【iPadでイラスト制作】印象的な風景・記憶からインスピレーションを得たお絵描き

iPadとApple Pencilを使えば、自宅でも旅行先でも、どこでも手軽にお絵描きができます。この記事では、旅先で見かけたなにげない光景をiPadで描いて完成させるまでのイラストメイキングを、ノルウェーのイラストレーターFatemeh Haghnejadさんが紹介します。
私と仕事環境について
こんにちは、私の名前はFatemeh Haghnejad(BlueBirdy)です。イラストレーター兼キャラクターデザイナーをしています。
私の人生最愛の人、Even Mehl Amundsenとスタジオを共有しながら、私たちの子猫・Pixieと一緒にノルウェーのオスロに住んでいます。
私の一日は、水を飲み、ヨガを練習することから始まります。普段仕事で長時間座り続けている時も、ヨガが健康的で快適な気分にしてくれます。
私は自然が豊富なところに住んでいて、近くに素敵な公園もあります。よく朝の散歩に行き、絵の参考にするために、さまざまな植物や木の写真を撮ります。
私はよく旅行に行きますが、iPadとお絵かきアプリがあれば、どこにいてもクライアントのために仕事ができます。
たとえば、ここで紹介するイラストは、オスロの自宅で取り組み始めて、デンマークのオフィスで仕上げました。
ここでは、iPadを使った作業方法とデジタル作画の長所を説明しながら、イラストを制作する工程を紹介していきます。

インスピレーションとアイデアはどこからくるのか
物語やイラストの題材を自由に選ぶときは、たいてい個人的な人生経験に基づいています。
私が読んできたもの、観てきたアニメーション、そして、これらが私の心にどれだけ響いたかによって決まります。
時には、様々な方法で愛を表現したり、自立していること、強いこと、自由であること、魔法のようであること、クレイジーであること、その他の関連する感情を表現したりすることもあります。
ここでは、ワークショップでドイツに行った時に地下鉄で見かけた女性を描くことにしました。
私の彼女に対する第一印象は、素晴らしいことをしていると思いました。疲れているのに笑っていて、とてもおしゃれに見えました。
イラストを描くときに、作品で表現したい内容のチェックリストを最初に作成します。
今回の作品では、「スタイリッシュ」、「電車」、「疲れ」、「新しい国」、「秋」、「クリエイティブ」、「アジア」の言葉をリストアップしました。
iPadやその他のデバイスで使えるお絵描きアプリをまとめたリストについては、以下の記事をご覧ください。
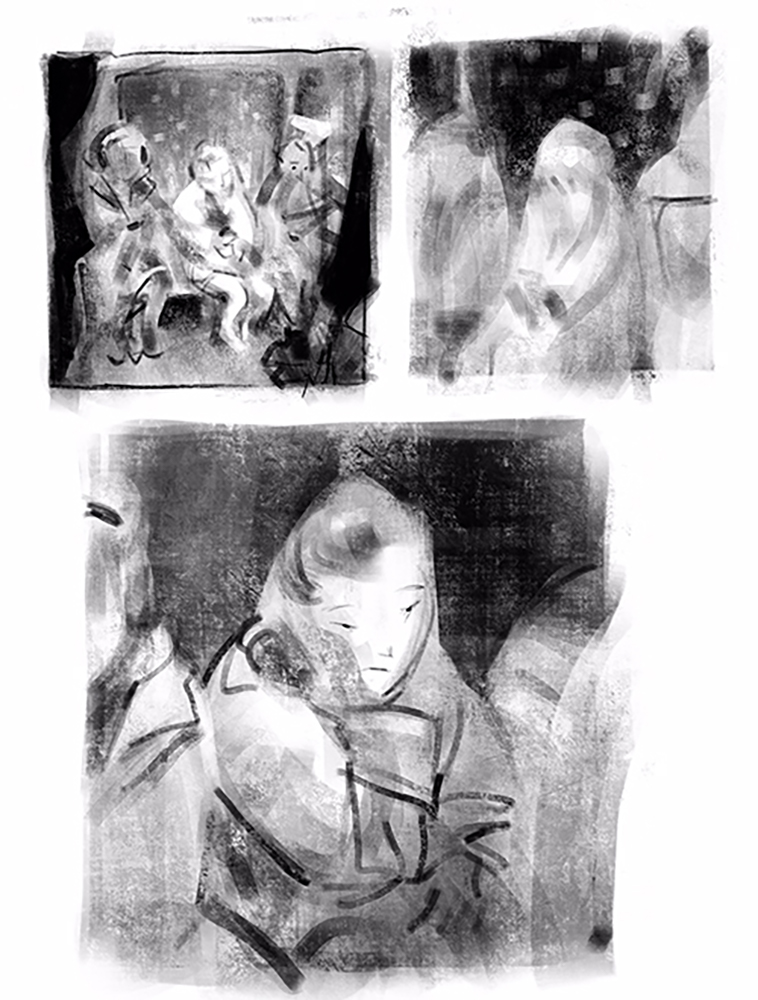
最初のスケッチとサムネイル
最初に、大きなブラシを使って大体の形を整え、キャラクターをデザインします。
私は、いつも目を閉じて想像するようにしています。想像の中で彼女の周りを歩き回って視点を決め、自分のキャラクターを想像してみたり、最初に思い浮かんだものを描いたりします。
自分に選択肢を与えるために、少なくとも3つのスケッチを作るようにしています。


ひらめき
これらのスケッチを作ってみて、大まかなイメージはつかめました。
しかし、参考写真を集めて、もっとモデルの素質をもっと知りたいと思いました。
アジア人の特徴やタイリッシュなファッションなどです。そこで、ドイツのファッション、ドイツの地下鉄の車内、アジアの女の子の画像をGoogleで検索しました。
線画
私がデジタル作画で一番好きな工程が線画です。
線画を描き始めるときに必要なのは、お気に入りのサムネイルを大きくして、その上に新しいレイヤーを作って描き始めることです。
描いた線を強調するために、サムネイルとは違う色で線画を描くのが好きです。

完成作品にアプローチする方法は2つあります。クライアントから「線画は残しておいてほしい」と言われることもあれば、「残しておいた方がいい」と言われることもあります。
その場合は、線画に色をつけて、絵の一部のように見せます。他には、線画の不透明度を下げたり、線画の上に絵を描いたりして、より絵画的に見えるように線画のレイヤーを削除します。
この作品の場合は、線画を残したいので、線画の色を黒に変更して、その上にレイヤーの合成モードを[比較(暗)]に設定して新しいレイヤーを作成します。
キャンバスは、これから塗る色が見やすいように濃い灰色にしましたが、次の画像のように線画はまだ見えています。


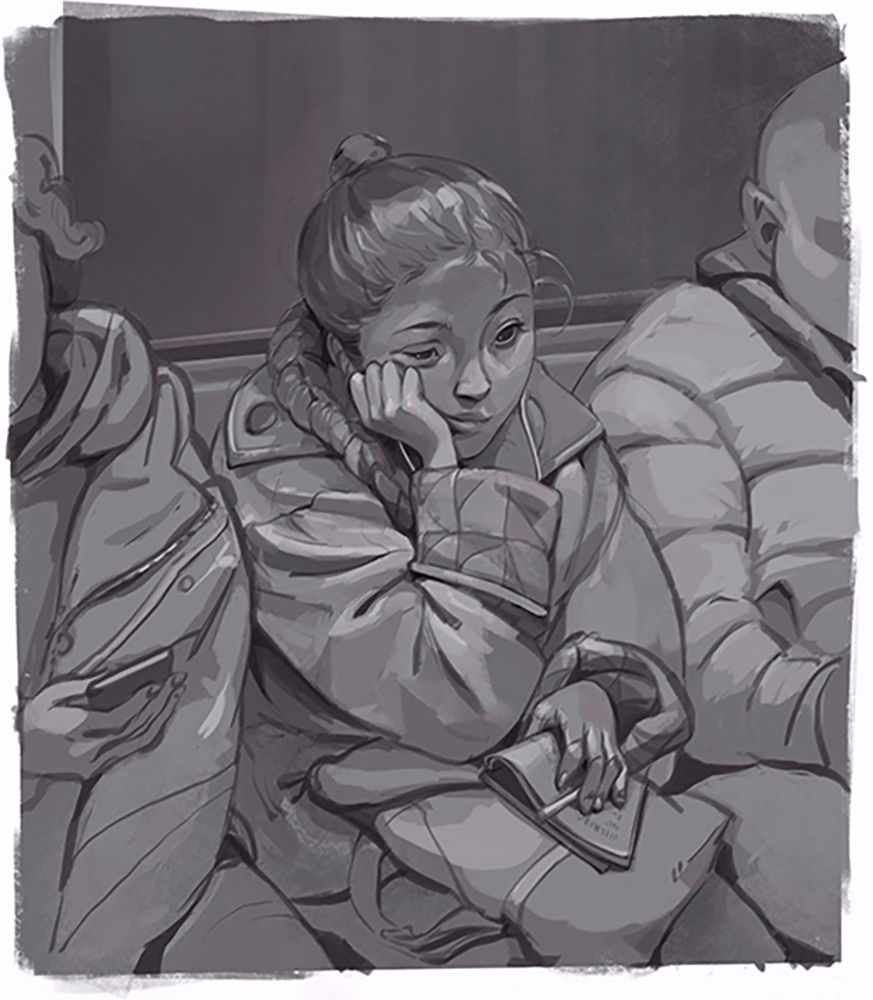
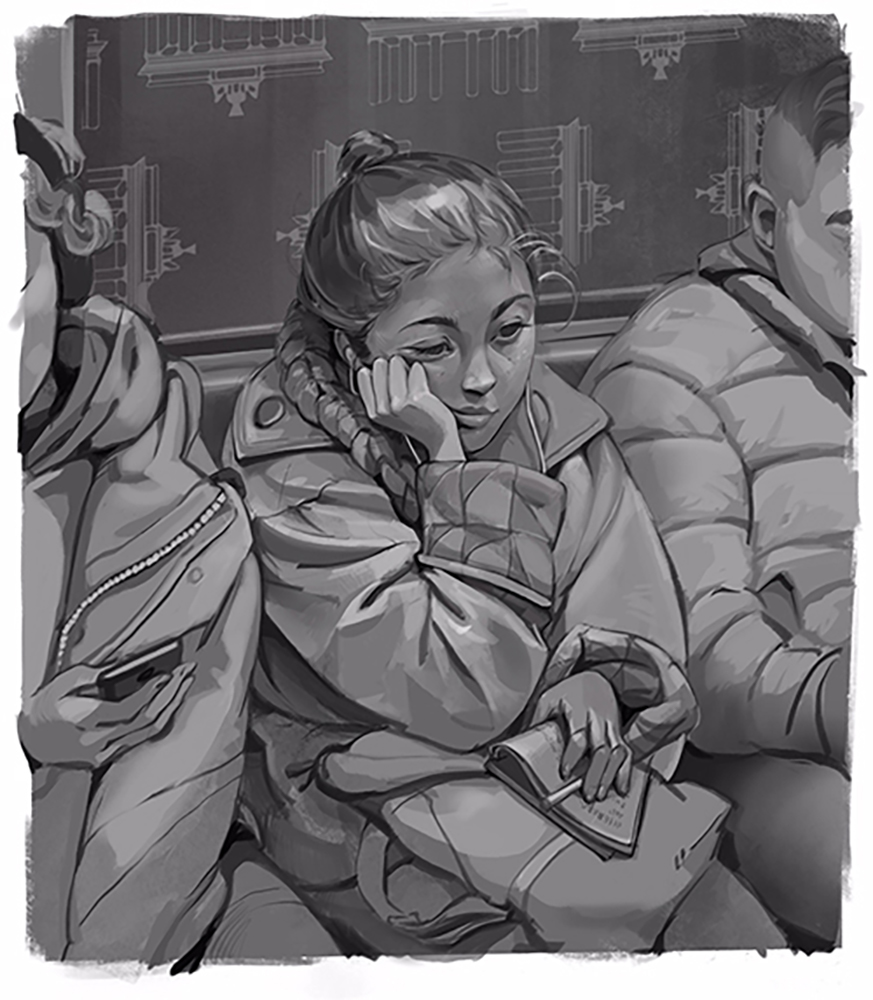
光源
ここで、地下鉄車内の光源と、どのように影を入れるか考え始めます。
天井全体がLEDライトパネルで構成されていると、天井全体が照らされた状態になります。つまり複数の光源があるということです。
そうすることで、非常に滑らかな影ができ、細部まで見やすくなります。
デジタル作業では、光と影を自由に変更できるので、作品の見せ方に集中できます。
光の影響を受ける画面内のすべての部分を一度にひとつのグループにまとめて描画できます。
今回は、ハイライト部分にライトグレーを塗り、キャンバスからキャラクターが浮き出るようにしました。
【POINT】
線画をよりよく見せるために、[比較(暗)]のレイヤーの不透明度を下げました。
この手法には長所があります。キャンバスからスポイトでグレーを取得してペイントするたびに、選択した元のグレーよりも色が明るくなることです。
つまり、現在のグレーの濃淡を変更するために、カラーパレットに移動する必要がないのです。


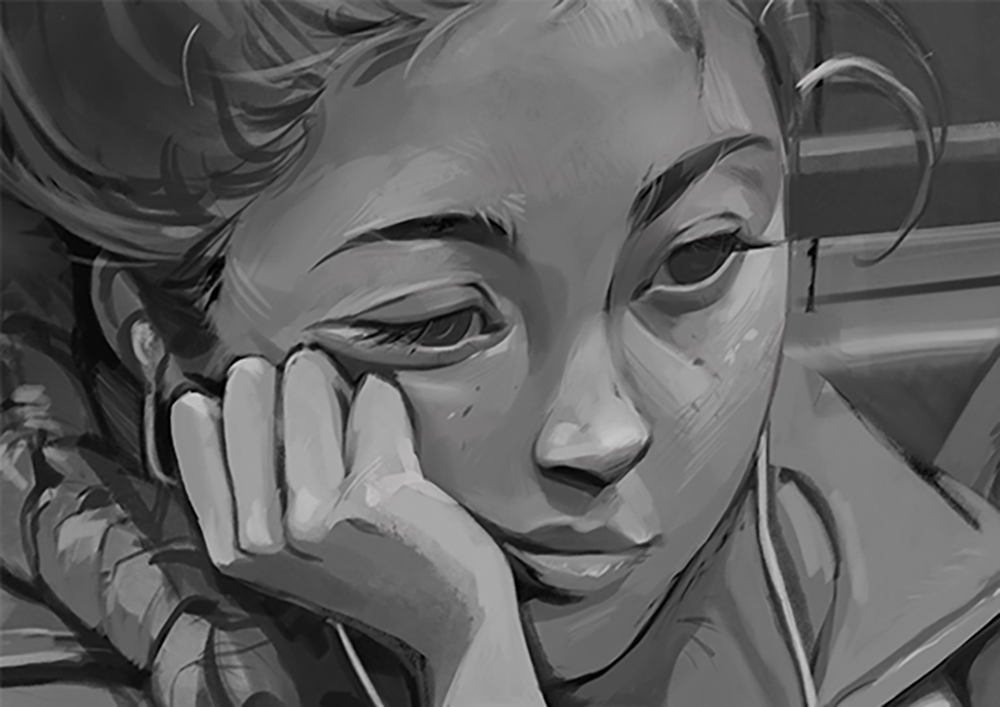
このレイヤーで作業を続けているうちに、ミスに気づきます。
たとえば、この絵の目の形が好きではないことに気付きました。そこで、別のレイヤーを作成して別の形の目を試して、うまくいくかどうか確認しました。
いつでも最終調整に戻って作業ができるということは、非常に心強いです。


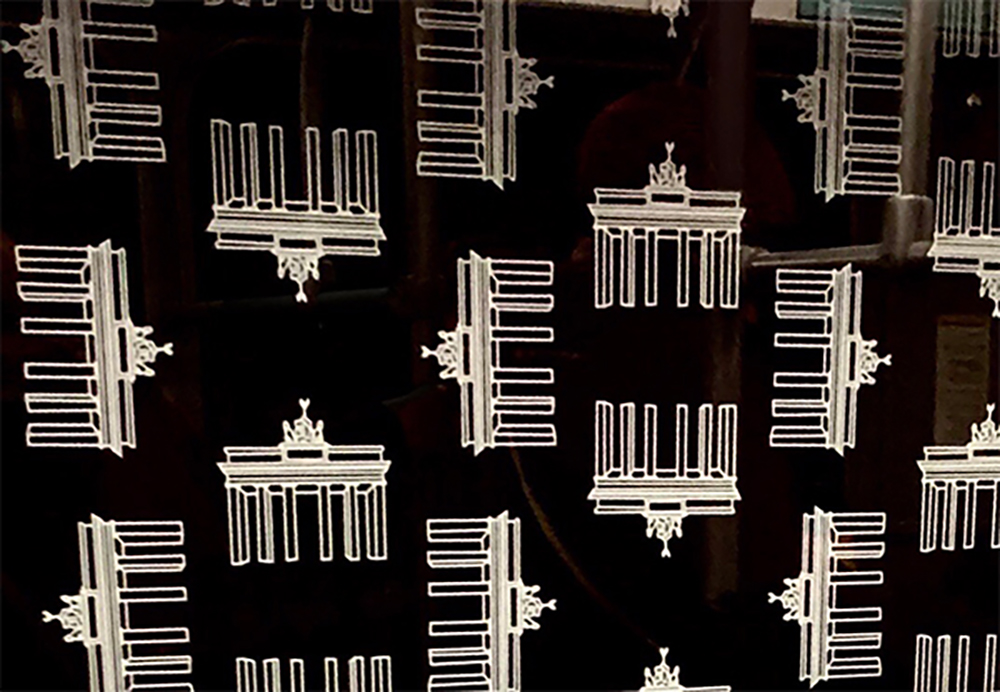
彼女がドイツの地下鉄にいることを表現したかったので、ベルリンにいたときに撮った写真を画像素材レイヤーとして使いました。
[変形]機能を使用して電車の窓に合わせてから、合成モードと不透明度を調整します。
ハイライトのために、画像素材レイヤーの下に別のレイヤーを作成し、窓の範囲を選択して、数箇所に暗いグレーを追加しました。


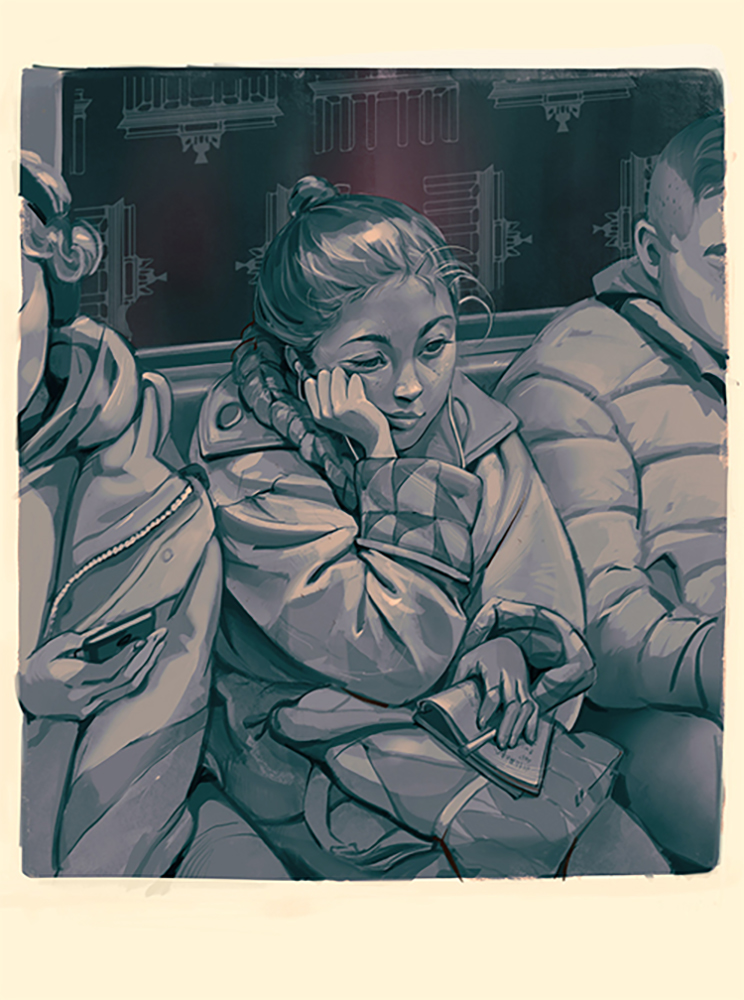
この段階では、キャラクターはすべて灰色で塗られていますが、ここに色を追加するのは非常に簡単で、灰色以外の色調を適用するだけで色を変えられます。
すべてのレイヤーを複製して、それらを結合し、ひとつのレイヤーで作業できるようにします。
[編集]メニュー→[色調補正]→[カラーバランス]でグレーの色調をシアンに変更しました。

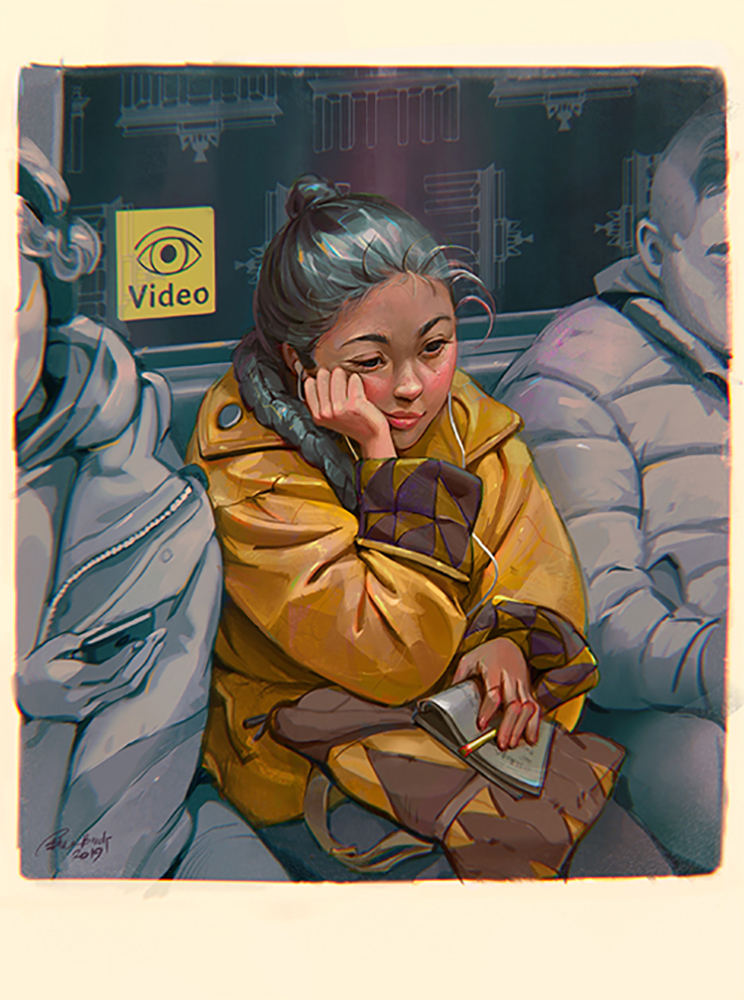
着彩
着彩をはじめるために[新規レイヤー]を作成し、レイヤーの合成モードを[カラー]に変更します。
この合成モードにすると、塗った色が鮮やかに発色します。なので、私は着彩方法については悩む必要がなく、色を塗って、キャラクターの個性を生かすことだけに集中できます!


これでイラストが完成しました!

このチュートリアルを楽しんでいただいたら、自分の作品でこのテクニックを試してみてください。
その場合は、#bluebirdyのハッシュタグを使用して、私に作業内容を共有してください。
あなたの作品が見られることを楽しみにしています!
Fatemeh Haghnejadinstagram