Autorretrato al óleo digital

En este tutorial aprenderás a realizar un retrato utilizando las técnicas y los materiales tradicionales, pero solo necesitarás un software de pintura digital. El artista Laurent Grossat te enseñará a hacerlo pintando su propia caricatura.
Cómo crear una caricatura con un enfoque pictórico en CLIP STUDIO PAINT

A.Introducción
En este tutorial mi objetivo es presentar las herramientas que uso y el proceso que sigo en CLIP STUDIO PAINT para crear una caricatura pictórica. ¡De la A a la Z!
Durante las sesiones de dibujo al natural, siempre me gustaba dibujar rápidamente el rostro de los modelos, así que para mí hacer caricaturas fue una evolución natural. Muchas veces me daba cuenta de que acentuando un poco más en los rasgos más característicos de una persona, hace que el retrato se parezca más. También es un buen ejercicio de estilización y simplificación. Mis caricaturas están pintadas con CLIP STUDIO PAINT, pero con pocas capas y siguiendo un proceso más parecido a las técnicas tradicionales. Sin embargo, las herramientas digitales ofrecen la ventaja de ayudarnos con el flujo de trabajo simplificando ciertos problemas al dibujar, como el secado, etc., y hacer correcciones fácilmente mientras se crea la imagen.
B.Herramientas:
1. Pinceles:
En mi opinión, no hay unas normas para usar pinceles CLIP STUDIO PAINT.
A mí me gusta ir variando las herramientas mientras pinto. Así se crean unos “accidentes” y marcas del movimiento del pincel, y también se obtienen texturas concretas para las cuales se necesita una herramienta en particular.
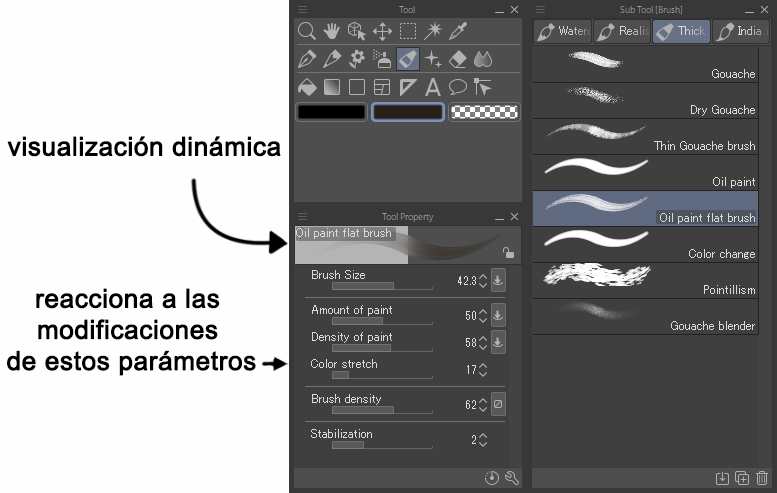
Con CLIP STUDIO PAINT también podemos cambiar los parámetros de las herramientas según nuestras necesidades, y tiene una previsualización para que veamos cómo se comporta el pincel.

Cada persona tiene sus preferencias a la hora de dibujar, pero voy a presentar algunas de las herramientas que trae CLIP STUDIO PAINT y que utilicé para crear la imagen del tutorial.
Utilizaré las herramientas [Lápiz] y [Pastel], en particular las subherramientas [Pastel], [Cera] y [Lápiz rugoso].
Las utilicé para dibujar durante la fase de boceto, pero también para tratar los detalles en la fase de pintura.
Para borrar, cosa que solo voy a hacer durante la fase del lápiz, uso dos métodos:
– Borrado con la herramienta [Goma], con sus variantes: [Más fuerte] y [Goma moldeable].
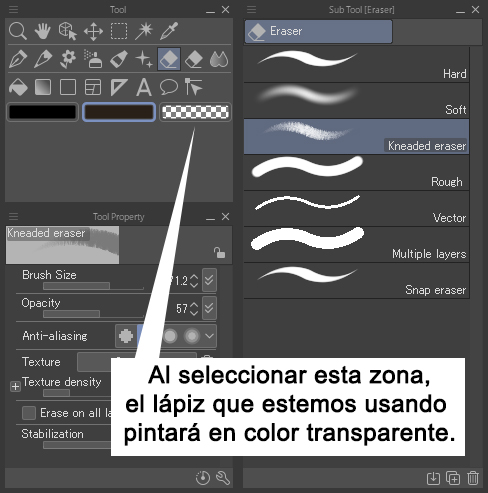
– Seguir usando la misma la herramienta de dibujo, pero con el color transparente, así mantenemos la textura del lápiz que estemos usando mientras borramos.

Durante la fase de pintura, empleamos principalmente las herramientas [Pintura al óleo] combinada con [Pincel plano de pintura al óleo] y [Pincel fino].
La herramienta [Aerógrafo] con su variante [Más fuerte], cuyos modos de combinación se pueden modificar, la aplicaremos según la vaya necesitando la fase de pintura.
La herramienta [Línea diagonal] tiene una punta lo suficientemente pequeña para crear textura, pero lo suficientemente grande para crear elementos más gráficos.
La herramienta [Mezcla de color] la utilizo para difuminar, ayudándome de las subherramientas [Mezcla húmeda] y [Punta del dedo]. Todas estas durante la fase de pintura.
2.Herramientas que ahorran tiempo:
Estas herramientas simplifican el proceso de creación de una imagen mediante atajos o simplificando los pasos obligatorios, pero menos creativos del dibujo tradicional:
– Para comprobar nuestro diseño desde otro punto de vista y detectar los errores, podemos voltear la imagen. Se puede hacer desde el menú [Edición] > [Rotar/invertir lienzo] > [Voltear horizontalmente].
– Del mismo modo, para tener una visión general de la obra, podemos alejarnos rápidamente del lienzo con la herramienta [Zoom].
– Para aislar y ampliar el boceto que hayamos elegido, usaremos la herramienta [Selección] y luego iremos al menú [Edición] > [Transformar] > [Escalar/rotar].
– Para ajustar los colores, la manera más sencilla es ir haciendo correcciones, como cambiar los contrastes, etc., desde el menú [Edición] > [Corrección tonal].
– Para revisar o consolidar la composición, podemos seleccionar el área que queremos conservar e ir al menú [Edición] > [Recortar].
La idea no es usarlos a toda costa, porque no van a trabajar por ti de todas formas. El ojo sigue siendo el juez del trabajo, pero estas técnicas pueden ayudarnos mucho a corregir un error que hayamos pasado por alto y a ahorrar mucho tiempo.
Etapas del proceso:
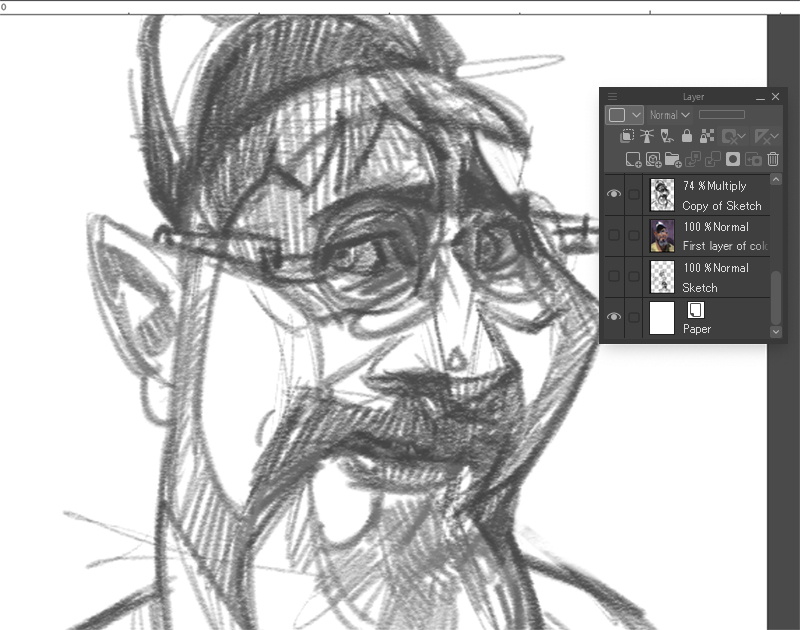
1.Bocetos:
El boceto nos ayuda a explorar varias opciones y a comprobar que hemos logrado conseguir un parecido.
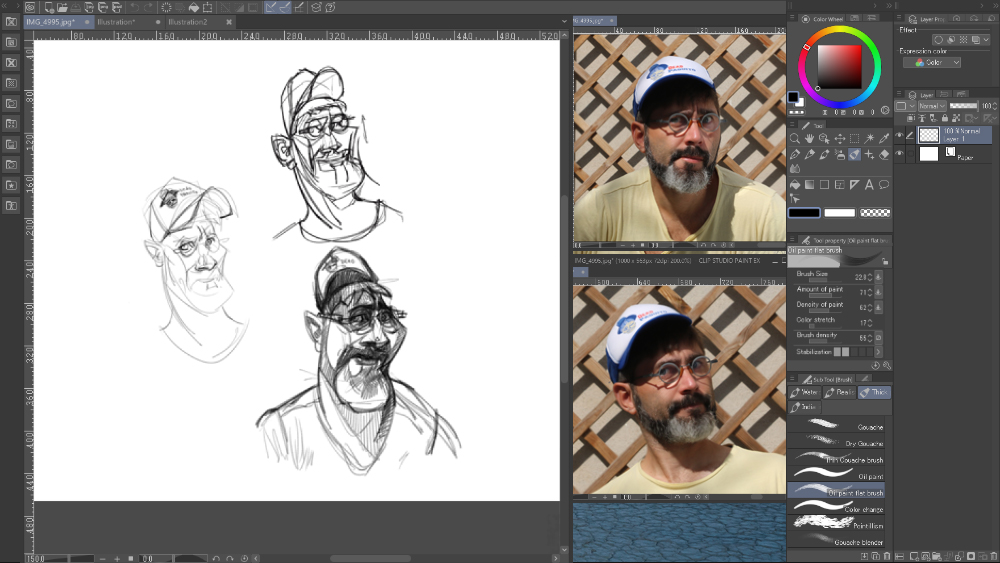
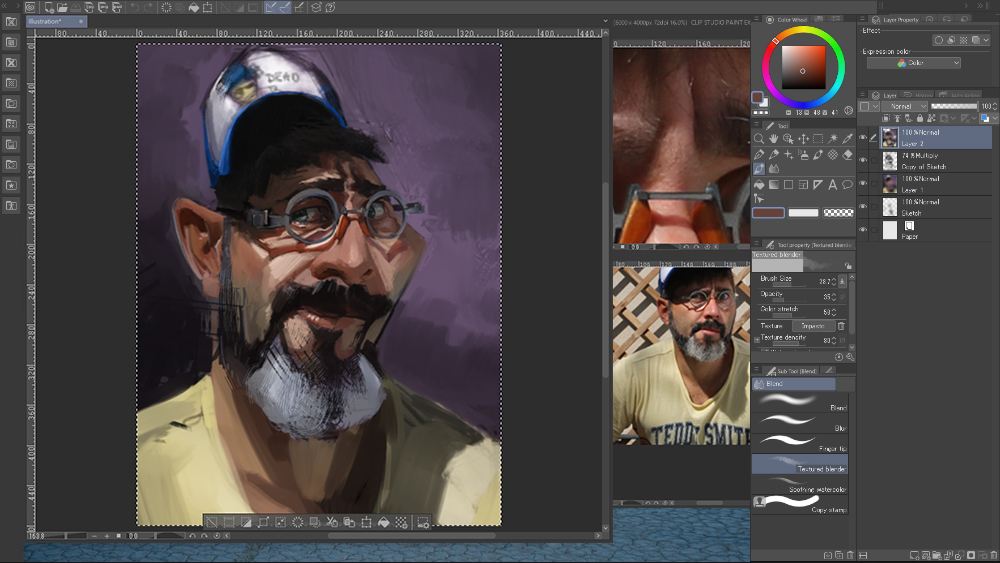
Esta ha sido la primera vez que dibujo una caricatura de mí mismo y ha sido un ejercicio interesante. Elegí el boceto de la parte inferior derecha, porque resalta la cara de preocupación que puse para la foto, que además era como me estaba sintiendo al posar yo mismo para este ejercicio. Además, creo que con esta imagen se pueden mostrar mejor los volúmenes del rostro, los ojos (muy juntos) y los pómulos (anchos), así como el pequeño volumen del cráneo.
Al ser el más interesante, está más avanzado que los otros dos.
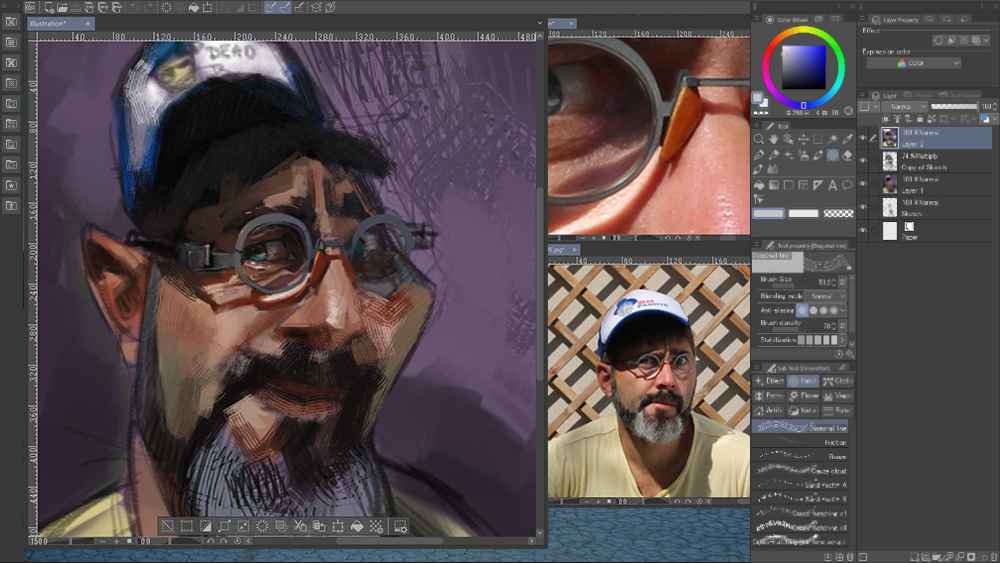
En la captura de pantalla que hay a continuación se pueden ver los bocetos y la organización del espacio de trabajo.

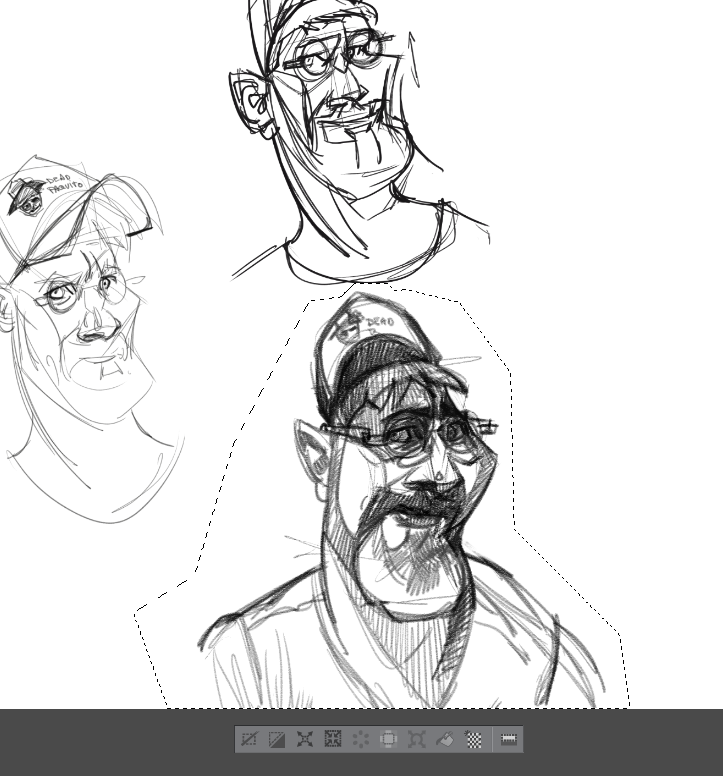
2.Recorte y ampliación:
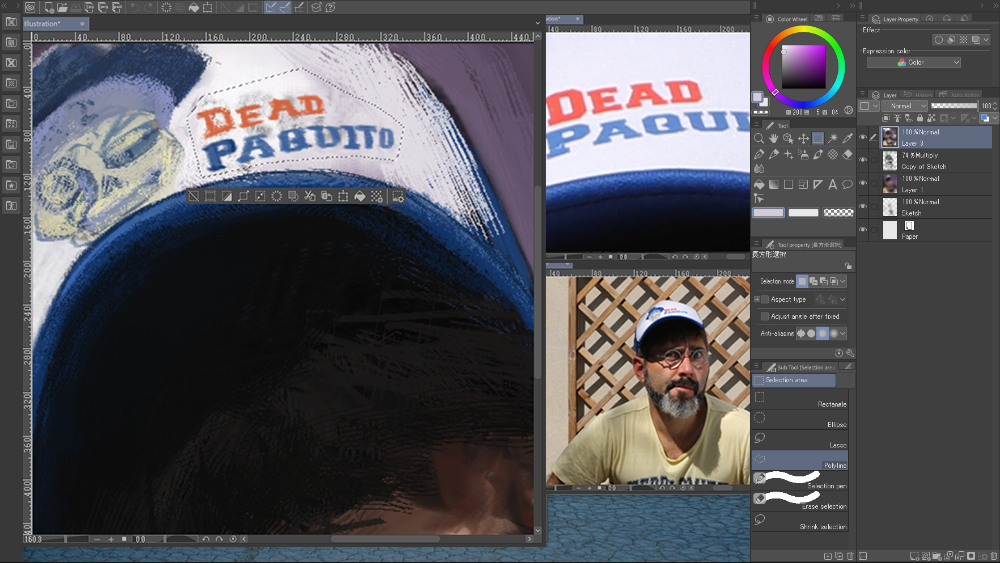
Con la herramienta [Selección] > [Polilínea], selecciono el boceto para separarlo de los demás.

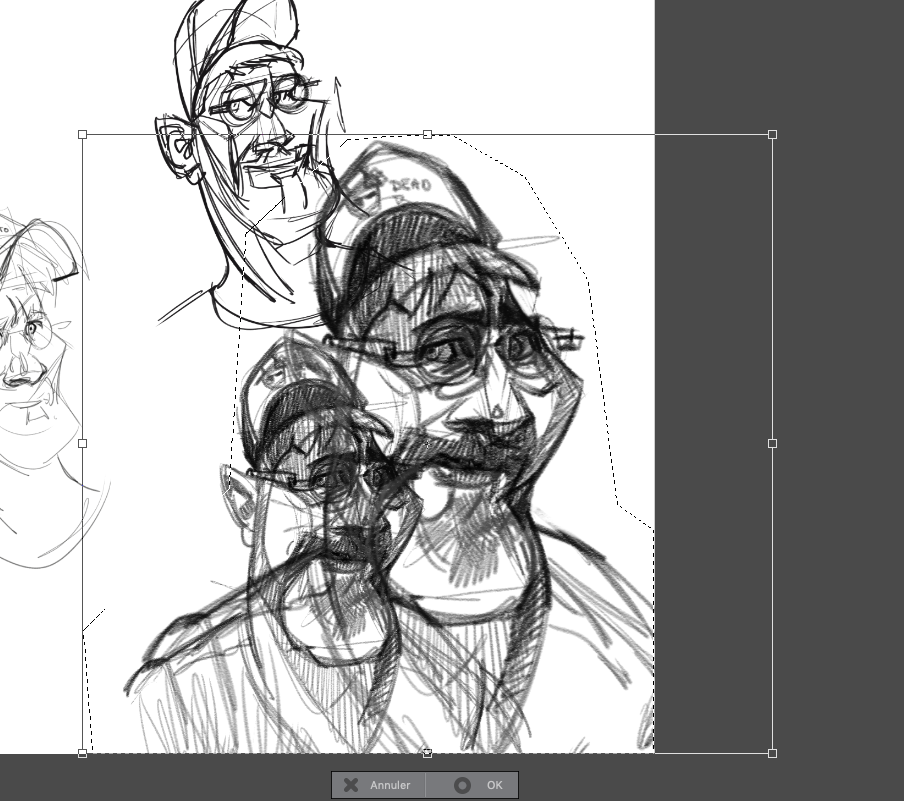
Lo copio y lo pego. CLIP STUDIO PAINT lo coloca automáticamente en una nueva capa. Luego, con la función [Transformar], podemos ampliarlo y colocarlo para que ocupe toda la página.

Finalmente, cambio el modo de la nueva capa a [Multiplicación] y le reduzco la opacidad. Como ya no la vamos a necesitar, ocultaremos la capa del boceto, aunque podemos dejarla en el archivo.

En esta etapa, a veces es necesario usar una función dentro del grupo [Transformar]. Esta función se llama [Transformación de malla] y nos permite repasar o ajustar el dibujo o una parte, transformando solo las partes necesarias.
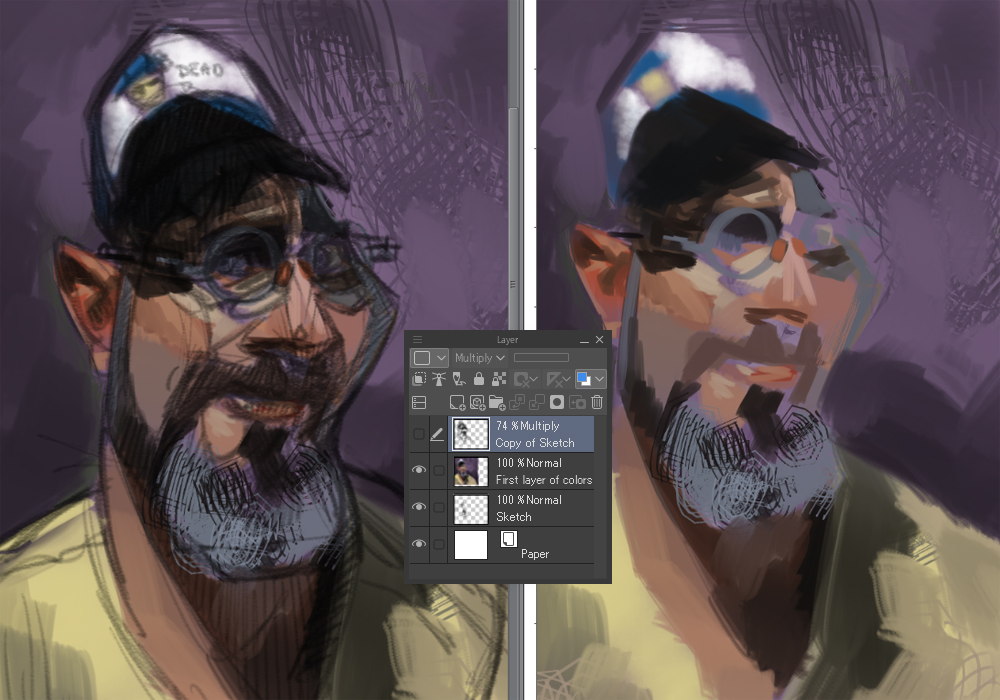
3. Primera capa de colores:
Debajo de la capa del boceto, en una nueva capa en modo de combinación [Normal], daremos los primeros toques de color variando los pinceles.
El objetivo es tener rápidamente colocados los colores de la atmósfera de la imagen. En esta etapa no hay ninguna necesidad de acercar el lienzo. Para que tenga más personalidad, voy a prescindir de la herramienta [Cuentagotas], que se podría usar para tomar el color de las imágenes de referencia.
Prefiero elegir mis colores desde el selector de color, incluso si los colores que ponga se acercan mucho a los de la foto de referencia, como en este caso.
En lugar del fondo original, que no es muy interesante (incluso diría que inquietante), pongo un fondo de pintura con un color que contrarreste el tono de la camiseta y mi tono de piel. Elijo un violáceo, al estar próximo al color complementario de la camiseta.
En esta etapa, he utilizado una variedad de herramientas: [Pintura al óleo], [Línea diagonal], [Cera] y un poco la herramienta [Mezcla de color]. El tamaño utilizado para los pinceles es bastante grande, pero hay variación. Con pinceladas más pequeñas podemos detallar áreas más reducidas y conseguir más diversidad de registro en la pincelada.
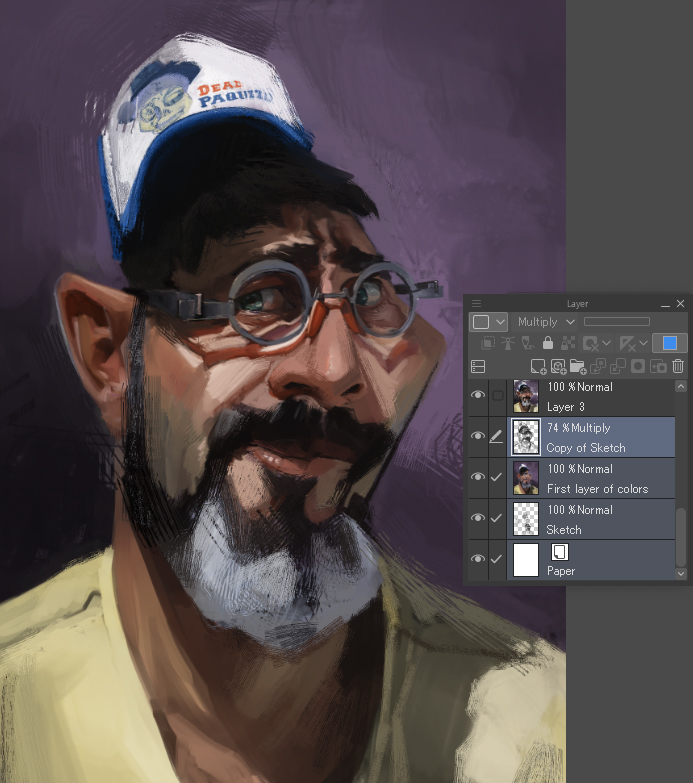
A continuación, podemos observar el contenido de esta capa de color con el boceto y sin él. Daos cuenta de la falta de precisión que se busca en esta etapa.

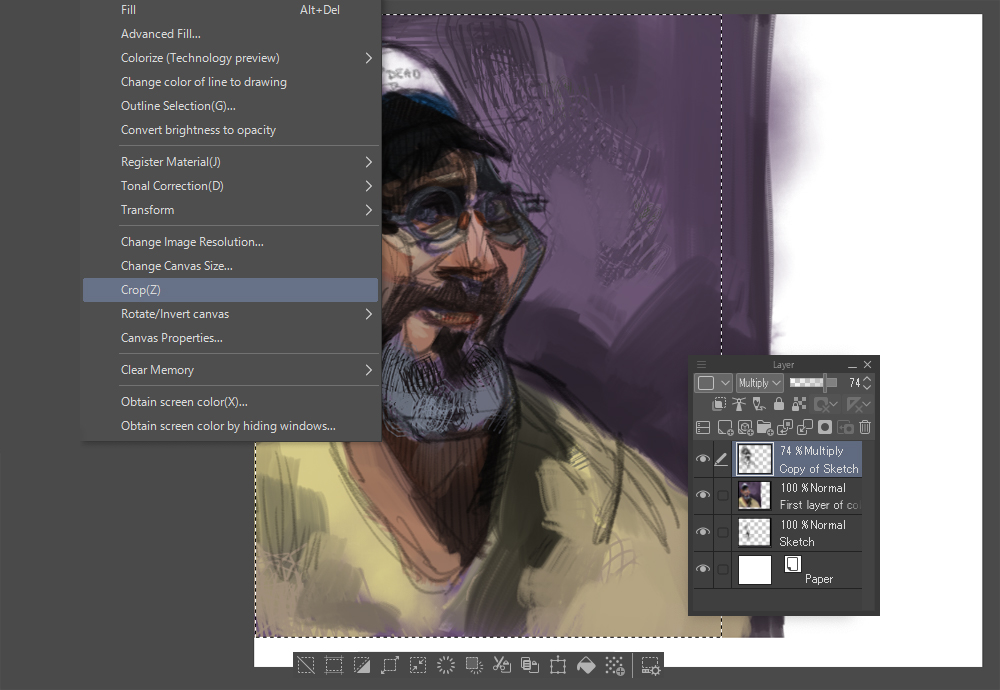
4.Recortar la imagen:
Antes de comenzar a detallar y profundizar más en la pintura, y como lo voy a hacer todo en un mismo archivo, recorto mi dibujo. Para hacer esto, seleccionamos el área del documento que queremos conservar y vamos al menú [Edición] > [Recortar].

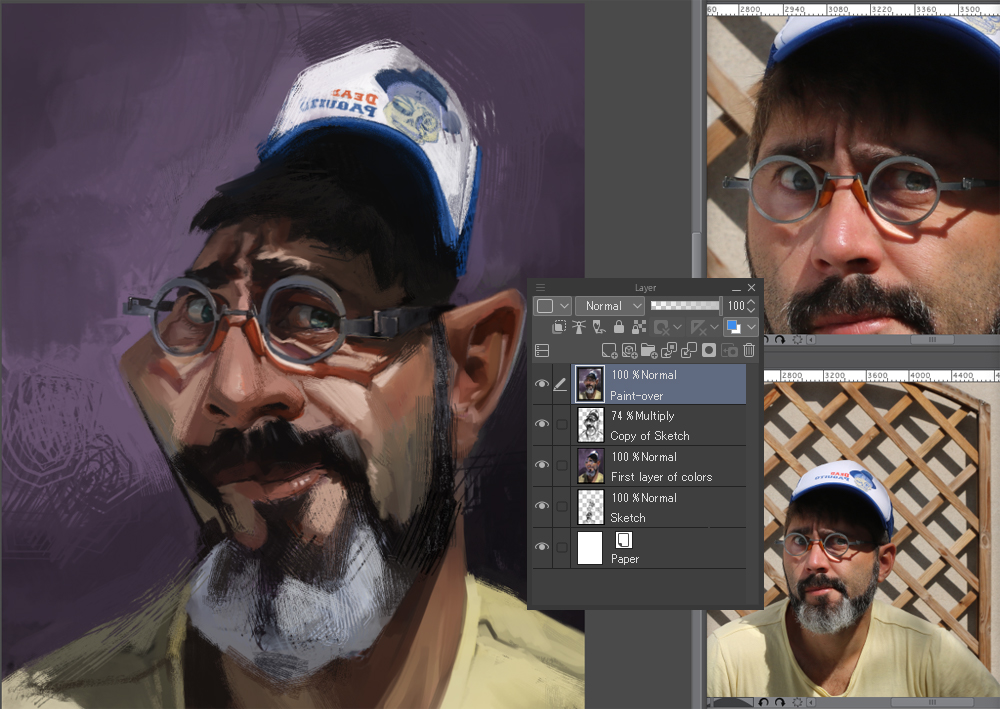
5.Pintar sobre el boceto:
Esta etapa se centra en especificar los volúmenes, detallar la imagen y definir las texturas, pero cuidado, porque esta parte lleva tiempo y no hay que apresurarse.
De hecho, si los pasos anteriores se han descuidado y entramos en esta etapa demasiado pronto, corremos el riesgo de perder mucho tiempo en construir la imagen. En un retrato mal construido o sin parecido, el resultado será poco convincente.
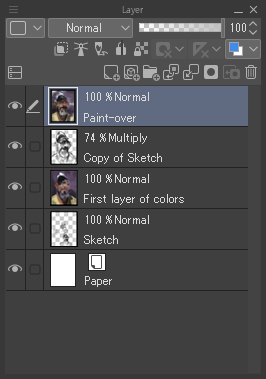
Para proceder, colocamos una nueva capa encima de las anteriores, en modo [Normal].
(Aquellos con equipos menos potentes pueden combinar las capas anteriores antes de dibujar para que no vaya más lento).

Desde aquí ya podemos acercar la imagen para trabajar en los detalles, y también, por tanto, reducir el tamaño de los pinceles.
Cuidado con las exageraciones, pueden desembocar en más tiempo de trabajo y tienen el riesgo de perder la consistencia de las zonas entre sí.
Para esta imagen, las herramientas utilizadas son:
– Las herramientas de [Pintura al óleo] y [Mezcla de color] para especificar los volúmenes;
– Las herramientas [Pastel] > [Cera] y [Pincel plano de pintura al óleo], en tamaños más pequeños para los detalles y lo más grandes posibles para trabajar los volúmenes;
– La herramienta [Línea diagonal] para integrar elementos gráficos y textura.
Para mantener la consistencia general, prefiero ir trabajando a la vez en todas las áreas de la pintura en lugar de finalizar un área y pasar a la siguiente.
Captura de pantalla al inicio del proceso: comenzando a trabajar en los ojos:

Es bueno mantener los pinceles con el tamaño más grande que podamos. Una vez que tengamos toda la imagen lo suficientemente avanzada, entonces es el momento de reducir el tamaño de los pinceles otra vez y acercar más el lienzo si lo necesitamos.
Ejemplo del zoom máximo utilizado durante el proceso:

Como antes mencioné, durante esta fase es importante acercarse y alejarse todo el rato para no perder el equilibrio de la imagen, como cuando te alejas de un cuadro que estás pintando para verlo desde lejos. No tiene sentido perderse en los detalles si los conceptos básicos no están funcionando.
Para mantener una apariencia más viva, es interesante variar regularmente la herramienta utilizada (diferentes pinceles, desenfoque, líneas diagonales, diferentes tamaños, diferentes opacidades, etc.)
Imagen al final de esta etapa:

6.Fortalecer el foco principal:
Para hacer que una imagen sea más impactante, es recomendable crear un punto de atracción hacia ella. Para lograrlo, podemos tratar con mayor precisión los detalles del área elegida.
En mi opinión, a medida que nos alejamos de esta área, menos hay que trabajar la pintura. Por ejemplo, el logotipo de la gorra solo se sugiere, pero el área de los ojos y las gafas se trata con más atención.
Por otro lado, esta zona de los detalles también es la que debe colocarse en un lugar importante de la página, para que la composición y el tratamiento “trabajen” juntos.
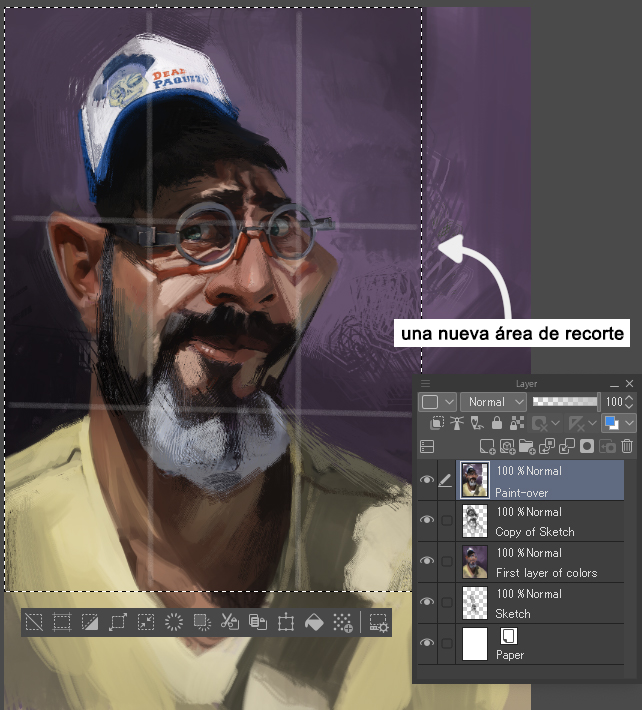
Al acercar y alejar la imagen, me parecía que la composición no era la correcta, así que volví a encuadrarla.


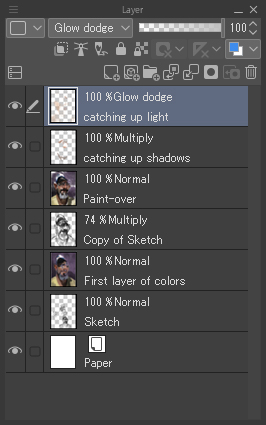
7.Correcciones en valores y tonos: uso de dos capas de corrección.
El trabajo que lleva pintar los detalles puede alargarse mucho tiempo y podemos cansarnos. Es difícil sin darse cuenta de los fallos de la imagen sin apenas cambiar nada. Para no desanimarse, utilizamos la técnica del espejo. Vamos al menú [Edición]> [Rotar/invertir lienzo]> [Voltear horizontalmente].
Vemos que la imagen está un poco plana, falta intensidad en las luces y no hay equilibrio entre las partes claras de las sombras y las partes oscuras de las luces.

Existen varios enfoques para resolver este problema. En la pintura tradicional, volveríamos a pintar las luces demasiado débiles, reajustaríamos los colores en las partes más pálidas y volveríamos a pintar las sombras demasiado suaves para hacerlas más profundas.
Con CLIP STUDIO PAINT, podemos usar las herramientas del menú [Edición] > [Corrección tonal].
En este caso, opto por una solución de dos capas: una en modo de combinación [Sobreexponer (brillo)] para resaltar las luces e intensificar los colores, y otra en modo [Multiplicación] para corregir e intensificar las sombras.

En la capa que tengo en modo [Multiplicación], utilizo un aerógrafo con un tono frío, cercano al color de la sombra que ya tenemos. Y en la capa en modo [Sobreexponer (brillo)] con pinceladas pasadas con la herramienta [Pincel plano de pintura al óleo] o [Aerógrafo], con un color luminoso y cálido, cercano al color de la luz que ya existe en la imagen.
En ambos casos, para obtener el resultado idóneo, procuro prescindir en lo posible de la herramienta [Mezcla de color] (herramienta [Dedo] o [Desenfoque por fibra]) en las primeras pinceladas. Jerarquizo las capas jugando con su opacidad hasta obtener un resultado que me guste.

8.Acabado:
Después de retocar la luminosidad para darle más frescura a la pieza, guardamos el archivo en JPEG. Podemos dar los últimos toques con esta pasada de pintura final, dejando la imagen en una sola capa.
En esta fase introducimos los últimos detalles, como el pelo, los reflejos de las gafas y los pequeños brillos en la montura de las gafas y en la piel.
En esta etapa, a veces “rompo” ciertos elementos. Al trabajar demasiado un modelo, el resultado, para mi gusto, carece de fuerza. Gracias al trabajo que hemos realizado hasta ahora, podemos aplicar libremente pinceladas sueltas, menos precisas y más cargadas. Pueden devolver la energía a la imagen. Miremos por ejemplo la zona de la nariz que se muestra en la imagen anterior, retocada con la herramienta [Línea Diagonal].
Por último, firmo mi obra.
Captura de pantalla, antes y después de este último paso.

A continuación, dejo la imagen final en tamaño grande. Gracias por leer este tutorial, no dudéis en escribir un comentario.

Si queréis conocer mi trabajo de ilustración juvenil, diseño o caricatura, podéis
descubrirlo en mi web:
https://laurent-grossat.jimdo.com
o en ArtStation:
https://laurentgrossat.artstation.com
y, por supuesto, en las redes sociales:
https://www.instagram.com/laurentgrossat/
https://www.facebook.com/GrossatLaurent/
-LaurentGrossat
¿Te interesa el concept art o convertirte en concept artist?
¡No te pierdas nuestra guía!