Mit Vektorebenen Hasen zeichnen

Erstelle eine farbenfrohe Illustration mir Zeichnerin vanlau! Entdecke Vektorebenen, das einfache Anpassen von Linien und was beim Kolorieren zu beachten ist.
Inhaltsverzeichnis

CLIP STUDIO PAINT bietet so viele Möglichkeiten die unterschiedlichsten Bilder zu erschaffen. Egal, ob es sich dabei um Comics, Landschaften, gemalte Charaktere oder Comic-Figuren handelt. Je nach Stil ändert sich auch der Workflow etwas.
Ich möchte euch zeigen, wie ich mit CLIP STUDIO PAINT eine Illustration in einem niedlichen Comic-Stil erstelle.
1 Vorbereitung
Bevor es mit den Skizzen losgeht, habe ich ein paar Referenzen meiner Tinybuns zusammengesucht, um nicht zu sehr vom Stil abzuweichen. Tinybuns nutze ich sehr gerne um saisonale Motivkarten und Geburtstagskarten zu kreieren und für eine Osterillustration bieten sich die zwei sehr gut an.

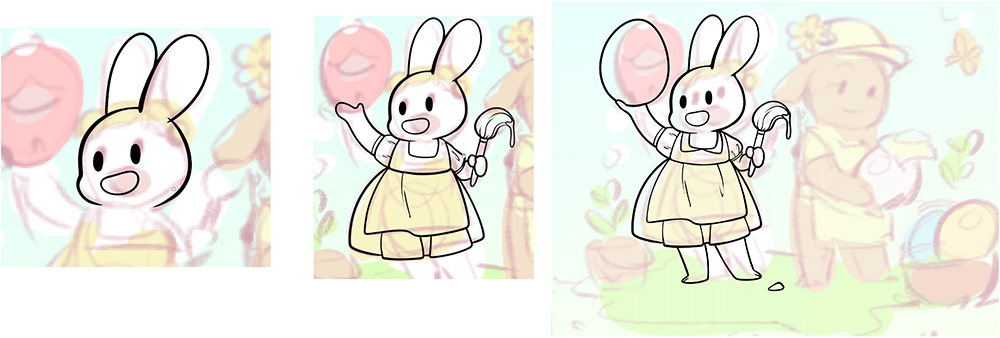
Nachdem die Referenzen zusammengestellt sind, erstelle ich ein paar Skizzen und probiere mich an unterschiedlichen Kompositionen aus. Diese kleinen Scribbles sollen nur die erste Idee festhalten und müssen nicht sauber ausgearbeitet sein.
Der Vorteil beim Arbeiten in einem sehr kleinen Format ist, dass zu wenig Platz für Details vorhanden ist und man sich so viel mehr auf die Gesamtkomposition konzentrieren kann. Für eine bessere Einschätzung werden die Skizzen in passende, frühlingshafte Farben eingefärbt, um die Farbstimmung zu testen.

Während des Arbeitens immer wieder aus dem Bild heraus zu zoomen, kann helfen, die groben Shapes besser zu sehen und zu beurteilen, ob die Komposition insgesamt gut funktioniert.
Die ersten drei Skizzen sagen mir von der Gesamtkomposition nicht so sehr zu, da sie nicht ganz zu den anderen schon vorhandenen Karten passen. Daher wird die letzte Skizze für das finale Design genutzt.
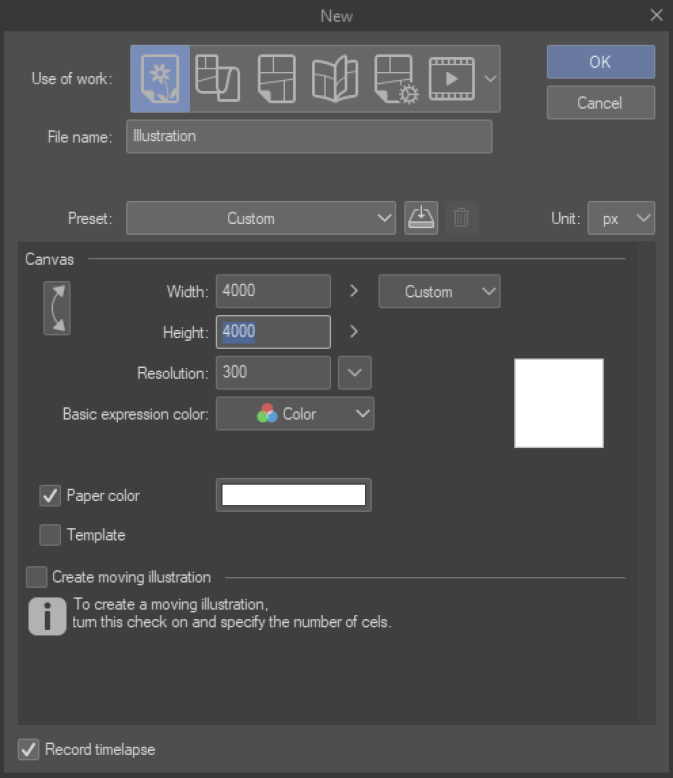
Da die Tinybuns-Motive alle ein sehr ähnliches Format haben, wird auch dieses in 4000 x 4000 Pixel und mit 300 dpi angelegt. Die Referenzen habe ich immer griffbereit, um den Stil beizubehalten.

Um mir die Dynamik und Lockerheit der Skizze zu bewahren, detailliere ich die Skizze nur bei Bedarf. Nach der Skizze wird jetzt an der Outline gearbeitet.

2 Lineart
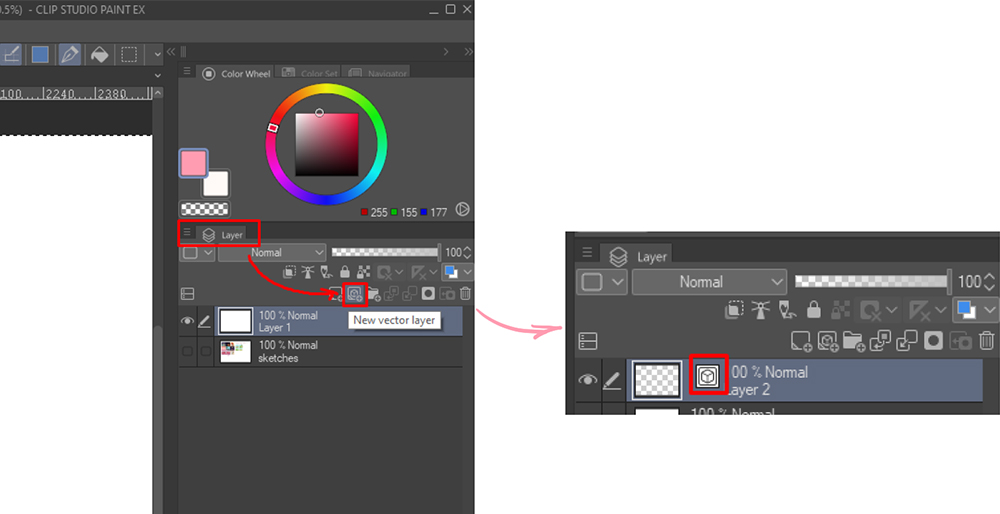
Für die Strichzeichnung nutze ich bei Illustrationen immer eine Vektorebene.

Was für Vorteile diese bringt?
Erst einmal: Die Vektorebene ist ähnlich wie in einem Vektor-Programm aufgebaut. Vektoren bieten die Möglichkeit, Grafiken ohne Qualitätsverlust zu vergrößern und zu verkleinern. Das nutzt man zum Beispiel für die Logogestaltung.
Stell dir vor, man hat eine oder mehrere Linien, die aus mehreren aneinander gereihten Punkten bestehen, aber keine Dicke haben. Diese Linien haben immer die gleiche Form, egal wie groß oder klein sie skaliert werden. Dadurch ist es möglich, ohne Verlust zu skalieren.
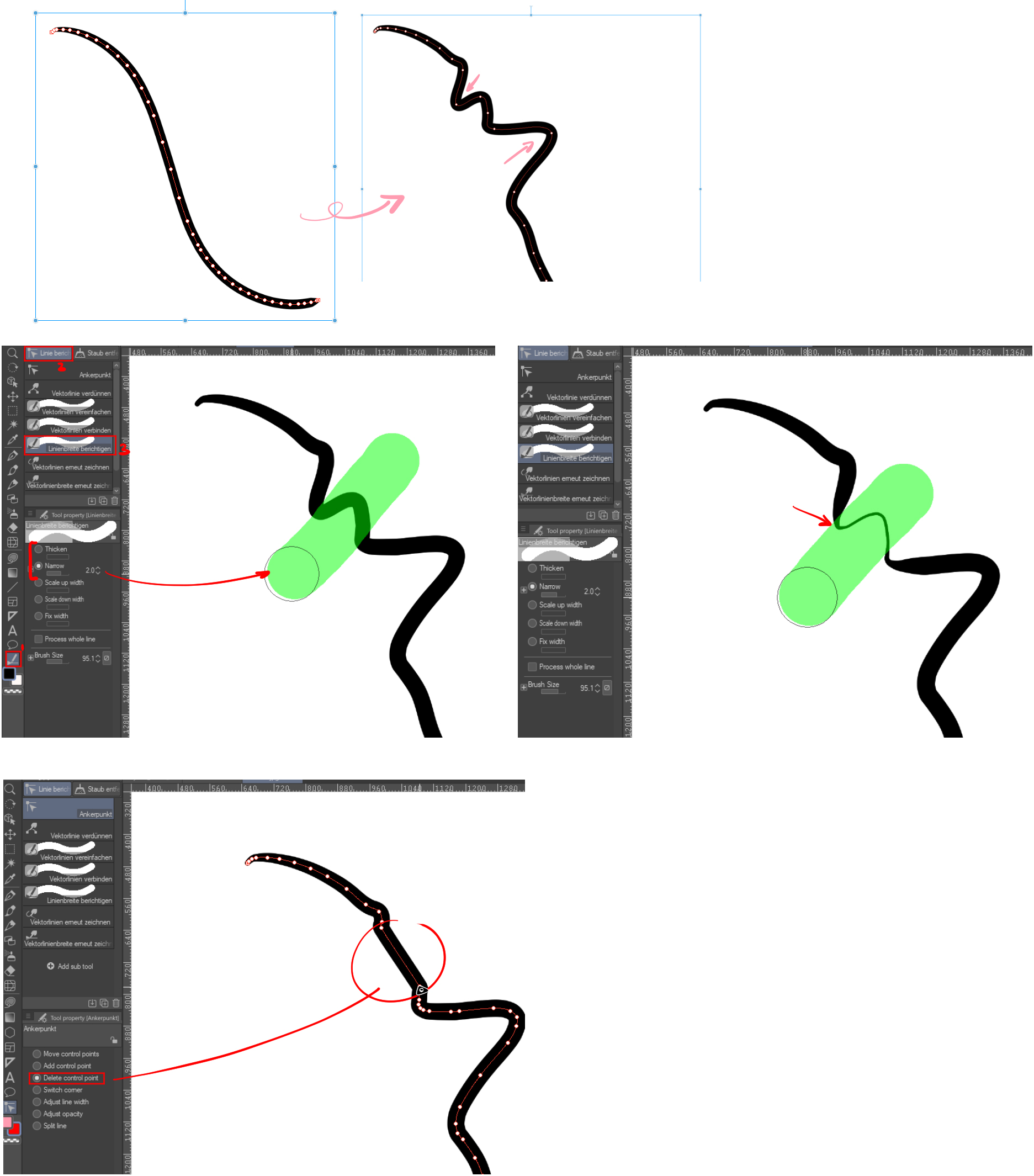
Wenn man jetzt in CLIP STUDIO PAINT die gezeichnete Linie mit SHIFT + Linksklick anklickt erscheint eine schmalere Linie mit kleinen Punkten. Diese Punkte können einzeln gelöscht, verschoben oder vermehrt werden. So in etwa schaut es auch in Vektorprogrammen aus. Mit dieser App kann man sie nur wesentlich flüssiger zeichnen, wie man hier gerade sieht, und das Erstellen der Lineart ist super einfach.

Was für Vorteile bringt das jetzt und warum sollte ich diese spezielle Ebene nutzen?
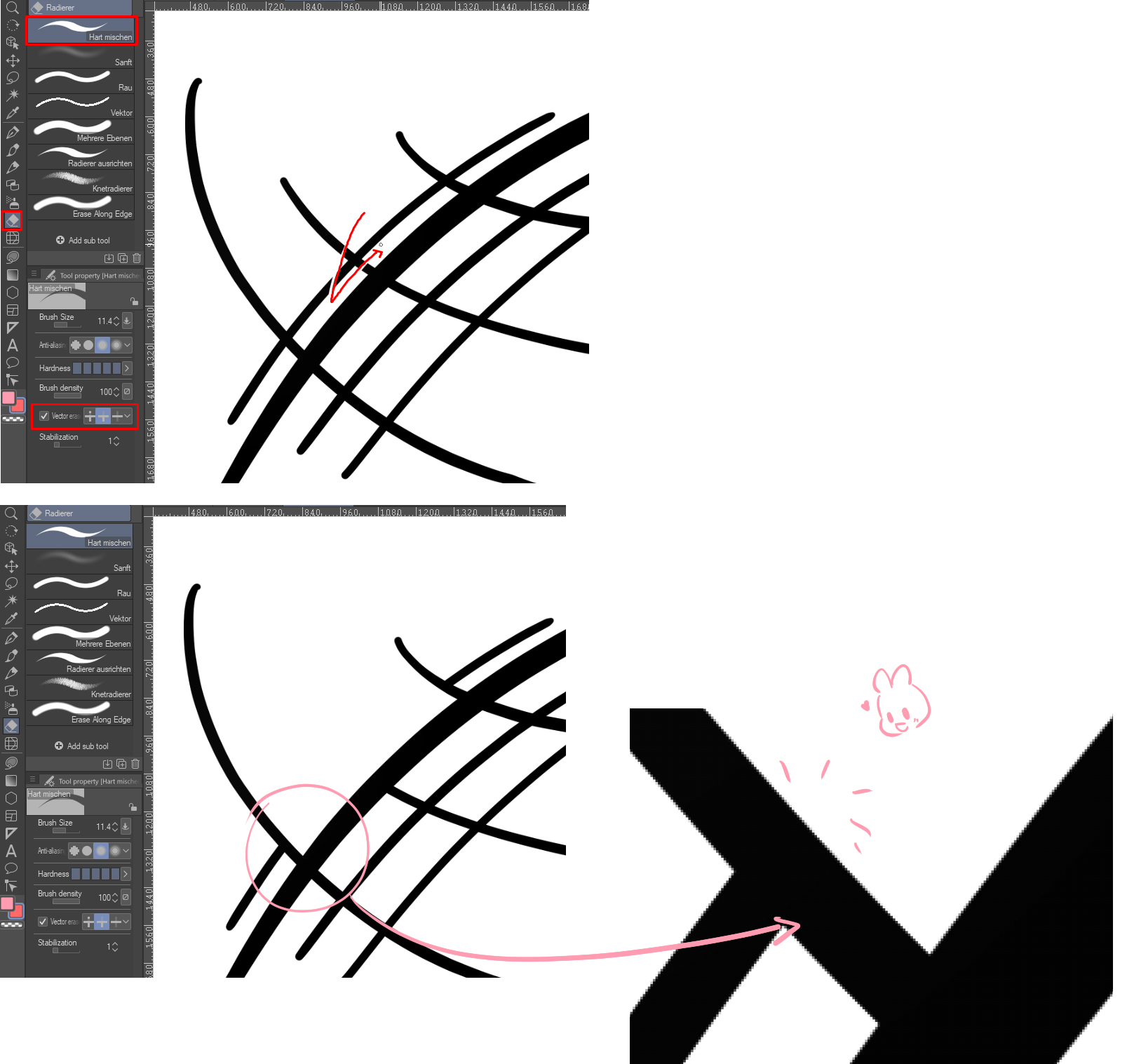
Erstens kannst du überflüssige Linien sehr einfach, schnell und präzise mit drei unterschiedlichen Modi löschen, wie man am, in die Luft gehaltenen, Ei sehen kann. So kannst du Linien mit Schwung zeichnen und überstehende Enden einfach wegradieren, ohne zu sehr auf deine gewollte Outline achten zu müssen.

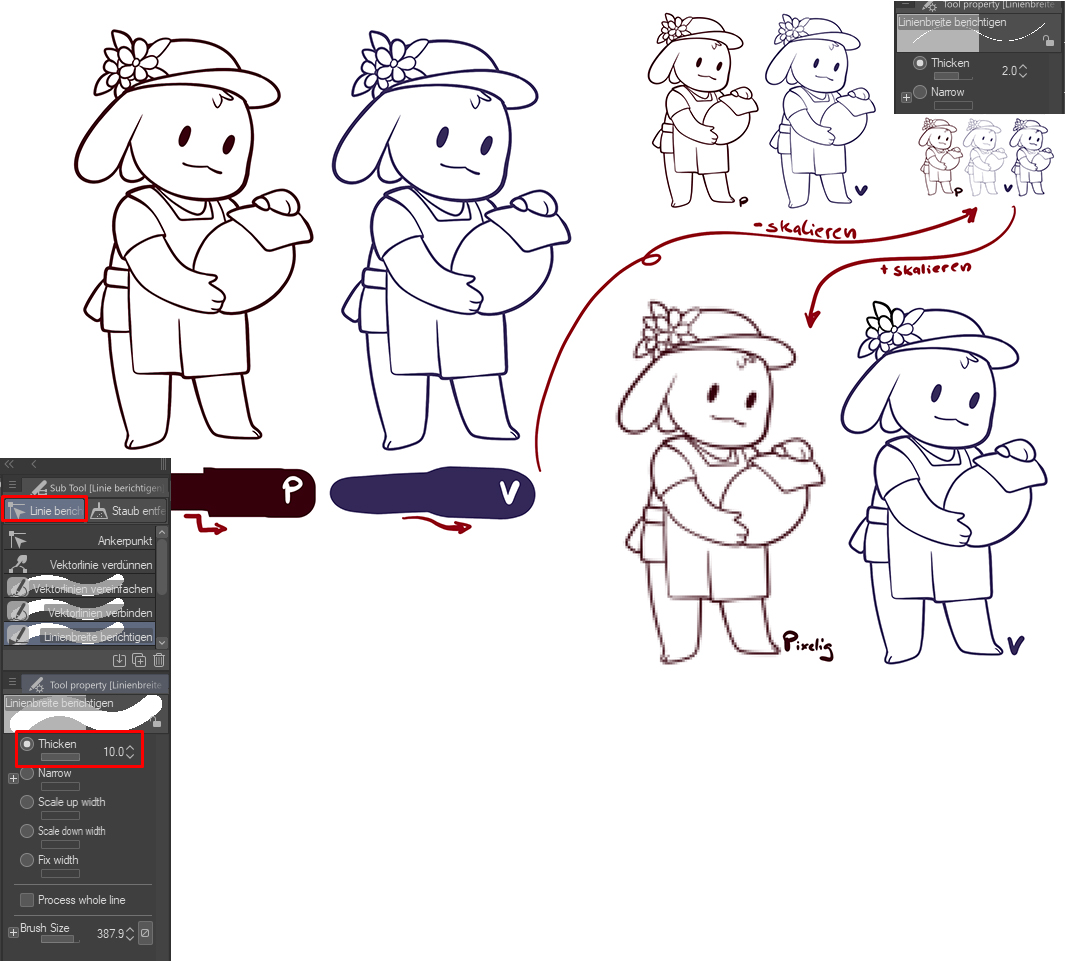
Um der Illustration mehr Tiefe und Dynamik zu geben, kannst du die Vektor Linien einfach verdicken und verdünnen. Dies ist super praktisch an Stellen, auf deinen sich unterschiedliche Linien kreuzen und zum Beispiel Schatten entstehen. So kann nach der Koloration noch die Strichstärke bei Bedarf angepasst werden.
Auf Rasterebenen funktioniert das auch, allerdings werden hier die Pixel verbreitert und hinterlassen ein recht kantiges Ergebnis.
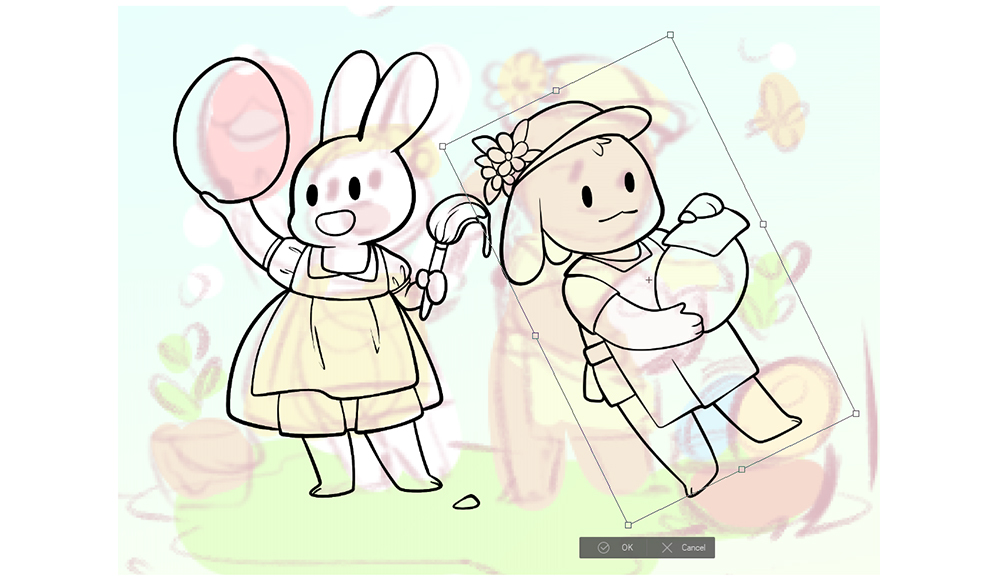
Hier eine kleine, vereinfachte Veranschaulichung, wie sich Vektor- und Rasterebene skalieren lassen. Beim Skalieren in eine kleiner Größe sollte die Vektorebene angepasst werden (mittels Linie berichtigen), für eine Rasterebene ist das Kleiner-Skalieren kaum ein Problem.

Kurze Info für Emote-Künstler!
Werden Vektorebenen für die Lineart genutzt, denkt daran, diese zu rastern oder alle Ebenen einmal zur Sicherheit kopieren, falls etwas geändert werden soll, und in dieser Kopie alle Ebenen zu einer zusammenfügen. Sonst ist die Strichzeichnung des Emotes nachher super schmal und es können Blitzer & Lücken entstehen und das Emote ist so nicht mehr gut lesbar.
Die beiden Hasen sowie die Objekte wurden jeweils auf separate Ebenen (Lineart, Koloration, Licht und Schatten sowie Effekte) gezeichnet. So kann ich diese später verschieben, falls notwendig.
3 Hintergrund

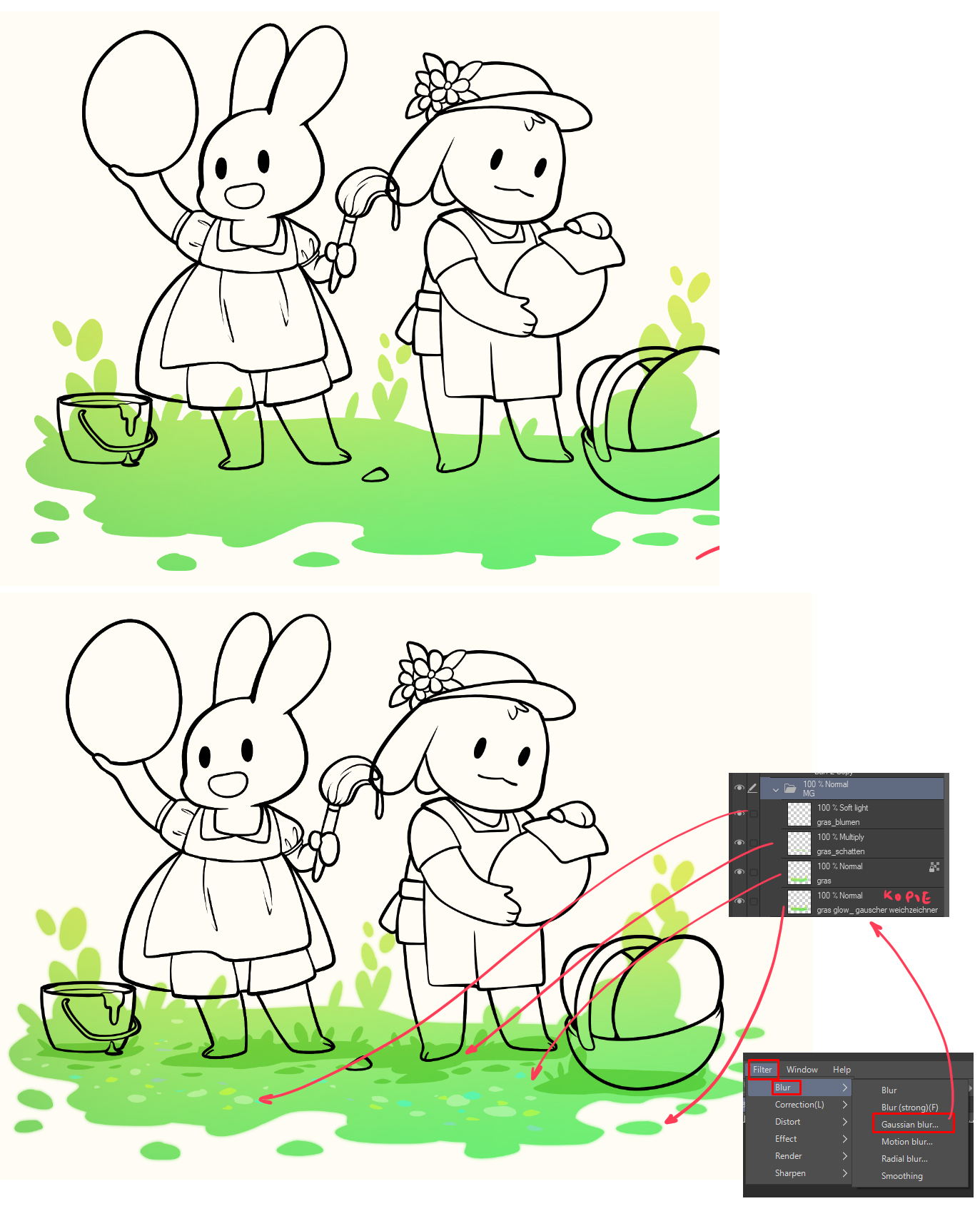
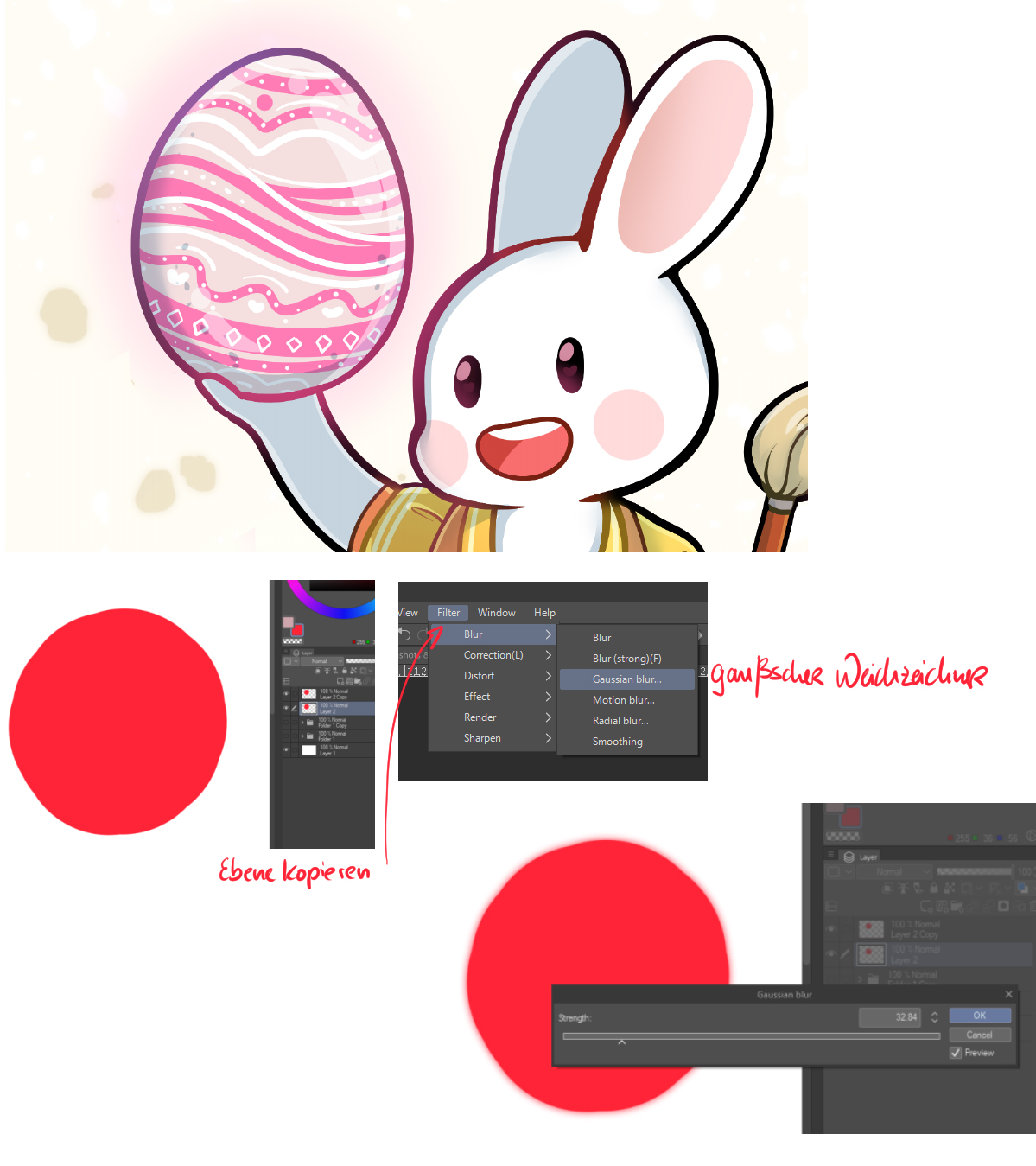
Nachdem die Lineart so weit fertig ist und ich damit zufrieden bin, wird eine Grund-Koloration angelegt. Ich fange mit dem Hintergrund an, bevor die Charaktere Farbe bekommen. Für das Ostermotiv möchte ich gern ein schönes, saftiges Grün haben. Hier entstehen Silhouetten von Gräsern und sobald die grobe Form fertig ist, werden Schatten, die die Charaktere werfen, und Details wie kleinen Blümchen hinzugefügt. Die Grasebene kopiere ich und wende den Effekt [Gaußscher Weichzeichner] an. Die Ebene wird unter alle anderen im Ebenenfenster platziert. Durch den Weichzeichner wirkt es ein bisschen, als würde das Gras etwas leuchten. Dies ist eine einfache Möglichkeit, um einen leichten Glow (Schein) zu erzeugen. Ich wende dies auch später noch bei ein paar Bereichen an (dem Ei und den Schmetterlingen).

4 Charakterkoloration
Nach dem Boden erhalten die Objekte und Hasen eine Basiskoloration.
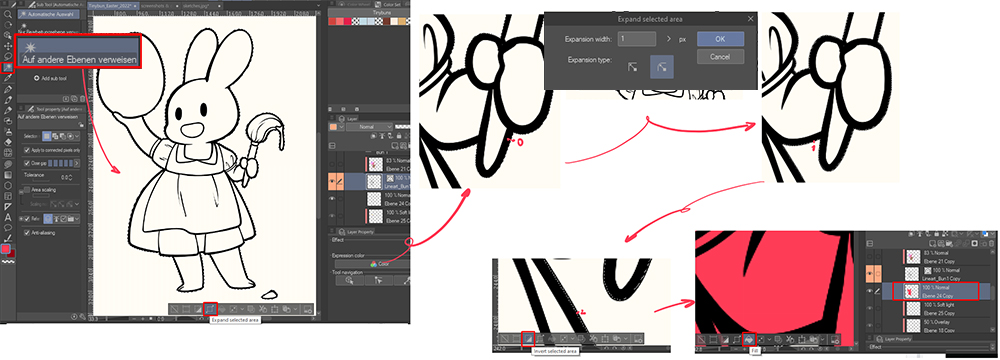
Diese nutze ich, um über die Charaktere nicht drüber zu zeichnen. Da ich eine saubere Strichzeichnung habe, kann ich mit dem [Lasso]-Tool den Bereich außerhalb des Objektes markieren.
Ich erweitere die Selektion um ein Pixel, damit die Auswahl sich innerhalb der Lineart befindet und so keine Farbblitzer entstehen. Die Selektion wird dann invertiert und auf einer separaten Ebene mit einer Farbe gefüllt.
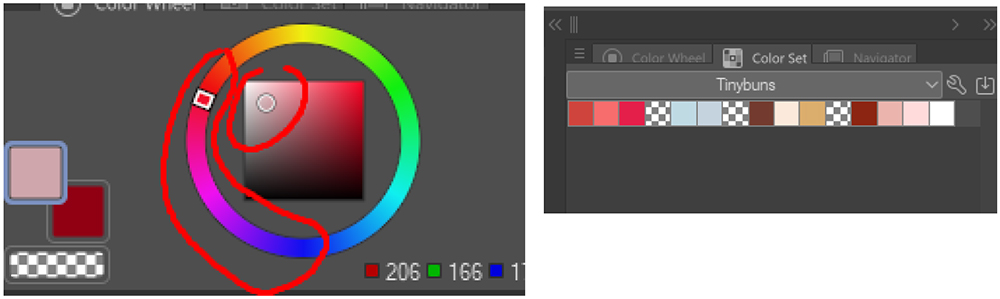
Da ich schon einige Illustrationen mit den Tinybuns erstellt habe, habe ich für beide Hasen festgelegte Farben, die nur durch Licht oder Schatten etwas abgeändert werden. Die Grundfarben an sich bleiben immer gleich. So kann ich ähnliche Illustrationen erstellen, ohne jedes Mal nachschauen zu müssen, welche Farben jetzt wo hinkommen.

Für den Hintergrund hätte ich gern ein paar Schmetterlinge und leichte farbige Lichtpunkte. Da man in CLIP STUDIO PAINT eigene Pinsel sehr einfach erstellen kann, nutze ich hier einen Dekorationspinsel für Schmetterlinge, den ich selber erstellt habe.

5 Schatten
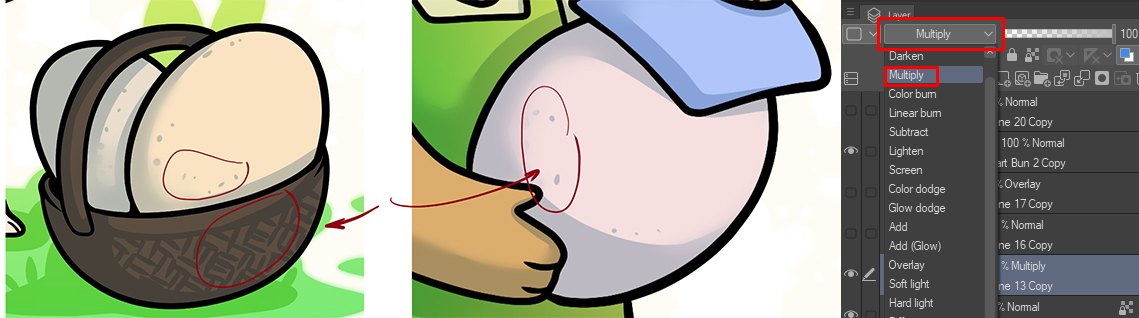
Nun kommt der spannende und transformierende Teil: Alle Bereiche des Bildes erhalten nun Schatten. Diesen lege ich jeweils als separate Ebene mit der Füllmethode [Multiplizieren] an.
Als Schattenfarbe nutze ich meist einen Ton zwischen einem warmen Rot bis hin zu einem kalten Lila-Ton – also eine Farbe, die der Farbkomposition zuträglich ist. Für die Schatten der Tinybuns habe ich einen Farbton gewählt, der den Wiedererkennungswert der Hasen garantieren soll. Es ist ein sehr helles Blaugrau.

Je nach Motiv kann der Schatten auch einen Verlauf erhalten. Dieser wird aber erst hinzugefügt, nachdem der Schatten komplett fertig ist. Mit Hilfe des Schattens können auch ein paar Detailstrukturen eingezeichnet werden. Wenn der Schatten fertig ist, zeichne ich ihn an einigen Stellen etwas weich.

Und dann sind wir schon bei den Details. Hier und da ein paar Blüten und Streifen hinzugefügt, um die farbigen Flächen aufzuwerten. An einigen Stellen probiere ich Muster aus, lösche sie aber wieder, wenn sie doch nicht ins Gesamtbild passen.

6 Beleuchtung & Details
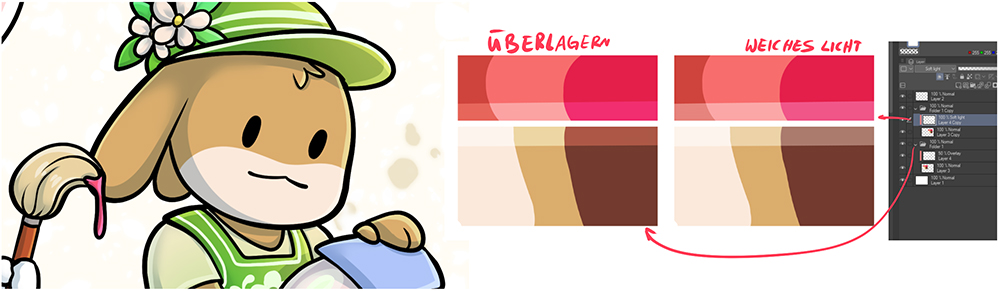
Danach erhält das Bild etwas Beleuchtung auf einer zusätzlichen Ebene, die die Füllmethode [Überlagern] erhält und ich auf 50 % Deckkraft einstelle.
Überlagern verändert ein bisschen die Farbe der darunter liegenden Ebene. Einige Farben werden etwas leuchtender, andere erhalten eine mattere Beleuchtung. Der Einfachheit halber wird das Motiv nur von einer Seite beleuchtet, mit etwas zusätzlichem Hintergrundlicht hier und dort.

Passend zu den anderen Illustrationen erhält auch diese teils farbige Strichzeichnungen. Hier versuche ich darauf zu achten, dass die Farben für die Lineart zur Objektfarbe passen. Dafür habe ich über die Ebene „Lineart“ eine neue Rasterebene erstellt, die eine [Schnittmaske zur Ebene darunter] wird.

Wir sind hier aber noch nicht ganz fertig mit den Details. Mittels einer weiteren [Überlagern]-Ebene erhalten das Ei und die Hasen noch eine separate Beleuchtung, bevor das Ei noch ein paar Muster aufgemalt bekommt. Und da es sich hier anbietet, wird das Ei auch etwas nach außen hin leuchten.
Die äußeren Strichzeichnungen, die Schwarz geblieben sind, werden – vom Ei und der pinken Farbe ausgehend – mit einem weichen Pinsel etwas Magenta-Pink eingefärbt. Das Ei erhält noch etwas Farbe und einen schwachen Verlauf im Hintergrund, der mit einer weichen [Airbrush] aufgetragen wird. Dadurch wird der [Hinzufügen (Schein)]-Effekt noch etwas verstärkt.


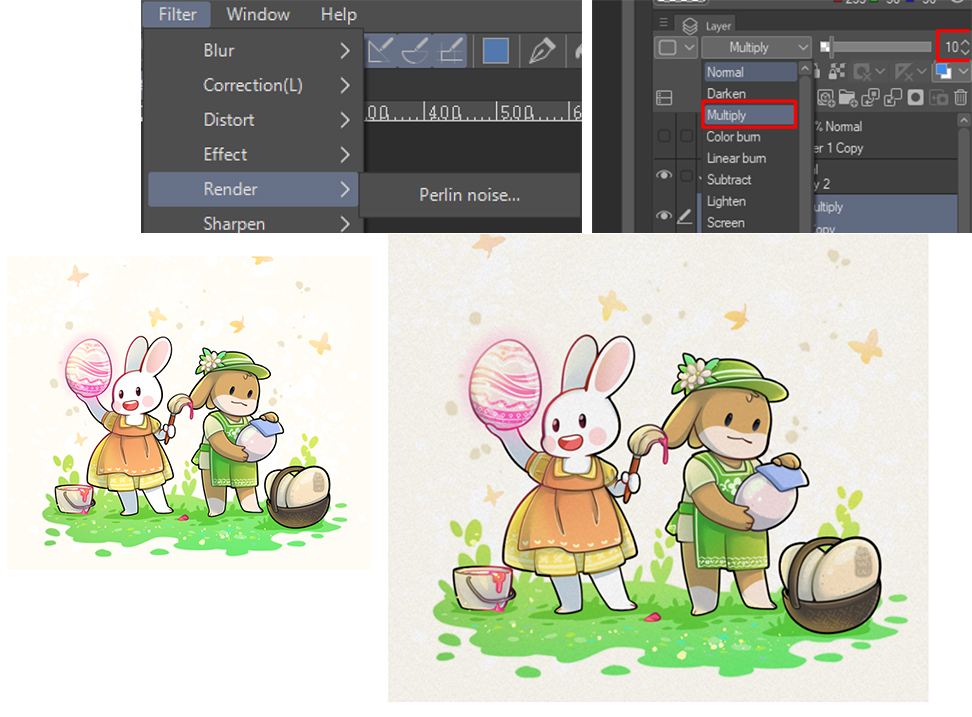
Zu guter Letzt bekommen beide Hasen noch ein wenig Leuchten in die Augen; ein [Wolken]-Effekt (Filter > Rendern > Wolken) wird mittels einer separaten Ebene mit der Füllmethode [Multiplizieren] (10 %) hinzugefügt. Dadurch erhält das Bild etwas mehr Struktur. Ganz zum Schluss kommt noch mein Logo ins Bild.

Und fertig ist das Werk! Jetzt nur noch abspeichern und schauen, ob unnötige Ebenen enthalten sind, die gelöscht werden können.
Ich hoffe, du konntest den einen oder anderen Tipp aus dem Video mitnehmen und hast weniger Scheu die Vektorebene in CLIP STUDIO PAINT selbst auszutesten.
Viel Spaß beim Ausprobieren! 🙂
Die Künstlerin stellt sich vor:
vanlau
Illustratorin & Dozentin
Website: https://vanlau.art
Instagram: https://www.instagram.com/vanlau_/
Twitch: https://www.twitch.tv/vanlau