Cómo dibujar mandalas

El diseño de los mandalas se basa en figuras geométricas que se van componiendo siguiendo formas circulares. La diseñadora gráfica JudithzzYuko nos explica la mejor manera de usar nuestras herramientas de dibujo digital para conseguir diseños llenos de armonía.
Durante los últimos años los mandalas se han hecho bastante populares. Estos símbolos incluidos en el budismo e hinduismo son conocidos por sus formas geométricas y repetitivas. En nuestro día a día solemos verlos sobre todo en los libros para colorear de adultos que ayudan a mucha gente a relajarse.
La figura principal en la que debemos basarnos para dibujar un mandala es el círculo, al que le iremos añadiendo diferentes elementos para crear este complejo símbolo que puede constar de tantas partes y figuras como queramos.
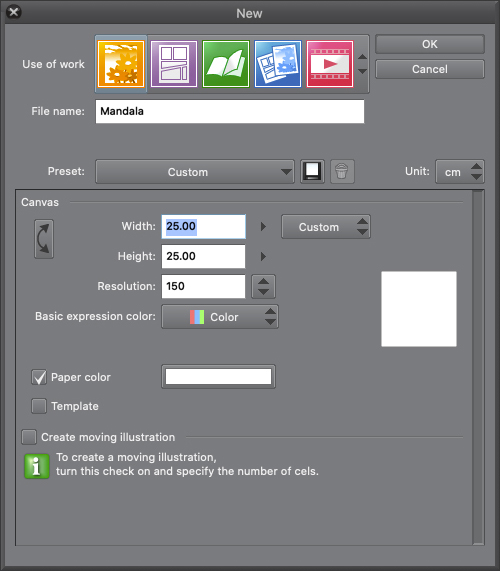
Para ello, crearemos un documento cuadrado, dependiendo de para qué queramos usar nuestro mandala lo haremos con una resolución de 72 dpi o 150 dpi. En este caso usaremos 150 dpi por si quisiéramos imprimirlo en un futuro.

1. Cómo dibujar las líneas del mandala
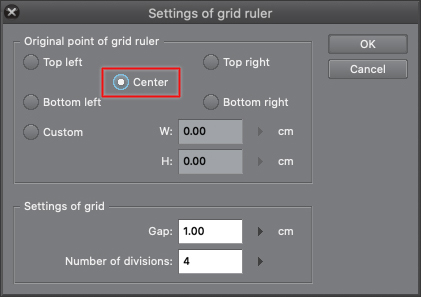
Lo ideal para que nos sea mucho más fácil la creación del mandala es utilizar la regla simétrica de CSP, pero antes crearemos una capa nueva, activaremos la cuadrícula a través del menú [View]- [Grid] y para saber cuál es el centro de la página iremos a [View] – [Grid Settings] y activaremos la opción de centrar la cuadrícula. De esta manera nos marcará el centro de la cuadrícula.

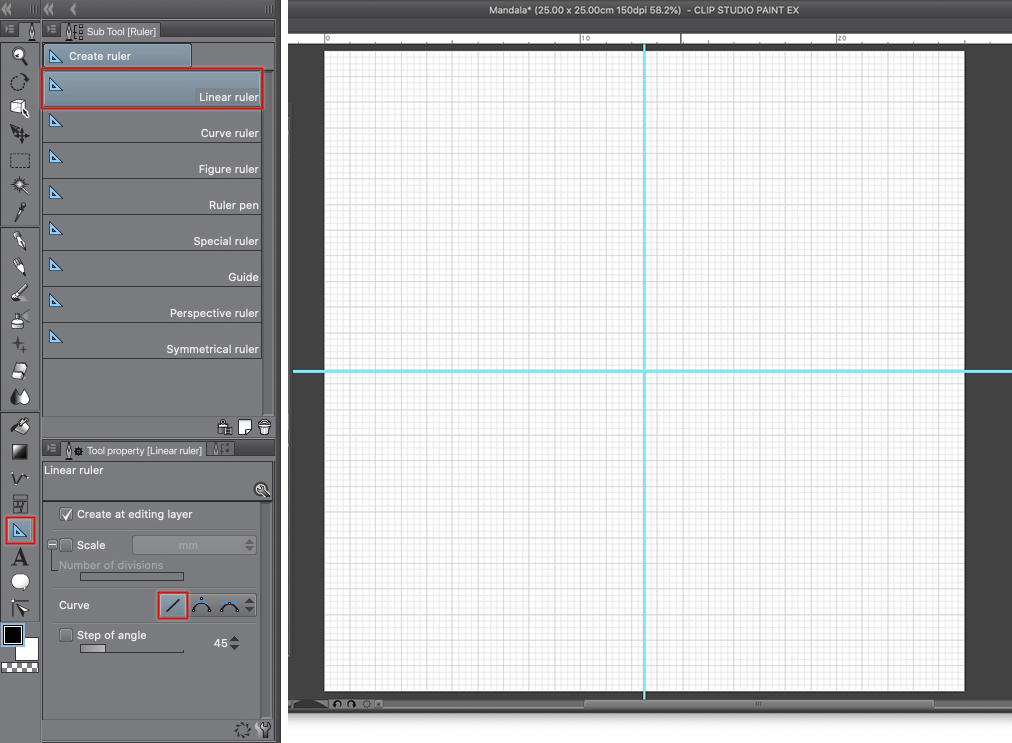
De esta manera podremos marcar con las reglas el centro, tanto horizontal como vertical, de nuestra página utilizando la regla linear que encontraremos en el panel de nuestra izquierda, seleccionando la línea recta como se muestra en la imagen.

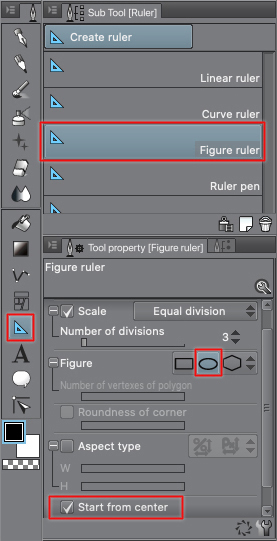
Una vez tengamos marcado nuestro eje podremos empezar a utilizar la regla de figura para crear la base de lo que será nuestro mandala.

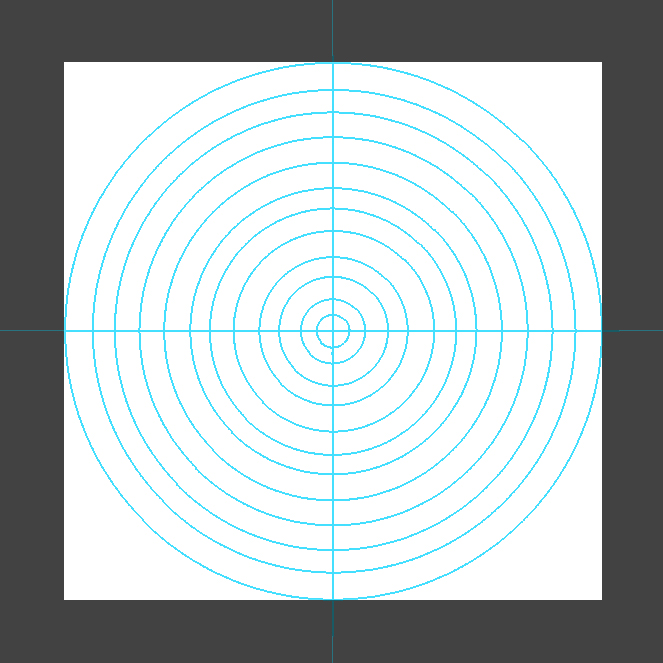
Empezando en el centro comenzaremos a crear diferentes círculos como queramos, para ello debemos asegurarnos de tener seleccionada la figura adecuada en las propiedades de la herramienta y de que el recuadro de [Start from center] esté marcado para que nos facilite la creación de círculos concéntricos.
No es necesario que haya una distancia equidistante entre ellos, podemos ser tan creativos como queramos. Antes de dibujar el mandala es recomendable buscar referencias en internet o libros para inspirarnos y ver qué estructura suele tener un mandala.

Cuando tengamos una base podremos comenzar a crear los diferentes elementos del mandala como por ejemplo círculos, semicírculos, lágrimas, líneas, etc. Hasta que creemos una base sobre la que poder comenzar a dibujar.
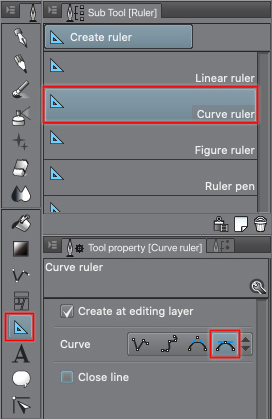
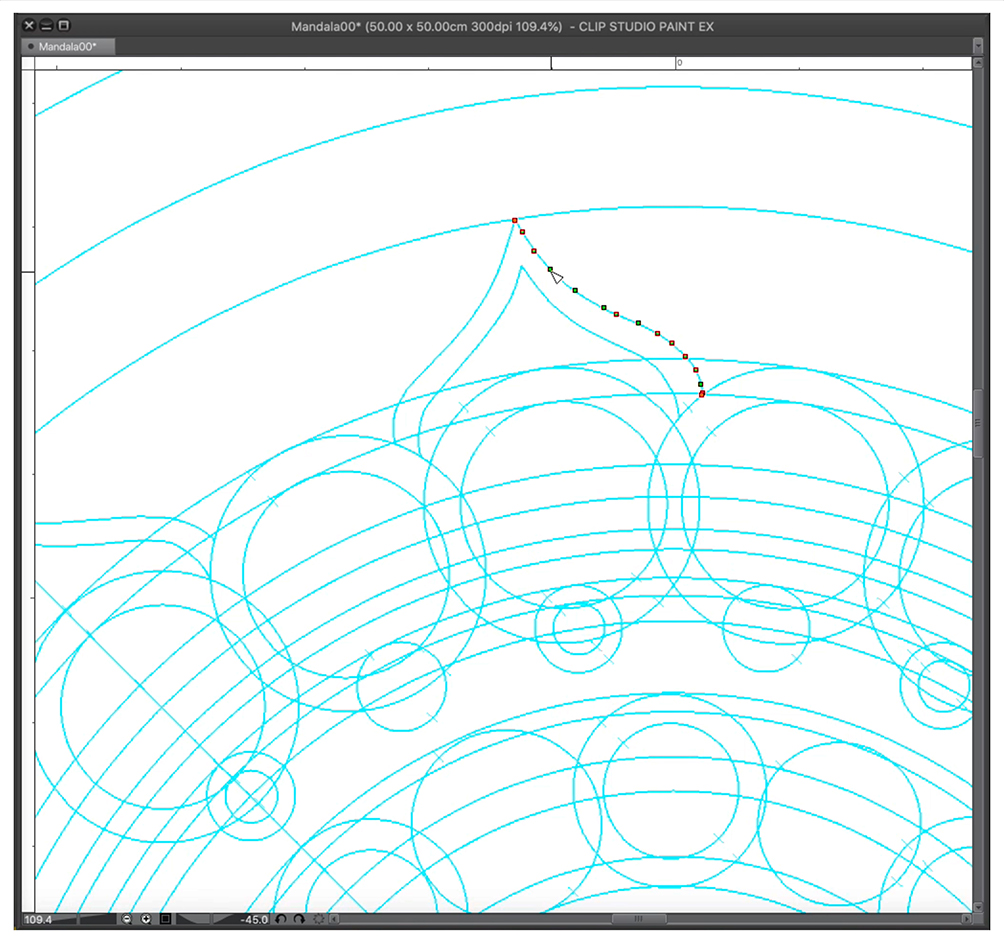
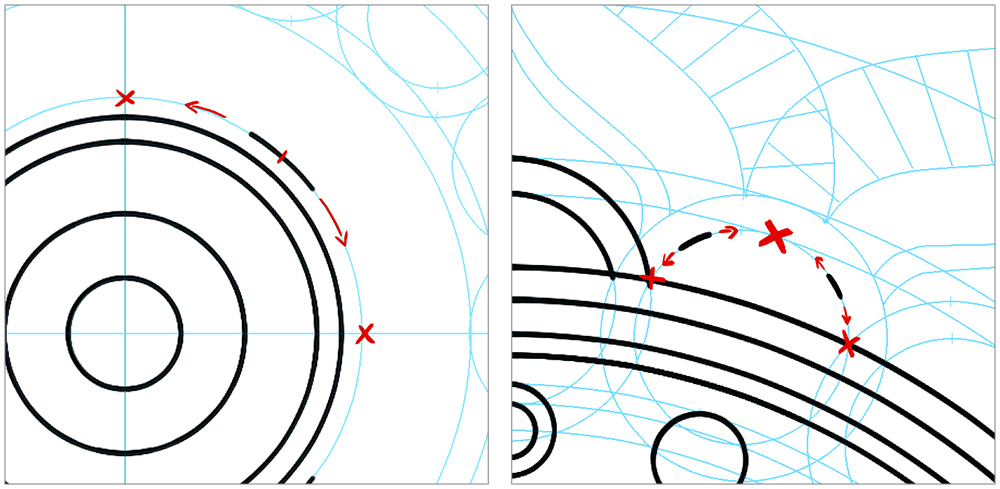
Para crear estas líneas, siempre y cuando no sean círculos, deberemos utilizar la regla curva, seleccionando en propiedades el bézier cuadrático tal y como se indica en la imagen.

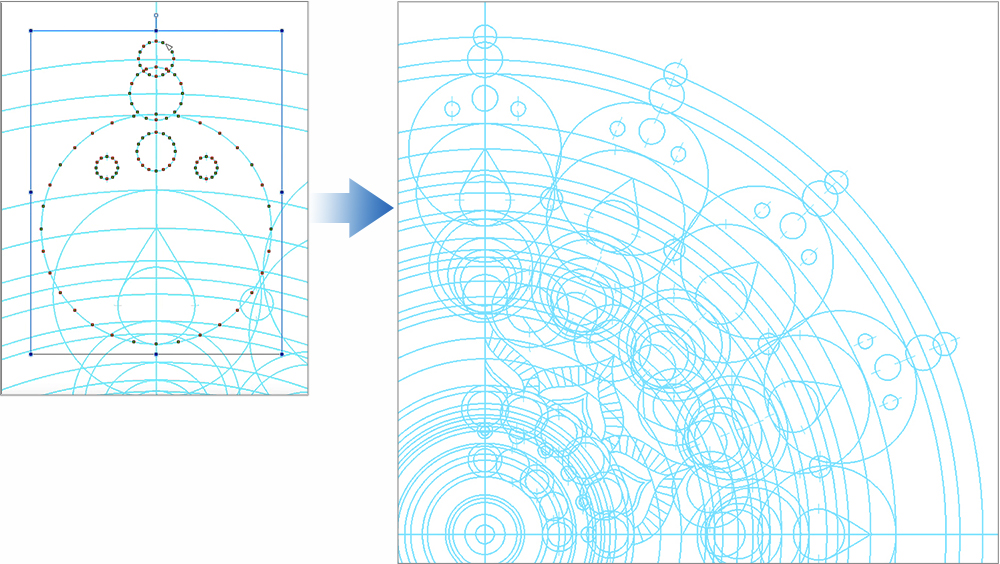
Debemos tener en cuenta que sólo será necesario crear el patrón en un cuarto de la imagen, ya que cuando utilicemos la regla simétrica no necesitaremos nada más y el resto de la imagen se generará conforma vayamos dibujando en este sector.


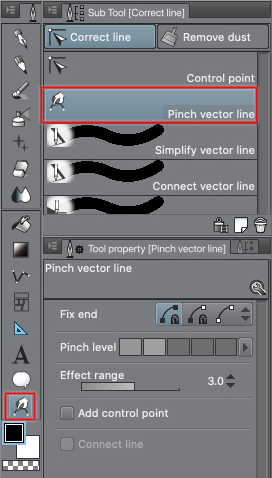
Podemos ajustar las líneas de nuestras reglas ya sea añadiendo puntos extra o moviéndolas con la herramienta para corregir la línea hasta que estemos contentos con el resultado.

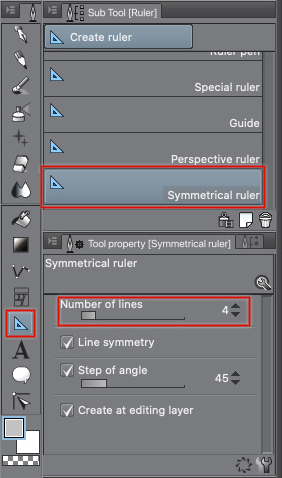
Teniendo ya la base de nuestro mandala es momento de usar la regla simétrica de Clip Studio Paint. Para ello, seleccionando la misma capa en la que hemos creado las guías, y utilizando la regla simétrica haremos clic en el centro de la imagen y arrastraremos, por ejemplo, hacia la derecha. Podemos presionar la tecla Shift para asegurarnos de que la línea sea completamente horizontal o activar la cuadrícula.
Debemos cerciorarnos de que en las propiedades de la regla el número de líneas sea cuatro, ya que esto hará que, como hemos dicho antes, sólo sea necesario dibujar en un cuarto del mandala para que se genere por completo.

Ahora ya podemos comenzar a dibujar el mandala. En la misma capa en la que nos encontramos y con el tipo de pluma o pincel que más nos guste y más se adapte al estilo que queramos.
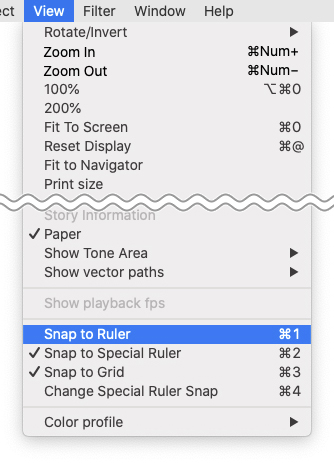
Para que nuestro pincel siga las líneas de las reglas que hemos creado debemos activar [Snap Rules] en el menú [View].

Ahora, si nos colocamos encima de la guía y dibujamos con nuestro pincel, este seguirá la regla sin salirse de la misma. Es importante no empezar en las intersecciones, ya que el pincel puede seguir el camino que cruza nuestras líneas en vez del que nosotros queremos, por eso es mejor empezar separados y volver hacia atrás sin levantar el pincel para cerrar el espacio en blanco que hemos dejado.

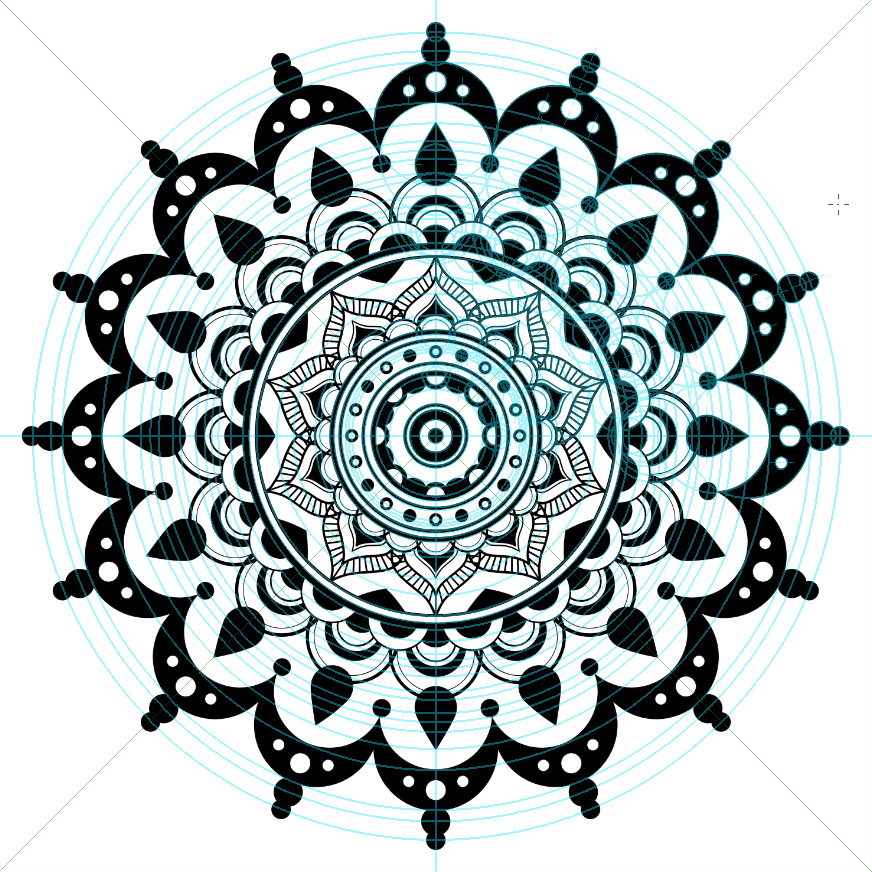
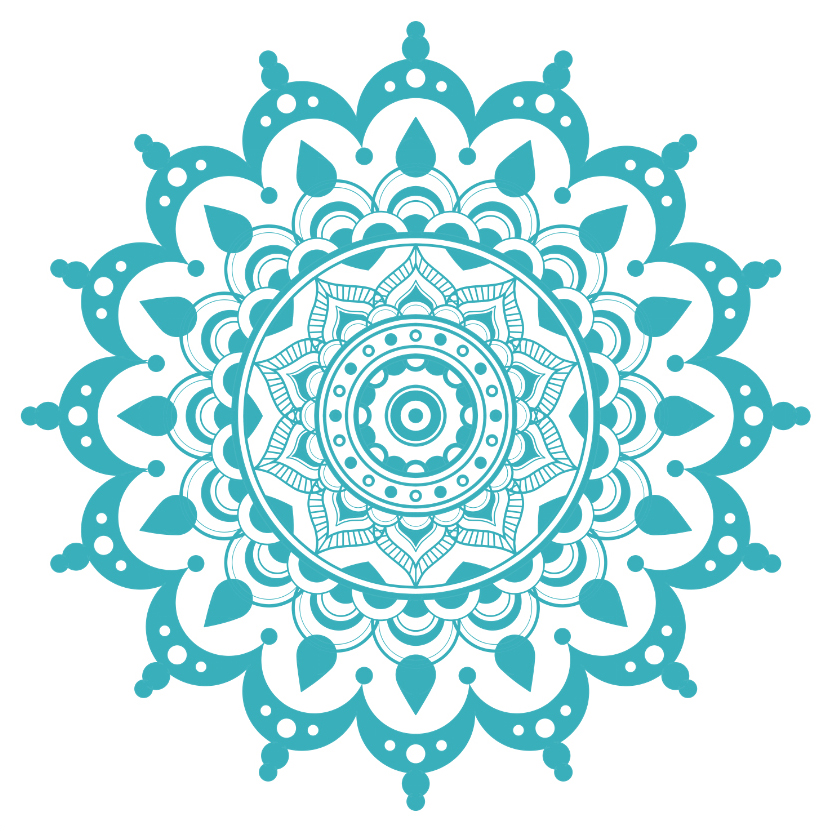
Cuando tengamos todas las líneas de nuestro mandala, nos quedará algo similar a la siguiente imagen. Ahora podemos imprimirlo, convertirlo en vector si queremos hacerlo más grande o colorearlo.

2. Métodos de coloreado
La forma más sencilla de colorear un mandala es utilizando el bote de pintura. Ya que todas las formas del mandala son cerradas, no hay ningún problema en utilizar este método.
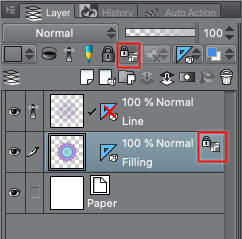
Podemos colorear en la misma capa en la que hemos hecho el lineart, pero por lo general lo mejor es crear una nueva capa debajo de la línea en la que aplicaremos el color de nuestro mandala.
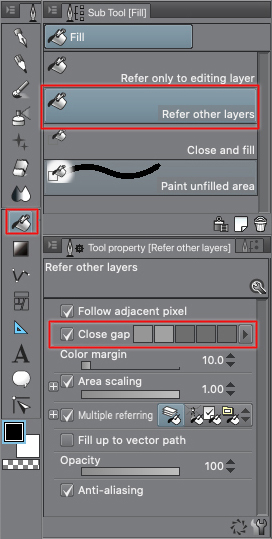
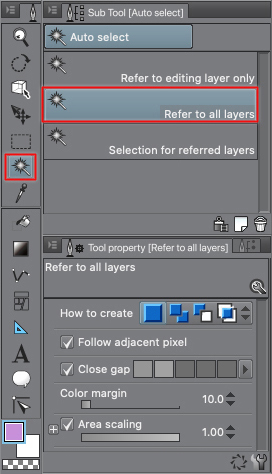
Si pintamos en la misma capa en la que hemos creado la línea deberemos utilizar la herramienta [Refer only to editing layer] pero si utilizamos una capa nueva debemos utilizar el cubo de pintura [Refer other layers], ya que este tendrá en cuenta las líneas de las otras capas a la hora de rellenar los espacios cerrados y no tendremos ningún tipo de problema si más adelante queremos hacer algún cambio en el color o la línea. Si queremos cerciorarnos de que a pesar de que pueda haber alguna línea que no esté completamente cerrada, la pintura no salga del espacio deseado, marcaremos en propiedades la casilla [Close Gap].

Si queremos ahorrar tiempo podemos volver a utilizar la regla de simetría como lo hicimos anteriormente para agilizar el proceso de coloreado. También podemos usar diferentes métodos de relleno con el cubo, como por ejemplo, arrastrarlo a través de las zonas contiguas que queramos rellenar.

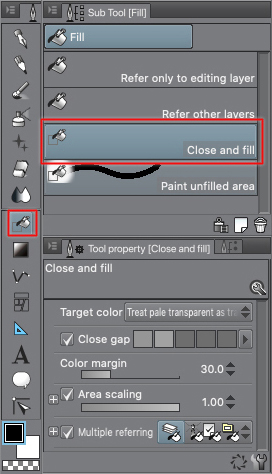
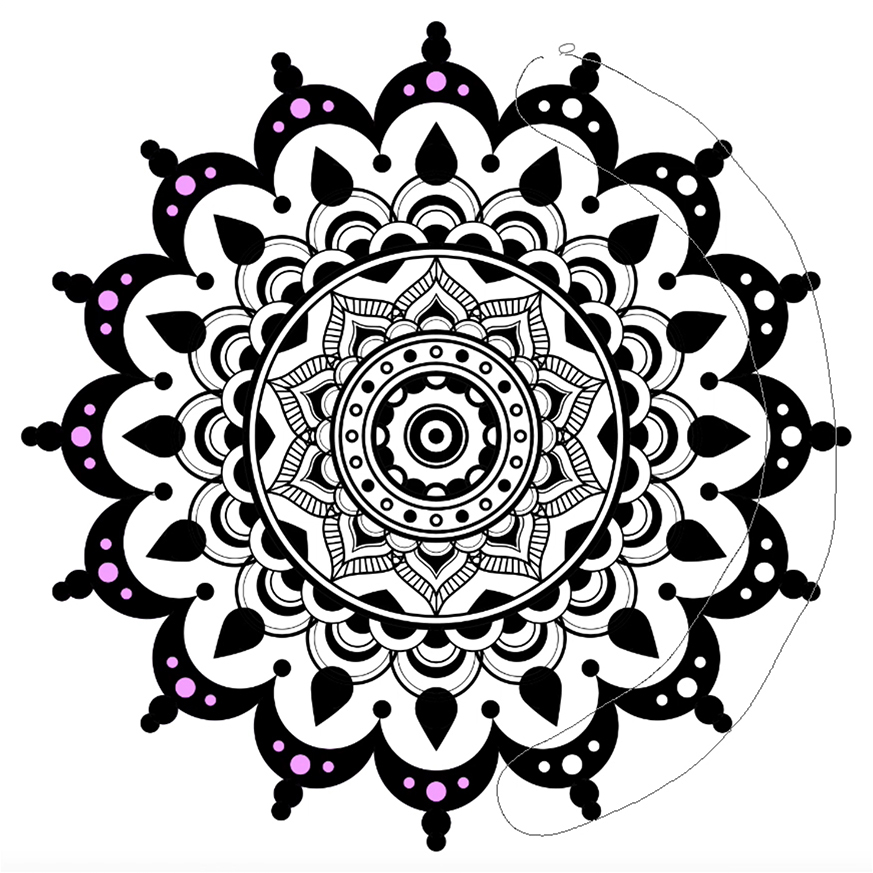
También podemos utilizar la herramienta [Close and Fill] que funciona de manera similar al lazo: podemos seleccionar de manera libre el espacio que queremos rellenar y Clip Studio Paint nos rellenará automáticamente las figuras cerradas dentro de nuestra selección.

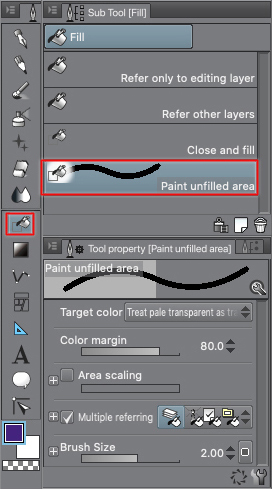
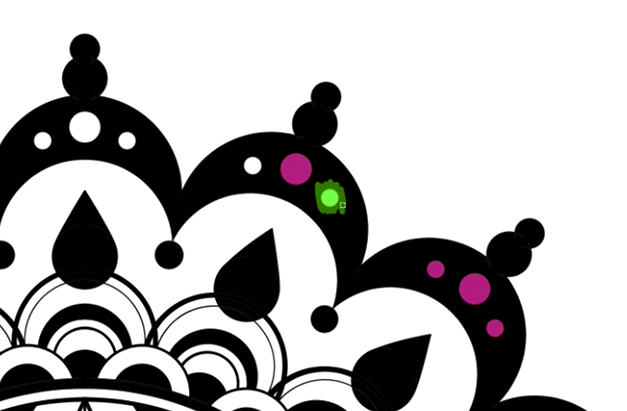
Con la herramienta [Paint Unfilled Area] podemos utilizarla como un pincel y pintar sobre la forma que queramos rellenar sin preocuparnos de salirnos de los márgenes. El programa rellenará automáticamente el elemento que hemos pintado dejando el exterior limpio.


Otra manera de pintar sería seleccionar con la herramienta de autoselección las partes que queremos pintar de un color específico, [Refer only to editing layer] o [Refer other layers], dependiendo de si pintamos en la capa de línea o en otra inferior. Una vez seleccionado todo lo que queramos colorear simplemente, con un color seleccionado, haremos Alt+borrar.

A parte de la herramienta de relleno, también podemos utilizar el pincel y podremos pintar fácilmente sin salirnos del espacio que queremos colorear.
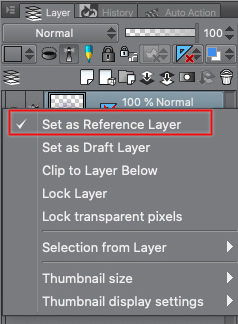
Para ello lo primero que haremos será hacer Control + Clic sobre la capa de la línea y convertirla en capa de referencia en el menú que nos aparecerá.

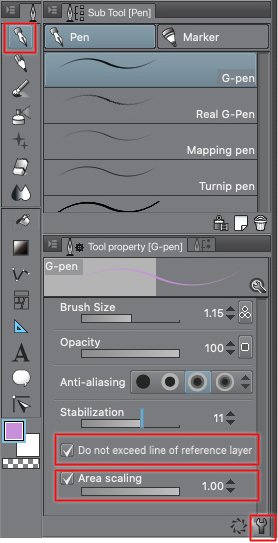
Después, elegiremos el pincel que queramos usar, en este caso será la herramienta [Pen] y en [Tool Property] seleccionaremos [Do not exceed line of reference layer] y [Area Scaling]. El primero para poder utilizar la capa de nuestro lineart como referencia y el segundo para asegurarnos de que no queda un borde blanco entre nuestro relleno y la línea.

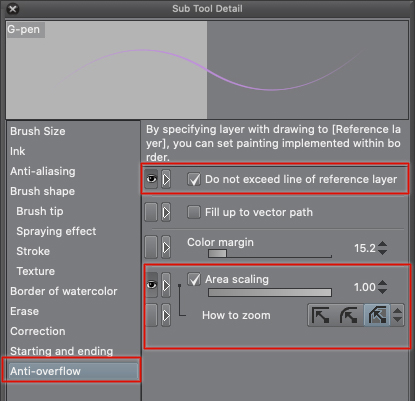
Si no nos aparecen estas opciones, iremos al sub menú abajo a la derecha y haremos visibles ambas opciones en el apartado [Anti-overflow] como se muestra a continuación.

3. Cambiar el color de la línea
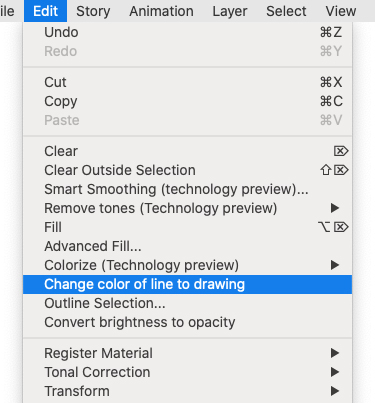
Si queremos cambiar el color de la línea es muy fácil si hemos hecho línea y color en dos capas diferentes. Para ello, con la capa de línea y el color que queremos utilizar seleccionados, iremos al menú [Edit] – [Change color of line to drawing] y la línea cambiará automáticamente al color seleccionado.

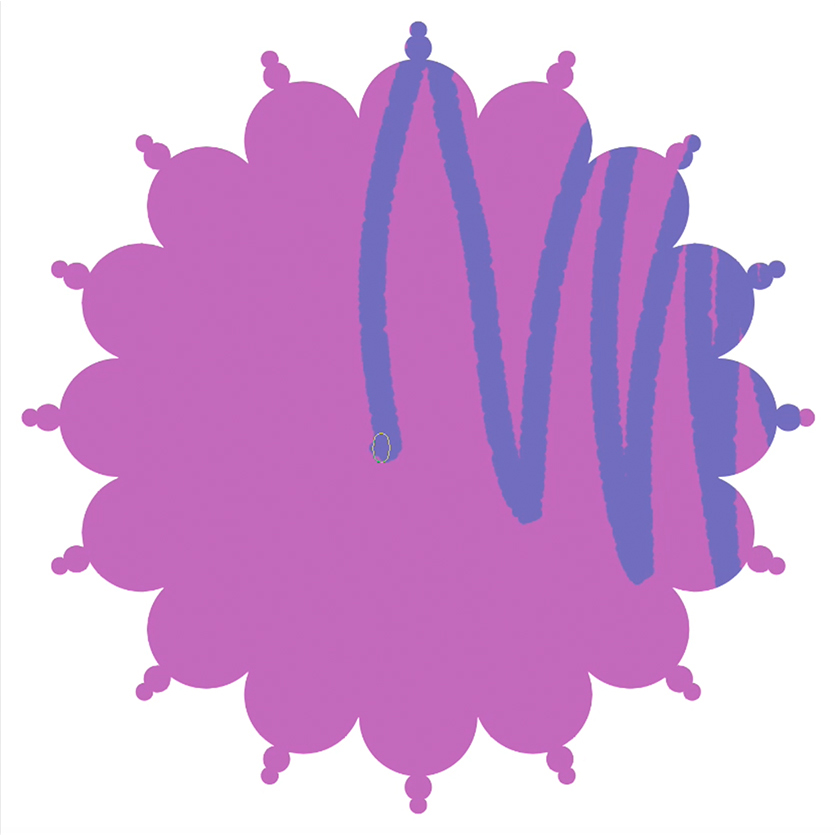
Si tenemos el color y la línea en la misma capa en vez de una imagen como la siguiente, veremos un empastado de línea y relleno que formará una sola figura y habremos perdido todos los detalles.

4. Consejos para colorear
En cuanto a mandalas se refiere, si lo queremos es utilizarlos para relajarnos, lo ideal es imprimir la línea, coger unos lápices de color o rotuladores, y pasar un rato pintándolos mientras pasamos un rato de relax.
Si lo que queremos, por otro lado, es utilizarlos para otra cosa, algún diseño por ejemplo de estampados, para crear una postal o como elemento en alguna ilustración, lo mejor es colorearlos de manera digital.
En cuanto al método, siempre es preferencia personal, pero yo prefiero utilizar la herramienta de relleno siempre que sea posible y crear pastillas de color en las que luego se puede pintar encima para crear degradados, sombras u otros motivos que deseemos.
Para hacer esto; una vez tengamos las pastillas de color creadas, bloques sólidos de un solo color; lo que debemos hacer es activar el bloqueo de píxel transparente en la ventana de capas. Nos aparecerá el símbolo en la capa que acabamos de bloquear que indicará que está activado. Lo que está opción hace es evitar que pintemos o dibujemos en las partes de nuestra capa en las que no hemos pintado previamente.


Con esta técnica es muy fácil una vez tienes todas las partes deseadas pintadas de un mismo color, cambiar cada parte al color que quieras sin complicaciones.
En cuanto a los colores que debemos utilizar para colorear el mandala, como las técnicas, es algo personal. Podemos crear desde un arcoíris a un mandala monocromático que tan sólo cambie de saturación y no de tono. Lo ideal es no meter demasiados colores en un solo mandala ya que podría perder totalmente el elemento relajante al tener un conflicto con tal cantidad de colores que podrían chocar entre ellos. Podemos crear algo armónico utilizando colores de la misma gama, ya sean fríos o cálidos, o crear algo más contrastado con colores opuestos en el círculo cromático.
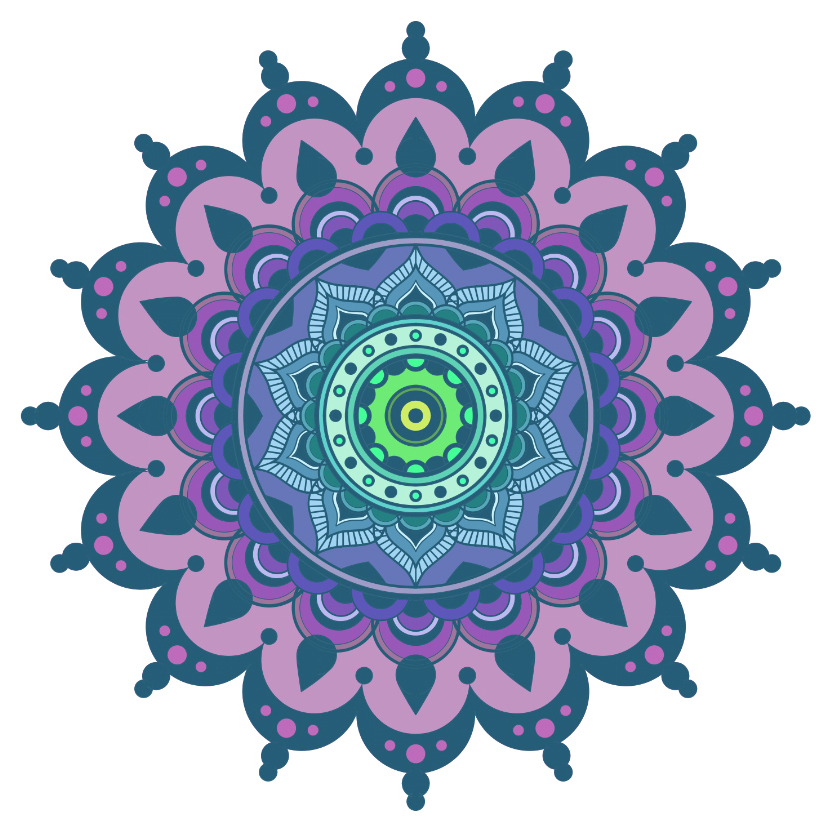
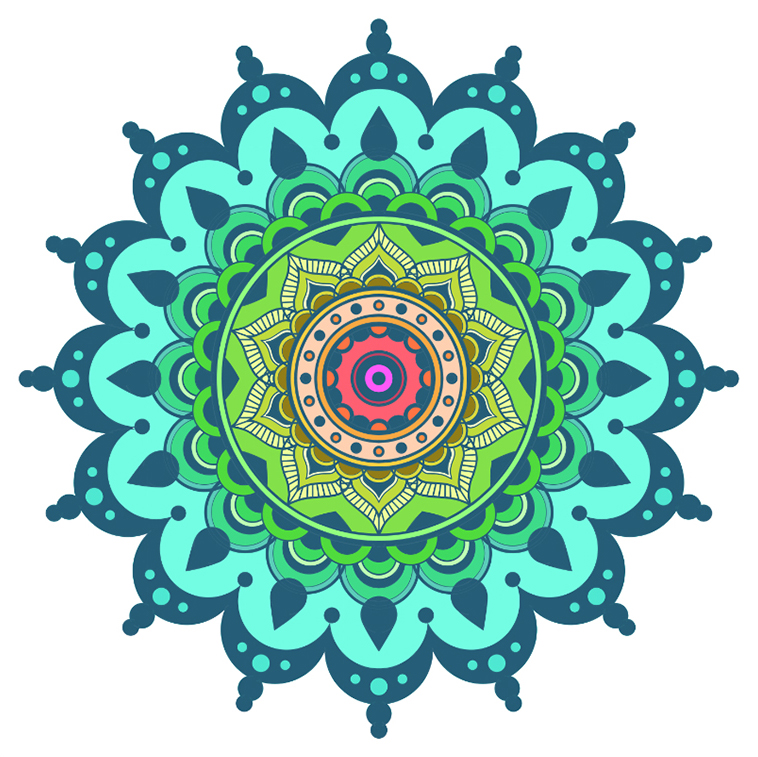
En el siguiente ejemplo vemos una gradación de colores fríos, no demasiado saturados, que van desde el violeta hasta el verde. Es una gama de color bastante armónica pero a la vez variada.

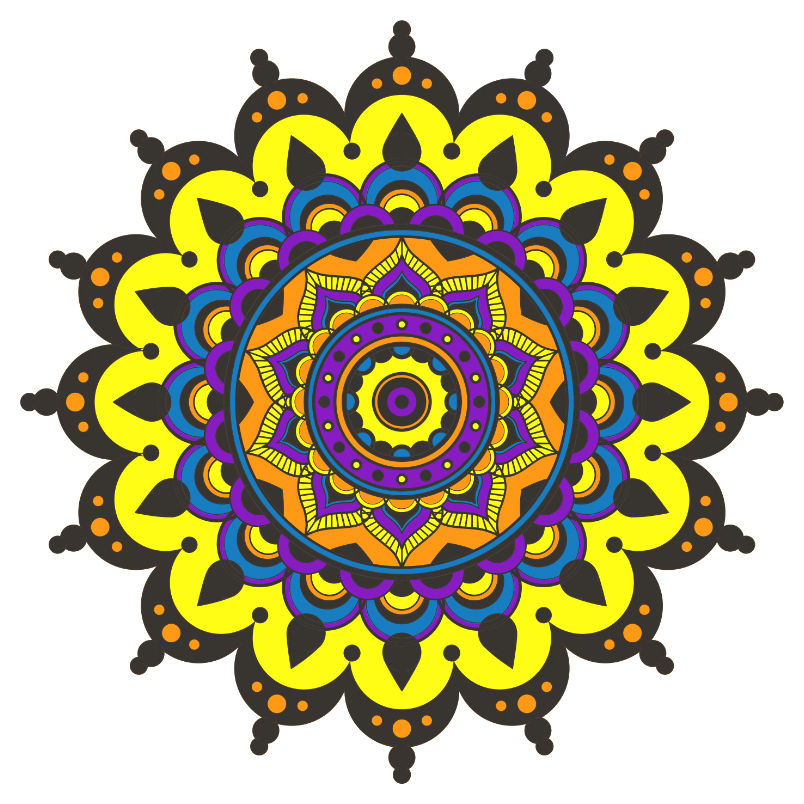
En la siguiente imagen, los colores elegidos son mucho más histriónicos, sin embargo, son lo que se conoce como una tétrada. En este caso son cuatro colores equidistantes en el círculo cromático que mantienen una armonía precisamente al mantener esa distancia equivalente entre los cuatro tonos.
Para hacer nuestra labor más fácil podemos utilizar sitios como paletton.com donde nos ofrecen diferentes opciones a la hora de combinar colores por nosotros.

5. Métodos de cambio de color
Si lo que queremos es cambiar todo el color de nuestro mandala, hay principalmente tres maneras muy sencillas de hacerlo. Cabe decir que estos métodos se pueden usar con uno o varios colores si los seleccionamos previamente en vez de con la imagen completa.
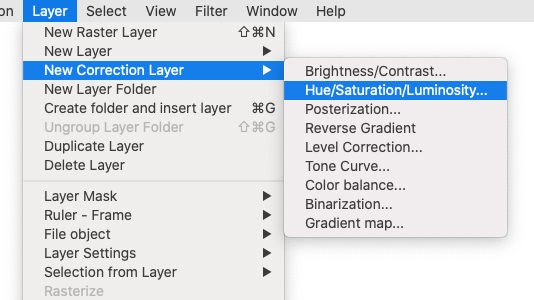
La primera forma sería cambiando el tono, para ello iremos al menú [Layer]- [New Correction Layer]- [Hue/Saturation/Luminosity], todo esto con la capa cuyo color queramos modificar.

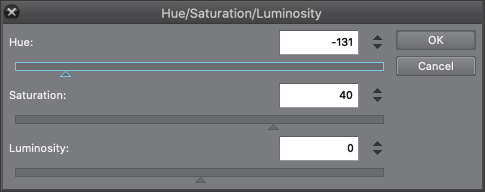
Se nos abrirá una ventana en la que podremos modificar el tono, la saturación y la luminosidad.
El tono hace que cambiemos el matiz del color, al mover la flecha podemos cambiar que tonalidad de color tiene nuestro dibujo.
La saturación nos indica la intensidad del color y por último la luminosidad cómo es de oscuro o claro un color.

Con estas tres variables podemos modificar nuestros colores y darles un aspecto totalmente distinto o tan sólo variar pequeños matices hasta que estemos contentos con el resultado.
De esa manera, moviendo el tono hacia una gama un tanto más cálida y subiendo la saturación, obtenemos la siguiente imagen, proveniente del primer ejemplo de color que mostramos anteriormente.

Otra manera es con el balance de color. Iremos al mismo menú [Layer]- [New Correction Layer] pero elegiremos [Color Balance].

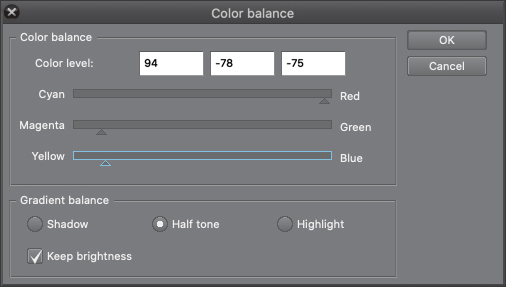
Nos aparecerá la siguiente ventana en la que podremos modificar de manera más concreta los tonos de nuestra ilustración.
Desde esta ventana podemos cambiar las sombras, los tonos medios o las luces y cada uno de estos modificarlos en un color concreto. Todo es cuestión de ir probando y experimentando.

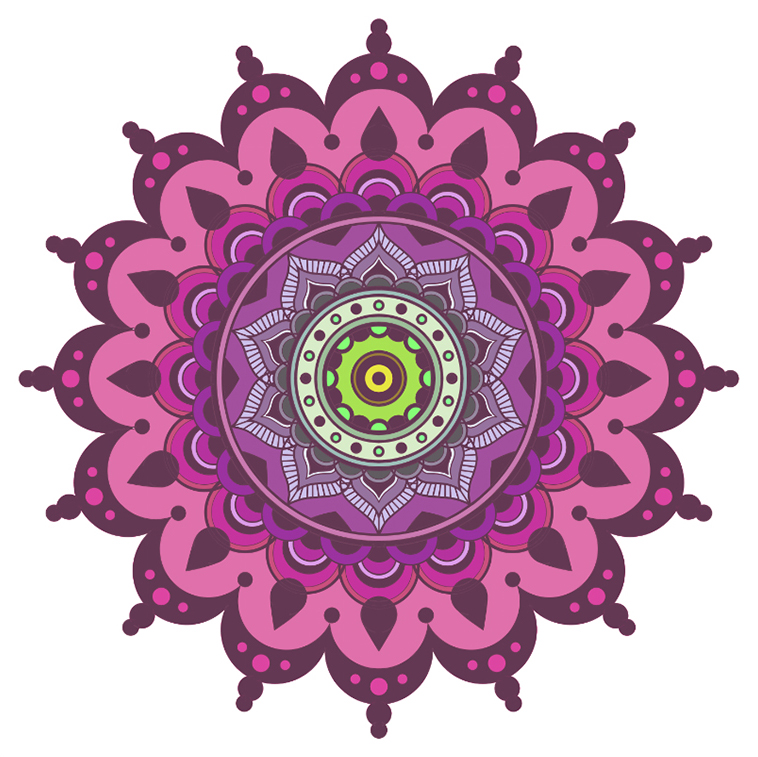
En el ejemplo siguiente hemos modificado los azules y cian, los primeros acercándolos al amarillo y los segundos al rojo, de la misma manera hemos modificado los verdes y los hemos acercado al magenta. Con esto hemos conseguido una paleta de color más cálida que la que teníamos en primera instancia.

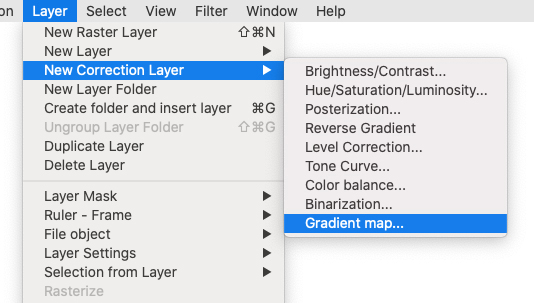
El último método que explicaremos es el del mapa de degradado. De nuevo volveremos al menú [Layer]- [New Correction Layer] y seleccionaremos [Gradient Map].

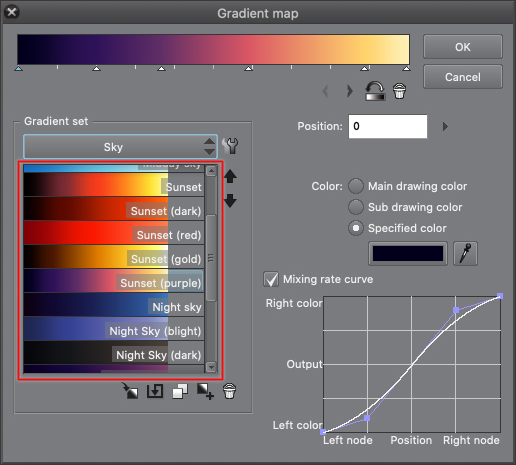
Nos aparecerá la siguiente ventana en la que podemos elegir cualquiera de los mapas de degradados que aparecen en el recuadro de la izquierda. Desde el menú desplegable de [Gradient Set] podemos seleccionar de entre varios grupos de mapas de degradados que aparecen por defecto.
Haciendo doble clic en el que más nos guste podemos ver cómo la imagen cambia al momento.
En la parte superior podemos ir moviendo las flechas para variar el degradado y en la parte inferior derecha podemos ir color por color jugando con las curvas para modificar la mezcla de colores.

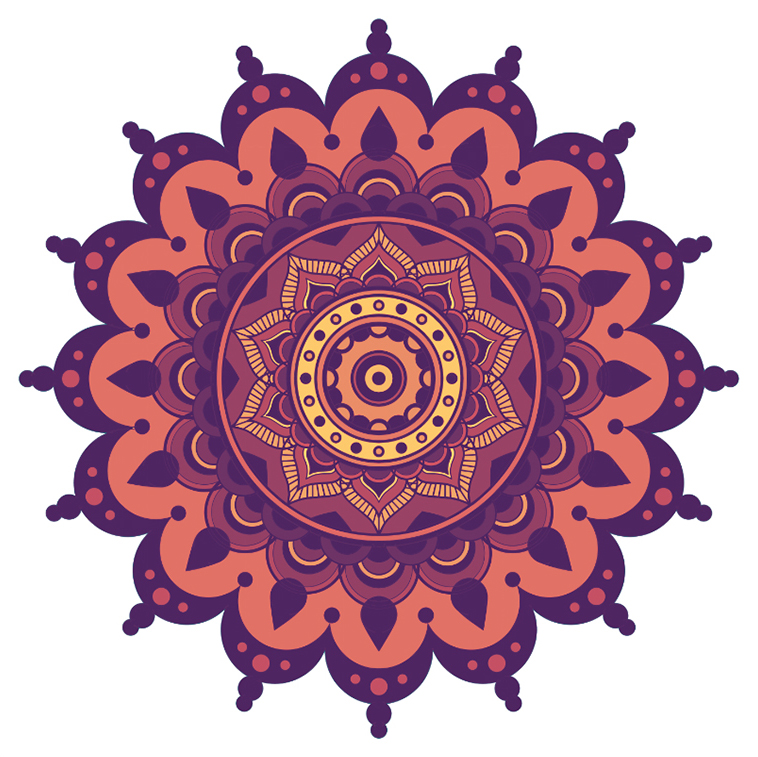
En el ejemplo siguiente, hemos utilizado uno de los mapas ya preestablecidos que ha hecho que la imagen cambie completamente. En este caso en concreto, si quisiéramos que el fondo se mantuviese blanco, podríamos seleccionar tan solo lo anteriormente coloreado y esto sólo afectaría a esa parte del dibujo.

Los mandalas son elementos muy simples pero a la vez complicados, son unas figuras que pueden dar mucho juego y con la que te puedes divertir creando y coloreando así que lo mejor es probar y experimentar con las diferentes formas y colores e intentar probar estos métodos o incluso encontrar los vuestros propios que os puedan funcionar.
JudithzzYuko es una diseñadora gráfica e ilustradora profesional nacida en Barcelona. En el mundo del diseño siente predilección por las composiciones tipográficas y los vectores, y en la ilustración se inclina más por el arte más realista. ¡No te pierdas sus diseños para nail art!
Web: https://judithzzyuko.wixsite.com/judithzzyuko
Instagram: https://www.instagram.com/judithzzyuko/