suitable for drawing clear line art.
The G-pen is suitable for lines where strength is added with pen pressure. There are also markers for drawing even lines and calligraphy-style pens. In addition to line art, these pens are also suitable for hatching and other expressions.

Brush
Brushes in Clip Studio Paint create expressions like those of real brushes and can be used for coloring works. There are various types of brushes that can be selected to suit your style.
Brushes that can express a light texture like watercolor brushes on drawing paper are suitable for coloring natural objects and for painting motifs that showing distance. They are recommended for backgrounds such as in webtoons.
Brushes that can layer and spread paint like with oil painting are suitable for portraying textures. Those are recommended for coloring the covers of comics and manga with a realistic style.
Also see Coloring techniques and tools for examples of how to use them.

Airbrush
Airbrushes that spray ink as a mist are also in the app. They are ideal for lightly layering colors or creating gradients with smooth color variations. They are also good for coloring when you want to add simple gradients in webtoons and other applications.
Also see Coloring techniques and tools for examples of how to use them.

Customizing Brush Settings
Clip Studio Paint’s brush tool has a variety of settings that allow you to reproduce lines exactly as you envision them, such as differing line thickness and touches with just the right amount of analog and material feel. The brush tool can also be customized to meet your demands, whether it be for lines as close to analog pencil lines as possible, or for a flawless coat of paint. You can also create brushes whose opacity changes depending on the pressure you apply and customize them to your satisfaction. See this article for brush setting items.
There are too many setting items to understand! If you are not familiar with the settings, here is an example where just one setting was changed, creating different brush strokes.
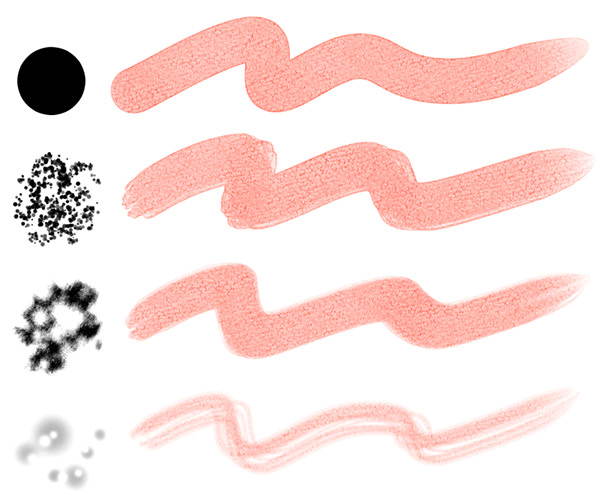
The following figure is what happens when the brush shape of the Round watercolor brush in the Brush tool is changed. Changing just the brush shape will change the impression of the stroke. An introduction to how to use these settings can be found in this article.

Changing the texture design is another easy way to change the impression of the stroke.
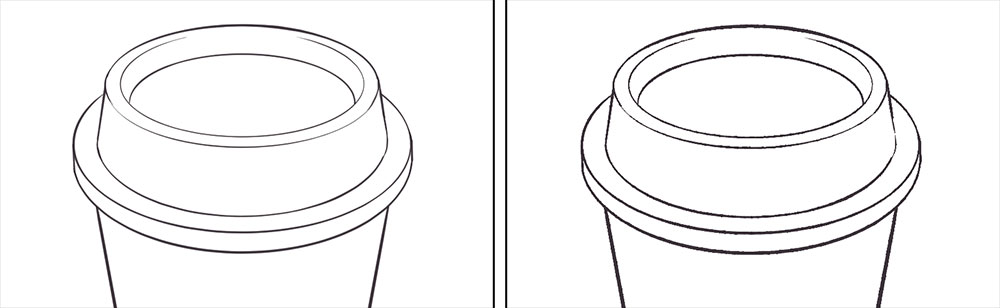
Similarly, changing just the brush tip shape with pens too can change the stroke.
G-pen and Real G-pen are in Clip Studio Paint by default, and the G-pen uses a circular shape for the brush tip. Real G-pen uses a different brush shape.
G-pen produces smooth, clean lines. When drawing with Real G-pen, you can show texture as if drawing with a pen on paper. Customize as you like.
* The figure below has more prominent texture than normal to make the effect easier to understand.

Creating your own custom brushes
Want to save brushes with settings that you often use in Clip Studio Paint? It’s easy to create your own custom brushes.
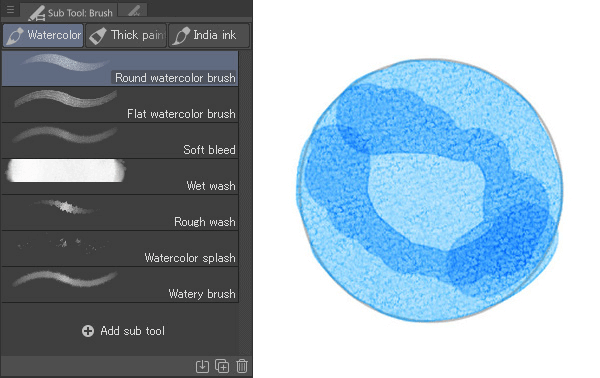
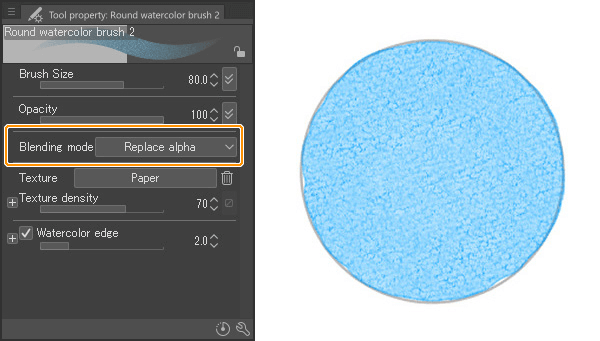
Select a brush with settings similar to the brush you want to create. In this case, we selected Round watercolor brush. This brush is set to darken the color of the area where strokes overlap.

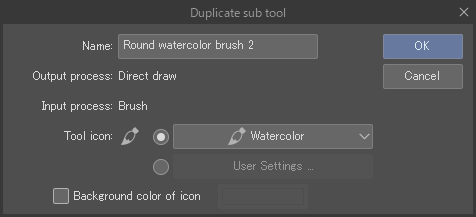
Select Duplicate sub tool from the Sub Tool palette menu. When the dialog box appears, enter a name, and then tap OK.

Select the duplicated pen from the Sub Tool palette and make settings in the Tool property palette or the Sub Tool Detail palette.
In this example, we changed the Blending mode to Replace alpha so that smudging does not occur even with the strokes overlapped. See here for other settings.

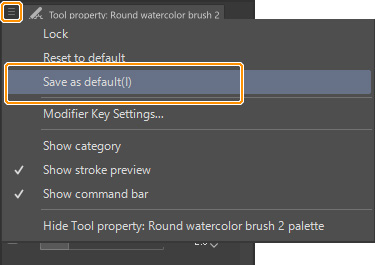
Select Save as default from the Tool property palette menu. This will register the settings as a brush.
You can also restore to the settings you made here by selecting Reset to default.

Your original custom brush is now done!
Harnessing Layers and Layer Masks for Digital Art
Layers are essential for creating artwork using digital art apps. Using layer masks along with layers broadens the way layers are used.
Understanding layers and layer masks
Layers are used when drawing illustrations or comics with digital painting apps such as Clip Studio Paint.
What is a Layer?
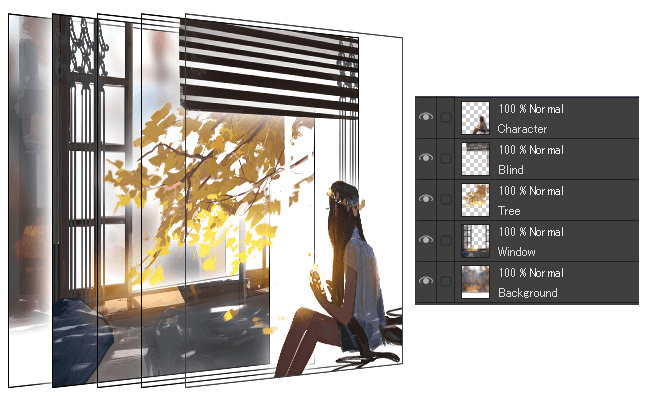
A layer is like a transparent film. Lines and colors are all drawn on this transparent layer. When all of these layers overlap each other, the result is what is visible on the canvas. The layer below is hidden by what is drawn on the layer above it.
Layer management in Clip Studio Paint is done in the Layer palette. The Layer palette allows you to manage the order in which layers overlap, layer effects, and the like.

What is a Layer Mask?
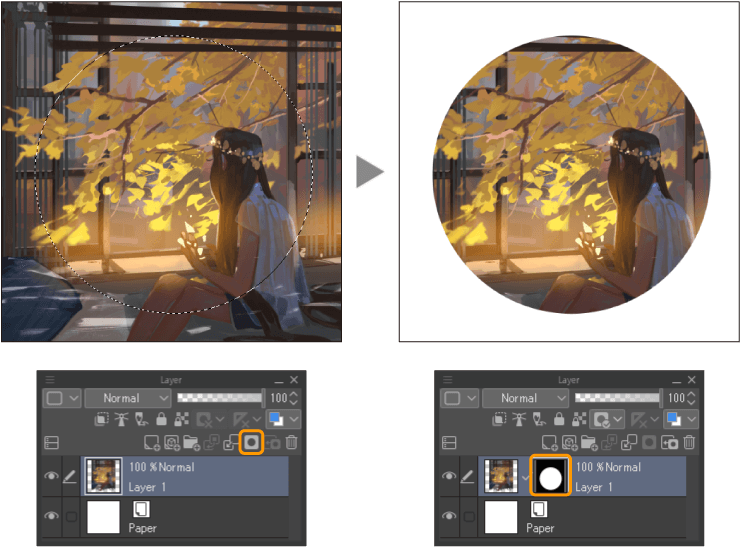
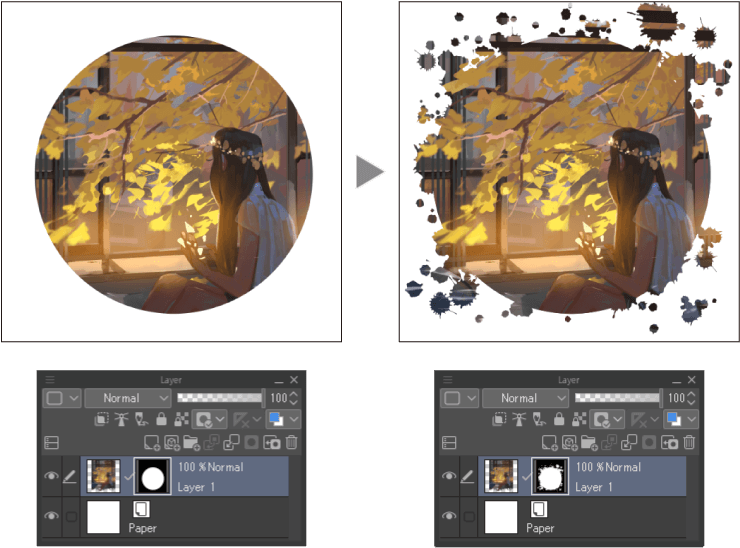
Layer mask is a function that allows you to hide part of the drawing in a layer. Unnecessary areas such as protruding parts can be hidden. Unlike an eraser, it does not erase the drawing, so it is easy to readjust the areas to display.

Benefits of using layers
When creating digital art, the parts, lines and fill, rough/draft/fill/finishing, etc. can be drawn on separate layers. Separating layers allows corrections and adjustments to be made on a layer-by-layer basis, which is more efficient.
Separating layers per part makes it easy to adjust the layout later.

The color of just certain parts of the picture can be changed.

Tips for Using Layer Masks
When using a layer feature to change colors, the amount of effect that impacts the layer below can be changed by hiding some of the layer’s effects.

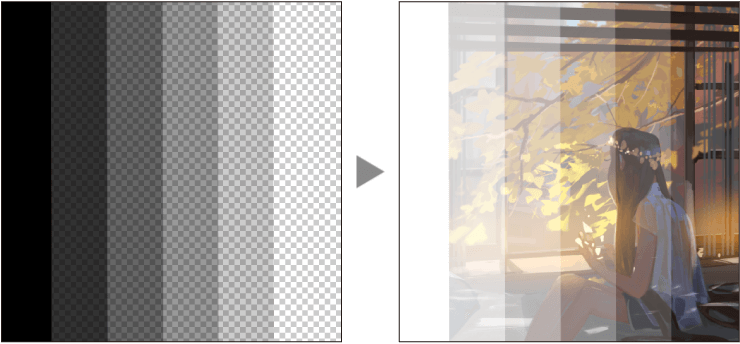
Layer masks can also reflect opacity. When gradients are drawn on a layer mask, the drawing on the layer will be displayed according to the opacity of the layer mask.

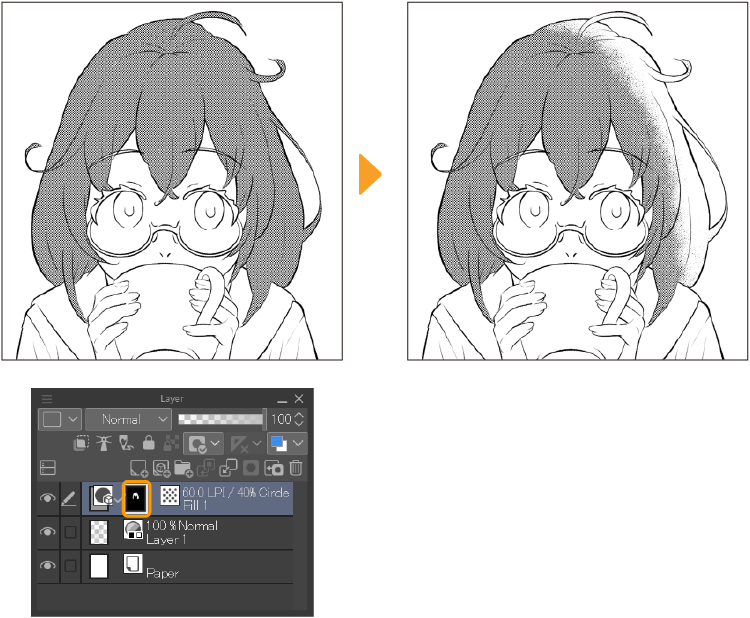
When producing black-and-white comics or manga in Clip Studio Paint, a layer mask is used to specify the range in which to apply tone.
When you want to express texture and gradient by erasing tones, edit the layer mask.

Understanding Color Theory and Palettes
Knowledge of color theory can improve readability in comics and webtoons. It is also important to match the color scheme to the character’s features.
This will introduce how to choose colors using palettes in Clip Studio Paint.
Color theory basics
Color theory is the basic guideline for effective color schemes. We must also not forget the impression each color makes. The intent behind the work can change depending on the color scheme. Learning color theory will enable your message to be communicated more clearly. Here are some of the basics of color theory.
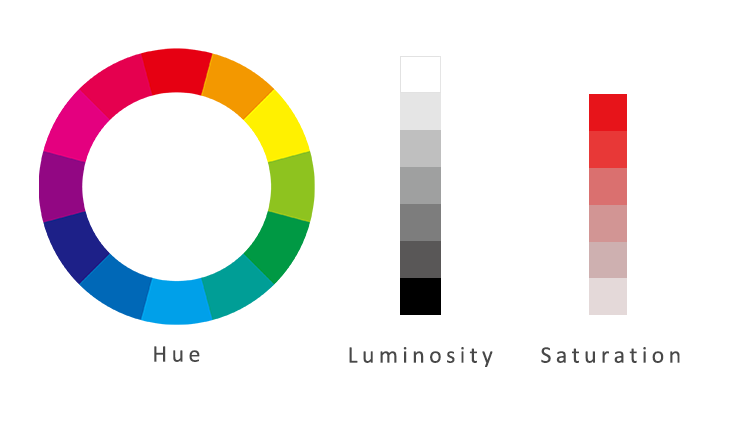
First, you should become familiar with hue, saturation, and luminosity in order to choose colors.
Hue is the tone of a color, such as red, blue, or yellow. On a color selection screen in graphics software, this corresponds to the circle for selecting surrounding color shades.
Saturation is the vividness of a color. The higher the saturation, the more vivid the color selected in hue. A lower saturation makes the color closer to white if luminosity is high, and closer to black if luminosity is low.
Luminosity is the brightness of a color. Black is unaffected by hue or saturation, but increasing the luminosity will turn it into white, and decreasing it will turn it into black. Intermediate tones are gray.
Luminosity is determined by the brightness of each color regardless of its hue. For example, when we compare red and yellow, yellow has a higher luminosity than red because yellow is a more reflective color.

Choosing the right color palette
Color schemes are very important in the production of color comics and webtoons. Be careful not to choose too many colors though! Choosing too many colors will look busy and make it difficult to read. The exception is if you want the scene to look busy.
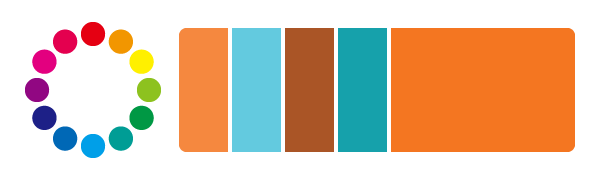
Here, we will introduce how to choose a basic color using the color wheel.
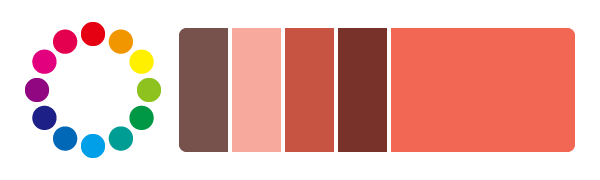
Monotone is a color scheme in a key color is selected from a hue circle. Using the selected color, choose colors of varying luminosity and saturation. This creates an overall subdued tone.

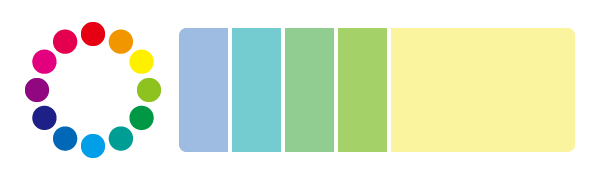
For an analogous color scheme, select a key color from the color wheel and combine colors adjacent to the selected color. Since there is little difference between the colors, it creates a unified tone.

For complementary colors, select a key color from the color wheel and combine colors that are opposite each other. This is the combination with the strongest contrast. It is suitable for emphasizing areas that you want to stand out.

The triad color scheme selects a key color from the color wheel and combines the colors at the positions where the color wheel is divided into three. The result is a balanced and stable tone while increasing contrast.

Creating your own custom color palettes
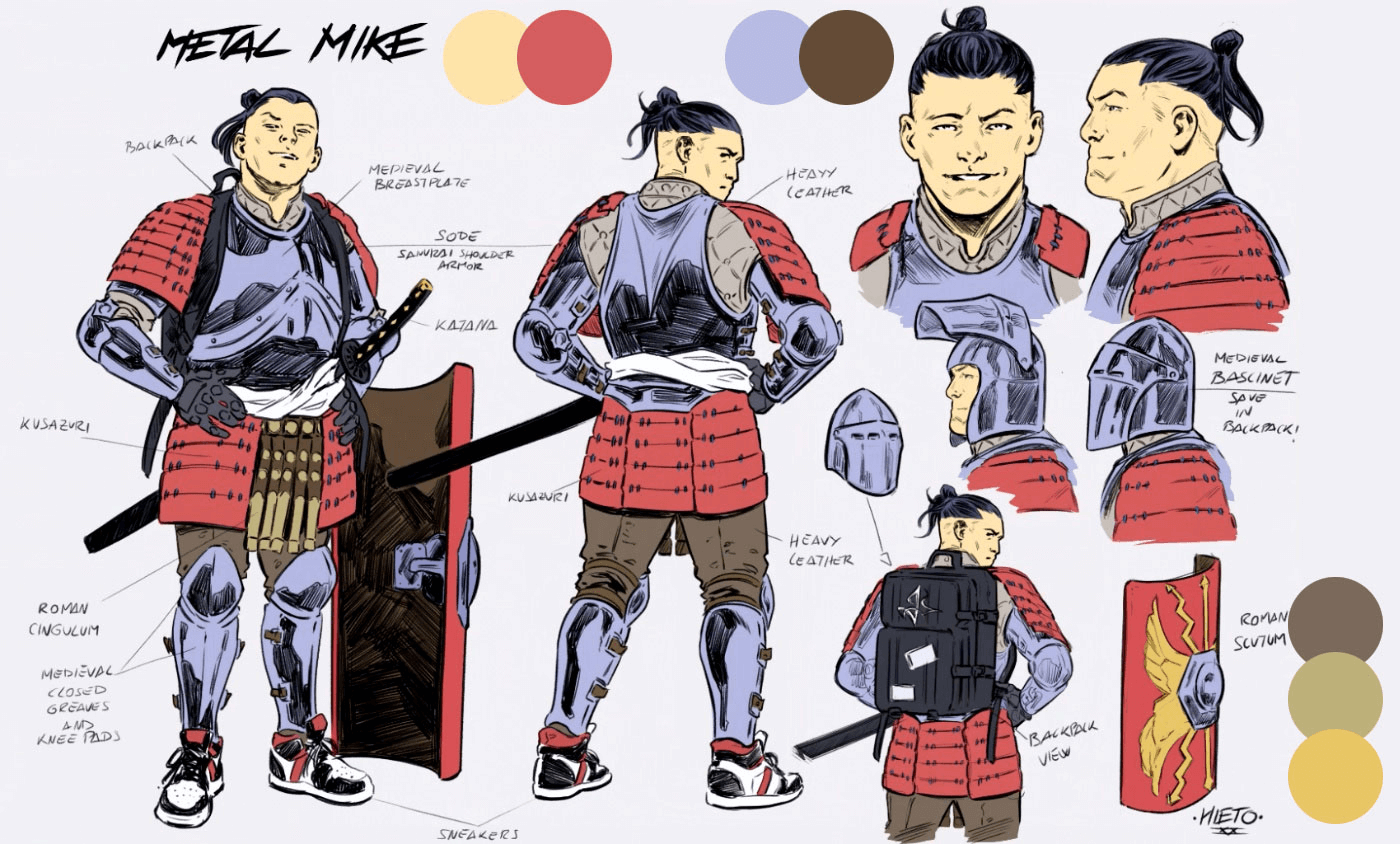
In comics and webtoons, the color scheme is determined at the time of character design to ensure consistency of characters and small objects within the work.

With Clip Studio Paint, there is a function to select just the colors to use for characters and small objects.
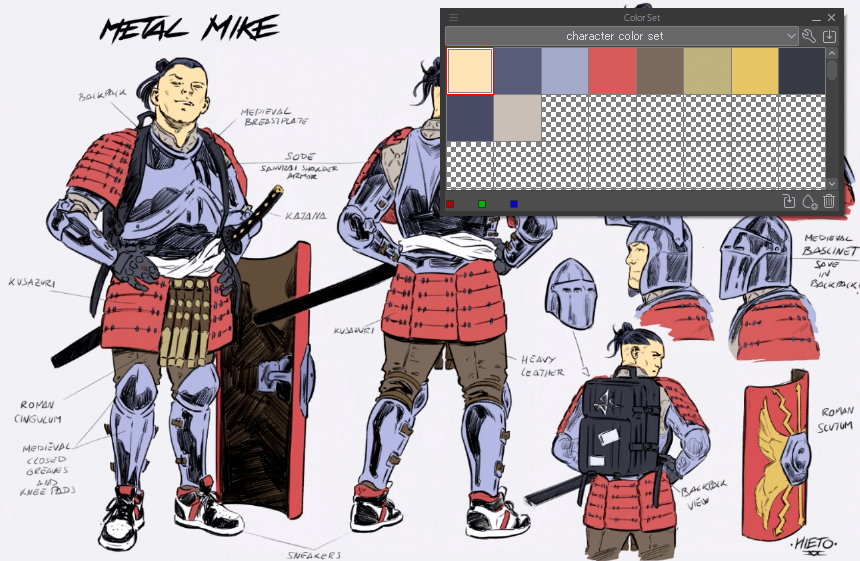
Color Set palette
The Color Set palette in Clip Studio Paint allows you to register the colors you want to use. It is convenient to create a color set in which just the colors regularly used for the characters can be registered.

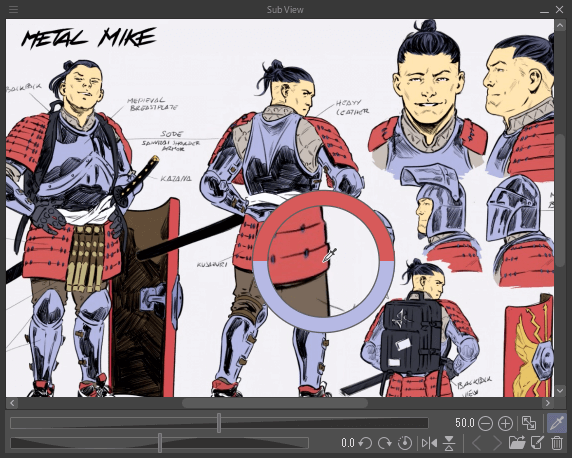
Sub View palette
The Sub View palette in Clip Studio Paint allows reference images to be imported and displayed. Multiple images can be registered, and the display can be switched on the palette. This is useful if you use a character setting sheet for reference.
You can use the eyedropper to select colors from a reference from the Sub View palette.

Exploring Inking Techniques for Comics, Manga, and Webtoons
Comics, manga, and webtoons usually need clear, pen-drawn lines. This section introduces some inking techniques.
Different types of inking styles
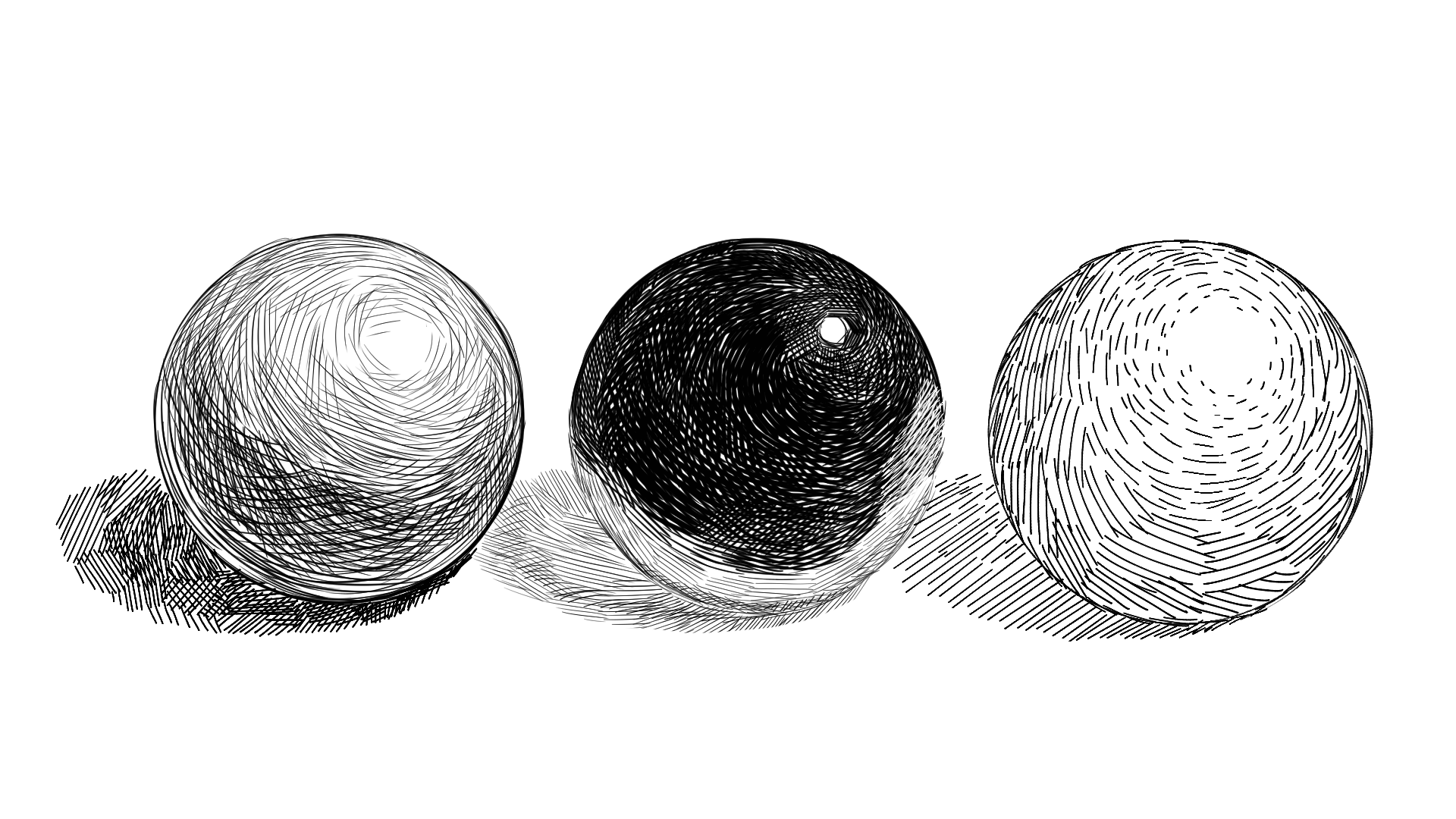
Inking styles are not only for drawing lines, but can also express texture, shadows, and the like.Hatching is a technique of expressing shadows with straight lines. Shading can be expressed by the density of lines. The right sphere in the figure below uses hatching.
Cross hatching can express more complex shading by adding line intersections in addition to the hatching technique. The two spheres on the right in the figure below show this. In addition to the examples in the figure below, you can also create different impressions by varying the thickness of the lines.
These inking styles are similar to penciling techniques, but the use of the pen’s sharp lines gives a different impression than the softer touch of a pencil.

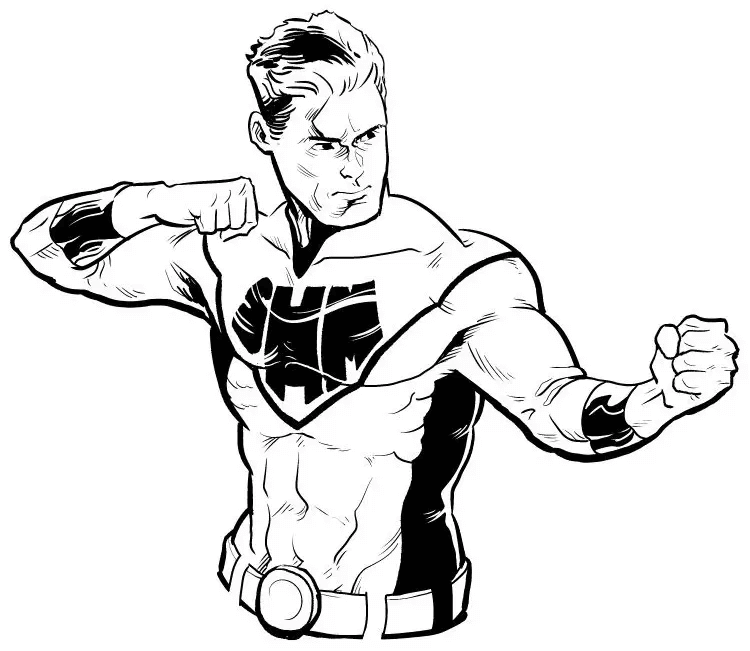
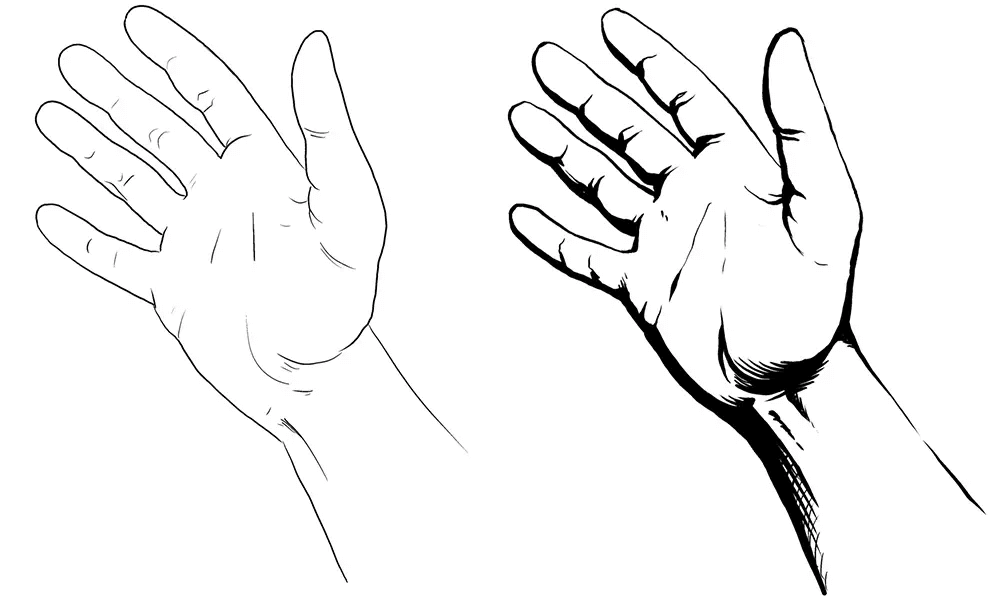
Traditionally in American comics, the direction of the light source and its texture are often expressed by drawing lines of different thicknesses with a pen.
The hand on the right in the figure below expresses the light source by differing the line thickness compared with the hand on the left. The thin lines are the areas facing the light. The part facing away from the light source is drawn with thicker lines.

Inking digitally vs traditionally
To perform traditional inking, you’ll need tools such as a brush, dip pen, or milli pen. If you use a brush or dip pen, you will also need an ink well.
Different supplies are used for different types of lines, such as a milli pen for drawing even lines and a dip pen for drawing lines with differing thicknesses.
There are also different types of dip pens, such as G-pen, which creates stronger or weaker pen pressure. A mapping pen can be used to draw thinner lines than the G-pen while giving stronger or weaker strokes with pen pressure. We recommend that you try drawing lines to find a pen that is easy to draw for you.

With digital art apps, just prepare the device to use the digital art app on, connect a digital pen or pen tablet that is compatible with the device, and you are ready to draw.
Various types of pens can be used with one digital art app. Adding more types of pens will not reduce the free space on your desk, nor will your hands get dirty with ink.
Clip Studio Paint includes six types of dip pen-style brushes and some marker-style brushes, totaling ten types of brushes.
In addition, you can customize the brush settings to create a pen that is easy for you to use. If customization is too much work, more than 55,000 brush materials can be downloaded from Clip Studio ASSETS, Clip Studio Paint materials site. More than 30,000 of them are free.
The hassle of trying out a new pen is no different than with analog, but with a digital art app, you can try out new pens without cluttering up your desk or having to go shopping.
Correcting mistakes in inking
To correct a line drawn with an analog pen, white poster color or color ink is used to fill in the incorrect area after the ink has dried.
A line on a white-filled area can only be redrawn after the white ink has dried.
The same applies if you want to change the thickness of the line. If you want to correct a line by making it thicker, you can simply add to it, but if you want to correct a line by making it thinner, you have to thin the line that is too thick with white ink. Depending on the condition of the manuscript, the next task cannot be done until the ink is dried.
With digital, there is no need to wait for ink to dry. Lines can be erased with an eraser, just like with a pencil, and new lines can be redrawn right away.
Tips for digital inking in Clip Studio Paint
To ink in Clip Studio Paint, you should set up your pen tablet as described in Tips for using digital pens and tablets before finding the brush that is right for you. This will ensure the best drawing feel.
To make Clip Studio Paint inking easier, we recommend using vector layers. The thickness and shape of lines drawn by creating vector layers can be freely adjusted later. In addition, lines do not deteriorate even if enlarged or shrunk.
The eraser for vectors is also useful to cleanly erase where lines intersect. See this article for more information on the useful features for vector lines.
Perspective Basics
Comics, manga, and webtoons are works drawn on a flat surface, but the use of perspective can bring a three-dimensional effect to these works. This section introduces some typical perspective techniques.
Understanding perspective in art
To create a three-dimensional effect on a flat surface, techniques called line perspective or point perspective are used.
Objects in the foreground are drawn larger and objects in the distance are drawn smaller, so that they disappear at a vanishing point on the horizon.

The number of vanishing points can be changed to suit the scene.

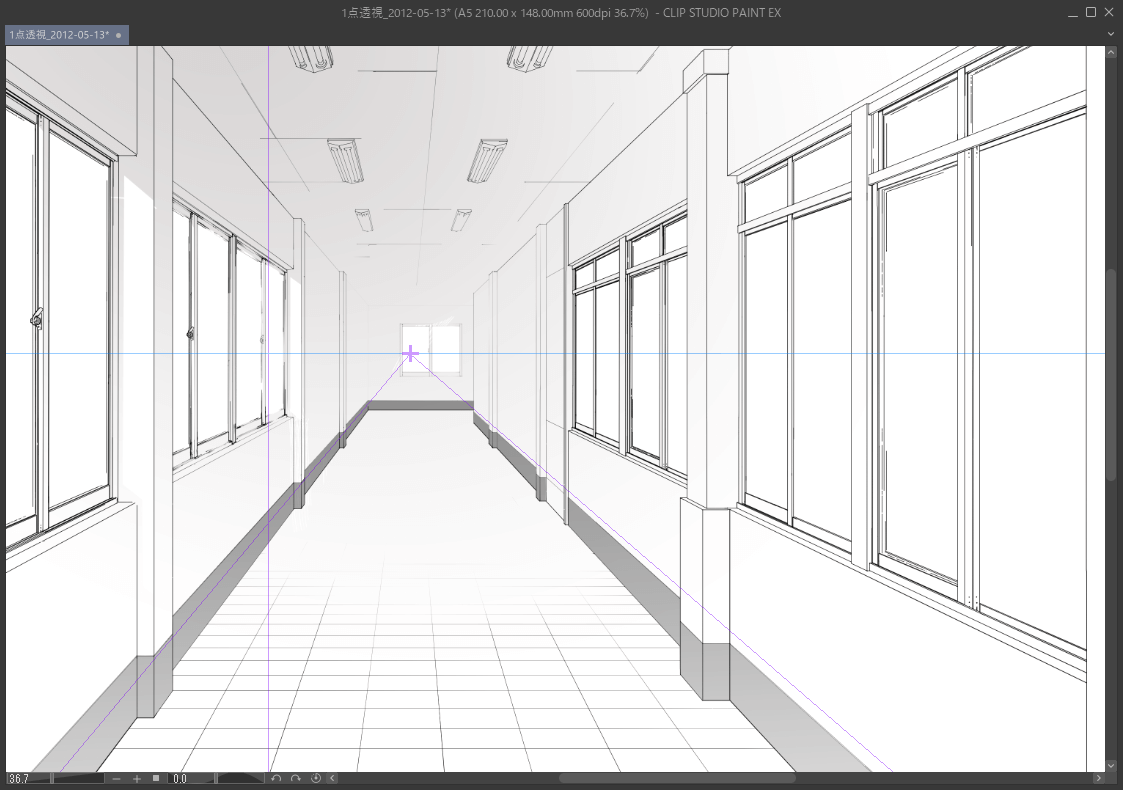
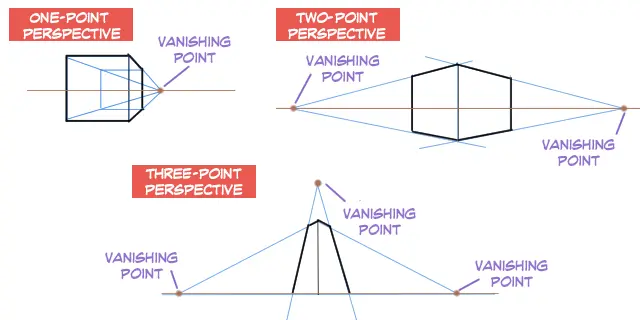
One-point Perspective
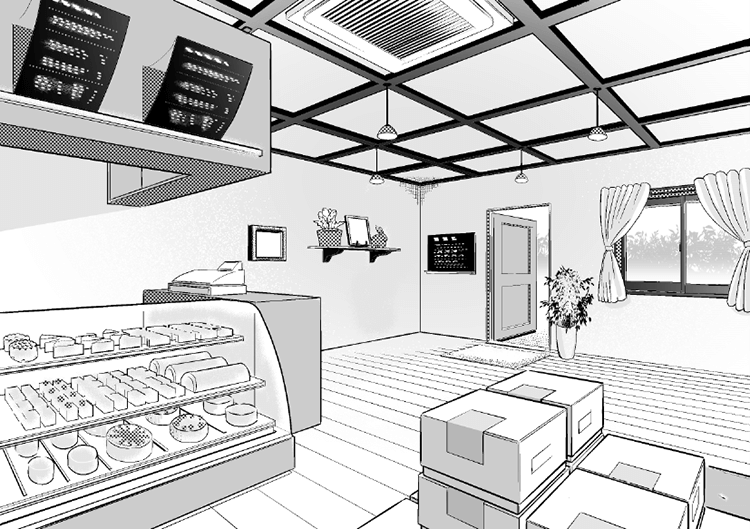
One-point perspective is when all objects converge to a single vanishing point. It is the simplest perspective and can be used to draw hallways and the like.
Two-point Perspective
Two-point perspective is when there are two vanishing points. It is used to draw the exterior of a building, for example. A characteristic feature is that all vertical lines are perpendicular to the horizon.
Three-point Perspective
Three-point perspective has three vanishing points. Adding a third vanishing point above (or below) the vanishing point of a two-point perspective is suitable for depicting the view looking down on or up at a building.
Different types of perspective
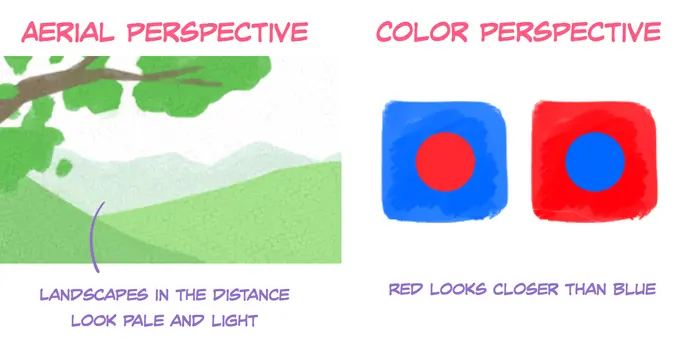
Aerial perspective is recommended for subjects that are difficult to depict with a defined vanishing point, such as large mountains rising in the distance or meadows with a flat surface that goes on and on.
The further away something is, the more indistinct its outline appears and the bluer it appears. This phenomenon caused by the atmosphere is incorporated into aerial perspective.
When drawing a color background, coloring that incorporates this characteristic can express depth.
To incorporate aerial perspective into a black-and-white manuscript, perspective is controlled by using a gradation expression as well as the thickness of lines.
These color and line expressions can be combined with ordinary perspectives to effectively express perspective.
In addition, there is another technique called color perspective. When two shapes of the same size, one red and one blue, are placed side by side, the red one appears to be in front and the blue one in the back. This is because the warmer colors appear to be closer than cooler colors due to the visual effect of the colors.

Drawing objects and environments in perspective
This section introduces how to draw backgrounds in perspective. Clip Studio Paint has a feature called Perspective ruler. By setting the number and position of vanishing points, you can draw a line along the vanishing points.
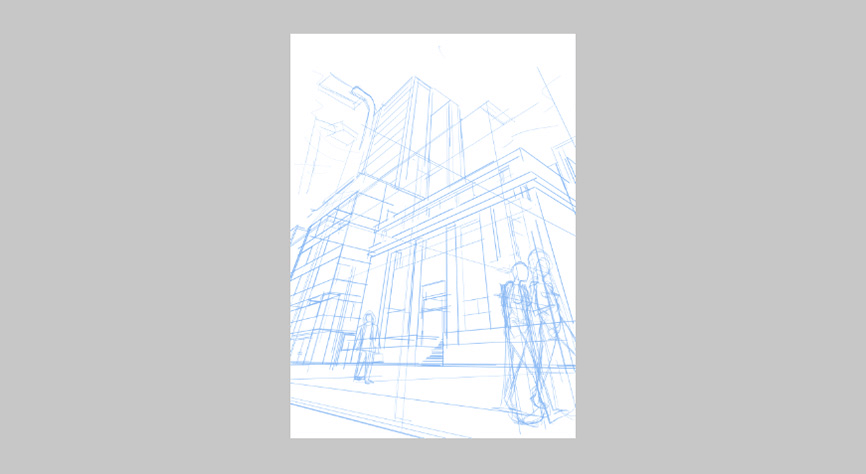
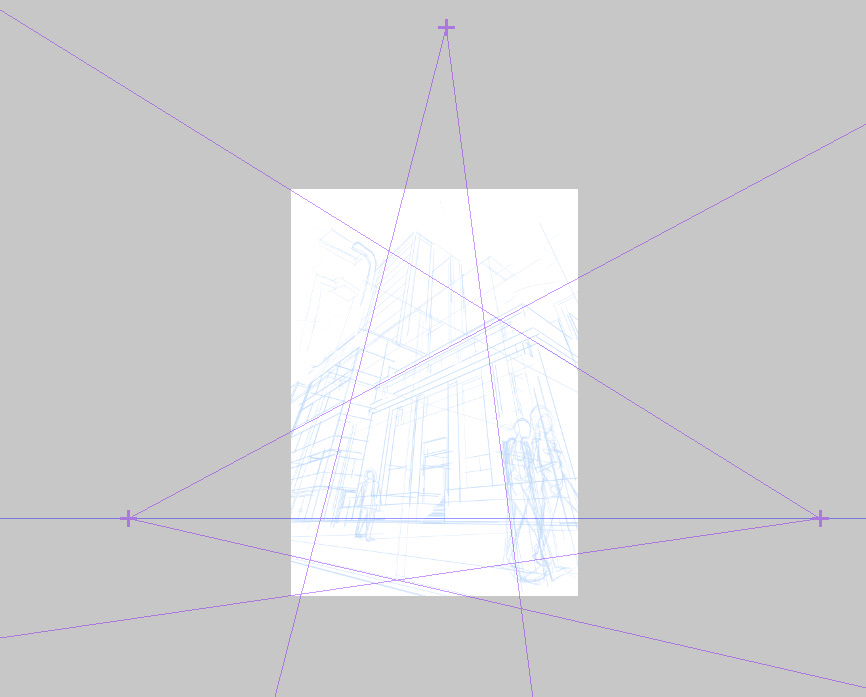
First, you draw a rough sketch. The composition is looking up at a building from below.

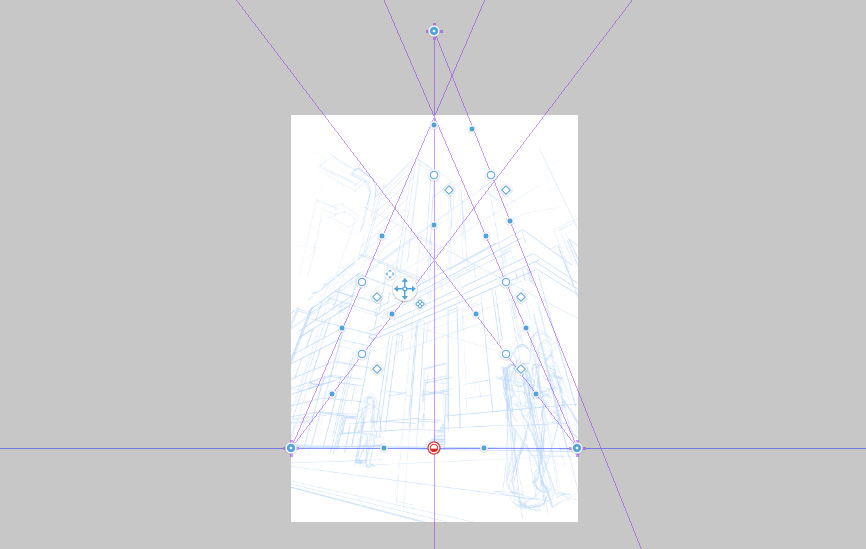
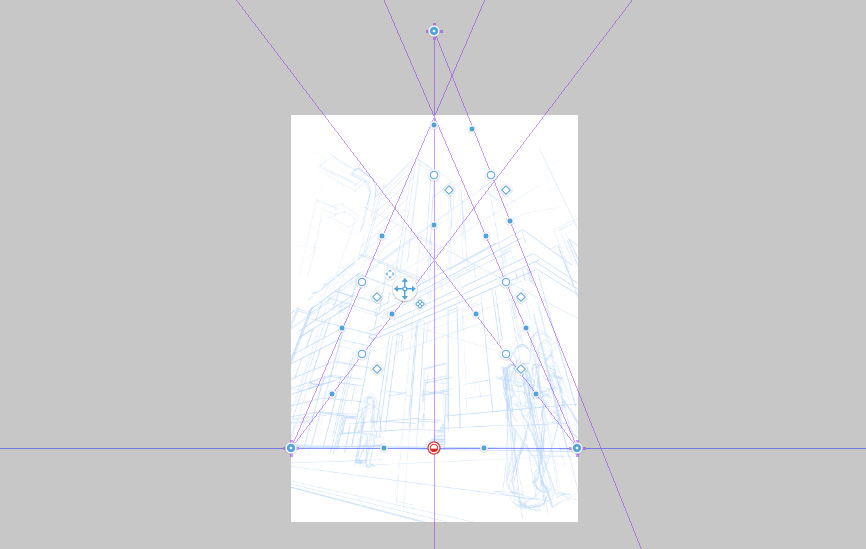
Select the Layer menu > Ruler/Frame > Create Perspective Ruler to create a three-point perspective ruler.

Align the perspective ruler so that it matches the line art in the rough sketch. Since the composition is looking up at a building, the eye level is vertical between the ground and the building so that the line of sight is from the bottom to the top.
Eye level is the height of the viewpoint. With a photograph, it is the line that represents the height of the camera’s position.

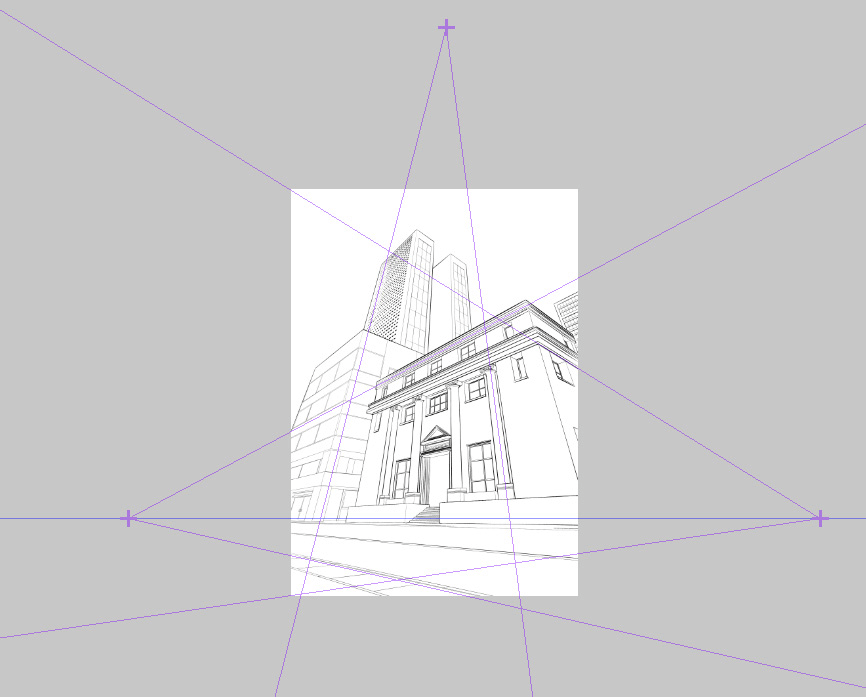
Move the position of the vanishing point so that it matches the line drawn in the rough sketch.

Lines can be drawn with a pen so that they snap to the direction of the ruler.

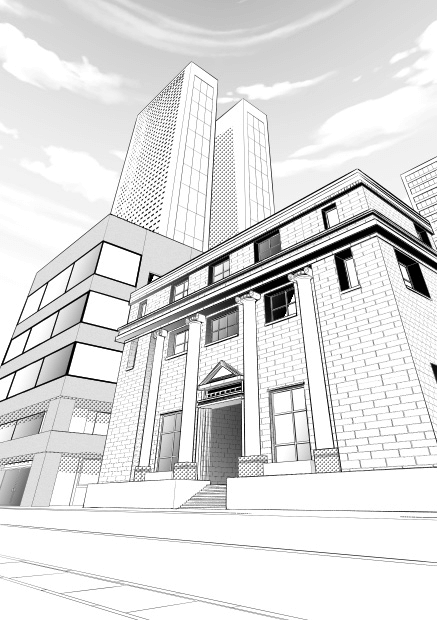
Add tones and other effects to complete the background.

See this article for how to use Clip Studio Paint's perspective rulers.
Background composition utilizing perspective
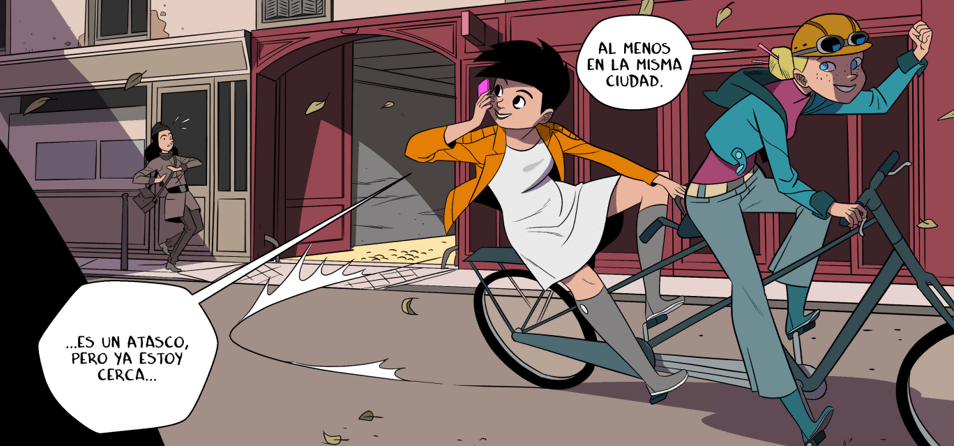
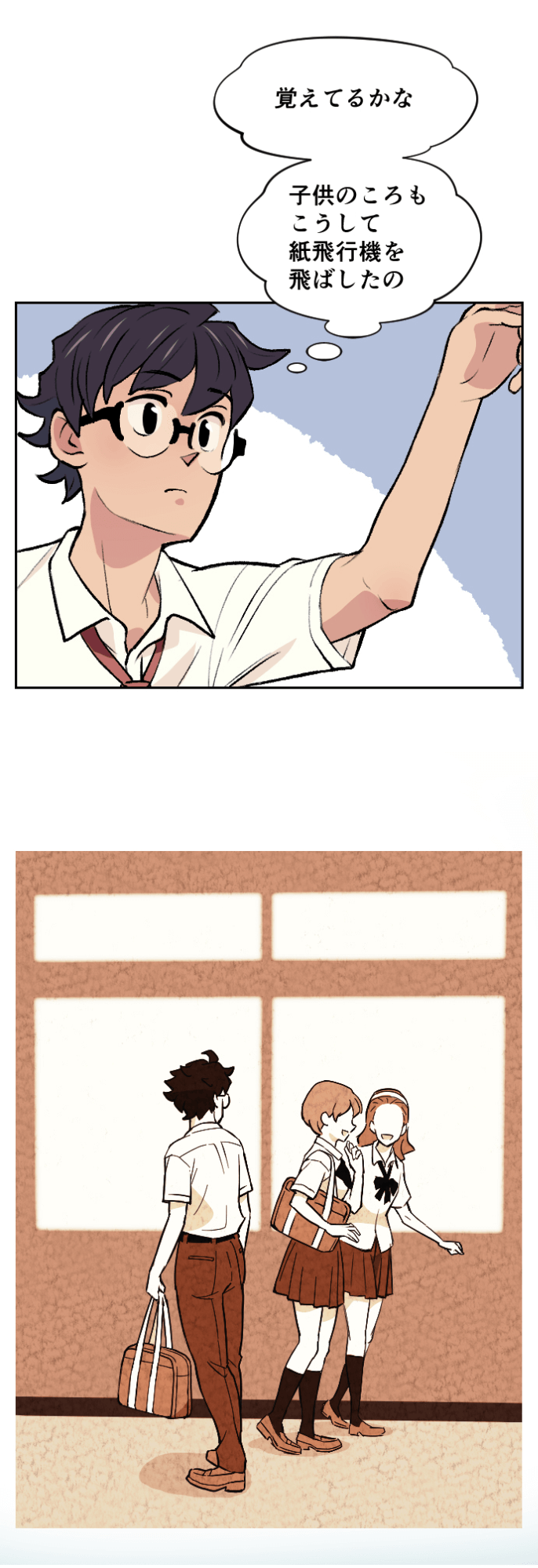
In comics, manga, and webtoons, backgrounds can be drawn to represent time, place, and the like.
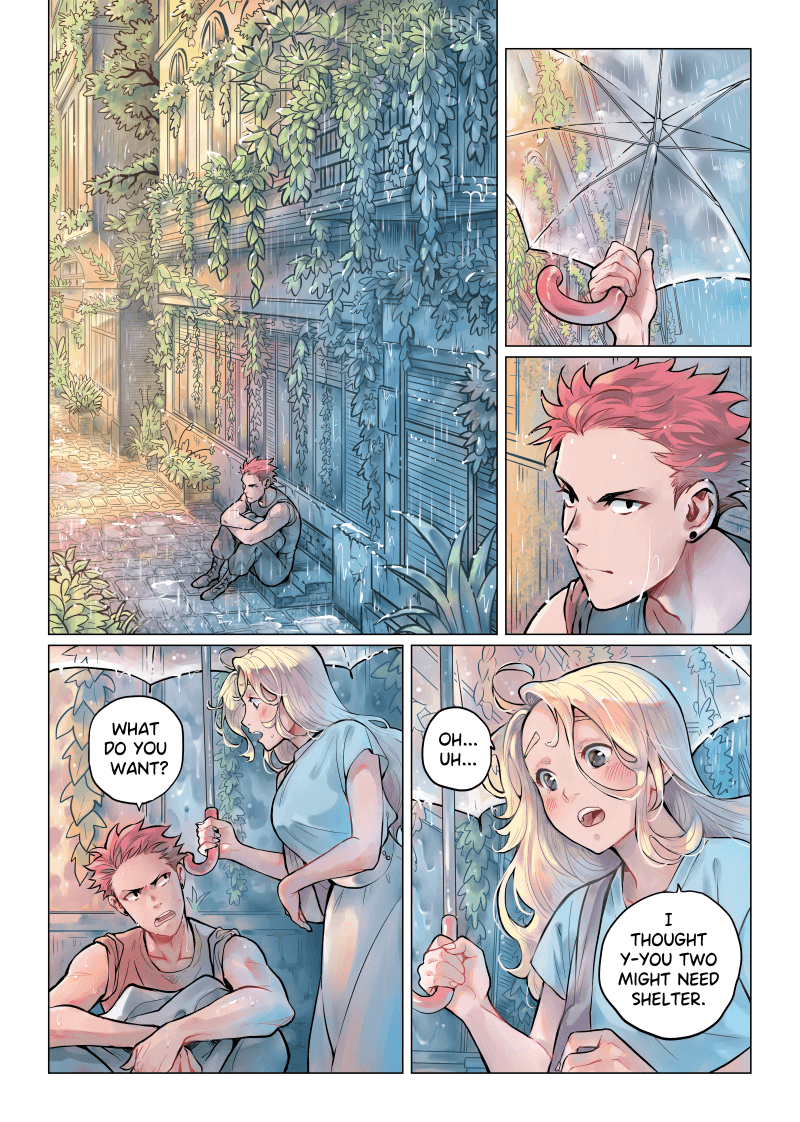
What kind of situation is your character in? Draw the background larger to show where they are.
In the work below, it’s easy to see that the character is sitting under a building because the background is large.
Here, perspective is used to express the size and depth of the building and accentuate the character’s sense of loneliness.

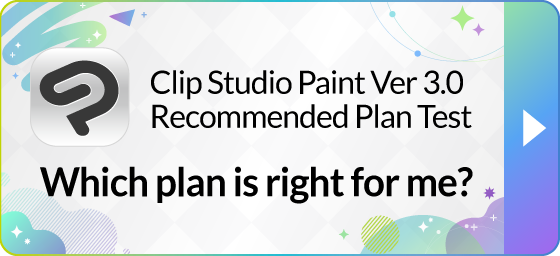
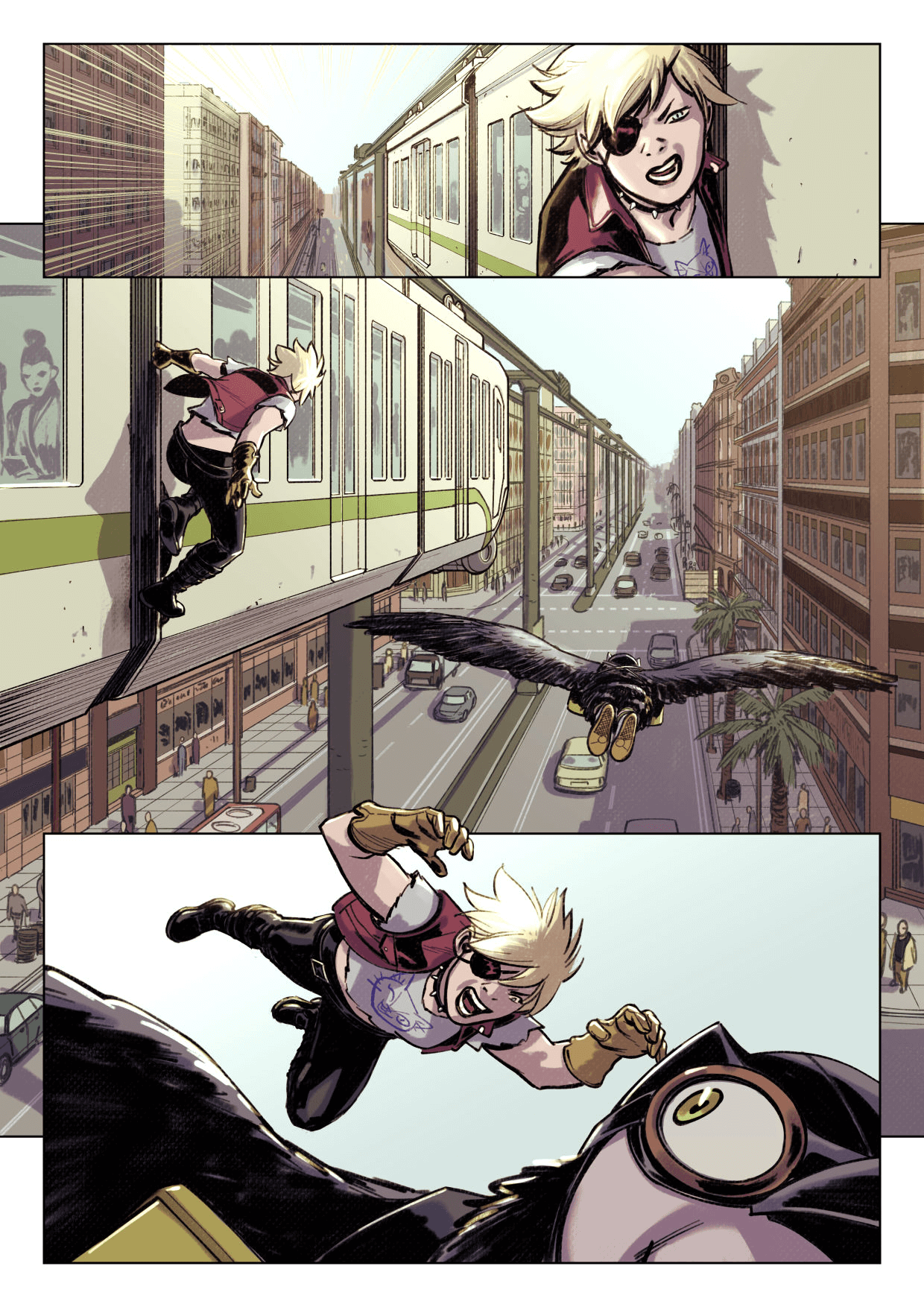
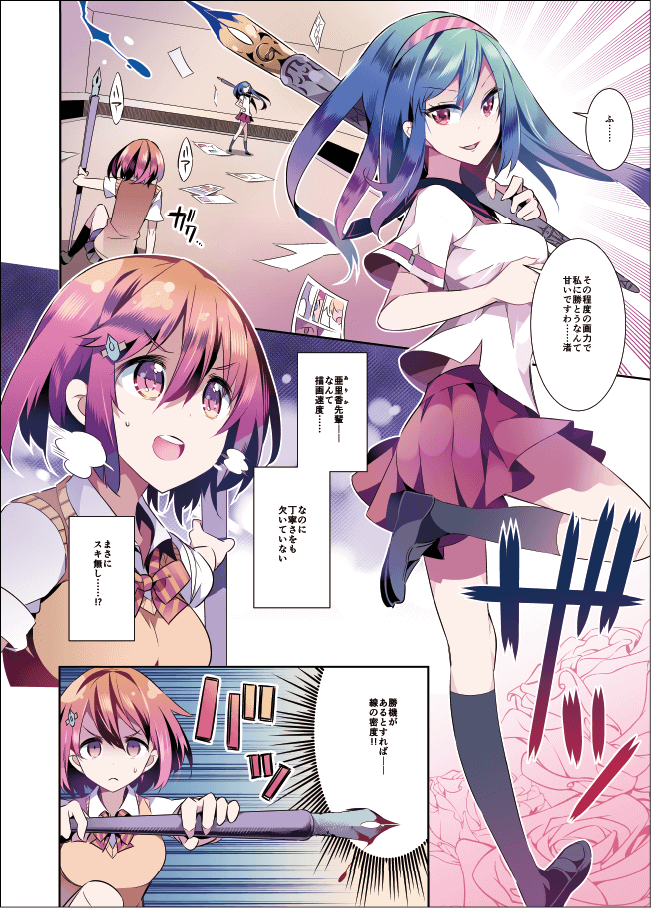
Perspective is also useful in expressing powerful action scenes.
In the first and second panel of the following comic, the depth of the train and buildings is expressed using one-point perspective.
In the second panel, the eye level is set at a height close to the character’s eye level, so the road and cars are drawn smaller at the bottom to express the difference in height. Perspective is utilized to create a dynamic composition.

Light and Shadow: Realistic Lighting to Create Depth and Dimension
Importance of Lighting and Shadows
Realistic lighting can make the scene on the screen more convincing. Lighting and shadows play an important role in the mood of a work.
Realistic does not mean that the shadows need to be like in a photograph. The following work is drawn with simple shadows, as in animation.
However, the flame of the campfire is used as the light source, with highlights and shadows placed in the correct direction. The light contains the color of the flame. Although not like a photograph, this is also realistic lighting.

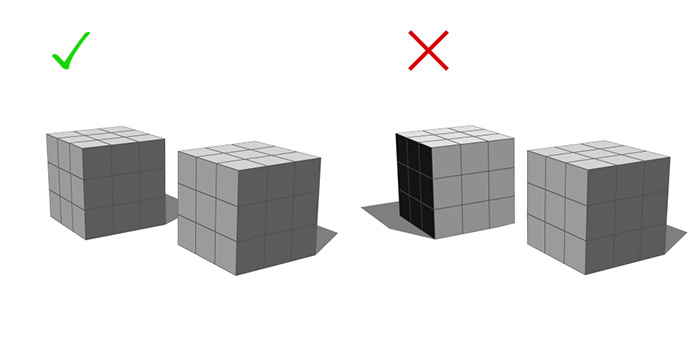
Figure below is 3DCG. Cubes are lined up.
Those on the left have light sources in the same direction, while those on the right side use a different light source for each cube.
Although the cubes are simple, they look out of place when cubes with different light sources are lined up.

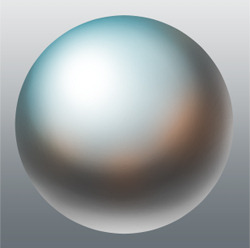
Types of Lighting and Shadows
Learn the types of lighting and shadows in order to draw correct lighting and shadows.

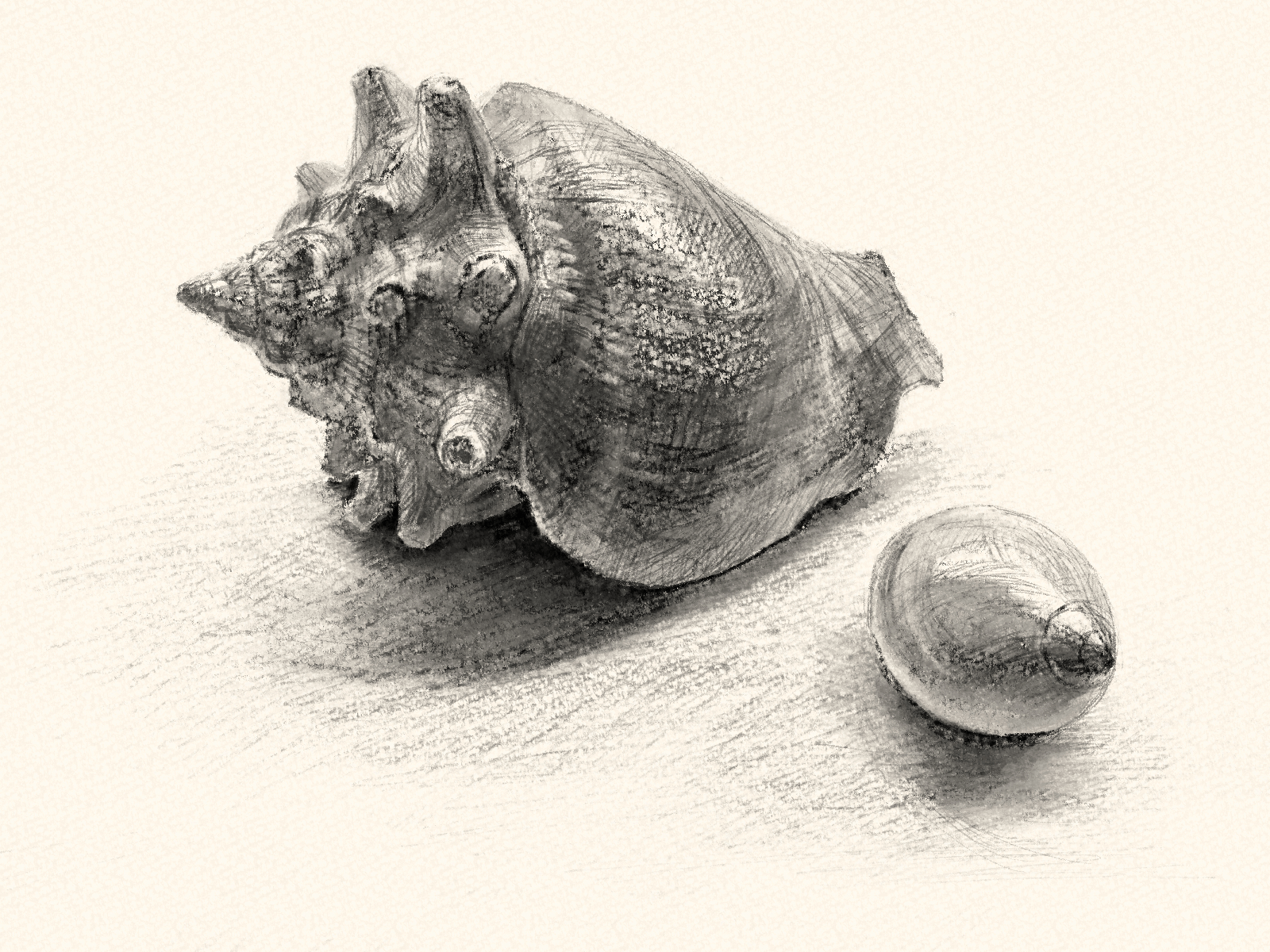
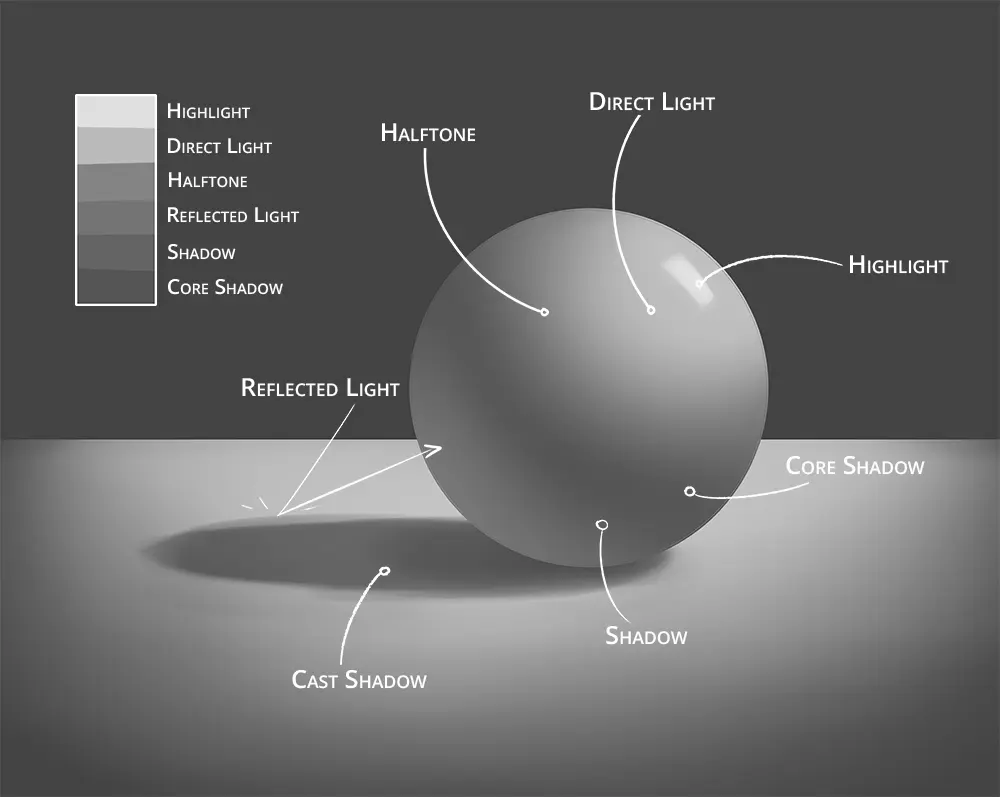
The light source is on the upper right side, making that part of the sphere the bright area. The lower left side of the sphere is the dark area, and the other light is reflected light.
Bright Areas
- Direct light: This is the area facing the light and where the brightest light is visible on the object. It is also called passive highlight.
- Halftone: This is the area between light and shadow where it begins to darken. It is also called the base color (flat color) of an object.
Dark Areas
- Core shadow: This is the outline of the shadow. In the case of a sphere, a ring-shaped core shadow can be seen along the surface profile. Since neither direct light nor reflected light bouncing off the table can touch this area, this area is usually a darker shadow.
- Shadow: This is the neutral tones between the lightest and darkest tones of the shadow.
- Cast shadow: This is the shadow projected by an object illuminated by light. Its shape may expand or contract depending on the angle of the light. The darkest region of a cast shadow is called the umbra.
Reflections
- Highlight: This is the light reflected from the light source. The position of the highlight changes depending on the viewpoint. When the viewpoint is moved, the position of the highlight changes at the same time. It is a brighter color than direct light. This is also called active highlight.
- Reflected light: This is the light that bounces off the table and is projected onto the sphere.
Creating Light Sources and Casting Shadows
First, to add shadows to your work, consider the location of the light source.
It is very important to consider the light source as a reference for adding light and shadow.
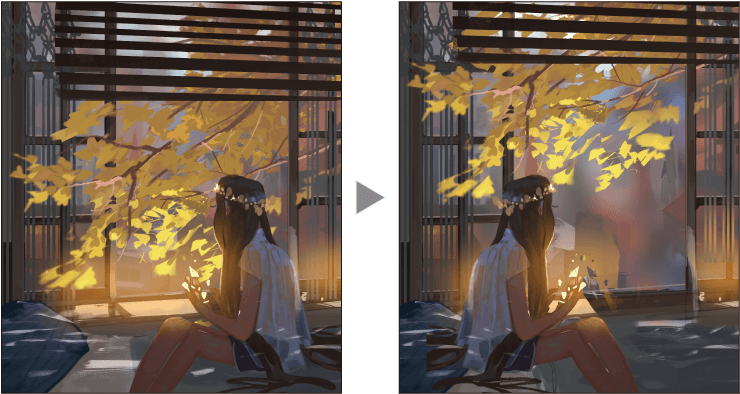
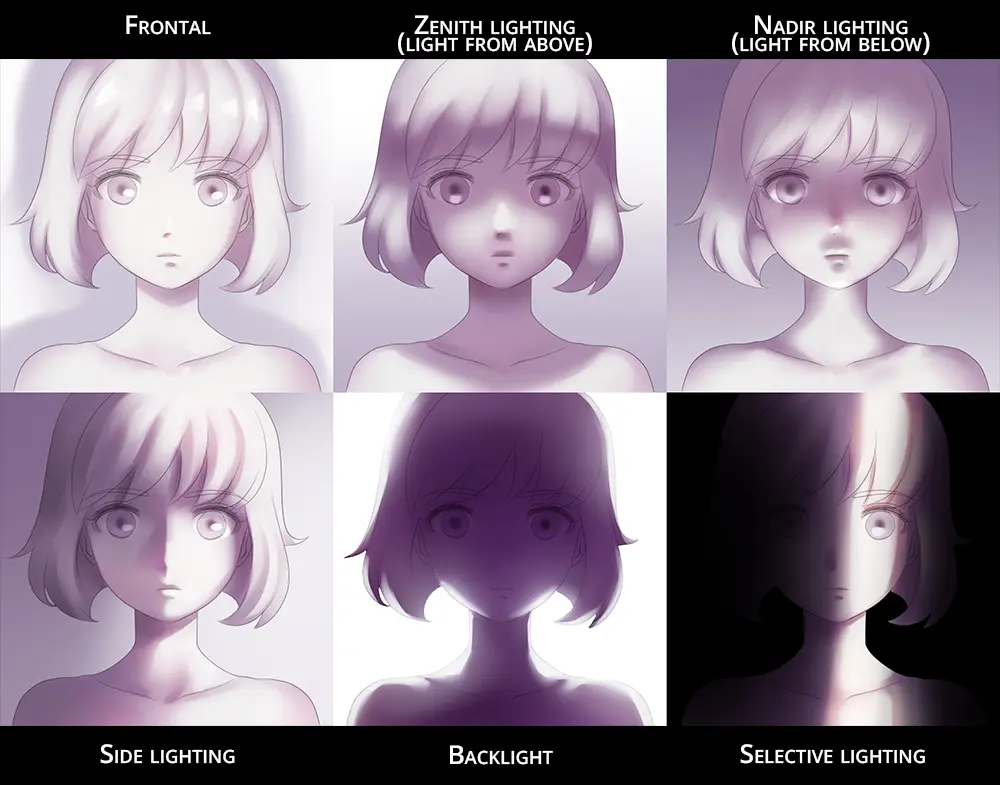
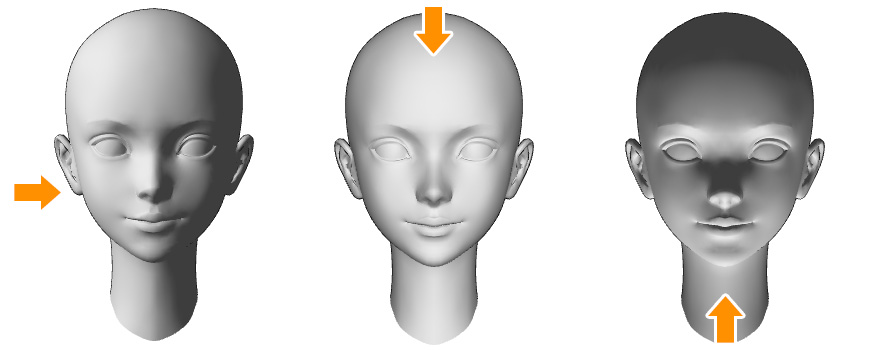
The way the shadow is cast changes simply by changing the light source, as shown in the next figure. At the same time, the impression of the character can be changed.
Using light sources and shadows in comics and webtoons is also a way to show a character’s feelings in the story.

See here for basic concepts of shading.
Another way to create light sources and project shadows is to utilize the functions of digital art apps. Clip Studio Paint has 3D head models and 3D drawing figures. When these are placed in a 3D space, you can also change the position of the light source.
In comics and webtoons, characters are drawn from various angles. It is useful to experiment with different angles and light sources in 3D space.

The Shading Assist function, which automatically generates shadows by referencing line art or colors, is useful when considering shadows. The light source and shadow color can also be changed, so this is useful as reference when adding shadows.

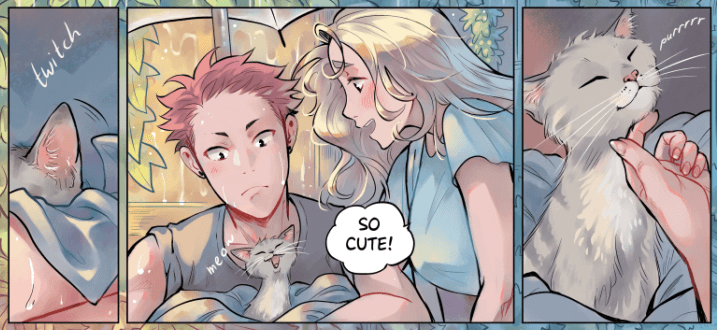
Adding Depth Using Lighting and Shadows
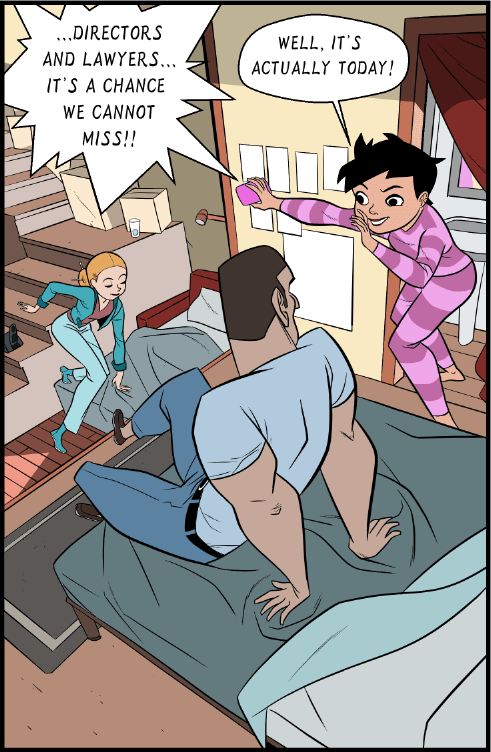
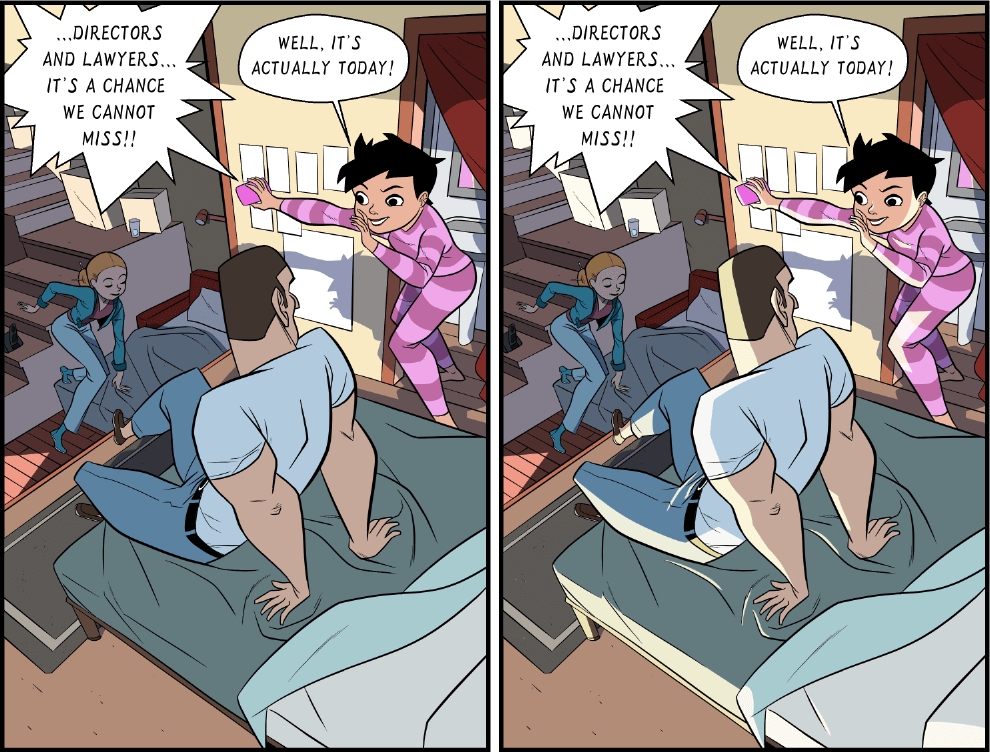
The following work is an example of how to use lighting and shadows to add depth. The background uses perspective, with simple shadows.

Shadows are added to the character on the left and to the staircase. The shadows added make it easier to see that the character on the left is lower than the character in the foreground.
Furthermore, the height difference between where the characters are is emphasized by using the upper left as a light source and adding light to the two right characters and the bed.

Using Digital Coloring and Shading Techniques to Create Expressive Art
This section introduces how to color comics, manga, and webtoons. And we will show you the process of using Clip Studio Paint tools useful for coloring.
Also we will explain methods to express the emotions of characters and the flow of the story in an easy-to-understand manner by utilizing color psychology and color theory.
Color Theory and Psychology
Color psychology is the study of using color to analyze psychology and behavior. It is also important to consider the meaning and effects of colors based on color psychology when choosing colors.
If you want to give a cheerful feel to a character, use warm colors such as red, orange, and yellow. These colors also have the effect of uplifting the mood.
On the other hand, if you want your character to have a quiet and calm feel, use cool colors such as blue, green, and purple. Blue, in particular, has a calming effect and gives a sense of reliability and stability.
When designing characters, warm colors are used for bright and lively characters.

Coloring techniques and tools
There are several mediums for coloring, including pencil, markers, and paint. Just like with pens, a digital art app allows you to reproduce techniques using a variety of art materials with just one tool. Here we introduce the features of Clip Studio Paint and examples using them.
Fill
One technique that digital coloring excels at is filling flat colors. By simply clicking on line art that has been enclosed with the Fill tool, you can fill in the color uniformly and evenly. This is useful for applying rough colors.

Gradient
Another strength of digital coloring is how easy it is to make beautiful gradients. For more information on gradients, see Using Gradients in Digital Art Software.
Airbrush
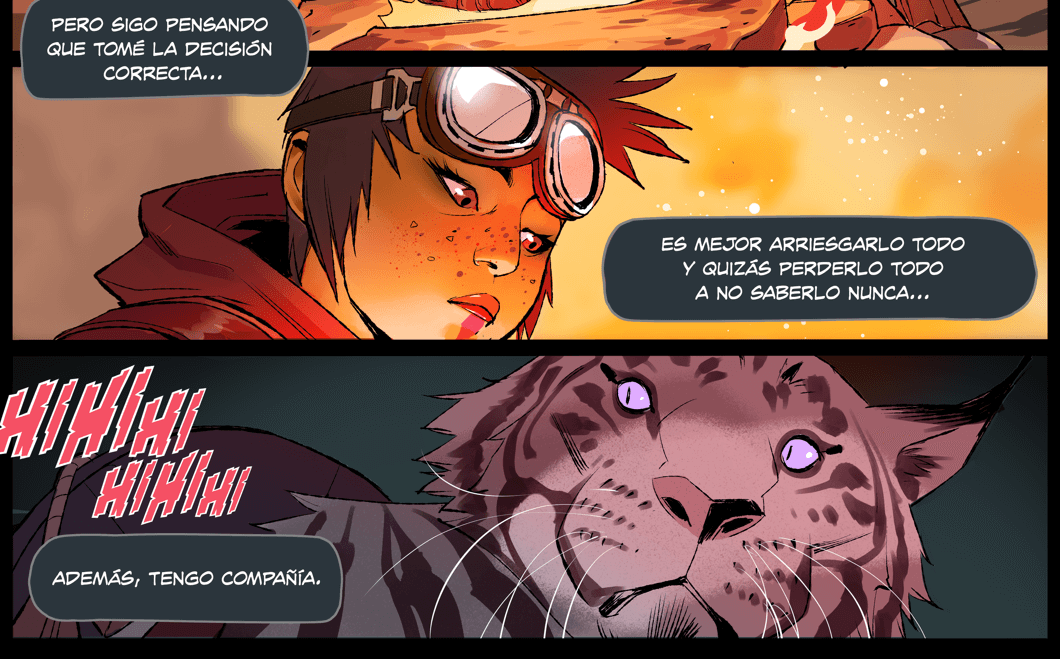
The Airbrush tool creates an effect similar to spraying ink. The size of the particles can be adjusted to creating anything from mist-like marks to soft gradients. Adjustment is easier than with an analog airbrush.
In the following image, an airbrush with fine particles is used to create smooth shadows on the face of the person, and an airbrush with coarse particles is used to create a rough texture on the face of the tiger.

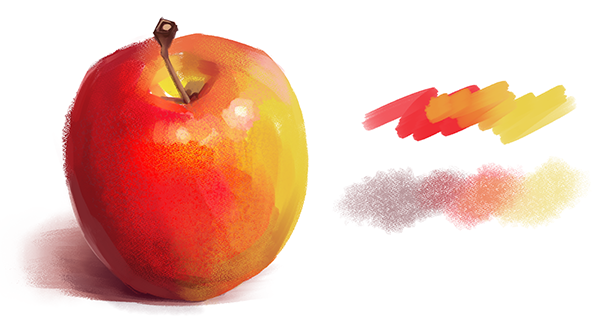
Brush
The Brush tool enables drawing with strokes that look like they were painted with a brush. Various expressions are possible, from watercolor to oil paint.
In the following work, the Brush tool is used to paint shadows. Shadows can be expressed with strokes that follow the flow of the hair, and colors can be mixed and layered to add depth to the colors on the screen.

Creating Mood and Atmosphere with Color
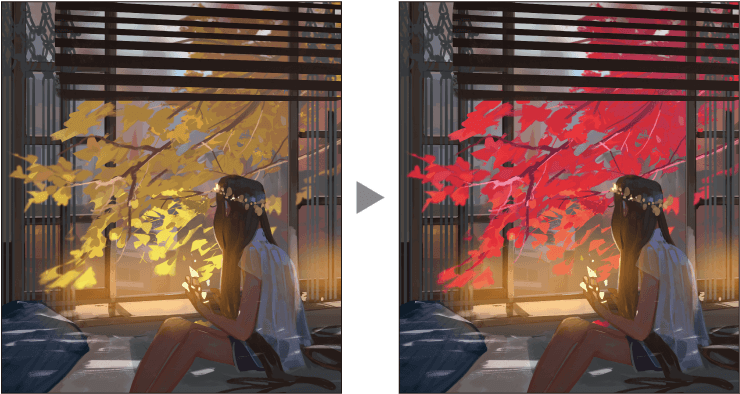
Color psychology is also useful in coloring backgrounds. When using backgrounds to represent the imagined scene, the colors used can change the impression given by the character.
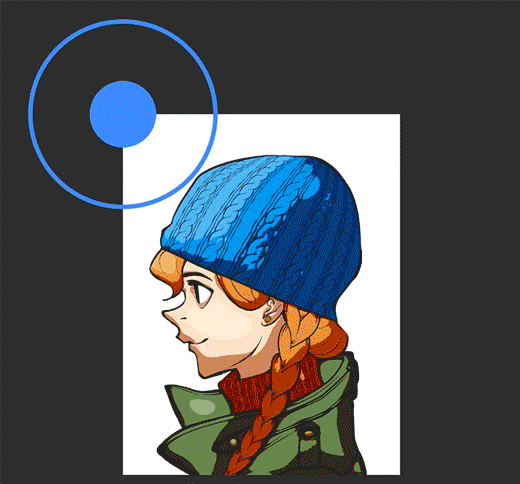
In the following webtoon work, we see the character’s back and cannot see the face, but the darker tones of blue and gray show us sadness.
A blue-based character appears in next scene, but the use of brighter colors for the background and character creates an impression of hope.

Also, it is possible to express things such as the passage of time by utilizing the impression given by colors.
The following webtoon work has a sepia-colored panel inserted in the middle. The ink used in old black-and-white photographs and printed matter turns sepia over time. Therefore, sepia color gives the impression of being old and nostalgic.
By using sepia for the color of the panels, it makes it easier to recognize this is a flashback.

Combining color psychology with the flow of the story makes it easier to tell the story. Try using color psychology to create moods using color.
Using Gradients in Digital Art Software
Make use of gradients in your digital coloring.
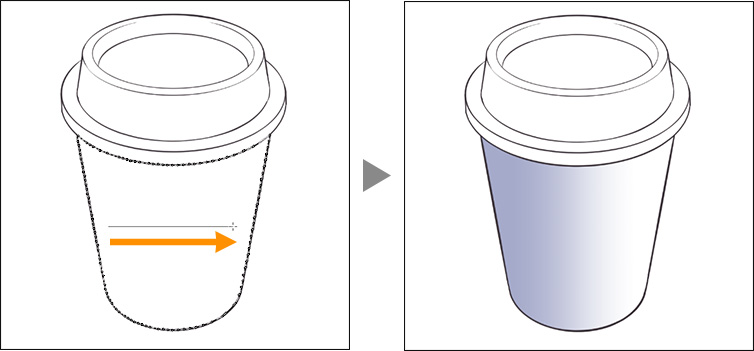
Using the Gradient tool in Clip Studio Paint, you can create even and smooth gradients by simply dragging the area where you want to apply the gradient.

Once a gradient layer is created, the color and shape of the gradient can be changed later.

When creating a black-and-white comic you are limited to a grayscale. Therefore, tones and gradients are utilized to express shades and changes in color.

Because webtoons have few panels and are vertically long, gradients with colors changing as the pages scroll are employed to express scene transitions.
How to Add Texture to Comic and Manga Art
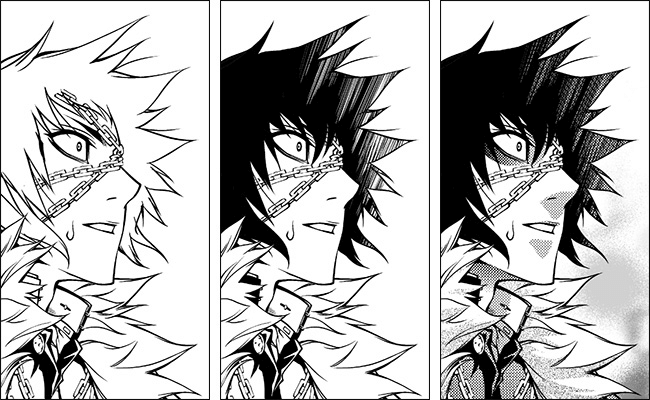
Adding textures when drawing comic and manga art allows a variation of tones even in black and white.
Compared with line art alone, projection in black gives a more three-dimensional effect. Adding more tones and textures will make the characters more three-dimensional and attractive.

With Clip Studio Paint, textures can be added to comic and manga art in just three steps.
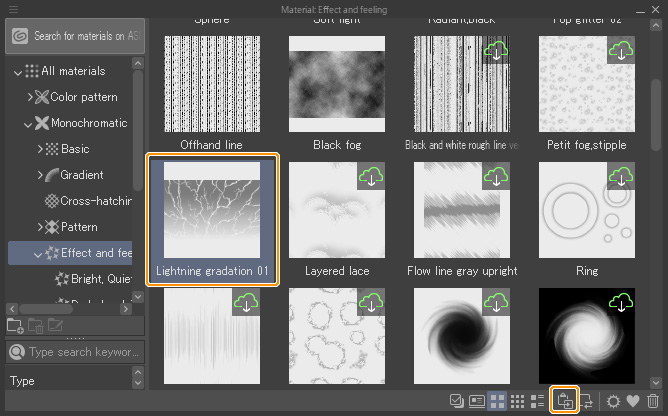
Step 1: Create the selection. Here we select the blank space around the character.

Step 2: From the Material palette, select the texture you wish to paste, and then tap Paste material.

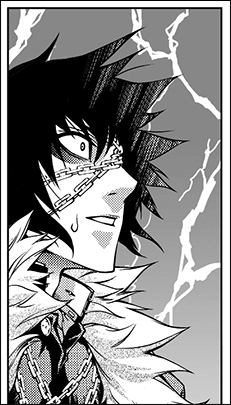
Step 3: The texture is added to the character’s background.

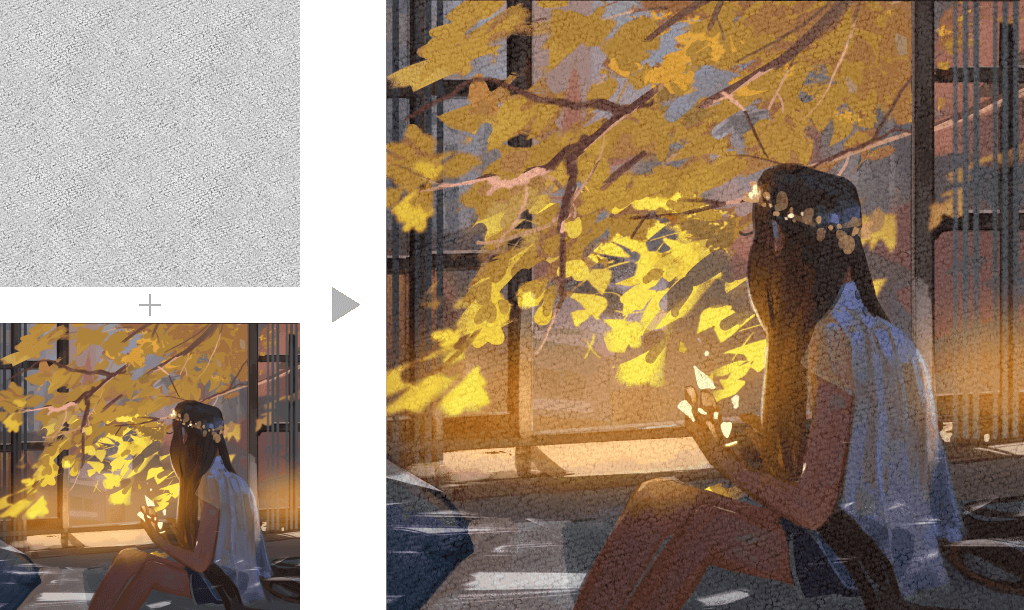
Textures can be added in the same way for color illustrations. Changing to a different pattern is also easy.
See here for how to use tones.
With color illustrations, textures can be used like paper textures.

Unique and Excellent Features of Clip Studio Paint for Digital Comic Creation
In addition to the features introduced so far, here are some other unique features of Clip Studio Paint that can be utilized for digital comic production. Of course, they can also be utilized for manga and webtoons.
Please take advantage of the functions of Clip Studio Paint to make your art even better.
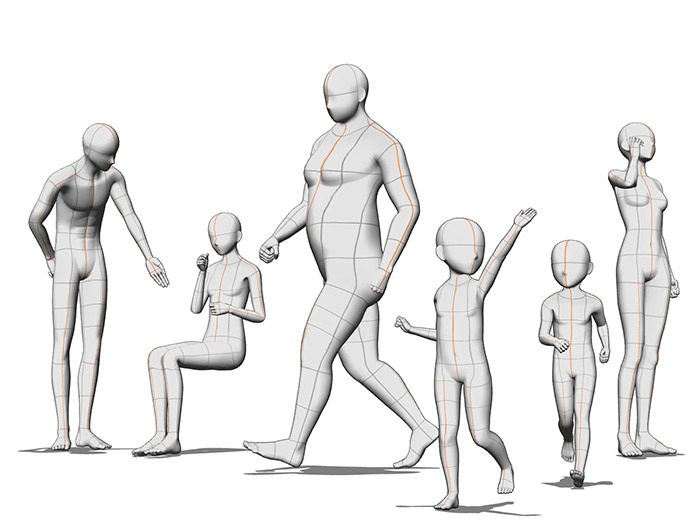
3D Materials
A 3D drawing figure can be useful if you have trouble deciding the body shape of your character. The body shape can be changed from child to adult. In addition, the body shape can be adjusted according to the characteristics of the character you want to create, such as slender or muscular.
Poses can be freely changed. If you have difficulty creating your own poses, you can easily add poses by importing them from photos or by importing pose materials. They are 3D, so you can move the camera angle freely. Use these as a reference when having trouble with composition.

3D materials can also be useful when struggling with backgrounds. You can use 3D backgrounds or panorama materials to decide on a background. See this article for more information on panorama materials.

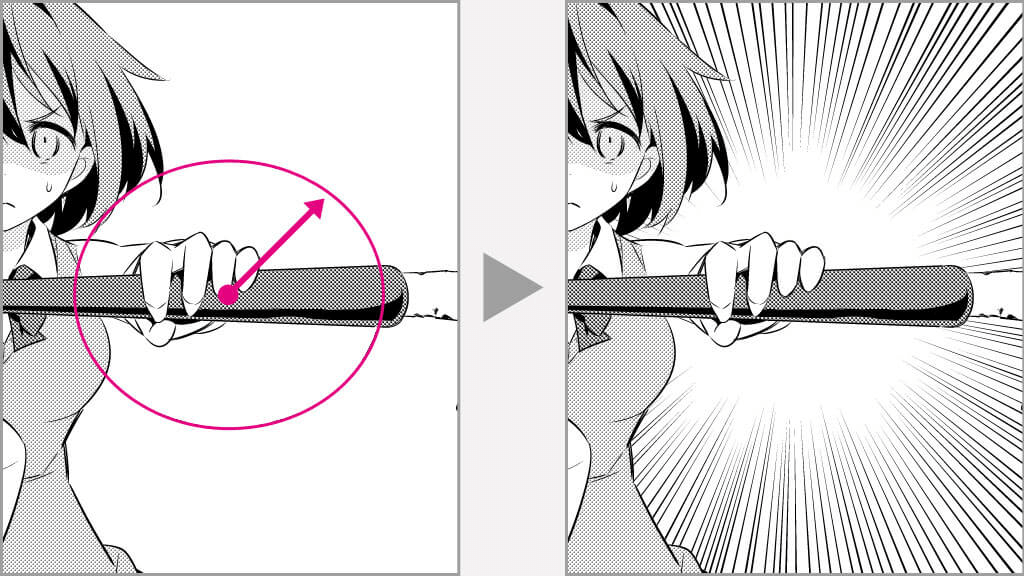
Effect Lines
The Focus lines and Speed lines groups of the Figure tool allow difficult effect lines to be drawn simply by dragging.

If you want to be particular about the stroke of the effect lines, use a special ruler to draw speed lines or focus lines along the ruler.
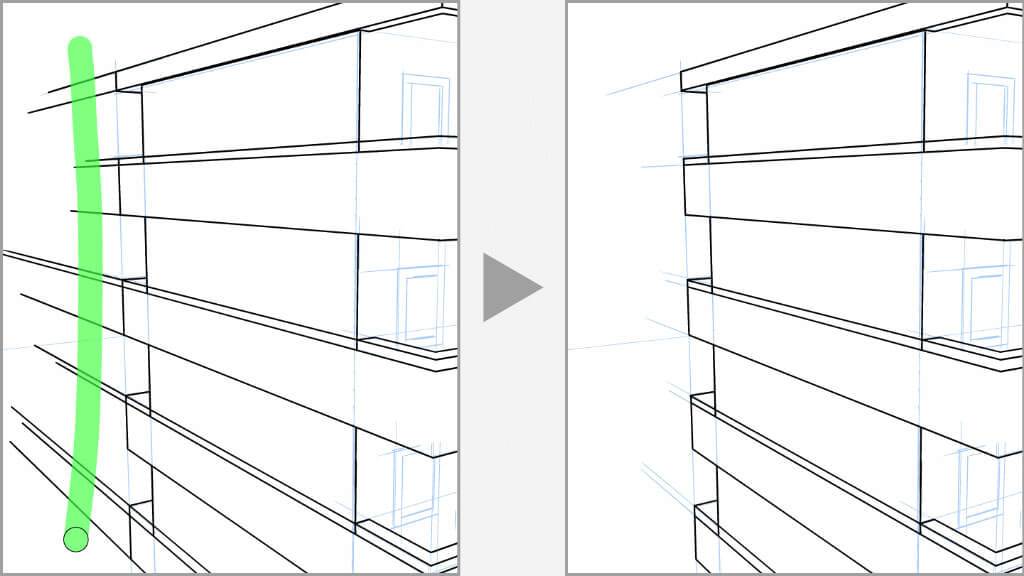
Vector Layers
Lines drawn on a vector layer can be easily modified in terms of thickness and color even after drawing.
The lines can also be easily erased. By simply dragging with the Eraser tool as shown with the green line in the figure below, all the protruding lines can be erased at once. This is an excellent feature that simplifies troublesome correction work. See here for more information on how to use vector layers.

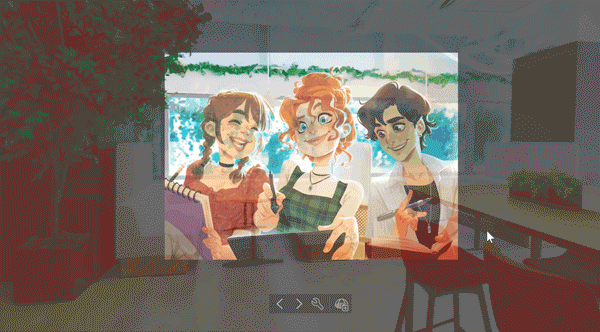
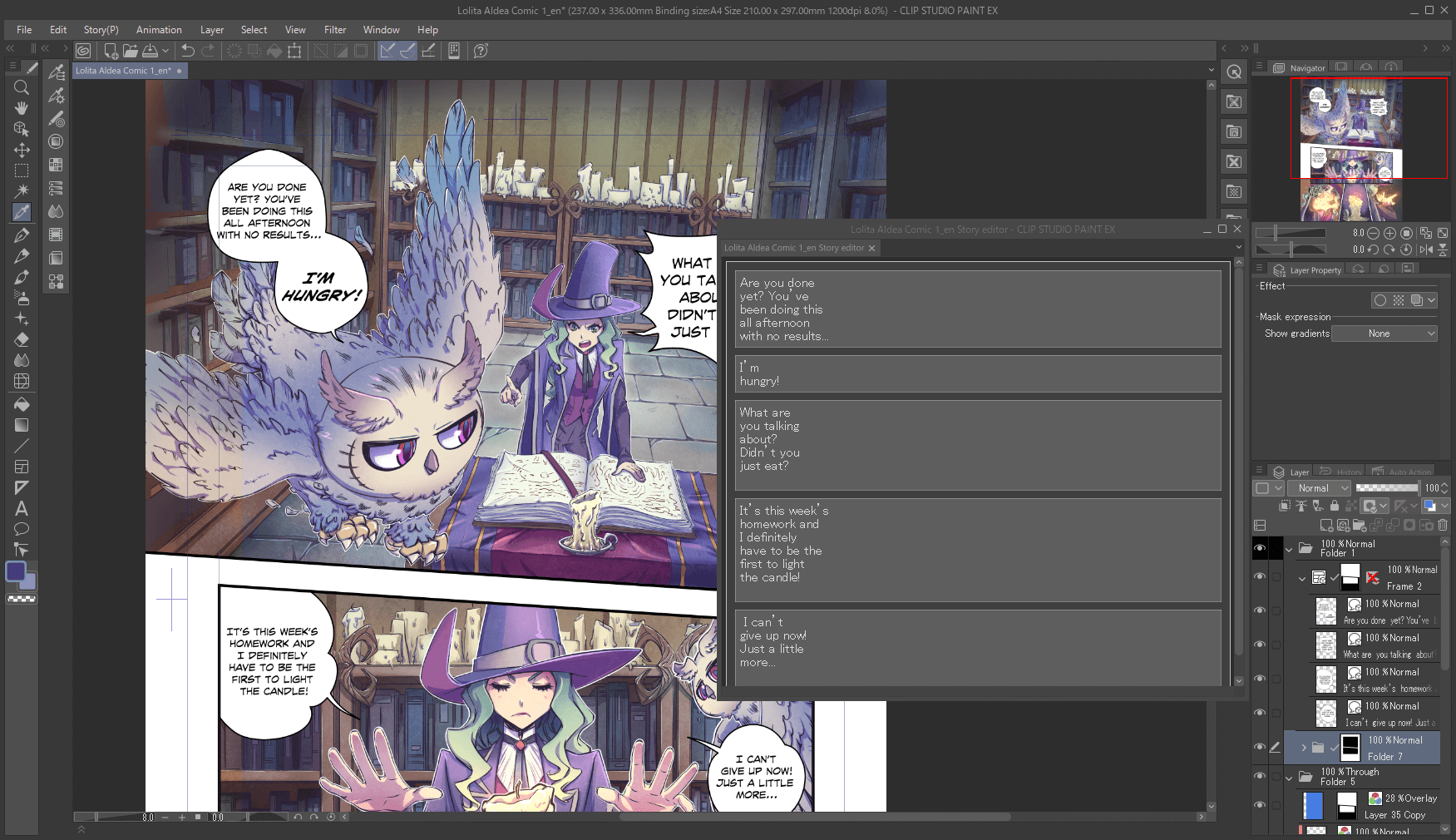
Text and Speech Bubbles
The story editor allows lines of dialog for multi-page works to be entered together.
Text can also be copied and pasted into the story editor from the text editor you normally use.
After inputting the text, you can search and replace, as well as move, lines to another page.

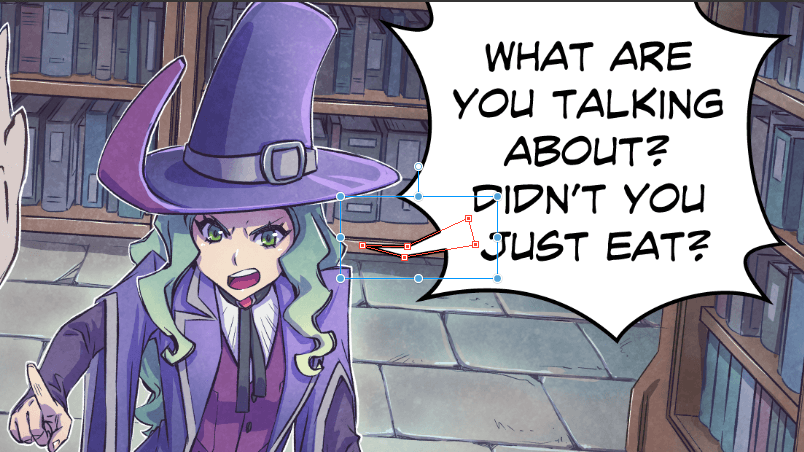
The Balloon tool creates speech bubbles for text. Balloons can be drawn as you like, from general shapes to freehand.
Balloon tails can also be customized with different angles and shapes.

Abundant Materials
The Clip Studio ASSETS material site for Clip Studio Paint offers more than 180,000 downloadable materials, including brushes, images, tones, balloons, backgrounds, and 3D materials, for immediate use. Clip Studio ASSETS materials can also be used for commercial purposes.

CLIP STUDIO PAINT PRO
for character art, concept art, illustration
CLIP STUDIO PAINT EX
for comics, manga, webtoons & animations
PRO
EX
Single-page illustrations & comics
Multi-page comics/manga & illustrations
Up to 24 frames for gifs or short animations
Unlimited frames for professional animation
Natural, customizable pen and brush tools
Vector layers
More than 10,000 free downloadable brushes and materials
3D models and drawing figures
PSD compatibility
RGB and CMYK compatible
For macOS and Windows
-
Export and print multi-page files
-
Convert images and 3D models into lines and dot shading
Free technical support
Free web services & community
Clip Studio Ask / Assets / Tips / Share