自由繪製各種爆炸特效的方法【閃光・模糊加工】

由藝術家Dani Puente帶來繪製爆破效果方法的講座。參考資料設計出帶有真實感的爆破,從零開始輕鬆繪製,並加入激光和充滿氣勢與速度感的數位效果。完成的圖像可以作為素材追加到各種場景、風景中,作為背景輕鬆運用。
目錄
1.引言
歡迎瀏覽我最新的教學!這次我將帶大家逐步了解繪製爆破場景插圖的關鍵,為藝術作品增添活力和說服力。
建議多研究電影、漫畫、書籍和照片上的呈現,試著分析煙霧、火焰跟受影響物體的形狀。我希望你可以嘗試製作屬於自己的爆破版本,並分享給Clip Studio Paint社群中的其他藝術家。
2.草稿
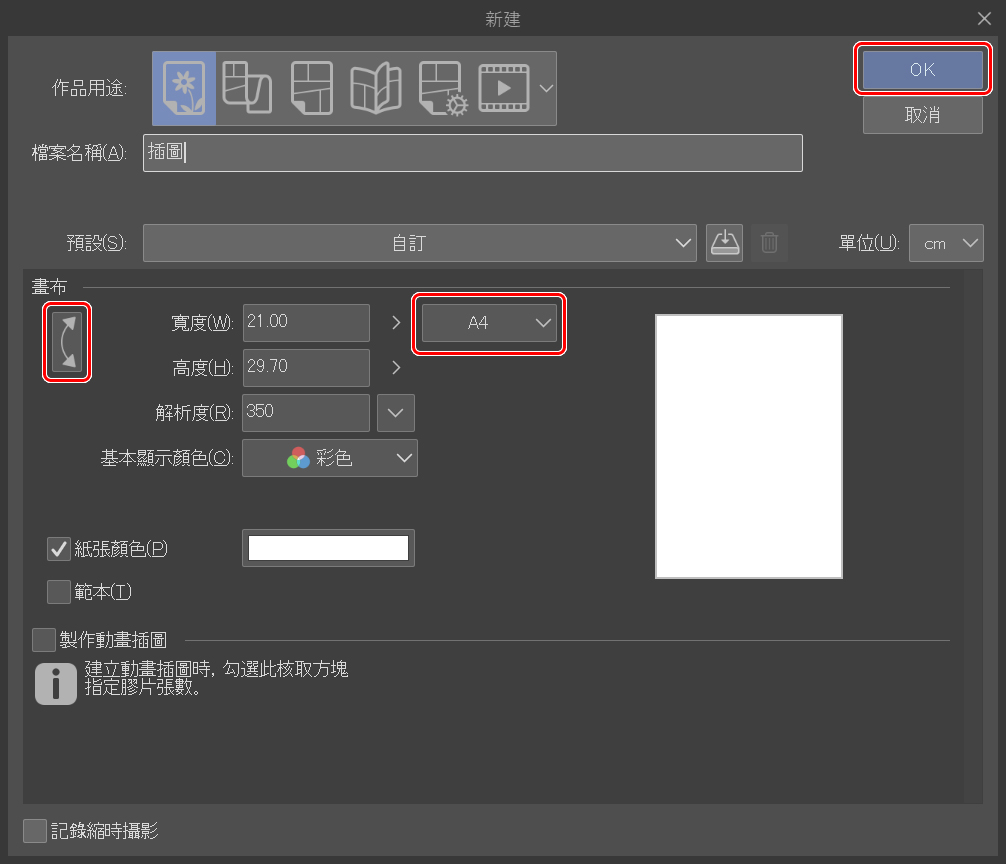
首先,開啟Clip Studio Paint(之後簡稱CSP)並建立一個新檔案。示範中,我建立了一個A4大小的畫布。
檔案>新建>縱向A4>OK

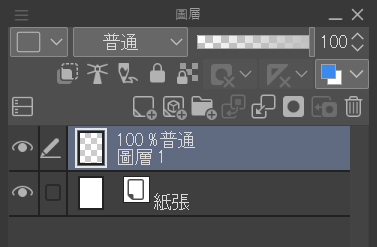
開啟空白畫布後,請開啟圖層面板,並用滑鼠游標點擊背景圖層(紙張)上方的透明圖層。這是CSP預設的圖層,不需要另外建立。
讓我們開始吧!

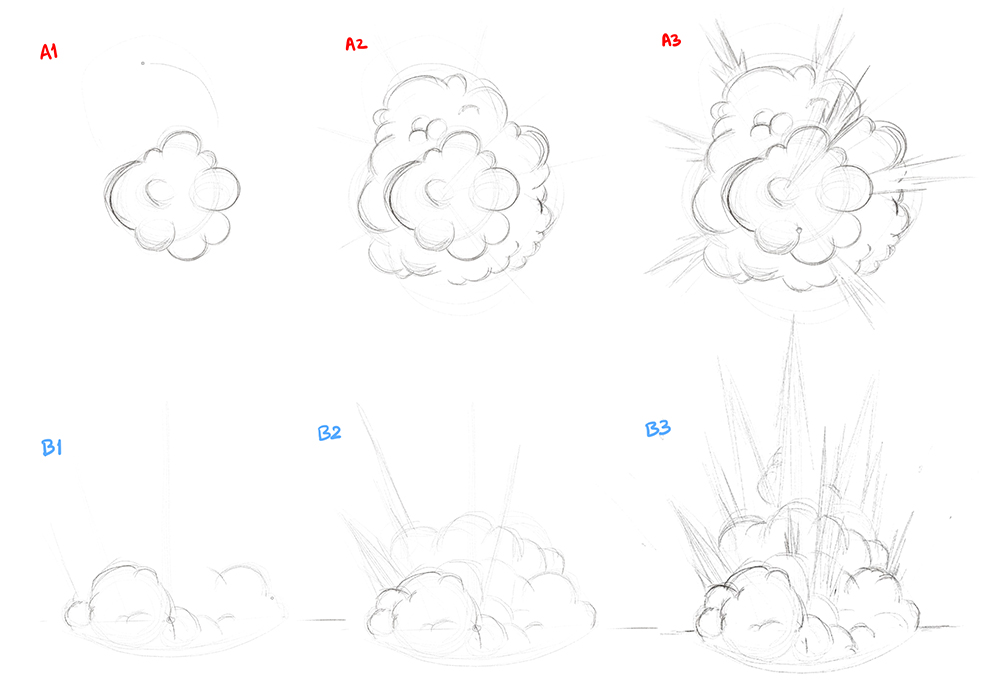
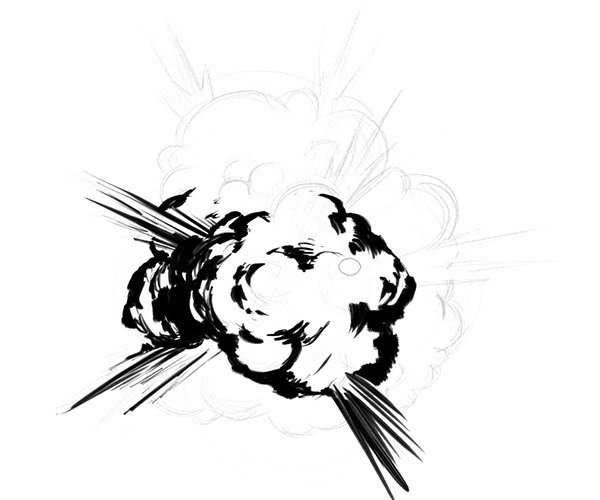
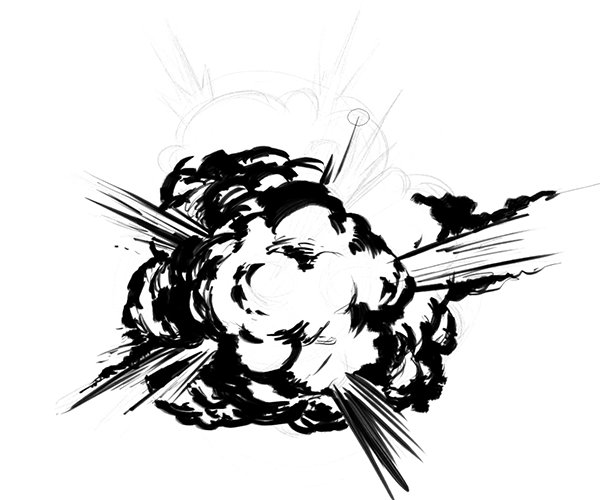
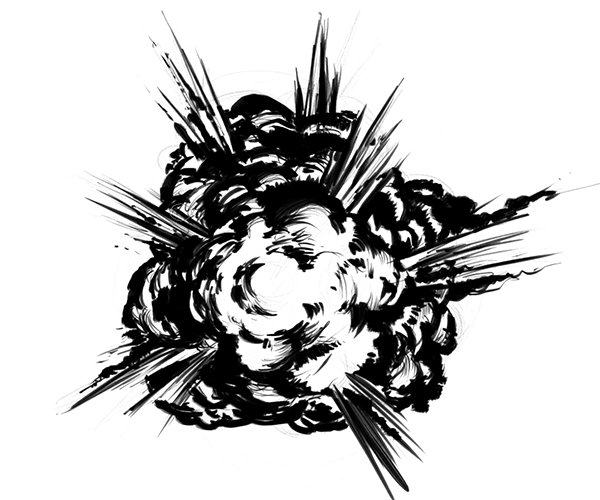
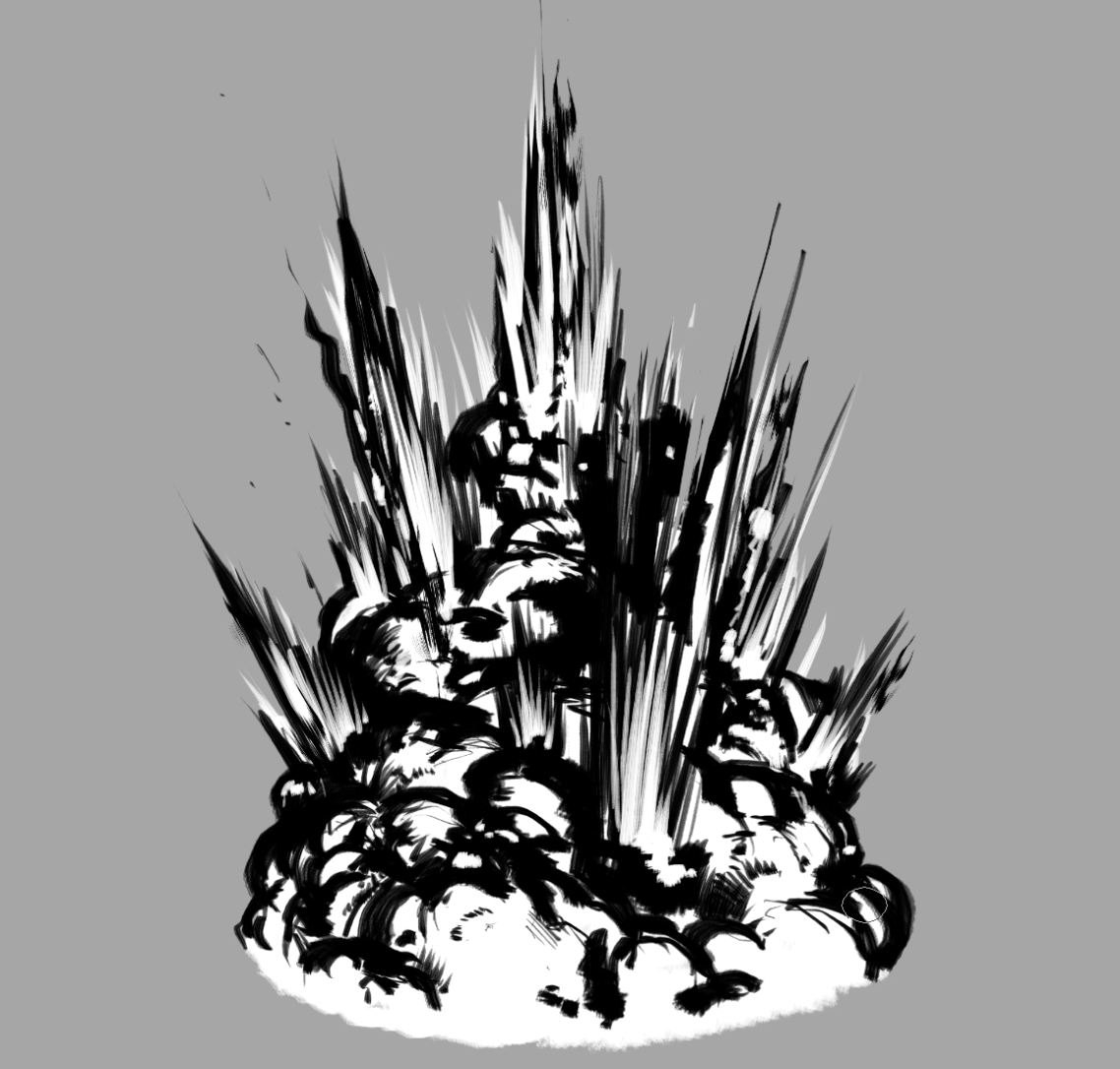
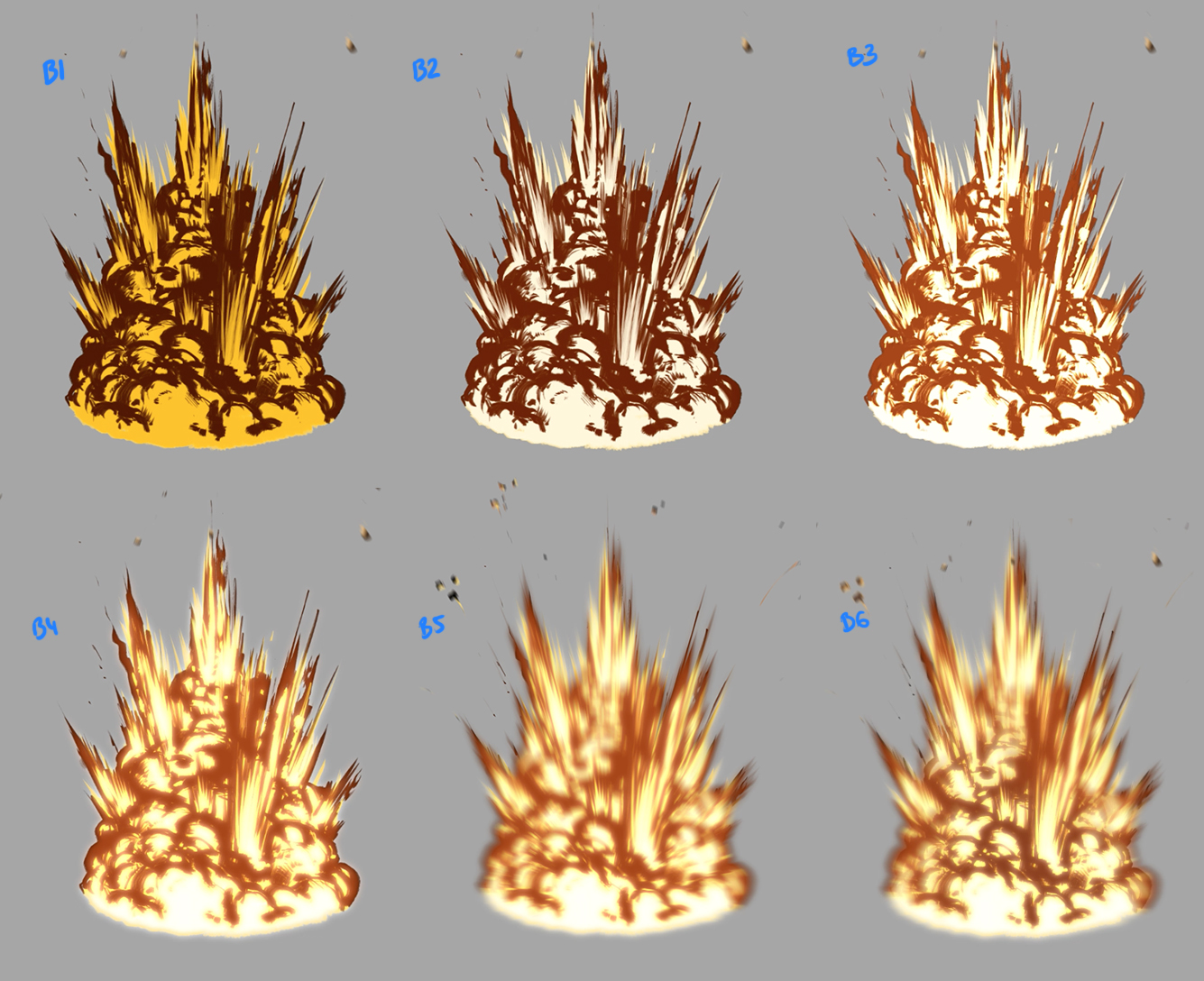
第一步是用簡單的曲線和線條輕輕勾勒出爆炸的形狀,我要使用鉛筆>擬真鉛筆工具來進行作業。請留意作品氛圍和參考範本,使爆炸呈現更真實的形狀。我會製作兩種不同的形狀,一種是空中爆炸(A),另一種則發生在地面上(B),它們應該能成為你繪圖的參考。

3.線稿
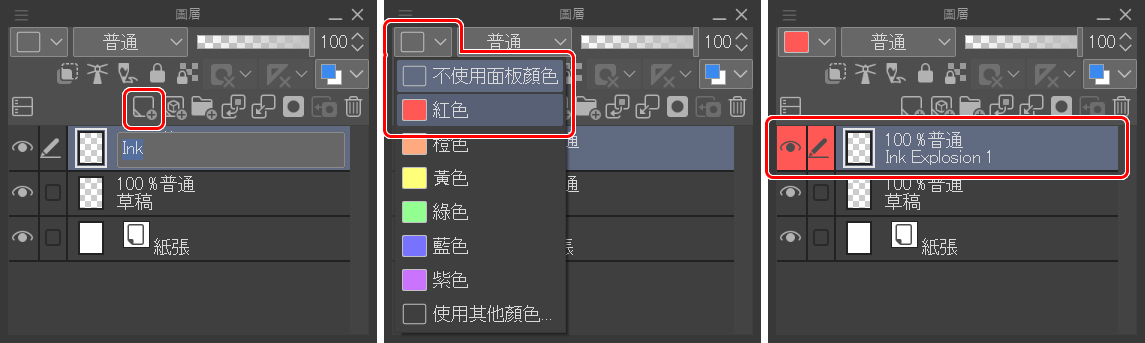
完成草圖後,在草稿圖層的頂部建立一個新圖層,將其重新命名為Ink Explosion 1,並設定為紅色,以便在後續步驟中快速找到圖層。在這一個圖層上,我會進行描線的作業,幫火焰和煙霧增加份量感。

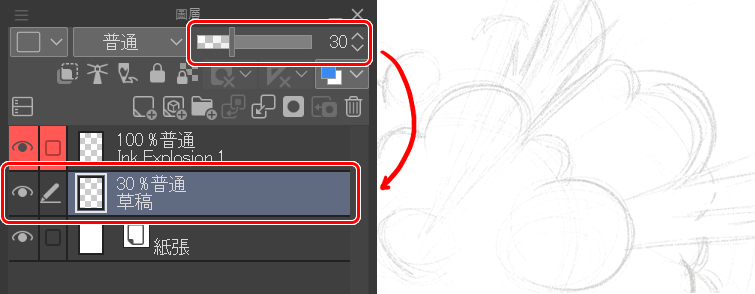
如果草圖的線條太粗或會分散你的注意力,請降低圖層的不透明度。

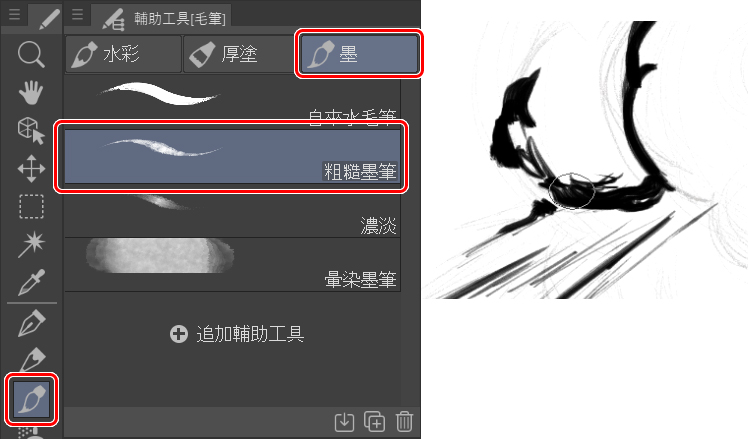
在新圖層中,我使用中尺寸的粗糙筆刷,以黑色開始繪製爆炸的份量感。

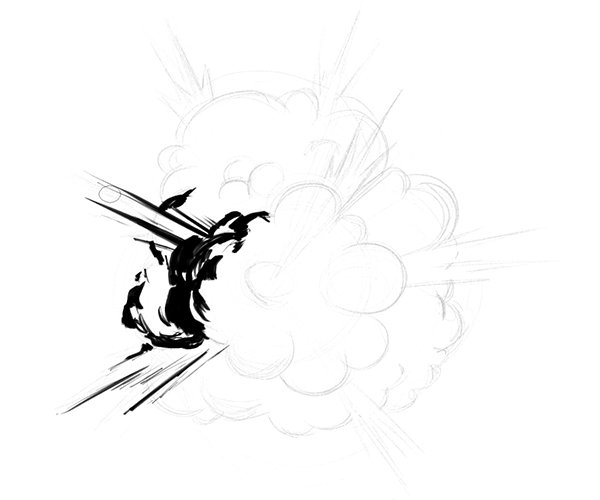
▼GIF動畫

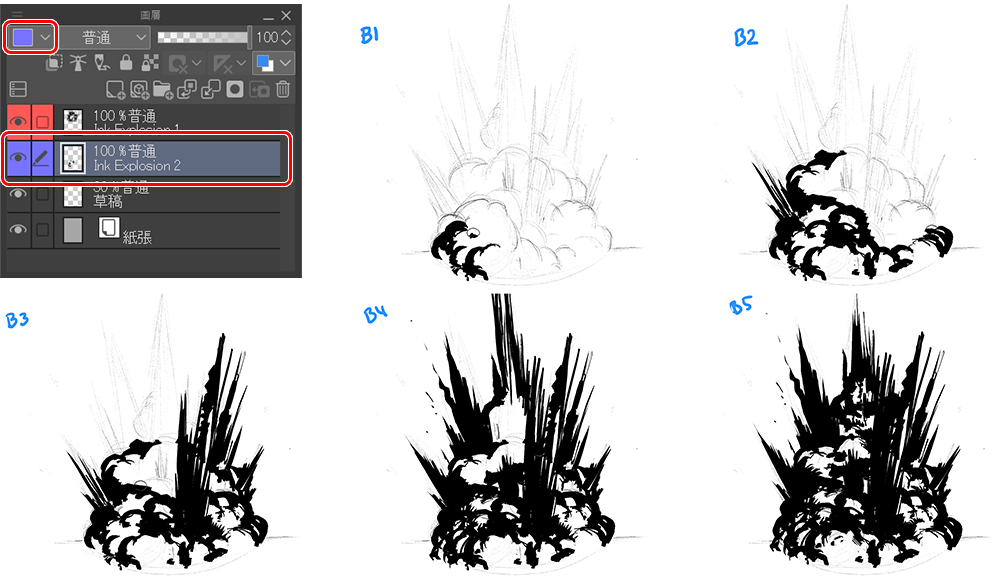
我會以相同的步驟描繪第二種爆破。建立一個新圖層,將其命名為Ink Explosion 2,並將面板顏色變更為藍色。
請觀察下方的圖片:

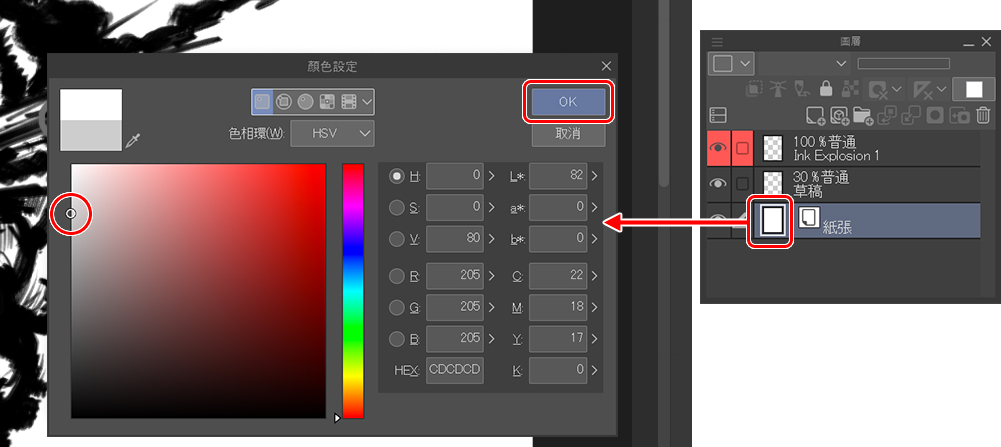
我點擊縮圖,把畫布的背景顏色更改為灰色,這讓我能在下一個步驟中添加白色。

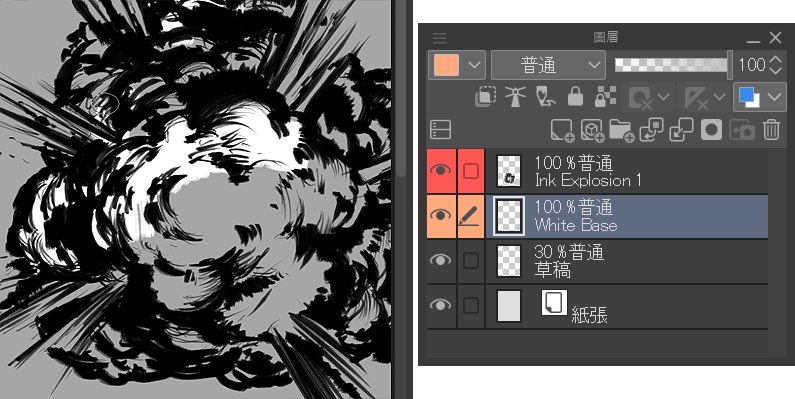
我在Ink圖層的下方加入一個新圖層,用白色進行基礎的平塗,這樣一來,爆炸就會呈現實心的狀態,沒有透明的鏤空部分。我將這個圖層命名為White Base 。


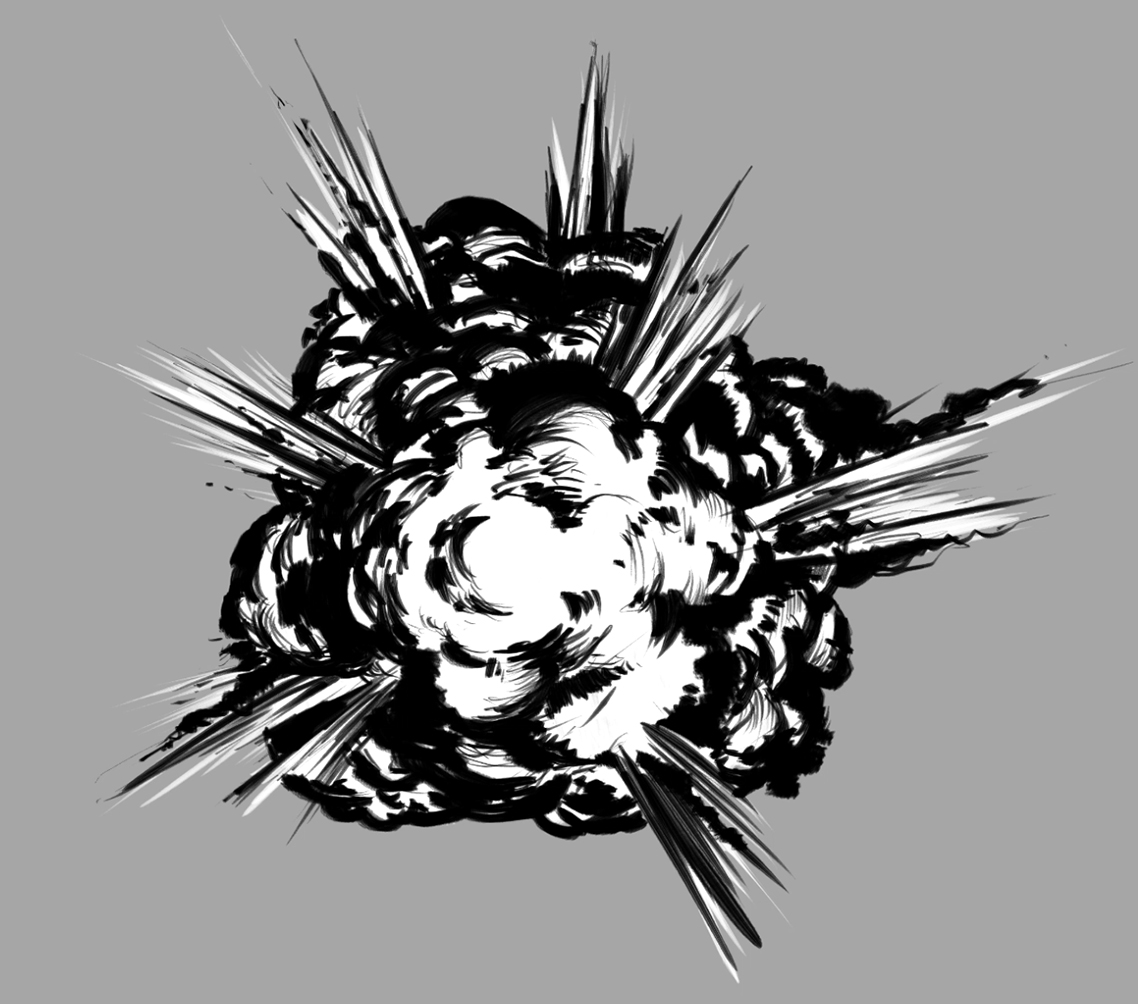
為了完成爆炸效果的描線作業,我會合併Ink Explosion 1和White base圖層。選擇兩個圖層並單擊滑鼠右鍵,在彈出的視窗中選擇組合選擇的圖層。在合併後的圖層中,我將添加黑白細節以完整營造爆炸的份量感。
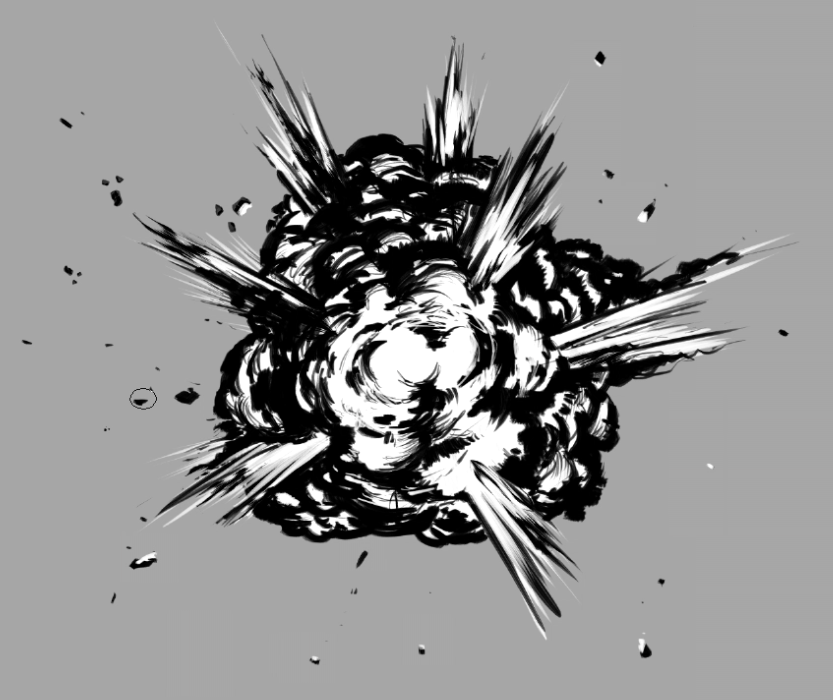
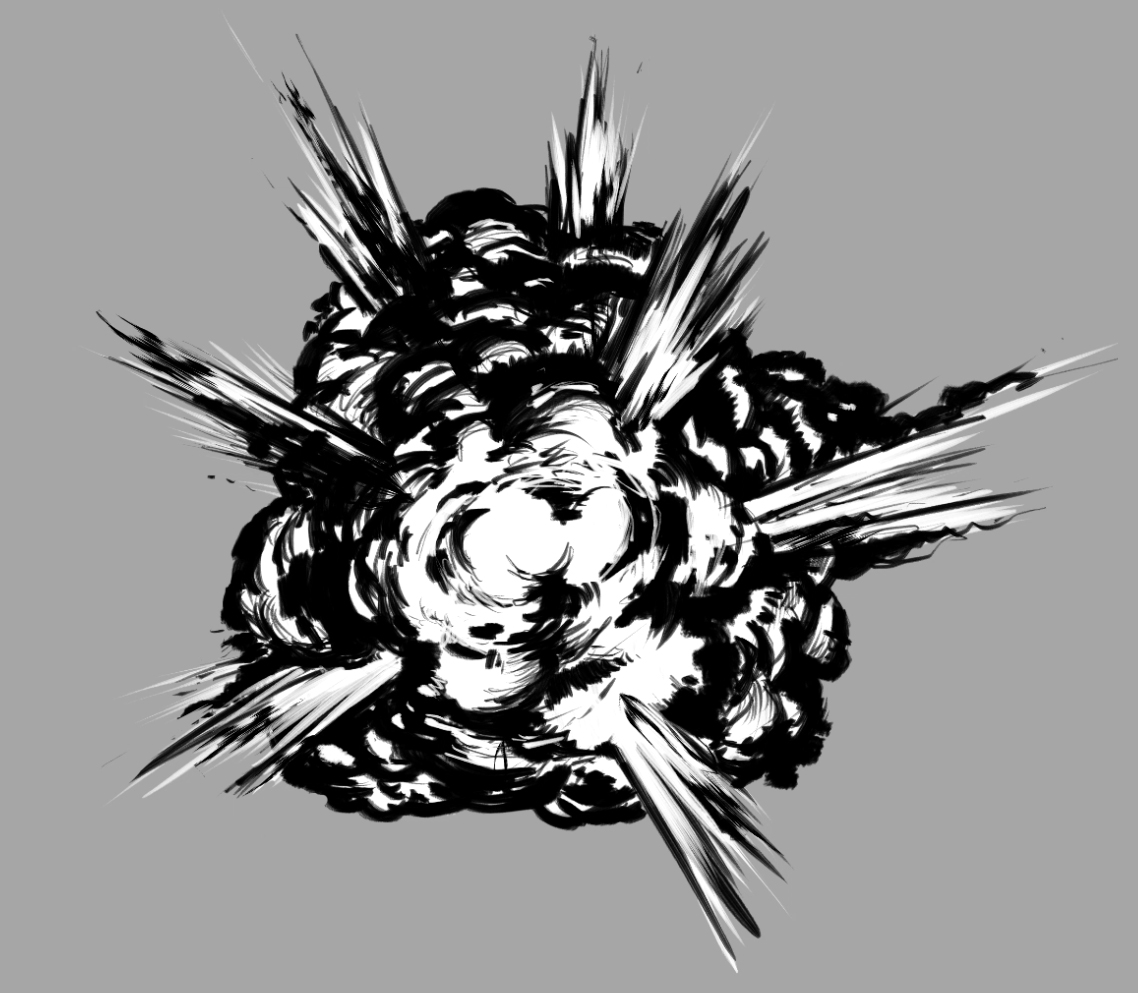
請注意,爆炸處和中心的顏色會比其他地方更白。目前黑色和白色的圖層已經合併,成為一個實心、無縫隙的圖像,這正是我們在下一個步驟裡需要的元件。

不要忘記對其他爆炸圖像重複這些步驟!
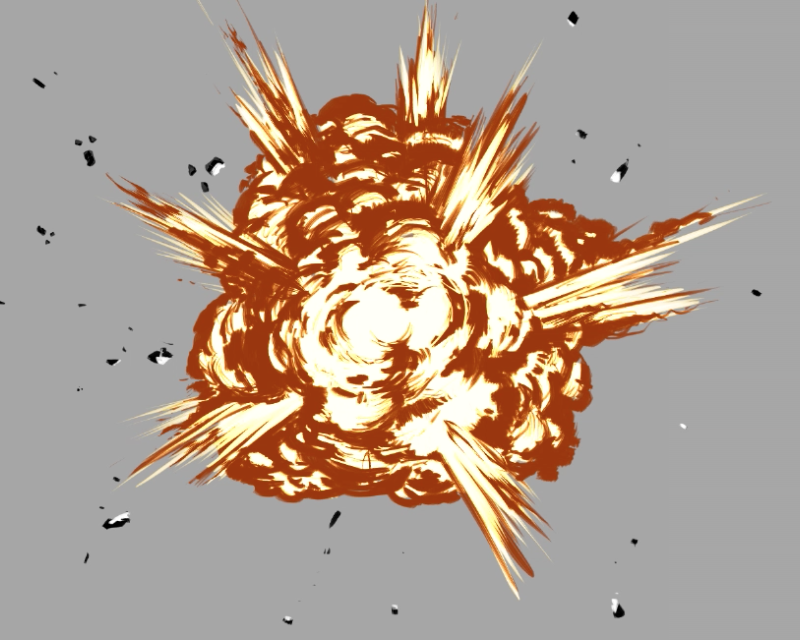
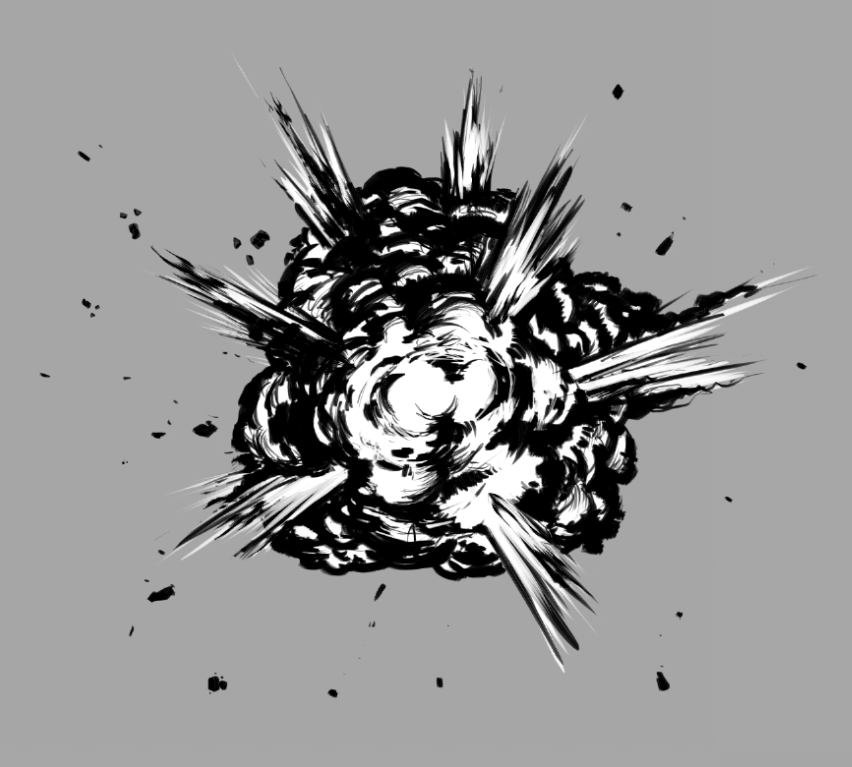
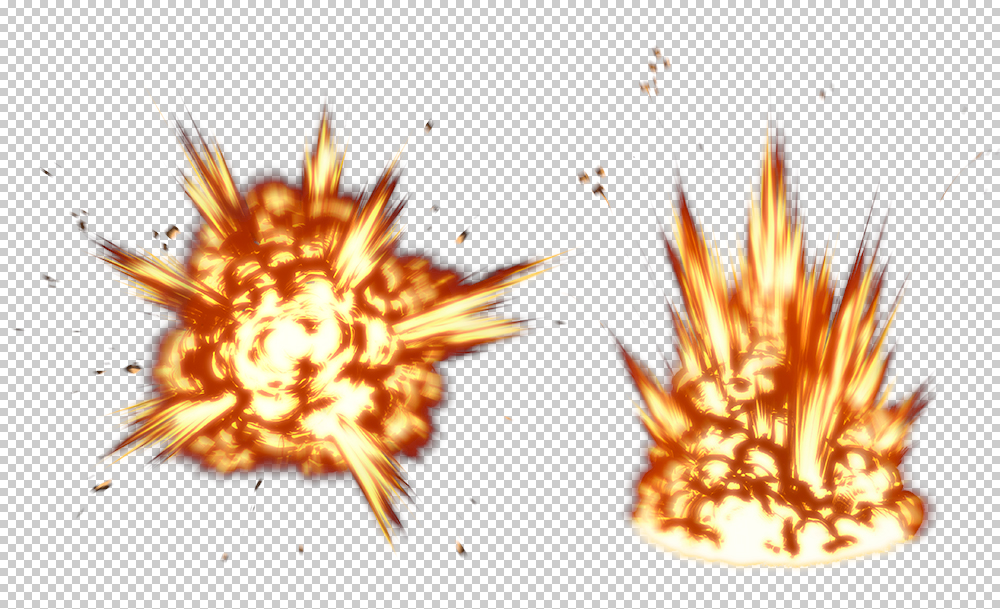
這邊是最終的成果。

在前進到第4個步驟前,我會添加一些爆炸的碎片來表現威力和真實感,你可以直接在這個圖層上添加,也可以為碎片建立一個新的圖層,我比較建議建立一個新的圖層。新建一個圖層,將其重新命名後變更圖層的面板顏色,然後在火焰的周圍繪製大小不同的碎石。
看看這張圖片。


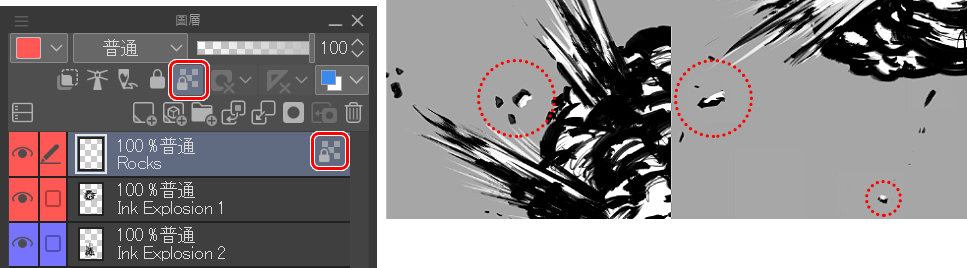
最後,我為碎片添加了亮部。為了完成這個動作,我會單擊下圖的按鈕來鎖定透明圖元,這樣就能在不超出圖層上已繪製部分的狀態下添加亮部。請記住,光源是爆炸本身,因此請在面向火光的那一側添加亮部。

4.上色
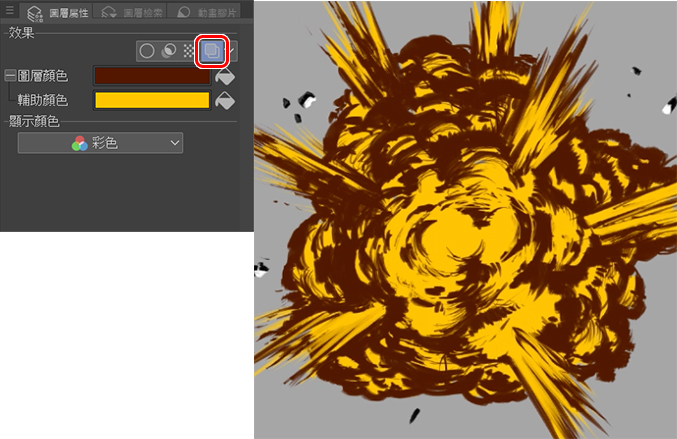
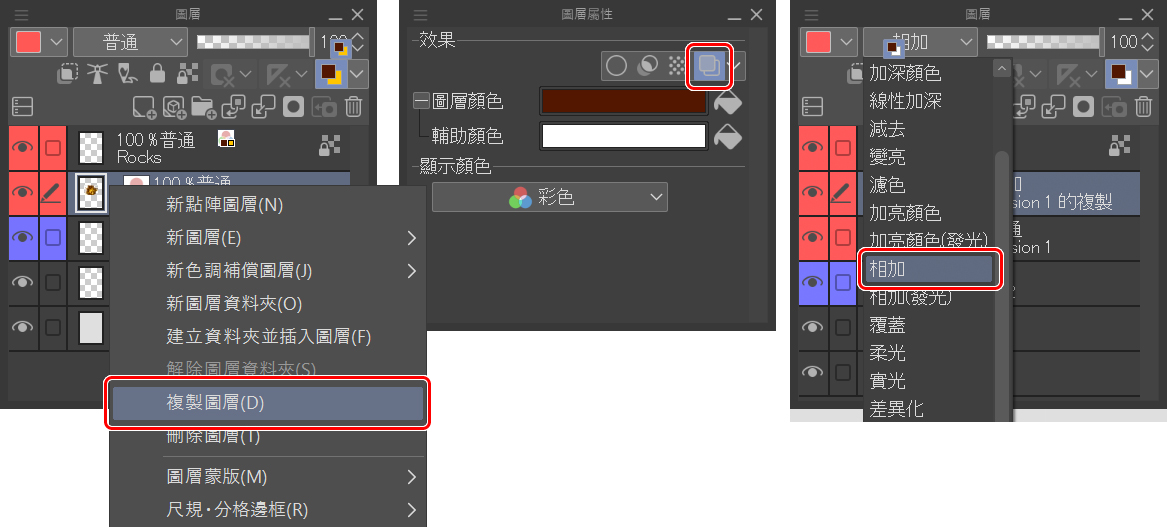
為了套用顏色,請點選圖層屬性面板的圖層顏色按鈕(預設位置在右側)。在這邊,我將深棕色(#511900)設為主顏色,將黃色(#FFC21C)設為輔助色。

接下來,複製圖層(單擊右鍵>複製圖層)並套用主顏色#481C08和輔助色#FFF5DA。最後將圖層的混合模式設定為相加。

5.模糊
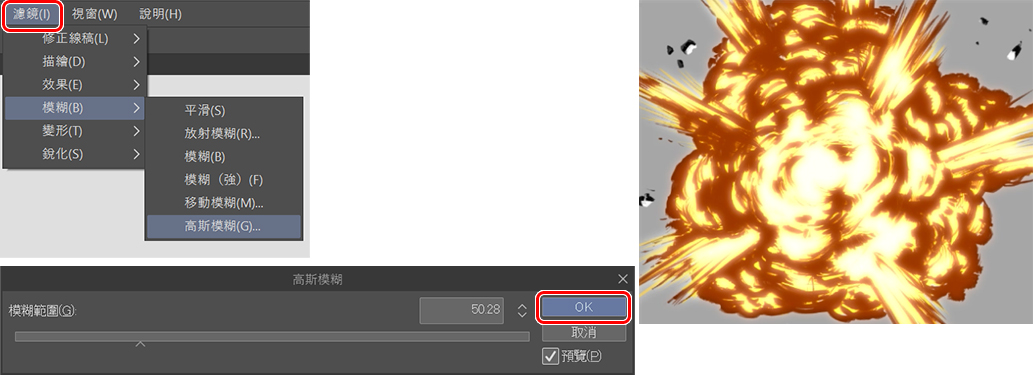
在這個步驟中,我會幫上一個步驟的圖層追加高斯模糊效果,將模糊範圍設定為50px。
濾鏡>模糊>高斯模糊

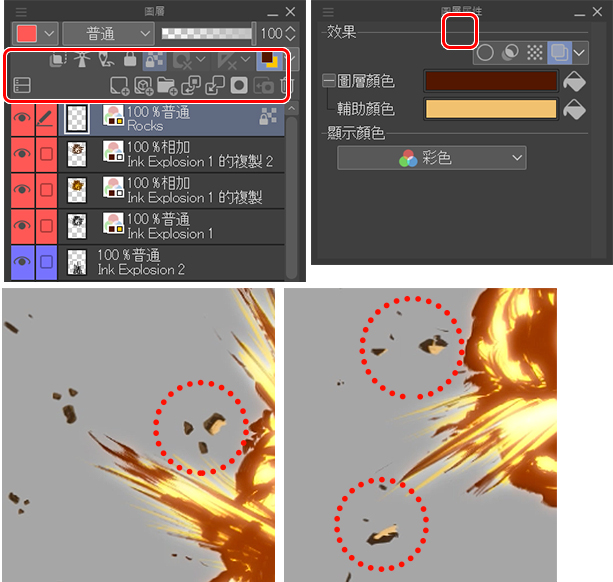
把顏色套用到碎片上後(使用與步驟4中爆炸相同的顏色),我會添加第二次模糊效果,然後在圖層屬性中,將主顏色和輔助色分別設為#412B1A和#EEBD7A。

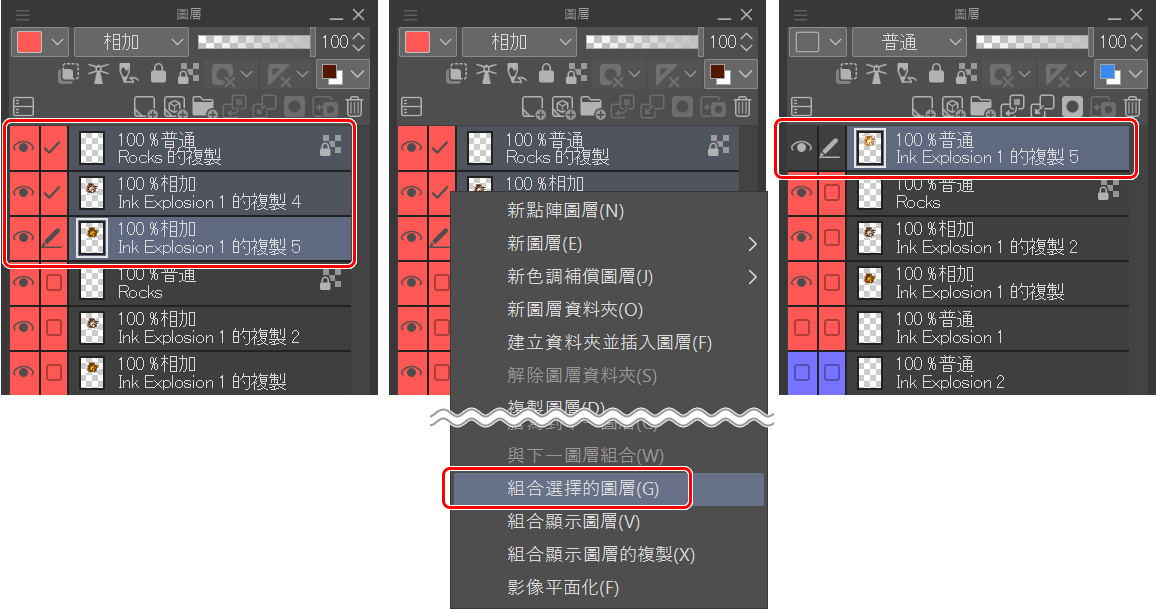
如果要得到下面的效果,需要將圖層合併,但為了保留原來的圖層,最好先複製再進行合併。我要合併Explosion 1的三個圖層。請以Cmd或Ctrl鍵選擇三個對象圖層,然後點選複製圖層。複製完畢後,將它們合併為一個圖層。

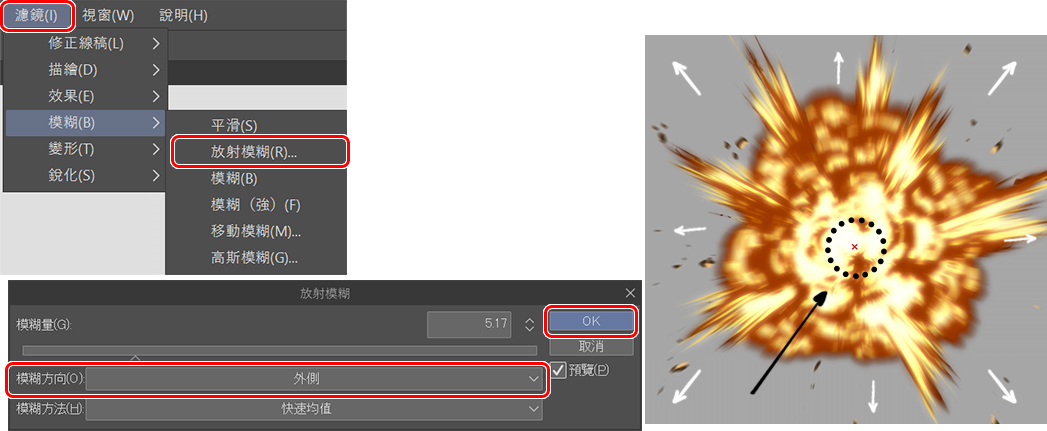
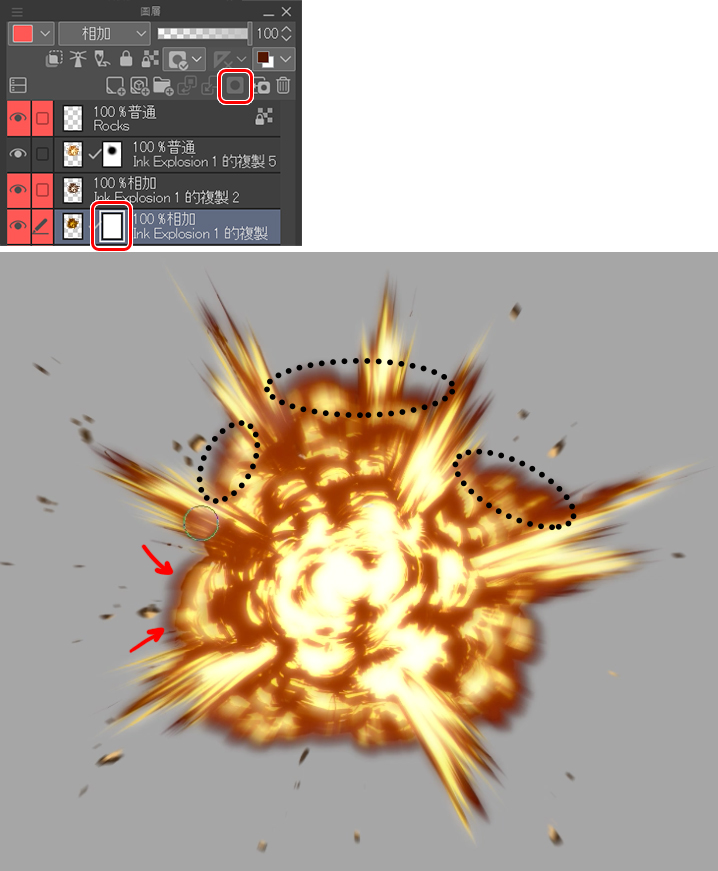
現在是套用新的模糊的時候了,這次我會使用放射模糊 ,並將模糊方向設為外側,模糊量則為5px。請記住,畫布上出現的紅色記號必須位於爆炸的中心,單擊它,並將其拖動到適合的位置。

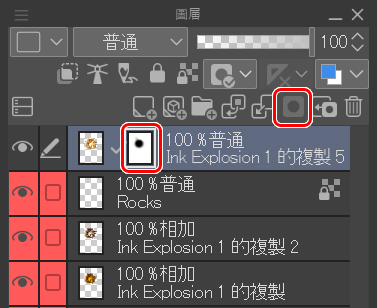
接下來,建立一個圖層蒙版,並在上面以橡皮擦擦除部分我剛剛添加的模糊。


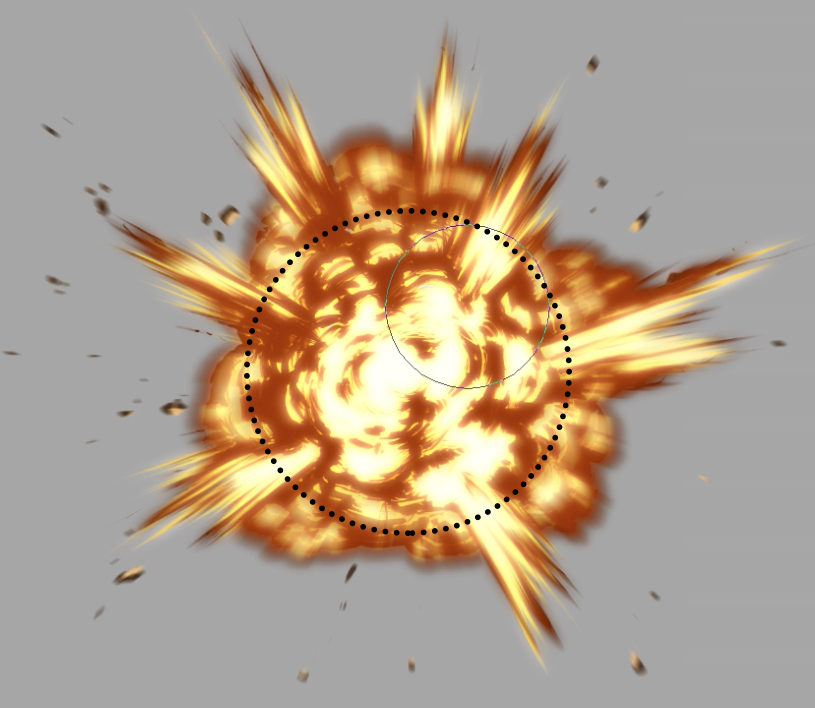
然後在第一個圖層上再建立一個圖層蒙版,用來擦除背景中太過銳利的邊緣。
請參考下方的圖片。


再次進行第4個步驟上色和第5個步驟模糊,繪製第二種爆炸。

6.結合爆破場景
這篇教學的目的是幫助你繪製爆炸效果,這裡將告訴你該如何把爆破場景結合到插圖中。我會省略掉大部分的細節,利用CSP工具(素材)快速進行組合。
首先,將爆炸圖像保存為PNG檔案,這種格式類似於眾所周知的JPG,但能夠保存透明像素。
附註:把圖像儲存為PNG格式之前,請先隱藏紙張圖層。
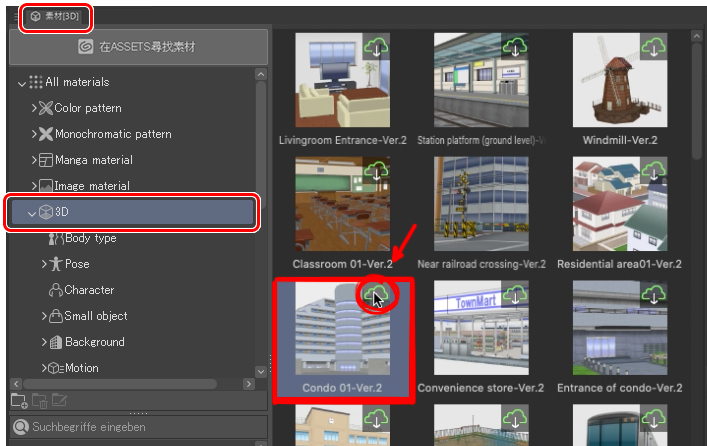
接下來,在一個新的檔案裡打開CSP免費素材庫的3D資料夾。

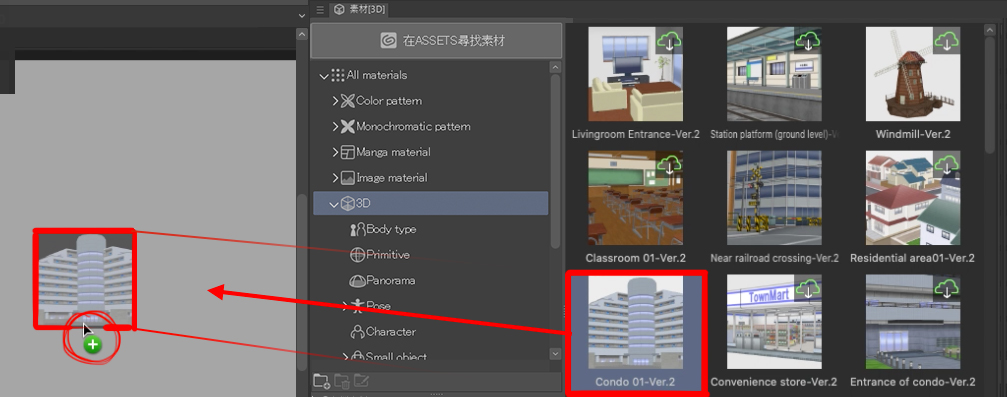
請開啟素材(3D)面板,在Clip Studio的素材中尋找你喜歡的場景,並點擊它免費進行下載。

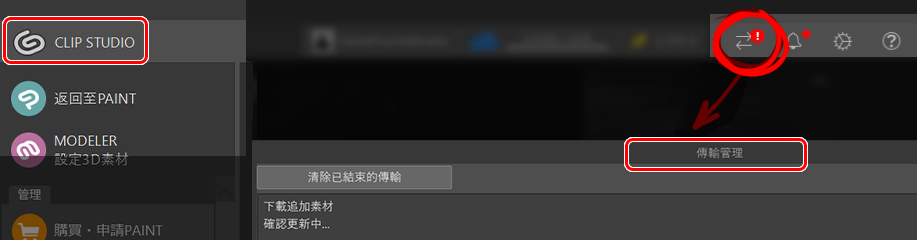
Clip Studio視窗將自動開啟。如果原先尚未登入,在進行登入之後,傳輸管理視窗中會出現通知,可以看到3D素材已成功下載。

回到CSP中,只需把素材托拽到畫布上即可使用。

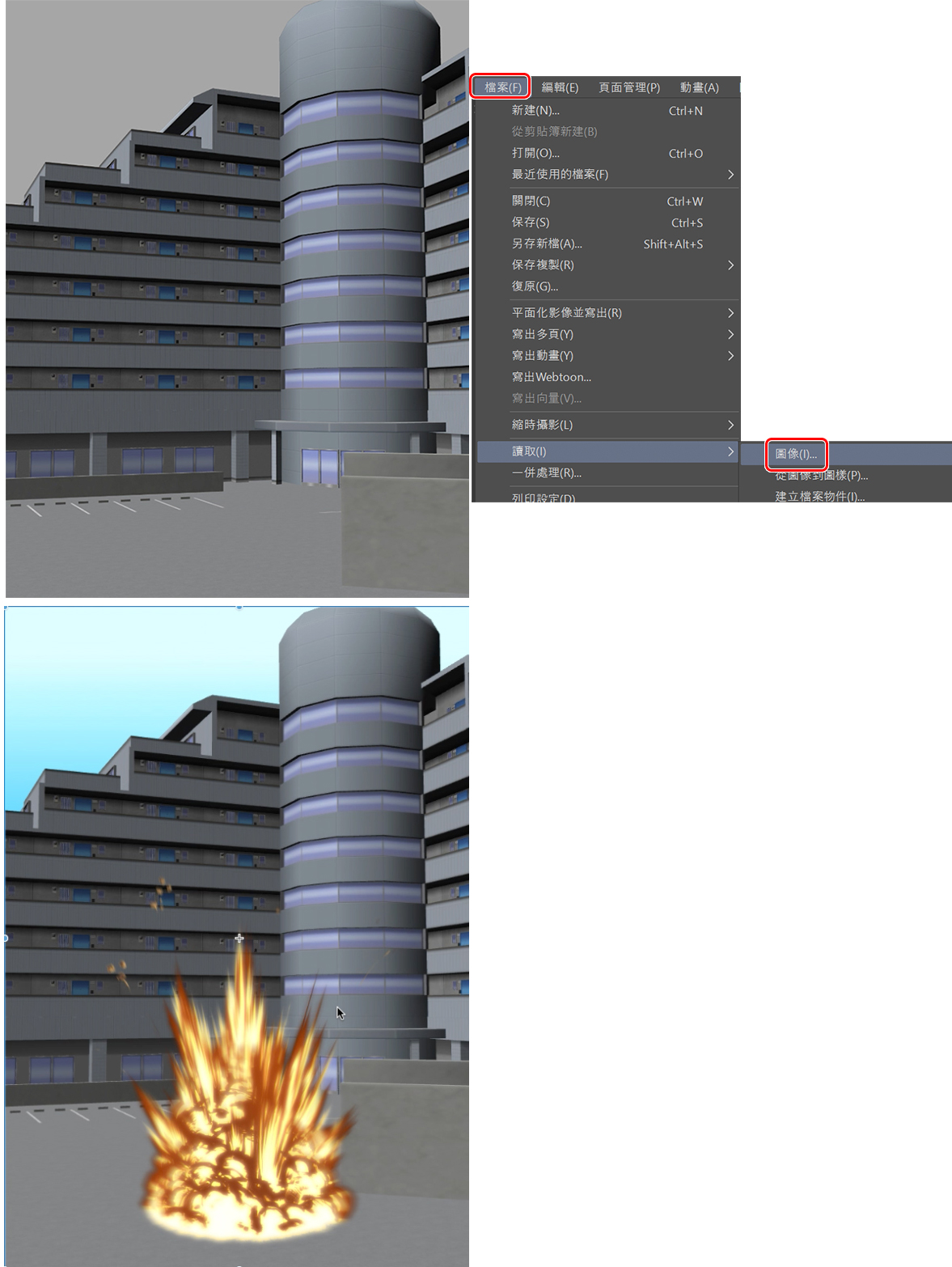
把場景調整成喜歡的角度之後,加入(檔案>讀取)之前保存的爆炸PNG檔案。

插入圖像後,把它放在你喜歡的位置上。接著我們要讓它融入環境中。
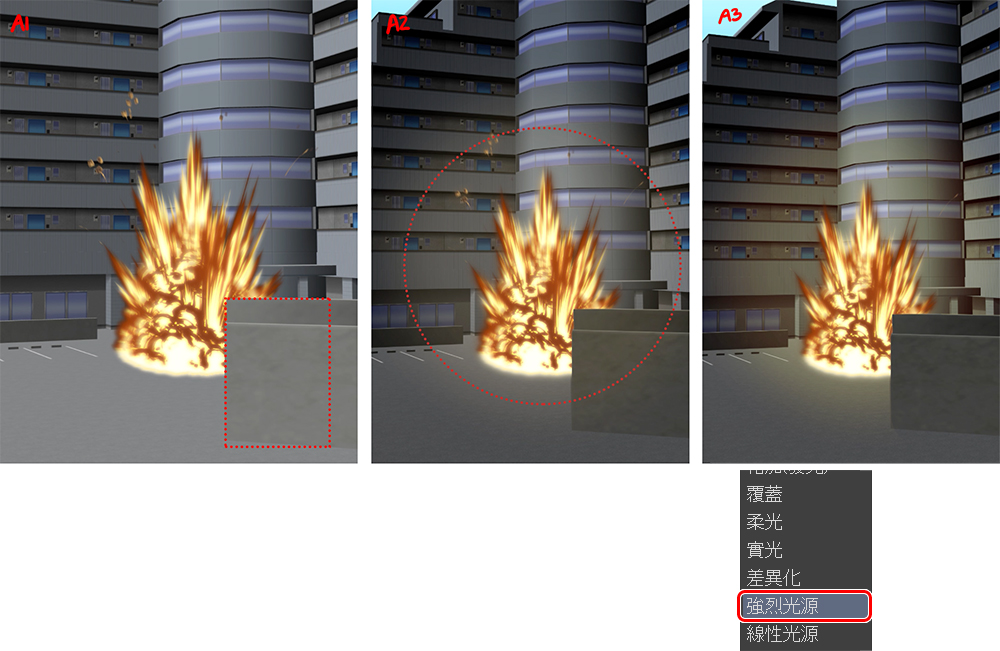
這邊,我將爆炸安排在停車場內,並擦除前方牆面範圍的爆炸效果(A1)。然後在新的圖層上使用柔軟噴槍工具(A2),為火焰添加光暈效果。之後,我將圖層混合模式更改為強烈光源(A3)。

這是最後的成果。我在插圖中添加了一些元素,例如這輛車,使爆炸更加逼真。

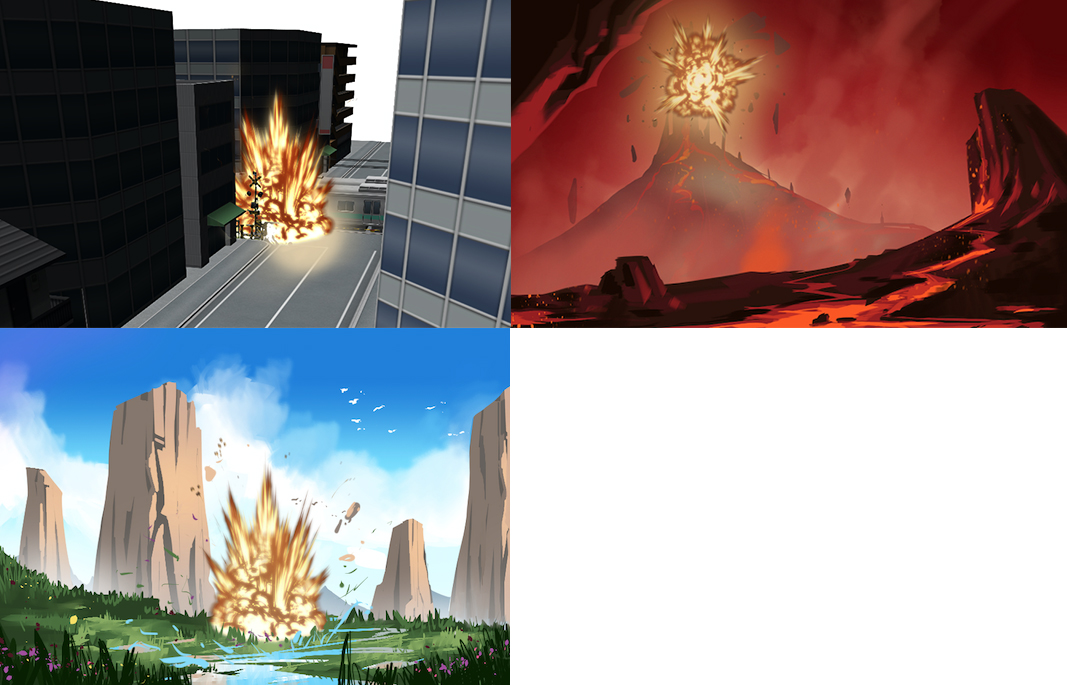
這只是把爆炸效果結合到插圖裡的其中一種方法,當然還有很多其他方式可以達成目的。讓我示範一些其他的場景來幫助你獲得靈感。

希望我的解說和影片對你有所幫助,能協助你製作出充滿逼真動態的爆炸插圖。
教學到這邊就結束了,歡迎各位在Instagram(@Danipuente_conceptart)上分享瀏覽這篇教學後繪製的爆破效果插圖。非常期待看到大家的作品!
很榮幸能夠為各位提起畫筆!
關於作者Daniel Puente
Instagram.com/danipuente_conceptart/
想多認識概念藝術,或是概念藝術家呢?
前往了解吧!