Einleitung

In diesem Abschnitt geht es um die Erstellung von Storyboards für Comics, Mangas und Webtoons sowie um Layouts innerhalb von Panels. Du lernst Techniken kennen, mit denen du die Leser fesseln kannst. Dazu gehören das Erzählen von Geschichten mit Hilfe von Panels, Hintergründe mit Hilfe von Perspektive und dergleichen sowie die Darstellung von Typografie einschließlich Sprechblasen. Schließlich gibt es noch Tipps für die Gestaltung des Covers, um deine Arbeit für den Leser attraktiver zu machen.
Die Kunst der sequenziellen visuellen Erzählung Action, Panel-Layouts und Storyboarding
In diesem Abschnitt werden effektive Panel-Layouts und Ausdrucksformen von Handlung und Bewegung beim Zeichnen von Comics, Mangas und Webtoons vorgestellt.
Einfangen von dynamischer Handlung und Bewegung in sequenzieller Kunst für eine fesselnde Erzählung
Comics, Mangas und Webtoons sind zwar unbewegte Bilder, aber sie können auf faszinierende Weise zum Ausdruck von Handlungen verwendet werden. Im Folgenden einige Methoden zur Aufnahme von dynamischen Aktionen und Bewegungen.
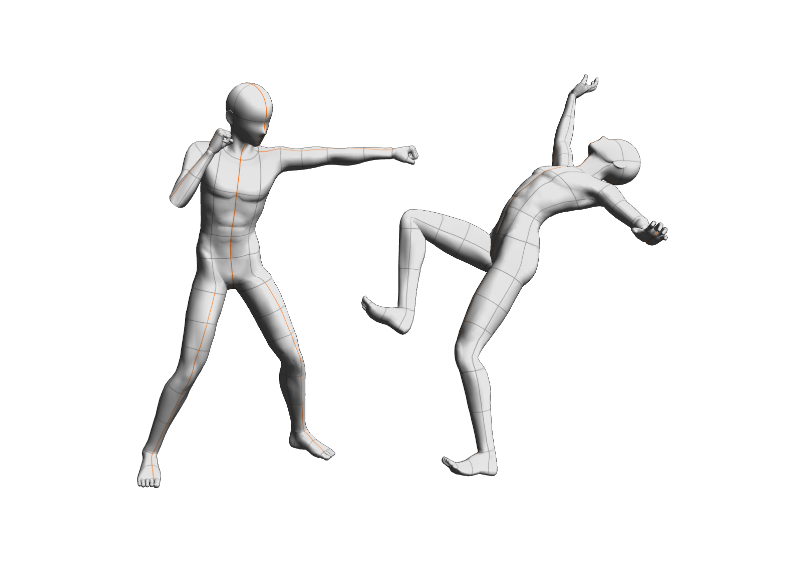
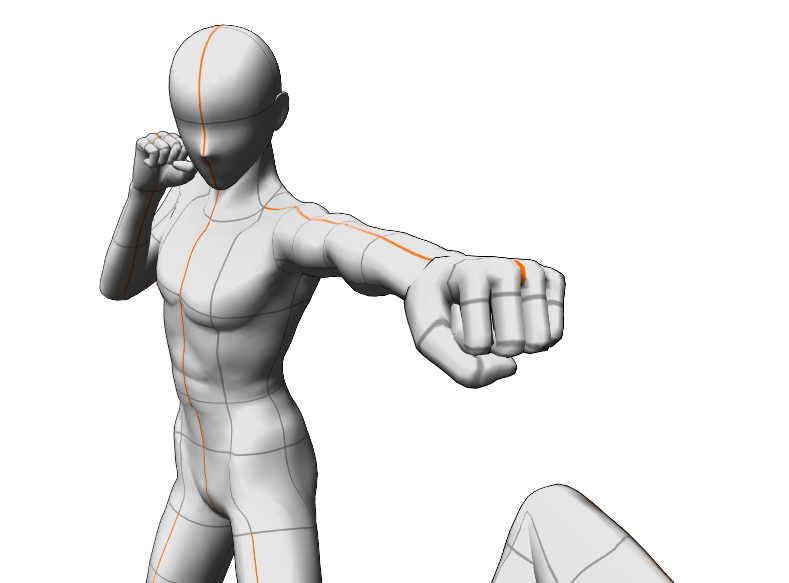
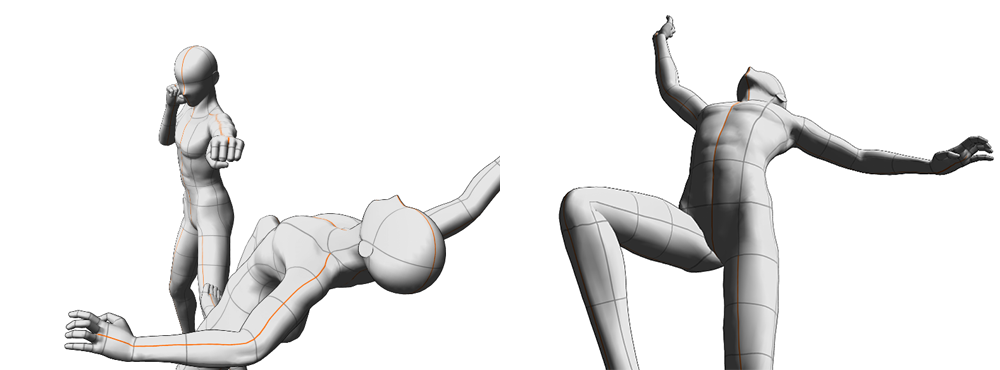
Wie komponiert man eine Kampfszene zwischen zwei Personen in mehreren aufeinanderfolgenden Panels?
Wenn du nur die Bewegung erfassen willst, kannst du einfach die Bewegung der beiden Figuren wie mit einer Festpunktkamera aufnehmen. Auf diese Weise kann man die Positionen der beiden Personen nachvollziehen. Dies allein ist jedoch oft nicht ausreichend.

Ein Wechsel des Blickwinkels ist effektiv, um die Handlung über mehrere Panels zu zeigen. Wenn du eine angreifende Figur zeigen willst, nimm die angreifende Figur vor dem Betrachter auf, um eine dynamische Komposition zu schaffen.

Wenn du die Kraft des Angriffs unterstreichen und den Realismus betonen willst, verwende eine Komposition, in der die angegriffene Figur aus dem Panel herauszuspringen scheint, oder platziere die angegriffene Figur großformatig im nächsten Panel.

Mithilfe dieser Technik kannst du den Fokus ändern, wenn du eine Actionszene zeichnest, indem du den Winkel veränderst, je nachdem, was du vermitteln willst.
Wenn du die Emotionen der Figuren noch mehr zum Ausdruck bringen willst, können Nahaufnahmen der Figuren wirkungsvoll sein.
Verändere die Größe der einzelnen Panels und wechsle zwischen verschiedenen Blickwinkeln, um das Tempo zu verändern. Für mehr Informationen zum Paneling, siehe Dynamische Panel-Layouts: Eine Leinwand für deine Geschichte
Entwerfen effektiver Panel-Layouts, um den Erzählfluss und die visuelle Wirkung zu verbessern
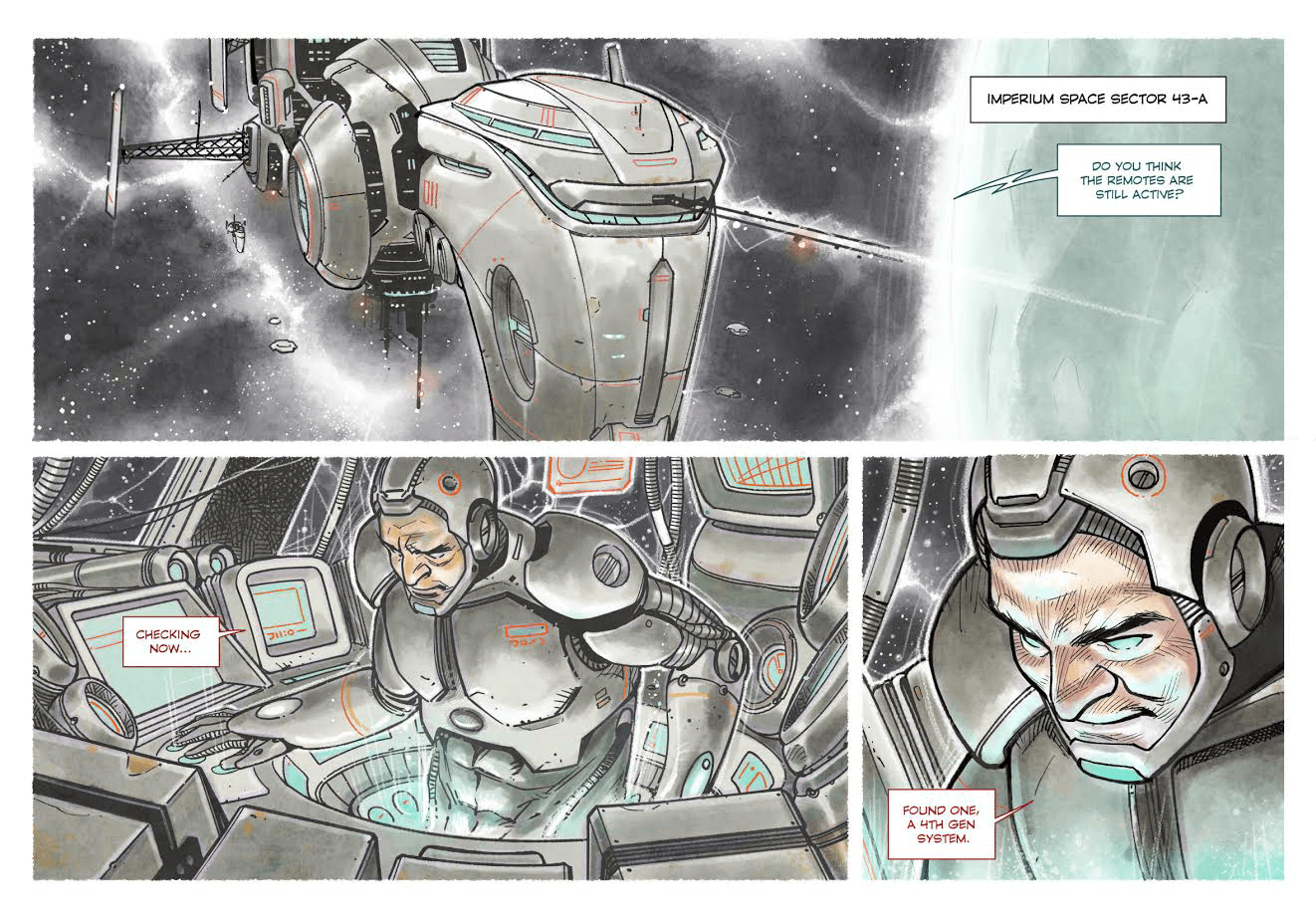
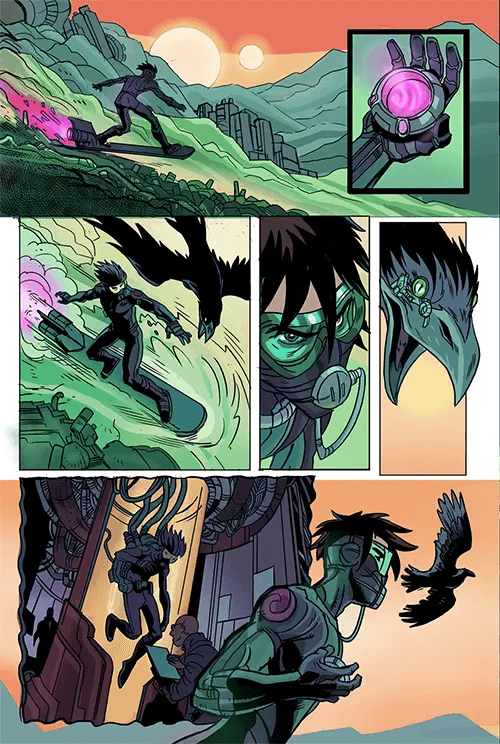
Um den Lesern zu helfen, den Fluss der Erzählung zu verstehen, zeichne nicht nur Figuren. Sei kreativ mit deinen Hintergründen und der Komposition. Schauen wir uns die folgende Abbildung an. Sie erklärt dem Leser die Situation, indem sie nach und nach Informationen in Panels zeigt.
Erstens wird dem Leser durch die Darstellung des Weltraums und eines Raumschiffs vermittelt, dass die Geschichte im Weltraum spielt. Als nächstes wird die Figur im Cockpit des Raumschiffs gezeigt. So wird ihr Standort und ihre Situation erklärt. Schließlich werden die Emotionen der Figur durch die Darstellung ihrer Mimik erklärt.

Den Weltraum zuerst zu zeigen, anstatt ihn zu erklären, erhöht die Eindrücklichkeit des Werks und das Verständnis des Lesers für das Werk.
Die Darstellung der Situation, in der sich die Figur danach befindet, lässt den Leser noch besser in das Werk eintauchen.
Erforschung verschiedener Paneling-Techniken zur Schaffung visuell überzeugender Kompositionen
Was wir als Komposition bezeichnen, bezeichnet die Art, wie der Blick des Betrachters durch das Bild geführt wird und bestimmte Emotionen hervorruft.
Überlege dir zunächst, was du dem Leser zeigen willst.
Es gibt viele Dinge zu beachten, auch wenn es nur um eine Figur geht. Dazu gehören Ausdrücke, Handlungen und die Positionierung der Figuren. Wichtig sind auch Hintergründe, die den Schauplatz zeigen, oder kleine Gegenstände, die für die Geschichte wichtig sind.
Sobald diese Dinge feststehen, kannst du dir Gedanken über die Komposition machen, um das, was du zeigen willst, hervorzuheben.
Wie in „Einfangen von dynamischer Handlung und Bewegung in sequenzieller Kunst für eine fesselnde Erzählung“ erläutert, kann man den Eindruck sogar in ein und derselben Szene verändern, indem man den Blickwinkel ändert.
Linien und Farben können auch verwendet werden, um Akzente zu setzen. Indem du das, was du zeigen möchtest größer zeichnest, oder indem du leuchtende Farben verwendest, kannst du die Aufmerksamkeit auf diese Bereiche lenken.
Entwicklung von Storyboards als entscheidender Schritt bei der Planung und Visualisierung des Erzählflusses und des Erzähltempos
Ein Storyboard ist eine einfache Illustration, die die Abfolge der Ereignisse in einer Geschichte bei der Produktion eines Comics, Mangas oder Webtoons visualisiert.
Hier wird die Komposition festgelegt und die Dialoge für die Szenen geschrieben.
Das Storyboard wird in gleichen Rahmen gezeichnet, ähnlich wie ein 4-Panel-Comic. Auf der Grundlage des Storyboards wählt der Künstler die zu betonenden Szenen aus und erstellt das Layout der Panels.
Je nach Künstler kann das normale Panel-Layout gleichzeitig mit dem Storyboarding erfolgen.

Dynamische Panel-Layouts: Eine Leinwand für deine Geschichte
Wenn du dir über dein Storyboard und die Komposition Gedanken gemacht hast, überlege dir, welches Layout du für die beste Lesbarkeit wählen solltest.
Hier werden wir anhand eines Beispiels von Steve Ellis zeigen, wie man ein Panel-Layout erstellt.
Zusammensetzung und Tempo des Panels
Um deine Geschichte zu erzählen, musst du die Zusammensetzung der Panels und das Tempo berücksichtigen.
Um die Leser zu ermutigen, das nächste Panel und die nächste Seite weiterzulesen, sollte man sich Folgendes überlegen.
- Was ist der Anfangs- und Endpunkt der Seite?
- Was muss zwischen diesen beiden Punkten passieren, um die Entwicklung von Anfang bis Ende zu erzählen?
- Wie viele Schritte sind erforderlich und was muss in jedem Schritt enthalten sein?
- Übertrage diese Schritte auf Panels.
- Wie soll der Leser von einem Panel zum nächsten gelangen?
- Wie leitet das letzte Panel zur nächsten Seite über?
Fahre dann auf der Grundlage dieser Punkte mit den nächsten Aufgaben fort.
Aufteilung von Szenen in Panels
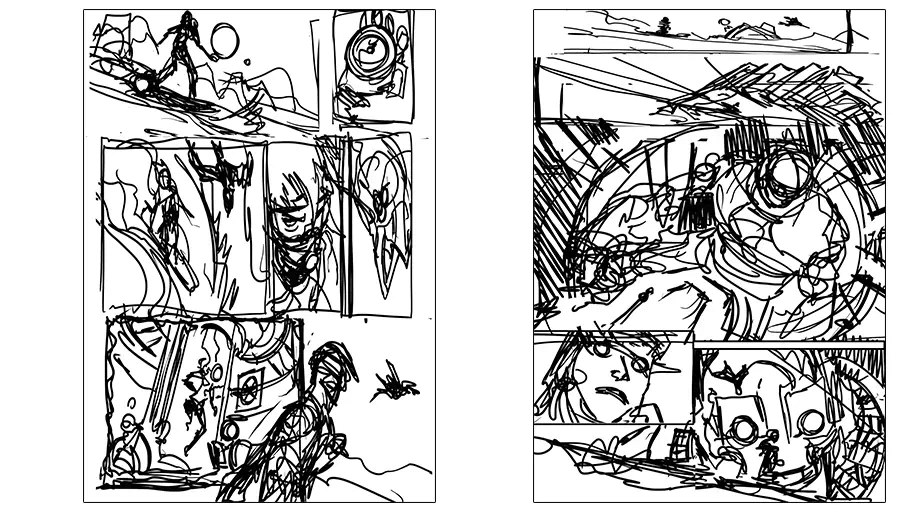
Beginne mit Skizzen, die sich durch die Geschichte einer Seite bewegen. Das hier gezeigte Storyboard ist schon fertig. Beginne mit nahezu gleichförmigen Panels, um die Anordnung der Panels zu bestimmen. Welche Szenen sollen größer, kleiner oder eingefügt werden? Man kann sich auch überlegen, ob die Ränder zwischen den Feldern entfernt werden sollen.

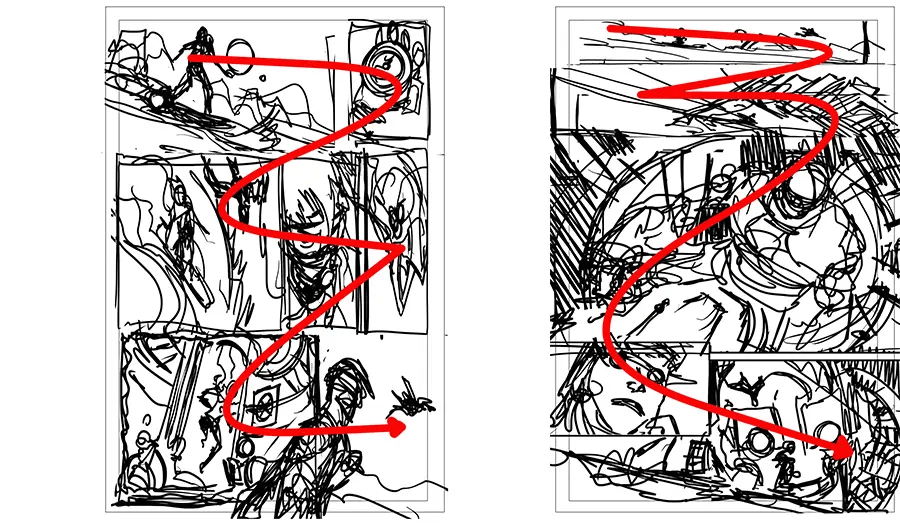
Achte darauf, dass die Panels den Leser von links nach rechts und nach unten führen, um das übliche Lesemuster eines westlichen Comics zu imitieren. Innerhalb der Seite wird der Leser von oben nach unten geführt.

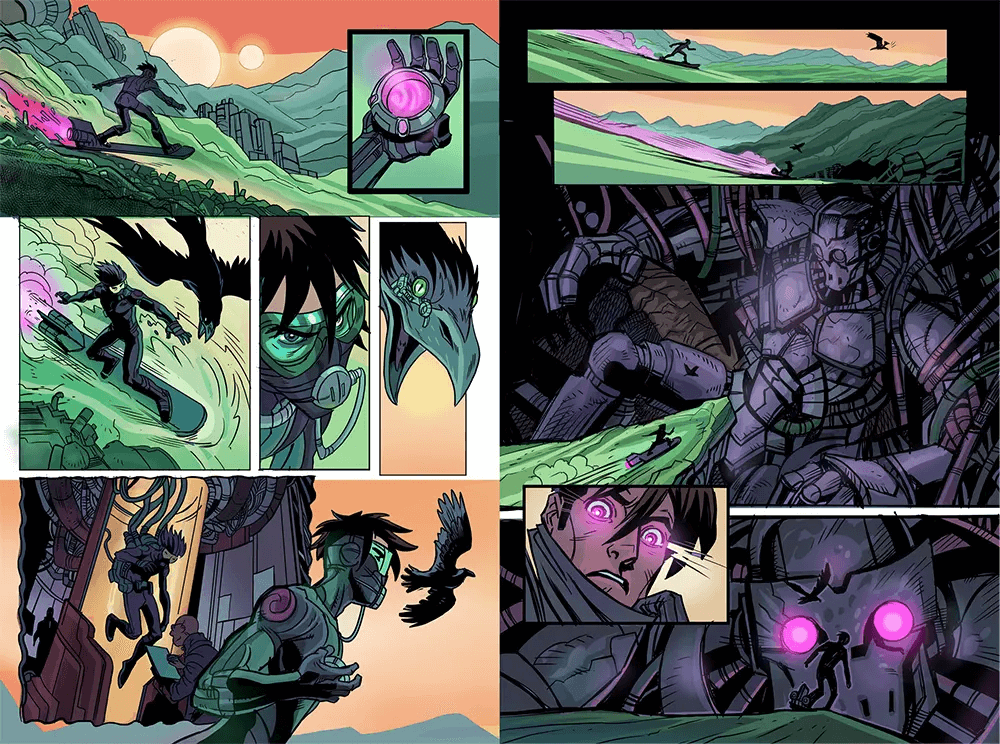
Hier ist die fertige Seite.

Abwechslung bei der Gestaltung Paneln
Es gibt verschiedene Arten von Panels, die nützliche Werkzeuge für das Geschichtenerzählen sind. Sie sind ziemlich standardmäßig, aber sie können auf unterschiedliche Weise und in verschiedenen Kombinationen verwendet werden, um die Dramatik der Geschichte zu erhöhen. Durch das Hinzufügen mehrerer Panels zu einer Aktion kann die Zeit gestreckt, ein Detail gezeigt oder die Schritte der Aktion dargestellt werden, die sonst nicht zu sehen sind. Die Verwendung von Verläufen wie "Nahaufnahme" kann beim Erzählen einer Geschichte Spannung erzeugen.
Nahaufnahme eines Gesichts
Die Emotionen der Figuren werden durch die Mimik ausgedrückt.

Nahaufnahme einer Figur oder eines Objekts
Ein anderes Panel zeigt eine Nahaufnahme des zu betonenden Bereichs und vermittelt gleichzeitig das Gesamtbild.

Fernaufnahme
Der Schauplatz ist festgelegt, und es kann eine umfassende Handlung gezeigt werden.

Verwendung von visuellen Hinweisen zur Orientierung des Lesers
Die Form der Panels und die Verwendung von Panelrändern können dazu beitragen, die Geschichte zu erzählen.
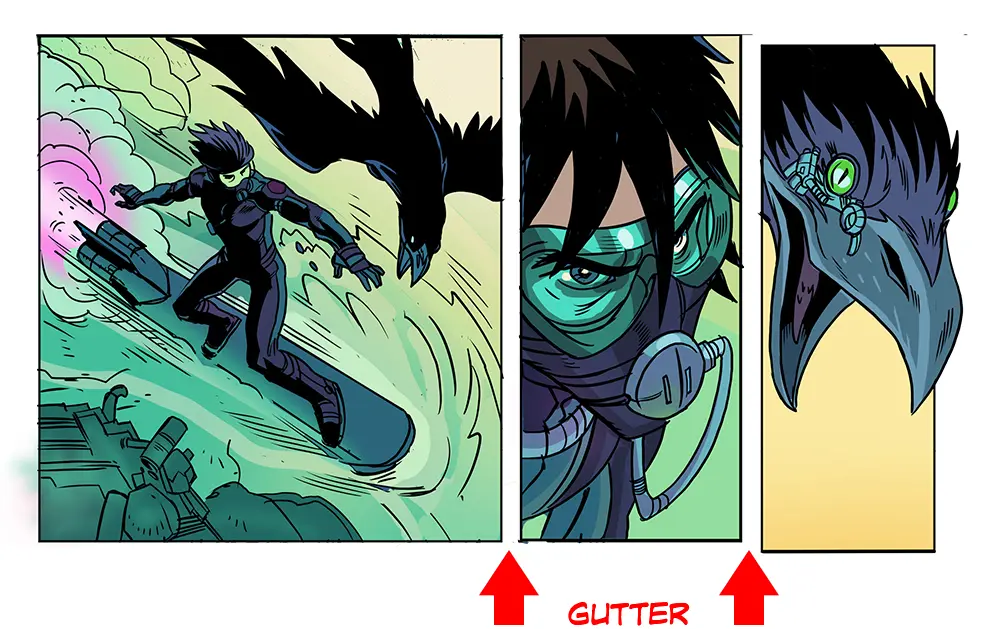
Weißraum zwischen den Panels
Der Weißraum zwischen den Panels wird als „Gutter“ bezeichnet. Es gibt dem Leser einen Moment Zeit, den Inhalt des ersten Panels zu verarbeiten, bevor er diese Idee mit dem Inhalt des nächsten Panels verbindet.
Traditionell ist „Gutter“ immer gleich breit, was bedeutet, dass der Übergang von einem Panel zum nächsten relativ fließend ist und sich das Tempo beim Lesen nicht ändert.
Ein breiterer Panelrand lässt dem Leser mehr Zeit und Raum, sich auszuruhen und über die Geschichte nachzudenken. Das kann eine gute Möglichkeit sein, um den Verlauf der Zeit darzustellen.

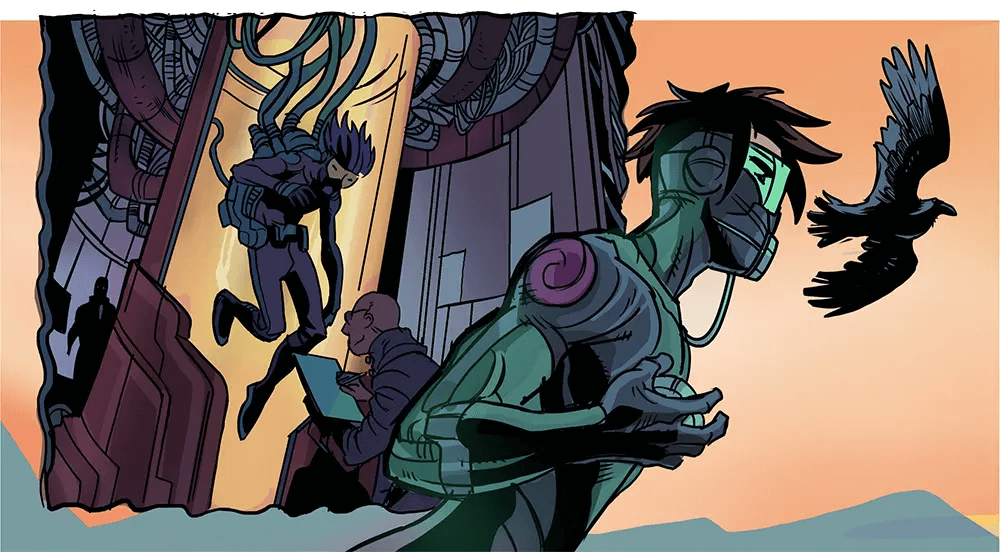
Innovative Nutzung von Rändern
Der Szenenwechsel kann mit Hilfe von unterschiedlich gestalteten Panel-Rahmen erfolgen, um dem Leser zu verdeutlichen, dass wir uns jetzt an einem anderen Ort befinden.
Dies ist eine Szene mit überlappenden Paneln. Das linke Panel verwendet Wellenlinien am Rand, um zu zeigen, dass sich die Figuren in einer neuen Welt oder in einem neuen Zustand befinden, oder auch, um eine Zeitverschiebung wie in einer Erinnerung oder einer Vorahnung darzustellen.
Überlappende Panels führen den Leser auch zu anderen Szenen. Überlappende Panels können verwirrend sein, wenn sie zu oft verwendet werden.

Zeichnen bis zum Rand der Seite
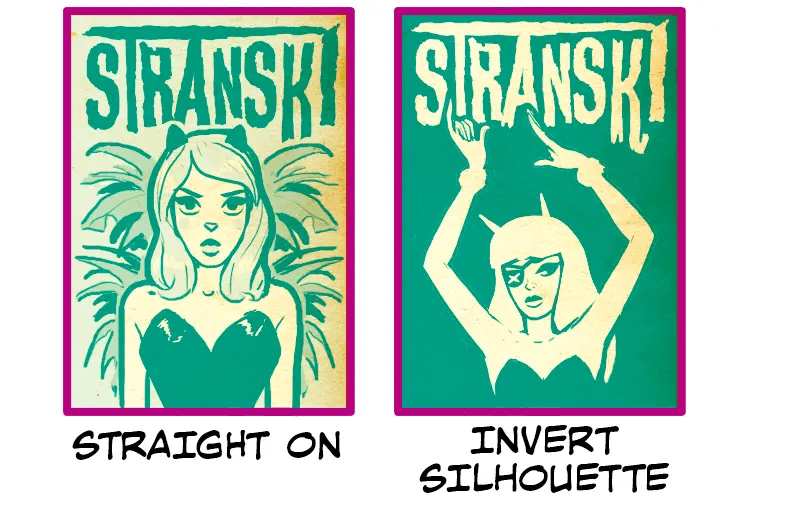
Für ein dynamisches Panel-Layout, das bestimmte Objekte oder Aktionen hervorhebt, sollte man Panels bis an den Rand der Seite ziehen. Dies funktioniert gut bei freistehenden Objekten und Silhouetten.

Fesselnde Hintergründe: Die heimlichen Geschichtenerzähler in Comics, Manga und Webtoons
Hintergründe sind wichtige Elemente in Comics, Mangas und Webtoons. Sie können einen Szenenwechsel oder den Aufenthaltsort einer Figur anzeigen, ohne dass ein Dialog erforderlich ist.
In diesem Abschnitt geht es um die Recherche für die Hintergrundgestaltung, die Verwendung von Perspektive und Texturen, um eine Komposition überzeugend zu gestalten, Hintergrundtechniken, um Figuren hervorzuheben, und die Verwendung von 3D-Materialien in Webtoons.
Umgebungsgestaltung und -recherche
Beim Zeichnen von Hintergründen in Comics, Mangas und Webtoons solltest du dich im Voraus für die Umgebung entscheiden. Wenn du das Raumlayout nicht richtig durchdacht hast, kann es sein, dass die Tür- und Möbel-Layouts pro Panel unterschiedlich sind, obwohl sie für denselben Raum gedacht sind. Dies gilt sowohl für ein Haus als auch für ein Schloss.
Deswegen ist Umgebungsgestaltung wichtig. Umgebungsgestaltung umfasst alle äußeren und inneren Räume, die den Menschen umgeben. Hier kann sie durch die Gestaltung aller Räume um die Figur herum ersetzt werden.
Auch die Umgebungsgestaltung erfordert Recherche. Wenn du eine Tür in einem Raum anbringst, musst du berücksichtigen, in welche Richtung die Tür geöffnet wird und wie viel Platz sie zum Öffnen benötigt. Du musst auch darüber nachdenken, wie sie sich bewegen, nicht nur über ihr Layout. Umgebungsgestaltung ist nur möglich, wenn die richtige Bewegung und das richtige Design in Einklang gebracht werden.
Es gibt noch viele andere Dinge zu bedenken, wie Farben und Materialien.
Perspektive und Tiefe bei Hintergründen
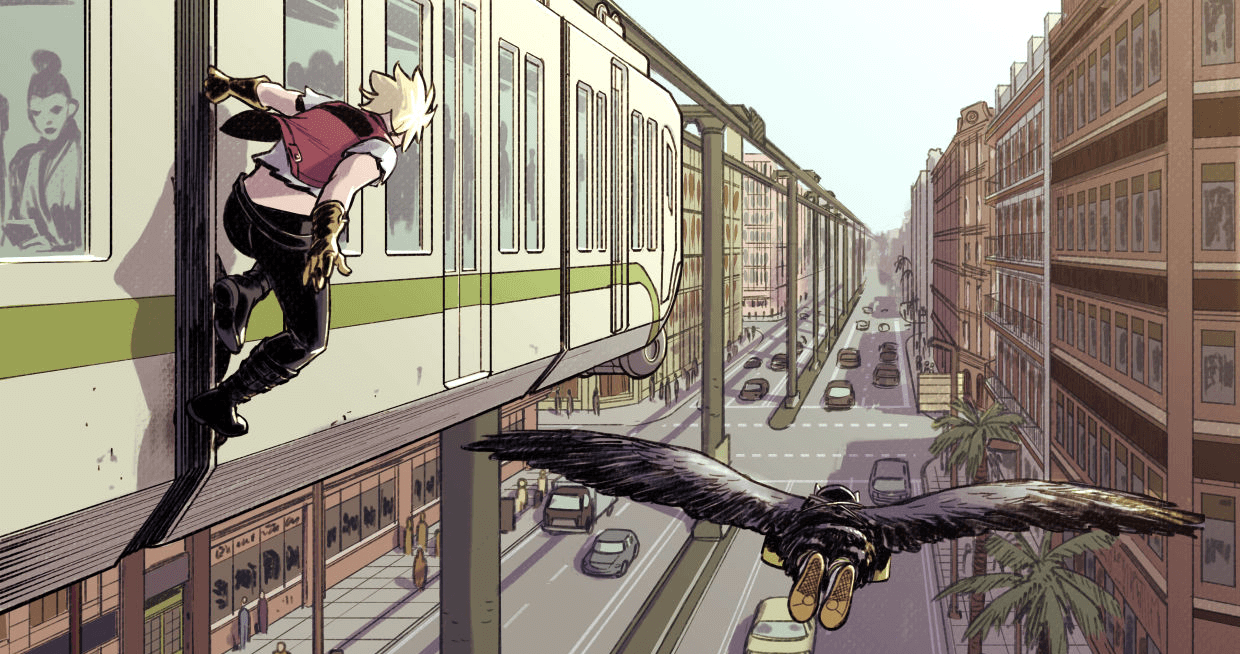
Die Verwendung der Perspektive in Hintergründen kann dazu beitragen, ein Gefühl von Tiefe zu erzeugen. Die Perspektive ist eine Technik, die ein Gefühl der Entfernung erzeugt, indem sie Objekte, die dem Betrachter näher sind, größer und Objekte, die weiter entfernt sind, kleiner darstellt.
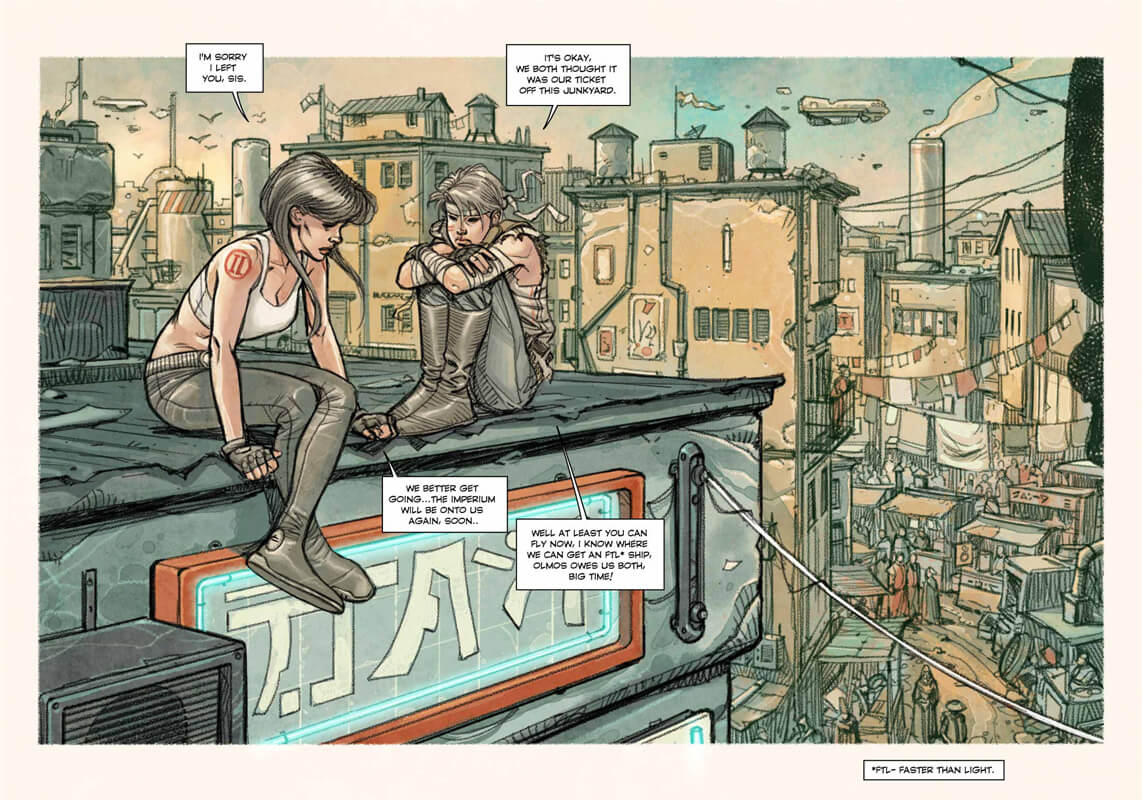
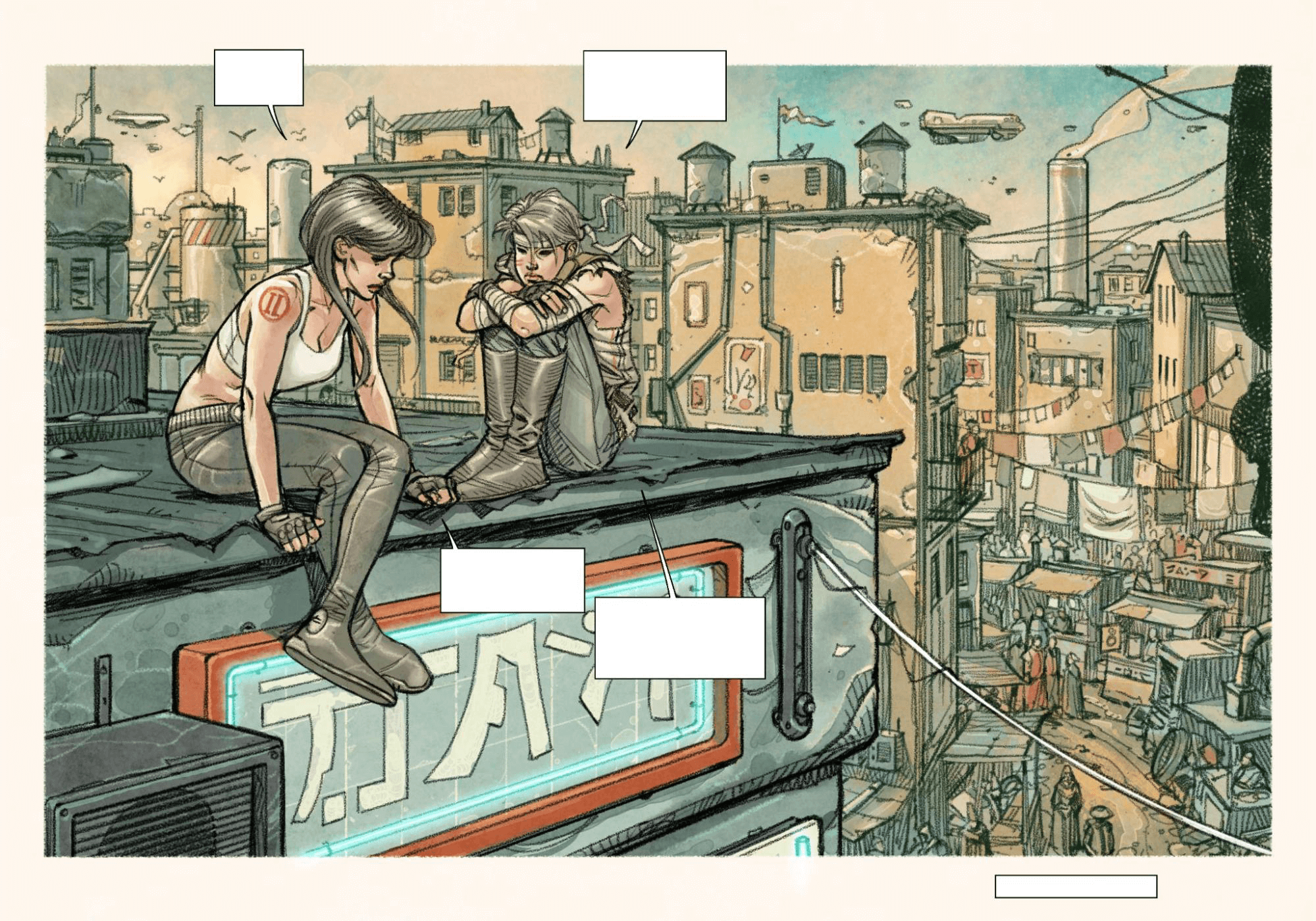
Die folgende Abbildung ist ein Beispiel für eine dynamische Komposition mit Perspektive. Die Tiefe des Zuges und der Gebäude wird durch die Ausnutzung der perspektivischen Eigenschaften ausgedrückt. Da die Augenhöhe auf die Hauptfigur im Vordergrund ausgerichtet ist, sind die Straße und die Autos darunter kleiner gezeichnet, was den Höhenunterschied zum Ausdruck bringt.
Siehe auch Perspektivische Grundlagen für weitere Informationen zur Perspektive.

Texturen und Muster erstellen
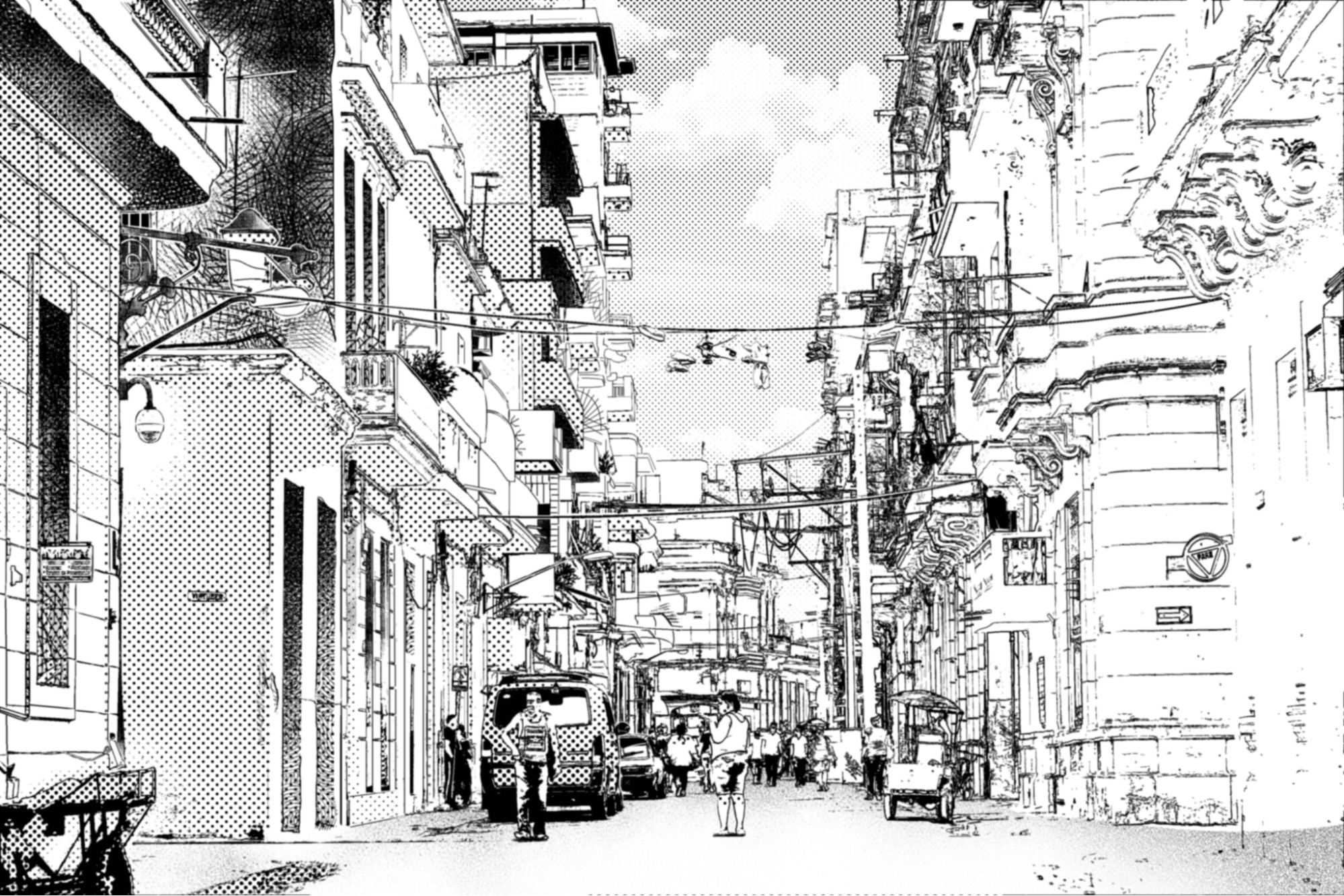
Es gibt viele verschiedene Techniken zur Erstellung von Hintergrundtexturen. Hier werden schwarz-weiße Werke wie Comics oder Mangas als Beispiele verwendet. In der folgenden Abbildung werden Punkte und Farbverläufe verwendet, aber Schraffuren, bei denen sich Linien überlagern, um ein Muster zu erzeugen, werden verwendet, um dunkle Bereiche darzustellen, wie z. B. die Wand auf der linken Seite. Schatten können mit Linienüberschneidungen ausgedrückt werden.
Dies ist eine Textur, die durch Handzeichnung ausgedrückt werden kann. Weitere Informationen zur Schraffur findest du auch unter Unterschiedliche Arten der Farbgebung.

Das Zeichnen von Texturen und Mustern mit der Hand macht zwar Spaß, kann aber für manche mühsam sein. Mit digitalen Kunstwerkzeugen kann man einen Hintergrund als Muster registrieren, sobald er gezeichnet ist. Mit CLIP STUDIO PAINT kannst du denselben Hintergrund erneut verwenden, indem du die Ebene auswählst, auf der du gezeichnet hast, und das Material registrierst.
Balance zwischen Hintergründen, Charakteren und Dialogen
Wenn sich die Szene ändert und nur der Hintergrund in einem Panel dargestellt wird, wird dieser zum Hauptmotiv der Szene. Dann ist es besser, sie im Detail zu zeichnen, um die Situation besser zu erklären.
Dies ist jedoch nicht der Fall bei Panels, bei denen die Figuren im Mittelpunkt stehen. In einem solchen Panel werden die Figuren und der Dialog zum Hauptthema.
Wenn der Hintergrund detailliert gezeichnet wird, gibt es zu viele Informationen auf der Tafel und es wird schwierig zu erkennen, wo man lesen soll. Um die notwendigen Informationen der Figuren und ihrer Linien zu zeigen, sollte der Hintergrund eher zurückhaltend gezeichnet werden.
Mit digitaler Kunstsoftware kann man den Hintergrund zeichnen und ihn dann so anpassen, dass die Zeichen und ihre Linien hervorstechen.
Mach die Linien des Hintergrunds dünner als die der Figuren und Sprechblasen, oder reduziere die Linien des Hintergrunds. Außerdem sollte der Bereich um die Schriftzeichen herum aufgehellt werden, um sie besser sichtbar zu machen. Einzelheiten zur Anwendung dieser Technik findest du indiesem Artikel.

Versuche diese Technik, wenn die Figuren und ihre Dialoge schwer zu erkennen sind.
Originelle Hintergründe für Webtoons erstellen
Webtoons werden auf den kleinen Bildschirmen von Smartphones gelesen, daher sind die Hintergründe oft schlichter und nicht so detailliert gezeichnet.

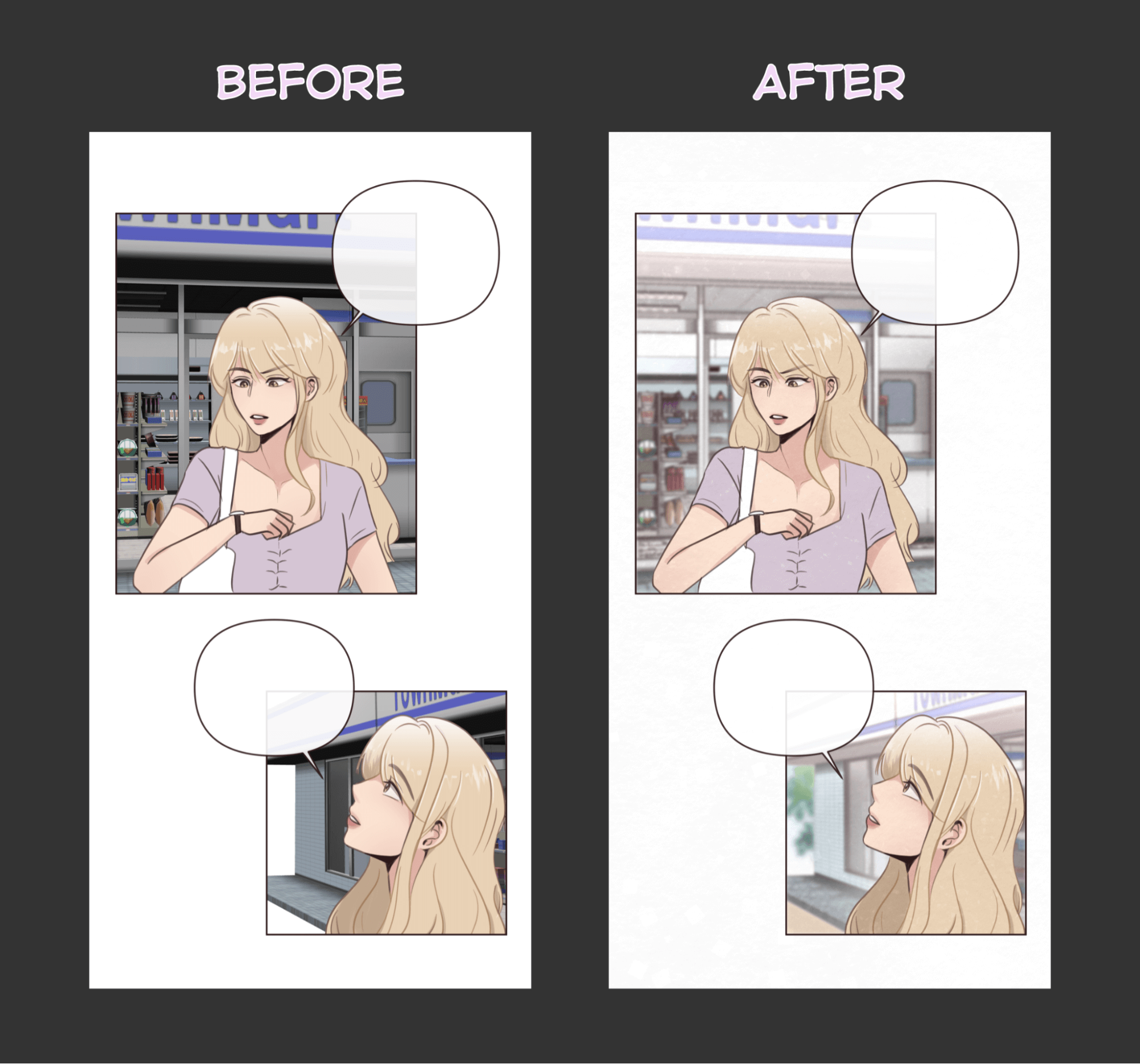
Wie bei Schwarz-Weiß-Bildern müssen auch in einem Webtoon die Figuren hervorstechen. Daher ist es notwendig, den Hintergrund entsprechend zu gestalten.
Bei einem Webtoon kann man die Hintergrundlinien ausdünnen und die Hintergrundfarbe aufhellen, damit die Figuren besser zur Geltung kommen.
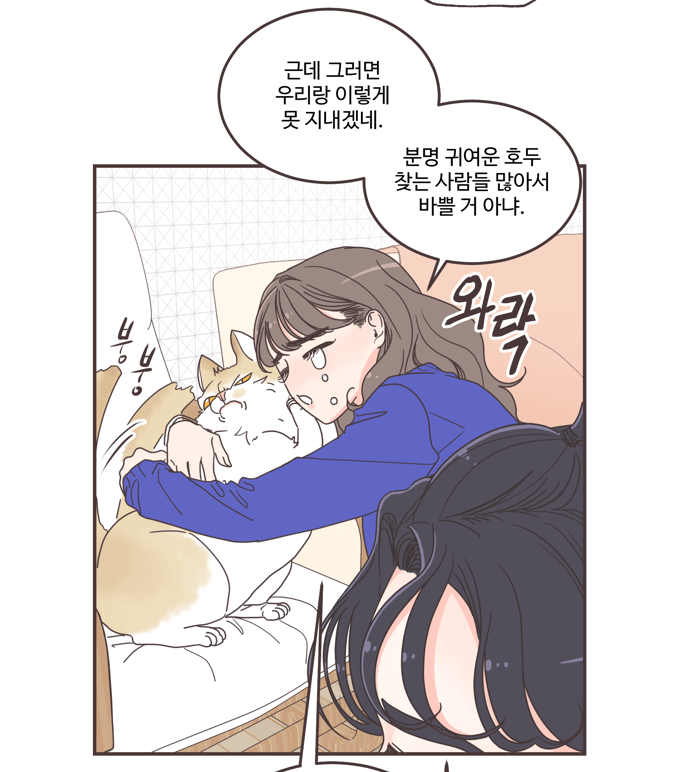
In der folgenden Abbildung wurde 3D-Material in Clip Studio Paint geladen, aber die Hintergrundfarbe ist kräftig und passt nicht zur Figur. Dies ist ein Beispiel für die Anpassung der Hintergrundfarbe, um das Zeichen besser sichtbar zu machen, während die Farbe mit dem Zeichen verschmilzt. Einzelheiten zur Anwendung dieser Technik findest du in diesem Artikel.

Verwendung von 3D-Hintergründen in Webtoons
3D-Modelle werden häufig für Webtoon-Hintergründe verwendet. Die Verwendung von 3D-Modellen ermöglicht es, eine Vielzahl von Blickwinkeln zu zeichnen.

Die Verwendung eines 3D-Modells kann Unstimmigkeiten in der Umgebungsgestaltung beseitigen, wie z. B. bei der im Beispiel gezeigten Raumaufteilung.
Mit Clip Studio Paint kann man ein 3D-Modell direkt laden, ganz einfach die Winkel ändern und vieles mehr. Sobald die Position des 3D-Modells festgelegt ist, kannst du weitere Ebenen erstellen, um weitere Details hinzuzufügen. Farbtöne können auch durch Tonwertkorrekturen und Ähnliches verändert werden.
Wenn die Texturfüllung auf dem 3D-Modell nicht mit dem Stil übereinstimmt, kannst du nur die Liniengrafik aus dem 3D-Modell extrahieren und sie erneut füllen.
Die Materialseite von CLIP STUDIO ASSETS bietet Zugang zu mehr als 20.000 3D-Materialien, zum herunterladen. Du kannst verschiedene Arten von Materialien für die Außengestaltung von Gebäuden, die Gestaltung von Innenräumen, kleine Objekte und dergleichen für deine Arbeiten verwenden.
Typografie und Textur: Verbesserung von Kunstwerken und Geschichtenerzählen
Die Typografie ist wichtig, um die Leser von Comics, Cartoons und Webtoons anzulocken. In diesem Abschnitt werden Elemente wie die Platzierung, die Berücksichtigung der Ausgewogenheit mit dem Bildmaterial und der Einsatz von Soundeffekten, die ein Gefühl von Tiefe vermitteln, vorgestellt.
Auswahl der richtigen Schriftarten
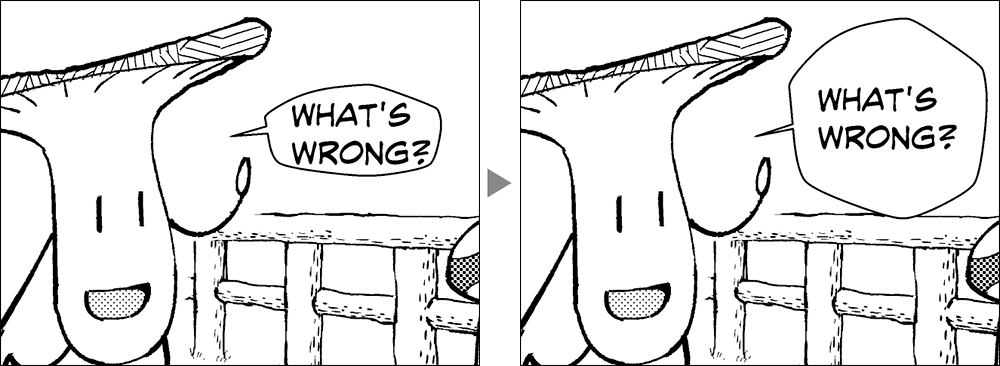
Früher wurden die Dialoge in Comics von Hand geschrieben. Aus diesem Grund werden in Comics Schriftarten bevorzugt, die wie Handschrift aussehen. Für Soundeffekte usw. wird eine Vielzahl von Schriftarten verwendet, während für Dialoge in Sprechblasen orthodoxe, leicht lesbare Schriftarten bevorzugt werden.
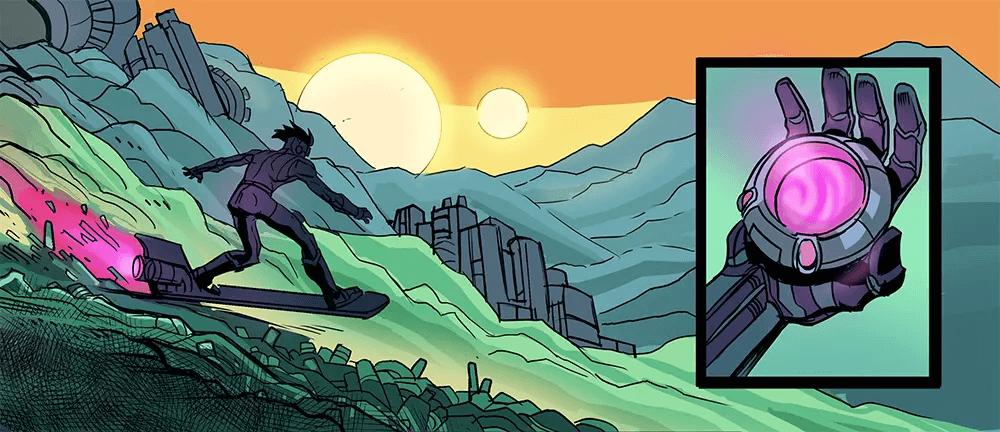
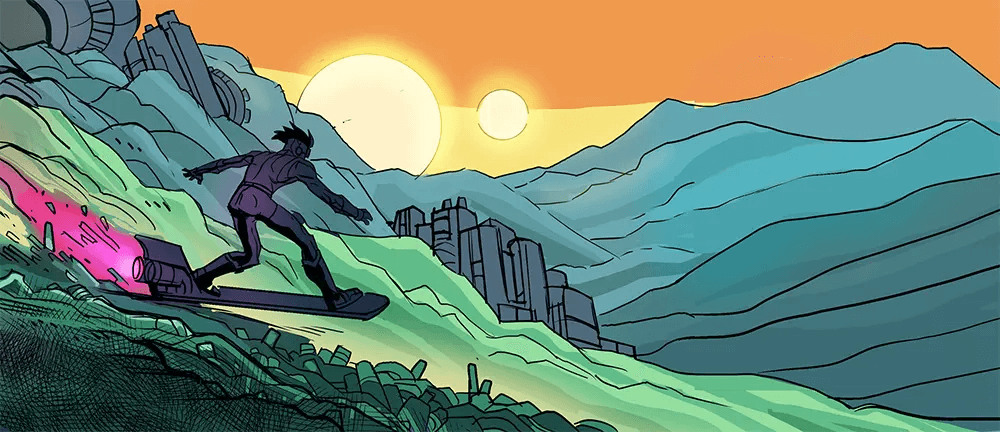
Die bevorzugten Schriftarten sind jedoch von Land zu Land unterschiedlich. Die folgende Abbildung zeigt verschiedene Schriftarten für dasselbe Werk. Links ist CCJoeKubert auf Englisch und rechts ist CCMarianChurchland auf Deutsch.

Webtoons und Mangas verwenden orthodoxe, leicht lesbare Schriftarten, die den neuesten Trends im Comicbereich entsprechen.
Ausgewogenheit zwischen Typografie und Kunstwerk
Bei der Gestaltung von Kunstwerken ist es wichtig, eine ausgewogene Typografie zu verwenden.
Man sollte zum Beispiel die Anzahl der Buchstaben pro Seite bei Comics und Mangas oder die Anzahl der Buchstaben pro Bildschirm bei Webtoons berücksichtigen.
Und mach dein Kunstwerk nicht durch falsche Typografie schwer lesbar. Bei der Typografie sollte Folgendes beachtet werden.
- Benutze nicht zu viele Arten von Serifenschriften. Dadurch wird die Arbeit unübersichtlich und schwer lesbar.
- Wenn du mehrere Zeilen mit Serifen hast, achte darauf, dass zwischen den Zeilen viel Platz ist.
- Um den Text herum sollten Ränder gelassen werden. Siehe dazu auch „Buchstaben und Sprechblasen“.
- Verwende gut lesbare Schriftarten für die Linien der Zeichen. Ungewöhnliche Schriftarten sind schön, aber sie sollten für Soundeffekte und Ähnliches verwendet werden.
Einsatz von Typografie zur Verbesserung der Erzählung
Es gibt Möglichkeiten, die Typografie zu nutzen, um die Lesbarkeit der Geschichte zu verbessern.
Es gibt verschiedene Arten von Sprechblasen, die in Comics, Mangas und Webtoons verwendet werden: solche, die einen von einer Figur gesprochenen Dialog darstellen, Monologe, die die Gefühle einer Figur wiedergeben, Erzählungen, die eine Situation erklären, und mehr.
Wenn du Regeln für die Verwendung unterschiedlicher Schrifttypen aufstellst, werden die Leser anfangen, deine Regeln zu verstehen, was es ihnen leichter macht, die Geschichte zu lesen.
Du kannst nicht nur die Typografie ändern, sondern auch andere Stile ausprobieren, z. B. eine andere Farbe für den Text. Zu viele Regeln können jedoch die Lesbarkeit erschweren. Es ist am besten, die Anzahl der Schriftregeln auf etwa drei zu beschränken.
Typografietipps für digitale Comics und Webtoons
Webtoons sind für die Betrachtung auf kleineren Smartphone-Bildschirmen gedacht. Für sie gelten daher einige besondere Regeln.

Für die Typografie solltest du eine leicht zu lesende Schriftart verwenden. Außerdem sollte die Schriftgröße größer sein als bei einem Papiercomic. Verwende je nach Größe der Leinwand, auf der du arbeitest, eine Schriftgröße von etwa 12 px bis 30 px.
Bei Webtoons ist es auch wichtig, die Anzahl der Ballons zu berücksichtigen, die gleichzeitig auf einem Smartphone-Bildschirm angezeigt werden können. Das Maximum sind etwa drei Sprechblasen pro Bildschirm.
Auch bei der Erstellung digitaler Comics sollte man die Anzeige auf dem Smartphone im Auge behalten. Nimm eine größere Schriftgröße als üblich und haltedie Dialoge kurz und prägnant.
IWenn du ein Comic in Clip Studio Paint erstellst, kannst du mit dem COMPANION-Modus eine Vorschau deines Werks auf einem Smartphone anzeigen.
Text und Sprechblasen
Es ist wichtig das man eine ausgewogene Menge an Text hat, damit das Werk leicht zu lesen ist.
Es ist zwar wichtig, den Text des Dialogs in Sprechblasen groß zu machen, aber es ist auch wichtig, Ränder in den Sprechblasen zu schaffen.
Ballons werden oft auf dem Hintergrund oder den Figuren platziert. Wenn du in den Sprechblasen Ränder lässt, kannst du Leerraum zwischen dem Text und dem überlappenden Hintergrund und den Zeichen schaffen, was die Lesbarkeit erleichtert.

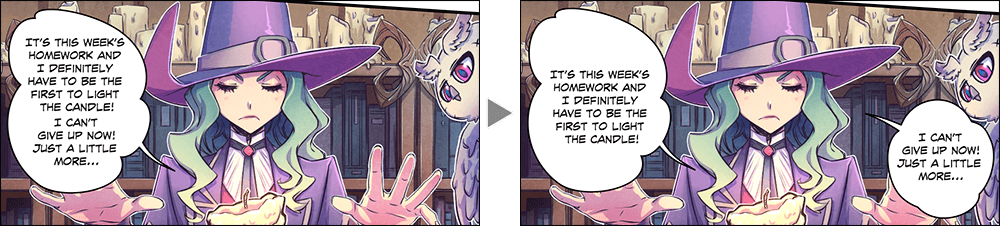
Wenn du lange Dialogzeilen in einer Sprechblase unterbringen willst, unterteile die Sprechblase in Abschnitte, damit sie leichter zu lesen ist.

Kreativer Einsatz von Soundeffekten für mehr Tiefe, Wirkung und eindringliche Erlebnisse
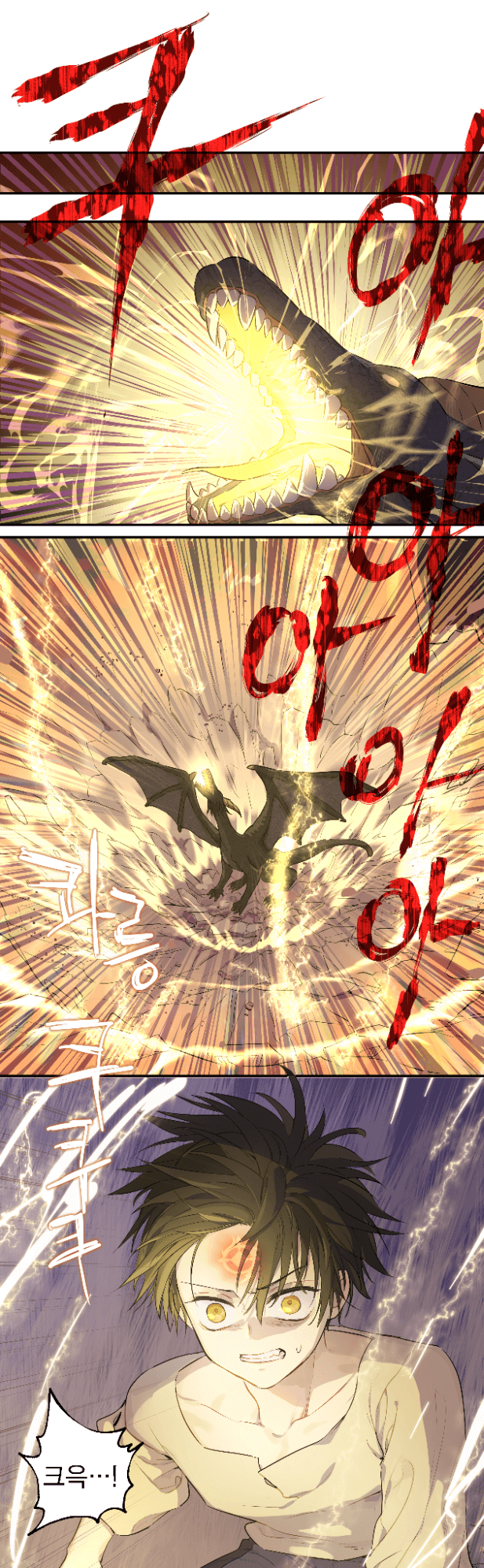
Soundeffekte können von Hand gezeichnet oder mit einer Vielzahl von Schriftarten dargestellt werden. Um Soundeffekte zu entwerfen, die Tiefe, Wirkung und eindringliche Erlebnisse bieten, ist es wichtig, die Leserichtung des Bildes oder Kunstwerks zu berücksichtigen.
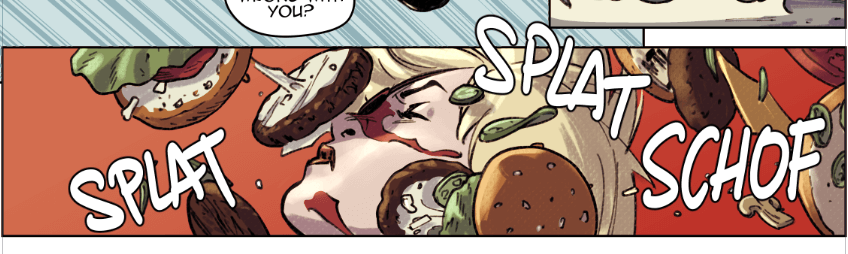
Die folgende Abbildung zeigt eine Szene, in der einer Figur Hamburger ins Gesicht fallen. Die Soundeffekte sind so verstreut, dass sie zur Position der verstreuten Hamburger passen.
Durch die Abstimmung der Klangeffekte auf die Positionen der Objekte entsteht ein Gefühl von Tiefe und ein immersives Erlebnis.

In einem Webtoon werden die Soundeffekte vertikal hinzugefügt, weil das Werk vertikal gelesen wird. Die Soundeffekte ragen deutlich aus dem Paneel heraus und erzeugen so eine große Wirkung.
Die Verwendung von Texturen auf den Buchstaben sowie das Zeichnen der Buchstaben in roter Farbe verleihen dem Bildschirm mehr Kraft.

Blicke anziehen: Die Kunst, fesselnde Cover zu gestalten
Die Wichtigkeit eines ansprechenden Covers
Wenn du einen Comic, Manga oder Webtoon erstellst, solltest du darauf achten, dass das Coverdesign überzeugend ist. Das Cover ist das erste, was die Leser sehen, wenn sie das Werk betrachten.
Auch wenn die Qualität des Comics selbst wichtig ist, muss man sich zunächst darum bemühen, dass die Leute die Arbeit überhaupt sehen. Daher ist ein überzeugendes Cover wichtig.
Das Cover muss ins Auge fallen, um Interesse zu wecken, aber es reicht nicht aus, nur ein Cover zu haben, das durch seine optische Wirkung auffällt. Selbst wenn die Leute das Cover ansprechend finden, sind sie möglicherweise nicht am Comic selbst interessiert. Um dieses Dilemma zu vermeiden, sollte man eine Illustration oder ein Titellogo bereitstellen, das zu dem Werk passt.
Um Menschen dazu zu bringen, Zeit und Geld zu investieren, um deine Arbeit zu lesen, brauchst du ein überzeugendes Design, das die Qualität der Arbeit vermittelt.

Designelemente und Komposition
Das Coverdesign besteht aus einer passenden Illustration, dem Titellogo und dem Namen des Autors.
Mach dich mit den folgenden sieben Arten von Gestaltungselementen als Basiswissen für Grafikdesign vertraut.
Linie
Linien können unterschiedliche Eindrücke vermitteln, indem man ihre Dicke, Länge, ihren Winkel und ihre Farbe variiert. Linien an sich sind einfach, aber sie können auch verwendet werden, um den Blick zu lenken, z. B. um Text zu trennen.
Farbe
Die Farbe spielt nicht nur eine Rolle für die visuelle Schönheit, sondern auch für den klaren Ausdruck einer Botschaft. Um Farben wirkungsvoll einzusetzen, ist es nützlich, die Farbpsychologie und die Farbtheorie zu kennen. Dazu später mehr.
Form
Die Form, die sich aus Linien und Füllungen zusammensetzt, kann den Eindruck eines Designs stark verändern. So kann beispielsweise ein Design mit vielen Kurven eine weiche Atmosphäre schaffen, während ein Design mit vielen geraden Linien und Ecken eine harte Atmosphäre erzeugen kann.
Textur
Wenn dein Werk auf Papier gedruckt ist, bezieht sich die Textur auf das Material des Papiers. Raues Papier und Hochglanzpapier vermitteln zum Beispiel unterschiedliche Eindrücke. Textur kann auch visuell ausgedrückt werden, beispielsweise durch das Zeichnen einzigartiger Muster.
Leerraum
Linien, Typografie und dergleichen, die du als Design vermitteln willst, werden als positiver Raum bezeichnet, und der Rest des Hintergrunds wird als negativer Raum bezeichnet. Im Design ist es notwendig, den negativen Raum zu nutzen, um die Aufmerksamkeit auf den positiven Raum zu lenken.
Typografie
Text ist ein konkretes Mittel, um Informationen zu vermitteln. Die Typografie wird in einem späteren Abschnitt behandelt.
Typografie und Branding
Typografische Elemente auf dem Cover sind der Titel des Werks und der Name des Autors. Der Name des Werks sollte an prominenter Stelle stehen, da er die Menschen auf das Werk aufmerksam macht.
Im Rahmen des Brandings des Kunstwerks sollte ein Logo für den Titel entworfen werden, um seine visuelle Identität zu etablieren.
Beachte bei der Gestaltung eines Logos die folgenden Punkte.
- Übertreibe es nicht bei der Typographie. Der Titel sollte gut lesbar sein.
- Nicht zu viel Farbe verwenden, das schadet der Lesbarkeit.
- Effekte wie Schrägen und Prägungen oder Schlagschatten nicht übermäßig verwenden. Die Effekte sollten zum Werk passen.
Berücksichtige bei der Erstellung eines Logos auch die Illustrationen, die gleichzeitig erstellt werden sollen.
Auffälliges Cover-Design
Um ein wirkungsvolles Cover zu gestalten, der die Aufmerksamkeit des Lesers auf sich zieht, sind folgende Punkte zu beachten. Es gibt keine feste Reihenfolge, in der diese Punkte festzulegen sind, aber es erleichtert den Prozess, wenn du eine allgemeine Vorstellung davon hast, was du zuerst tun willst.
Farbe
Wähle die Farben aus, die du für die Illustration oder das Logo verwenden möchtest. Wähle Farben, die der Atmosphäre des Werks entsprechen. Beziehe auch Farbtheorie und Farbpsychologie mit ein, um dem Leser das Bild zu vermitteln. Entscheide dich für eine Akzentfarbe aus den gewählten Farben. Die Akzentfarbe kann bestimmte Elemente hervorheben. Dadurch kann sie die Aufmerksamkeit auf diesen Bereich lenken.
Behalte auch den Kontrast im Auge. Wie in der folgenden Abbildung zu sehen ist, ändert sich die Sichtbarkeit auch bei gleichbleibender Schriftfarbe, wenn sich die Hintergrundfarbe ändert. Versuche, ein Farbschema zu verwenden, das den Titel leicht lesbar macht.

Cover-Illustrationen
Achte auf die Komposition deiner Illustration, um deine Charaktere und dein Kunstwerk auf attraktive Weise zu präsentieren. Die Aufgabe des Covers besteht darin, das Werk vorzustellen.
Um zum Beispiel die Aktion eines Helden zu zeigen, sollte man eine Illustration verwenden, die den ganzen Körper in einer dynamischen Pose zeigt, als ob er aus einer Actionszene herausgeschnitten wäre. Wenn du eine Konfrontation zwischen einem Helden und seinem Gegenspieler zeigen willst, solltest du sie nebeneinander stellen.
Es ist wirksam, eine Komposition zu verwenden, die zu den Merkmalen der Figur passt.
Es ist auch eine gute Idee, ein Bust-up der Figur zu verwenden, um den Gesichtsausdruck der Figur deutlich zu zeigen. Die Darstellung von Gesichtsausdrücken hinterlässt beim Betrachter Eindruck. Eine Komposition, bei der die Augen der Figur den Eindruck erwecken, als würden sie mit dem Leser Augenkontakt aufnehmen, ist ebenfalls ein einprägsames Titelbild.
Elementplatzierung
Mach dir Gedanken, wie du Elemente wie das Logo und die Illustration platzieren willst. Die Augen des Lesers bewegen sich von links nach rechts, zur Mitte der Seite und dann nach unten. Behalte das bei der Platzierung im Hinterkopf.
Beispiele für die Platzierung von Logos und Titelbildern sind in diesem diesem Artikel zu finden. Hier gibt es weitere Einzelheiten.

Heutzutage werden die meisten Comics über E-Book-Stores und Webtoons vertrieben. Auf diesen Websites werden die Cover kleiner dargestellt, als wenn man sie in einer Buchhandlung betrachtet.
Denke bei der Gestaltung eines Covers daran, dass es auch in verkleinerter Form gut aussehen sollte, um die Chancen zu erhöhen, dass die Leser dein Werk finden.
Künstlerkommentare zu CLIP STUDIO PAINT
CLIP STUDIO PAINT PRO
Ideal für Concept Art, Illustrationen & Design
CLIP STUDIO PAINT EX
Ideal für Comics, Manga, Webtoons & Animationen
PRO
EX
Illustrationen und Comics (einzelne Seiten)
Mehrseitige Illustrationen, Comics und Manga
GIFs und kurze Animationen mit bis zu 24 Frames
Professionelle Animationen mit unbegrenzten Frames
Natürliche, anpassbare Stifte und Pinsel
Vektorebenen
Über 10.000 Pinsel und Materialien zum kostenlosen Download
3D-Objekte und Zeichenfiguren
Kompatibel mit Photoshop
Kompatibel mit RGB und CMYK
Für macOS und Windows
-
Mehrseitige Werke exportieren und drucken
-
Umwandlung von Bildern und 3D-Objekten in Linien und Rastermuster
Kostenloser Kundendienst
Kostenlose Online-Services und Community
CLIP STUDIO ASK / ASSETS / TIPS / SHARE