Entwerfen eines menschlichen Drachen

Lernen Sie wie Künstler Tan Zhi Hui (Kudaman) mit einzigartigen Techniken für digitales Zeichnen wie Füllmethode und Farbkorrektur einen menschlichen Drachen zeichnet!
Anfänge und Ideenentwicklung
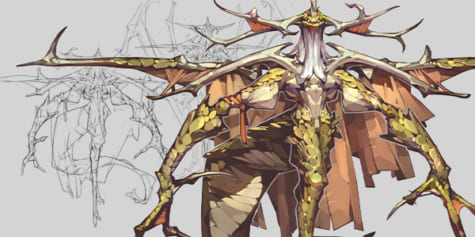
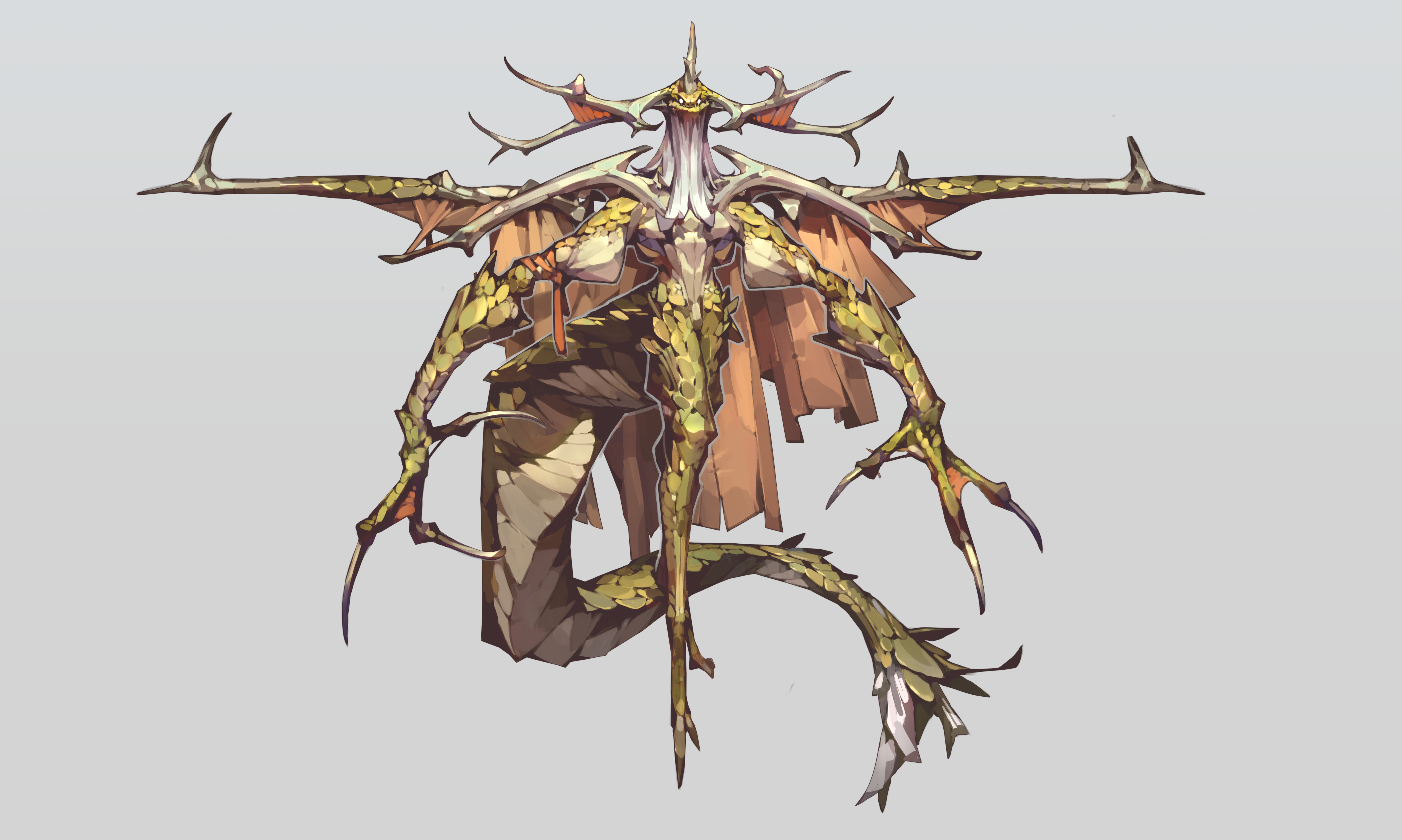
In diesem Tutorial werde ich eine Figur zeichnen, der ein Drache als Thema zu Grunde liegt.
Anfangs fällt es mir leichter, Linien mit einer kleinen Pinselgröße statt einem großen Pinsel zu zeichnen, um meine Ideen zu konstruieren. Auf diese Weise kann ich einige Details und auch die Geschichte des Charakters erkunden. Es ist jedoch am Wichtigsten, Prioritäten zu setzen und in diesem Schritt eine gute Silhouette zu entwickeln. Versuche nicht zu viel Zeit mit Kleinigkeiten zu verbringen.

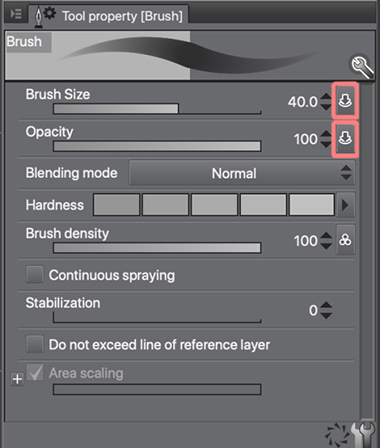
Der Pinsel, den ich für einen großen Teil des Prozesses verwende, ist einer der Standardrundpinsel. Die Deckkraft und die Größe wird bei ihm durch den Stiftdruck gesteuert.

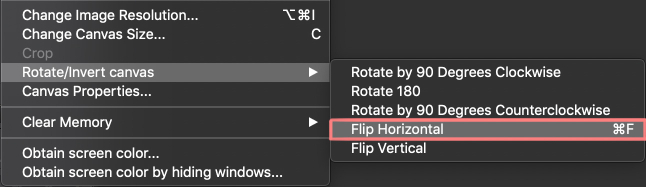
Vergiss nicht, Funktionen wie „Leinwand drehen und umkehren“, sowie „Horizontal spiegeln“ zu verwenden, um deine Skizze und die Proportionen zu überprüfen.

Skizze verfeinern und zum Abschluss bringen
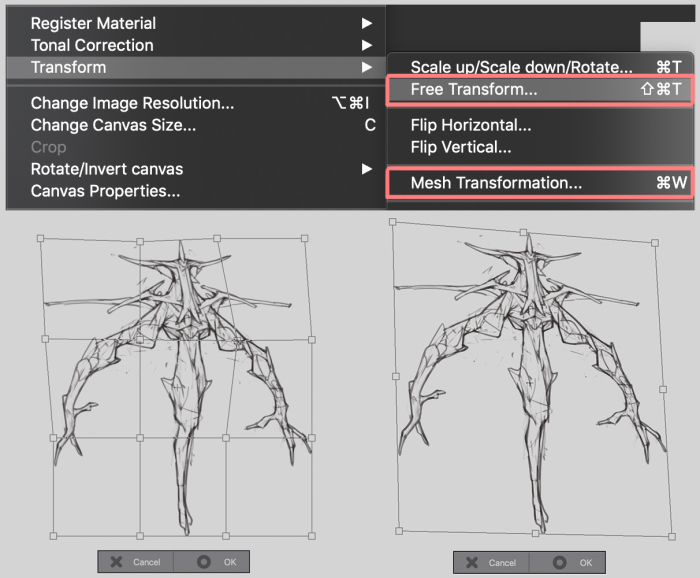
Das Transformieren > Formgitter Transformations-Tool ist ein Werkzeug, mit dem ich häufig meine Skizze verfeinere und größere Anpassungen vornehme. Für Anpassungen bei Bereichen mit geraden Linien, die ich beibehalten möchte, verwende ich stattdessen Transformieren > Frei transformieren. Ich verbringe viel Zeit, zwischen 30% und 40% des gesamten Prozesses damit, eine Skizze zu erstellen, mit der ich sehr zufrieden bin. Für mich ist es wichtig, die Silhouette des Charakters bereits zu Beginn des Prozesses festzulegen, damit ich mich später auf andere Bereiche wie Details, Beleuchtung und Rendering konzentrieren kann.

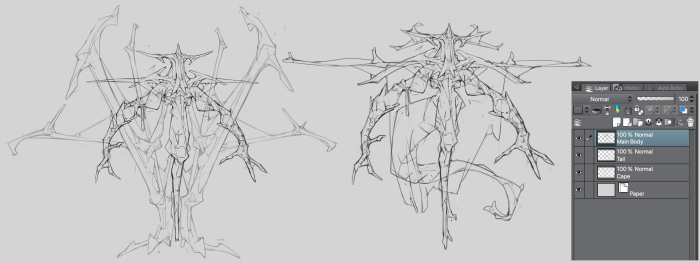
Wenn ich an den Punkt komme, an dem ich meine Skizze im Detail weiter entwickeln möchte, verwende ich oft einen kleineren Pinsel, um die Linien zu bereinigen und kleinere Details wie Drachenschuppen hinzuzufügen. Nachdem ich die Linien bereinigt habe, unterteile ich die Figur in verschiedene Ebenen, wie zum Beispiel den Körper, den Umhang und den Schwanz.

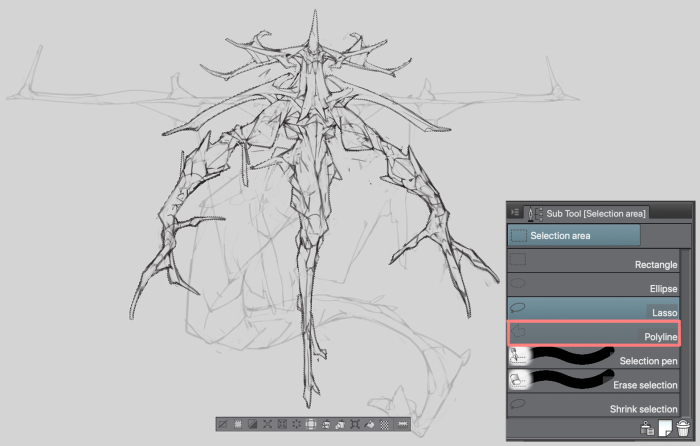
Auswahl
Bevor ich den Charakter kolorieren kann, muss ich eine Auswahl für die Skizze vornehmen. Du kannst jedes Auswahl-Tool verwenden, mit dem du den Umgang gewöhnt bist, egal ob Polylinie, Lasso oder automatische Auswahl. Ich verwende gerne das Polylinien-Tool, weil ich damit am Besten gerade Linien und scharfe Kanten in meiner Skizze beibehalten kann.

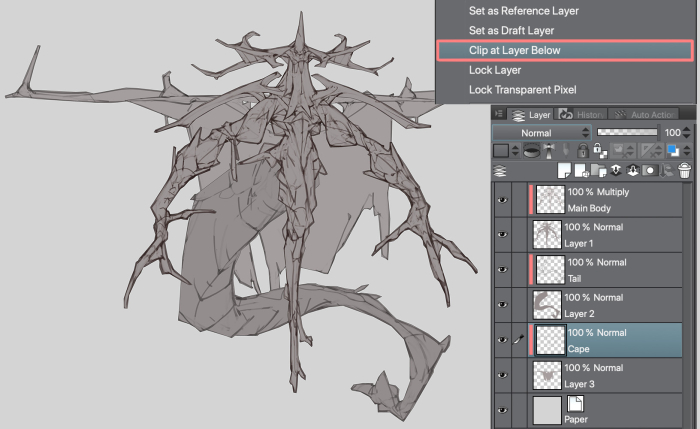
Nachdem ich mit der Auswahl fertig bin, erstelle ich eine Ebene unter der „Linienzeichnung“- Ebene und fülle den ausgewählten Bereich mit einer helleren Farbe. Anschließend erstelle ich eine Schnittmaske für die Linienzeichnung zu der Ebene mit der Farbe. (Klicke dafür mit der rechten Maustaste auf die Skizzenebene und wähle Ebeneneinstellungen > Schnittmaske zur Ebene darunter.) Um die Linien besser sichtbar zu machen, stelle ich die Füllmethode auf „Multiplizieren“ und wiederhole diesen Vorgang auch mit den anderen Ebenen mit Linienzeichnungen.

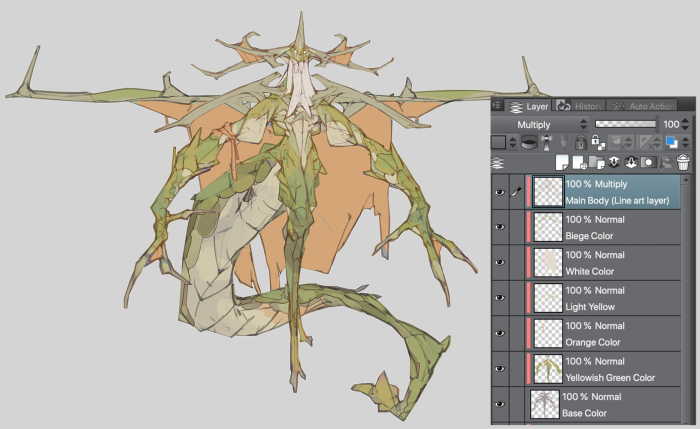
Basisfarben
Unter der Ebene mit den Linien erstelle ich mehrere Ebenen für die Basisfarben. (Diese Ebenen dienen ebenfalls als Schnittmasken und werden aneinander geheftet.) In den meisten Fällen halte ich die Anzahl der Basisfarbebenen unter fünf, um den Überblick zu behalten. In diesem Werk nutze ich gelblich-grüne Farben für Schuppen, Beige für Krallen und freiliegende Knochenbereiche, Orange für den Umhang, helles Gelb für Körperteile, die nicht von Schuppen bedeckt sind, und nicht zuletzt Weiß für den Bart. Du kannst die Ebenen mit den Linien auch etwas heller machen oder ihnen eine andere Farbe geben, falls die Linien die Basisfarben zu sehr verdecken.

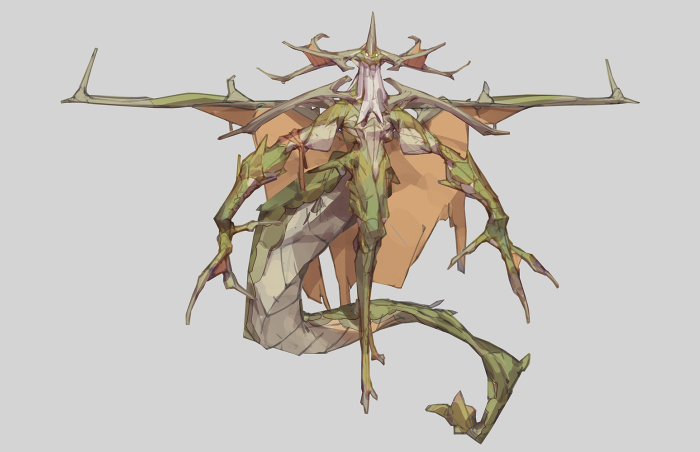
Schatten
Der Grund, warum ich die Schatten des Charakters bereits in dieser Phase ausarbeite, ist vor allem, weil ich so die Hauptlichtquelle festlegen kann. Über der Basisfarbenebene lege ich daher eine Schattenebene an, die ich auf „Multiplizieren“ stelle. In dieser Ebene benutze ich ein Grau mit 50% Helligkeit für die Bereiche, die das Licht nicht erreichen kann. Mit den Pinseleinstellungen, die ich bereits zuvor erwähnt habe, kann ich die Deckkraft und Größe des Pinsels mit dem Stiftdruck steuern. Dies ist sehr nützlich, wenn ich Tiefe für die Schatten erzeugen möchte.

Farbvariationen und Farbanpassungen
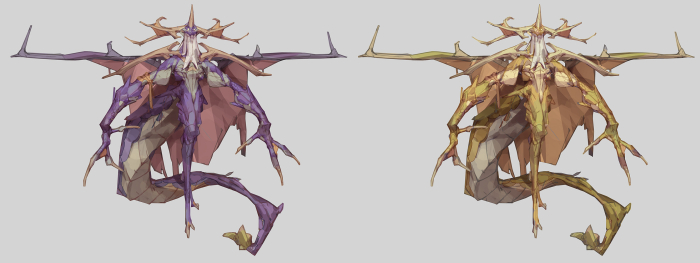
Nachdem ich meinen ersten Farbentwurf erstellt habe, mache ich mit den Farbvariationen für den Charakter weiter. Mit meinem Ebenen-Setup, wie zuvor beschrieben (fünf Ebenen für die Basisfarben und eine Schattenebene), kann ich verschiedene Farbkombinationen erstellen, indem ich einfach Anpassungen für jede Ebene vornehme (einschließlich der Linienzeichnung). Einige Linien mit Farbe zu versehen, kann sehr nützlich sein. Es gibt den Basisfarben eine gewisse Fülle, wenn sie zusammengefügt werden. In den meisten Fällen verwende ich die Tools Farbton/Sättigung/Luminanz oder Farbbalance für das Anpassen der Farben. Für mich ist dies der Teil des Malprozesses, der mit am meisten Spaß macht.
Durch Herumprobieren konnte ich zwei weitere Farbvarianten kreieren; eine elegante goldene Version und eine böse lilafarbene Version. Für die goldene Version helle ich die Ebenen mit den Linien und Schatten auf, um sie dem Thema anzupassen.

Rendering Teil 1
Die goldene Version gefiel mir am Besten, deshalb entschied ich mich damit weiterzumachen. Mache unbedingt eine Kopie deiner einzelnen Ebenen, wie „Schatten“, „Linienzeichnung“ und „Farbe“, bevor du sie zu einer einzigen Ebene zusammenfügst. Dies ist hilfreich, sollten größere Änderungen nötig sein.
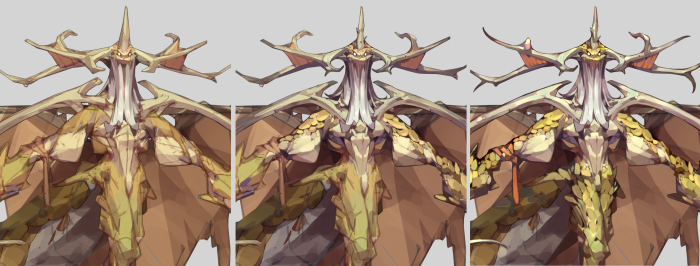
Da der Kopf einer Figur der Teil ist, der die meiste Aufmerksamkeit erhält, beginne ich dort meinen Rendering-Prozess. Das Rendern an sich kann recht einfach und unkompliziert sein, wenn die Lichtquelle, die Schatten und einzelne Details im Vorhinein gut ausgearbeitet wurden. Der Prozess besteht dann hauptsächlich darin, die Umrisse zu säubern. Das Tool zum Überblenden ist hier sehr praktisch, wenn ich Bereiche mit zwei oder mehr Farben mischen oder angleichen möchte.

Rendering Teil 2
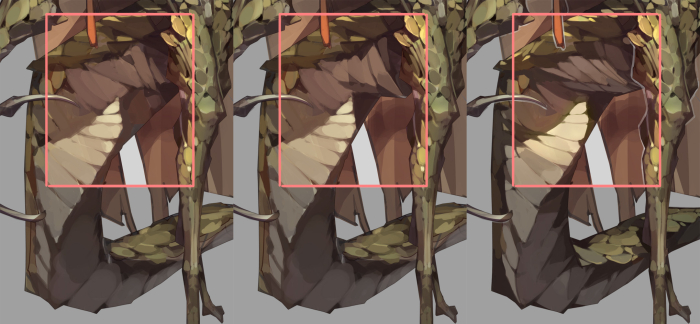
Während des gesamten Rendering-Prozesses sollten Bereiche mit Verkürzungen mehr Zeit in Anspruch nehmen. Wenn man diese Bereiche richtig darstellen kann, hilft dies dem Betrachter die Pose besser zu verstehen.

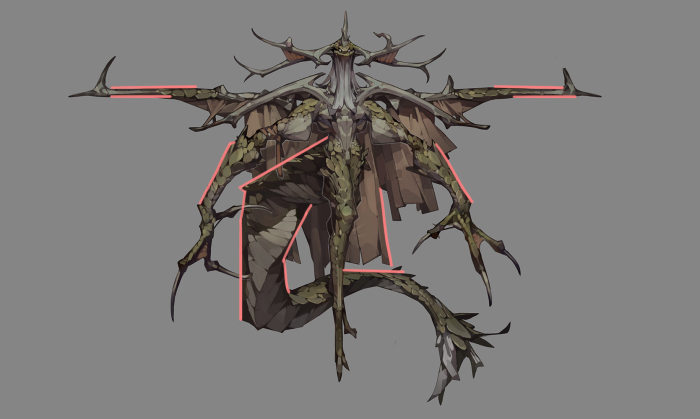
Etwas das man außerdem beachten sollte, ist die Verteilung der verschiedenen Formen im Design. Es ist immer gut, ein paar leere Stellen zwischen den kleinen Details zu haben. Versuche beispielsweise beim Hinzufügen von Details wie Falten und Nähte auf dem Umhang nicht zu viele Einzelheiten hinzuzufügen und lieber einige Bereiche leer zu lassen. Dasselbe gilt auch für die Umrisse und Ränder des Designs. Es ist gut, wenn man lange, gerade Linien in der Silhouette des Charakters hat. Diese unterstützen die kleineren Details des Designs.


Nützliche Tools für die Farbanpassung
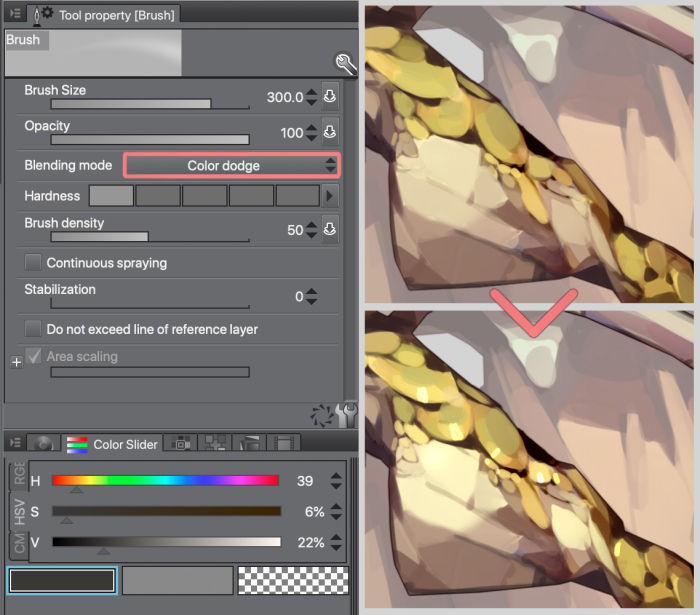
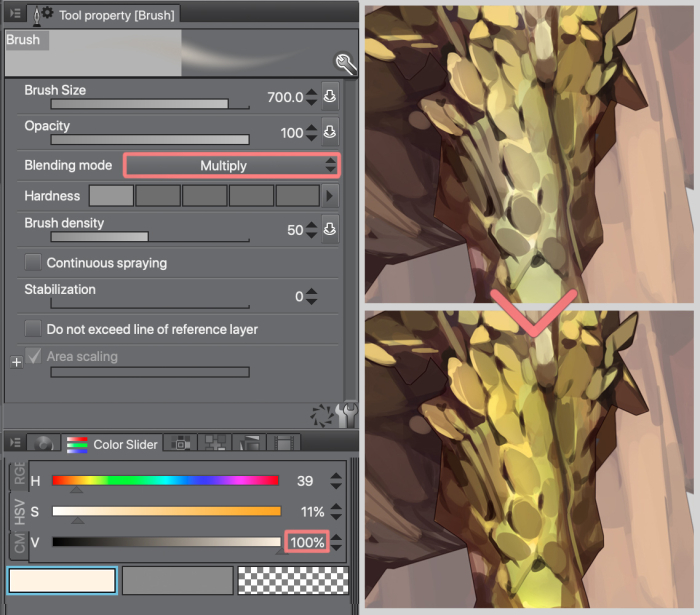
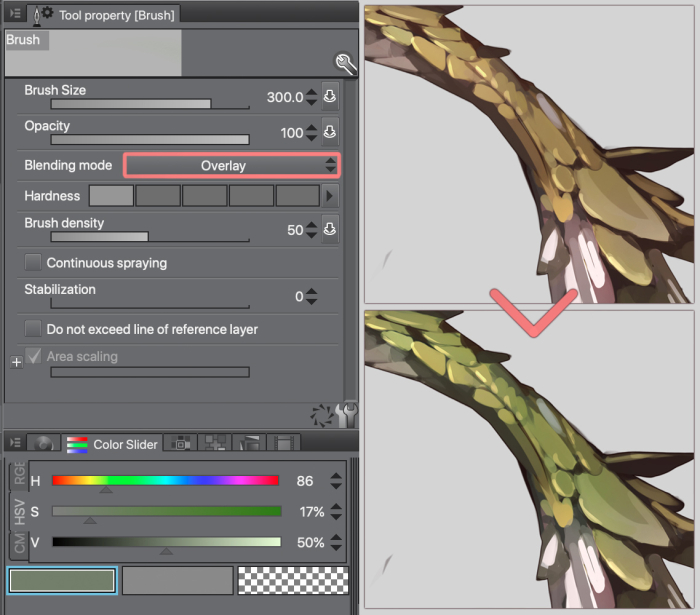
Es gibt ein paar Füllmethoden für Pinsel, die ich sehr nützlich finde, insbesondere für Details und zum Anpassen von Helligkeit und Sättigung in bestimmten Bereichen.
Farbig abwedeln – Dies ist ein sehr bekanntes Tool und ich benutze es häufig, um Highlights auf glänzenden und metallischen Oberflächen hinzuzufügen. Versuche jedoch eine etwas dunklere Farbe zu wählen oder die Deckkraft zu verringern, damit die Anwendung einfacher ist und das Bild nicht überbelichtet wirkt.

Multiplizieren – Diese Füllmethode wird häufig verwendet, um bestimmte Bereiche zu schattieren oder insgesamt abzudunkeln. Eine weitere Möglichkeit ist, den Luminanz-Wert auf 100 zu setzen. Auf diese Weise wird die Sättigung des Bereichs erhöht, ohne ihn abzudunkeln.

Überlagerung – Mit dieser Methode kann die Sättigung und Helligkeit gleichzeitig gesteuert werden. Wenn der Helligkeitswert über 50 ist, wird der Bereich aufgehellt, bei weniger als 50 wird er abgedunkelt.

Ich empfehle hier Pinsel mit weichen Rändern zu nutzen, um weichere Übergänge zu erzielen.
Abschließende Farbanpassung und Nachbesserung
Um den Charakter besser erkennbar zu machen, habe ich ihn mit einem weißen Umriss versehen, so dass er visuell von Schwanz und Umhang getrennt werden kann. Des Weiteren habe ich dem Hintergrund einen einfachen Verlauf hinzugefügt.
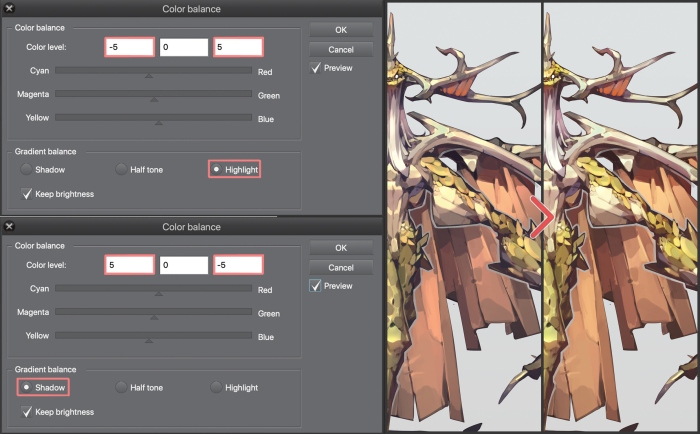
Zum Abschluss verwende ich die Funktion Farbbalance für die letzte Farbanpassung. Für die Highlights setze ich kalte Farben ein und auf der Ebene mit den Schatten dann das genaue Gegenteil. Der Grund dafür ist, dass ich das Farbschema insgesamt vereinheitlichen, dem Bild aber auch mehr Kontrast verleihen möchte.

Finale Version

Tan Zhi Hui (Kudaman)
Zhi Hui ist freischaffender Künstler und lebt in Malaysia. Er bietet verschiedene Dienste im Bereich Illustration für Großkunden der Branche wie Capcom, Blizzard Entertainment, Wizards of the Coast, Tencent Games und NetEase Games an.
Portfolio: https://www.artstation.com/kudaman
Twitter: https://twitter.com/Kudaman_89
Instagram: https://www.instagram.com/kudaman_89/