Vereinfachte Charaktere für Webtoons gestalten

Comiczeichnerin Stephinni zeigt dir Techniken, mit denen du deine eigenen Webtoon-Charaktere einfacher und effizienter gestaltest und unheimlich Zeit sparst!
Inhaltsverzeichnis
2. Einen komplexen Charakter einfach gestalten: Tools für eine gute Charaktergestaltung
-
- Auswahl der wichtigsten Merkmale
- Eine starke Silhouette schaffen
- Tricks und Tools für Farben
- Tipps
3. Erstellen von Pinseln für den allgemeinen Gebrauch
-
- Schritt für Schritt Anleitung
4. Anwendung in Charakterpanels
1. Einführung
Wir alle wollen coole Charaktere für unseren Webtoon, aber wir müssen auch schnell arbeiten!
Es gibt aber Möglichkeiten, attraktive Designs zu erstellen, ohne zu viel Zeit damit zu verbringen, jedes Panel und jede Figur im Detail zu zeichnen. Diesmal lernst du, wie du deine Comicfiguren effizienter gestalten kannst.
Auch wenn du nicht zu den Menschen gehörst, die komplexe Designs mögen, ist dies ein Tutorial für dich, wenn es um einfache, aber schöne Details geht, die du deinen Figuren hinzufügen kannst und die einen Unterschied ausmachen werden.
Ich muss zugeben, dass ich diesen Teil des Prozesses sehr mag, und ich hoffe, dass die folgenden Tipps bei der Erstellung hilfreich sein werden.
Los gehts!
2. Einen komplexen Charakter einfach gestalten: Tools für eine gute Charaktergestaltung
Ich werde eine komplexe Figur nehmen und sie in eine einfachere Figur für einen Webtoon verwandeln.
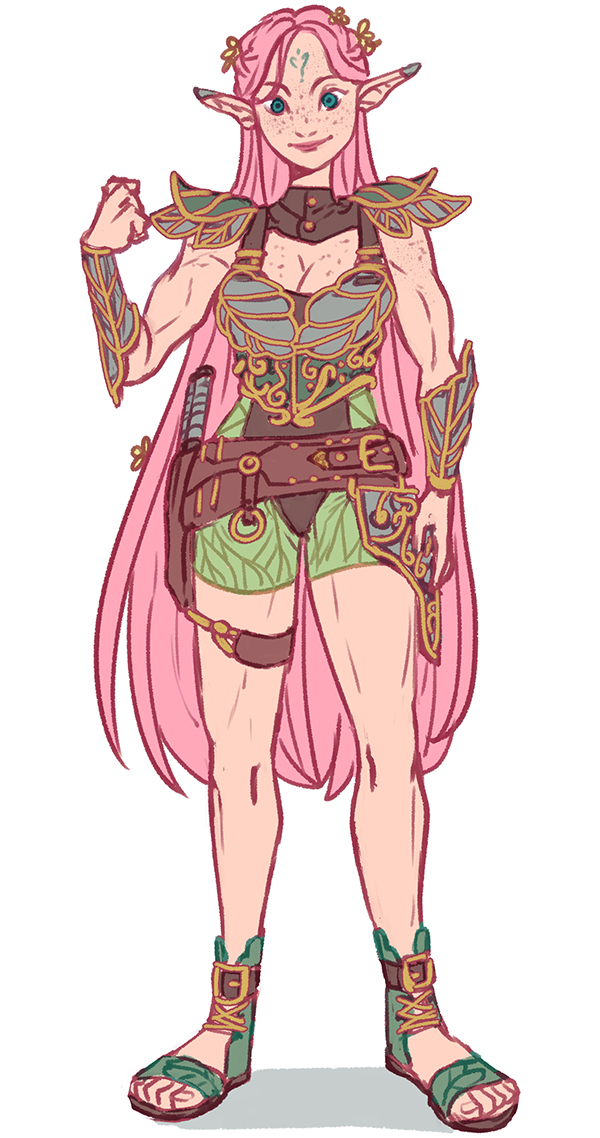
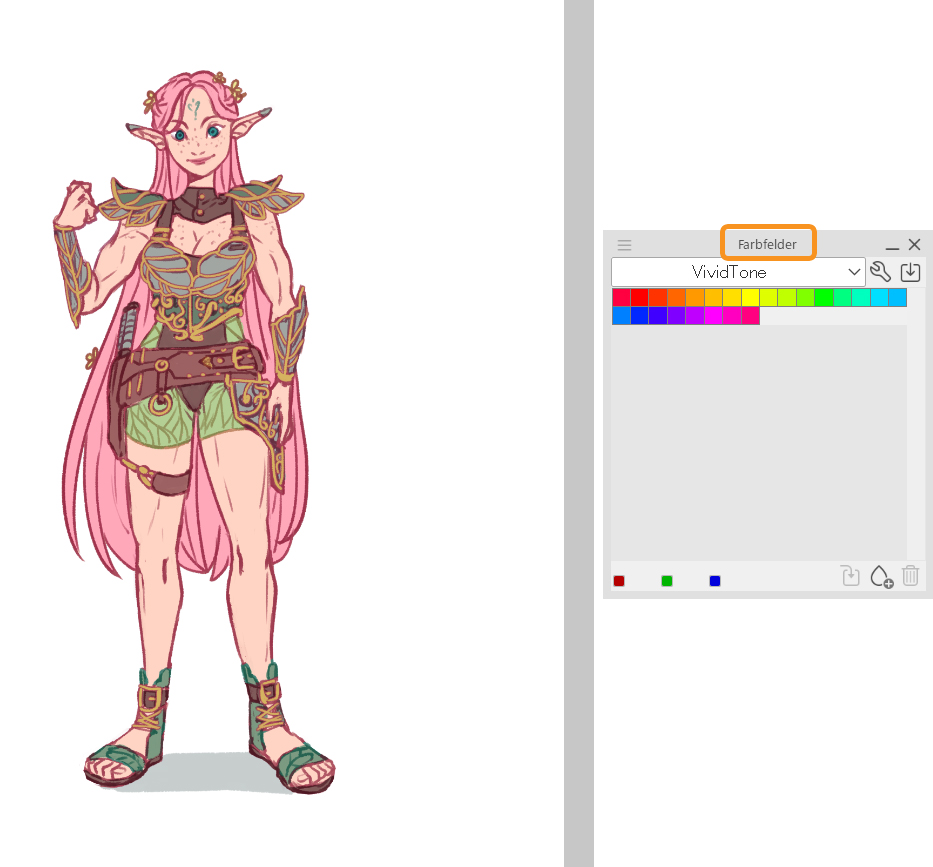
Für dieses Tutorial habe ich eine Elfe entworfen, die eine praktische Rüstung für den Kampf trägt.
Hier sind Informationen über sie:
Lebt in den Wäldern, starke Frau, Nahkampf, nutzt die Natur zu ihrem Vorteil, freundliches Gesicht.
Ich wollte, dass diese Figur eine reizende weibliche Elfe ist, aber mit einer starken Energie und Erscheinung.
Auswahl der wichtigsten Merkmale
Wir können nicht all diese Details entwerfen und sie für jedes Panel zeichnen, also müssen wir mit Bedacht die Merkmale auswählen, die der Figur Persönlichkeit verleihen.
In diesem Fall ist Folgendes zu beachten:
- Klein
- Sanfte Farben
- Süßes Lächeln
- Lange Ohren
- Starker Körper
- Blattmuster
- Metall- und Lederkleidung
Eine starke Silhouette schaffen

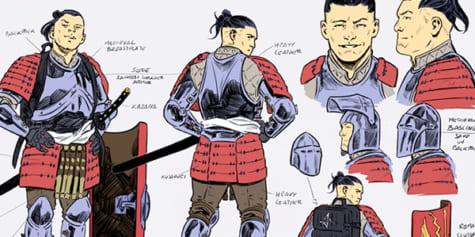
Dies ist die Referenz, die wir verwenden werden, um den Charakter in Aktion zu zeichnen. Wie du sehen kannst, gibt es einige Details, die aufwendiger nachzubilden sind, wie z. B. die Blätter, Sommersprossen, Haarblüten und goldenen Details. Wenn die Rüstung viele Details hat, ist sie viel cooler, daher wirst du bei jeder Figur damit, viel Zeit mit dem Zeichnen verbringen.
Schnelle Tipps für die Gestaltung eines Charakters für Webcomics:
- Notiere die Charakterbeschreibung und sei dabei so genau wie möglich. Ich persönlich benutze die hier:
- Name
- Alter
- Größe
- Gewicht
- Geschlecht
- Rasse
- Beruf/Tätigkeit
- Waffen (falls erforderlich)
- Fähigkeiten (falls erforderlich)
- Persönlichkeit
- Aussehen
- Hintergrundgeschichte: Wo sie hingehören, wo sie leben, wie ihre Kindheit war, wichtige Fakten über sie
- Beziehungen: Viele Punkte sind optional, aber etvl. wichtig für die Handlung
Suche dir so viele Referenzen wie möglich, sammle Fotos von Kleidung, Accessoires und vielleicht auch von Szenarien oder Orten, an denen die Figur leben oder ihre Geschichte entwickeln könnte. Jedes Detail der Hintergrundgeschichte ist hilfreich, um das richtige Outfit und Design für deinen Charakter auszuwählen. Vergiss dabei nicht ihre Persönlichkeit und ihre Arbeit oder Tätigkeit. Ich liebe es, Pinterest zu benutzen und dann all die verschiedenen Elemente zu mischen. Es macht nichts, wenn du nicht alles verwendest, aber es wird dem Konzept Leben einhauchen.
Versuche, die Kolorierung einfach zu halten. Ich empfehle die Verwendung eines einfachen Kolorierungsstils ohne viele oder nur mit einfachen Schattierung. Ich konzentriere mich meist besonders auf Linienführung, Schattierungen, Texturen und Details, die sich für jedes Panel leicht nachbilden lassen.
Für diese Referenz habe ich keinen speziellen Pinsel verwendet. Lies weiter, um zu erfahren, wie du mit CLIP STUDIO PAINT die Pinsel und zusätzlichen Werkzeuge erstellen kannst, die wir brauchen.
Tricks und Tools für Farben
a) Auswahl der Hauptfarben zur Erstellung von Farbpaletten
Im Fenster „Farbfelder” finden sich Standard-Farbpaletten, die du verwenden kannst, aber du kannst auch deine eigenen erstellen.
Hinweis: Ich richte meinen Arbeitsbereich auf diese Weise ein. Die Option findest du unter Fenster > Farbfelder

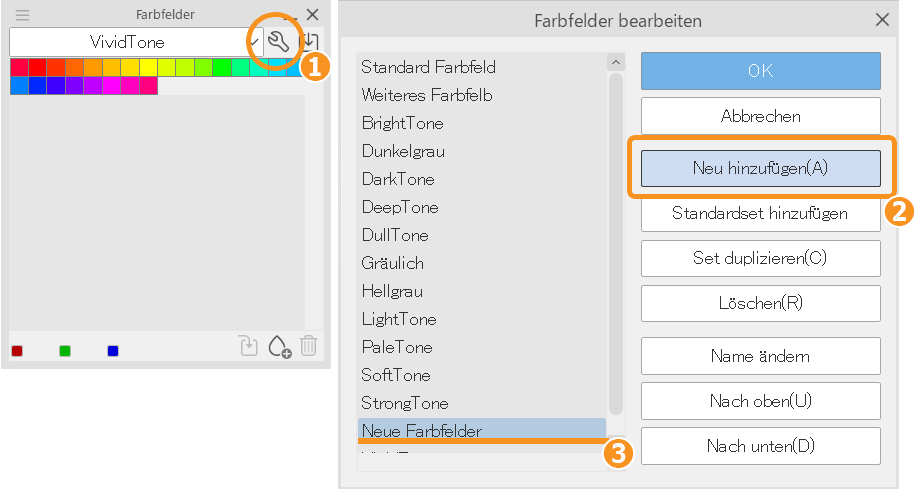
Klicke auf die Schaltfläche „Bearbeiten“, erstelle ein neues Farbfeld und gib ihm einen Namen.

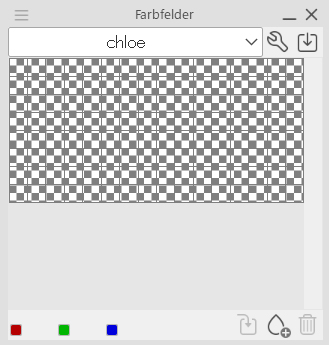
Das sieht dann so aus. Ich hab es nach dem Charakter benannt.

Um die Farben hinzuzufügen, musst du Farbe von der Leinwand aufnehmen und sie dann zu deinem Farbfeld hinzufügen.
Die Farbe wird automatisch zum Feld hinzugefügt, indem man sie auswählt und dann auf „Hinzufügen“ klickt. Das kannst du in beliebiger Reihenfolge tun und so viele Farbfelder erstellen, wie du für den Charakter brauchst. So kannst du kolorieren, ohne eine Referenz für die Auswahl der Grundfarben zu benötigen.
Am Ende wird es so aussehen:

Tipp: Du kannst jeder Farbe einen passenden Namen geben, je nachdem, wofür sie verwendet wird. Es ist ganz einfach: Klicke mit der rechten Maustaste auf die Farbe, dann bewege den Cursor über die Farbe und der Name wird angezeigt.
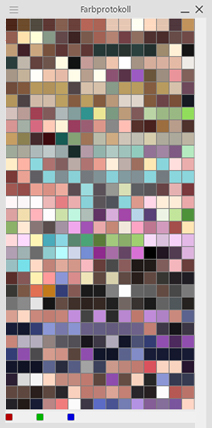
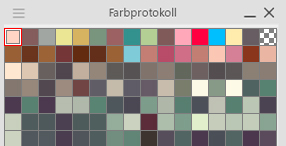
b) Farbprotokoll
Wenn du mit den Farbfeldern nicht gut zurecht kommst, gibt es auch noch das Fenster „Farbprotokoll“.
Normalerweise beginne ich mit der Verwendung von Farbfeldern und verwende am Ende diese, weil es meinem persönlichen Kolorationsstil entspricht.

Wenn du eine der hier gespeicherten Farben auswählst, wird sie für deinen Pinsel verwendet. Bevor du also mit dem Kolorieren der Panels beginnst, kannst du die benötigten Grundfarben speichern. Zum Beispiel so:

Wenn wir genau hinsehen, enthält die erste Zeile die Farben, die wir im Farbfeld gespeichert haben.
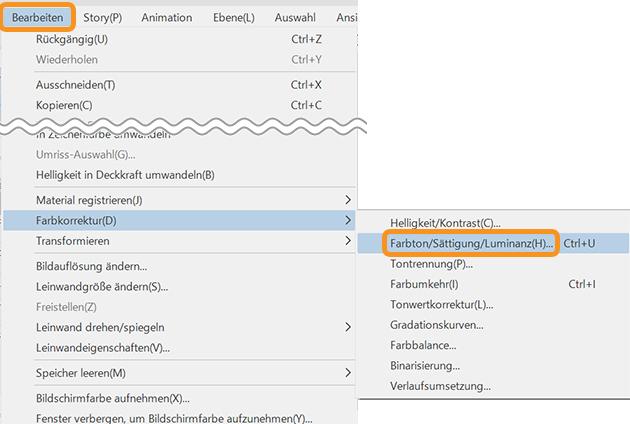
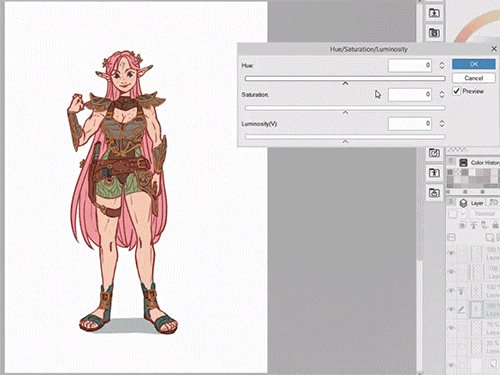
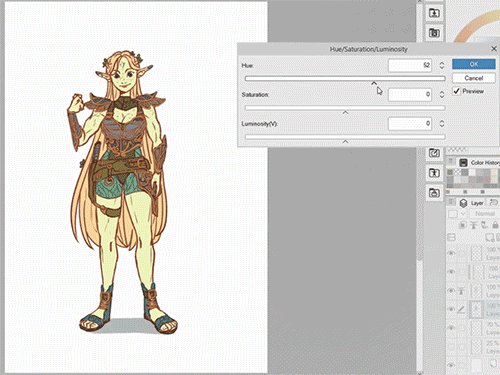
c) Formatieren und Farbeinstellungen
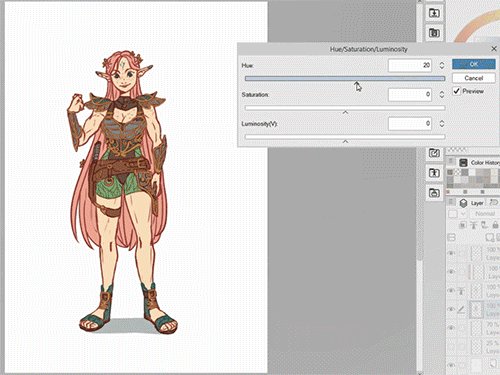
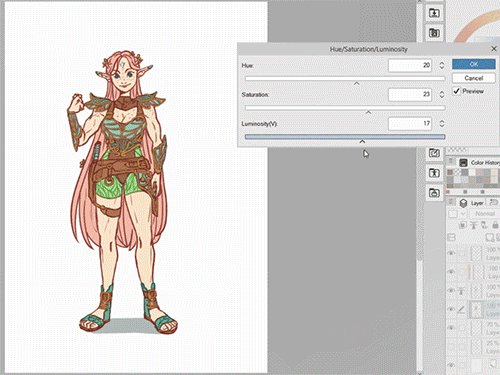
Die Farbeinstellungen sind wichtig, wenn du mit Farben spielen möchtest, ohne sie einzeln zu ändern. Dies ist ein Tipp von professionellen Künstlern, den ich persönlich nicht oft anwende, der aber sehr hilfreich sein kann.
Die gängigste Einstellung zum Ändern von Farben ist die Einstellung Farbton. Du kannst verschiedene Farben ausprobieren oder bestimmte Ebenen mit den zum Design passenden Elementen auswählen, wenn du dir nicht sicher bist, welche Farbkombinationen wie harmonieren.


Tipps:
a) Randeffekt für Details
Diese Funktion mag ich besonders, wenn es darum geht, Zeichnungen auf einfache Weise zu detaillieren, aber warum? Manchmal sind für Details zusätzliche Linien erforderlich. Wenn du also die Ebeneneigenschaft „Randeffektt”verwendest, sparst du Zeit und Mühe.
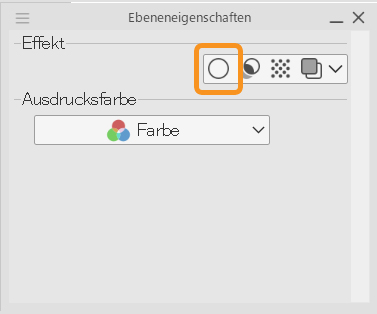
Vergewissere dich, dass das Fenster „Ebeneneigenschaften” in deinem Layout vorhanden ist:

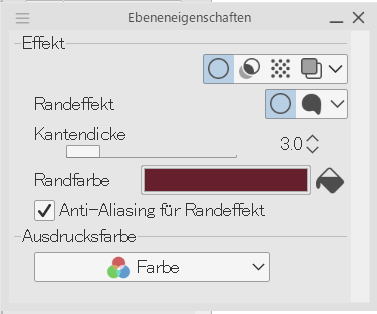
Wie man es benutzt:
- Lege die Umrissfarbe genauso wie die der Linien, die du gerade verwendest, fest.
- Lege die Dicke fest und versuche, sie nicht zu dick oder dünn im Vergleich zum Rest der Linien zu machen.

- Los gehts! Alles, was auf einer Ebene gezeichnet wird, hat nun die eingestellte Kontur.

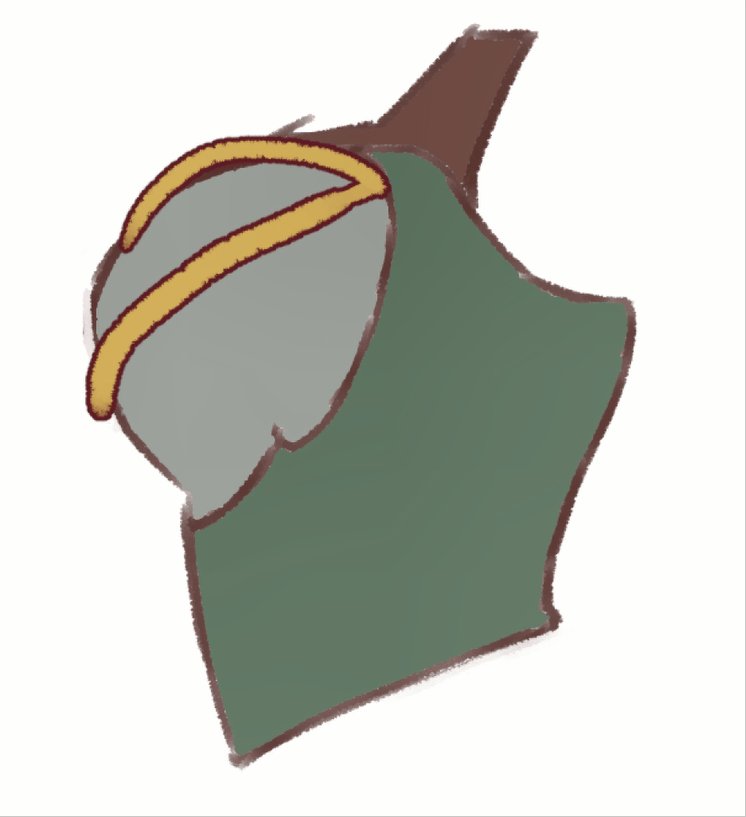
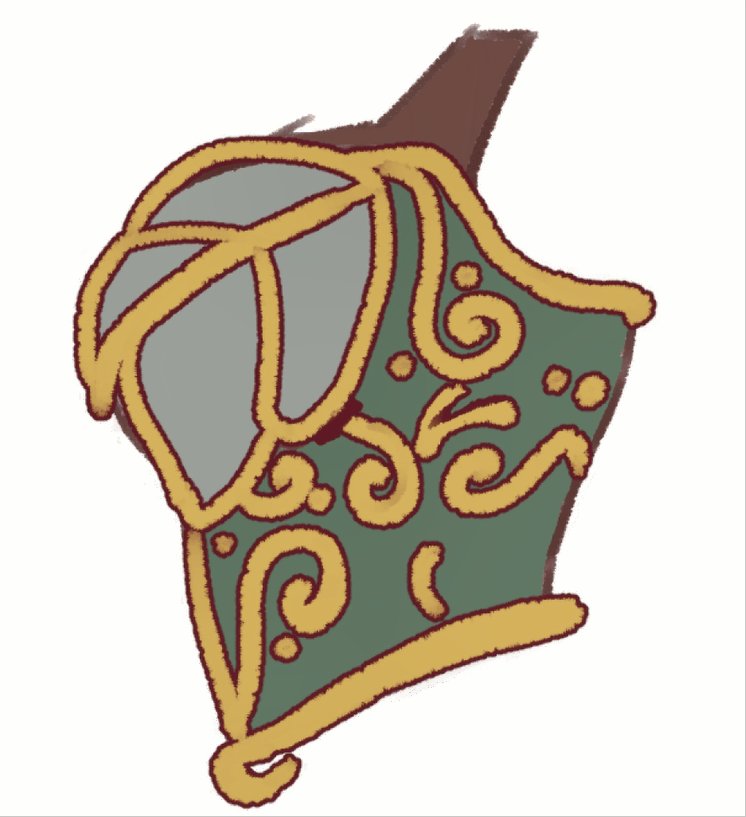
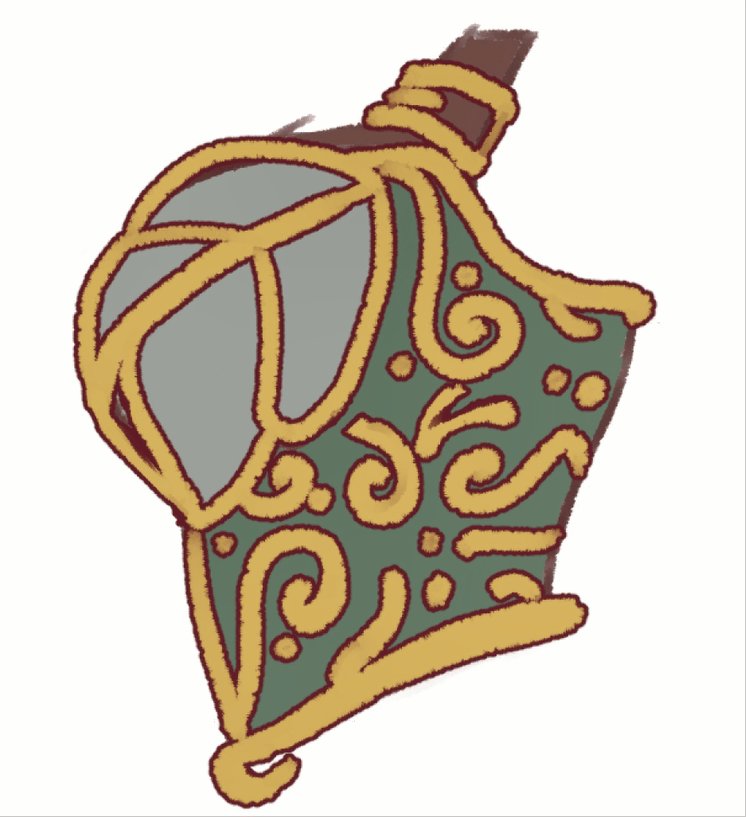
Ergebnis:

Tipps:
- Achte darauf, dass du es verwendest, nachdem du die Grundfarben der Gegenstände (in diesem Beispiel die goldenen Details) bereits gezeichnet hast.
- Vergewissere dich, dass der Pinsel, den du für die Grundfarben auf der Ebene verwendest, deckend genug zum Malen ist, damit die Farben der Kante und des Pinsels sich nicht vermischen.
b) Texturen
Dies ist etwas sehr Einfaches, aber es wird deinen Charakteren und ihrer Grundfärbung eine Menge Persönlichkeit verleihen.
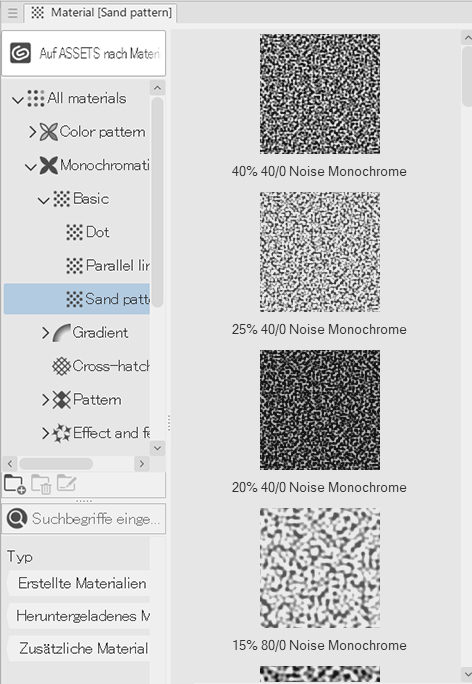
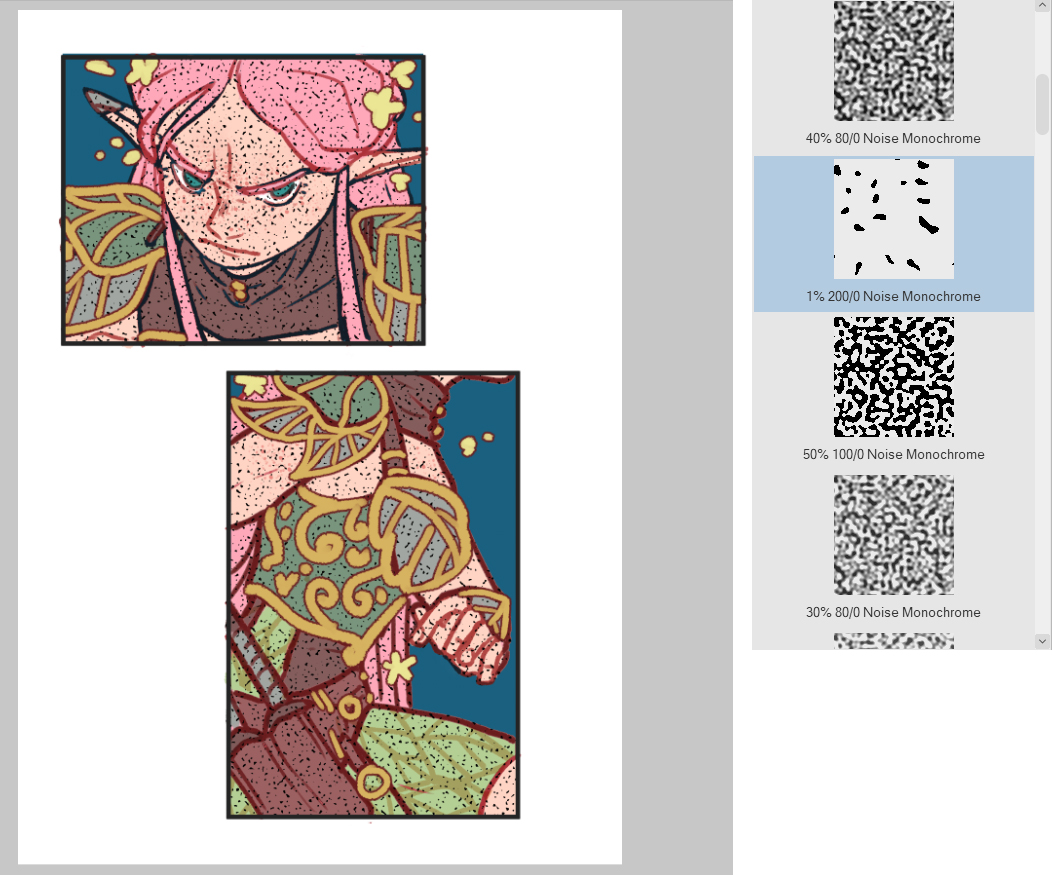
Schau dir die verfügbaren Assets und Texturen an und finde die, die am besten für deinen Webcomic-Stil geeignet sind. Sei aber vorsichtig, denn die Wahl kann sehr wichtig für die Geschichte sein, die du erzählen willst. Mach ein paar Tests, frage Freunde, mache eine Umfrage auf Social Media oder frage dein Publikum während der Erstellung des Webcomics.

Sobald du die Textur ausgewählt hast, ziehe sie in die Zeichnung und lege sie dort ab.

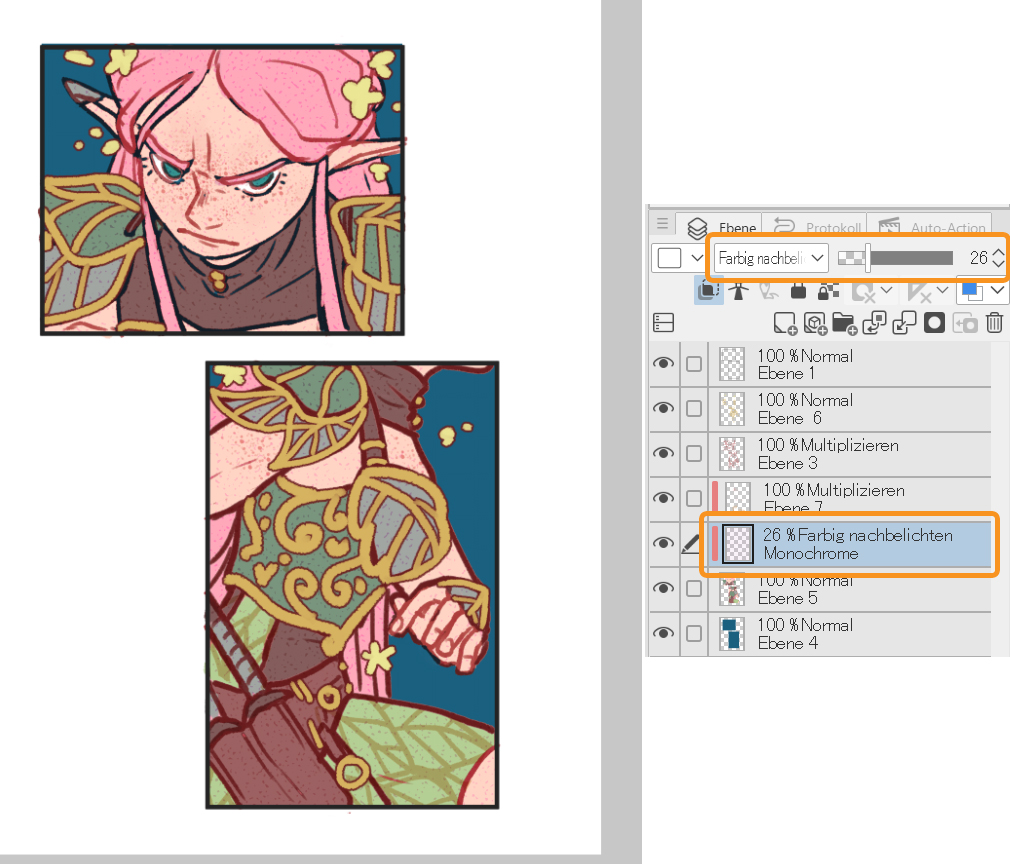
Dann wähle einen Ebenenmodus für die Überblendung in die Panels. In diesem Fall habe ich mich nach vielen Versuchen für „Farbig nachbelichten“ entschieden. Es wirkt ein wenig wie über ein strukturiertes Papier gemalt.

3. Erstellen von Pinseln für den allgemeinen Gebrauch
Manchmal brauchen wir einen bestimmten Pinsel, der nicht im Assets-Store zu finden ist. Um noch schneller zu arbeiten, können wir auch unsere eigenen Pinsel erstellen!
Schritt für Schritt Anleitung
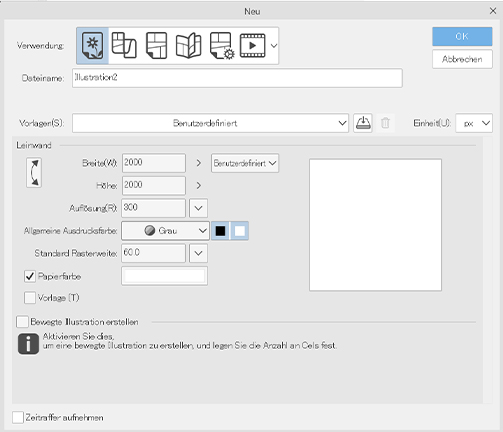
- Erstelle eine neue Leinwand in Graustufen (so können die Haupt- und Unterfarbe für den Pinsel verwendet werden).

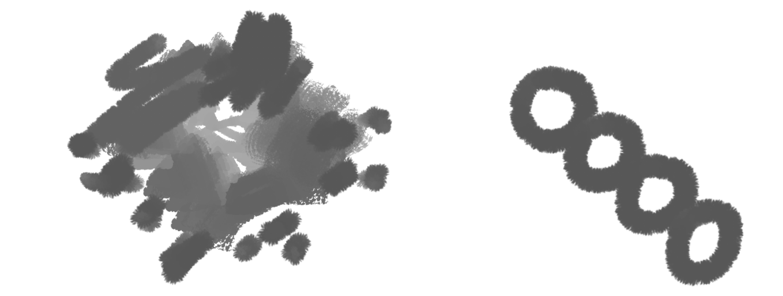
- Zeichne die Form des Pinsels. Es kann eine zufällige oder eine bestimmte Form sein.

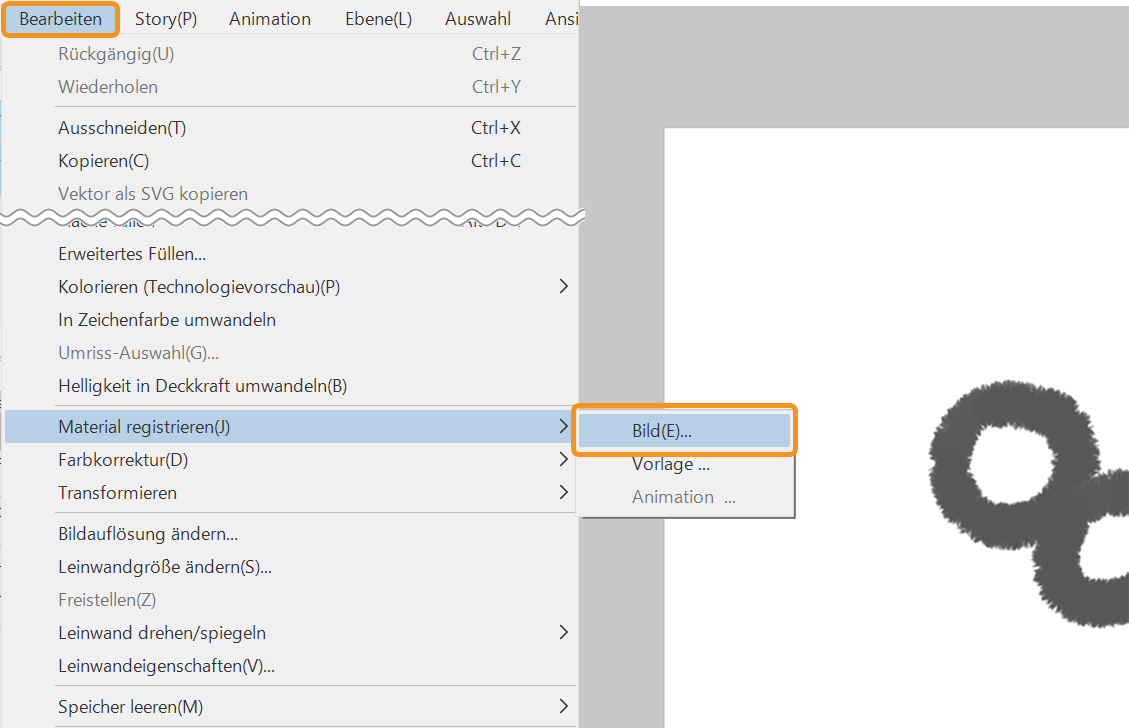
- Gehe zu > Bearbeiten > Material registrieren > Bildmaterial.

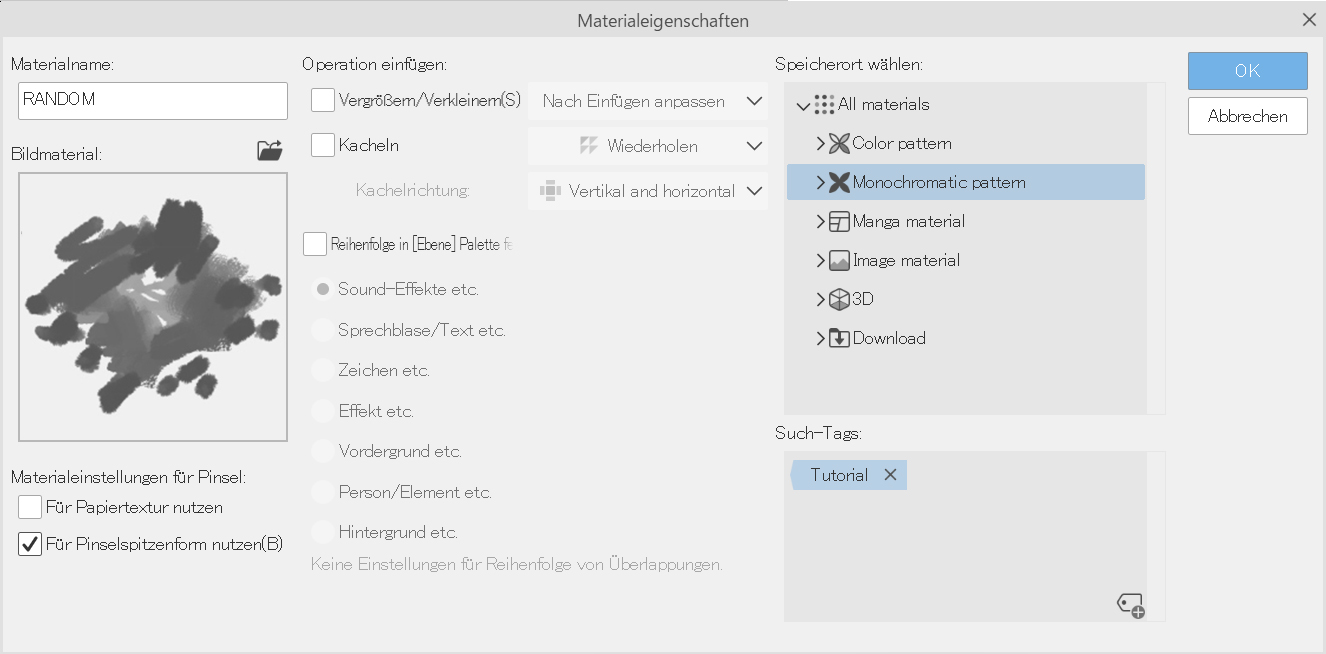
- Das Material registrieren:

Gib ihm einen Namen, damit du den Pinsel identifizieren kannst. Stelle dann sicher, dass das Kästchen „Für Pinselspitzenform nutzen“ markiert ist.
Wähle den Speicherort für die Pinselspitze und füge eine Markierung hinzu, um sie in der Materialpalette schneller zu finden.
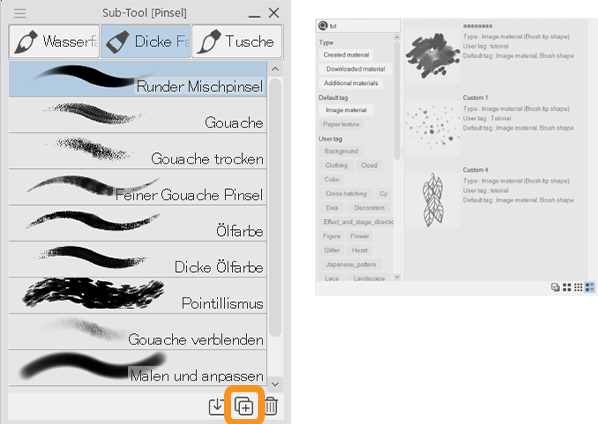
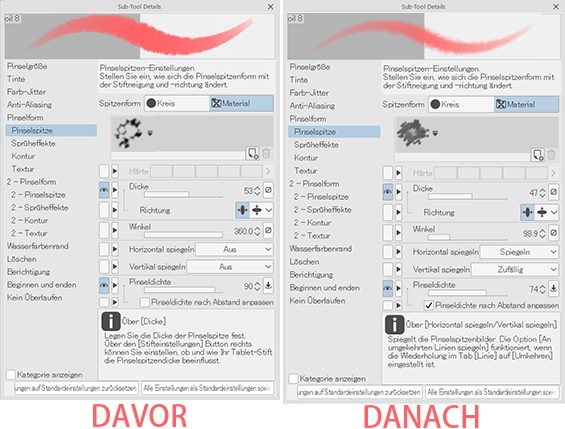
- Dupliziere ein ähnliches Sub-Tool, für das du die Pinselspitze verwenden möchtest. In diesem Fall kann es ein Malpinsel sein. Ändere dann die Form der Pinselspitze in das neu erstellte Material.

- Vergesse dabei nicht, dass die Einstellungen der einzelnen Pinsel geändert werden können.

Für dieses Tutorial habe ich diese beiden erstellt:
Das Blattmuster

Sommersprossen

Schau dir das Video-Tutorial an, um zu erfahren, wie ich sie gemacht habe!
▼PINSELERSTELLUNG
https://youtu.be/tAsDkL3cnzk?t=171
4. Anwendung in Charakterpanels
Sehen wir uns an, wie wir einige der Werkzeuge, die wir kennengelernt haben, zur Erstellung dieser Panels verwenden können: Farbfeld und Pinsel. Sieh dir das Video-Tutorial an, um andere Tools in Aktion zu sehen.
Zeichendauer: 13 Minuten

Hier findest du mich online:
- Facebook: facebook.com/stephinni
- Instagram: instagram.com/stephinni
- Twitter: twitter.com/stephinni
- Mein Patreon, wo ich monatlich Mini-Mentorships veranstalte: patreon.com/stephinni
- Finde meine Arbeit hier: www.stephinni.com
Stephinni