Lección básica de coloreado digital

La diseñadora gráfica JudithzzYuko nos enseña a crear un libro para colorear con herramientas de pintura digital. Aprende a crear preciosas paletas de colores y sombras tridimensionales. El tutorial incluye además un dibujo descargable para que puedas practicar el color y las capas.
¿Cómo se colorea?
¡Ejercicio!
Conclusiones
¿Cómo se colorea?
1. Introducción
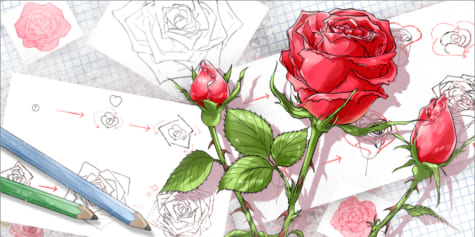
Los libros de colorear para adultos se han puesto muy de moda ya que son una buena manera de relajarnos y apartar la mente de nuestras preocupaciones. Para colorear uno de estos libros no es necesario tener conocimientos previos, simplemente tener un rato libre y ganas de colorear. Muchas veces, incluso siendo artistas profesionales, podemos tener momentos de bloqueo creativo y este tipo de ejercicio puede ayudarnos a fomentar el flujo de ideas. Así que, tanto si te dedicas a la ilustración de manera profesional, como si hace años que no coloreas, esta es una buena práctica para cuando tengas un rato de esparcimiento. Coge tu tableta gráfica, Clip Studio Paint y prepárate para colorear y pasar un buen rato.
2. Estilos
A la hora de colorear, podemos hacerlo de muchas maneras distintas, pero a continuación voy a explicar las tres principales.
Si queremos hacer algo sencillo podemos utilizar simplemente colores planos (1), es decir, sin sombras ni luces, simplemente colorearemos el objeto con los colores básicos seleccionados.
Si queremos hacer algo un poco más elaborado podemos utilizar sombras y luces, para ellos podemos hacerlo de dos formas. El cel shading (2) o sombreado plano consiste en aplicar sombras planas, como su nombre indica. Dándole algo de dimensión, pero con un aspecto mucho más cercano al de la animación tradicional.
El soft shading (3) consiste en aplicar las sombras con un degradado, de manera que los contornos de las sombras queden mucho más suaves y el aspecto de nuestra ilustración sea un poco más realista.

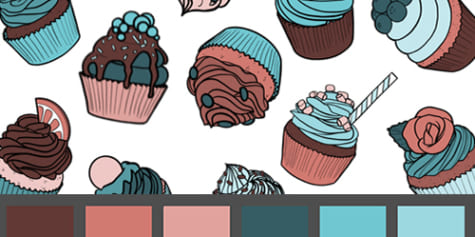
3. Paletas
Tenemos muchas opciones a la hora de elegir nuestra paleta de color.
Podemos optar por simplemente colorear con los colores de los objetos reales, aunque entre ellos no tengan ningún tipo de armonía cromática, o utilizar una paleta que sea mucho más agradable a la vista.
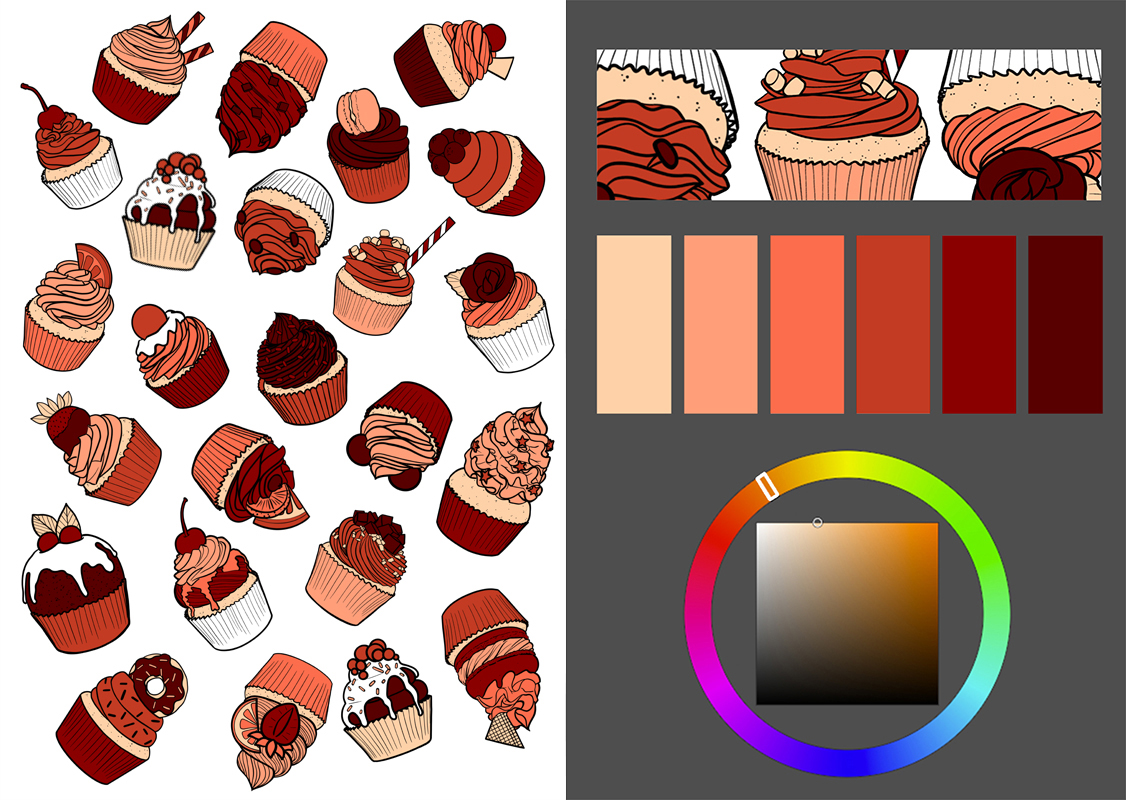
Con una paleta monocromática tendremos un solo tono para colorear, pero dispondremos de sus variables, es decir, modificando la saturación y la luminosidad podemos obtener otros colores que estarán dentro de esta paleta monocromática, siempre y cuando no variemos el matiz o tono.

Si utilizamos una paleta de colores análogos tendremos más variedad de tonos y podremos seguir utilizando las variables de saturación y luminosidad. Esta paleta nos permite utilizar un color y sus adyacentes en el círculo cromático, haciendo de esta una paleta más sutil en cuanto a las variables de tono.

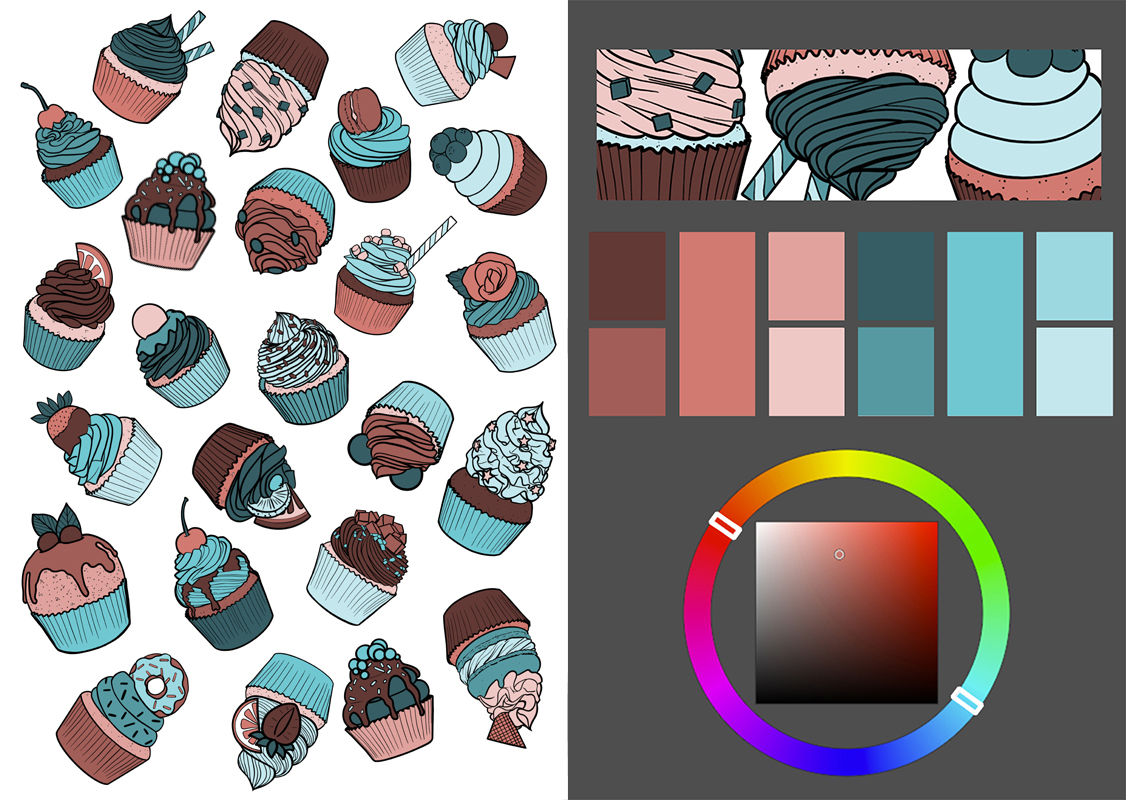
Para tener un contraste mayor al de la paleta anterior utilizamos una paleta de colores complementarios, que son aquellos que se encuentran en los extremos opuestos del círculo cromático, de nuevo pudiendo utilizar las variables, aunque no debemos abusar del uso de estos y lo mejor es limitarlos a dos en cada tono.

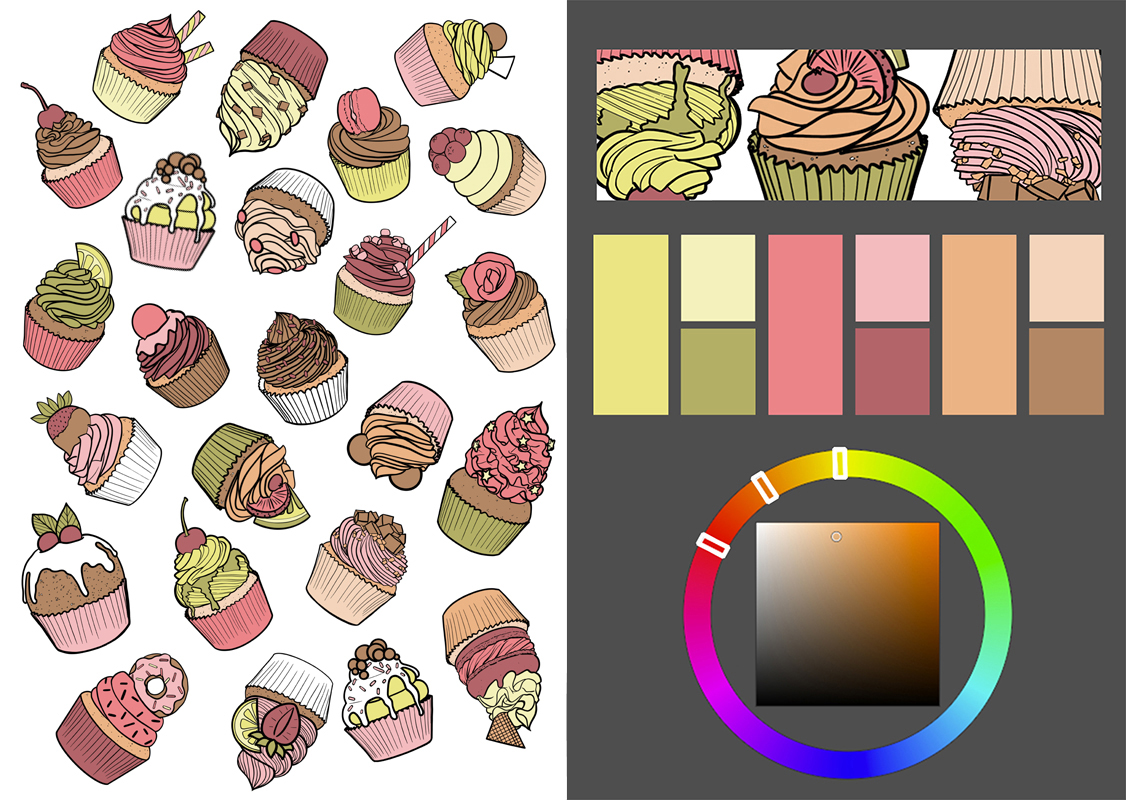
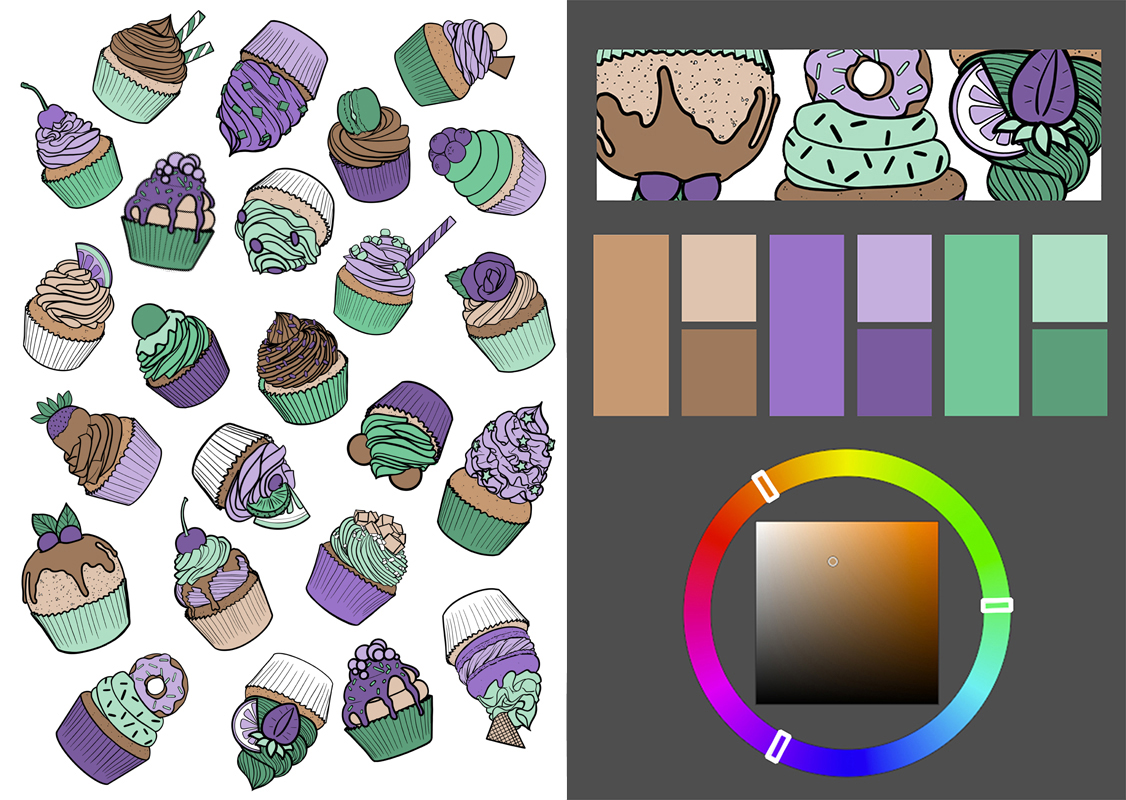
También podemos utilizar una triada o alguno de sus derivados para obtener más tonos y mayor variedad. La tríada consiste en tres colores cuya distancia en el círculo cromático es igual entre todos ellos.

Habiendo elegido nuestra paleta de colores dependiendo de nuestras preferencias, podemos pasar a la técnica que utilizaremos para colorear.
4. Sombras
Si no tenemos muy claro dónde colocar las sombras podemos elegir un foco de luz para toda nuestra ilustración y añadir las sombras en el lado contrario al que se encuentra nuestro foco.

Si vamos a añadir sombras podemos colorearlas de diversas maneras.
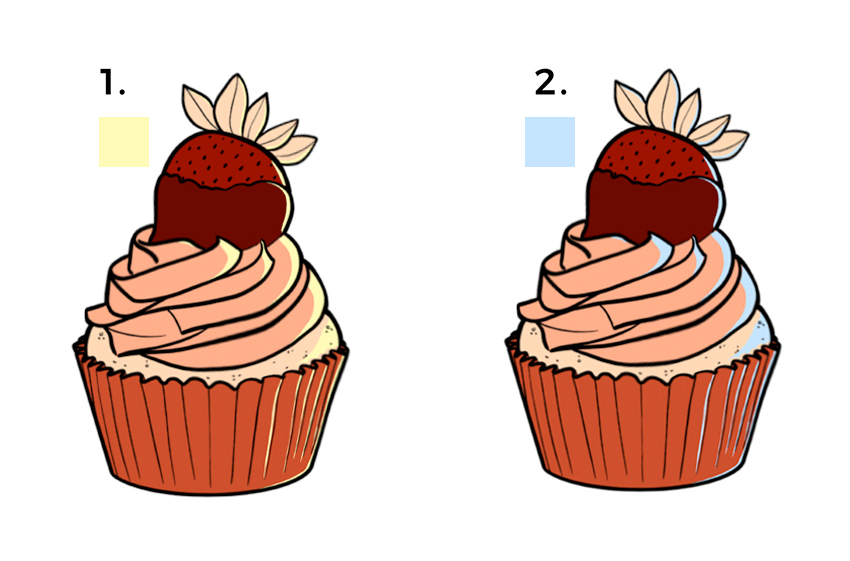
Utilizando un color análogo (1), como ya hemos explicado antes, colores adyacentes a nuestros colores de base; o un color complementario (2), el opuesto en el círculo cromático tal y como se muestra en los ejemplos a continuación.

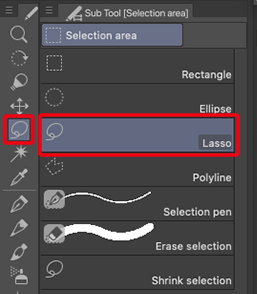
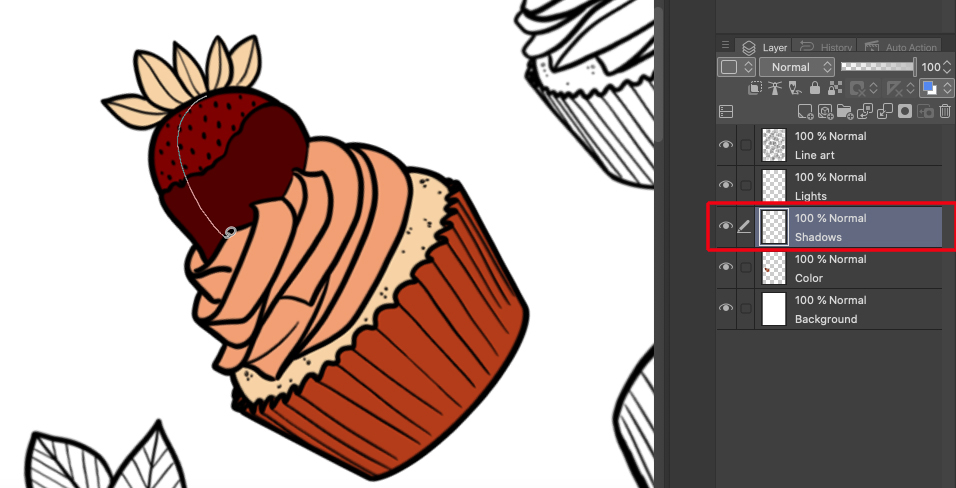
Para aplicar las sombras podemos hacerlo de la siguiente manera. Utilizando la herramienta [Selection area]- [Lasso] crearemos una selección en el lado contrario a nuestro foco de luz, teniendo en cuenta los pliegues y la forma del objeto.

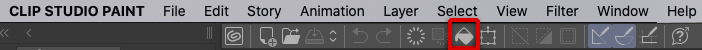
Una vez seleccionado y con nuestro color previamente elegido haremos Alt+Borrar sobre la capa en la que queramos poner las sombras, de esta manera se rellenará el espacio seleccionado. Si queremos, en vez de utilizar este atajo de teclado podemos utilizar la herramienta de Relleno/ [Fill] en el menú superior como se muestra en la imagen siguiente.


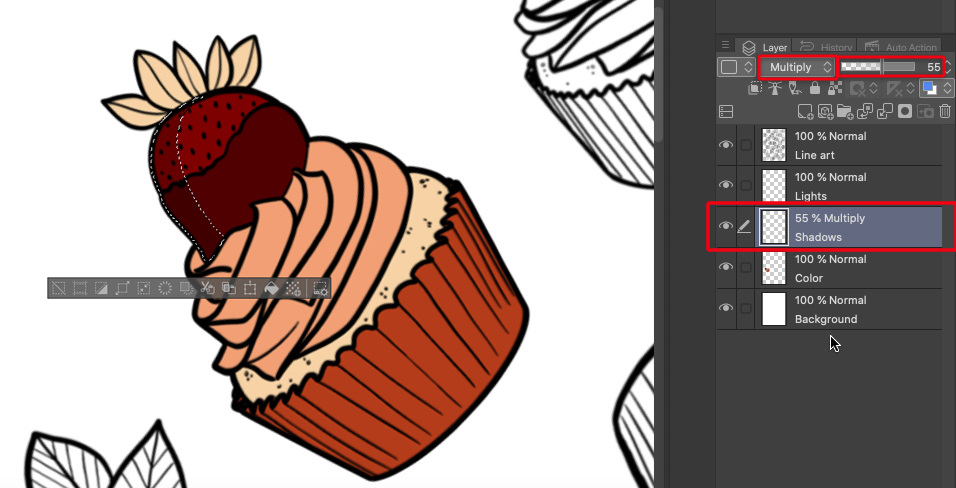
Pondremos el modo de capa en multiplicar y bajaremos la opacidad si esta quedase demasiado oscura.

Si queremos una sombra suave podemos usar desenfoque gausiano o la herramienta [Blend] para difuminar los bordes de nuestra sombra, dependiendo del estilo que queramos seguir.
5. Luces
En el caso de las luces, procederemos de la misma manera que con las sombras, elegiremos un tono ya sea cálido(1) o frío(2) y en una nueva capa comenzaremos a añadir las luces en el lado hacia donde hemos decido que apunte nuestro foco imaginario.

Tanto en las sombras como en las luces, dependiendo de si hemos elegido cel shading (1) o soft shading (2), podemos añadir en el primero dos o varios niveles de sombras para aumentar la oscuridad en el sombreado o la luminosidad en la luz. En el segundo caso no será necesario añadir capas ya que en el mismo sombreado o luz podemos acentuar la sombra o la luz.

Para hacer una sombra o luz plana podemos utilizar un pincel duro o la herramienta de selección y rellenar. Por otro lado, si lo que queremos es una sombra o luz suave podemos utilizar un pincel suave o bien seleccionar de la misma manera y, una vez ya todas las sombras hechas, añadirle desenfoque gausiano a la capa, lo cual hará que los bordes se suavicen y quede una sombra o una luz mucho más sutil.
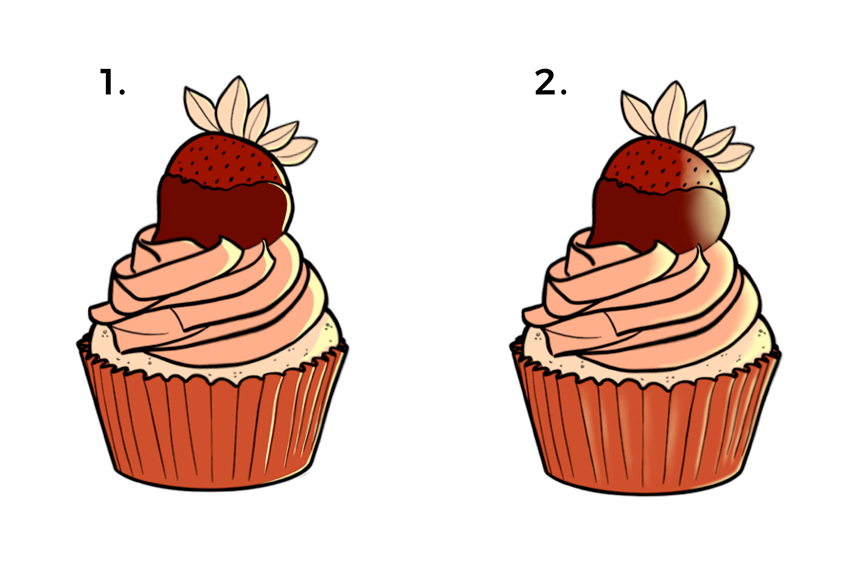
Una vez tengamos tanto las luces como las sombras añadidas a nuestro dibujo, quedará algo como la imagen siguiente, dependiendo de si hemos decidido hacer soft shading (1, 3) o cel shading (2, 4) con colores complementarios (1, 2) o análogos (3, 4).

¡Vamos a hacer un ejercicio práctico!
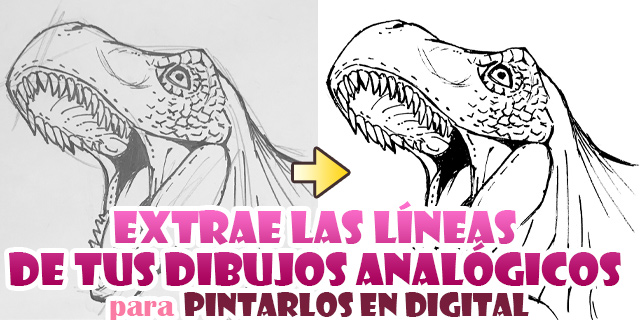
6. Line art

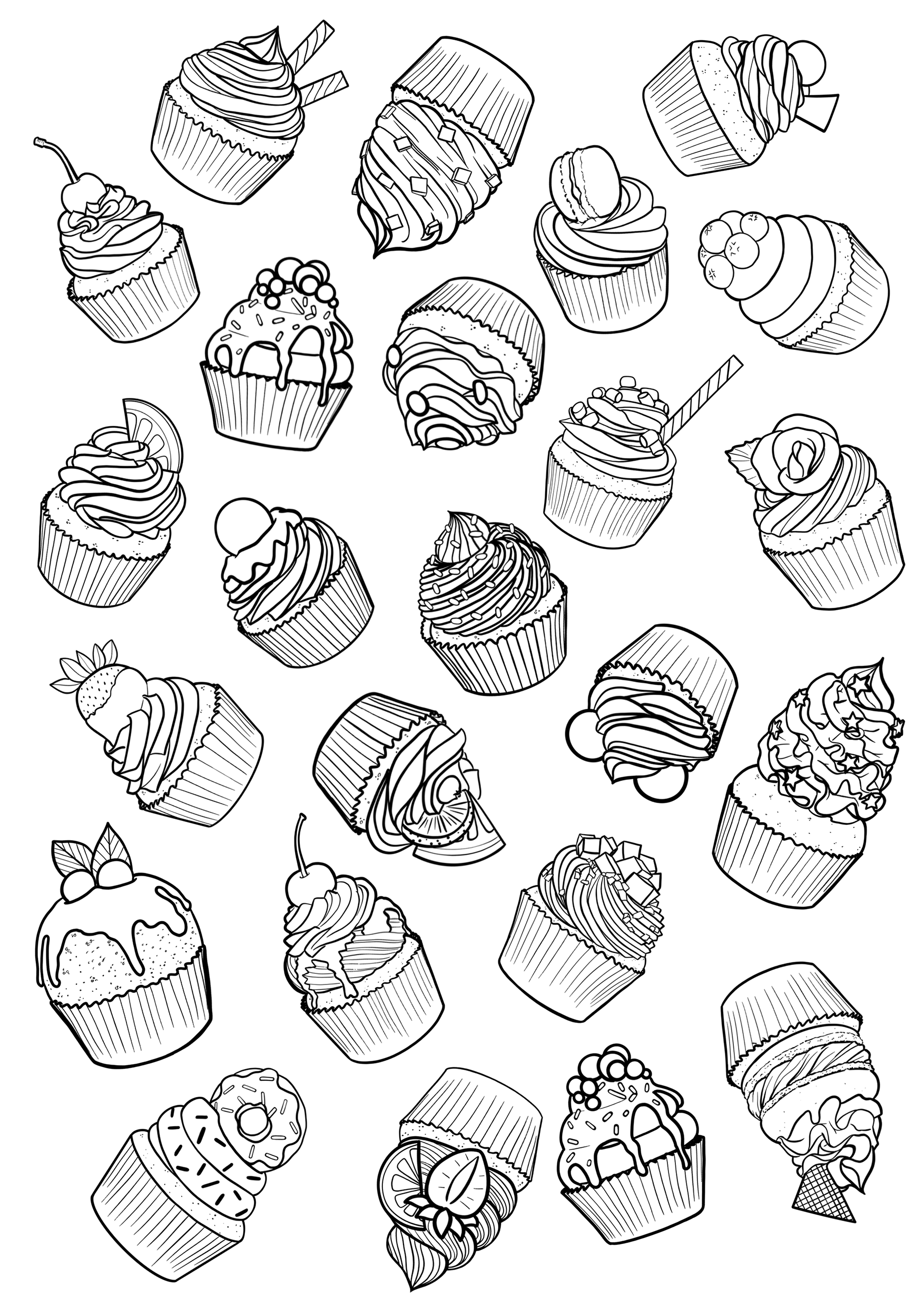
Nosotros utilizaremos una imagen en PNG sin fondo, lo cual es ideal para colorear este tipo de ilustraciones, de esta manera podemos colorear sin ningún tipo de problema en una capa inferior.
Para guardar la imagen podemos simplemente arrastrarla hasta nuestra carpeta o haciendo Control+Clic sobre la imagen o botón derecho del ratón, dependiendo de si usamos Mac o PC respectivamente, seleccionaremos “Guardar imagen como” y guardar la imagen en la carpeta que queramos, cambiándole también el nombre si quisiéramos.
7. Abrir imagen con nuestro programa de dibujo
Esta vez voy a usar un programa de dibujo para colorear esta imagen. En este artículo usaré CLIP STUDIO PAINT, pero todo lo que explico se puede realizar con otros programas, por ejemplo, Photoshop.
Podemos arrastrar la imagen directamente al icono del software, pero es recomendable que lo primero que hagamos al abrirla sea guardarla.
Una vez tengamos nuestro archivo abierto crearemos una capa con fondo blanco para facilitarnos el coloreado.

Aunque no es totalmente necesario crear esta capa, es recomendable, podemos hacerla en blanco o en un gris claro de esta manera se crea una base de referencia para el resto de colores, ya que dependiendo del color de fondo los colores se pueden percibir de maneras muy distintas.
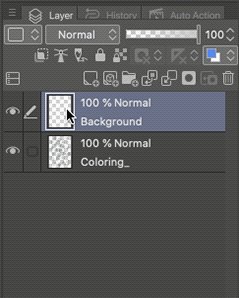
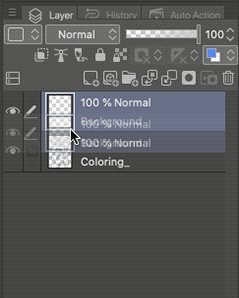
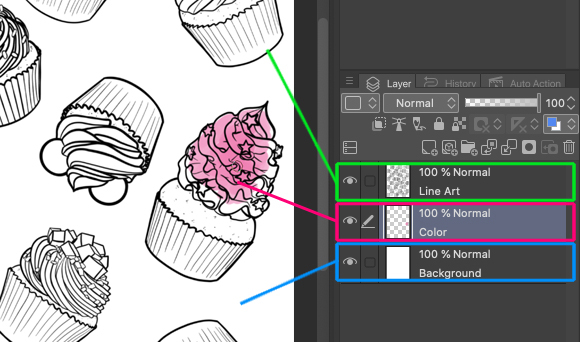
Para crear una nueva capa sólo necesitamos hacer clic en el icono [New raster layer] que se muestra en la imagen a continuación en la ventana de capas, de esta manera se creará una capa nueva por encima de la que ya tenemos. Para no confundirla podemos renombrarla haciendo doble clic sobre el nombre de la capa.
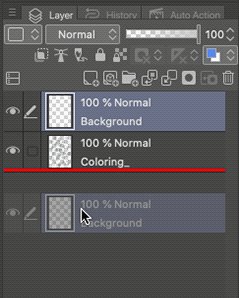
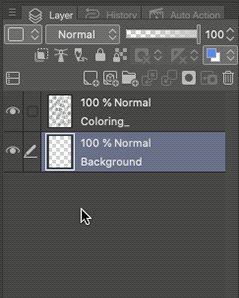
A continuación, moveremos dicha capa debajo de la capa del line art, para ello simplemente clicaremos sobre la capa y la arrastraremos sin soltar hasta que esté por debajo de la capa que queramos.

Para rellenar esta capa que acabamos de crear de blanco deberemos elegir primero nuestro color y después seleccionar en la parte superior del interfaz el icono del cubo de pintura [Fill] asegurándonos de que tenemos seleccionada la capa correcta. Esto pintará toda la capa del color seleccionado. Podremos hacer exactamente el mismo proceso haciendo clic en alt+borrar o desde el menú [Edit] – [Fill].
En caso de que nuestra ilustración tenga el fondo blanco podemos eliminarlo para tener más libertad o trabajar con el fondo.

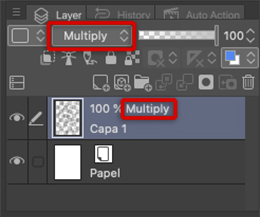
Para poder colorear sin necesidad de eliminar nada lo que debemos hacer es poner nuestra capa de line art sobre todas las demás y ponerla en modo multiplicar, de esa manera el blanco no afectará a las capas inferiores y aun así seguiremos viendo la línea.
8. Coloreado paso por paso
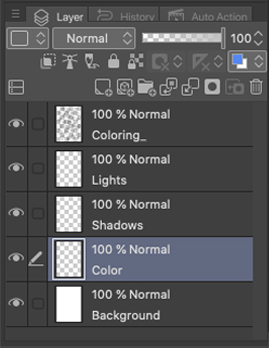
Si ya hemos elegido nuestra paleta de color y tenemos un número limitado de tonos, podemos crear una nueva capa por encima del fondo blanco para añadir el color en nuestro dibujo. Pintaremos todos los colores en la misma capa para que sea mucho más fácil y después crearemos una capa para añadir en el futuro las sombras y otra para las luces. De esta manera ya podemos comenzar a colorear.

Una de las maneras de hacerlo será utilizando el pincel y comenzando a colorear en una de las capas que hayamos creado.

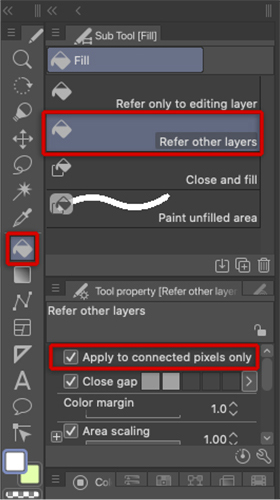
También podemos utilizar la herramienta [Fill], siempre asegurándonos de que escogemos la opción [Refer other layers] para que, una vez hayamos pintado con uno de los colores, no coloreemos ese espacio.

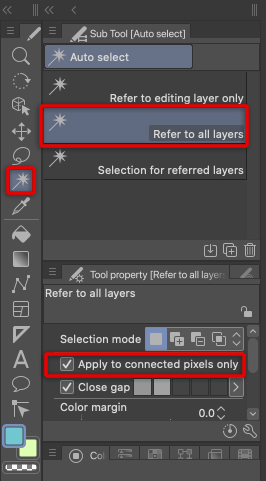
O seleccionando con la herramienta [Auto select] utilizando la opción [Refer to all layers], y eligiendo el color que queramos para después hacer Alt+Borrar (o Rellenar con la herramienta [Fill]) para rellenar la selección.

Cambiar el color de la línea
Una vez tengamos el dibujo coloreado podemos cambiar el color de nuestro line art.
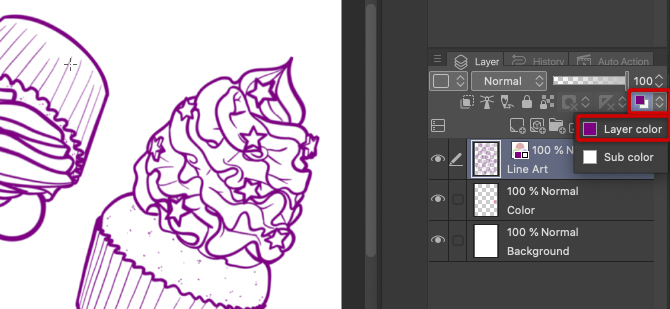
Si lo que queremos hacer es colorear toda la línea del mismo color, podemos hacerlo desde la pestaña [Layer] en el apartado [Change layer color] seleccionando [Layer color]. A continuación, se nos abrirá la ventana [Color settings] para que seleccionemos el color que queramos.

Si por el contrario, queremos colorear cada parte de la línea de un color distinto bloquearemos los píxeles transparentes (activando el icono Bloquear píxeles transparentes) y podremos pintar la capa de nuestro line art como queramos.

Si no hemos quedado del todo a gusto con los colores elegidos o queremos experimentar un poco, al terminar de colorear acoplaremos la imagen (Capa>Acoplar Imagen) y haciendo Ctrl+U ([Comando+U] en Mac) podremos cambiar el tono (cuadro de diálogo Tono/Saturación/Luminosidad). Todos cambiarán a la vez, por lo que seguiremos teniendo la armonía de colores que hayamos utilizado, por ejemplo, con colores complementarios.
Conclusiones
9.Usos
Una vez tengamos nuestro dibujo coloreado, podemos darle diferentes usos.
Con las medidas de nuestro fondo de pantalla del móvil podemos utilizar nuestra ilustración para crear un mosaico o recortarla y utilizarla de fondo.
También podemos utilizarla para la portada de una libreta o de nuestro sketchbook, incluso podemos utilizar técnicas mixtas e imprimir el dibujo coloreado para añadirle detalles después con lápices de colores o rotuladores, o simplemente imprimir el dibujo en blanco y colorearlo con medios tradicionales.
Podemos utilizar el dibujo para crear una postal de cumpleaños, añadiendo el texto e imprimiendo en la mitad de un folio o cartulina para luego doblarlo.
Incluso podemos crear el sobre con nuestro patrón.

Siguiendo con el mismo tema, si tenemos un regalo no demasiado grande que queremos envolver podemos utilizar nuestro dibujo coloreado para empaquetar nuestro paquete.
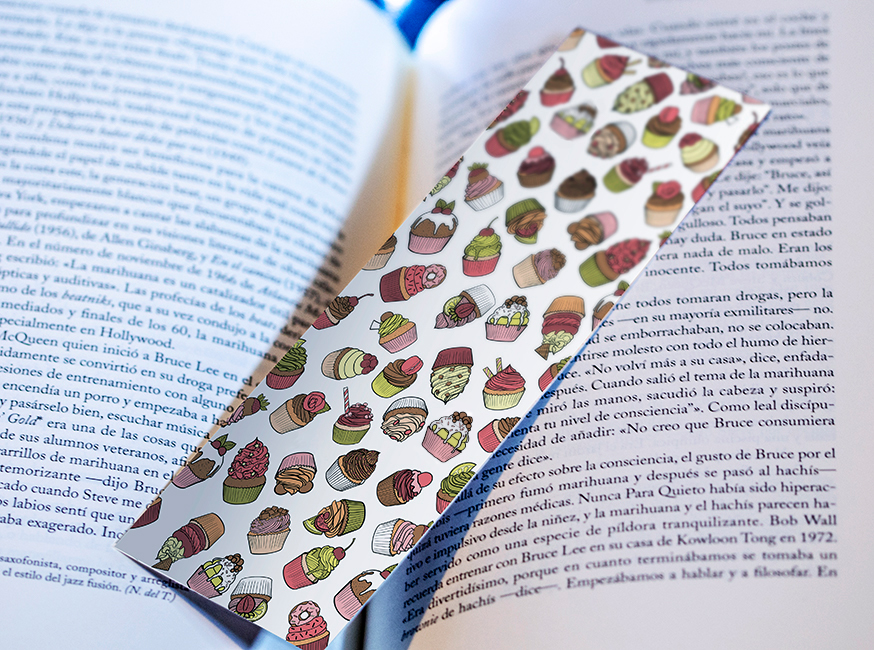
O, utilizando una cartulina, podemos crear puntos de libros para utilizar nosotros mismos o regalar a nuestros amigos.

JudithzzYuko es una diseñadora gráfica e ilustradora profesional nacida en Barcelona. En el mundo del diseño siente predilección por las composiciones tipográficas y los vectores, y en la ilustración se inclina más por el arte más realista. ¡No te pierdas sus diseños para nail art!
Web:
https://judithzzyuko.wixsite.com/judithzzyuko
Instagram:
https://www.instagram.com/judithzzyuko/