Introducción

En esta sección estudiaremos cómo dibujar los guiones gráficos de tus cómics, mangas y webtoons, así como la correcta disposición de las viñetas.
Aprenderás técnicas para mantener a tus lectores enganchados a tu obra. Entre ellas se incluyen la narrativa mediante viñetas, los fondos con perspectiva, cómo presentar la tipografía, incluidos los bocadillos de diálogos, y muchas más. Por último, veremos algunos consejos de diseño de portadas para acercar tu obra al lector.
El arte de la narrativa visual secuencial: Acción, disposición de viñetas y storyboard
En esta sección aprenderás cómo organizar con eficacia tus viñetas y las expresiones de acción y movimiento en los dibujos de tus cómics, mangas y webtoons.
Captura con dinamismo la acción y el movimiento del arte secuencial para dar más interés a la narrativa
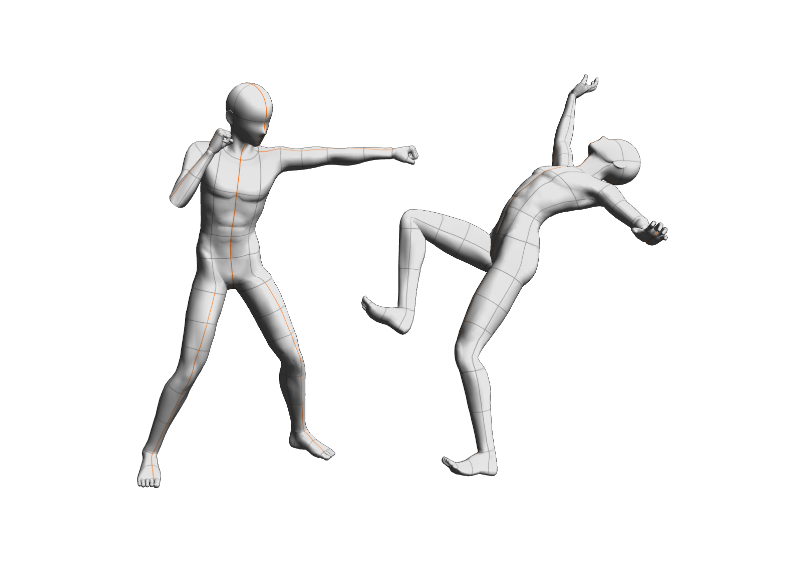
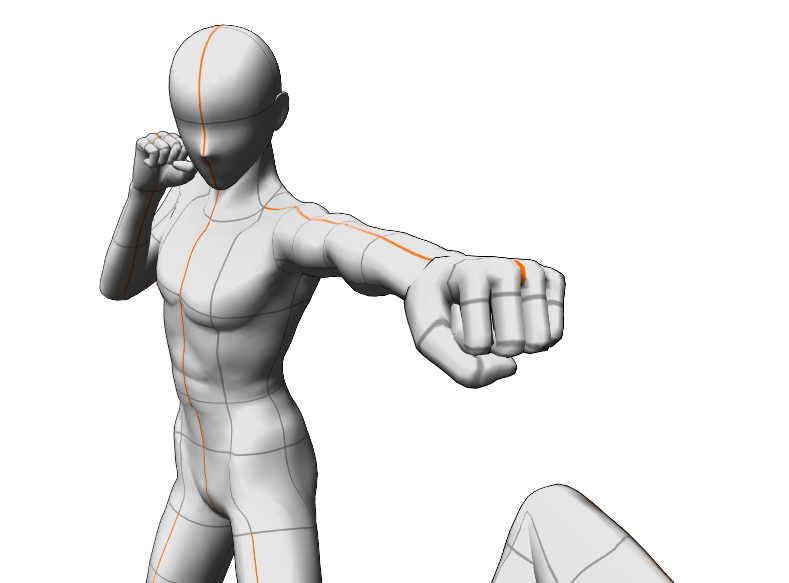
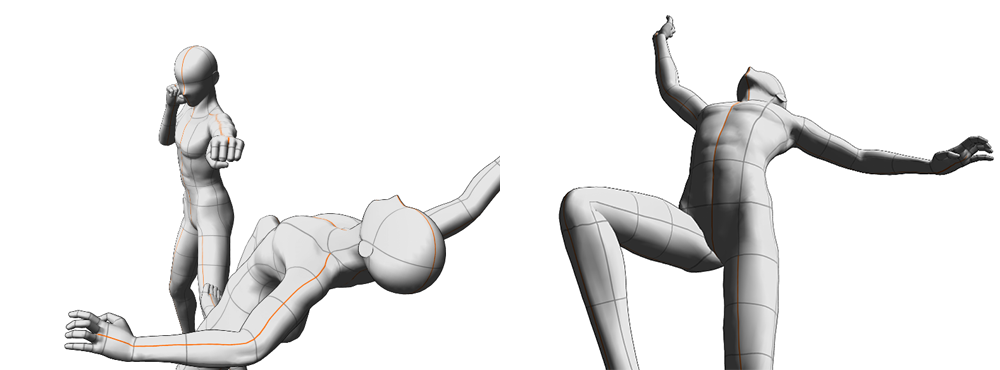
Los cómics, mangas y webtoons están formados por imágenes estáticas, pero estas pueden expresar la acción de forma fascinante. He aquí algunos métodos para capturar acciones y movimientos dinámicos. Por ejemplo, ¿cómo compondrías una escena de dos personajes enzarzados en una pelea durante varias viñetas consecutivas? Si solo quieres representar el movimiento, es tan sencillo como plasmar los movimientos de ambos personajes tal como si los estuvieses grabando con una cámara de enfoque fijo. De este modo, podrías capturar las distintas posturas de las dos personas. Sin embargo, esto por sí solo no es lo suficientemente impactante.

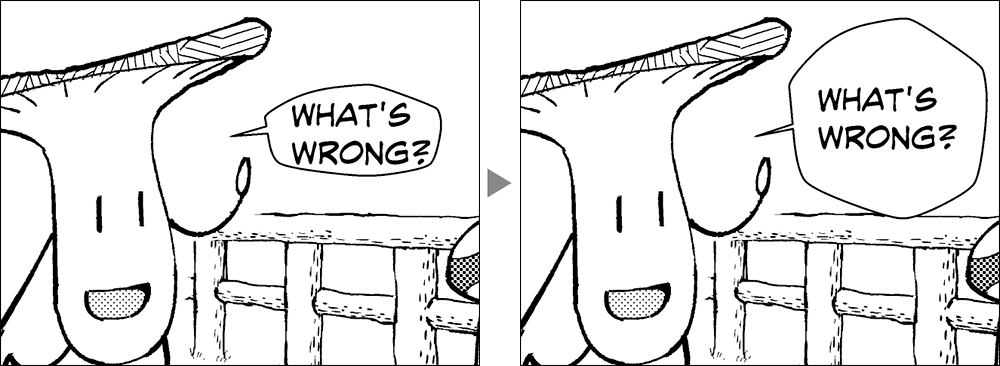
Si vas a alargar la acción a varias viñetas, lo más recomendable es ir variando el ángulo. Si quieres mostrar a uno de los personajes atacando, plasma al personaje atacante justo frente al lector para crear una composición más dinámica.

Si quieres es impresionar con la fuerza del ataque y enfatizar el realismo, utiliza una composición en la que el personaje atacado parezca saltar fuera. Otra opción es dibujar al personaje atacado con un mayor tamaño en la siguiente viñeta.

Aprovecha esta técnica para cambiar el foco de atención al dibujar escenas de acción; cambia el ángulo en función de lo que quieras transmitir.
Si lo que buscas es expresar las emociones de los personajes, añadir viñetas con primeros planos de los personajes puede ser buena idea.
Asegúrate ir cambiando el tamaño de cada viñeta y alternar los ángulos para generar distintos ritmos. Para saber más sobre la composición de viñetas, echa un vistazo a la sección Diseños de viñetas dinámicos: El lienzo que complementa a tu historia.
Organiza las viñetas de forma que mejoren la fluidez de la narrativa y el impacto visual
Para ayudar a los lectores a entender el flujo de la narrativa, no te limites a dibujar los personajes. Sé creativo con el fondo y la composición.
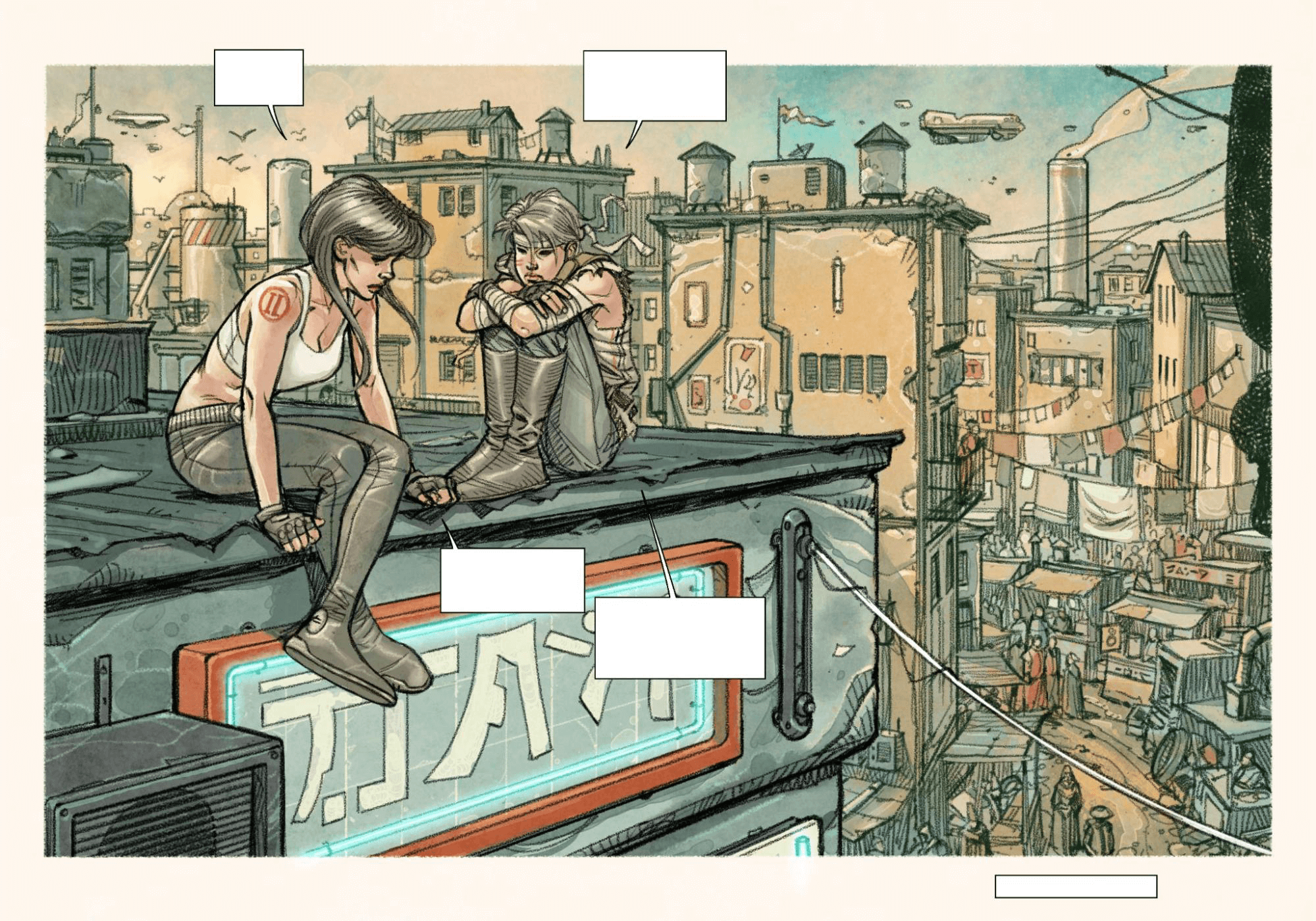
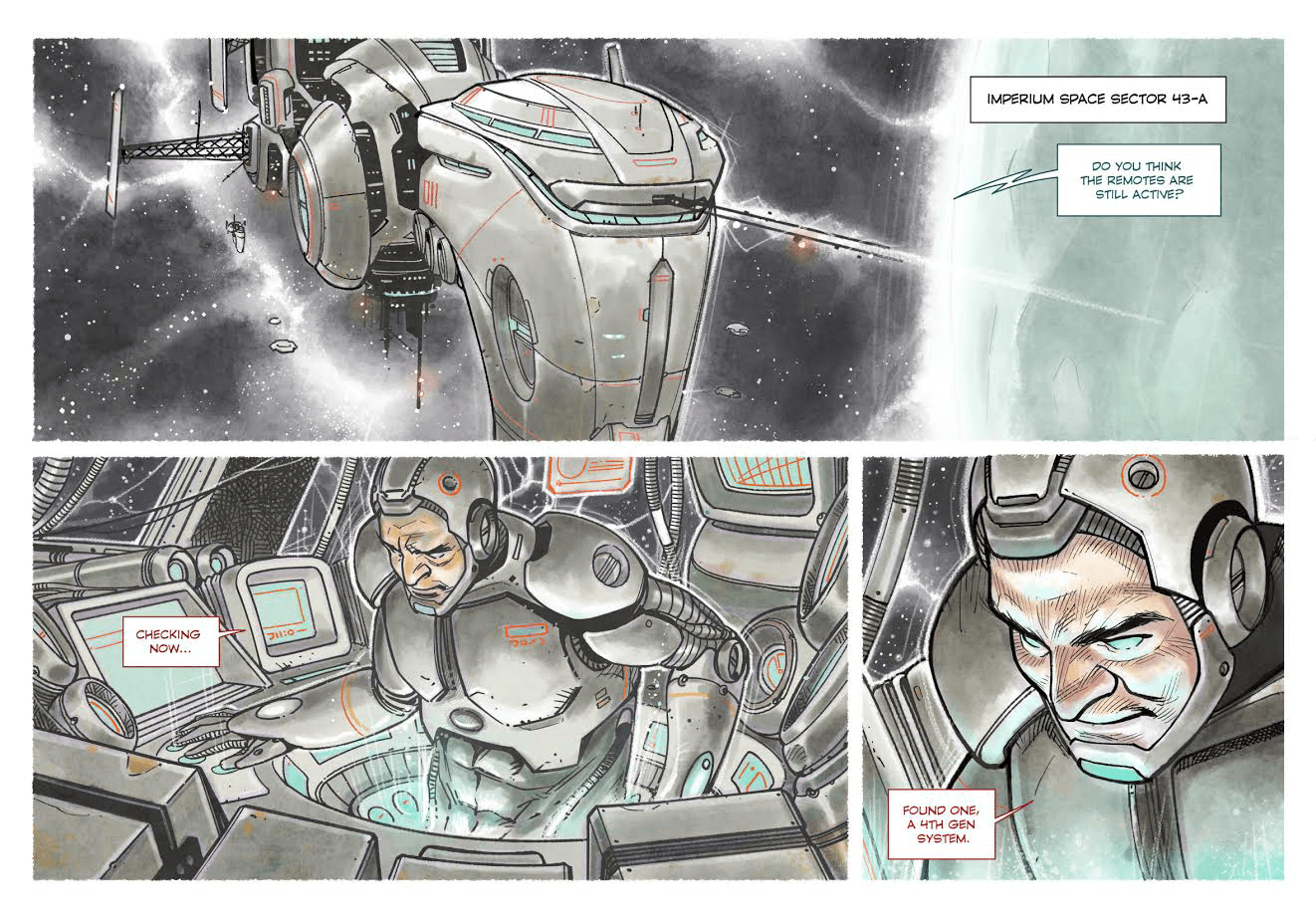
Fíjate en la obra de la siguiente imagen. Observa cómo transmite al lector lo que está ocurriendo mostrando el contenido de las viñetas de forma gradual.
Primero, al mostrar el espacio exterior y la nave espacial, el lector comprende que la historia transcurre en el espacio. Después, aparece un personaje en la cabina de la nave, explicando su ubicación y situación. Por último, las emociones del personaje se representan mediante sus expresiones faciales.

Mostrar directamente el espacio exterior, en lugar de describirlo, aumenta el impacto y la comprensión del lector.
Presentar justo después la situación del personaje también invita al lector a sumergirse en la historia.
Explora diversas técnicas y estrategias para tus viñetas y crea composiciones visualmente atractivas
Lo que llamamos composición se refiere al camino principal que guía la mirada del lector a través de las imágenes para evocar determinadas emociones.
Primero, decide en qué quieres que se fije el lector.
Ya hay muchos detalles que considerar en tan solo un único personaje. Por ejemplo, las expresiones de los personajes, sus acciones y su posicionamiento en las escenas. Otros aspectos pueden ser los fondos para mostrar la escenografía o los pequeños objetos relevantes para la historia.
Una vez decidido esto, piensa en la composición para enfatizar lo que quieres mostrar. Como ya hemos mencionado en la sección de "Captura con dinamismo la acción y el movimiento del arte secuencial para dar más interés a la narrativa", puedes cambiar las sensaciones generadas incluso en una misma escena con simplemente cambiar el ángulo.
Las líneas y los colores también pueden aprovecharse para expresar énfasis. Si dedicas más espacio a lo que quieres enfatizar, o lo indicas con colores más brillantes, podrás guiar la mirada del lector a esas zonas.
Desarrolla el guion gráfico como proceso esencial para planificar y visualizar el ritmo y el flujo de la narrativa
El guion gráfico consta de ilustraciones sencillas en las que se visualiza la secuencia de acontecimientos sucedidos en la historia del cómic, manga o webtoon.
La composición y la escritura de los diálogos de las escenas se preparan en esta fase.
El guion gráfico se dibuja en viñetas de igual tamaño, similares a las de las tiras cómicas de cuatro viñetas. Basándose en el guion gráfico, el artista elige las escenas que quiere destacar y organiza la disposición de las viñetas. También hay artistas que disponen las viñetas al mismo tiempo que dibujan el guion gráfico.

Diseños de viñetas dinámicos: El lienzo que complementa a tu historia
Una vez que ya te hayas planteado el guion gráfico y la composición, considera qué organización de viñetas puede mejorar la legibilidad.
A continuación, usaremos un ejemplo de Steve Ellis para mostrar cómo crear la composición de las viñetas.
Composición y ritmo de las viñetas
Para contar tu historia, debes tener en cuenta la composición y el ritmo de las viñetas.
Si quieres atrapar a los lectores para que se interesen por seguir leyendo las siguientes viñetas y páginas, no pierdas de vista estos aspectos.
- ¿Qué da pie a la página y qué la cierra?
- ¿Qué ha de ocurrir entre ambos puntos para contar el progreso de principio a fin?
- ¿Cuántas acciones son necesarias y qué hay que incluir en cada una?
- Plasma esas acciones de forma visual en tus viñetas.
- ¿Qué esperas que motive al lector a avanzar entre las viñetas de tu obra?
- ¿Cómo conduce la última viñeta a los acontecimientos de la siguiente página?
Una vez que tengas todo esto claro, procede con las próximas tareas basándote en dichos aspectos.
Desglosa tus escenas en viñetas
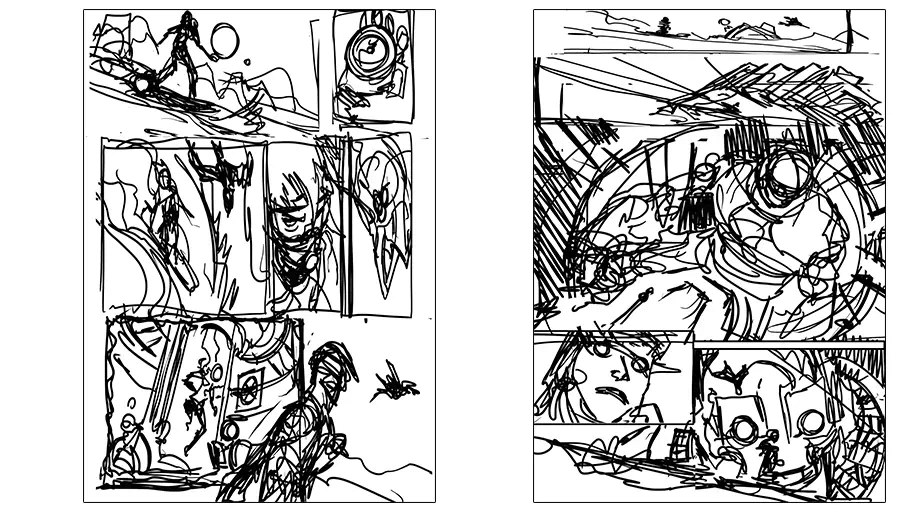
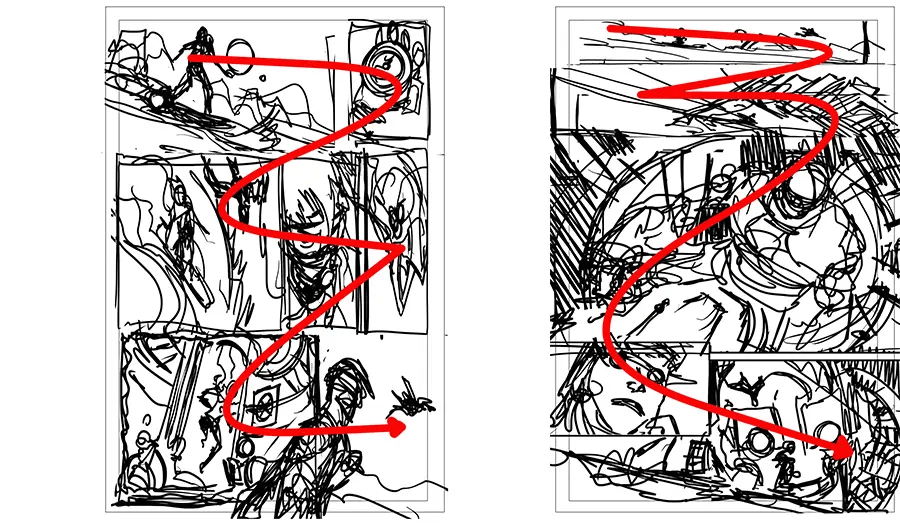
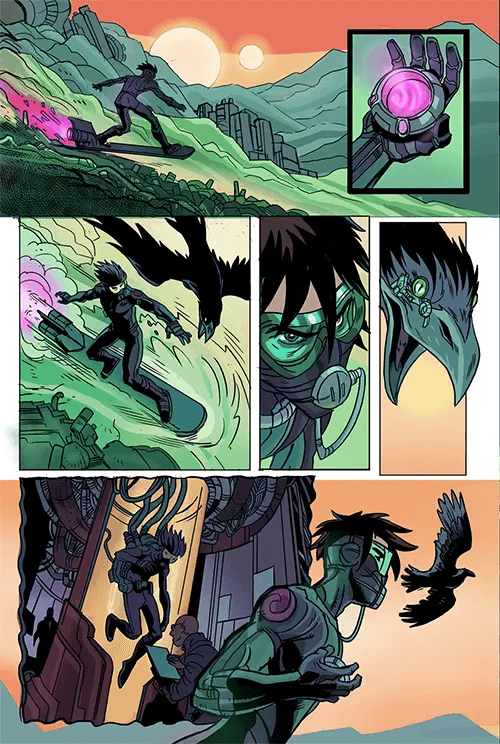
Empieza con miniaturas que avancen por la historia de una única página. El guion gráfico aquí mostrado ya está terminado. Comienza con viñetas casi uniformes para decidir la organización de estas. ¿Qué escenas deberían suceder en viñetas más grandes, más pequeñas o intercaladas? También puedes sopesar si te conviene o no eliminar los bordes entre viñetas.

Asegúrate de que las viñetas conducen al lector de izquierda a derecha y de arriba abajo para respectar el patrón de lectura habitual de los cómics occidentales. Una vez en la página, el lector avanza de arriba abajo.

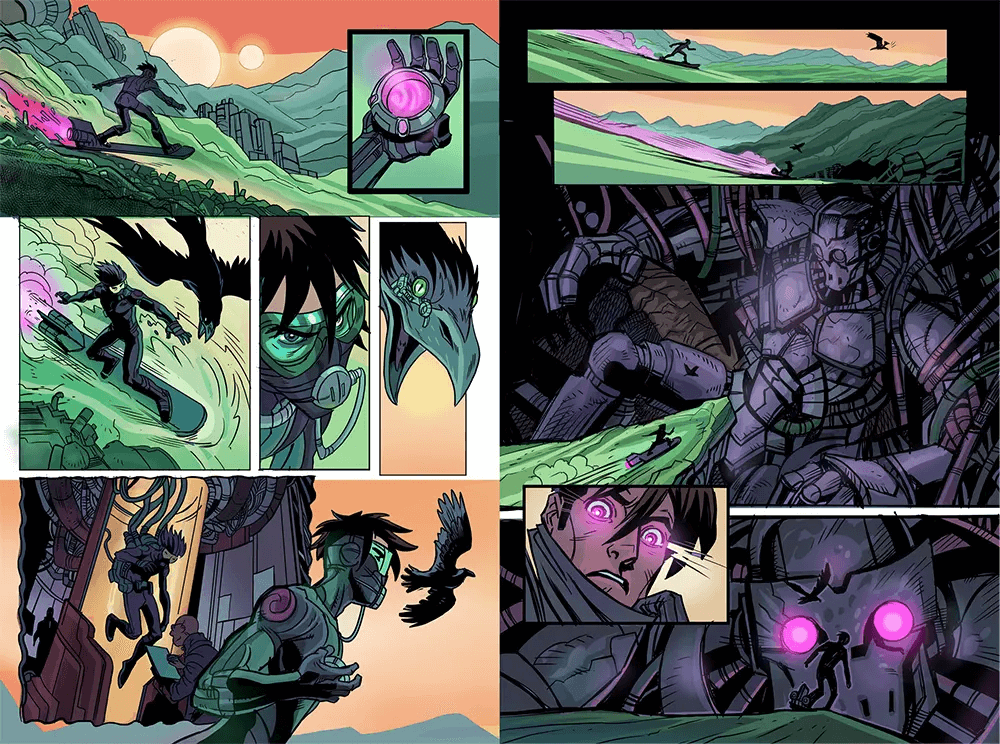
Aquí puedes ver la página ya completada.

Da variedad a la organización de tus viñetas
Hay distintos tipos de viñetas muy útiles para contar historias. Si bien a día de hoy ya hay un estándar, hay diferentes formas de usarlas y combinarlas para dar dramatismo a la trama. Si añades varias viñetas a una misma acción, puedes dilatar el tiempo, mostrar más detalles o evidenciar cada movimiento de la acción, algo que de otro modo pasaría desapercibido. Usar primeros planos a modo de progresión también puede dar más emoción o tensión a la narrativa.
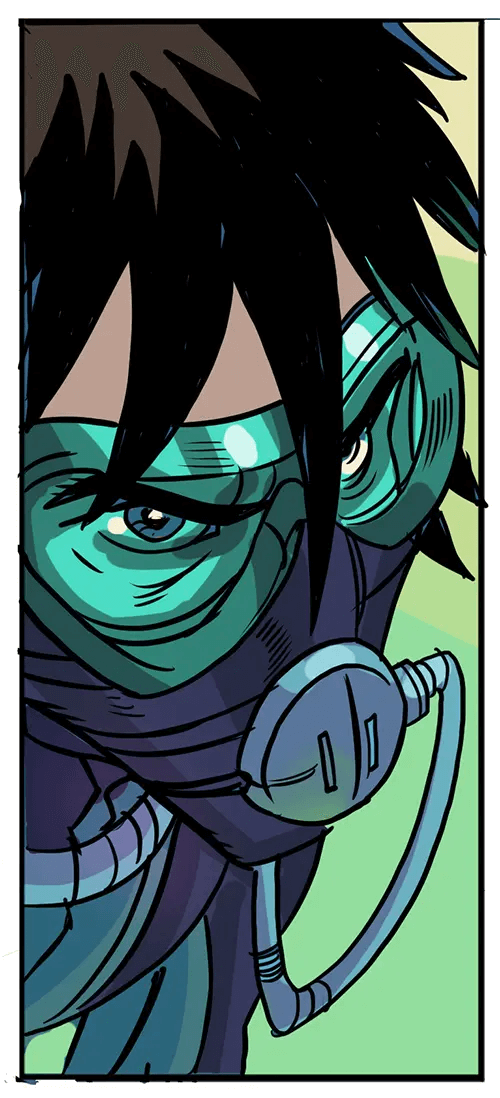
Primeros planos del rostro
Las emociones de los personajes se representan mediante las expresiones faciales.

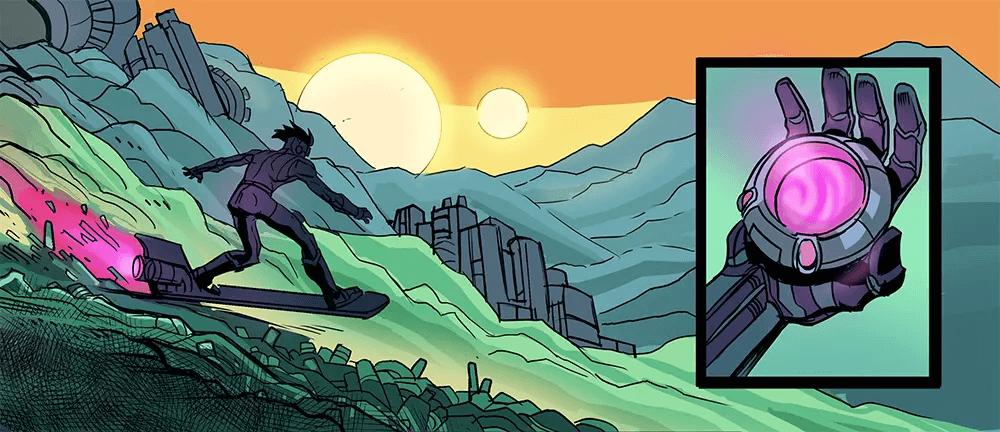
Primeros planos de personajes u objetos
Otras viñetas pueden ofrecer un primer plano de la zona más relevante en ese momento sin dejar de lado la imagen general.

Planos lejanos
Estos planos preparan la escena y muestran acciones más amplias.

Uso de pistas visuales para guiar al lector
La forma de las viñetas y el uso de sus bordes pueden ayudarte a contar tu historia.
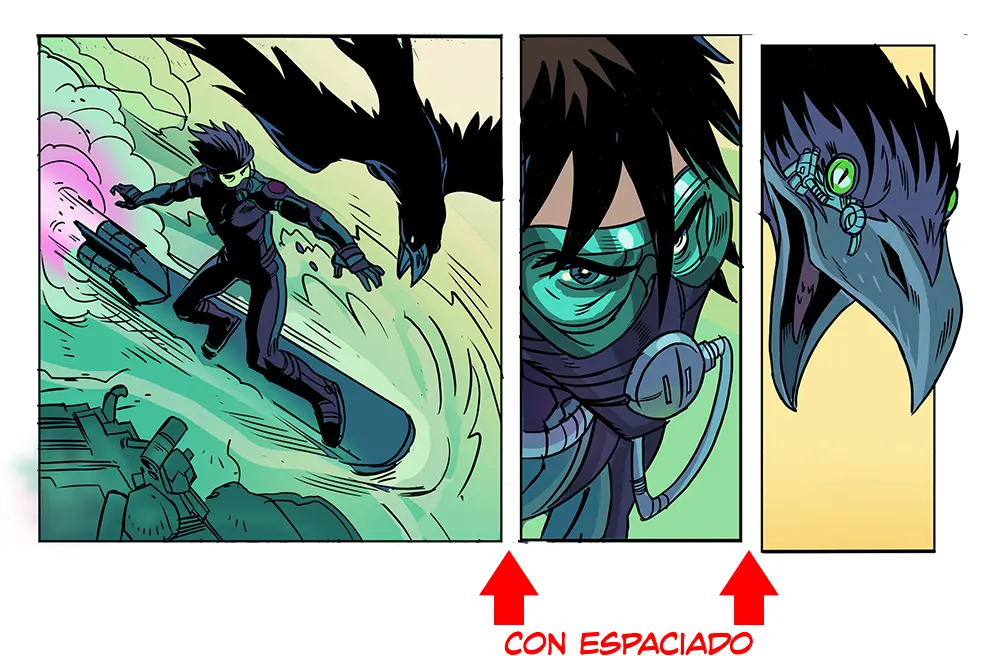
Espacios en blanco entre viñetas
Los espacios en blanco entre las viñetas se denominan canalones o medianiles. Ofrecen al lector algo de respiro para asimilar el contenido de la viñeta inicial antes de conectarla con la siguiente.
Tradicionalmente, los medianiles suelen ser siempre de la misma anchura, lo que facilita una transición suave de una viñeta a otra, sin cambios de ritmo en la lectura.
Los bordes más anchos de las viñetas dan algo más de tiempo y espacio al lector para descansar y reflexionar en la trama. Pueden ser una buena opción para intercalar escenas.

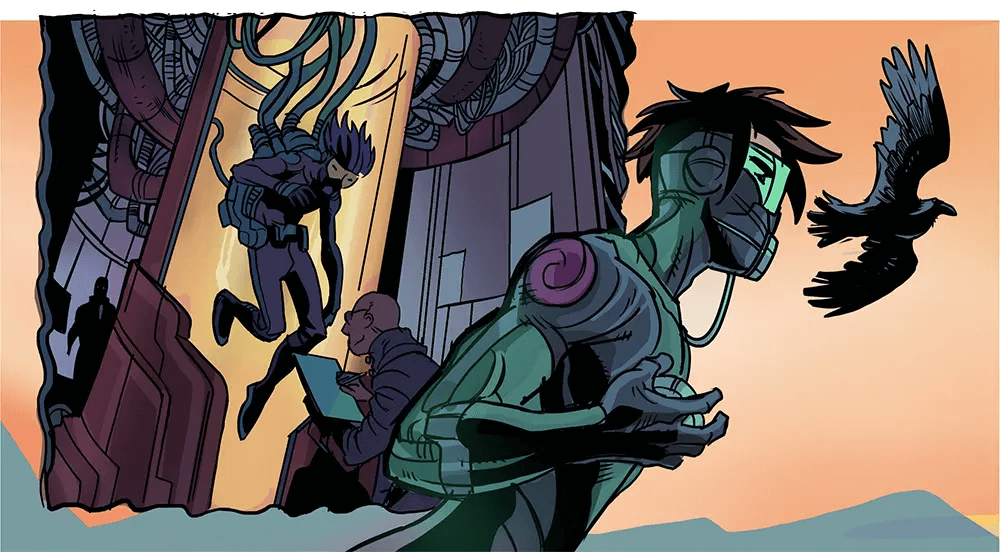
Usos creativos de los bordes
Puedes facilitar la transición entre escenas cambiando el estilo de los bordes de la viñeta. Así el lector entenderá que la situación ha cambiado.
Esta es una escena con viñetas superpuestas. Las líneas del borde de la viñeta izquierda se ondulan para evidenciar que los personajes se encuentran en otro mundo o estado mental. También pueden servir para representar una situación temporal distinta, como un recuerdo o una premonición.
La superposición de viñetas también conduce al lector a otras escenas. Pero úsala con cuidado, ya que la técnica de crear superposiciones o veladuras en las viñetas puede resultar confusa si se aplica en exceso.

Dibujos que abarcan hasta los bordes de las páginas
Para conseguir una disposición dinámica de las viñetas que destaque objetos o acciones concretos, intenta que abarquen hasta el borde de la página. Esta técnica funciona mejor con siluetas y objetos independientes.

Fondos interesantes: Los narradores silenciosos del cómic, el manga y el webtoon
Los fondos son un elemento esencial de los cómics, mangas y webtoons. Pueden indicar un cambio de escena o situar al personaje sin necesidad de diálogos.
En esta sección hablaremos de la investigación previa al diseño de los fondos, el uso de la perspectiva y las texturas para que la composición resulte convincente, las técnicas aplicadas a los fondos para que los personajes destaquen y el uso de materiales 3D en los webtoons.
Investigación y diseño ambiental
Antes de dibujar los fondos de tus cómics, mangas y webtoons, debes tener claro el entorno. Si, por ejemplo, no has preparado bien la distribución de la habitación, es posible que la ubicación de las puertas y los muebles difiera en cada viñeta, aun siendo la misma habitación. Esto mismo puede aplicarse a casas o castillos enteros.
Por eso el diseño ambiental es tan necesario. El diseño ambiental abarca todos los espacios externos e internos que rodean a la persona. En este caso, puede sustituirse por el diseño de todos los espacios de alrededor del personaje.
El diseño ambiental también requiere investigación. Al colocar una puerta en una habitación, hay que tener en cuenta la dirección en la que se abrirá y el espacio necesario para ello. También hay que pensar en su movimiento, no solo en su disposición. El diseño ambiental solo es posible si el movimiento y el diseño son correctos y funcionan en armonía.
Además de los ya mencionados, hay muchos otros detalles que no pueden pasarse por alto, como los colores o los materiales.
Perspectiva y profundidad de los fondos
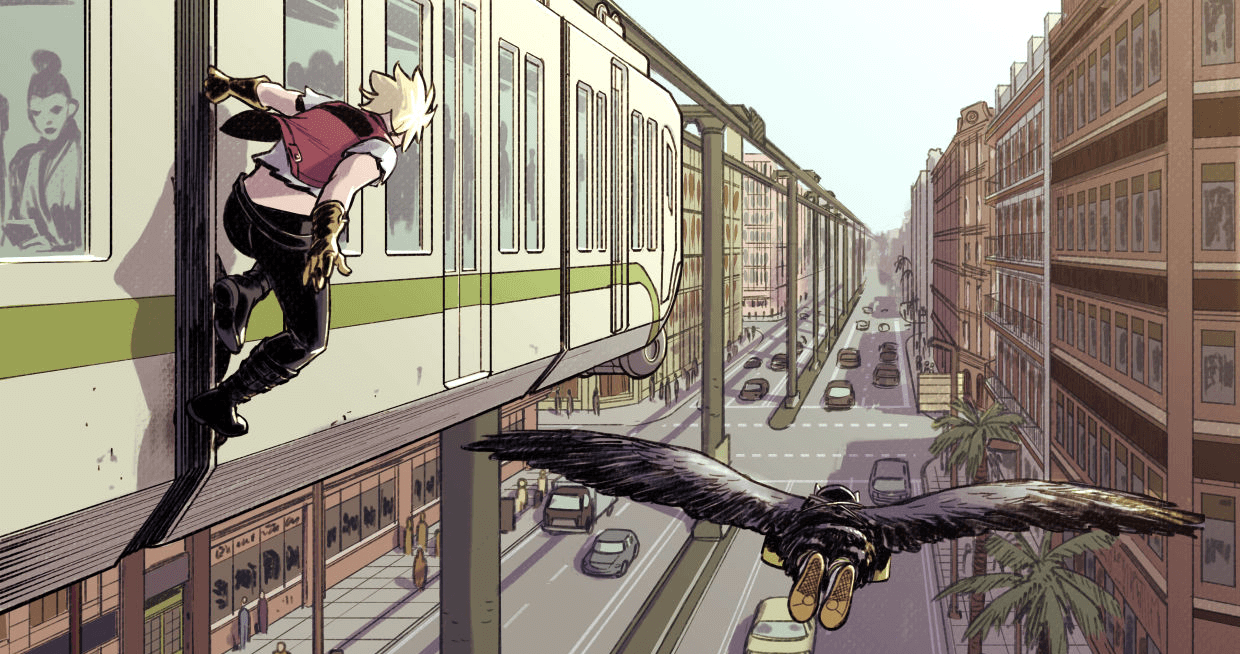
Aplicar perspectivas en los fondos puede dotarlos de una mayor tridimensionalidad. La perspectiva es una técnica que genera cierta sensación de distancia al representar los objetos más cercanos al espectador con un mayor tamaño que los objetos más lejanos.
En la siguiente imagen se puede apreciar un ejemplo de composición dinámica con perspectiva. La profundidad del tren y los edificios se representa aprovechando las características de la perspectiva. Además, como la línea del horizonte se sitúa en el protagonista en primer plano, la carretera y los automóviles están dibujados con un menor tamaño más abajo, evidenciando la diferencia de altura.
Si quieres saber más detalles sobre la perspectiva, echa un vistazo a los Fundamentos de la perspectiva.

Creación de texturas y motivos
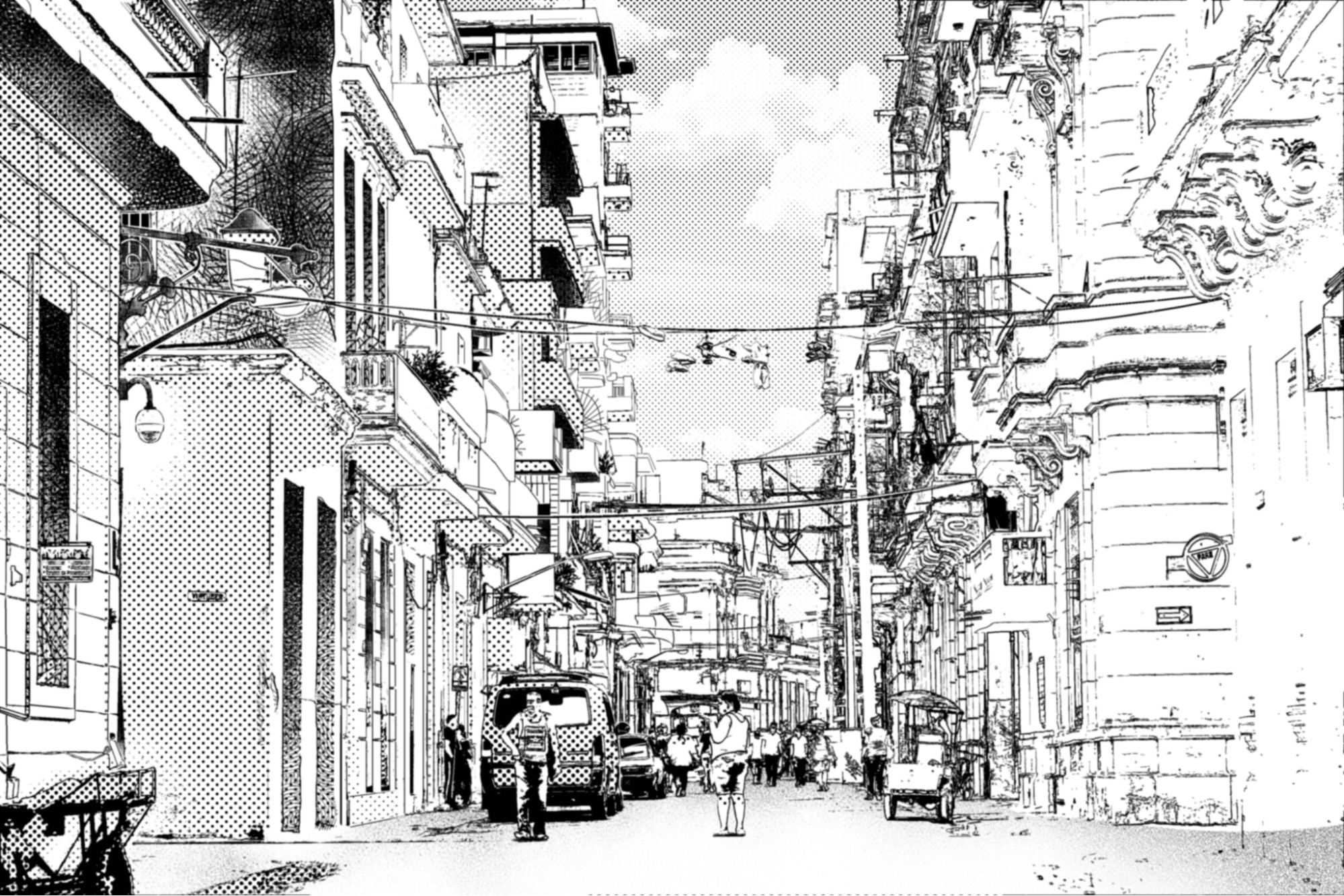
Existen muchas técnicas distintas para aplicar texturas a los fondos. Aquí veremos como ejemplo obras como cómics y mangas monocromos.
En la siguiente imagen, puedes ver cómo se utilizan tramas de degradados y semitonos, con el sombreado, en el que las líneas se superponen para crear un patrón, empleado para representar las zonas oscuras, como puede ser la pared de la izquierda. Las sombras pueden expresarse superponiendo varias líneas.
Es un tipo de textura también aplicable en el dibujo a mano. Si quieres saber más detalles sobre los sombreados, echa un vistazo a Diferentes tipos de estilos de entintado.

Si bien el proceso de dibujar texturas y motivos a mano es divertido para algunos, para otros puede resultar tedioso. Con las herramientas de arte digital, puedes registrar el propio fondo como patrón una vez dibujado. Clip Studio Paint permite reutilizar un mismo fondo seleccionando la capa donde lo has dibujado y registrándolo como material.
Equilibra los fondos con los personajes y diálogos
Si la escena cambia y en la viñeta solo se representa el fondo, este se convierte en el tema principal de la escena. Si este es el caso, lo mejor es dibujarlo en detalle para describir bien la situación.
Sin embargo, este no ocurre con las viñetas en las que el tema principal son los personajes. En las viñetas de este tipo, los personajes y diálogos son el tema principal.
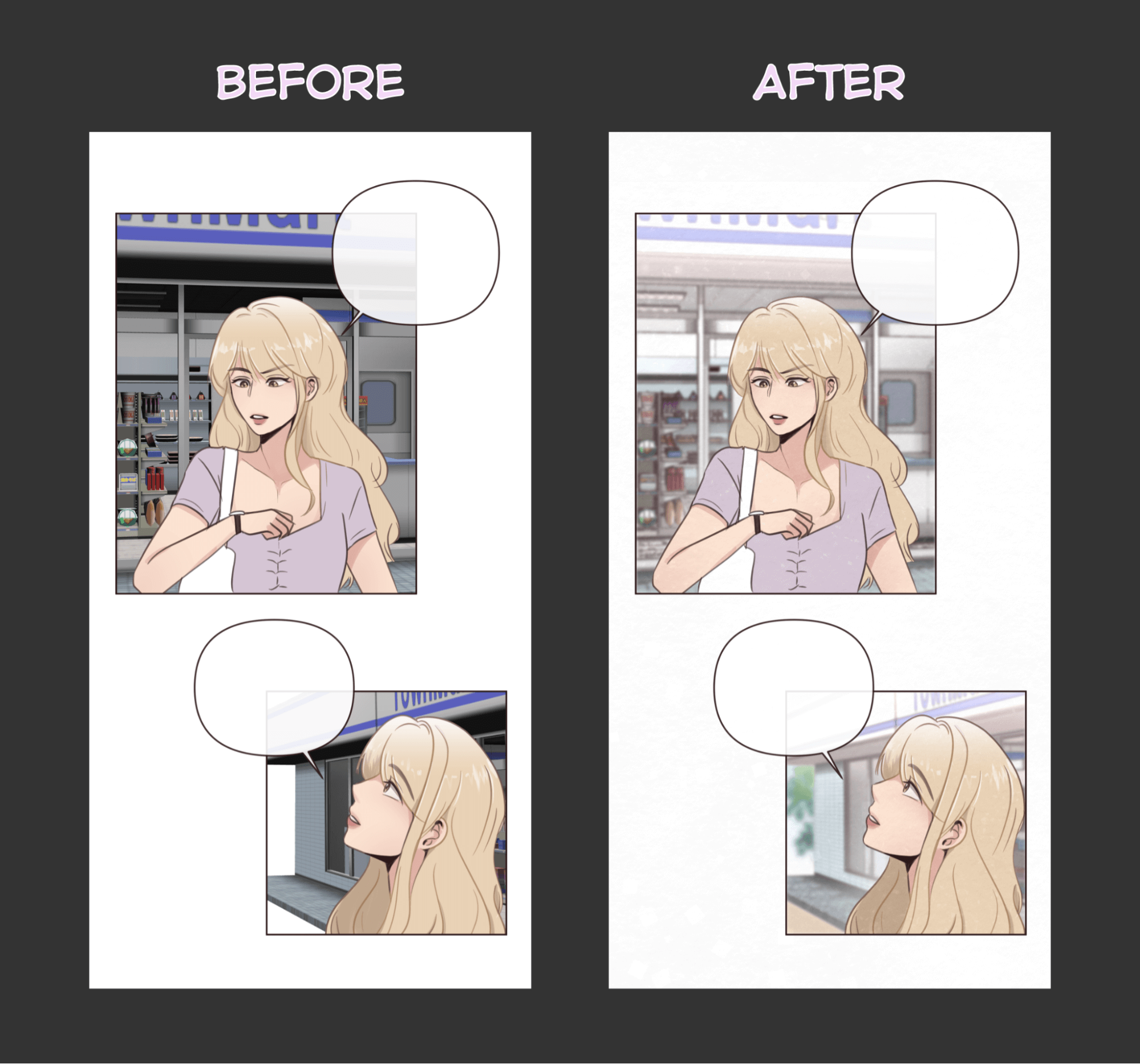
Si dibujas demasiados detalles en el fondo, la viñeta tendrá demasiada información y será difícil saber adónde mirar. Para transmitir la información necesaria de los personajes y sus diálogos, el arte del fondo debe ser más comedido.
Con los programas de arte digital, puedes dibujar primero el fondo y ajustarlo después para que los personajes y diálogos destaquen más. Puedes, por ejemplo, afinar más las líneas del fondo que las de los personajes y bocadillos, o reducir las líneas del fondo. Otra opción sería pintar de blanco el área que rodea a los personajes para aumentar su visibilidad. Echa un vistazo a este artículo para ver dicha técnica en acción.

Prueba esta técnica si cuesta ver a tus personajes y diálogos.
Creación de fondos originales para webtoons
Los webtoons suelen leerse en las pequeñas pantallas de los smartphones, por lo que los fondos normalmente se dibujan con acabados sencillos en lugar de detallados.

Al igual que con las obras en blanco y negro, los personajes de los webtoons deben destacar. Por lo tanto, es necesario modificar el fondo.
En los webtoons, afinar las líneas y aclarar el color del fondo puede ayudar a que los personajes destaquen más.
En la siguiente imagen, se ha importado un material 3D a Clip Studio Paint, pero el color del fondo es demasiado intenso y no complementa al personaje. Este es un ejemplo de cómo ajustar el color del fondo para que el personaje se vea mejor a la vez que se integra el color con el personaje. Consulta este artículo para saber más detalles sobre el uso de esta técnica.

Uso de fondos 3D en los webtoons
Es común integrar modelos 3D en los fondos de los webtoons. El uso de modelos 3D permite dibujar escenas en una amplia variedad de ángulos.

Los modelos 3D pueden resolver incoherencias en el diseño ambiental, como puede ser el caso de la distribución de la habitación mostrada como ejemplo.
En Clip Studio Paint, puedes importar directamente los modelos 3D y modificar su ángulo, entre muchas otras cosas. Una vez decidida la posición del modelo 3D, puedes crear capas adicionales donde detallarlo más. También puedes cambiar sus colores mediante la corrección tonal y otras funciones similares.
Si el relleno de las texturas del modelo 3D no coincide con el estilo pictórico, puedes extraerle el delineado para rellenarlo de nuevo.
Clip Studio Assets, la plataforma web de materiales de Clip Studio Paint, ofrece acceso a más de 20 000 materiales 3D descargables. Puedes utilizar distintos tipos de materiales para el exterior de los edificios, diseños de interiores, objetos pequeños y muchos otros materiales para tus obras.
Tipografía y texturas: Mejora tu arte y narrativa
La tipografía es un factor importante para atraer a los lectores a tus cómics, mangas y webtoons. En esta sección veremos aspectos como la ubicación, el equilibrio entre el arte y el texto y cómo emplear onomatopeyas que añadan profundidad.
Elige los tipos de letra adecuados
En los cómics de antaño, los artistas dibujaban los diálogos a mano. Por eso, en los cómics se prefieren estos tipos de letra. Hay muchas fuentes de texto aptas para las onomatopeyas y otros textos similares, pero para los diálogos de los bocadillos se prefieren fuentes más convencionales y legibles.
Sin embargo, esto varía de un país a otro. La siguiente imagen muestra fuentes diferentes para una misma obra: a la izquierda, CCJoeKubert en inglés; a la derecha, CCMarianChurchland en alemán.

En los webtoons y mangas se opta por fuentes de texto más convencionales y de fácil lectura, de acuerdo con las últimas tendencias en el sector del cómic.
Equilibrio entre tipografía y arte
Es importante equilibrar el uso de la tipografía con la obra.
Ten en cuenta el número de caracteres por página en los cómics y mangas y los que aparecen en pantalla en los webtoons.
No dificultes la lectura de tus obras con la tipografía incorrecta. A la hora de elegir la tipografía, ten en cuenta lo siguiente.
- No abuses de las fuentes de texto con serifas. Hará que la obra esté demasiado recargada y sea difícil de leer.
- Si tus diálogos tienen varias líneas con serifas, asegúrate de dejar el suficiente espacio entre ellas.
- Deja márgenes alrededor del texto. En el apartado "Rotulación y bocadillos de diálogo" profundizaremos más en ello.
- Utiliza fuentes fácilmente legibles para los diálogos de los personajes. Las fuentes con tipografías distintivas pueden ser bonitas, pero deben reservarse para las onomatopeyas y textos similares.
Aprovecha la tipografía para mejorar la narrativa
Hay formas de usar la tipografía a tu favor para facilitar la lectura de la historia.
En los cómics, mangas y webtoons se utilizan distintos tipos de bocadillo en función del tipo de texto: ciertos bocadillos para los diálogos de los personajes, otros para monólogos internos y emocionales, otros para las narraciones explicativas... ¡Y eso son solo tres ejemplos!
Si preparas de antemano una tipografía diferente para cada uno, los lectores podrán entender al instante de qué tipo de texto se trata, por lo que les será más sencillo disfrutar de la lectura.
Además de cambiar la tipografía, también puedes probar otros estilos, como pintar de un color distinto cada tipo de texto. Aunque excederse con las reglas puede resultar contraproducente y dificultar la lectura. Lo mejor es limitar el número de reglas tipográficas a alrededor de tres.
Consejos tipográficos para webtoons y cómics digitales
El formato de los webtoons está ideado para las pantallas pequeñas de los smartphone. Por eso mismo, tienen algunas reglas particulares.

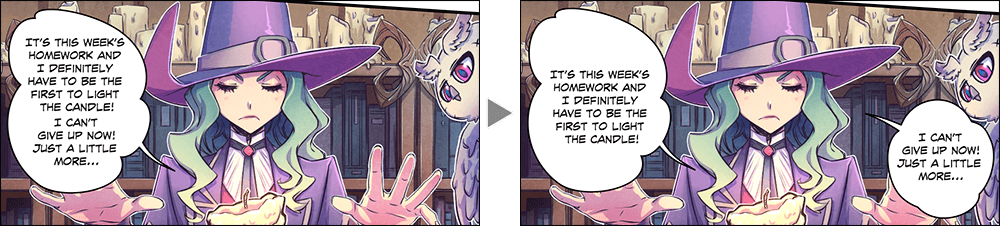
En definitiva, lo más recomendable es utilizar un tipo de letra claramente legible. El tamaño de la fuente, además, debe ser mayor que el de los cómics impresos. Dependiendo del tamaño del lienzo con el que estés trabajando, la fuente debe ser de entre 12 y 30 px.
En el caso de los webtoons, también es importante tener en cuenta la cantidad de bocadillos que puedes mostrar a la vez en las pantallas de los smartphones. En principio, no deberías superar los tres bocadillos en pantalla.
A la hora de dibujar cómics digitales, también debes tener en cuenta su visibilidad en smartphones. Usa un tamaño de letra mayor de lo habitual y mantén los diálogos breves y concisos.
Si estás dibujando tu obra en Clip Studio Paint, el Modo control remoto te permite previsualizar tu obra en tu smartphone.
Rotulación y bocadillos de diálogo
Mantener cierto equilibrio entre el texto de los diálogos y los bocadillos es esencial para facilitar la lectura de la obra.
Si bien es importante que el texto de los bocadillos de diálogo sea grande, también lo es dejar márgenes en dichos bocadillos.
Los globos de diálogo suelen colocarse sobre el fondo o los personajes. Si dejas márgenes en los bocadillos, puedes crear espacios en blanco entre el texto y el fondo y los personajes superpuestos, lo que mejora la legibilidad.

Si quieres incluir un diálogo largo en algún bocadillo, divídelo por secciones para facilitar su lectura.

Integra las onomatopeyas con creatividad para lograr más profundidad, impacto e inmersión
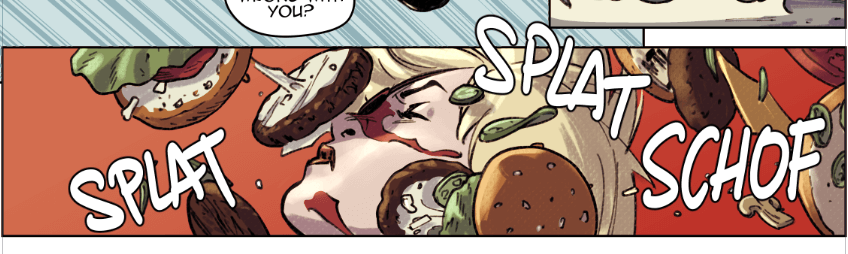
Puedes dibujar las onomatopeyas a mano o mostrarlas con tipos de letra distintos. Para dibujar onomatopeyas capaces de agregar profundidad, impacto e inmersión, es esencial que tengas en cuenta la dirección en la que se leerá el dibujo o la obra.
La siguiente imagen escenifica a un personaje sobre cuyo rostro caen unas hamburguesas. Las onomatopeyas están repartidas de forma que coincidan con la posición de dichas hamburguesas. Al adaptar las onomatopeyas a la posición de los objetos, se logra una mayor sensación de profundidad e inmersión.

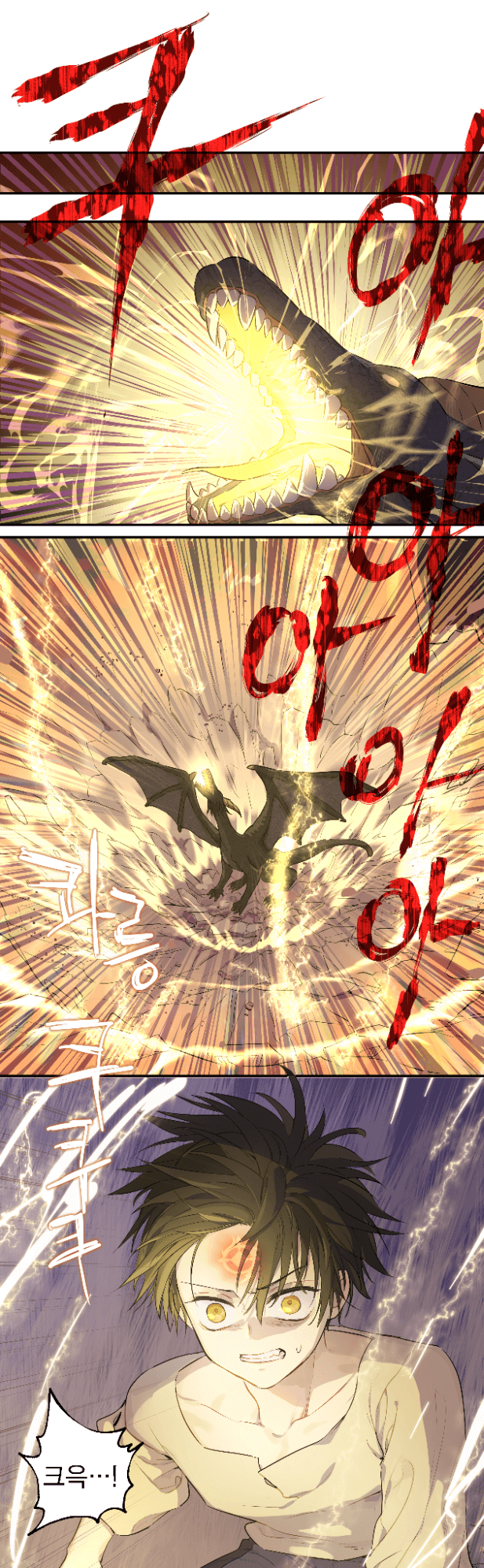
La lectura de los webtoons es vertical, por lo que las onomatopeyas también se añaden en vertical. Estas sobresalen significativamente de la viñeta, generando más impacto.
El uso de texturas en las letras, así como las letras en rojo, aporta un extra de dinamismo.

Atrapa todas las miradas: El arte de crear diseños de portada cautivadores
La importancia de una portada atractiva
El diseño de la portada, ya sea de un cómic, manga o webtoon, debe ser llamativo. La portada es la carta de presentación de tu obra de cara a los lectores.
Si bien la excelencia de la propia obra es muy importante, la gente primero ha de fijarse en ella para dar el paso de adentrarse en su mundo. Ese mismo es el papel de las portadas: llamar la atención del potencial lector.
La portada tiene que ser visualmente interesante para captar su interés, pero el impacto visual de por sí no es suficiente. Aunque la gente muestre interés por la portada, puede que la obra no sea de su agrado. Para evitar este dilema, la ilustración de la portada o el logotipo del título debe ser capaz de describir el contenido de la obra.
Si quieres que la gente invierta su tiempo y dinero en leer tu obra, necesitarás un diseño convincente que comunique el alto nivel de calidad de la obra.

Composición y elementos de diseño
El diseño de la portada debe constar de una ilustración que transmita la escenografía de la obra, el logotipo del título y el nombre del autor.
Echa un vistazo a los siguientes siete tipos de elementos de diseño para familiarizarte con los conocimientos básicos del diseño gráfico.
Líneas
Las líneas pueden generar distintas impresiones en función de su anchura, longitud, ángulo y color. Las líneas en sí son un elemento sencillo, pero bien usadas también pueden crear efectos que guíen la mirada del lector, como separar el texto.
Color
El color no solo contribuye al atractivo visual, sino también a comunicar con más claridad el mensaje. Para exprimir al máximo los colores, es muy útil conocer la psicología y la teoría del color, las cuales abordaremos en secciones posteriores.
Forma
Las formas, compuestas por líneas y pintura, pueden cambiar mucho las sensaciones generadas por el diseño. Si, por ejemplo, el diseño cuenta con muchas curvas, transmitirá una atmósfera más relajada, mientras que si está formado por muchos vértices y líneas rectas, la atmósfera será más pesada.
Textura
Si tu obra está impresa en papel, la textura es el propio material del papel. Por ejemplo, un papel mate no generará las mismas sensaciones que un papel satinado. La textura también se puede representar visualmente dibujando motivos y patrones únicos.
Espacio
Las líneas, la tipografía y los demás elementos que buscan transmitir algo a través del diseño se denominan espacio positivo, mientras que al resto del fondo se le llama espacio negativo. En el diseño, es necesario hacer un buen uso del espacio negativo para dirigir la atención hacia el espacio positivo.
Tipografía
El texto es una forma concreta de transmitir información. Abarcaremos la tipografía más a fondo en una sección posterior.
Tipografía y marca
Los elementos tipográficos de la portada son el título y el autor. El título debe destacar, ya que es lo que da nombre a la obra.
Como parte de la fase promocional de la obra, tendrás que diseñar un logotipo para el título con el fin de establecer su propia identidad visual.
Ten en cuenta los siguientes aspectos a la hora de diseñar el logotipo.
- No te arriesgues de más con la tipografía; intenta que el título sea legible.
- No te excedas con el color, ya que se mezclará con el fondo y será difícil distinguirlo.
- No abuses de efectos como los relieves, los sombreados o los cortes oblicuos; limítate a usar efectos que encajen con la ambientación de la obra.
Mientras creas el logotipo, ten en cuenta también las ilustraciones que lo acompañarán.
Diseño de portadas llamativo
Echa un vistazo a los siguientes consejos para diseñar una portada capaz de capturar la atención del lector. No hay ningún orden en particular que se deba seguir al aplicarlos, pero el proceso avanzará con mejor ritmo si tienes de antemano una idea general del resultado que buscas.
Color
Decide qué colores usar para la ilustración y el logotipo. Elige tonos que encajen con la atmósfera de la obra. Aplica la teoría y la psicología del color para que la imagen llegue con claridad al lector. Una vez que tengas lista la paleta de colores, escoge el color que servirá como acento. Este color te servirá para resaltar ciertos elementos y así guiar la mirada del lector hacia esa parte.
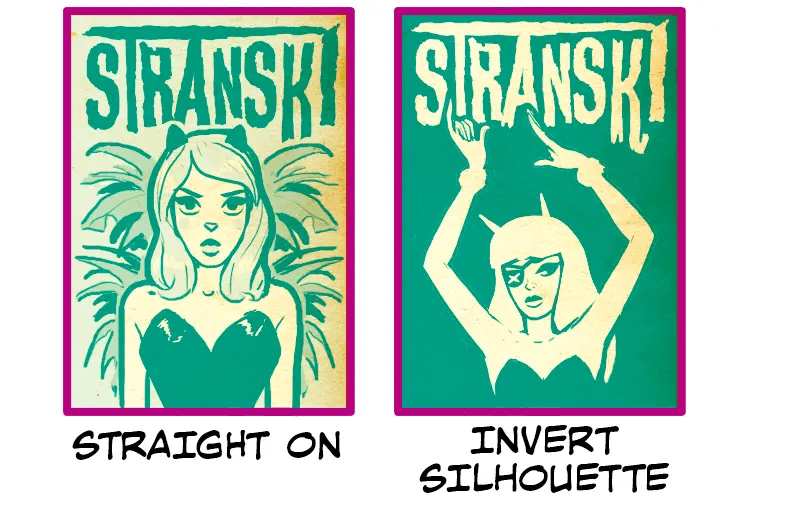
Presta también atención al contraste general. Como puedes ver en la siguiente imagen, incluso con un mismo color para el texto, la visibilidad varía al cambiar el color del fondo. Intenta usar una combinación de colores que facilite la lectura del título.

Ilustraciones de portada
Ten en cuenta la composición de la ilustración para presentar tu arte y tus personajes de forma atractiva. La función de la portada es servir de presentación para la obra.
Si, por ejemplo, quieres presentar una acción heroica, haz uso de una ilustración que muestre el cuerpo entero del personaje en una pose dinámica, tal como si estuviese sacada de una escena de acción. Si quieres mostrar un enfrentamiento entre un héroe y un villano, diséñalos mientras los observas uno al lado del otro.
Intenta que la composición se ajuste a los rasgos del personaje.
También es recomendable utilizar una composición en primer plano del personaje para enseñar claramente la expresión de su rostro. Las expresiones faciales dejan una impresión más duradera en el lector. Las composiciones en las que los ojos del personaje parecen establecer contacto visual con el lector también suelen perdurar en la memoria.
Ubicación de los elementos
Piensa bien dónde quieres colocar el logo de la obra y la ilustración de la portada. La mirada, por instinto, se mueve de izquierda a derecha, luego hacia el centro y termina en la parte inferior de la página. Posiciona los distintos elementos teniendo esto en cuenta.
Si quieres ver más ejemplos relativos a la disposición del logo y la ilustración de la portada, echa un vistazo a este artículo donde encontrarás más detalles.

Hoy en día, la mayoría de los cómics se distribuyen a través de Webtoons y librerías digitales. En estas plataformas, la imagen de la portada se muestra más pequeña que en las obras impresas que puedes encontrar en las librerías físicas.
A la hora de diseñar la portada, ten en cuenta que su contenido debe apreciarse bien incluso aunque se reduzca su tamaño; así habrá más posibilidades de que los lectores encuentren tu obra al buscarla y la elijan por encima de las demás.
CLIP STUDIO PAINT PRO
Lo mejor para concept artists, dibujantes y diseñadores
CLIP STUDIO PAINT EX
Lo mejor para dibujantes de cómics, manga, webtoon y animadores
PRO
EX
Ilustraciones y cómics de una página
Ilustraciones y cómics de varias páginas
24 fotogramas para animaciones cortas o GIFs
Fotogramas ilimitados para animaciones profesionales
Plumillas, lápices y pinceles naturales y personalizables
Capas vectoriales
Más de 10 000 pinceles y materiales descargables
Modelos y figuras 3D
Compatible con PSD
Compatible con RGB y CMYK
Para macOS y Windows
-
Exportación e impresión de archivos multipágina
-
Convierte imágenes y modelos 3D en líneas y tramas
Asistencia técnica gratuita
Servicios web gratuitos y comunidad de usuarios
CLIP STUDIO ASK / ASSETS / TIPS / SHARE