Koloration im Anime-Stil leicht gemacht

Alles Wissenswerte zum Kolorieren im Anime-Stil findest du in dem Tutotial von Animator Nicca. Nutze die praktischen Funktionen für Cel-Shading und die Gaußsche Unschärfe, um eindrucksvolle Illustrationen zu erstellen!
Inhalt
- Ein Gefühl für Farben im Anime-Stil bekommen
- Mit den Tools von CLIP STUDIO PAINT warm werden
- Umsetzung
Teil 1: Ein Gefühl für Farben im Anime-Stil bekommen
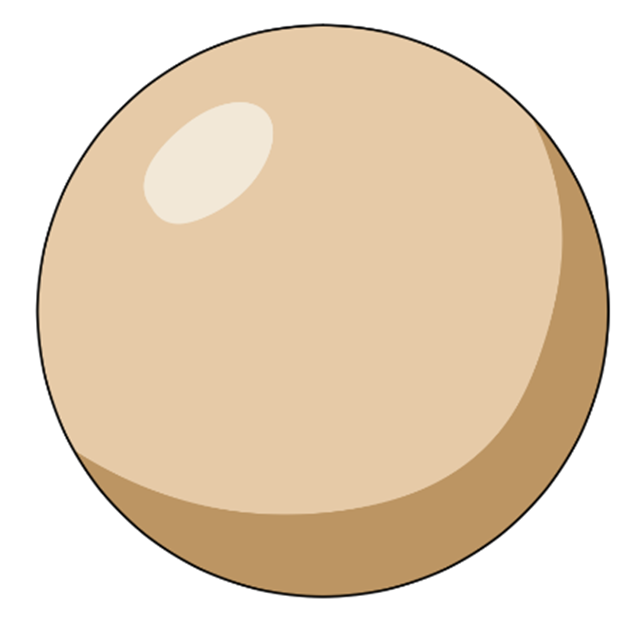
Das Kolorieren im Anime-Stil oder Cel Shading ist eine Methode, die nachahmt, wie man bei einem traditionellen Anime animieren würde. Man wendete einfache Schattierungen ohne Überblendung an, um die Animation zu erleichtern.

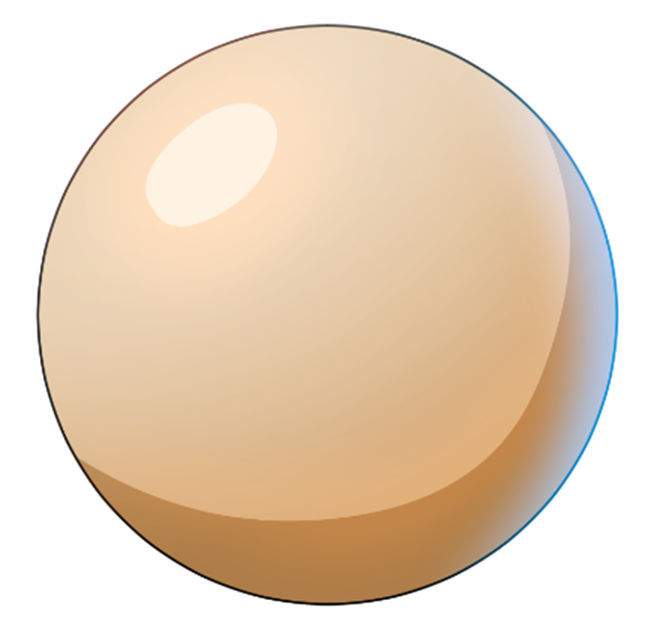
Um diese Art von Koloration auszubauen, kannst du Tools wie Verläufe oder Effekte verwenden. Du kannst sogar Filter anwenden, um einer Illustration eine bestimmte Atmosphäre oder ein bestimmtes Gefühl zu verleihen. Da diese Form der Koloration wirklich ansprechend ist, wird sie nicht nur in der Animation, sondern auch in der Illustration angewandt.

Vorteile:
- Niedriger Schwierigkeitsgrad
- Nimmt nicht viel Zeit in Anspruch
- Einfach anzuwenden und zu ändern
- Leicht in andere Farbstile einzubauen
Teil 2: Mit den Tools von CLIP STUDIO PAINT warm werden
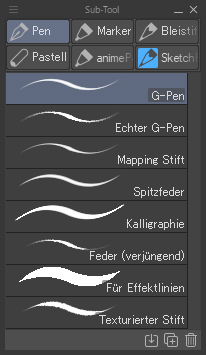
In CLIP STUDIO PAINT sind Tools nach Kategorien organisiert. Und jedes Tool verfügt über Sub-Tool-Kategorien. Die Zeichentools befinden sich alle in derselben Kategorie in der Sub-Tool Palette.
Hier ein Tipp: Probiere verschiedene Pen- und Bleistift-Tools aus, um die passenden für dich zu finden. Bleistift-Tools bieten sich zum Skizzieren und Pen-Tools für Linienzeichnungen an. Es gibt auch viele Pinsel, die du verwenden kannst, wie Airbrush-Pinsel für einfache Farbverläufe und Dekorationspinsel zum Erstellen von Mustern und Texturen. Darüber hinaus gibt es weitere Pinsel auf CLIP STUDIO ASSETS zum Herunterladen.

Wenn du mit den Linien fertig bist, verwende das Pen-Tool und das Fläche füllen-Tool zum Kolorieren. In diesem Tutorial werden wir die Pen-Tools verwenden, die eher eine stabile, deckende Linie erzeugen wie der G-Pen. Mit dem Fläche füllen-Tool werden wir hauptsächlich die Optionen Nur zu bearbeiteter Ebene verweisen und Auf andere Ebenen beziehen verwenden.

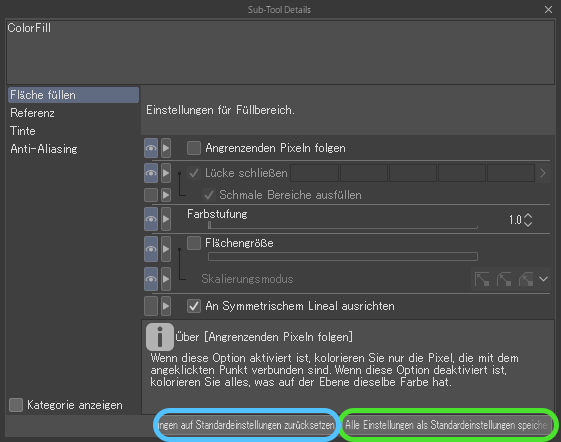
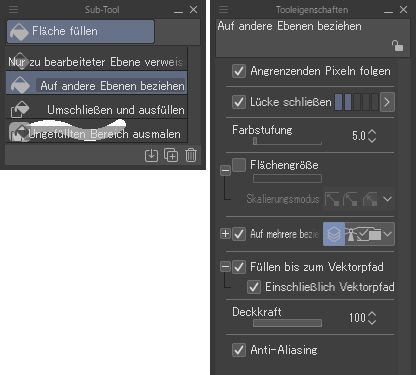
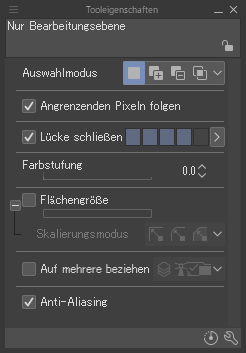
Werfen wir einen Blick auf die Einstellungen des Fläche füllen-Tools:
Angrenzenden Pixeln folgen: Wenn dies aktiviert ist, wird der angrenzende Bereich ausgefüllt. Aber wenn du das deaktivierst, wird nicht der angrenzende Bereich ausgefüllt, sondern alle Bereiche, die auf dieser Ebene dieselbe Farbe haben, in der Farbe, mit der du füllst. Wenn du also auf einen blauen Bereich klickst, wird jeder blaue Bereich auf der Ebene mit deiner ausgewählten Farbe gefüllt.
Lücke schließen: Wenn deine Linien Lücken aufweisen und du den Wert in diesem Tool auf 0 setzt, werden alle Bereiche mit Farbe gefüllt, die durch die Lücken verbunden sind. Aber wenn du den Wert erhöhst, führen kleine Lücken in der Strichzeichnung nicht mehr dazu, dass die Farbe „ausläuft“. Wenn der Wert aber zu hoch eingestellt ist, werden kleine Bereiche nicht gleichmäßig oder komplett ausgefüllt.
Flächengröße: Auf diese Weise kannst du ein wenig näher an deiner Linienzeichnung entlang kolorieren und die Ränder zwischen Füllung und Linien besser angleichen. Wenn du dies jedoch zu hoch einstellst, tritt es über die Linien hinaus, deshalb sei bitte vorsichtig damit.
Skalierungsmodus: Hier gibt es viele Möglichkeiten. Probiere es einfach aus, um zu sehen, was am besten zu deinem Werk passt.
Auf mehrere beziehen: Damit kannst du dich beim Füllen auf andere Ebenen beziehen. Verwende diese Einstellung, wenn du die Linienzeichnung und die Farben auf separaten Ebenen behalten willst.
Hier gibt es 4 Möglichkeiten:
- Alle Ebenen: Bezieht sich auf alle Ebenen auf der Leinwand.
- Referenzebene: Bezieht sich nur auf die Ebene, die du als Referenz festgelegt hast.
- Ausgewählte Ebene: Bezieht sich nur auf die Ebene, die du gerade ausgewählt hast.
- Ebene in Ordner: Bezieht sich auf alle Ebenen im aktuellen Ordner.
Verwende sie einfach so, wie du sie brauchst!
Mit den Standard-Tools von CLIP STUDIO PAINT ist der einzige Unterschied zwischen Nur zu bearbeiteter Ebene verweisen und Auf andere Ebenen beziehen die Verwendung von Auf mehrere beziehen. Wenn du die Unterschiede zwischen diesen Tools verstehst, sind sie einfacher anzuwenden. Dann musst du nicht jedes Mal alle Einstellungen ändern, sondern kannst einfach auf das richtige Werkzeug zugreifen, wenn du es brauchst.
Deckkraft: Beeinflusst, wie deckend oder transparent die Farbe beim Füllen sein soll.
Anti-Aliasing: Dadurch werden die Ränder von Linien weicher und sehen weniger gezackt aus.
Automatische Auswahl: Auch als Zauberstab-Tool bekannt. Mit diesem Tool lassen sich Bereiche derselben Farbe auswählen. Die Einstellungen für Automatische Auswahl sind ähnlich wie die beim Fläche füllen-Tool.

Benutzerdefinierte Tools erstellen
Nun ist das Ziel, ein Füll- und Farbauswahl-Tool zu erstellen, das den Schwellenwert ignoriert. Zum Beispiel, wenn du eine bestimmte Farbe im gesamten Bild ändern oder eine bestimmte Farbe zum Zeichnen auswählen möchtest.
Und das geht so:
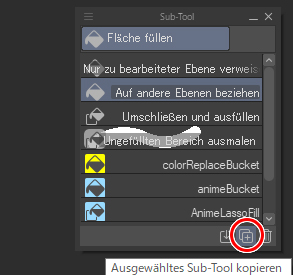
- Wähle zunächst ein Standard-Tool aus, das als Grundlage verwendet werden soll.
- Klicke auf Ausgewähltes Sub-Tool kopieren (das kleine Symbol mit zwei Quadraten und einem Plus-Zeichen am unteren Rand des Sub-Tool-Menüs), und schon kannst du ein neues Tool erstellen.
- Benenne es um und ändere dessen Symbol und Farbe, damit es leicht zu finden ist.

Jetzt hast du eine Grundlage für ein neues Tool. Die Einstellungen können geändert werden, indem du auf das Schraubenschlüsselsymbol unten bei den Tooleigenschaften klickst.
Jetzt wollen wir alle spezifischen Farben im Bild ausfüllen. Deshalb deaktiviere ich die Option Angrenzenden Pixeln folgen.
Klicke auf Alle Einstellungen als Standardeinstellungen speichern im Dialogfenster der Sub-Tool Details, um deine Änderungen zu speichern. Wenn du Einstellung nach dem Speichern versehentlich änderst, kannst du sie ganz einfach durch Klicken auf Alle Einstellungen auf Standardeinstellungen zurücksetzen wiederherstellen.
Teil 3: Umsetzung
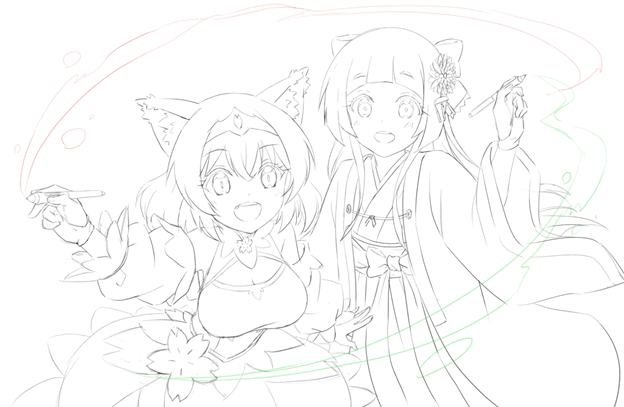
1. Skizziere deine Idee

2. Male grob die Schatten

Da die Phase für die Skizze nur eine grobe Darstellung deiner Idee ausmacht, brauchst du hier nicht viel Zeit zu investieren. Damit hast du Zeit, dich auf die Richtung des Lichts und den Verlauf der Schatten zu konzentrieren. Grübel an dieser Stelle nicht zu viel über Farben nach.
3. Tuschen
Verwende für die Linienzeichnung eine Vektorebene. Vektorebenen unterscheiden sich von Rasterebenen. In diesem Artikel findest du eine gute Erklärung dazu:
https://tips.clip-studio.com/de-de/articles/600
Verwende für die Linien einen Pen, Bleistift oder Pinsel deiner Wahl. Hier habe ich den G-Pen und Echten Bleistift benutzt. Wenn du deiner Zeichnung ein mehr von Hand gezeichnetes Aussehen verleihen möchtest, empfehle ich das Bleistift-Tool. Wenn du eher glatte Linien wie im Anime willst, dann ist der G-Pen eine gute Wahl.


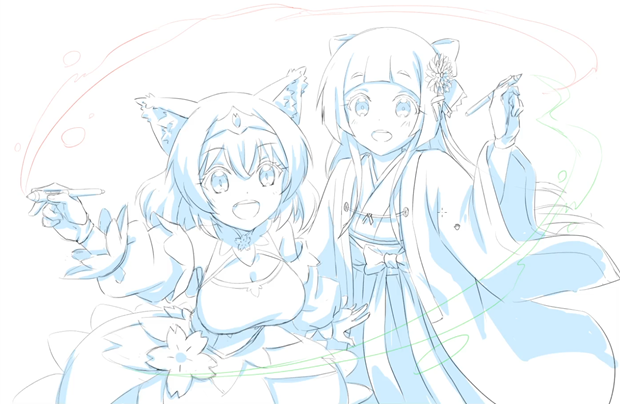
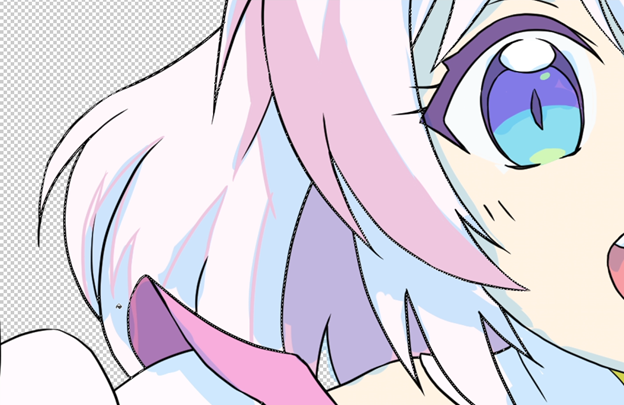
4. Basisfarben
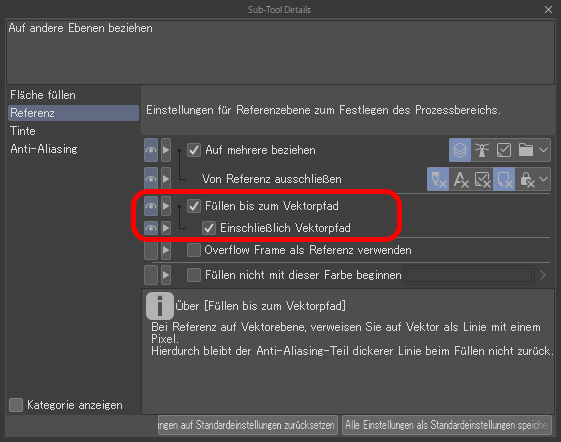
Ich erstelle zunächst eine Rasterebene und platziere sie unter der Ebene mit der Linienzeichnung. Dann nutze ich das Fläche füllen-Tool, um die Basisfarben festzulegen. Zum Füllen der Ebene mit den Linien verwende ich das Sub-Tool Auf andere Ebenen beziehen. Verwende die Option Füllen bis zum Vektorpfad in den Tooleigenschaften, um zu verhindern, dass weiße Pixel zwischen den Linien und den Basisfarben angezeigt werden . Anstatt bis zum Rand der Linie zu füllen, wird die Vektorlinie berücksichtigt, was bedeutet, dass auch alle Anti-Aliasing-Bereiche der Linie ausgefüllt werden. Wenn man weiter in den Tooleinstellungen stöbert, findet man auch Einschließlich Vektorpfad. Wenn diese Option aktiviert ist, wird sie bis zur Mitte der Vektorlinie gefüllt.

Wenn du einen Charakter von einer Vorlage abzeichnest, kannst du in der Unteransicht das Referenzbild und den Farbwähler anzeigen lassen, um sicherzustellen, dass du auch wirklich dieselben Farben wie in deiner Vorlage verwendest.

Verwende lieber diese sehr praktische Funktion, anstatt mehrere Referenzbilder zu öffnen und zwischen diesen zu wechseln.
Wenn du eine bestimmte Farbe ändern möchtest, kannst du das eben neu erstellte Fläche füllen-Tool benutzen, um die Farbe einfach zu ändern.

5. Schattierung
Wenn du beim Skizzieren die Lichtquelle bestimmst, kannst du die Schatten dementsprechend setzen. Erstelle zunächst eine neue Rasterebene. Wähle dann ein Pen-Tool mit einer hohen Deckkraft wie den G-Pen, damit die Farbe für die Schatten gleichmäßig aufgetragen werden kann. Zeichne anschließend Linien, um die Form der Schatten gemäß deiner Skizze zu erstellen.
Obwohl wir unsere Skizze als Vorlage verwenden, kannst du jederzeit Anpassungen vornehmen, wenn dir beim Zeichnen der Schatten etwas auffällt. Stelle dabei sicher, dass du das neu erstellte Auswahl-Tool verwendest, damit du nicht über die Ränder der Linienzeichnungen drüber malst.
Nun brauchst du die gewünschte Farbe; zeichne mit dem Pen die Ränder der Schatten. Oder wenn sich Bereiche anbieten, die vollständig koloriert werden können, dann tu dies.

Du kannst auch das Fläche füllen-Tool für diesen Schritt anwenden. Bewahre am besten die Ebenen für Skizze, Linienzeichnung und Schatten in separaten Ordnern auf. Und ändere die Einstellung des Fläche füllen-Tools von Auf mehrere beziehen zu Ebene in Ordner. Das wird dir sehr beim Füllen mit Farben helfen!

6. Highlights
Der Vorgang ist der gleiche wie beim Schattieren. Pass auf, dass du auch wirklich eine neue Ebene für die Highlights erstellst, damit du sie leichter bearbeiten kannst.

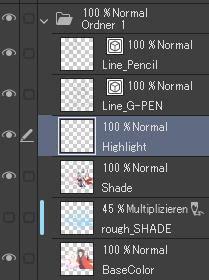
7. Ebenen verwalten
Das Kolorieren im Anime-Stil ist nicht kompliziert. Daher solltest du nicht zu viele Ebenen erstellen. Dennoch ist es eine gute Idee, deine Ebenen zu organisieren und zu benennen, damit du sie schnell findest.
Da es nicht zu viele Ebene geben und Farben nur hinzugefügt werden sollten, kannst du mit dem Auswahl-Tool einfach alle Bereiche auswählen, die du anpassen möchtest.
Wenn du detaillierter arbeiten willst, kannst du später jederzeit weitere Ebenen erstellen. Heute werden wir es jedoch locker angehen.

8. Weitere Details hinzufügen
Füge beispielsweise den Wangen etwas Rouge hinzu!

Wähle für diesen Schritt die Hautfarbe aus, erstelle eine neue Ebene und verwende die Airbrush etwas über den Wangen, um einen Hauch von Rosa hinzuzufügen.
Auch wenn du anderen Teilen des Charakters, wie den Haaren oder der Kleidung, mit der Airbrush einen Schattenverlauf hinzufügen möchtest, übertreibe es nicht – füge nur ein bisschen hinzu. Weniger ist hier mehr!
▼ Animiertes GIF

9. Hintergrund
Wenn du nicht mit dem Zeichnen von Hintergründen vertraut bist, kannst du auf einfache und effektive Weise Muster oder Dekorationspinsel verwenden.

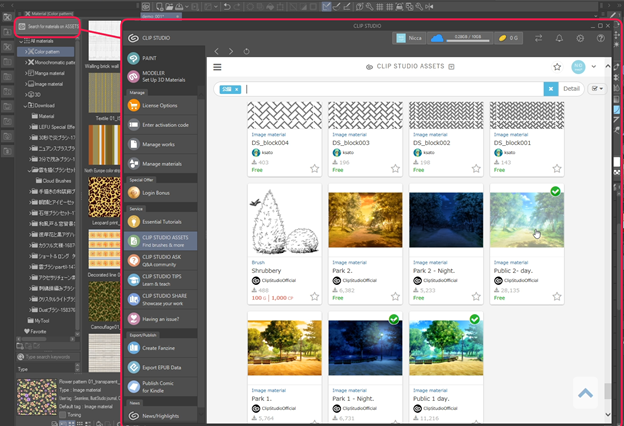
In CLIP STUDIO PAINT sind einige Materialien in der Material Palette bereits vorhanden. Darüber hinaus gibt es mehr zum Herunterladen auf CLIP STUDIO ASSETS.

Nach dem Herunterladen findest du das Material im Download Ordner des Material Tabs.
Wenn du Hintergrund- oder Mustermaterialien verwenden willst, ziehe das gewünschte Material einfach aus dem Material Tab und lege es auf der Leinwand ab. Verwende dann das Objekt-Tool, um es beliebig anzupassen. Bei Pinselmaterialien kannst du diese einfach per Ziehen und Loslassen auf den Sub Tool-Tab deiner Wahl verschieben. Anschließend kann es wie jeder andere Pinsel verwendet werden.

10. Dekoration
Abgesehen vom Hinzufügen von Hintergründen kannst du auch dem Vordergrund des Bildes weitere Details hinzufügen z. B. Glitzern, Blütenblätter oder Muster.

11. Farbanpassung
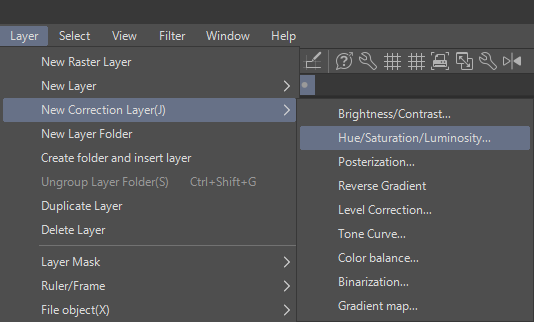
Wenn du einen Hintergrund hinzugefügt hast, musst du möglicherweise dessen Farbe an die Charaktere anpassen. Anstatt den gesamten Hintergrund neu zu kolorieren, kannst du eine Korrekturebene verwenden.

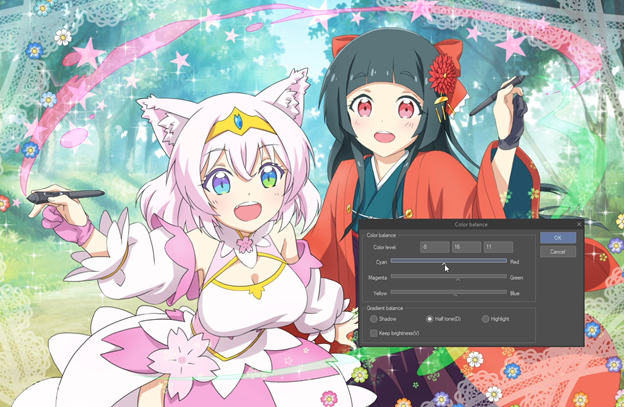
Die am häufigsten verwendeten Optionen sind Rasterkurve, Farbbalance, Farbton/Sättigung/Luminance usw. Dieses Mal werden wir es ein wenig anpassen, damit alles miteinander harmoniert.

Zusätzlich zu Korrekturebenen kannst du die Farbe deiner Charaktere einfach mit der Schnittmaske zur Ebene darunter anpassen. Darüber hinaus kannst du auch die Füllmethoden für Ebenen (das aufklappbare Menü in der Ebene Palette) wie Überlagern oder Weiches Licht ändern, um Farben anzupassen. Verwende dann das Airbrush-Tool, um Dinge zu glätten und der Illustration ein weicheres Aussehen zu verleihen.

Zusätzliche Tipps: Unschärfe & Leuchten
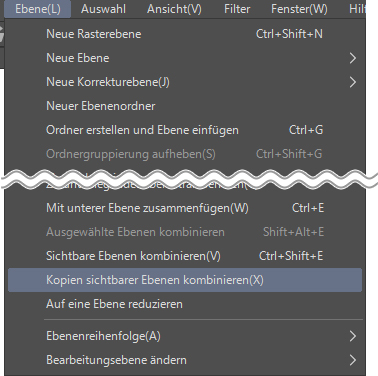
Verwende den Kopien sichtbarer Ebenen kombinieren Befehl, um alle Ebenen zu einer neuen Ebene zusammenzufügen. Dupliziere sie dann.

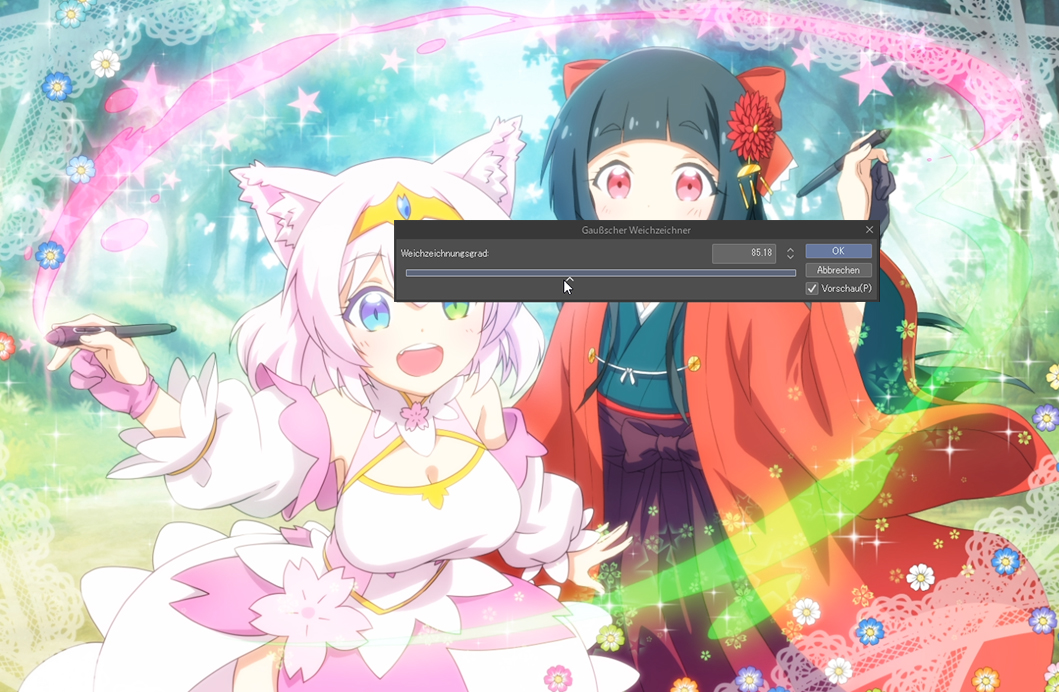
Durch das Hinzufügen von Gaußscher Weichzeichner auf die oberste Ebene (spiele etwas mit den Einstellungen, um das Passende für deine Illustration zu finden) und das Verringern der Deckkraft um etwa 20 bis 40% kannst du die Illustration noch weicher aussehen lassen.

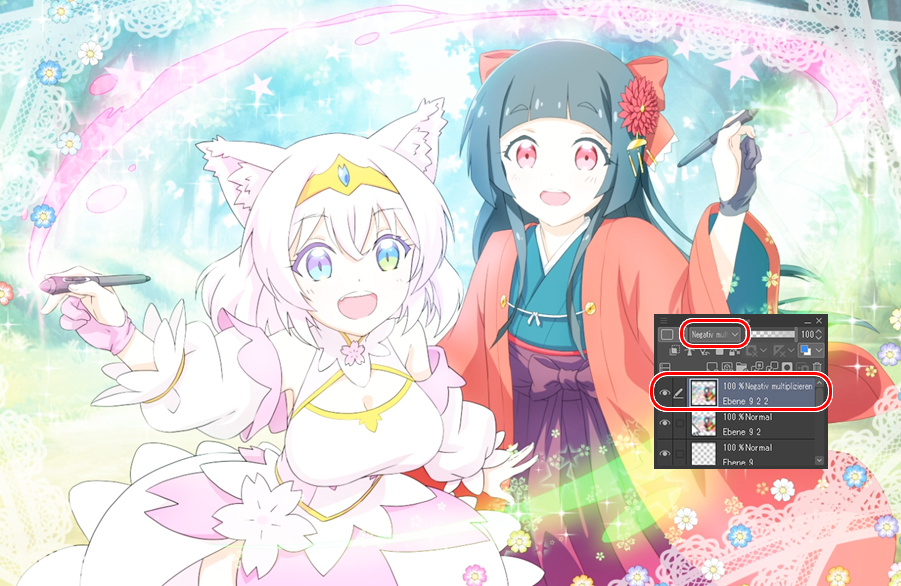
Um einen Leuchteffekt zu erzielen, wähle die duplizierte Ebene aus und ändere die Füllmethode auf Negativ multiplizieren.

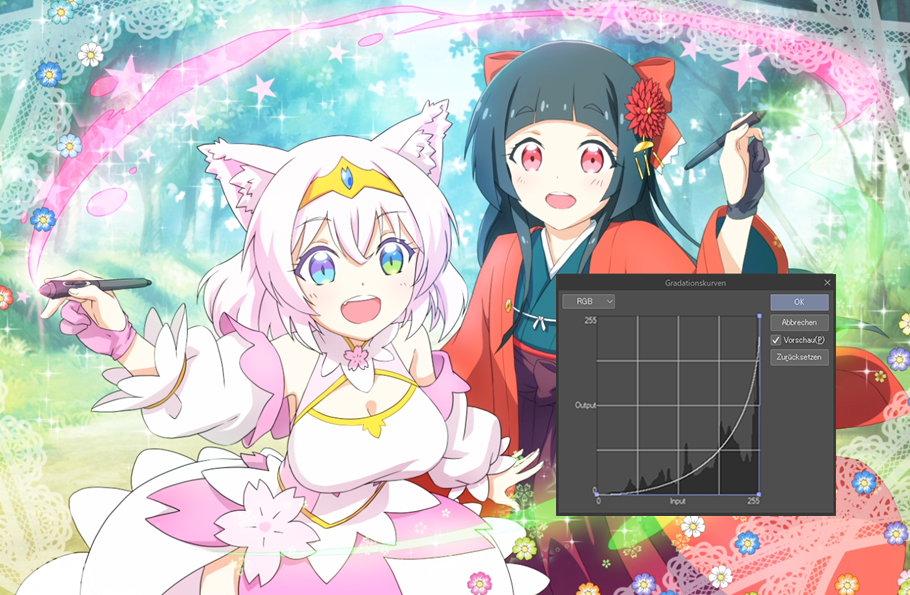
Verwende Gradationskurven und passe die Kurve nach unten an.

Dann wende den Gaußscher Weichzeichner an, den ich zuvor erwähnt hatte, und verringere die Deckkraft um etwa 20 bis 40%. Et voila!

Ich werde ein letztes Geheimnis mit dir teilen, um Illustration heller wirken zu lassen. Erstell über all den anderen Ebenen eine neue Ebene und ändere die Füllmethode auf Negativ multiplizieren. Verwende die Airbrush, um eine helle Farbe um den Rand der Leinwand hinzuzufügen. Dadurch wird das Bild hell und leuchtet, als ob Licht in der Luft schimmert!

Schaue dir die endgültige Illustration an und lade dir die Datei hier herunter.
Der Künstler stellt sich vor
Nicca ist ein freiberuflicher 2D-Animator.
Frühere Arbeiten:
- Eröffnungsanimation für das Spiel „Light Fairytale“
- Musikvideo „Shooting Star“ von Jordan Sweeto
- Eröffnungsanimation für das Spiel „Ethereal Enigma“
- Animator für den Anime „Asteroid in Love (ep. 4, 9)“
- Animator für den Anime „Sing gestern für mich (ep. 8)“
Social Media
- Twitter: https://twitter.com/KidNicca
- Facebook: https://www.facebook.com/PocketKidNicca
- Pixiv: https://www.pixiv.net/en/users/1732903
- YouTube: https://www.youtube.com/user/Niccakun