Einleitung

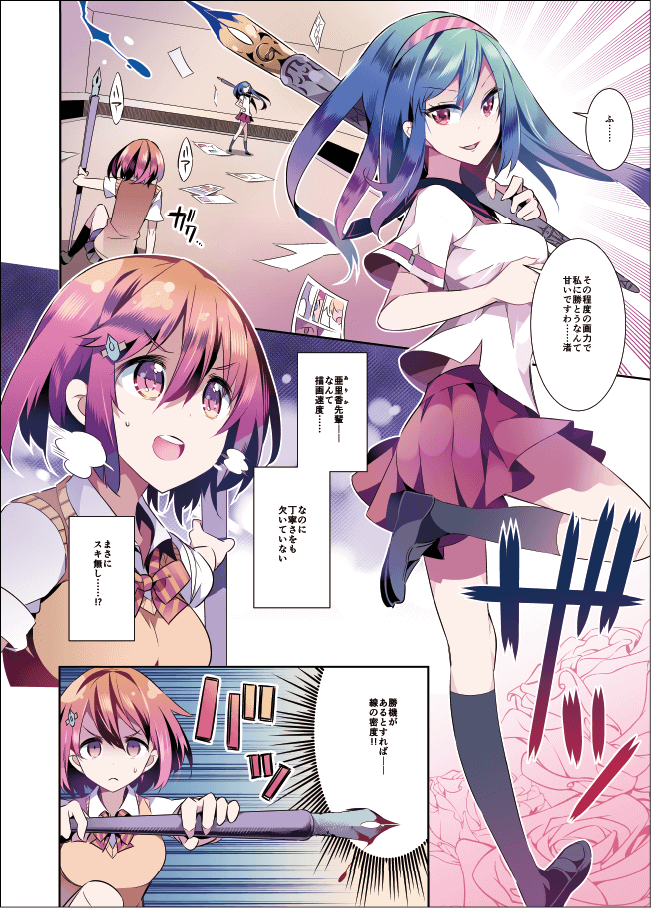
Wenn du schon immer einmal deinen eigenen Comic, Manga oder Webtoon zeichnen wolltest, hilft dir dieser Kurs die passenden digitalen Zeichen-Tools herauszusuchen. Mit ihren vielen nützlichen Funktionen lassen sich unterschiedlichste Techniken umsetzen, die dir z.B. das Kolorieren und Schattieren leichter machen.
Der Leitfaden für Künstler zu Grafiktabletts und digitalen Stiften
Wenn du deine Comics, Manga oder Webtoon digital zeichnest oder zeichnen möchtest, bieten sich Grafiktabletts und digitale Stifte für das Zeichnen an. Auf Grafiktabletts lassen sich Stiftdruck und Neigung bei der Berührung wiedergeben, wodurch sich unterschiedliche Ausdrücke für Linien und Farben erzielen lassen.
Arten von digitalen Stiften und Grafiktabletts
In folgenden findest du einen Übersicht über die verschiedenen Arten von Grafiktabletts aus denen du wählen kannst, je nachdem, was deine bevorzugte Arbeitsweise ist.
Pen-Tablet (Grafiktablett mit Stift ohne Bildschirm)
Diese Art von Grafiktablett wird verwendet indem man sie mit dem Computer oder einem mobilen Gerät verbindet. Inzwischen unterstützen viele dieser Tablets nicht nur Windows und macOS als Betriebssystem, sondern auch ChromeOS, iOS und Android.
Durch Bewegen des digitalen Stifts auf der Tablet-Oberfläche bewegt sich der Cursor oder das jeweilige Zeichentool auf dem Bildschirm des angeschlossenen Geräts. Dabei besteht bei vielen Zeichnern anfangs die Schweirigkeit sich daran zu gewöhnen, den Stft auf dem Tablet zu bewegen, während sie auf den Bildschirm schauen. Das erfordert meist etwas Übung, jedoch hat es den Vorteil, dass deine Hand nie das Bild verdeckt und du nicht verleitet wirst dich tiefer über die Tablet-Oberfläche zu beugen. Pen-Tablets sind meist günstiger in der Anschaffung und machen sich gut als Einstieg.
LCD-Stift-Display (Grafiktablett mit Stift und Bildschirm)
Ähnlich wie Pen-Tablets können LCD-Stift-Displays an verschiedene Computer angeschlossen werden und funktionieren im groben, wie ein Monitor. Das Tablet besteht aus einem LCD-Bildschirm, der die Desktop-Oberfläche wiedergibt und direkt auf den digitalen Stift reagiert. Einige Modelle haben zudem eine Touch-Oberfläche, die auch auf deine Finger reagiert.
Diese Art von Tablet empfiehlt sich für den Übergang vom traditionellen zum digitalen Zeichnen, da du wie mit Stift und Papier, direkt auf der Oberfläche zeichnest, die direkt auf einen Input reagiert. Allerdings sind die Anschaffungskosten höher als bei Pen-Tablets.
Mobile Tablets und Tablet-PCs
Mobile Tablet gibt es von verschiedenen Herstellern, wobei in vielen Fällen, die Stifte separate verkauf werden, da sie hauptsächlich auf Touch-Gesten ausgelegt sind. Der Apple Pencil für das Apple iPad wird zum Beispiel separat angeboten, den S-Pen für Samsungs Galaxy-Tablets gibt es meist dazu und beim Surface Pencil für das Microsofts Surface ist es von der Version abhängig. Schaue daher stets nach ob das Tablet, das du dir aussuchst bereits einen Stift hat oder nicht,
Es gibt zudem unterschiedlichen Tablet-PCs von Wacom, die mit Windows als Betreibssystem laufen und als solches einen ganzen Computer darstellen. Ähnlich sind dabei Chromebooks, die jedoch mit ChromeOS laufen, oft ihren eigenen Stift mit Wacom-Technologie mitbringen oder auch an ein Stiftdisplay angeschlossen werden können. Wichtig ist es, dass die meisten Stifte nur mit den vorgesehenen Tablets genutzt werden können. Das heißt ein Wacom-Stift wird dir auf einem iPad nicht weiterhelfen.
Welche Art Tablet ist aber das richtige für dich?
Überlege dir gut, was dir beim Zeichnen wichtig ist um diese Entscheidung zu treffen. Einige empfohlenen Tablets findest du in diesem Artikel.
Betriebsumgebung
Überprüfe die Systemanforderungen für deine bevorzugte Zeichen-App und das Gerät, das du benutzen möchtest. Es gibt hier einiges zu beachten, nimm dir also Zeit die Details genau nachzuforschen.
Da Windows und macOS Standardbetriebssysteme sind, sind die meisten Pen-Tablets damit kompatibel, schaue aber z. B. welche Art von USB-Anschluss benötigt wird oder ob das Tablet per Blutooth funktioniert. Bei LCD-Stift-Tablets ist es wichtig zu prüfen, ob alle benötigen Monitoranschlüsse, wie z. B. HDMI vorhanden sind.
Wie zuvor erwähnt, schaue, welche von Stift bei mobilen Tablets entweder dabei oder damit kompatibel ist. Oft gibt es hier auch Stifte von anderen Herstellern, die ggf. etwas billiger sind. Ein wichtiger Aspekt ist auch wie Leistungsstark das jeweilige Gerät ist da einige Anwendungen mehr Arbeitsspeicher verwenden als andere und damit Wiedergabe beim Zeichnen beeinflussen.
Wo möchtest du zeichnen?
Zeichnest du lieber gemütlich daheim, oder würdest du auch gerne unterwegs zeichnen?
Für ein Pen-Tablet oder ein LCD-Stift-Display macht sich eine stabile Oberfläche, wie auf einem Schreibtisch meist am besten. Da diese Geräte oft viel Platz brauchen, ist es wichtig dies bei der Auswahl des Tablets und dessen Größe zu beachten.
Möchtest du auch Unterwegs zeichnen, bieten sich mobile Tablets mit Stiften eher an, da diese meiste kleiner, leichter und damit tragbarer sind.
Stiftdruckerkennung
Dies ist die Stärke, bei der der Stiftdruck auf einem Tablet erkannt wird und bei dem sich entsprechend die Beschaffenheit der gezeichneten Linien ändert. Wenn beispielsweise 4096 Stufen vorhanden sind, erkennt das Tablet diese Anzahl von Stufen von leichtem bis starkem Aufdrücken. Lange Zeit waren 4096 Erkennungsstufen der Standard, doch inzwischen gibt es immer mehr Produkte mit 8192 oder mehr Stufen. Für Hobbyzeichner reichen aber u. U. auch 2048, aber es lohnt sich verschiedenen Tablets auszuprobieren um dies besser einschätzen zu können.
Display-Größe und Auflösung
Beim Kauf eines mobilen Tablets oder eines LCD-Stift-Displays solltest du auch die Bildschirmgröße und dessen Auflösung überdenken. Die Bildschirmgröße schließt neben der Fläche, die du zum Zeichnen hast auch das gesamte Gehäuse des Tablets mit ein. Die Auflösung ist die Anzahl der vertikalen und horizontalen Punkte, die auf dem Bildschirm angezeigt werden können. Auch bei gleicher physischer Bildschirmgröße, kann ein Display mit einer höheren Auflösung mehr Details genauer anzeigen.
Tipps für das Zeichnen auf Grafiktabletts
Es kann vorkommen, dass Stifte von Pen-Tablets und LCD-Stift-Displays nach der ersten Installation nicht richtig kalibriert sind. Ziehe in diesem Fall den Tablet-Driver zur Rate um ggf. weitere Einstellungen vorzunehmen. Dadurch lässt dich das Gefühl beim Zeichnen verbessern. Hier findest du weitere Tipps, die dir den Einstieg ins digitale Zeichnen mit Pen-Tablets erleichtern.
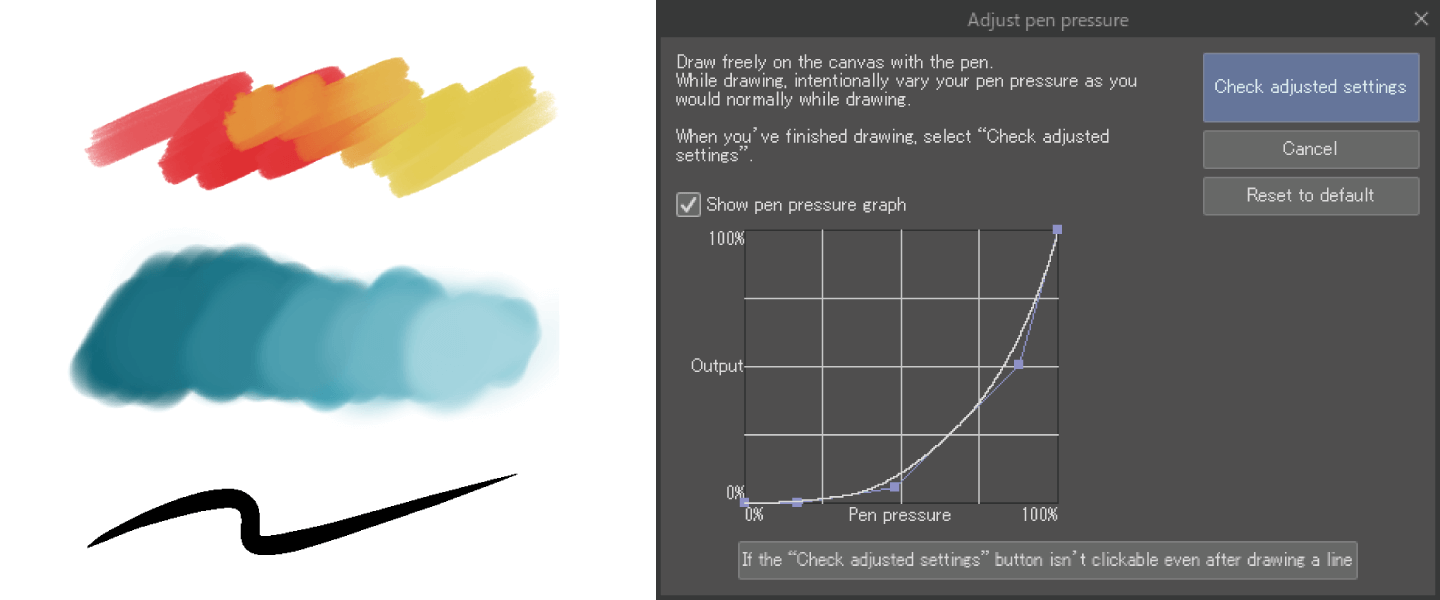
In vielen Fällen kannst du auch in deiner Zeichensoftware noch weitere Feinheiten für den Stylus einstellen um die Wiedergabe zu verbessern. Diese Einstellungen können auch verwendet werden, um Stifte anderer Hersteller anzupassen.
In CLIP STUDIO PAINT kannst du z.B. für jeden digitalen Pinsel separat die Stiftdruckerkennung einstellen. Damit lässt sich das Zeichengefühl ganz einfach it ein paar Testlinien genau an deine Art zu zeichnen anpassen. So kannst du vermeiden, dass du z. B. zu stark aufdrücken musst. Hier findest du weitere Informationen dazu, wie du die Stiftdruckerkennung in CLIP STUDIO PAINT einstellst.

Hinweise zu Pinseln und Pinseleinstellungen beim digitalen Zeichnen
Das schöne am digitalen Zeichnen ist die unbegrenzte Auswahl an Pinseln, die einem zur Verfügung stehen. Am Beispiel von CLIP STUDIO PAINT, findest du hier eine Erklärung zu einigen davon. Mit unterschiedlichen Pinseln lassen sich digital unterschiedliche Medienarten darstellen und hier erfährst du, wie dies funktioniert.
Pinselarten
CLIP STUDIO PAINT kommt direkt mit einer umfangreichen Auswahl an Pinseln, die dir sofort bereit stehen. Die Pinsel können unterschiedlichen Stile verwendet werden, wie etwas der Bleistift für grobe Skizzen, Marker für Zeichnungen mit kräftigen Linien, Aquarelle für Illustrationen mit zarten Farben oder Ölfarben für kräftige Farbstriche. Je nachdem, wie dein Prozess aussieht kannst du für jede Phase deiner Arbeit im Handumdrehen zu einem anderen Medium wechseln.
Bleistifte
Bei der Verwendung von traditionellen Medien werden Bleistifte oft für grobe Skizzen oder Linien bei Aquarellbildern genutzt. Natürlich gibt es auch Künstler, die ihr Werk komplett mit Bleistift erstellen. Wenn du ein Pen-Tablet oder einen Stylus verwendest, der die Neigungserkennung unterstützt, werden die Linien beim Neigen des Stifts dicker, wie bei einem echten Bleistift. Damit wird die digitale Darstellung der Bleistiftstruktur meist noch realistischer.
Da dir digitales Zeichnen viele Freiheiten bietet, kannst du damit eine Bleistiftskizze auch in Farbe exportieren oder Schraffuren in ungewöhnlichen Zusammensetzungen anwenden.

Stifte und Marker
Für die Herstellung von Comics, Manga und Webtoons bietet CLIP STUDIO PAINT Zeichenfedern, Marker und Fineliner, die bereits vorinstalliert sind. Diese eignen sich gut zum Zeichnen klarer Linien.
Der G-Pen eignet sich z. B. für Linien, deren Deckkraft gleich bleiben soll, deren Breite sich jedoch mit dem Stiftdruck ändert und dynamischer wird. Fineliner machen sich hingegen gut für Linien mit gleichbleibender Breite und Federn machen sich gut für Kalligrafie. Neben Lineart gibt es auch Stifte, die sich besonders gut für Schraffuren verwenden lassen.

Pinsel
Viele Pinsel in CLIP STUDIO PAINT sind an ihre traditionellen Gegenstücke angelehnt und erlauben dir daher in ähnlicher Weise zu Kolorieren und Farben aufzutragen. Du kannst aus vielen verschiedenen Arten von Pinseln wählen und so deinen ganz eigenen Stil finden.
Pinsel, die wie Aquarellpinsel auf Zeichenpapier eine leichte Textur zeigen, eignen sich gut zur Darstellung von Natur und Landschaften. In Webtoons eignen sie sich oft gut für Hintergründe, aber natürlich kannst du auch deinen ganzen Webtoon im Aquarellstil erstellen.
Bei Pinseln für Ölfarben lässt es sich gut in Schichten arbeiten und so Texturen darstellen. Da bei diesen Pinseln die Farben meist sehr kräftig sind, werden sie gerne für Coverillustrationen von Comics und Manga verwendet. Beispiele für die Verwendung findest du auch unter Tools und Techniken zum Kolorieren.

Airbrush
Die Verwendung der Airbrush-Technik ist traditionell recht kompliziert, da mit hohem Luftdruck Farbe oder Tinte auf die Oberfläche der Leinwand gesprüht wird. Digital ist das etwas einfacher. Mit dem Airbrush-Tool lassen sich z. B. sanfte Farbübergänge erzeugen. Diese Farbübergänge machen sich in Webtoons gut für Hintergründe, aber auch beim Schattieren der Basisfarben und vielem mehr. Beispiele für die Verwendung findest du auch unter Tools und Techniken zum Kolorieren.

Pinseleinstellungen anpassen
Die Pinsel-Tools in CLIP STUDIO PAINT verfügen über eine Vielzahl von Einstellungen, mit denen du Linien ganz nach deinen Vorstellungen kreieren kannst. Liniendicke, Material, Deckkraft und mehr lassen sich ganz nach deinen Wünschen anpassen. Je nach deinen Anforderungen kannst du hoch texturierte oder ganz saubere, glatte Linien zeichnen. Neben der Linienbreite, lassen sich Pinsel auch so einstellen, dass sich die Deckkraft je nach Stiftdruck ändert. Informationen zu Pinseleinstellungen findest du in diesem Artikel.
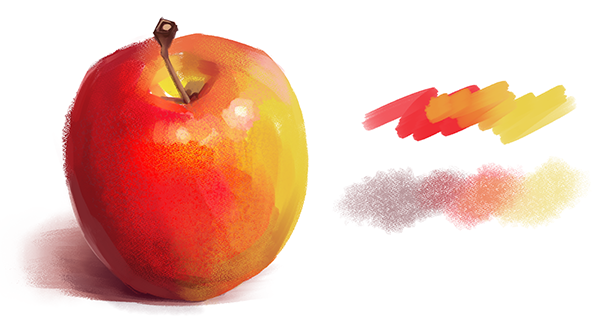
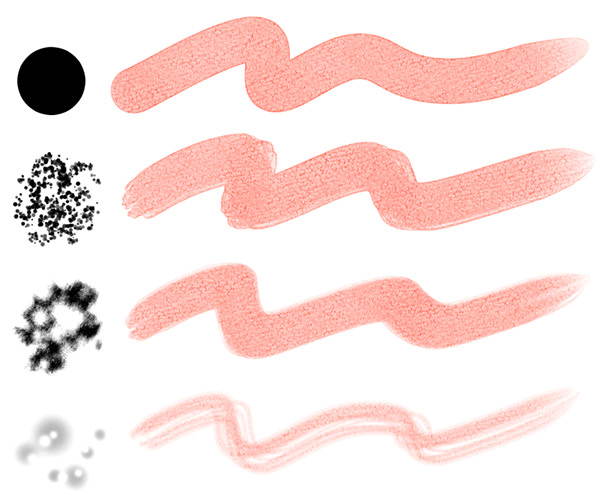
Es gibt eine große Anzahl an Einstellungen, die geändert werden könne, daher muss man sich erst einmal mit ihnen vertraut machen. An dem folgenden Beispiel kannst du sehen, welche Auswirkungen das Ändern eines einzelnen Elements haben kann.
Die folgende Abbildung zeigt, wie das Ändern der Pinselform des runden Aquarellpinsels in den Tool-Eigenschaften auf die Beschaffenheit des Pinsels auswirkt. Durch diese Änderung allein bekommt der Pinsel völlig neue Ausdrucksform. Eine Erklärung zu diesen Einstellungen findest du in diesem Artikel.

Das Ändern der Textur eines Pinsels ist eine weitere Möglichkeit, die Art der Linien zu variieren.
Dies gilt gleichermaßen für die Pinselspitzenformen aller Tools in CLIP STUDIO PAINT, sodass dir viele Anpassungsmöglichkeiten zur Verfügung stehen.
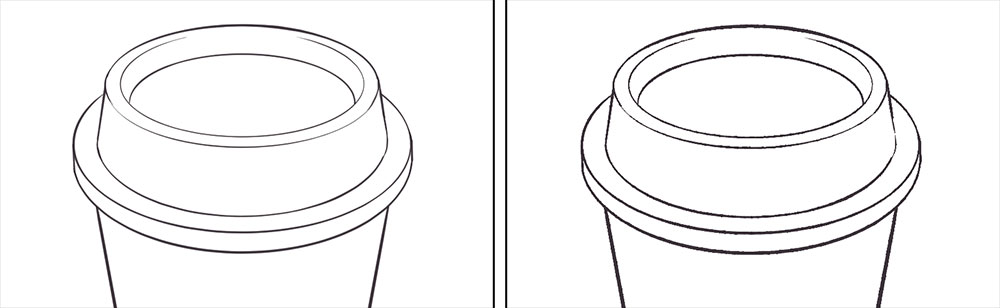
Der G-Pen und der echte G-Pen sind Tools, die von Anfang an in der App verfügbar sind, wobei ihre Eigenschaften ähnlich sind. Der G-Pen hat jedoch eine komplett runde Pinselform, während die des echten G-Pen Variationen und Lücken aufweist.
Dadurch entstehen mit dem normalen G-pen glatte, saubere Linien. Mit dem echten G-Pen entstehen jedoch Linien, die eine gewisse Textur und Unebenheit haben, eher wie bei einem echten Stift. Dir steht völlig frei, wie du das anpasst!
* Die folgende Abbildung zeigt den Effekt leicht übertrieben, damit der Unterschied deutlicher wird.

Erstelle deinen ganz eigenen Pinsel
In CLIP STUDIO PAINT kannst du ganz einfach deine oft genutzten Einstellungen für Pinsel speichern. So bist du bereits auf dem besten Weg deine eigenen Pinsel zu kreieren.
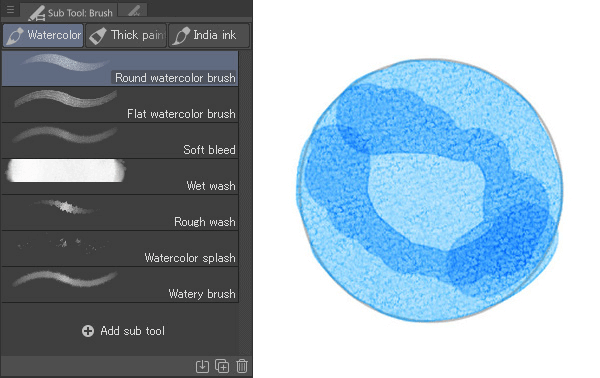
Wähle einen Pinsel mit ähnlichen Einstellungen, wie die die du nutzen möchtest. In diesem Beispiel siehst du das Vorgehen beim runden Aquarellpinsel. Dieser Pinsel ist so eingestellt, dass die Farbe dunklere wird, wenn sich mehrere Pinselstriche überlappen.

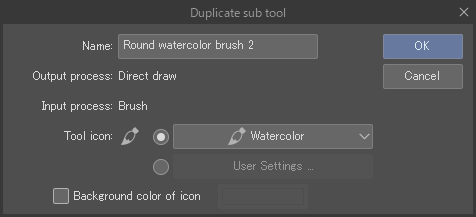
Wähle zunächst in der Sub-Tool Palette die Option „Sub-Tool duplizierenn“ aus. Wenn das Dialogfeld angezeigt wird, gib einen Namen für deinen Pinsel ein und tippe auf OK.

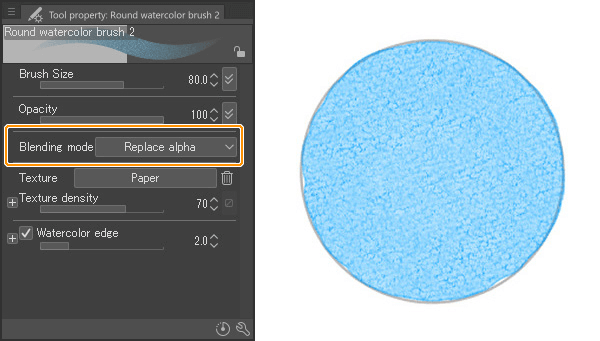
Wähle den duplizierten Stift aus der Sub-Tool-Palette aus und ändere die Einstellungen in der Tool-Eigenschaftenpalette oder in den Sub-Tool-Details.
In diesem Beispiel wird der Mischmodus „Alpha ersetzen“ genutzt, sodass es bei überlappenden Pinselstrichen nicht zu Mischungen kommt. Hier findest du dir anderen Einstellungen.

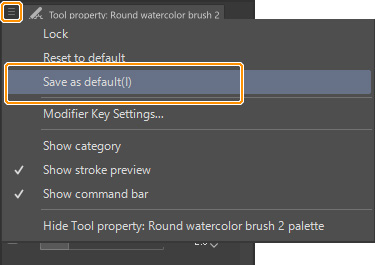
Wähle im Menü der Tool-Eigenschaften die Option „Als Standardeinstellungen speichern“. Dadurch werden die Einstellungen des Pinsels registriert.
Du kannst die Einstellungen aber auch jederzeit per „Auf Standardeinstellungen zurücksetzen“ rückgängig machen.

So erstellst du deinen ganz individuellen Pinsel.
Ebenen und Ebenenmasken für das digitale Zeichnen
Ebenen sind ein wichtiger Bestandteil bei der Erstellung von Werken mit Zeichen-Apps. Neben der Schichtung von Ebenen beim Zeichnen, kann auch die Verwendung von Ebenenmasken hilfreich sein.
Ebenen und Ebenenmasken verstehen
Ebenen werden beim Zeichnen von Illustrationen oder Comics in Zeichen-Apps wie CLIP STUDIO PAINT verwendet.
Was ist eine Ebene?
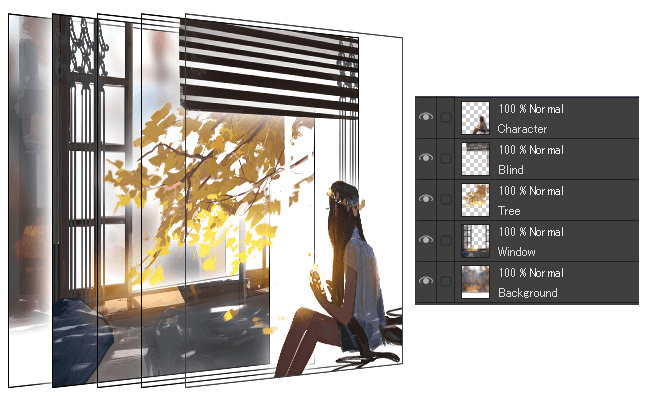
Ebenen kann man sich wie transparente Folien vorstellen. Linien und Farben können alle auf der selben Ebenen gezeichnet werden, oder auf unterschiedlichen. Wenn alle diese Ebenen übereinandergelegt sind (und aktiviert sind), dann sieht man das Werk im Ganzen. Ebenen, die oben auf liegen, verdecken u. U. Teile der darunterliegenden Ebenen.
In CLIP STUDIO PAINT werden Ebene in der Ebenenpalette verwaltet. Mit der Ebenenpalette kann die Reihenfolge der Ebenen verändert werden, Ebeneneffekte ein- und ausgeschaltet werden, und einiges mehr.

Was ist eine Ebenenmaske?
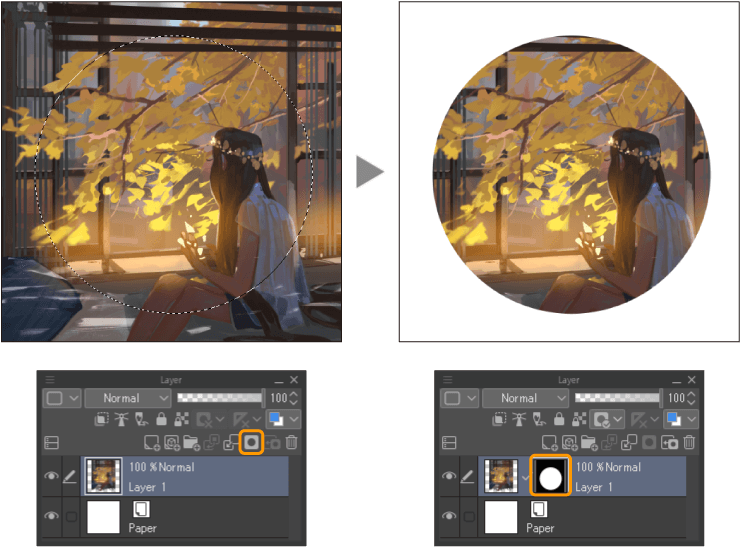
Die Ebenenmaske ist eine Funktion, mit der du einen Teil der Zeichnung in einer Ebene ausblenden kannst. Unnötige Bereiche können damit ausgeblendet werden, ohne diese jedoch zu löschen. Im Gegensatz zum Ausradieren, wird die Zeichnung beibehalten, sodass das was von der Ebene zusehen sein soll, leicht neu festgelegt werden kann.

Vorteile von Ebenen
Beim Erstellen digitaler Zeichnungen können Teile wie Linien, Basisfarben und Kolorierung, aber auch die Skizze usw. auf separaten Ebenen gezeichnet werden, ohne, dass sie sich gegenseitig beeinflussen. Durch die Trennung können Korrekturen und Anpassungen für jede Ebenen separat vorgenommen werden, was das Arbeiten leichter macht. Mit einer guten Ebenenverwaltung, lässt sich z.B. auch ein gesamtes Layout noch im Nachhinein berichtigen.

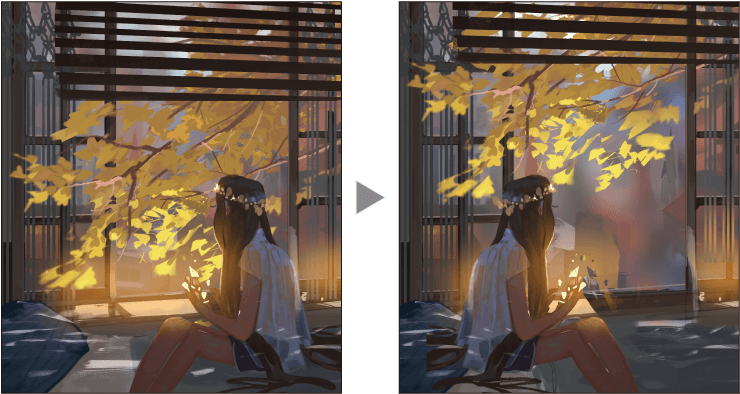
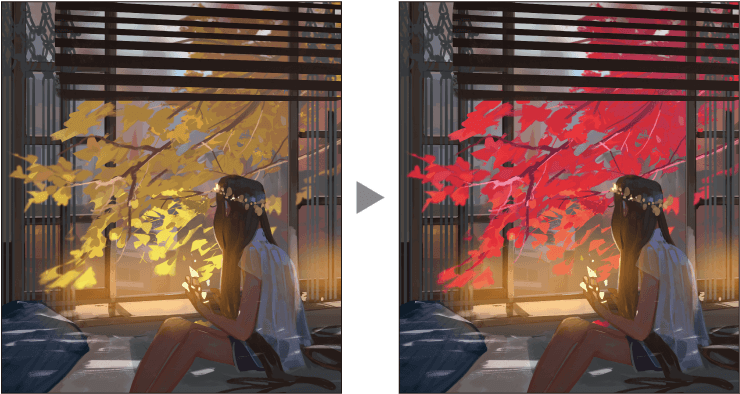
Es können z.B. auch Farben auf einer bestimmten Ebene angepasst werden, ohne, dass dies die anderen Bereiche der Zeichnung beeinflusst.

Tipps für Ebenenmasken
Die Form der Ebenenmaske wirkt sich direkt darauf aus, was von der darunterliegenden Ebene zu sehen ist.

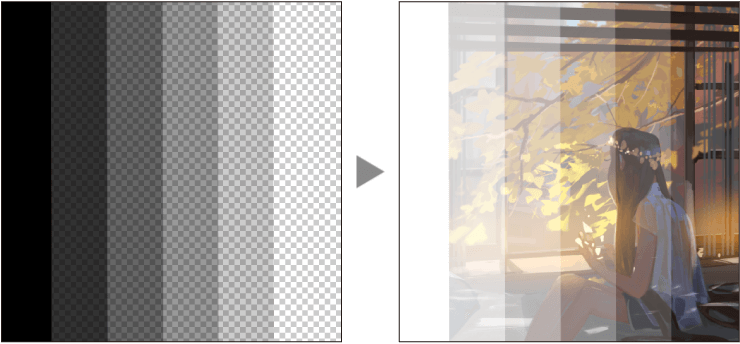
Ebenenmasken können auch die Deckkraft widerspiegeln. Wenn Farbverläufe auf einer Ebenenmaske angewandt werden, wird die Ebene darunter entsprechend der Deckkraft angezeigt.

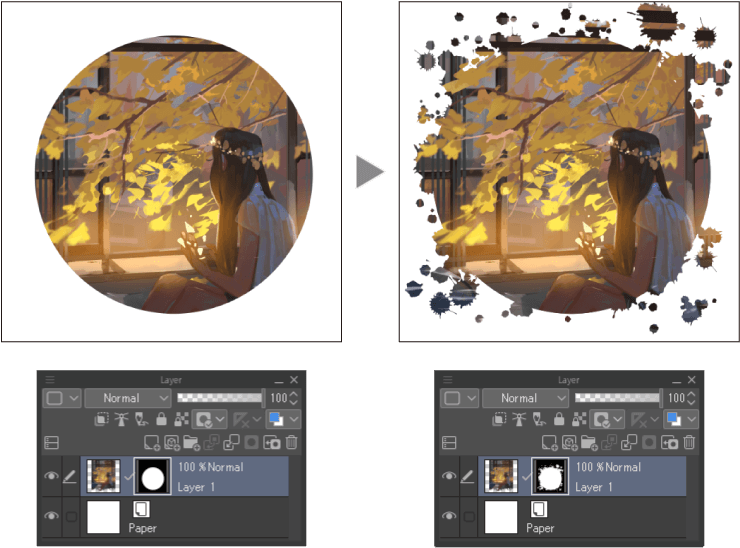
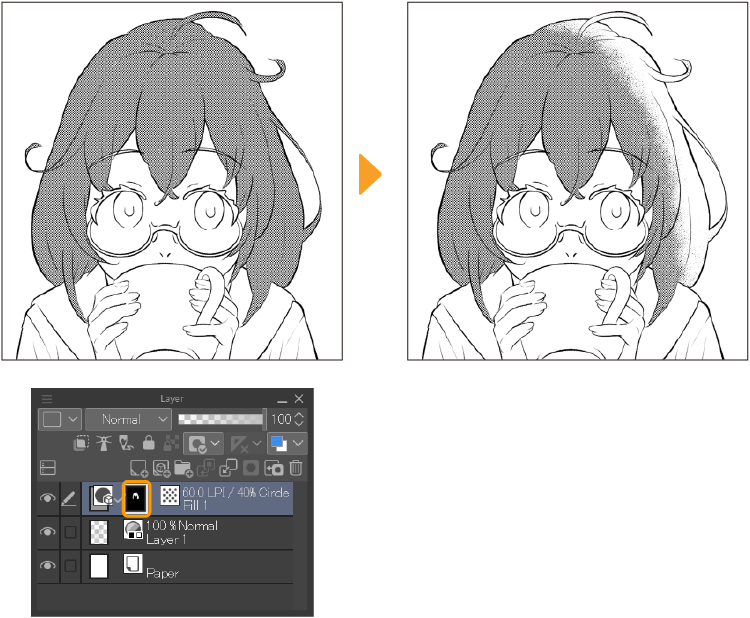
Beim Zeichnen von Schwarzweiß-Comics oder Manga in CLIP STUDIO PAINT kann eine Ebenenmaske auch verwendet werden, um den Bereich mit Rastermustern einzugrenzen.
Dadurch lassen sich Bereiche auf denen Raster zu sehen sind leichter bearbeiten.

Farblehre und Paletten verstehen
Ein Verständnis für die Farblehre kann, wenn korrekt angewandt, die Lesbarkeit von Comics und Webtoons verbessern. Z.B. sollte das Farbschema der Charaktere zu dem des gesamten Comics passen, um einen harmonischen Eindruck zu erzielen.
Im Folgenden findest du eine Einleitung zur Farbwahl in CLIP STUDIO PAINT.
Grundlagen zur Farbenlehre
Die Farblehre ist eine grundlegende Richtlinie für effektive Farbschemata in unterschiedlichen Kunstformen. Das liegt daran, dass Farben unterschiedliche Eindrücke hinterlassen und einen Einfluss auf die Psyche haben, wenn sie in unterschiedlichen Situationen wahrgenommen werden. Die Absicht eines Designs kann sich je nach Farbgebung dramatisch ändern. Mit einem ausgeprägteren Verständnis für Farben lassen sich daher die beabsichtigten Botschaften kommunizieren. Im Folgenden findest du einige Grundlagen der Farbenlehre
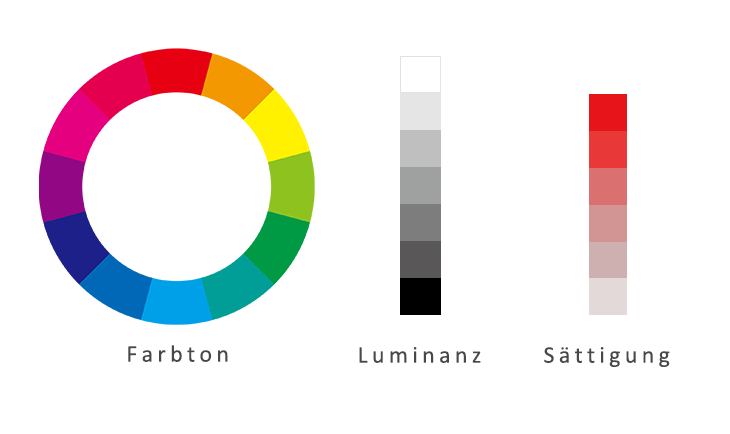
Informiere dich zunächst über Farbton, Sättigung und Helligkeit, um die Wahl einer Farbe einfacher zu machen.
Der Farbton einer Farbe entspricht Beschreibungen wie Rot, Blau oder Gelb. In einem Grafikprogrammen kann dies meist in einem Farbkreis ausgewählt werden.
Sättigung entspricht der „Lebendigkeit“ einer Farbe. Je höher die Sättigung, desto leuchtender und bunter ist eine Farbe. Bei einer geringeren Sättigung nähern sich bei einer hohen Helligkeit der Farbe Weiß an; ist die Helligkeit gering wird die Farbe bei geringer Sättigung eher Schwarz.
Die Helligkeit ist ein weiterer Aspekt von Farben. Schwarz als wird nicht durch Faktoren wir Farbton oder Sättigung beeinflusst, wird jedoch durch Erhöhen der Helligkeit erst grau und dann weiß. Es gibt unzählig viele Abstufungen im grauen Bereich.
Die Helligkeit hat Einfluss auf alle Farben, unabhängig von ihrem Farbton. Jedoch hat Gelb im Vergleich z. B. eine höhere Helligkeit als Rot, weil Gelb als solches mehr Licht reflektiert.

Auswahl der richtigen Farbpalette
Farbschemata sind im die Produktion von farbigen Comics und Webtoons sehr wichtig. Achte stets darauf nicht zu viele Farben auf Einmal zu wählen. Bei zu vielen Farben kann es vorkommen, dass der Comic unübersichtlich wird, da der Betrachter nicht weiß, welche Farbe wichtig ist und welche nicht. Natürlich gibt es Situationen in denen das beabsichtigt ist.
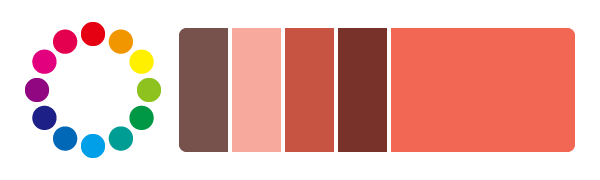
Mithilfe des Farbkreises kannst du wie im Folgenden ein ansprechendes Farbschema auswählen.
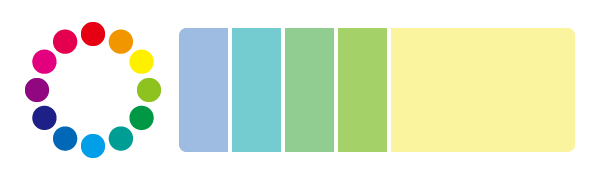
Ein monotones Farbschema besteht aus einer Schlüsselfarbe aus dem Farbkreis. Wähle anhand der ausgewählten Farbe weitere Farben mit unterschiedlicher Sättigung und Helligkeit. Dadurch entsteht ein insgesamt gedämpfter Eindruck.

Für ein analoges Farbschema wähle eine Schlüsselfarbe und kombiniere Farben, die an die im Farbkreis an die ausgewählte Farbe angrenzen. Ähnlich zum monotonen Farbschema, fühlt sich dieses sehr ausgeglichen an, da wenig starke Kontraste bestehen.

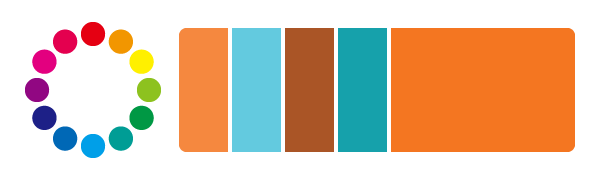
Für ein komplementäres Farbschema wähle eine Schlüsselfarbe und kombiniere Farben, die im Farbkreis gegenüber davon liegen. Diese Kombination erzielt den stärksten Kontrast. Hiermit lassen sich Bereiche besonders hervorheben.

Für ein triadisches Farbschema wählst du eine Schlüsselfarbe und kombinierst Farben, die im Farbkreis ca. je ein Drittel um den Kreis von einander entfernt liegen. Das Ergebnis ist ausgewogener, bei gleichzeitig erhöhtem Kontrast.

Erstelle deine ganz eigene Farbpalette
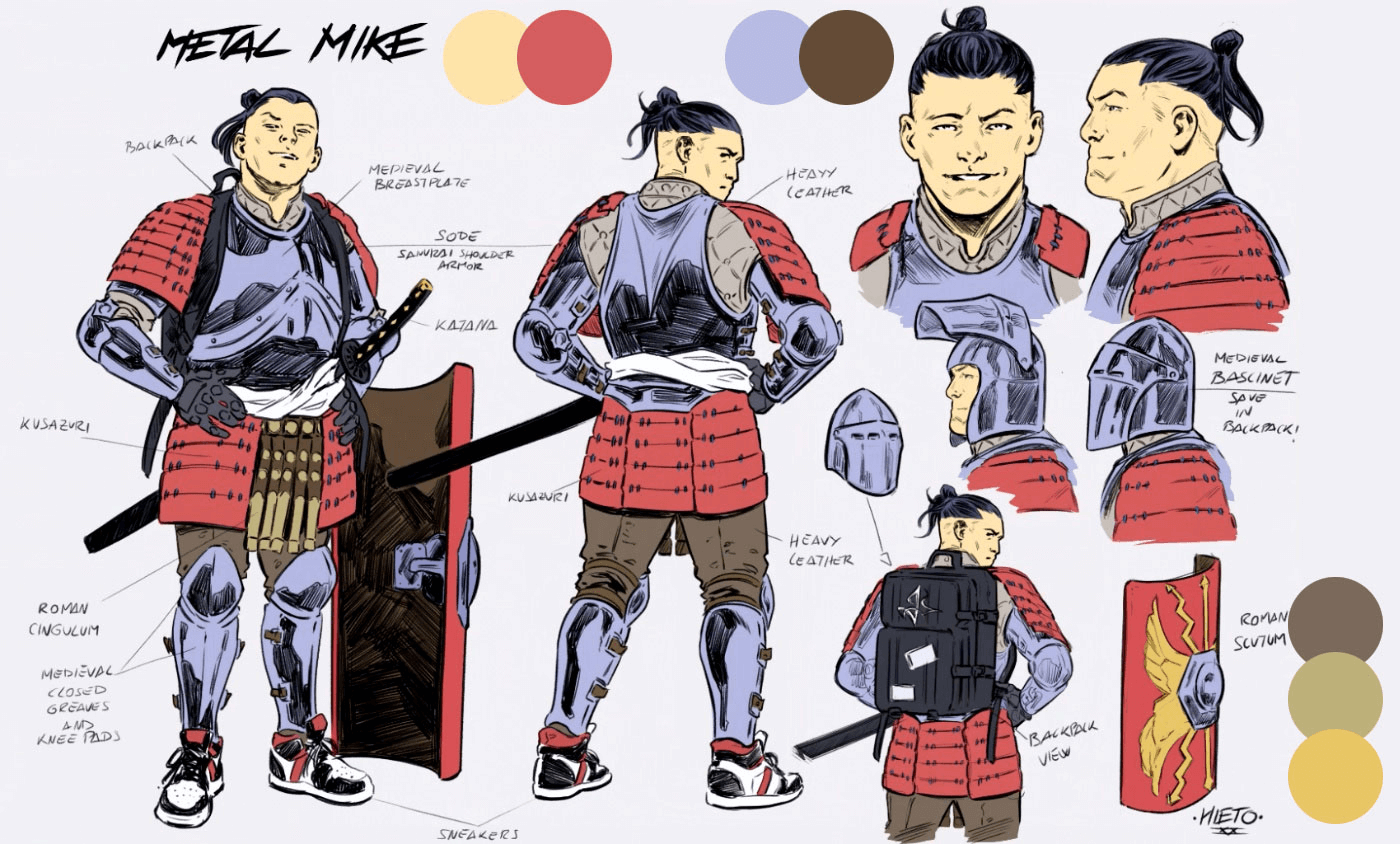
Bei Comics und Webtoons wird das Farbschema oft zum Zeitpunkt des Charakterdesigns festgelegt, um die Konsistenz der Charaktere innerhalb des Werks sicherzustellen.

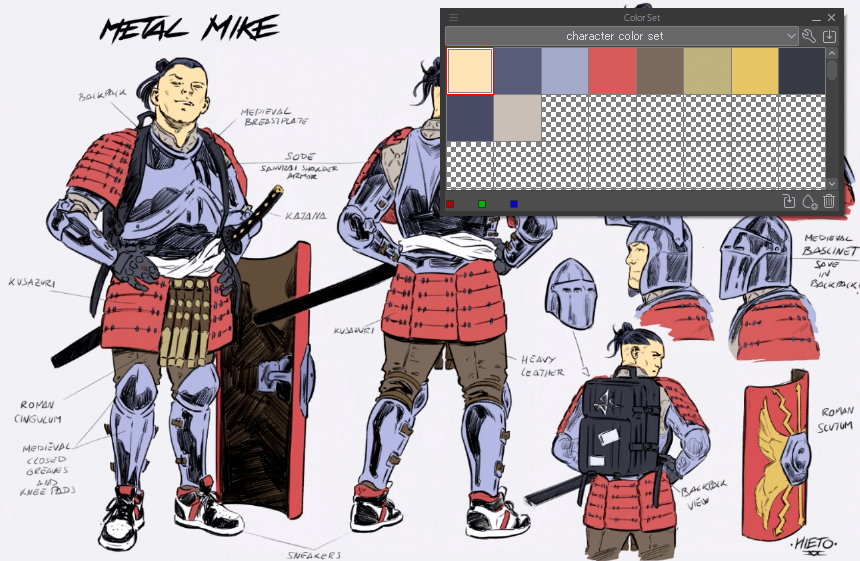
Bei CLIP STUDIO PAINT gibt es eine Funktion, mit der du die Farben sortieren kannst, die für Charaktere und Objekte verwendet werden sollen.
Farbfelder-Palette
Mit der Farbfelder-Palette in CLIP STUDIO PAINT kannst du übersichtlich die Farben registrieren, die du verwenden möchtest. Die Funktion erlaubt es dir schnell und einfach auf die richtigen Farben zuzugreifen ohne sie stets neu aus vorherigen Arbeiten aufnehmen zu müssen.

Unteransicht-Palette
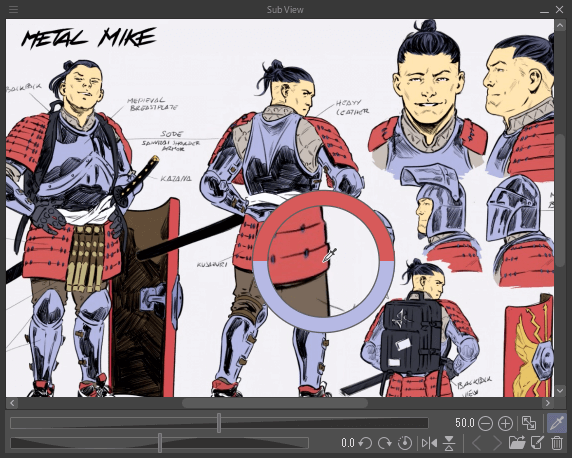
In der Unteransicht-Palette in CLIP STUDIO PAINT können Vorlagenbilder aufgerufen und angezeigt werden. Es können mehrere Bilder registriert und direkt in der Palette gewechselt werden. Dies ist nützlich, wenn du als Referenz z. B. einen Charaktersheet verwendest.
Mit der Pipette können Farben direkt aus einer Referenz in der Unteransicht ausgewählt werden.

Digitales Tuschen für Comics, Manga und Webtoons
Bei Comics, Manga und Webtoons sind die Linienzeichnungen oft ein sehr wichtiger Bestandteil. In diesem Abschnitt behandelt ein paar Techniken für das Tuschen.
Verschiedene Arten des Tuschens
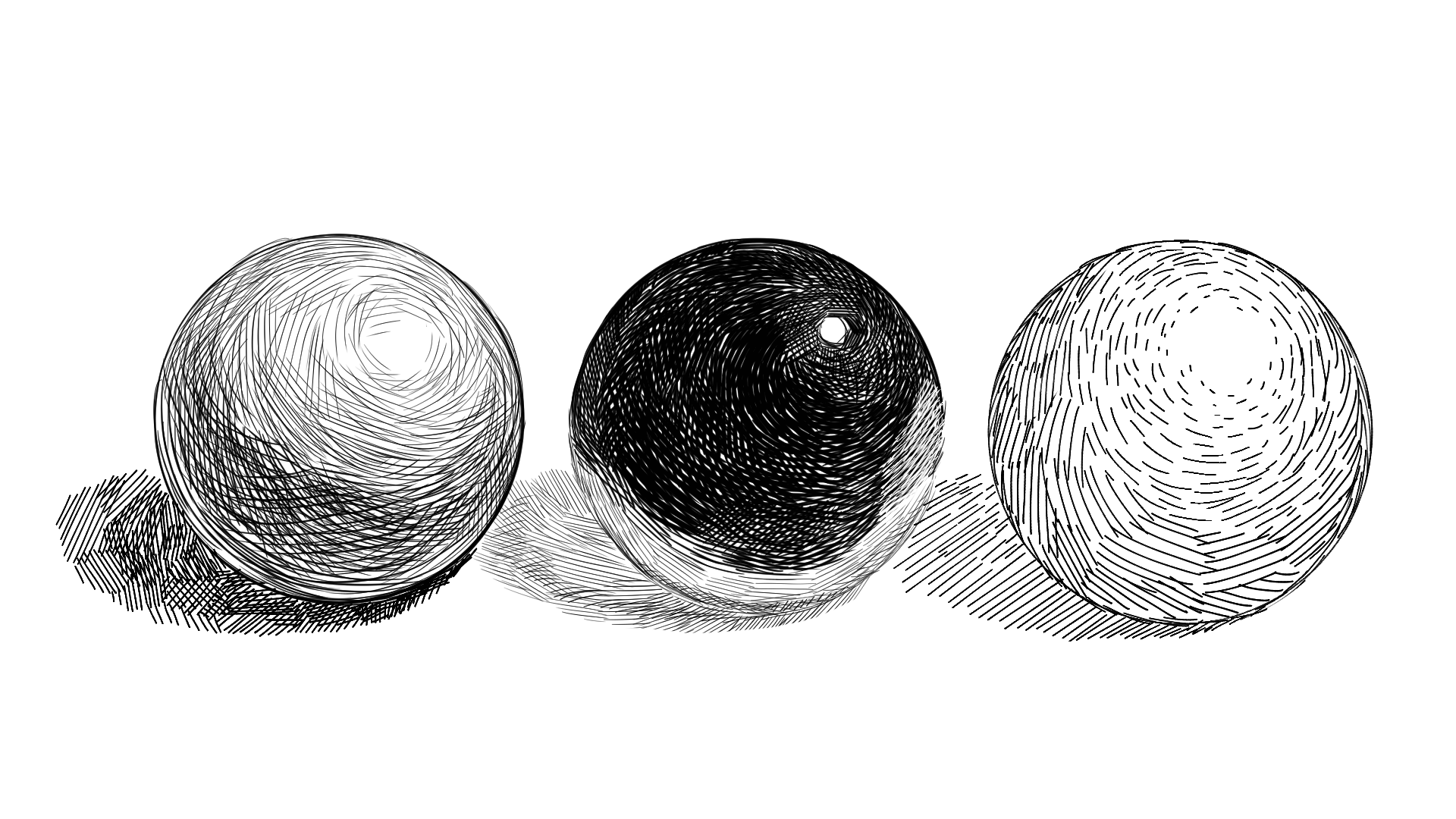
Wenn es ums Tuschen geht, geht es meist nicht nur um die Lineart, sondern auch um Dinge wie Schraffuren und das Setzen von Schlagschatten.Das Schraffieren ist eine Technik, bei der mit vielen gezogenen Linien oder auch Punkten, Bereiche verdunkelt werden. Die Schattierung kann durch die Liniendicke oder auch die Anzahl ausgedrückt werden. Die rechte Kugel in der Abbildung unten ist schraffiert.
Mit einer Kreuzschraffur können komplexere Schattierungen ausgedrückt werden, indem die Linien in mehrere Richtungen gezeichnet werden. Die beiden Kugeln rechts in der Abbildung unten zeigen dies. Wie in der Abbildung, kannst du durch eine Variation der Linienstärke unterschiedliche Eindrücke erzeugen.
Je nachdem mit welchem Medium die Schraffur gemacht wird, kann das Ergebnis abweichen und einen anderen Eindruck hinterlassen.

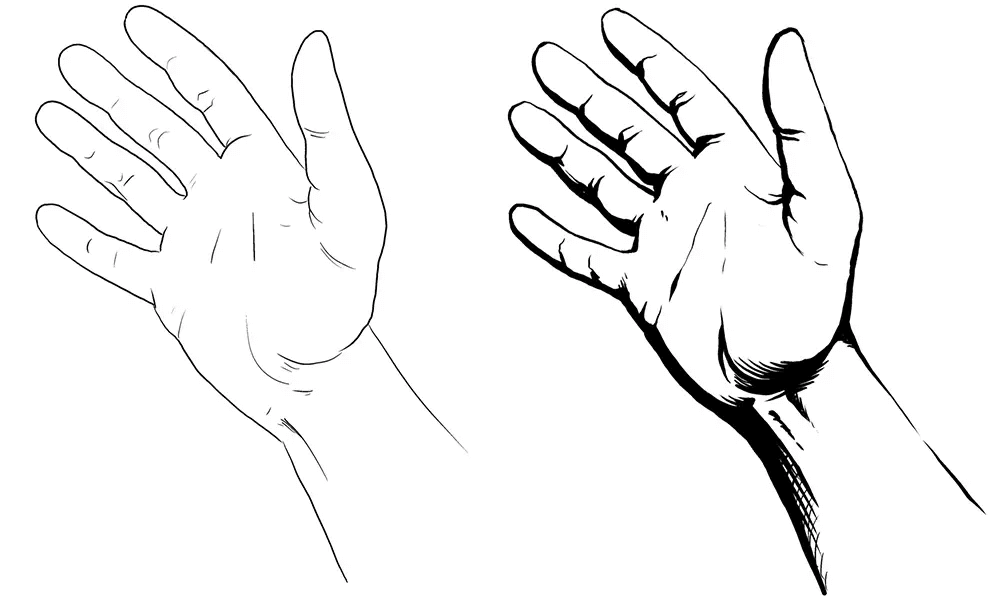
Traditionell werden in amerikanischen Comics die Lichtquelle oft durch das Zeichnen unterschiedlich dicker Linien mit einem Stift ausgedrückt.
Die Hand rechts in der Abbildung unten deutet die Lichtquelle durch die Linienstärke aus an, wobei die linke Hand, keine Lichtquelle zu haben scheint. Die dünneren Linien sind die Bereiche, die dem Licht zugewandt sind. Die Bereiche, die im Schatten liegen, sind mit dickeren Linien dargestellt.

Digitales und traditionelles Tuschen
Zum Tuschen mit traditionellen Medien brauchst du nicht nur Papier, sondern auch verschiedene Stifte. Wenn du eine Feder oder einen Pinsel verwendest, brauchst du zum Stift auch noch separat die Farbe. Dieses Problem hast du nicht, wenn du mit einem Marker der einem Fineliner arbeitest.
Für unterschiedliche Linientypen werden unterschiedliche Materialien verwendet, beispielsweise ein Fineliner für gleichmäßige Linien und eine Feder zum Zeichnen unterschiedlich dicker Linien.
Es gibt verschiedene Arten von Federn, wie zum Beispiel den japanischen G-Pen. Als Standard in der Manga-Branche bietet er je nach Stiftdruck sehr feine oder sehr dicke Linien. Mit einem Mapping Stift kannst du dünnere Linien als mit dem G-Pen zeichnen und gleichzeitig mit dem Stiftdruck stärkere oder schwächere Linien erzeugen. Im Endeffekt musst du jedoch den Stift finden, mit dem du am besten arbeiten kannst und der deinem Stil entspricht.

Wenn du eine Zeichen-App benutzt, stehen dir nach dem Start der Software eine Reihe unterschiedlicher Tools zur Verfügung, so dass du eine große Auswahl hast.
Dazu kommt, dass die Verwendung sauberer ist. Es entstehen keine Flecken!
CLIP STUDIO PAINT bietet dir nach der Installation direkt mehrere Arten von Pinseln, darunter die zuvor beschriebenen Federn, Fineliner und Mapping Stifte.
Darüber hinaus kannst du die Pinseleinstellungen anpassen, um einen Stift zu erstellen, der für dich einfach zu verwenden ist. Solltest du dir das Anpassen noch nicht zutrauen, dann kannst du aus über 55.000 Pinselmaterialien auf CLIP STUDIO ASSETS wählen. Mehr als 30.000 der Materialien sind dazu kostenlos.
Neue Pinsel auszuprobieren macht vielen Künstlern Spaß, aber anders als bei traditionellen Medien, nehmen digitale Pinsel keinen Platz weg und kosten zudem nicht so viel. Und dir geht auch die Tinte nie aus!
Fehler beim Tuschen korrigieren
Allgemein gesprochen, lassen sich Fehler beim Arbeiten mit traditionellen Medien nie sehr einfach beheben, und es bedarf Zeit und Abdecktinte.
Eine falsche schwarze Linie auf einem weiß Bereich kann erst dann neu gezeichnet werden, nachdem die Abdecktinte getrocknet ist.
Ähnliches gilt auch, wenn man die Art der Linie verändern möchte. Wenn du eine Linie dicker machen möchtest, ist das Vorgehen noch recht einfach, aber um eine Linien dünner zu machen, benötigst du zusätzliche Tools. Je nach Werk muss dann auch Zeit für die weiteren Schritte in der Produktion eingeplant werden.
Digitale Tinte braucht natürlich keine Zeit zum Trocknen. Linien können mit einem beliebigen Radierer gelöscht werden und neue Linien können sofort neu darüber gezogen werden.
Tipps für die digitale Tuschen in CLIP STUDIO PAINT
Um in CLIP STUDIO PAINT zu tuschen, solltest du dein Grafiktablett wie im folgenden Artikel beschrieben, einstellen und dir dann einen Pinsel dazu aussuchen: Tipps zur Verwendung digitaler Stifte und Tablets So erreichst du ein besseres Gefühl beim Zeichnen.
Vektorebenen können dir zudem beim Zeichnen von Lineart helfen. Die Dicke und Form von Linien kann auf Vektorebenen frei bearbeitet werden. Darüber hinaus verschlechtert sich die Qualität der Linien nicht, wenn du sie größer oder kleiner machst.
Der Vektorradierer in CLIP STUDIO PAINT ist besonders hilfreich, da damit das Löschen ganzer Linienabschnitte schneller geht. Wenn du mehr darüber wissen möchtest, schaue dir diesen Artikel an.
Grundlagen zur Perspektive
Comics, Manga und Webtoons sind Werke, die auf einer ebenen Fläche gezeichnet werden, aber die Verwendung der Perspektive kann diesen einen dreidimensionalen Effekt verleihen. Dieser Abschnitt behandelt ein paar Techniken für das Nutzen von Perspektive.
Perspektive in der Kunst verstehen
Um einen dreidimensionalen Effekt in einem Bild zu erzeugen, gibt es Dinge wie Fluchtpunkte, die dabei helfen Objekte in einem dreidimensionalen Raum darzustellen.
Grundsätzlich gilt, das Objekt nahe dem Betrachter größer sind und weiter entfernte Objekte kleiner dargestellt werden. Dabei verlaufen die parallele zum Betrachter verlaufenden Linien auf einen Fluchtpunkt zu.

Wähle die Anzahl der Fluchtpunkte.

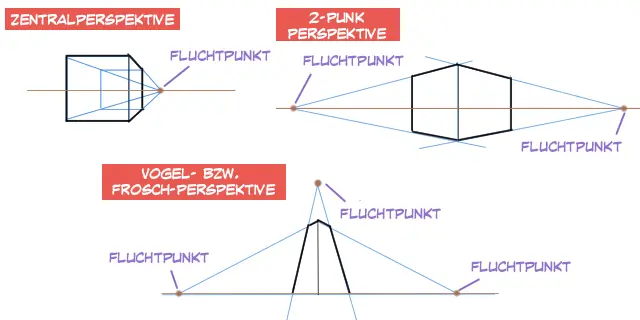
Zentralperspektive
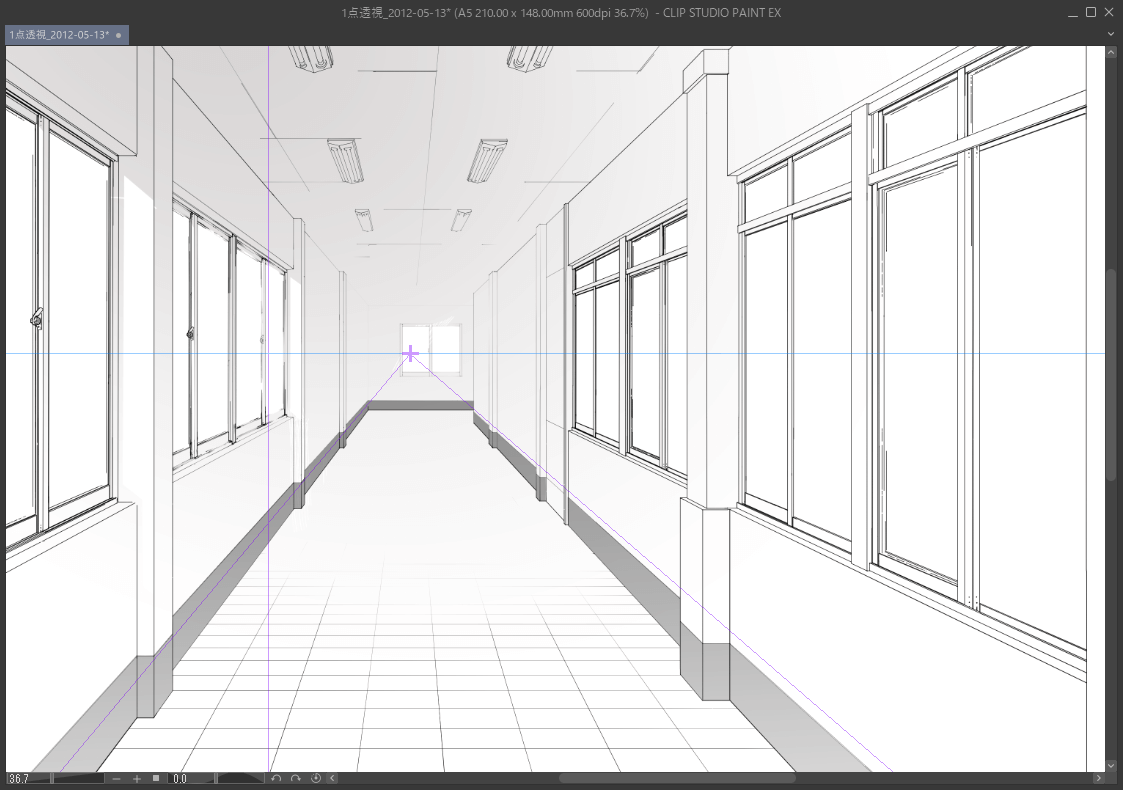
Die Zentralperspektive ist dann gegeben, wenn alle Objektlinien in einem einzigen Fluchtpunkt zusammenlaufen. Dies ist die einfachste Form und kann meist bei Korridoren beobachtet werden.
Zwei-Punkte-Perspektive
Wie dem Namen zu entnehmen, legen hier zwei Fluchtpunkte vor. Diese Perspektive bietet sich bei weiter entfernten Gebäuden an. Ein Merkmal ist, dass alle vertikalen Linien senkrecht zum Horizont verlaufen.
Drei-Punkte-Perspektive
Die Drei-Punkte-Perspektive hat entsprechend drei Fluchtpunkte. Das Hinzufügen eines dritten Fluchtpunkts oberhalb oder unterhalb der anderen Fluchtpunkte eignet sich zur Darstellung des Blicks von oben oder unten.
Verschiedene Arten von Perspektiven
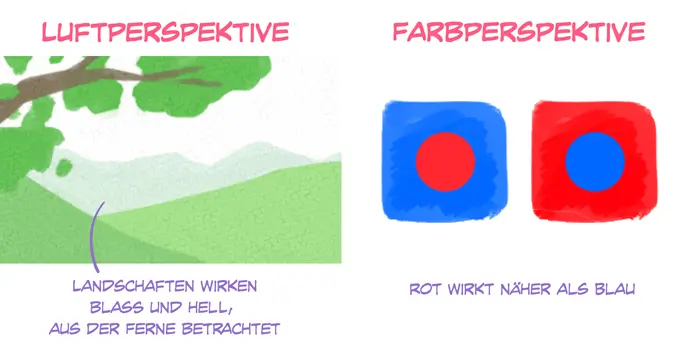
Die Luftperspektive empfiehlt sich für Motive, die sich nur schwer mit einem definierten Fluchtpunkt abbilden lassen. Große Berge in der Ferne oder Wiesen mit einer weiten Fläche bieten sich hierfür an.
Je weiter etwas entfernt ist, desto undeutlicher erscheinen die Umrisse und desto bläulicher erscheint es. Diesen Effekt kann man in der Natur beobachten und hängt mit der dichte der Atmosphäre zusammen.
Beim Zeichnen eines Hintergrunds kann diese Eigenschaft zur Darstellung von Tiefe genutzt werden.
Um die Luftperspektive in ein Schwarz-Weiß-Comics zeigen, werden oft Rastermuster mit Verläufen und auch die Variation von Linien genutzt.
All diese Arten Perspektive zu zeigen können natürlich kombiniert werden.
Darüber hinaus gibt es eine weitere Technik namens „Farbperspektive“. Wenn zwei gleich große Formen, eine rote und eine blaue, nebeneinander platziert werden, scheint die rote dichter als die blaue zu sein. Dies liegt daran, dass wärmere Farben näher zu sein scheinen als kühlere Farben.

Objekte und Hintergründe perspektivisch zeichnen
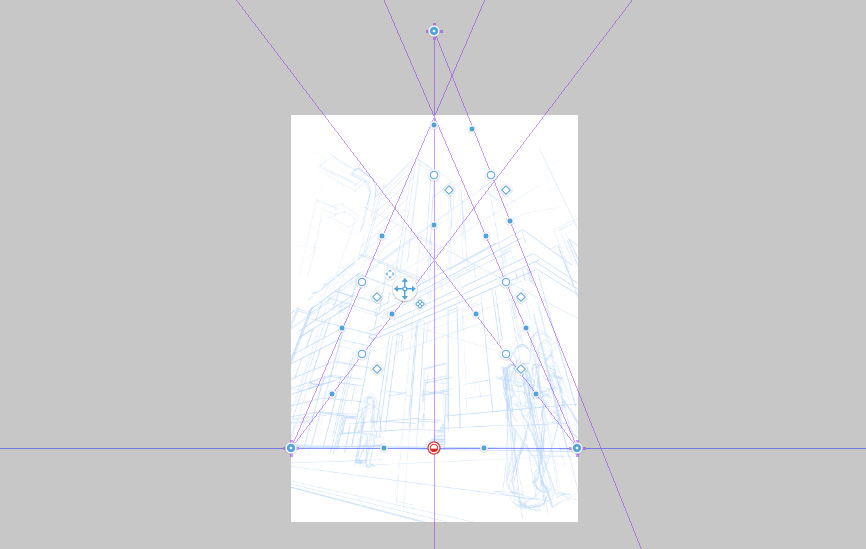
Dieser Abschnitt befasst sich damit, wie man Hintergründe perspektivisch zeichnet. In CLIP STUDIO PAINT gibt es das praktische Perspektivlineal, mit dem sich Perspektiven einfacher zeichnen lassen. Durch Festlegen der Anzahl und Position der Fluchtpunkte kannst du eine Linie zu den jeweiligen Fluchtpunkte zeichnen.
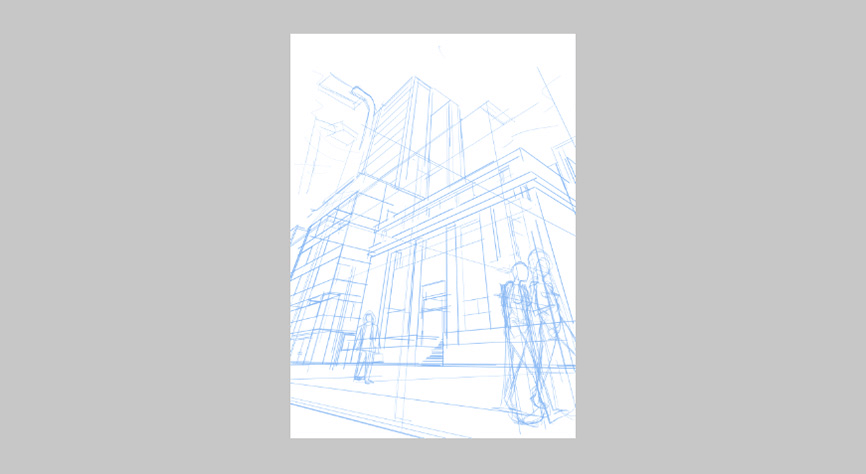
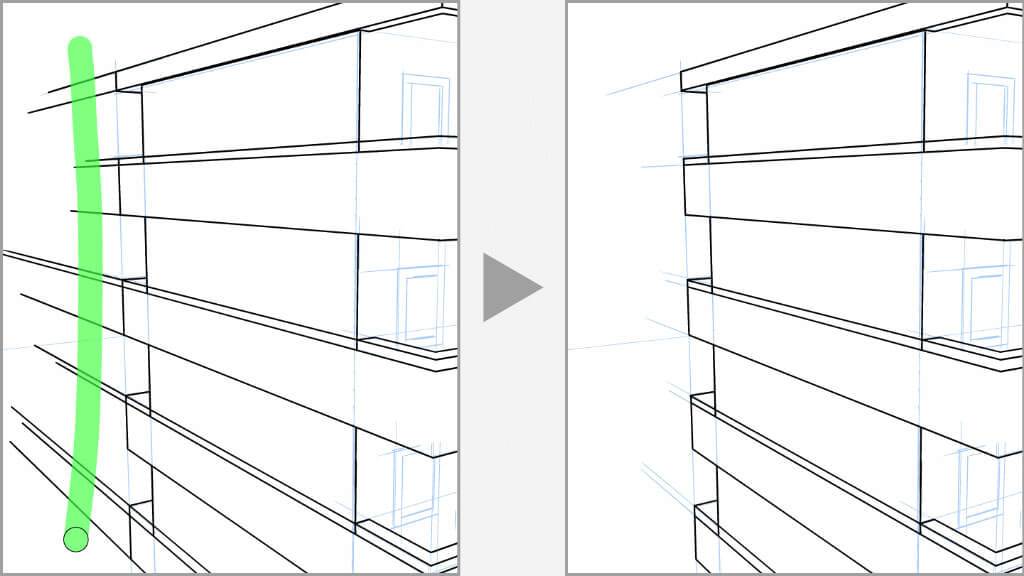
Zeichne zunächst eine grobe Skizze die in etwa der beabsichtigten Perspektive entspricht. Hier im Beispiel besteht die Komposition aus einem Blick auch ein Gebäude von unten.

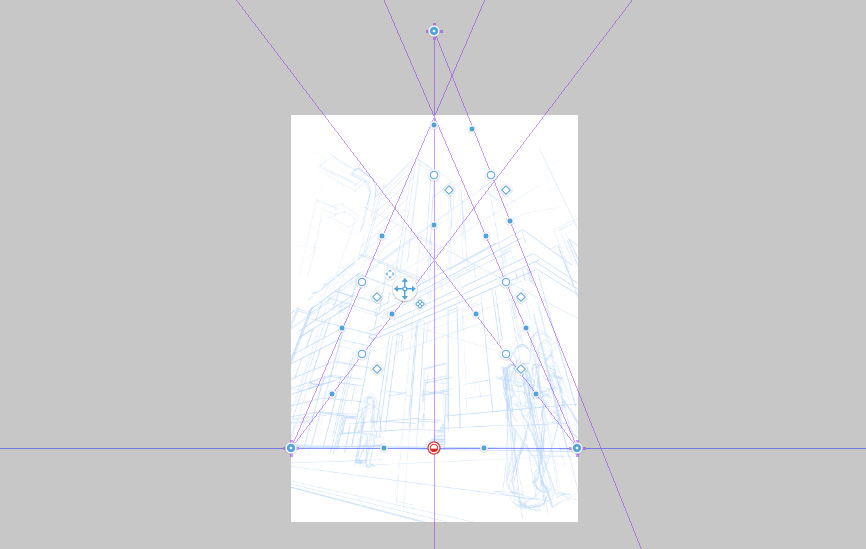
Wähle Ebene > Lineal/Panel > Perspektivisches Lineal erstellen und wähle die Drei-Punkte-Perspektive.

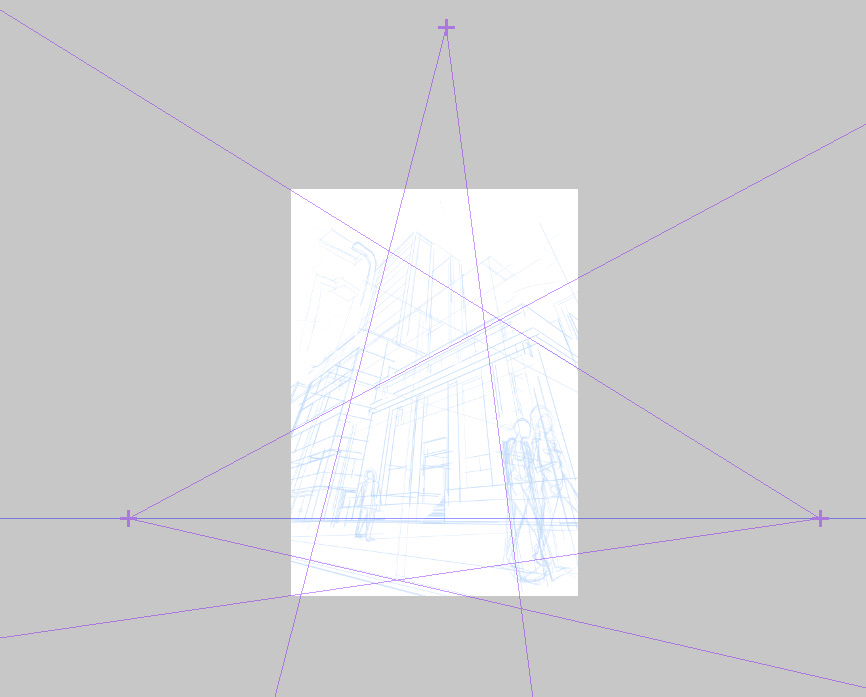
Richte das Perspektivlineal so aus, dass es etwa mit deiner groben Skizze übereinstimmt. Da der Blick von unten auf ein Gebäude gerichtet ist, liegt die Augenhöhe des Betrachters zwischen dem Boden und dem Dach des Gebäudes. Entsprechend liegt der dritte Fluchtpunt damit über dem Betrachter. Bei einem Foto wäre die Augenhöhe die Position der Kamera.

Du kannst die Fluchtpunkte auch nach dem Erstellen des Lineals noch weiter an deine Skizze anpassen.

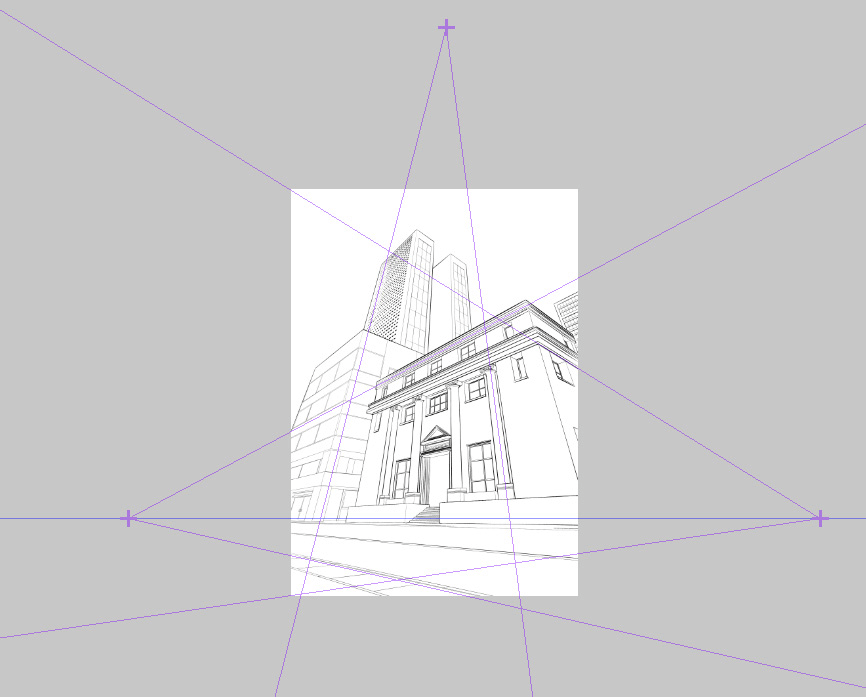
Nachdem alle Fluchtpunkte festgelegt sind, kannst du nun direkt mit einem Stift deiner Wahl daran entlang zeichnen, da diese sich daran ausrichten.

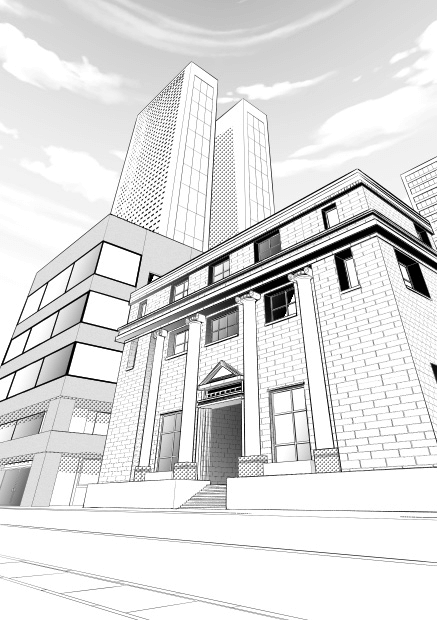
FügeRastermuster und andere Effekte hinzu, um den Hintergrund zu vervollständigen. Schalte dafür das Ausrichten des Stifts am Lineal aus, damit du ihn frei bewegen kannst.

Weitere Informationen dazu, wie du diese Lineale benutzt, findest du in diesem Artikel.
Hintergrundkomposition unter Verwendung von Perspektive
In Comics, Manga und Webtoons können Hintergründe verwendet werden, um das Wann und Wo einer Geschichte darzustellen.
In welcher Situation befindet sich dein Charakter? Gibt deinen Hintergründen mehr Platz um zu zeigen, wo sich die Story abspielt.
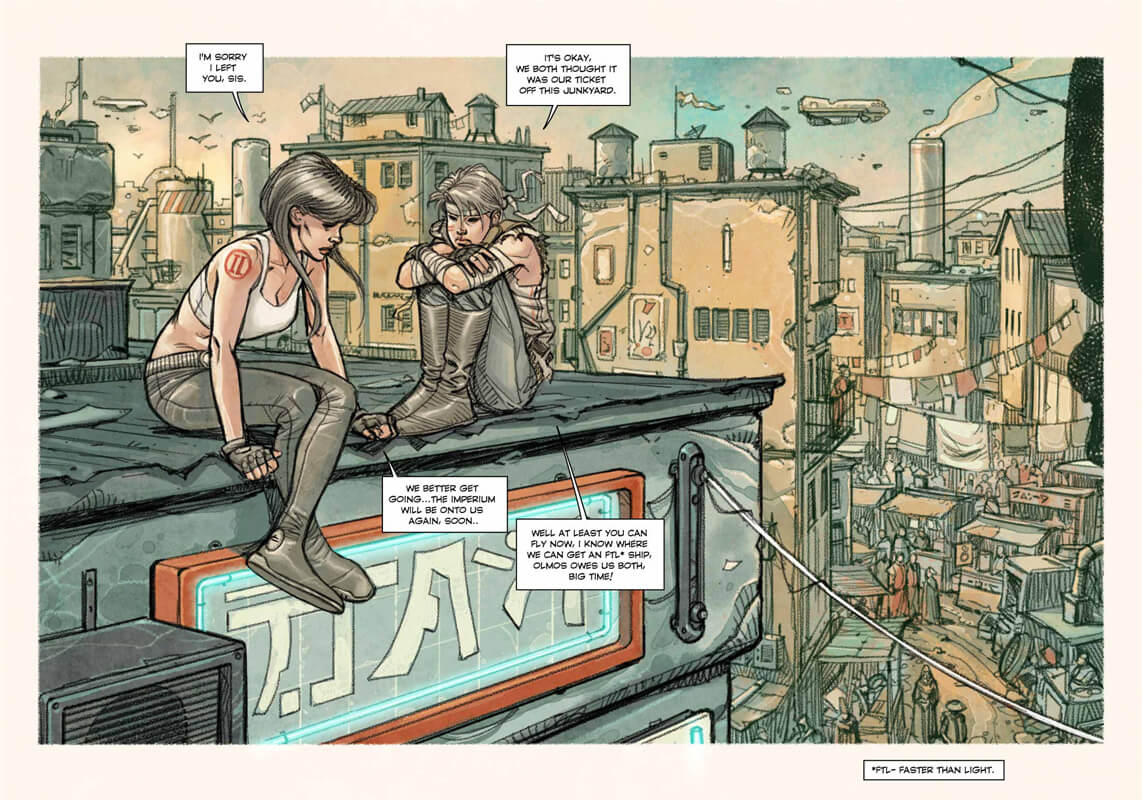
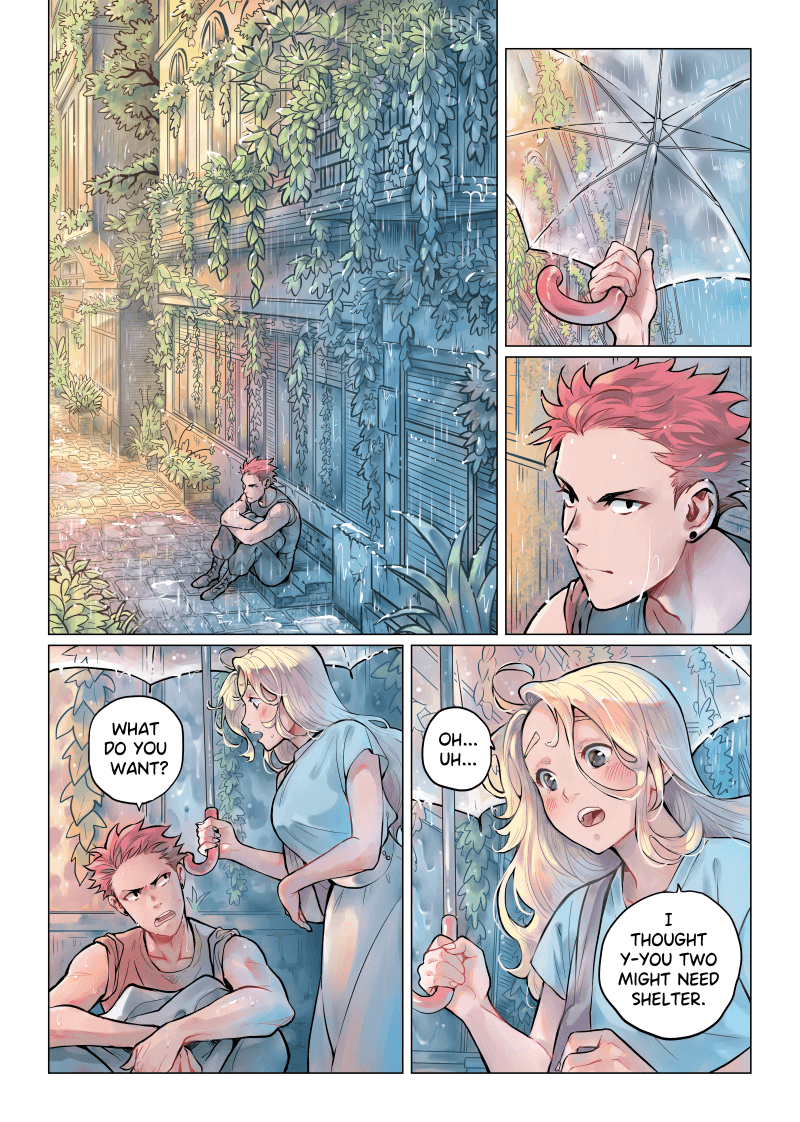
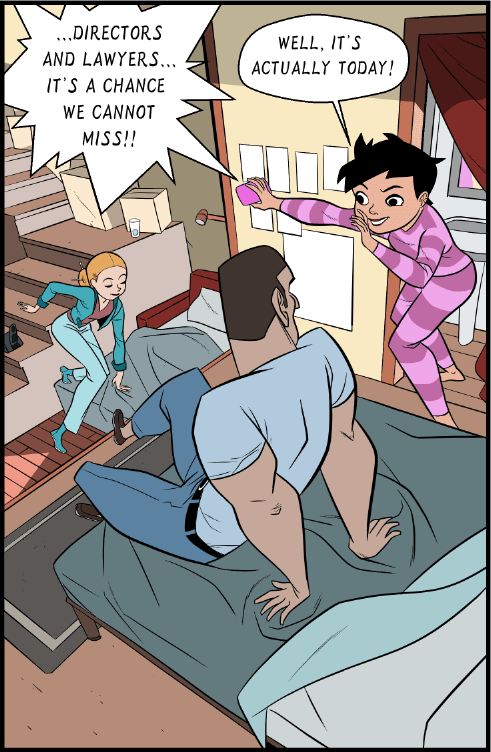
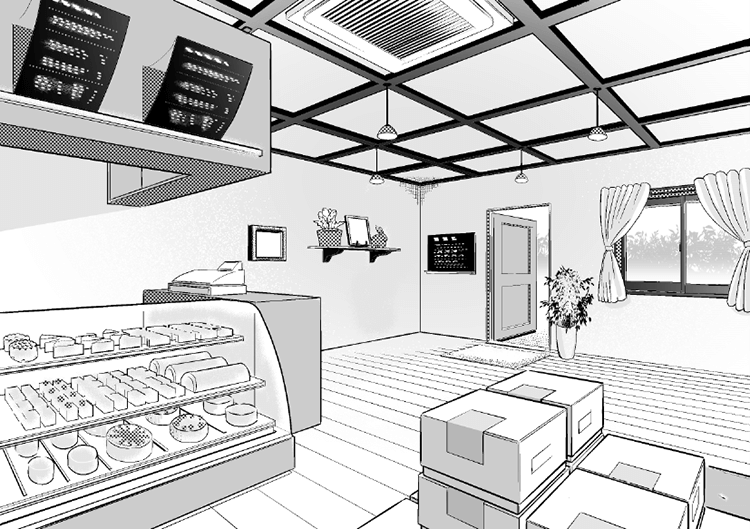
Im folgenden Comic sieht man deutlich, wo sich die Figuren befinden, da das Gebäude in einem großen Panel gezeigt wird.
Hier wird die Perspektive verwendet, um die Größe des Gebäudes auszudrücken und das Gefühl der Einsamkeit der Figur zu betonen.

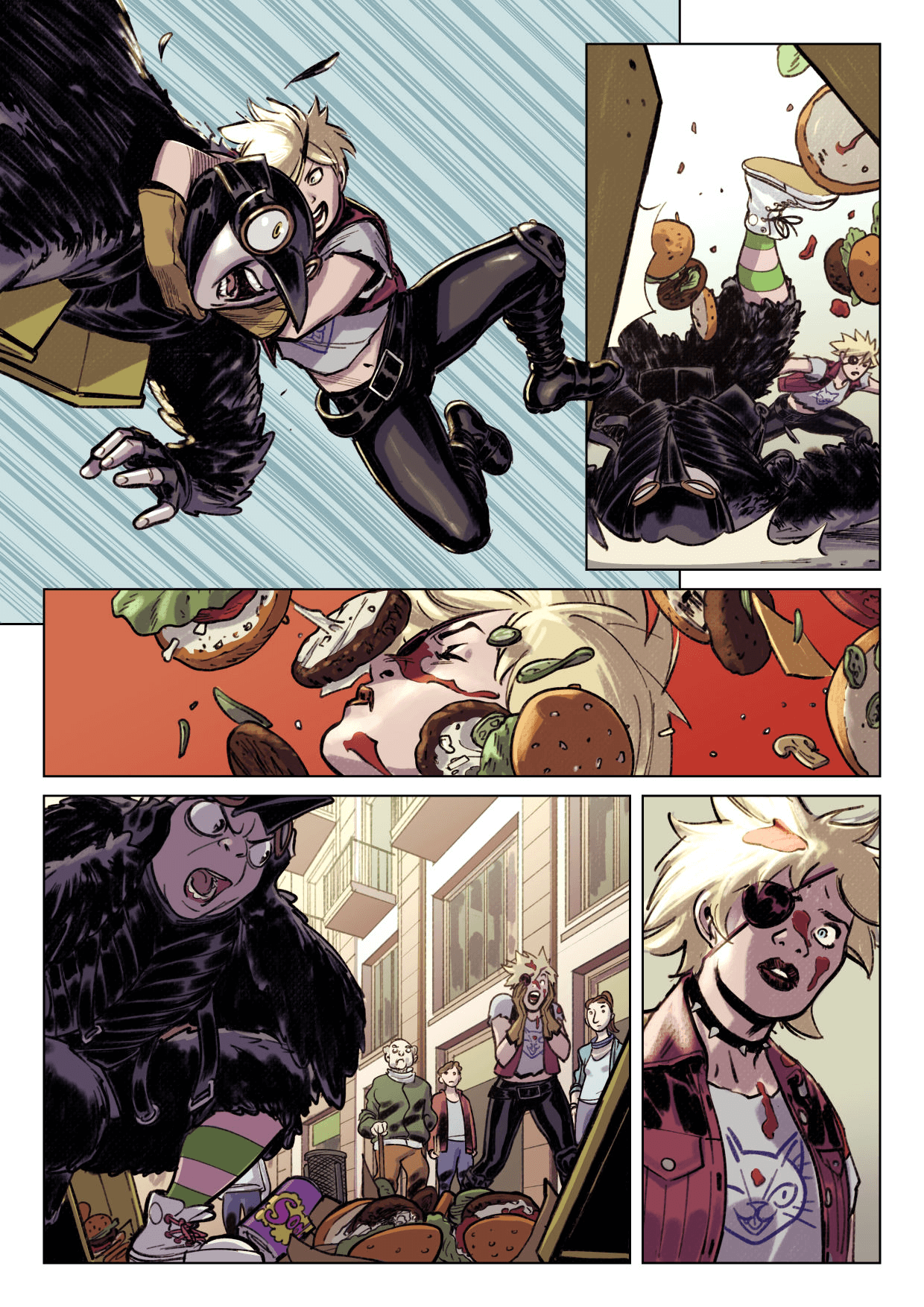
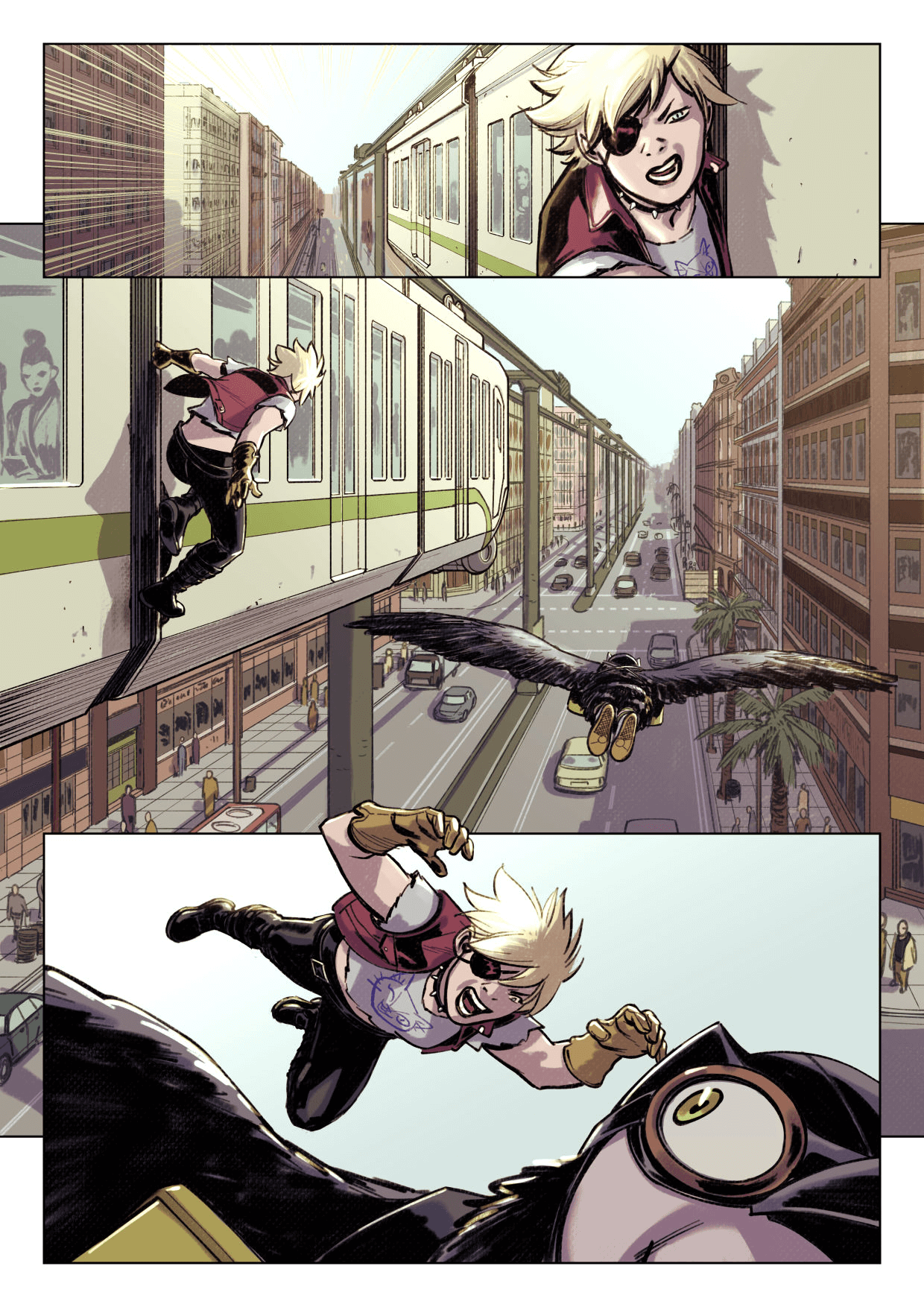
Mit der Darstellung von Perspektive lassen sich auch Action-Szenen gekonnt zeigen.
Im ersten und zweiten Panel des folgenden Comics wird die Länge des Zuges und die Entfernung zu den Gebäuden mit einer Zentralperspektive ausgedrückt.
Im zweiten Panel liegt die Augenhöhe des Betrachters nahe der der Figur, die sich weiter über dem Boden befindet, sodass die Straße und die Autos kleiner erscheinen. Die Perspektive wird hier für einen dynamischen Verlauf genutzt.

Licht und Schatten: Realistischere Darstellung von Licht und Schatten für Tiefe und Dreidimensionalität
Bedeutung von Licht und Schatten
Realistische Beleuchtung kann eine Szene im Comic oder auf dem Bildschirm überzeugender wirken lassen. Licht und Schatten spielen auch eine wichtige Rolle für die Stimmung eines Werkes.
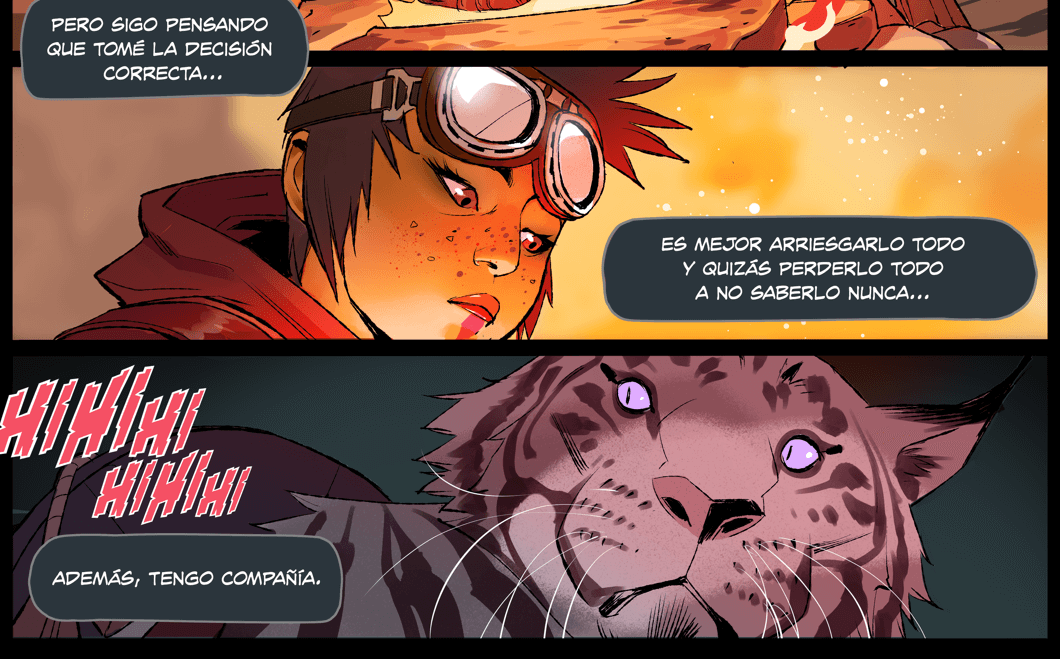
„Realistisch“ heißt aber nicht, dass alles wie in der Wirklichkeit aussehen muss, nur, dass es glaubhaft sein sollte. Der folgende Comic wurde mit einfachen Schatten und Licht gezeichnet, drückt damit jedoch einen glaubwürdige Atmosphäre aus. Der Betrachter weiß, was er sich anschaut.
Man erkennt sofort, dann die Lichtquelle das Feuer ist und das dieses die Schatten in der Umgebung wirft, weil diese korrekt angeordnet sind. Die Farbe des Lichts ist auch dem Feuer entsprechend umgesetzt. Es handelt sich eindeutig um eine Illustration und nicht um ein Foto, aber es lassen sich die gleichen Beobachtungen wir in der Wirklichkeit machen, wenn es um Licht und Schatten geht.

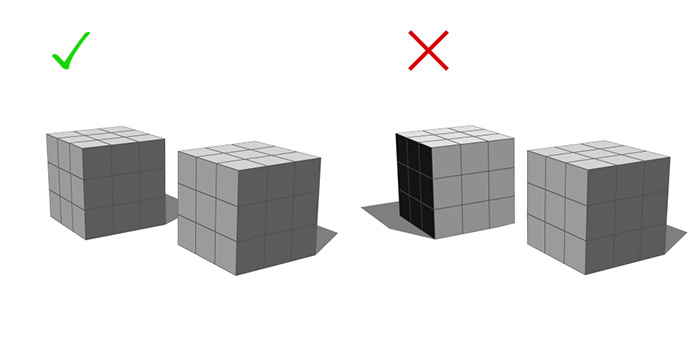
Bei der folgenden Abbildung handelt es sich um ein 3D-Modell. Es zeigt ein paar nebeneinander gelegte Würfel.
Die beiden Würfel links haben die gleiche Lichtquelle, während die Würfel rechts unterschiedliche Lichtquellen haben.
Auch wenn es sich hierbei um einfache Objekte handelt, erkennt man als Betrachter, dass die unterschiedlichen Lichtquellen einen seltsamen Effekt ergeben.

Bedeutung von Licht und Schatten
Licht und Schatten sind bei sehr komplexes Thema und je mehr man darüber weiß, desto weniger muss man sich streng an die Regeln halten.

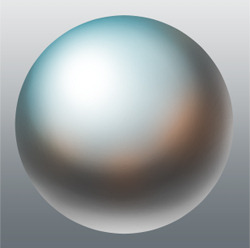
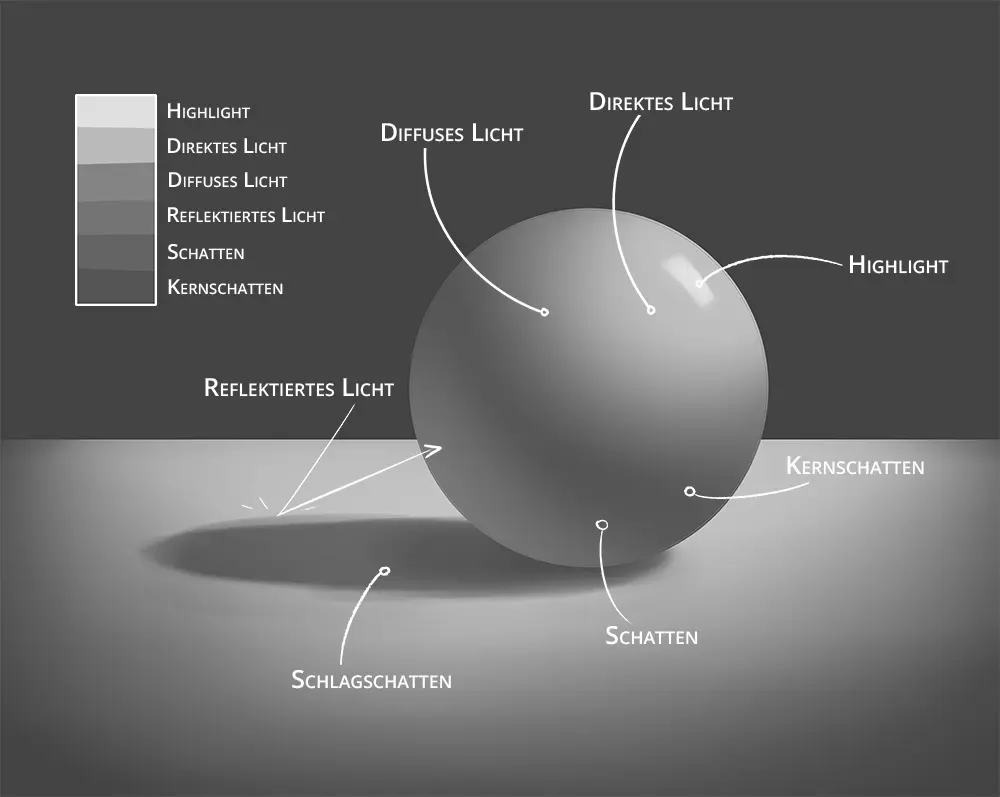
In der folgenden Abbildung befindet sich die Lichtquelle in der oberen rechten Ecke, über der Kugel. Die untere linke Seite der Kugel befindet sich entsprechend im Schatten, jedoch wird auch dort etwas Licht reflektiert.
Helle Bereiche
- Direkte Licht: Dieser Bereich ist dem Licht zugewandt und ist am sichtbarsten. Hier findet man oft Highlights und helle Reflexionspunkte.
- Halbton: Dieser Bereich befindet sich zwischen Licht und Schatten und da es sich um eine Kugel handelt, wird der Verlauf allmählich dunkler. Hier findet man oft eine Farbe, die das Objekt bei neutralem Licht hat.
Dunkle Bereiche
- Kernschatten: Je nach Form des Objekts kann der Schatten hier sehr scharf gezogen sein. Bei einer Kugel ist der Übergang aber auch hier fließend und abgerundet. Da weder direktes noch indirektes Licht diesen Bereich berührt, findet man hier die dunkelsten Schatten.
- Schatten: Dieser Bereich befindet sich zwischen den dunkelsten Schatten und dem hellsten Licht und nimmt daher fast eine neutrale Helligkeit an.
- Schlagschatten: Dies ist der Schatten der durch das Licht vom Objekt projiziert wird. Je nach Winkel, kann dieser Schatten länger oder kürzer sein.
Reflexionen
- Highlights: Dieser reflektierte Punkt ist der hellste Punkt auf dem beleuchteten Objekt. Da sich das Highlight meist am dichtesten an der Lichtquelle befindet, ändert sich die Position wenn sich der Blickwinkel ändert. Die Helligkeit der Objektfarbe ist hier am höchsten.
- Reflektiert Licht: Dabei handelt es sich um das Licht, das vom Tisch reflektiert und auf die Kugel zurück projiziert wird.
Unterschiedliche Lichtquellen und Schattengebung
Um deiner Illustration Schatten hinzufügen zu können, musst du dir überlegen, wo sich die Lichtquelle befindet. Dabei ist es egal, ob es sich um ein Objekt, einen Charakter oder eine Langschaft handelt.
Je nach der Form dessen was beleuchtet wird, ändert sich die Form des Schattens. Für komplizierte Objekte bietet es sich an eine Vorlage zu suchen.
Und je nach verwendetem Schatten, kann sich der Eindruck des dargestellten Objekts ändern.
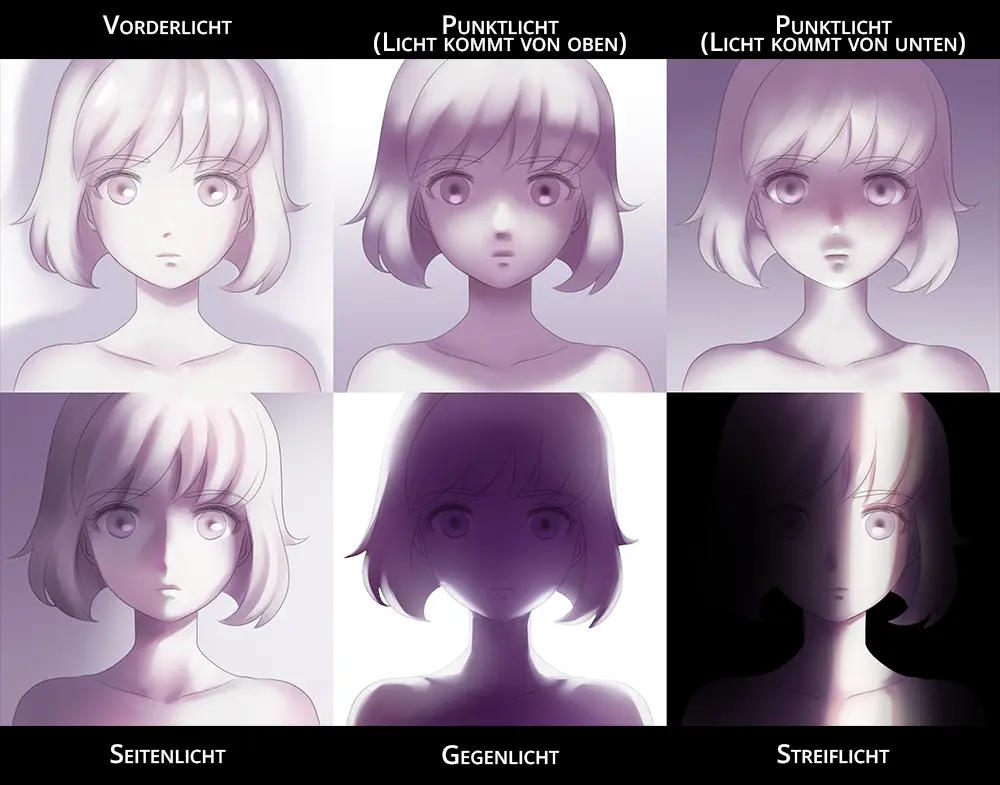
Entsprechend lassen sich in Comics und Webtoons auch Gefühle mit unterschiedlicher Beleuchtung ausdrücken.

Hier findest du Grundkonzepte des Schattierens.
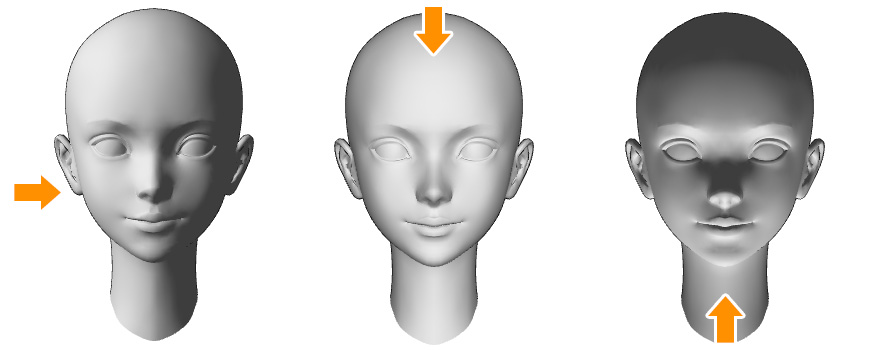
Zeichen-Apps ermöglichen viele verschiedene Arten Licht und Schatten zu erzeugen. CLIP STUDIO PAINT z. B. verfügt über 3D-Kopfmodelle und 3D-Zeichnungsfiguren, die man als Vorlage nutzen kann. Wenn diese auf einer Leinwand platziert werden, kann nicht nur die Pose, sondern auch die Lichtquelle geändert werden.
In Comics und Webtoons ist es oft nötig Charaktere aus verschiedenen Blickwinkeln zu zeichnen um eine gewisse Abwechslung zu schaffen. Da bietet es sich an mit 3D-Modellen zu experimentieren und neue Ausdrucksweisen zu finden.

In CLIP STUDIO PAINT gibt es zu dem die Schattierungshilfe, mit der unterschiedliche Schatten ganz einfach als Vorschau eingestellt werden können, und das selbst au zweidimensionalen Objekten. Die Farben des Lichts und auch der Schatten könne ganz nach den eigenen Bedürfnissen angepasst werden.

Visuelle Tiefe mit Licht und Schatten erzeugen
Der folgende Comic zeigt, wie sich mit unterschiedlichen Schatten Tiefe darstellen lösst, was besonders bei 2D-Medien wichtig ist um Formen zu verstehen. Für den Hintergrund wurden eine einfache Perspektive und einfache Schatten angewandt.

Der Figur links und der Treppe wurden hier Schatten hinzugefügt. Durch die hinzugefügten Schatten lässt sich erkennen, dass sich die Figur links weiter hinten befindet als die Figur im Vordergrund.
Darüber hinaus wird der Höhenunterschied zwischen den Figuren betont. Die linke Lichtquelle hebt die Figuren im Vordergrund hervor und gibt ihnen Form.

Digitale Kolorations- und Schattierungstechniken für mehr Ausdrucksstärke
Für Comics, Manga und Webtoons bieten sich jeweils unterschiedliche Arten des Kolorierens an. CLIP STUDIO PAINT bietet verschiedenen Optionen um effizient dabei vorzugehen.
Hierbei geht es auch nicht nur um Farben als Teil der Charaktere, sondern auch darum wie Farbpsychologie angewandt werden kann, um eine bestimmte Stimmung zu schaffen.
Farbpsychologie und Farbenlehre
Die Farbpsychologie ist ein Teil der Verhaltenswissenschaften und analysiert, wie sich Farben auf den Betrachter auswirken. Bei der Farbauswahl ist es wichtig, die Wirkung von Farben auf den Menschen zu berücksichtigen, was besonders im Design Anwendung findet. Werbung und Warnhinweise nutzen diese Disziplin besonders häufig.
Warme Farben wir Rot-, Orange- und Gelbtöne vermitteln oft ein fröhliches Gefühl. Sei jedoch vorsichtig nicht in den Bereich der Warnfarben einzutauchen.
Wenn dein Design hingegen ruhig wirken soll, verwende kühle Farben wie Blau, Grün und Lila. Insbesondere Blau wirkt beruhigend und vermittelt ein Gefühl von Verlässlichkeit und Stabilität. Es wird gerne in Logos verwendet, die Vertrauen erwecken sollen.
Bei der Charaktergestaltung werden warme Farben oft für sorgenfreie und lebendige Charaktere verwendet.

Techniken und Methoden zum Kolorieren
Es gibt verschiedene Medien zum Kolorieren, darunter Buntstifte, Filzstifte und unterschiedliche Arten von Farbe. Wie auch für Lineart, lassen sich mit Zeichen-Apps eine Vielzahl von Materialien reproduzieren, ohne dass man diese physisch besitzt und aufbewahren muss. CLIP STUDIO PAINT macht sich auch hier besonders gut, und du findest einige Techniken im folgenden Abschnitt.
Flächen füllen
Beim digitalen Zeichnen sind Basisfarben oft ein wichtiger Bestandteil einer Zeichnung, und bilden die Grundlage für die Schattierung und Lichtgebung. Durch einfaches Klicken mit dem Füllwerkzeug kannst du deine Linienzeichnung gleichmäßig mit Farbe füllen. Achte darauf, dass die Linien geschlossen und nicht zu transparent sind. Ist die Basisfarbe aufgetragen, lassen sich weitere Farben einfach dazu malen.

Farbverläufe
Ein weiterer Vorteil des digitalen Kolorierens ist die einfache Erstellung von Farbverläufen. Weitere Informationen dazu findest du in diesem Artikel.
Airbrush
Das Airbrush-Tool erzeugt einen saften Sprüheffekt, ist dabei ausgeprägter in der Mitte und wird schwächer an den Rändern. Die Größe der Sprühpartikel kann angepasst werden. So kann Farbe wir ein feiner Nebel oder in großen Tropfen aufgetragen werden. Traditionelle Airbrush-Tools sind oft sehr schwierig zu verwenden. Das ist hier nicht der Fall.
Im folgenden Bild wird ein feiner Airbrush verwendet, um sanfte Schatten auf dem Gesicht der Person zu erzeugen, und ein grober für die Textur des Fells des Tigers.

Pinsel
Das Pinsel-Tool ermöglicht das Zeichnen wie mit Pinselstrichen. Dabei sind Ausdrucksformen so unterschiedlichen wir Aquarell- und Ölfarben.
Im folgenden wurde der Pinsel für die Schatten genutzt. Pinsel bieten sich für jede Art von Schatten an, egal ob fließend wie bei Haaren oder gemixt mit Umgebungsfarben im Hintergrund.

Mit Farbe Stimmung und Atmosphäre schaffen
Die Farbpsychologie ist auch beim kolorieren von Hintergründen nützlich. Bei der Erstellung von Hintergründen von Szene können die verwendeten Farben den Eindruck der Situation komplett verändern.
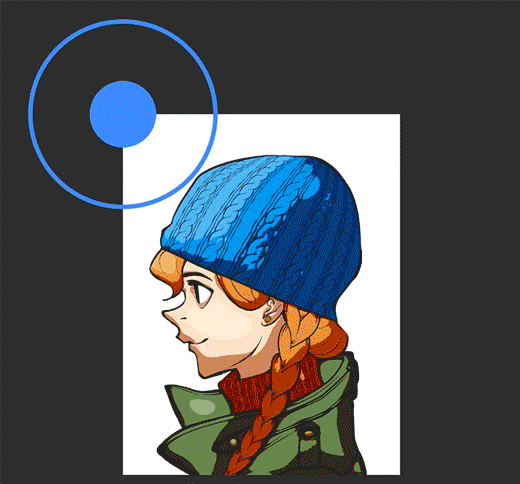
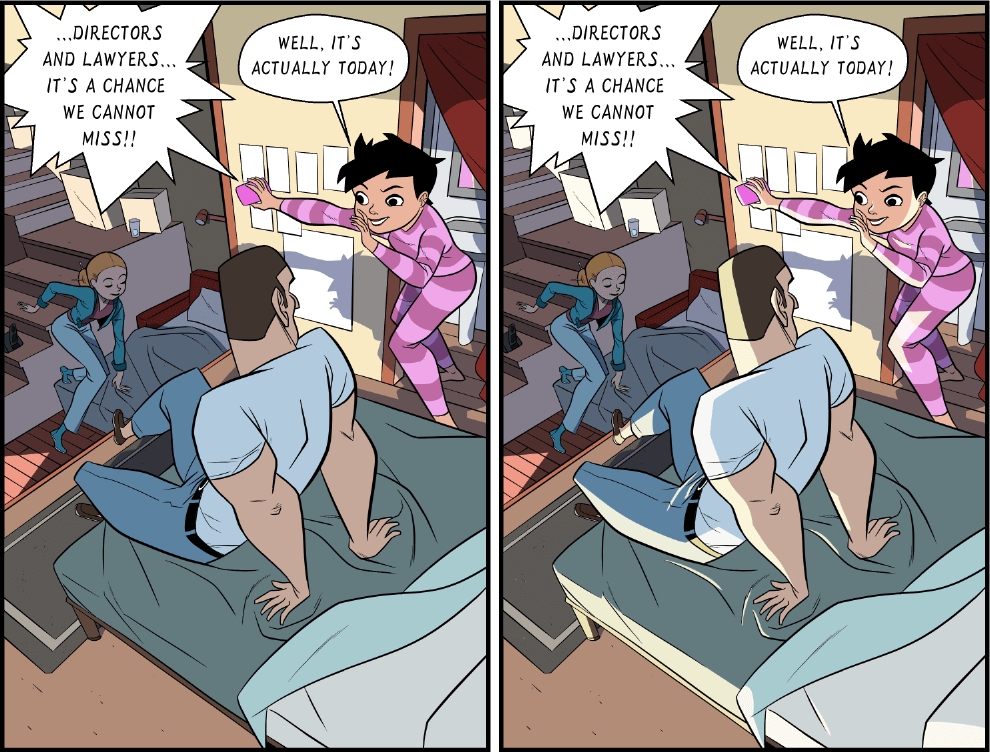
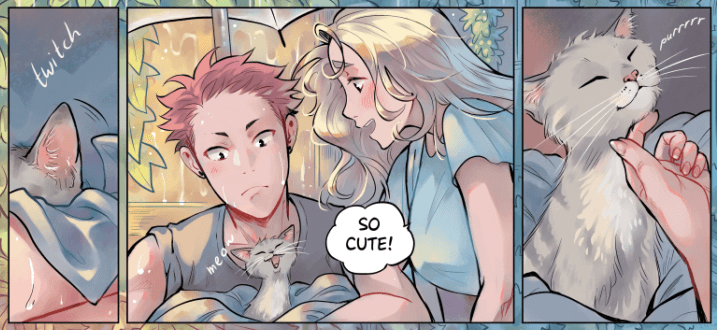
Im folgenden Webtoon sehen wir nur den Rücken der einen Figur und können das Gesicht nicht erkennen. Jedoch wissen wir, dass er traurig ist, da die Umgebungsfarbe in blau uns die erahnen lässt.
Auch dir Figur im rechten Panel trägt blau, jedoch ist der Hintergrund hier hell und einladend, was beim Betrachter einen Eindruck von Hoffnung erweckt.

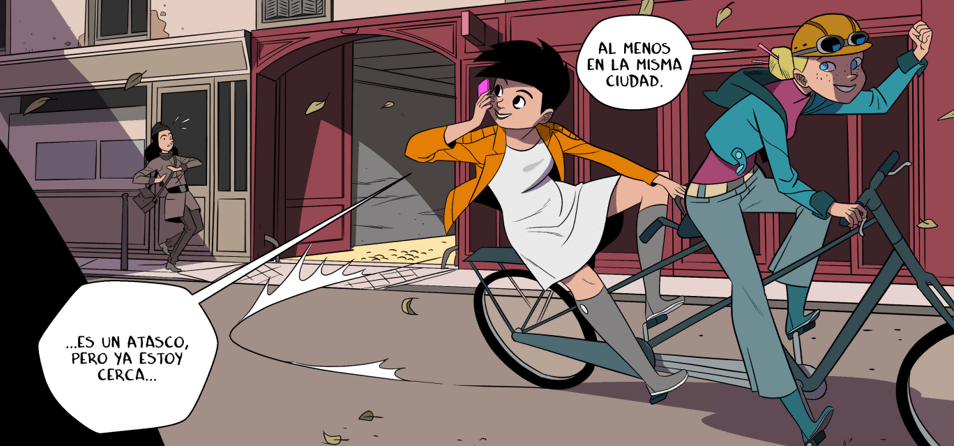
Es ist auch möglich den Lauf der Zeit auszudrücken, indem man Farben nutzt und das was die meisten Betrachter damit assoziieren.
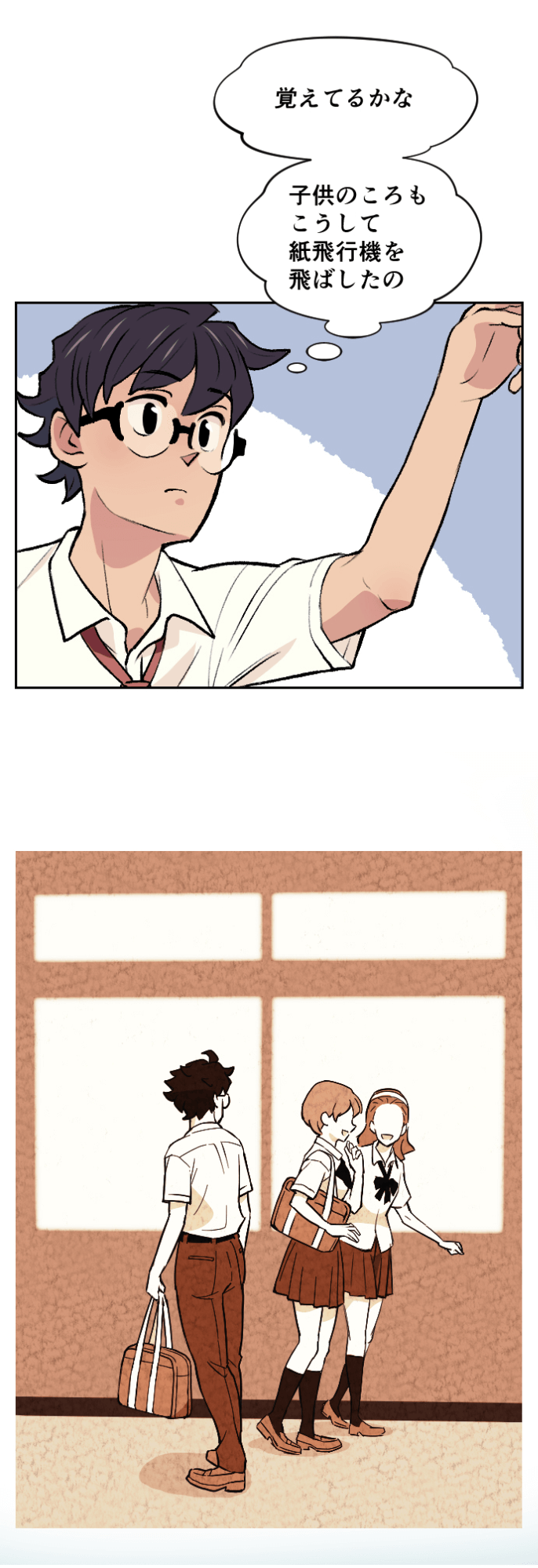
Im folgenden Webtoon sieht man in der Mitte ein sepiafarbenes Panel. Die Assoziation, dass Sepia etwas Altes darstellt kommt vom Wissen, dass alte Fotos über einen langen Zeitraum vergilben. Vergilbte Bilder lassen uns so wissen, dass sie vor langer Zeit aufgenommen wurden.
In einem Comic lässt sich damit daher gut ein Flashback ausdrücken.

Die Kombination von Farbpsychologie und dem Ablauf der Geschichte ermöglicht es den gewünschten Effekt zu erzielen und bestimmt Gefühle hervorzurufen. Farbpsychologie ist auch bei den meisten Menschen ähnlich, daher kannst du auch grundsätzlich nach deinen eignen Eindrücken gehen. Manchmal kann es jedoch auch kulturelle Unterschiede geben, die man ggf. berücksichtigen sollte.
Farbverläufe in Zeichen-Software
Nutze Farbverläufe, wenn du digital kolorierst.
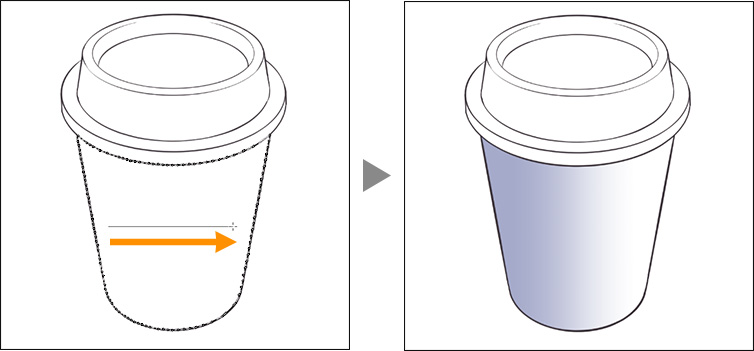
Mit dem Verlauf-Tool in CLIP STUDIO PAINT kannst du gleichmäßige Verläufe erstellen, indem du das Tool einfach über de Bereich ziehst, wo du den Verlauf verwenden möchtest.

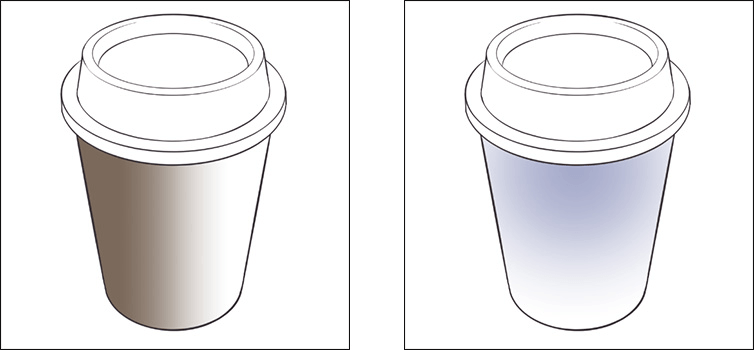
Auf speziellen Verlausfebenen lassen sich Farbverläufe auch noch separat bearbeiten.

Beim Erstellen eines Schwarz-Weiß-Comics können nur graue Verläufe und Füllfarben verwendet werden. Daher werden als Ersatz für diese Einschränkung Rastermusterverwendet, um Schattierungen und Farbveränderungen auszudrücken.

Da Webtoons weniger Panels haben und vertikal gelesen werden, verwenden viele Künstler Farbverläufe um Szenenübergänge auszudrücken.
Comic- und Manga-Texturen hinzufügen
Durch das Hinzufügen von Texturen beim Zeichnen von Comics und Manga kann selbst in Schwarz-Weiß die Stimmung sehr gut ausgedrückt werden.
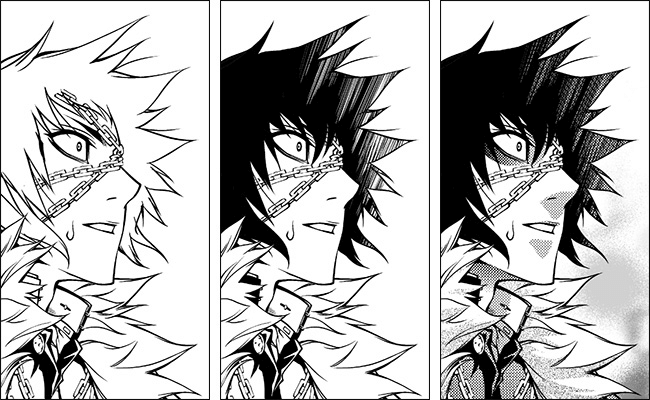
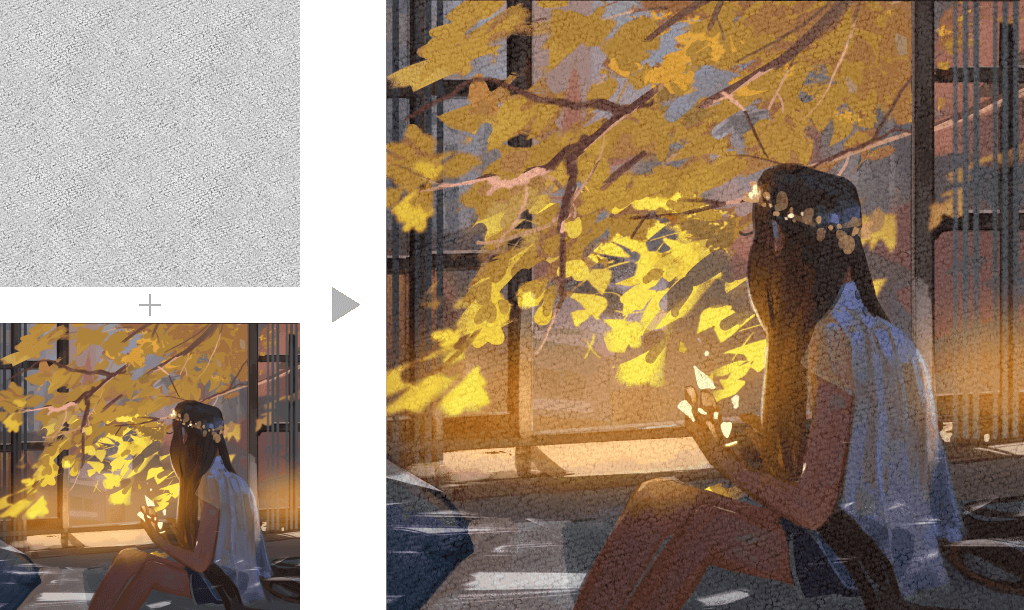
In der folgenden Illustration lässt sich der Unterschied in der Stimmung gut erkennen, wenn man erst die Lineart und dann die Schattierung in Schwarz betrachtet. Durch das Hinzufügen Rastermustern wird dieser Ausdruck noch verstärkt.

Mit CLIP STUDIO PAINT lassen sich in nur drei Schritten Rastermuster und Texturen zu Comics und Manga hinzufügen.
Schritt 1 Erstelle eine Auswahl mit einem beliebigen Auswahl-Tool. Hier wird der Bereich um den Charakter herum genommen.

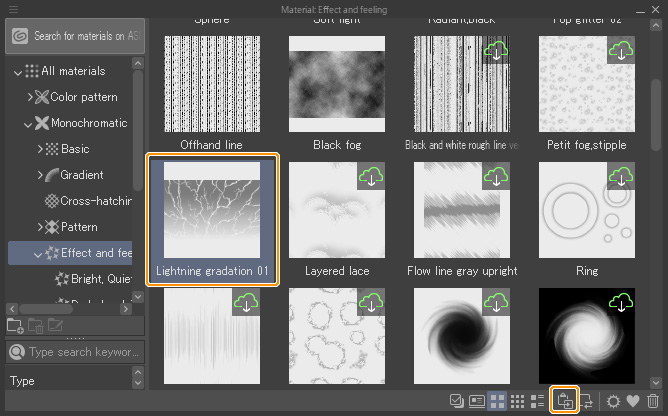
Schritt 2 Wähle eine Textur aus der Material-Palette und tippe darauf um sie einzufügen.

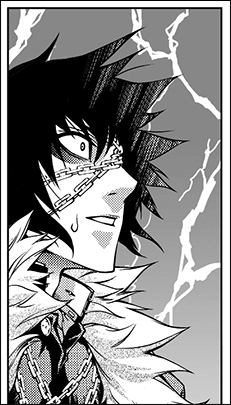
Schritt 3 Die Textur wird um den Charakters als Hintergrund hinzugefügt.

Auch bei farbigen Illustrationen können Texturen in ähnlicher Weise hinzugefügt werden. Das gilt auch für Muster, die als Material verfügbar sind. Diese können nach dem Erstellen der Ebenenmaske einfach ausgetauscht werden. Mehr Informationen zur Nutzung von Rastermustern findest du hier.
Texturen können außerdem genutzt werden um einer Illustration die Beschaffenheit von Papier zu geben.

Praktische Funktionen von CLIP STUDIO PAINT für das digitale Comiczeichnen
Zusätzlich zu den bisher vorgestellten Funktionen gibt es einige weitere Funktionen von CLIP STUDIO PAINT, die für die digitale Comic-Produktion einfach genutzt werden können. Natürlich können sie auch für Manga und Webtoons verwendet werden.
Nutze die Funktionen von CLIP STUDIO PAINT, um deine Zeichnungen besser zu machen und deinen Arbeitsablauf zu vereinfachen.
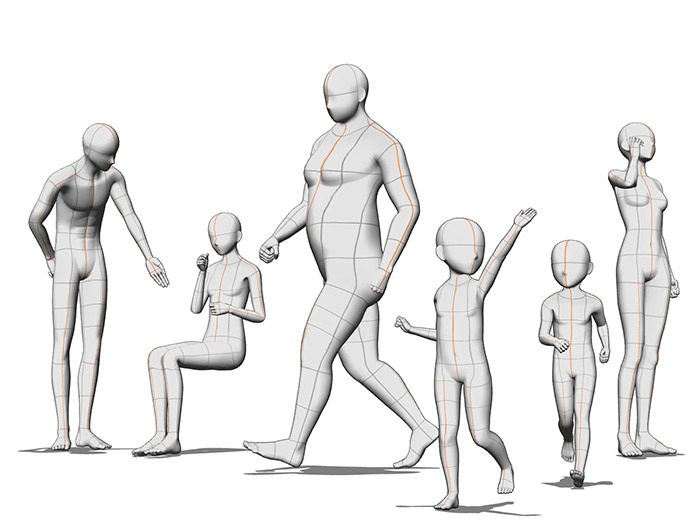
3D-Materialien
Eine 3D-Zeichnungsfigur kann hilfreich sein, wenn du Schwierigkeiten hast, die Körperform deines Charakters konsistent darzustellen oder aus verschiedenen Winkeln zu zeigen. Unterschiedliche Körperformen können für alles von Kindern bis zu Erwachsenen eingestellt werden. Dabei kannst du dir aussuchen, wie schlank, dick, dürr oder muskulös deine Figur sein soll. Genau so wie sie in deine Geschichte passt.
Auch Posen können nach Belieben angepasst werden. Wenn du Schwierigkeiten beim Erstellen eigener Posen hast, kannst du auch ein Bild mit deiner gewünschten Pose importieren und diese auf die 3D-Zeichenfigur anwenden lassen. Danach steht es dir dann frei, den Blickwinkel anzupassen. Dies macht sich auch gut um Kompositionen auszuprobieren und interessanter zu machen.

3D-Materialien bieten sich auch an, wenn du Schwierigkeiten mit Hintergründen hast. In CLIP STUDIO PAINT stehen dir entweder 3D-Hintergründe oder auch Panorama-Materialien zur Verfügung. Weitere Informationen zu Panorama-Materialien findest du in diesem Artikel.

Effektlinien
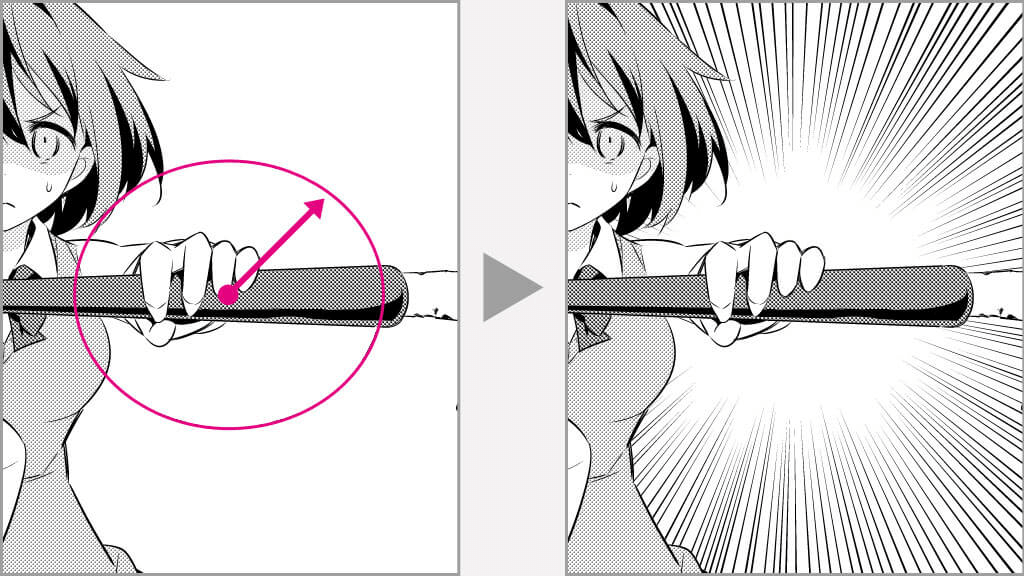
Unter dem Figur-Tool in CLIP STUDIO PAINT findest du Aktionslinien und Speedlines, die seit jeher ein wichtiger Bestandteil von Comics sind.

Wenn du ganz eigenen Vorstellungen dazu hast, wie deine Aktionslinien aussehen soll, kannst du auch die Lineale verwenden um sie genau nach deinen Vorstellungen zu zeichnen.
Vektorebenen
Auf einer Vektorebene gezeichnete Linien können auch nach dem Zeichnen problemlos in Dicke und Form geändert werden.
Die Linien können auch leicht gelöscht werden. Durch einfaches Ziehen des Radierer, wie in der Abbildung, können alle überstehen Linien auf einmal gelöscht werden. Dies ist eine gute Funktion, die zeitaufwändige Korrekturen vereinfacht. Hier findest du weitere Tipps, die dir die Nutzung von Vektorebenen erklären.

Text und Sprechblasen
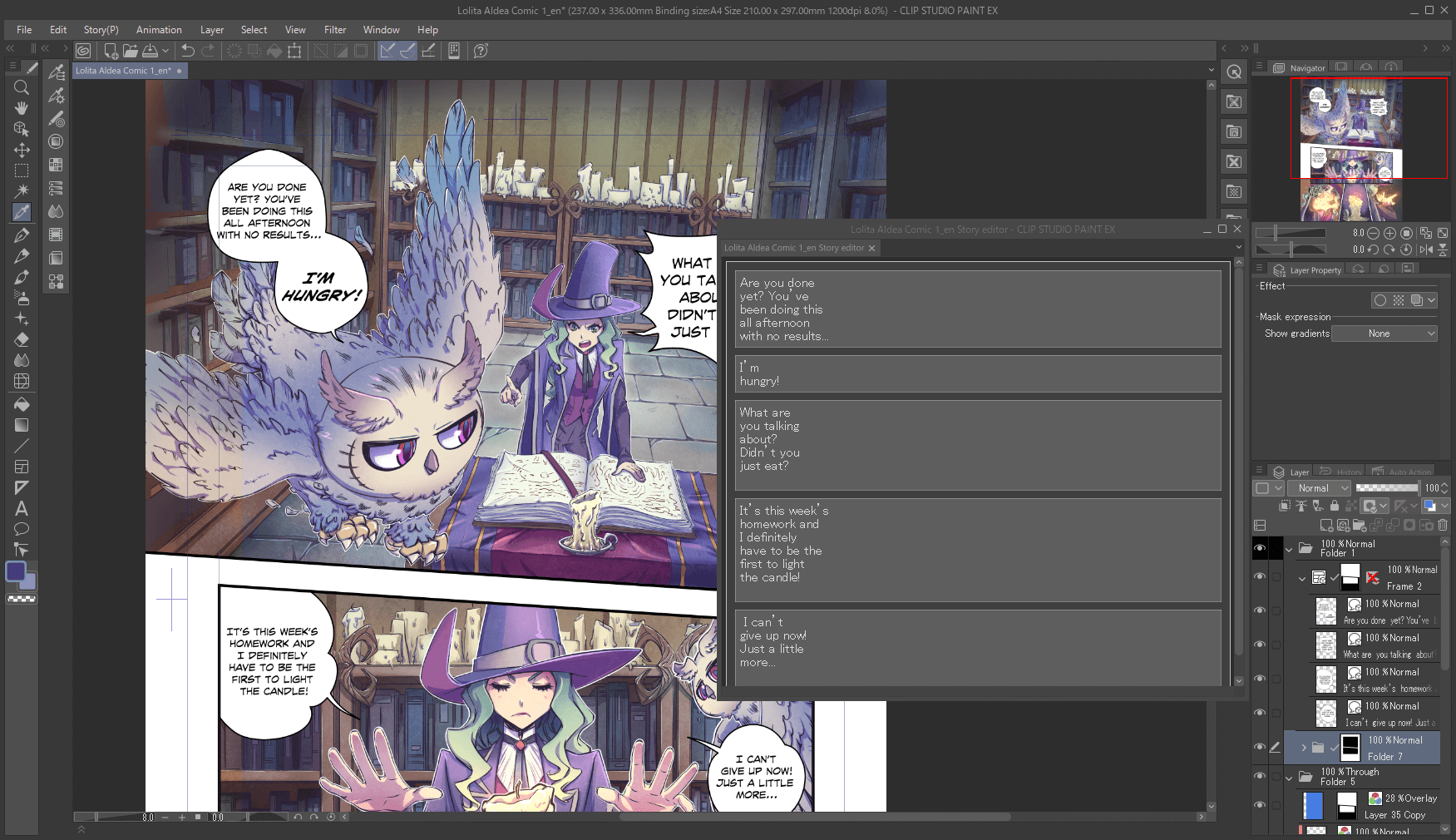
Der Story-Editor ermöglicht es dir den Dialog für mehrseitige Werke gesammelt in einer Übersicht einzugeben und zu verwalten.
Du kannst deinen Text auch direkt aus deiner Text-App einfügen-.
Nach der Eingabe kannst du auch ganz einfach nach bestimmten Textzeilen und Inhalten suchen. Zudem lassen sich Dialoge auch auf andere Seiten verschieben.

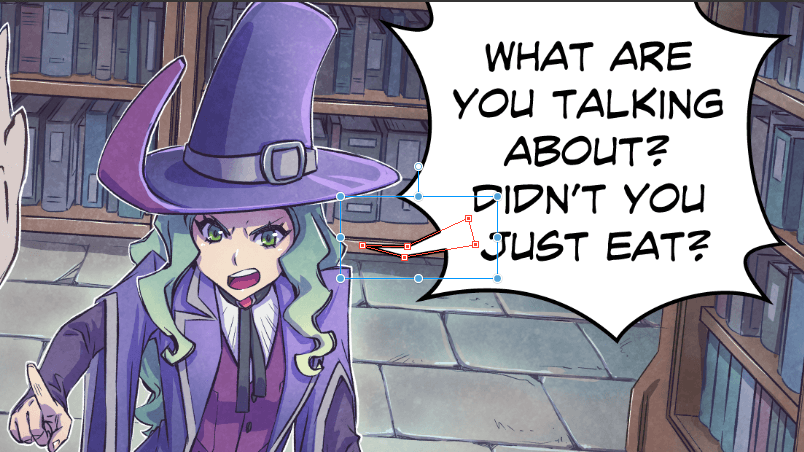
Das Sprechblasen-Tool erstellt Sprechblasen für Dialoge und Gedanken. Du kannst entweder vorgefertigte formen verwenden oder deine Sprechblasen per Hand zeichnen.
Du kannst deinen Sprechblasen bis hin zur Spitze deiner Sprechblasenfahne individualisieren.

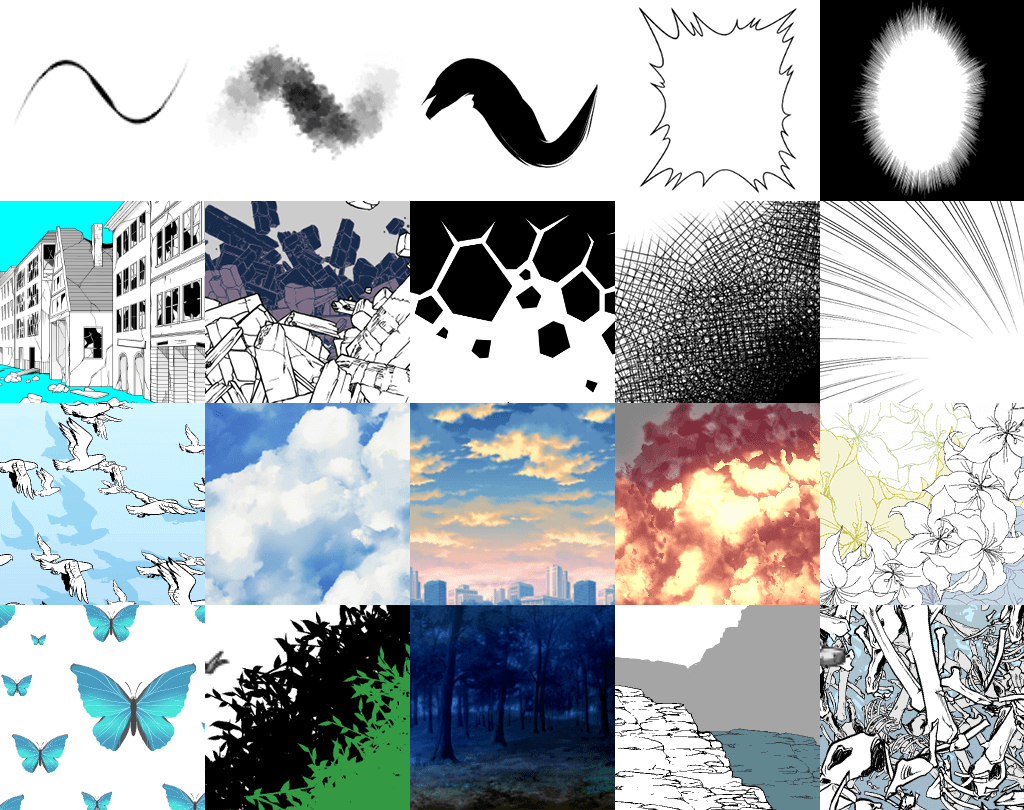
Pinselmaterialien im Überfluss
Die Materialbibliothek CLIP STUDIO ASSETS bietet mehr als 180.000 Materialien zum Herunterladen und zum Nutzen in CLIP STUDIO PAINT. Darunter findest du Pinsel, Bilder, Rastermuster, Sprechblasen, Hintergründe und 3D-Materialien. Die Materialien können in den meisten Fällen auch für kommerzielle Werke verwendet werden.

Künstlerkommentare zu CLIP STUDIO PAINT
CLIP STUDIO PAINT PRO
Ideal für Concept Art, Illustrationen & Design
CLIP STUDIO PAINT EX
Ideal für Comics, Manga, Webtoons & Animationen
PRO
EX
Illustrationen und Comics (einzelne Seiten)
Mehrseitige Illustrationen, Comics und Manga
GIFs und kurze Animationen mit bis zu 24 Frames
Professionelle Animationen mit unbegrenzten Frames
Natürliche, anpassbare Stifte und Pinsel
Vektorebenen
Über 10.000 Pinsel und Materialien zum kostenlosen Download
3D-Objekte und Zeichenfiguren
Kompatibel mit Photoshop
Kompatibel mit RGB und CMYK
Für macOS und Windows
-
Mehrseitige Werke exportieren und drucken
-
Umwandlung von Bildern und 3D-Objekten in Linien und Rastermuster
Kostenloser Kundendienst
Kostenlose Online-Services und Community
CLIP STUDIO ASK / ASSETS / TIPS / SHARE