Cómo ilustrar un libro infantil, maquetarlo y publicarlo

La diseñadora gráfica JudithzzYuko enseña cómo ilustrar un cuento infantil desde cero con herramientas digitales. Además de crear las ilustraciones, el texto y la cubierta, se explica cómo enviarlo a imprenta y los diferentes métodos de publicación digital.
Índice
- 1. Elección de la historia
- 2. Elección del estilo pictórico + Moodboard
- 3. Estructura y bocetos (storyboard)
- 4. Elección de la tipografía y paleta de color
- 5. Entintado y color de las ilustraciones
- 6. Boceto
- 7. Incorporación del texto
- 8. Paginado y preparación para impresión
- 9. Versión digital (EPUB)
- 10. Subida a CLIP STUDIO SHARE
1. Elección de la historia
Los cuentos infantiles son algo que lleva existiendo siglos, muchas historias tradicionales han ido pasando de manera oral generación tras generación, hasta que la existencia de la imprenta pudo plasmar dichas historias en papel. Desde sus inicios esas historias han ido variando y versionándose, pero su intención inicial ha sido la de entretener y enseñar, muchas veces a través de sus moralejas, y mostrar la realidad de la sociedad de su época.
En general, las historias infantiles suelen ser bastante escuetas ya que pretenden mantener la atención de los lectores y ser divertidas y didácticas a la vez, por lo que nuestro libro no tendrá mucho texto y en consecuencia tampoco tendrá muchas ilustraciones por lo que será importante ilustrar los momentos clave de la historia en un número escueto de ilustraciones.
Aunque vamos a crear nuestro libro desde cero, en caso de tener ya una historia previa, ya sea nuestra o un encargo de otra persona, el proceso será el mismo con excepción de este primer paso.
Sabiendo eso, podemos comenzar con la elección de nuestra historia.
En este caso concreto vamos a basarnos en los clásicos de la literatura infantil, ya sean fábulas como las de Esopo o cuentos de autores como Perrault, los hermanos Grimm o Andersen.
No todos los libros son fáciles de ilustrar y, aunque el género infantil es en general bastante sencillo, ya que utiliza elementos muy reconocibles, hay libros más simples y libros más complejos. Para elegir una buena historia para practicar nuestra ilustración, lo mejor que podemos hacer es elegir una que contenga elementos muy característicos, como, por ejemplo, animales, príncipes, dragones, piratas, hadas, etc. Si elegimos una historia con elementos más abstractos, nos será mucho más complicado de ilustrar, dependerá totalmente de nuestra visión subjetiva de ese elemento y puede que no todo el mundo lo comprenda. Cosas como sentimientos, conceptos o ideas son muy complicadas de ilustrar por sí solas si no poseen unos personajes que las lleven a cabo.

La historia que nosotros hemos escogido es “La princesa y el guisante” de Hans Christian Andersen. En esta historia los personajes son sencillos y de número limitado.
La princesa es nuestra protagonista, la que el príncipe busca desde el principio de la historia y la que llevará el peso principal de la misma.
El príncipe, el hilo conductor, el que nos da una razón para contar la historia.
La reina, podríamos decir que es la antagonista al poner en duda la identidad de nuestra princesa.
El rey, en este caso es un personaje que no aporta demasiado, un secundario cuya única función es existir y dar apoyo a los personajes principales.
El guisante, tan importante como la princesa, ya que sin alguno de los dos no tendríamos historia.
A pesar de ser una historia tan escueta los personajes tienen una gran importancia.
En cuanto a la historia en sí, es simple y sin pretensiones, tiene una ambientación muy concreta y la línea argumental es breve, pero nos cuenta todo lo que necesitamos saber.
Una vez tengamos nuestra historia elegida con estos elementos, podemos pasar al segundo paso.
2. Elección del estilo pictórico + Moodboard
Para elegir un estilo pictórico es muy importante tener unos referentes en los que poder basarnos. A pesar de que podamos tener nuestro propio estilo a la hora de dibujar, puede que este no se adecue al tipo de ilustración necesaria para el género de libro que vamos a ilustrar.
En este caso, ilustrando un libro infantil, es poco probable que estilos como por ejemplo el hiperrealismo, el abstracto o si nos decantamos por el manga, el seinen, sean los correctos, ya que la atmósfera que este tipo de ilustraciones darían a la historia sería contraria a la de la misma y crearíamos confusión en vez de ayudar a la comprensión del cuento. Es mejor utilizar figuras con formas orgánicas y colores claros en contraposición de figuras geométricas, angulosas y de colores muy oscuros y poco saturados.
Figuras sencillas, esquemáticas y con los elementos principales y más importantes para reconocer lo que estamos dibujando serán, en general, las ideales para ilustrar un libro infantil. Cuando tengamos los elementos básicos que definen a nuestros personajes podremos variar su estilo cambiado cosas como, por ejemplo, el tamaño de los ojos, la proporción de las partes del cuerpo, etc.

Para ayudarnos a crear ilustraciones que vayan acorde con nuestra historia necesitaremos crear un moodboard. En él reuniremos ejemplos que, ya sea por su paleta de color, por su estilo de ilustración o por la manera de colocar los elementos en la página, nos ayuden a formarnos una idea previa de lo que queremos. Lo podemos crear en una carpeta o a través de Pinterest, donde iremos guardando todas esas imágenes que nos aporten algo y de las que podamos aprender para después poder crear nuestras ilustraciones. Intentar copiar los estilos de otros ilustradores es un buen ejercicio para poder llegar a desarrollar el nuestro propio, si es algo que no tenemos muy definido o simplemente como ejercicio. Pero tened en cuenta que a la hora de presentar algo de manera profesional debemos hacerlo siempre con nuestro material original.
Aquí dejo el link con el tablero que he creado con diferentes ejemplos de ilustraciones infantiles que me han parecido interesantes a la hora de crear este libro ilustrado.
https://www.pinterest.es/judithzzyuko/childrens-book-illustration/
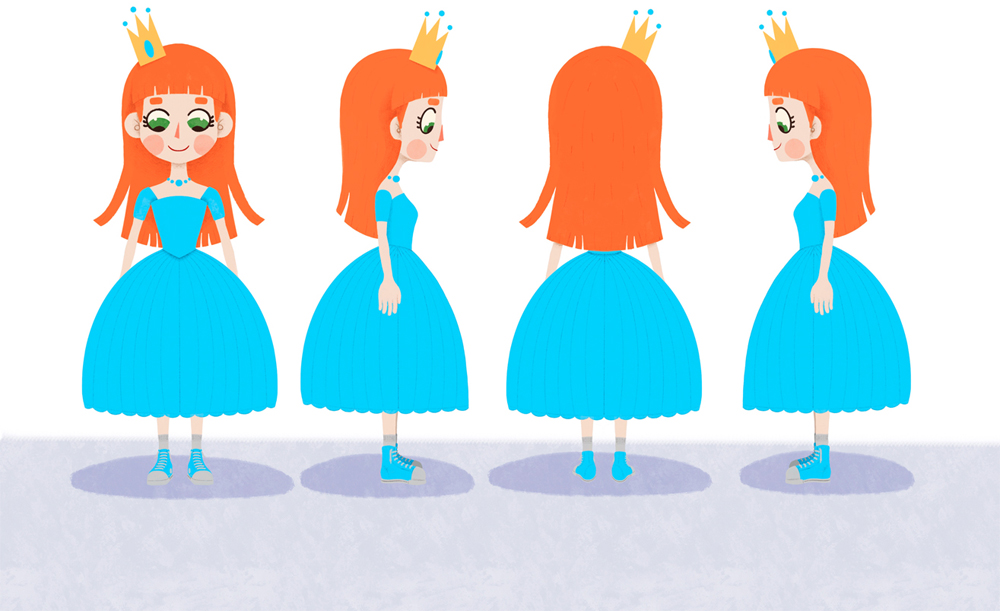
Una vez hayamos escogido nuestro estilo, puede que aún tengamos dudas sobre nuestros personajes, ya sea sobre su diseño, colores o su construcción. Si hay un gran número de personajes diferentes, nuestra historia es muy extensa y por lo tanto tiene gran cantidad de ilustraciones o nuestros personajes son complejos con gran cantidad de elementos, lo más recomendable es crear previamente una especie de guía con los personajes, dibujándolos sobre un fondo blanco y con todos los elementos, incluso pudiendo hacer diferentes pruebas de color en esta fase previa. Podemos hacer algo simple con sólo una vista de los personajes, normalmente la frontal, o hacer lo que se conoce como turnaround. Un turnaround es una serie de vistas del personaje, normalmente entre 4 y 8, que hace que podamos ver todos los elementos que lo conforman desde diferentes ángulos, como se muestra a continuación. Lo mejor es que el personaje esté en una postura simple y relajada, ya queremos mostrar es su diseño y no una acción concreta.

3. Estructura y bocetos (storyboard)
Aunque todas las partes de nuestra historia son importantes, para poder crear la estructura y posteriormente los bocetos, deberemos elegir qué partes son las más importantes o representativas del cuento. Hay que dividirlo de manera que el texto quede bastante equilibrado, no podemos crear una página con una frase sola y otra en la que el texto ocupe el 90% del espacio. Así que, si hay dos partes bastante importantes en el texto de nuestra página deberemos, o elegir el más importante e ilustrarlo, o crear una ilustración que nos permita ilustrar ambas partes sin ningún problema.
Todos los cuentos tienen una estructura básica muy reconocible; introducción, nudo y desenlace; como hay al menos cuatro partes importantes en nuestra historia la hemos dividido de la siguiente forma:
- Presentación de la situación. El príncipe quiere casarse.
- Introducción del personaje principal. La princesa llega al castillo.
- Conflicto. Para probar que es una princesa, la reina pone un guisante debajo de su cama.
- Resolución. La princesa es, en efecto, una princesa de verdad y por lo tanto se casa con el príncipe.
A esto le añadiremos la cubierta (portada, lomo y contraportada) donde pondremos el elemento principal de la historia y que dejaremos para el final.
Con esta estructura ya podemos comenzar a bocetar el storyboard de nuestro cuento.
Trabajaremos en páginas dobles donde el texto sólo ocupará parte de una de ella, por lo que disponemos de al menos el 80% del espacio para ilustrar.
Para tener una visión más global de las ilustraciones dentro de la página lo que haremos será trabajar el boceto inicial en un tamaño reducido, al ser sólo un croquis no será necesario que la resolución de las imágenes sea muy alta ni muy detallada.


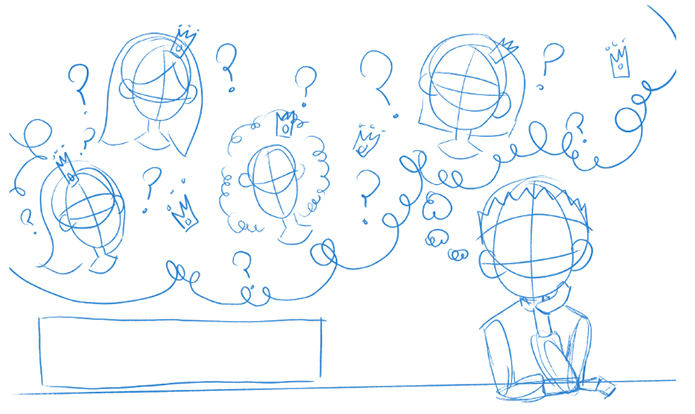
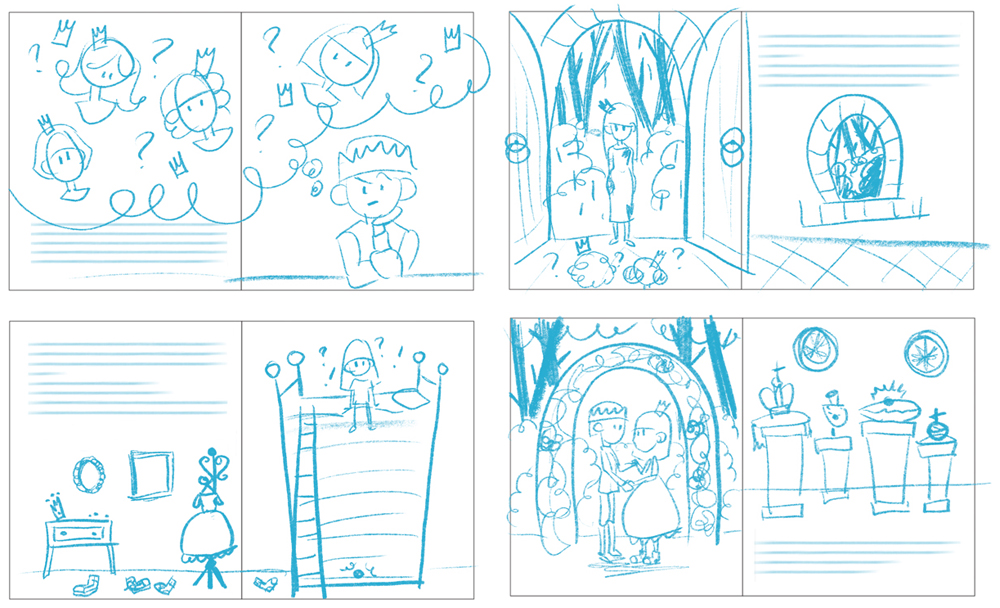
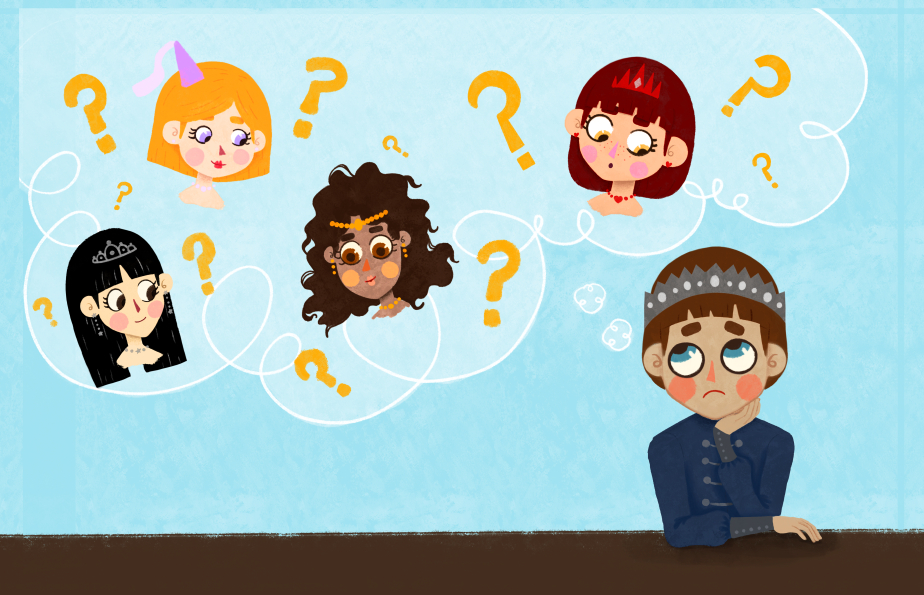
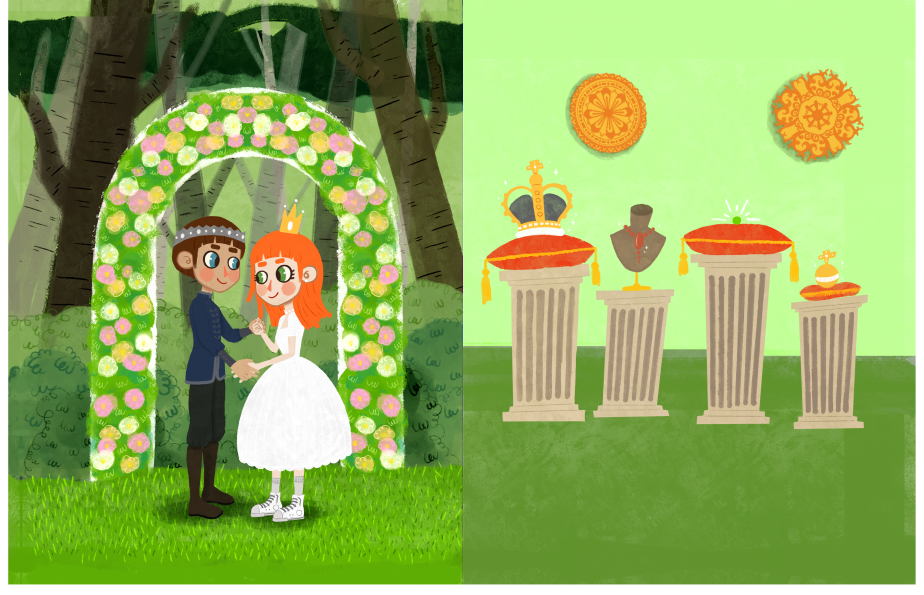
- En el primer par de páginas ilustramos al príncipe pensando en todas las supuestas princesas que conoció en sus viajes por el mundo.
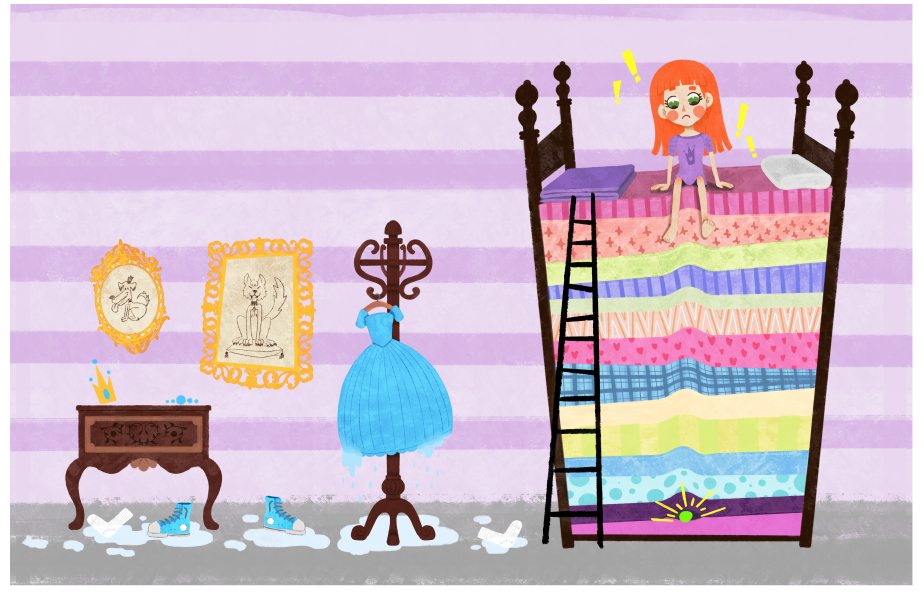
- En el segundo, la llegada, en una noche de tormenta, de la princesa protagonista al castillo del príncipe.
- En el tercero, a la princesa sobre su cama preguntándose qué es aquello que no la ha dejado dormir.
- Y por último, ilustraremos la boda de ambos príncipes y como detalle final, el guisante teniendo un lugar especial entre los tesoros reales.

Con nuestros bocetos básicos luego podremos hacer todos los cambios que queramos, pero es importante tratar de hacer todas las modificaciones en la fase de bocetaje y minimizarlos una vez el proceso de ilustración haya comenzado ya que nos ahorrará mucho trabajo. Por eso es ahora el momento de comenzar a mover elementos, jugar con el tamaño de las ilustraciones, la disposición de los elementos en la página, etc, pero siempre teniendo en cuenta que debemos dejar un espacio para el texto.
Si las ilustraciones están bien pensadas, a pesar de no tener todavía texto, deberíamos ser capaces de, aproximadamente, entender qué está ocurriendo en nuestra historia.
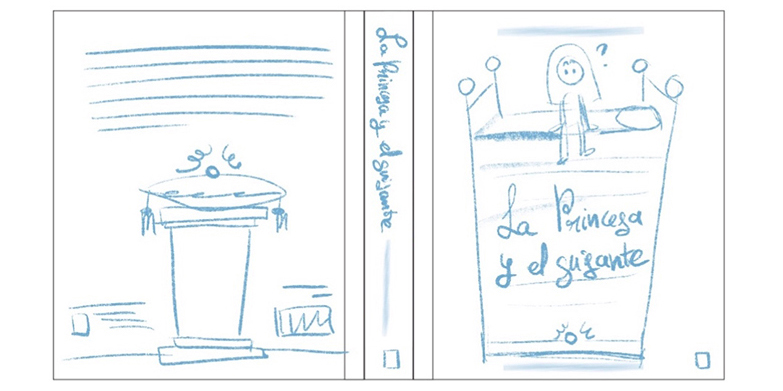
Una vez tengamos el interior bocetado, nos centraremos en la cubierta.
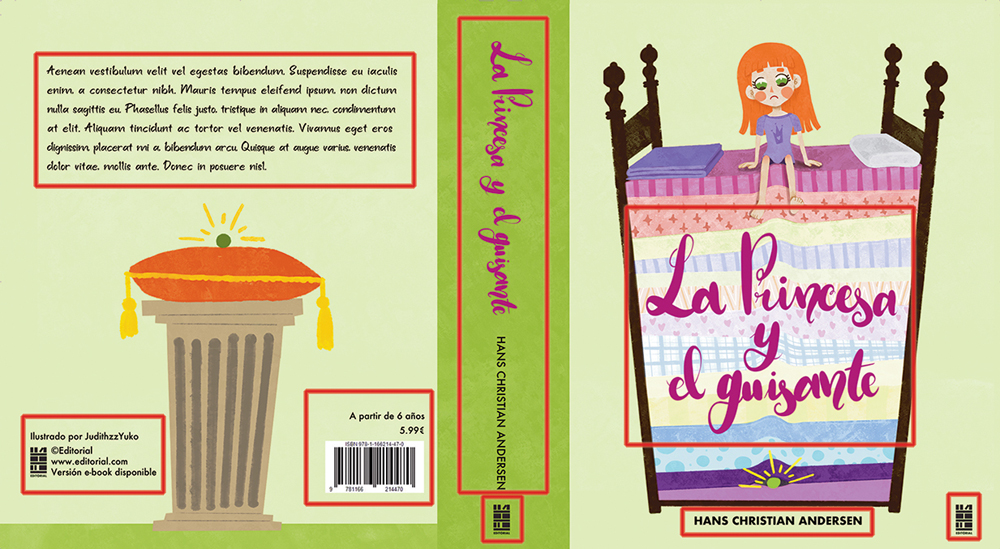
Es importante en la portada aparezca un elemento por el cual se pueda reconocer la historia, en este caso será la princesa y el guisante, que le da nombre al título, así que junto con la cama, haremos de estos elementos la portada de nuestro libro, utilizando parte de una de las ilustraciones interiores. Podemos crear una ilustración totalmente nueva si lo creemos más adecuado.
Deberemos posicionar el título, el autor y otros elementos como el logotipo de la editorial. También podemos añadir el nombre del ilustrador en si queremos que tenga tanta importancia como el autor, nosotros lo pondremos de manera un poco más sutil junto con otros datos en la contraportada donde también añadiremos la sinopsis el código de barras y otra información relevante sobre la que hablaremos más adelante. En cuanto a elementos visuales en la contraportada añadiremos un detalle que no desvele demasiado sobre la historia pero que sea relevante, en nuestro caso el guisante. Debemos tener en cuenta que, a pesar de que estos sean cuentos tradicionales y conocidos, no todo el mundo, sobre todo los niños, conocen estas historias, por lo que debemos darles algo que les llame la atención lo suficiente como para querer ver qué pasa en el interior del libro.
El lomo es el más sencillo de todos ya que simplemente contará con el título del cuento, el autor y el logotipo. Igual que en la portada, podemos, si creemos necesario, añadir el nombre del ilustrador.

Hay disparidad de opiniones sobre la dirección de los elementos del lomo, personalmente me gusta que se pueda leer el título del libro cuando la portada está hacia arriba, por lo que colocaremos el texto girado hacia la derecha.
4. Elección de la tipografía y paleta de color
Para elegir nuestra tipografía podemos tomar dos caminos totalmente distintos. Podemos utilizar una tipografía neutra que ni añada ni quite nada a las ilustraciones o por lo contrario podemos utilizar una tipografía que complemente nuestro estilo y el concepto general de libro infantil.
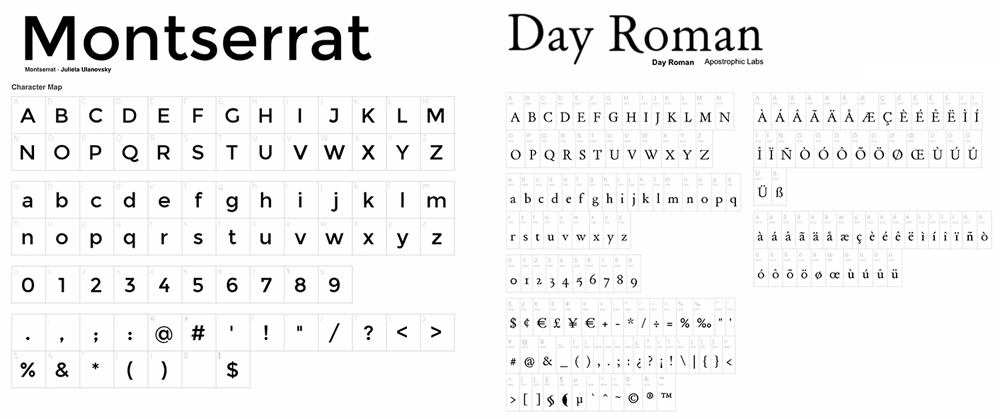
Si nos decantamos por la primera opción, lo idóneo será utilizar una tipografía con buena legibilidad, ya sea con o sans serif, que no tenga ningún tipo de floritura ni elementos gráficos exagerados como por ejemplo las siguientes.

En nuestro caso, hemos decidido elegir una tipografía con un poco más de personalidad que añada algo al diseño de nuestro libro.
La tipografía escogida pretende simular la tipografía escrita a mano y por lo tanto nos evoca al género infantil con facilidad. Si elegimos este último tipo, debemos tener en cuenta que, a parte de tener una estética específica, debe dificultar la lectura.

Si nuestro libro está indicado para niños muy pequeños es aconsejable que el tamaño de nuestra tipografía sea bastante grande, todo dependerá del público al que estemos dirigiendo el libro.
Esta tipografía la utilizaremos, tanto en el interior del libro como en la sinopsis de la contraportada. El título de la portada y el lomo lo escribiremos de manera manual y para la información de la cubierta utilizaremos una tipografía más sencilla y de fácil lectura. Es conveniente no usar más de tres tipografías distintas tanto en la portada como en el interior ya que esto crearía confusión respecto a la jerarquía de los textos y daría un aspecto muy caótico.
Con la tipografía ya elegida y los bocetos principales hechos podemos comenzar a pensar en la paleta de color de nuestra ilustración.
Al igual que ocurre con el estilo de nuestro dibujo, habrá ciertas paletas que no armonicen con la ilustración infantil. Colores oscuros y muy desaturados pueden no funcionar bien.
Principalmente podemos tener dos tipos de esquemas de color para la creación de nuestras paletas.
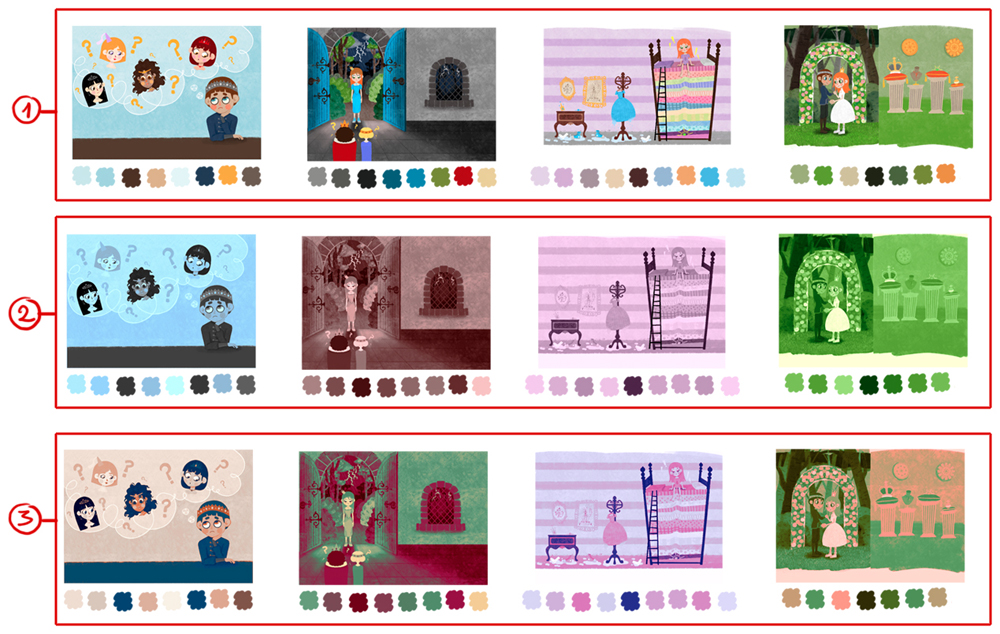
CMYK (Cyan, Magenta, Yellow & Black) y monocromático.
En el primero (1) podremos utilizar todos los colores sin ningún tipo de limitación y podremos hacer que los objetos ilustrados tengan el mismo color que los objetos en la realidad, dependiendo de nuestro gusto. Podemos elegir colores más saturados y vivos o decantarnos por los tonos pastel, estos últimos funcionan sobretodo cuando las ilustraciones van dirigidas a niños muy pequeños.
En el monocromático (2) utilizaremos un solo color, usando las variaciones de saturación y brillo para crear contraste entre los elementos.
Podemos tener variaciones de este último añadiendo más colores pero con las mismas limitaciones, por ejemplo, en el duotono (3), dispondremos de dos colores más sus variaciones de saturación y brillo.

Podemos, en el mismo storyboard que hemos creado, colorear con los colores básicos que queremos utilizar en la historia para tener una idea previa, sobre todo si lo que queremos es una opción estética muy específica, como por ejemplo el duotono. De esta forma podremos jugar con las diferentes paletas de color y cambiarlas con facilidad para ver cuál es la que mejor se adecúa a nuestra historia.

5. Entintado y color de las ilustraciones
Esta vez, crearé un libro de imágenes usando el software CLIP STUDIO PAINT EX.
Utilizo este software porque, además de ser una gran herramienta para colorear, me permite maquetar varias páginas a la vez y exportarlas con facilidad añadiendo todos los elementos que necesito a la hora de imprimir.
Teniendo todos los elementos anteriores podemos comenzar con la ilustración del libro.
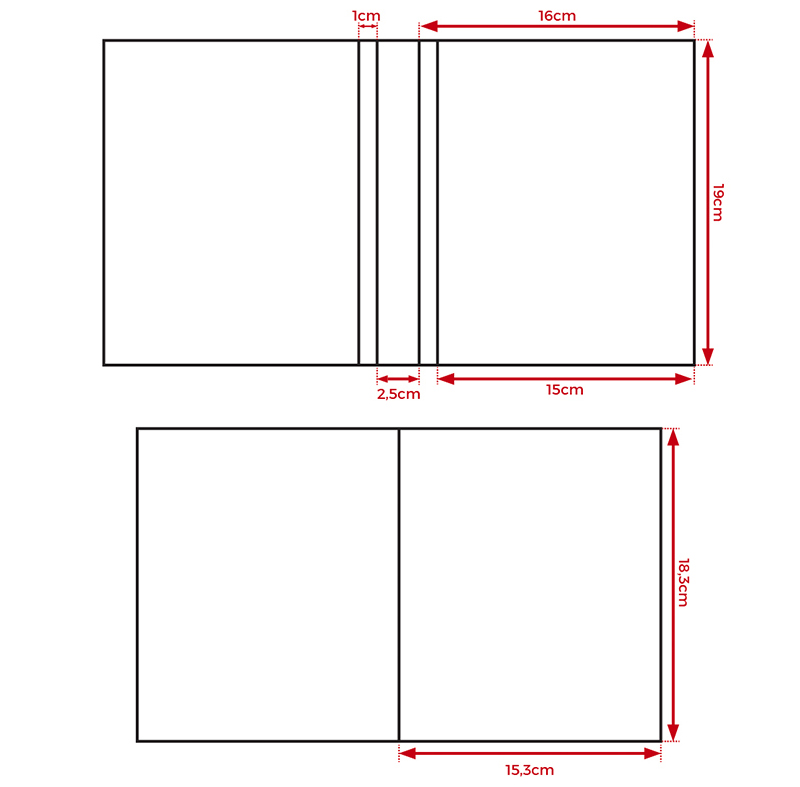
El libro que vamos a ilustrar tiene unas dimensiones de 18,3 cm de alto y 15,3 cm de ancho en el interior, un tamaño de portada de 19 cm de alto por 16 cm de ancho y un lomo de 2,5 cm de grosor.
Debemos tener en cuenta que en nuestro diseño de cubierta en la portada hay un centímetro que forma parte del lomo que será de un color diferente al de la portada, esto dependerá del tipo de libro que estemos diseñando.

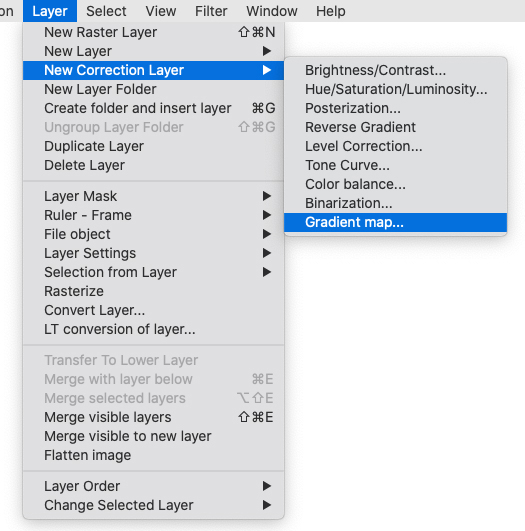
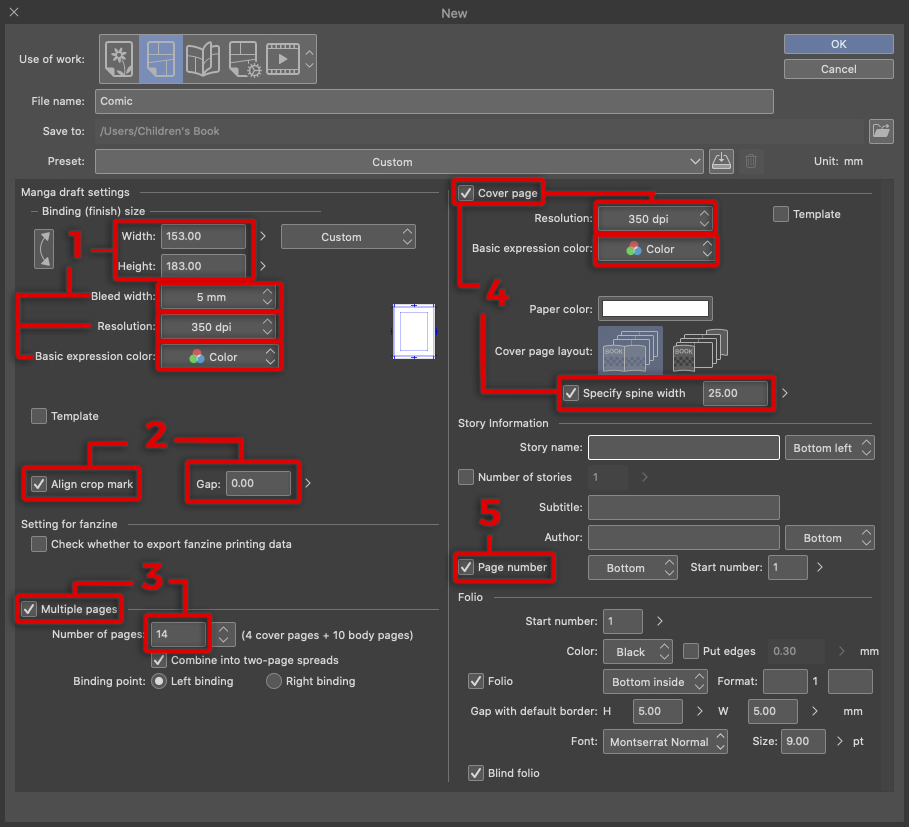
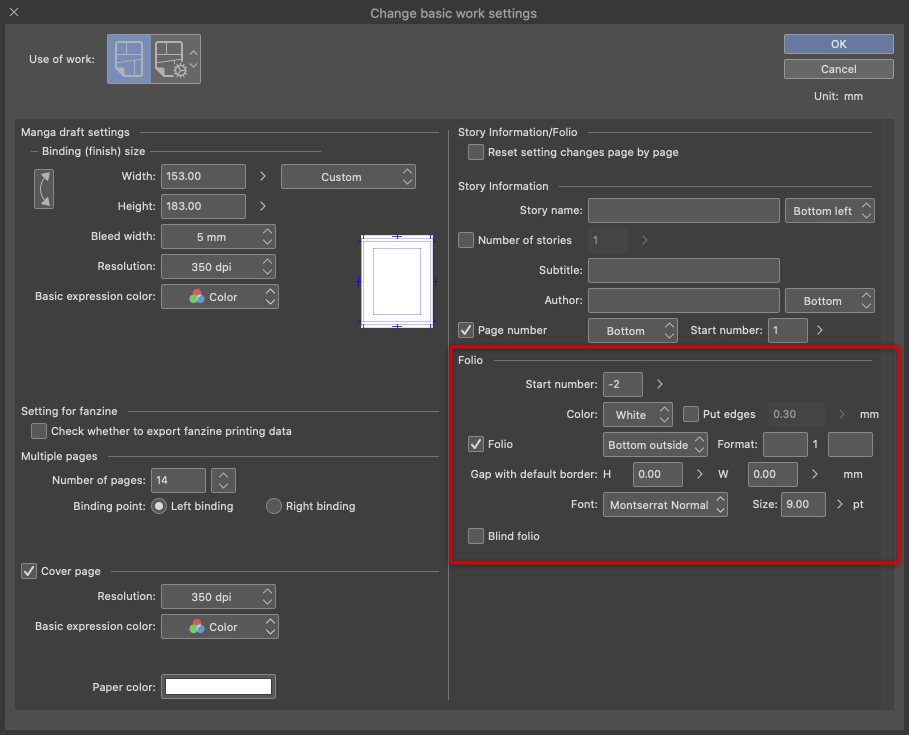
Crearemos un nuevo archivo [Comic] y como se muestra en la siguiente imagen, en el apartado número 1 le daremos las dimensiones del interior del libro, en este caso 153 mm por 183 mm y una resolución de 350dpi. No es necesario que nuestro libro tenga una resolución mayor a 300 dpi, así que cuando exportemos el archivo lo haremos en esa resolución.
Le añadiremos 5mm de sangre, que servirá para que no haya espacios en blanco en los bordes una vez imprimamos el libro. Y por último en [Basic expression color] seleccionaremos la opción [Color].
Tal y como el número 2 muestra en la imagen, marcaremos la casilla [Align crop mark] y le daremos un valor de 0 mm ya que queremos que a la hora de crear nuestras ilustraciones en el documento no haya separación entre los pares de hojas.
En el punto 3 marcaremos la casilla [Multiple pages] y le pondremos el número de las hojas interiores más las dos de portada exterior, las dos de portada interior y dos extras ya que queremos empezar nuestras ilustraciones por la izquierda y terminar por la derecha al estar ilustrando por pares. En nuestro caso al ser cuatro ilustraciones interiores serán ocho hojas interiores, las cuatro de portada más dos extra, por lo que escribiremos 14 páginas.
En el punto 4 marcaremos [Cover page] para crear la portada, también a 350 dpi y le daremos el valor de nuestro lomo, en este caso 25 mm.
Aunque más adelante hablaremos en concreto del paginado del libro, ahora mismo simplemente marcaremos, como se indica en el punto 5, [Page number] y dejaremos el resto de las opciones tal y como vienen por defecto.

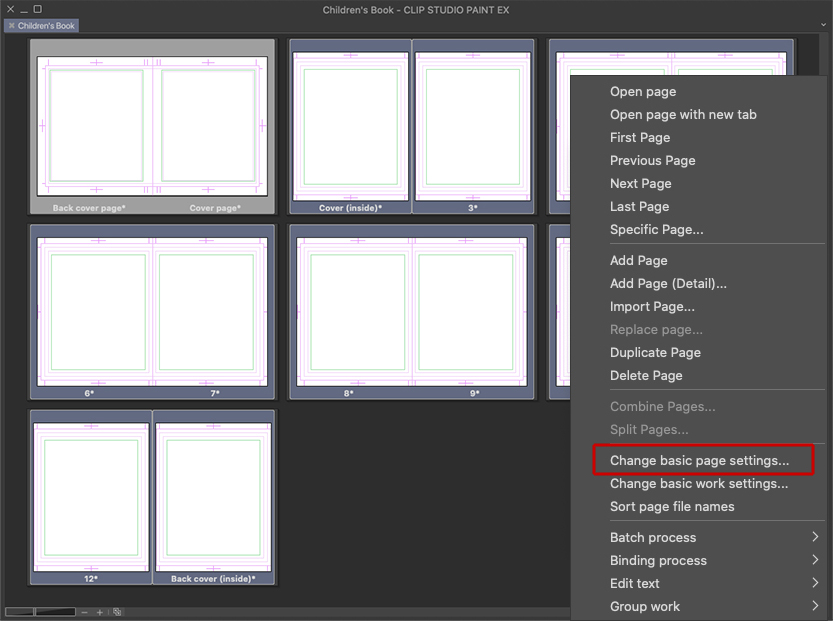
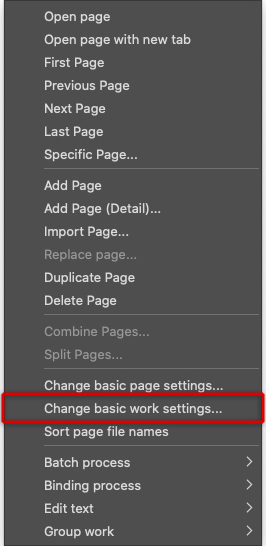
Una vez creado el documento, seleccionaremos las páginas interiores y haciendo Control+clic sobre una de ellas se nos abrirá un menú en el que seleccionaremos [Change basic page settings].

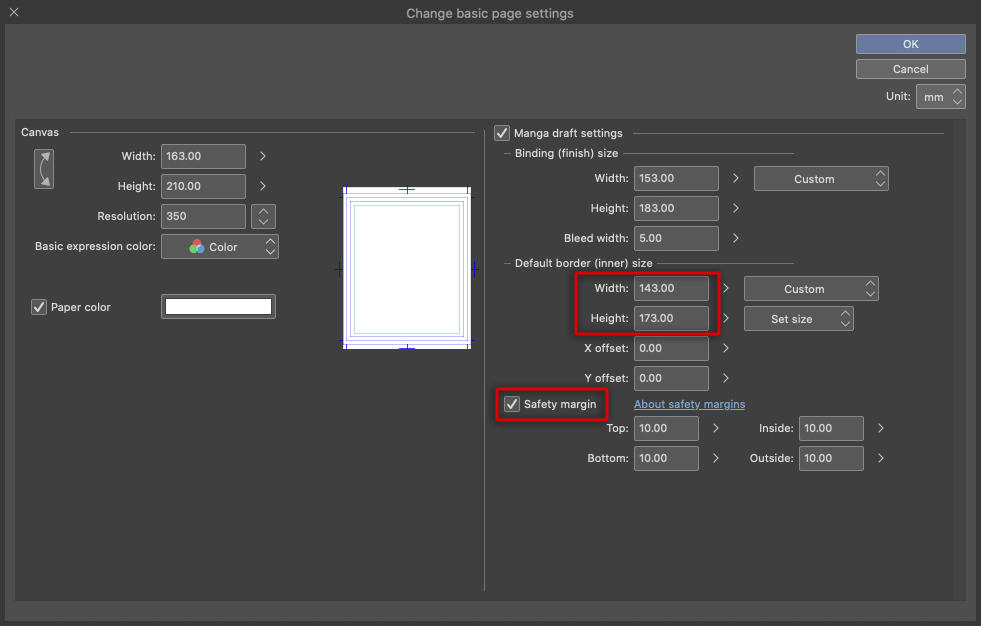
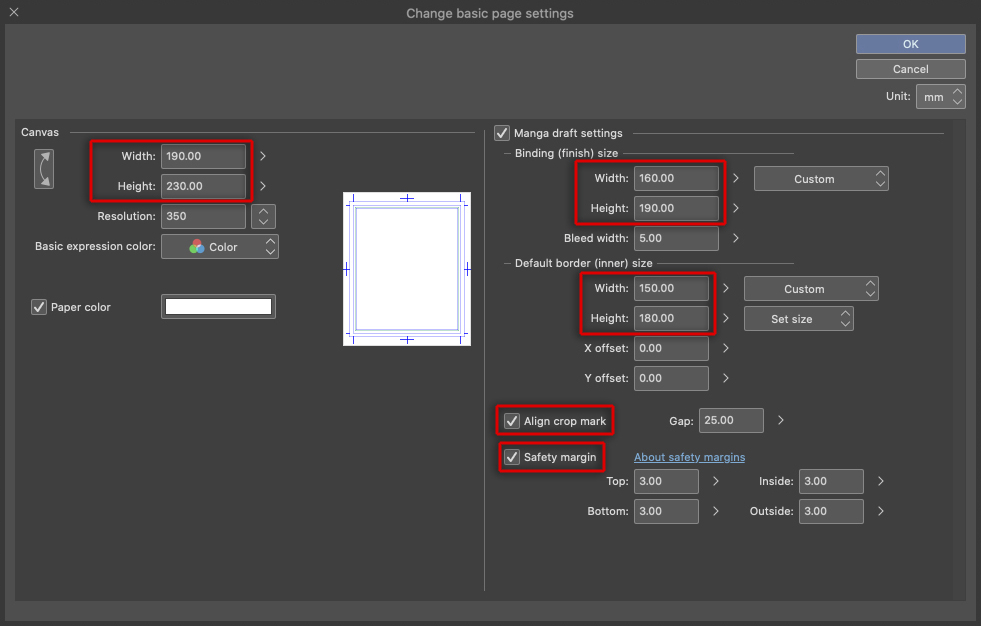
Se nos abrirá una ventana en la que cambiaremos tan solo un par de cosas.
El [Default border (inner) size] al que le daremos un centímetro menos del tamaño de nuestra página, tanto de ancho como de alto y el [Safety margin] donde le daremos un valor de 10mm.
Estos dos cambios servirán para que en la página se creen unas guías que nos orientarán sobre el espacio útil de nuestra página, es decir, el espacio en el que podemos trabajar sin tener ningún miedo de que los elementos queden cortados, ya sea por los bordes exteriores o por la encuadernación del lomo. Por lo tanto, deberemos procurar poner los elementos importantes, tanto de la ilustración como del texto, dentro de estos márgenes de seguridad.

Volveremos de nuevo a hacer la operación anterior, control+clic y seleccionaremos [Change basic page settings], pero esta vez lo haremos únicamente sobre la portada, debemos asegurarnos de que no hay ninguna otra página seleccionada.
La ventana que aparecerá será muy similar a la anterior. En este caso no sólo añadiremos las guías, sino que también cambiaremos el tamaño de la portada.
Si vuestra portada y vuestro interior tienen el mismo tamaño podéis saltaros este paso, de lo contrario pondremos las medidas de nuestra portada en el apartado [Binding (finish) size] en la parte superior derecha de la ventana, dejando los 5 mm de sangre, justo debajo cambiaremos el [Default border (inner) size] restándole un centímetro tanto de alto como de ancho. A la derecha de la ventana, le añadiremos un par de centímetros más a nuestro lienzo para poder trabajar con holgura y darle espacio a la sangre y las líneas de corte.
Nos aseguraremos de que [Align crop mark] está marcado y que su valor es de 25 mm, el grosor de nuestro lomo, y como hemos hecho con las hojas interiores marcaremos [Safety margin] en este caso dándole un valor de 5 mm en vez de 10 mm, ya que será suficiente.

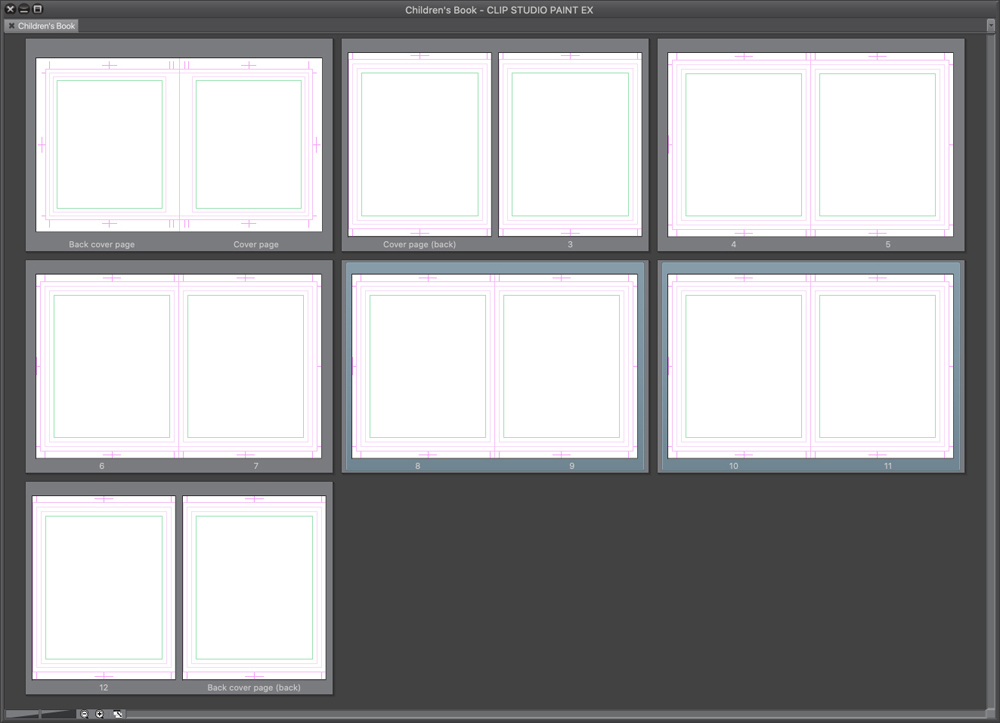
Una vez hecho esto, tendremos todas las páginas listas para poder ilustrar sin ningún problema. Nos aparecerá todo el conjunto de páginas en miniatura como se muestra en la siguiente imagen y para abrir la página en la que queramos trabajar tan solo debemos hacer doble clic sobre ella.

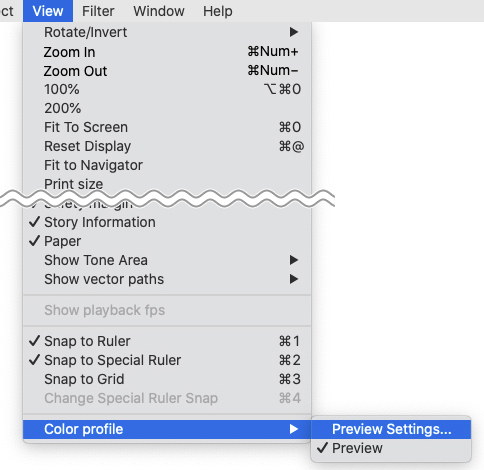
Cuando abramos nuestras páginas deberemos asegurarnos de que el modo de color es CMYK y no RGB, ya que nuestra intención es imprimir en un futuro, por lo que antes de comenzar a trabajar en cada una de ellas iremos a la ventana [View] – [Color profile] – [Preview settings] y en la lista desplegable seleccionaremos el perfil básico de CMYK. Hay que tener en cuenta que los colores varían del modo RGB al CMYK, por lo que es recomendable trabajar directamente con el modo de color adecuado desde el principio.

6. Boceto
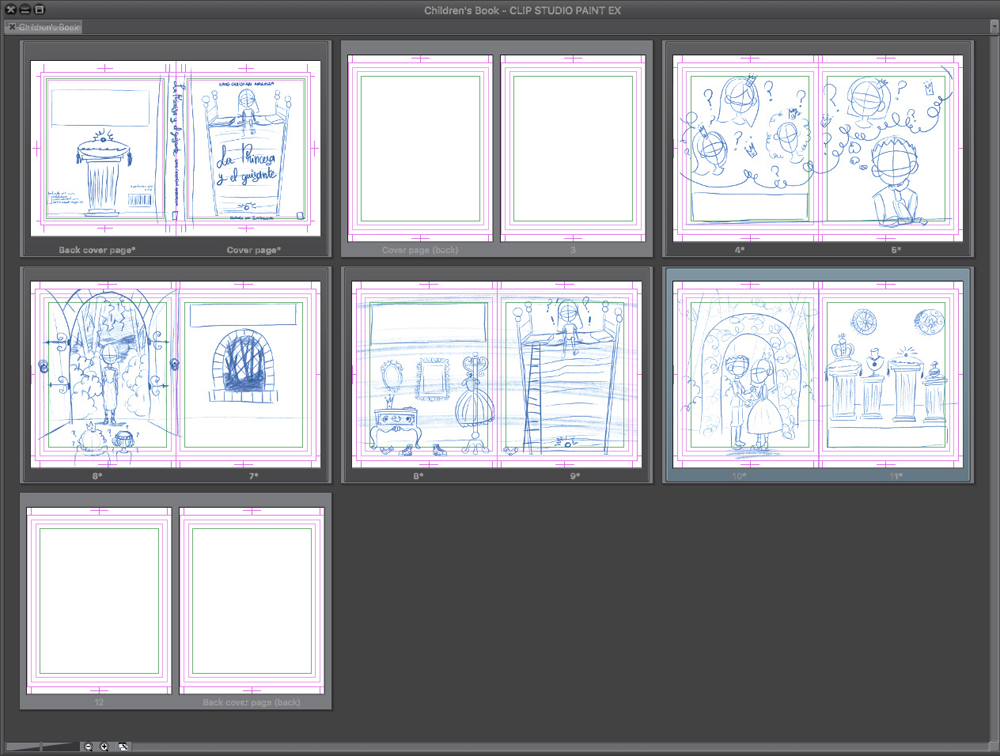
Personalmente, prefiero bocetar en un documento a parte y después importar la capa en el documento final, pero si queréis podéis crear primero este documento y bocetar en él directamente. Como yo ya tengo los bocetos lo que haré será copiarlos y pegarlos sobre cada una de las páginas, ignorando el segundo par de páginas y el último.
Quedará de la siguiente forma:

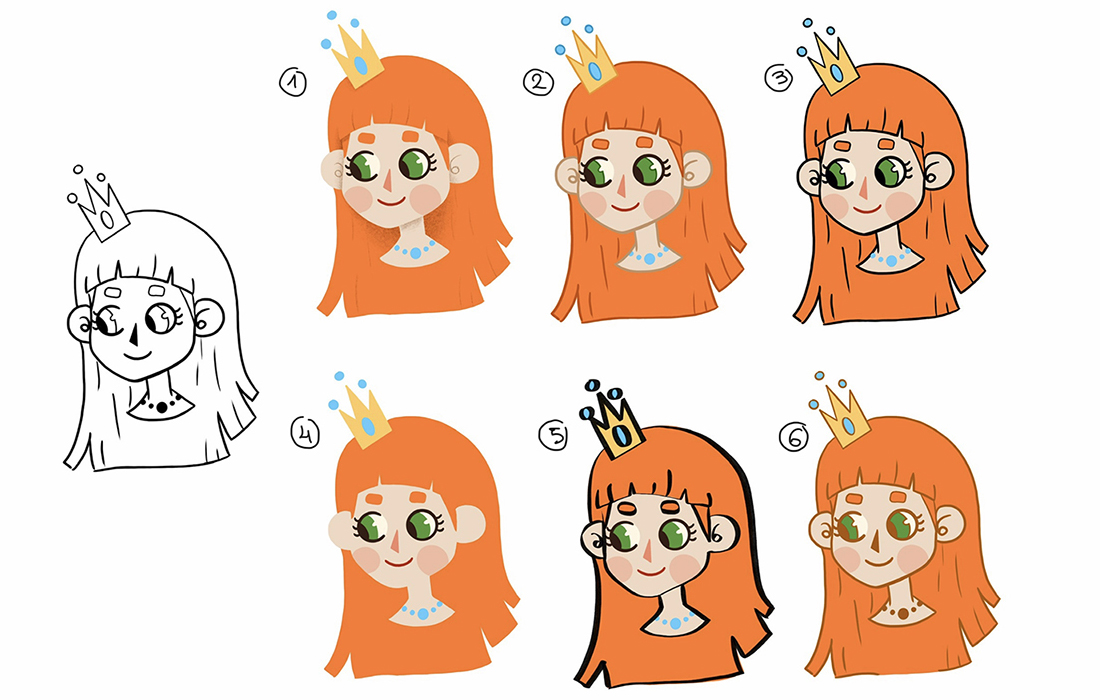
Dependiendo del estilo pictórico que hayamos elegido podemos empezar por el entintado de la línea o por el color.
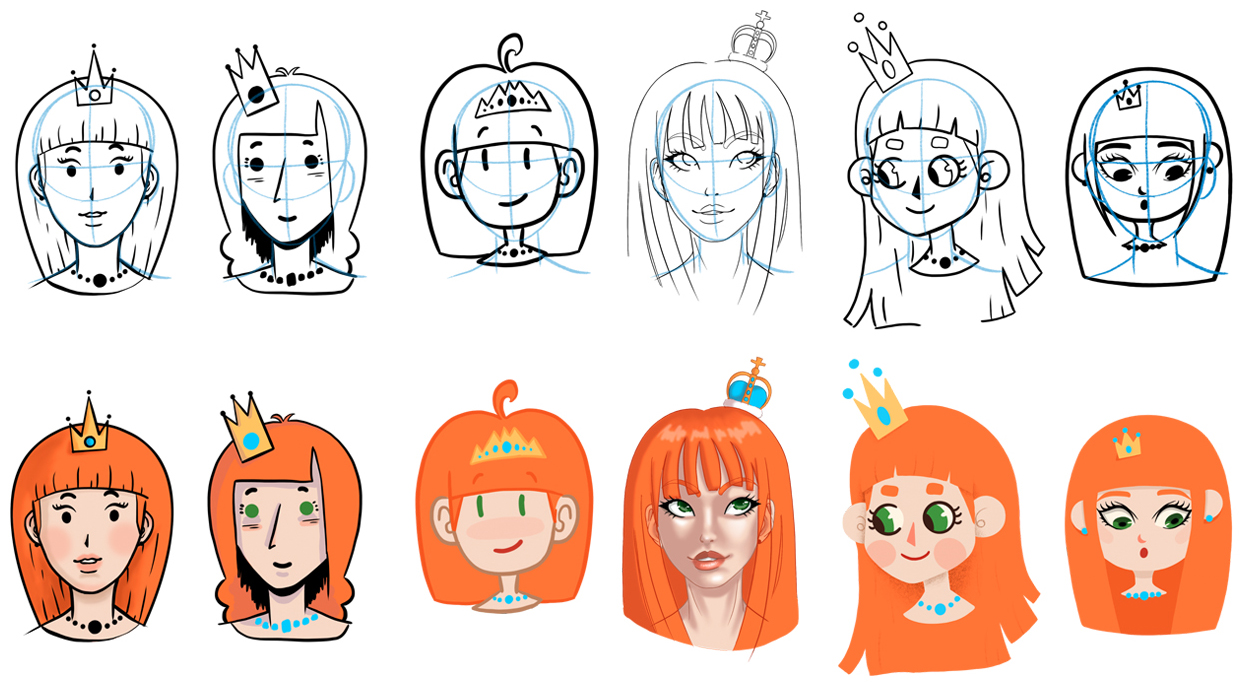
En la imagen siguiente muestro diferentes opciones de entintado con el mismo estilo de dibujo.

Tanto el 1 como el 4 son opciones sin línea, la única diferencia entre ellos es que el 1 tiene sombreado para diferenciar algunas partes clave del dibujo y el 4 no, por lo que en este último todas las partes que tengan el mismo color se verán como una única mancha de color.
Los números 2, 3, 5 y 6 son opciones con línea, pero son diferentes entre ellos.
La línea del número 2 es de color y esto hace que sea más sutil. En cada parte del dibujo la línea tiene un color un poco más oscuro que el relleno.
El 3 tiene la línea de color negro, lo cual hace el contorno más perceptible.
El 5 utiliza también una línea de color negro, pero en este caso con modulación de línea y con unos gruesos bastante contrastados.
El número 6 utiliza una línea de color más oscura que el resto de colores, pero muy lejos del negro, de esta manera también se suavizan los contornos.
Si queréis ilustrar sin línea y no os sentís cómodos dibujando directamente las manchas de color, podéis entintar primero y después eliminar esa capa.
A la hora de colorear cada persona tiene su propia manera de hacerlo, a continuación, os voy a enseñar un par de maneras muy sencillas para colorear tanto sin línea como con ella.
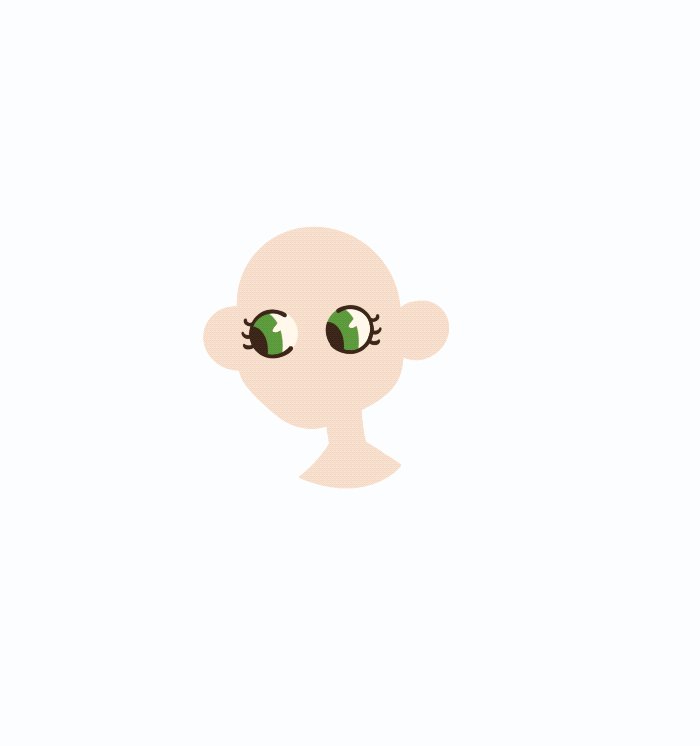
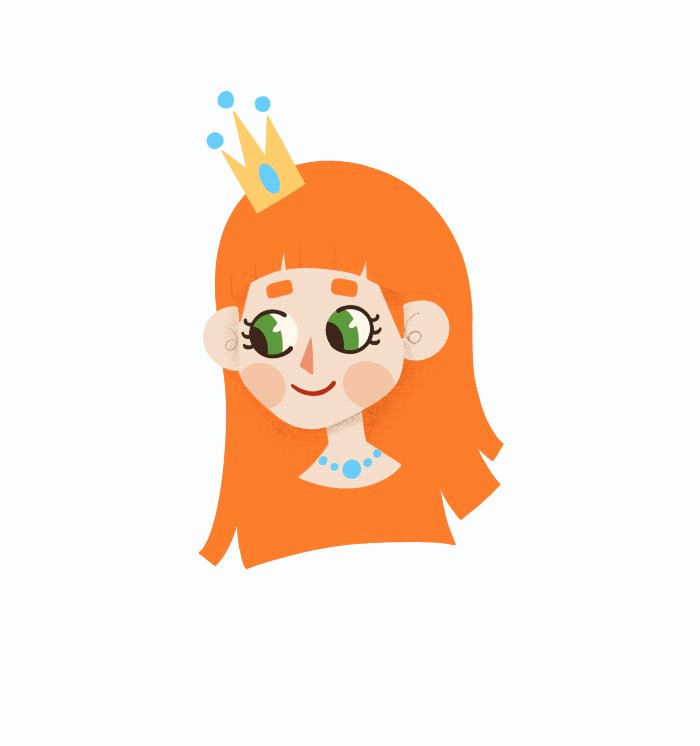
En el siguiente ejemplo estamos dibujando sin línea, directamente con las formas de color. Primero dibujamos la base de la cara y sobre ella vamos añadiendo los detalles, como los ojos, la nariz, el pelo, etc. Podemos hacerlo utilizando un pincel o con la herramienta de selección, rellenando la línea posteriormente.

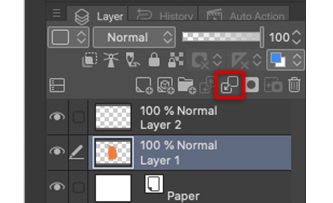
Si no nos sentimos seguros, podemos hacer cada uno de los elementos en una capa diferente y después acoplarlas desde la ventana [Layer] haciendo clic en [Combine to layer below] como se indica en la imagen a continuación, pero no hay ningún tipo de inconveniente en trabajar toda la ilustración del personaje en una sola capa.

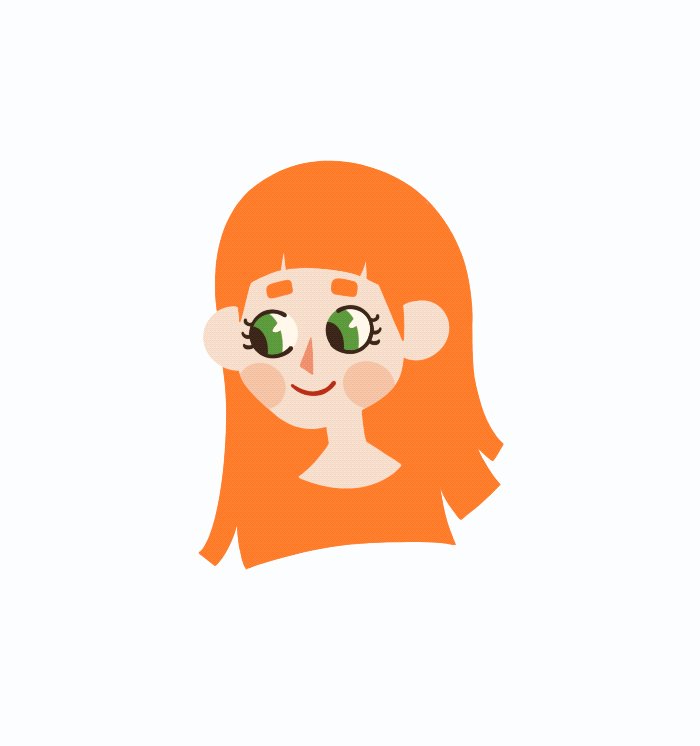
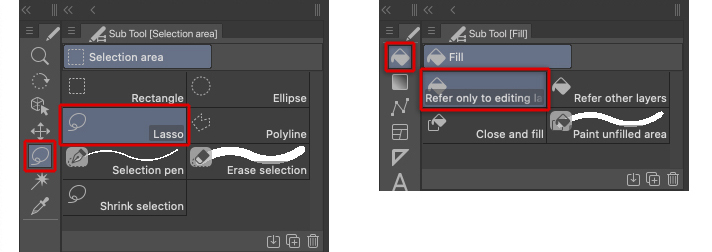
La segunda manera de colorear nuestras ilustraciones es la que suelo usar la mayor parte del tiempo. Lo primero que haremos será crear la forma total del personaje u objeto para después pasar a rellenarlo de color. Normalmente usando la herramienta [Selection area] – [Lasso] o creando el contorno con un pincel y rellenándolo con la herramienta [Fill] – [Refer only to editing layers]. Para hacer esto es importante, tener un boceto bastante detallado, tener el lineart ya entintado o tener muy claras las formas de nuestra ilustración.

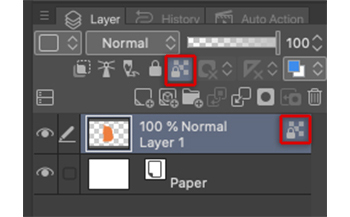
A partir de ahí el proceso es sencillo, se bloquea la capa de color en la ventana de capas, activando [Lock transparent pixels], nos aparecerá el símbolo en la capa en la que lo hemos activado, y a partir de ahí podemos colorear las diferentes partes del dibujo sin que coloreemos fuera de la forma ya creada previamente.

De la misma manera podemos añadir las sombras y luces si las hubiese.

Tanto para colorear como para hacer el entintado podemos usar una gran variedad de pinceles, ya sean los que vienen por defecto, los que podemos descargar en [Clip Studio ASSETS] o los pinceles creados por nosotros mismos.

En mi caso, las ilustraciones serán principalmente una mancha de color, pero utilizaré sombras y ciertas líneas para separar planos. Por lo que utilizaré un pincel para crear textura con el color y otro que simule un lápiz de grafito o similar para crear las líneas y los sombreados.
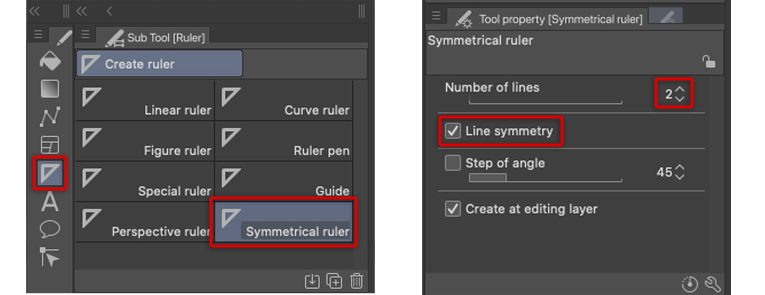
Un truco para hacer con más facilidad y perfección ciertos elementos simétricos es utilizar la regla de simetría de CSP. Iremos a la herramienta de la parte izquierda [Ruler] y seleccionaremos [Symmetrical ruler], es importante que el número de líneas sea 2 y de que la casilla [Line symmetry] está seleccionada en las propiedades de la herramienta.

Por ejemplo, para dibujar este mueble he utilizado la regla simétrica. He colocado la guía en el punto medio donde quería dibujar el elemento y simplemente he comenzado a dibujar tan solo en un lado de la imagen de manera que en el otro lado se va creando la imagen espejo y podemos ahorrar trabajo además de asegurarnos de que el objeto es perfectamente simétrico.

Si tenemos un fondo y varios elementos sobre él, aconsejo crear una capa sólo para el fondo y otra para el resto de los elementos y solo acoplarlas una vez tengamos muy seguro que nos gusta el resultado final. Siempre será posible cambiar y arreglar cosas una vez acoplada, pero será mucho más fácil si tenemos los elementos por separado.




7. Incorporación del texto
Cuando las ilustraciones estén acabadas lo único que nos queda para terminar el libro es la incorporación del texto. Ya que en el proceso de bocetado creamos una estructura previa, no deberíamos tener problema en añadirlo, por eso esa parte del proceso es la más importante, ya que si la base está mal luego tendremos problemas al seguir el resto de los pasos.
Tanto en el interior del libro como en la portada deberemos añadir el texto con la tipografía que habíamos escogido anteriormente.
Simplemente iremos a la herramienta de texto y crearemos una caja de texto pegando dentro de ella el párrafo que le corresponda a la ilustración de nuestra página.
Debemos asegurarnos de que el texto está centrado y no sobresale de las guías que creamos anteriormente para que no haya ninguna posibilidad de que a la hora de imprimir dicho texto quede cortado.
No es necesario que el texto esté en la misma posición en todas las páginas, podemos ponerlo donde más nos convenga y como mejor complemente a las ilustraciones siempre y cuando no se estorben entre ellos, es necesario que la ilustración sea visible y que el texto sea legible.
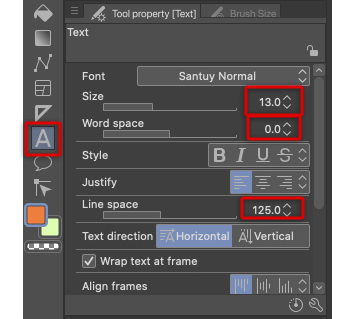
Hemos decidido que nuestro libro sea para niños a partir de seis años por lo que el texto no deberá ser significativamente grande, un tamaño 13 aproximadamente será suficiente, si el libro es para niños más pequeños, para facilitar su lectura es aconsejable subir el tamaño de la letra considerablemente.
Alinearemos el texto a la derecha y utilizaremos el [Word Space] para ajustar el texto intentando no superar los valores de -0.5 y 0.5. Si tenéis un texto pequeño no habrá peligro de que se creen ríos, espacios en blanco debido al espaciado de las palabras, pero si vuestro texto es extenso deberéis jugar con estos valores para evitar en la medida de lo posible que aparezcan dichos espacios en blanco.
También podemos jugar con el interlineado subiendo o bajando los valores de [Line space] evitando que las líneas se junten entre ellas o, por lo contrario, que queden espacios extremadamente grandes.

Siempre, antes de crear los documentos finales nos aseguraremos de que el texto esté correcto y no haya faltas ortográficas.
Tan sólo queda poner el texto en la portada, lo cual haremos de la misma manera que hemos hecho en el interior. En la parte de la contraportada pondremos la sinopsis del libro, el nombre del ilustrador, la editorial y su página web, también añadiremos que el libro está disponible en versión e-book, lo que aprenderemos a hacer más adelante, también añadiremos la edad para la que está indicado el libro y el precio.
Otros elementos no tipográficos que añadiremos a la contraportada serán el logotipo de la editorial, que también aparecerá en el lomo y la portada, y el código de barras donde aparecerá el número ISBN, lo cual sirve para identificar el libro.
Dependiendo de la ilustración que hagamos en nuestra cubierta colocaremos el resto de elementos, pero debemos recordar que en la contraportada la ilustración es mera decoración y lo realmente importante es la información, en el caso contrario, en la portada lo importante es el título y el autor y la ilustración.

8. Paginado y preparación para impresión
Ahora que ya tenemos todos los elementos listos y nuestro libro ilustrado está terminado, sólo nos queda exportarlo y para eso necesitamos numerar sus páginas.
Si es un libro muy corto no es realmente necesario, pero en caso de que el vuestro sea más extenso ahora podréis ver cómo se hace.
Tal y como hicimos antes, haremos Comando+clic sobre una de las miniaturas de la página y en el menú que se muestra seleccionaremos [Change basic work settings].

Se nos abrirá la ventana con los ajustes del libro donde tan sólo cambiaremos el último apartado [Folio], dejando todo lo demás tal y como está.
Si queremos que el paginado empiece a contar desde la portada, en [Start number] deberemos poner un 1, como queremos que comience desde nuestra primera ilustración escribiremos -2, ya que contará de la siguiente forma: Portada exterior -2, portada interior -1, página en blanco 0 y nuestra primera ilustración será la número 1.
Tanto el color, el tamaño, como la tipografía del paginado también podemos cambiarlo en este último apartado, pero tened en cuenta que tan solo tenemos dos opciones de color, blanco o negro, así que deberemos elegir el color que mejor se vea en la mayoría de las páginas.

En el apartado [Gap with default border] dejaremos con valor cero tanto la altura como el ancho, esto nos indicará la distancia del paginado respecto al borde [Default border] que creamos al inicio al hacer la página.
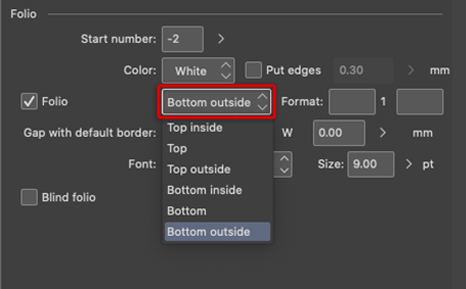
Si abrimos el menú desplegable que hay justo debajo de color podremos elegir la posición de nuestra paginación, en este caso hemos elegido la parte inferior externa de las hojas, lo cual hará que en la página de la derecha aparezca en la parte inferior izquierda y al contrario en la de la derecha. Podemos ir probando para ver cuál es la que más nos gusta o la que más se adecúa a nuestro libro.

Si nuestro libro tiene un número significativo de páginas podríamos aprovechar una de las páginas en blanco; las dos al inicio del libro entre la portada y la primera ilustración, o las dos últimas, para añadir un índice una vez hayamos creado la paginación del libro. Si no queremos poner el índice, podemos dejar esas páginas totalmente en blanco, añadir un patrón o añadir otro tipo de datos referentes al libro como el lugar de impresión, fecha, ISBN, etc.
Tened en cuenta que ni en la portada ni en las otras páginas en blanco aparecerá la numeración.
Una vez hecha la numeración ya podemos exportar para imprimir.
En caso de que vayamos a imprimir en imprenta es importante preguntarles qué tipo de formato quieren y cuáles son los requerimientos básicos que necesitan, por ejemplo, tipografía rasterizada, páginas separadas o en pliegues, archivo en PDF, etc.
Si imprimís en una copistería o en vuestra casa podéis hacerlo directamente desde los archivos JPG o TIFF.

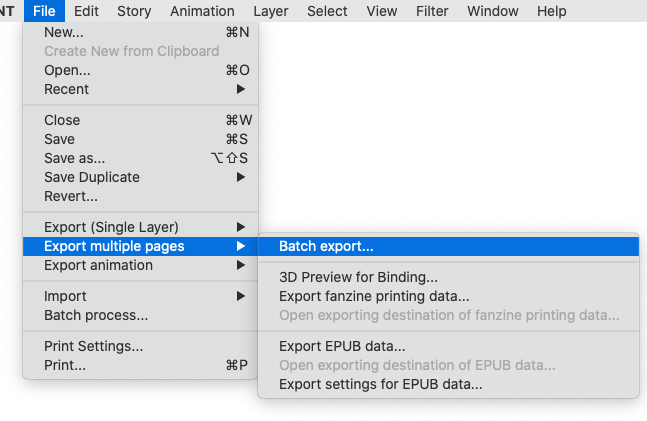
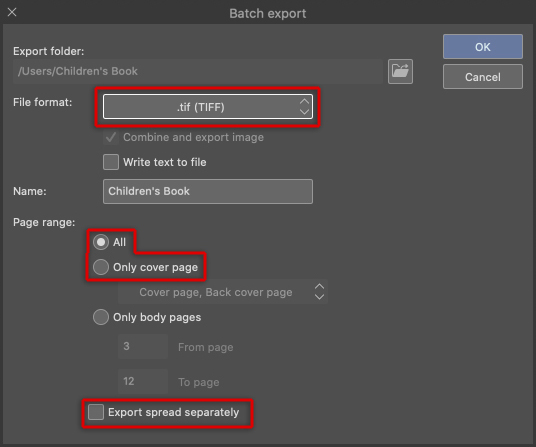
Iremos al menú [File] – [Export multiple pages] – [Batch export] y se abrirá la siguiente ventana donde podremos elegir el formato en el que queremos exportar las imágenes desplegando el menú en [File format], es recomendable hacerlo en TIFF.
En [Page range] podremos elegir si queremos exportar todas las páginas, o tan solo la cubierta.
Si en vez de que las páginas se exporten por parejas queremos que lo hagan de manera individual marcaremos la casilla de [Export spread separately]. Si hacemos esto es probable que el lomo de la portada quede cortado por lo que es recomendable exportar de nuevo la portada de manera separada y sin marcar esta casilla.

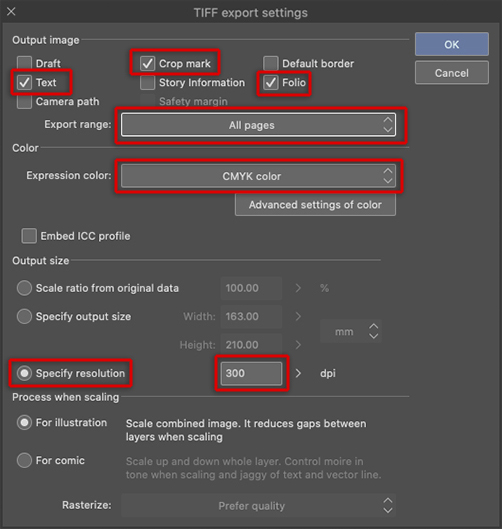
Cuando le demos a aceptar se nos abrirá otra ventana con las propiedades de exportación del formato TIFF.
Lo más importante es seleccionar en la parte superior las tres opciones de la imagen [Text], [Crop mark] y [Folio]. La primera nos exportará el texto, la segunda las marcas de corte y la tercera el paginado. En el menú desplegable debemos asegurarnos de que está selecionada la opción [All pages], que como su nombre indica, hace que todas estas opciones estén disponibles en todas las páginas exportadas.
Si no hemos cambiado con anterioridad el color de las páginas de RBG a CMYK, podemos cambiarlo en este momento, pero como dijimos anteriormente, los colores variarán y se verán menos vivos en la versión CMYK.
La siguiente opción que podemos cambiar en este momento es la resolución, el documento está con una resolución de 350dpi y podemos dejarlo así, pero tan sólo será necesario una resolución de 300dpi, y en caso de imprimir desde casa o en una copistería podemos bajar la resolución a 150dpi, esto hará que los archivos pesen mucho menos. Si queremos estos mismos archivos para subirlos a nuestras redes sociales o nuestro portafolio online bajaremos la resolución a 72dpi.
El resto de opciones podemos dejarlas tal y como están.

Al hacer clic en OK nos aparecerá una ventana en la que dirá que puede llevar un tiempo guardar los archivos en CMYK, podemos ignorarla y darle a aceptar.
Al cabo de unos segundos, o minutos dependiendo del número de páginas y el peso del archivo, tendremos nuestras páginas creadas en la carpeta que hayamos elegido.
9. Versión digital (EPUB)
Puede que en vez de querer imprimir nuestro libro queramos simplemente hacer su versión digital, un EPUB (Publicación Electrónica), o puede que queramos hacer ambas cosas. Si desde el principio sabemos que sólo queremos la versión digital podemos crear las ilustraciones en RGB, si no, podemos ir a la ventana [View] – [Color profile] – [Preview settings] y cambiar de nuevo el modo de color en el menú desplegable antes de exportar la versión EPUB tal y como hemos hecho antes.
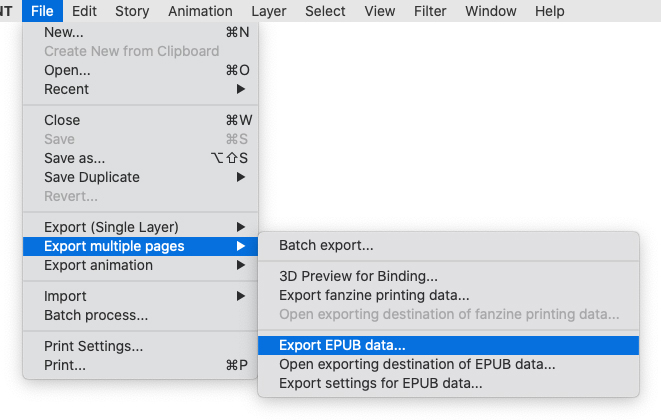
Exportar en versión EPUB es sencillo, iremos al menú [File] – [Export multiple pages] – [Export EPUB data…].

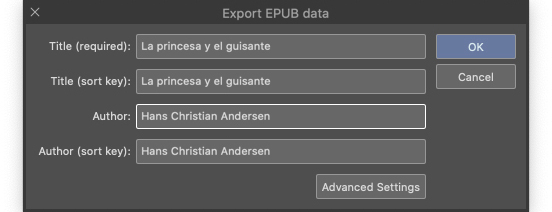
Nos aparecerá la siguiente ventana donde simplemente tenemos que poner el título y el autor del libro. Para que una vez publicado sea posible ordenar por autor o título nuestro EPUB debemos rellenar también [Title (sort key)] y [Author (sort key)].

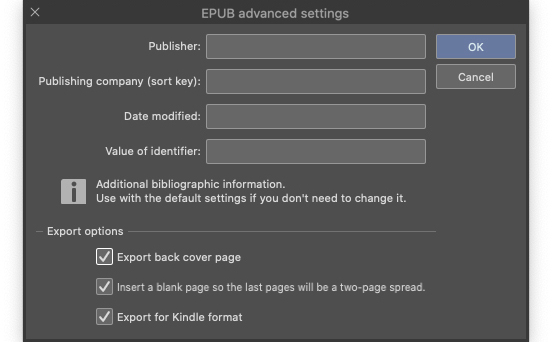
Ahora podemos simplemente hacer clic en OK y seguidamente nuestro EPUB se exportará. Si queremos añadir información como el nombre de la editorial que está publicando el libro, en la ventana anterior haremos clic en [Advanced Settings] y añadiremos los datos necesarios en la ventana que se muestra a continuación.
En [Publisher] y [Publishing company (sort key)] escribiréis el nombre de la editorial.
En [Date of update] os aparecerá por defecto la fecha en la que estáis exportando el EPUB, pero podéis modificarla.
También os aparecerá por defecto los datos en [Value of identifier], si no disponéis de una identificación previa del libro podéis dejar los valores predefinidos.
En cuanto a las tres casillas que aparecen a continuación podéis marcar las tres.
[Export back cover page] añade la contraportada al EPUB.
[Insert a blank sheet…] añade una página en blanco para que la última página no quede suelta.
Y [Export for Kindle format] optimiza la visualización en formato Kindle.

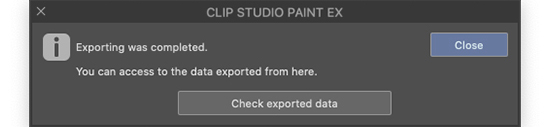
Tanto si habéis rellenado las opciones avanzadas como si las habéis dejado con sus valores preestablecidos, una vez hayáis aceptado ambas ventanas el EPUB se exportará y cuando haya terminado aparecerá la siguiente ventana que podemos cerrar sin ningún problema.

Antes de visualizar nuestro documento EPUB hay que tener en cuenta que nuestra portada tiene un tamaño diferente y que por lo tanto no quedará exactamente igual que en la versión impresa, lo que podemos hacer si algún elemento importante de la portada o de la contraportada quedase cortado o no apareciera, es duplicar el archivo y modificar la portada para que se adecue a las nuevas medidas, así no tendremos ningún problema. Si tanto la portada como el interior tienen el mismo tamaño lo único que deberemos tener en cuenta es que el lomo desaparecerá.
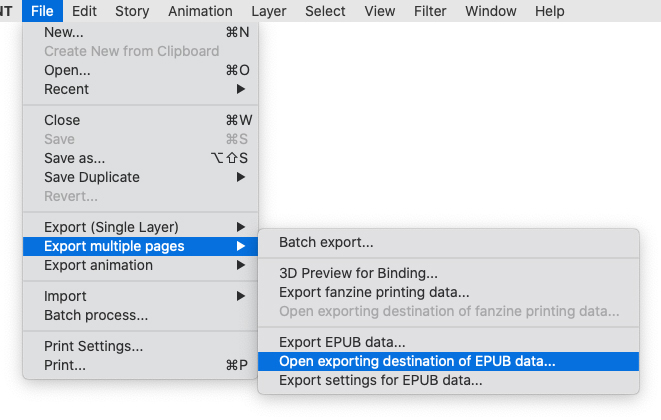
Para poder ver el archivo que acabamos de crear iremos al menú [File] – [Export multiple pages] – [Open exporting destination of EPUB data…], esto nos abrirá en el finder una ventana donde aparecerá nuestro documento EPUB. Haciendo doble clic sobre el archivo se nos abrirá en nuestro lector de libros digitales.

Podemos subir nuestro archivo a nuestra página web o portafolio para que la gente se lo descargue o a alguna plataforma de publicación de Ebooks.
Habiendo seguido estos pasos ya tendremos un libro infantil ilustrado y listo para imprimir o subir a nuestra página web.
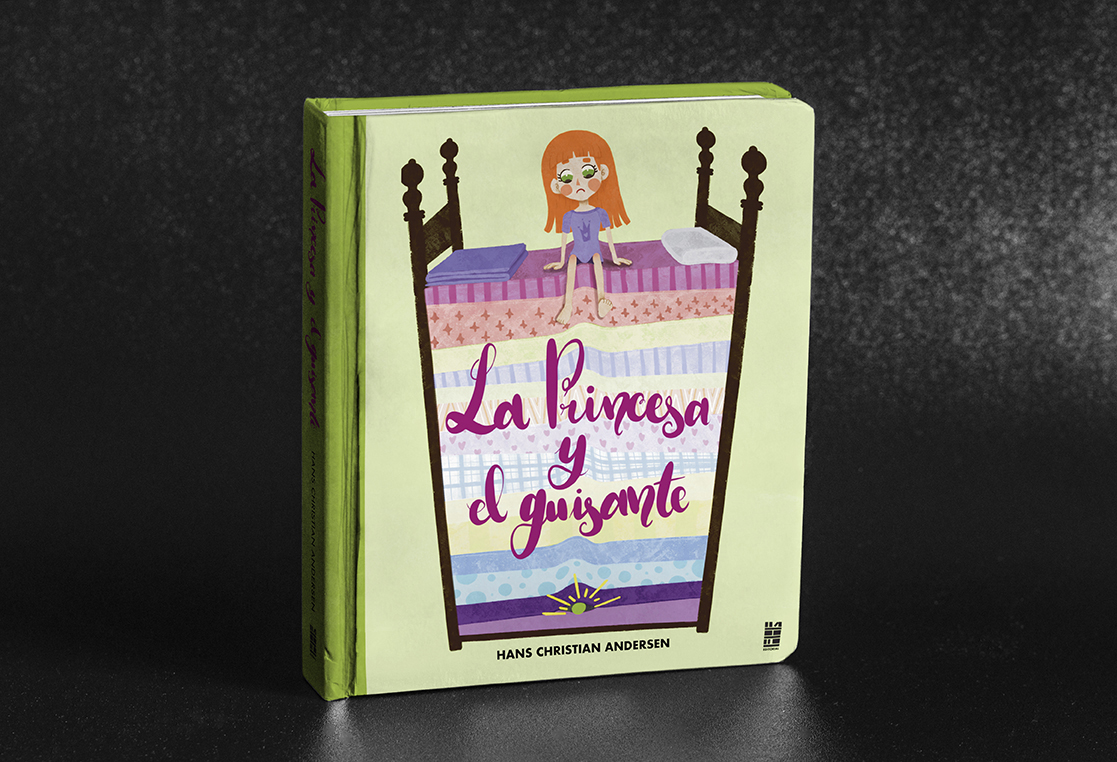
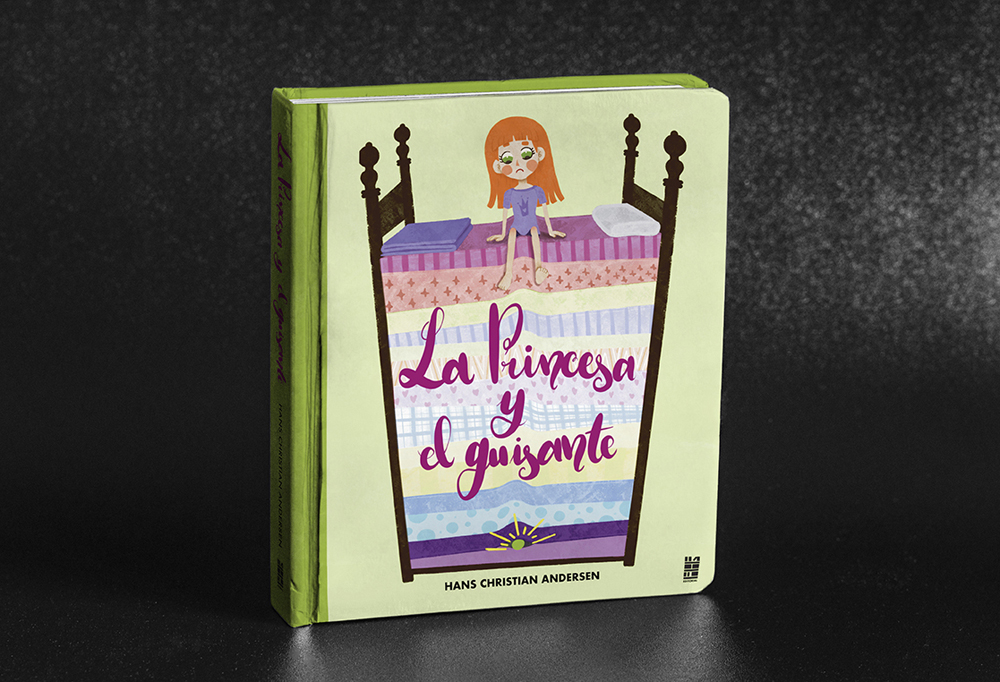
También podemos subir nuestros archivos a redes sociales directamente subiendo las imágenes de las ilustraciones, simplemente deberemos quitar las marcas de corte, cambiar el perfil de color de CMYK a RGB y cambiar la resolución a 72dpi, en pasos anteriores hemos enseñado como hacer ambas cosas. Si lo que queremos es enseñar nuestro trabajo como un libro finalizado sin haberlo llevado a imprenta lo que podemos hacer es utilizar un mockup y subir estas imágenes ya que dan un aspecto más acabado a nuestro trabajo.
Por lo que este sería el aspecto final de nuestro libro ilustrado una vez terminado.


Este proceso puede llevarse a cabo con cualquier otro tipo de libro que queramos ilustrar y de cualquier magnitud, lo importante es tener los pasos principales bastante claros y tener una buena idea.
Para compartirlo online y visualizarlo en 3D, podemos subirlo a CLIP STUDIO SHARE.
En este link puedes probar diferentes visualizaciones. Es muy útil para subir cómics, álbumes y para compartir por Twitter, que lo previsualiza directamente.
JudithzzYuko es una diseñadora gráfica e ilustradora profesional nacida en Barcelona. En el mundo del diseño siente predilección por las composiciones tipográficas y los vectores, y en la ilustración se inclina más por el arte más realista. ¡No te pierdas sus diseños para nail art!
Web:
https://judithzzyuko.wixsite.com/judithzzyuko
Instagram:
https://www.instagram.com/judithzzyuko/
¿Te interesa el diseño gráfico o convertirte en diseño gráfico?
¡No te pierdas nuestra guía!