Erstelle Farbschemata für Illustrationen!

Hast du manchmal Schwierigkeiten, dich für die richtigen Farben in einer Illustration zu entscheiden? In diesem Artikel erklärt Comiczeichnerin Ann Maulina, wie man lokale Farben und Umgebungsfarben aufeinander abstimmt und was es sonst noch zu beachten gilt, wenn man harmonische Illustrationen erstellen möchte.
Einleitung
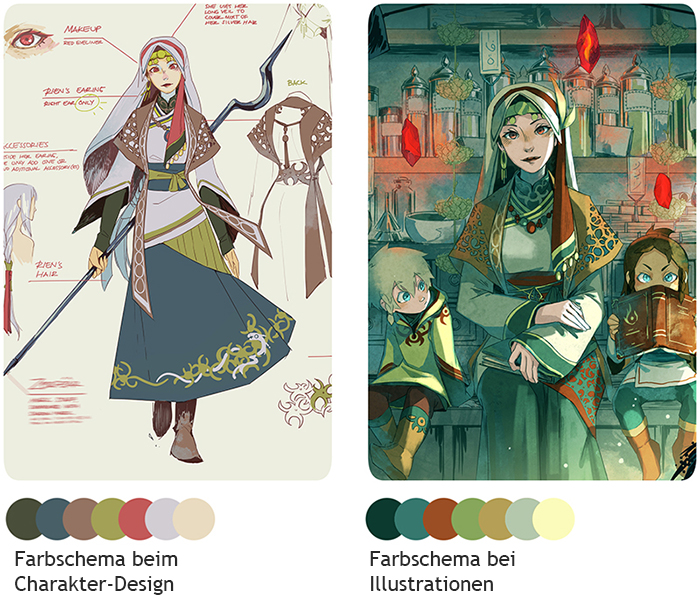
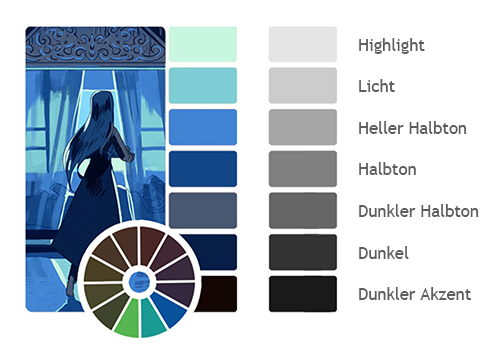
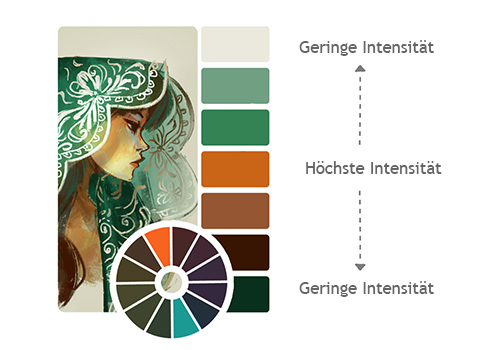
Farbschemata sind Anordnungen oder Kombinationen von Farben, die in Illustrationen und Designs miteinander verwendet werden. Bei der Verwendung in einem Design werden Farbschemata hauptsächlich zur Bestimmung lokaler Farben eingesetzt. Dabei geht es um Objekte und Materialien bei neutraler Belichtung. Bei ganzen Illustrationen werden Farbschemata verwendet, um die Stimmung oder das Ambiente auszudrücken und zu unterstützen. Die lokalen Farben einer Illustration werden dementsprechend von den Umgebungsfarben beeinflusst. Im Beispiel können wir erkennen, dass Riens blaugrauer Rock in ihrem Charakterdesign (links) in der Illustration (rechts) als ein dunkles Türkis erscheint, weil er vom grünen Umgebungslicht beeinflusst wurde.

Digitale Künstler haben das Glück aus Millionen von Farben wählen zu können. Und dann darf man auch die Einstellungen, die einem Tonwertkorrekturebenen ermöglichen, nicht vergessen, die einem scheinbar jedes Farbproblem abnehmen. Auch wenn es immer gut ist, die vorhandenen Tools aus Effizienzgründen zu nutzen, gibt es einige Regeln, die man beachten sollte. Andere hingegen kann man getrost ignorieren. Ich werde einige meiner Grundkenntnisse zum Thema Farben teilen, und hoffe, es hilft dir dabei, passendere Farben für deine Illustration auszuwählen.
Anwendung
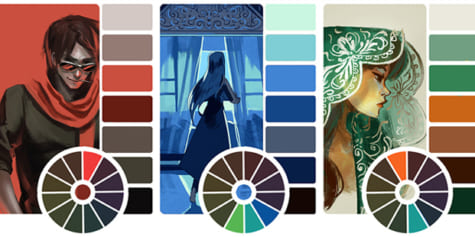
Mit harmonischen Farbschemata fällt es leichter, angenehme Farbkombinationen zu erstellen. Des Weiteren helfen sie uns dabei, dem Betrachter eine bestimmte Stimmung zu vermitteln.

Erkennst du die unterschiedlichen Stimmungen in diesen ähnlich wirkenden Comic-Panels?
Farbenlehre
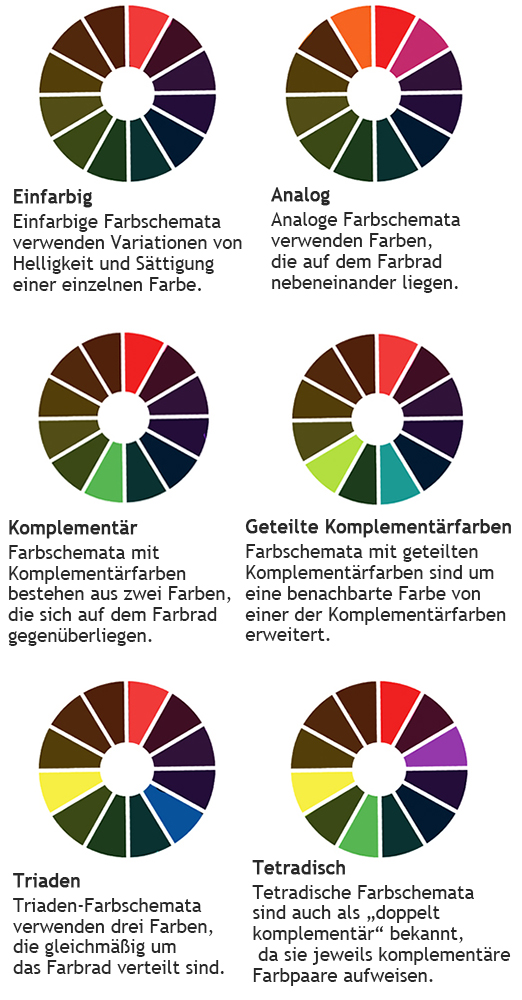
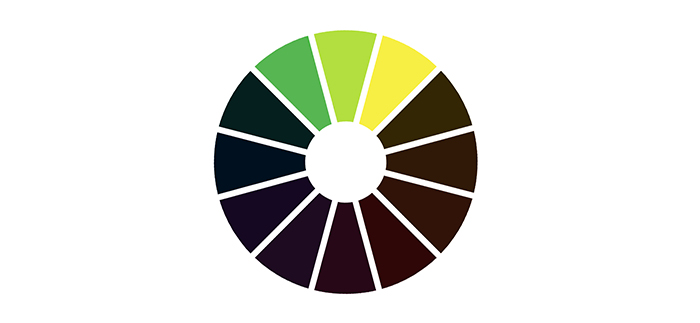
In der Farbenlehre geht es darum, zu verstehen, wie verschiedene Farbkombinationen miteinander agieren und dass Farben nicht immer das sind, wofür wir sie halten. Farben, die nebeneinander vorkommen, wirken aufeinander. Einige wirken komplementär oder heben sich gegenseitig hervor, während andere sich beißen oder nebeneinander langweilig aussehen lassen. Die Farbenlehre zeigt uns, dass einige Farbkombinationen aus dem Farbrad ein harmonisches Ergebnis erschaffen, wenn sie zusammen für eine Illustration genutzt werden. Im Folgenden siehst du eine oft genutzte Grafik, um Farben zu zeigen, die basierend auf der Farbenlehre, miteinander harmonisieren.
Betrachtet man nur dieses Beispiel, scheint es kaum harmonierende Farbkombinationen zu geben.

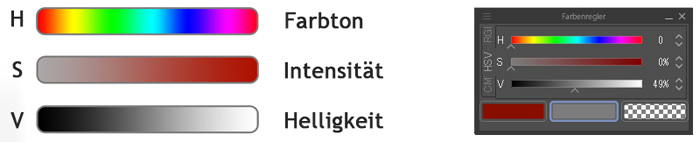
Es ist hierbei jedoch zu beachten, dass Farbkombinationen nicht nur vom Farbton abhängig sind, sondern auch Farben mit unterschiedlicher Intensität und Helligkeit verschieden miteinander wirken. Diese drei Werte beschreiben die drei Eigenschaften von Farbe.

FARBTON kann traditionell als der „Name“ der Farbe gesehen werden wie etwa „Blau“ oder „Gelb“. Die Farbtöne des Spektrums sind traditionell Rot, Orange, Gelb, Grün, Blau, Indigo, Violett.
INTENSITÄT bezieht sich auf die Reinheit eines Farbtons. Oft wird sie auch als Sättigung bezeichnet.
HELLIGKEIT beschreibt wie hell oder dunkel eine Farbe ist. Jede Farbe hat einen Helligkeitswert, wobei z. B. ein Rot mit einem hohen Helligkeitswert als sehr leuchtend gesehen wird. Ist die Intensität des Rots dabei geringer, wird es eher als Pink erkannt.
Mit diesen drei Werten scheint es nun unendlich viele Möglichkeit für Farbschemata zu geben. Aber stimmt das denn?
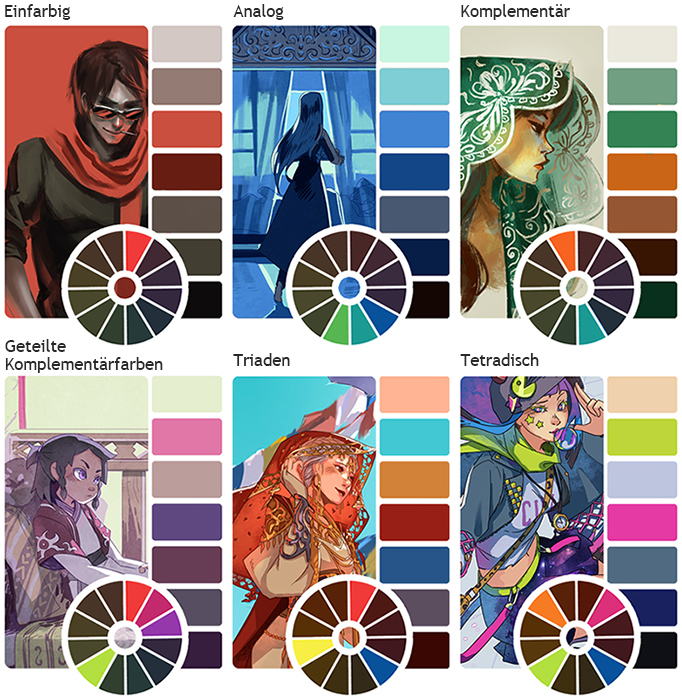
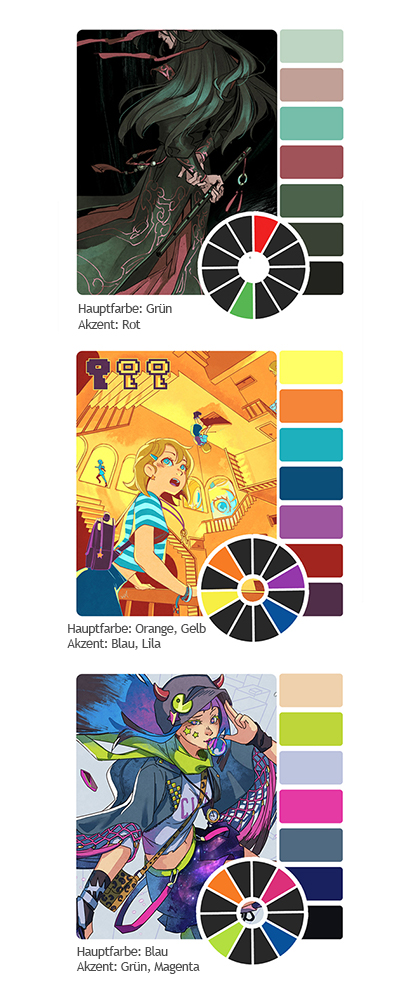
Das folgende Beispiel zeigt einige Farbschemata, die ich für meine Illustration genutzt habe, wobei ich mich auf die verschiedenen harmonischen Farbkombinationen aus der obigen Grafik bezogen habe.

Wie du erkennen kannst, habe ich verschiedenen Farbtöne, aber auch unterschiedliche Intensitäten und Helligkeitswerte verwendet. Es gibt jedoch bestimmte Regeln, die ich immer befolge, wenn ich mit diesen Werten spiele. Fällt dir das Muster schon auf?

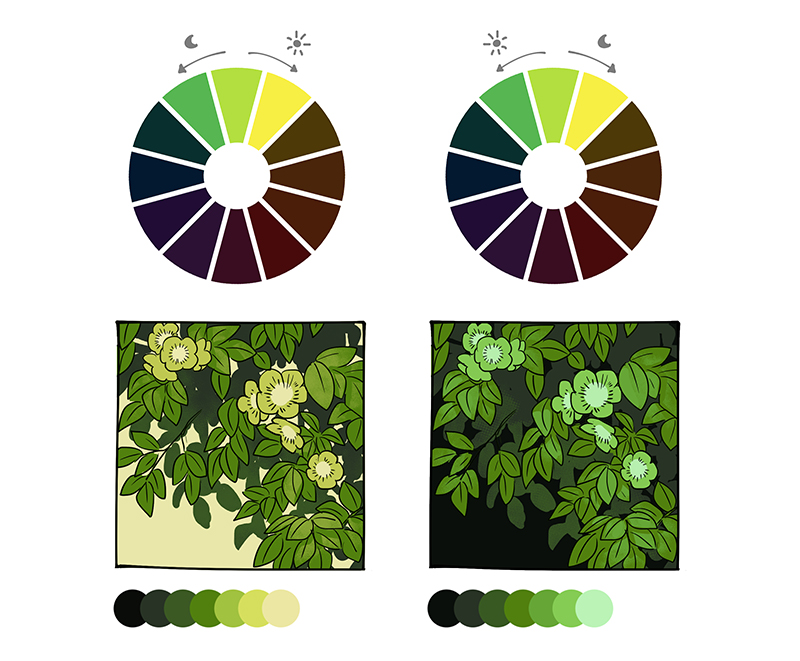
#1 Dieser Schritt ist optional, aber ich ordne meine Farbschemata stets nach den Helligkeitswerten an. Dies macht es einfacher, die Farben letztendlich in die Illustration oder in das Design einzuarbeiten. Beispielsweise werden dunkle Farben für die Linienzeichnung genutzt, Highlight-Farben für Himmel, Lichtquellen oder ähnliches verwendet.

#2 In den meisten Fällen, aber nicht immer, verringere ich die Intensität/Sättigung der Farben, wenn ich sie heller oder dunkler mache. So sind Halbtonfarben in meinen Farbschemata meist die Farben mit der höchsten Sättigung.
#3 Zu guter Letzt ist eine echte Regel, die absolut nicht optional ist:
„Ändere den Farbton, wenn du den Helligkeitswert änderst!“
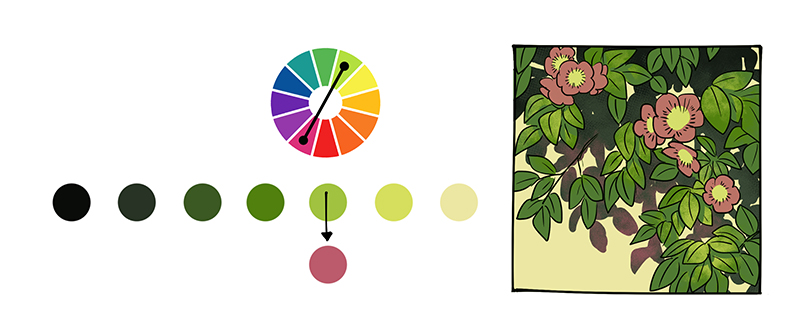
Lass’ uns ein analoges Farbschema erstellen, um diese Regel besser zu verstehen!

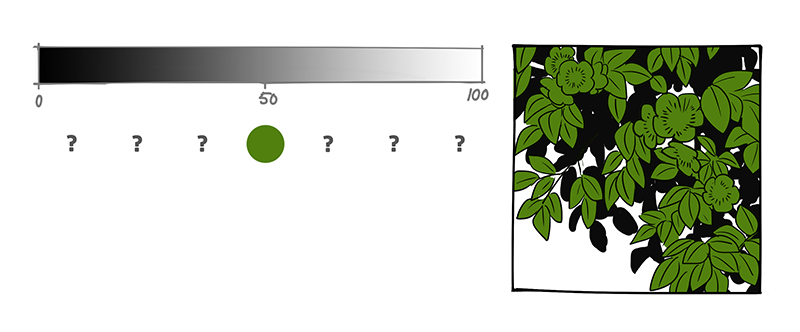
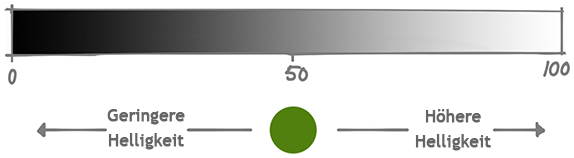
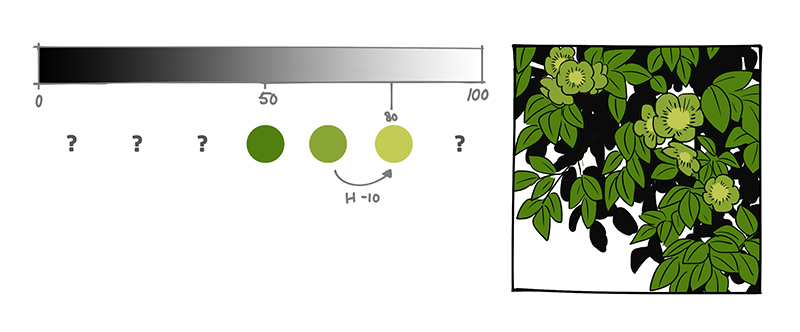
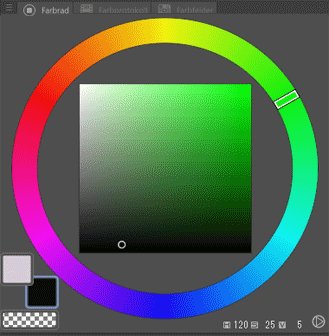
● Lass uns mit einem Grün beginnen, das einen Helligkeitswert von 50% hat.

● Die umliegenden Farben werden einen höheren oder niedrigeren Helligkeitswert haben.

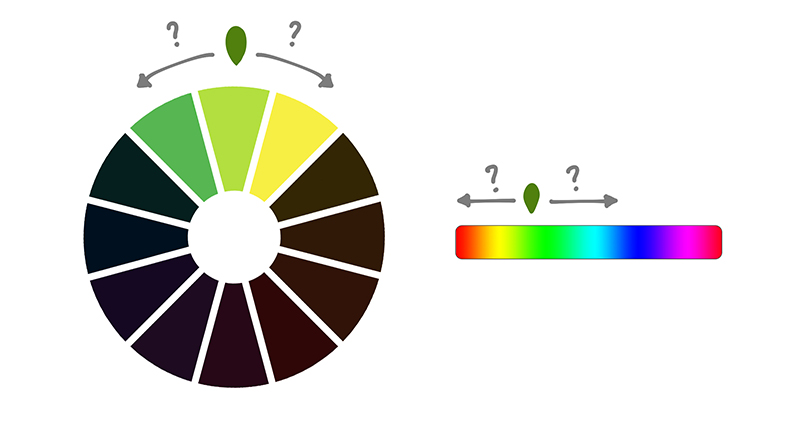
● Hier siehst du die Position des Grüns auf dem Farbrad und in der Farbtonleiste. Aufgrund der zuvor besprochenen Regel müssen wir bei einer Änderung des Helligkeitswertes auch den Farbton ändern. Aber in welche Richtung?

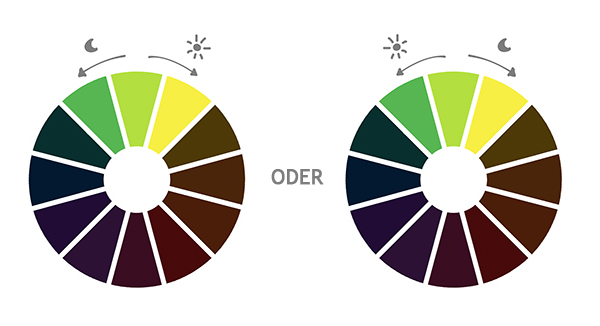
● Vergewissere dich, dass, unabhängig von der Richtung des Farbtons, die Richtung von Licht und Schatten entgegengesetzt ist. Wenn du den Farbton für einen höheren Helligkeitswert nach rechts verschiebst, achte darauf, den Farbton für den niedrigeren Wert nach links zu verschieben und umgekehrt.

● Damit haben wir zwei Möglichkeiten: Warmes Licht mit kühlen Schatten ODER kühles Licht mit warmen Schatten.
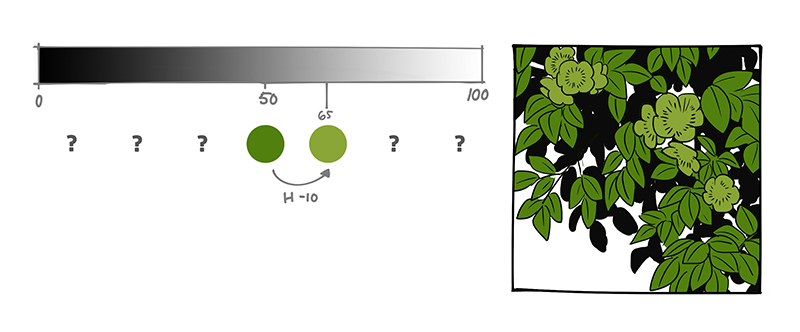
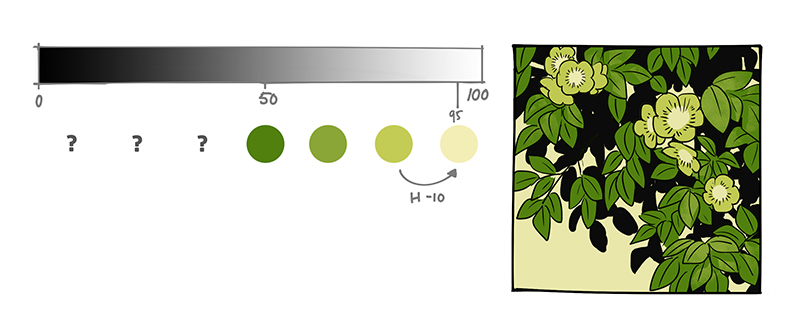
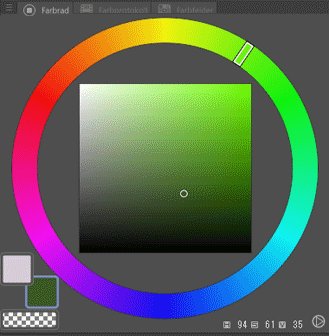
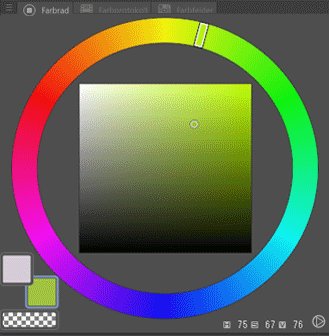
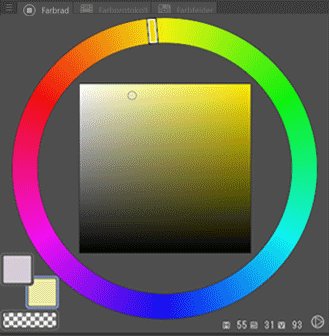
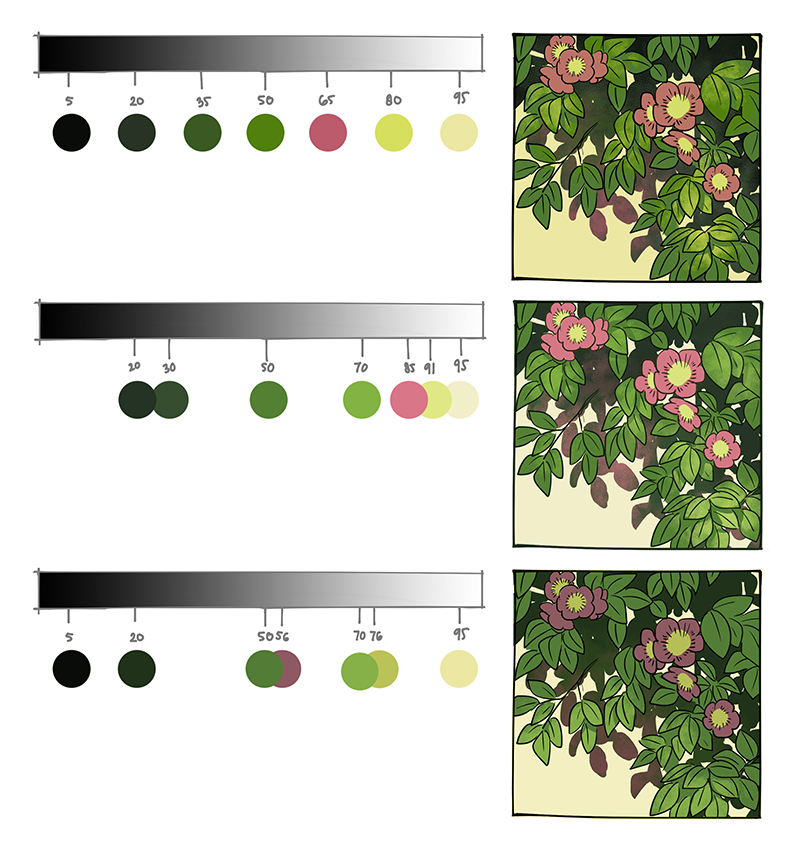
Lass’ uns diesmal ein warmes Licht mit kühlen Schatten wählen. Gehe vom Halbton aus und erhöhe den Wert für die Helligkeit. Verschiebe dabei den Farbton auf dem Farbrad nach rechts oder Richtung Gelb, wenn es ein Farbregler ist. Damit erhalten wir einen helleren Halbton. Verringere die Intensität für ein natürliches Aussehen.

● Mit der gleichen Methode kannst du hellere Farbtöne und Highlight-Farben erschaffen.


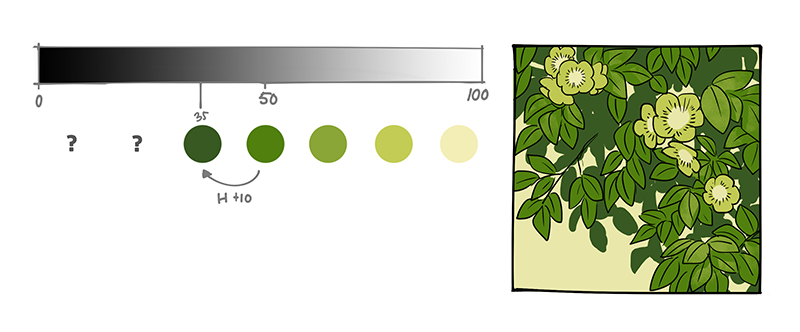
● Vom Halbton ausgehend, senke den Helligkeitswert und verschiebe den Farbton auf dem Farbrad nach links, um einen dunkleren Halbton zu kreieren.

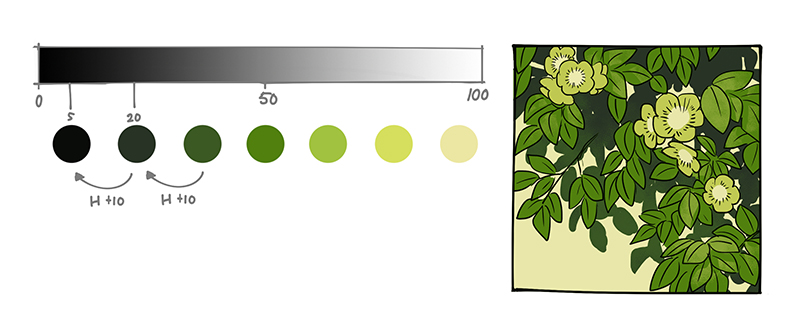
● Verwende für den Rest des Farbschemas die gleiche Methode.

● Helligkeit, Intensität und Farbton werden folgendermaßen auf dem CSP-Farbrad verschoben:

● Hier siehst du den Vergleich für das Farbschema mit warmen Farben für das Licht, und kühlen Farben für die Schatten, unter Nutzung des gleichen Halbtons. Farbschemata mit kühleren Farben für das Licht eignen sich normalerweise besonders für dunkle Umgebungen.

● Komplementärfarben: Ersetze für dieses Farbschema einfach eine Farbe durch eine Komplementärfarbe, um ein gutes Farbschema mit Komplementärfarben zu erhalten. Die Komplementärfarbe von Hellgrün ist z. B. Magenta.

● Abstufungen von Helligkeitswerten: Ich verwende unterschiedliche Abstufungen für die Helligkeitswerte in den oben beschriebenen Schritten. Du kannst dir aber gerne die Freiheit nehmen, diese zu variieren, um eine andere Stimmung zu kreieren.

TIPPS
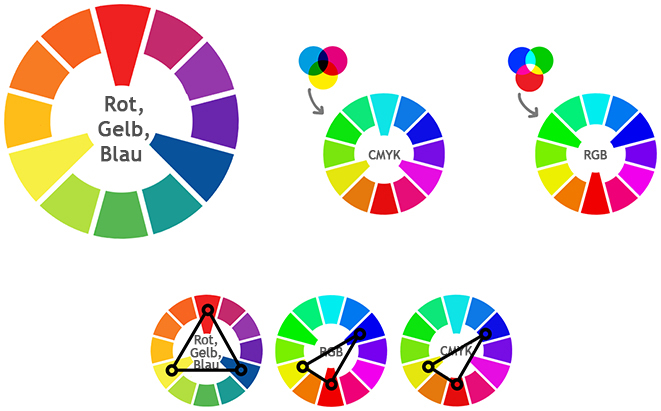
#1 Verwende ein Farbrad mit Rot, Gelb und Blau für deine Farbschemata. Die Farbenlehre lässt sich am besten mit diesem traditionellen Farbrad verwirklichen. Die meisten Farbräder in Zeichensoftwares basieren allerdings auf Rot, Grün und Blau.

Rot, Gelb und Blau sind die traditionellen Farben, die beim Mischen von Farben verwendet werden. Rot, Grün und Blau sind die Farben des Lichts, das zur Darstellung von Farbe auf Monitoren verwendet wird. CMYK oder Cyan, Magenta, Gelb und Schwarz, sind die Farben, die für das Mischen von Tinte bei Druckern genutzt werden.
#2 Verwende Farbtöne nicht in gleichen Anteilen. Entscheide dich für eine Farbe für die Umgebung und nutze andere für Akzente und als Komplementärfarben.
Beispiele:

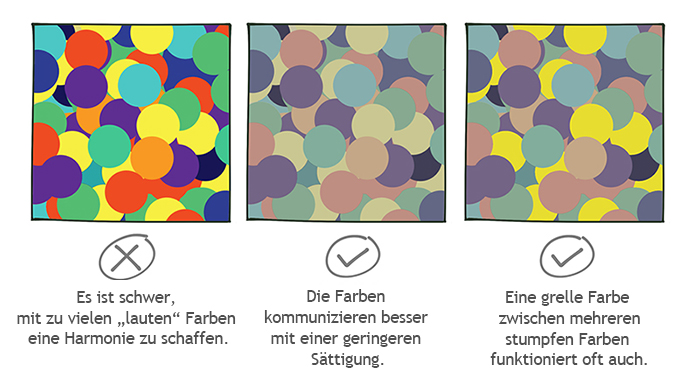
#3 Betrachte Farben als Stimmen in einem Raum: Wenn alle gleich laut sind, entsteht keine Harmonie. Eine geringe Sättigung erzeugt z. B. Ruhe. Oder lass’ nur eine Farbe laut sein, während die anderen eher zurückhaltend sind.

Zusammenfassung

Solange du dich an die grundlegenden Regeln der Farbenlehre hältst, kannst du eine Fülle an unterschiedlichen Farbschemata erstellen. UND habe Spaß dabei!
Ann Maulina ist eine Comiczeichnerin aus Indonesien. Sie veröffentlicht die Comics Raruurien (www.raruurien.com) und Varunair. Ann ist auch als freischaffende Künstlerin in der Game-Branche tätig. Ihren Bachelor-Abschluss machte sie in visuellem Kommunikationsdesign, was ihr einen großen Vorteil bei Kunst- und Designprojekten verschafft. Sie kreiert gerne Kunst und erkundet dabei verschiedene Farbdynamiken und Farbharmonien. Online findest du sie hier: