Von Graustufen zu Farben – Digitales Charakterdesign

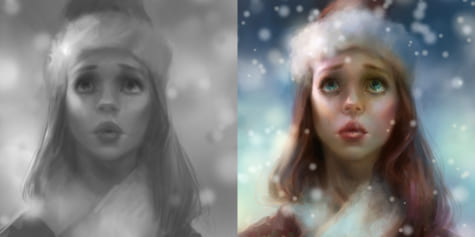
Wie und warum man digital aus einem zuerst graustufigen Gemälde effektiv ein farbenfrohes erstellt, verrät dir hier der Künstler Marco Bucci!
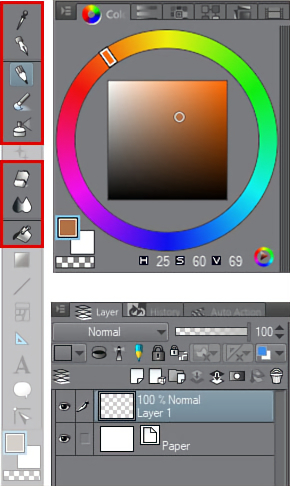
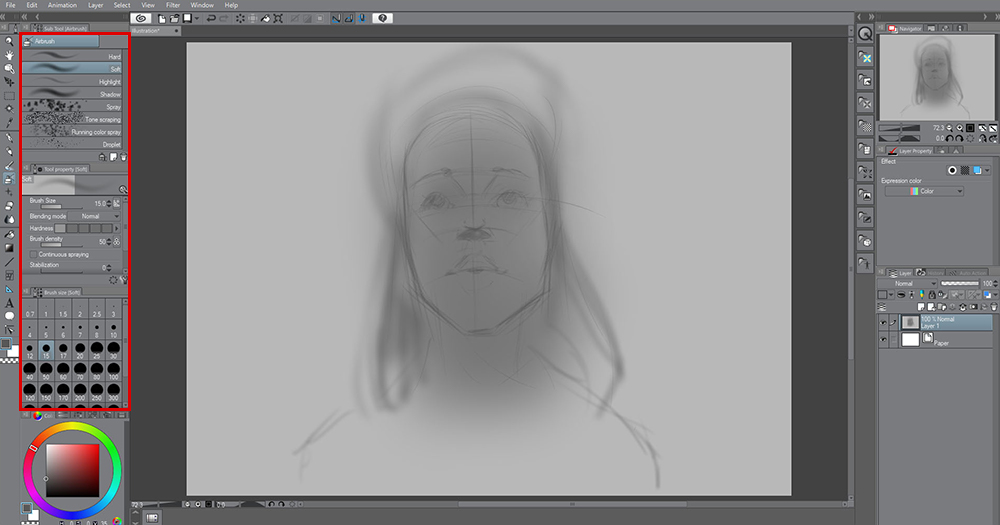
Hallo und herzlich willkommen zu meinem Tutorial über digitales Zeichnen! CLIP STUDIO PAINT ist ein großartiges Programm und wie du sehen wirst, benötigen wir nur einige seiner vielen Werkzeuge, um ein gut aussehendes Bild zu erstellen. Siehe Abb. 1.

Abb. 1: Die wichtigsten Werkzeuge und Fenster, die wir in diesem Gemälde verwenden werden.
Bevor wir beginnen, lass‘ mich kurz skizzieren, was wir tun werden. Wir werden eine Figur mit im Grunde menschlichen Proportionen in voller Farbe malen. Das tun wir in zwei Stufen. Stufe 1 ist eine Malerei in Graustufen (oder Schwarzweißbild). Wir werden uns mit dem Skizzieren des Charakters und seiner Gesamtgestaltung befassen. In Stufe 2 fügen wir Farbe hinzu und werden das Werk mit den Details abschließen, so dass wir etwas haben, das sich für ein Portfolio oder einen Auftrag eignet!
Stufe 1: Graustufen
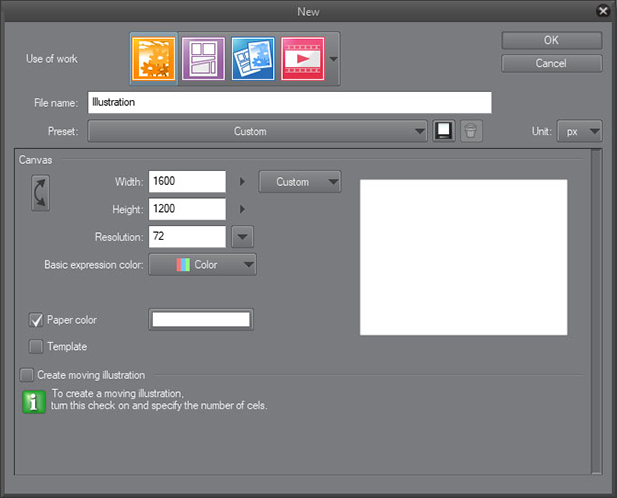
Lass‘ uns zuerst mit einer neuen Leinwand beginnen. Gehe zu Datei > Neu. In Abb. 2 findest du die Einstellungen, die ich verwendet habe, aber du kannst das ganz nach deinen Wünschen ändern. Du wirst nun mit einem der gruseligsten Dinge in der Kunst konfrontiert: einer LEEREN WEISSEN Leinwand! *keuch*

Abb. 2: Meine Einstellungen beim Erstellen der neuen Leinwand.
Aber keine Angst! Genau aus diesem Grund verwenden wir die Von-Graustufen-zu-Farbe-Technik: Wir müssen uns zunächst nur um Hell und Dunkel kümmern. Ach, übrigens beziehen sich „Helligkeit“ und „Graustufen“ auf dasselbe. Siehe Abb. 3.

Abb. 3: Die Graustufen.
Damit reduziert sich der Stress für unsere Entscheidungsfindung zu Beginn enorm! Lass‘ uns dieses weiße Leinwandmonster mit dem [Fläche füllen] Tool vernichten. Zunächst habe ich ein ziemlich helles Grau gewählt. Ich habe diese Helligkeit gewählt, weil ich viel Raum für dunklere Werte haben möchte, um Schatten und andere dunkle Elemente hinzuzufügen, und nur wenig Raum für hellere Werte brauche. Siehe Abb. 4.

Abb. 4: Fülle die Leinwand mit einem hellen Grauton.
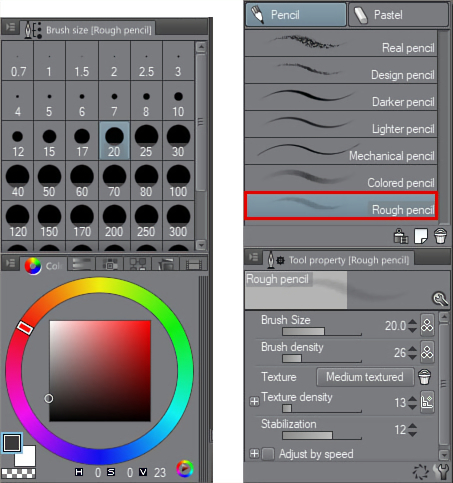
Okay, es wird Zeit zu zeichnen. Ich habe nach dem [Bleistift] Tool gegriffen und entschied mich für den [Rauen Bleistift]. Der Pinsel, den du auswählst, soll hier nicht festgelegt werden. Wähle einfach einen aus, mit dem du gerne zeichnest. CLIP STUDIO PAINT bietet dafür so viele großartige Möglichkeiten, dass man fast nichts falsch machen kann! Siehe Abb. 5 für meine Einstellungen.

Abb. 5: Meine anfänglichen Stifteinstellungen.
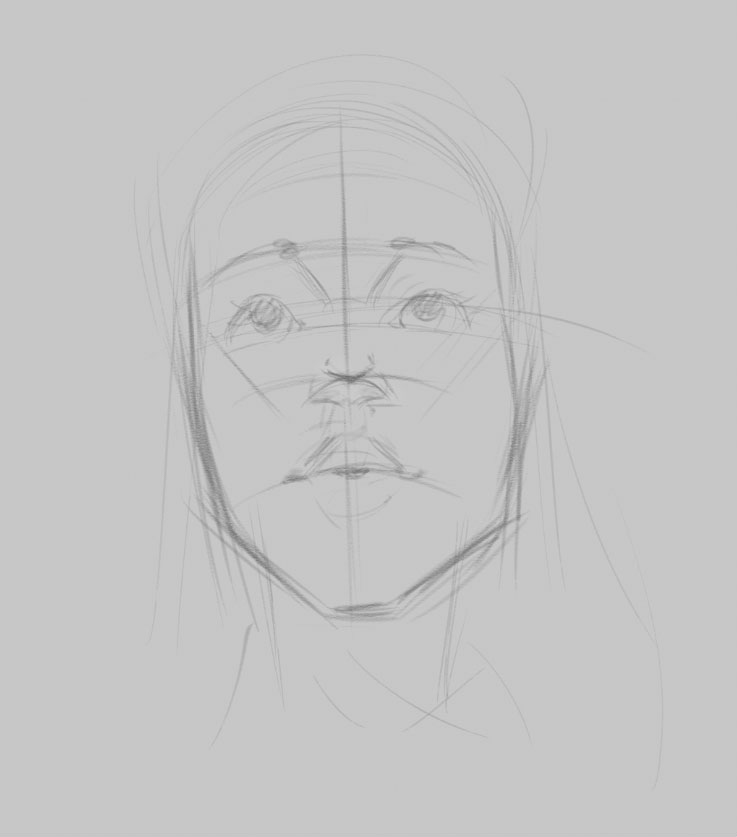
Ich skizziere eine grobe Zeichnung für meinen Charakter. Es wird ein junges Mädchen sein, dessen Kopf leicht gebeugt ist. Sie wird einen Hut und einen Mantel tragen, als würde sie einen Winterspaziergang machen.
Schau‘ wie meine Linien nicht nur die Silhouette umreißen, sondern auch als Konstruktionslinien dienen. Ich konstruiere ein Gesicht mit seinen wichtigsten Partien und denke über den Schädel darunter und die allgemeine Struktur des Kopfes nach.
Die Partien des Kopfes stehen nicht im Mittelpunkt dieses Tutorials, sind aber von unschätzbarem Wert. Jeder Künstler sollte sie lernen, da man mit diesem Wissen den Kopf aus jedem Winkel zeichnen kann.
Falls du während dieses Tutorials das Gefühl verspürst, mit mir zeichnen zu wollen, kannst du gerne einfach meine Skizze kopieren oder nachahmen! Schließlich konzentrieren wir uns hier auf Maltechniken, nicht auf die Partien des Kopfes. Siehe Abb. 6.

Abb. 6: Erstellen einer Skizze.
Ich wechsle zum [Airbrush] Tool und male nur sehr grob die Helligkeitswerte: Der Charakter wird dunkel und der Hintergrund bleibt hell. Siehe Abb. 7 für meine Airbrush-Einstellungen.

Abb. 7: Andeutungsweise Helligkeitsgruppen hinzugefügt.
Ich muss hier zwei Dinge beachten: Zunächst arbeite ich noch auf nur einer Ebene! Und zu meiner Pinselauswahl ist zu sagen, dass ich die Pinseleinstellungen ständig ändere.
In Abb. 7 kannst du sehen, dass ich die Härte niedrig eingestellt habe. Ich werde das jedoch während ich arbeite oft ändern, ganz wie ich es in dem Moment brauche. Wenn ich etwas feiner ausarbeiten möchte, zum Beispiel am Auge, werde ich, anstatt mein Werkzeug komplett zu wechseln, den Härtegrad des Airbrushs einfach erhöhen.
Auf diese Weise bleibt der Arbeitsprozess kontinuierlich in Bewegung, wodurch du deine Zeit mehr deiner Kunst widmen kannst, anstatt dich auf digitale Tools zu fixieren.
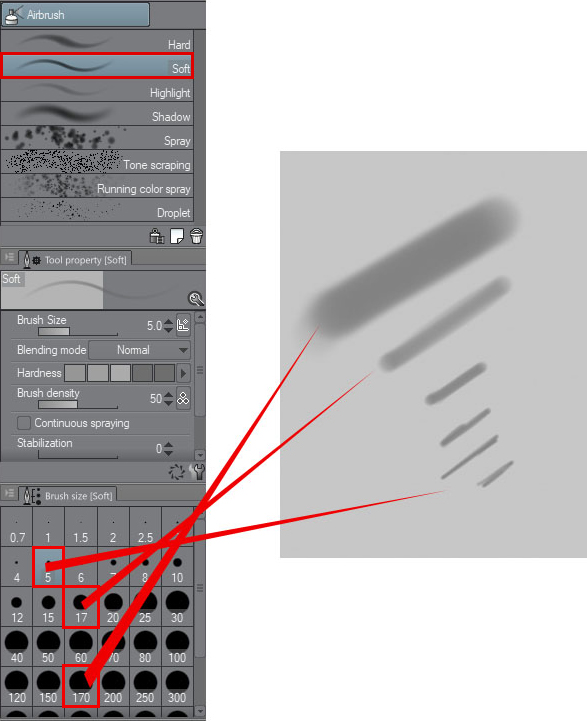
Ich ändere auch meine Pinselgröße sehr oft, basierend auf den Linien, die ich will. Abb. 8 zeigt, wie mehrere Pinselgrößen von demselben Tool Linien erzeugen, die aber scheinbar von unterschiedlichen Tools stammen.

Abb. 8: Verwende Airbrush, um verschiedene Strichformen zu erzielen.
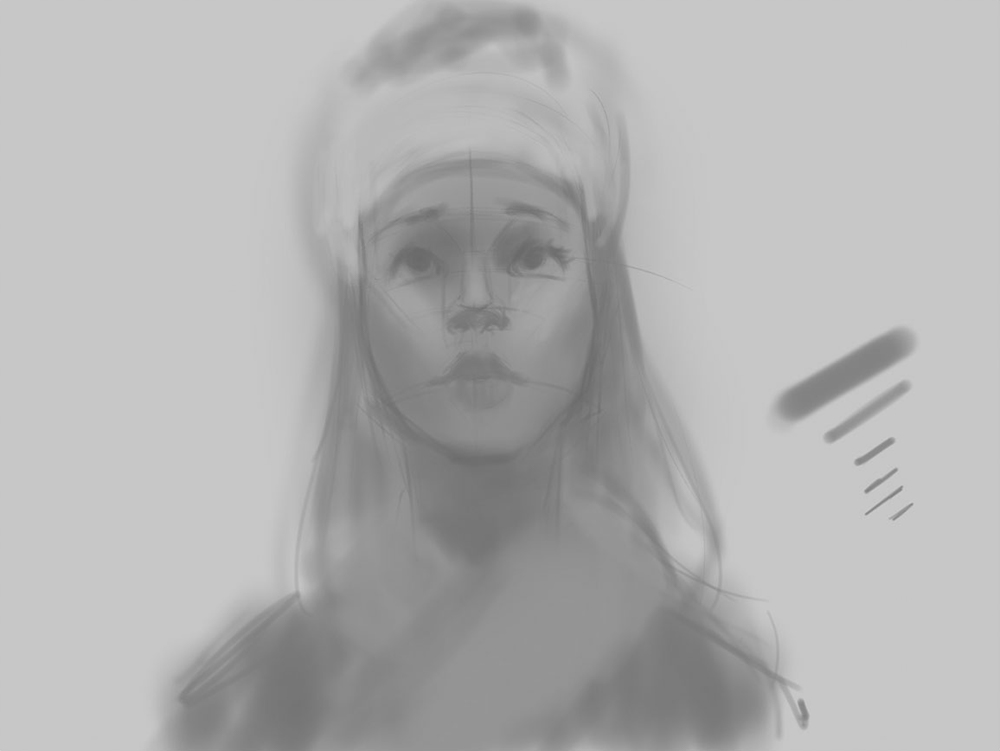
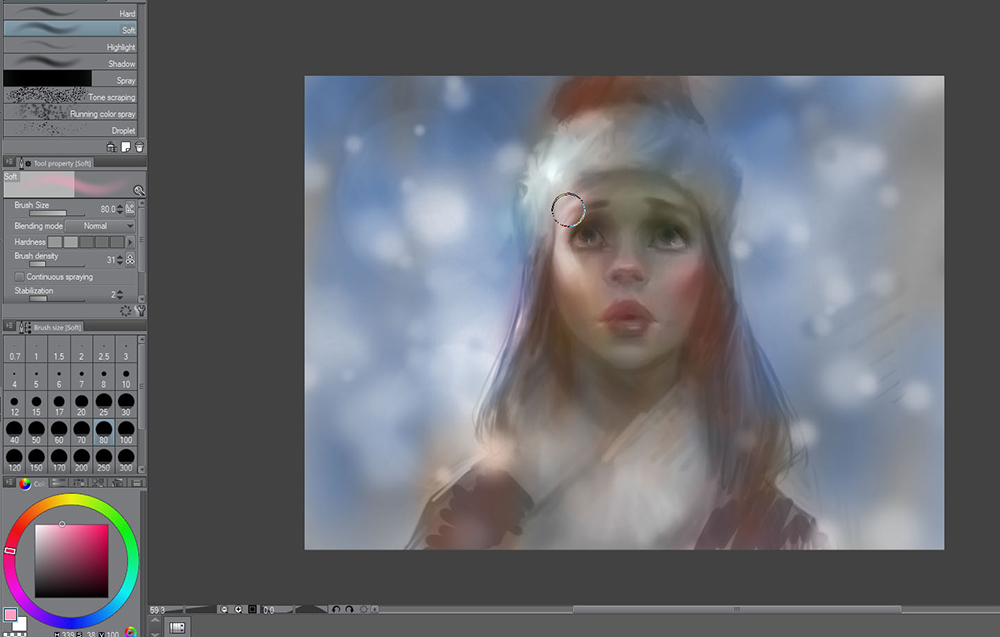
Ich zeichne immer noch mit dem Airbrush-Tool und bringe etwas diffuses Licht auf das Gesicht des Charakters. Ich stelle mir vor, dass das Licht von oben herab leicht auf das Gesicht fällt. Dies bedeutet, dass die Partien, die nach oben zeigen, etwas hellere Werte in der Graustufe haben, die Partien, die zur Seite zeigen, etwas dunkler sind und die Partien, die nach unten zeigen, am dunkelsten dargestellt werden. Siehe Abb. 9.

Abb. 9: Beginn der Modellierung des weichen Lichts auf dem Gesicht.
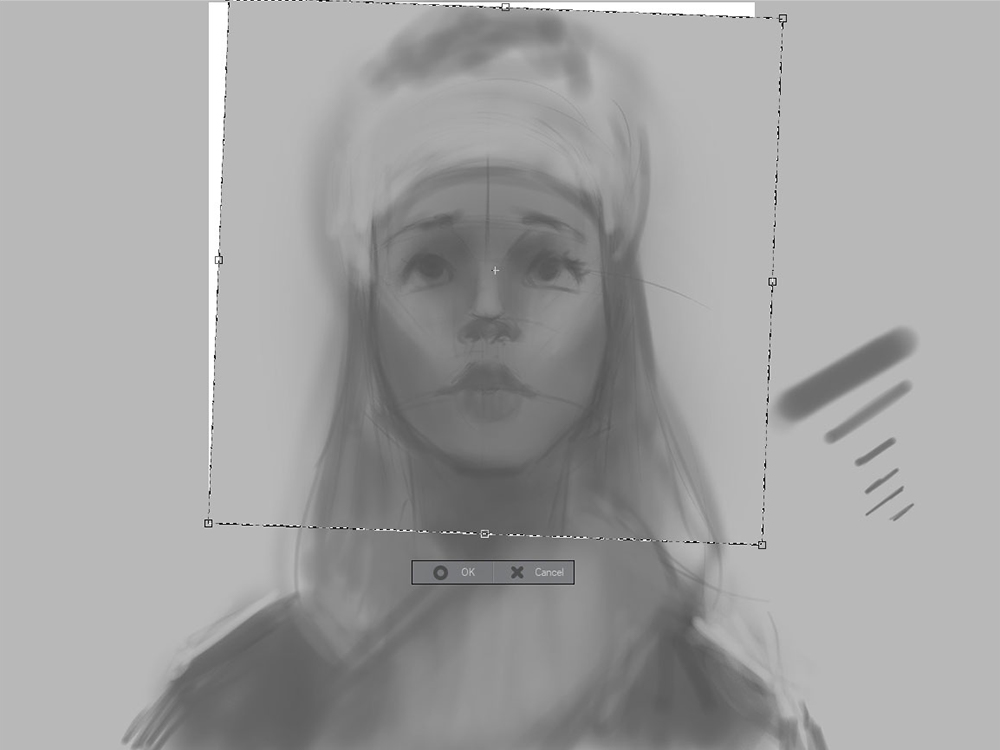
Ich möchte, dass die Figur eine leichte Neigung hat, um nicht so starr zu wirken. Ich habe einen Bereich ausgewählt und verwende die integrierten Tools, um den Kopf zu drehen. Siehe Abb. 10. Ich fülle dann einfach die verbleibenden Lücken mit dem Pinsel, den ich gerade parat habe.

Abb. 10: Hinzufügen von kleinen Akzenten der Asymmetrie.
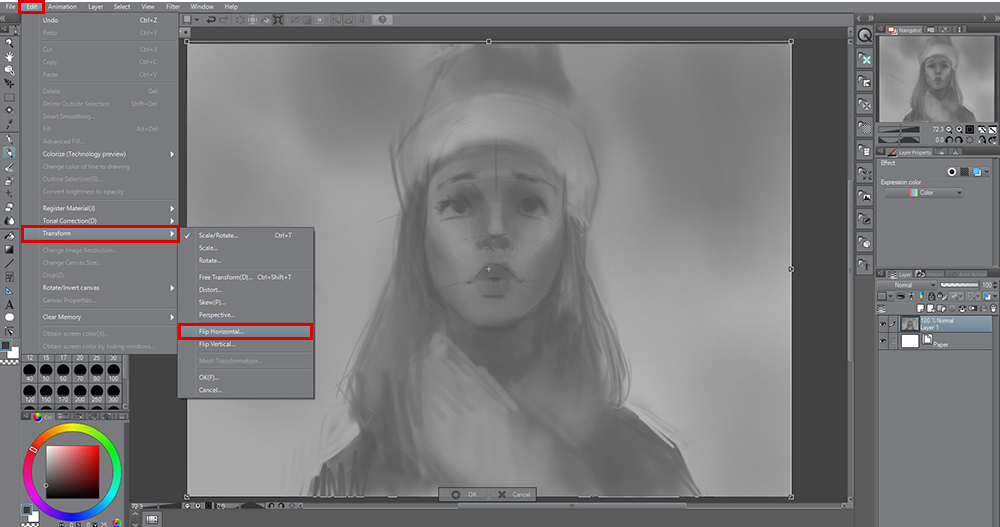
Ich spiegle meine Leinwand oft, während ich male. Dies ist ein Überbleibsel aus meiner Zeit als Ölmaler, wo ich einen riesigen Spiegel hinter mir hatte, mit dem ich sehen konnte, wie mein Bild umgedreht aussieht.
Der Grund, warum Künstler dies tun, ist, dass es deinem Gehirn für einen Moment vorgaukelt, du würdest dein Bild zum ersten Mal sehen. Damit deckst du leicht Fehler auf. Es deckt auch routiniertes Arbeiten auf, im Guten wie im Schlechten.
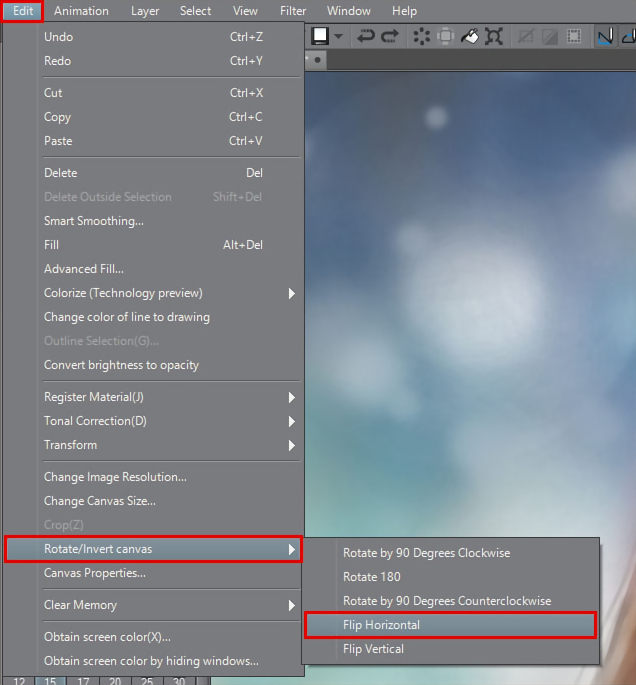
Da ich nur auf einer Ebene arbeite, kann ich einfach zu Bearbeiten > Transformieren > Horizontal spiegeln gehen. (Hinweis: Beim Arbeiten auf mehreren Ebenen und mit Vektorebenen empfiehlt es sich, die Navigator-Palette oder Ansicht > Drehen/Umkehren> Horizontal spiegeln zu nutzen) Siehe Abb. 11.

Abb. 11: Spiegeln der aktiven Ebene.
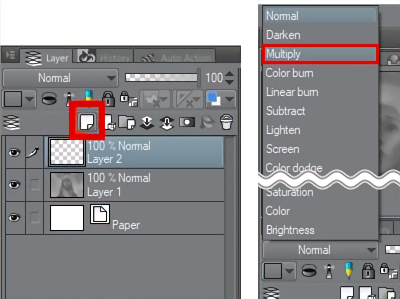
Ich möchte einige der Schatten dunkler machen. Dies mache ich auf einer speziellen Ebene, die extra für diesen Zweck entwickelt wurde! Füge eine neue Ebene mit dem in Abb. 12 gezeigten, rot umrandeten Symbol hinzu. Auf der rechten Seite von Abb. 12 wähle ich die Füllmethode [Multiplizieren].

Abb. 12: Neue Ebene erstellen (links) und in die Füllmethode [Multiplizieren] ändern (rechts).
Diese Füllmethode ist speziell für das Abdunkeln von Farbtönen vorgesehen. Das heißt, selbst wenn du einen hellen Wert ausgewählt hättest, würde dein Bild dadurch dunkler werden.
Wähle helle Farbtöne, um sie leicht abzudunkeln und dunkle Farbtöne, um etwas stark abzudunkeln. Ich benutze immer noch denselbe Airbrush von vorhin und dunkle die nach unten weisenden Partien ab, was den Kontrast und das Lichtgefühl auf die nach oben gerichteten Partien erhöht! Siehe Abb. 13.

Abb. 13: Abdunkeln von Bereichen, um Formen mehr Modellierungs- und Designakzente zu verleihen.
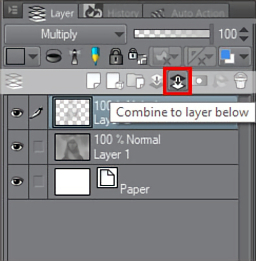
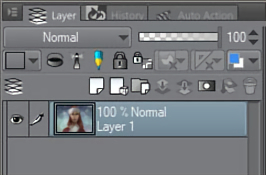
Wenn du mit diesem Schritt fertig bist, empfehle ich dir, auf das hier rot markierte Symbol zu klicken (Abb . 14). Auf diese Weise kannst du wieder mit einer Ebene arbeiten.
(Hinweis: Du musst Ebenen nicht zusammenfügen. Manchmal ist es hilfreich, die Ebenen getrennt zu halten, damit du sie später individuell bearbeiten kannst. Der Nachteil dabei ist jedoch, dass du technische Entscheidungen treffen musst, die dich möglicherweise vom Zeichnen und Malen ablenken. Aus diesem Grund entscheide ich mich meistens dafür, Ebenen zu kombinieren und mit so wenigen wie möglich zu arbeiten!)

Abb. 14: Ebenen kombinieren.
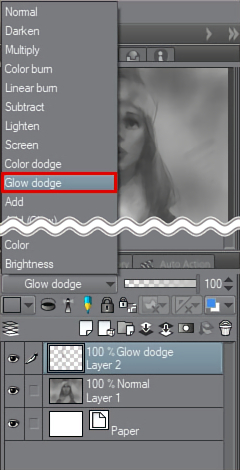
Jetzt möchte ich eine Ebene erstellen, um einige Helligkeitswerte aufzuhellen. Ich füge eine neue Ebene hinzu, aber dieses Mal wende ich die Füllmethode [Schein abwedeln] an (siehe Abb. 15).

Abb. 15: Neue Ebene mit der Füllmethode [Schein abwedeln].
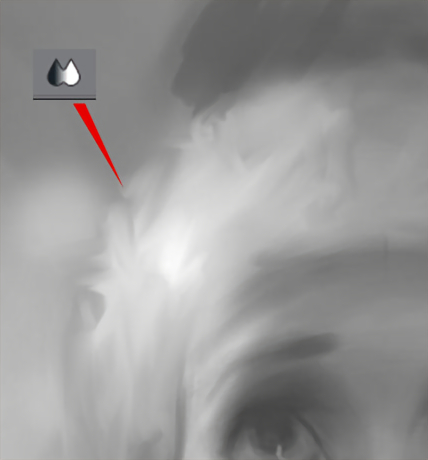
Dies ist das Gegenteil zu der Füllmethode [Multiplizieren]: Durch das Auswählen eines dunklen Farbtons werden die Werte nur geringfügig aufgehellt, aber durch das Auswählen von hellen Farbtönen werden sie erheblich aufgehellt. Fig. 16 ist das Ergebnis des Malens auf der Ebene. Ich habe den Pinsel weich gehalten, um sehr diffuses Licht aus der Umgebung zu imitieren.

Abb. 16: Etwas Licht malen.
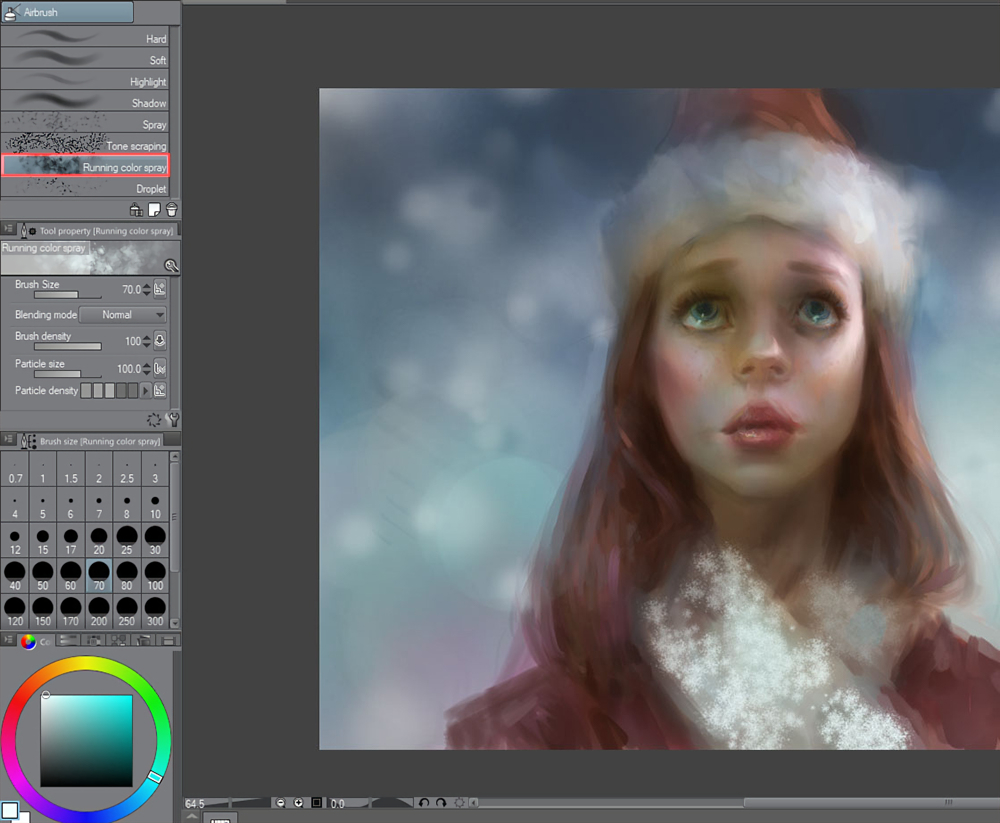
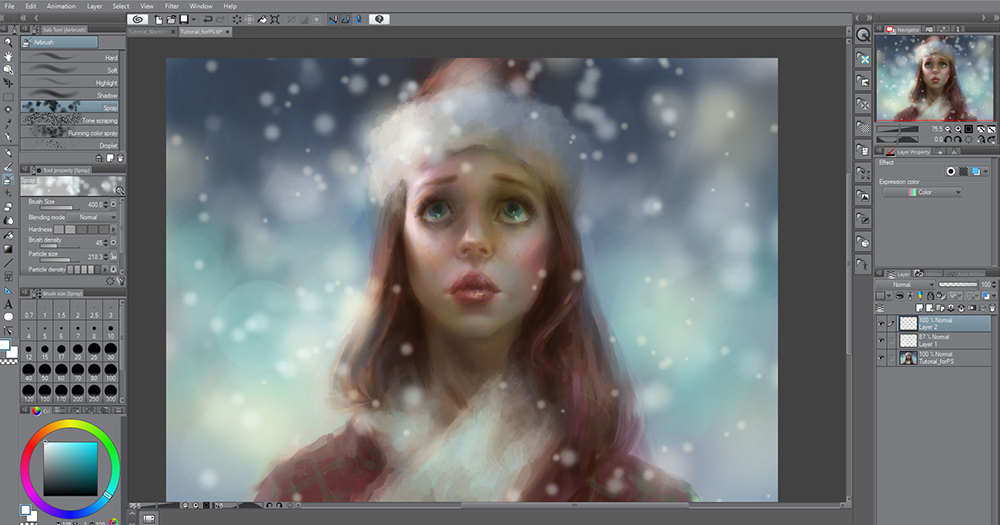
Jetzt, wo die Figur Gestalt annimmt, möchte ich einen Hintergrund und damit eine Umgebung schaffen. Ich werde es relativ abstrakt halten, um nicht vom Charakter abzulenken. Ich habe dieses Tutorial während eines tatsächlichen Schneefalls erstellt. Deshalb, inspiriert vom wirklichen Leben, lass‘ mich ein Winterwunderland vorschlagen! Um Schneeflocken zu malen, werde ich das [Airbrush] Tool verwenden, aber diesmal wähle ich den [Sprühen] Pinsel (siehe Abb. 17).

Abb. 17: Pinseleinstellungen für [Sprühen].
Ich male ein paar Schneeflocken, versuche sie zufällig aussehen zu lassen, platziere sie aber doch strategisch, damit sie nicht zu sehr unseren Charakter verdecken. Wie üblich spiele ich hier mit den vielen Einstellungen des [Sprühen] Pinsels, um Schneeflocken unterschiedlicher Größen zu erzeugen. Vielfalt ist der Schlüssel, um etwas natürlich wirken zu lassen! (siehe Abb. 18)

Abb. 18: Herumspielen mit verschiedenen Schneeflockengrößen.
Jetzt wähle ich das [Überblenden] Tool, mit dem ich die Farbe auf der Leinwand mischen und verwischen kann, fast wie bei einem echten Öl- oder Acrylgemälde! Mit diesem Tool kann ich einen Teil der pelzartigen Textur für die Wollmütze kreieren. Versuche es mit Strichen, die in unterschiedliche, zufällige Richtungen verlaufen.

Abb. 19: Verwendung des [Überblenden] Tools für einige Texturen.
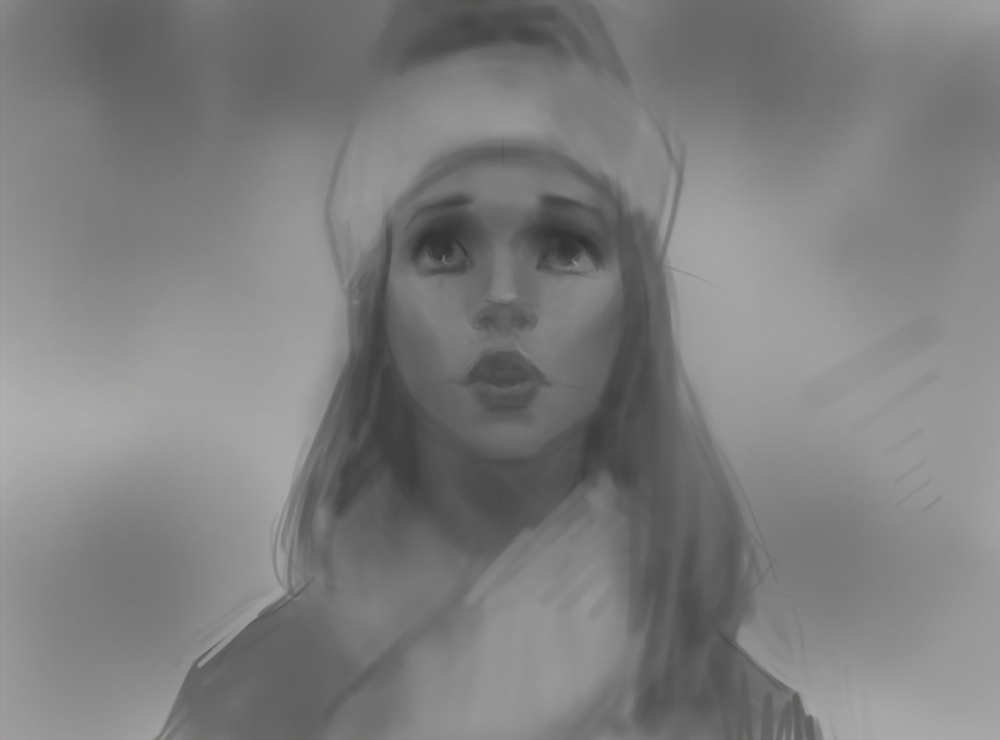
Und an dieser Stelle sind wir mit der Grauton-/Helligkeitsstufe fertig! Was du dir hier merken musst, ist, dass wir an dieser Stelle nicht zu 100% fertig sein müssen. Du musst dich hier nicht abrackern, bis diese Stufe perfekt ist. Bewahre dir all die kleinen Details für den nächsten Schritt auf, wenn wir in Farbe arbeiten! Ich betrachte die Graustufe als abgeschlossen, wenn die Beleuchtung glaubwürdig ist und wir den gewünschten Hell- und Dunkelbereich geschaffen haben. Siehe Abb. 20.

Abb. 20: Bereit fürs Kolorieren!
Stufe 2: Farben
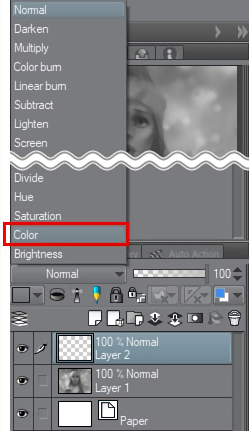
Bist du bereit für etwas Farbe? Hier zahlt sich diese Methode wirklich aus, denn für Beleuchtung, Helligkeit, Form und Design ist bereits gesorgt! Wir starten beim Erstellen einer neuen Ebene und ändern die Füllmethode in [Farbe]. Siehe Abb. 21. Dadurch bleiben unsere Helligkeitswerte erhalten und die Farbe wird einfach darauf lasiert.

Abb. 21: Neue Ebene mit der Füllmethode [Farbe].
Der Vorteil hiervon wird sofort offensichtlich. Ich füge zuerst etwas Rot auf die Wangen. Siehe Abb. 22. Ich benutze immer noch meinen weichen Airbrush für diesen Schritt. Aber wie immer gilt, du kannst jeden Pinsel verwenden, mit dem du die besten Ergebnisse erzielst oder der sich einfach für dich richtig anfühlt!

Abb. 22: Die ersten Farbtupfer für dieses Werk.
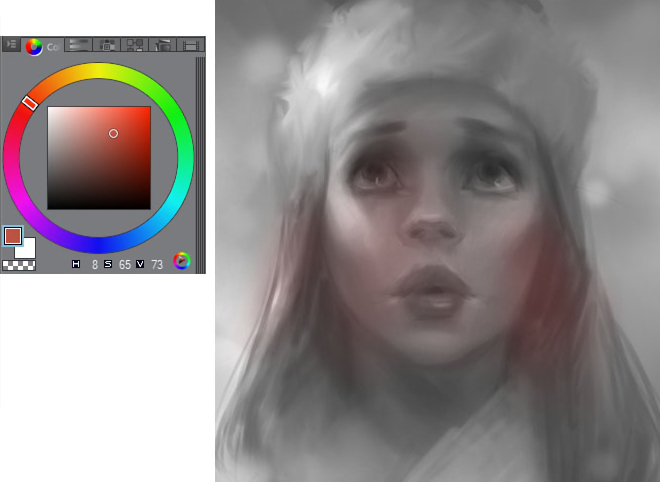
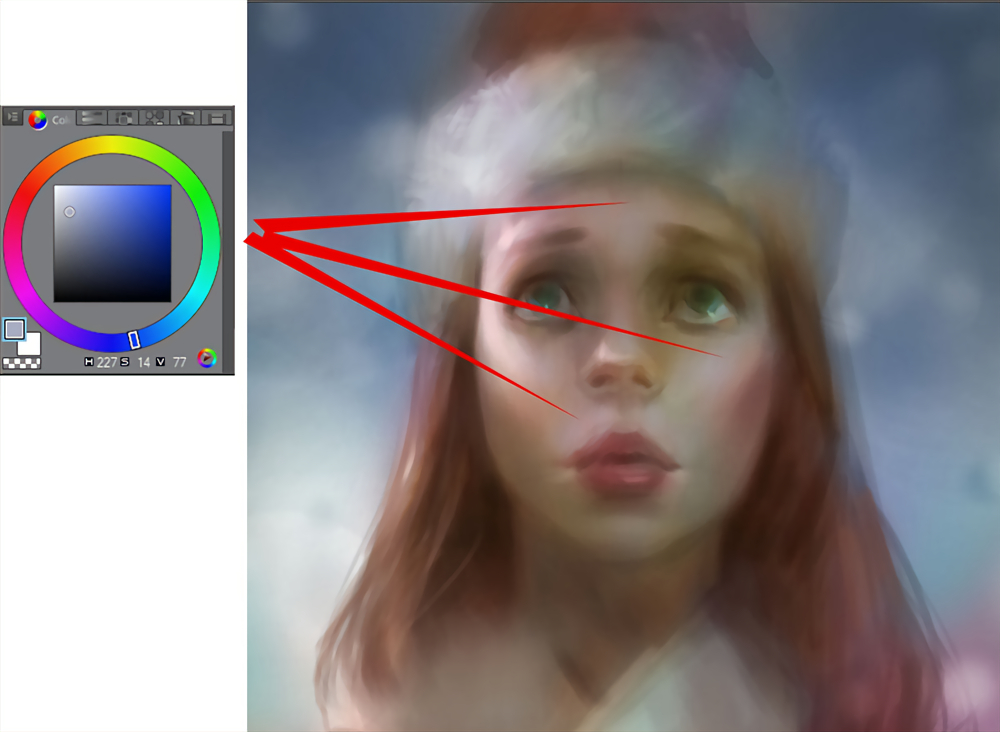
Du magst dich vielleicht fragen: Welche Farben sind für Hauttöne geeignet? Nun, das ist ein kompliziertes Thema. Die Wahrheit ist: Haut ist weder eine Farbe noch eine Farbpalette. In der Tat kann jede Farbe für die Haut verwendet werden, abhängig von deiner gewünschten Palette und Beleuchtung. Wenn du jedoch erst mit Hauttönen beginnst, empfehle ich dir, in diesem Schritt die Farbpalette von Abb. 23 beizubehalten.

Abb. 23: Verwende diesen Bereich (oben rechts) des Farbrads, um alle Bereiche zu kolorieren.
Wir werden an den Punkt kommen, wo unsere aktuelle Farbebene uns nichts mehr nützt, und wir tatsächlich wollen, dass die Farbauswahl leicht die darunter liegenden Helligkeitswerte beeinflusst. Erstelle eine neue Ebene und wähle die Füllmethode [Überlagern], um das zu ermöglichen. Siehe Abb. 24.

Abb. 24: Neue Ebene mit der Füllmethode [Überlagern].
Das Überlagern lasiert Farben wie zuvor, hat jedoch auch die Fähigkeit, Helligkeitswerte abzudunkeln oder aufzuhellen. Experimentiere damit, um ein Gefühl dafür zu bekommen! In meinem Fall, siehe Abb. 25.

Abb. 25: Ich verwende für die Farbaufteilung weiterhin das Airbrush-Tool.
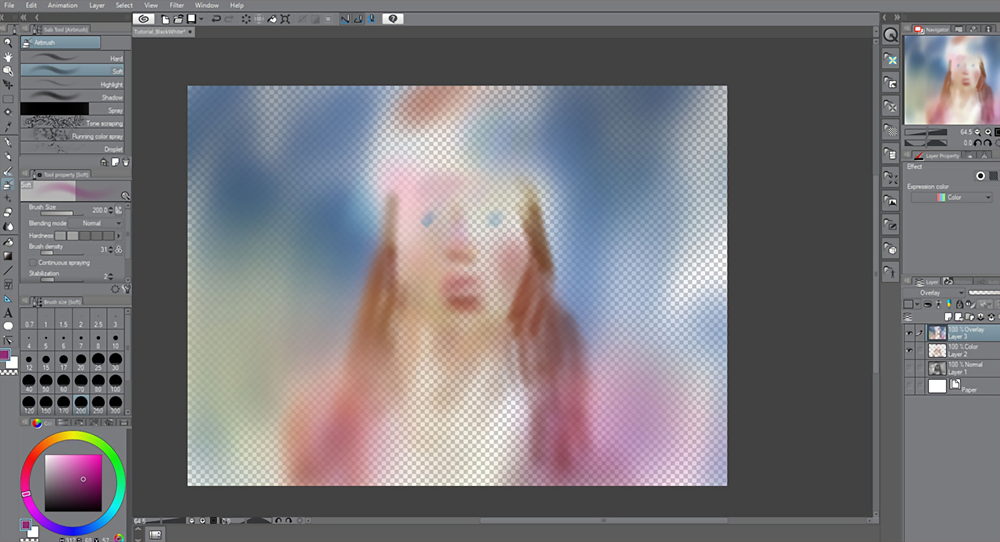
Wenn du nur die Farbebenen ansiehst, wird das Bild ein Witz! Dies beweist, dass wir uns mit unseren vorher gemalten Graustufen wirklich einen Großteil der Arbeit bereits abgenommen haben. (Siehe Abb. 26 – LOL!)

Abb. 26: Die Farbebene ohne Graustufen (igitt!).
Mittels meiner zwei Farbebenen (Hinweis: Du kannst jederzeit auf deine ursprüngliche Farbebene zurückgehen und/oder an beiden Ebenen gleichzeitig arbeiten) werde ich die Farbenstufe abschließen. Siehe Abb. 27. Dir ist bestimmt aufgefallen, dass unser Bild, obwohl es jetzt Farbe enthält, etwas… langweilig aussieht, eher wie ein Malbuch als ein schönes Gemälde. Das ist ok! Wir werden jetzt in die Endphase übergehen.

Abb. 27: Beenden der Farbenstufe.
Um dieses Bild fertigzustellen, müssen wir deckende Farben hinzufügen. Das heißt, Pinselstriche obendrauf setzen. Wir werden jetzt zum ersten Mal in unserem Prozess sowohl mit Farbe als auch mit Helligkeit arbeiten. Dafür erstelle ich eine neue Ebene und lasse sie im Normalmodus. Siehe Abb. 28.

Abb. 28: Neue Ebene mit der Füllmethode [Normal].
Kurze Erinnerung: Vergiss nicht, die Leinwand während deines Arbeitsprozesses immer wieder mal umzudrehen! Da du jetzt allerdings an mehr als einer Ebene arbeitest, musst du eine andere Menüoption wählen, um alle Ebenen gleichzeitig zu spiegeln. Siehe Abb. 29.

Abb. 29: Bei Verwendung mehrerer Ebenen kann mit dieser Option die Leinwand gespiegelt werden.
Da ich diesen Charakter in eine blaue Umgebung gesetzt habe, möchte ich, dass der Blauanteil mit dem Licht verschmilzt und auch auf dem Charakter reflektiert. Dazu nehme ich ein ziemlich entsättigtes Blau (also ein Blau, das nahe am Grau liegt) und drücke nur leicht auf mein Grafiktablett, um die Partien zu beeinflussen, die nach oben zeigen (, zur Erinnerung siehe Abb. 6). In Abb. 30 kannst du die Bereiche sehen, denen ich Blau hinzugefügt habe. Denk’ daran, dass du durch leichtes Aufdrücken auf deinem Tablet direkt auf der Leinwand Farben mischen kannst. Manchmal werde ich es bei meiner Farbauswahl mit dem Blau sogar übertreiben (d. h. ich wähle eine Farbe aus, die viel zu blau ist), aber durch das leichte Aufdrücken erreiche ich die gewünschte Mischung.

Abb. 30: Füge Blau nur mit leichtem Druck aufs Tablet hinzu, um einige Hauttöne „abzukühlen“ und mit der Farbe der Leinwand zu mischen.
An dieser Stelle werde ich meine Ebenen anpassen. Ich habe sie zu einer einzigen Ebene zusammengelegt. Habe keine Angst das auszuprobieren! Es mag sich zunächst beängstigend anfühlen, aber im Laufe der Zeit ist es wirklich hilfreich, um so Selbstvertrauen aufzubauen. Wenn du jedoch zu viel Angst davor hast, deine Ebenen zusammenzufügen und dabei die einzelnen Ebenen zu verlieren, empfehle ich, die Datei vor diesem Schritt zu speichern und dann eine neue Datei zu speichern, in der du dich ausprobieren kannst. Auf diese Weise kannst du jederzeit zurückgehen.

Abb. 31: Alle Ebenen zusammengefügt. (Habe keine Angst davor!)
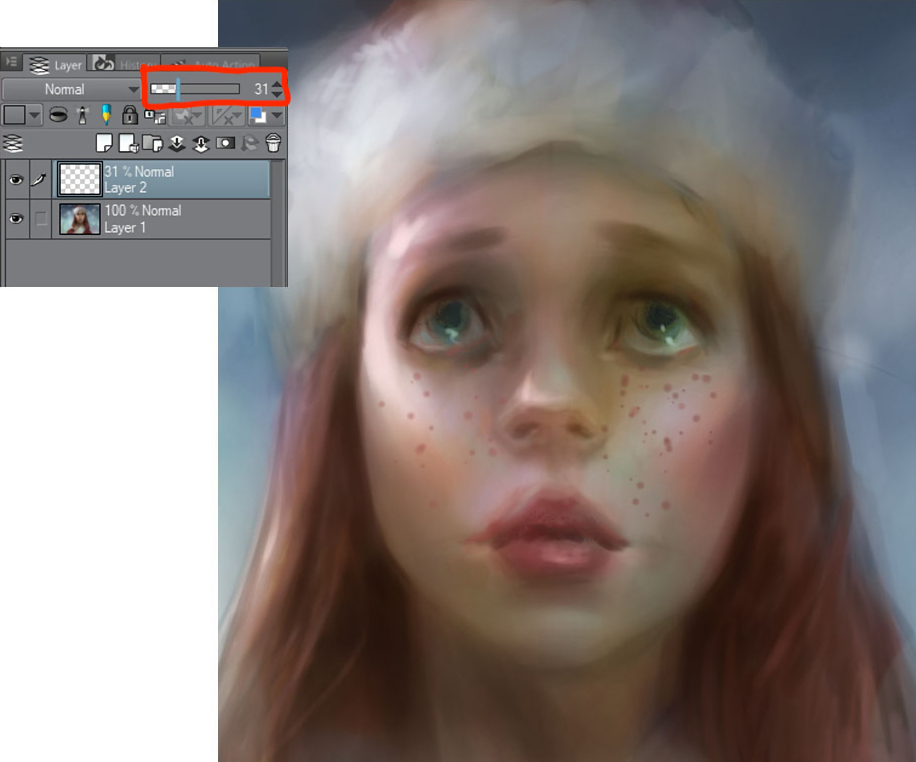
Ich finde, Sommersprossen würden gut zu diesem Charakter passen. Mit dem [Sprühen] Pinsel des [Airbrush] Tools (dasselbe Tool, das ich für die Schneeflocken verwendet habe) male ich auf einer neuen Ebene ein paar Sommersprossen. Da ich das auf einer separaten Ebene gemacht habe, kann ich dies individuell mit dem Regler für die Deckkraft der Ebene ändern (siehe Abb. 32). Man kann auch den [Radierer] benutzen, um Sommersprossen zu entfernen, die man nicht möchte.

Abb. 32: Hinzufügen einiger Sommersprossen auf einer neuen Ebene.
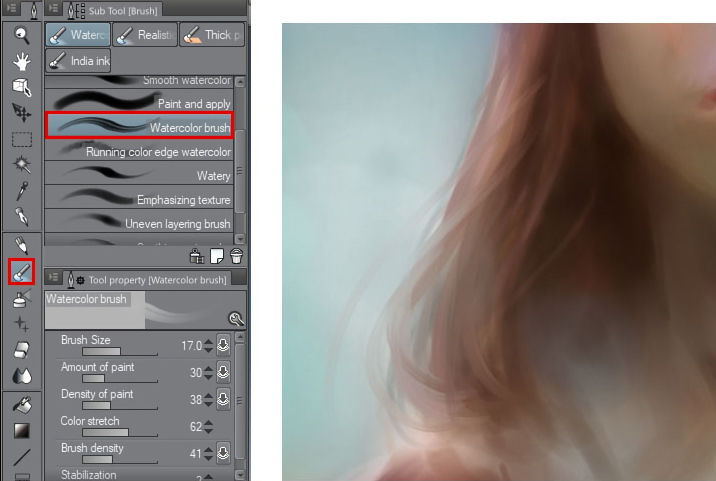
Ich werde jetzt zu verschiedenen Pinseln wechseln, damit das Bild organisch und traditionell aussieht (was meiner Meinung nach naturgetreuer und interessanter macht). Ich wähle das [Pinsel] Tool aus und benutze den [Wasserfarben] Pinsel. Siehe Abb. 33 für meine Einstellungen. Mit diesem Pinsel werden sowohl Farben hinzugefügt als auch mit bereits vorhandenen Farben gemischt. Schau‘ dir mal die Haare in Abb. 33 an, um diesen Effekt im Gemälde zu sehen. (Hinweis: Diesen Verwischungseffekt kann ich nur erzielen, weil alles auf einer Ebene liegt. Wenn man dieses Werkzeug auf einer separaten Ebene verwendet, werden Farben auf den darunter liegenden Ebenen nicht verwischt.)

Abb. 33: Ein schöner Pinsel zum Malen, der auch eine nuancierte Farbmischung ermöglicht.
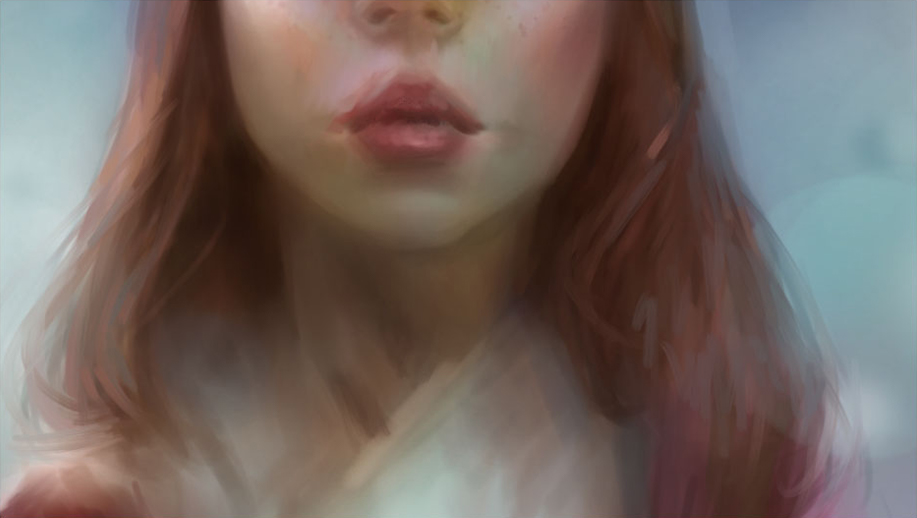
Abgesehen davon, dass ich interessante Pinselstriche erschaffe, konzentriere ich mich in diesem Stadium gezielt darauf, meine Palette zu erweitern. Haare bestehen zum Beispiel aus unzählig vielen Farben. Mein Charakter hat zwar rotbraunes Haar, aber beachte die feinen Blautöne und die Vielfalt an Rot- und Brauntönen (sowohl gesättigte als auch ungesättigte), die alle miteinander verwoben sind! Siehe Abb. 34.

Abb. 34: Farbenvielfalt der Haare.
Nun kommen wir zu den Augen. Ich setze das [Überblenden] Tool ein, um Farbe in Form von Wimpern zu verwischen. Siehe Abb. 35.

Abb. 35: Wimpern mit dem [Überblenden] Tool malen.
Ich habe zum [Bleistift] Tool gewechselt und den [Buntstift] gewählt, um einige härtere Striche zu erstellen, die das Bild schärfer werden lassen. Ich benutze dünne Pinselstriche, die sich mit der Form bewegen. Siehe Abb. 36. Diese Technik wird allgemein als „Schraffur“ bezeichnet.

Abb. 36: Verwendung von Schraffur als Methode zum „Schärfen“ des Gemäldes.
Ich möchte etwas mehr pelzige Textur auf ihrer Jacke und ihrer Mütze haben, besonders auf den Bereichen mit weißer Wolle. Also füge ich eine neue Ebene hinzu und verwende ein [Airbrush] Tool, mit dem ich etwas Textur aufsprühen kann. Siehe Abb. 37 für meine Einstellungen und Anwendung des Pinsels. Wie bei den Sommersprossen schwäche ich die Deckkraft der Ebene ab und entferne Bereiche, um die Textur nach meinen Wünschen anzupassen.

Abb. 37: Ein guter Pinsel zum Simulieren einer pelzigen Textur auf der Jacke.
Siehe Abb. 38 für unseren Fortschritt. Wir kommen noch dorthin!

Abb. 38: Unser Fortschritt.
Ich schaue mir einzelne Formen immer etwas genauer an. Beispielsweise hatte ich das Gefühl, dass die Wangenknochen des Mädchens etwas ausgeprägter sein könnten. Um das umzusetzen, wechsle ich zu einem weichen Airbrush mit großer Pinselgröße. Ich wähle eine dunkle, rötliche Farbe und pinsle sanft einen dunklen Ton unter den Wangenknochen, damit diese Partie mehr betont wird. Siehe Abb. 39.

Abb. 39: Verwendung eines großen Airbrushpinsels für den Wangenknochen.
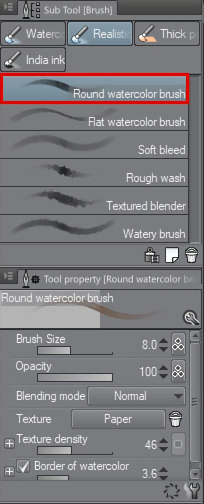
Als ich mich den letzten Zügen dieses Gemäldes näherte, ist mir aufgefallen, dass ich häufig das [Wasserfarben] Tool > [Runder Pinsel] benutzt habe. Siehe Abb. 40 für meine Einstellungen.

Abb. 40: Eine andere von mir oft verwendete Pinseleinstellung.
Während ich an dieser Farbenstufe arbeitete, haben sich die Schneeflocken langsam verflüchtigt. Ich möchte sie aber in meinem Bild drin haben! Deshalb werde ich genau dieselben Pinseleinstellungen für [Sprühen] verwenden, wie ich es bei den Graustufen getan habe, nur dieses Mal werde ich Farbe mit einbeziehen. Ich möchte, dass die Schneeflocken wärmer wirken als der blaue Hintergrund. Einige der Schneeflocken haben ein stark entsättigtes Cyan-ähnliches Blau (das noch wärmer ist als der gesättigte blaue Hintergrund!), während andere Schneeflocken einen gelben Farbton haben. Ich fand es sehr hilfreich, einige sehr große Partikel mit dem [Sprühen] Pinsel zu malen, denn das hilft, eine Art Tiefenschärfe zu simulieren! Siehe Abb. 41.

Abb. 41: Mit zwei separaten Ebenen die Schneeflocken zurückbringen.
Ich werde jetzt in den Bereich der Haare hineinzoomen und einige einzelne Strähnen malen. Dafür verwende ich den [Runden Pinsel] für Wasserfarben (Abb. 42) mit einer sehr kleinen Pinselgröße.

Abb. 42: Zum Schluss ein paar einzelne Haarsträhnen reinmalen.
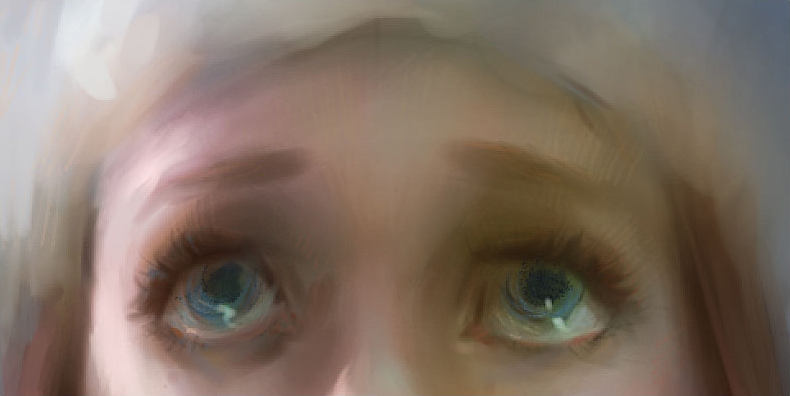
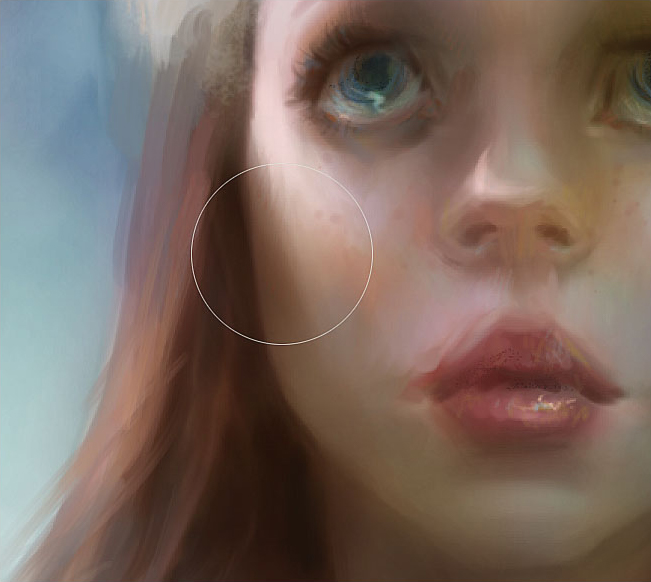
Abb.43 zeigt den Grad an Details, der mich das Werk als „fertig“ betrachten lässt. Denke daran, dass du dein eigener Künstler bist und deine eigene Meinung dazu hast, wie detailliert du Dinge haben möchtest, um sie als fertig zu verstehen. Dein Gemälde kann viel weniger oder auch viel mehr Details beinhalten. Die Ästhetik deiner Arbeit liegt ganz bei dir und dein ästhetischer Geschmack ist genauso zulässig wie meiner!

Abb. 43: Eine Nahaufnahme des fertigen Auges.
Na Leute, das hätten wir geschafft – das Bild ist fertig! Siehe Abb. 44.

Abb. 44: Fertiges Bild.
Dies ist ein vielfältig verwendbarer Ansatz für digitales Malen. Du kannst damit alle Arten von Charakteren malen sowie jegliche Form von Lichtquellen und Paletten erstellen – und das alles mit nur wenigen einfachen (und dennoch leistungsstarken) Tools von CLIP STUDIO PAINT. Ich hoffe, es hat dir Spaß gemacht, mit mir zusammen zu malen, und ich wünsche dir alles Gute für deine Werke! Marco Bucci meldet sich hiermit ab!
Der Künstler stellt sich vor
Marco Bucci ist ein professioneller Künstler mit 15-jähriger Erfahrung in der Film-, Fernseh-, Spiel- und Druckindustrie. Zu seinen Kunden zählen Walt Disney Publishing Worldwide, LEGO, LucasArts, Mattel Toys und andere. Marco ist auch ein leidenschaftlicher Lehrer und unterrichtet derzeit „The Art Of Color And Light“ an der CGMA, einem Kurs, der speziell darauf ausgelegt ist, die Grundlagen der Malerei von Grund auf zu erlernen.