【武器&制服】戦う美少女イラストメイキング【厚塗り】

武器を持ったファンタジックな美少女イラストで人気の『りーん』さんによる、CLIP STUDIO PAINTを使った厚塗りメイキングを紹介します。 「新版 CLIP STUDIO PAINT PRO デジタルイラストテクニック」 (玄光社MOOK)より特別掲載!

(完成イラスト)
使用するブラシ
3種類のブラシのみを使って描いていきます。
① G ペン
デフォルトのペンツールの「G ペン」です。
毛先や小物の細かい輪郭など、色を混ぜずに描きたい部分に使います。
②柔らか
デフォルトのエアブラシツールの「柔らか」です。
透け感を表現したい部分に使います。
③水彩ベースのカスタムブラシ
筆ツールの「不透明水彩」をベースにカスタマイズしたブラシです。
ラフ、下描き、塗りと、ほとんどの部分をこのブラシで描きます。
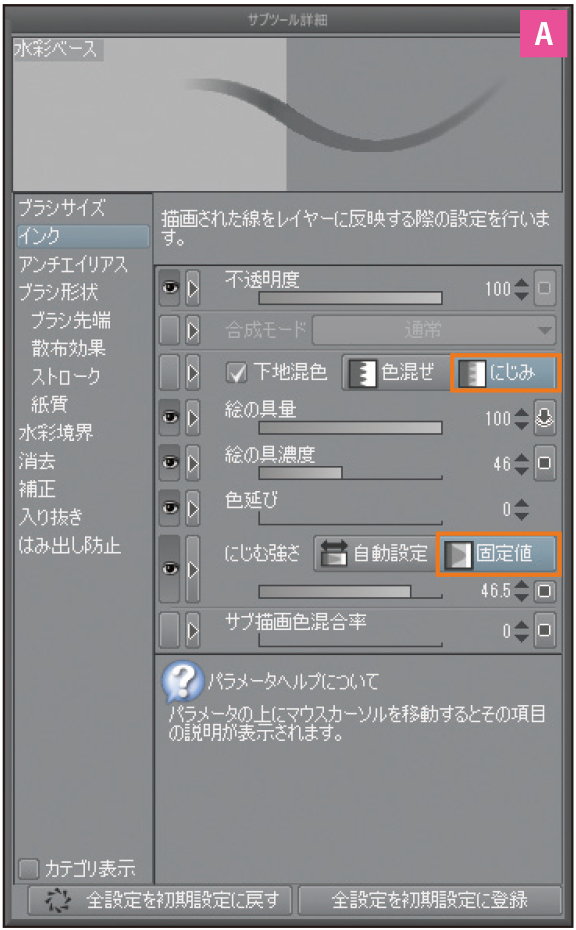
サブツール詳細パレットの「インク」カテゴリで、「下地混色」を「にじみ」にし、「絵の具量」「絵の具濃度」「色延び」を下図Aのように設定しています。

「にじむ強さ」は「固定値」にし、数値は「46.5」にしています。
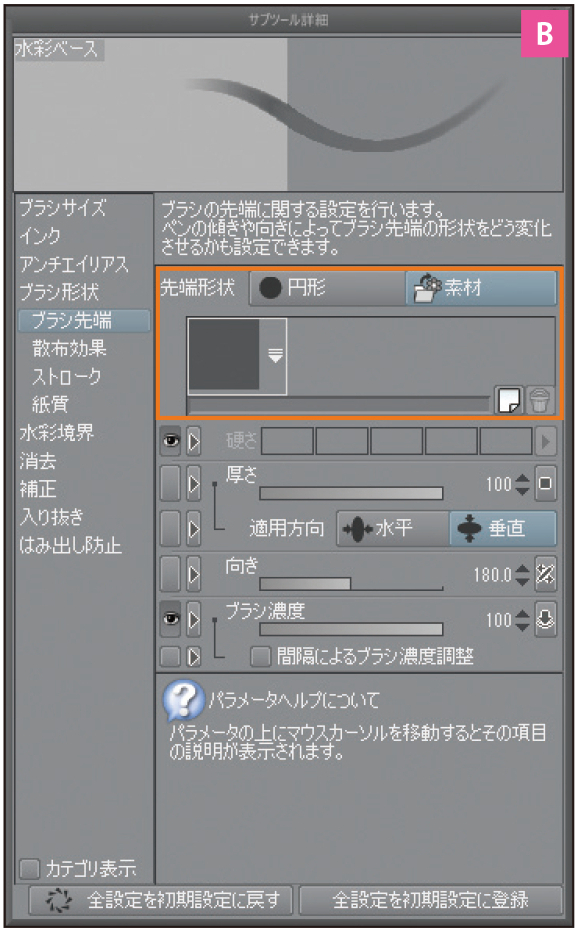
さらに、「ブラシ先端」カテゴリで、自作のブラシ形状素材(正方形に塗りつぶしただけの素材)を読み込み、そのほかを下図Bのように設定しています。

また、「アンチエイリアス」を「無し」、「手ブレ補正」を「4」に設定しています。
Point
消しゴムツールを使わずに描く
自分は消しゴムツールは使いません。
ブラシの色を透明色にすると、ブラシの塗り心地や形状をそのままに消すことができます。
Point
ツールプロパティパレットで設定変更できるようにする
「ブラシサイズ」や「不透明度」などの、設定を変更する可能性のある項目は、サブツール詳細パレットで「ツールプロパティに表示する」にチェックを入れ、マークを表示させることで、ツールプロパティパレットでも調整できます。

ラフ・下描き
1.「水彩ベースのカスタムブラシ」を使ってラフを描いていきます。
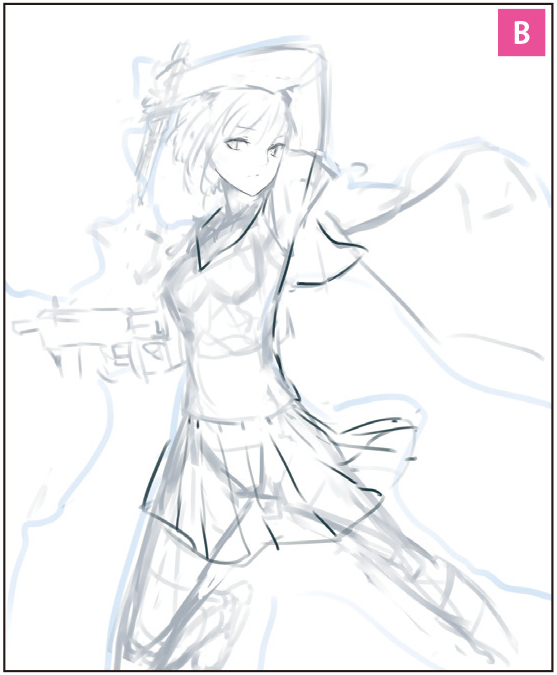
武器を持たせた女の子を描こうと思ったので、アクションを感じられるポーズを素体(下図A)から描きます。

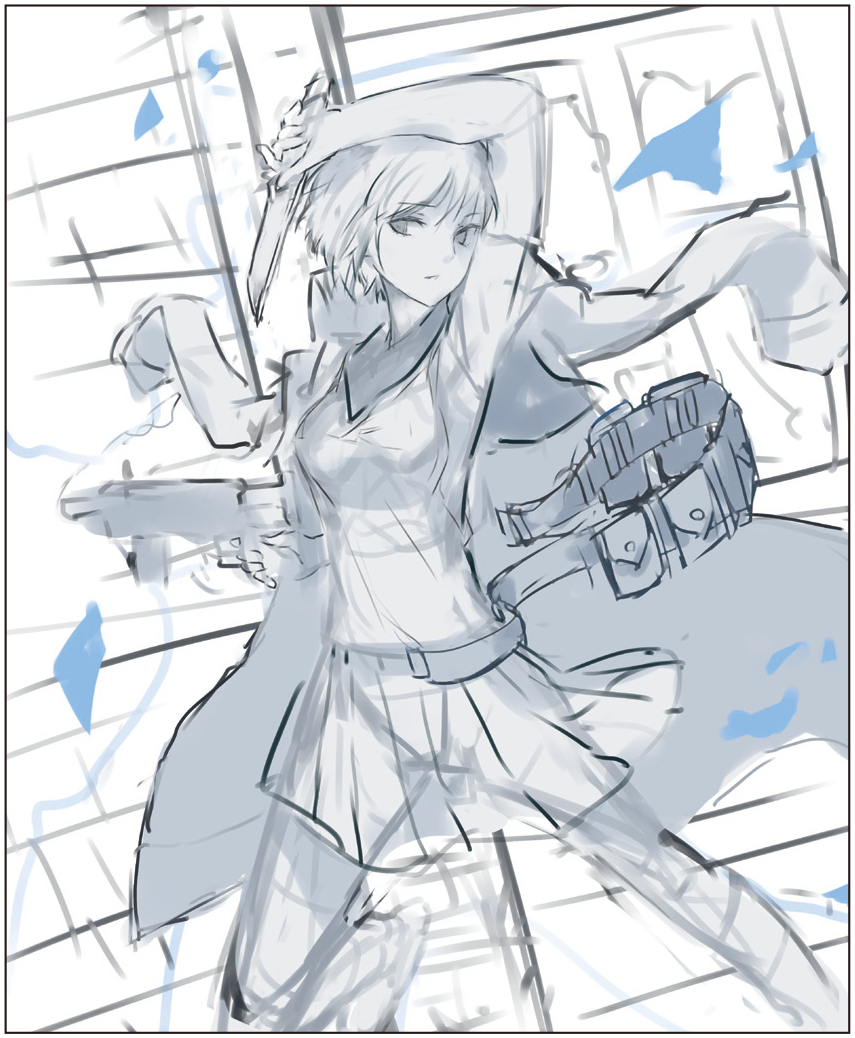
描いているうちに、持たせる物と服装がイメージできたので、素体の上に服装などを描き込んでいきます。(下図B)

2.大まかに全体が描けたら、表情を少し細かく描きます。表情が見えてくると、モチベーションが上がります。

3.表情の次に画面全体のバランスを見ながら小物や背景を追加していきます。
キャラクターの周囲が寂しいなと感じたのでコートを追加し、手に持った銃に合わせてマガジンベルトを追加しました。
背景はレンガ組みの廃屋をイメージしたもので、手前の動きのあるオブジェクトとして、廃屋から連想したガラスの破片を追加しています。
後ほど描き込んでいくので、形は適当です。空いている空間を埋めることを意識して配置します。

Point
線の太さを調整する
線が太いと感じた部分は、[フィルター]メニュー→[線画修正]→[線幅修正]を使って線を細くしていきます。
これでラフは完成です。
色は頭の中で考えつつも、この時点ではまだ塗ることはしません。
塗り・描き込み(キャラクター)
1.塗り用のレイヤーを作成してベースとなる色を塗ります。
ここでも、使うブラシは「水彩ベースのカスタムブラシ」です。
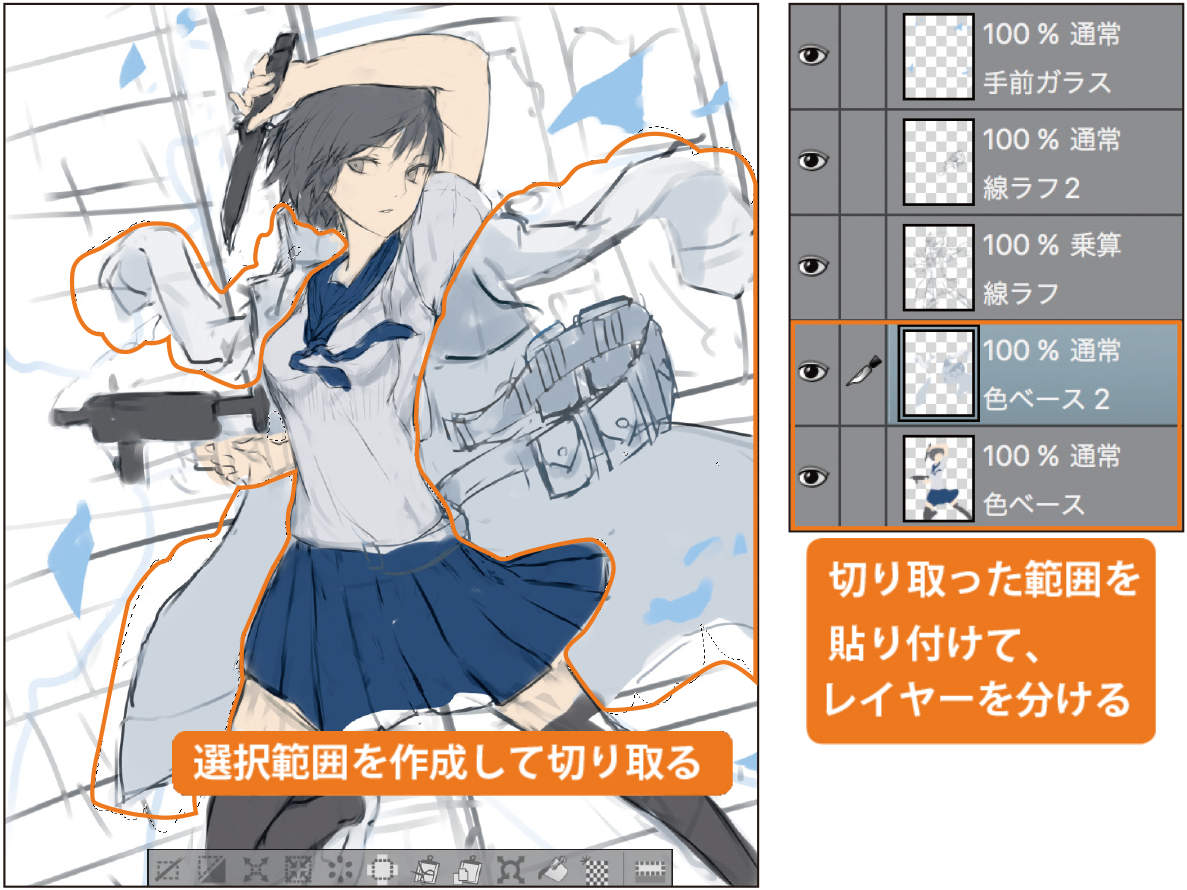
ある程度塗れたら、レイヤー分けしたほうが作業がしやすいコートなどを分けていきます(線と色のレイヤー両方)。

選択範囲ツールの「投げなわ選択」や「選択ペン」を使って切り取り、貼り付けてレイヤーを分けます。
2.顔の調整を行います。顔はイラストの中でも目を引く部分になるので、念入りに調整します。(下図A)

胸元のリボンなどは、合成モード「乗算」のレイヤーも使って影などを足していきます。(下図B)

3.目は、ある程度塗ったら位置の調整を行います。
動かしたい部分の選択範囲を作成し、拡大、縮小、自由変形などの変形操作や、レイヤー移動ツールで位置を移動して調整します。

調整によって空いてしまった隙間は、スポイトツールで近くの色を取得して塗っていきます。
Point
キャンバスの反転を上手に使う
キャンバスの反転や回転を使い、作業しやすいように工夫して描きましょう。
また、反転することによりイラストを客観的に見られるため、イラスト全体のバランスを確認できます。
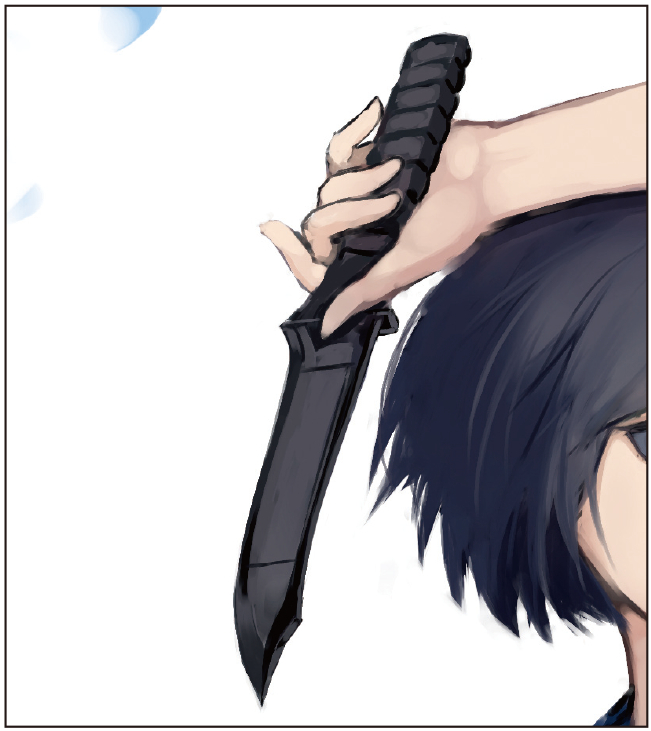
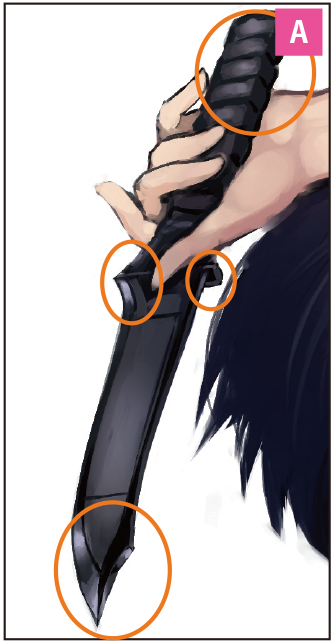
4.コンバットナイフと手元を描き込みます。インターネットや本で資料を集め、きちんと参考にして描きます。

Point
ハイライトは後で入れる
ナイフの光沢(ハイライト)はまだ入れません。目のハイライトもまだです。
個人的に、ハイライトの強弱がイラストの雰囲気に大きく影響すると考えているので、ある程度塗りが完成したところで入れていきます。
5.銃は、某有名短機関銃の画像を参考に描いていきます。「CLIP STUDIO ASSETS」で3D 素材を探して参考にするのも手です。
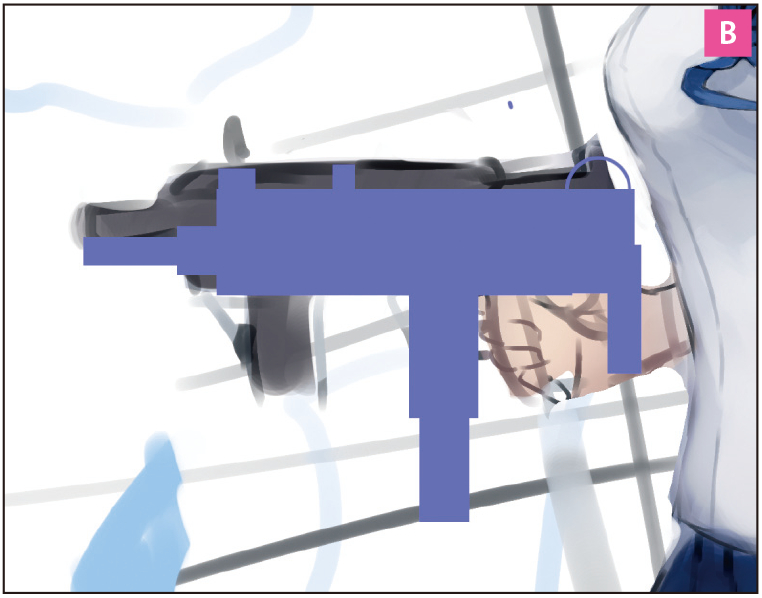
まず、図形ツールの「長方形」で大体の形を作成します。
ツールプロパティパレットの「線・塗り」の項目で、「塗りを作成」にし、色はわかりやすい色にします。(下図A)

長方形を組み合わせて銃のような形を作成します。(下図B)

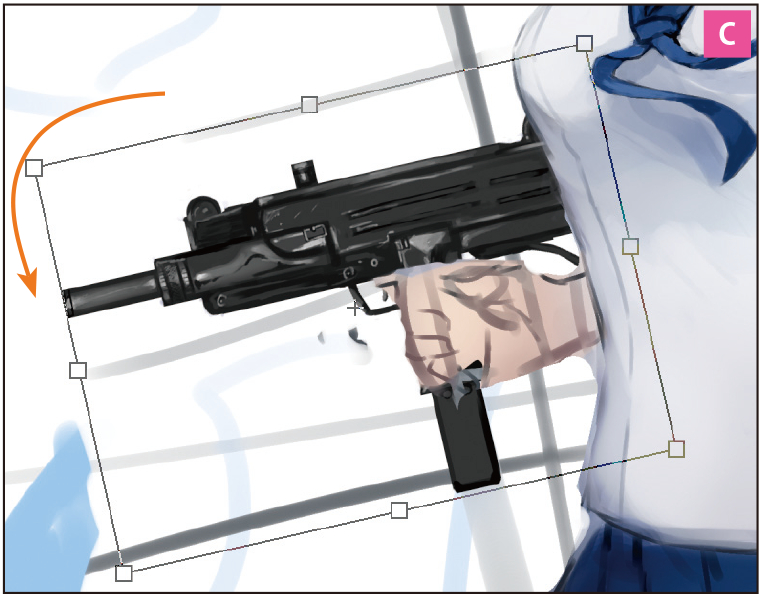
これにグレーで塗りながら描き込み、[編集]メニュー→[拡大・縮小・回転]で傾きを調整します。(下図C)

Point
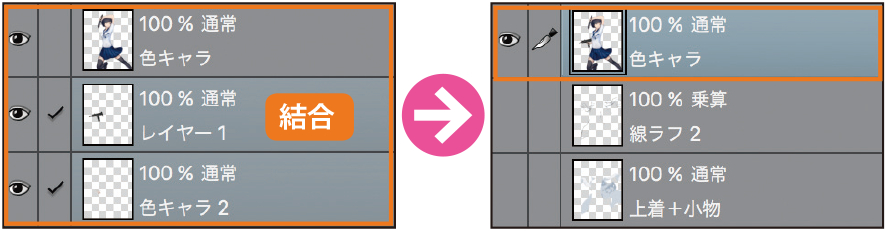
レイヤーは適宜結合する
ある程度塗りや描き込みができてきたら、適宜レイヤーを結合しています。
使っている「水彩ベースのカスタムブラシ」は色混ざりが起きるため、混ぜたくないところはペンツールの「Gペン」を使うか、上に通常レイヤーを新しく重ねて塗り、塗り終えたらレイヤーを結合するという手法をとっています。
色を暗くしたいときは、上にグレー(よく使うのは青みがかったグレーです)を乗算レイヤーで重ねて結合という作業を繰り返して調整します。
レイヤーを結合することで、レイヤーの構造がわかりやすくなり、さらに動作が軽くなるというメリットもあります。

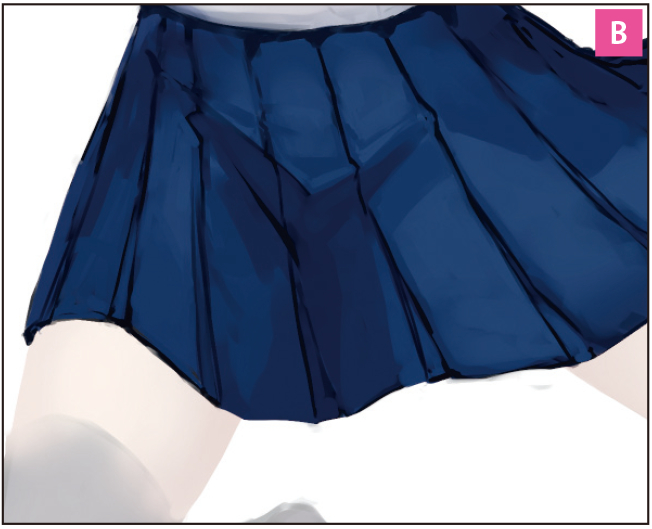
6.スカートを塗ります。足の立体感を意識しつつシワを描き足します。(下図A)

厚手の生地は緩やかに影をつけるより、色の差がある程度はっきりと出るように塗るといいでしょう。(下図B)

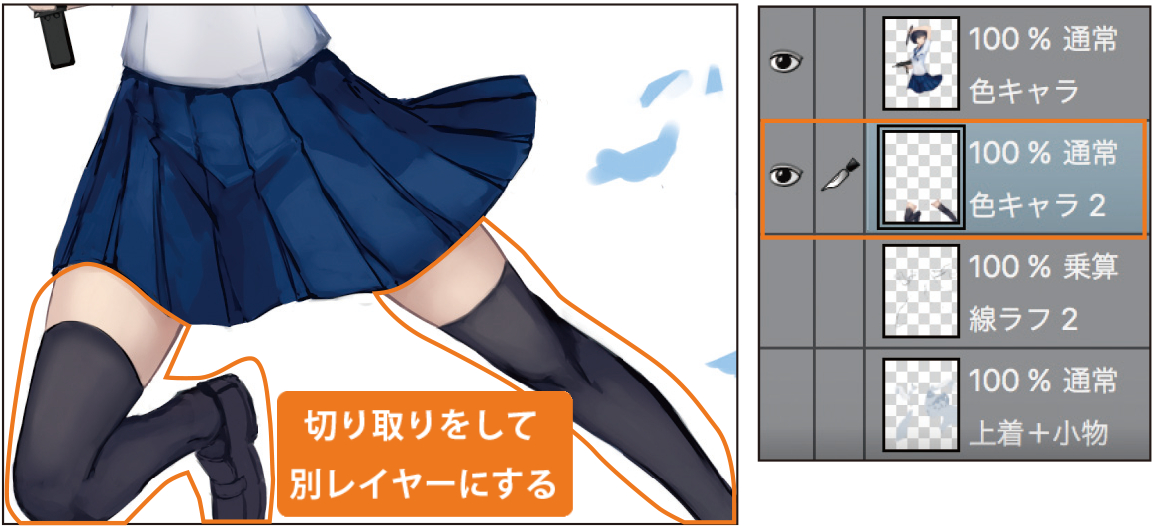
7.足を描き込むにあたって、足とスカートでレイヤー分けをします。
このほうがスカートと足の境界を気にせずに描けます。

ベース色と乗算合成して立体感を出していきます。
8.色気がほしかったので、スポイトツールで肌の色を取得し、エアブラシツールの「柔らか」を使って、シャツやソックスに透け感を表現します。

9.キャラクターの形がはっきりと見えてきたので、コンバットナイフにハイライトを入れます。(下図A)

顔の描き込みも行い、目にはハイライトを入れます。(下図B)

ここまででキャラクターの塗りは完了です。

Point
顔は気になったら適宜直す
顔はイラストにおいて最も目を引く部分です。
描き進めていく上で気になったら適宜直し、納得のいく仕上がりにしましょう。
顔に納得がいくと、モチベーションも上がり、結果的にイラスト全体の完成度も上がります。
塗り・描き込み(小物・背景)
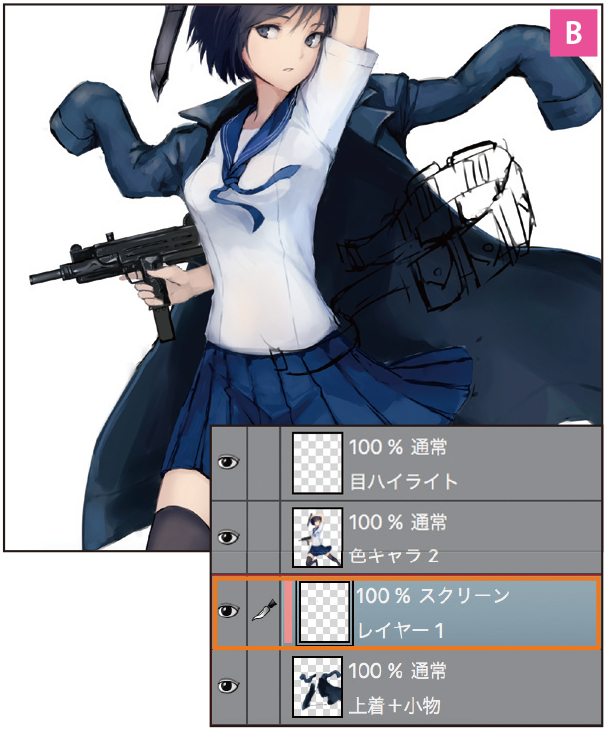
1.キャラクターのうしろのコートを描き込んでいきます。
まず、ベース色を塗ります。(下図A)

そして、合成モード「乗算」のレイヤーを重ねて描き込み、最後に合成モード「スクリーン」でハイライトを入れる、といった手順で描きます。(下図B)

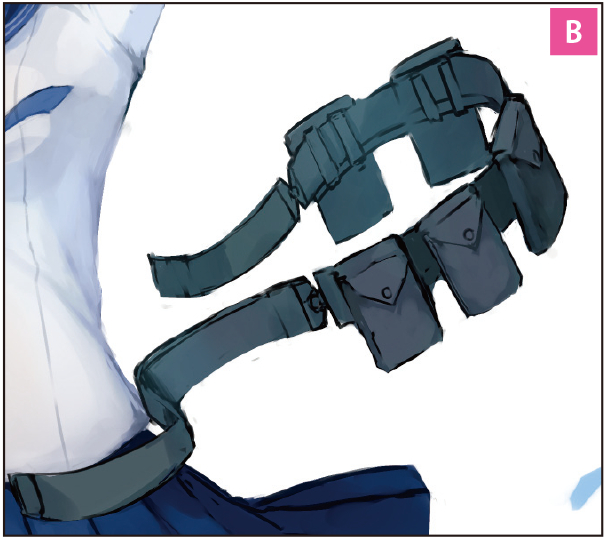
2.腰につけているマガジンベルトを描きます。
マガジンホルダーの大きさの統一感を出すため、基準となる長方形を図形ツールの「長方形」で作成し、コピーし、変形させて大まかなアタリを描きます。(下図A)

線と塗りのレイヤーを結合しつつ、ほかと同じように描き込んでいきます。(下図B)

Point
色調補正は適宜行う
ある程度描けたらコートも表示し、[編集]メニュー→[色調補正]→[トーンカーブ]で、コートとマガジンベルトの色を調整してなじませました。

色の調整は全体を見つつ適宜行っていきます。
3.背景は、ラフからイメージした図形を参考に描きます。
ペンツールの「Gペン」を使います。

グラデーションツールで少し影っぽくしています。
4.飛び散るガラスの破片を描きます。
選択範囲ツールの「折れ線選択」を使って直線的な形に調整したり、描き加えたりしています。(下図A)

さらに、ガラスらしく見せるための映り込みを描き加えていきます。
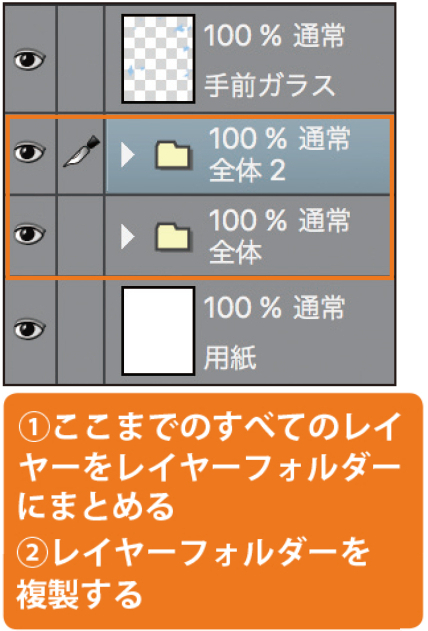
まず、すべてのレイヤーをレイヤーフォルダーにまとめます。
それを[レイヤー]メニュー→[レイヤーを複製]で複製、[レイヤー]メニュー→[選択中のレイヤーを結合]します。
これをガラスを描いたレイヤーにクリッピングして乗せることで、映り込みを表現しています。(下図B)


さらに、ガラスレイヤーを複製、縮小と繰り返し、細かいガラスを作成していきます。
こちらは空間の演出として使います。
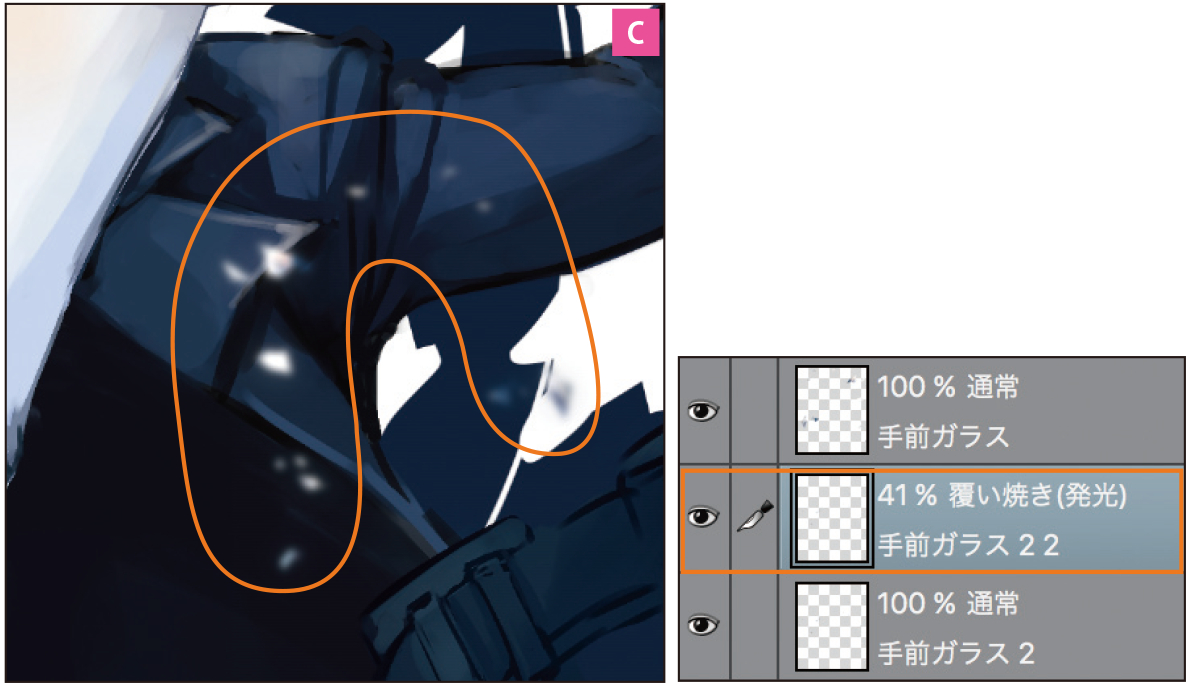
細かいガラスはよく光るので、ガラスのレイヤーを複製し、不透明度を下げ、合成モード「覆い焼き(発光)」で光らせます。(下図C)

Point
映り込みをぼかす
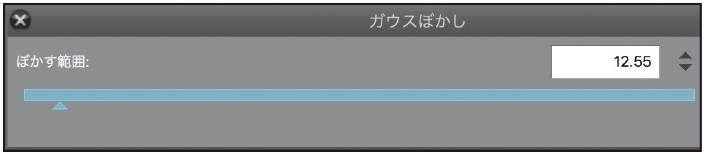
ガラスへの映り込みは、はっきりしすぎていると違和感があるので、[フィルター]メニュー→[ガウスぼかし]でぼかします。

仕上げ
1.ここまでで全体的に描き終わったので、仕上げとして細かい調整をしていきます。
まず、イラストにメリハリを出していきます。
全体的に青色がメインとなるイラストなので、反対にすべてのレイヤーのうしろに桃色で塗りつぶしたレイヤーを作成します。
作成したレイヤーは、「不透明度」を「15%」に下げて薄くしました。

2.スカートやコート、マガジンベルトの輪郭に、環境光を入れていきます。
「19」の工程で背景に置いた桃色を使い、輪郭を目立たせたい部分に「G ペン」ではっきりとした輪郭を描いていきます。

3.環境光を入れただけでは、まだ輪郭がわかりづらいと思ったので、キャラクター全体の輪郭を目立たせていきます。
キャラクターを描いたレイヤーをすべて結合して複製し、白で塗りつぶします。(下図A)

これを[ガウスぼかし]でぼかした後、合成モード「覆い焼き(発光)」のレイヤーにして、「不透明度」を調節、キャラクターの裏に置きます。
すると、キャラクターの輪郭が強調されて目立ちます。(下図B)


4.ここから、「色収差」と「周辺減光」の表現を追加していきます。
まずは、「色収差」のメイキングです。
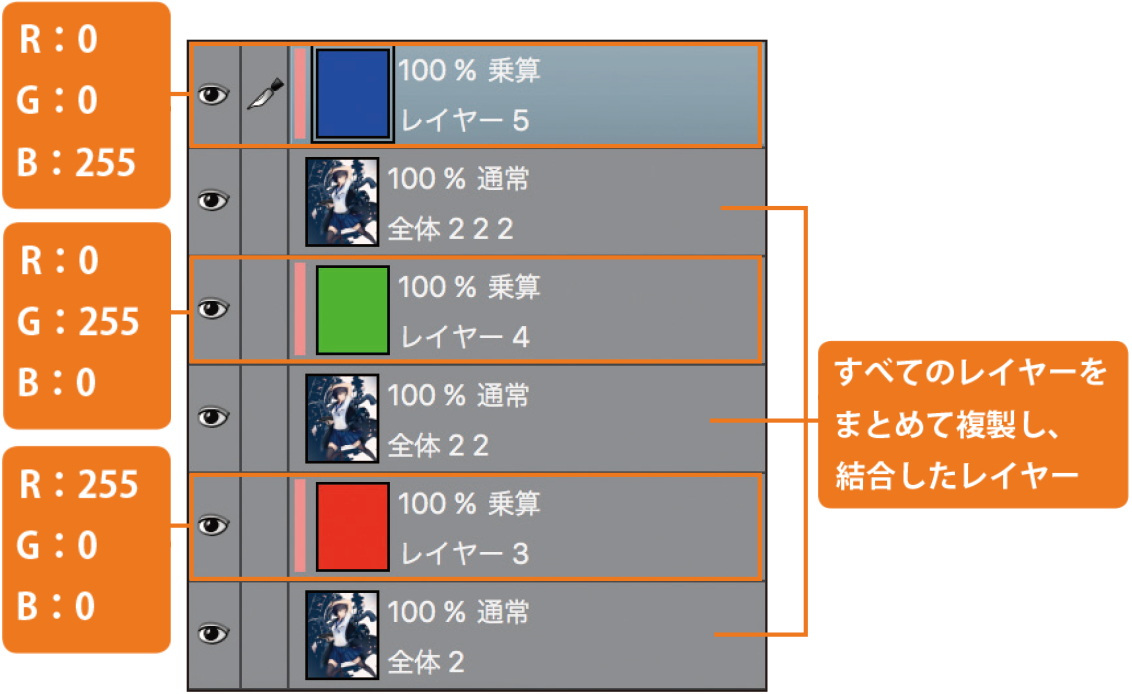
すべてのレイヤーをレイヤーグループにまとめ、複製、結合したものを3 つ作成します。
それぞれの上に、赤(R:255 G:0 B:0)、緑(R:0 G:255 B:0)、青(R:0 G:0 B:255)で塗りつぶしたレイヤーを乗算で重ねます。

Point
色収差と周辺減光
「色収差」とは、カメラで撮影した写真などで起こる現象です。
簡単に説明すると、カメラのレンズが原因で、とくに写真の端へいくほど色ズレが起こる現象です。

「周辺減光」は、こちらもレンズなどが原因で画像の四隅にいくほど暗くなっていく現象です。「周辺光量落ち」とも呼ばれます。
この実際に起こる2 つの現象を、イラストでも表現することで、リアリティが増します。厚塗りと相性のいい表現です。

5.4.の工程で複製したレイヤーと単色で塗りつぶしたレイヤーをそれぞれ結合し、「R」「G」「B」とします。
「G」のレイヤーは一番下に置き、「R」と「B」のレイヤーは合成モード「スクリーン」にして重ねます。(下図A)

すると、「光の三原色」の原理で、ここまで作成してきた色味でイラストが表現されます。(下図B)

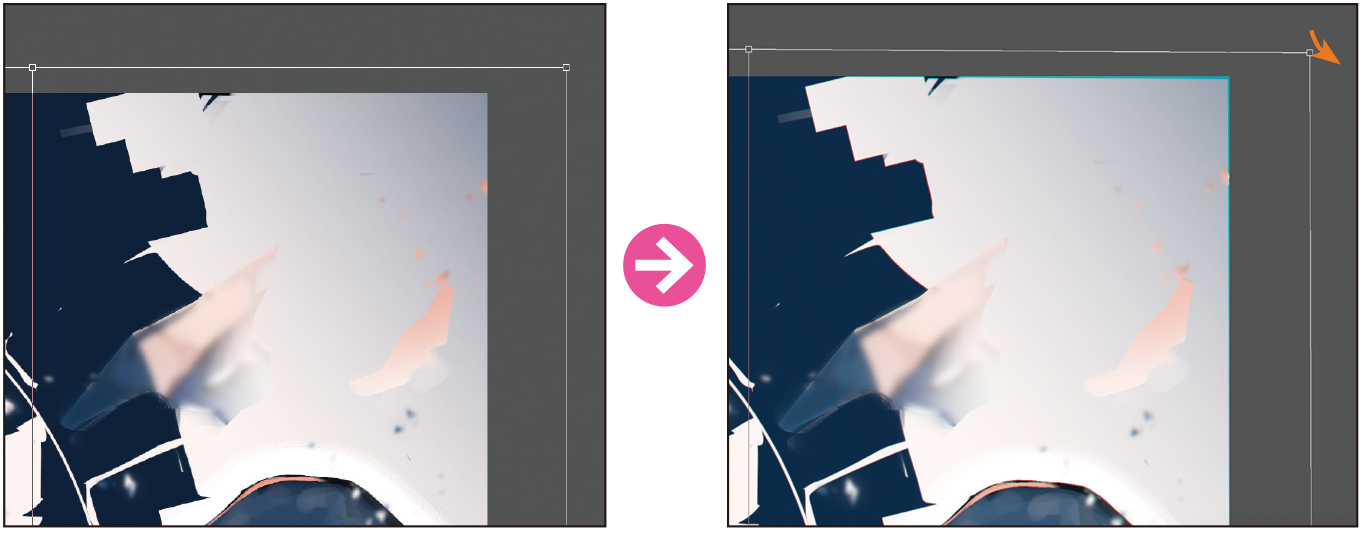
6.編集メニュー→[変形]→[メッシュ変形]を使い、「R」のレイヤーの四隅をわずかに内側に動かします。
すると端のほうが大きく色ズレしているのがわかると思います。
中心部は変化せず、四隅の情報量を上げることができました。
これが、「色収差」の表現です。

7.ここからは、「周辺減光」のメイキングです。
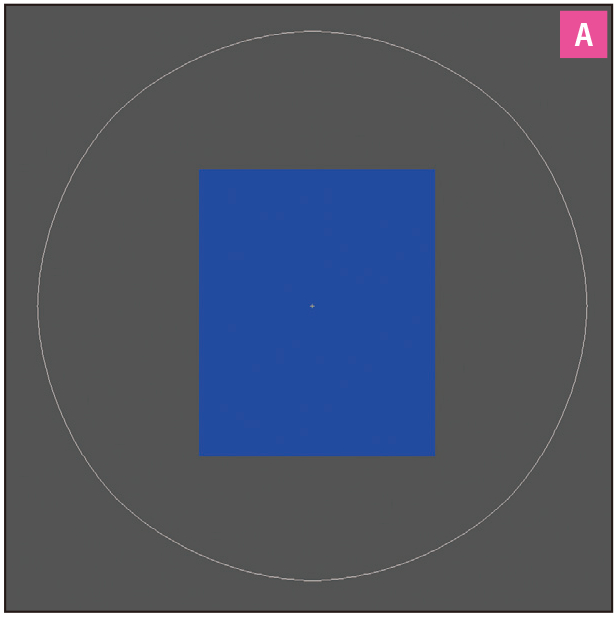
すべてのレイヤーの一番上に青で塗りつぶしたレイヤーを作成します。後々色は変えてしまうので、わかりやすければ何色でも構いません。(下図A)

グラデーションツールの「消しグラデーション」を選択し、ツールプロパティパレットで「形状」の項目を「円」にします。(下図B)

8.キャンバスの真ん中にカーソルを持ってきて、大きめに消しグラデーションをかけます。(下図A)

すると、四隅に向かってグラデーションがかかったようになります。(下図B)

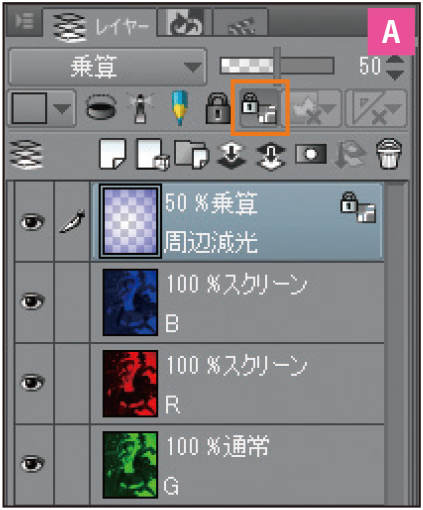
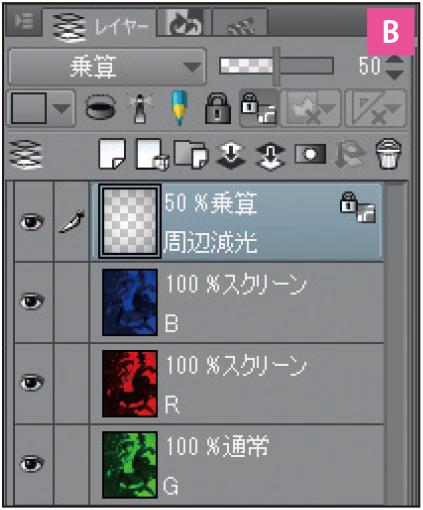
9.グラデーションのかかったレイヤーの合成モードを「乗算」に変更し、「透明ピクセルをロック」します。(下図A)

そして、[編集]メニュー→[塗りつぶし]でグレーに塗り替えました。(下図B)

これで、画像の四隅にいくほど暗くなっていく「周辺減光」を表現できます。
10.最後に、「トーンカーブ」や「カラーバランス」を使って全体を見ながら色調整を加えます。
カラーバランスは、シャドウをブルーとマゼンタに、ハイライトをレッドにわずかに寄せています。
色調補正レイヤーを使うと、細かい修正も楽です。
これで、完成です。

PROFILE りーん
イラストレーター。
ソーシャルゲームやカードサプライのイラスト、ライトノベルの挿絵などで活動。おもに女の子やファンタジーのイラストを厚塗りで描いている。
COMMENT
この度はクリップスタジオペイントのイラストメイキングを担当させていただきました、りーんです!
お話をいただいたときはどんなイラストにしようかと思いましたが、イラストを描く上でよくモチーフとなるものを取り入れました。
厚塗りを使うイラストの参考になると幸いです。
※本記事は、『新版 CLIP STUDIO PAINT PROデジタルイラストテクニック』(玄光社MOOK)からの特別版抜粋記事です。
イラストを描く上で基本となる機能やツールの基礎から、知っておくと便利な小技を1冊にぎゅっと詰め込みました!
初級者の方に入門の道しるべとなれるようソフトをインストールした素の状態でできることを中心に解説しています。
さらに、イラストレーターによるメイキングパートでは、学んだ機能やツールを実践的に確認できます!