Introduction

Cette section couvre la création de storyboards pour les bandes dessinées, les mangas et les webtoons, ainsi que la mise en case.
Vous y découvrirez des techniques pour maintenir l'engagement des lecteurs dans votre œuvre. Cela englobe la narration à travers l'utilisation de cases, la création d'arrière-plans utilisant la perspective, ainsi que la manière de présenter la typographie, y compris les bulles. Enfin, il vous sera présenté des conseils de design pour présenter votre travail au lecteur.
L'art de la narration visuelle séquentielle : Action, mise en case et storyboard
Cette section présente des dispositions de cases efficaces et des expressions d'action et de mouvement dans le dessin de bandes dessinées, de mangas et de webtoons.
Capturer des actions et des mouvements dynamiques dans un art séquentiel est essentiel pour une narration engageante
Les bandes dessinées, les mangas et les webtoons restent des images, mais ils peuvent être utilisés pour exprimer l’action de manière fascinante. Voici quelques méthodes pour capturer des actions et des mouvements dynamiques.
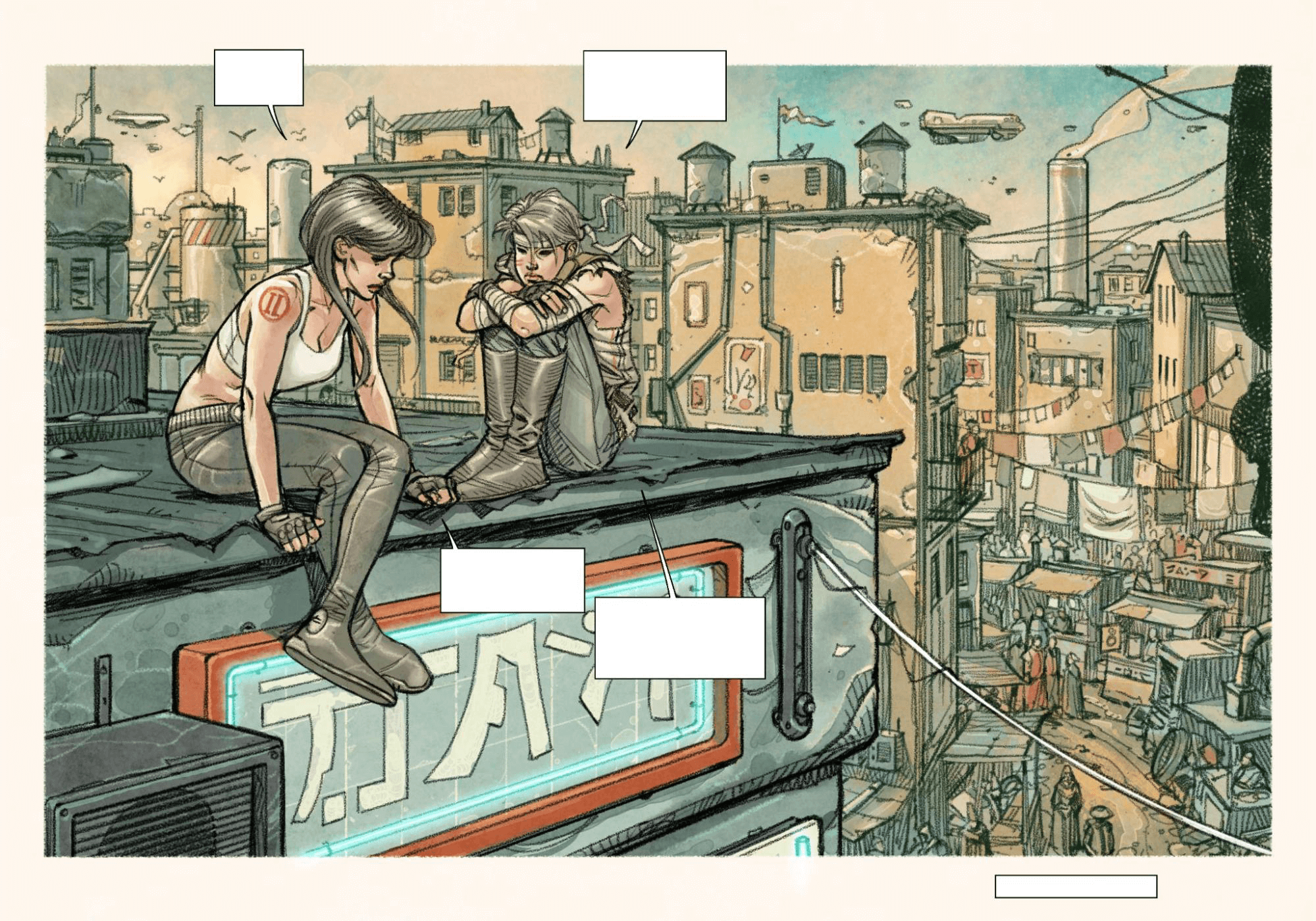
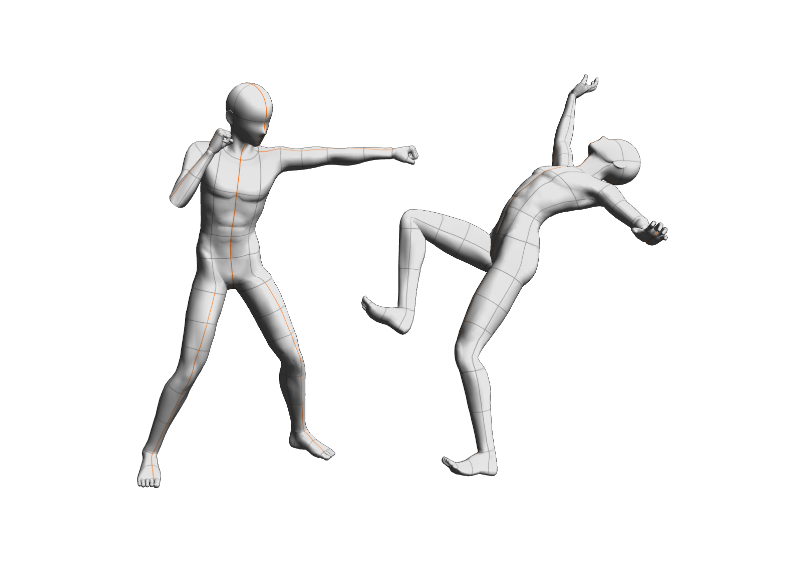
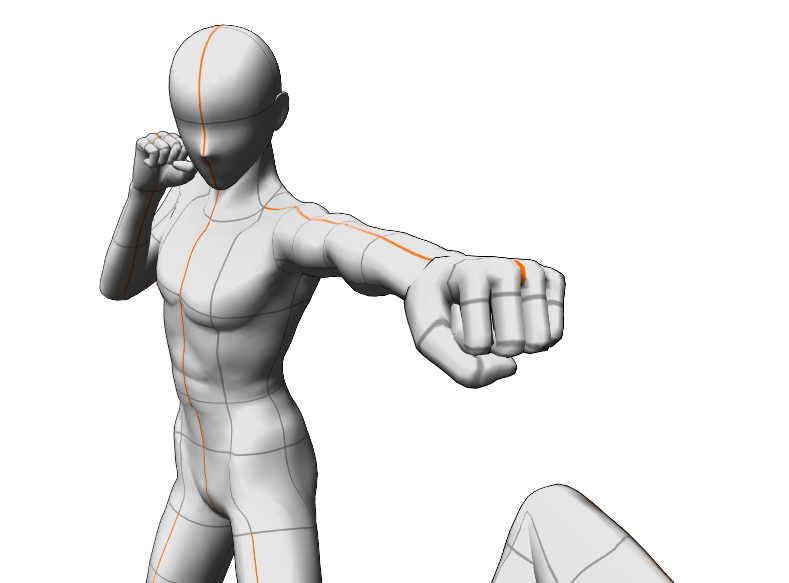
Comment créer une scène avec deux personnages se livrant à un combat sur plusieurs cases consécutives ?
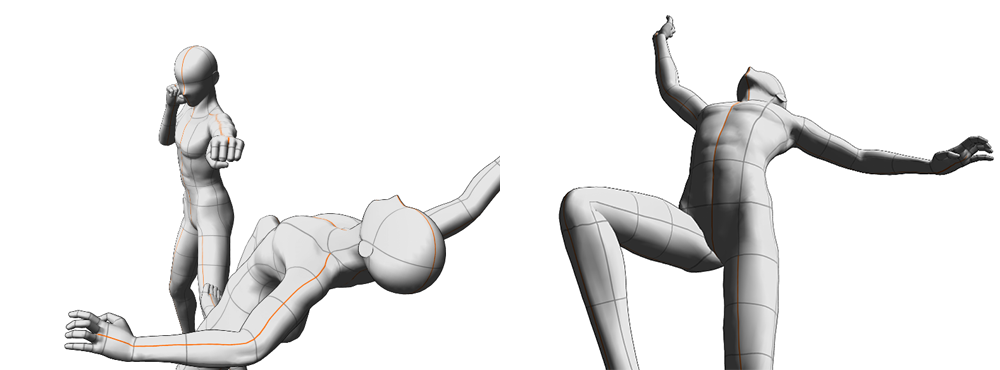
Si vous voulez simplement saisir le mouvement, vous pouvez le faire pour les deux personnages comme si vous utilisiez une caméra fixe. De cette façon, vous pourrez saisir les positions des deux personnes. Cependant, cela seul n’est pas assez puissant.

Changer l’angle est efficace pour montrer l’action dans une série de cases. Si vous souhaitez montrer un personnage attaquant, capturez-le devant le spectateur pour créer une composition dynamique.

Si vous souhaitez donner de la puissance à l'attaque et mettre l'accent sur le réalisme, utilisez une composition dans laquelle le personnage attaqué semble bondir, ou placez le personnage attaqué en grand dans la case suivante.

Utilisez cette technique pour changer la mise au point lorsque vous dessinez une scène d'action, en changeant l'angle en fonction de ce que vous souhaitez transmettre.
Si vous souhaitez exprimer davantage les émotions des personnages, l’insertion de gros plans des personnages peut être efficace.
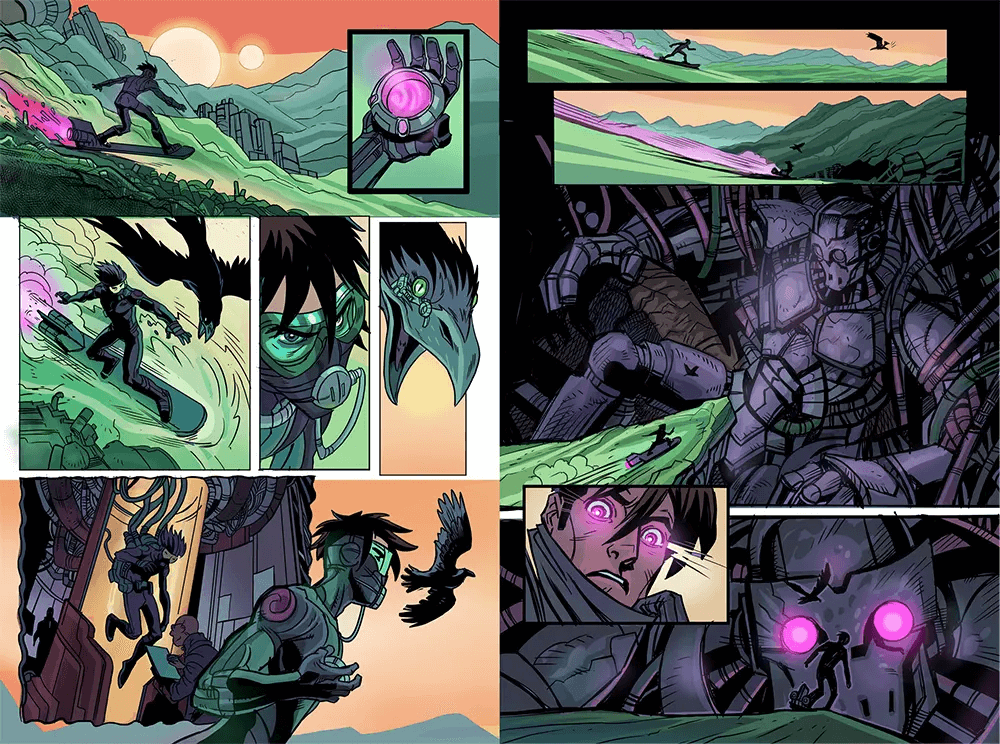
Lorsque vous décorez la scène, modifiez la taille de chaque case et basculez entre différents angles pour créer un rythme différent. Pour en savoir plus sur les cases, consultez Mise en case dynamique : Une toile artistique pour votre histoire.
Concevoir une disposition efficace des cases afin d'améliorer la fluidité de la narration et l'impact visuel
Pour aider les lecteurs à comprendre le déroulement de la narration, ne vous contentez pas de dessiner des personnages. Soyez créatif avec votre arrière-plan et votre composition.
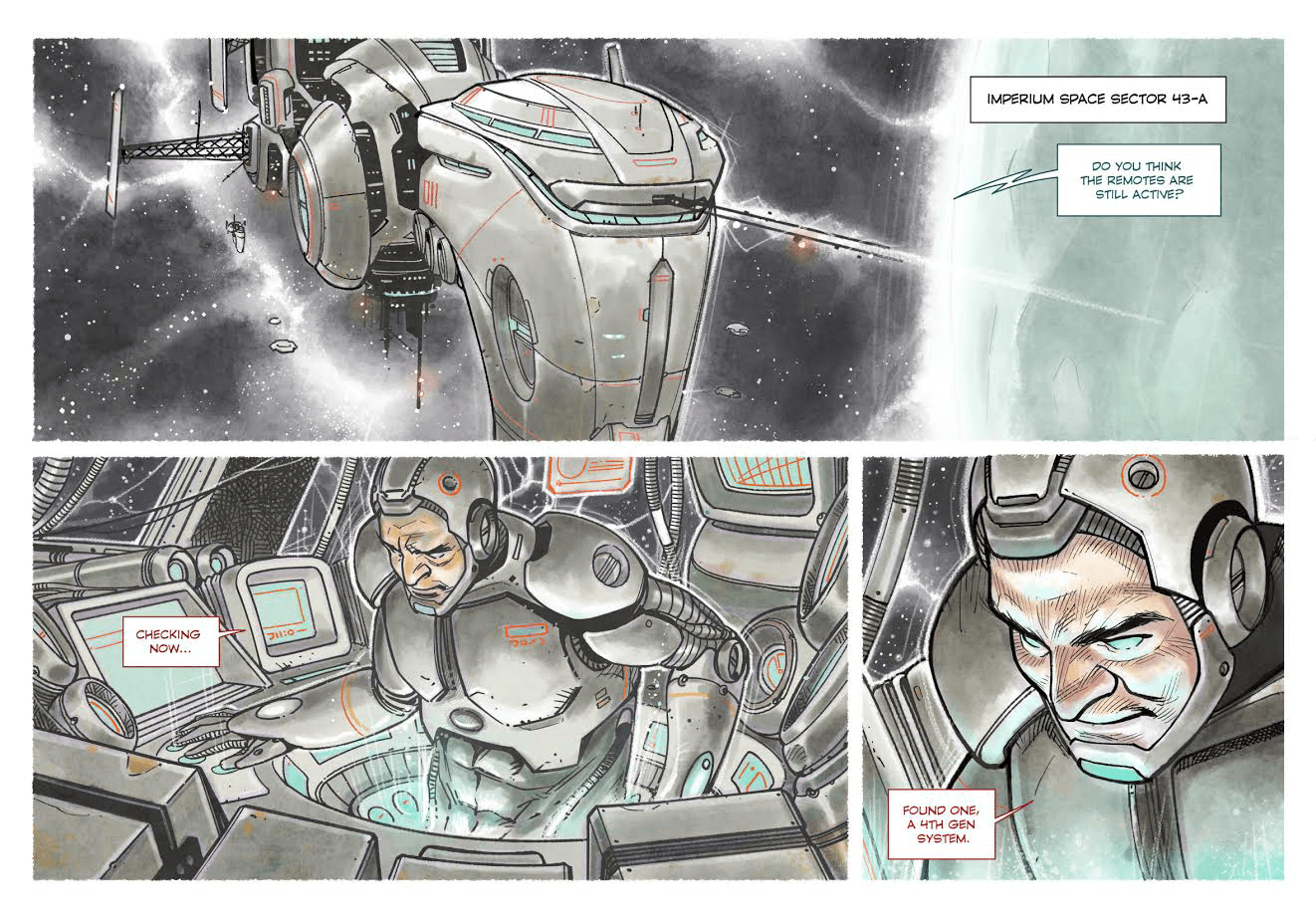
Jetez un œil au travail dans la figure ci-dessous. Elle explique la situation au lecteur en montrant progressivement les informations sous forme de cases.
Premièrement, en montrant l’espace et un vaisseau spatial, le lecteur apprend que l’histoire se déroule dans l’espace. Ensuite, le personnage est montré dans le cockpit du vaisseau spatial, expliquant son emplacement et sa situation. Enfin, les émotions du personnage sont expliquées en montrant ses expressions faciales.

Présenter l'espace en premier lieu, plutôt que de l'expliquer, amplifie l'impact de l'œuvre et améliore la compréhension du lecteur.
Ensuite, exposer la situation du personnage renforce l'immersion du lecteur dans l'œuvre.
Explorer diverses techniques et stratégies de cases pour créer des compositions visuellement convaincantes
Ce que nous appelons composition fait référence au cheminement qui guide le regard du spectateur à travers l’image et évoque certaines émotions.
Tout d’abord, décidez de ce que vous voulez que le lecteur voie.
Il y a de nombreux éléments à prendre en compte, notamment pour un personnage, tels que les expressions faciales, leur positionnement et les actions qu'ils entreprennent. D'autres éléments possibles incluent des arrière-plans pour montrer le décor ou de petits objets importants pour l'histoire.
Une fois cela décidé, réfléchissez à la composition pour mettre en valeur ce que vous souhaitez montrer.
Comme expliqué dans « Capturer des actions et des mouvements dynamiques dans un art séquentiel pour une narration engageante », vous pouvez modifier l’impression donnée dans une même scène en changeant l'angle.
Les lignes et les couleurs peuvent également être utilisées pour exprimer une accentuation. En dessinant davantage ce que vous souhaitez mettre en valeur ou en utilisant des couleurs vives, vous pouvez attirer l'attention sur ces zones.
Le développement de storyboards est une étape cruciale pour la planification et la visualisation du déroulement et du rythme narratifs
Un storyboard est une illustration simple qui visualise une séquence d'événements dans une histoire lors de la production d'une bande dessinée, d'un manga ou d'un webtoon.
La composition et l’écriture des dialogues des scènes se font à ce stade.
Le storyboard est dessiné en images égales, semblable à une bande dessinée à 4 cases. Sur la base du storyboard, l'artiste sélectionne les scènes à mettre en valeur et crée la disposition des cases.
Selon l'artiste, la disposition normale des cases peut être réalisée en même temps que le storyboard.

Mise en case dynamique : Une toile artistique pour votre histoire
Une fois que vous avez réfléchi à votre storyboard et à votre composition, considérez la disposition des cases pour une meilleure lisibilité.
Ici, nous utiliserons un exemple de Steve Ellis pour montrer comment créer une disposition de cases.
Composition et rythme d’une case
Afin de raconter votre histoire, vous devez tenir compte de la composition et du rythme des cases.
Pour encourager les lecteurs à continuer à lire la case et la page suivante, considérez ce qui suit.
- Quels sont le début et les points finaux de la page ?
- Que doit-il se passer entre ces deux points pour suivre les progrès du début à la fin ?
- De combien d’étapes avez-vous besoin et que doit-on inclure dans chaque étape ?
- Traduisez ces étapes en cases.
- Comment le lecteur passe-t-il d’une case à l’autre ?
- Comment la dernière case mène-t-elle à la page suivante ?
Ensuite, passez aux tâches suivantes en fonction de ces points.
Décomposer les scènes en cases
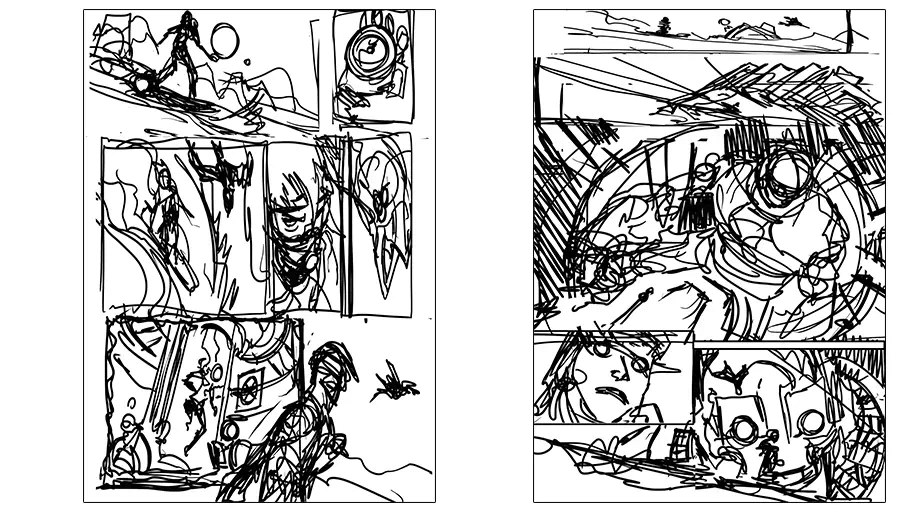
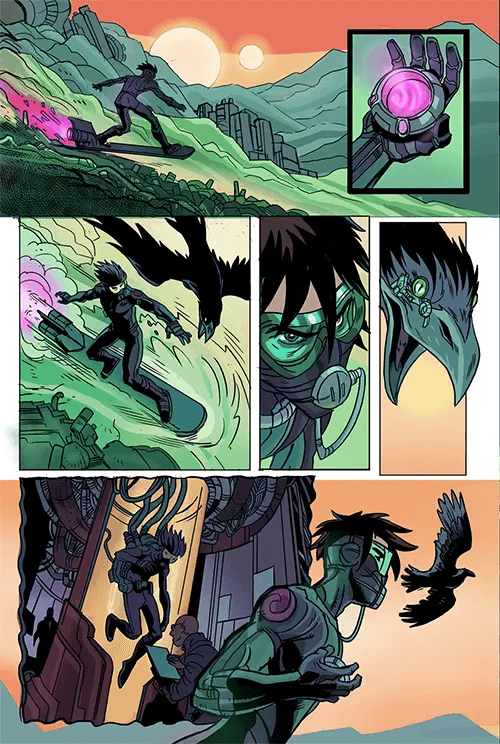
Commencez par des vignettes qui parcourent l’histoire d’une page. Le storyboard présenté ici est sous sa forme complétée. Commencez avec des cases presque uniformes pour décider de la disposition de celle-ci. Quelles scènes doivent être plus grandes, plus petites ou en incrustation ? Vous pouvez également décider si les bordures entre les cases doivent être supprimées.

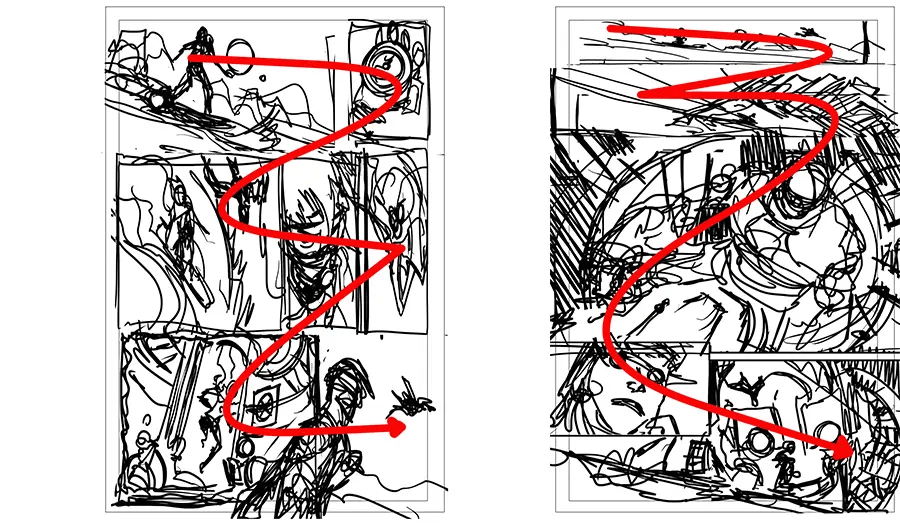
Assurez-vous que les cases guident le lecteur de gauche à droite et vers le bas pour imiter le modèle de lecture habituel d'une bande dessinée de style occidental. Dans la page, le lecteur procède de haut en bas.

Voici la page complétée.

Créer de la variété dans la disposition des cases
Il existe différents types de cases qui constituent des outils utiles pour la narration. Bien qu'ils soient assez standardisés, ils peuvent être utilisés de différentes manières et combinés pour susciter du drame dans votre récit. L'ajout de plusieurs cases à une action peut prolonger le temps, afficher des détails ou montrer les étapes de l'action, autrement invisibles. L’utilisation de progressions telles que « zoomer » peut créer de l’enthousiasme ou de la tension lors du récit d’une histoire.
Gros plan du visage
Les émotions des personnages sont exprimées en montrant des expressions faciales.

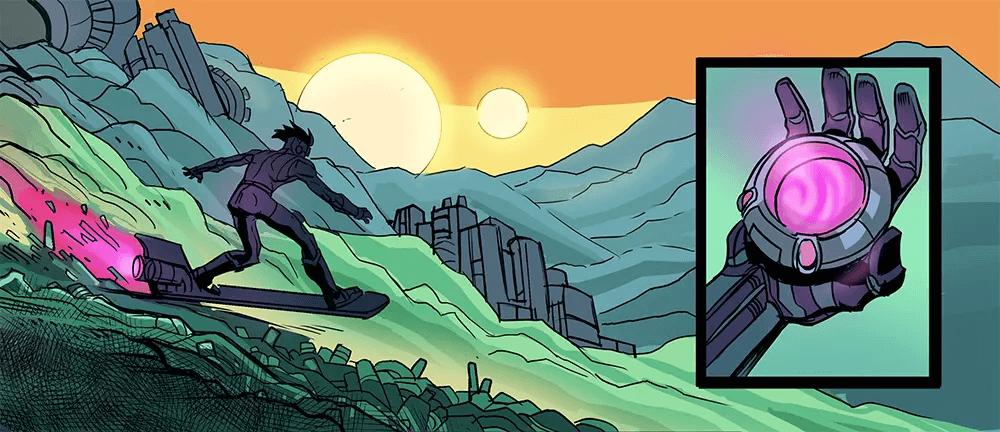
Gros plan d'un personnage ou d'un objet
Une autre case fournit un gros plan de la zone à mettre en valeur tout en donnant une image globale.

Tir à longue distance
La scène est établie et une vaste action peut être montrée.

Utilisation d'indices visuels pour guider le lecteur
La forme des cases et l’utilisation de bordures de cases peuvent aider à raconter l’histoire.
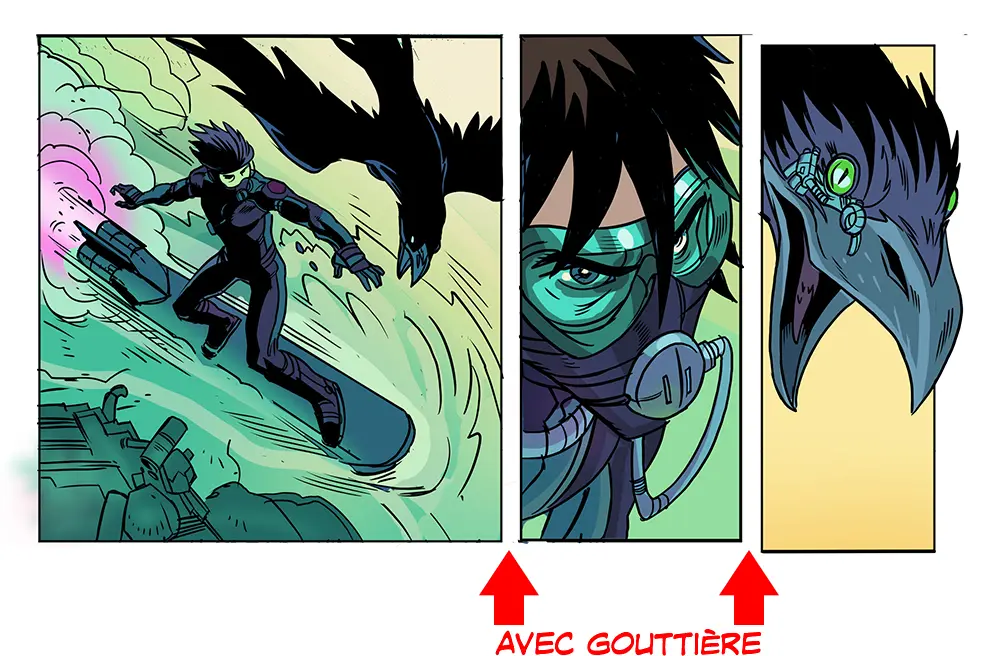
Espace entre les cases
L’espace entre les cases s’appelle la gouttière. Cela donne au lecteur un moment pour absorber le contenu de la première case avant de relier cette idée au contenu de la case suivante.
Traditionnellement, une gouttière a toujours la même largeur, ce qui implique une transition assez douce d’une case à l'autre sans changement de rythme de lecture.
Une bordure de case plus large laisse au lecteur plus de temps et d'espace pour se reposer et réfléchir à l'histoire. Cela peut être une bonne option pour créer du temps entre les moments.

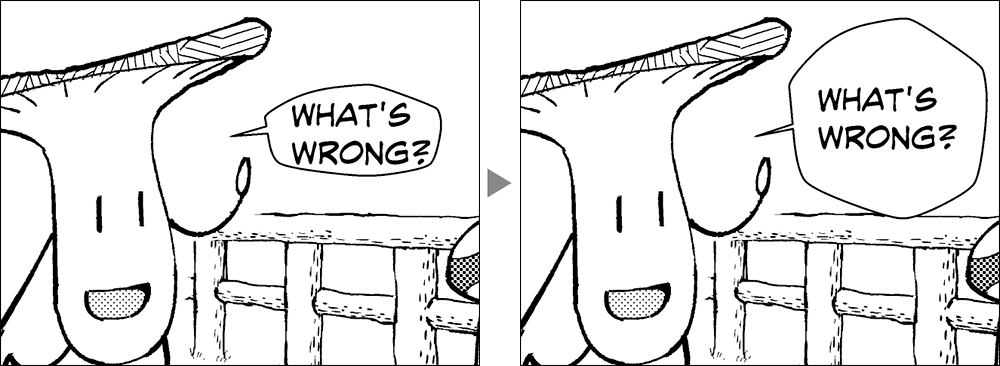
Utilisation innovante des bordures
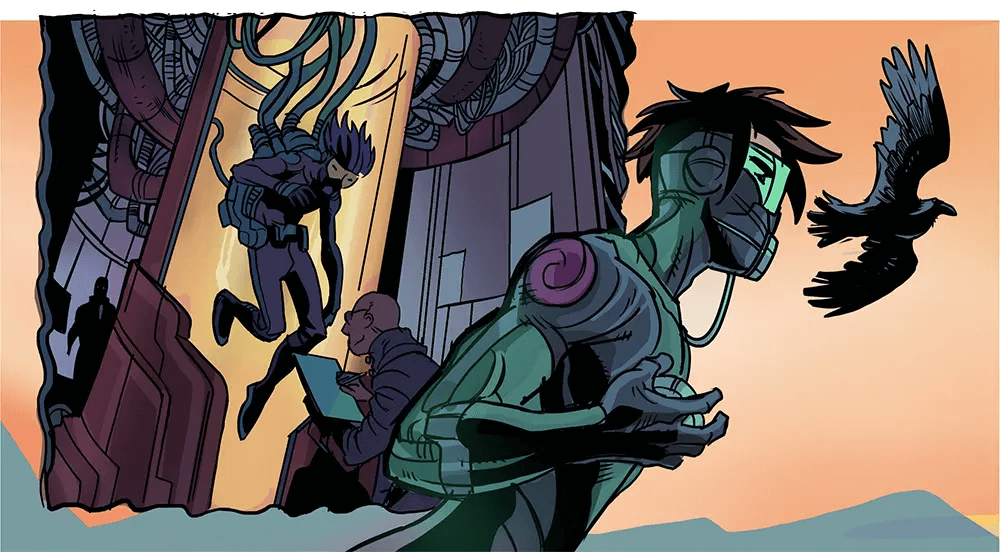
Le changement de scène peut être effectué en utilisant des bordures de cases de styles différents pour permettre au lecteur de comprendre que nous sommes maintenant dans un endroit différent.
Voici une scène avec des cases qui se chevauchent. La case de gauche utilise des lignes ondulées dans la bordure pour montrer que les personnages sont dans un nouveau monde, un nouvel état d'être, ou même pour représenter un changement dans le temps comme dans un souvenir ou une prémonition.
Les cases superposées conduisent également le lecteur vers d'autres scènes. La technique des cases superposées peut prêter à confusion si elle est trop utilisée.

Dessiner jusqu'au bord de la page
Pour une disposition de cases dynamique qui met en évidence des objets ou des actions spécifiques, dessinez des cases jusqu'au bord de la page. Cela fonctionne bien avec des objets et des silhouettes autonomes.

Arrière-plans attrayants : Les conteurs silencieux dans les bandes dessinées, les mangas et les webtoons
Les arrière-plans sont des éléments importants dans les bandes dessinées, les mangas et les webtoons. Ils peuvent indiquer un changement de scène ou l'endroit où se trouve un personnage sans recourir au dialogue.
Cette section couvrira la recherche sur le design d'arrière-plan, l'utilisation de la perspective et des textures pour rendre une composition convaincante, les techniques d'arrière-plan pour faire ressortir les personnages et l'utilisation de matériaux 3D dans les webtoons.
Design et recherche d'environnement
Lorsque vous dessinez des arrière-plans dans des bandes dessinées, des mangas et des webtoons, vous devez décider à l'avance de l'environnement. Si vous n'avez pas défini correctement la disposition de la pièce, il est possible que la disposition des portes et des meubles diffère selon les cases, même s'ils sont censés être destinés à la même pièce. Cela s'applique que ce soit dans une maison ou dans un château.
C’est pourquoi le design de l’environnement est nécessaire. Le design de l’environnement implique tous les espaces externes et internes autour d’une personne. Ici, il peut être remplacé par le design de tous les espaces autour du personnage.
Le design de l’environnement nécessite également des recherches. Lorsque vous placez une porte dans une pièce, vous devez tenir compte de la direction dans laquelle la porte s'ouvrira et de l'espace qu'elle prendra pour l'ouvrir. Vous devez également réfléchir à la manière dont les éléments se déplacent, et pas seulement à leur disposition. Le design de l'environnement ne peut être accompli que lorsque le mouvement et le bon design sont pris en compte de manière harmonieuse.
Il y a bien d’autres éléments à prendre en compte, comme les couleurs et les matériaux.
Perspective et profondeur des arrière-plans
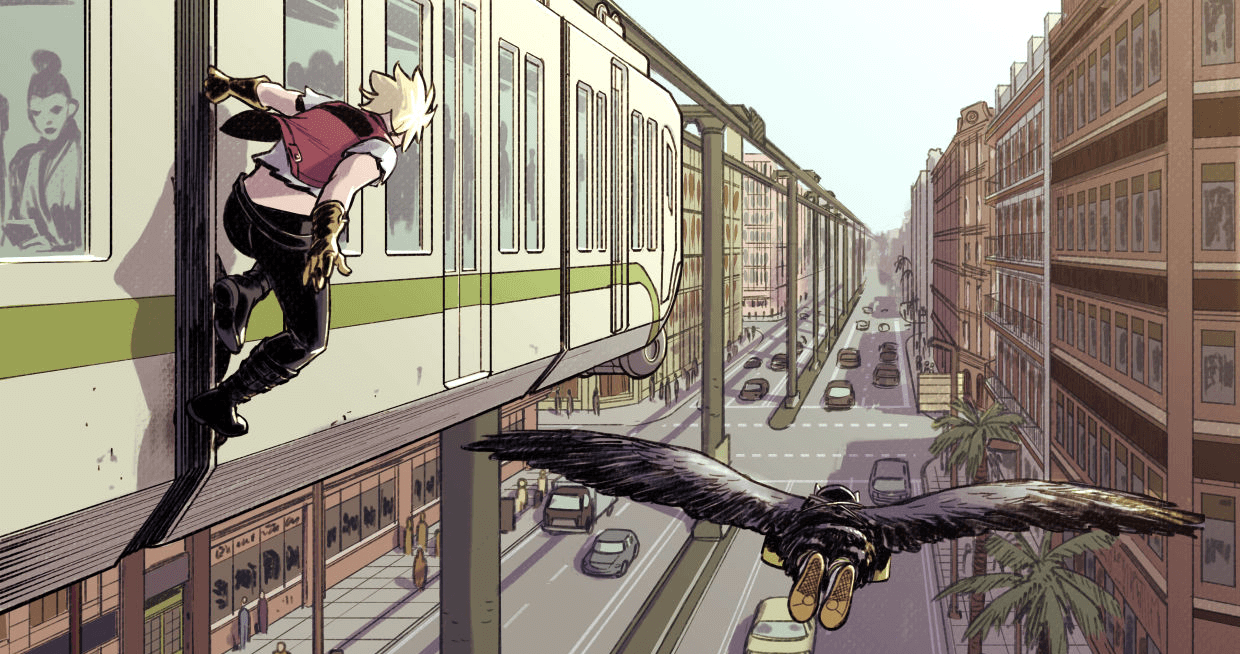
L’utilisation de la perspective dans les arrière-plans peut aider à créer une impression de profondeur. La perspective est une technique qui crée une impression de distance en représentant les objets les plus proches du spectateur comme plus grands et les objets plus éloignés comme plus petits.
La figure suivante est un exemple de composition dynamique utilisant la perspective. La profondeur du train et des bâtiments s'exprime en tirant parti des caractéristiques de la perspective. De plus, comme le niveau des yeux est réglé sur le personnage principal au premier plan, la route et les voitures sont dessinées plus petites en dessous, exprimant la différence de hauteur.
Consultez également les Principes de base de la perspective pour plus d’informations sur la perspective.

Création de textures et de motifs
Il existe de nombreuses techniques différentes pour créer des textures d’arrière-plan. Ici, des œuvres en noir et blanc comme des bandes dessinées ou des mangas sont utilisées comme exemples.
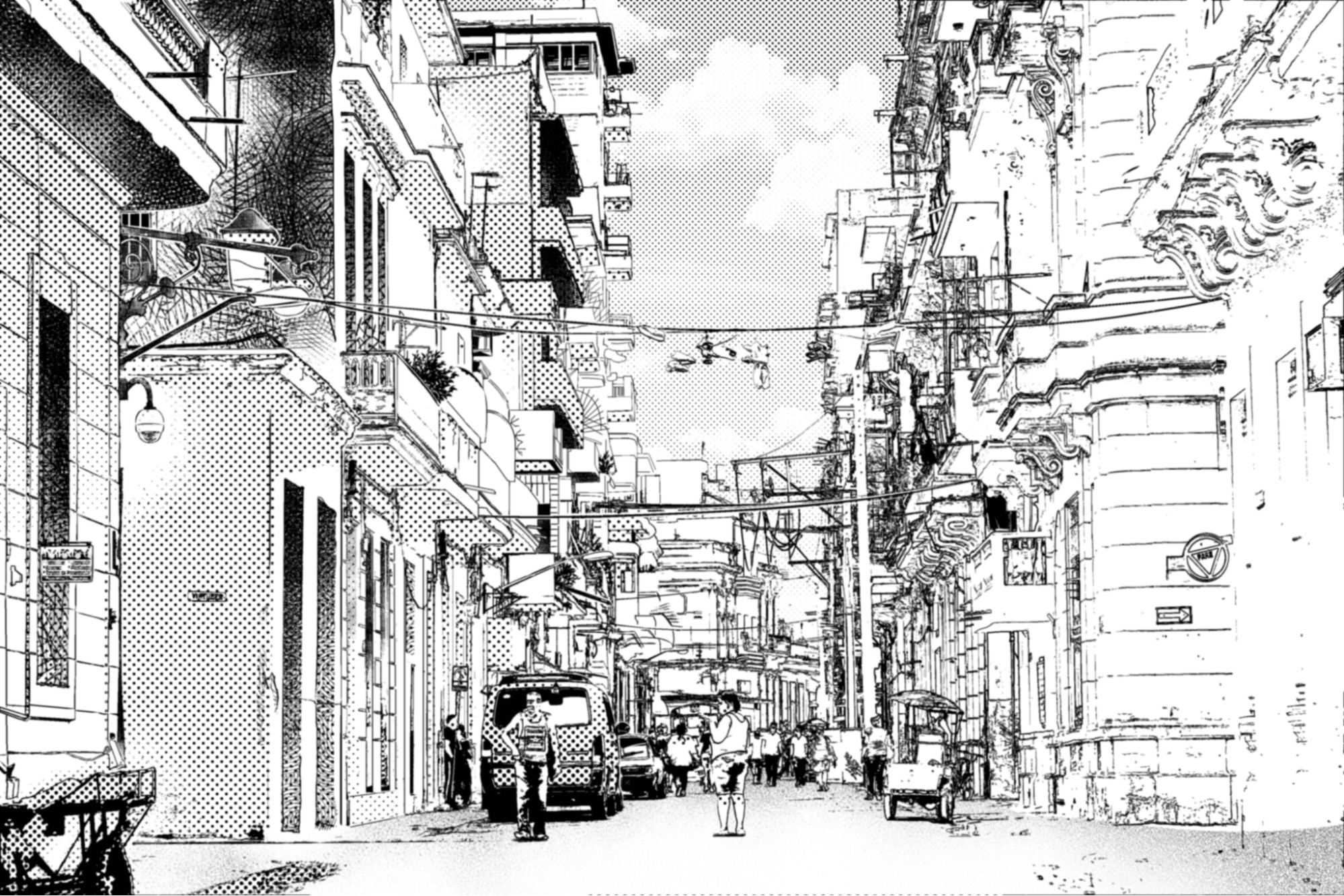
Dans la figure ci-dessous, des points et des dégradés sont utilisés, mais des hachures, dans lesquelles des lignes se chevauchent pour créer un motif, sont utilisées pour représenter les zones sombres, comme le mur de gauche. Les ombres peuvent être exprimées avec un chevauchement de lignes.
C'est une texture qui peut être exprimée par le dessin à la main. Consultez également Différents types de styles d’encrage pour plus d’informations sur les hachures.

Bien que le processus de dessin de textures et de motifs à la main soit amusant, il peut être fastidieux pour certains. À l’aide d’outils d’art numérique, vous pouvez enregistrer un arrière-plan comme motif une fois dessiné. Avec CLIP STUDIO PAINT, vous pouvez réutiliser le même arrière-plan en sélectionnant le calque sur lequel vous avez dessiné et en l’enregistrant comme matériau.
Équilibrer les arrière-plans avec les personnages et les dialogues
Si la scène change et que seul l’arrière-plan est représenté dans une case, il devient le sujet principal de la scène. Il vaut alors mieux le dessiner en détail pour mieux expliquer la situation.
Cependant, ce n’est pas le cas pour les cases dans lesquelles l’accent est mis sur les personnages. Dans une telle case, les personnages et les dialogues deviennent le sujet principal.
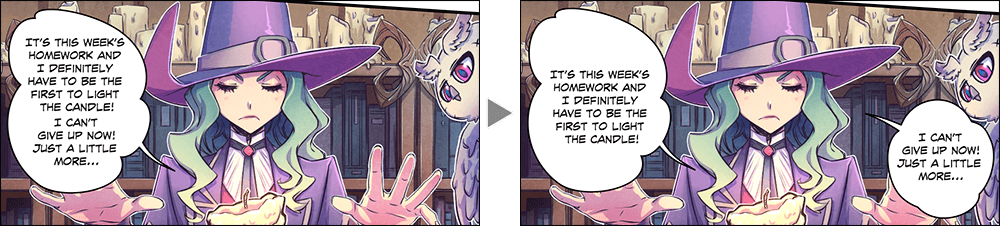
Si l’arrière-plan est dessiné en détail, il y aura trop d’informations dans la case et il sera difficile de savoir où lire. Afin d'afficher les informations nécessaires sur les personnages et leurs lignes, l'arrière-plan doit être dessiné de manière plus sobre.
Avec un logiciel d'art numérique, vous pouvez dessiner l'arrière-plan puis l'ajuster pour que les personnages et leurs lignes ressortent.
Rendez les lignes du fond plus fines que celles des personnages et des bulles, ou réduisez les lignes du fond. De plus, blanchissez la zone autour des personnages pour les rendre plus visibles. Consultez cet article pour plus de détails sur la façon d’utiliser cette technique.

Essayez cette technique si les personnages et leurs dialogues sont difficiles à voir.
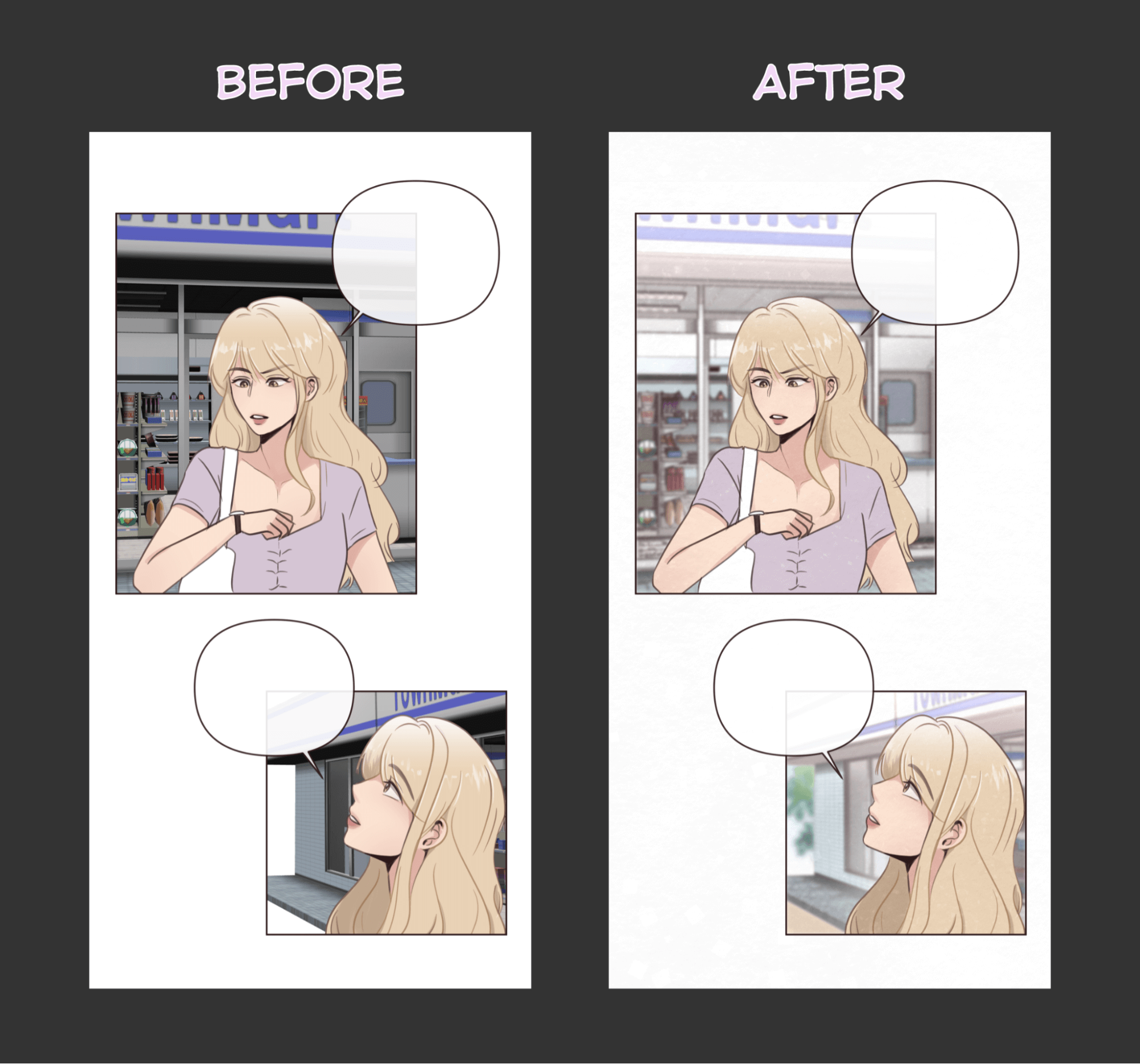
Créer des arrière-plans originaux pour les webtoons
Les webtoons sont lus sur de petits écrans de smartphones, ce qui conduit souvent à une représentation d'arrière-plans plus claire que détaillée.

Comme pour les œuvres en noir et blanc, les personnages d’un webtoon doivent se démarquer. Il est donc nécessaire de modifier l’arrière-plan.
Avec une webtoon, affiner les lignes d’arrière-plan et éclaircir la couleur d’arrière-plan peut faire ressortir les personnages.
Dans la figure suivante, le matériel 3D a été chargé dans CLIP STUDIO PAINT, mais la couleur d'arrière-plan est forte et ne correspond pas au personnage. Ceci est un exemple d'ajustement de la couleur d'arrière-plan pour rendre le personnage plus facile à voir tout en mélangeant la couleur au personnage. Consultez cet article pour plus de détails sur la façon d’utiliser cette technique.

Utiliser des arrière-plans 3D dans les webtoons
Les modèles 3D sont souvent utilisés pour les arrière-plans Webtoon. L'utilisation de modèles 3D permet de dessiner une variété d'angles.

L'utilisation d'un modèle 3D peut résoudre les incohérences dans le design de l'environnement, comme dans le cas de la disposition des pièces présentées à titre d'exemple.
Avec CLIP STUDIO PAINT, vous pouvez charger directement un modèle 3D et effectuer des opérations telles que changer d'angle. Une fois la position du modèle 3D décidée, vous pouvez créer davantage de calques pour ajouter plus de détails. Les tons de couleur peuvent également être modifiés en utilisant une correction de teinte, etc.
Si le remplissage de texture sur le modèle 3D ne correspond pas au style, vous pouvez extraire uniquement le dessin au trait du modèle 3D et le remplir à nouveau.
Le site de matériaux CLIP STUDIO ASSETS pour CLIP STUDIO PAINT vous donne accès à plus de 20 000 matériaux 3D téléchargeables. Vous pouvez utiliser différents types de matériaux pour l'extérieur des bâtiments, l'aménagement intérieur, les petits objets, etc. pour vos travaux.
Typographie et texture : Améliorer les illustrations et la narration
La typographie est importante pour attirer les lecteurs de bandes dessinées, de dessins animés et de webtoons. Cette section présente des éléments tels que le placement, en tenant compte de l'équilibre avec les illustrations et de la manière d'utiliser des effets sonores qui ajoutent une impression de profondeur.
Choisir les bonnes polices
Dans les anciennes bandes dessinées, les artistes écrivaient les dialogues à la main, d'où la préférence pour les polices de style manuscrit dans les bandes dessinées. Une grande variété de polices est utilisée pour les effets sonores, etc., tandis que les polices orthodoxes et faciles à lire sont préférées pour les dialogues dans les bulles.
Cependant, les polices préférées varient d'un pays à l'autre. La figure ci-dessous montre différentes polices pour le même travail. À gauche se trouve CCJoeKubert en anglais et à droite CCMarianChurchland en allemand.

Les webtoons et les mangas utilisent des polices orthodoxes et faciles à lire, conformément aux tendances récentes de la bande dessinée.
Équilibrer la typographie avec les illustrations
Lors de la création d’œuvres, il est important d’équilibrer votre utilisation de la typographie.
Considérez le nombre de lettres par page pour les bandes dessinées et les mangas, ou le nombre de lettres par écran pour les webtoons.
Et ne rendez pas votre œuvre difficile à lire avec une typographie incorrecte. Lorsque vous envisagez la typographie, gardez les points suivants à l’esprit.
- N'utilisez pas trop de types de polices serif. Cela rendra le travail encombré et difficile à lire.
- Si vous avez plusieurs lignes d'empattements, assurez-vous qu'il y a suffisamment d'espace entre les lignes.
- Laissez des marges autour du texte. Voir également Lettrage et bulles à ce sujet.
- Utilisez des polices faciles à lire pour les lignes des caractères. Des polices distinctes peuvent être envisagées, mais elles doivent être utilisées pour les effets sonores, etc.
Utiliser la typographie pour améliorer la narration
Il existe des moyens d'utiliser la typographie pour rendre l'histoire plus facile à lire.
Il existe différents types de bulles utilisés dans les bandes dessinées, les mangas et les webtoons : ceux qui représentent les dialogues prononcés par un personnage, les monologues qui représentent les sentiments d'un personnage, les narrations qui expliquent une situation, etc.
Si des règles sont créées pour utiliser une typographie différente pour chaque type, les lecteurs commenceront à comprendre vos règles, ce qui leur permettra de lire plus facilement l'histoire.
En plus de changer la typographie, vous pouvez également essayer d'autres styles comme une couleur différente du texte. Cependant, trop de règles peuvent rendre la lecture difficile. Il est préférable de limiter le nombre de règles de police à environ trois.
Conseils de typographie pour les bandes dessinées numériques et les webtoons
Les Webtoons sont destinés à être visualisés sur des écrans de smartphones plus petits. En tant que tels, ils ont des règles uniques.

Pour la typographie, vous souhaiterez utiliser une police facile à lire. De plus, la taille de la police doit être plus grande que celle d’une bande dessinée papier. En fonction de la taille de la toile sur laquelle vous travaillez, utilisez une police d'environ 12 à 30 px.
Avec les webtoons, il est également important de considérer le nombre de bulles pouvant être affichées simultanément sur l’écran d’un smartphone. Le maximum est d'environ trois bulles par case.
Vous devez également garder à l’esprit l’affichage sur smartphone lors de la création de bandes dessinées numériques. Utilisez une taille de police plus grande que d’habitude et gardez les dialogues courts et concis.
Si vous produisez une œuvre dans CLIP STUDIO PAINT, le mode Compagnon vous permet de prévisualiser votre travail sur un smartphone.
Lettrage et bulles
L'équilibre entre le texte du dialogue et les bulles est important pour rendre l'œuvre facile à lire.
S’il est important d’agrandir le texte du dialogue dans les bulles, il est également important de créer des marges dans ces bulles.
Les bulles sont souvent placées sur l’arrière-plan ou les personnages. Si vous créez des marges dans les bulles, vous pouvez créer un espace entre le texte et l'arrière-plan et les caractères superposés, ce qui facilite la lecture.

Si vous souhaitez mettre de longues lignes de dialogue dans une bulle, divisez la bulle en sections pour en faciliter la lecture.

Incorporer des effets sonores de manière créative pour ajouter de la profondeur, de l'impact et des expériences immersives
Les effets sonores peuvent être dessinés à la main ou affichés à l’aide de diverses polices. Afin de créer des effets sonores qui ajoutent de la profondeur, de l'impact et des expériences immersives, il est important de prendre en compte la direction dans laquelle l'image ou l'œuvre d'art est lue.
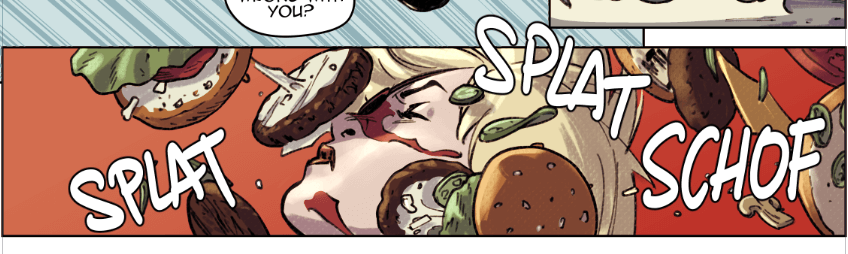
La figure suivante montre une scène dans laquelle des hamburgers tombants heurtent un visage. Les effets sonores sont placés de manière dispersée pour correspondre à la position des hamburgers dispersés.
En faisant correspondre les effets sonores aux positions des objets, une sensation de profondeur et une expérience immersive est ajoutée.

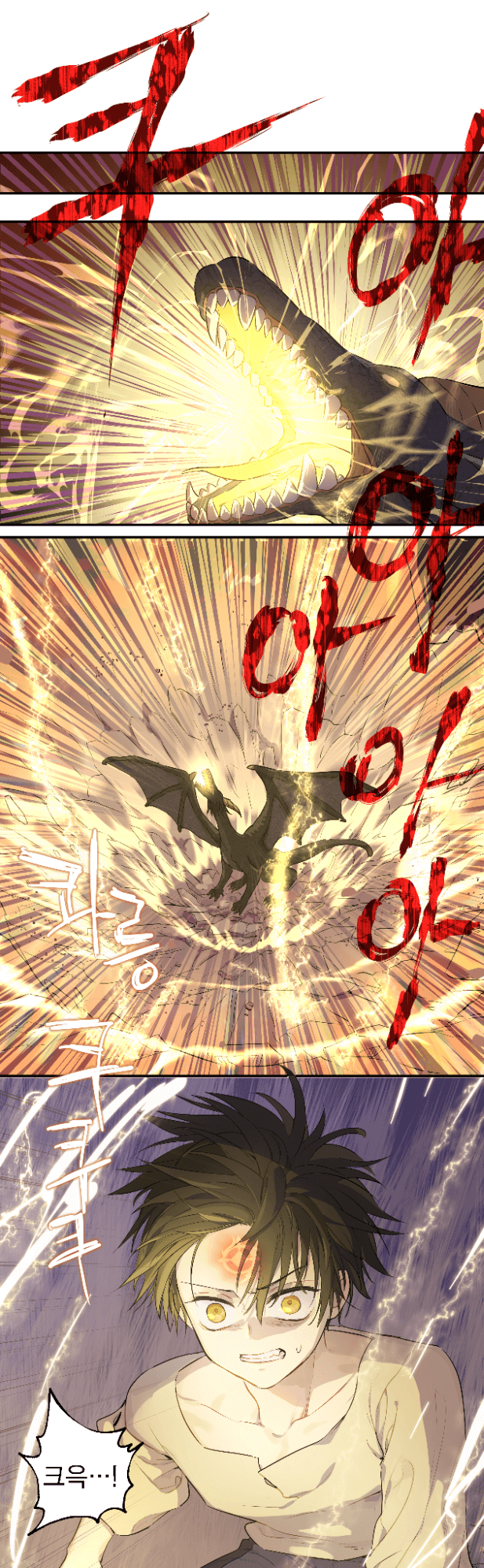
Dans un webtoon, les effets sonores sont ajoutés verticalement car l’œuvre est lue verticalement. Les effets sonores dépassent considérablement de la case, créant ainsi un impact.
L'utilisation de textures sur les lettres, ainsi que le dessin des lettres en rouge, ajoute de la puissance à l'écran.

Attirer les regards : L’art de créer des couvertures captivantes
L’importance d’une couverture convaincante
Lorsque vous créez une bande dessinée, un manga ou un webtoon, assurez-vous que le design de la couverture est convaincant. La couverture est la première chose que les lecteurs voient lorsqu’ils regardent votre travail.
Même si l’excellence du travail lui-même est importante, vous devez d’abord faire un effort pour amener les gens à regarder le travail. C’est à cela que sert une couverture convaincante.
La couverture doit être accrocheuse pour attirer l’intérêt, mais il ne suffit pas d’avoir une couverture qui se démarque par son impact visuel. Même si les gens sont intéressés par la couverture, ils ne seront peut-être pas intéressés par l’œuvre. Pour éviter ce dilemme, vous devez fournir une illustration ou un logo de titre qui correspond à l'œuvre.
Afin d’inciter les gens à consacrer du temps et de l’argent à lire votre travail, vous avez besoin d’un design convaincant qui exprime la qualité du travail.

Éléments de design et composition
Le design de la couverture se compose d’une illustration qui exprime le cadre de l’œuvre, le logo du titre et le nom de l’auteur.
Familiarisez-vous avec les sept types d’éléments de conception suivants en tant que connaissances de base en design graphique.
Ligne
Les lignes peuvent donner différentes impressions en faisant varier leur épaisseur, leur longueur, leur angle et leur couleur. Les lignes elles-mêmes sont simples, mais elles peuvent également être utilisées pour créer des effets de guidage visuel, tels que la séparation du texte.
Couleur
La couleur joue un rôle non seulement dans la beauté visuelle, mais aussi dans l’expression claire d’un message. Pour utiliser les couleurs de manière efficace, il est utile de comprendre la psychologie des couleurs et la théorie des couleurs, qui seront expliquées dans les sections suivantes.
Forme
La forme, composée de lignes et de remplissages, peut modifier considérablement l'impression d'un dessin. Par exemple, un design avec beaucoup de courbes peut créer une atmosphère douce, tandis qu’un design avec beaucoup de lignes droites et de coins peut créer une atmosphère dure.
Texture
Si votre œuvre est imprimée sur papier, la texture fait référence au matériau du papier. Par exemple, un papier rugueux et un papier brillant donnent des impressions différentes. La texture peut également être exprimée visuellement en dessinant des motifs uniques.
Espace
Les lignes, la typographie et autres éléments que vous souhaitez transmettre en tant que dessin sont appelés espace positif, et le reste de l'arrière-plan est appelé espace négatif. En design, il est nécessaire d’utiliser l’espace négatif pour attirer l’attention sur l’espace positif.
Typographie
Le texte est un moyen concret de transmettre une information. La typographie est abordée dans une section ultérieure.
Typographie et image de marque
Les éléments typographiques de la couverture sont le titre de l'œuvre et le nom de l'auteur. Le nom de l’œuvre doit être placé bien en évidence, car il permet aux gens de connaître l’œuvre.
Dans le cadre de la valorisation de l'œuvre d'art, concevez un logo pour le titre afin d'établir son identité visuelle.
Lors du design d’un logo, gardez les points suivants à l’esprit.
- Ne jouez pas trop avec la typographie. Gardez le titre lisible.
- N'utilisez pas trop de couleur. Il se fondra dans l’arrière-plan et sera difficile à voir.
- N'abusez pas des effets tels que les biseaux, le gaufrage ou les ombres portées. Utilisez les effets dans la mesure où ils correspondent à l’ambiance du travail.
Aussi, lors de la création d’un logo, pensez aux illustrations qui seront créées en même temps.
Design d’une couverture accrocheuse
Pour créer un design de couverture efficace qui attirera l’attention du lecteur, gardez les points suivants à l’esprit. Il n’y a pas d’ordre défini pour déterminer ces points, mais le processus sera meilleur si vous avez une idée globale de ce que vous voulez faire en premier.
Couleur
Décidez des couleurs que vous souhaitez utiliser pour l’illustration ou le logo. Choisissez des couleurs qui correspondent à l’atmosphère de l’œuvre. Incorporez la théorie des couleurs et la psychologie des couleurs pour aider à transmettre l’image au lecteur. Choisissez une couleur d’accent parmi les couleurs que vous avez choisies. La couleur d’accent peut mettre en valeur certains éléments. Elle peut ainsi attirer l'attention sur ce domaine.
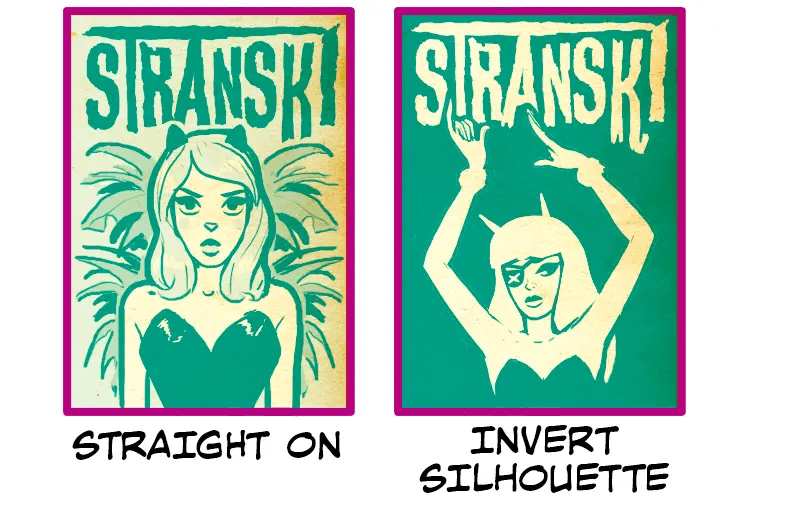
Faites également attention au contraste général. Comme le montre la figure suivante, même avec la même couleur de police, la visibilité change lorsque la couleur d'arrière-plan change. Essayez d'utiliser une palette de couleurs qui rend le titre facile à lire.

Illustrations de couverture
Pensez à la composition de votre illustration pour mettre en valeur vos personnages et vos œuvres de manière attrayante. Le rôle de la couverture est de présenter l'œuvre.
Par exemple, pour montrer l’action d’un héros, utilisez une illustration montrant le corps entier dans une pose dynamique, comme s’il était coupé d’une scène d’action. Si vous souhaitez montrer une confrontation entre un héros et un méchant, dessinez-les en les cochant côte à côte.
Il est efficace d’utiliser une composition qui correspond aux caractéristiques du personnage.
C’est également une bonne idée d’utiliser une composition éclatée du personnage pour montrer clairement l’expression de son visage. Montrer des expressions faciales laissera une impression sur le spectateur. Une composition dans laquelle les yeux du personnage semblent établir un contact visuel avec le lecteur constituera également une pochette mémorable.
Placement des éléments
Pensez à l'emplacement du logo de l'œuvre et de l'illustration de la couverture. Les yeux du lecteur se déplacent de gauche à droite, vers le centre de la page, puis vers le bas. Placez les éléments en gardant cela à l'esprit.
Des exemples de placement de logo et d’illustration de couverture peuvent être trouvés dans cet article. N'hésitez pas à le consulter pour plus de détails.

De nos jours, la plupart des bandes dessinées sont distribuées via des librairies électroniques et des webtoons. Sur ces sites, les couvertures sont affichées plus petites que lorsqu'elles sont consultées en personne dans une librairie.
Lors du design d’une couverture, gardez à l’esprit qu’elle doit être belle même lorsqu’elle est de taille réduite ; augmentant les chances que les lecteurs trouvent votre travail.
CLIP STUDIO PAINT PRO
Idéal pour les concept artists, les illustrateurs et les designers
CLIP STUDIO PAINT EX
Idéal pour les auteurs de bande dessinée, de manga, de webtoon et les animateurs
PRO
EX
Illustrations et bandes dessinées d'une seule page
Illustrations et bandes dessinées de plusieurs pages
Gifs ou animations courtes allant jusqu'à 24 images
Animations de niveau professionnel au nombre d'images illimité
Outils de stylos et de pinceaux personnalisables au rendu naturel
Dessin au format vectoriel
Plus de 10 000 pinceaux et autres matériaux téléchargeables gratuitement
Modèles 3D et mannequins 3D
Compatibilité avec le format PSD
Compatibilité RVB et CMJN
Pour Windows et macOS
-
Exportation et impression d'œuvres de plusieurs pages
-
Conversion d'images et de modèles 3D en lignes et en trames
Assistance technique gratuite
Services et communauté en ligne gratuits
CLIP STUDIO ASK / ASSETS / TIPS / SHARE