同人誌の表紙&お品書きをおしゃれにデザインする方法

数多くの漫画の装丁を手掛けてきたグラフィックデザイナー・齋藤渉さんによる、同人誌の表紙&即売会で使うお品書きのデザインメイキングです。PhotoshopとCLIP STUDIO PAINT(クリスタ)を使った、タイトルロゴをおしゃれな色味にまとめるコツや、配色のポイント、見やすいおお品書きの情報整頓術を紹介します!
本記事は『魅せる! 同人誌のデザイン講座――Before-Afterでわかる試したくなるアイデア&テクニック』(技術評論社刊)からの特別抜粋記事です。
グラフィックデザインに役立つPhotoshopの加工術を、CLIP STUDIO PAINTでの手順と共に紹介します。
※この記事の作例はPhotoshop(CC/CS6対応)を使用しています。
同人誌表紙の色味を統一するには?
同人誌の表紙をカラフルにしたい場合、「色を多く使うと統一感がなくなってしまう…」というお悩みもありますよね。

最近はRGB入稿の同人誌印刷所も増え、CMYKに変換する必要が少しずつ減っています。
ですが、デザイン部分に関してはCMYKで進め、その数値を意識するといいでしょう。
CMYKの数値を意識して色味を決めると、色数が多くても違和感がなく、まとまりが出てきます。

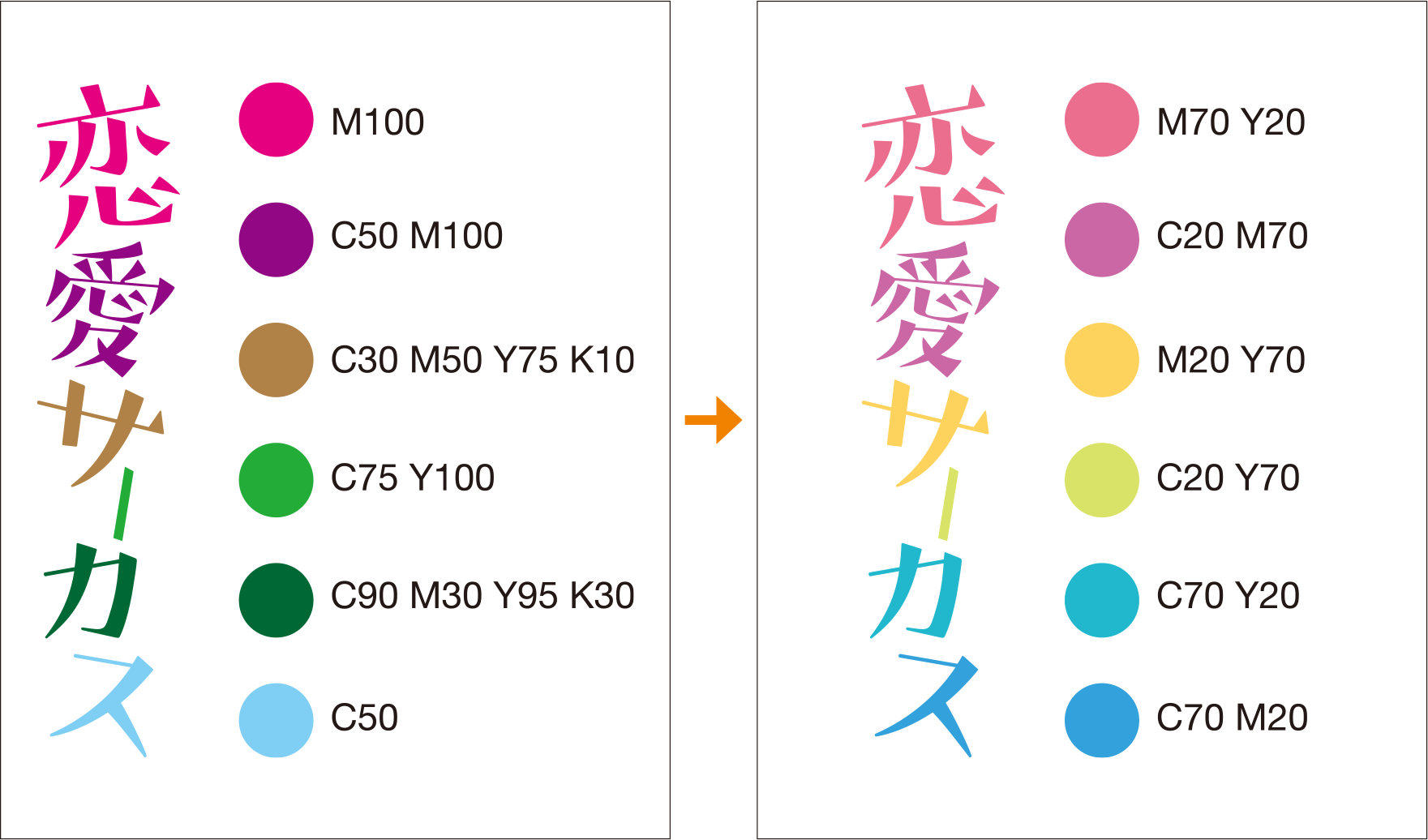
色の数値の配分を同じにしよう
左は色に統一感がありませんが、CMYKを見てみると色数も数値もバラバラです。
一方、右のように同じ数字で揃えると色味にも統一感が出ます。
ただし、数値はまったく同じでなくてもいいので、最終的には完成形のイメージに沿って微調整したほうがいいでしょう。

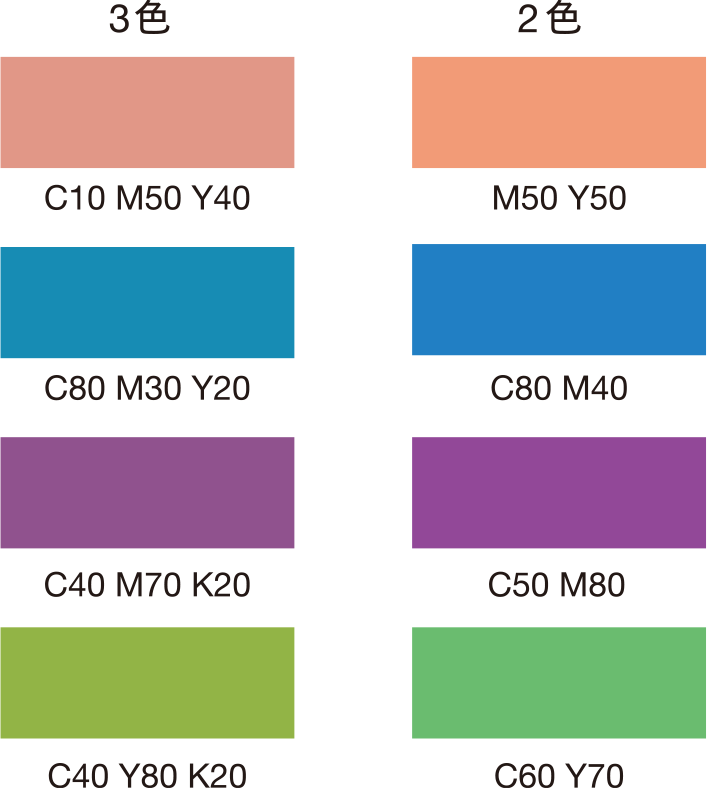
2色だけ使うと色がくすまない
CMYKのうちC+M、M+Y、C+Yの2色だけを使うようにすると、はっきりした発色になり色がくすみません。
落ち着いた色味にしたいときは3~4色が適していますが、明るくはっきりした色味にしたいときは2色のみにしましょう。

CLIP STUDIO PAINT:
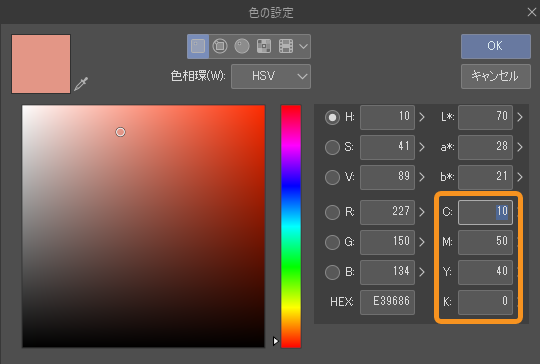
CLIP STUDIO PAINTではRGB形式での編集となりますが、[色の設定]からCMYKの数値を入力して色を選択することが可能です。

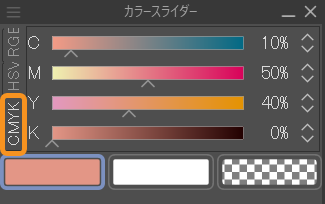
[ウィンドウ]メニュー→[カラースライダー]を選択し[カラースライダー]パレットを表示すると、直感的に色を選択できます。【PRO/EXのみ】
[CMYKリブ]を選択すると、配分をスライダーまたは数値で入力できます。

同人誌表紙デザインのメイキング
1.最初の一色を決める
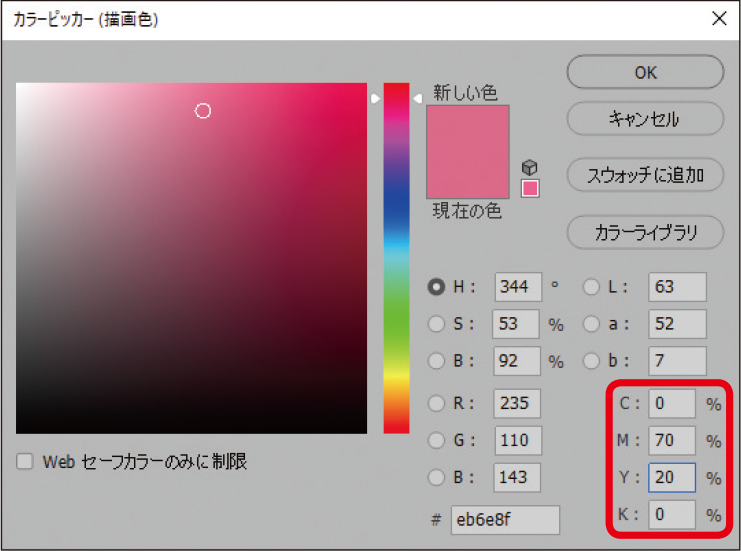
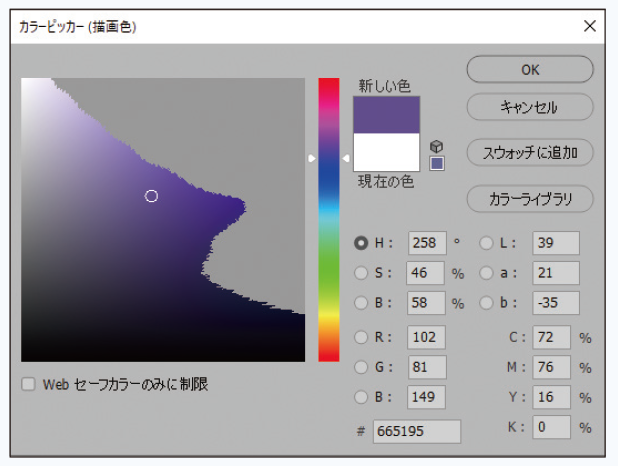
ツールバーの描画色カラー選択ボックスをクリックしカラーピッカーを表示させます。
CMYKの数値を設定(ここでは「M70、Y20」)して[スウォッチに追加]を選択します。
続けて「C20、M70」など、最初に設定した色と同じ数値の組み合わせだけで色を追加していきます。

CLIP STUDIO PAINT:
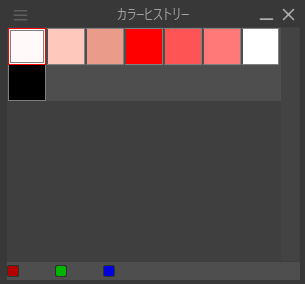
[ウィンドウ]メニュー→[カラーヒストリー]パレットを表示すると、描画色の履歴が追加されていき、色を選択できるようになります。
選択した色を後から選んだり、調整する際にも便利です。

2.サブタイトル・ペンネームの色を決める
タイトルとは別にサブタイトル、ペンネームは黒にします。
黒はどの色とも相性が良くカラフルさをひとまとめにしてくれるので、必須ではありませんがどこかに入れるといいでしょう。

3.背景の色つけ
背景のパーツにも色を着けます。キラキラや丸にもタイトルと同じ色をランダムに使います。
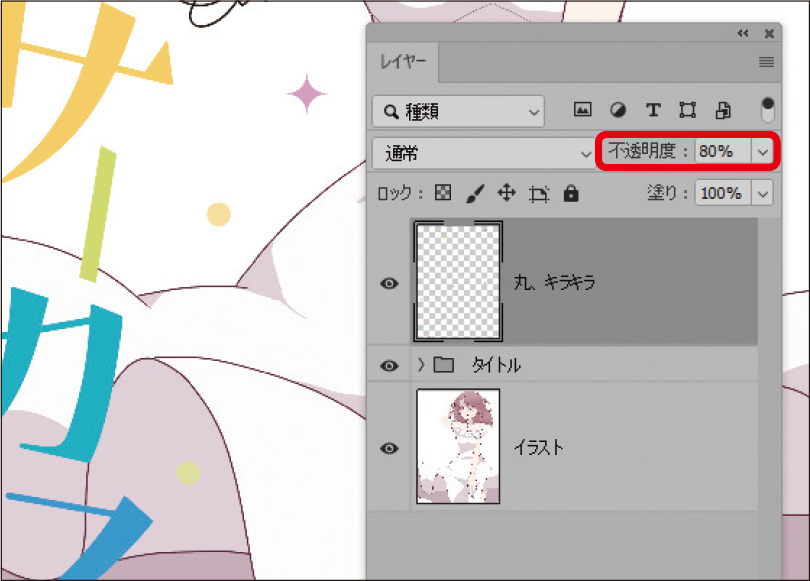
ただし、タイトルを引き立たせるため背景のパーツは不透明度を「80%」にします。

印刷できない色を使わないよう注意
Photoshopを使ってデザインする場合、カラーピッカーが便利です。
しかし、カラーピッカーは印刷に出ない色も選択できてしまうので注意が必要です。
カラーピッカーを使う場合はカラーピッカー上でCtrl+Shift+Yを押すと、印刷に出ない色がグレーに表示されるので便利。
同人誌などの印刷物を制作するときには活用してください。

4.配色お役立ちサイト
たくさんの配色のパターンを決めてくれるサイトがあります。
デザインの色使いに悩んだときは利用してみてください。
Coolors
スペースキーを押すだけでランダムに配色が出てきます。
アカウントを登録すれば配色を保存することも可能。
Adobe Color
カラーホイールを使って配色を決めることができます。
類似色や補色など、配色のルールも決められます。
NIPPON COLORS
日本の伝統色を表示してくれるサイト。
落ち着いた色味が多く、すべての色に名前がついているのが特徴です。
POINT
どのサイトも色味がRGBで表示されるため、印刷物には即使えないという大きなデメリットがあります。
色のアイデア出し程度に使うのがおすすめです。
また、これらのサイトは近い色味をCMYKの数値で表示してくれるので、実際に使いたいときはその数値を使いましょう。
同人誌印刷の知識については、「同人誌印刷で知っておきたい基礎知識【カラー・モノクロ】」の記事をご覧ください。

情報に優先順位をつけてお品書きをレイアウトする
載せる情報が多いのでうまくまとめられず、読みにくいお品書きに…。


イベントやSNSの告知では必須のお品書き。
表紙と比べると情報量が多く、レイアウトに工夫が必要なため、感覚で作ると失敗してしまいます。
ガイドなどを使ってしっかり計算し制作していきましょう。
なお、ここではイベント用の縦長A4~A3サイズを例にしています。
1.ガイドを引く

まずはガイドをきっちり引いて、レイアウトを決めましょう。
既刊本がある場合は、新刊が目立つようにスペースを配分します。
その後、そのガイドに沿って文字情報などを配置します。
文字情報がガイド内に収まることで画面がすっきりします。
場合によっては、文字情報を先に配置しながらレイアウトを考えてもOKです。
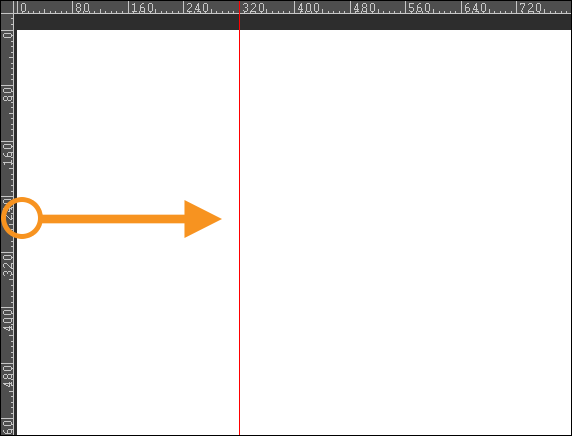
CLIP STUDIO PAINT:
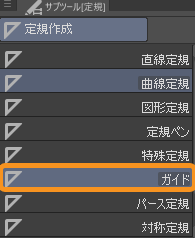
[定規]ツール→[ガイド]サブツールを使うことで、垂直・並行方向のガイド線を引くことができます。

ルーラーからドラッグさせることでもガイド線を作成可能です。

2.レイアウトを決める

お品書きのサイズは「どこで見せるか」によって変わります。
イベントで展示するときはA4~A3サイズで、縦長にすると読みやすくなります。
一方、Twitterやpixivに載せるときは縦長だとサムネイルで見えなくなる部分が出てきます。
ですので、Web上では横長の方が適しています。
できれば両方用意して使い分けるのが理想ですが、手間になるため、イベントとWebのどちらを優先するか決めてから作り始めるといいでしょう。
3.メイキング
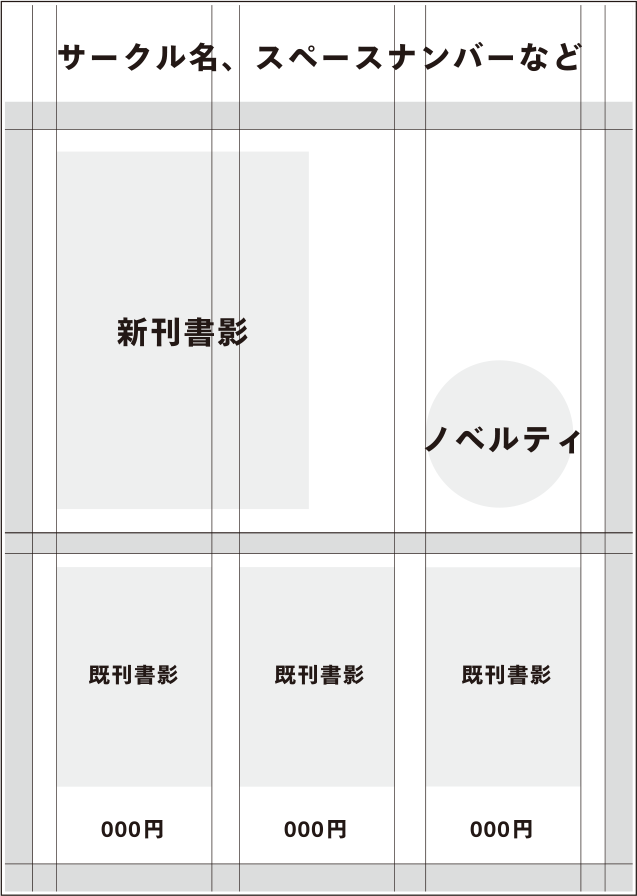
①ガイドを引いてレイアウトをある程度決めます。
新刊1冊と既刊3冊の場合、上の3分の2を新刊のスペースにし、残りを三分割して既刊のスペースにします。

②ガイドに合わせて文字や画像を配置します。

③文字を変更します。
目立たせたい箇所(サークルスペース、値段など)は大きく太く、それ以外は小さくしてメリハリをつけます。
色は2~3色程度にとどめ、目立たせたい箇所のみ差し色を入れるように色をつけます。

④背景の柄をつけます。
下に柄があると文字情報が読みにくくなるので、柄は外側だけにします。
アクセントをつけたければ、サークル名の下に三角のギザギザを入れてみても。

お品書きが完成しました!
※本記事は『魅せる! 同人誌のデザイン講座――Before-Afterでわかる試したくなるアイデア&テクニック』(技術評論社刊)からの特別抜粋記事です。
『魅せる! 同人誌のデザイン講座――Before-Afterでわかる試したくなるアイデア&テクニック』(技術評論社刊)

「新刊、どんなデザインにする?」
多くの同人作家の悩みにこたえてきたデザイナーだからできる、「同人誌のデザイン」のアイデア&テクニック集!
同人誌を作っているときに意外と悩みがちなのが、表紙をはじめとする「デザイン」です。
イラストは描けても、タイトルなどと組み合わせて思いどおりに演出するのは簡単ではありません。
この本では、同人誌のデザインのアイデアを、「ここをこうすればもっとよく見せられる」という風にBefore-After形式で解説します。
作者プロフィール:齋藤渉(chipco design)
フリーのグラフィックデザイナー。漫画装丁、CDパッケージ、ゲーム・アニメのロゴ、宣伝美術など、商業作品のデザインを手がけるかたわら、デザインについての同人誌を定期的に刊行している。
Webサイト:https://chipco.jp/
Twitter ID:@chipcodesign






















