Zeichne super detaillierte, ästhetische Kunstwerke im Anime-Stil!

Der Künstler Carles Dalmau zeigt dir, wie du Perspektive, Farbgebung und Schattierung gekonnt einsetzt, um ausgewogen konzipierte Werke zu erschaffen, die das Auge des Betrachters mühelos durch deine Komposition führen.
Inhaltsverzeichnis
- Einleitung
- Objekte vereinfachen und in der Perspektive verstehen
- Helligkeitswerte (Vordergrund, Mittelgrund & Hintergrund)
- Konzeptualisierung der Szene (Skizze)
- Lineart
- Kolorieren und Schattieren
- Feinschliff
- Bildformate und Exportieren
1. Einleitung
Beim Erstellen von Illustrationen machen wir oft den Fehler, so viele Details hinzufügen zu wollen, dass das Bild schließlich zu überladen ist und die Bedeutung verloren geht, die wir ursprünglich kreieren wollten.
In diesem Tutorial werde ich dir zeigen, wie du viele Elemente so in eine Illustration einfügst, dass sie nicht zu vollgestopft wirkt und das gewünschte Hauptelement im Blickfeld des Betrachters immer noch deutlich hervorgehoben wird.

Um die Illustration für dieses Tutorial zu erstellen, habe ich zwei verschiedene Programme verwendet:
- CLIP STUDIO PAINT (CSP) zum Skizzieren und digitalen Tuschen
Die Software verfügt über eine Stabilisierung für Pinsel, die deine Linien sehr angenehm und gleichmäßig zeichnet. Dies macht sie (meiner Meinung nach) ideal zum Tuschen und Skizzieren von Illustrationen.
- Photoshop-(PSD) für Koloration und Feinschliff
Da PSD speziell für die Fotobearbeitung entwickelt wurde, bietet es viele Optionen zum Kolorieren und zur Nachbearbeitung von Bildern, was das digitale Kolorieren sehr einfach macht.
2. Objekte vereinfachen und in der Perspektive verstehen
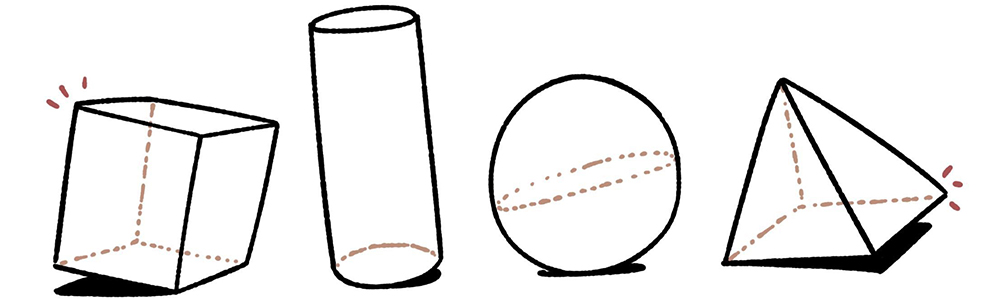
Für jede Illustration (sei es einfach oder komplexer) ist es grundlegend zu verstehen, dass jedes Element darin, sei es ein Charakter oder ein Objekt in der Umgebung, in geometrische Formen vereinfacht werden kann. Dies spart dir viel Zeit beim Auffinden eines Elements in der perspektivischen Zeichnung. Die gebräuchlichsten (und am einfachsten herzustellenden) Formen sind Würfel, Zylinder, Kugeln und Pyramiden.

Es ist sehr wichtig, die Grundlagen für Perspektive zu kennen, bevor wir mit dem Zeichnen dieser Art beginnen. Aber um den Prozess zu vereinfachen, halte ich es auch für sehr wichtig, die Perspektive instinktiv zu verstehen, d. h. in der Lage zu sein, jedes der oben genannten Elemente an jedem Punkt im Raum zu lokalisieren, ohne Fluchtpunkte zu verwenden. Dies hilft dir sehr, wenn du viele Objekte in ein einzelnes Bild einfügen möchtest, ohne viele verschiedene Fluchtpunkte festlegen zu müssen.
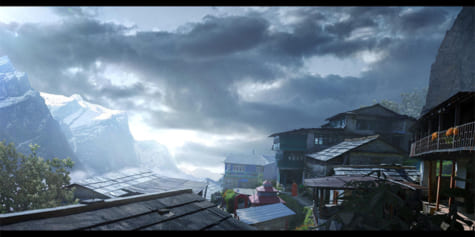
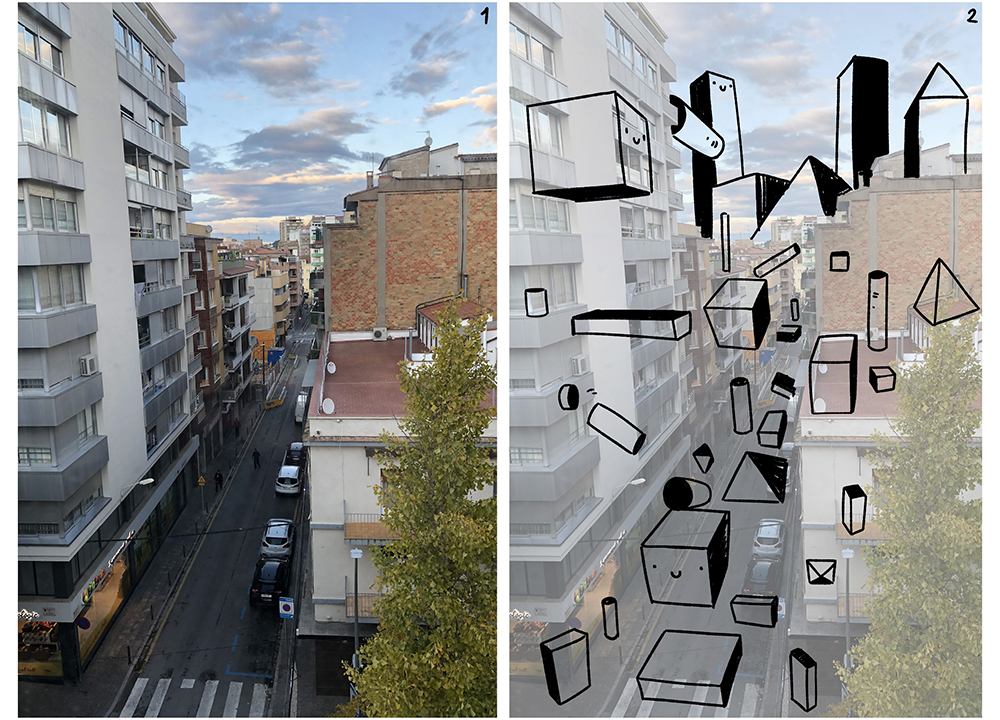
Das folgende Beispiel ist eine Übung, die hilft, dein Gefühl dafür zu verbessern: Mache ein Foto von einem Bereich (einer Straße oder einem Raum) und versuche, verschiedene geometrische Formen innerhalb des Bildes zu erstellen, ohne Fluchtpunkte zu verwenden. Verwende nur die Perspektive des Fotos als Referenz für die Platzierung der Figuren.

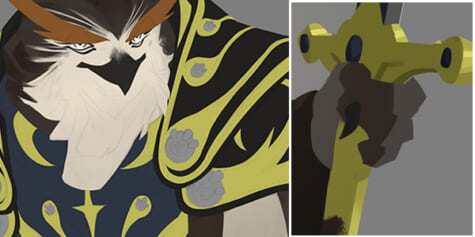
Wenn du das Prinzip dieser Übung auf deine Illustration anwendest (ich werde die Tutorial-Illustration als Beispiel verwenden), kannst du dir eine Grundlage erstellen, mit der du sehr einfach weiter zeichnen kannst.

Genauso wie du gerade die Perspektive des Fotos als Referenz für die Erstellung der geometrischen Figuren verwendet hast, kannst du die Perspektive dieser Beispielfiguren verwenden, um noch detailliertere Figuren zu erstellen! Fange einfach an und erhöhe nach und nach die Komplexität.

Ich schließe diesen Abschnitt mit der Betonung, wie wichtig es ist, das Objekt zu verstehen, das du zeichnest. Daher empfehle ich dir wirklich sehr, Referenzen zu verwenden.
3. Helligkeitswerte (Vordergrund, Mittelgrund & Hintergrund)
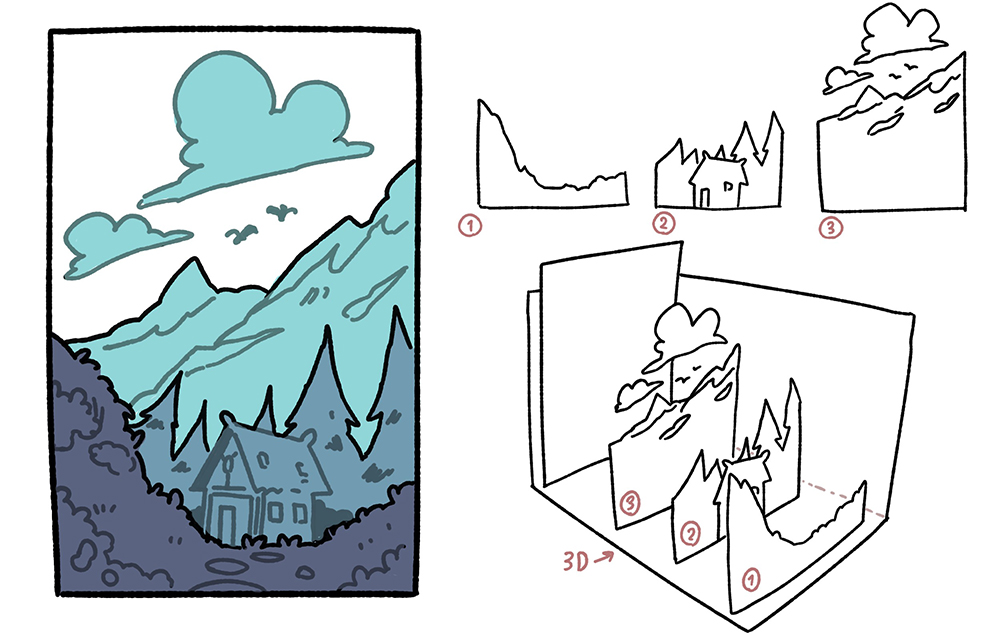
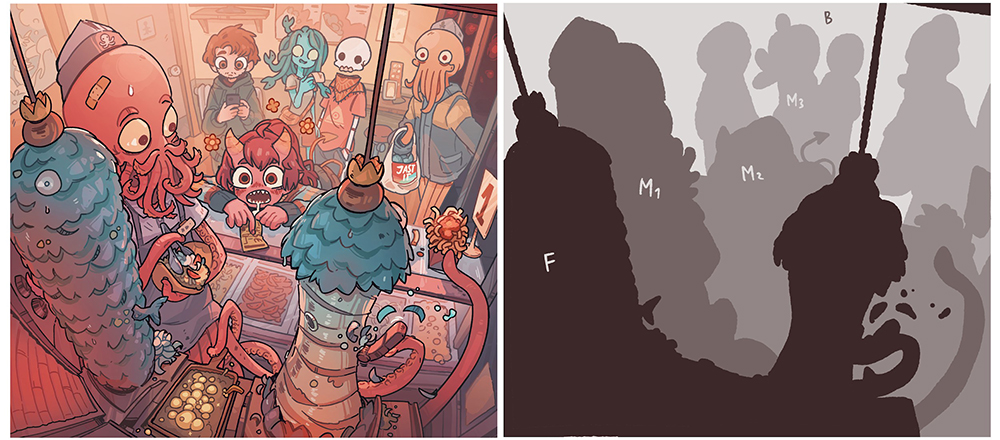
Der beste Weg, um dynamische und fundierte Zusammenstellungen zu erschaffen, besteht darin, zwischen dem Vordergrund, dem Mittelgrund und dem Hintergrund zu unterscheiden. Wie der Name schon sagt, geht es hier darum, die Elemente deiner Illustration nach ihrer Entfernung vom Blickwinkel zu ordnen.

1 (Vordergrund), 2 (Mittelgrund) und 3 (Hintergrund)
Abhängig von der Komplexität des Bildes kannst du mehr als einen Mittelgrund haben, so wie hier:

Hinweis: Das Aufteilen der Elemente in verschiedene Schichten hilft dir auch bei der Koloration. Der Grund dafür ist, dass du so alle Elemente besser organisieren kannst.
4. Konzeptualisierung der Szene (Skizze)
Als nächstes werde ich erklären, wie ich die meisten meiner Zeichnungen skizziere. Denke daran, dass das Erstellen einer Illustration eine sehr subjektive Sache ist und wir letztendlich alle unsere eigenen Wege haben, bequem zu arbeiten.
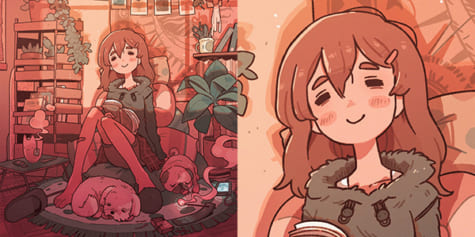
Für diese Zeichnung wusste ich, dass ich ein Mädchen zeigen wollte, das sich mit Tieren in einer sehr entspannten Umgebung ausruht, also fing ich an zu kritzeln, bis ich ein Bild fand, das mich überzeugte. An diesem Punkt des Prozesses konzentriere ich mich nicht auf das endgültige Bild – ich denke nur an meine Idee und wie ich mir die Aufteilung der Objekte in der Szene vorstelle. Normalerweise verwende ich eine isometrische Perspektive (insbesondere für Innenräume), da dies das Auffinden von Elementen im Bild erheblich erleichtert.
Sobald ich endlich eine Idee habe, die mir gefällt, zeichne ich grob eine Skizze, die mir zeigt, wie das Ergebnis in Bezug auf den Aufbau aussehen würde. Ich denke, der Trick hier besteht darin, darüber nachzudenken, wo du deine Kamera positionieren würdest, wenn du ein Foto der Szene machen wölltest. Diese groben Skizzen sind nur für dich gedacht, um die Zusammensetzung deines Werks herauszufinden. Sie müssen also nicht besonders sauber und schön sein. Hier versuche ich, das, was ich in den Abschnitten 2 und 3 erklärt habe, intuitiver anzuwenden.
Wenn die grobe Skizze fertig ist, beginne ich mit der Erstellung der endgültigen Skizze. Anhand der zuvor erstellten, groben Skizze und der Suche nach Referenzen für Objekte, die ich in die Szene einfügen möchte, zeichne ich die Details und Elemente des Bildes, damit alles, was ich in die Illustration einfügen möchte, geklärt ist. An dieser Stelle denke ich auch darüber nach, wie sich die Beleuchtung auf das endgültige Bild auswirkt.

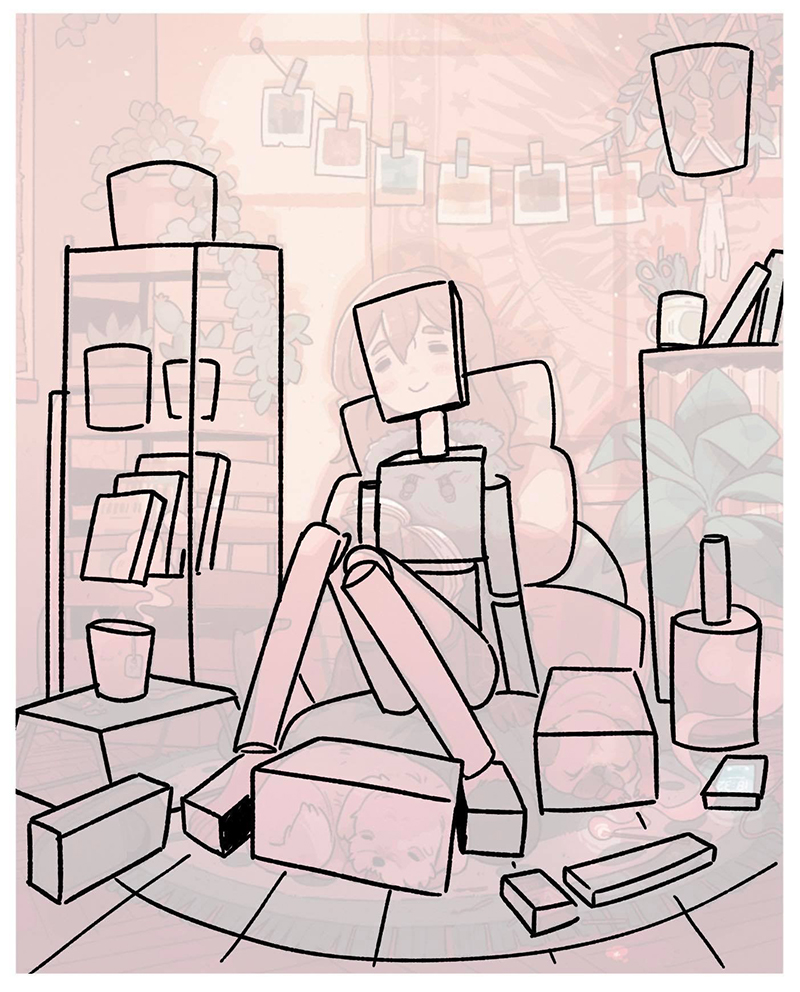
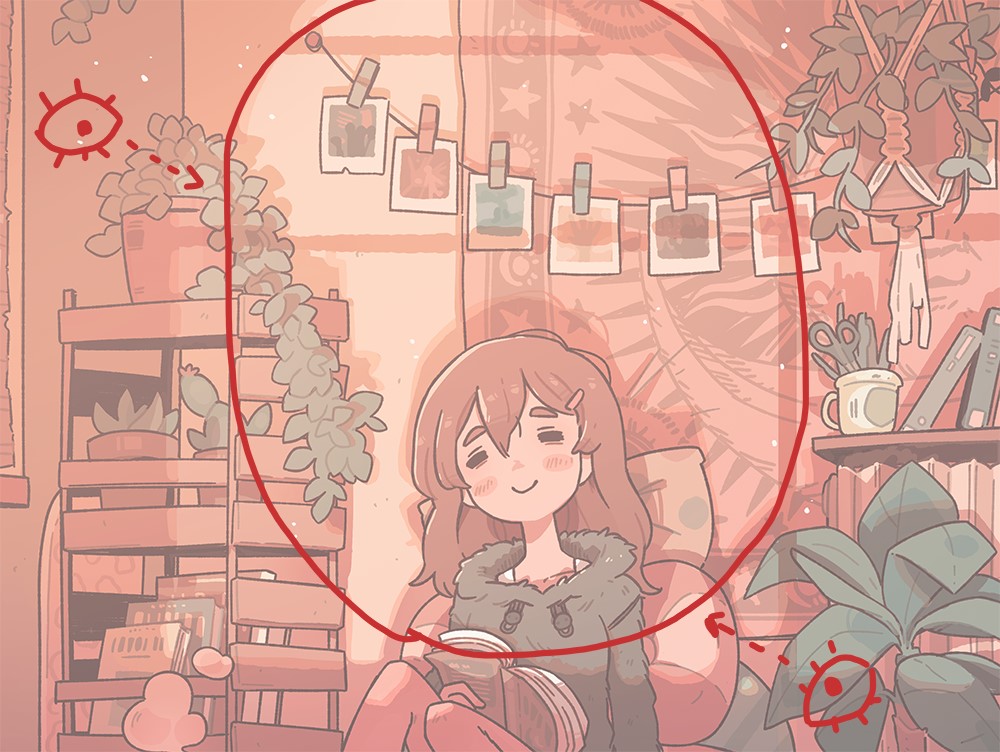
Wie ich bereits sagte, liegt der Schwerpunkt des Bildes auf dem Mädchen, das sich entspannt. Um es in der Komposition hervorzuheben, brauche ich viele Details bei allen Elementen, die sie umgeben, aber auch einen Abstand zwischen ihnen, damit ihr Gesicht vom Betrachter schnell erkannt werden kann. Ich habe auch den Schatten im Bild ausgenutzt, um die Zeichnung zu „halbieren“ und dem Betrachter zu helfen, sich schnell auf das Gesicht des Mädchens zu konzentrieren, da sich unsere Augen zu leicht auf den unteren Bereich der Zeichnung fokussieren. Mit diesem Schatten kann ich auch die entspannte Atmosphäre schaffen, die ich für dieses Bild wollte.
Schließlich ist es sehr wichtig, dass du, wenn du dir beim Zeichnen nicht sicher bist, mit etwas sehr Einfachem beginnst und es schrittweise komplexer gestaltest.
Hinweis: Für alle meine Skizzen in CLIP STUDIO PAINT verwende ich die benutzerdefinierte „Spitzfeder“ mit Stiftdruckerkennung, einer Pinseldeckkraft von 36 % und einem Zufälligkeitswert mit der Größe von 59 %.
5. Lineart
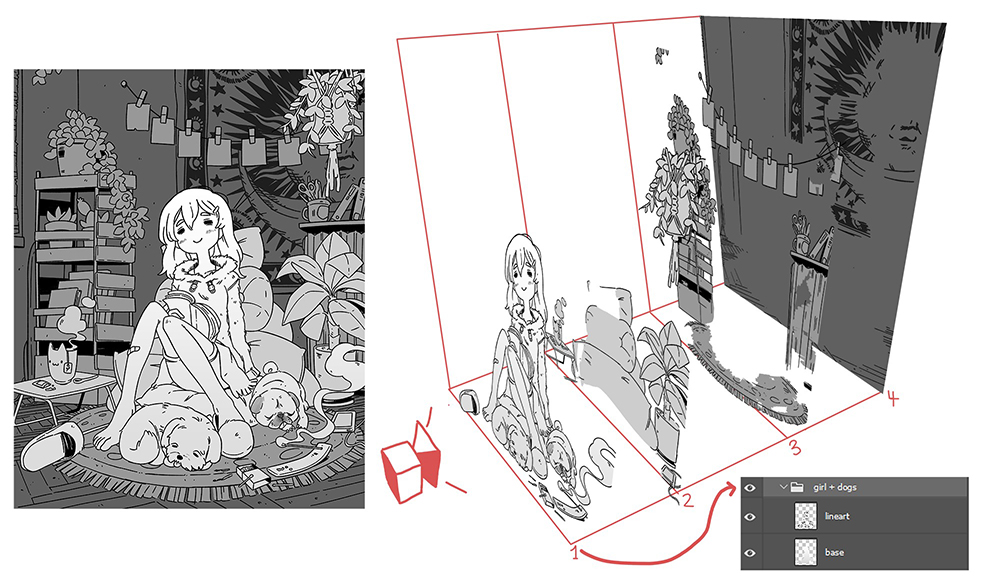
Wenn du deine Skizze abgeschlossen hast, wird dir das Erstellen der Linienzeichnung leicht von der Hand gehen. Es erfordert jedoch viel Geduld (und Referenzen), um Ideen genau so zu umzusetzen, wie du es dir bisher gedacht hattest. Diese Phase ist sehr wichtig, um dir den Kolorationsprozess zu erleichtern. Persönlich erstelle ich die Lineart stufenweise und trenne jede Gruppe von Elementen durch die Stelle, an der sie sich im Bild befinden, wie du unten siehst:

Jede Stufe hat ihre eigenen Linien und Basisfarben. In diesem Fall gibt es vier verschiedene Ordner. Wenn du eine Illustration auf diese Weise organisierst, kannst du die Zeichnung in mehrere Abschnitte aufteilen, wodurch das Kolorieren und Schattieren erheblich vereinfacht wird.
Hinweis: Um meine Lineart zu erstellen, verwende ich dieselbe benutzerdefinierte Spitzfeder, die ich für meine Skizze verwendet habe, aber diesmal verwende ich keine Druckempfindlichkeit.
6. Kolorieren und Schattieren
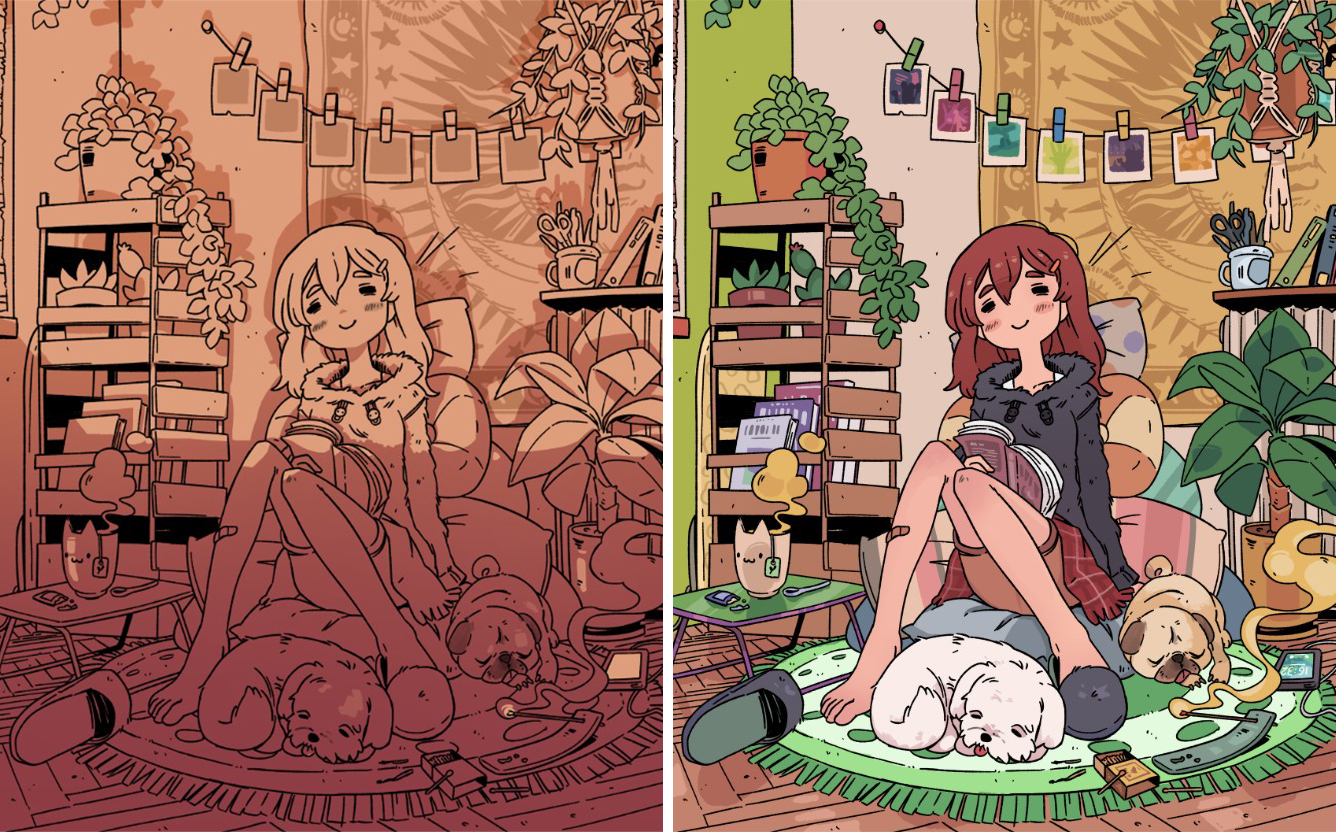
Sobald ich meine Lineart beendet habe, exportiere ich das Dokument als PSD-Datei und füge Schatten hinzu. In diesem Fall habe ich, da es nur eine Lichtquelle gibt, die Schatten auf einer einzelnen Ebene mit dem Ebenenmodus „Multiplizieren“ erstellt.
Dank der Tatsache, dass ich die Strichzeichnung vorhin in verschiedene Abschnitte aufgeteilt habe, geht die Koloration nun viel schneller, da ich mich auf jeden Abschnitt der Zeichnung einzeln konzentrieren kann. In dieser Phase denke ich lieber über die spezifischen Farben jedes einzelnen Elements nach als über sie als Gruppe.

Schattierung (links) und Farben (rechts)
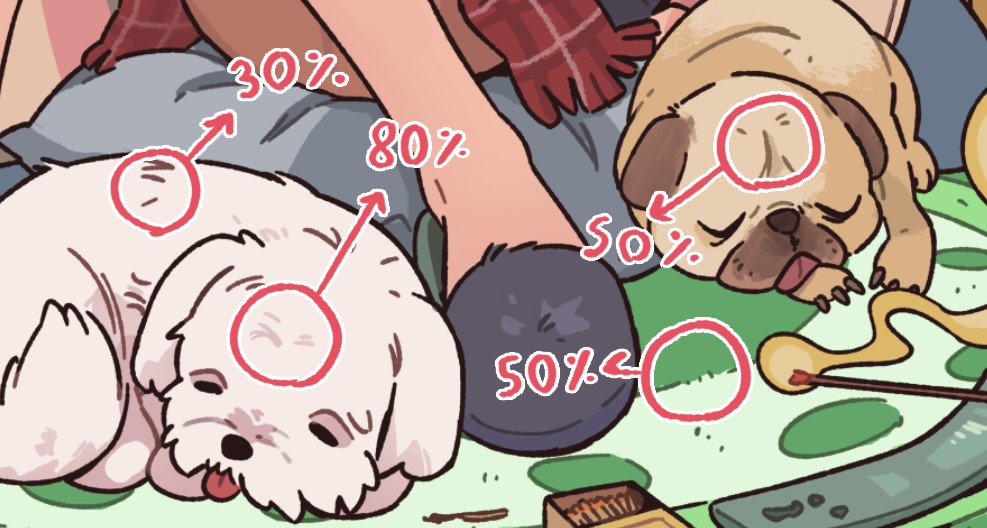
An dieser Stelle widme ich mich gerne den Linien innerhalb eines Elements. Das gehört zu meinem persönlichen Stil. Es hilft mir, das Bild nicht zu überladen, da diese farbigen Linien nicht zu dunkel sind. So ist meine Reihenfolge:
- Ebene mit Lineart sperren.
- Hauptfarbe innerhalb der Linie wählen oder, wenn die Farbe zu neutral ist (wie bei diesem weißen Hund), eine ähnliche, aber gesättigte Farbe (in diesem Fall ein sehr helles Rot) wählen.
- Abhängig vom gewünschten Effekt die Deckkraft des Pinsels erhöhen oder verringern (im Screenshot unten siehst du die verschiedenen Prozentangaben dazu, die ich jeweils verwendet habe).

Wenn wir die Schattenebene und die Basisfarben nun zusammenfügen, sieht die Zeichnung folgendermaßen aus:
7. Feinschliff
An diesem Punkt bringe ich einfach alles zusammen, was ich bis jetzt habe.
Um die gewünschte Sonnenuntergangsstimmung zu erreichen, verwende ich den orangefarbenen Fotofilter von PSD zusammen mit einer Ebene im Ineinanderkopieren-Modus, bei der ich die warmen Töne des Bildes hervorhebe, indem ich einen eher gelben/orangen Farbton für das Licht und eine leicht lila/rötliche Farbe für die Schatten verwende.
Hinweis: In solchen Situationen kann die Verwendung der Einstellungsebene „Color Lookup“ sehr hilfreich sein, da dort mehrere Farbvoreinstellungen enthalten sind, die den endgültigen Touch deines Kunstwerks erheblich verbessern können.
Sobald du mit den Farben und Schattierungen zufrieden bist, füge der Zeichnung einfach noch den letzten Schliff hinzu. Um das Bild weiter auf das Mädchen zu fokussieren, habe ich beschlossen, den Schatten etwas breiter zu machen, damit er wie ein Teil eines Fensters aussieht. Auf diese Weise kann ich eine Art Kreis um das Mädchen erstellen, welcher die Augen des Betrachters auf die Mitte der Illustration lenkt.

Hinweis:
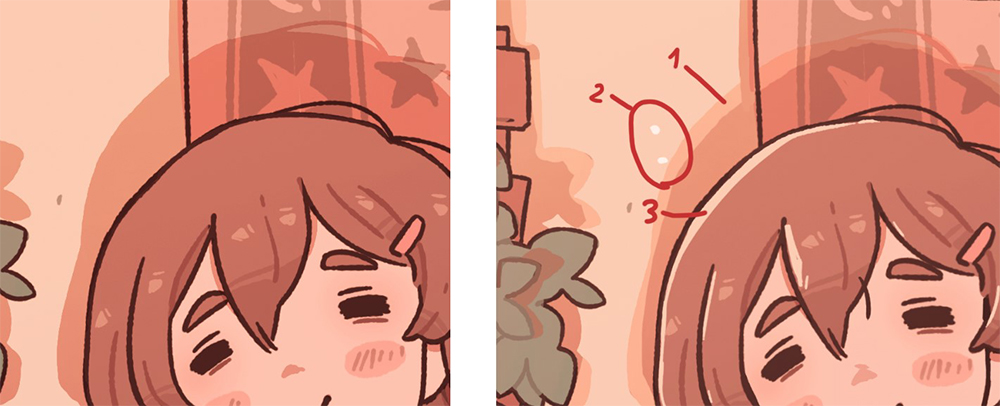
1. Ich empfehle, mit einer weiteren „Ineinanderkopieren“-Ebene über die Kanten der Schatten zu gehen, wo das Licht stärker ist.
2. Wenn starkes Licht in einen Raum eintritt, kannst du auch glitzernde Staubelemente sehen, wie die, die ich überall in der Zeichnung hinzugefügt habe.
3. Durch Hinzufügen von flachen Farben auf die Hauptfarbe für das Licht auf bestimmten Oberflächen (z. B. Haaren) stechen sie mehr hervor.

Hier die fertige Zeichnung!
8. Bildformate und Exportieren
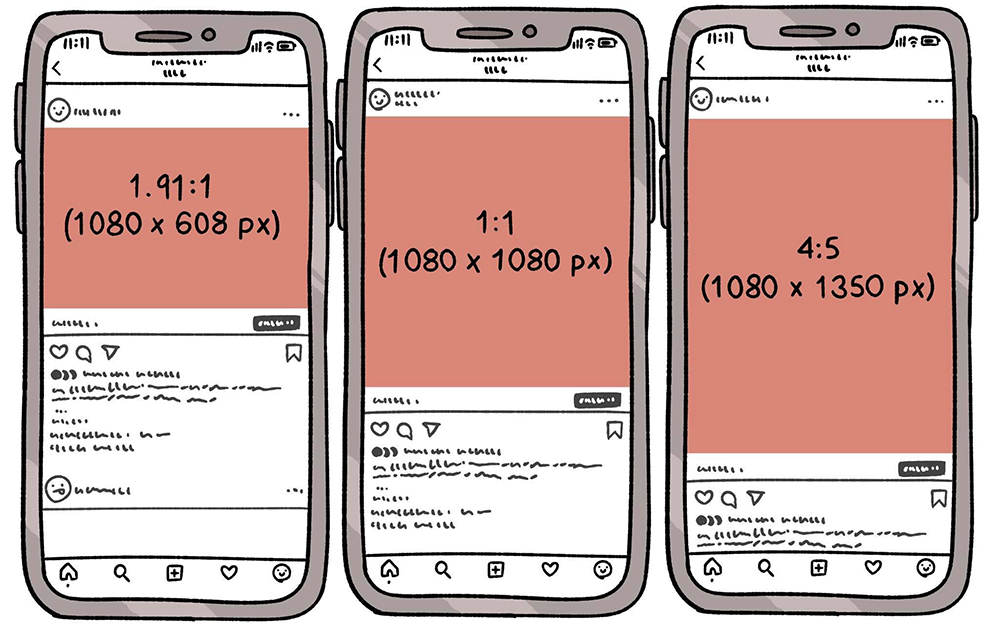
Normalerweise arbeite ich an meinen Illustrationen unter Berücksichtigung des Formats von Instagram-Bildern. Instagram erlaubt die folgenden drei Formate (und Variationen zwischen ihnen):

Ich wähle eines dieser drei Formate und multipliziere es mit 3. Das heißt, wenn ich ein Bild mit einer Größe von 1080 x 1080 Pixel erstellen möchte, erstelle ich eine Leinwand mit einer Größe von 3240 x 3240 Pixel. Auf diese Weise ist die Auflösung viel höher als bei einer kleineren Abbildung, wenn ich sie (als PNG) auf mein Telefon exportiere, um es auf Instagram hochzuladen.
Über den Autor
Carles Dalmau ist ein in Girona geborener Illustrator, Concept Art-Künstler und Comiczeichner. Derzeit arbeitet er freiberuflich für verschiedene Unternehmen, Indie-Spiele und Einzelpersonen. Er veröffentlicht seine Illustrationen auch regelmäßig auf Instagram und hat mehr als 310.000 Follower.
Was ist Concept Art und wie wird man Concept Artist?
Klicke den Link und finde es heraus!