Paletas de color para ilustración profesional

¿Te cuesta elegir los colores para tus imágenes? En este artículo, la dibujante de cómics Ann Maulina nos explica todo lo que necesitamos saber sobre los colores base y los colores del entorno y nos da algunos consejos para dar armonía a nuestras imágenes.
Introducción
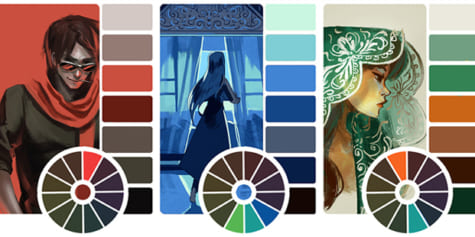
Cuando hablamos de paletas, nos referimos al esquema o la combinación de colores utilizados en la ilustración y el diseño. En diseño, los esquemas de color se usan principalmente para determinar los colores base (colores de los objetos y materiales bajo una iluminación neutra). En ilustración, los esquemas de color se utilizan para expresar y destacar la atmósfera y la ambientación. Los colores del ambiente influyen en los colores base. Por ejemplo, la falda azul grisácea de Rien, el personaje de la izquierda, parece turquesa oscuro en la imagen de la derecha debido a la tonalidad verdosa de la luz ambiental.

Los artistas digitales contamos siempre con miles de colores a nuestro alcance. Por no hablar de las capas de corrección, con las que podemos resolver todo tipo de problemas de tonalidad. Todas estas funciones pueden ayudarnos a ahorrar mucho tiempo, pero hay algunos aspectos que debemos tener en cuenta. Empezaremos viendo parte de los fundamentos de la teoría del color que te servirán para elegir mejor tus esquemas de color.
Aplicación
Si usamos combinaciones de colores que se complementen entre sí, lograremos resultados mucho más agradables. Los esquemas de color también pueden ayudarnos a transmitir al espectador el ambiente de una escena o un estado anímico.

Observa las tres viñetas de arriba, cada una con una paleta diferente. ¿Percibes lo mismo en todas ellas?
Teoría del color
La teoría del color nos ayuda a entender cómo funcionan las combinaciones de los colores, que no siempre son como los percibimos.
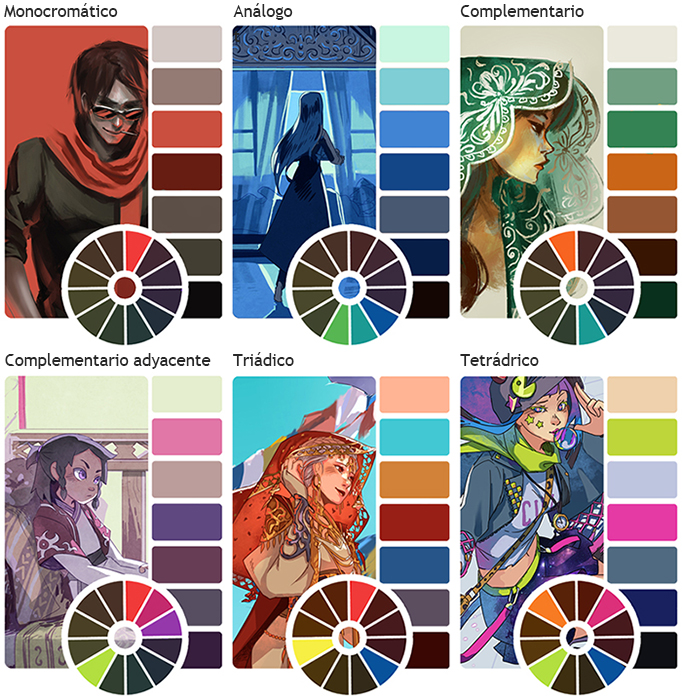
Los colores cercanos se comunican entre sí. Algunos son complementarios y otros sirven para contrastar, pero también están los que no combinan nada bien. El círculo cromático de la teoría del color nos enseña qué colores es mejor usar para conseguir armonía cromática y cuáles debemos evitar. Más abajo puedes ver varias imágenes con distintos esquemas de color basados en dicha teoría.
Parece que las combinaciones de colores que realmente funcionan son algo limitadas.

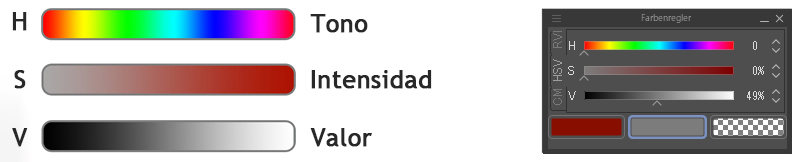
No olvides que las paletas no están formadas únicamente de colores con tonos distintos , sino también con diferentes valores e intensidades. Estas tres variables se conocen como las tres propiedades del color.

El tono es el nombre del color base, como puede ser el azul o el amarillo. Los tonos del espectro cromático tradicional son el rojo, el naranja, el amarillo, el verde, el azul, el índigo y el violeta.
La intensidad hace alusión a la pureza del tono. También se le suele llamar saturación o brillo.
El valor es el grado de claridad u oscuridad del tono. Cada color tiene un valor. Por ejemplo, un rojo con un valor alto se convierte en un rojo brillante o incluso en rosa si tiene una intensidad baja.
Viendo estas tres variables, podrías pensar que hay combinaciones de colores casi infinitas. ¿Pero es eso cierto?
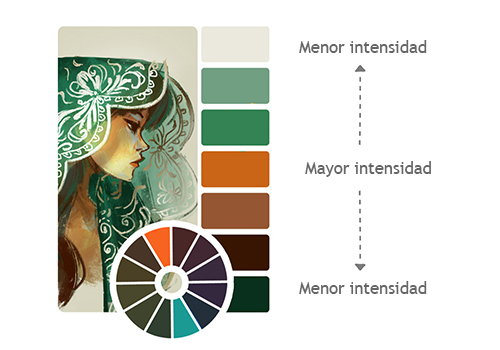
Estos son algunos de los esquemas de color que he utilizado en mis dibujos. Para crearlos tomé como referencia la teoría del color y los tipos de esquemas descritos.

Como puedes observar, además de usar diferentes combinaciones de colores, también jugué con las intensidades y los valores. Aunque siempre respetando ciertas reglas. Fíjate en las imágenes. ¿Eres capaz de discernir un patrón común?

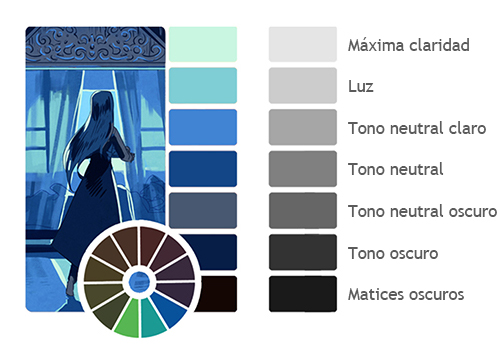
#1 Este paso es opcional, pero me gusta organizar el esquema de color basándome en el valor de los colores. Así me es más fácil implementar los colores en la ilustración o el diseño. Por ejemplo, los colores con matices oscuros los uso para el line art y los colores más brillantes los reservo para el cielo, las fuentes de luz o los reflejos.

#2 En ocasiones, tiendo a disminuir la intensidad/saturación del color cada vez que los aclaro u oscurezco. De esta forma, consigo que los colores con tonos neutros sean los más saturados de mis esquemas de color.
#3 He dejado para el final la regla más importante y la única totalmente necesaria y absoluta:
“¡Si cambias el valor, cambia también la temperatura (tono)!”
Para entenderlo mejor, vamos a crear un esquema con colores análogos.

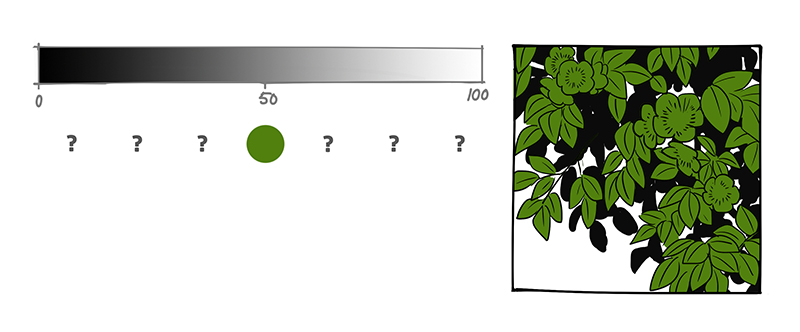
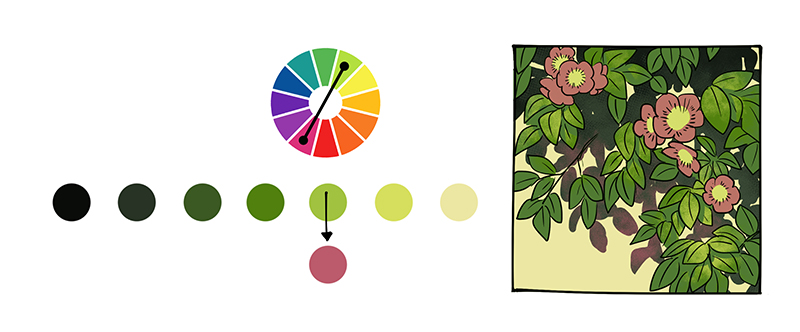
● Empecemos con el tono medio: un verde con un valor del 50%.

● Los colores circundantes tendrán un valor mayor o menor al del verde.

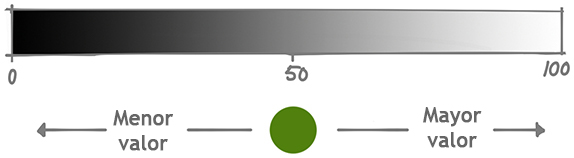
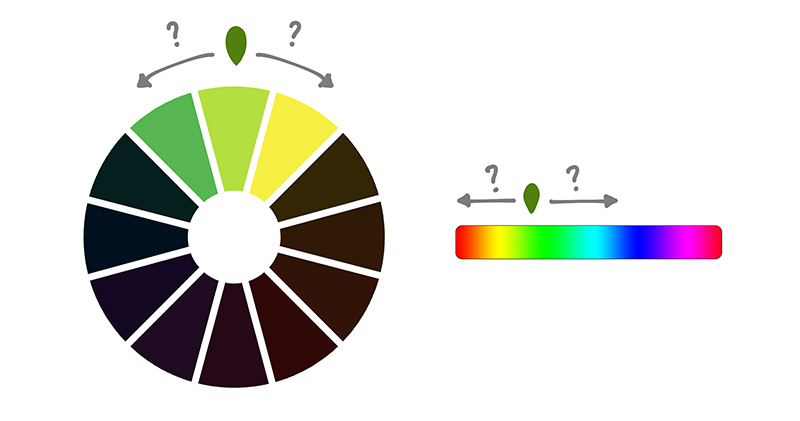
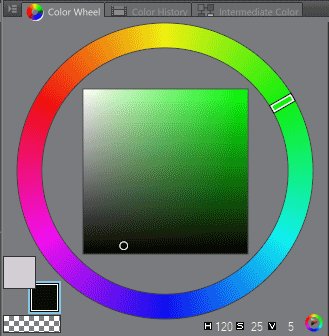
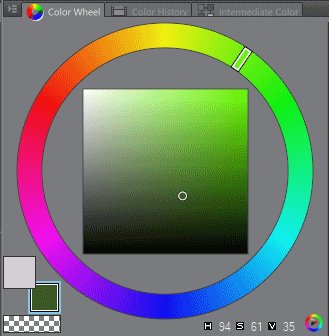
● Aquí puedes ver la posición del verde en el círculo cromático y en la barra de color. Como ya hemos mencionado anteriormente, si cambiamos el valor de un color, también debemos cambiar su tono. ¿Pero en qué sentido?

● Asegúrate de que las direcciones de la luz y la sombra son opuestas, independientemente de la dirección hacia la que cambies el tono. Si desplazas el tono hacia la derecha para lograr un valor más alto, tienes que desplazar el tono hacia la izquierda para conseguir un valor más bajo, y viceversa.

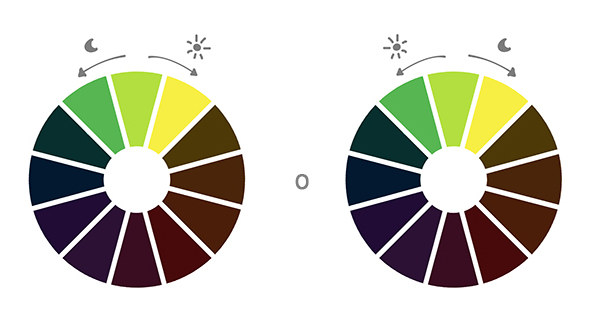
● Esto nos deja con dos opciones: luz cálida con sombra fría o luz fría con sombra cálida.
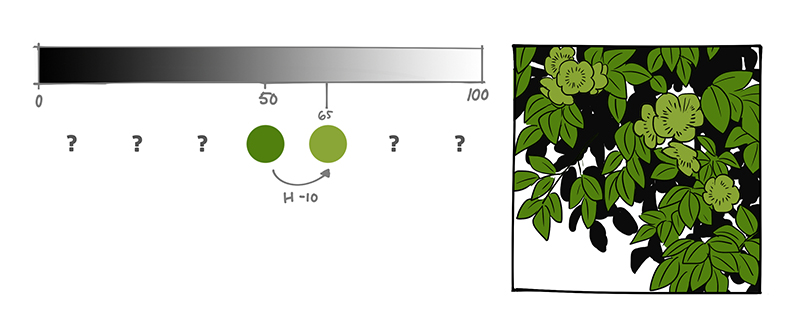
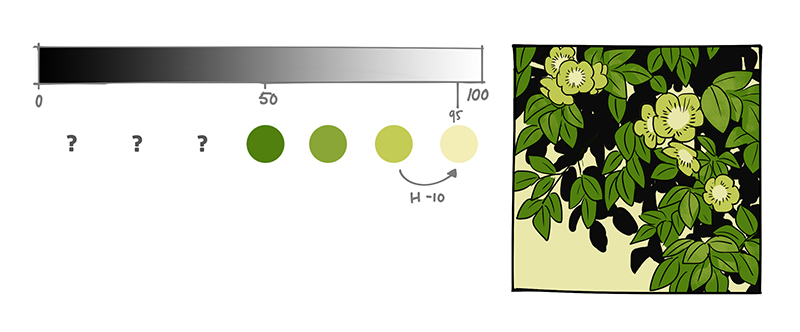
Esta vez trabajaremos con una luz cálida y una sombra fría. Empezamos con un tono neutro y vamos aumentando su valor mientras editamos su tono hacia la derecha del círculo cromático o hacia el amarillo del deslizador de colores para conseguir un tono neutro cálido. Después, bajamos la intensidad para darle más naturalidad.

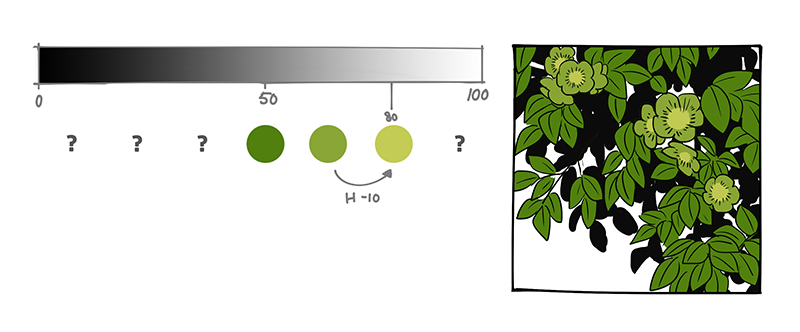
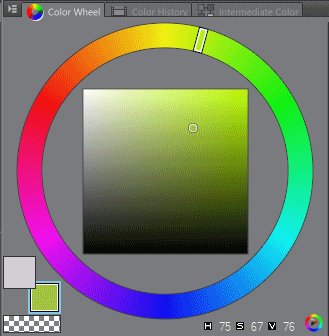
● Repite el proceso hasta conseguir un tono más claro y un color para las luces.


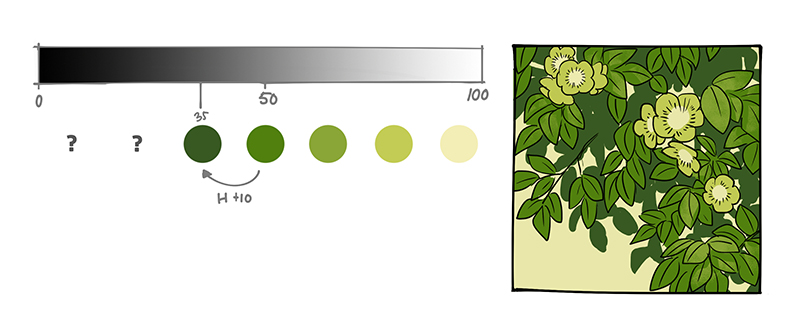
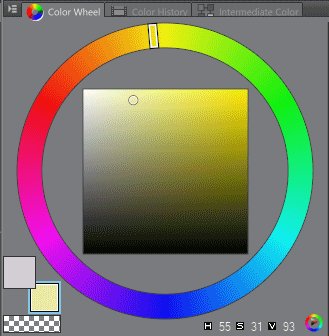
● Desde el tono medio vamos bajando el color mientras cambiamos su tono hacia la izquierda para conseguir un tono medio oscuro.

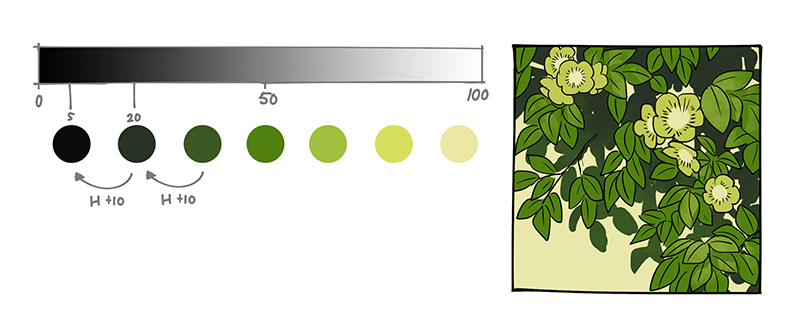
● Repetimos el mismo método hasta completar el esquema de color.

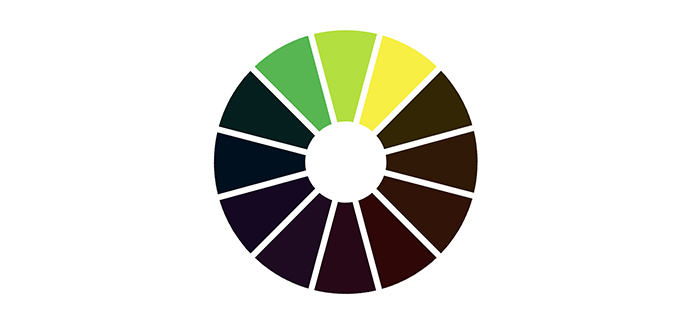
● Aquí puedes ver cómo han ido cambiando el valor, la intensidad y el tono en el círculo cromático de CLIP STUDIO PAINT:

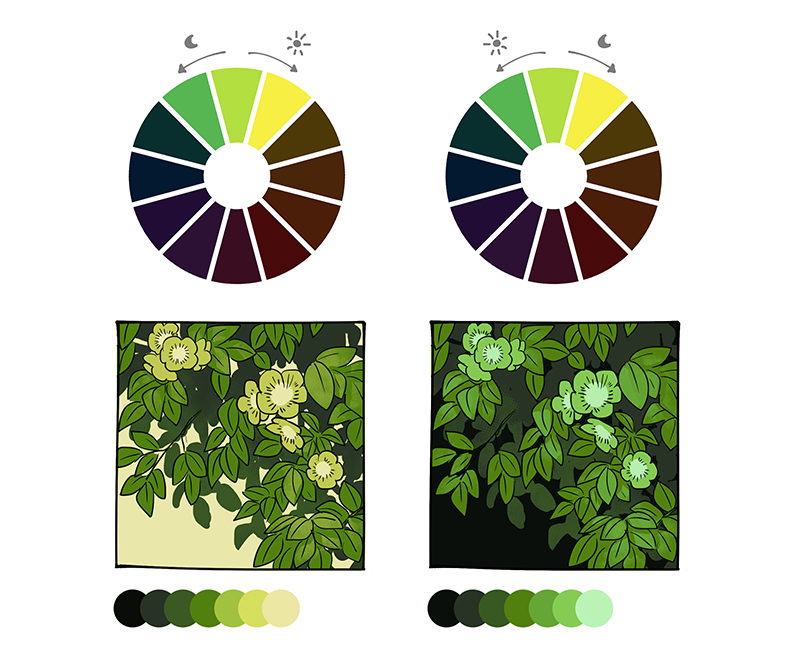
● Y la siguiente imagen compara un dibujo con un esquema de color con luz cálida y otro con luz fría usando un mismo tono neutro. Los esquemas de color con luz fría encajan mejor en escenas oscuras.

● Colores complementarios: Solo tienes que sustituir uno de los tonos de este esquema de color análogo por un color complementario para conseguir un buen conjunto de colores complementarios. El color complementario del verde es el magenta.

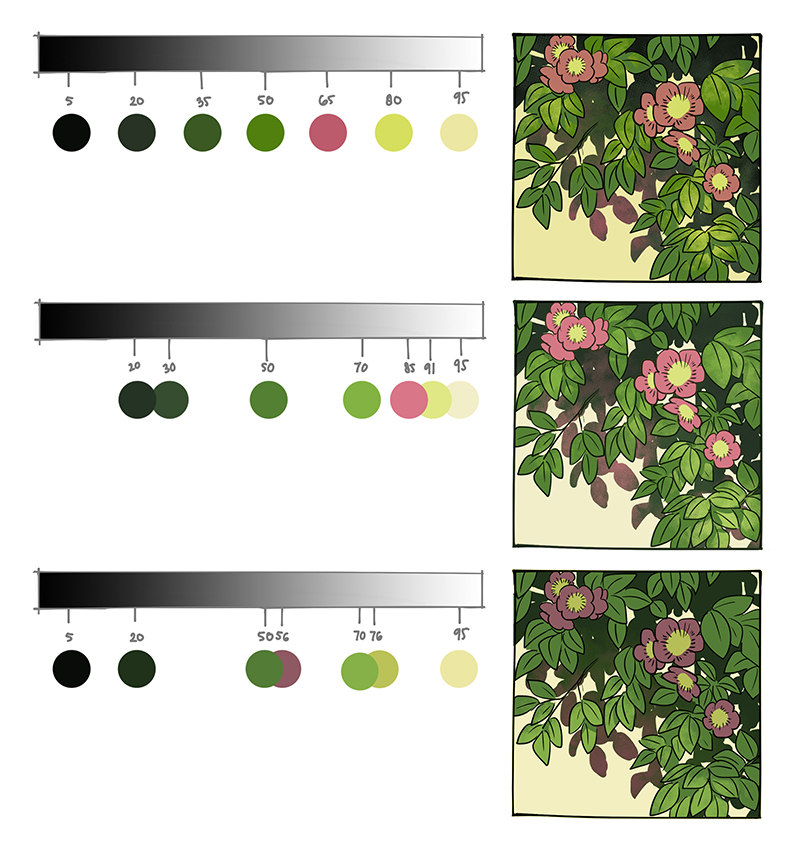
● Degradados en el valor: He dividido el degradado en espacios similares para los valores de los pasos anteriores, pero eres libre de experimentar con distintas variaciones para conseguir resultados diferentes.

Más consejos
Consejo 1
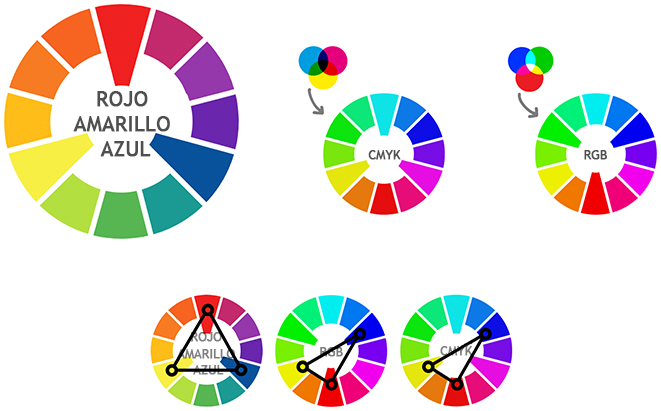
Para aprovechar al máximo la teoría del color, usa un círculo cromático con los colores rojo, amarillo y azul para crear tus esquemas de color. La mayoría de círculos cromáticos incluidos en los programas de dibujo se basan en el rojo, el verde y el azul (RGB).

Rojo, amarillo y azul son los colores tradicionales que se usan para mezclar y conseguir otras tonalidades.
Los colores RGB se crean mezclando el rojo, el verde y el azul claro, que son los que se utilizan normalmente para mostrar los colores en las pantallas.
Por otro lado, los colores CMYK se usan al mezclar los colores en la impresión digital.
Consejo 2
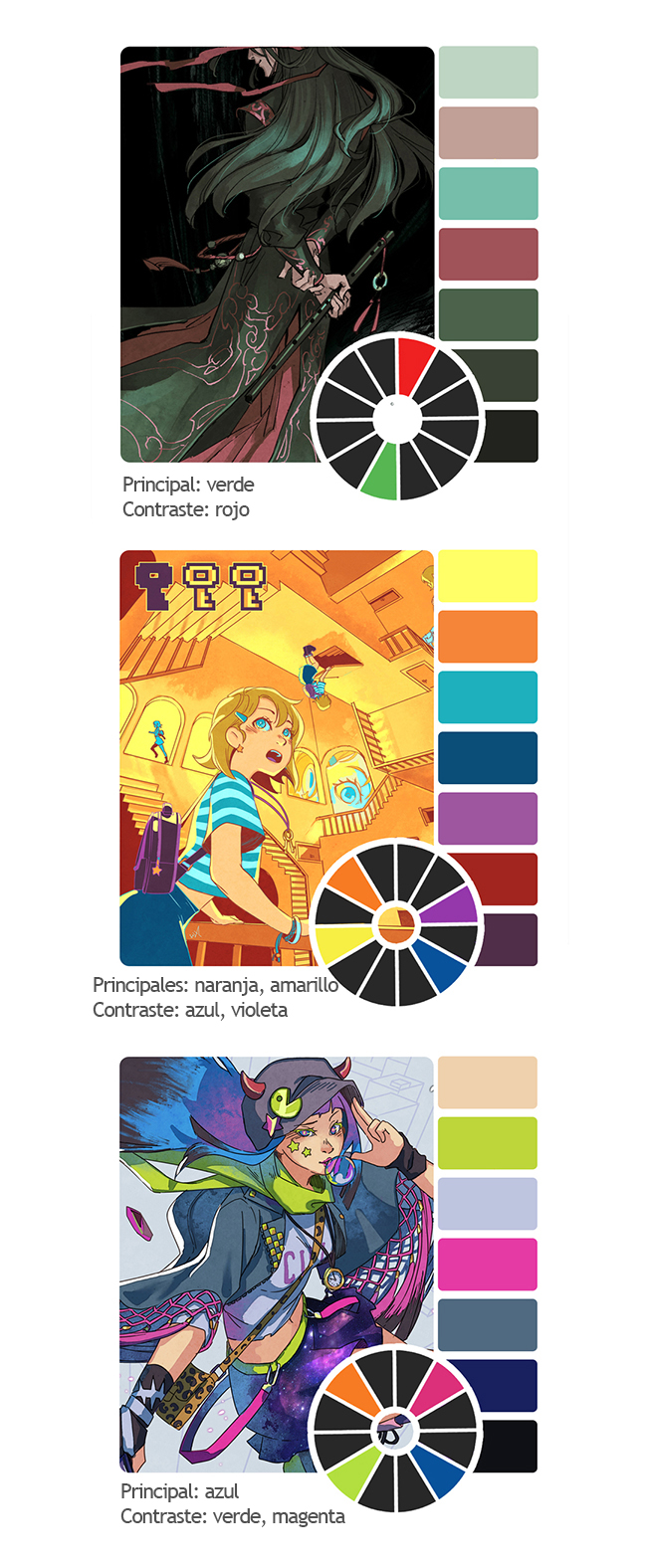
No añadas la misma cantidad de todas las tonalidades. En su lugar, elige un color principal y utiliza el resto para agregar matices o como colores complementarios.
Ejemplos:

Consejo 3
Imagina que cada color es una voz distinta y que estos están en una misma habitación. Si todos ellos hablan igual y al unísono, la armonía desaparece. Puedes intentar que tu habitación esté en calma con una saturación baja (voz baja). O dejar que haya una voz dominante y que el resto guarden silencio.

Conclusión

Mientras no te separes de la teoría básica del color, podrás crear increíbles combinaciones de colores para tu arte, ¡así que a divertirse!
Ann Maulina es una dibujante de cómics indonesia. Ha creado cómics como Raruurien (www.raruurien.com) y Varunair. En ocasiones, también trabaja de forma independiente como concept artist de videojuegos. Es licenciada en Diseño de comunicación, lo que le permite dar lo mejor de sí misma en proyectos de arte y diseño. Le gusta crear y explorar tonalidades de diferentes dinámicas y armonías. Puedes ver su trabajo en:
¿Te interesa el concept art o convertirte en concept artist?
¡No te pierdas nuestra guía!