Farbenlehre für digitales Zeichnen

In dieser Lektion erklärt uns Concept Artist Magdalena Proszowska den Umgang mit Farben und zeigt uns das Farbrad als praktisches Tool, um die Farbenlehre besser zu verstehen.
Das Farbrad
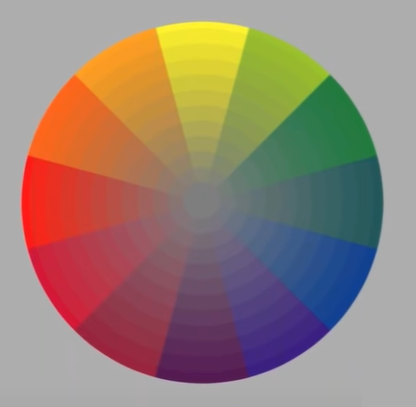
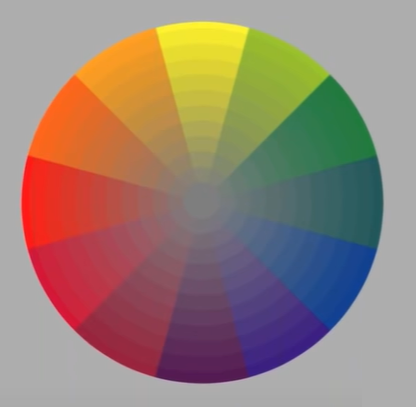
Zuerst möchte ich das Tool vorstellen, das der beste Freund eines jeden Künstlers sein sollte: Das Farbrad. Hier siehst du das traditionelle Farbrad zum Malen.

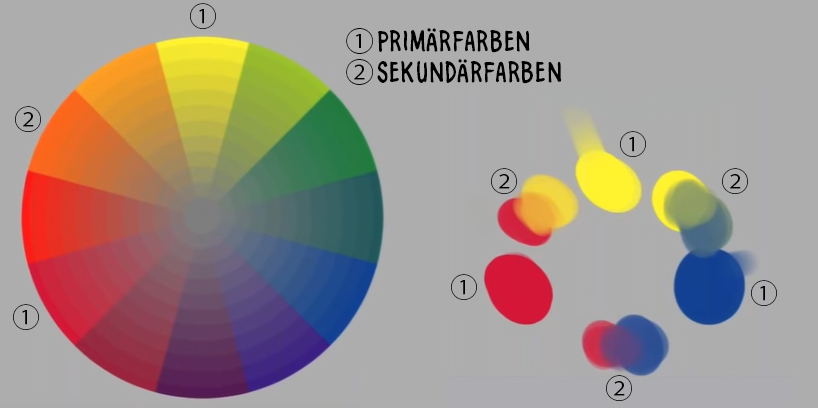
Es basiert auf den drei Primärfarben Gelb, Rot und Blau. Wenn Primärfarben gemischt werden, entstehen die Sekundärfarben Orange, Violett und Grün. Der Farbkreis ordnet die Farben also entsprechend ihrer Mischung an.

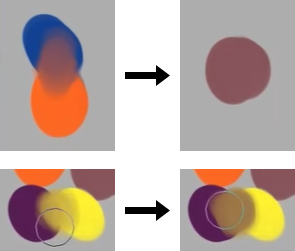
Ein wichtiger Punkt, auf den wir uns diesmal konzentrieren werden, sind die sogenannten „Komplementärfarben“. Komplementärfarben sind die Farben, die im Farbkreis auf gegenüberliegenden Seiten liegen. Wenn man zwei Komplementärfarben miteinander mischt (z. B. Blau mit Orange oder Violett mit Gelb), entsteht immer eine schlammige graue Farbe.

Zur Mitte dieses Farbrads hin werden den Farben stetig weniger gesättigt bis sie schließlich ganz ins Graue übergehen. Das Farbrad ist wichtig, da es zeigt, wie farbiges Licht die Original- bzw. Basisfarbe beeinflusst, die als „lokale Farbe“ bezeichnet wird.
Licht und Schatten
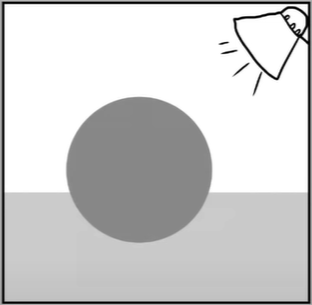
Bevor ich tatsächliche Farben verwende, werde ich die Grundprinzipien von Licht und Schatten erklären. In einer vereinfachten Welt wäre alles in Graustufen, weil dies am einfachsten zu malen wäre. Stellen wir uns zum Beispiel einen neutralen grauen Ball auf einem grauen Tisch mit einer neutralen Lichtquelle vor.

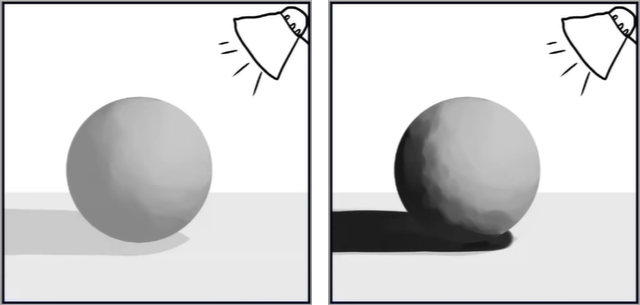
Das Licht kommt aus der rechten oberen Ecke. Wenn es auf die Oberfläche trifft, werden alle geometrischen Flächen, die dem Licht zugewandt sind, beleuchtet und heller, während alle Flächen, die nicht vom Licht getroffen werden, im Schatten liegen.

Es gibt auch eine dritte Art der Lichtquelle, die aus der Physik des Lichts selbst stammt. Licht wird überall reflektiert, sodass es auch im Schattenbereich reflektiertes Licht gibt. Das reflektierte Licht ist aber niemals so hell wie die Lichtquelle selbst.

Dies sind also die Grundlagen für Licht und Schatten. Mit diesen Grundsätzen können wir die Illusion von Dimension und Tiefe erzeugen, und müssen dafür nur die Quelle und Richtung des Lichts kennen. Obwohl die Oberfläche flach ist, erkennen wir in diesem Bild die Geometrie und den Platz im Raum des Objekts.
Farben und Licht
Erst wenn man Farbe hinzufügt, wird es schwieriger. Jetzt müssen wir nicht mehr nur über die Lichtquelle, die Schattenform und das reflektierte Licht nachdenken, sondern auch über die Farbe der Umgebung, die Farbe des Lichts und die Farbe der Schatten. Viele komplexe Elemente spielen hier mit rein.
Betrachten wir doch einmal denselben grauen Ball in einer anderen Umgebung. Die Umgebung hat warme erdige Farbtöne und die Lichtquelle ist ebenfalls farbig. Wenn wir annehmen, dass diese Umgebung draußen ist, dann ist die Lichtquelle die Sonne und somit gelblich.

Was passiert jetzt, wenn das Licht auf die graue Kugel trifft? Weil das Licht gelb ist, ist der beleuchtete Bereich der grauen Kugel ebenfalls gelb.

Die Umgebung hat einen warmen Braunton. Da die Schattenfarbe von der Umgebungsfarbe beeinflusst wird, ist der Schatten hier nicht einfach nur schwarz, sondern bräunlich.

Darüber hinaus wird die Schattenseite auch durch das reflektierte Licht vom blauen Himmel beeinflusst. In diesem Beispiel sieht man zwar nur einen leichten Hauch von Farbe, aber ich denke, man versteht das Prinzip.

Verwendung des Farbrads
Was hat jetzt das Farbrad damit zu tun, wie Licht funktioniert?
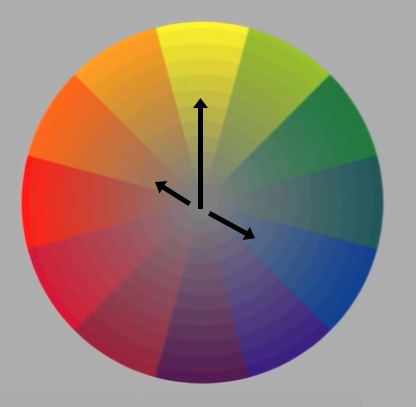
Wir haben mit einer grauen Kugel angefangen, weil es einfacher zu verstehen ist. Grau ist in der Mitte des Farbkreises. Wir haben eine gelbe Lichtquelle, also suchen wir im Farbkreis nach Gelb. Indem wir in diese Richtung gehen, können wir dann die aus dem Licht resultierende Farbe vorhersagen. Bei Grau ist es sehr einfach, weil man nur zu der Farbe gehen muss, die man auf dem Objekt anwenden möchte.

Für den beleuchteten Bereich bewegen wir uns von der Mitte des Farbkreises in Richtung Gelb. Für die warme Schattenfarbe bewegen wir uns von der lokalen grauen Farbe zu den warmen Farbtönen. Für das blau reflektierte Licht bewegen wir uns von Grau zu Blau.

Dieses Beispiel war sehr einfach, aber es ist wichtig, es sich erstmal in einer möglichst einfachen Situation vorzustellen. Dadurch entwickelst du ein besseres Verständnis dafür, wie die Farben zusammenwirken und warum sie sich auf diese Art und Weise verändern, auch wenn du andere lokale Farben verwendest.
Farbenlehre in der Praxis
Bisher haben wir uns mit der Farbenlehre in der Theorie beschäftigt. Schauen wir es uns nun in der Praxis an, indem wir dieses Mädchen schattieren!

In diesem Beispiel verwenden wir die gleichen Lichtbedingungen wie bei der grauen Kugel: Warmes Sonnenlicht, warme Schatten in erdigen Farbtönen und reflektiertes Licht vom blauen Himmel.
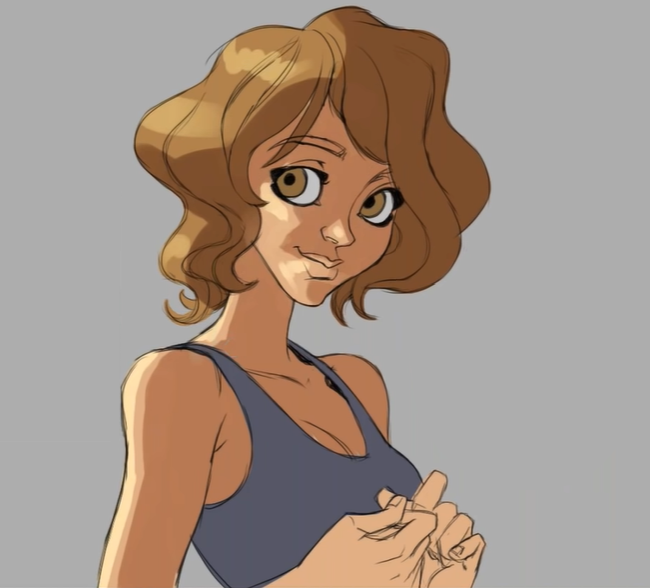
Für die Schattenfarbe der Haut und Haare verdunkle ich die lokale Farbe und lasse sie in Richtung Rot gehen, um sie wärmer zu machen. Für den beleuchteten Bereich mache ich die lokale Farbe heller und gelblicher.

Warmes Licht auf kühlen lokalen Farben
Es ist einfach, mit warmen Farben zu arbeiten und sie beim Hinzufügen von Licht und Schatten wärmer zu machen. Bei extremeren Farben wie dem Blau des Oberteils wird es schwieriger. Wir beginnen im Farbkreis mit Blau. Wenn wir eine gerade Linie von Blau zu Orange ziehen, verläuft diese durch Grau. Dies bedeutet, dass wir für das Blau die Sättigung verringern müssen, damit es wärmer wird.
Als ich noch keine Ahnung von Farben hatte, habe ich einfach die lokale Farbe nach unten verschoben und die Sättigung dieser Farbe erhöht.Aber wie Sie sehen können, ist der Schatten viel blauer und kühler als die lokale Farbe, obwohl die anderen Bildelemente warme Schatten haben. Es fühlt sich falsch an, weil die Farbschattierung anders ist.

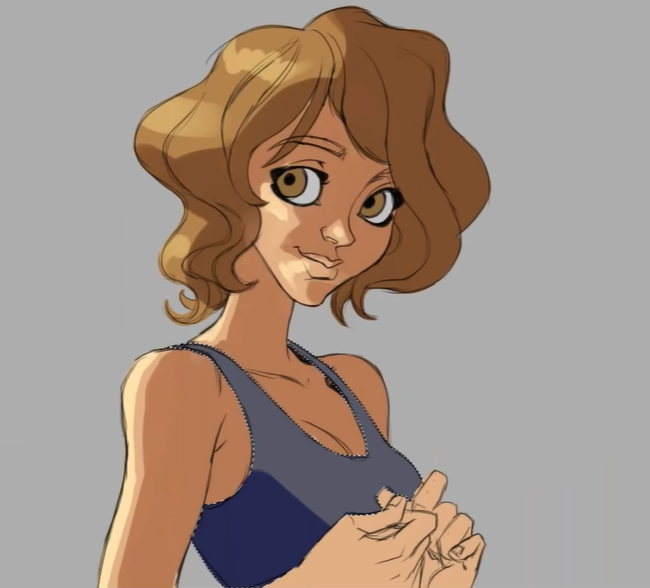
Hier siehst du eine passende Schattenfarbe für das blaue Oberteil. Alle Farben wirken durch die gleichen Lichtverhältnisse mit warmem Licht und warmen Schatten wie Teil eines Ganzen.

Weil Haut niemals nur eine Farbe hat, füge ich auf den Wangen und dort, wo die Haut dünner ist und mehr Blutgefäße sichtbar sind, mit dem Airbrush ein paar Rottöne hinzu.
Als Nächstes kommt die Himmelsfarbe, die im Schattenbereich reflektiert wird. Weil Orange und Blau im Farbkreis auf gegenüberliegenden Seiten liegen, sind sie Komplementärfarben. Da beim Mischen zweier Komplementärfarben Grau entsteht, werden wir, wenn das blaue Licht auf die Hautfarbe trifft, grau sehen. Ich benutze also eine violette Farbe mit einem leichten Rosastich.
Am Ende verblende ich die Farben.

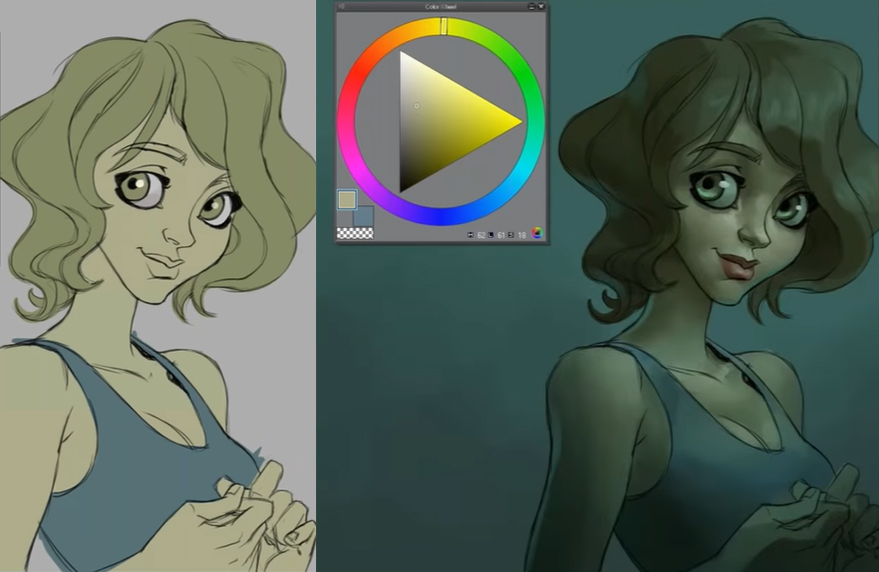
Unter anderen Lichtverhältnissen können Sie die Farben mit dem gleichen Ansatz auch noch drastischer verändern.

Du kannst jede beliebige Farbreferenz für deine Bilder anwenden. Denke nur immer daran, die Farbe des Lichts, den Einfluss der Umgebung auf die Schatten und alle weiteren Lichtquellen, die die Oberfläche beeinflussen könnten, zu berücksichtigen.
Farben können in Ihrem Werk einen sehr großen Unterschied in Bezug auf die Emotionen machen, die mit den Farben einhergehen. Nimm daher stets Rücksicht darauf!
Unten findest den Vorgang für die tatsächliche Zeichnung und ein Video-Tutorial mit Interview!
Über die Künstlerin
Magdalena wurde in Polen geboren und lebt derzeit in Deutschland, wo sie als Senior Concept Artist für Spieleentwickler Ubisoft tätig ist. Digitales Zeichnen ist ihre Leidenschaft; selbst in ihrer Freizeit arbeitet Sie an Illustrationen und Charakterdesigns. Sie ist aktive Sprecherin und Gastdozentin an führenden Universitäten für Spieleentwicklung in Nordrhein-Westfalen. Magdalena bei Artstation: https://www.artstation.com/magdaproski
Portfolio
Twitter
Was ist Concept Art und wie wird man Concept Artist?
Klicke den Link und finde es heraus!