Cómo dibujar un webtoon de acabado analógico o artesanal

Stephinni, dibujante de webcómics, explica cómo dibujar un webtoon sencillo y comparte varios consejos para darle un estilo analógico e integrar de forma digital elementos como globos de diálogo y materiales 3D. ¡No te pierdas este divertido tutorial!
Introducción
¡Hola!
Me llamo Stephinni y en este tutorial compartiré contigo el estilo pictórico que estoy utilizando para mi webtoon: Pyxis. Me resultó difícil encontrar un estilo que encajara con el acabado que buscaba, ya que quería algo “natural” pero no demasiado complejo, para que se pudiera dibujar rápidamente. Por suerte, Clip Studio Paint EX incluye muchas herramientas que nos facilitarán la tarea.
Por supuesto, hablaremos también un poco del proceso general. ¡A por ello!
Índice
Antes de empezar a dibujar:
– Pinceles, texturas y sus usos
– Creación de efectos con los pinceles
Principal:
Historia y miniaturas
Empecemos con algunos consejos para escribir nuestra historia:
- Es muy importante que investigues a fondo los temas que quieres incluir en tu cómic. En mi caso, investigué MUCHO sobre astronomía y astrología para la historia. No tienes por qué sacarte un máster en el tema, pero la investigación te ayuda a construir el contexto y a darle algo de lógica a ciertos detalles de la narrativa.
- No le tengas miedo al guion. Sé que puede resultar complejo, pero en el formato webtoon, al ser muy visual, con un guion corto será suficiente. Intenta resumir los detalles importantes.
Escribe la historia por viñetas. Cada viñeta debe equivaler a una escena. Así tendrás siempre claro el número de viñetas que habrá en cada capítulo. También te recomiendo que especifiques todo lo posible cada escena para tener siempre claro lo que va a suceder. Walter Ostlie tiene un vídeo donde explica este proceso.
Este es mi flujo de trabajo:

- Me gusta estructurar las miniaturas con el lienzo en vertical, como si estuviera leyendo el capítulo ya terminado, y así puedo calcular los tiempos de narración. Los bocetos son muy simples. Me vale con que se entienda lo que está sucediendo. Ya dedicaremos tiempo a los detalles cuando nos toque dibujar la versión final. Siempre añado la narración y los bocadillos de texto finales para organizar la lectura y ver si harán falta más viñetas. También asigno un número a cada viñeta para llevar la cuenta de cuántas tengo dibujadas y mantener el mismo orden que en el guion.

Resolución y tamaño del lienzo
¡Clip Studio Paint EX incluye un novedoso e impresionante formato pensado exclusivamente para webtoons! ¡Y es superintuitivo!
Hay dos formas de usarlo:
1. Un solo lienzo largo sin divisiones (mi favorito)
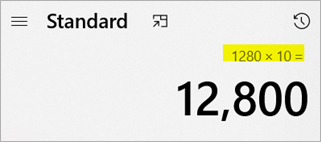
Configura una sola página para mantener el formato webtoon. Me gusta calcular de antemano la longitud exacta del lienzo. La resolución promedio de las pantallas de smartphone es de 800 x 1280 px, por lo que ese es el tamaño que debemos tener en cuenta al dividir el webtoon. Una vez que tienes este dato, solo tienes que multiplicar 1280 por la cantidad de partes que quieres tener en el lienzo. Así, cuando lo dividas, ¡tendrás el tamaño exacto para cada división!
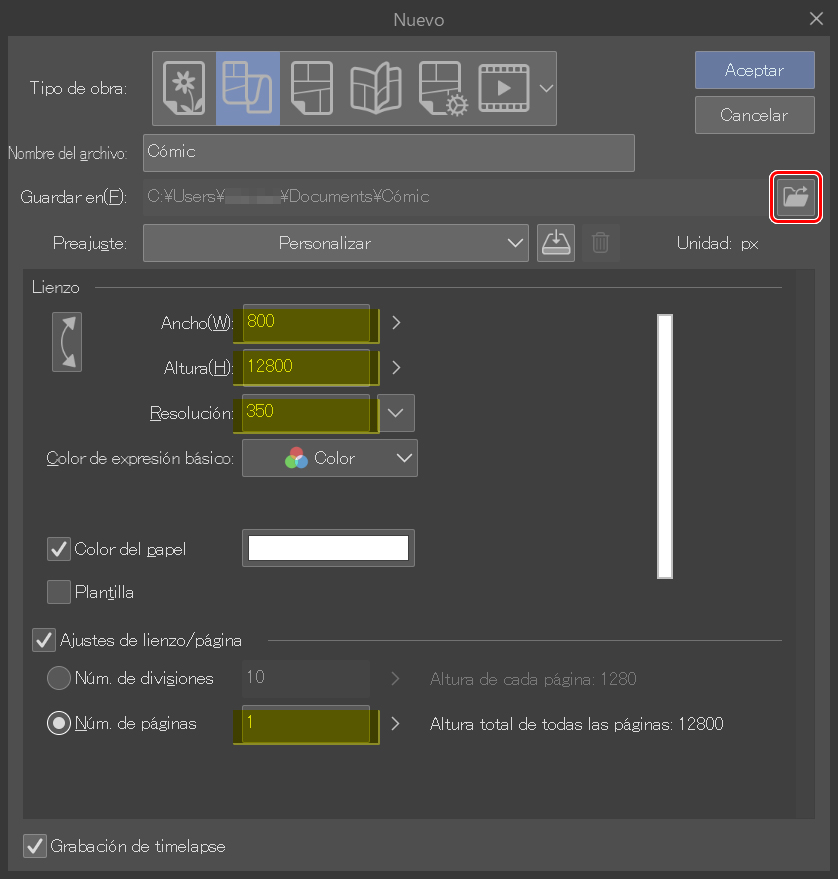
Ejemplo: Necesito que el lienzo sea pequeño, pero quiero mantener un buen tamaño para recortar cada sección. Pongamos que necesitamos 10 secciones para un lienzo de 800 x 12 800 px.

En tal caso, la configuración sería así:

Nota:
- Debes pulsar el botón de “Ruta” (círculo rojo) para crear la carpeta donde se guardarán las distintas divisiones.
- En el caso de los webtoons, me gusta trabajar con 72 ppp.
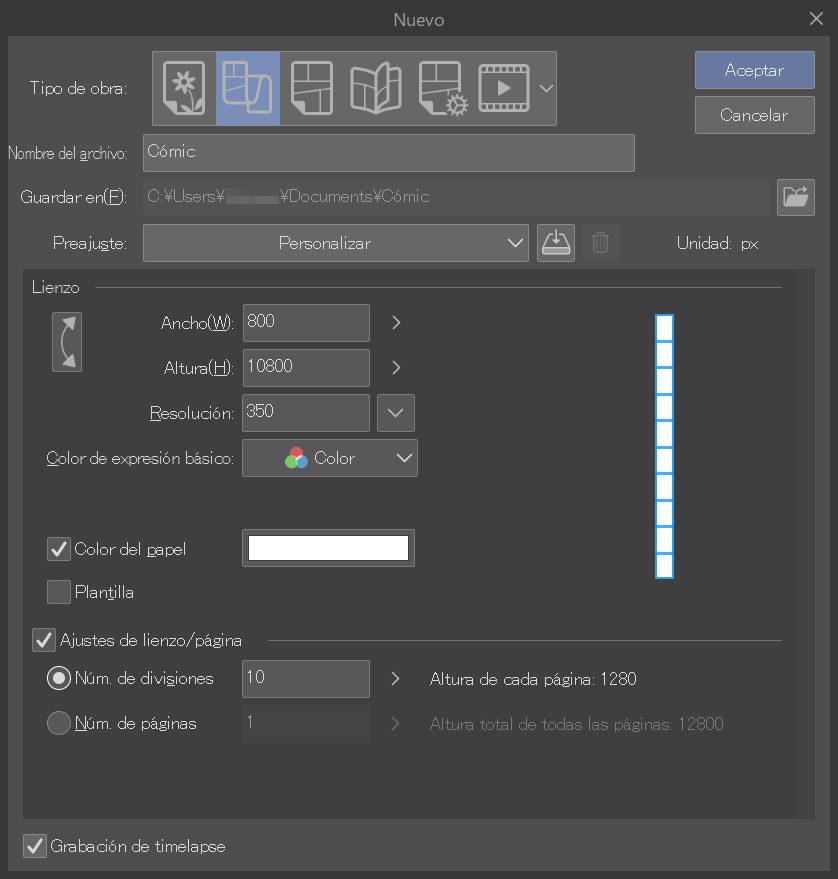
2. Lienzos divididos:
Realizo el mismo cálculo para la longitud y que así todas las divisiones tengan una altura de 1080 px.

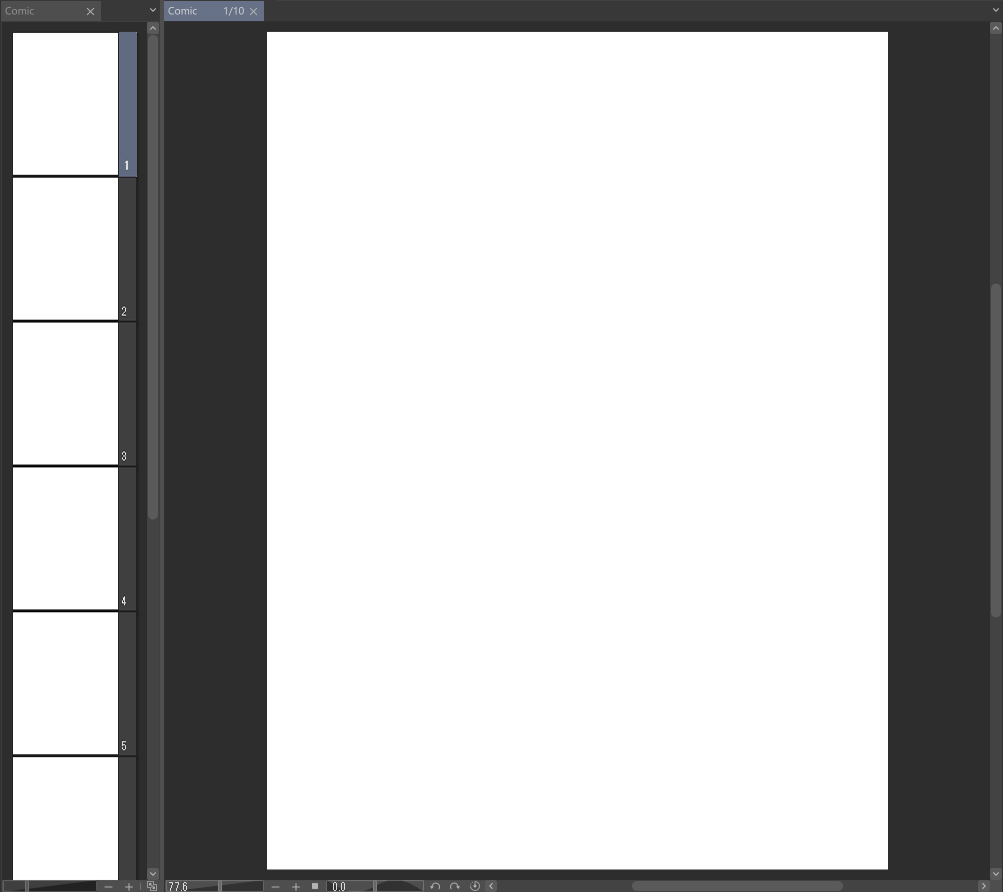
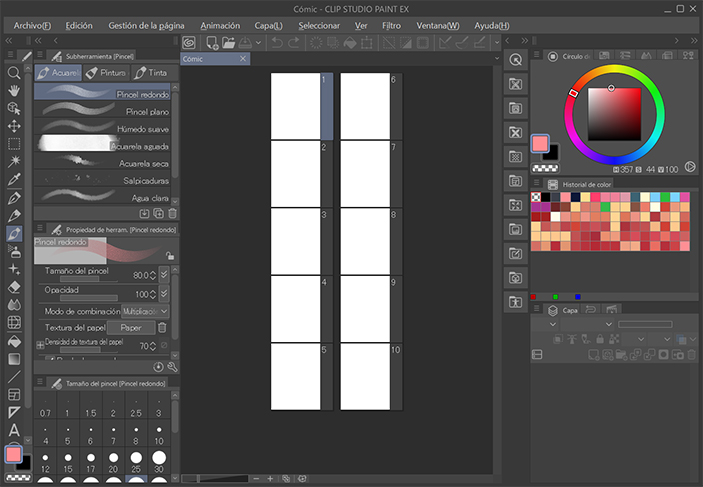
Esta es la vista del lienzo:

Al seleccionar una sección del lienzo, la vista cambiará a esta otra:
Herramientas para el estilo “artesanal”
Los pinceles de óleo que usaremos los descargué hace años y los he ido modificando hasta adaptarlos a la configuración que buscaba. Te recomiendo que intentes encontrar el pincel idóneo para ti y que lo modifiques manualmente, aunque te ayudaré mostrándote el tipo de pincel que necesitamos y los ajustes que debemos tener en cuenta para conseguir nuestro estilo artesanal. Dicho esto y a riesgo de repetirme, estos pinceles no los he creado yo desde cero, así que te sugiero que simplemente busques pinceles similares en Clip Studio ASSETS.
Pinceles de óleo
Estas son las características más importantes:

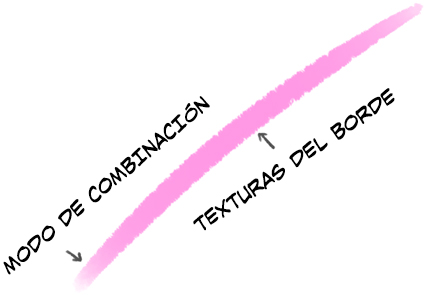
No dudes en ajustar la configuración hasta dar con la que buscas. Me gusta que el pincel sea lo más definido posible, pero manteniendo parte del modo de combinación para el porcentaje de Cantidad de pintura. Prefiero mantener el estabilizador en un nivel alto porque con este hago las líneas.

Pinceles, texturas y sus usos
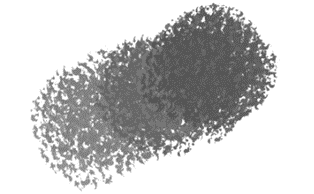
Pincel seco rugoso: Este pincel venía con su propio modo de combinación y ya texturizado. Solo cambié la densidad. Como se aprecia en la imagen, es posible mezclar los trazos agregando varias capas de pintura.

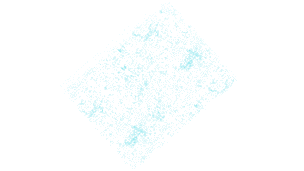
Textura fuerte o dura: Este pincel utiliza una textura muy específica.

Creación de efectos con los pinceles
Veamos cómo crear este fondo estrellado sencillo para nuestro cómic.

Con el pincel de óleo podemos mezclar varios trazos y colores para crear un modo de combinación único como este.

El pincel seco nos sirve para dar textura a superficies como esta. La opacidad del pincel genera distintos tonos de pintura texturizada.

Después, con el pincel de textura fuerte, damos el toque final a la escena.

¡Pasemos ahora a dibujar y pintar el webtoon! También veremos algunas técnicas para integrar modelos 3D y bocadillos de diálogo en nuestro estilo artesanal.
1. Color al estilo “artesanal”
¡Es muy sencillo! Vayamos paso por paso:
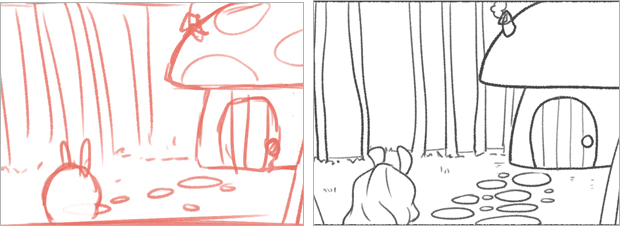
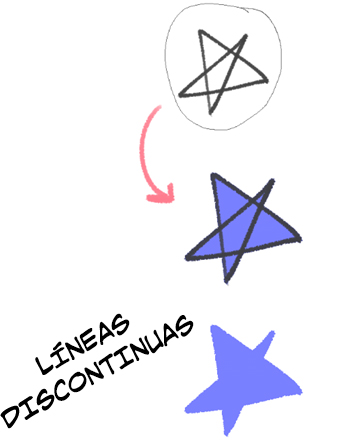
- Líneas: Para el delineado, usaremos el pincel de óleo. Mantén la estabilización activada. Intenta completar todas las líneas.

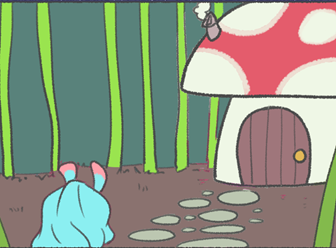
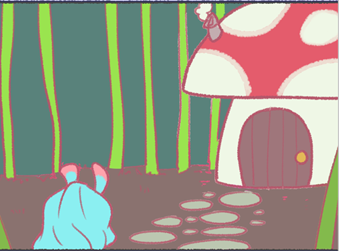
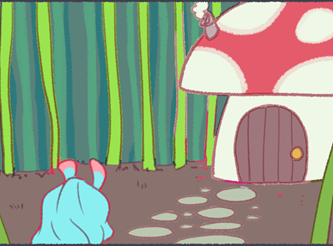
- Pintamos los colores base con la herramienta de relleno o con el pincel. Siéntete libre de usar cualquier color. Yo he dividido por colores las partes que irán en cada capa.

- Usa la subherramienta “Referir a otras capas” de la herramienta de relleno para ahorrar tiempo al dar color.


- Da color a las líneas con algún tono que coincida con la paleta que estés utilizando.

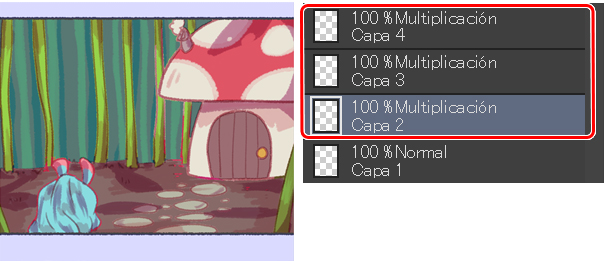
- Selecciona el modo de combinación “Multiplicación” para las capas y después combínalas.

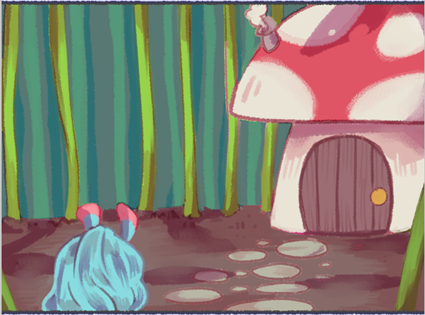
- Crea una nueva capa en modo “Multiplicación” y pinta en ella el sombreado base. Después, combínala también y corrige lo que sea necesario.

- También puedes usar pinceles texturizados para crear algunos efectos o mezclar texturas para darle un toque único.

- No olvides añadir iluminación en las zonas donde sea necesario.
2. Integración de materiales 3D
Esta parte es compleja. A veces es necesario añadir materiales 3D para ahorrar tiempo sin sacrificar calidad.
Nuestro estilo pictórico no es el más adecuado para el 3D, aunque la edición hace maravillas. Veamos cómo podemos integrar los materiales 3D.
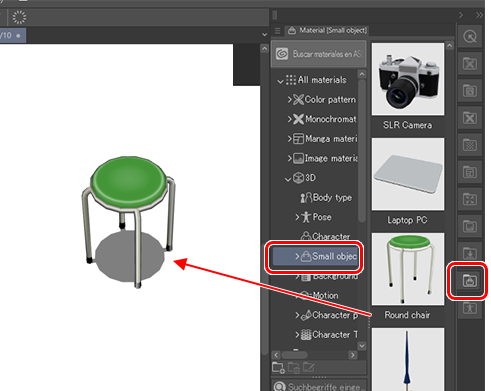
- Elige el material 3D que quieras añadir.

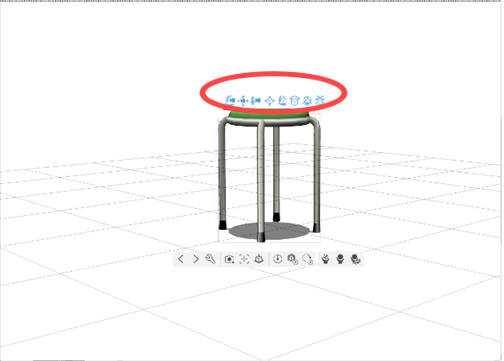
- Colócalo en la posición y el ángulo que necesitas usando los controles disponibles.

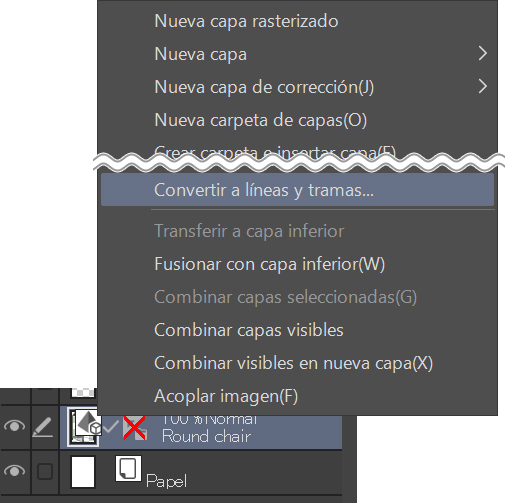
- Haz clic derecho en la capa del material 3D y selecciona Convertir a líneas y tramas.

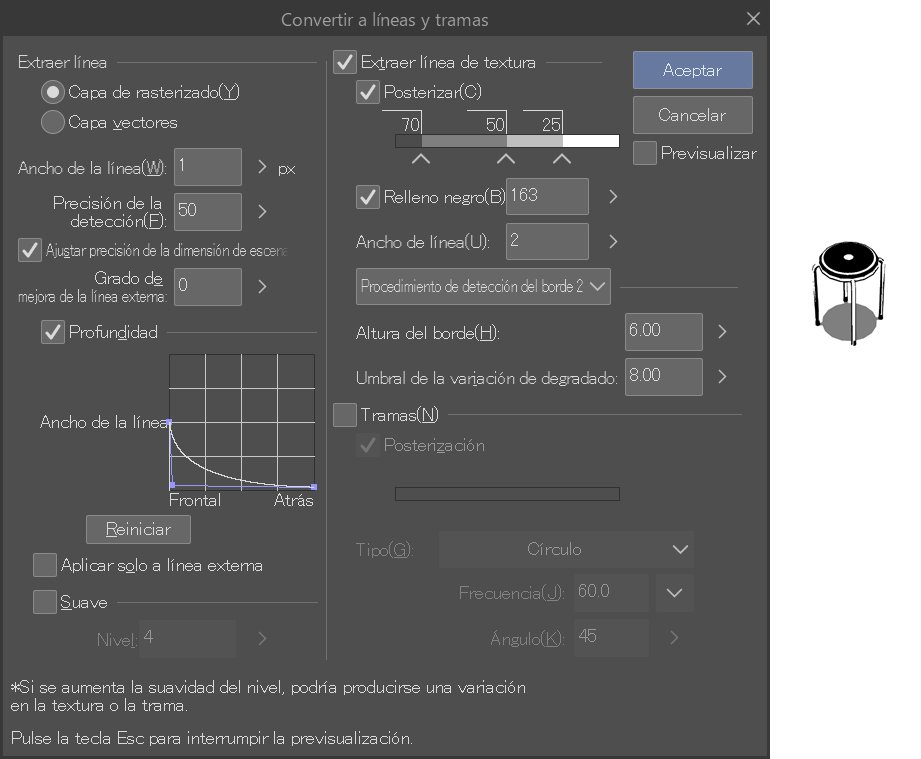
- Activa la opción de Previsualizar y juega con la configuración hasta que consigas líneas bien definidas sobre las que pintar.

- Pinta usando la técnica que hemos visto previamente.
3. Configuración de capas y carpetas
Conforme avances en la historia, tendrás que organizar tus capas y carpetas para que no sea un caos. Utiliza tantas carpetas como sea necesario para completar el capítulo en el tamaño elegido.
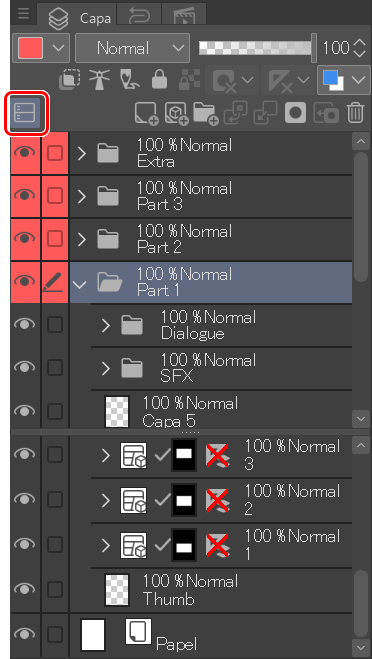
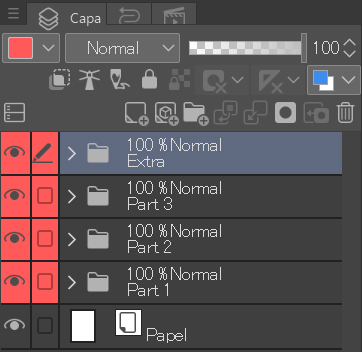
En la siguiente imagen puedes ver las capas de uno de mis capítulos ya terminado. Me gusta asignar colores a las carpetas principales para identificarlas fácilmente mientras trabajo.

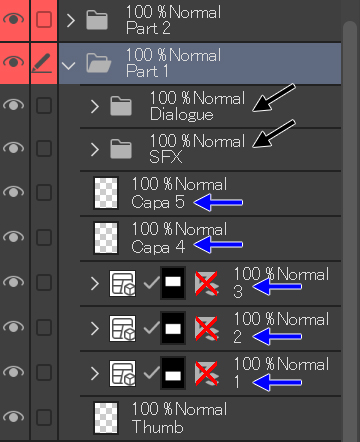
Y así es como suelo organizar las carpetas por dentro.

Las viñetas 1, 2 y 3 las he creado con las subherramientas de borde de viñeta. Para crearlas, borro el fondo de la capa y después desactivo las reglas. Esta herramienta me resulta esencial para crear mis webcómics.
También utilizo capas normales para las viñetas que no necesitan bordes.
Para organizar los efectos especiales y los globos de texto, creo carpetas específicas para ellos. Cada carpeta puede llegar a tener más de 30 viñetas, por lo que es indispensable organizarlas. Intento nombrar cada capa en función del número de la viñeta.
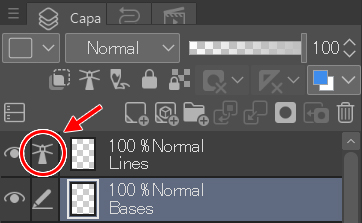
Si tienes muchas carpetas y capas, te recomiendo dividir la paleta de capas en dos partes desde el icono marcado en rojo.
4. Integración de la herramienta de relleno de color
Podemos utilizar esta herramienta de relleno básica para trabajar en nuestro webtoon.

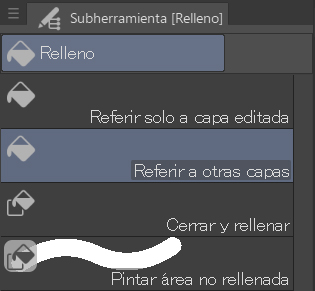
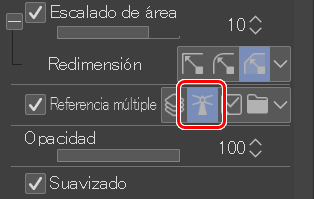
- Para los colores base: Utiliza la subherramienta Cerrar y rellenar.
Selecciona la opción “Capa de referencia”.

La capa de referencia debe ser la que contiene el delineado.

Ejemplo:

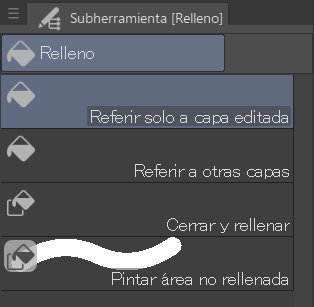
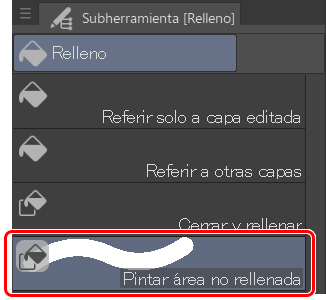
- Si hay espacios en blanco en el área rellenada: Utiliza la subherramienta “Pintar área no rellenada”, con la que puedes pintar como si fuese un pincel normal.

5. Consejos prácticos para las herramientas de diálogo y texto

Estos consejos me ayudan mucho a ahorrar tiempo.
- Incluye los textos al dibujar las miniaturas y bocetos. Así podrás organizar mejor lo que ocupan los textos y los bocadillos de cada viñeta.
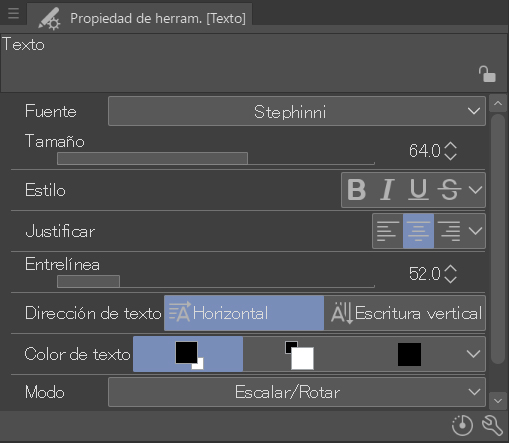
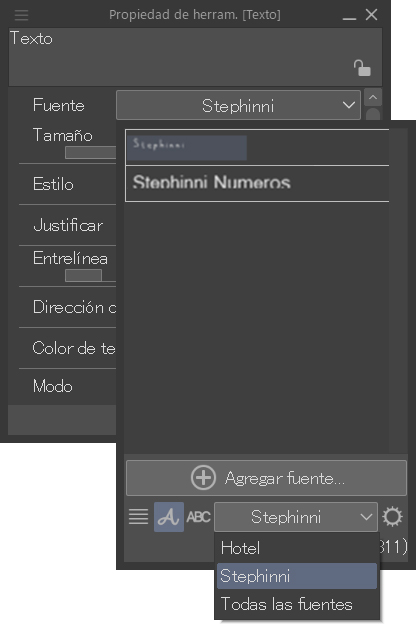
- Prepara de antemano la herramienta de texto. Si vas a utilizar más de un tipo de letra, como es mi caso, puedes organizarlas por secciones. Yo utilizo una letra para el texto y otra para los números.

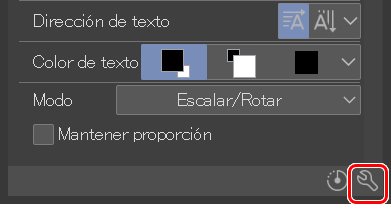
Cuando las tengas listas, haz clic en el icono de la llave inglesa. En este menú de ajustes puedes configurar aspectos como el espacio entre caracteres, el estilo o la dirección del texto. Si crees que vas a usar la misma configuración de forma constante, puedes guardarla como ajustes predeterminados.

- En la herramienta para crear los bocadillos de texto también hay detalles interesantes.

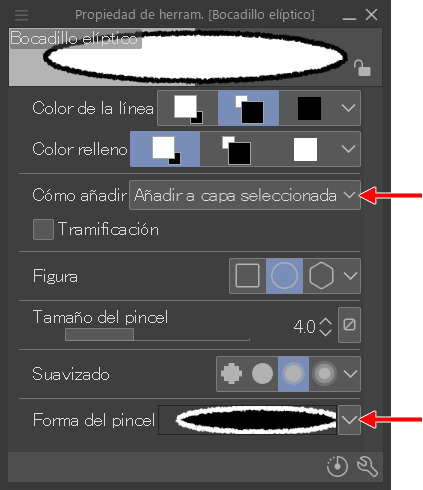
“Cómo añadir”: Puedes elegir si prefieres crear el bocadillo en una capa nueva o añadirlo a la que tengas seleccionada. No dudes en ajustar estas preferencias a tu gusto.
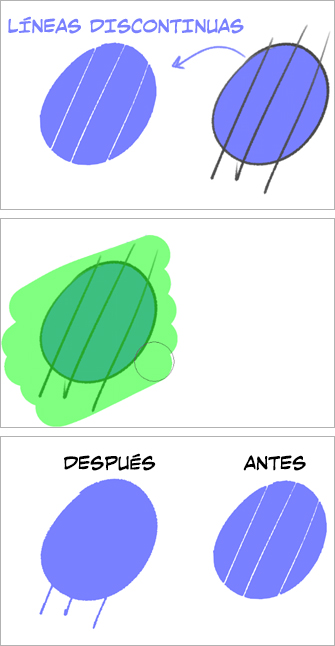
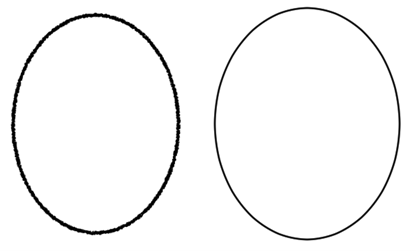
Te recomiendo que eches un vistazo a la opción “Forma del pincel”, con la que puedes editar los bordes de los bocadillos. Para el estilo con el que estamos trabajando, me gusta el acabado en “Spray”. Aquí puedes ver una comparación entre las formas “Spray” y “Pen”.

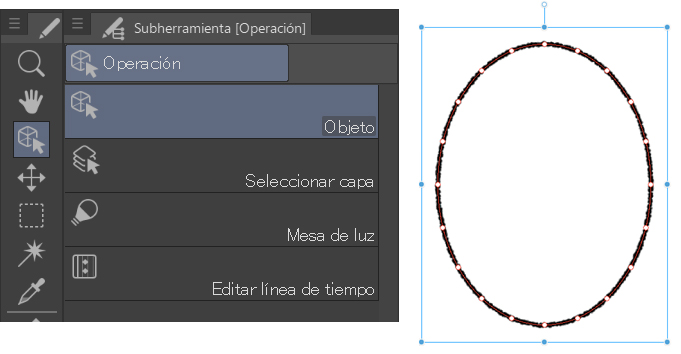
Si haces clic en la herramienta Operación, puedes ajustar los bocadillos que ya tengas en el lienzo como si fuesen vectores.

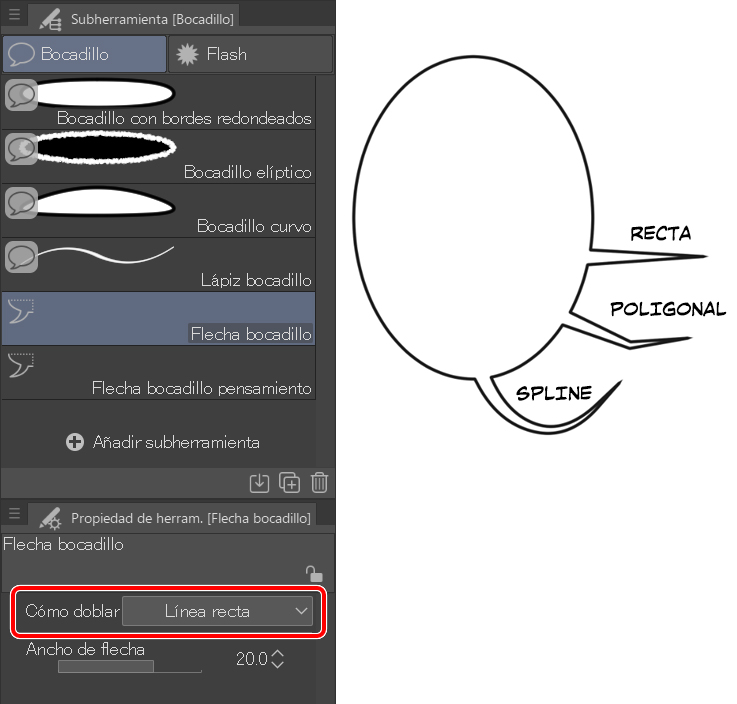
También puedes elegir el tipo de flecha que quieres para el bocadillo desde la opción “Cómo doblar”. Yo siempre utilizo “Spline”.

Aquí te dejo un ejemplo de un bocadillo con la textura “Spray” y una flecha hecha con “Spline”.
6. Efectos especiales
Los efectos especiales también son muy importantes para nuestra historia. Son una buena ayuda visual para que el lector entienda mejor la escena. Puedes representarlos con acciones u onomatopeyas.

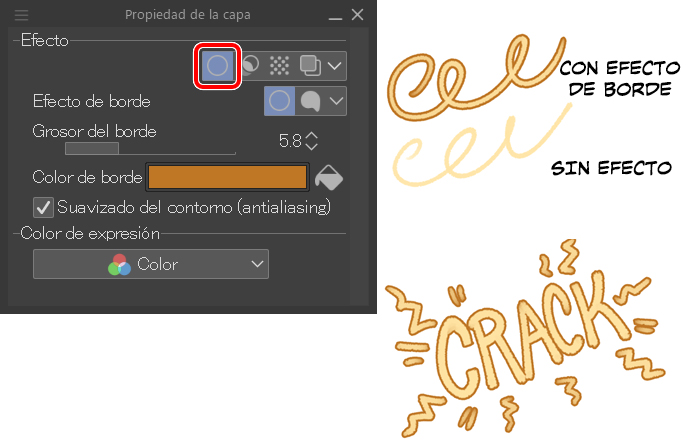
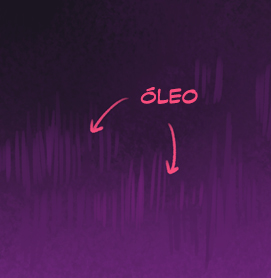
Podemos dibujarlos usando el mismo pincel de óleo que usamos para pintar.
Desde la ventana de “Propiedad de la capa” puedes seleccionar el “Efecto de borde” para modificar el grosor y el color del contorno.
7. Materiales adicionales
Te recomiendo encarecidamente que busques texturas, pinceles, herramientas y otros materiales que puedas necesitar en Clip Studio ASSETS. Aquí encontrarás miles de recursos que te ayudarán a trabajar más rápido. Algunos te servirán más que otros en función del estilo y la trama de tu cómic.
Ten en cuenta que este estilo artesanal se limita a utilizar principalmente colores base, por lo que podemos darle un aspecto especial con otros materiales y texturas.
¿No sabes cómo acceder a ASSETS? Es muy sencillo:
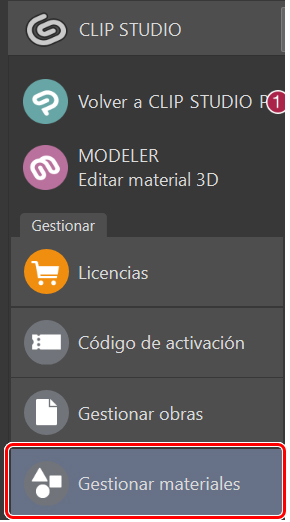
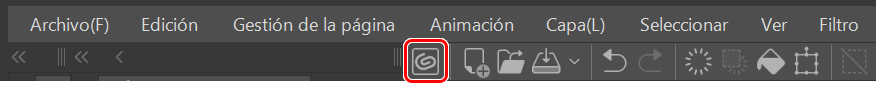
- Abre Clip Studio Paint y haz clic en este icono.

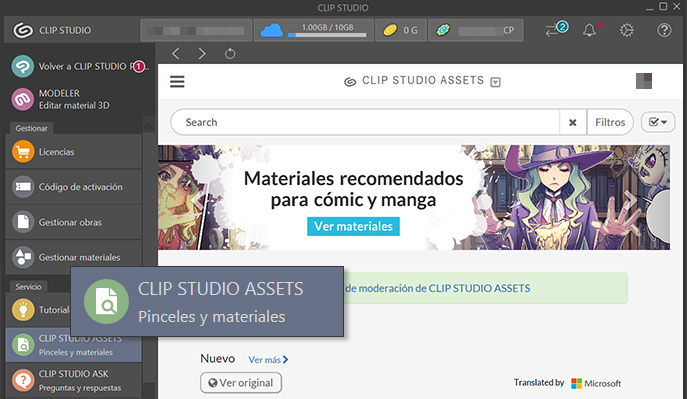
- Se abrirá la ventana de ASSETS.
Usa palabras específicas para buscar las herramientas que necesitas. Lo dicho, ¡superfácil!

- Los materiales que descargues aparecerán aquí para que puedas instalarlos en CSP.
8. Exportación del webtoon
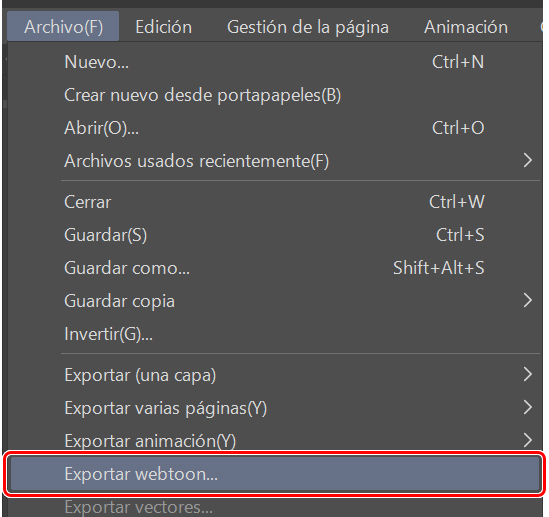
Seguramente te preguntes por qué decidí trabajar con un lienzo largo en lugar de dividirlo de antemano. Se debe a que utilizo mucho espacio del lienzo para las viñetas sin bordes, por lo que no puedo dividirlo desde el principio. Por suerte, hay una opción llamada “Exportar webtoon” que incluye opciones específicas para webtoons.

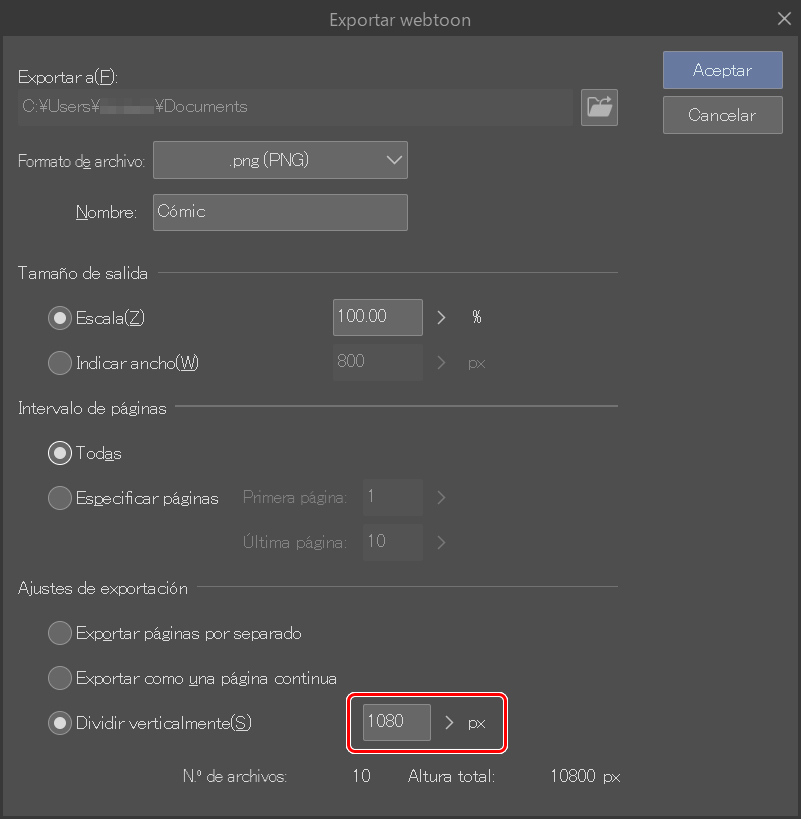
Como recordarás, al principio calculé que quería 10 divisiones para el lienzo. Pues con esta opción puedo dividir automáticamente el lienzo y exportar el archivo en el formato que quiera. Primero, dejo la configuración por defecto y me limito a seleccionar el ajuste de Dividir verticalmente.

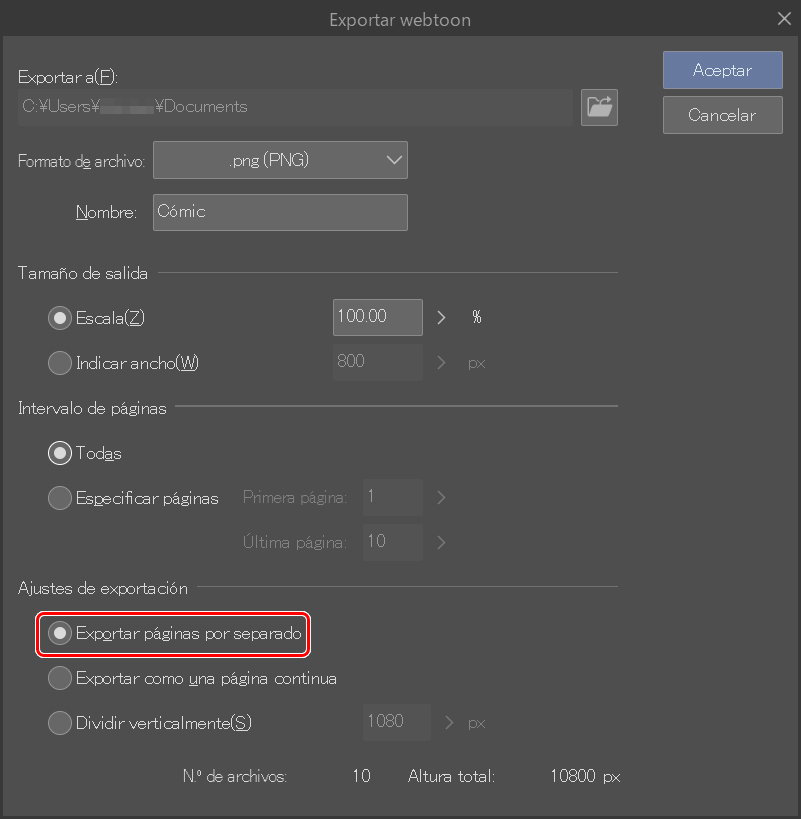
Ahora toca exportarlo, algo igual de sencillo: tan solo hay que volver a abrir la ventana de Exportar webtoon.

Y después, seleccionar “Exportar páginas por separado”, configurar lo que necesites y ¡listo!
Despedida
¡Y esto sería todo!
¡Muchas gracias por leer mi tutorial! Espero que esto te inspire o motive a trabajar en tu propio webcómic. No es tan complejo como parece, ¡y todo trabajo resulta reconfortante cuando da sus frutos!
Si tienes alguna duda, ¡no dudes en mandarme un mensaje!
Mis redes sociales:
- Facebook: facebook.com/stephinni
- Instagram: instagram.com/stephinni
- Twitter: twitter.com/stephinni
- También tienes mi Patreon, donde organizo minitutorías mensuales: patreon.com/stephinni
- Más de mi trabajo: www.stephinni.com
¡Te deseo lo mejor!
Stephinni